Пакетная редактирование шрифтов ttf. Редактор для создания шрифтов ]
Я настоящий фанат типографики, и трачу много времени на поиск и экспериментирование со всеми видами различных типов шрифтов и стилей.
В этом смысле, я также пытался создать собственные шрифты, и должен сказать, что любой человек, обладая небольшим опытом, может это сделать.
Далее освещены несколько наиболее известные (и бесплатных) инструментов для самостоятельного создания шрифтов.
Fontstruct
Fontstruct это веб-приложение, являющееся замечательным средством для создания шрифтов, особенно если вы новичок в этом деле. Для создания шрифтов, пользователям нужно зарегистрироваться, но графический интерфейс настолько просто и удобен в использовании, что вы начнете пользоваться им моментально.
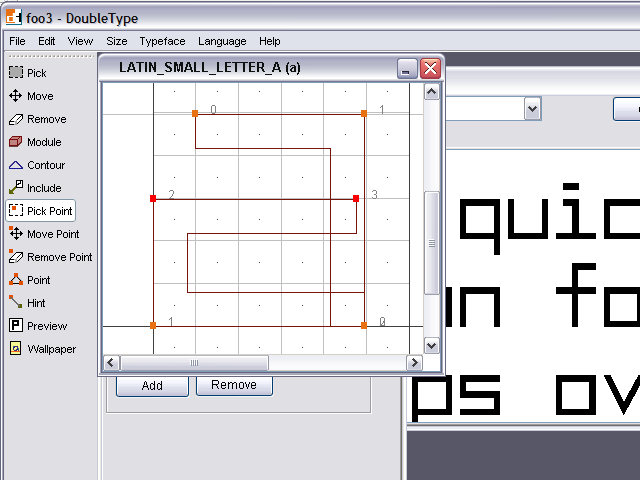
Fontstruct встречает пользователей MS Paint-подобным окружением, где они могу использовать «кирпичики», которые по существу являются шаблонами, помогающими создать избранный вами дизайн.
Несколько дополнительных базовых инструментов включают в себя: ластик, инструмент создания линии/прямоугольника и инструмент «рука», позволят создавать шрифты точно и профессионально.
Каждая буква/символ, какой бы язык вы не выбрали, имеет соответствующий «слот», чтобы помочь вам отследить какие символы вы уже нарисовали, и те которые могли забыть.
Fontsrtuct содержит символьные модели более чем 20 различных языков.
Во время создания своего шедевра, Fontsrtuct предоставляет возможность напечатать и протестировать результат, в условиях реального времени, что, несомненно, удобная функция как для новичков дизайнеров, так и для профессионалов.
После того как ваш шрифт будет готов, вы можете скачать его (в формате TrueType) и/или выложить в общий доступ, через галерею. Здесь пользователи могут публиковать, голосовать и скачивать шрифты, повсюду создавая сообщества любителей типографики.
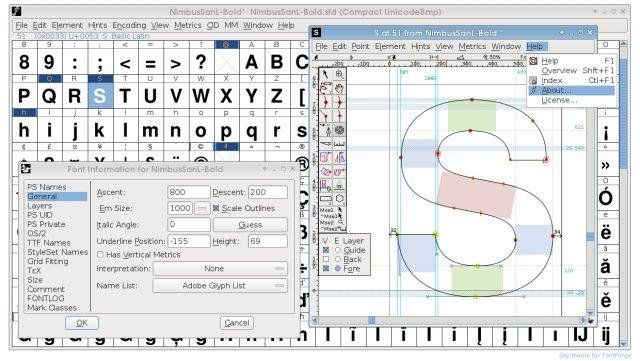
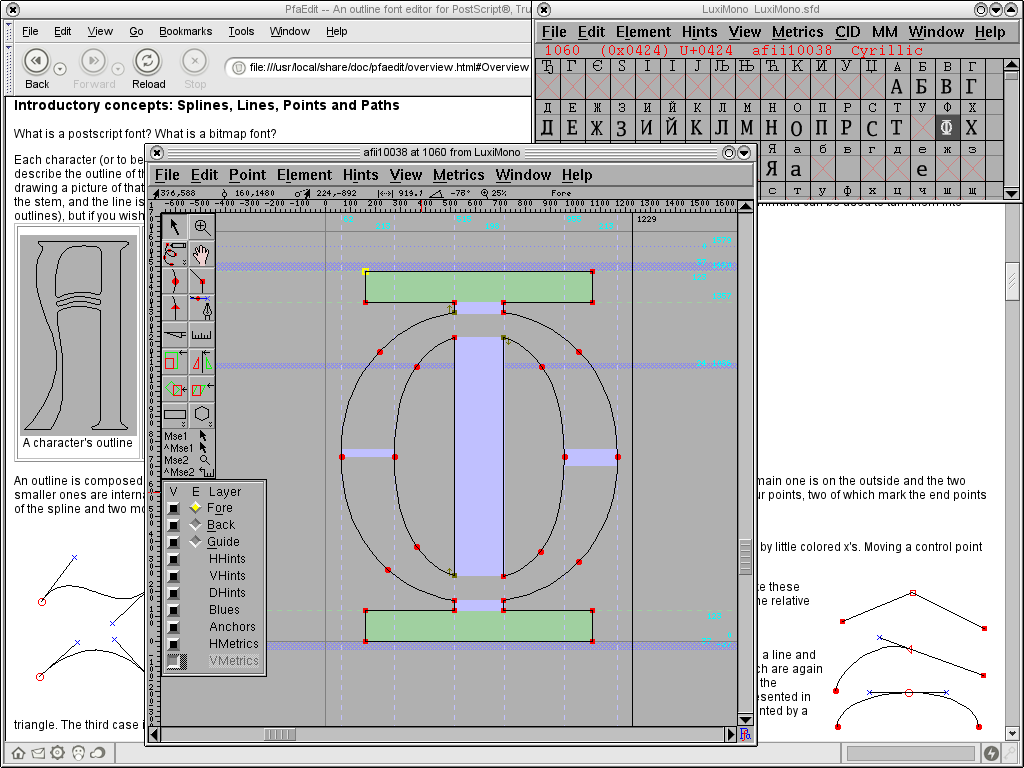
Если же для создания шрифтов, вы предпочитаете десктопные приложения, давайте рассмотрим FontForge: замечательную бесплатную программу, позволяющую создавать собственные шрифты. Она более замысловата в сравнении с Fontstruct, и содержит большое количество настроек и инструментов.
Пользователей встречает растровое изображение знаков и символов, которые можно формовать и переделывать, в соответствии с желаемым дизайном. FontForge совместим с множеством различных форматов шрифтов, включающих в себя TrueType и Opentype.
Я бы также рекомендовал к прочтению отличное , от создателей FontForge, которое поможет вам при создании шрифтов. Есть версии программы для Windows, Mac, и Linux, однако пользователи Windows также должны установить Cygwin , являющееся бесплатным Linux окружением для Windows, необходимым для запуска FontForge.
FontForge безусловно стоит попробовать, но все же перед этим, поработайте с Fontstruct, чтобы привыкнуть к типографской среде, и воплотить в жизнь некоторые из ваших идей.
При разработке сайта одной из ключевых задач является придание уникальности продукту. Помимо графического оформления, очень важно сделать неповторимой саму информационную часть, то есть текст. В данном обзоре мы рассмотрим несколько инструментов для создания собственных шрифтов. Конечно, в интернете можно найти сотни красивых, и при этом бесплатных шрифтов для вашего сайта, но кому не хочется попробовать себя в роли художника и создать что-то своё? Проблема заключается в том, что многие редакторы шрифтов стоят значительных сумм, но сегодня мы поговорим о бесплатных редакторах, которые представляют достаточный функционал для создания необходимого вам шрифта.
FontStruct
FontStruct — это бесплатный онлайн редактор шрифтов. Создание шрифта осуществляется непосредственно в браузере, поэтому вам даже не потребуется устанавливать какое-либо ПО на ваш компьютер.
После завершения создания шрифта, вы просто сохраняете его в виде TrueType файла шрифта (.ttf), а затем устанавливаете его на компьютер. Данный формат поддерживается всеми версиями операционных систем Windows и Mac OS.
Данный формат поддерживается всеми версиями операционных систем Windows и Mac OS.
FontForge — это бесплатный редактор шрифтов, совместимый с Windows, Mac OS и Linux. Очень важной функцией здесь является возможность редактировать уже существующий шрифт. Среди поддерживаемых форматов файлов шрифта присутствуют TrueType (.ttf), PostScript (.ps), OpenType (.otf) и многие другие.
Интерфейс приложения может показаться довольно сложным, особенно если вы раньше никогда не сталкивались с подобными задачами, но благодаря пошаговому по созданию шрифта, которое находится на сайте разработчика FontForge, обучение станет намного проще.
BitFontMaker
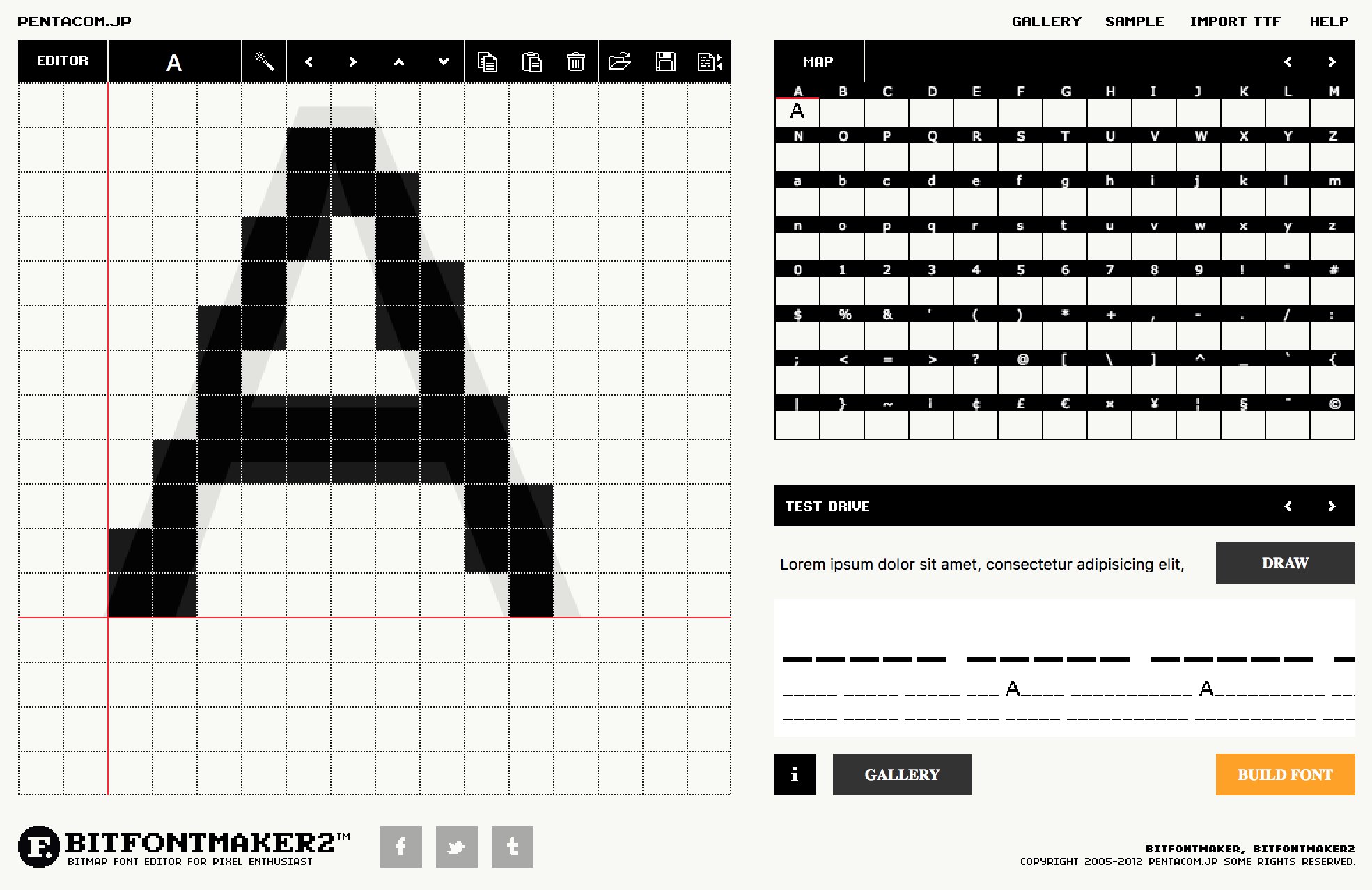
Данный бесплатный онлайн инструмент позволит вам создать простой и приятный для восприятия шрифт прямо в вашем браузере, после чего загрузить его на компьютер в виде файла TrueType.
Создание шрифта осуществляется буквально попиксельно. Это может занять много времени, но при этом чрезвычайно просто.
Type light
Type light является бесплатным редактором шрифтов для Windows, позволяющим создавать собственные шрифты, а также редактировать существующие.
Утилита поддерживает форматы TrueType, OpenType и PostScript. Возможна конвертация одного формата файла шрифта в другой. Стоит заметить, что данное ПО предоставляется бесплатно только для частного некоммерческого использования.
