TTFEdit — Редактор шрифтов TrueType
21 май
Английский GNU GPL v2
Редактор шрифтов TrueType. Позволяет векторное редактирование глифов.
TrueType — это стандартный формат шрифтов для современных операционных систем, таких как Mac OS х, Windows и Linux. Есть разные спецификации шрифтов TrueType: от Apple (оригинальный автор этой технологии) и от Microsoft. Mac ОС X и Windows используют собственные шрифты, существует также библиотека freetype, используемая в Linux. На этих трех системах одинаковые шрифты, как правило, выглядят по-разному. TTFEdit пытается создать ttf файлы, совместимые со всеми указанными системами.
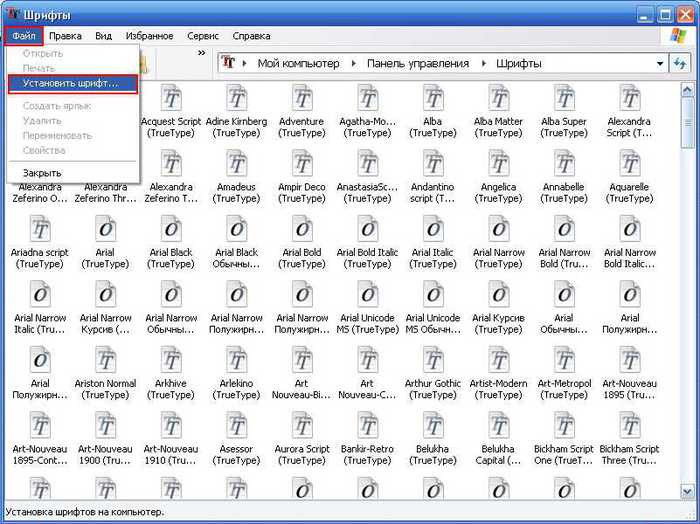
Можно изменять существующие шрифты (включая поставляемые с операционной системой) или создать шрифты из шаблонов. У пользователей Windows, системные шрифты обычно расположены в C:/WINDOWS/Fonts. Однако, в Windows 7 лучше скопировать шрифт из этой папки на рабочий стол, и уже с рабочего стола открыть в программе для редактирования шрифтов.
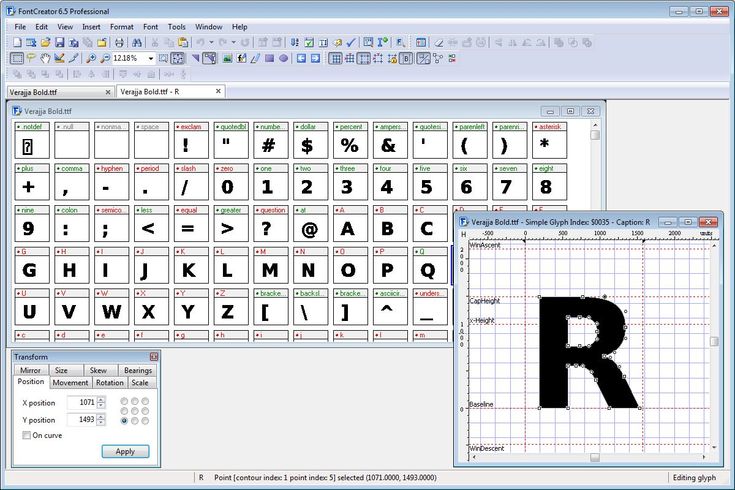
TTFEdit использует вкладки для представления каждой таблицы TrueType. Наиболее распространенные вкладки «cmap» (для просмотра и добавления некоторых национальных символов), «glyf» (для редактирования форм символов) и «name» (для редактирования информации шрифта).
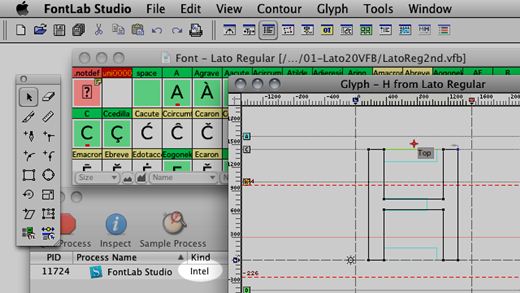
После двойного щелчка мыши по символу (технически называется глиф) в разделе «glyf», откроется окно редактора глифов. Существует два вида глифов: простые (построенные по точкам) и составные (построенные на простых глифах).
В окне редактора простых глифов можно увидеть точки, соединенные в контур.
В окне редактора составных глифов можно увидеть фигуры отдельных глифы внутри прямоугольников.
Вывод: TTFEdit позволяет редактировать даже символы кириллицы, но перевод самого интерфейса отсутствует.
- Веб-сайт: sourceforge.
 net/projects/ttfedit
net/projects/ttfedit - Каталог загрузки
- Резервная копия
- Язык: Английский
- ОС: Windows 10, Windows 7
- Лицензия: GNU GPL v2
- Разработчик: Jakub W. Jozwicki
- Категория: Утилиты — прочее
- Видеообзор: Отсутствует
- VirusTotal: отчет
- Создано: 23.
 04.2021
04.2021 - Обновлено: 21.05.2021
Скачать
Редактор шрифтов FontDraw
FontDraw позволяет создавать новые шрифты OpenType и изменять существующие шрифты OpenType/TT и OpenType/CFF.
Все основные возможности редактора шрифтов были тщательно продуманы с целью сделать его простым в освоении.
Возможности:
- Позволяет создавать новые шрифты
- Изменять существующие шрифты
- Добавлять и изменять буквы
- Изменять контуры при помощи различных графических инструментов
- Задавать и изменять метрики шрифта
- Добавлять и изменять особенности OpenType — лигатуры, кернинг и др.
