5 программ для создания шрифтов, идеально подходящих для ваших идей
Существует множество шрифтов на ваш выбор, но иногда вы можете захотеть создать свой собственный шрифт, который точно соответствует вашим идеям.
Возможно, вы захотите создать свой собственный уникальный шрифт для логотипа вашего бизнеса , или вы можете иметь в виду определенный дизайн шрифта, и вы пришли к выводу, что вам нужно создать свою собственную надпись, чтобы получить то, что вы хотите. Это когда программное обеспечение для создания шрифтов пригодится.
Существует множество как платных, так и бесплатных инструментов генерации шрифтов, и мы выбрали для вас лучшие варианты. Ознакомьтесь с их функциями и, в конце концов, определитесь с тем, который лучше всего соответствует вашим потребностям.
1
Глифы
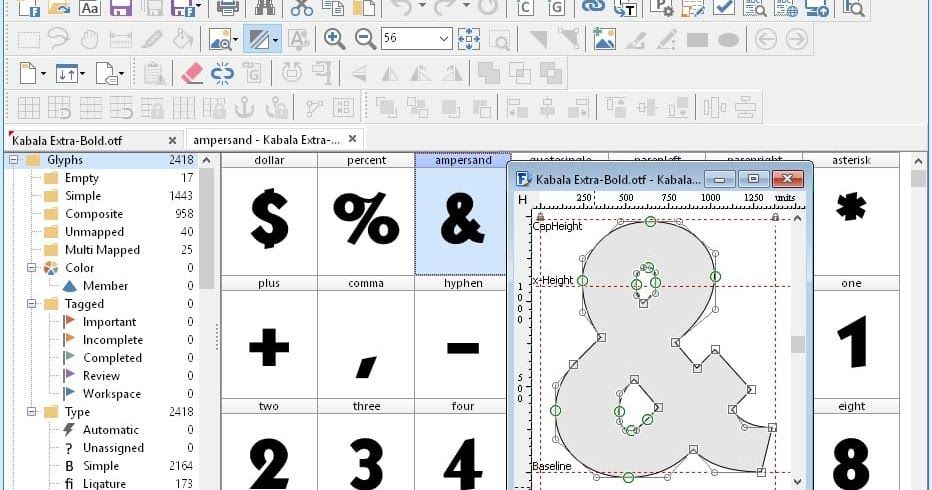
Используя Glyphs , вы можете создавать все, начиная с веб-шрифтов dingbat и заканчивая полноценными текстовыми шрифтами.
Посмотрите на основные функции, которые включены в это программное обеспечение для создания шрифтов:
- Во-первых, вы можете набросать свой шрифт, и все, что вам нужно сделать, это набросать несколько букв, и с помощью нескольких уловок вы сможете их оцифровать.

- Интеллектуальные векторные инструменты оптимизированы для дизайна шрифтов.
- Glyphs поставляется с интерполированным смещением, контролем кривизны, перетаскиванием нескольких маркеров одновременно, добавлением перегибов, пакетным редактированием и многим другим.
- Эта программа охватывает все языки и поставляется с интеллектуальным размещением компонентов, автоматическим выравниванием диакритических знаков, позиционированием меток и поддержкой Unicode 7.
- Это программное обеспечение является лучшим выбором для разработки многоязычных шрифтов.
- Вы можете наблюдать, как ваши слова обретают форму в высоком разрешении.
- Вы сможете использовать текстовый редактор.
- Эта программа предлагает вам возможность добавлять цвета в ваши шрифты с помощью встроенного многослойного предварительного просмотра и специализированных инструментов редактирования.
- С Glyphs вы можете пользоваться автоматическими функциями OpenType, такими как код для лигатур, наборы фигур, позиционные формы, дроби, локализации и многое другое.

Есть много профессиональных инструментов, включенных в это программное обеспечение, и вы можете проверить их все на официальном сайте Glyphs . Вы можете попробовать полную версию этой программы бесплатно в течение 30 дней.
- Во-первых, вы можете набросать свой шрифт, и все, что вам нужно сделать, это набросать несколько букв, и с помощью нескольких уловок вы сможете их оцифровать.
2
Birdfont
Birdfont — это бесплатный редактор шрифтов, который позволяет создавать векторную графику и экспортировать шрифты EOT, TTF и SVG.
Посмотрите на наиболее важные функции, которые включены в эту программу:
- Вы можете изменить направление письма справа налево.
- Birdfont также включает в себя новый инструмент от руки, и вы сможете вращать объекты и указывать ручки с шагами в 45 градусов.
- Программное обеспечение включает стилистические альтернативы и маленькие заглавные буквы также.
- Вы получите поддержку для экранов с высоким разрешением.
- Birdfont предлагает высокую скорость экспорта шрифтов и более быстрые поисковые запросы в базе данных Unicode.

- Вы также можете использовать яркие и темные цветовые темы, а также использовать панель инструментов для самых последних вкладок файлов.
- Программа поставляется с настраиваемыми цветовыми темами и отличными иконками.
- Вы получите высококонтрастные настройки для лучшей читаемости.
Ознакомьтесь с остальными функциями этого производителя шрифтов и загрузите Birdfont с официального сайта.
- ТАКЖЕ ЧИТАЙТЕ: MacType приносит шрифты MacOS на ваше устройство Windows 10
3
FontForge
FontForge — это бесплатный редактор шрифтов для вашего рабочего стола, и вы можете легко установить его на свой компьютер с Windows.
Проверьте основные функции, которые включены в это программное обеспечение:
- Вы сможете создавать свои собственные шрифты с нуля, а также вы можете изменить существующий файл шрифта.
- Эта программа может обрабатывать различные типы файлов шрифтов, такие как TrueType, PostScript, OpenType и другие.

- Пользовательский интерфейс этого программного обеспечения прост в использовании даже для начинающих.
- Для начала советуем прочитать инструкции по созданию учебника шрифтов на веб-сайте FontForge.
- Вы можете задать вопрос в списке рассылки, если вы застряли, и документация не предлагает решение вашей проблемы.
- Это бесплатный редактор шрифтов с открытым исходным кодом, который предлагается пользователям сообществом любителей типов. Если вы хотите помочь, вы можете присоединиться к списку разработчиков.
Проверьте больше информации о FontForge , посетив его официальный сайт.
- ТАКЖЕ ЧИТАЙТЕ: 5 лучших программ для управления шрифтами для Windows 10
4
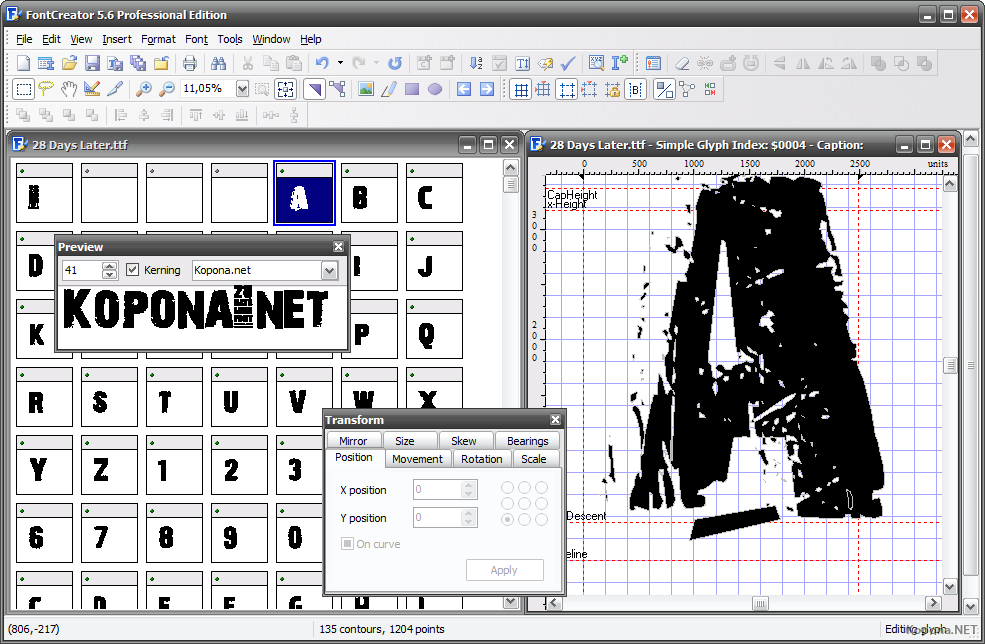
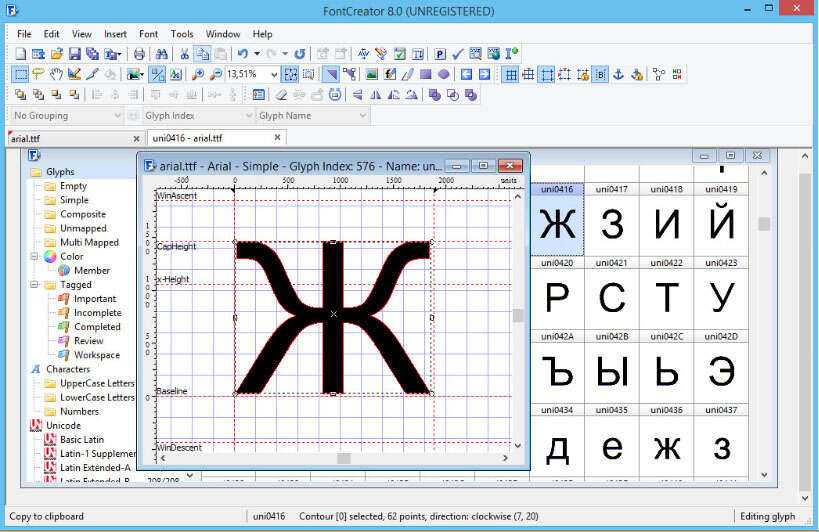
FontCreator 11.0
Это один из самых известных в мире редакторов шрифтов, который до сих пор загружается более 4,5 миллионов раз. Он включает в себя расширенный набор функций, который делает эту программу лучшим инструментом для профессионалов.