Raster Font Editor
Плюс этого бесплатного редактора шрифтов в том, что он не требует установки, поэтому вы можете запустить его где угодно прямо с флешки, либо из облачного хранилища.
Функционал данного редактора нельзя назвать широким, но при этом он прекрасно подойдёт для базовых простых действий со шрифтами.
Дизайнер всегде будет охотиться на новые шрифты, т.к. новый шрифт который будет красить дизайн сайта и каждый посетитель будет видеть что-то инновационное. С каждым днём шрифтов становиться больше, что говорит о его потребности.
В этой статье мы хотели бы познакомить вас с 5 лучшими бесплатными редакторами шрифтов, которые помогут вам создавать собственные инновационные и креативные шрифты для ваших веб-сайтов.
1. Glyphr
Glyphr — бесплатный редактор шрифтов на основе html5. Дизайн шрифтов имеет высокий барьер входа. Профессиональные программы оформления шрифтов очень сложны и довольно дороги. Glyphr доступен, упорядочен и сделан для любителей дизайна шрифтов, и это бесплатно. Вы можете создавать сложные фигуры, копировать и вставлять, переворачивать их или блокировать, перетаскивать и изменять размер вашего контента.
2.
Birdfont — бесплатный редактор шрифтов, который позволяет создавать векторную графику и экспортировать шрифты TTF, EOT и SVG. Он предоставляет множество функций, среди которых выделяются кривая, контекстная замена лигатуры, строки кернинга, вращение объекта, изменение фона и многое другое.
3. Font Struck
FontStruct позволяет быстро и легко создавать шрифты, построенные из геометрических форм, которые расположены в виде сетки, например, плитки или кирпичи.
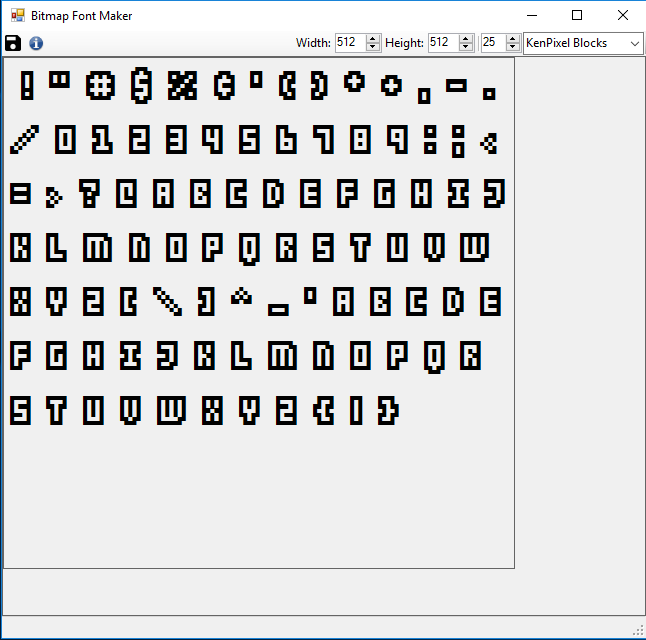
4. Bit Font Maker 2
BitFontMaker2 является быстрым и легким редактором шрифтов Bitmap в интернете. Вы можете редактировать и создавать пиксельный шрифт в своем веб-браузере.
Вы можете редактировать и создавать пиксельный шрифт в своем веб-браузере.
5. Fontastic
Fontastic — отличный инструмент, который позволяет нам выбирать элементы из множества наборов иконок. Выбранные элементы объединяются в один шрифт с щелчком мыши, где этот подход помогает минимизировать размер шрифта, поскольку мы выбираем только нужные значки. Также возможно вмешаться в процесс именования и импортировать наши собственные значки SVG.
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
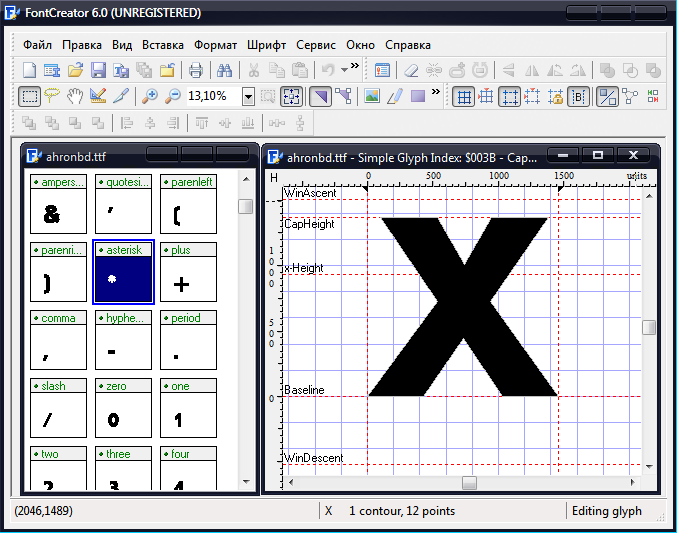
Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0) .
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый)
— создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт )
, вам нужно будет указать ряд параметров:
В открывшемся окне New Font (с англ. Новый Шрифт )
, вам нужно будет указать ряд параметров:
- Font family name — название семейства шрифтов, т.е. просто название шрифта, вроде того же Times New Roman , я указал My Font .
- Character set — набор включенных в шрифт символов, рекомендую выбрать Unicode (characters) .
- Font style — стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular .
- Predefined outlines — встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.
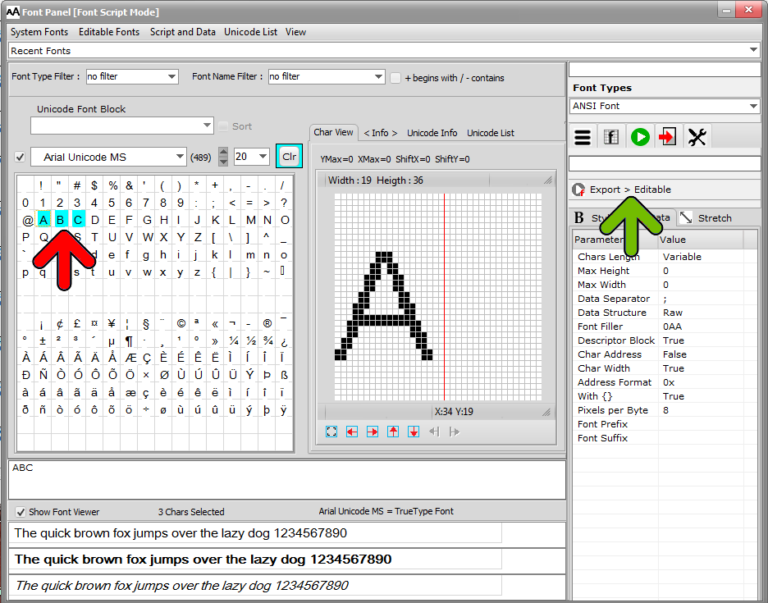
Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…)
— откройте окно Insert Characters (с англ. вставка символов ).
вставка символов ).
При этом Вы можете получить сообщение:
This operation is not undoable. Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes ».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial . В списке Go to Unicode Block выберите Cyrillic . Используя поле Selected Character , смотрит код букв «А» ($0410) и «я» ($044F) . В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK ».
2.3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401) , не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».
3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения) — откройте окно Import Raster Image (с англ. импорт растрового изображения ) .
3.3. В открывшемся окне нажмите кнопку «Load… » (с англ. загрузить ) и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог ) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter — фильтр сглаживания.

- Erode — размытие, делает символ более жирным.
- Dilate — растягивание, делает шрифт более тонком.
Import Mode (с англ. режим импорта ) лучше оставить Trace , для преобразование в кривые. С Negative (с англ. негатив ) , думаю, всё и так понятно. Так что кликаем кнопку «Generate ».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.
В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Как создать собственный шрифт. Советы и программы.
 Практические советы по редактированию готового шрифта Как редактировать файл шрифта ttf
Практические советы по редактированию готового шрифта Как редактировать файл шрифта ttfДизайнер всегде будет охотиться на новые шрифты, т.к. новый шрифт который будет красить дизайн сайта и каждый посетитель будет видеть что-то инновационное. С каждым днём шрифтов становиться больше, что говорит о его потребности.
В этой статье мы хотели бы познакомить вас с 5 лучшими бесплатными редакторами шрифтов, которые помогут вам создавать собственные инновационные и креативные шрифты для ваших веб-сайтов.
1. Glyphr
Glyphr — бесплатный редактор шрифтов на основе html5. Дизайн шрифтов имеет высокий барьер входа. Профессиональные программы оформления шрифтов очень сложны и довольно дороги. Glyphr доступен, упорядочен и сделан для любителей дизайна шрифтов, и это бесплатно. Вы можете создавать сложные фигуры, копировать и вставлять, переворачивать их или блокировать, перетаскивать и изменять размер вашего контента.
2.
Birdfont — бесплатный редактор шрифтов, который позволяет создавать векторную графику и экспортировать шрифты TTF, EOT и SVG. Он предоставляет множество функций, среди которых выделяются кривая, контекстная замена лигатуры, строки кернинга, вращение объекта, изменение фона и многое другое.
Он предоставляет множество функций, среди которых выделяются кривая, контекстная замена лигатуры, строки кернинга, вращение объекта, изменение фона и многое другое.
3. Font Struck
FontStruct позволяет быстро и легко создавать шрифты, построенные из геометрических форм, которые расположены в виде сетки, например, плитки или кирпичи.
4. Bit Font Maker 2
BitFontMaker2 является быстрым и легким редактором шрифтов Bitmap в интернете. Вы можете редактировать и создавать пиксельный шрифт в своем веб-браузере.
5. Fontastic
Fontastic — отличный инструмент, который позволяет нам выбирать элементы из множества наборов иконок. Выбранные элементы объединяются в один шрифт с щелчком мыши, где этот подход помогает минимизировать размер шрифта, поскольку мы выбираем только нужные значки. Также возможно вмешаться в процесс именования и импортировать наши собственные значки SVG.
Я настоящий фанат типографики, и трачу много времени на поиск и экспериментирование со всеми видами различных типов шрифтов и стилей.
В этом смысле, я также пытался создать собственные шрифты, и должен сказать, что любой человек, обладая небольшим опытом, может это сделать.
Далее освещены несколько наиболее известные (и бесплатных) инструментов для самостоятельного создания шрифтов.
Fontstruct
Fontstruct это веб-приложение, являющееся замечательным средством для создания шрифтов, особенно если вы новичок в этом деле. Для создания шрифтов, пользователям нужно зарегистрироваться, но графический интерфейс настолько просто и удобен в использовании, что вы начнете пользоваться им моментально.
Fontstruct встречает пользователей MS Paint-подобным окружением, где они могу использовать «кирпичики», которые по существу являются шаблонами, помогающими создать избранный вами дизайн. Есть десятки кирпичиков, на выбор, каждый из которых может предоставить создателям свою уникальную особенность, для добавления к шрифту.
Несколько дополнительных базовых инструментов включают в себя: ластик, инструмент создания линии/прямоугольника и инструмент «рука», позволят создавать шрифты точно и профессионально.
Каждая буква/символ, какой бы язык вы не выбрали, имеет соответствующий «слот», чтобы помочь вам отследить какие символы вы уже нарисовали, и те которые могли забыть.
Fontsrtuct содержит символьные модели более чем 20 различных языков.
Во время создания своего шедевра, Fontsrtuct предоставляет возможность напечатать и протестировать результат, в условиях реального времени, что, несомненно, удобная функция как для новичков дизайнеров, так и для профессионалов.
После того как ваш шрифт будет готов, вы можете скачать его (в формате TrueType) и/или выложить в общий доступ, через галерею. Здесь пользователи могут публиковать, голосовать и скачивать шрифты, повсюду создавая сообщества любителей типографики.
Если же для создания шрифтов, вы предпочитаете десктопные приложения, давайте рассмотрим FontForge: замечательную бесплатную программу, позволяющую создавать собственные шрифты. Она более замысловата в сравнении с Fontstruct, и содержит большое количество настроек и инструментов.
Пользователей встречает растровое изображение знаков и символов, которые можно формовать и переделывать, в соответствии с желаемым дизайном. FontForge совместим с множеством различных форматов шрифтов, включающих в себя TrueType и Opentype.
Я бы также рекомендовал к прочтению отличное , от создателей FontForge, которое поможет вам при создании шрифтов. Есть версии программы для Windows, Mac, и Linux, однако пользователи Windows также должны установить Cygwin , являющееся бесплатным Linux окружением для Windows, необходимым для запуска FontForge.
FontForge безусловно стоит попробовать, но все же перед этим, поработайте с Fontstruct, чтобы привыкнуть к типографской среде, и воплотить в жизнь некоторые из ваших идей.
Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0)
.
Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0)
.
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый) — создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт ) , вам нужно будет указать ряд параметров:
- Font family name — название семейства шрифтов, т.е. просто название шрифта, вроде того же Times New Roman , я указал My Font .
- Character set — набор включенных в шрифт символов, рекомендую выбрать Unicode (characters) .
- Font style — стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular .
- Predefined outlines — встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.
Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…) — откройте окно Insert Characters (с англ. вставка символов ).