- Сохранять шрифты в формате OpenType/TT и OpenType/CFF (.ttf и .otf)
Создавайте новые шрифты или изменяйте существующие
Создать свой первый шрифт в FontDraw очень легко.
FontDraw создаёт шрифт и показывает таблицу с буквами, изначально добавленными в новый шрифт.
Для новичков FontDraw по умолчанию предлагает создать начальные контуры путём копирования контуров из какого-нибудь шрифта как из шаблона.
В дальнейшем, с приобретением опыта, при создании нового шрифта можно отключить соответствующий флажок и создавать шрифт без контуров в буквах, то есть самому рисовать и добавлять контуры, как это делают опытные художники и разработчики шрифтов.
После создания начального набора символов можно переходить к рисованию букв.
Буква
В редакторе шрифтов FontDraw под словом буква подразумеваются не только буквы алфавита, но и вообще любые символы, которые можно нарисовать.
(Соответствует иностранному термину glyph.) Если в редакторе шрифтов FontDraw говорится о букве, то это может быть не только буква А, буква Б, буква М, но и символ точки или запятой.
Буква во окне рисования отображается как набор контуров. Контур это замкнутая кривая, состоящая из отрезков и криволинейных сегментов.
Отрезки и кривые соединяются друг с другом и образуют замкнутый контур. Для изменения формы буквы и формы контура нужно перемещать
При отрисовке буквы действует правило закрашивания контуров, оно очень простое. Например, буква «М», представленная на рисунке, состоит из всего одного замкнутого контура,
то есть эту букву можно было бы нарисовать карандашом на чистом листе бумаги из начальной точки в один приём, обходя все узловые поворотные точки,
не отрывая карандаш от бумаги. Замкнутый контур, нарисованный таким образом, отображается полностью закрашенным. В окне редактора шрифтов FontDraw
контур закрашивается серым цветом, а в полученном окончательном шрифте, когда буквы шрифта отображаются на экране монитора в разных компьютерных программах,
буквы закрашиваются черным цветом (или любым выбранным цветом).
Нет правила, какой контур отрисовывать по часовой стрелке, а какой против часовой стрелки. Главное лишь помнить, что для закрашивания пространства между двумя вложенными
контурами они должны быть нарисованы в разном направлении обхода контура. Направление обхода контура отображается маленькой стрелкой, нарисованной из начальной точки контура.
Начальную точку (она отображается синим цветом, отличающимся от цвета остальных точек) и направление обхода контура можно изменять по своему желанию.
Изменение контуров
Как уже было сказано выше, для изменения формы контуров, а значит и формы букв, нужно перемещать узловые и управляющие точки точки отрезков и криволинейных сегментов.
Во время рисования контуры не всегда бывают замкнуты. Иногда даже необходимо разорвать замкнутый контур, чтобы дополнить его, например, вставить дополнительный отрезок или
криволинейный сегмент. Редактор шрифтов FontDraw предоставляет для этого команду Разорвать контур. Контур в указанной точке разрывается, то есть становится разомкнутым,
затем можно дорисовать один или несколько отдельных сегментов и подсоединить их к уже имеющемуся, ранее разорваному контуру. Для этого нужно соединить крайние точки сегментов,
при этом они притягиваются, как магнитом, и соединяются. Таким образом можно получить контур со вставленными в него новыми сегментами.
В окончательном шрифте все контуры должны быть обязательно замкнуты, при этом контуры, как правило, не должны пересекаться.
Для рисования новых контуров редактор шрифтов FontDraw предоставляет набор инструментов, которые можно выбрать на линейке с кнопками, на которых изображен тот или иной инструмент.
Перо — инструмент для рисования произвольного контура по узловым точкам. Инструмент удобен для рисования строго параллельных, вертикальных,
а также «правильных» наклонных линий, имеющих наклон с «ровным» числом градусов, например, 45°. Для рисования таких «идеальных» прямых линий нужно удерживать клавишу SHIFT.
По умолчанию, инструмент предлагает нарисовать отрезок. Чтобы по ходу рисования изменить вид следующего сегмента на криволинейный, нужно нажать и удерживать клавишу CTRL. Для того, чтобы нарисовать, например, букву М, состоящую только из отрезков, нужно последовательно последовательно поставить узловые точки буквы М, то есть точки излома.
Для того, чтобы нарисовать, например, букву М, состоящую только из отрезков, нужно последовательно последовательно поставить узловые точки буквы М, то есть точки излома.
У буквы «Р» во внешнем контуре округлый участок обычно изображается при помощи нескольких криволинейных сегментов. Для рисования криволинейного сегмента нужно сначала поставить начальную узловую точку сегмента, затем, удерживая клавишу CTRL, поставить конечную точку сегмента. Инструмент Перо автоматически нарисует сегмент не в виде отрезка, а в виде кривой.
Карандаш — инструмент для рисования тонких линий, примерно так, как их рисуют карандашом на бумаге. После отрисовки каждая линия сразу же представляется как набор
отрезков и криволинейных сегментов. Если провести линию на экране, например, слева направо, то она будет выглядеть как незамкнутый контур.
Для того, чтобы нарисовать замкнутый контур нужно провести линию таким образом, чтобы конечная точка рисования совпала с начальной, при этом контур автоматически
замыкается. Также можно нарисовать несколько незамкнутых контуров, а затем склеить их, соединяя крайние узловые точки контуров.
Также можно нарисовать несколько незамкнутых контуров, а затем склеить их, соединяя крайние узловые точки контуров.
Контуры, полученные рисованием от руки, часто нуждаются в дальнейшей правке. Может понадобиться удалить лишние точки и даже лишние сегменты. Например, из двух очень близко расположенных друг к другу точек одну обычно можно удалить, почти не нарушая общий вид контура.
