Особенности построения шрифтов
6 — 2001Николай Дубина, [email protected]
Оптические иллюзии
Чередование штрихов в буквах
Изучение прототипа
Прописные буквы
4 апреля этого года в рамках выставки «Дизайн и Реклама» журналом КомпьюАрт совместно с проектом ВЕДИ был проведен семинар на тему «Особенности построения шрифтов». К сожалению, зал семинаров не смог вместить всех желающих. Впоследствии каждый день до окончания выставки ко мне подходили дизайнеры и просили дать отпечатанные материалы семинара. Надо сказать, что я не был готов к таким просьбам и, исправляя свое упущение, решил опубликовать материалы семинара в этом номере КомпьюАрт. Итак…
4 апреля этого года в рамках выставки «Дизайн и Реклама» журналом КомпьюАрт
совместно с проектом ВЕДИ был проведен семинар на тему «Особенности построения
шрифтов». К сожалению, зал семинаров не смог вместить всех желающих. Впоследствии
каждый день до окончания выставки ко мне подходили дизайнеры и просили дать
отпечатанные материалы семинара.
Чтобы правильно подойти к вопросу конструирования шрифта, следует знать некоторые нюансы, которые необходимо учитывать в своей работе.
Оптические иллюзии
В шрифте часто наблюдаются явления, которые принято называть оптическими иллюзиями. Прежде чем рассмотреть это понятие применительно к буквам, приведем несколько довольно известных примеров.
На рис. 1 линия а равна по длине линии б, но кажется длиннее.
Линии г и д параллельны, но благодаря пересечению диагональными линиями кажутся
непараллельными. Если вертикальную линию е (слева) разделить точно посредине,
то зрительно будет казаться, что оба отрезка не равны между собой — верхний
больше нижнего. Путем перенесения точки деления на линии е (справа) несколько
вверх можно добиться такого положения, когда оба отрезка будут восприниматься
как равные, хотя в действительности этого не будет.
В шрифтах в ряде случаев мы также встречаемся с оптическими иллюзиями. Буквы, имеющие остроконечные формы, кажутся ниже других букв. На рис. 2 (сверху) буква А кажется менее высокой, чем буква Н. Это происходит потому, что буква А в данном примере имеет остроконечную вершину и касается верхней линии строки лишь в одной точке. Чтобы зрительно выровнять такую букву по росту с другими буквами, нужно немного вынести ее острую часть ее за линию строки (показано снизу). Это касается всех букв, имеющих такие вершины.
Круглые буквы, например буква О, также будут казаться ниже, чем прямые. Чтобы
такие буквы зрительно выровнять с прямыми, их приходится несколько увеличивать
по росту, выпуская немного за пределы верхней и нижней линий строки.
В буквах Н и И оптические иллюзии сказываются следующим образом: если обе буквы взять одинаковой ширины, то буква И будет казаться несколько уже, чем буква Н. Это происходит потому, что диагональный элемент в букве И занимает больше внутрибуквенного пространства, чем горизонтальный штрих в букве Н. В связи с этим в некоторых случаях букву И необходимо делать по ширине чуть больше, чтобы зрительно выровнять ее с буквой Н (рис. 3).
Кроме оптических иллюзий, которые условно можно назвать линейными, так как они касаются изменения размеров изображения, следует различать оптические иллюзии, которые можно назвать пространственными.
На рис. 4 изображены круги разной величины в одинаковых
рамках. Если мы обратим внимание на пространственное положение этих кругов по
отношению к рамкам, то заметим, что в первом случае круг кажется лежащим за
рамкой, во втором случае — перед рамкой, в третьем — в одной плоскости с рамкой.
Еще один пример. На рис. 5 фигура а напоминает собой каплю. С этим понятием у нас связано представление об объеме, имеющем ту или иную рельефность. Поэтому такая форма кажется нам предметной.
В черном цвете мы ощущаем светотеневую моделировку формы. Такое изображение подавляет окружающий фон и кажется лежащим на поверхности бумаги.
Другое впечатление производит фигура б. Со всех сторон на нее активно наступает белый цвет. Черное изображение в значительной степени лишено объемности. Такая форма кажется несколько углубленной в бумагу, лежащей за ее поверхностью.
В первом случае черный цвет вследствие возникновения иллюзий светотеневой моделировки формы будет казаться менее насыщенным, чем во втором.
Подобные явления пространственных оптических иллюзий и различного качественного состояния черного цвета можно наблюдать и в буквах.
По аналогии с предыдущими примерами фигура в, изображающая основной штрих буквы,
будет казаться рельефом, лежащим на поверхности бумаги. Объемность этого элемента
буквы возникает из-за наличия массивных округлых форм, имеющих сходство с фигурой
а.
Объемность этого элемента
буквы возникает из-за наличия массивных округлых форм, имеющих сходство с фигурой
а.
Шрифты такого типа, как правило, малоконтрастны, имеют массивные закругленные засечки, основные штрихи очень предметны. В малоконтрастных шрифтах буквы предметны, черный цвет не играет активной роли.
В одних случаях характер рисунка элементов создает буквам впечатление объемности
(рельефности) букв, в других — буквы кажутся более плоскими, но более цветными,
т.е. черный цвет воспринимается более интенсивным. На рис. 6
первая строка выполнена шрифтом с наличием рельефности, вторая — шрифтом, в котором
больше выражен цвет, чем рельеф; в третьей строке соединены оба шрифта. А на
схеме условно изображено отношение букв к поверхности листа (плоскость листа
обозначена сплошной линией). Если в первых двух случаях буквы занимают одинаковое
положение к плоскости листа (отдельно для каждой строки), то в третьей строке
возникает ощущение, что середина строки лежит несколько ниже, чем края, и кажется
слегка вогнутой.
В шрифтовых композициях, например в титулах или рекламных плакатах, можно наблюдать, как та или иная строка «проваливается» в глубь листа, нарушая этим плоскостность изображения.
Из сказанного следует, что при проектировании шрифта, особенно наборного, нужно стремиться достичь такого пространственного единства между буквами, чтобы они в любых сочетаниях сохраняли единую поверхность.
С явлением различного отношения рисунка шрифта к поверхности бумаги дизайнер встречается постоянно. Неправильное сочетание шрифтов приводит к тому, что строки одной композиции оказываются лежащими в разных оптических плоскостях.
Необходимо отметить, что величина оптических компенсаций обычно очень мала,
в пределах 2-5%. Многие дизайнеры считают, что столь малыми величинами вполне
можно пренебречь.
Чередование штрихов в буквах
Для читателя, даже если он не осознает этого, в шрифте главное — графическое
изображение каждого знака. Для правильного восприятия текста важно, чтобы шрифт
набора не мешал, не заострял на себе внимания, поскольку процесс считывания
информации из печатного текста у человека происходит на бессознательном уровне,
путем сличения групп знаков и целых слов с неким эталонным изображением, существующим
как бы в подсознании. Если шрифт начинает обращать на себя внимание (а это происходит
всегда, если он неправильно спроектирован), процесс чтения замедляется и в конечном
итоге информация не доходит до читателя (или доходит медленно).
При построении алфавита необходимо соблюдать в буквах определенное чередование широких (основных) и тонких (соединительных) штрихов.
До изобретения книгопечатания наиболее распространенным инструментом было птичье перо (в частности, гусиное). В зависимости от направления движения и нажима руки перо давало штрихи разной толщины; применялись те движения пера, которые были наиболее удобными для пишущего.
На протяжении многих веков сложилось такое чередование штрихов в буквах, которое сейчас воспринимается как неотъемлемая ритмическая закономерность в графике шрифта (рис. 7а).
В силу привычки нарушение установившегося ритма чередования штрихов вызывает
ощущение, что буквы несовершенны по рисунку (рис. 7б).
7б).
Как правило, в буквах все вертикальные штрихи и штрихи, идущие слева сверху вниз и вправо (так называемые нисходящие), — широкие, а те, которые идут слева снизу вправо вверх (восходящие), — тонкие.
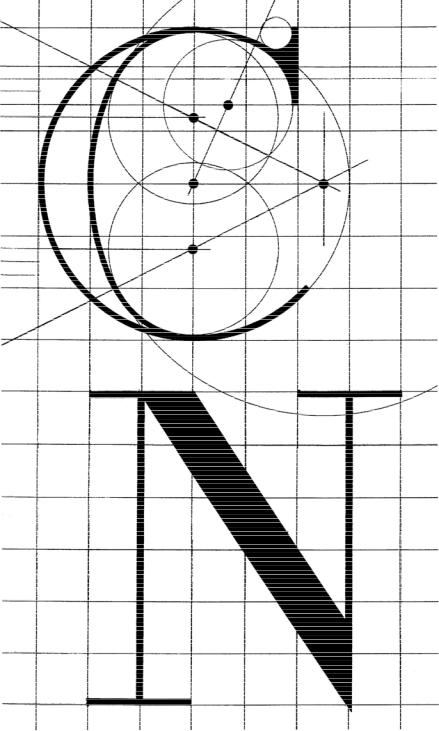
Исключение составляют лишь некоторые буквы (рис. 8). У буквы М первый вертикальный штрих тонкий. Это можно объяснить тем, что вначале возник рисунок буквы М с наклонными внешними элементами, а в более позднем рисунке буквы, с вертикальными штрихами, сохранилось уже ранее установившееся чередование штрихов. То же можно отнести и к букве N.
Чередование широких и тонких штрихов в шрифте создает определенное ритмическое отношение между элементами буквы и используется дизайнерами при создании шрифтов разной контрастности и различного рисунка.
Изучение прототипа
Собственно, как возникла тема данной статьи? Те, кто следит за всеми событиями
в области шрифтового дизайна, знают, что недавно закончился конкурс «TypeArt»
и что при подведении итогов в категории «Текстовые шрифты» не было присуждено
ни одного призового места. Жюри отметило, что, несмотря на большое количество
присланных вариантов, достойных шрифтов все-таки не было. Дизайнеры плохо представляют
себе, как правильно спроектировать шрифт. Даже те, кто производил адаптацию
латинского прототипа (а таких было немало: руссифицировали шрифты фирм Adobe,
Bitstream, студии Emigre и т.д.) и имел перед собой неплохую готовую латинскую
часть, с русификацией не справились.
Жюри отметило, что, несмотря на большое количество
присланных вариантов, достойных шрифтов все-таки не было. Дизайнеры плохо представляют
себе, как правильно спроектировать шрифт. Даже те, кто производил адаптацию
латинского прототипа (а таких было немало: руссифицировали шрифты фирм Adobe,
Bitstream, студии Emigre и т.д.) и имел перед собой неплохую готовую латинскую
часть, с русификацией не справились.
Именно об адаптации мы сегодня и поговорим. Возьмем простейший вариант — прямой прописной шрифт (не буду заострять внимание на названии шрифта в нижеприведенных примерах).
Вариант подобной русификации с самыми распространенными ошибками начинающих
дизайнеров (рис. 9). Посмотрите внимательно, все ли здесь
в порядке? А теперь взгляните на рис. 10. Это образец того,
как могли бы выглядеть буквы, если бы дизайнер был знаком с некоторыми тонкостями
в проектировании кириллических знаков и особенностями их построения. Одни промахи
можно заметить невооруженным глазом, а другие заметны только профессионалам.
Одни промахи
можно заметить невооруженным глазом, а другие заметны только профессионалам.
Как же все-таки протекает процесс проектирования наборного шрифта? Допустим, речь идет о разработке кириллических знаков на основе латиницы. В этом случае вначале следует проанализировать латинский прототип. Необходимо постараться понять логику действий дизайнера латиницы, причины, по которым он нарисовал именно такой знак. Нужно почувствовать его стилистику, ритм, пропорции, принципы решения деталей, то есть как бы погрузиться в него. Методы для этого могут быть самыми разными. В работе очень помогает, если шрифт нравится, поэтому нужно постараться почувствовать красоту шрифтовой формы.
Затем следует проанализировать размерные данные шрифта (рис.
11). Промерить высоту прямых прописных и строчных знаков (как правило, промеряют
буквы Н и х), величину выносных элементов в знаках h и р, толщину основных (вертикальных)
штрихов в прямых прописных и строчных знаках Н, I, h, i, n, u и других им подобных,
толщину соединительных (горизонтальных) штрихов в прямых прописных и строчных
знаках А, Е, F, Н, е, f, t, z и подобных им, толщину основных и соединительных
штрихов в круглых прописных и строчных знаках С, О, b, c, о, р, величину свисаний
округлых и остроконечных элементов в прописных и строчных знаках, размеры засечек
(если шрифт с засечками), степень контрастности (отношение толщин основных и соединительных
штрихов), насыщенность (отношение толщины основных штрихов к высоте прямого
знака), а также все остальное, что только удастся промерить. Далее необходимо
проанализировать полученные данные, поскольку промеры одного параметра по разным
знакам в одном и том же шрифте могут иметь разные значения. Так что придется
решать, что это — сознательные отклонения (то есть компенсации), ошибки разработчика
латиницы или что-либо иное, и затем решить, на какие именно данные опираться
в дальнейшей работе.
Далее необходимо
проанализировать полученные данные, поскольку промеры одного параметра по разным
знакам в одном и том же шрифте могут иметь разные значения. Так что придется
решать, что это — сознательные отклонения (то есть компенсации), ошибки разработчика
латиницы или что-либо иное, и затем решить, на какие именно данные опираться
в дальнейшей работе.
Точность промеров должна быть максимальной, потому что от этого зависит успех
дальнейшей работы. Шрифт — весьма сложно организованная система, состоящая из
многих типовых элементов, но и, как правило, довольно логичная: здесь нет места
случайностям в деталях — все взаимозависимо. Кириллические знаки строятся по
тем же закономерностям, что и латинские, но, разумеется, с учетом особенностей
кириллической графики. Это относится также и к стилистическим особенностям знаков,
в частности к формам засечек и концевых элементов, форме овалов, степени наклона
их осей, положению средней линии знаков и к таким трудно объяснимым понятиям,
как степень закрытости знаков, степень динамики, степень разноширинности и т. д.
д.