При этом Вы можете получить сообщение:
This operation is not undoable. Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes ».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial . В списке Go to Unicode Block выберите Cyrillic . Используя поле Selected Character , смотрит код букв «А» ($0410) и «я» ($044F) . В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK ».
2. 3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451)
и «Ё» ($0401)
, не вошедшие в указанный, на предыдущем шаге, диапазон символов.
3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451)
и «Ё» ($0401)
, не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».
3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения) — откройте окно Import Raster Image (с англ. импорт растрового изображения ) .
3. 3. В открывшемся окне нажмите кнопку «Load… » (с англ. загрузить )
и выберите нужный Вам файл картинки.
3. В открывшемся окне нажмите кнопку «Load… » (с англ. загрузить )
и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог ) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter — фильтр сглаживания.
- Erode — размытие, делает символ более жирным.
- Dilate — растягивание, делает шрифт более тонком.
Import Mode (с англ. режим импорта ) лучше оставить Trace , для преобразование в кривые. С Negative (с англ. негатив ) , думаю, всё и так понятно. Так что кликаем кнопку «Generate ».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.
В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.

- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
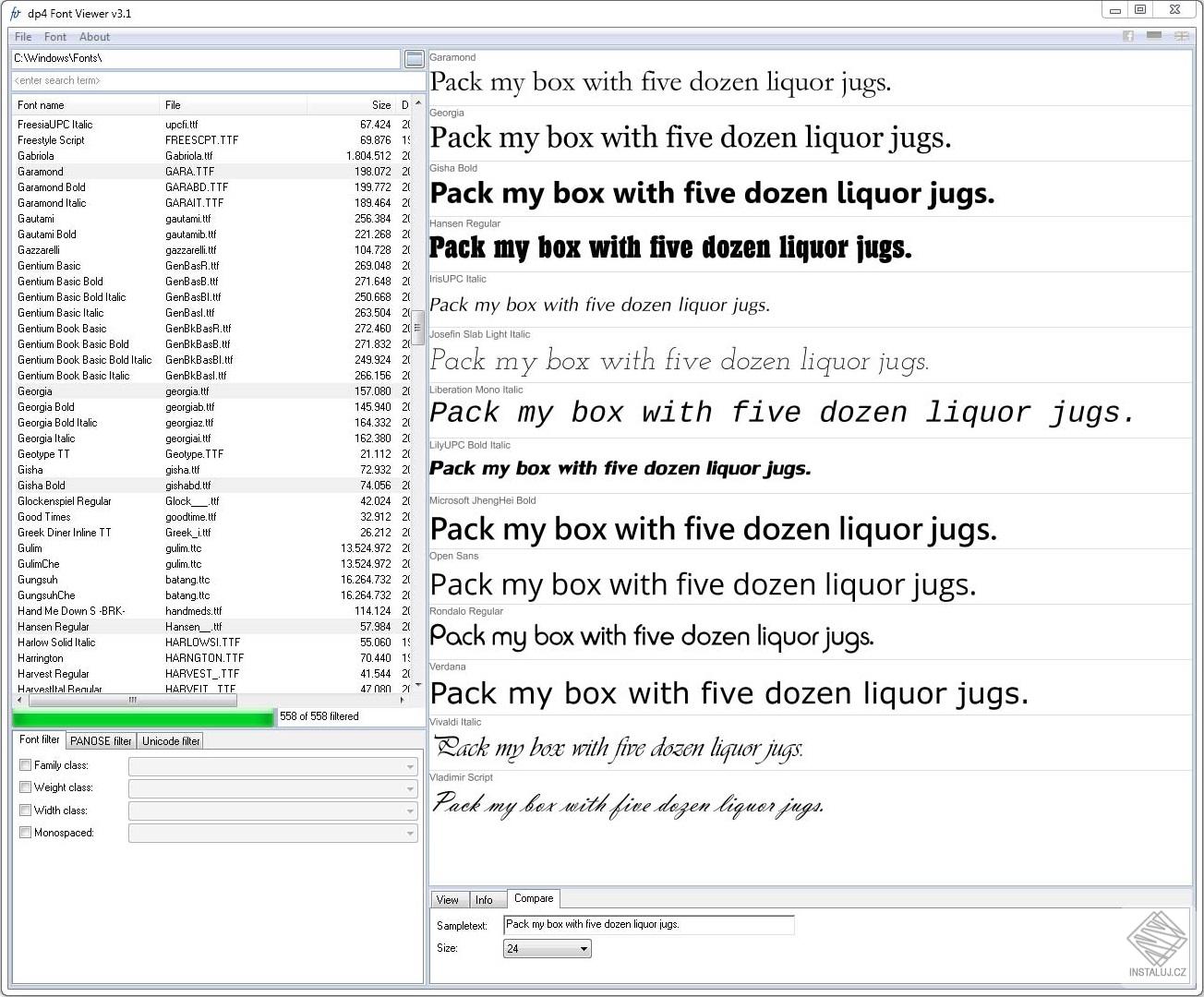
Нечасто, но регулярно у людей возникает вопрос — как изменить имя шрифта . Не файла со шрифтом (тут хитрости нет), а самого шрифта. Имя, которое будет показываться в диалоге шрифтов текстовых процессоров после установки данного.
Я столкнулся с этой проблемой следующим образом. Требовалось на домашнем компьютере сконвертировать набор документов из САПР «Компас» в формат PDF. Для этой цели имелся КОМПАС-3D Viewer. А затык вышел с тем, что автор документов набрал их шрифтом Arial Narrow, который на компьютере отсутствовал; вместо него смотрелка подставляет шрифт Arial, из-за чего все надписи в документе разъезжаются как попало.
Конечно, мы все знаем, как можно решить проблему с отсутствующим шрифтом, да и с редактором Компаса. Но есть у меня скверная привычка не нарушать авторские права без крайней необходимости, потому стал искать законное и относительно честное решение. В компьютере стоял свободный шрифт Liberation Sans Narrow (TrueType), который очень похож на Arial Narrow, а главное, имеет те же метрики. Надо было лишь убедить систему (речь идёт о Windows Vista), что точно такой же шрифт зовут Arial Narrow, только и всего.
Во-первых, достаём искомые шрифты (LiberationSansNarrow.ttf, LiberationSansNarrow-Bold.ttf, LiberationSansNarrow-Italic.ttf, LiberationSansNarrow-BoldItalic.ttf) из C:\Windows\Fonts в произвольную папку. По названному пути в действительности расположен специальный файл, а не папка, и что-то с его содержимым делать сто́ит только через Проводник Windows: скопировали файлы мышкой, поправили, и мышкой же положили обратно.
Наиболее простой способ сделать что-либо со шрифтом — это скачать и установить , редактор шрифтов с графическим интерфейсом. Если вам не лень скачать программу-установщик, то дальше можете не читать — всё элементарно. Но я решил, что дистрибутив графического продукта (весит чуть более 16 Мб) мне выкачать тяжело — инет небыстрый; и перешёл к другим вариантам (не факт, что я поступил разумно, ну да из песни слова не выкинешь).
Если вам не лень скачать программу-установщик, то дальше можете не читать — всё элементарно. Но я решил, что дистрибутив графического продукта (весит чуть более 16 Мб) мне выкачать тяжело — инет небыстрый; и перешёл к другим вариантам (не факт, что я поступил разумно, ну да из песни слова не выкинешь).
Утилитой для работы со шрифтами из командной строки является из проекта FontTools . В архивах интернета водится его.exe-установщик, однако полученную из него программу мне запустить не удалось, так что скачал с официального сайта архив tar.gz (весит всего-то 340 Кб). Для сборки утилиты из этого архива вам понадобится:
- Python — язык программирования. У меня он был настроен в составе среды Cygwin, в консоли которого я и делал всё дальнейшее, так что его мне качать не надо было. Предположительно, Cygwin для сборки не обязателен, но в любом случае удобен.
- — неизвестно почему требуется для сборки. Архив весит около 4,3 Мб. Возможно, вы сможете установить её без сложностей через стандартный установщик Cygwin.
Итак, порядок действий (для чайников, знакомые со сборкой из кодов могут особо не вчитываться):
- Распаковываем архив numpy-x.x.x.zip в какую-нибудь папку и переходим туда в консоли командой cd «D:/путь/куда/распаковали/numpy-x.x.x» (в оболочке Cygwin следует использовать /прямые/ косые черты вместо \обратных\).
- Выполняем команду python setup.py install . Далее вы в течении получаса-часа будете получать ругань компилятора, однако библиотека, скорее всего, в итоге успешно установится.
- Теперь распаковываем куда-либо архив fonttools-….tar.gz, и опять переходим в добытую папку и вызываем python setup.py install . Установка на этот раз завершится довольно скоро, а утилита ttx станет доступной из командной строки.
- Переходим в каталог, куда мы скопировали файлы со шрифтами. Выполняем команду: ttx *.ttf , после которой для каждого TrueType-шрифта в папке возникнет файл с расширением.ttx. Исходные файлы теперь можно удалить (вы ведь их скопировали, а не переместили?)
- TTX-файлы — это обычные текстовые файлы в формате XML.
 Открываем их в любом текстовом редакторе и меняем всё, что нужно; в моём случае требовалось лишь заменить везде «LiberationSans» и «Liberation Sans» на Arial.
Открываем их в любом текстовом редакторе и меняем всё, что нужно; в моём случае требовалось лишь заменить везде «LiberationSans» и «Liberation Sans» на Arial. - Вновь запускаем утилиту, дабы вернуть файлы в скомпилированный вид: ttx *.ttx . Возникает набор файлов, аналогичный исходному, но с другим внутренним именем.
- Переименовываем файлы, дабы избежать конфликтов (неважно во что, лишь бы у вас таких шрифтов не было). Для этой цели можно использовать программу Free Font Renamer , которая переименовывает все файлы в папке во внутренние имена шрифтов. Обращаю внимание, что менять содержимое файлов эта программа не умеет — внутренние имена шрифтов она только читает, а потому не особо нужна (я скачал её раньше, поскольку ждал от неё большего).
P.S. Замечу, что ранее мне удалось переименовать OpenSymbol в StarSymbol, не пользуясь никакими тяжеловесными закачками. Для этого файл пропускался через простенький скрипт, содержавший регулярное выражение наподобие s/O([\x00-\x1F]?)p([\x00-\x1F]?)e([\x00-\x1F]?)n/S$1t$2a$3r/g . Однако не поручусь, что этот трюк всегда срабатывает, особенно когда длины имён не совпадают.
Теги: Добавить метки
Программы для создания собственного шрифта. Редактор для создания шрифтов ]. Какие программы лучше использовать
Очень много было написано статьей о дизайне , особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать?
Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили сделать общую обзорную статью.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
– Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
– Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Инструменты для создания шрифтов
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 Font Editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker 2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphe
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
В этой теме я подробно (пошагово) расскажу как сделать собственный шрифт.
Для создания собственного шрифта вам понадобиться программа FontCreator 5.6 (может быть и другая версия).
Font Creator можно скачать на сайте — http://HotSoft.Net.Ru (установщик вместе с серийником в rar файле). Паролем для просмотра файлов является название сайта — HotSoft. Net.Ru.
Net.Ru.
После установки программы вводите серийный номер — программа работает!
Следующий этап:
— Нажимаем создать новый шрифт (New)
— Даем название своему шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов).
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Insert, выбираем Characters.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, для удобства в строке Fonts выбираем шрифт Arial.
3. Затем листаем страницы таблицы кнопкой Block→.
4. Находим русские буквы, радуемся!!!
5. Смотрим индекс первой буквы А (у меня $0410) в поле Selected Character
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Add these character… вводим эти числа (пример $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь перед вами стоит выбор создания собственного шрифта.
Я пока знаю два наиболее известных варианта создания шрифтов:
Первый — собственноручный;
Второй — обработанный англоязычный.
Собственноручный.
Собственноручный делается двумя способами:
Первый — рисуется в Фотошопе (к примеру) от руки и КАЖДАЯ БУКВА сохраняется как отдельный графический файл.
Второй способ — от руки на бумаге пишутся все буквы вашим подчерком и сканируются в комп, а затем открываются в Фотошопе (к примеру), друг от друга отделяются и сохраняются как отдельный файл. Пример на рисунке.
Рисунок1 — буква Б
После того как вы каждую букву сохранили, а также сохранили все знаки препинания, все английские буквы и еще что-нибудь, вы нажимаете на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт Import image.
В разделе Import image вы нажимаете на кнопку Load.
В следующем окне вы открываете папку, в которой сохранили написанные буквы (желательно картинки с буквами называть соответствующими именами, картинку с буквой Б, назвать «Б» и т.п.)
Справа в окне появится изображение этой буквы. Нажимаете Открыть.
Если вы не увидели на панели Import image своей буквы не пугайтесь, она есть. Просто подвигайте бегунки левого окошка туда-сюда и она появится.
Теперь ее нужно генерировать.
В поле Threshold — вы регулируйте темноту вашей буквы (градиент от белого до черного).
Остальные поля вы методом тыка тоже определите. Все зависит от глубины вашего творчества.
Поле того как натыкались в сласть нажимаем на кнопку Generate.
Вот ваша буковка и появилась там где надо! Радуйтесь!!!
Когда же вы вдоволь нарадовались приступаем к самому ответственному моменту. Моменту влияющему на то как ваша буква будет соприкасаться с остальными (ее окружающими).
