Font size бесполезен, давайте это исправим / Хабр
Что происходит, когда вы указываете в редакторе "font_size": 32? Я бы вам всё равно рассказал, но хорошо, что спросили.
Попробуем догадаться. Я пользуюсь Sublime Text 4 под macOS:
Если мы измерим сами буквы, то нигде не найдём числа 32:
32 — это не ширина и не высота буквы, и не высота заглавной буквы, и не рост строчных знаков, и не высота верхних или нижних выносных элементов. Что за дела?
Во-первых, это размер не в пикселях, а в пунктах. Пункт — физическая единица измерения, равная 1⁄72 дюйма (0,353 мм), она берёт начало из типографики.
Смысл здесь в том, чтобы задавать размер шрифта непосредственно в физических единицах, опуская такие мелочи, как разрешение экрана. Если я хочу, чтобы буквы имели высоту 2 дюйма, то я задаю размер шрифта в 144 pt.
На практике никто этого не делает. Вместо этого для преобразования пунктов в пиксели macOS
Вместо этого для преобразования пунктов в пиксели macOS
Почему число 72? Оказывается, в первых Mac использовались дисплеи с разрешением изображения ровно 72 PPI. Если просматривать на них текст, то его физический размер на экране совпадёт с физическим размером при печати. Удобно! Разумеется, с тех пор разрешение PPI дисплеев Mac повысилось, но традиция сохранилась.
В духе истинного сотрудничества, Windows использует не 72, а 96 PPI. Почему не 72? Не потому, что у компьютеров были дисплеи получше (это не так), а потому, что 72 давали слишком мало пикселей для рендеринга читаемого текста. Поэтому проектировщики решили: почему бы не сделать всё на ⅓ крупнее?
Так они и поступили. Этот стандарт сохраняется и по сей день: текст размером 16 pt в Windows на ⅓ крупнее, чем текст 16 pt в macOS. Весело!
Этот стандарт сохраняется и по сей день: текст размером 16 pt в Windows на ⅓ крупнее, чем текст 16 pt в macOS. Весело!
Один и тот же шрифт, одинаковый размер в пунктах, без относительного масштабирования
P.S. Похоже, VS Code берёт значение editor.fontSize напрямую в пикселях. Отличное начало!
Так происходит, потому что font-size задаёт так называемый размер «em».
В традиционной печати металлическими литерами размер em — это высота литеры символа (её кегль).
Почему высота называется «размером em»? Потому что так совпало, что буква «m» имеет квадратные размеры, а ширина «m» == высоте литеры символа == размеру em. Всё просто!
Источник изображения
Однако в цифровой типографике «квадрат em» — это (цитата из Википедии):
сетка произвольного разрешения, используемая как пространство для дизайна цифрового шрифта.
То есть если я открою свой шрифт Fira Code и начерчу em square, то он не будет вообще ничему соответствовать:
Если вкратце, этот квадрат и есть то чем вы управляете при задании размера шрифта. Если задать размер шрифта 32 pt, то этот квадрат будет иметь ширину/высоту 32/43 px. К сожалению, он невидим и ему не соответствует ни один элемент шрифта.
Это означает, что если задать разным шрифтам одинаковый размер, то внешне их размер может значительно различаться. Например, если сопоставить em square (то есть задать одинаковый размер шрифта) двух разных шрифтов, то мы получим очень разную высоту «m»:
Ещё один пример. Все эти шрифты имеют одинаковый размер — 22 pt:
Я считаю, что размер шрифта обладает следующими проблемами:
- Непредсказуемость: невозможно угадать, что ты получишь.

- Непрактичность: невозможно получить то, чего хочешь. Хочешь, чтобы буквы были высотой 13 пикселей? Не получится.
- Нестабильность. Переключаемся на другой шрифт, оставляем тот же размер, получаем более крупные/мелкие буквы.
- Зависимость от ОС. Получаем разный рендеринг при открытии документа на разных ОС. Нельзя использовать одинаковые конфигурации редактора в macOS и Windows.
- Указывать высоту прописных букв, а не размер em square.
- Указывать её в пикселях.
Именно прописные буквы человеческий глаз воспринимает как границу текстового блока. Поэтому логично управлять
Вот несколько шрифтов, для которых задан одинаковый размер шрифта:
А вот те же шрифты, но с размерами, подогнанными под высоту прописных букв:
На мой взгляд, последний вариант обеспечивает гораздо большую целостность. Например, взгляните на Cascadia и Consolas. Или Hack и IBM Plex Mono. Или Ubuntu Mono и Victor Mono (два последних шрифта).