 Его интуитивно понятный и простой в использовании интерфейс делает его также отличным для начинающих.
Его интуитивно понятный и простой в использовании интерфейс делает его также отличным для начинающих.Взгляните на самые впечатляющие функции, которые упакованы в FontCreator:
- Вы можете создавать свои собственные шрифты, а также переделывать существующие символы.
- Вы сможете добавлять кернинг и редактировать расширенные функции макета OpenType.
- При создании шрифта программа отобразит обзор всех доступных символов.
- Вы также сможете добавлять недостающие символы и изменять их внешний вид.
- Вы также можете импортировать отсканированные изображения логотипа вашей компании или вашей подписи.
- Вы также можете сделать шрифт из своего собственного почерка.
- С FontCreator вы сможете исправить кодовые точки символов, имена шрифтов, пары кернинга и многое другое.
- Вы можете просмотреть ваши шрифты перед установкой.
- Этот профессиональный редактор шрифтов поддерживает как кубические, так и квадратичные контуры.

- Программа позволяет создавать высококачественные шрифты, и как стандартные, так и профессиональные версии включают функции проверки шрифтов.
- Вы можете оптимизировать контуры глифов, и это уменьшит количество точек, составляющих контур.
- Как стандартная, так и профессиональная версия программы включают в себя мощный мастер преобразования, который позволяет преобразовывать глифы всего несколькими щелчками мыши.
- Функции проверки помогут пользователям найти и исправить потенциальные проблемы с контуром.
FontCreator — это настоящий встроенный редактор шрифтов, и это означает, что вам не нужно устанавливать или покупать какие-либо сторонние инструменты или расширения для использования программы.
Вы можете скачать FontCreator с официального сайта.
- ТАКЖЕ ЧИТАЙТЕ: Как установить и управлять шрифтами в Windows 10
5
Тип свет
Это полностью функциональная бесплатная программа для создания шрифтов OpenType.

Взгляните на основные функции этой программы:
- Этот инструмент бесплатный и ограничен для личного и коммерческого использования.
- Вы можете открывать, сохранять и конвертировать шрифты .otf и .ttf.
- Вы сможете вводить базовые и расширенные имена шрифтов в Unicode.
- С помощью этой программы вы можете ввести все метрики шрифта и необходимые параметры описания.
- Type light позволяет создавать и редактировать шрифты с более чем 65 000 символов.
- Вы сможете отобразить все символы Unicode.
Также доступна полная версия Type 3.2, которая является платной, но включает в себя гораздо больше функций, чем эта облегченная версия. Вы можете проверить оба их набора функций и загрузить тот, который вам больше нравится.

Получите Type light с официального сайта и узнайте больше возможностей этой программы.
Это одни из лучших программ для создания шрифтов, которые вы сможете там найти. Все они поставляются с отличным набором функций и совместимы с компьютерами Windows. Зайдите на их официальные сайты, чтобы узнать больше об их функциях и выбрать тот, который вы предпочитаете больше всего, в соответствии с вашими потребностями.