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Начнем с двух главных линий — левая и правая. (скорее всего когда вы откроете окно они буду стоять вместе слева от вашей буквы). Нажимаем на маленький черный треугольник справа вверху от линий и отводим правую линию вправо, а левую оставляем на месте.
Эти две линии показывают максимальное приближение боковых букв к той которую вы сейчас делаете.
Совет: не ставьте правую линию очень близко соблюдайте дистанцию, иначе ваши буквы будут лезть друг на друга.
Самая нижняя линия — максимальный предел для букв с хвостиком (ц,у,щ,з,р,д) максимальная длина хвостика.
Вторая снизу линия — линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия — высота маленьких букв.
Четвертая — высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия — линия края верхней строки. (по моему:))
И вот так вот поэтапно вы создаете свой собственноручный шрифт.
Легко, но долго и однообразно.
Да, кстати, не забудьте этот шрифт сохранить и через Панель инструментов закинуть его в папку шрифт, затем для надежности перезагрузить компьютер, открыть Ворд и печатать своими буквами.
Не бойтесь если с первого раза не так красиво и ровно расположены ваши буквы, вы в любой момент можете свой шрифт открыть в Font Creator и что-либо изменить.
Обработанный англоязычный
Это проще всего… Я так думаю.
Например вы скачали себе англоязычный шрифт под названием к примеру «Cezanne», но вас расстраивает тот факт, что этот шрифт англоязычный, а вам так хотелось печатать этими красивыми буквами по-русски.
Поступаем следующим образом:
— Создаем новый шаблон с силуэтами английских и русских букв (как было рассказано выше).
— Открываем в Font Creator шрифт Cezanne и перетаскиваем аккуратно не путая букв и цифр в места бледных силуэтов.
— Английские буквы заменены?
— Цифры заменены?
— Отлично, теперь делаем русские буквы.
— Вставляем вместо русских силуэтов соответствующие английские буквы: A,B,C,E,T,Y,U,O,P,H,K,X,M
— Вместо буквы Я вы можете вставить английскую R и отобразить в редакторском (в клеточку) окне.
— Вместо буквы Г — английскую L
— И так насколько позволит вам ваша фантазия.
Совет: Во многих случаях хорошо помогает английская буква I. Крутите вертите ее, обрезайте, хоть весь алфавит ей нарисуйте.
— И таким макаром пока не успокоитесь.
Я думаю на этом вроде все.
Если возникнут какие-нибудь вопросы пишите сюда (в журнал). Я помогу чем смогу.
С уважением ваш SOK.
Все для искусства!!!
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Если вы хоть немного связаны с дизайном, то знаете что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.
В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим создание ttf шрифта, при помощи Fontographer .
Fontographer — это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот .
ШАГ 1 — Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно). Выделяем заглавную букву «А» и копируем ее в буфер обмена . Буква А нам позже потребуется для изучения кернинга.
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт (Command + N). В открывшемся окне два раза кликаем по клетке с буквой А , в результате чего появится окно создания контура (outline) буквы.
ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template и на экране буква будет выглядеть бледно серой.
Выбрав слой Template , передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т. п.).
п.).
ШАГ 4 — Выбираем слой Outline (это важно!!!). Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace .
В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее — более сглаженный контур).
ШАГ 5 — Открываем окно Metrics , нажав Command + K или выбрав комманду из меню Window . В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).
ШАГ 6 — Повторите шаги с 3 по 5 , но теперь для буквы V (буква V нам необходима для изучения кернинга).
ШАГ 7 — После того как вы создадите букву V , введите подряд символы AV в поле Text верхней части окна Metrics . В окне отобразятся обе буквы, каждая со своими отступами.
В окне отобразятся обе буквы, каждая со своими отступами.
На самом деле буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае при использовании будет казаться что расстояние между ними неприлично большое.
Подгонка этого расстояния называется кернингом . Кликните по букве V и перетяните направляющую L ближе к букве A .
ШАГ 8 — Введите буквосочетание VA в текстовую строку окна Metrics . Перетяните направляющую L буквы A ближе к символу V . Каждый раз когда вы вводите текст в окне Metrics , Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт (Command + S), вы все еще не получите TTF шрифт . Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.
ШАГ 1 -0 Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman .
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf ), укажите папку для сохранения и жмем кнопку Generate .
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта
— это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
как добавить, изменить и увеличить
Сегодня я расскажу о работе со шрифтами в операционной системе Windows 10. Из этой статьи вы узнаете, где хранятся файлы шрифтов, как добавить новые и удалить ненужные редко используемые шрифты, а также как изменить стандартный шрифт интерфейса ОС, подобрать его размер в соответствии с предпочтениями пользователя и решить проблему с размытыми шрифтами при некорректном масштабировании для улучшения читабельности текста.
Откроем персонализацию
Заходим в раздел Шрифты
Чтобы увидеть все установленные в системе шрифты, кликнем правой кнопкой мыши в свободном месте рабочего стола, в контекстном меню выберем пункт «Персонализация» и перейдем в раздел «Шрифты».
В правой части окна мы увидим примеры начертания всех установленных шрифтов. Если нам нужно посмотреть только шрифты с русскими символами, используем фильтр «Кириллица».
Набор стандартных шрифтов Windows 10 относительно невелик, но у пользователя есть возможность пополнить его.
Один из способов установки новых шрифтов – использование официального магазина Windows 10 «Microsoft Store». Кликнем на ссылку «Получить дополнительные шрифты в Microsoft Store» в верхней части окна в окне персонализации в разделе «Шрифты».
Шрифты, которые можно скачать в магазине Microsoft
В открывшемся окне выберем шрифт и перейдем в окно с его описанием.
Поддерживаемые языки могут быть разными
Обратите внимание на информацию о поддерживаемых языках в разделе «Дополнительные сведения», так как большинство шрифтов в магазине Windows не поддерживают кириллицу.
Этот шрифт распространяется бесплатно
Затем нажимаем кнопку «Купить» или «Получить», если шрифт распространяется бесплатно.
Прежде чем начать им пользоваться, нужно его установить
После загрузки шрифта на ваш компьютер нажмем кнопку «Установить», чтобы новый шрифт появился в списке окна персонализации.
Если вы нуждаетесь в каком-то особенном шрифте, например, для создания красивой надписи в Word или оформления презентации PowerPoint, лучше загрузить файл шрифта со стороннего ресурса (могу посетовать сайт «Шрифты Онлайн» https://www.fonts-online.ru/)и установить его вручную. Windows 10 поддерживает форматы шрифтов «True Type Font» и «Open Type Font», имеющие расширения .ttf и .otf. При выборе не забываем смотреть на наличие в шрифте русских символов. Для загрузки файла шрифта нажимаем кнопку «Скачать».
Шрифты с другого ресурса
Файлы шрифтов в операционной системе Windows 10 хранятся в системной папке, расположенной по адресу: C:\Windows\Fonts. Для установки нового шрифта пользователь должен обладать на компьютере правами администратора.
Установить шрифт можно разными способами:
Шрифт готов!
Неважно, каким методом установки вы воспользуетесь, в результате в папке «Fonts» появится новый шрифт. Теперь его можно выбирать для оформления текста в различных приложениях.
Если, к примеру, вы занимаетесь дизайном, и вам часто требуется устанавливать разные нестандартные декоративные шрифты, удобнее воспользоваться сторонней программой, менеджером шрифтов. Неплохим решением является бесплатное приложение «FontMassive» с простым в использовании русскоязычным интерфейсом.
Fontmassive
Приложение можно загрузить с официального сайта разработчика https://fontmassive.com. Есть возможность выбрать версию для 32 или 64-битной ОС. Программа не требует установки, ее можно запустить сразу после распаковки загруженного архива в формате .zip
Подтверждаем
Преимущество менеджера шрифтов состоит в том, что вы можете видеть начертания всех шрифтов в едином списке и устанавливать несколько шрифтов одновременно. В левой части окна откройте папку на вашем компьютере, где хранятся файлы шрифтов. Затем выделите нужные варианты в списке справа и нажмите кнопку «Установить выбранные шрифты» на панели инструментов в верхней части окна. Далее потребуется подтвердить действие, чтобы выбранные шрифты добавились в системную папку «Fonts».
В левой части окна откройте папку на вашем компьютере, где хранятся файлы шрифтов. Затем выделите нужные варианты в списке справа и нажмите кнопку «Установить выбранные шрифты» на панели инструментов в верхней части окна. Далее потребуется подтвердить действие, чтобы выбранные шрифты добавились в системную папку «Fonts».
Удалить можно так
Если установленный вами шрифт больше не используется, его можно удалить. Для этого снова открываем папку «Fonts», выделяем шрифт и нажимаем кнопку «Удалить» на панели в верхней части окна, либо выбираем команду «Удалить» в контекстном меню шрифта. См. также: как удалить шрифты в Windows 10.
К сожалению, да
Система предупреждает, что текст, набранный этим шрифтом, будет отображаться неправильно, поэтому с удалением шрифтов нужно быть осторожными. Если мы уверены в необходимости удаления, для подтверждения нажимаем кнопку «Да».
Также есть возможность скрыть некоторые установленные шрифты – они по-прежнему будут использоваться для отображения текста, отформатированного ранее этим шрифтом, но не будут показаны в списке при выборе шрифта для новых текстов.
Вот так шрифт можно скрыть
Для скрытия отдельного шрифта нужно выделить его в папке «Fonts» и нажать кнопку «Скрыть» в верхней части окна.
Показать скрытое
Значок шрифта станет блеклым, и его название исчезнет из списков шрифтов в приложениях. Снова отобразить его можно кнопкой «Показать». Команды «Скрыть» и «Показать» также можно выбирать в контекстном меню шрифта.
Параметры шрифта
Можно скрыть как отдельные выделенные шрифты, так и целые группы в зависимости от языковых настроек. Нажмем ссылку «Параметры шрифта» в левой части окна папки «Fonts». В новом окне установим флажок «Скрыть шрифты, основываясь на текущих настройках языка» и подтвердим действие нажатием кнопки «ОК». Однако система предупредит, что настройки отображения и скрытия шрифтов применяются не ко всем программам.
Для всех элементов интерфейса в Windows 10 по умолчанию используется шрифт «Segoe UI» и ни в «Параметрах Windows», ни в «Панели управления» не предусмотрены настройки для его изменения. Однако, если вы хотите придать своей системе индивидуальности, выход всё-таки есть — заменить стандартный шрифт можно с помощью редактора реестра Windows.
Однако, если вы хотите придать своей системе индивидуальности, выход всё-таки есть — заменить стандартный шрифт можно с помощью редактора реестра Windows.
Перед внесением изменений в реестр рекомендую создать точку восстановления с помощью встроенной утилиты «Восстановление системы». Это полезно делать не только при замене шрифта, но и перед изменением любых системных настроек. Если результат изменений вас не устроит, вы сможете быстро откатить систему к состоянию до внесения этих изменений, вместо того, чтобы вручную выставлять прежние параметры.
Для создания точки восстановления:
Кириллица работает
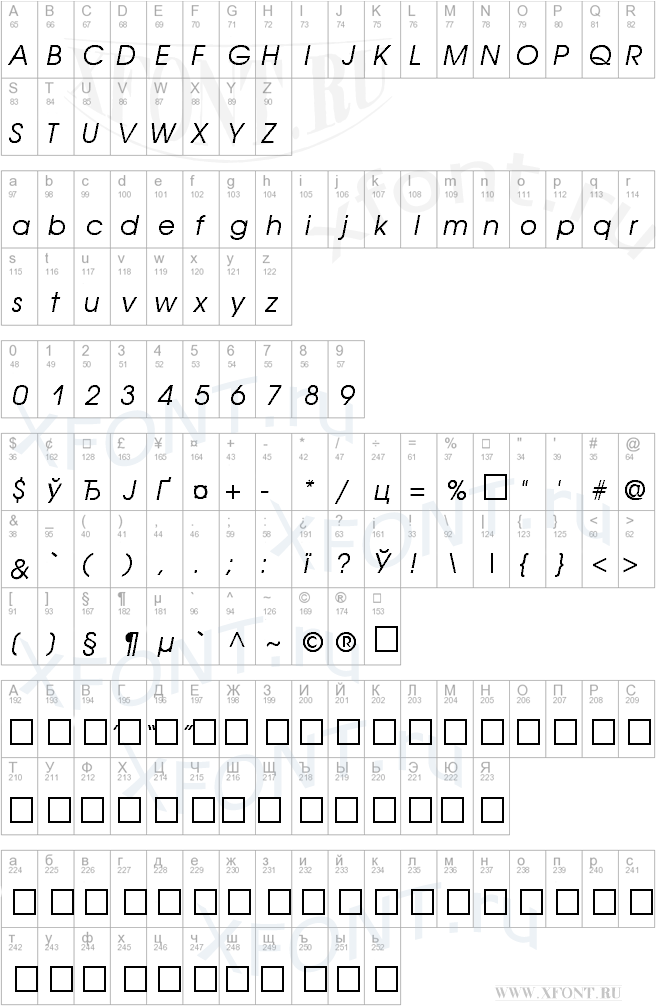
Откроем раздел «Шрифты» в окне персонализации, как было описано в начале статьи, и выберем понравившийся шрифт, который поддерживает как кириллицу, так и латиницу. Чтобы в этом убедиться, кликнем на шрифт и в окне с его описанием напечатаем в поле ввода «Введите данные для предварительного просмотра шрифта» текст на русском и на английском языке. Если шрифт не поддерживает какой-либо язык, вместо букв будут отображаться пустые квадратики.