Например, взгляните на Cascadia и Consolas. Или Hack и IBM Plex Mono. Или Ubuntu Mono и Victor Mono (два последних шрифта).
Если уж мы начали говорить об этом, то почему бы не исправить и высоту строки? Не волнуйтесь, это будет быстро.
Во-первых, очевидно, что отсутствует консенсус. Каждый делает что-то своё:
Почему? Проблема высоты строки в том, что она вычисляется по тем же абстрактным границам символа:
Такой стандарт был логичен для металлических литер. В конце концов, нельзя сделать строку меньшей высоты, чем тело литеры:
Но в цифровой типографике это совершенно нелогично! Как и в случае с размером шрифта, количество пустого пространства над и под буквами может быть абсолютно произвольным.
Некоторые шрифты добавляют пространства, другие выделяют ровно столько, чтобы хватало на верхние и нижние выносные элементы:
Но даже второй вариант нас не устраивает! Верхние и нижние выносные элементы не влияют на размер воспринимаемого визуально текстового блока.![]() Строго говоря, разумеется, минимальная высота строки должна без пересечений включать оба вида элементов, но с точки зрения эстетики этот выбор далеко не идеален.
Строго говоря, разумеется, минимальная высота строки должна без пересечений включать оба вида элементов, но с точки зрения эстетики этот выбор далеко не идеален.
Учитывая ту степень свободы, которую имеют дизайнеры шрифтов при задании границ символов, попытки добиться постоянной высоты строки — это игра в угадайку.
Что же нам делать? Разумно было бы задавать высоту строки непосредственно в пикселях, игнорируя все метрики шрифтов. Или же как процент от высоты прописных букв, но совершенно точно не через font-size или «автоматическую» высоту строки!
Ещё один важный совет: никогда не указывайте высоту строки как пробел между строками (в традиционной типографике это называется «сдвигом»). В противном случае, два разных размера шрифта разрушат ритм параграфа:
Вместо него нужно использовать расстояние между базовыми линиями:
 По сути, это личное предпочтение дизайнера шрифта, задаваемое для каждого пользователя шрифта в любых условиях просмотра. Оно может быть любым числом (а часто так и есть)! Но 200% от высоты прописных букв — это всегда 200%.
По сути, это личное предпочтение дизайнера шрифта, задаваемое для каждого пользователя шрифта в любых условиях просмотра. Оно может быть любым числом (а часто так и есть)! Но 200% от высоты прописных букв — это всегда 200%.Подведём итог: вот что есть сейчас — при изменении шрифта мы получаем случайную высоту строки:
А вот чего хочу я: при изменении шрифта все строки остаются точно там же, где и были:
Кажется безумием, что имея все эти компьютеры, мы по-прежнему столь привязаны к особенностям, возникшим в «металлический» век шрифтов.
То, чего я пытаюсь достичь всеми этими предложениями, легко показать на одном примере:
- Я один раз задаю в своём редакторе нужные мне размер шрифта и высоту строки.
- Я могу попробовать разные шрифты.
- Мне не нужно перенастраивать размер шрифта и высоту строки каждый раз, когда я меняю шрифт.

Примерно так (высота прописных букв и высота строки в точности совпадают):
Интерфейс моей мечты:
Второй пример использования тоже довольно прост: мне нужен предсказуемый и надёжный способ центрирования текста на кнопке.
Это всегда было проблемой для веба, но недавно эту болезнь подхватила и macOS:
Учитывая то, что мы не всегда можем управлять выбираемыми для рендеринга страницы шрифтами, отсутствие инструмента для надёжного выравнивания текста кажется недоработкой.
Getting to the bottom of line height in Figma. Приключения Figma в поисках компромисса между тем, что нужно людям и что делает веб.
Deep dive CSS: font metrics, line-height and vertical-align. Превосходная статья, демонстрирующая, как конкретно работает алгоритм высоты линии шрифтов и CSS. Кроме того, обратите внимание, что я не единственный человек с ужасным цветом фона на веб-сайте.
Capsize. JS-библиотека, позволяющая делать уже сегодня именно то, что я описал в этой статье, учитывая ограничения веба.
Leading-Trim: The Future of Digital Typesetting. О том, как leading-trim (то есть примерно то же, что и высота прописных букв) может упростить жизнь каждого.