СВЯЗАННЫЕ ИСТОРИИ, ЧТОБЫ ПРОВЕРИТЬ:
- 4 лучших CD лейбла программного обеспечения для создания потрясающих дисков
- 10 лучших бесплатных графических программ для ПК с Windows (плюс некоторые бонусные инструменты)
- 11 лучших программ для печати этикеток для создания и печати потрясающих этикеток
Программы для создания собственного шрифта. Редактор для создания шрифтов ]. Какие программы лучше использовать
Очень много было написано статьей о дизайне , особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать?
Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать?
Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили сделать общую обзорную статью.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
– Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
– Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Инструменты для создания шрифтов
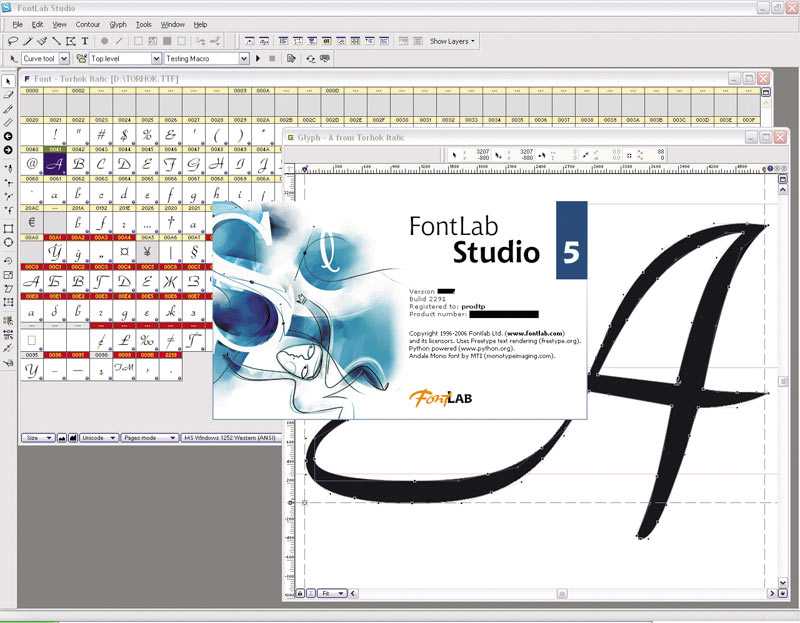
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
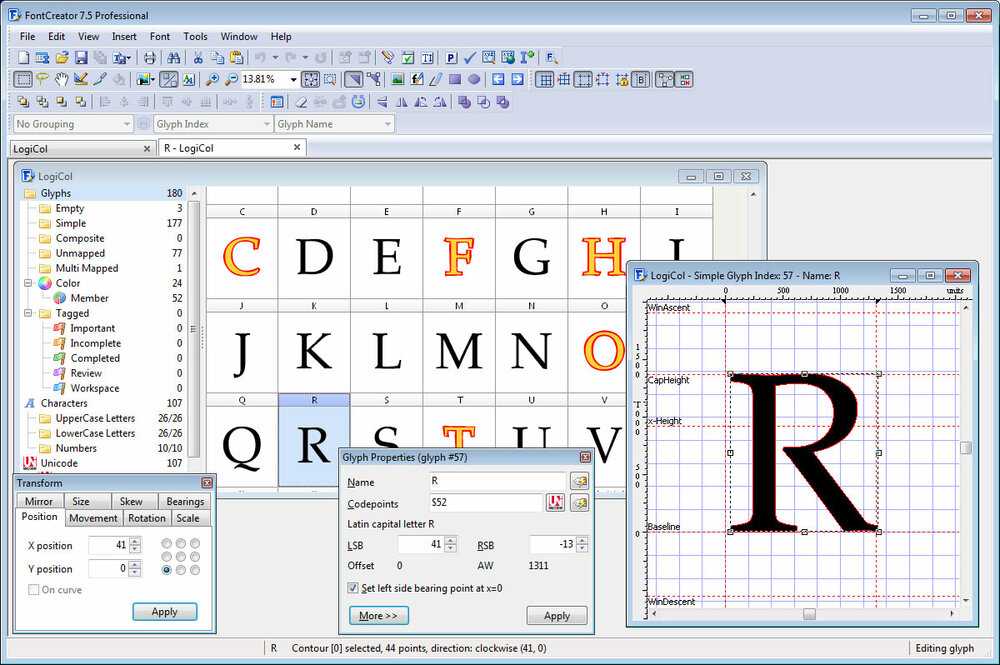
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 Font Editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
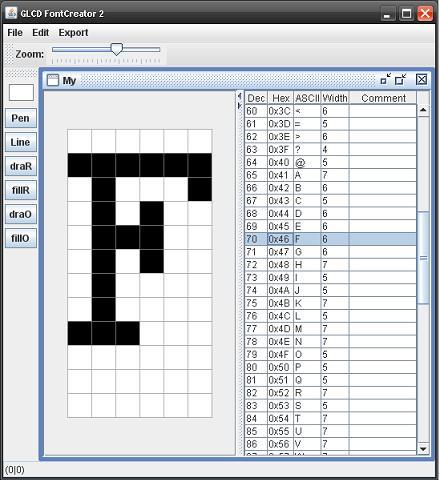
7. BitFontMaker 2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphe
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
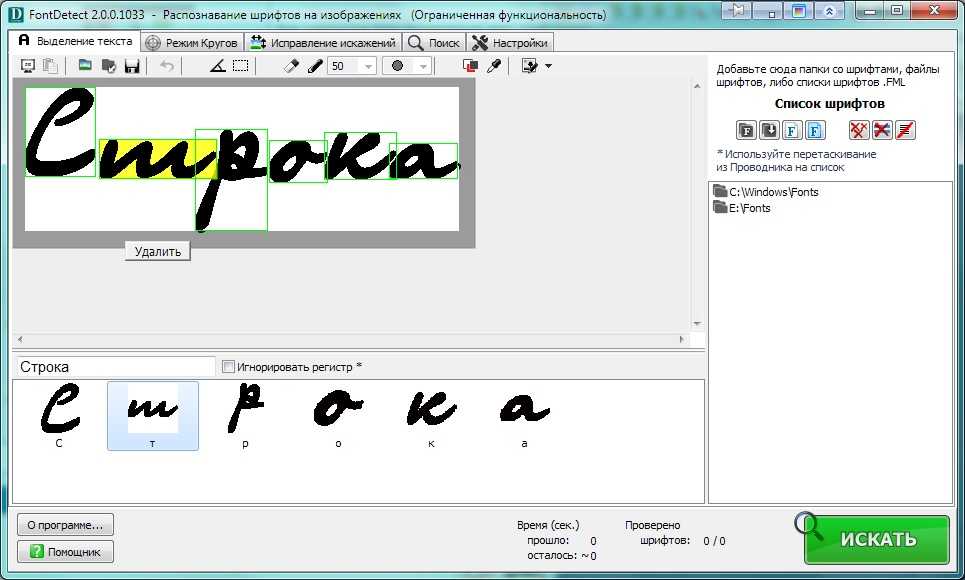
В этой теме я подробно (пошагово) расскажу как сделать собственный шрифт.
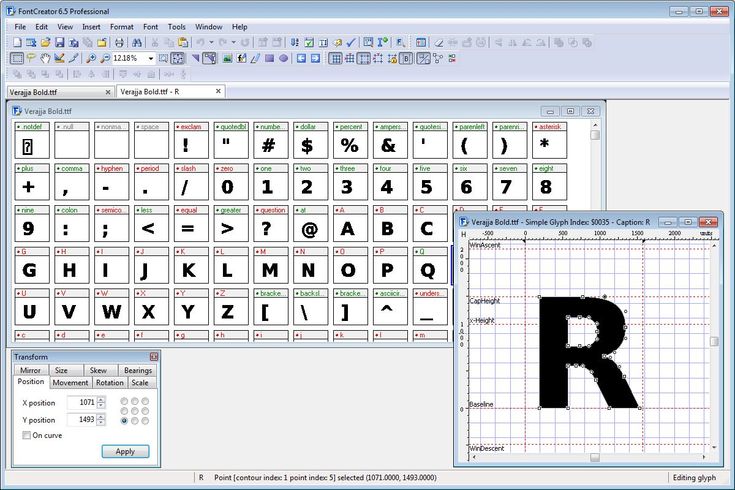
Для создания собственного шрифта вам понадобиться программа FontCreator 5.6 (может быть и другая версия).
Font Creator можно скачать на сайте — http://HotSoft.Net.Ru (установщик вместе с серийником в rar файле). Паролем для просмотра файлов является название сайта — HotSoft.Net.Ru.
После установки программы вводите серийный номер — программа работает!
Следующий этап:
— Нажимаем создать новый шрифт (New)
— Даем название своему шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов).
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Insert, выбираем Characters.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, для удобства в строке Fonts выбираем шрифт Arial.
3. Затем листаем страницы таблицы кнопкой Block→.
4. Находим русские буквы, радуемся!!!
5. Смотрим индекс первой буквы А (у меня $0410) в поле Selected Character
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Add these character… вводим эти числа (пример $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь перед вами стоит выбор создания собственного шрифта.
Я пока знаю два наиболее известных варианта создания шрифтов:
Первый — собственноручный;
Второй — обработанный англоязычный.
Собственноручный.
Собственноручный делается двумя способами:
Первый — рисуется в Фотошопе (к примеру) от руки и КАЖДАЯ БУКВА сохраняется как отдельный графический файл.
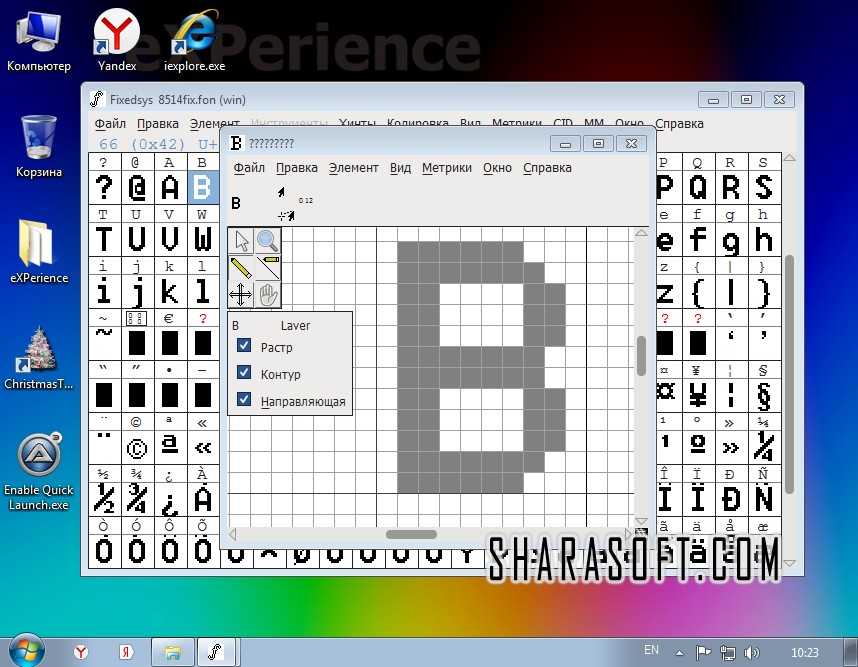
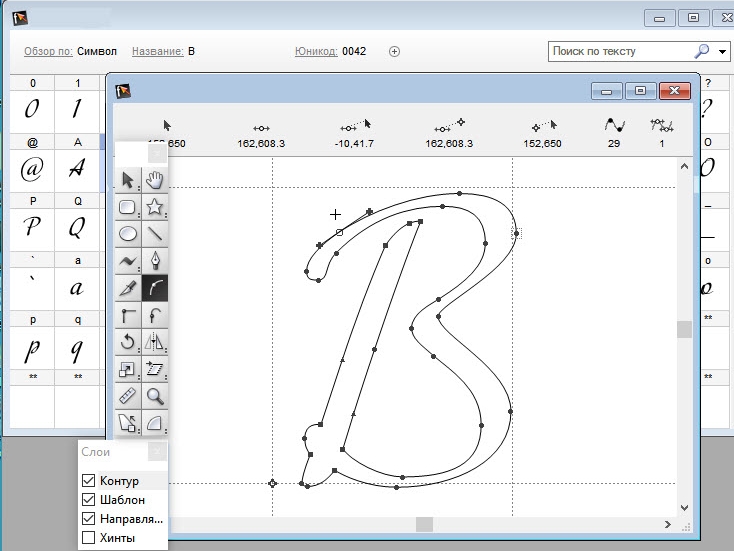
Второй способ — от руки на бумаге пишутся все буквы вашим подчерком и сканируются в комп, а затем открываются в Фотошопе (к примеру), друг от друга отделяются и сохраняются как отдельный файл. Пример на рисунке.