Запоминаем правильное написание названия шрифта, обращаем внимание на заглавные буквы, в нашем примере это «Monotype Corsiva» и переходим к работе с редактором реестра.
Введем regedit
Нажимаем клавиши Windows + R и в окне «Выполнить» вводим «regedit» (кавычки писать не нужно). Нажимаем кнопку «ОК» или клавишу «Enter».
Откроется окно редактора реестра Windows. Используя левую часть окна, перейдем к разделу реестра
Определим значение
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
Дважды кликнув на каждом из шрифтов Segoe UI кроме Segoe UI Emoji в правой части окна, очищаем значение строкового параметра.
Далее переходим в раздел реестра
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes
Надо создать параметр
Значение должно быть таким
Кликнув правой кнопкой мыши на свободном месте в правой части окна, создаем строковый параметр Segoe UI, а в качестве значения вводим имя выбранного нами ранее шрифта. Название вводим точно такое же, как оно отображалось в списке шрифтов, включая заглавные буквы.
Название вводим точно такое же, как оно отображалось в списке шрифтов, включая заглавные буквы.
Сработало
Затем следует закрыть редактор реестра и, чтобы изменения вступили в силу, выйти из системы и снова войти. Открыв любое окно, мы можем оценить произведенные изменения.
Обычный текстовый файл
Если вы не хотите переходить по веткам в редакторе реестра и вручную изменять параметры, можно создать reg-файл и указать в нем название нужного шрифта в последней строке. Создаем, например, на рабочем столе новый текстовый документ. Для этого кликнем правой кнопкой мыши на свободном месте рабочего стола и выберем команду «Создать» – «Текстовый документ».
Открываем созданный файл и копируем в него следующий текст:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
«Segoe UI (TrueType)»=»»
«Segoe UI Black (TrueType)»=»»
«Segoe UI Black Italic (TrueType)»=»»
«Segoe UI Bold (TrueType)»=»»
«Segoe UI Bold Italic (TrueType)»=»»
«Segoe UI Historic (TrueType)»=»»
«Segoe UI Italic (TrueType)»=»»
«Segoe UI Light (TrueType)»=»»
«Segoe UI Light Italic (TrueType)»=»»
«Segoe UI Semibold (TrueType)»=»»
«Segoe UI Semibold Italic (TrueType)»=»»
«Segoe UI Semilight (TrueType)»=»»
«Segoe UI Semilight Italic (TrueType)»=»»
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
«Segoe UI»=»Название Шрифта»
На конце нужно поставить . reg
reg
Вводим название шрифта, которым мы хотим заменить стандартный, а затем сохраняем документ с помощью команды «Файл», «Сохранить как», даем соответствующее содержанию имя и указываем расширение файла .reg.
Замена шрифта в действии
Запускаем файл и соглашаемся с внесением изменений в реестр.
Затем следует выполнить выход и вход в Windows 10, чтобы изменения вступили в силу.
Если вас не устраивают новые настройки шрифта, вы можете вернуть прежние, восстановив систему из точки восстановления, которую мы создали ранее.
- Открываем окно «Свойства системы» описанным выше способом, и на вкладке «Защита системы» нажимаем кнопку «Восстановить».
Систему всегда можно восстановить
- Запустится утилита «Восстановление системы». Нажимаем кнопку «Далее» и выбираем в списке нужную точку восстановления. Затем снова нажимаем «Далее».
Выбираем ту самую точку сохранения
- После нажатия кнопки «Готово» в следующем окне компьютер перезагрузится, и системные настройки, в том числе параметры шрифта, восстановятся до того состояния, в котором они находились на момент создания данной точки восстановления.

Вернуть настройки шрифта можно также с помощью reg-файла. Создать его мы можем ранее описанным способом, только содержимое файла будет следующим:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
«Segoe UI (TrueType)»=»segoeui.ttf»
«Segoe UI Black (TrueType)»=»seguibl.ttf»
«Segoe UI Black Italic (TrueType)»=»seguibli.ttf»
«Segoe UI Bold (TrueType)»=»segoeuib.ttf»
«Segoe UI Bold Italic (TrueType)»=»segoeuiz.ttf»
«Segoe UI Emoji (TrueType)»=»seguiemj.ttf»
«Segoe UI Historic (TrueType)»=»seguihis.ttf»
«Segoe UI Italic (TrueType)»=»segoeuii.ttf»
«Segoe UI Light (TrueType)»=»segoeuil.ttf»
«Segoe UI Light Italic (TrueType)»=»seguili.ttf»
«Segoe UI Semibold (TrueType)»=»seguisb.ttf»
«Segoe UI Semibold Italic (TrueType)»=»seguisbi.ttf»
«Segoe UI Semilight (TrueType)»=»segoeuisl.ttf»
«Segoe UI Semilight Italic (TrueType)»=»seguisli.
ttf»
«Segoe UI Symbol (TrueType)»=»seguisym.ttf»
«Segoe MDL2 Assets (TrueType)»=»segmdl2.ttf»
«Segoe Print (TrueType)»=»segoepr.ttf»
«Segoe Print Bold (TrueType)»=»segoeprb.ttf»
«Segoe Script (TrueType)»=»segoesc.ttf»
«Segoe Script Bold (TrueType)»=»segoescb.ttf»
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
«Segoe UI»=-
Сохраняем файл с расширением .reg, запускаем его и соглашаемся с внесением изменений в реестр. После следующего входа в систему мы увидим, что стандартные настройки шрифта восстановлены.
Если самостоятельную замену шрифта пользователем разработчики ОС Windows не предусмотрели, то для изменения размера шрифта для удобства чтения текста средства в настройках системы имеются.
Переходим в параметры
Для масштабирования текста, приложений и других элементов интерфейса нам потребуется открыть окно «Параметры Windows». Кликаем правой кнопкой мыши на кнопку «Пуск» и выбираем команду «Параметры».
Система
Переходим в раздел «Система».
Можно увеличить шрифт
Откроются настройки дисплея, где в разделе «Масштаб и разметка» мы можем выбрать нужный процент для увеличения размера шрифта.
Можно задать % самим
Или, кликнув на ссылку «Дополнительные параметры масштабирования», задать свое число в % и нажать кнопку «Применить». Настройки активируются при следующем входе в систему.
Изменение масштабирования влияет на все системные элементы. К сожалению, в последних версиях Windows 10 нет возможности менять размер шрифта отдельных элементов интерфейса, например, заголовков окон, пунктов меню и т.д., то тут на помощь могут прийти сторонние утилиты. Идеальный вариант – небольшая бесплатная программа «Advanced System Font Changer», которую можно скачать с официального сайта разработчика.
Advanced System Font Changer
Интерфейс программы англоязычный, но разобраться в нем совсем не трудно. При первом запуске программа предложит сохранить стандартные настройки. Для подтверждения нужно нажать «Да» и указать место расположения reg-файла. Этот файл позволит вернуть стандартные параметры шрифта, если сделанные изменения вам не понравятся.
Для подтверждения нужно нажать «Да» и указать место расположения reg-файла. Этот файл позволит вернуть стандартные параметры шрифта, если сделанные изменения вам не понравятся.
Все очень просто
После запуска утилиты откроется вкладка «Font» («Шрифт»).
Программа позволяет менять шрифт и его размер таких элементов, как:
- Title Bar — заголовки окон;
- Menu — пункты меню в программах;
- Message Box — текст в окнах сообщений;
- Palette Title — названия панелей;
- Icon — подписи под значками;
- Tooltip — шрифт панели статуса внизу окон программ.
Любой шрифт можно изменить
При щелчке левой кнопкой мыши по названию элемента откроется окно, где можно указать шрифт, размер и начертание. Подтверждаем изменения кнопкой «ОК». Проделываем эти действия для всех элементов интерфейса, шрифт которых нам нужно изменить.
Предупреждение
Для применения всех сделанных настроек нажимаем кнопку «Apply» («Применить»). Появится предупреждение о том, что требуется выйти из системы, и все окна при этом будут закрыты.
Появится предупреждение о том, что требуется выйти из системы, и все окна при этом будут закрыты.
После повторного входа в систему мы увидим сделанные изменения шрифта элементов интерфейса.
Кнопка «Default» в окне программы «Advanced System Font Changer» позволяет отменить все изменения и вернуть стандартные параметры шрифта.
Иногда после изменения пользователем настроек оформления Windows может появится неприятный эффект — шрифты выглядят нечеткими, размытыми, что отрицательно сказывается на читабельности текста.
Это должно помочь
Для устранения этой проблемы откроем знакомое нам окно «Дополнительные параметры масштабирования», где мы настраивали масштабирование шрифта, и установим переключатель «Разрешить Windows исправлять размытость в приложениях» в положение «Вкл.». Затем следует перезагрузить компьютер.
Если после проделанной манипуляции эффект размытости остался, причем он наблюдается во всех программах, всё в том же окне пробуем установить масштаб 100%. Может помочь такой метод: нужно задать отличное от 100% число, сохранить изменения, а потом вернуть стопроцентный масштаб.
Может помочь такой метод: нужно задать отличное от 100% число, сохранить изменения, а потом вернуть стопроцентный масштаб.
ClearType
Добавить четкости отображаемым на экране шрифтам также поможет «Настройка текста ClearType». Запустить мастер настройки можно с помощью ссылки в левой части окна папки «Fonts».
В настройках
Или кликнув на соответствующую ссылку в разделе «Связанные параметры» в окне параметров персонализации в категории настроек «Шрифты».
Отмечаем галочкой
В первом окне флажок «Включить ClearType» (это название технологии сглаживания, которая делает текст на экране более четким) обычно уже установлен – проверяем его наличие и жмем кнопку «Далее».
Какой вам кажется более четким?
Настройка состоит из нескольких шагов, где нужно выбирать наиболее четкий на ваш взгляд вариант текста. По завершении следует нажать кнопку «Готово».
Жмем сюда
Если размытость шрифта наблюдается в каком-то отдельном приложении, причиной может быть неправильная настройка совместимости. Кликаем правой кнопкой по ярлыку приложения и в контекстном меню выбираем команду «Свойства».
Кликаем правой кнопкой по ярлыку приложения и в контекстном меню выбираем команду «Свойства».
Переопределим масштабирование
Появится окно, в котором на вкладке «Совместимость» ставим флажок «Отключить оптимизацию во весь экран». Затем кликаем на кнопку «Изменить параметры высокого DPI».
В новом окне ставим флажок «Переопределите режим масштабирования высокого разрешения. Масштабирование выполняется:» и выбираем в раскрывающемся списке «Приложение». Подтверждаем действия нажатием кнопок «ОК» в обоих окнах.
В некоторых случаях проблема с размытыми шрифтами может возникать из-за неполадок в графическом драйвере, что приводит к искажению отображения интерфейса ОС.
Зайти надо в Диспетчер устройств
Кликаем правой кнопкой мыши на кнопке «Пуск» и выбираем «Диспетчер устройств».
Обновимся?
Открываем список видеоадаптеров и кликнув на название устройства правой кнопкой мыши выбираем команду «Обновить драйвер».
Обычно автоматический поиск работает
Затем нажимаем на пункт «Автоматический поиск обновленных драйверов», дожидаемся окончания установки и перезагружаем компьютер.
Если на компьютере имеется второй видеоадаптер, повторяем для него те же действия.
Мы рассказали обо всех возможностях работы со шрифтами в операционной системе Windows 10. Теперь вы знаете, где и как посмотреть список установленных шрифтов, сможете добавлять новые шрифты, удалять или скрывать ненужные, заменить стандартный шрифт, используемый для отображения элементов интерфейса ОС (и при желании восстановить базовые параметры). А также настроить размер шрифта для более комфортного чтения и решить проблемы с отображением шрифтов, если таковые возникнут.
Post Views: 6 889
Текст — Шрифты
FontViewOK 6.71FontViewOK — небольшая бесплатная программа, предназначенная для быстрого просмотра установленных в операционной системе шрифтов…
get_app6 068 | Бесплатная |
SmartVizor Barcode Label Printing 34.0.201.205SmartVizor Barcode Label Printing — мощная программа с большим количеством инструментов для создания и печати штрих-кодов, а также текстовых и графических этикеток на термопринтерах, лазерных или струйных принтерах. ..