На правах рекламы
VDS для размещения сайтов — это про наши эпичные! Все серверы «из коробки» защищены от DDoS-атак, скорость интернет-канала 500 Мегабит, автоматическая установка удобной панели управления VestaCP для размещения сайтов. Лучше один раз попробовать 😉
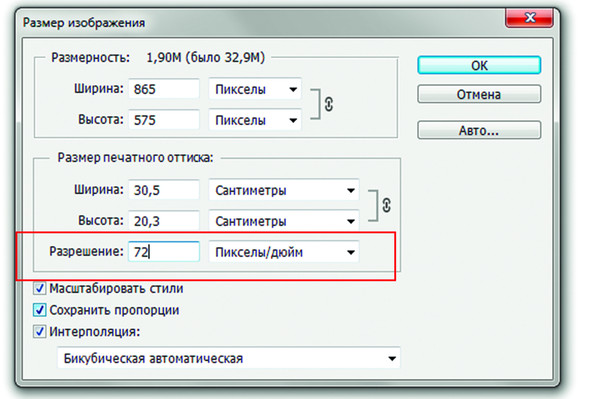
Сначала я думал, что 12 пунктов — это, может быть, 12 пикселей, но не так все просто
|
Вы совершенно правы, 12 пунктов — это 12 пикселей. В адобовских продуктах используется виртуальное разрешение 72 точки Но на сайте неправильно задавать размер шрифта в пикселях, иначе он не будет изменяться при пользовательской настройке. Кодер или вы должны подобрать такое значение в em или %, чтобы шрифт при стандартной настройке выглядел так, как на вашем макете. |
См. также А. Лебедев. Жизнь и необычайные приключения типографского пункта |
|||||||
Илья Бирман
28 мая 2007
Задавать размер шрифта в пикселях или пунктах нельзя лишь потому, что в этом случае старые версии IE (вплоть до шестёрки) начинают игнорировать пользовательский выбор размера. Остальные браузеры умеют масштабировать шрифты независимо от единиц измерения.
Указывание размеров шрифта в процентах или эмах несколько неудобно — тем, что при таком раскладе размеры задаются относительно родительского элемента. Например, если для элементов
и указаны размеры 80 %, то внутри
уже будет иметь кегель размером в 64 %. В сложных документах это иногда приводит к путанице и невозможности точно сделать два размера одинаковыми; приходится намного внимательнее писать CSS.
В сложных документах это иногда приводит к путанице и невозможности точно сделать два размера одинаковыми; приходится намного внимательнее писать CSS.
Насколько мне известно, новый IE, седьмой, научился корректно масштабировать страницы. Постепенно он вытеснит шестёрку, и тогда можно будет задавать размеры шрифтов в чём угодно.
Было бы интересно услышать от других советчиков какие-нибудь интересные соображения (или хотя бы ссылки) по поводу использования ИнДизайна для веба вообще. Несколько раз слышал о том, что он предпочтительнее Фотошопа, но самостоятельно разобраться с тем, как бы его приручить, не смог.
31 мая 2007
px — это пиксель. Чтобы изменить размер пикселя нужно сменить разрешение экрана. Если Опера при нажатии на кнопку «+» масштабирует величины, заданные как px, то это поведение, логически не правильное.
pt — это пункт. Он имеет вполне конкретное значение при типографской печати и измеряется в метрических единицах. На каждом мониторе он будет отражаться по-разному в зависимости от диагонали. Опять же изменять значение pt при нажатии на «+» — не правильно логически. pt — это неудачная попытка подогнать типографские стандарты под Веб.
Я промолчу о процентах, так как никогда ими не пользовался по причине того, что не видел смысла.
А вот em — это размер шрифта, относительно текущего. Это не фиксированная единица измерения, она зависит в том числе от настроек браузера. Если пользователь предпочитает не стандартный шрифт, а крупнее, и это отражено в настройках, то em будет отталкиваться именно от этих настроек, а px будет выдавать по-прежнему маленькие неудобные буковки.
Классическое применение px — это задание размеров шрифта, который несет не только смысловую, но и оформительную нагрузку. Например, пункты меню или слоган в шапке сайта, где произвольное изменение шрифта недопустимо, должны использовать px.![]()
Проблемы с вложенностью тегов, на которые указал Илья Бирман, на мой взгляд, несколько надуманы. Вообще большое число размеров шрифтов на одной странице — это признак того, что со страницей что-то не в порядке. Но даже если и есть такая потребность, унифицированное действие каждого тега — разумное и логичное поведение. Например, хорошо задать тегу small указание на уменьшение шрифта, скажем, на 20% в независимости от его местоположения. Если действие тега small зависит от его положения на странице — то это уже вносит путаницу и слово «хорошо» к такой верстке становится не применимо. В крайнем случае можно указывать классы и задавать поведение small для разных классов (класс задавать для базового элемента, а не для small) — это будет тоже вполне логично.