Рисунок1 — буква Б
После того как вы каждую букву сохранили, а также сохранили все знаки препинания, все английские буквы и еще что-нибудь, вы нажимаете на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт Import image.
В разделе Import image вы нажимаете на кнопку Load.
В следующем окне вы открываете папку, в которой сохранили написанные буквы (желательно картинки с буквами называть соответствующими именами, картинку с буквой Б, назвать «Б» и т.п.)
Справа в окне появится изображение этой буквы. Нажимаете Открыть.
Если вы не увидели на панели Import image своей буквы не пугайтесь, она есть. Просто подвигайте бегунки левого окошка туда-сюда и она появится.
Теперь ее нужно генерировать.
В поле Threshold — вы регулируйте темноту вашей буквы (градиент от белого до черного).
Остальные поля вы методом тыка тоже определите. Все зависит от глубины вашего творчества.
Поле того как натыкались в сласть нажимаем на кнопку Generate.
Вот ваша буковка и появилась там где надо! Радуйтесь!!!
Когда же вы вдоволь нарадовались приступаем к самому ответственному моменту. Моменту влияющему на то как ваша буква будет соприкасаться с остальными (ее окружающими).
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Начнем с двух главных линий — левая и правая. (скорее всего когда вы откроете окно они буду стоять вместе слева от вашей буквы). Нажимаем на маленький черный треугольник справа вверху от линий и отводим правую линию вправо, а левую оставляем на месте.
Эти две линии показывают максимальное приближение боковых букв к той которую вы сейчас делаете.
Совет: не ставьте правую линию очень близко соблюдайте дистанцию, иначе ваши буквы будут лезть друг на друга.
Самая нижняя линия — максимальный предел для букв с хвостиком (ц,у,щ,з,р,д) максимальная длина хвостика.
Вторая снизу линия — линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия — высота маленьких букв.
Четвертая — высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия — линия края верхней строки. (по моему:))
И вот так вот поэтапно вы создаете свой собственноручный шрифт.
Легко, но долго и однообразно.
Да, кстати, не забудьте этот шрифт сохранить и через Панель инструментов закинуть его в папку шрифт, затем для надежности перезагрузить компьютер, открыть Ворд и печатать своими буквами.
Не бойтесь если с первого раза не так красиво и ровно расположены ваши буквы, вы в любой момент можете свой шрифт открыть в Font Creator и что-либо изменить.
Обработанный англоязычный
Это проще всего… Я так думаю.
Например вы скачали себе англоязычный шрифт под названием к примеру «Cezanne», но вас расстраивает тот факт, что этот шрифт англоязычный, а вам так хотелось печатать этими красивыми буквами по-русски.
Поступаем следующим образом:
— Создаем новый шаблон с силуэтами английских и русских букв (как было рассказано выше).
— Открываем в Font Creator шрифт Cezanne и перетаскиваем аккуратно не путая букв и цифр в места бледных силуэтов.
— Английские буквы заменены?
— Цифры заменены?
— Отлично, теперь делаем русские буквы.
— Вставляем вместо русских силуэтов соответствующие английские буквы: A,B,C,E,T,Y,U,O,P,H,K,X,M
— Вместо буквы Я вы можете вставить английскую R и отобразить в редакторском (в клеточку) окне.
— Вместо буквы Г — английскую L
— И так насколько позволит вам ваша фантазия.
Совет: Во многих случаях хорошо помогает английская буква I. Крутите вертите ее, обрезайте, хоть весь алфавит ей нарисуйте.
— И таким макаром пока не успокоитесь.
Я думаю на этом вроде все.
Если возникнут какие-нибудь вопросы пишите сюда (в журнал). Я помогу чем смогу.
С уважением ваш SOK.
Все для искусства!!!
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Если вы хоть немного связаны с дизайном, то знаете что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.
В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим создание ttf шрифта, при помощи Fontographer .
Fontographer — это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот .
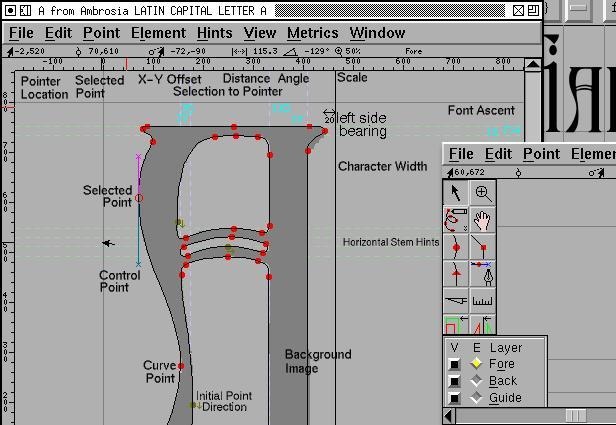
ШАГ 1 — Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно). Выделяем заглавную букву «А» и копируем ее в буфер обмена . Буква А нам позже потребуется для изучения кернинга.
Выделяем заглавную букву «А» и копируем ее в буфер обмена . Буква А нам позже потребуется для изучения кернинга.
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт (Command + N). В открывшемся окне два раза кликаем по клетке с буквой А , в результате чего появится окно создания контура (outline) буквы.
ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template и на экране буква будет выглядеть бледно серой.
Выбрав слой Template , передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.).
ШАГ 4 — Выбираем слой Outline (это важно!!!). Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace .
В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее — более сглаженный контур).
ШАГ 5 — Открываем окно Metrics , нажав Command + K или выбрав комманду из меню Window . В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).
ШАГ 6 — Повторите шаги с 3 по 5 , но теперь для буквы V (буква V нам необходима для изучения кернинга).
ШАГ 7 — После того как вы создадите букву V , введите подряд символы AV в поле Text верхней части окна Metrics . В окне отобразятся обе буквы, каждая со своими отступами.
На самом деле буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае при использовании будет казаться что расстояние между ними неприлично большое.
Подгонка этого расстояния называется кернингом . Кликните по букве V и перетяните направляющую L ближе к букве A .
ШАГ 8 — Введите буквосочетание VA в текстовую строку окна Metrics . Перетяните направляющую L буквы A ближе к символу V . Каждый раз когда вы вводите текст в окне Metrics , Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт (Command + S), вы все еще не получите TTF шрифт . Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.
ШАГ 1 -0 Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman .
Кодировку можно оставить MacOS Roman .
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf ), укажите папку для сохранения и жмем кнопку Generate .