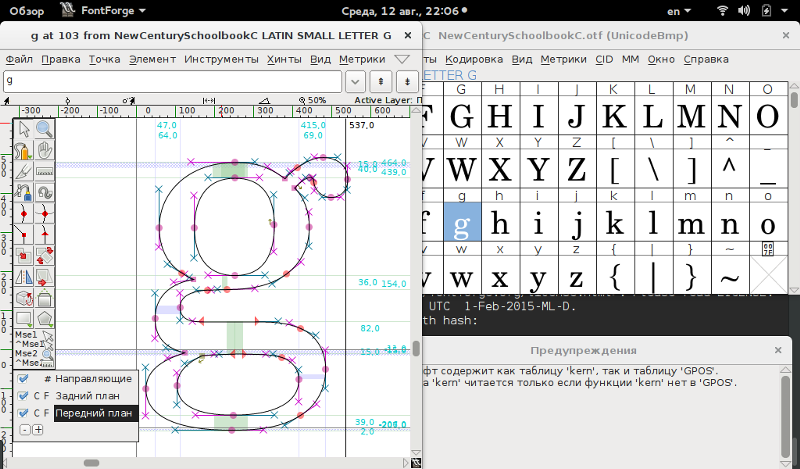
Такие современные программные средства проектирования шрифтов, как FontLab (рис. 12) или Fontographer (рис. 13), позволяют делать промеры с большой точностью.
На этой стадии работы весьма остро стоит вопрос качества исходного латинского
прототипа и его происхождения. Наилучшие результаты дает использование оригинальных
цифровых данных шрифта, полученных от производителя по лицензионному соглашению.
В этом случае существует гарантия качества латинского прототипа. Некоторые дизайнеры
берут исходную латиницу в цифровом виде из издательских программ и шрифтовых
библиотек. К качеству этих шрифтов следует относиться с осторожностью, не говоря
уже о юридической стороне такого использования чужих шрифтов. Может также применяться
самостоятельная оцифровка графических оригиналов латинских шрифтовых знаков,
но этот процесс при качественном исполнении занимает много времени. Гораздо
быстрее применять оцифровку только для вновь нарисованных кириллических знаков,
а латиницу использовать в таком виде, в каком она есть.
Прописные буквы
Рассмотрим процесс русификации прописных букв. Прописные буквы в целом более статичны и уравновешены, чем строчные, а их пропорции обычно несколько более вытянутые, поскольку ведут свое происхождение от монументального архитектурного шрифта. По форме и конструкции их можно условно разделить на четыре основные группы (рис. 14):
- Прямые знаки — конструктивно состоящие из вертикальных и горизонтальных штрихов, пересекающихся под прямым углом (или близким к прямому): Г, Е, Н, П, Т, Ц, Ч, Ш, Щ (здесь и далее мы рассматриваем только знаки русского алфавита).
- Круглые или полукруглые знаки полностью или частично состоят из штрихов, которые образуют крупные (в рост всего знака) округлые элементы, чаще всего овальной или полуовальной формы: С, О, Э, Ю.
- Знаки с диагональными штрихами состоят из диагональных штрихов или имеют
их в своей конструкции: А, Д, Ж, И, К, Л, М, У, Х.
 Знаки Д, Ж, К, Л отнесены
в эту группу условно, так как в зависимости от индивидуального решения они
могут вовсе не иметь диагональных штрихов. М, И могут также быть интерпретированы
как прямые знаки.
Знаки Д, Ж, К, Л отнесены
в эту группу условно, так как в зависимости от индивидуального решения они
могут вовсе не иметь диагональных штрихов. М, И могут также быть интерпретированы
как прямые знаки. - Знаки с округлыми элементами имеют округлые элементы, по размеру не достигающие роста всего знака: Б, В, З, Р, Ф, Ъ, Ы, Ь, Я.
Группа прямых знаков (рис. 15). Главную сложность в проектировании
кириллических знаков этой группы представляет определение их ширины и расстояний
между основными (вертикальными) штрихами, которые должны быть уравновешены в
целях придания шрифту правильного ритма. В качестве эталона можно рассматривать
букву Н. Как правило, по отношению к ней расстояния между основными штрихами
в знаках П и Ц для визуального равновесия должны быть более узкими, поскольку
внутрибуквенный просвет, разделенный посередине горизонтальным штрихом, в букве
Н зрительно занимает больше места, чем в П и Ц. Расстояние между основными штрихами
в букве И, напротив, должно быть шире, чем в Н, чтобы уравновесить величину
внутрибуквенных просветов в ней и в остальных прямых знаках, о чем мы говорили
выше. Строго говоря, для полной визуальной идентичности П должно быть чуть шире
Ц, потому что Ц открыта вверх, вследствие чего создается иллюзия, что внутрибуквенный
просвет у нее больше, чем у П, которая открыта вниз. Однако это правило не всегда
соблюдается.
Расстояние между основными штрихами
в букве И, напротив, должно быть шире, чем в Н, чтобы уравновесить величину
внутрибуквенных просветов в ней и в остальных прямых знаках, о чем мы говорили
выше. Строго говоря, для полной визуальной идентичности П должно быть чуть шире
Ц, потому что Ц открыта вверх, вследствие чего создается иллюзия, что внутрибуквенный
просвет у нее больше, чем у П, которая открыта вниз. Однако это правило не всегда
соблюдается.
Очень важно правильно определить ширину буквы Щ, расстояния между основными штрихами которой должны быть меньше, чем в Ц, но вместе с тем не должны быть слишком узкими. По ширине Ш подобно Щ.
Особое внимание требуется для решения свисающих элементов у Ц и Щ. Они должны
быть достаточно различимы и вместе с тем не должны привлекать к себе внимание,
поскольку по своей сущности являются акцентами. Во всяком случае, их длина,
как правило, должна быть короче нижних выносных элементов у строчных букв р
и ф. В некоторых шрифтах, особенно в воспроизводящих исторические формы, свисающие
элементы решаются в виде росчерков, иногда с завершающей каплей, причем их длина
может быть неодинаковой.
В некоторых шрифтах, особенно в воспроизводящих исторические формы, свисающие
элементы решаются в виде росчерков, иногда с завершающей каплей, причем их длина
может быть неодинаковой.
Ширина буквы Г подобна F и L, но обычно эта буква делается несколько уже, поскольку слишком длинный верхний горизонтальный штрих может придавать знаку неустойчивость.
Группа круглых знаков (рис. 16). Эталонным знаком в этой группе можно считать букву О, ширина которой, в свою очередь, зависит от ширины Н.
В шрифтах нормальных пропорций О обычно делается несколько шире Н, чтобы их ширины визуально были подобными. Буква Ю представляет собой вертикальный прямой штрих, соединенный с овалом, близким к О, однако лучше, чтобы этот овал был чуть уже О, хотя это не всегда соблюдается. Важно также найти правильное расстояние от вертикального штриха до овала, которое связано с общим ритмом шрифта и его пропорциями.
Буква Э никоим образом не является зеркально отраженным знаком С с добавленным
средним элементом. Поскольку Э обладает обратной динамикой и ее средний элемент
делит внутреннее пространство на две части, она должна быть чуть более открытой,
чем С, чтобы не мешать движению глаза в процессе чтения, а ее средний элемент
не должен выглядеть слишком назойливым. Его форма обычно повторяет средний элемент
в букве Е, но встречаются и другие: в виде расширяющегося штриха, закругленного
на конце, в виде волнообразного элемента и т.д. Окончание нижнего элемента может
иметь форму вертикальной засечки, капли или языка пламени.
Поскольку Э обладает обратной динамикой и ее средний элемент
делит внутреннее пространство на две части, она должна быть чуть более открытой,
чем С, чтобы не мешать движению глаза в процессе чтения, а ее средний элемент
не должен выглядеть слишком назойливым. Его форма обычно повторяет средний элемент
в букве Е, но встречаются и другие: в виде расширяющегося штриха, закругленного
на конце, в виде волнообразного элемента и т.д. Окончание нижнего элемента может
иметь форму вертикальной засечки, капли или языка пламени.
Группа знаков с диагональными штрихами (рис. 17). Основная
трудность в построении знаков этой группы — правильное цветовое решение восходящих
и нисходящих диагональных штрихов и оптическая компенсация внутренних острых
углов во избежание их избыточной черноты. Особую сложность представляет буква
У, похожая по форме на V и Y, но из-за асимметричного нижнего хвоста труднее
поддающаяся балансировке. Важно найти индивидуальный наклон каждого из ее диагональных
штрихов и точку их соединения, чтобы знак в целом был устойчив и не «падал».
Важно найти индивидуальный наклон каждого из ее диагональных
штрихов и точку их соединения, чтобы знак в целом был устойчив и не «падал».
Буквы Д, Л, Ж, К допускают варианты конструкции. Так, Д и Л могут иметь треугольную, почти прямоугольную или трапециевидную форму (эти знаки, как правило, имеют сходную конструкцию, но выбор одного из вариантов решения зависит от общего характера шрифта). При треугольной форме Д и Л подобны А и V, но замкнутый характер Д требует некоторого расширения буквы, чтобы уравновесить внутрибуквенный просвет с Л и другими знаками.
Форма свисающих элементов у Д чаще всего повторяет аналогичные в Ц и Щ, хотя
бывают исключения. Буквы Ж и К могут либо повторять конструкцию латинского К с
прямыми диагональными штрихами, либо иметь изогнутые ветви, часто с каплевидными
элементами на верхних концах. Последний вариант больше распространен в антиквенных
шрифтах. Конструкция Ж не является симметричным вариантом К. Боковые части Ж
всегда более узкие, и по причине своей статичности их форма может отличаться
от формы диагональных элементов К.
Боковые части Ж
всегда более узкие, и по причине своей статичности их форма может отличаться
от формы диагональных элементов К.
Группа знаков с округлыми элементами (рис. 18). При проектировании
этой группы знаков полезно сравнивать их с круглыми. Однако, поскольку величина
их круглых и полукруглых элементов, как правило, значительно меньше, толщина
штрихов в наплывах тоже может быть меньше для выравнивания их по цвету, но не
менее толщины прямого основного штриха. Моделью для решения характера полуовалов
у букв Б, Ъ, Ы, Ь обычно служат В, Р, а для Я, еще и, знак К. Естественно, различия
в конструкции знаков требуют внесения изменений в величину и форму полуовалов.
Например, полуовалы в нижней части букв В, Б, Ь имеют близкие, но не одинаковые
формы и размеры, потому что у них различная конструкция верхней части. Полуовалы
букв Ъ, Ы, Ъ обычно представляют собой один элемент, хотя в Ы полуовал может
быть более узким.
Конструкция 3 в своей правой части напоминает В с учетом более круглых форм и свисаний. Кроме того, 3, в отличие от В, имеет обратную динамику и поэтому должна быть более уравновешена относительно вертикальной оси. Следует обратить особое внимание на место соединения двух овалов в середине: здесь требуется применение компенсатора. В качестве модели для 3 следует также ориентироваться на Э. В шрифтах подчеркнуто архаической формы средний элемент может решаться в виде петли (иногда без внутреннего просвета). Окончание нижнего элемента, как и в Э, может иметь форму вертикальной засечки, капли или языка пламени.
Буква Ф обычно сложна для проектирования, так как по своей конструкции она одновременно
может быть интерпретирована и как круглый знак (О, перечеркнутое вертикальным
штрихом), и как знак с удвоенным полукруглым элементом, вроде симметричного
Р. Задача заключается в согласовании размера и формы полуовалов с другими знаками,
чтобы буква Ф не казалась меньше или больше остальных. Как правило, полуовалы
требуется сделать более круглыми и менее вытянутыми по горизонтали, чем у таких
знаков, как Р, Б, Ь. Вместе с тем простое наложение вертикального штриха на
овал типа О дает слишком вытянутую вверх узкую форму, поэтому этот элемент требует
индивидуального подхода. Его положение по высоте должно быть ориентировано на
оптический центр вертикального штриха, а форма напоминать уменьшенное О, как
бы разрезанное по вертикальной оси и раздвинутое на ширину основного штриха.
Чтобы буква Ф не казалась слишком маленькой и в то же время верхняя и нижняя
части вертикального штриха заметно выступали, верхнюю часть часто приходится
поднимать над верхней линией прописных, а иногда нужно опустить за линию шрифта
и нижнюю часть. Существует также архаическая форма Ф, состоящая из двух овалов.
Как правило, полуовалы
требуется сделать более круглыми и менее вытянутыми по горизонтали, чем у таких
знаков, как Р, Б, Ь. Вместе с тем простое наложение вертикального штриха на
овал типа О дает слишком вытянутую вверх узкую форму, поэтому этот элемент требует
индивидуального подхода. Его положение по высоте должно быть ориентировано на
оптический центр вертикального штриха, а форма напоминать уменьшенное О, как
бы разрезанное по вертикальной оси и раздвинутое на ширину основного штриха.
Чтобы буква Ф не казалась слишком маленькой и в то же время верхняя и нижняя
части вертикального штриха заметно выступали, верхнюю часть часто приходится
поднимать над верхней линией прописных, а иногда нужно опустить за линию шрифта
и нижнюю часть. Существует также архаическая форма Ф, состоящая из двух овалов.
Буква Я, несмотря на сходство с зеркально отраженной К, имеет обратную динамику
и требует некоторых изменений формы (например, снижения средней линии, изменения
наклона диагонального элемента и др. ). При изогнутых ветвях К нижний диагональный
элемент Я тоже должен иметь близкую форму.
). При изогнутых ветвях К нижний диагональный
элемент Я тоже должен иметь близкую форму.
Итак, мы рассмотрели некоторые особенности построения русских знаков. В данном частном случае — прописных. Построение курсивов, полужирного начертания и строчных знаков также имеют свои особенности, но это отдельная большая тема, которую мы рассмотрим в следующий раз.
Литература:
Владимир Ефимов. Как не надо строить шрифты. Статья, 1995.