Илья Бирман
3 июня 2007
Я несколько смущён приведёнными тут конвертерами пикселей в эмы. Это величины по определению не могут быть преобразованы одна в другую. Они не находятся в каком-либо наперёд заданном соотношении друг с другом; у них разный физический смысл. Два эма в одном случае — это 2 пикселя, а в другом — это весь экран.
Они не находятся в каком-либо наперёд заданном соотношении друг с другом; у них разный физический смысл. Два эма в одном случае — это 2 пикселя, а в другом — это весь экран.
Если человеку пришло в голову преобразовать пиксели в эмы или наоборот, то это может быть только по одной причине: он не понимает, что такое эм. Здесь Роман Добровенский всё чётко расписал, повторяться я не буду.
Что касается «нелогичности» поведения Оперы при масштабировании, то я, как пользователь и поклонник Оперы хотел бы вступиться за неё 🙂 Как писал Якоб Нильсен, «After all, it’s my screen, my computer, and my software, and they should do what I say». Какое дело пользователю до того, что и в каких единицах указал разработчик в CSS’е? Пользователь вообще не отличает пиксели от пунктов, а проценты от эмов. Он понимает только то, что шрифт надо сделать «побольше», когда он мелкий. И это должно работать.
Якоб Нильсен, Алертбокс, Let Users Control Font Size
http://www.useit.com/alertbox/20020819. html
html
На мой взгляд, делать на вебе дизайн, полагающийся на определённый с точностью до пикселя рендеринг шрифтов — это очень плохо (я не говорил, что я здесь безгрешен).
Но кстати, именно благодаря тому, что Опера пропорционально масштабирует вообще весь контент, а не только шрифты, взаимное расположение всего относительно всего сохраняется при изменении масштаба. Можно просто считать, что пиксели Оперы — это не пиксели экрана, а виртуальные пиксели, которые могут быть равны экранным при масштабе 100%, а могут быть и не равны при другом.
25 ноября 2007
>> Это величины по определению не могут быть преобразованы одна в другую.
Могут, если есть «точка отсчета». Скажем, 16px=1em, тогда 0.5em=8px.
Просто во многих браузерах по умолчанию настроено 16px, отсюда и считают.
Глубина понимания размера шрифта (PX против EM против REM) | Тауфик Ахамад | NYC Design
Понимание размера шрифта
Опубликовано в
·
Чтение: 3 мин.
·
12 сентября 2018 г.
web, размер шрифта является одним из свойств css , Размер шрифта или размер текста определяют, насколько велики символы, отображаемые на веб-странице. шрифт обычно измеряется в пунктах (pt) и обычно определяется в пикселях (px).
По умолчанию базовый размер шрифта (Body Font-size) любой веб-страницы составляет 16 пикселей, пока мы не определим какой-либо собственный размер шрифта.
Свойство font-size задается одним из следующих способов:
1. Абсолютный размер или Относительный размер
2. Как длина или 900 18 процентов (относительно размер шрифта родительского элемента )
Базовый синтаксис
Базовый синтаксис шрифта Абсолютный размер
xx-small , x-small , small , xx-large , x-large , big
Размер шрифта с ключевыми словами Absolute-size будет больше или меньше относительно размера шрифта родительского элемента.
Relative-Size
меньше , больше
Length-Size
Размер шрифта, определяемый по длине, всегда будет положительным значением, используются относительные единицы шрифта, такие как 9001 8 em и пикселей
Percentage-Size
Размер шрифта в процентах всегда будет положительным значением и зависит от размера шрифта родительского элемента. . Установив размер шрифта ключевого слова в элементе body, вы можете установить относительный размер шрифта везде на странице, что дает вам возможность легко масштабировать шрифт вверх или вниз на всей странице соответственно.
Размер шрифта в пикселях (пкс)
Определение font-size в Pixel не рекомендуется. это будет хорошо, только если вы управляете пиксельным идеальным дизайном.
Пиксель (px) — это статическое значение, px — это независимое от ОС и кросс-браузерное значение, сообщающее браузерам об отображении букв точно с указанным вами количеством пикселей по высоте. Результаты могут немного различаться в разных браузерах, так как каждый браузер использует разные алгоритмы и подход для достижения одинакового эффекта.