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
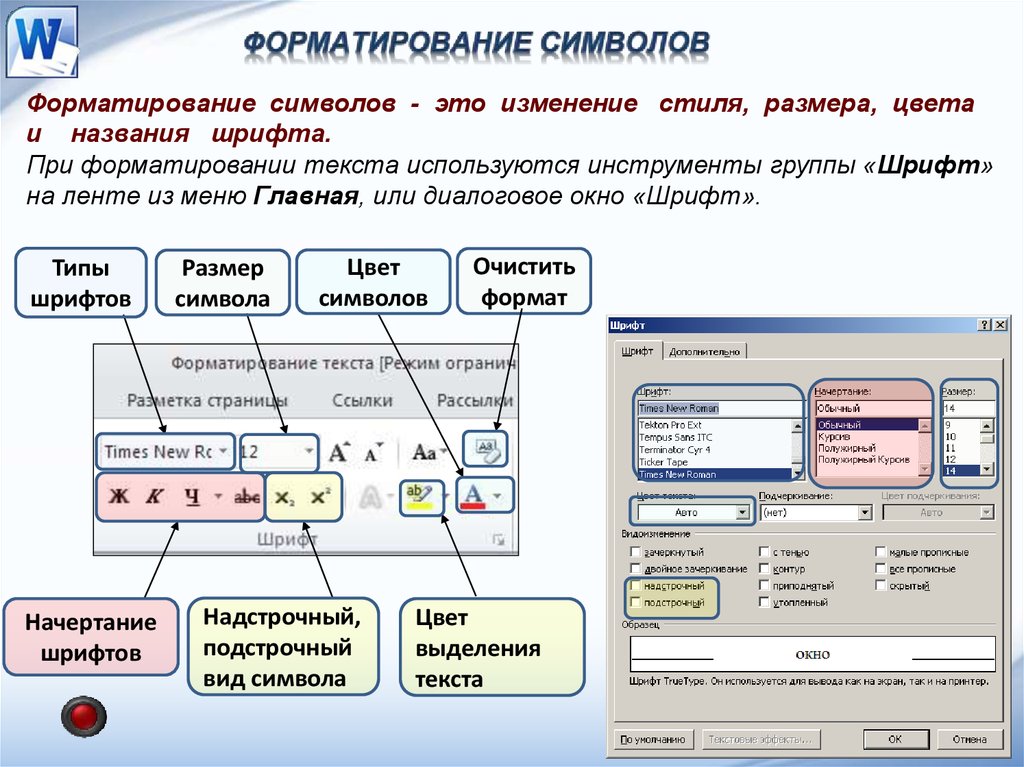
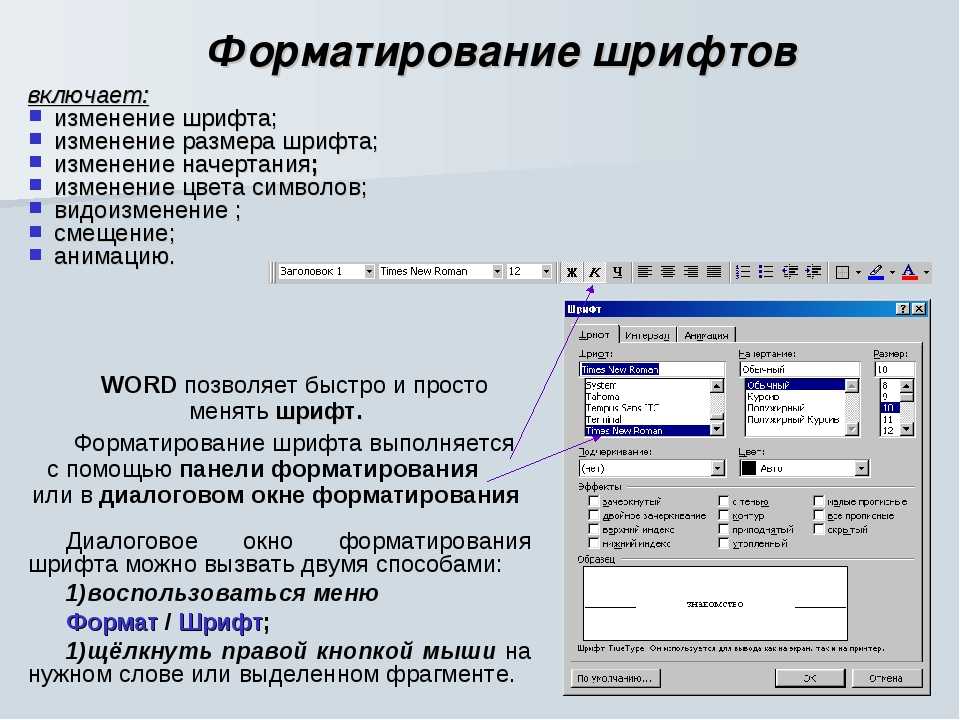
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
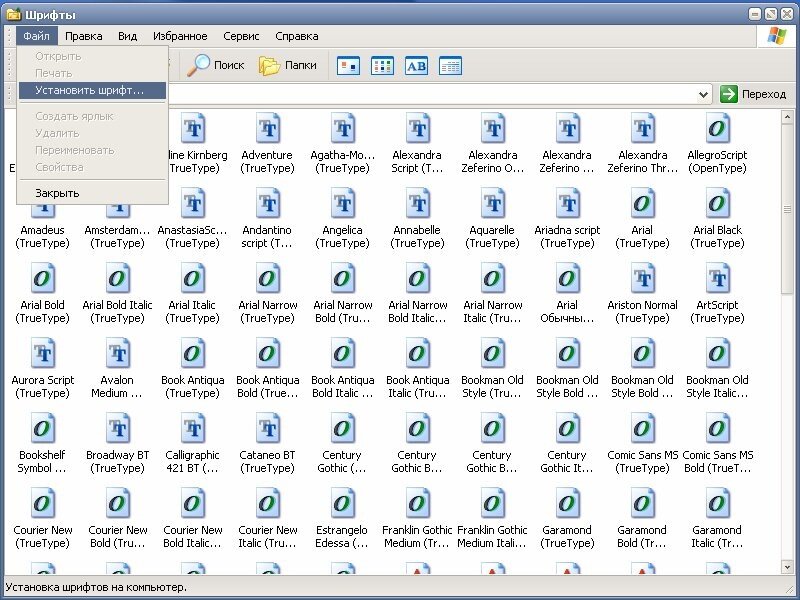
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
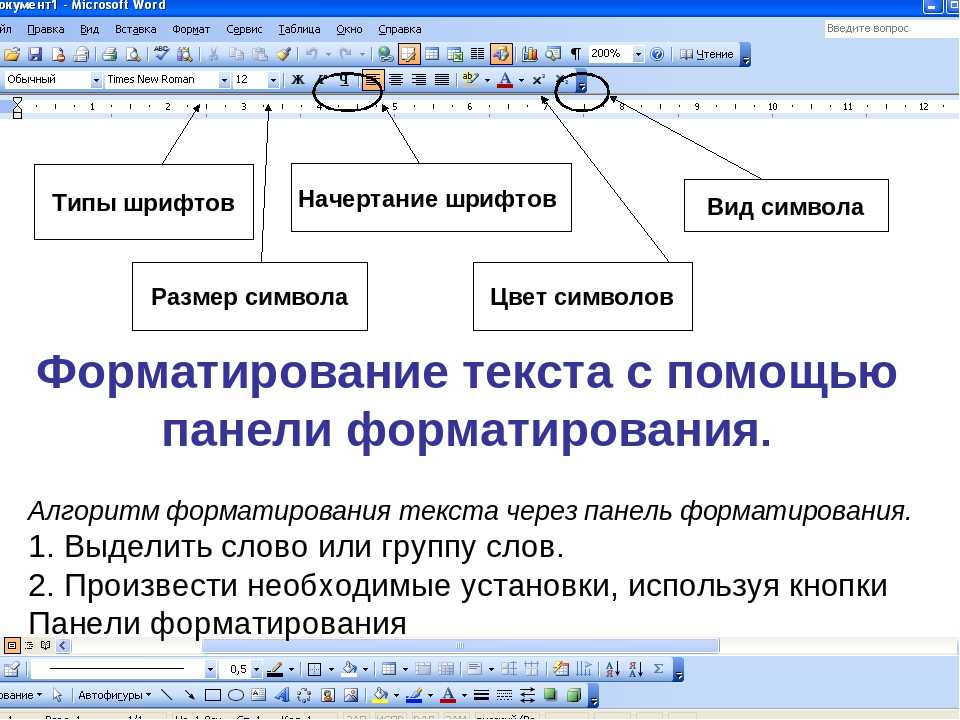
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
6 лучших программ для создания шрифтов (редактирование и создание пользовательских шрифтов)
Привет! Меня зовут Джун. Я графический дизайнер, который любит пробовать разные шрифты для новых проектов. Когда позволяет время, я люблю делать свои собственные шрифты, чтобы выделиться из толпы. Я начал создавать шрифты в Adobe Illustrator, а для создания шрифтов в формате TTF или OTF использую редакторы шрифтов.