КомпьюАрт 6’2001
Построение шрифтов » Перуница
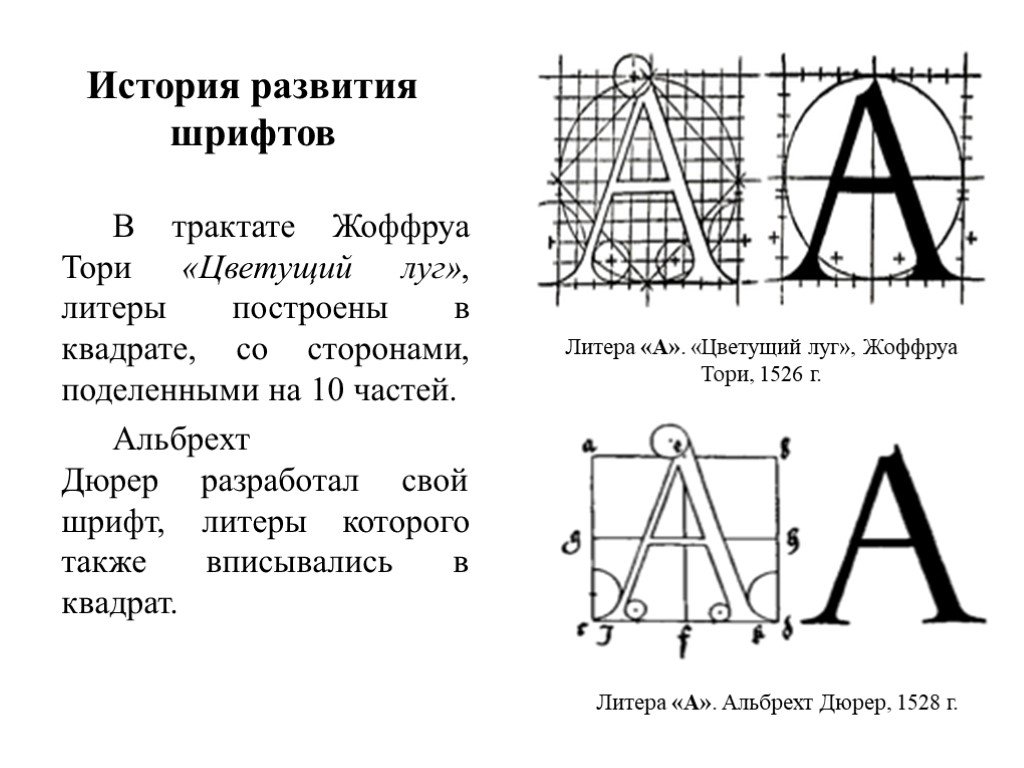
В предлагаемой читателю книге кратко освещены теоретические основы шрифтовой графики и изложены правила и приемы воспроизведения шрифтов и надписей. Основное внимание уделено вопросам построения букв. Рассматриваются функциональные, эстетические и технологические требования к шрифтам. Экскурс в историю приподнимает завесы тайны происхождения и развития алфавита, письменности и шрифтов.Прикладной аспект знаний из области геометрии и алгебры не подлежит сомнению, но насколько далеко он простирается, иногда не сразу становится понятно. Попробуем разобраться, как привычные буквы связаны с математикой.
Попробуем разобраться, как привычные буквы связаны с математикой.
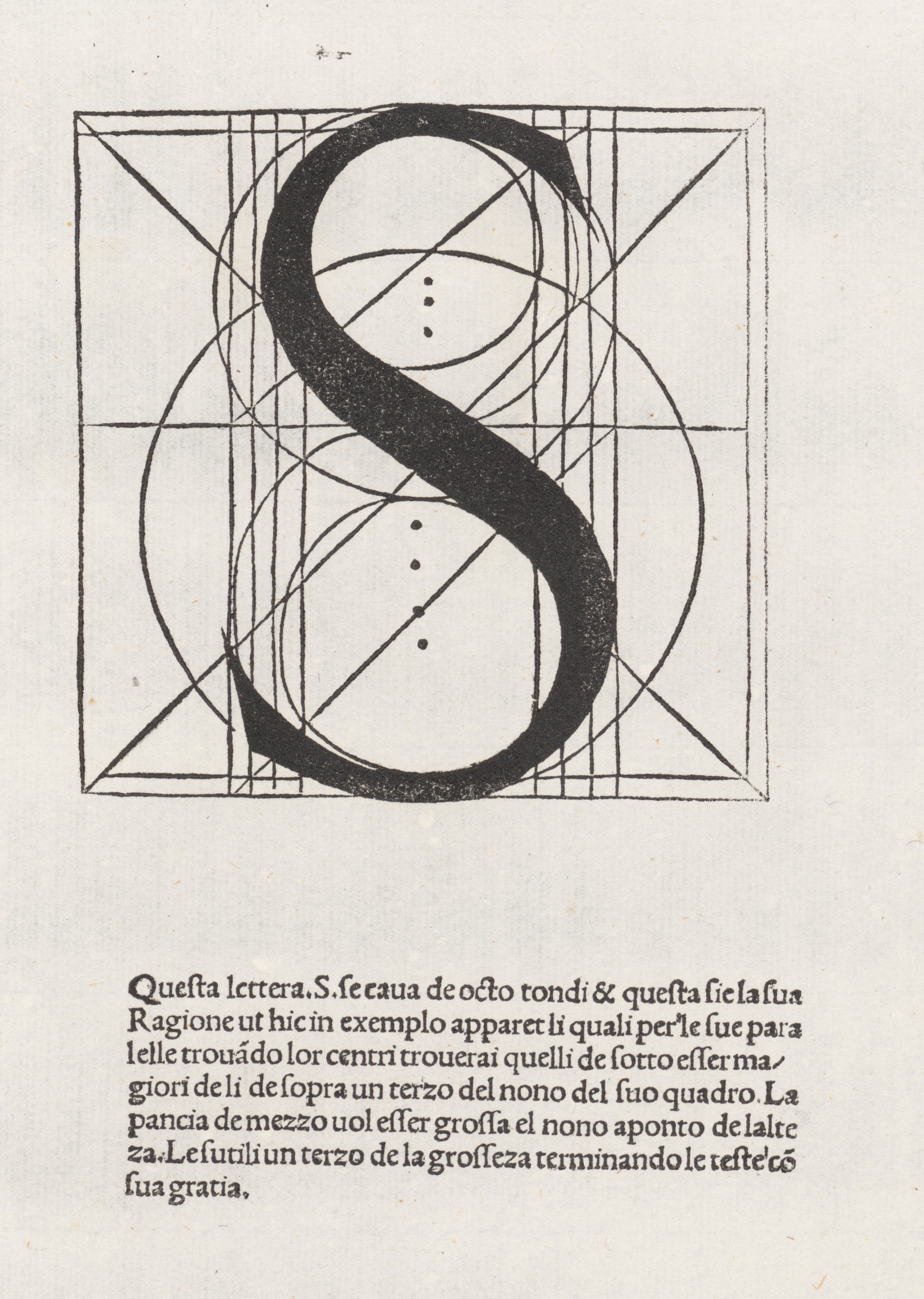
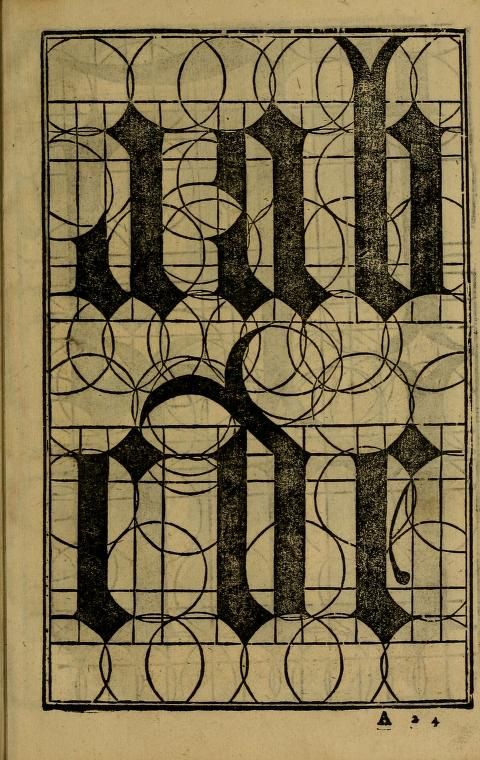
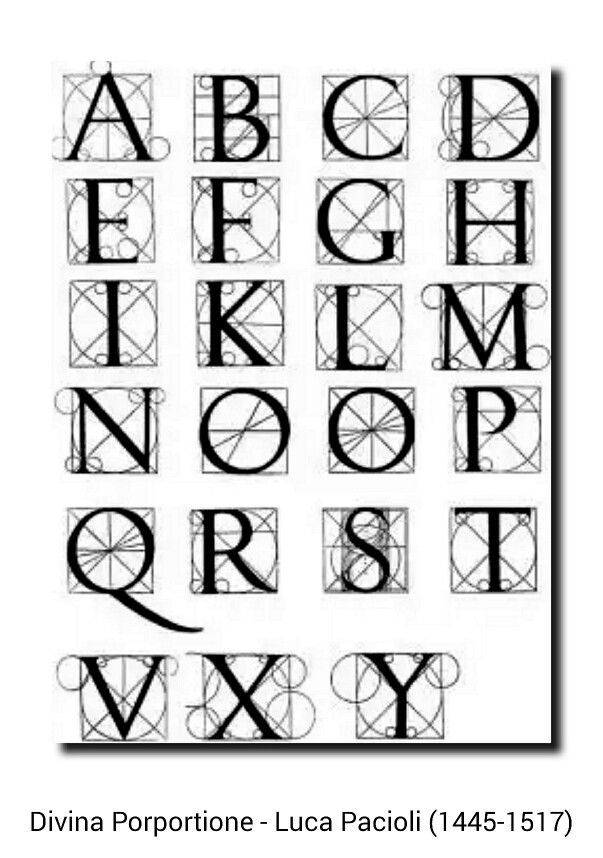
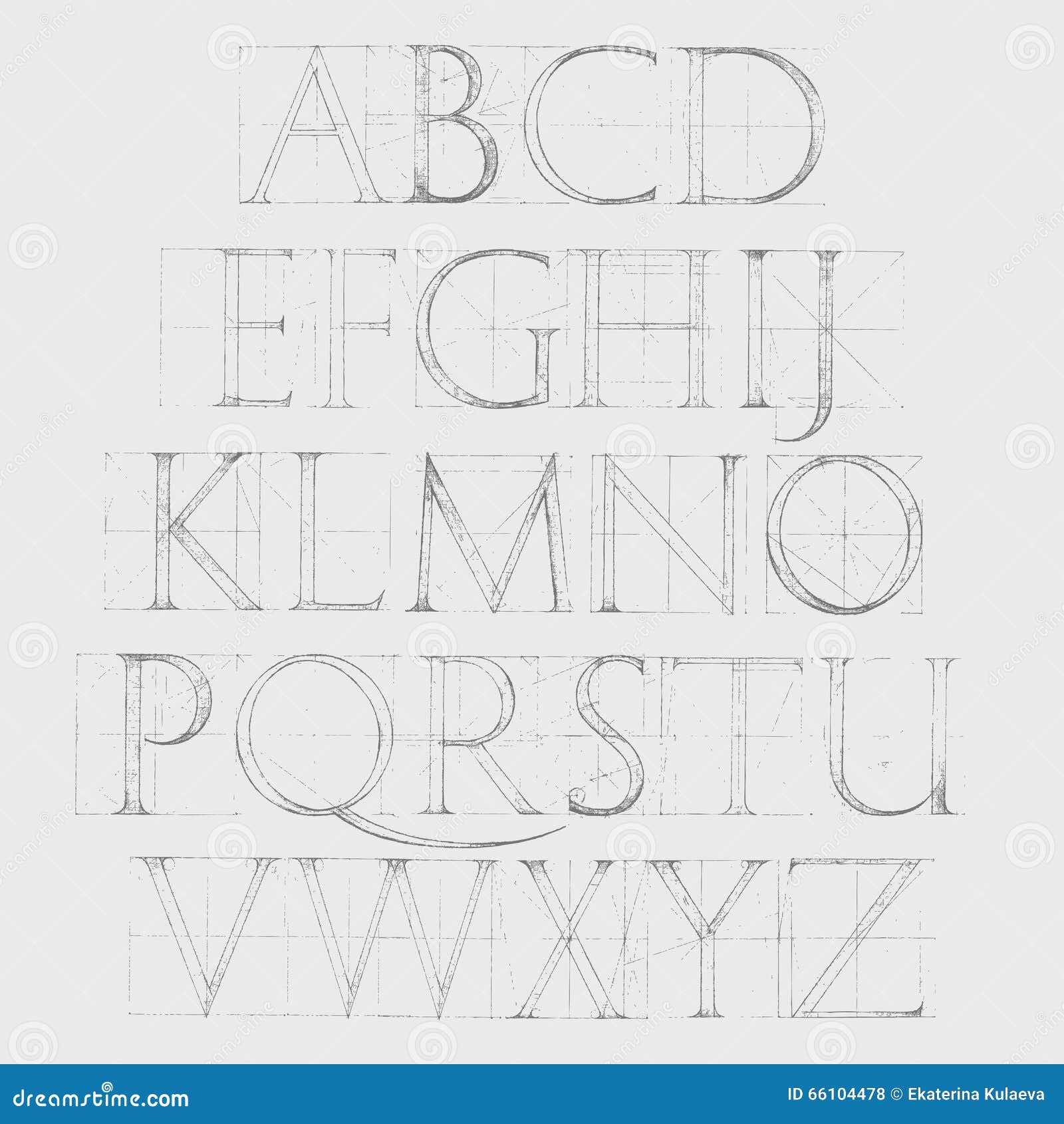
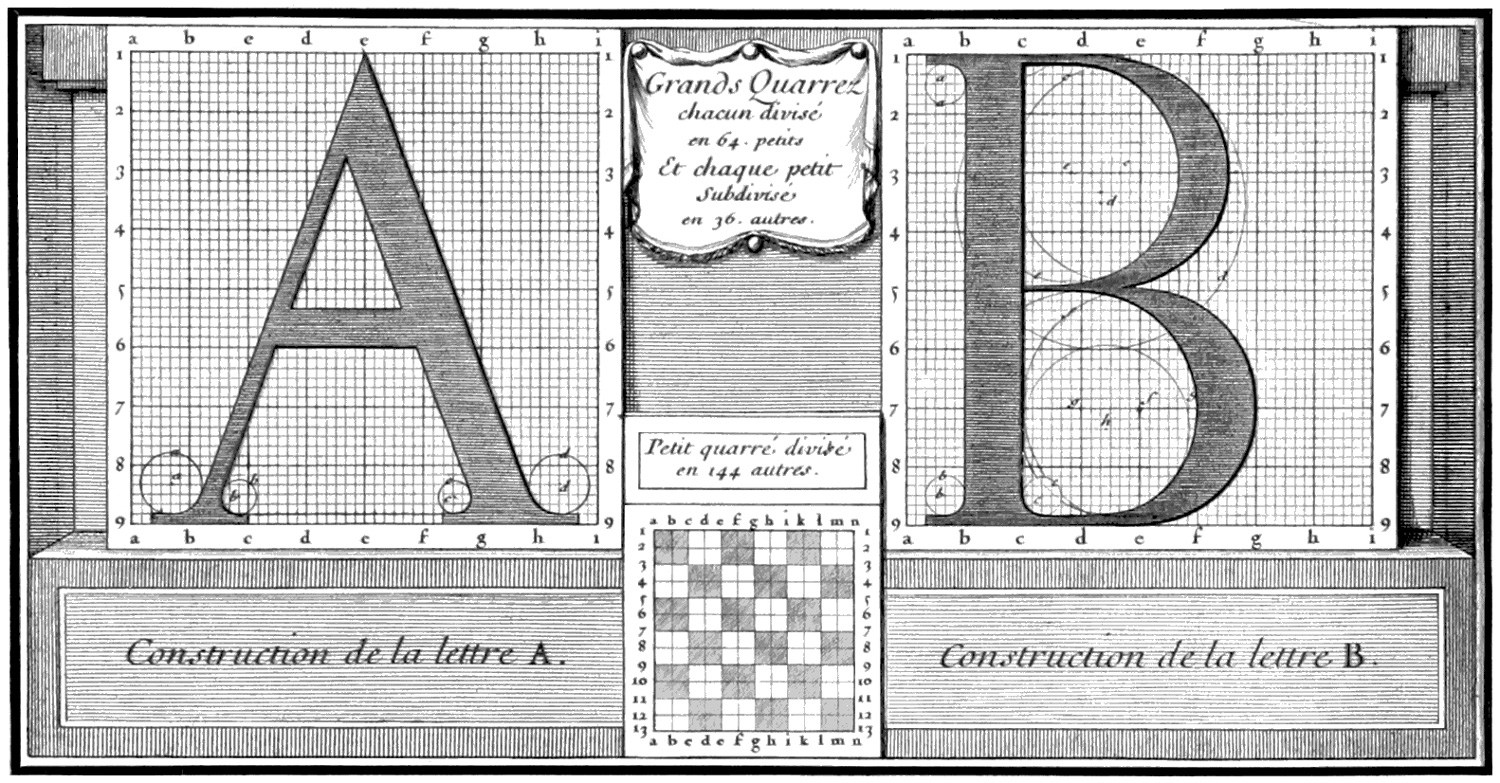
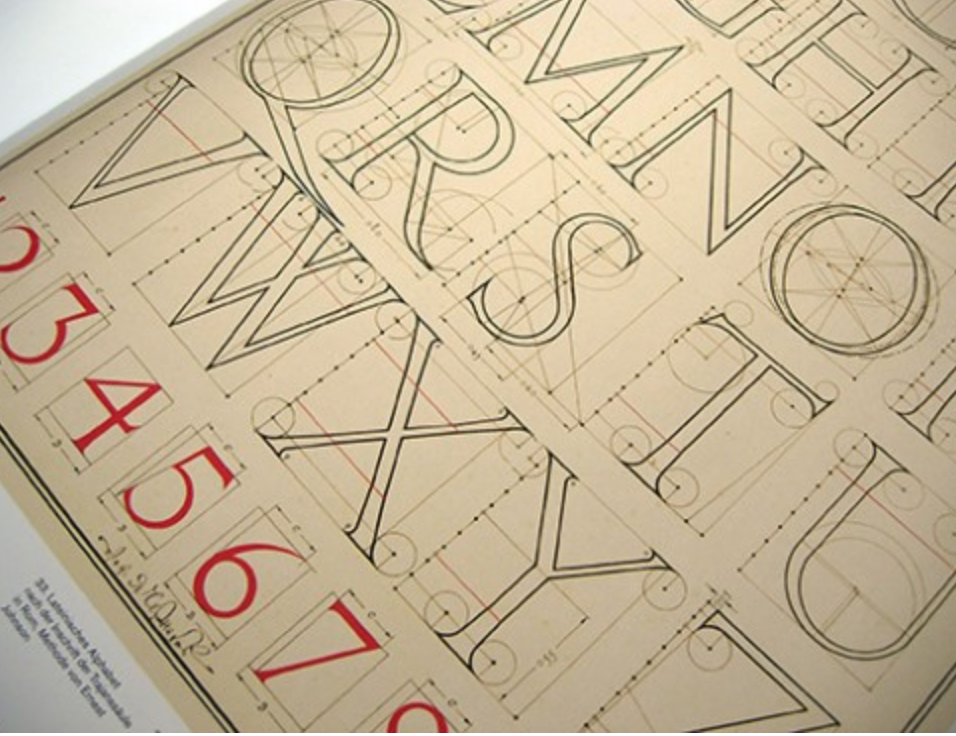
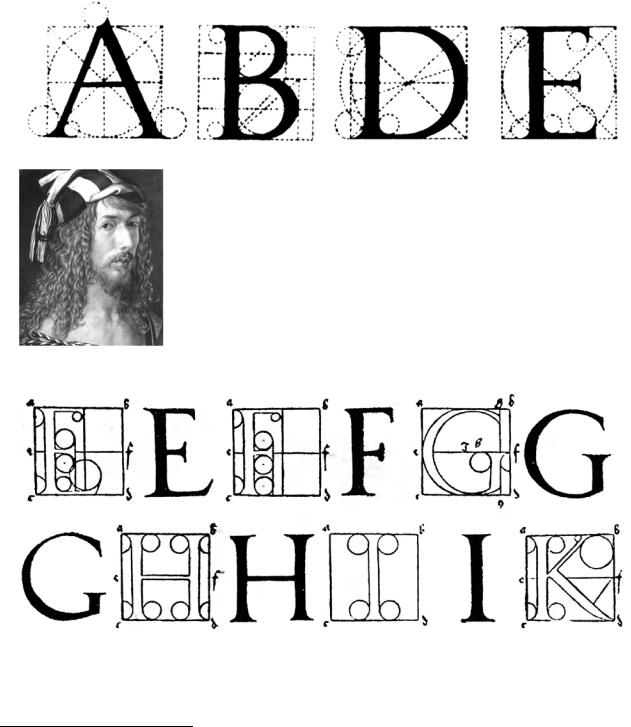
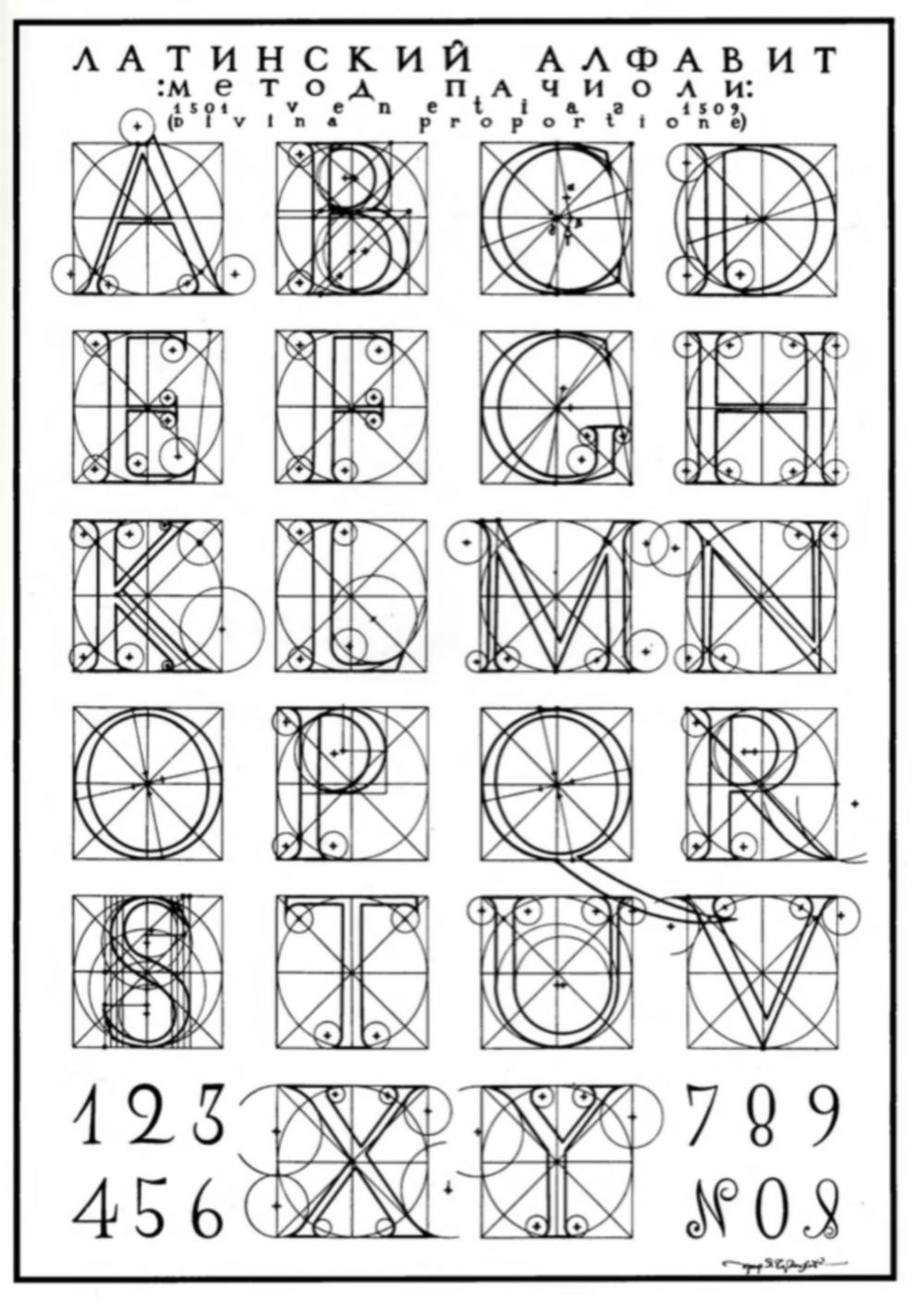
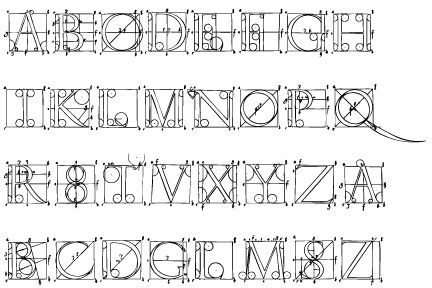
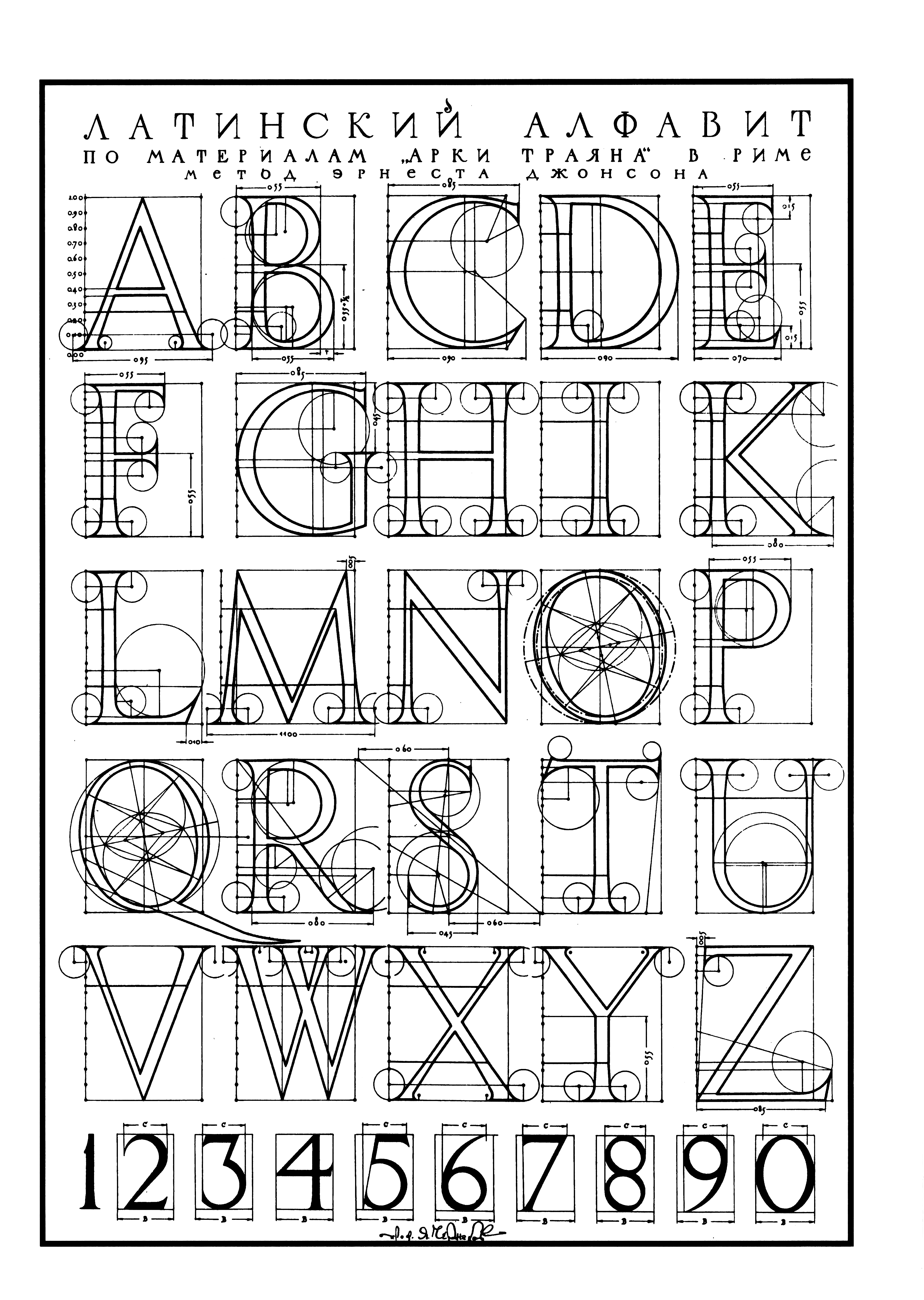
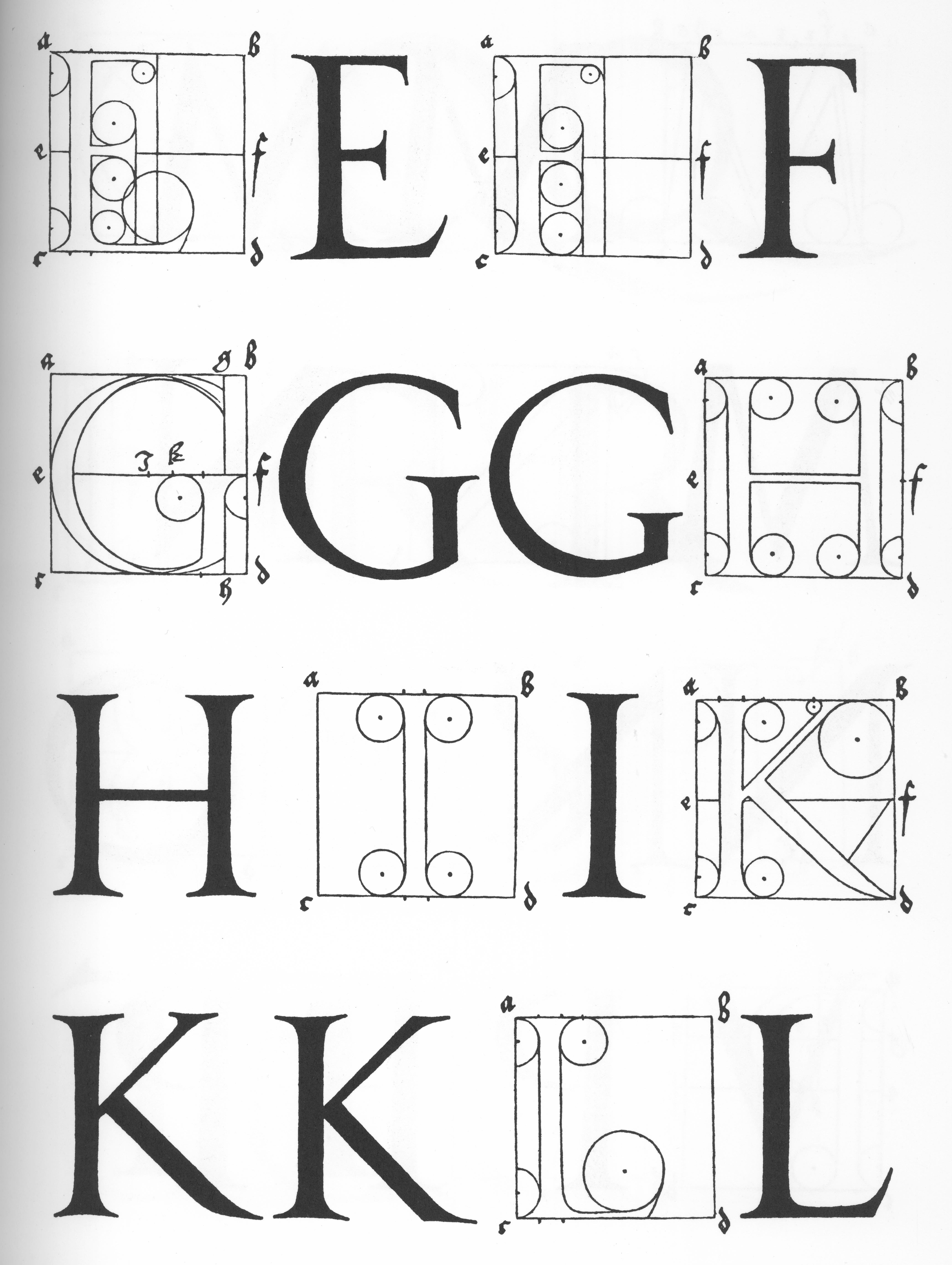
Появление книгопечатания в середине 15 века в Западной Европе побудило новые требования к шрифтам. С этого времени и проявляется теория построения шрифтов. И уже в 1480 г. итальянец Домиано ди Моиле издает в Венеции учебник по каллиграфии, где впервые применяется в качестве основы построения формы буквы квадрат и вписанной в него окружности с диагоналями. В 1525 г. появляется трактат Альбрехта Дюрера «Наставление к измерению циркулем и угольником линий, плоскостей и объемных тел», где, используя опыт античных геометрии и архитектуры (Евклида и Витрувия), сконструировал для нужд архитекторов латинский алфавит на основе квадрата, разделенного на 10 частей и вписанного в квадрат круг. При всем своем уважении к точным построениям, он рекомендовал некоторые элементы букв рисовать от руки.
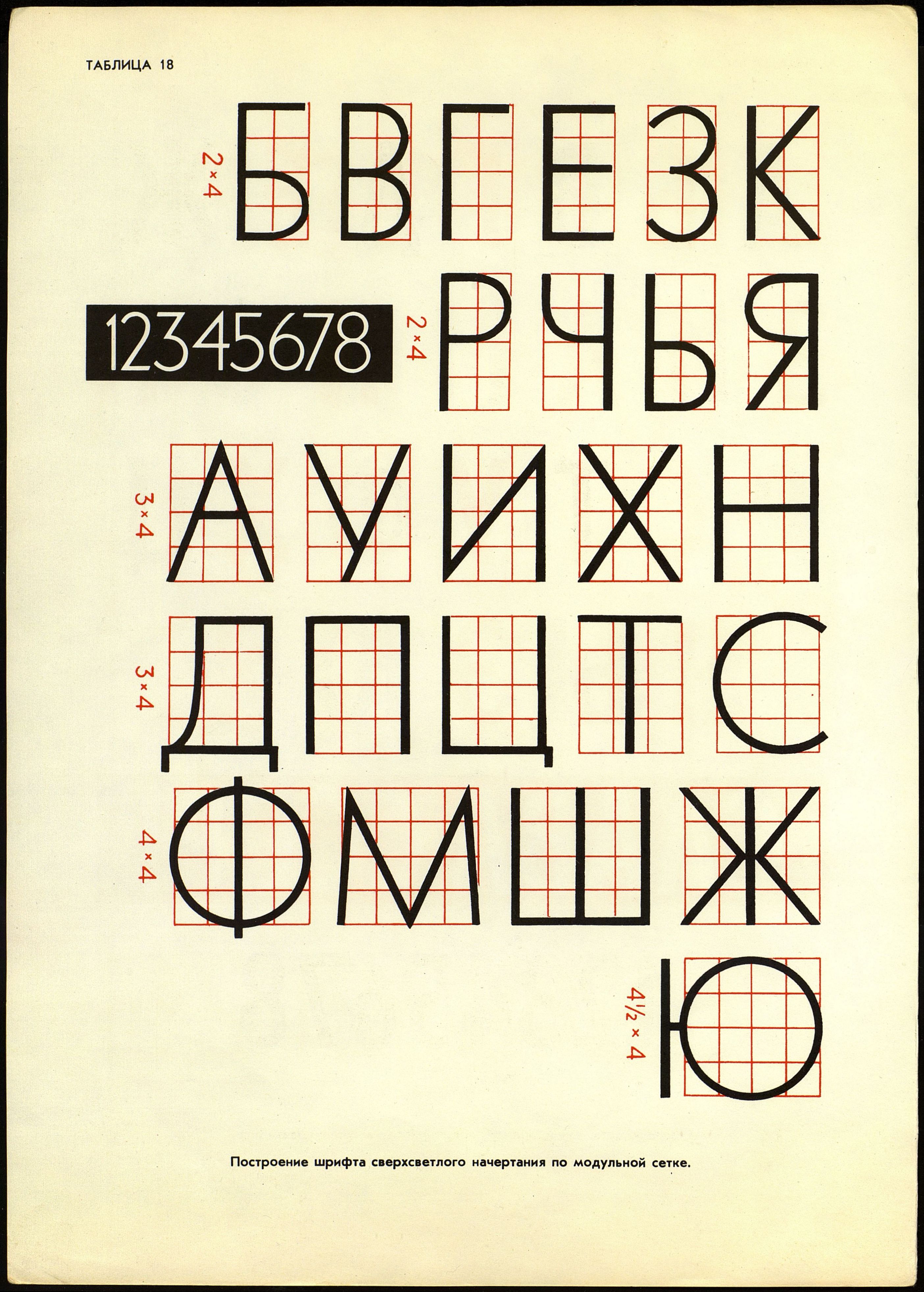
Говоря современным языком, была создана модульная система построения. Комбинация модулей отражает особенности шрифта. Использование такой системы помогает без искажения пропорций менять размер букв, воспроизводить их в точности с замыслом художника.
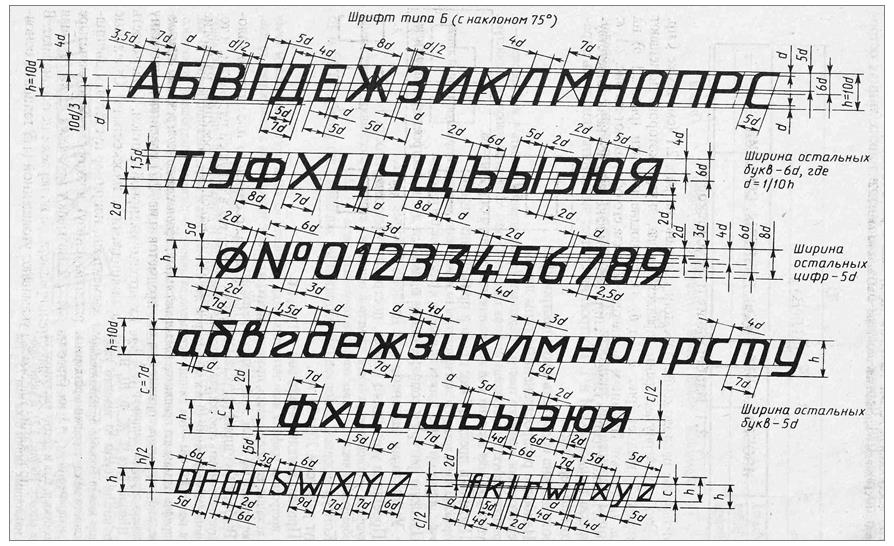
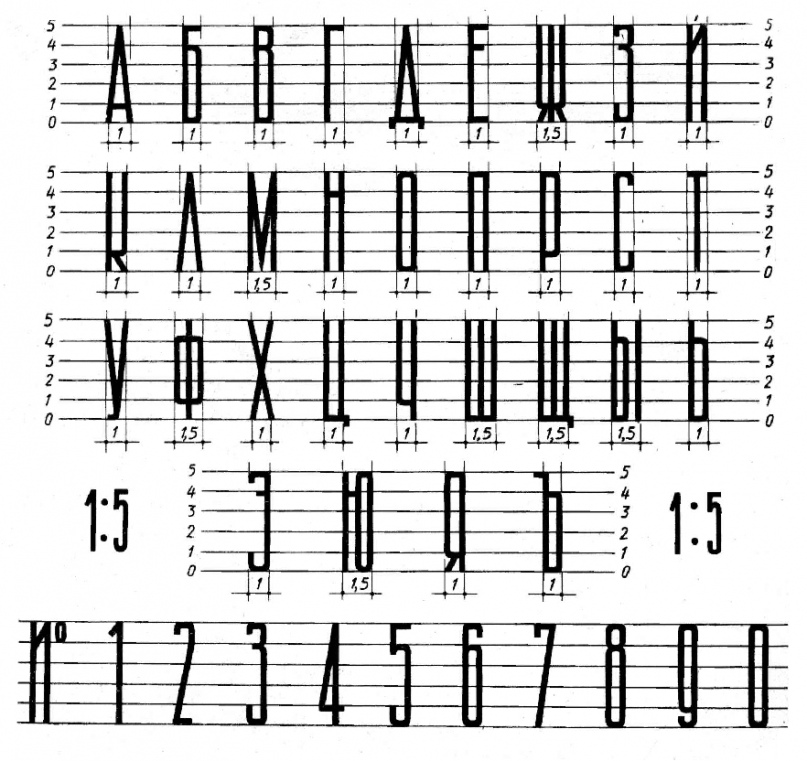
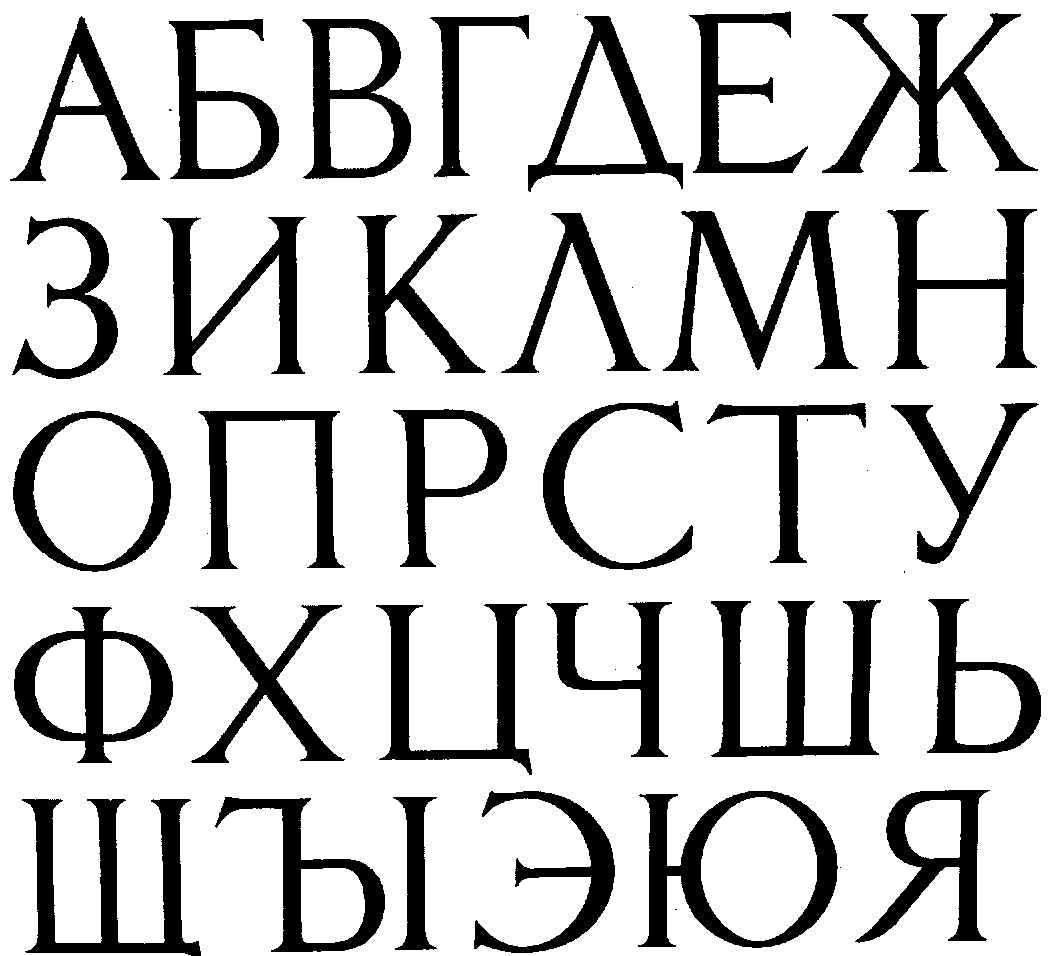
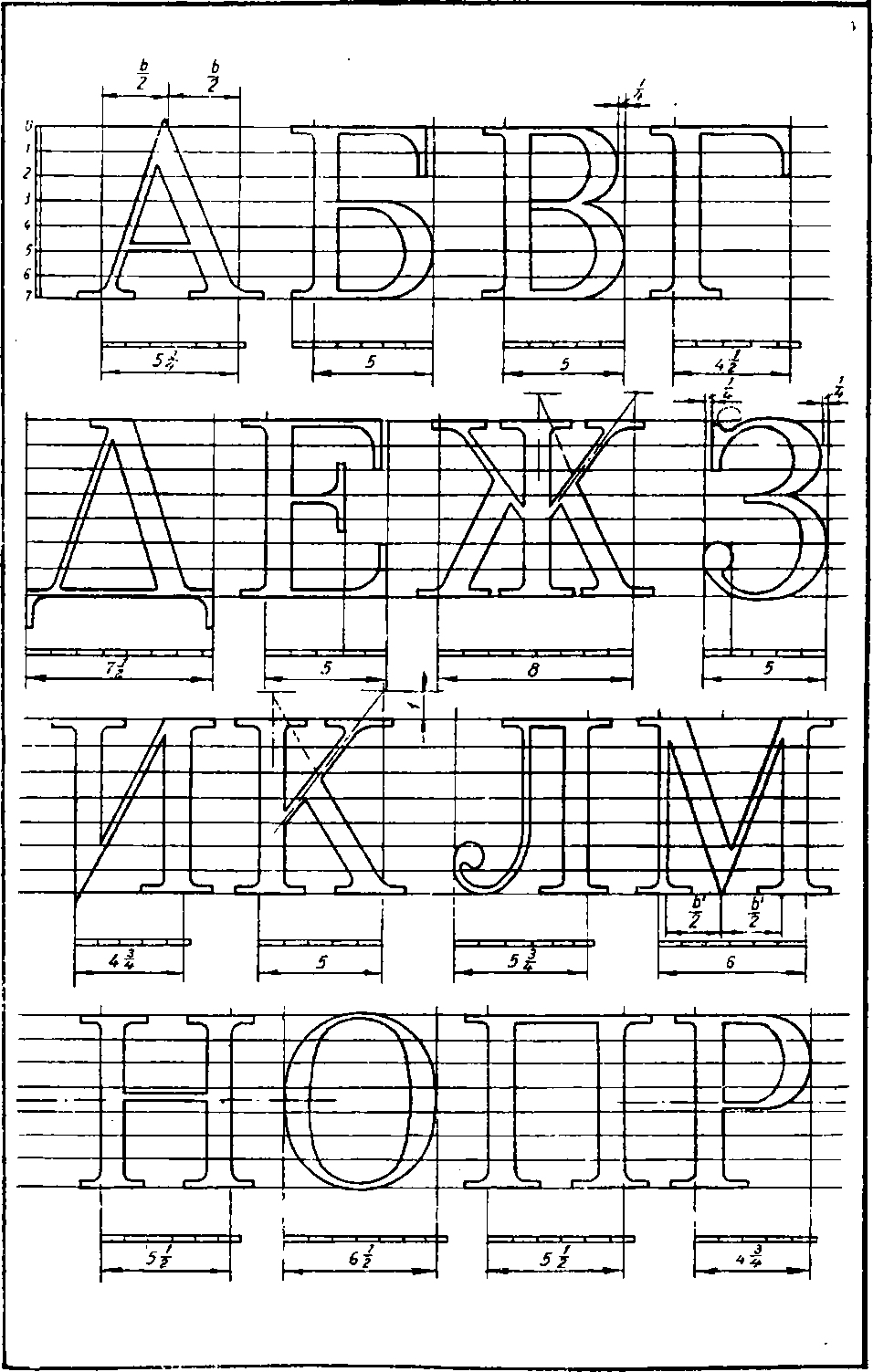
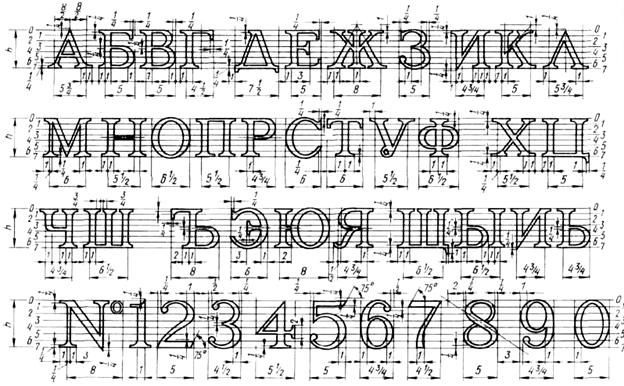