Результаты могут немного различаться в разных браузерах, так как каждый браузер использует разные алгоритмы и подход для достижения одинакового эффекта.
Когда вы определяете размер шрифта в пикселях (px), вы можете столкнуться с необходимостью написать дополнительный CSS для управления страницей в адаптивном режиме. и вы должны написать css в каждой точке останова.
Размер шрифта В EM
Другой способ определения размера шрифта — это значения em. Размер значения em является динамическим. когда мы определяем размер шрифта в em, он зависит от размера родительского элемента.
, если мы не установили размер шрифта для родителя, то по умолчанию он будет принимать размер шрифта браузера, то есть 16 пикселей.
Самое важное, что нужно знать о em, это то, что он всегда зависит от размера шрифта родителя. поэтому, если вы определяете шрифт во вложенных элементах, вы должны помнить об этом, чтобы установить размер шрифта.
Font-Size In REM
Значения размера шрифта rem были изобретены для решения проблемы em с вложенными элементами.
Значения размера шрифта rem относятся к корневому элементу html, а не к родительскому элементу, остальное все то же, что и em.
Ниже приведены различия между rem и em , если есть вложенные элементы.
Разница между вложенными элементами с EM и REM
Вложенный элемент с EMВложенный элемент с REMСсылка: https://developer.mozilla.org/en-US/docs/Web
ПреобразовательPt в Px | Конвертер Em в Px
Конвертер Pt в Px | Конвертер Em в Px | Конвертер Px в PtSimple CSS Units — это бесплатный инструмент для веб-дизайнеров и разработчиков интерфейсов, упрощающий процесс преобразования единиц CSS. Просто введите свои единицы в поля ниже и наблюдайте, как ваши единицы конвертируются в реальном времени, например, точки в пиксели.
Базовый размер (пкс)
БАЛЛА
ПРОЦЕНТ
Предварительный просмотр
Хотите загрузить копию нашей таблицы преобразования размера шрифта? Откройте эту общую таблицу Google.
| 12px | 9 пт | 0,75 мм | 75% |
| 13px | 10 пунктов | 0,81эм | 81% |
| 14px | 11 пт | 0,88 эм | 88% |
| 15px | 11 пт | 0,94эм | 94% |
| 16px | 12 пунктов | 1эм | 100% |
| 17px | 13 пунктов | 1.06em | 106% |
| 18px | 14 пунктов | 1.13em | 113% |
| 19px | 14 пунктов | 1.19em | 119% |
| 20px | 15 пунктов | 1,25 мм | 125% |
| 21px | 16 пунктов | 1.31эм | 131% |
| 22px | 17pt | 1,38 мм | 138% |
| 23px | 17pt | 1,44 эм | 144% |
| 24px | 18 точек | 1,5 мм | 150% |
| 25px | 19 пт | 1,56 мм | 156% |
| 26px | 20 пунктов | 1. 63em 63em | 163% |
| 27px | 20 пунктов | 1,69 мм | 169% |
| 28px | 21 пт | 1,75 мм | 175% |
| 29px | 22 пункта | 1.81em | 181% |
| 30px | 23 пт | 1,88 мм | 188% |
| 31px | 23 пт | 1,94 эм | 194% |
| 32px | 24 пункта | 2эм | 200% |
| 33px | 25 пунктов | 2.06em | 206% |
| 34px | 26pt | 2.13em | 213% |
| 35px | 26pt | 2.19em | 219% |
| 36px | 27pt | 2,25 мм | 225% |
| 37px | 28pt | 2.31em | 231% |
| 38px | 29pt | 2,38 эм | 238% |
| 39px | 29pt | 2,44эм | 244% |
| 40px | 30 пунктов | 2,50 мм | 250% |
| 41px | 31 пт | 2. 56em 56em | 256% |
| 42px | 32 пункта | 2,63эм | 263% |
| 43px | 32 пункта | 2,69эм | 269% |
| 44px | 33 часть | 2,75 мм | 275% |
| 45px | 34 пункта | 2,81эм | 281% |
| 46px | 35 пт | 2,88эм | 288% |
| 47px | 35 пт | 2,94эм | 294% |
| 48px | 36pt | 3эм | 300% |
Часто задаваемые вопросы
PT и PX — это одно и то же?
Нет. Точки традиционно используются в печатных СМИ, а пиксели — в экранных. Оба являются единицами фиксированного размера, однако с пикселем, равным одной точке на вашем экране, и точкой, равной 1/72 дюйма.
Сколько PX является PT?
Одна точка эквивалентна 1,333(3) пикселям.