..
get_app2 927 | Условно-бесплатная |
FontLab Studio 7.1.4.7515Редактор шрифтов профессионального уровня, предоставляющий возможность создавать шрифты, управлять ими и редактировать. Присутствует поддержка всех распространённых векторных шрифтовых форматов, в том числе TrueType, Type 1, Multiple Master и OpenType…
get_app116 | Условно-бесплатная |
Glyphr Studio 1.13.10Бесплатный редактор шрифтов, который предлагает множество разнообразных инструментов помогающих легко и быстро редактировать готовые OTF, TTF и SVG шрифты, а так же создавать новые шрифты. Имеется возможность просмотреть созданный шрифт в реальном времени…
get_app103 | Бесплатная |
Birdfont 4.8.1Бесплатный и простой в использовании редактор шрифтов, который предлагает удобный способ создания своих собственных шрифтов, с возможностью их дальнейшего экспорта в форматы EOT, TTF или SVG. Присутствуют инструменты для добавления фонового изображения…
Присутствуют инструменты для добавления фонового изображения…
get_app109 | Бесплатная |
Scanahand 7.0Удобное приложение для создания своих собственных шрифтов, позволяет генерировать шрифты без необходимости знания каких-либо технических деталей. Присутствует возможность тестировать и просматривать созданные шрифты, и устанавливать их в систему…
get_app120 | Бесплатная |
FontForge 20200314Бесплатный кроссплатформенный редактор векторных шрифтов, который позволяет выполнять преобразование между форматами щрифтов PostScript, TrueType, и OpenType, CID- keyed и др. Доступно множество инструментов рисования, трансформации, скругления и т.д….
get_app139 | Бесплатная |
MainType 10.0Удобный в использовании менеджер шрифтов, который предоставляет все необходимые инструменты для управления и контроля ваших шрифтов. Позволяет просматривать и устанавливать шрифты, имеется функция предварительного просмотра, поиск по ключевым словам и пр….
Позволяет просматривать и устанавливать шрифты, имеется функция предварительного просмотра, поиск по ключевым словам и пр….
get_app126 | Условно-бесплатная |
FontCreator 13.0Редактор шрифтов, с помощью которого можно создавать и редактировать OpenType и веб-шрифты. Расширенный набор функций делает его удобным инструментом для профессионалов, а его интуитивно понятный интерфейс достаточно простым в использовании для новичков…
get_app222 | Условно-бесплатная |
PopChar Win 8.6PopChar — утилита представляющая собой всплывающее окно, которое может располагаться поверх всех остальных окон и выводит таблицу различных символов, которые пользователь может вставить в текст любого документа…
get_app3 587 | Условно-бесплатная |
X-Fonter 10.0X-Fonter — программа для управления всеми вашими шрифтами, установка и деинсталляция, загрузка и сравнение, просмотр и прочее. Поддерживаются все типы шрифтов, включая TrueType, OpenType, Postscript Type 1, растровые и векторные шрифты…
Поддерживаются все типы шрифтов, включая TrueType, OpenType, Postscript Type 1, растровые и векторные шрифты…
get_app4 423 | Условно-бесплатная |
Font Runner 3.2.4.159Font Runner — отличный менеджер шрифтов для Windows, который позволит организовать и упорядочить коллекцию разнообразных типов шрифтов на Вашем ПК…
get_app2 809 | Бесплатная |
Просмотрщик шрифтов 1.0Просмотрщик шрифтов — маленькая программа, которая отобразит все установленные на ПК шрифты, а также покажет как они выглядят на произвольно введенном тексте…
get_app3 061 | Бесплатная |
FontsView 2.2FontsView — бесплатная портативная (не требует установки) утилита, отображающая в наглядном виде список поддерживаемых шрифтов (системных и используемых принтерами)…
get_app1 667 | Бесплатная |
ClearType Switch 1. 1
1ClearType Switch — утилита, которая объединяет в одном окне все настройки сглаживания шрифтов и регулировки ClearType, позволяя пользователю легко и быстро выбрать наиболее подходящий параметр…
get_app13 066 | Бесплатная |
Как создать ttf шрифт из сканированных изображений с помощью Fontographer
Если вы хоть немного связаны с дизайном, то знаете, что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.
В интернете можно найти тысячи различных шрифтов, но именно это разнообразие и делает наш выбор таким мучительным… Если вам также, как и мне, хочется чего-нибудь «этакого», тогда создайте свой собственный шрифт. В этом уроке мы наглядно рассмотрим создание ttf шрифта при помощи Fontographer.
Fontographer — это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот ссылка на саму картинку.
ШАГ 1 — Открываем изображение нашего шрифта в любом графическом редакторе (я пользуюсь Photoshop, но это не так важно). Выделяем заглавную букву «А» и копируем ее в буфер обмена. Буква А нам позже потребуется для изучения кернинга.
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт (Command + N). В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline) буквы.
ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template, и на экране буква будет выглядеть бледно серой.
Программа автоматически поместит его на слой Template, и на экране буква будет выглядеть бледно серой.
Выбрав слой Template, передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.)
ШАГ 4 — Выбираем слой Outline (это важно!!!) Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace.
В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее — более сглаженный контур).
ШАГ 5 — Открываем окно Metrics, нажав Command + K или выбрав команду из меню Window. В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).
ШАГ 6 — Повторите шаги с 3 по 5, но теперь для буквы V (буква V нам необходима для изучения кернинга).
ШАГ 7 — После того, как вы создадите букву V, введите подряд символы AV в поле Text верхней части окна Metrics. В окне отобразятся обе буквы, каждая со своими отступами.
На самом деле, буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае, при использовании будет казаться, что расстояние между ними неприлично большое.
Подгонка этого расстояния называется кернингом. Кликните по букве V и перетяните направляющую L ближе к букве A.
ШАГ 8 — Введите буквосочетание VA в текстовую строку окна Metrics. Перетяните направляющую L буквы A ближе к символу V. Каждый раз, когда вы вводите текст в окне Metrics, Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Перетяните направляющую L буквы A ближе к символу V. Каждый раз, когда вы вводите текст в окне Metrics, Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт (Command + S), вы все еще не получите TTF шрифт. Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.
ШАГ 10 — Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman.
Кодировку можно оставить MacOS Roman.
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте, в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf), укажите папку для сохранения и жмем кнопку Generate.
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
Подписывайтесь на наш Telegram, VK, Twitter, Instagram.
Сообщение об ошибке вызова для новой версии шрифт MT Extra при использовании средства MathType в PowerPoint и Word
Симптомы
При использовании программы MathType, появляется сообщение о том, что требуется более новая версия шрифт MT Extra, поскольку доступны не все необходимые знаки.
Причина
Такое поведение наблюдается, если выполняются все следующие условия:
-
У вас на компьютере установлено 4 MathType.

-
После установки MathType 4 установки или используемые в Microsoft Word или Microsoft Office «Найти и восстановить».
-
Вашей версии Office был установлен редактор формул.
Примечание: Microsoft Word и Microsoft PowerPoint являются две программы Office, чаще всего эта проблема.
MathType версия 4.2 Mtextra.ttf устанавливается в папку C:\Windows\Fonts. Программа установки Office и средство обнаружения и восстановления установки версии 3.1 Mtextra.ttf в папку C:\Program Files\Common создаваемую Shared\Equation, а затем зарегистрируйте файл как источник текущий шрифт MT Extra.
Решение
Чтобы устранить эту проблему, выполните следующие действия:
-
Закройте все приложения Office.
-
Переустановите MathType или запустите программу установки шрифтов 4 MathType.

-
Запустите проводник Windows и откройте папку C:\Windows\Fonts.
-
Выберите mtextra.ttfи выберите команду Копировать в меню Правка .
-
Откройте папку C:\Program Files\Common создаваемую Shared\Equation и выберите команду Вставить в меню Правка .
Статус
Корпорация Майкрософт подтверждает, что это проблема продуктов Майкрософт, перечисленных в разделе «Относится к».
Дополнительные сведения
MathType 4 и установщик шрифта MathType 4 доступны из конструктора науки, Inc.
Дополнительные сведения о поставщиков оборудования и программного обеспечения контактную информацию, посетите следующий веб-узел корпорации Майкрософт:
http://support. microsoft.com/gp/vendorsПри запуске установщика MathType 4 шрифта появляется следующее предупреждающее сообщение:
microsoft.com/gp/vendorsПри запуске установщика MathType 4 шрифта появляется следующее предупреждающее сообщение:
Эти шрифты могут быть перезаписаны при установке текстового процессора, который включает редактор формул (например, Microsoft Word, Corel WordPerfect или AppleWorks). Мы рекомендуем запустить программу установки шрифтов 4 MathType после установки процессора word.Это также верно, если установить или переустановить MathType любой версии более ранней, чем версии 4.
Продукты независимых производителей, обсуждаемые в этой статье, производятся компаниями, независимыми от корпорации Майкрософт. Корпорация Майкрософт не дает никаких гарантий, явных или подразумеваемых, относительно производительности или надежности этих продуктов.
TTFEdit — редактор таблиц TrueTypes
Справка
TTFEdit — редактор GPL для шрифтов TrueType. TrueType — это стандартный
современными операционными системами, такими как Mac OS X, Windows XP и Linux. Есть два
разные спецификации TrueType: от Apple (оригинальный автор этой технологии)
и от Microsoft. Mac OS X и Windows XP используют собственные механизмы рендеринга шрифтов,
существует также библиотека FreeType, используемая Linux. На этих трех системах то же самое
шрифт обычно выглядит иначе.TTFEdit пытается создавать файлы TTF, совместимые со всеми
упомянутые системы.
Есть два
разные спецификации TrueType: от Apple (оригинальный автор этой технологии)
и от Microsoft. Mac OS X и Windows XP используют собственные механизмы рендеринга шрифтов,
существует также библиотека FreeType, используемая Linux. На этих трех системах то же самое
шрифт обычно выглядит иначе.TTFEdit пытается создавать файлы TTF, совместимые со всеми
упомянутые системы.
Вы можете редактировать существующие шрифты (включая те, которые поставляются с вашей операционной системой) и
создавать шрифты из шаблонов. Если вы используете Mac OS X, то шрифты находятся в папках / System / Libraty / Fonts,
/ Библиотека / Шрифты и домашняя страница пользователя / Библиотека / Шрифты. Если вы пользователь Windows, вы можете найти системные шрифты
обычно в C: / WINDOWS / Fonts. Linux хранит шрифты в каталоге / usr / share / fonts. В качестве шаблонов есть
использовали оригинальные шрифты Bitstrem — они бесплатны даже для коммерческого использования при условии, что вы не используете
Торговые марки Bitstream в измененных файлах.
При сохранении шрифтов TTFEdit изменяет инструкции хинтинга (эти инструкции сообщают операционной системе, как изменить форму шрифта в разных размерах, они особенно полезно в диапазоне ниже 12 пунктов). В результате сохраненный шрифт может отличаться от исходного.
С TTFEdit вы также можете проверить все шрифты в каталоге, если он их можно загрузить и сохранить.
[TOC] TTFEdit использует вкладки для представления каждой таблицы TrueType (таблица представляет собой структуру
Файл TTF, содержащий данные о шрифтах — информацию о формах символов, информацию для работы
система, как отображать шрифт и т. д.). Если таблица может быть представлена в удобном для пользователя виде, она отображается
во вкладке после загрузки шрифта. После выбора опции «Просмотр» -> «Показать дополнительные» должны появиться дополнительные вкладки.
Если вы хотите увидеть все таблицы, доступные в файле шрифта, вы можете добавить параметр командной строки
«-extview» для запуска этой программы.
Наиболее распространены вкладки «cmap» (для просмотра и добавления некоторых национальных символов), «глиф» (для редактирования форм символов) и «имя» (для редактирования текстовой информации внутри шрифт).
[TOC]После щелчка по символу (технически называемому глифом) на вкладке «глиф» открывается окно редактора. неожиданно возникнуть.Есть два вида глифов: простые (построенные из точек) и составные (построенные из простых глифы). Редактирование простых и сложных глифов отличается.
Простые глифы
В окне редактора вы видите точки, соединенные в контуры. Точки помечаются схемой «[номер контура]. [Номер точки]». Черные точки являются началом / концом линий и кривых. Серые точки — это так называемые контрольные точки, и они являются частями кривых.
Если вы наведете указатель мыши на некоторую точку контура,
выбранная точка должна изменить цвет на красный.Затем вы можете изменить местоположение этой точки.
Если вы нажмете и удерживаете клавишу Alt, все точки, следующие за выбранной точкой, также будут перемещены.
Вы можете добавлять новые точки и удалять существующие.
Третья кнопка панели инструментов помещает редактор в режим, когда новые точки могут быть добавлены к существующим контурам. Если вы хотите добавить новую точку, вам следует сначала выберите предыдущую точку вставки — вы можете сделать это, щелкнув правой кнопкой мыши точку, ее цвет должен измениться на зеленый. Затем вы можете щелкнуть в том месте, куда вы хотите добавить новую точку.Если вы нажмете и удерживаете клавишу Ctrl при добавлении новой точки, она будет лежать на кривой, в противном случае он будет принадлежать прямой.
Кнопка Next на панели инструментов позволяет вам перевести редактор в режим, когда создаются новые объекты.
созданный. Если щелкнуть мышью, удерживая клавишу Ctrl, новая точка будет принадлежать кривой.
Если вы хотите добавить следующий новый контур, вам нужно еще раз нажать 4-ю кнопку панели инструментов с Ctrl
ключ удерживайте. Если вы хотите выйти в нормальный режим (когда точки можно перемещать), вы должны нажать
4-я кнопка панели инструментов без нажатой клавиши клавиатуры.
Когда 5-я кнопка панели инструментов нажата, нажатие на точки удаляет их.