Построение русских шрифтов мы рассмотрим на примере работ Я.Г.Чернихова. Яков Григорьевич Чернихов (1889-1951) профессор, автор более 50 научных трудов в области архитектуры, графики, изобразительного искусства и методики его преподавания. В книге «Построение шрифтов» (1958) приведены таблицы с описаниями построения древнеславянского алфавита 17-19 вв., дореформенного гражданского и петровского шрифта, елизаветинского и других.
С 17 по 19 век сменилось славянских 3 алфавита. И в каждом свое количество букв, модуль — квадрат. Соотношение сторон прямоугольника из модулей разное 3:9, 4:10, 4:8. Есть отступления от этих правил для некоторых букв: Ж, Ы, Ш и Щ, Ю и других.
Сейчас так подробно построение шрифтов изучают только студенты полиграфических институтов. В обыденной жизни мы пользуемся компьютером, где шрифты, описанные с помощью языка математики, уже включены в программу. Нам остается только выбрать подходящий размер, начертание, выравнивание шрифта и любоваться результатом
Название: Построение шрифтов
Автор: Я. Чернихов, Н. Соболев
Чернихов, Н. Соболев
Издательство: Архитектура-С
Год издания: 2007
Страниц: 112
ISBN: 5-9647-0033-0
Формат: PDF
Размер: 70,4 Мб
Полное руководство по созданию шрифта
Каждый цифровой шрифт от бесплатных шрифтов до пакета шрифтов за 1000 долларов проходит через аналогичный процесс проектирования. Это строго для новичка и требует понимания основных принципов типографики. Но как бы то ни было, изучение того, как создать шрифт с нуля, является одним из самых продуктивных творческих усилий в цифровом дизайне.
На освоение профессионального дизайна шрифтов уходят годы, но это не должно отвлекать вас от изучения процесса. Как только вы поймете шаги, необходимые для создания нового шрифта, вы можете быть удивлены тем, насколько легко их можно воспроизвести.
Это руководство предназначено для любителей и типографов, которые хотят погрузиться в мир дизайна шрифтов. Имейте в виду, что я не буду описывать конкретные приемы программного обеспечения для создания шрифтов, а скорее расскажу о шагах, необходимых для перехода от первоначальной идеи к законченному шрифту. В какой-то момент вам понадобится программа для создания шрифтов, и я расскажу о самых популярных вариантах, чтобы помочь вам в этом.
В какой-то момент вам понадобится программа для создания шрифтов, и я расскажу о самых популярных вариантах, чтобы помочь вам в этом.
Крайне важно, чтобы вы понимали, как устроена типографика, прежде чем приступать к разработке символов. Этот этап требует знания таких терминов, как базовая линия и x-высота . Если вы не знакомы с этими терминами, просмотрите этот типографский глоссарий, опубликованный Codrops.