Кисть — инструмент для рисования толстых линий от руки, наподобие черты, нарисованной кистью на бумаге. Можно выбрать или задать произвольную толщину кисти. Полученный штрих представляет собой замкнутый контур, имющий выбранную толщину. Два контура слева от буквы «Б» на рисунке, приведенном выше, нарисованы инструментом Кисть.
Ластик — инструмент для удаления лишних точек. Точки можно удалять Ластиком, а можно выделять на контуре и удалять нажатием клавиши Del, что одно и то же.
Можно удалять как узловые точки, в которых состыковываются сегменты, так и управляющие точки криволинейных сегментов. При удалении управляющих точек криволинейный сегмент превращается в отрезок.
При удалении точки редактор шрифтов FontDraw, по возможности, сохраняет вид контура, близкий к исходному, то есть к тому, который был до удаления точки.
При удалении управляющих точек криволинейный сегмент превращается в отрезок.
При удалении точки редактор шрифтов FontDraw, по возможности, сохраняет вид контура, близкий к исходному, то есть к тому, который был до удаления точки.
Маркер — инструмент для добавления новых точек на контуре. Например, он удобен для деления имеющегося отрезка или криволиненого сегмента на два новых сегмента.
Нож — инструмент для разрезания замкнутого контура на две части. Нож можно использовать для того, чтобы отрезать от контура буквы некоторые характерные для неё части
с целью скопировать их в другие буквы. Нож разрезает букву между выбранными узловыми точками контура. Ножом нужно выбрать узловую точку контура и протянуть линию
к другой узловой точке контура. Контур будет разделен на два новых замкнутых контура, состыкованных в месте разреза. Отрезанный контур, а это обычно некоторая характерная часть буквы,
повторяющаяся в других буквах, можно выделить и скопировать. При этом букву, из которой вырезалась часть, можно легко восстановить в прежнем виде при помощи команды CTRL+Z.
При этом букву, из которой вырезалась часть, можно легко восстановить в прежнем виде при помощи команды CTRL+Z.
Прямоугольник — инструмент для рисования прямоугольников и квадратов. Для рисования квадрата нужно нажать и удерживать клавишу SHIFT. Также может быть использована и клавиша CTRL, причём для двух целей. Если нажать и удерживать CTRL перед рисованием прямоугольника или квадрата, то фигура будет нарисована так, что начальная точка рисования будет центром фигуры. Если нажать и удерживать CTRL во время рисования фигуры, то это изменяет направление обхода итогового контура — сегменты будут последовательно выстроены по часовой стрелке или против против часовой стрелки.
Окружность — инструмент для рисования оружностей и эллипсов. Для рисования окружности нужно нажать и удерживать клавишу SHIFT.
(То есть в инструментах редактора шрифтов FontDraw клавиша SHIFT используется в случаях, когда фигуре при рисовании надо придать «идеальную» форму: окружность вместо эллипса,
квадрат вместо прямоугольника, строго параллельную линию вместо слегка наклонённой линии, и т. д.)
Также как и для инструмента Прямоугольник, нажатая клавиша CTRL, если она нажата и удерживается до начала рисования фигуры, указывает на то, что начальная точка рисования должна стать центром окружности,
либо, если клавиша CTRL нажата во время рисования фигуры, для изменения направления обхода итогового контура.
д.)
Также как и для инструмента Прямоугольник, нажатая клавиша CTRL, если она нажата и удерживается до начала рисования фигуры, указывает на то, что начальная точка рисования должна стать центром окружности,
либо, если клавиша CTRL нажата во время рисования фигуры, для изменения направления обхода итогового контура.
Устранить перекрытие — инструмент для объединения двух перекрывающихся контуров в один контур, имеющий общую, объединённую форму. Например, этот инструмент может понадобиться для соединения характерных частей букв, вырезанных при помощи Ножа из одной буквы, и перенесённых в другую букву. Также он удобен для рисования букв, состоящих из двух разных, ранее нарисованных букв или символов, которые в новой букве должны быть совмещены с перекрытием.
Пересечение — инструмент для получения общей для двух перерывающихся контуров части. В сочетании с инструментами Прямоугольник и Окружность,
инструмент Пересечение может быть применён для вырезания из буквы некоторой характерной части и использования полученной части при дальнейшем рисовании. Полученный контур, пересечение буквы и фигуры, можно скопировать, а исходную букву восстановить в прежнем виде нажатием клавиш CTRL+Z.
Полученный контур, пересечение буквы и фигуры, можно скопировать, а исходную букву восстановить в прежнем виде нажатием клавиш CTRL+Z.
Метрики шрифта
После того, как нарисованы буквы, возникает важная задача редактирования шрифта — изменение метрик шрифта, а именно, настройка ширины букв и расстояний между буквами.
Раньше при типографском наборе наборный текст составлялся из литер — металлических брусков с отлитым на торце зеркальным изображением буквы. Ширина бруска, то есть ширина литеры, превышала общую ширину буквы. Несколько литер составлялись вместе в один ряд, образуя слова, пробелы между словами, знаки препинания, и таким образом составлялся текст. Ширины литер определяли расстояние между двумя соседними буквами, когда они отпечатывались на бумаге. Набор текста требовал от наборщика определённого усердия и мастерства.
Поскольку расстояние между двумя отпечатанными буквами состояло из двух полей, поля слева от одной буквы и поля справа от другой буквы, то полное расстояние между буквами в
типографском деле называли апрошем, а ширину поля называли полуапрошем (типографский термин апрош заимствован из французского языка и означает дословно приближение, то есть меру приближения одной буквы к другой).