Я графический дизайнер, который любит пробовать разные шрифты для новых проектов. Когда позволяет время, я люблю делать свои собственные шрифты, чтобы выделиться из толпы. Я начал создавать шрифты в Adobe Illustrator, а для создания шрифтов в формате TTF или OTF использую редакторы шрифтов.
Попробовав несколько редакторов шрифтов, я выбрал шесть лучших производителей шрифтов и хочу поделиться с вами своим опытом их использования. Я начал с FontForge, потому что он был бесплатным и профессиональным, но затем я обнаружил другие варианты, которые также отлично подходят для дизайна шрифтов.
Важно выбрать правильный инструмент для правильной цели, потому что некоторые инструменты могут упростить рабочий процесс, а другие нет. Например, до того, как я узнал о редакторах шрифтов, я преобразовывал свой почерк в шрифты, обводя его с помощью инструмента «Перо», и это был очень долгий процесс.
Посмотрите, какой редактор шрифтов вам больше подходит.
Содержание
- 6 Обзор лучших производителей шрифтов
- 1.
 Glyphs Mini (лучше всего для начинающих)
Glyphs Mini (лучше всего для начинающих) - 2. Fontself (лучше всего для пользователей Adobe)
- 3. FontLab (лучший вариант для профессионалов)
- 4. Glyphr Studio (лучший браузерный вариант)
- 5. Calligraphr (лучший шрифт для рукописного ввода)
- 6. FontForge (лучший бесплатный вариант)
- FAQs 9016 90 Могу ли я создать свой собственный шрифт?
- 1.
- Как стать типографским дизайнером?
- Какая программа Adobe лучше всего подходит для создания шрифтов?
6 Обзор лучших производителей шрифтов
В этом разделе я расскажу о шести инструментах для создания шрифтов, включая варианты для начинающих, лучшие для профессионального использования и некоторые бесплатные варианты.
В зависимости от того, как вы его используете, для вашего рабочего процесса существуют различные программы для создания шрифтов. Некоторые производители шрифтов более удобны для новичков, чем другие, некоторые имеют более продвинутые функции, а стоимость может быть бесплатной или составлять сотни долларов.
1. Glyphs Mini (лучший вариант для начинающих)
- Цена: $49.99 с 30-дневной бесплатной пробной версией
- Совместимость: macOS 10.11 (El Capitan) или выше
- Основные возможности: Создание шрифтов OpenType с одним мастером, редактирование глифов с помощью передовых векторных инструментов
- Чистота3 интерфейс, легко начать.
- Минусы: Ограниченные возможности и поддержка для профессионального использования.
Мне нравится простой и понятный интерфейс Glyphs mini, который упрощает навигацию для доступа к функциям. На левой панели вы можете редактировать глифы по категориям, языкам и т. д.
Дважды щелкните глиф, который вы хотите создать, и откроется окно, в котором вы можете создать и отредактировать глиф с помощью векторных инструментов сверху. Вы можете начать с инструментов примитивной формы прямоугольника и круга и использовать инструмент пера или карандаш для добавления деталей. Есть также быстрые инструменты для скругления углов, поворота и наклона глифа.
Есть также быстрые инструменты для скругления углов, поворота и наклона глифа.
Если вы не уверены в каком-либо инструменте, вы можете ознакомиться с руководством Glyphs Mini или другими онлайн-руководствами. Мне легко начать работу с Glyph Mini благодаря его базовым инструментам для создания шрифтов, однако в нем нет расширенных функций, таких как редактирование цвета, интеллектуальные компоненты, такие как кисти, слои и т. д.
Если вы сомневаетесь между Glyphs или Glyphs mini, вы можете решить, исходя из своего рабочего процесса. Glyphs mini — это более простая и легкая версия Glyphs. Если вы работаете с типографикой на высоком профессиональном уровне, то Glyphs — лучший вариант для вас, чем Glyphs mini.
Например, я время от времени создаю шрифты для конкретных проектов, но не обязательно иметь строгие правила для их форматов и т. д. В этом случае я считаю, что Glyphs mini лучше подходит для моего рабочего процесса, так как мне не нужно многие расширенные функции, которые предлагает Glyphs.
Кроме того, разница в цене между Glpyhs и Glyphs Mini заметна. Glyphs Mini стоит 49,99 долларов США , или вы можете получить его в Setapp бесплатно , если у вас есть план подписки Setapp. Поскольку Glyphs является более профессиональным производителем шрифтов с более продвинутыми функциями, стоимость также выше. Вы можете получить глифы за $ 299 .
2. Fontself (лучше всего для пользователей Adobe)
- Цена: 39 долларов США за Adobe Illustrator или 59 долларов США за Adobe Illustrator и Photoshop
- Совместимость: Adobe Illustrator или Photoshop CC 2015.3 или выше
- Ключевые функции: Дизайн Fonts в Adobe Illustrator или Photoshop
- Pros: Дизайн. : Работает только с Illustrator и Photoshop, но не с другими приложениями.
Немного отличаясь от других производителей шрифтов, Fontself не является приложением, это расширение для Adobe Illustrator и Photoshop CC.
Это отличный выбор для пользователей Illustrator и Photoshop, потому что он позволяет создавать непосредственно в знакомом вам программном обеспечении и очень прост в использовании. Все, что вам нужно сделать, это открыть расширение в Illustrator или Photoshop и перетащить буквы на панели расширения, чтобы отредактировать и установить шрифт.
Также легко настроить выравнивание и формат, потому что он имеет интеллектуальные инструменты, которые позволяют вам выполнять кернинг, не проходя глифы один за другим (хотя это рекомендуется для профессионального использования).
Fontself Maker также стоит своих денег. Вы можете приобрести Fontself для Adobe Illustrator за 39 долларов США (единовременная плата) или получить комплект Illustrator и Photoshop за 59 долларов США (единовременная плата). У меня есть план только для Illustrator, потому что я в основном делаю свою типографскую работу в Adobe Illustrator.
Я бы выбрал Fontself как лучший вариант для начинающих, использующих Adobe Illustrator или Photoshop. Так что я думаю, что недостатком Fontself является то, что он не поддерживает другое программное обеспечение (пока), что ограничивает его группу пользователей.
Так что я думаю, что недостатком Fontself является то, что он не поддерживает другое программное обеспечение (пока), что ограничивает его группу пользователей.
3. FONTLAB (Best For Professionals)
- Цена: $ 499 с A 10 -дневная бесплатная пробная версия
- Совместимость: Macos (10.14 Mojave -12 Monsterey Or Newer, Macos (10.14 Mojave -12 Monsterey Or Newer, Newer, Macos (10.14 Mojave -12 Monsterepe Or Newer, Newer, Or Newer, newer, newer, newer, newer, newer, newer, newer, newer, или новый, апп. и Windows (8.1–11 или новее, 64-разрядная и 32-разрядная версии)
- Основные возможности: Расширенные инструменты векторной графики и создание шрифтов от руки
- Плюсы: Полнофункциональный профессиональный инструмент для создания шрифтов, поддержка основных форматов шрифтов
- Минусы: Дорогой, неудобный для начинающих
FontLab — это передовой инструмент для создания шрифтов, идеально подходящий для профессиональных дизайнеров. Вы можете создавать и редактировать шрифты OpenType, вариативные шрифты, цветные шрифты и веб-шрифты. Он также поддерживает разные языки и даже смайлики.
Вы можете создавать и редактировать шрифты OpenType, вариативные шрифты, цветные шрифты и веб-шрифты. Он также поддерживает разные языки и даже смайлики.
Да, интерфейс выглядит довольно громоздким, когда вы создаете документ, но как только вы нажимаете на создание определенного глифа, он становится лучше.
Являясь полноценным редактором шрифтов, FontLab имеет множество инструментов и функций, позволяющих создавать шрифты любого типа. Вы можете использовать кисть или карандаш для создания рукописных шрифтов (я предпочитаю кисть), а также использовать перо вместе с другими инструментами векторного редактирования для создания шрифтов с засечками или без засечек.