Вот самое важное, что вам нужно знать:
- Исходный номер : Расположение всех букв. Думайте об этом как о полке, на которой должна лежать нижняя часть каждой буквы.
- Выступ : Закругленные нижние части букв, таких как O и B, которые опускаются чуть ниже базовой линии.
- X-высота : Строка, представляющая высоту большинства строчных букв (особенно буквы «x»).
- Высота прописных букв : Строка, представляющая высоту большинства заглавных букв.

- Высота по возрастанию : Ограничивает самый кончик строчных букв, таких как «k».
- Высота убывающего элемента : Длина нисходящих меток от таких символов, как «y» и «q».
Полезно знать другие термины, такие как finial и ligature , но, по общему признанию, они полезны в более продвинутых шрифтах. Когда вы только начинаете, вам в основном нужно понять, как ваши письма должны быть организованы в сетке.
На первый взгляд это может сбить с толку. Но чтобы создавать шрифты, вам действительно нужно любить и понимать типографику. Лучший способ научиться — это сразу же погрузиться, чтобы увидеть, что вы можете сделать.
Эскиз Кевина Хамиля через Dribbble Каждый профессиональный типограф признает важность бумаги и карандаша (или ручки). Самый первый шаг к созданию нового шрифта — это прорисовка букв. Это актуально для создания любого из типов шрифтов, а не только для рисованных шрифтов. Если у вас нет большого мастерства в рисовании, это нормально, но настоятельно рекомендуется развить некоторые навыки письма и рисования.
Если у вас нет большого мастерства в рисовании, это нормально, но настоятельно рекомендуется развить некоторые навыки письма и рисования.
Большинство шрифтов профессионального качества включают стандартную карту символов, а также альтернативные стили, такие как курсив, полужирный шрифт и капитель. Возможно, сначала вы не захотите быть таким амбициозным, поэтому вместо этого сосредоточьтесь на основах.
Начните с карандаша и бумаги, нарисовав простую базовую сетку. Используйте линейку, чтобы провести идеально прямые линии и пропорционально измерить размеры. Точного свода правил для отношений между x-height и высотой кепки не существует, поэтому вам нужно будет руководствоваться своим здравым смыслом.
Взгляните на эту статью «Нахождение высоты X», посвященную нахождению измерения высоты x по заранее нарисованным буквам. Все, что вам нужно, это терпение, чтобы продолжать пробовать разные соотношения, пока не найдете совпадение, которое выглядит хорошо. Здесь много проб и ошибок, но имейте в виду, что эта ранняя стадия также является самой важной.
Здесь много проб и ошибок, но имейте в виду, что эта ранняя стадия также является самой важной.