В цифровых шрифтах, можно сказать, сохраняется точно такой же подход. При выводе на экране и печати текст «набирается» точно таким же способом, как раньше в типографии, одна буква рядом с другой, но при этом появились некоторые дополнительные возможности и гибкость. Если раньше литеры определённого размера шрифта имели предопределённую ширину, а для тонкой настройки расстояний между буквами и словами использовались особые вставки, которые вставлялись между литерами, то в цифровых шрифтах для каждой буквы задаётся три основных численных значения, которые определяют то, как буквы будут напечатаны рядом друг с другом — ширина литеры (соответствует ширине металлической литеры) и два поля — поле слева и поле справа (каждое из них соответствует прежнему термину полуапрош).
В цифровых шрифтах поля слева и справа от буквы обычно имеют положительное значение, но могут задаваться и отрицательными значениями, то есть начертание буквы может «выходить»
за «ширину литеры». Иными словами, при печати такая буква будет «заползать» в пространство соседней буквы, если так задумано дизайнером шрифта.
Иными словами, при печати такая буква будет «заползать» в пространство соседней буквы, если так задумано дизайнером шрифта.
Для задания «ширины литеры» (то есть ширины оттиска буквы вместе с полями слева и справа от буквы) и для задания полей слева и справа от буквы служит окно Метрики.
Если в редакторе шрифтов FontDraw говорится о «ширине букв» и об «изменении ширины букв», то подразумевается значение, которое называется «Ширина литеры». (Соответствующие иностранные термины: advance width — ширина литеры, left side bearing — поле слева, right side bearing — поле справа).
Ширина букв и поля настраиваются для каждой буквы алфавита и для каждого символа, исходя из зрительного восприятия. (Есть особый вид шрифтов — моноширинные, или равноширинные шрифты,
в которых ширина всех букв и символов полагается равной, например, таков шрифт пишущей машинки.) Буквы не должны быть слишком близко друг к другу,
чтобы не сливаться, но и не должны располагаться слишком далеко, чтобы не терялась связность слова, составленного из букв, то есть существует некоторое «наилучшее расстояние»
между буквами, которое будет восприниматься читателем как естественное, удобное для чтения.
Если в редакторе шрифтов FontDraw начальный шрифт создавался на основе шаблонного шрифта с флажком «Копировать ширину букв и другие метрики», то ширины букв и поля в новом шрифте будут иметь более или менее подходящие, осмысленные значения даже с учётом того, что контуры буквы были перерисованы.
Но если шрифт создается «с нуля», всем буквам задаётся некоторое одинаковое начальное значение, и возникает задача — ширину каких букв лучше всего настроить первыми, а какие настроить во вторую очередь.
Существуют разные «стратегии», но достаточно очевидно, что лучше начинать с букв, которые в тексте встречаются наиболее часто, а заканчивать буквами, которые встречаются редко. Кроме того, нужно учитывать то, что некоторые буквы, такие, как буква «о» являются особенно важными и полезными при изменении метрик шрифта.
В букве «о» левая и правая часть буквы обычно совпадает по начертанию с частями других букв — левая часть буквы «о» совпадает с левой частью букв «с» и «е»,
а правая часть буквы «о» совпадает с округлой частью буквы «р». То есть можно отрегулировать поля в букве «о», и затем использовать эти значения в других буквах,
частично соответствующих по начертанию — левое поле букв «с» и «е» сделать таким же, как левое поле буквы «о», а правое поле буквы «р» сделать равным правому полю буквы «о».
Затем, поля букв «е», «с», «р», вероятно, потребуют некоторой дополнительной тонкой подстройки, но, в целом, они будут иметь значения близкие к необходимым.
То есть можно отрегулировать поля в букве «о», и затем использовать эти значения в других буквах,
частично соответствующих по начертанию — левое поле букв «с» и «е» сделать таким же, как левое поле буквы «о», а правое поле буквы «р» сделать равным правому полю буквы «о».
Затем, поля букв «е», «с», «р», вероятно, потребуют некоторой дополнительной тонкой подстройки, но, в целом, они будут иметь значения близкие к необходимым.
Для регулировки ширины и полей строчной буквы «о» используется текст «ооооооо», для которого подбираются поля такие, что стоящие рядом буквы выглядят естественно, не близко и не далеко.
Такой же подход используется при настройке заглавных букв «О» и последующей настройке полей букв, имеющих схожее начертание левой и правой части буквы.
Кернинг
В цифровых шрифтах есть еще одна дополнительная возможность, по сравнению с прежним типографским набором из металлических литер. Есть некоторые буквы, такие как «А», «У»,
которые хорошо зрительно сочетаются с буквами, имеющими вертикальные ножки, но выглядят стоящими несколько дальше, «чем надо», если сочетаются с другими буквами. Например, на рисунке выше, буква «У» в сочетании «УН» выглядит стоящей несколько ближе, чем та же самая буква «У» в сочетании «АУ». Зрительно кажется, что
буквы «А» и «У» нужно немного приблизить друг к другу. Это происходит оттого, что буква «А» имеет наклонный элемент, и между буквами «А» и «У» появляется дополнительное
белое пространство, заметное глазу. Но если мы уменьшим левое поле буквы «У», то, вероятно, это ухудшит восприятие сочетаний букв «ПУ», «НУ» и других, в которых буква «У»
слева сочетается с буквой, имеющей вертикальный элемент, и имеется меньше белого пространства справа от элемента.