Честно говоря, мне потребовалось некоторое время, чтобы понять, как использовать определенные инструменты, так что да, есть кривая обучения, и это, вероятно, не лучший вариант для начинающих. Кроме того, его цена — $ 499 , я думаю, что это много для новичка, но вы звоните 🙂
В целом мне нравится опыт использования FontLab, однако одна вещь, которая меня немного беспокоит, это то, что иногда, когда Повторяю действие, FontLab вылетает и закрывается.
( Я использую FontLab 8 на MacBook Pro. )
4. Glyphr Studio (лучший вариант браузера)
- Цена: БЕСПЛАТНЫЙ
- Совместимость: Веб-
- Ключевые функции: Сделайте Fonts из царапины или импорт SVG.
- Плюсы: Не занимает место на компьютере, прост в использовании
- Минусы: Ограниченные возможности
Glyphr Studio — бесплатный онлайн-редактор шрифтов для всех. Он прост в использовании и имеет основные функции создания шрифтов. Вы можете создавать свои собственные шрифты с нуля или загружать существующие шрифты для внесения изменений.
Интерфейс прост, и вы можете легко найти нужные вам инструменты. На левой боковой панели вы можете вручную настроить параметры редактирования.
Если у вас нет большого опыта работы с векторными инструментами, вам может понадобиться ознакомиться с некоторыми учебными пособиями, чтобы начать работу, но очень легко сразу начать играть с инструментом, потому что инструменты довольно стандартны.
Однако вы не сможете создавать рукописные шрифты в Glyphr Studio, потому что в них нет инструментов для рисования, таких как карандаши или кисти.
5. Calligraphr (лучший шрифт для рукописного ввода)
- Цена: Бесплатно или версия Pro от 8 долларов США в месяц цифровой шрифт
- Плюсы: Простота в использовании, предлагаем пошаговое руководство
- Минусы: Можно создавать только рукописные шрифты
Calligraphr — идеальное решение для преобразования аутентичных рукописных шрифтов в цифровые. Хотя некоторые другие программы также поддерживают рукописные шрифты, в конечном итоге вам потребуется проследить свой почерк на бумаге с помощью векторных инструментов.
Преимущество Calligraphr заключается в том, что вы можете сканировать и преобразовывать свой почерк напрямую, чтобы использовать такие форматы шрифтов, как TTF или OTF. Кроме того, вы можете использовать шрифты в коммерческих целях.
Вам нужно создать учетную запись и войти в систему, чтобы использовать Calligraphr, но это абсолютно бесплатно, и они не запрашивают вашу платежную информацию. После создания учетной записи вы можете загружать изображения своего почерка или загружать их шаблон, чтобы использовать его в качестве руководства для вашего почерка.
При переходе на учетную запись Pro ( $8/месяц ), вы получаете доступ к таким функциям, как лигатуры, регулировка межбуквенного интервала для отдельных символов, возможность резервного копирования данных и т. д. Тем не менее, у него не так много вариантов редактирования векторов. Поэтому, если вы хотите создать шрифт с засечками или без засечек, это не вариант. Но вы всегда можете использовать его вместе с другим производителем шрифтов, так как он в любом случае бесплатный 😉
6. FontForge (лучший бесплатный вариант)
- Цена: Бесплатно
- Совместимость: macOS 10.13 (High Sierra) или выше, Windows 7 или выше
- Основные характеристики: Векторные инструменты для создания шрифтов, поддержка основных форматов шрифтов
- Professional Плюсы: 9 дизайн программное обеспечение, достаточные учебные ресурсы
- Минусы: Устаревший пользовательский интерфейс, крутая кривая обучения.

FontForge — это сложная программа для создания шрифтов, которую можно использовать бесплатно. Я выбрал его как лучший бесплатный вариант среди других, потому что он имеет больше возможностей для создания различных типов шрифтов и поддерживает основные форматы, такие как PostScript, TrueType, OpenType, SVG и растровые шрифты.
Будучи одним из первых создателей шрифтов, FontForge имеет относительно старомодный пользовательский интерфейс (я не фанат), а инструменты не обязательно говорят сами за себя. Я нахожу это немного сложным в использовании. Тем не менее, существует множество полезных учебных ресурсов, и даже у самого FontForge есть обучающая страница.
Если вы ищете бесплатное профессиональное программное обеспечение для создания шрифтов, FontForge — это то, что вам нужно. Однако обратите внимание, что к пользовательскому интерфейсу может быть немного сложно привыкнуть, и если вы новичок в редактировании векторов, вам потребуется некоторое время, чтобы научиться использовать программное обеспечение.
Часто задаваемые вопросы
Здесь вы можете задать дополнительные вопросы о дизайне шрифтов и редакторах шрифтов.
Как создать собственный шрифт?
Стандартный процесс заключается в том, чтобы нарисовать шрифт на бумаге, отсканировать его и обвести с помощью программного обеспечения для создания шрифтов. Но вы также можете создавать шрифты с помощью векторных инструментов непосредственно с помощью создателя шрифтов. Если вы создаете курсивные шрифты или другие рукописные шрифты, вам следует использовать графический планшет.
Как стать типографским дизайнером?
Хотя разработать шрифт несложно, чтобы стать профессиональным дизайнером типографики, нужно гораздо больше знаний. Вы должны начать с изучения истории типографики, различных типов шрифтов, основных правил, а затем вы сможете создавать шрифты для профессионального использования.
Какое программное обеспечение Adobe лучше всего подходит для создания шрифтов?
В идеале Adobe Illustrator является лучшим программным обеспечением Adobe для создания шрифтов, поскольку в нем есть все необходимые векторные инструменты, но некоторым людям также нравится использовать InDesign для создания шрифтов. Вы можете использовать InDesign или Adobe Illustrator для разработки шрифта, а затем использовать редактор шрифтов или расширение для сохранения формата шрифта.
Вы можете использовать InDesign или Adobe Illustrator для разработки шрифта, а затем использовать редактор шрифтов или расширение для сохранения формата шрифта.
Вывод: какой редактор шрифтов выбрать
Если вы работаете с типографикой на высоком профессиональном уровне, требующем строгого форматирования, то выбирайте сложного производителя шрифтов, например FontForge или Font Lab. Я лично предпочитаю Font Lab из-за его чистого интерфейса и более продвинутых функций, но если вы ищете бесплатный редактор шрифтов, выберите FontForge.
Glyphs Mini — отличный вариант для новичков в типографическом дизайне или любителей, потому что он прост, но имеет базовые функции редактирования шрифтов. Кроме того, это более доступно.
Пользователям Adobe Illustrator, которые случайно создают собственные шрифты, я настоятельно рекомендую Fontself, потому что он прост в использовании, и вы можете использовать его как расширение, которое также экономит место на вашем компьютере.
Calligraphr удобен для создания рукописных шрифтов, поскольку он сканирует и стимулирует ваш почерк без необходимости его повторного цифрового отслеживания. Поскольку он бесплатный, вы можете использовать его вместе с любыми другими редакторами шрифтов.
Glyphr Studio — хорошая альтернатива для быстрых проектов шрифтов. Если вы едва разрабатываете шрифты, это может быть отличным вариантом, потому что он бесплатный и по-прежнему имеет основные функции создания шрифтов. Он проще в использовании, чем FontForge, и имеет более простой интерфейс.
Пробовали ли вы какое-либо из этих программ для создания шрифтов? Какой из них вы используете? Не стесняйтесь, чтобы оставить комментарий ниже.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером в области брендинга и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
FontCreator — самый популярный редактор шрифтов для Windows
Версия 14. 0.0.2899, выпущенная 20 декабря 2022 г.
0.0.2899, выпущенная 20 декабря 2022 г.
Бесплатная пробная версия
Купить сейчас
Самый популярный в мире редактор шрифтов
На сегодняшний день FontCreator загружен более 5 миллионов раз и считается самым популярным и лучшим редактором шрифтов в мире. Создание и редактирование (переменных) OpenType и веб-шрифтов. Расширенный набор функций делает этот инструмент предпочтительным для профессионалов, а его интуитивно понятный интерфейс достаточно прост для пользователей с любым уровнем знаний.