Не бойтесь пересматривать или вносить радикальные изменения вплоть до того, чтобы начать все с нуля. Ваша цель состоит в том, чтобы в конечном итоге создать окончательный набор символов, который можно будет отсканировать в компьютер для оцифровки.
Сначала можно нарисовать буквы на чистом листе бумаги. Не следуйте какой-либо конкретной сетке — просто рисуйте, чтобы найти формы, которые вам нравятся. Затем вы можете нарисовать 26 символов в верхнем и/или нижнем регистре по сетке, чтобы увидеть, как они должны выглядеть.
Если вы действительно не любите рисовать, попробуйте следовать этому минималистскому руководству по дизайну, в котором объясняется, как сделать шрифт без большого количества рисунков.
Обязательно заканчивайте свои буквы и цифры грамматическими знаками, такими как вопросительный знак, запятая и восклицательный знак.
После того, как вы набросали формы букв, пришло время перейти в цифровую сферу. Если у вас нет сканера, вы можете обойтись фотографиями с телефона, но лучше всего использовать отсканированную копию вашей работы.
Вам нужно будет отследить эти наброски в программе дизайна шрифтов, и вы хотите, чтобы они были как можно ближе к пропорциям.
Некоторые дизайнеры предпочитают обводить буквы с помощью векторной программы, такой как Adobe Illustrator. Другие предпочитают прыгать прямо в программу создания шрифтов, такую как FontForge или FontLab Studio. Если ваша цель — создать окончательный файл шрифта OTF/TTF, возможно, будет быстрее начать трассировку из программы создания шрифтов (подробнее об этом позже).
Adobe Illustrator можно использовать для небольшой степени автоматизации. У Дженн Койл есть отличный пост о леттеринге в Illustrator, в котором объясняется, как загрузить ваши фотографии в Illustrator и отследить формы букв в реальном времени. Трассировка в реальном времени не идеальна, и вам, скорее всего, потребуется выполнить некоторую очистку.
Трассировка в реальном времени не идеальна, и вам, скорее всего, потребуется выполнить некоторую очистку.
Если вашей целью является создание векторного логотипа или символа бренда, то Illustrator определенно вам подойдет. Программы шрифтов обычно не предназначены для крупномасштабных векторных манипуляций. Кроме того, Illustrator позволяет легко экспортировать вашу работу в форматы графических файлов, а не в файлы шрифтов.
Обратите внимание, что можно использовать динамическую трассировку шрифта, а затем копировать/вставлять эти векторы в программу шрифтов. Это просто требует небольшого редактирования и может превратиться в головную боль.