Например, на рисунке выше, буква «У» в сочетании «УН» выглядит стоящей несколько ближе, чем та же самая буква «У» в сочетании «АУ». Зрительно кажется, что
буквы «А» и «У» нужно немного приблизить друг к другу. Это происходит оттого, что буква «А» имеет наклонный элемент, и между буквами «А» и «У» появляется дополнительное
белое пространство, заметное глазу. Но если мы уменьшим левое поле буквы «У», то, вероятно, это ухудшит восприятие сочетаний букв «ПУ», «НУ» и других, в которых буква «У»
слева сочетается с буквой, имеющей вертикальный элемент, и имеется меньше белого пространства справа от элемента.
Для тонкой настройки таких случаев, сочетаний некоторых букв, служит так называемый кернинг. Кернинг это дополнительное, обычно небольшое смещение,
которое определяется для пар букв. Например, для того, чтобы приблизить буквы в сочетании «АУ», для буквы «У» задействуется правило: «если буква «У» стоит в тексте рядом с буквой «А»,
то её надо сместить влево на столько-то единиц». Численно это выражается в том, что для пары букв «АУ» задаётся кернинг, то есть небольшое смещение, имеющее отрицательное значение.
Отрицательное значение кернинга у пары «АУ» означает, что букву «У» надо сместить влево, а положительно значение означает, что букву «У» надо сместить вправо.
Численно это выражается в том, что для пары букв «АУ» задаётся кернинг, то есть небольшое смещение, имеющее отрицательное значение.
Отрицательное значение кернинга у пары «АУ» означает, что букву «У» надо сместить влево, а положительно значение означает, что букву «У» надо сместить вправо.
Кернинг, точная настройка разных пар букв, имеется далеко не во всех шрифтах. При этом далеко не все программы, отображающие и печатающие текст шрифтами, умеют использовать кернинг. Поэтому определение кернинга является дополнительным улучшением шрифта, но не обязательным. При этом необходимо будет работать в программе, которая умеет его использовать, то есть отображать и печатать текст с учётом кернинга.
Редактор шрифтов FontDraw в окне Метрики позволяет изменять и задавать кернинг и отображать пример текста как без учёта кернинга, так и с учётом кернинга.
Достаточно очевидно то, что сначала в шрифте нужно настроить ширины и поля букв без учёта кернинга, для того, чтобы шрифт хорошо отображался в программах, не умеющих использовать кернинг,
и уже затем, если решено придать шрифту дополнительное качество, определять кернинг, то есть тонко подстроить дополнительные смещения в определённых парах букв. Для изменения кернинга
у пары букв необходимо мышью ухватиться за значок «К» и передвинуть букву влево (или вправо) так, чтобы улучшить зрительное восприятие соответствующей пары букв.
Другим способом задать значение кернинга является использование таблицы, отображаемой внизу окна Метрики. В этой таблице можно непосредственно ввести значение кернинга для нужной пары букв.
Но, еще раз, делать это целесообразно уже после того, как настроены ширины букв без учёта кернинга. Для того, чтобы случайно не задать кернинг на начальном этапе, пока не настроены ширины и поля букв,
отображение текста с учётом кернинга можно временно отключить, и включить его на заключительном этапе редактирования метрик, после настройки ширин и полей букв.
Для изменения кернинга
у пары букв необходимо мышью ухватиться за значок «К» и передвинуть букву влево (или вправо) так, чтобы улучшить зрительное восприятие соответствующей пары букв.
Другим способом задать значение кернинга является использование таблицы, отображаемой внизу окна Метрики. В этой таблице можно непосредственно ввести значение кернинга для нужной пары букв.
Но, еще раз, делать это целесообразно уже после того, как настроены ширины букв без учёта кернинга. Для того, чтобы случайно не задать кернинг на начальном этапе, пока не настроены ширины и поля букв,
отображение текста с учётом кернинга можно временно отключить, и включить его на заключительном этапе редактирования метрик, после настройки ширин и полей букв.
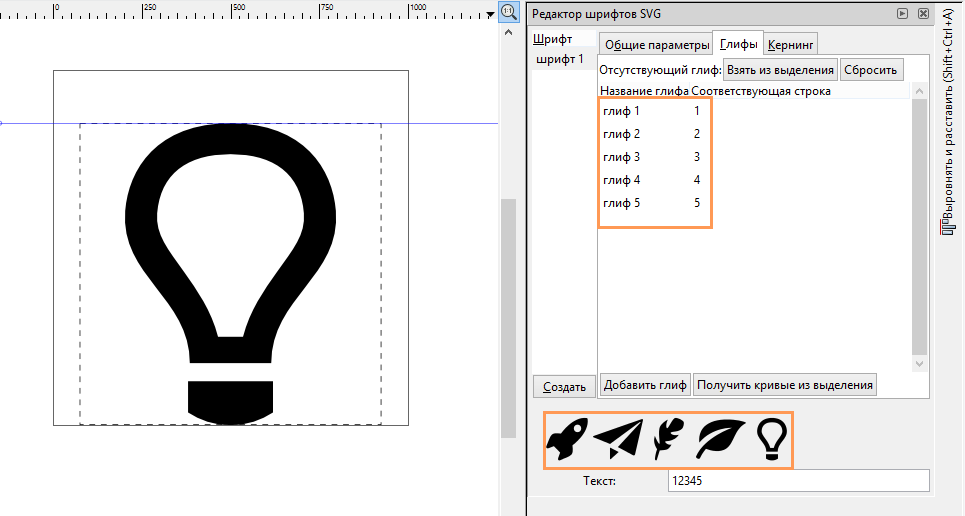
Особенности OpenType
FontCreator — самый популярный редактор шрифтов для Windows
Версия 14.0.0.2901, выпущенная 6 января 2023 г.