Составные глифы
В окне редактора вы видите формы отдельных глифов внутри прямоугольников (стороны нарисованы с помощью пунктирные линии). Вы можете перемещать фигуры, добавлять новые (при нажатой 3-й кнопке панели инструментов) или удалить существующий (5-я кнопка). При добавлении новой формы вы должны знать идентификатор глифа (id — это число, которое отображается рядом с изображением глифа на вкладке «глиф», например, «0171»).
Отменить / Вернуть
Отменить последнее действие редактора можно с помощью клавиш Ctrl + Z, для повтора — Ctrl + Y.
[TOC]- -debug (включает вывод отладки на консоль)
- -extview (позволяет отображать вкладки для всех таблиц шрифтом)
- -lowmem (помогает загружать большие китайские, японские и корейские шрифты)
- -lowmem = number (устанавливает порог для количества глифов, которые включают режим низкой памяти, оказался полезным для Mac OS X Intel)
http://sourceforge. net/project/showfiles.php?group_id=168516
net/project/showfiles.php?group_id=168516
Использование исходных файлов и двоичных файлов и распространение этой программы покрываются лицензией GPL.
[TOC]Создайте свой собственный шрифт с помощью этих 14 лучших инструментов
Существует множество источников, где можно найти бесплатные высококачественные шрифты, которые можно использовать в своих приложениях и веб-проектах. Однако иногда бывает так, что даже после проверки сотен шрифтов вы не можете найти идеальный шрифт, который искали. Или вы просто хотите использовать уникальный шрифт в своем приложении, веб-сайте или дизайне логотипа. В таких случаях вы можете создать свой собственный шрифт, чтобы добавить уникальности типографике вашего проекта.
Сегодня я привез список лучших инструментов для создания шрифтов . Вы можете использовать эти инструменты для создания собственного шрифта с нуля. Вы также можете создавать свои шрифты в редакторах векторной графики, таких как Adobe Illustrator или Inkscape, а затем импортировать файл . svg в инструменты для создания шрифтов, такие как FontForge (упомянутые ниже), для преобразования в шрифты TrueType или OpenType.
svg в инструменты для создания шрифтов, такие как FontForge (упомянутые ниже), для преобразования в шрифты TrueType или OpenType.
FontLab Studio от FontLab — это мощный редактор шрифтов, предназначенный для профессионалов, позволяющих проектировать гарнитуры и создавать или изменять шрифты.Он доступен для Windows и Mac и поддерживает все основные форматы контурных шрифтов, включая Type 1, TrueType, Multiple Master и OpenType.
Стоимость: Премиум. См. Информацию о ценах
FontCreator, доступный для Windows , имеет интуитивно понятный интерфейс для начинающих, а также содержит расширенные наборы функций для дизайнеров шрифтов для создания и редактирования высококачественных шрифтов TrueType и OpenType.Также поддерживается импорт (отсканированных) изображений или векторной графики для преобразования в глифы.
Стоимость: Home Edition стоит 79 долларов США, подробности см. В сравнительной таблице цен
В сравнительной таблице цен
Fontographer, еще один мощный редактор шрифтов от FontLab, позволяющий создавать новые шрифты с нуля или настраивать существующие. Вы можете открывать и генерировать шрифты Type 1, TrueType, OpenType, Type 3, вы можете точно настроить интервал и кернинг среди других специальных функций. Fontographer доступен для систем Windows и Mac .
Вы также можете попробовать другие редакторы шрифтов от FontLab: TypeTool и BitFonter (редактор растровых шрифтов).
Стоимость: Премиум. См. Информацию о ценах.
FontForge — это загружаемое приложение, доступное для систем Windows , Mac , Unix / Linux и локализованное на многих разных языках. Это редактор контурных шрифтов, который позволяет создавать и редактировать шрифты PostScript, TrueType, OpenType, svg и растровые.Он также позволяет конвертировать один формат в другой.
Стоимость: Бесплатно
Тип 3.2 — это редактор шрифтов OpenType, доступный для Windows и Mac OS X . Вы можете открывать, сохранять и конвертировать шрифты .otf и .ttf. Также поддерживается импорт файлов .svg. Новички также могут попробовать бесплатный редактор шрифтов Type light, который доступен для Windows .
Стоимость: Подсветка шрифта бесплатна, Тип 3.2 стоит 65 долларов США
FontStruct — это бесплатный инструмент для создания типографики на основе браузера, позволяющий быстро и легко создавать собственные шрифты.Вы можете скачать свой шрифт как TrueType. Вы также можете поделиться своими шрифтами с сообществом FontStruct, просматривать и загружать шрифты, загруженные другими, и использовать их в своих проектах.
Стоимость: Бесплатно
BitFontMaker2 — это браузер , основанный на , редактор пиксельных шрифтов , который можно использовать для редактирования и создания растровых шрифтов. Вы можете загрузить свои шрифты как TrueTypeFont, вы также можете загрузить свои шрифты в их галерею.
Вы можете загрузить свои шрифты как TrueTypeFont, вы также можете загрузить свои шрифты в их галерею.
Стоимость: Бесплатно
Fontifier — это онлайн-инструмент , который позволяет создавать шрифт TrueType из вашего собственного почерка.Вы можете предварительно просмотреть свой шрифт бесплатно, но вам придется купить шрифт, чтобы использовать его в своих проектах.
Стоимость: Бесплатное использование, 9 долларов США за загрузку шрифта
YourFonts — это онлайн-инструмент , который позволяет создавать шрифты OpenType из отсканированного почерка. Как и Fontifier, предварительный просмотр шрифта бесплатен, и вам необходимо приобрести шрифт для использования в своих проектах.
Стоимость: Бесплатное использование, 9,95 долларов США за загрузку шрифта
Glyphr — это бесплатный редактор шрифтов на основе HTML5 и . Вы можете изучить шрифт в процессе разработки или создать свой шрифт с нуля с помощью Glyphr Studio Online.
Вы можете изучить шрифт в процессе разработки или создать свой шрифт с нуля с помощью Glyphr Studio Online.
Стоимость: Бесплатно
iFontMaker — это загружаемое приложение, доступное для iPad и Windows 8 . Используя бесплатный редактор шрифтов, вы можете либо создать свой шрифт с нуля, либо отредактировать существующие. Вы можете преобразовать его в файл TTF и использовать в своих проектах.
Стоимость: 4,99 грн за Windows, 6.99 долларов США для Mac
FontArk — это инструмент для создания шрифтов и дизайна шрифтов на основе браузера. Благодаря таким функциям, как система редактирования нескольких глифов в реальном времени и автоматический генератор контуров, вы можете легко создать свой собственный шрифт и загрузить его как файл .OTF.
Стоимость: Бесплатно в течение ограниченного времени
MyScriptFont — это онлайн-инструмент , который позволяет создавать шрифты TTF или OTF из вашего рукописного текста. Он также позволяет вам бесплатно скачать шрифт, который также можно использовать в коммерческих целях.
Он также позволяет вам бесплатно скачать шрифт, который также можно использовать в коммерческих целях.
Вы можете прочитать мой пост, в котором я поделился своим опытом создания рукописного шрифта с помощью MyScriptFont для более подробной информации.
Стоимость: Бесплатно
BirdFont — это редактор шрифтов, который можно использовать для создания шрифтов TTF, EOT и SVG. Этот редактор доступен для Windows , Linux , Mac OS X и BSD . Вы можете загрузить его бесплатную версию для создания шрифтов под лицензией SIL Open Font, для других лицензий вам необходимо обновить.
Стоимость: Бесплатно и Премиум
Какой редактор шрифтов вы используете? Или вы планируете использовать любой из перечисленных выше редакторов? Дайте нам знать в комментариях ниже. И поделитесь этим постом с другими, если вы сочли его полезным.
10 бесплатных инструментов для создания собственных шрифтов
Шрифтыпридают нашему контенту мощную форму и могут влиять на его восприятие и интерпретацию. В настоящее время типографика особенно важна (и популярна как тема) в контексте адаптивного веб-дизайна.В Интернете доступно так много замечательных бесплатных шрифтов, но что, если вы захотите изменить их или создать свой собственный шрифт?
Вот 10 отличных бесплатных инструментов для создания собственных шрифтов.1. FontArk
FontArk — это создатель шрифтов на основе браузера, который позволяет рисовать буквы для создания собственного шрифта. Наиболее практичной функцией является генератор контуров, который автоматически создает контур вокруг вашего рисунка. Позже вы можете настроить его, чтобы изменить толщину и округлость букв.Вы можете изменить несколько символов одновременно, чтобы обеспечить единообразие. Для специальных типов шрифтов FontArk предлагает режимы логотипа и значка. Созданные шрифты экспортируются как файлы OTF, и вы можете увидеть, как они выглядят, в режиме предварительного просмотра в реальном времени.
Созданные шрифты экспортируются как файлы OTF, и вы можете увидеть, как они выглядят, в режиме предварительного просмотра в реальном времени.
FontArk содержит множество руководств и видеоруководств для начинающих, объясняющих основные шаги по созданию шрифта. Дизайнеры и опытные пользователи по достоинству оценят целый набор расширенных инструментов, которые также содержит FontArk. И последнее, но не менее важное: есть шаблоны, которые вы можете изменить, чтобы создать что-то совершенно новое.
Доступность: Требуется регистрация, но вы можете попробовать демо без регистрации. Поддерживает только Chrome и Safari.
2. PaintFont
PaintFont — это простой веб-инструмент, который берет на себя всю работу и дает готовый шрифт на основе вашего почерка. Просто загрузите шаблон (файл PDF или PNG) и заполните его вручную или в программе для редактирования изображений, такой как Gimp, Photoshop или даже Paint. Затем загрузите его обратно в PaintFont, желательно в оттенках серого, в одном из нескольких поддерживаемых форматов (PDF, PNG, TIFF или JPG). Ваш загруженный файл будет обработан, и вы получите бесплатный шрифт OTF или TTF. С PaintFont у вас не такой большой контроль над творческим процессом, как с другими инструментами из этого списка, но это удобное решение, если вам просто нужен шрифт очень быстро.
Ваш загруженный файл будет обработан, и вы получите бесплатный шрифт OTF или TTF. С PaintFont у вас не такой большой контроль над творческим процессом, как с другими инструментами из этого списка, но это удобное решение, если вам просто нужен шрифт очень быстро.
Наличие: Все современные браузеры.
3. BirdFont
BirdFont не только бесплатный, но и с открытым исходным кодом, и это хорошо документированный настольный инструмент для создания шрифтов. Интерфейс разделен на вкладки вверху, основную область посередине и боковую панель с инструментами, которые сгруппированы по функциям и описаны здесь.
Для создания шрифтов вы можете рисовать на сетке, импортировать значки SVG для создания шрифта значков или рисовать буквы вручную в другой программе (или даже на бумаге), а затем импортировать это изображение в BirdFont в качестве фона и рисовать поверх него. , отслеживая формы букв. BirdFont может импортировать рисунки из Inkscape и Adobe Illustrator, а также экспортировать готовые проекты в виде шрифтов TTF, EOT и SVG. Пошаговые инструкции можно найти на официальном сайте.
Пошаговые инструкции можно найти на официальном сайте.
Доступность: Linux, Mac OS X, BSD и Windows.
4. FontForge
FontForge — это бесплатное полное программное решение с открытым исходным кодом для создания шрифтов. С таким количеством инструментов и опций это может показаться ошеломляющим для новичка. К счастью, есть руководство, которое поможет вам начать работу, а также подробный FAQ, который может многому вас научить в типографике.
В FontForge вы рисуете буквы с помощью кривых и меняете их форму и положение. Если вы привыкли рисовать в Photoshop или GIMP, это не составит большого труда.Режим Spiro позволяет выполнять детальную настройку кривых. Для лучшего контроля над вашими рисунками FontForge предлагает слои и, как и BirdFont, может импортировать файлы SVG и EPS из Illustrator и Inkscape. Вы также можете использовать его для извлечения шрифтов из файлов PDF. Перед экспортом нового шрифта в один из множества поддерживаемых форматов (OpenType, TrueType, AAT, SVG, PostScript, Multiple Master, dfont, BDF…) вы можете проверить наличие ошибок и несоответствий с помощью параметра «Найти проблемы» и средства проверки шрифтов.
Доступность: Windows и Mac OS X, Ubuntu, другие дистрибутивы Linux
5. FontStruct
FontStruct — это относительно простой инструмент, в котором вы создаете шрифты, комбинируя геометрические формы (так называемые «кирпичи»). Новые шрифты можно создавать с нуля или на основе чужих работ, которые вы можете найти в Галерее. Базовый интерфейс довольно прост и содержит всего несколько инструментов. Однако это меняется, когда вы переключаетесь в экспертный режим. Здесь вы получаете доступ к большему количеству опций, таких как наложение кирпичей и контуры.Вы можете увеличивать и уменьшать масштаб рабочей области, переключаться в полноэкранный режим и переключать различные виды сеток и направляющих.
Ваш новый шрифт экспортируется либо как TTF, либо в специальный формат .glyphs, который можно редактировать в Mac OS X. FontStruct не может импортировать существующие шрифты или преобразовывать ваш почерк в шрифт, но он позволяет просматривать и загружать десятки красивых шрифты, созданные другими пользователями.
Наличие: Требуется регистрация. Поддерживает все современные браузеры, но для правильной работы требуется Flash.