Когда вы создаете или открываете шрифт, FontCreator отображает обзор всех доступных символов. Вы можете просто добавить отсутствующие символы или выбрать существующий персонаж и изменить его внешний вид. Вы можете импортировать (отсканированные) изображения вашей подписи или логотипа компании или сделать шрифт из собственного почерка. С помощью FontCreator вы также можете исправлять кодовые точки символов, имена шрифтов, имена глифов и пары кернинга. В любое время вы можете предварительно просмотреть свои шрифты перед установкой. Вы даже можете создавать вариативные шрифты, определяя оси и контурные слои. Функции OpenType сохраняются при открытии шрифта, и вы можете использовать OpenType Designer для визуального редактирования функций и поиска. Средство проверки правописания OpenType позволяет быстро выявлять и исправлять проблемы с разметкой текста. Этот профессиональный редактор шрифтов поддерживает как квадратичные, так и кубические контуры и имеет несколько интеллектуальных функций, обеспечивающих плавные соединения там, где они вам нужны. Функции проверки помогают обнаружить и устранить возможные проблемы с контуром и интерполяцией.
В любое время вы можете предварительно просмотреть свои шрифты перед установкой. Вы даже можете создавать вариативные шрифты, определяя оси и контурные слои. Функции OpenType сохраняются при открытии шрифта, и вы можете использовать OpenType Designer для визуального редактирования функций и поиска. Средство проверки правописания OpenType позволяет быстро выявлять и исправлять проблемы с разметкой текста. Этот профессиональный редактор шрифтов поддерживает как квадратичные, так и кубические контуры и имеет несколько интеллектуальных функций, обеспечивающих плавные соединения там, где они вам нужны. Функции проверки помогают обнаружить и устранить возможные проблемы с контуром и интерполяцией.
FontCreator — это настоящий редактор шрифтов, поэтому нет необходимости покупать или устанавливать сторонние инструменты или расширения.
Обзор шрифтов с категориями
Панель категорий глифов и символов обеспечивает быстрый и легкий доступ к глифам, подмножествам символов и диапазонам Unicode.
OpenType, TrueType и веб-шрифты
FontCreator поддерживает шрифты Open Type, True Type и Web Open Font Format (WOFF и WOFF2), которые можно использовать в Windows, Mac OS X, Linux и во всех современных веб-браузерах.
Дизайнерские высококачественные шрифты
Стандартная и профессиональная версии включают функции проверки шрифтов, которые позволяют улучшить качество шрифтов путем обнаружения и решения распространенных проблем с глифами.
Оптимизация контуров
Оптимизация контуров глифов уменьшит количество точек, составляющих контур(ы).
Импорт векторных изображений
Высококачественная векторная графика легко импортируется. Вы даже можете копировать и вставлять между FontCreator и вашим любимым программным обеспечением для редактирования векторов.
Импорт растровых (растровых) изображений
Импорт (отсканированных) изображений и преобразование их в глифы. Создайте свой собственный рукописный шрифт, отсканировав свой почерк и импортировав его в FontCreator.
Масштабируемые цветные шрифты
FontCreator — универсальный редактор шрифтов, который позволяет создавать масштабируемые цветные шрифты, поддерживающие цветовые расширения COLR и SVG. Это позволяет создавать разноцветные глифы для систем, которые его поддерживают, сохраняя при этом обратную совместимость для систем, которые этого не делают.
Посмотрите видео для краткого ознакомления с тем, как создавать цветные шрифты с помощью FontCreator, прочитайте наше онлайн-руководство по созданию цветных шрифтов OpenType и взгляните на эту демонстрационную страницу цветного шрифта.
Visual OpenType Designer
Интуитивно понятный OpenType Designer позволяет легко создавать и изменять функции макета OpenType как для замены глифов, так и для их позиционирования. Встроенный менеджер привязок упрощает добавление и редактирование меток к базе и позиционирование меток к меткам!
Кернинг
Вручную добавьте пары кернов к вашему шрифту, поддерживающему как отдельные глифы, так и классы глифов. В качестве альтернативы пусть Autokerning позаботится о кернинге за вас в стандартной и профессиональной версиях.
В качестве альтернативы пусть Autokerning позаботится о кернинге за вас в стандартной и профессиональной версиях.
Мощный мастер преобразования
Стандартная и профессиональная версии поставляются с мощным мастером преобразования, который позволяет легко преобразовывать глифы всего несколькими щелчками мыши. Преобразуйте свой шрифт в курсив или полужирный автоматически. Добавляйте символы для других языков, маленькие заглавные буквы и многое другое.
Проверка функций OpenType
Используйте FontCreator для отладки функций макета OpenType с помощью интерактивного инструмента проверки. Он использует усовершенствованный механизм формирования, который позволяет просматривать, создавать, редактировать и отлаживать даже самые сложные шрифты.
Оптические метрики
Функция оптических метрик в профессиональной версии упрощает одну из самых сложных и трудоемких задач по дизайну шрифтов. Он анализирует набор наиболее распространенных символов, чтобы найти лучшие левые и правые боковые подшипники для каждого из этих глифов.
Complete Composites
Стандартная и профессиональная версии позволяют создавать интеллектуальные схемы для более чем 3000 составных символов (в основном с акцентом). Он поддерживает как составные определения данных, так и позиционирование на основе привязки.
Что они говорят
Я создал шрифт под названием Dinzy Minzy с помощью FontCreator . Он находится на myfonts.com в топ-50 самых популярных новых шрифтов!!! Спасибо за отличный редактор шрифтов!
Аарон Богл
FontCreator — потрясающая программа. Он работает безупречно и намного мощнее, чем более дорогие альтернативные редакторы шрифтов.
Stephen Cassar
FontCreator работает очень хорошо. Ни один другой редактор шрифтов не предлагает такого полного и всеобъемлющего набора инструментов.
Malcolm Wooden
Очень рекомендую FontCreator и хочу сказать спасибо за отличный редактор шрифтов; стабильный, интуитивно понятный, мощный и простой в использовании.
Rickard Törnqvist
Попробовав несколько редакторов шрифтов, я решил скачать FontCreator. Он стоит каждой копейки, так как оказался эффективным, удобным и надежным.
Даниэль Эскудеро
Я использую FontCreator с 2003 года для создания шрифтов для печати и Интернета со всеми акцентами, необходимыми для пани и многих других языков, включая вьетнамский.
Бхиккху Песала
Когда меня охватывает вдохновение, я хочу иметь под рукой совершенный инструмент, способный воплотить мое вдохновение во что-то осязаемое. FontCreator и есть этот инструмент.
Steve Boewe
Я использую FontCreator для создания нестандартных китайских иероглифов для научных публикаций в области китайской грамматики. Для моей работы эта программа незаменима.
Дэвид Холм
FontCreator рулит! Создание шрифтов, безусловно, требует довольно крутой кривой обучения, но если какая-то программа и поможет справиться с этим, то это FontCreator от High-Logic.
Рон Костер
FontCreator просто мечта. Дизайнер OpenType обеспечивает ценную визуальную обратную связь, имеющую решающее значение для моей работы. Проще говоря, это звездная программа, которая сопровождается звездной поддержкой персонала.
Дизайнер OpenType обеспечивает ценную визуальную обратную связь, имеющую решающее значение для моей работы. Проще говоря, это звездная программа, которая сопровождается звездной поддержкой персонала.
Twin Page Productions
Я использую программное обеспечение Font Creator из семейства High Logic уже 8 лет подряд. Мне нравится его простота использования и удобство обновления.
Итан Чиа
Мне нравится интуитивность. Все именно там, где и должно быть.
Ханох Вальденберг
Я использую FontCreator Home Edition; очень хорошая программа для создания собственных шрифтов и изменения существующих шрифтов. Простота в использовании даже для непрофессионала. Если это действительно работает, поддержка также на высшем уровне.
Günther Jockisch
Я бы сказал, что это лучшее в мире программное обеспечение для создания шрифтов, с которым очень легко начать. Двойной палец вверх!!
Айман Сиддики
С самого первого дня, когда я начал работать со шрифтами, я нашел программу High-Logic Font Creator и больше нигде не искал.





 Его интуитивно понятный и простой в использовании интерфейс делает его также отличным для начинающих.
Его интуитивно понятный и простой в использовании интерфейс делает его также отличным для начинающих.


 Glyphs Mini (лучше всего для начинающих)
Glyphs Mini (лучше всего для начинающих)