Тем, кто хочет разработать полный шрифт, следует перейти к следующему разделу. Но если вам интересно узнать больше о функции динамической трассировки Illustrator или о том, как преобразовать нарисованный от руки текст в вектор, ознакомьтесь со следующими ресурсами:
- Создание иллюстрированного шрифта из эскиза в вектор
- Надпись от руки: векторизация букв
Программы для создания шрифтов имеют множество продуктов, таких как программы для графического дизайна и редактирования фотографий. Вы найдете много предложений в Интернете, но одни и те же имена часто появляются снова и снова.
Вы найдете много предложений в Интернете, но одни и те же имена часто появляются снова и снова.
Позвольте мне пояснить, что программа создания шрифтов необходима для создания любого действительно пригодного для использования шрифта. Файлы TTF/OTF генерируются этими программами и являются неотъемлемой частью рабочего процесса.
Если вы новичок в создании шрифтов, вы, вероятно, выберете бесплатный вариант, такой как FontForge. Естественно, есть альтернативы, в которых большинство профессиональных литейщиков полагаются на FontLab, вроде того, как креативные агентства полагаются на Adobe.
Я хотел бы, чтобы эта тема была простой для начинающих, поэтому, если у вас нет личных предпочтений, попробуйте выбрать одну из следующих 3 программ для создания пользовательских шрифтов.
FontForge Великолепное движение за открытый исходный код благословило типографов даром создания бесплатных шрифтов. FontForge полностью бесплатен и работает на системах Mac, Windows и Linux.
Если вы новичок в шрифтовом дизайне, то FontForge — лучший выбор для любительской работы. В нем есть все функции, которые могут вам понадобиться, и даже некоторые продвинутые методы работы с глифами, которые вы, скорее всего, никогда не будете использовать. Кроме того, другие программы будут стоить денег, поэтому, если вы новичок, не стоит вкладывать деньги в программу, которую вы, возможно, никогда не используете.
Чтобы изучить FontForge, потребуется практика, как никто не открывает Photoshop в первый раз и не создает идеальную фотокомпозицию. Вы будете бороться и, вероятно, разочаруетесь. Используйте Google в своих интересах.
Существует также бесплатный онлайн-руководство по FontForge, которое очень подробно.
Поиск по запросу «учебники по шрифтам» на YouTube также может дать полезные результаты. Дело в том, что вы не можете легко изучить FontForge самостоятельно, но, к счастью, вам это и не нужно. Если вы потратите несколько часов на изучение этой программы, вы сможете создавать потрясающие шрифты с нуля.
Почти каждый типограф знает о FontLab и их наборе программ, наиболее заметным из которых является FontLab Studio. Профессиональные дизайнерские агентства и литейщики шрифтов часто полагаются на эту программу, учитывая ее репутацию самой популярной программы для дизайна шрифтов на рынке.
Самым большим недостатком для новых дизайнеров является ценник в 459 долларов. Если вы знакомы с ценами Adobe, то знаете, что программное обеспечение для дизайна недешево. В какой-то момент, возможно, стоит раскошелиться на эту премьерную программу, но разработка вашего самого первого шрифта, вероятно, не для этого.
Более дешевая альтернатива — FontLab TypeTool, которая стоит всего 48 долларов. Он работает как на Windows, так и на OS X со многими схожими функциями FontLab, наиболее важным из которых является схожий интерфейс. Если вы изучите TypeTool, вам будет легче освоить FLS, если вы когда-нибудь захотите потратить более 400 долларов на их программу высшего уровня.
Предыдущие две программы поддерживают все операционные системы, что определенно выгодно. Но пользователи Mac OS X могут захотеть проверить третий вариант под названием Glyphs в Mac App Store.
Интерфейс отличается от FontForge и FontLab, что означает, что изучение этой программы может плохо переноситься в другие программы. Но Glyphs содержит все функции, необходимые для создания простого (или сложного) шрифта с нуля.
Опять же, это может быть непопулярным выбором, поскольку он не поддерживается ни на одном компьютере с Windows. Но пользователи OS X со вкусом к приключениям могут узнать и полюбить Glyphs как предпочтительную программу для создания шрифтов.
Создание шрифта Каждая часть программного обеспечения очень сложна и требует отдельного руководства для объяснения каждой функции. К счастью, большинство основ остаются знакомыми во всех программах — различия заключаются в интерфейсе и методах рабочего процесса.
Например, FontForge охватывает кривые Безье, которые являются общими для тех, кто понимает перо Illustrator. Существует полное руководство по кривой Безье, объясняющее, как это работает для шрифтов PostScript. Если вы новичок в рисовании с помощью кривых, попробуйте следовать этому замечательному руководству от Tuts+, в котором шаг за шагом объясняется инструмент «Перо».
Другой стиль рисования — квадратичные кривые, которые в основном используются в шрифтах TrueType. Они могут быть сгенерированы автоматически из кривых Безье, поэтому многие дизайнеры предпочитают кривые Безье. Вы можете прочитать об этих двух методах и решить для себя.
В целом проще придерживаться Безье, так как он более знаком и использует те же приемы, что и в Illustrator/Photoshop.
Каждая программа для создания шрифтов позволяет импортировать отсканированные фотографии в качестве фоновых ссылок и доводить буквы до совершенства. Это настоятельно рекомендуется, но не является идеальным решением, потому что нарисованные от руки артефакты не всегда получаются идеальными.
Красота дизайна цифровых шрифтов заключается в точности. Вы можете (и должны) выровнять x-height вместе с другими значениями, которые лучше всего соответствуют вашему шрифту. Иногда вы будете отклоняться от исходного эскиза, но это нормально. Ваша конечная цель — сделать законченный шрифт, который работает как можно плавнее.
Интерлиньяж и кернингПространство — это то, что вам нужно учитывать при разработке форм букв. Интерлиньяж относится к отступу между строками текста, а кернинг относится к промежутку между отдельными буквами в слове (аналогично отслеживанию текста).
Сара Даян, DribbbleОбе функции встроены в шрифты, и хотя их можно изменить с помощью панели «Тип» в Photoshop, каждый шрифт должен иметь метрики по умолчанию. Если вы новичок в дизайне шрифтов, то большая часть этого процесса будет методом проб и ошибок.
Взгляните на другие примеры и доверьтесь своему глазу. Если что-то выглядит не так, то, вероятно, это неправильно.
Необходимо учитывать интервалы между отдельными буквами, но также возможны лигатуры. Опять же, руководство FontForge описывает интервалы между словами и между строками с невероятной детализацией. Также могут быть различия в весе, если вы создаете версии шрифта курсив/жирный.
Кернинг и интерлиньяж — две большие темы, требующие практики и острого глаза для полного понимания. Лучший совет начинающему дизайнеру — делать все возможное и доверять своей интуиции. Если вам не терпится создать новый шрифт, вам следует без колебаний приступить к процессу.
Только не забывайте о важности измерения пространства и, в частности, о кернинге/интервале в дизайне вашего шрифта.
Типы файлов и параметры экспортаБлиже к финальной стадии проектирования вы захотите экспортировать свой шрифт для тестирования. Это может занять много черновиков до завершения и требует много экспорта.
Двумя распространенными типами файлов являются OTF (OpenType) и TTF (TrueType). Большинство дизайнеров шрифтов считают OTF лучшим выбором, поскольку он поддерживает больше функций и больше форматов рисунков. OTF новее и обычно считается лучшим для сложных шрифтов.
Большинство дизайнеров шрифтов считают OTF лучшим выбором, поскольку он поддерживает больше функций и больше форматов рисунков. OTF новее и обычно считается лучшим для сложных шрифтов.
Но если вы просто тренируетесь с простым шрифтом, вы не заметите большой разницы между TTF и OTF.
По мере усложнения вы можете столкнуться с различными стилями OTF, такими как Std, Pro и W1G. Это разновидности шрифтов, используемые для определения того, какие функции поддерживаются в конкретном шрифте (например, FF Tisa против FF Tisa Pro). Разновидности шрифтов OpenType не нужны новичкам, поскольку они в основном используются производителями шрифтов, но не помешает иметь некоторые базовые знания.
Любой шрифт общего назначения я бы рекомендовал экспортировать как OpenType. Это общая оболочка шрифтов для глифов шрифтов PostScript и/или TrueType, которая работает как на Mac, так и на ПК. Если вы все еще запутались, ознакомьтесь с руководством по форматам шрифтов Adobe.
Процесс экспорта отличается для каждой программы и требует небольшого исследования. Поскольку FontForge имеет открытый исходный код, у них есть бесплатное руководство по экспорту, в котором описаны некоторые основные различия и пошаговый процесс.
Поскольку FontForge имеет открытый исходный код, у них есть бесплатное руководство по экспорту, в котором описаны некоторые основные различия и пошаговый процесс.
Шрифтовой дизайн подобен большинству областей мира дизайна: лучше всего учиться на практике. Конечно, этот совет может сбить с толку, если вы не знаете, с чего начать, поэтому я надеюсь, что это руководство предлагает дорожную карту для типографов и каллиграфов всех уровней квалификации.
Создание искусного шрифта требует многолетней практики, но может потребоваться всего пара недель, чтобы создать свой первый шрифт и многому научиться на собственном опыте.
Подробнее о шрифтах читайте в следующих статьях:
- 12 отличных инструментов идентификации шрифтов для ускорения рабочего процесса
- Бесплатные ретро и винтажные шрифты
- Свежие современные шрифты для передового фирменного дизайна
Как создать свой собственный шрифт (с помощью лучших бесплатных инструментов) — The Designest
Дизайнер может получать компенсацию от компаний, продуктов и услуг, представленных в этой публикации. Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
Для получения более подробной информации см. нашу страницу «Раскрытие информации о партнерах» .
В последние годы сфера веб-дизайна развивается даже быстрее, чем раньше. Это особенно заметно во время пандемии, когда большинство покупок совершается в Интернете. Интернет-магазины, новые бренды — все они требуют продуманного графического оформления. И типографика — одна из самых важных его частей.
Правильный выбор шрифта является ключом к успеху всей вашей работы, так как шрифты влияют на подсознание клиентов. Хорошо подобранный шрифт может даже повысить популярность бренда. Шрифт может привлечь нужных клиентов, поскольку он вызывает их эмоции и показывает ценности вашего бренда: традиционный, формальный или, наоборот, веселый и ориентированный на семью. И, несмотря на то, что существует множество уже знакомых вам готовых шрифтов, может наступить момент, когда вам понадобится что-то новое для конкретного проекта. Есть отличное решение проблемы — создание собственного шрифта.
После того, как вы придумали дизайн своего шрифта, наступает черед технической части. Новичков это кажется пугающим: отталкивает тот факт, что освоение всех аспектов творения — процесс долгий и занимает годы. Однако сразу после того, как вы изучите основные принципы типографики и поймете, какие шаги вам нужно предпринять, вы сможете создать свой собственный шрифт с нуля. Более того, процесс обучения — одно из самых захватывающих творческих начинаний в цифровом дизайне.
В этой статье мы поможем вам преодолеть ваши сомнения, предоставив все инструменты для воплощения ваших идей шрифтов в реальность. Здесь есть все полезное на пути творчества: онлайн-классы, полезные инструменты и несколько общих рекомендаций.
Полезные инструменты
Когда вы рассеянно смотрите на экран компьютера и прокручиваете готовые к использованию шрифты, не находя в них вдохновения, пора действовать. Создание шрифта, отвечающего всем требованиям вашей текущей работы, может быть идеальным способом передать все творческие идеи через дизайн. Для создания собственного шрифта в первую очередь важно выбрать полезное программное обеспечение. Пять веб-сайтов, которые мы рассматриваем здесь, предлагают большое количество инструментов редактирования, поэтому вы можете свести к минимуму трудоемкий процесс создания шрифта.
Для создания собственного шрифта в первую очередь важно выбрать полезное программное обеспечение. Пять веб-сайтов, которые мы рассматриваем здесь, предлагают большое количество инструментов редактирования, поэтому вы можете свести к минимуму трудоемкий процесс создания шрифта.
ФонтЛаб7
FontLab 7 — это интегрированный редактор шрифтового дизайна, который помогает создавать шрифты от начала до конца, от простого дизайна до сложного проекта, и привносит искру волшебства в шрифтовой дизайн. FontLab 7 доступен в виде 30-дневной бесплатной полнофункциональной пробной версии. Можно использовать множество проектов шрифтов с открытым исходным кодом в качестве вдохновения для собственных и настраивать их под свои нужды.
Приложение хорошо известно своими многочисленными функциями: рисование гладких согласованных глифов, автотрассировка растровых изображений, создание перекрытий, упрощение контуров, выравнивание стеблей, масштабирование контуров с сохранением толщины обводки. Редактор позволяет пользователям рисовать в дробных или целых координатах, просматривать числовые и визуальные измерения, находить и исправлять дефекты контура.
Редактор позволяет пользователям рисовать в дробных или целых координатах, просматривать числовые и визуальные измерения, находить и исправлять дефекты контура.
FontForge
FontForge — это бесплатный редактор дизайна шрифтов с открытым исходным кодом и удобное приложение для создания шрифтов. У него большая область применения: создавать, изменять и конвертировать шрифты в самые разные форматы. Кроме того, включено управление сочетаниями клавиш. Гарнитуры, созданные в FontForge, можно сохранять в SFD, а также экспортировать в другие форматы шрифтов.
Глифы легко менять через FontForge: редактор предлагает множество инструментов для рисования, преобразования, округления, добавления засечек, а также копирования отдельных элементов или параметров букв (высота, ширина и так далее). Он также поддерживает работу со слоями, поэтому создание шрифта будет простым.
Структура шрифта
FontStruct — это бесплатное программное обеспечение для создания шрифтов, позволяющее быстро и легко создавать шрифты, составленные из геометрических фигур, расположенных в виде сетки, например плитки или кирпичи. Некоторые дополнительные необходимые инструменты включают ластик, инструмент линии/прямоугольника и ручной инструмент. У каждого символа есть соответствующий «слот», который помогает отслеживать, какие символы уже созданы, а какие пропущены. Есть возможность распечатать и протестировать результат в режиме реального времени, что, несомненно, является удобной функцией как для начинающих дизайнеров, так и для профессионалов.