Бесплатная пробная версия
Купить сейчас
Самый популярный в мире редактор шрифтов
На сегодняшний день FontCreator загружен более 5 миллионов раз и считается самым популярным и лучшим редактором шрифтов в мире. Создание и редактирование (переменных) OpenType и веб-шрифтов. Расширенный набор функций делает этот инструмент предпочтительным для профессионалов, а его интуитивно понятный интерфейс достаточно прост для пользователей с любым уровнем знаний.
Создание и редактирование (переменных) OpenType и веб-шрифтов. Расширенный набор функций делает этот инструмент предпочтительным для профессионалов, а его интуитивно понятный интерфейс достаточно прост для пользователей с любым уровнем знаний.
Когда вы создаете или открываете шрифт, FontCreator отображает обзор всех доступных символов. Вы можете просто добавить отсутствующие символы или выбрать существующий персонаж и изменить его внешний вид. Вы можете импортировать (отсканированные) изображения вашей подписи или логотипа компании или сделать шрифт из собственного почерка. С помощью FontCreator вы также можете исправлять кодовые точки символов, имена шрифтов, имена глифов и пары кернинга. В любое время вы можете предварительно просмотреть свои шрифты перед установкой. Вы даже можете создавать вариативные шрифты, определяя оси и контурные слои. Функции OpenType сохраняются при открытии шрифта, и вы можете использовать OpenType Designer для визуального редактирования функций и поиска. Средство проверки правописания OpenType позволяет быстро выявлять и исправлять проблемы с разметкой текста. Этот профессиональный редактор шрифтов поддерживает как квадратичные, так и кубические контуры и имеет несколько интеллектуальных функций, обеспечивающих плавные соединения там, где они вам нужны. Функции проверки помогают обнаружить и устранить возможные проблемы с контуром и интерполяцией.
Средство проверки правописания OpenType позволяет быстро выявлять и исправлять проблемы с разметкой текста. Этот профессиональный редактор шрифтов поддерживает как квадратичные, так и кубические контуры и имеет несколько интеллектуальных функций, обеспечивающих плавные соединения там, где они вам нужны. Функции проверки помогают обнаружить и устранить возможные проблемы с контуром и интерполяцией.
FontCreator — это настоящий редактор шрифтов, поэтому нет необходимости покупать или устанавливать сторонние инструменты или расширения.
Обзор шрифтов с категориями
Панель категорий глифов и символов обеспечивает быстрый и легкий доступ к глифам, подмножествам символов и диапазонам Unicode.
OpenType, TrueType и веб-шрифты
FontCreator поддерживает шрифты Open Type, True Type и Web Open Font Format (WOFF и WOFF2), которые можно использовать в Windows, Mac OS X, Linux и во всех современных веб-браузерах.
Дизайнерские высококачественные шрифты
Стандартная и профессиональная версии включают функции проверки шрифтов, которые позволяют улучшить качество ваших шрифтов путем обнаружения и решения распространенных проблем с глифами.
Оптимизация контуров
Оптимизация контуров глифа уменьшит количество точек, составляющих контур(ы).
Импорт векторных изображений
Высококачественная векторная графика может быть легко импортирована. Вы даже можете копировать и вставлять между FontCreator и вашим любимым программным обеспечением для редактирования векторов.
Импорт растровых (растровых) изображений
Импорт (отсканированных) изображений и преобразование их в глифы. Создайте свой собственный рукописный шрифт, отсканировав свой почерк и импортировав его в FontCreator.
Масштабируемые цветные шрифты
FontCreator — это универсальный редактор шрифтов, позволяющий создавать масштабируемые цветные шрифты, поддерживающие цветовые расширения COLR и SVG. Это позволяет создавать разноцветные глифы для систем, которые его поддерживают, сохраняя при этом обратную совместимость для систем, которые этого не делают.
Посмотрите видео для краткого ознакомления с тем, как создавать цветные шрифты с помощью FontCreator, прочитайте наше онлайн-руководство по созданию цветных шрифтов OpenType и взгляните на эту демонстрационную страницу цветного шрифта.
Visual OpenType Designer
Интуитивно понятный OpenType Designer позволяет легко создавать и изменять функции макета OpenType как для замены глифов, так и для их позиционирования. Встроенный менеджер привязок упрощает добавление и редактирование меток к базе и позиционирование меток к меткам!
Кернинг
Вручную добавьте пары кернов к шрифту, поддерживающему как отдельные глифы, так и классы глифов. В качестве альтернативы пусть Autokerning позаботится о кернинге за вас в стандартной и профессиональной версиях.
Мощный мастер преобразования
Стандартная и профессиональная версии поставляются с мощным мастером преобразования, который позволяет легко преобразовывать глифы всего несколькими щелчками мыши. Преобразуйте свой шрифт в курсив или полужирный автоматически. Добавляйте символы для других языков, маленькие заглавные буквы и многое другое.
Проверка функций OpenType
Используйте FontCreator для отладки функций макета OpenType с помощью интерактивного инструмента проверки. Он использует усовершенствованный механизм формирования, который позволяет просматривать, создавать, редактировать и отлаживать даже самые сложные шрифты.
Оптические метрики
Функция оптических метрик в профессиональной версии упрощает одну из самых сложных и трудоемких задач по дизайну шрифтов. Он анализирует набор наиболее распространенных символов, чтобы найти лучшие левые и правые боковые подшипники для каждого из этих глифов.
Complete Composites
Стандартная и профессиональная версии позволяют создавать интеллектуальные контуры для более чем 3000 составных символов (в основном с акцентом). Он поддерживает как составные определения данных, так и позиционирование на основе привязки.
Что они говорят
Я создал шрифт под названием Dinzy Minzy с помощью FontCreator . Он находится на myfonts.com в топ-50 самых популярных новых шрифтов!!! Спасибо за отличный редактор шрифтов!