Некоторые дополнительные необходимые инструменты включают ластик, инструмент линии/прямоугольника и ручной инструмент. У каждого символа есть соответствующий «слот», который помогает отслеживать, какие символы уже созданы, а какие пропущены. Есть возможность распечатать и протестировать результат в режиме реального времени, что, несомненно, является удобной функцией как для начинающих дизайнеров, так и для профессионалов.
В программе есть функция быстрого рисования контура. Кроме того, большим преимуществом редактора оформления шрифтов является то, что в нем есть возможность загружать собственные наброски в сеть, чтобы ваши типографские каракули могли найти аудиторию.
Сам шрифт
Fontself — универсальный редактор, который можно использовать для создания полнофункционального шрифта со всеми прибамбасами, присущими всем профессиональным шрифтам (кернинг, диграф и т. д.). Плюс, самое главное, можно создать цветной шрифт и придать символам любую форму и цвет (включая градиенты и другие эффекты), а также создать стандартные бесцветные векторные шрифты с помощью Fontself, которые можно применять в любом программном обеспечении.
С помощью этого редактора дизайна шрифтов легко создать мгновенный шрифт для использования в Creative Сloud и экспортировать шрифты OTF для других приложений и для продажи. Он создает дизайны, которые можно использовать в качестве векторных изображений в Photoshop, Affinity Photo и т. д. Редактор предоставляет возможность создавать глифы и изменять многие другие аспекты шрифта, а также настраивать информацию о шрифте (авторские права, веб-сайт и многое другое).
Бердфонт
Birdfont — это бесплатный редактор шрифтов, который позволяет пользователям создавать векторную графику. Он имеет хорошую поддержку как монохромных, так и цветных форматов шрифтов и имеет удобный интерфейс. Также существует множество различных инструментов, помогающих легко и быстро редактировать готовые шрифты TTF и SVG и создавать шрифты даже на основе собственного почерка или с картинками на фоне.
Для редактирования изображения (при создании шрифта из существующего изображения) в данной программе есть инструменты масштабирования, перемещения и трансформации, поддерживается функция неограниченного повтора/отмены и предпросмотра. Программа помогает создать пользовательский шрифт с самого начала с широкими возможностями рисования, поэтому можно создавать каждую букву индивидуально. К основным возможностям приложения относятся: рисование символов с привязкой к сетке, рисование глифов поверх изображения и автотрассировка — преобразование изображений в векторные символы.
Программа помогает создать пользовательский шрифт с самого начала с широкими возможностями рисования, поэтому можно создавать каждую букву индивидуально. К основным возможностям приложения относятся: рисование символов с привязкой к сетке, рисование глифов поверх изображения и автотрассировка — преобразование изображений в векторные символы.
Пошаговое руководство по созданию шрифта
Когда желаемый окончательный результат будет у вас в голове, не стесняйтесь переходить от слов к делу. Упорядоченная тактика поможет вам не запутаться в процессе, избежать многих ошибок и сэкономить время на собственно дизайне. Итак, давайте разберемся, какие вводные шаги вам необходимо предпринять.
В этом разделе мы шаг за шагом проведем вас через процесс создания собственного шрифта. Здесь мы рассмотрим как основные шаги, так и несколько советов, чтобы опыт проектирования не разочаровал вас.
Шаг 1. Составление краткого описания проекта
Как и в любом другом дизайн-проекте, определение ваших целей с самого начала — самый важный шаг в процессе создания шрифта. Есть несколько вопросов, на которые вы должны ответить, прежде чем приступить к созданию шрифтов, которые потенциально могут помочь вам с вашим заданием на дизайн:
Есть несколько вопросов, на которые вы должны ответить, прежде чем приступить к созданию шрифтов, которые потенциально могут помочь вам с вашим заданием на дизайн:- Вы хотите, чтобы ваш шрифт использовался только в конкретном проекте или у него будет широкое применение?
- Какой размер шрифта вы хотите использовать: крупный или мелкий?
- Вы хотите, чтобы ваш шрифт был с засечками или без засечек?
- Видели ли вы какие-нибудь шрифты, которые могли бы вдохновить вас на создание собственного?
Шаг 2: начните рисовать эскиз на бумаге
При создании нового шрифта профессиональные дизайнеры делают для него целую карту, включая альтернативные начертания: курсив, жирный шрифт и прописные буквы. Однако не стоит зацикливаться на этом — это не обязательный шаг. Если вы создаете свой первый шрифт, вам нужно просто сосредоточиться на основах.
После того, как вы определитесь с дизайном вашего шрифта, вы должны взять карандаш и бумагу и нарисовать простую базовую направляющую (вам пока не нужно рисовать весь набор символов, начните с так называемых «контрольных символов»: буквы «H », «н», «о» и «у»). Чрезвычайно важно, чтобы ваши линии были идеально прямыми, а также уделялось внимание межбуквенному интервалу и пропорциональному измерению размеров (в этом вам поможет линейка). Конкретных указаний по отношениям между x-height и cap-height не существует, так что все зависит от вас. Пробуйте разные соотношения, пока не найдете идеальное для своего шрифта. Здесь все основано на методе проб и ошибок, поэтому не бойтесь ошибаться. Пересматривайте, вносите кардинальные изменения, вы даже можете начать все сначала, хотя это кажется трудоемким — все это стоит идеального результата!
Очень помогает сначала сделать набросок отдельных символов вашего шрифта от руки на чистом листе бумаги. Здесь у вас не будет никаких правил и измерений — все, что вам нужно сделать, это использовать свой почерк или нарисовать несколько форм для ваших букв и найти те, которые вам нравятся больше всего. После этого, следуя полученной сетке, вы должны нарисовать все 26 глифов в верхнем и нижнем регистре, чтобы завершить набор символов, и посмотреть, как они будут выглядеть. Вы можете использовать эти письма в качестве шаблона позже.
После этого, следуя полученной сетке, вы должны нарисовать все 26 глифов в верхнем и нижнем регистре, чтобы завершить набор символов, и посмотреть, как они будут выглядеть. Вы можете использовать эти письма в качестве шаблона позже.
Убедитесь, что вы не забыли закончить не только буквы, но и специальные символы, такие как цифры и грамматические знаки (запятая, восклицательный и вопросительный знаки).
Шаг 3. Выберите и установите программное обеспечение
Существует широкий выбор приложений, которые помогут создать собственный шрифт (некоторые из них перечислены выше). Выбор удобного приложения со всеми техническими функциями, необходимыми для выполнения вашей работы, значительно облегчит процесс создания. При выборе мы рекомендуем вам прочитать обзор функций приложения, чтобы вы могли получить представление обо всем в этом программном обеспечении.
Шаг 4. Начните создавать
Теперь, когда вы закончили рисовать наброски от руки и установили программное обеспечение, вы готовы начать работу над своим шрифтом в цифровом виде. Процесс создания зависит от выбранного вами приложения, поэтому вы можете начать с нуля, загрузить изображения своего бумажного эскиза или собственного почерка в качестве шаблона или загрузить файл шрифта для редактирования. После того, как вы закончите с буквами вашего шрифта, вы можете начать загрузку цифр, знаков препинания и других необходимых вам символов.
Процесс создания зависит от выбранного вами приложения, поэтому вы можете начать с нуля, загрузить изображения своего бумажного эскиза или собственного почерка в качестве шаблона или загрузить файл шрифта для редактирования. После того, как вы закончите с буквами вашего шрифта, вы можете начать загрузку цифр, знаков препинания и других необходимых вам символов.
У каждого элемента программного обеспечения есть своя кривая обучения. И процесс работы с ним поначалу может быть довольно длительным, но как только вы начнете к нему привыкать, вы будете работать быстрее. Вот список терминологии, которую вам необходимо выучить и ознакомиться с ней, чтобы быстро освоиться в создании шрифтов:
- Восходящая линия — это невидимая линия, с которой начинаются надстрочные элементы.
- Высота по возрастанию — это высота восходящей вертикальной черты букв (таких как «h» и «k»).
- Базовая линия — это невидимая линия, на которой размещаются все символы шрифта.

- Кривая Безье — это параметрическая формула, используемая для моделирования гладких масштабируемых кривых.
- Чаша — закрытая закругленная часть букв (таких как «б», «д» и «о»).
- Глубина спуска — это глубина нисходящего вертикального штриха букв (таких как «p» и «y»).
- Глиф — это каждый отдельный символ шрифта.
- Стебель — основной вертикальный штрих буквы (например, «F» и «T»).
Шаг 5. Уточнение всего набора символов
В процессе создания шрифта очень важно сосредоточиться на каждом отдельном символе. Тем не менее, также важно видеть, как весь ваш набор символов будет выглядеть как шрифт при его доработке. Вот несколько советов, которым вы можете следовать, чтобы создать полноценный шрифт:
- Не забывайте уделять пристальное внимание интервалам и кернингу букв. Отслеживайте это, комбинируя разные буквы при их создании.

- Попробуйте разные размеры для каждого символа вашего шрифта. Это особенно важный шаг, если ваш шрифт должен быть широким.
- Все тонкие ошибки легче заметить, видя свой шрифт на бумаге, поэтому настоятельно рекомендуется не только смотреть символы на компьютере, но и время от времени распечатывать их во время работы над ними.
Выполнив все описанные выше шаги, вы завершили процесс проектирования. К этому времени вы не только создаете дизайн своего шрифта, но также выбираете и осваиваете программное обеспечение, переводите свои символы в цифровой формат и дорабатываете его до идеального результата, который хотите получить.
Онлайн-курсы типографики
Сфера графического дизайна не стоит на месте. То же самое касается типографики. В нем есть много интересных направлений, которые вы можете добавить в свой репертуар: необычные геометрические формы могут вдохновить вас на создание собственного дизайна шрифта, а основы леттеринга могут подтолкнуть вас к поиску того, что соответствует вашим ценностям, принципам и целям.
На этих онлайн-курсах эксперты, профессионалы и известные дизайнеры научат вас создавать шрифты, писать от руки, писать кистью и многому другому. Изучив ряд методов и тем, которые охватывают эти занятия, вы лучше поймете процесс создания шрифта. Независимо от того, являетесь ли вы новичком в типографике или профессиональным графическим дизайнером в поисках новых техник, вы найдете что-то полезное в этих курсах: вам нужен только компьютер и ваше желание учиться.
Типографика для дизайнеров: создание шрифтов для рынка
Этот курс предлагает вам простой, но эффективный метод исследования для работы над проектами по дизайну шрифтов. Здесь вы узнаете, как создавать шрифты, которые влияют на восприятие клиентов и передают их видение, оставаясь жизнеспособными как на рынке, так и у клиентов. Кроме того, он проведет вас через изучение различных элементов, участвующих в создании шрифта, от анатомии до веса, и создаст краткое изложение, используя новые знания.
Кроме того, он проведет вас через изучение различных элементов, участвующих в создании шрифта, от анатомии до веса, и создаст краткое изложение, используя новые знания.
Томас Джокин, дизайнер шрифтов и ваш учитель, показывает, как тестировать шрифт на рынке и собирать отзывы с помощью таких платформ, как Instagram, изучая принципы интеллектуальной собственности для спекулятивного дизайна шрифтов.
Начать обучение
Креативное рисование и написание рукописных букв для начинающих
Этот класс под руководством Грейс Фрёсен поможет вам изучить различные стили надписей и научиться адаптировать их для создания собственного уникального стиля. Это показывает вам, что дизайн шрифта может быть веселым и интересным. Грейс использует многолетний опыт работы в искусстве, чтобы научить вас формулировать свои идеи с помощью карт памяти и мудбордов, прежде чем углубиться в теорию цвета.
Курс — отличная возможность открыть для себя секреты искусства рисования. Вы погрузитесь в эксперименты с композицией, комбинируя буквы и рисунки, которые могут помочь получить идеальный результат.
Начать обучение
Индивидуальный дизайн букв с Procreate
Раскройте свои творческие способности и создавайте собственные шрифты, которые передают настроение и привлекают внимание. Джимбо Бернаус приглашает вас за кулисы своего личного, более чем десятилетнего творческого пути, делится своими советами и хитростями. Он учит студентов создавать красочные и динамичные композиции надписей, экспериментируя с текстурами, цветом, светом и тенью.
С помощью этого курса вы научитесь переносить свои идеи с бумаги в Procreate и познакомитесь с приложением. Джимбо также говорит о важности точного наброска. В завершение он показывает, как работать со слоями и центрировать эскиз.
Джимбо также говорит о важности точного наброска. В завершение он показывает, как работать со слоями и центрировать эскиз.
Начать обучение
Введение в дизайн с использованием букв
Изучите концепции и принципы типографики для создания вдохновляющих дизайнов шрифтов. Начав с основ, вы узнаете, как смешивать композицию, цвет и надписи, чтобы создавать впечатляющие дизайны, отражающие идею бренда.
Авраам, автор курса, обучает пяти элементарным концепциям типографского дизайна, включая основы формы, пространства, цвета, иерархии и ритма. Узнав, как применять их в различных дизайнерских проектах, вы увидите, что создание шрифта не так сложно, как кажется, и сможете использовать новые навыки в своих работах, чтобы выделить их.
Начать обучение
Знакомство с кистью для надписей
Полезно научиться пользоваться ручками-кистями и кистями для надписей для создания букв, слов и фраз. Этот курс предоставит вам все, что вам нужно знать, чтобы начать путешествие по кистью.
Практикуясь, вы поймете все, что нужно для создания логотипа, написанного от руки, с помощью кисти и пера-кисти. Джеймс Льюис помогает освоить инструменты, необходимые для дизайна шрифтов, один за другим, а также теорию и различия между каллиграфией, рукописным шрифтом и шрифтовым дизайном. Вы получите все методы и информацию, которые позволят вам разработать свои собственные буквы и слова.
Начать обучение
Резюме: Шаги по созданию шрифта
Выше мы структурировали все, что вам нужно сделать на пути создания собственного шрифта, и теперь мы собираемся кратко их повторить.
- С самого начала обозначьте свои цели.
- Эскиз управляющих символов на бумаге.
- Выберите и установите программное обеспечение, которое вы собираетесь использовать.
- Начните создавать свой шрифт в цифровом виде.
- Усовершенствуйте весь свой набор символов.
Хотя для разработки искусного шрифта требуются годы практики, вы можете создать свой первый шрифт за пару недель.