Он находится на myfonts.com в топ-50 самых популярных новых шрифтов!!! Спасибо за отличный редактор шрифтов!
Аарон Богл
FontCreator — потрясающая программа. Он работает безупречно и намного мощнее, чем более дорогие альтернативные редакторы шрифтов.
Stephen Cassar
FontCreator работает очень хорошо. Ни один другой редактор шрифтов не предлагает такого полного и всеобъемлющего набора инструментов.
Malcolm Wooden
Очень рекомендую FontCreator и хочу сказать спасибо за отличный редактор шрифтов; стабильный, интуитивно понятный, мощный и простой в использовании.
Rickard Törnqvist
Попробовав несколько редакторов шрифтов, я решил загрузить FontCreator. Он стоит каждой копейки, так как оказался эффективным, удобным и надежным.
Даниэль Эскудеро
Я использую FontCreator с 2003 года для создания шрифтов для печати и Интернета со всеми акцентами, необходимыми для пани и многих других языков, включая вьетнамский.
Бхиккху Песала
Когда меня охватывает вдохновение, я хочу иметь под рукой совершенный инструмент, способный воплотить мое вдохновение во что-то осязаемое. FontCreator и есть этот инструмент.
Steve Boewe
Я использую FontCreator для создания нестандартных китайских иероглифов для научных публикаций в области китайской грамматики. Для моей работы эта программа незаменима.
Дэвид Холм
FontCreator рулит! Создание шрифтов, безусловно, требует довольно крутой кривой обучения, но если какая-то программа и поможет справиться с этим, то это FontCreator от High-Logic.
Рон Костер
FontCreator просто мечта. Дизайнер OpenType обеспечивает ценную визуальную обратную связь, имеющую решающее значение для моей работы. Проще говоря, это звездная программа, которая сопровождается звездной поддержкой персонала.
Twin Page Productions
Я использую программное обеспечение Font Creator из семейства High Logic уже 8 лет подряд. Мне нравится его простота использования и удобство обновления.
Мне нравится его простота использования и удобство обновления.
Итан Чиа
Мне нравится интуитивность. Все именно там, где и должно быть.
Ханох Вальденберг
Я использую FontCreator Home Edition; очень хорошая программа для создания собственных шрифтов и изменения существующих шрифтов. Простота в использовании даже для непрофессионала. Если это действительно работает, поддержка также на высшем уровне.
Günther Jockisch
Я бы сказал, что это лучшее в мире программное обеспечение для создания шрифтов, с которым очень легко начать. Двойной палец вверх!!
Айман Сиддики
С самого первого дня, когда я начал работать со шрифтами, я нашел программу High-Logic Font Creator и больше нигде не искал. Это идеальная программа, разработанная одними из лучших специалистов в отрасли, и их успех привел к успеху мой бизнес!
Robert R. Barba
Я использую FontCreator для создания специальных символов, которые затем импортирую в музыкальный редактор. Это помогает мне перебирать гитарные ноты. Он прост в использовании и выглядит очень аккуратно при печати.
Это помогает мне перебирать гитарные ноты. Он прост в использовании и выглядит очень аккуратно при печати.
Том Семков
Несмотря на то, что я использую несколько инструментов для создания шрифтов, я всегда полагаюсь на Мастер проверки шрифтов в качестве окончательной проверки всех моих шрифтов.
Raymond Larabie
FontCreator сочетает в себе точность и интуитивно понятное управление, что делает его идеальным для любителя, который также является инженером на пенсии. Этот микс дает мне лучшее из обоих миров.
John Barry
Ваше программное обеспечение помогает мне и моим клиентам создавать красивые дизайны. Я очень ценю это.
Elron Bucai
Здесь начинается ваше творчество, поэтому загрузите полнофункциональную 30-дневную пробную версию!
Бесплатная пробная версия
Copyright © 1997-2023 High-Logic B.V.
Как редактировать или форматировать текст в PDF-файлах с помощью Adobe Acrobat
Руководство пользователя Отмена
Поиск
Последнее обновление:
11 апреля 2023 г. , 16:25:43 по Гринвичу
|
Также относится к Adobe Acrobat 2017, Adobe Acrobat 2020
, 16:25:43 по Гринвичу
|
Также относится к Adobe Acrobat 2017, Adobe Acrobat 2020
- Руководство пользователя Acrobat
- Знакомство с Acrobat
- Доступ к Acrobat с настольного компьютера, мобильного устройства или Интернета
- Новые возможности Acrobat
- Сочетания клавиш
- Системные требования
- Рабочее пространство
- Основы рабочего пространства
- Открытие и просмотр PDF-файлов
- Открытие PDF-файлов
- Навигация по страницам PDF
- Просмотр настроек PDF
- Настройка просмотра PDF
- Включить предварительный просмотр эскизов PDF-файлов
- Отображение PDF в браузере
- Работа с учетными записями онлайн-хранилища
- Доступ к файлам из ящика
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам с Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF-файлах
- Азиатский текст, кириллица и текст с письмом справа налево в PDF-файлах
- Основы рабочего пространства
- Создание PDF-файлов
- Обзор создания PDF-файлов
- Создание PDF-файлов с помощью Acrobat
- Создание PDF-файлов с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание PDF-файлов с помощью Acrobat Distiller
- Параметры преобразования Adobe PDF
- PDF-шрифты
- Редактирование PDF-файлов
- Редактирование текста в PDF-файлах
- Редактирование изображений или объектов в PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Редактирование отсканированных PDF-файлов
- Улучшение фотографий документов, снятых с помощью мобильной камеры
- Оптимизация PDF-файлов
- Свойства PDF и метаданные
- Ссылки и вложения в PDF-файлах
- PDF-слои
- Миниатюры страниц и закладки в PDF-файлах
- Мастер действий (Acrobat Pro)
- PDF-файлов, преобразованных в веб-страницы
- Настройка PDF-файлов для презентации
- Статьи в формате PDF
- Геопространственные файлы PDF
- Применение действий и сценариев к файлам PDF
- Измените шрифт по умолчанию для добавления текста
- Удалить страницы из PDF
- Сканирование и распознавание символов
- Сканирование документов в PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при сканировании с помощью Acrobat
- Формы
- Основы форм PDF
- Создание формы с нуля в Acrobat
- Создание и распространение PDF-форм
- Заполнение PDF-форм
- Свойства поля формы PDF
- Заполнение и подписание PDF-форм
- Настройка кнопок действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные сведения о полях формы PDF
- Поля формы штрих-кода PDF
- Сбор данных форм PDF и управление ими
- О трекере форм
- Справка по PDF-формам
- Отправка PDF-форм получателям по электронной почте или на внутренний сервер
- Объединение файлов
- Объединение или объединение файлов в один PDF-файл
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавить верхние и нижние колонтитулы и нумерацию Бейтса в PDF-файлы
- Обрезка страниц PDF
- Добавление водяных знаков в PDF-файлы
- Добавление фона в PDF-файлы
- Работа с файлами компонентов в портфолио PDF
- Публикация и совместное использование портфолио PDF
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Публикация, рецензирование и комментирование
- Публикация и отслеживание PDF-файлов в Интернете
- Разметка текста с правками
- Подготовка к просмотру PDF
- Запуск обзора PDF
- Размещение общих отзывов на сайтах SharePoint или Office 365
- Участие в обзоре PDF
- Добавление комментариев к PDF-файлам
- Добавление штампа в PDF
- Рабочие процессы утверждения
- Управление комментариями | посмотреть, ответить, распечатать
- Импорт и экспорт комментариев
- Отслеживание обзоров PDF и управление ими
- Сохранение и экспорт PDF-файлов
- Сохранение PDF-файлов
- Преобразование PDF в Word
- Преобразование PDF в JPG
- Преобразование или экспорт PDF-файлов в файлы других форматов
- Параметры формата файла для экспорта PDF
- Повторное использование содержимого PDF
- Безопасность
- Расширенный параметр безопасности для PDF-файлов
- Защита PDF-файлов с помощью паролей
- Управление цифровыми идентификаторами
- Защита PDF-файлов с помощью сертификатов
- Открытие защищенных PDF-файлов
- Удаление конфиденциального содержимого из PDF-файлов
- Настройка политик безопасности для PDF-файлов
- Выбор метода защиты для PDF-файлов
- Предупреждения системы безопасности при открытии PDF-файла
- Защита PDF-файлов с помощью Adobe Experience Manager
- Функция защищенного просмотра для PDF-файлов
- Обзор безопасности в Acrobat и PDF-файлах
- JavaScripts в PDF-файлах как угроза безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание PDF-документов
- Сохраните свою подпись на мобильном телефоне и используйте ее везде
- Отправка документов для электронной подписи
- Создание веб-формы
- Массовый запрос электронных подписей
- Сбор онлайн-платежей
- Брендируйте свою учетную запись
- О подписях сертификатов
- Подписи на основе сертификатов
- Проверка цифровых подписей
- Утвержденный список доверия Adobe
- Управление доверенными удостоверениями
- Печать
- Основные задачи печати PDF
- Буклеты для печати и портфолио в формате PDF
- Расширенные настройки печати PDF
- Печать в PDF
- Печать цветных PDF-файлов (Acrobat Pro)
- Печать PDF-файлов нестандартных размеров
- Специальные возможности, теги и переформатирование
- Создание и проверка доступности PDF
- Специальные возможности в PDF-файлах
- Инструмент порядка чтения для PDF-файлов
- Чтение PDF-файлов с функциями перекомпоновки и специальных возможностей
- Редактирование структуры документа с помощью панелей «Содержимое» и «Теги»
- Создание PDF-файлов со специальными возможностями
- Поиск и индексирование
- Создание указателей PDF
- Поиск PDF-файлов
- Мультимедийные и 3D-модели
- Добавление аудио-, видео- и интерактивных объектов в PDF-файлы
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в PDF-файлах
- Настройка 3D-представлений в PDF-файлах
- Включить 3D-контент в PDF
- Добавление мультимедиа в PDF-файлы
- Комментирование 3D-проектов в PDF-файлах
- Воспроизведение видео, аудио и мультимедийных форматов в PDF-файлах
- Добавить комментарии к видео
- Инструменты для печати (Acrobat Pro)
- Обзор инструментов для печати
- Следы от принтера и линии роста волос
- Предварительный просмотр вывода
- Выравнивание прозрачности
- Преобразование цвета и управление чернилами
- Цвет треппинга
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X, PDF/A и PDF/E
- Предполетные профили
- Расширенные предполетные проверки
- Предполетные отчеты
- Просмотр результатов предварительной проверки, объектов и ресурсов
- Назначение вывода в PDF-файлах
- Исправление проблемных областей с помощью инструмента предварительной проверки
- Автоматизация анализа документов с помощью дроплетов или предпечатных действий
- Анализ документов с помощью инструмента предварительной проверки
- Дополнительные проверки в инструменте предварительной проверки
- Предполетные библиотеки
- Переменные предварительной проверки
- Управление цветом
- Поддержание согласованности цветов
- Настройки цвета
- Документы с управлением цветом
- Работа с цветовыми профилями
- Общие сведения об управлении цветом
Узнайте, как добавлять или заменять текст и исправлять опечатки в PDF-файлах с помощью Acrobat.