6. Glyphr Studio
Это красивое, мощное и практичное приложение поставляется в портативной форме — его не нужно устанавливать, оно запускается только как HTML-файл. Вы можете импортировать контуры из Inkscape и Illustrator или даже импортировать целые шрифты SVG и изменять их. Можно настроить кернинг и лигатуры, а также создать связанные фигуры, которые можно повторно использовать для рисования похожих букв. С Glyphr Studio вы получаете предварительный просмотр шрифта в режиме реального времени при его создании с помощью функции «Тест-драйв».Профессиональные дизайнеры будут в восторге от двухэкранного режима, который позволяет разделить Glyphr Studio на два монитора.
Наличие: Все современные браузеры, но лучше всего работает в Chrome.
7. MyScriptFont
Другой инструмент, основанный на том же принципе, что и PaintFont. Если вы хотите превратить свою подпись в шрифт, MyScriptFont сделает это легко — просто загрузите шаблон, заполните его темно-синей или черной ручкой и отсканируйте его как портретное изображение в оттенках серого с разрешением 300 dpi.После того, как вы загрузите изображение, MyScriptFont предоставит вам новый шрифт для загрузки. Вы можете выбирать между форматами TTF и OTF.
Если вы хотите превратить свою подпись в шрифт, MyScriptFont сделает это легко — просто загрузите шаблон, заполните его темно-синей или черной ручкой и отсканируйте его как портретное изображение в оттенках серого с разрешением 300 dpi.После того, как вы загрузите изображение, MyScriptFont предоставит вам новый шрифт для загрузки. Вы можете выбирать между форматами TTF и OTF.
Наличие: Все современные браузеры.
8. Fontastic
Вы, наверное, слышали о шрифтах для иконок — вместо букв они содержат маленькие изображения и особенно хорошо смотрятся на веб-сайтах. Fontastic — это инструмент для создания значков шрифтов, и он предлагает краткое руководство, которое покажет вам, как это сделать. Вы можете загружать существующие значки в виде файлов SVG и преобразовывать их в Fontastic, создавать несколько шрифтов и коллекций шрифтов, а также изменять каждый символ с помощью CSS, чтобы добавить тени и цвет.Значки в вашем шрифте будут автоматически масштабироваться в зависимости от устройства, поэтому вы можете быть уверены, что они везде будут отлично смотреться.
Наличие: Требуется регистрация. Работает во всех современных браузерах.
9. BitFontMaker от Pentacom
Вот еще один инструмент для особого типа шрифта. BitFontMaker позволяет создавать пиксельные шрифты, которые вы, возможно, помните из (старых) видеоигр. Вы можете просмотреть галерею, чтобы увидеть, что сделали другие, загрузить файлы TTF или OTF и закрасить их, или перейти прямо в редактор, где вы можете нарисовать каждую букву, выбирая ее в таблице справа и раскрашивая квадраты, т.е.е. пикселей слева. Это легко и весело, и вы можете поделиться конечным продуктом с другими пользователями.
Наличие: Поддерживает IE 9+, Firefox 2+, Safari 5+ и Chrome.
10. TTFEdit
Как последний инструмент в этом списке, TTFEdit устанавливает баланс между сложными инструментами, такими как FontForge, и простыми, которые на самом деле мало что делают. С помощью TTFEdit вы можете изменять существующие шрифты TTF или создавать новые из шаблонов. Интерфейс разделен на вкладки. Каждая вкладка позволяет вам выполнять различные действия с выбранным персонажем (ами).Вы можете изменить форму каждого символа, перемещая кривые и изменяя их размер в редакторе глифов. Это настольный инструмент, поэтому вам придется его скачать и установить.
Интерфейс разделен на вкладки. Каждая вкладка позволяет вам выполнять различные действия с выбранным персонажем (ами).Вы можете изменить форму каждого символа, перемещая кривые и изменяя их размер в редакторе глифов. Это настольный инструмент, поэтому вам придется его скачать и установить.
Наличие: Linux, Windows, Mac OS X.
СМОТРИ ТАКЖЕ: 20 лучших приложений и веб-сайтов для материального дизайна для вдохновения
Вот как можно создавать свои собственные шрифты с помощью этих бесплатных инструментов. Знаете ли вы какие-либо другие бесплатные инструменты для создания шрифтов? Делитесь своими рекомендациями в комментариях.
Создание пользовательских шрифтов — документация Inkscape Beginners ‘Guide 1.0
Шрифтов можно сохранять в разных форматах файлов: OTF, TTF и SVG (и некоторые другие).
С Inkscape вы можете создавать шрифты SVG. Эти шрифты впоследствии можно преобразовать в
другой формат файла шрифта и может использоваться в текстовом редакторе или графической программе. Там
также несколько программ, которые напрямую поддерживают шрифты SVG (Inkscape 0.92.x не
один из них. Впрочем, это планируется в версии 1.0).
Там
также несколько программ, которые напрямую поддерживают шрифты SVG (Inkscape 0.92.x не
один из них. Впрочем, это планируется в версии 1.0).
Буквы, цифры и специальные символы, из которых состоит шрифт, называются глифы.
Чтобы создать собственный шрифт SVG:
- Откройте шаблон оформления с помощью.
- Откройте диалоговое окно «Редактор шрифтов» из.
- В столбце «Шрифт» нажмите «Создать», чтобы создать шрифт. Вы можете дважды щелкнуть общее название шрифта, чтобы изменить его.
- Откройте диалоговое окно «Слои» из.
Повторите следующее для каждого глифа, который вы хотите добавить к шрифту:
- В диалоговом окне «Слои» добавьте новый слой, щелкнув значок «+».Назовите его в честь вашего письма. Выберите слой в диалоговом окне.
- Теперь в редакторе шрифтов во вкладке Glyphs нажмите
Добавить глиф. Дважды щелкните поле имени глифа,
назовите свой глиф, например назовите его «Заглавная А» или «Пробел».
 в
В поле Matching String введите букву, которой она соответствует.
в
В поле Matching String введите букву, которой она соответствует. - Нарисуйте путь для вашего глифа на холсте.
- Когда вы будете довольны своим глифом, выберите его, а также выберите соответствующую строку в диалоговом окне, затем нажмите Получить кривые из выбор.
Подсказка
Вы всегда можете проверить свой шрифт, введя текст в поле внизу диалоговое окно редактора шрифтов SVG и просматривая превью над ним.
Подсказка
Вы можете использовать маленькие значки «глаз» в диалоговом окне «Слои», чтобы скрыть слои с уже готовыми глифами. Чтобы защитить готовые слои глифов от случайных изменений, используйте значки «замок».
Когда вы закончите, сохраните файл как Inkscape SVG (это стандартный формат файла Inkscape).
Хотя эта функция предназначена для типографов, любители тоже могут быстро получить рабочий результат и протестировать свою работу на ходу.
Когда ваш шрифт будет готов, вы можете использовать такое программное обеспечение, как FontForge, где вы импортируете свой SVG-шрифт и можете экспортировать
в разные форматы, чтобы можно было использовать его с другим программным обеспечением.
Шаблон оформления имеет правильный размер для одной буквы. Поставляется с набором полезных руководств. Справа к шрифту SVG уже добавлена буква «а».
6 лучших бесплатных инструментов для создания шрифтов — Neo Design
шрифтов, все в мире дизайна говорят о них, поскольку они необходимы для создания ощущения от веб-сайта, приложения или всего, что создано для пользователей. Именно по этой причине разработчики шрифтов должны проявлять смекалку при выборе шрифта для создания и того, как это сделать наилучшим образом.
Шрифты, которые легко читаются и выглядят привлекательными, широко распространены. Несомненно, существует широкий спектр легко доступных шрифтов, но некоторым дизайнерам становится трудно сделать выбор, и они предпочитают придавать форму своим идеям.Хотя мы всегда стараемся поставлять свежие бесплатные шрифты, доступные для коммерческого и личного использования.
Достаточно было сказано о постоянно растущей важности шрифтов и творческих людей, которые упорно трудятся, чтобы придумать с превосходными результатами. Идет постоянное развитие, но одна вещь постоянно меняется — это выбор пользователя. То, что любили раньше, сегодня может не понравиться пользователям. Гарнитуры, которые адаптируются к изменениям, которые требуются пользователям, эстетически красивы и легко читаются, их любят и используют в разных проектах.
Идет постоянное развитие, но одна вещь постоянно меняется — это выбор пользователя. То, что любили раньше, сегодня может не понравиться пользователям. Гарнитуры, которые адаптируются к изменениям, которые требуются пользователям, эстетически красивы и легко читаются, их любят и используют в разных проектах.
Поговорить о создании собственного шрифта, по мнению многих, непросто! Представьте, что ваш собственный почерк или что-то, что вы написали, используется в дизайне повсюду. Звучит круто, да! Эта наша статья поможет вам понять, насколько легко можно создавать свои собственные шрифты, поскольку мы составили сборник лучших бесплатных инструментов для создания шрифтов, которые помогут вам протянуть руку помощи, пока вы садитесь создавать превосходные шрифты. Смотрите и выбирайте сами!
1. Fontstruct
FontStruct — это бесплатный инструмент для создания шрифтов, спонсируемый ведущим мировым продавцом цифровых шрифтов под названием FontShop.Он позволяет легко создавать шрифты, состоящие из геометрических фигур, расположенных в виде сетки, например плитки или кирпича. После того, как пользователи сделали свою часть работы, FontStruct генерирует высококачественные шрифты TrueType, готовые к использованию в любом приложении Mac или Windows.
После того, как пользователи сделали свою часть работы, FontStruct генерирует высококачественные шрифты TrueType, готовые к использованию в любом приложении Mac или Windows.
2. BitfontMaker2
BitFontMaker2 — последняя версия BitfontMaker. Это онлайн-инструмент, который позволяет пользователям разрабатывать, создавать и загружать свои собственные шрифты и с легкостью сохранять их для использования в будущем.С помощью этого инструмента все, что вам нужно сделать, это нарисовать каждую букву и символ на карте глифов с помощью небольшого растрового изображения. Вы можете просмотреть музей BitFont и загрузить творения BitFont других людей, если у вас не хватает времени на создание своих собственных.
3. gbdfed
gbdfed — это бесплатный инструмент для создания шрифтов, который позволяет интерактивно создавать новые файлы растровых шрифтов или изменять существующие. Кроме того, он позволяет редактировать несколько шрифтов и несколько глифов, вырезать и вставлять между шрифтами и глифами и редактировать свойства шрифтов. Вы должны попробовать это, чтобы понять простоту работы, которую он предлагает.
Вы должны попробовать это, чтобы понять простоту работы, которую он предлагает.
4. FontForge
Это редактор контурных шрифтов, который позволяет пользователям создавать свои собственные шрифты postscript, truetype, opentype, cid-keyed, multi-master, cff, svg и растровые шрифты. Кроме того, пользователи могут легко редактировать существующие с помощью FontForge. Пользователи могут конвертировать один формат в другой. Благодаря бесчисленным функциям и простоте использования, FontForge становится лучшим выбором.
5. Редактор растровых шрифтов
Это простой в использовании редактор шрифтов для создания растровых шрифтов.Он поддерживает несколько форматов файлов и имеет очень простой, но полностью настраиваемый пользовательский интерфейс.
6. Тип световой
Type Light — это полнофункциональный, бесплатный редактор шрифтов OpenType, который позволяет пользователям разрабатывать, редактировать и конвертировать шрифты OpenType TrueType и PostScript. Это облегченная версия редактора шрифтов Type 3.2, которая позволяет с легкостью создавать шрифты. Type Light бесплатно для личного и ограниченного коммерческого использования.
Это облегченная версия редактора шрифтов Type 3.2, которая позволяет с легкостью создавать шрифты. Type Light бесплатно для личного и ограниченного коммерческого использования.
На этом мы завершаем статью с обзором лучших бесплатных инструментов для создания шрифтов и, как всегда, с нетерпением ждем ваших отзывов.Скажите свое слово, если вы использовали какой-либо из этих бесплатных инструментов для создания собственных шрифтов.
Редактор шрифтовFontEdit нацелен на встроенные системы со светодиодными, жидкокристаллическими дисплеями или дисплеями электронной бумаги
Однажды мне пришлось использовать китайский шрифт TTF в проекте, где хранилище было ограничено, и мне удалось уменьшить размер шрифта с помощью редактора с открытым исходным кодом FontForge. Он работает хорошо, пока ваша система поддерживает стандартные форматы шрифтов, такие как TrueType или OpenType, но во встроенных системах с еще меньшим количеством ресурсов он может быть неработоспособным из-за размера файла шрифта и занимаемой площади необходимых библиотек.
Вместо этого вам, возможно, придется подготовить шрифт в редакторе изображений и преобразовать их в код с помощью сценария, что может быть громоздким. Поэтому Доминик Капуста решил написать небольшой инструмент, чтобы упростить процесс. Встречайте FontEdit .
Программа позволяет импортировать шрифты, редактировать глифы и, возможно, добавлять свои собственные рисунки. У него есть некоторые ограничения, так как он работает только с обычным настольным шрифтом фиксированной ширины и импортирует глифы шрифта для символов в печатаемом диапазоне ASCII (32… 126 или 0x20… 0x7e).Вы по-прежнему можете добавлять глифы вручную за пределами этого диапазона.
Нажмите, чтобы увеличитьКогда вы закончите, вы можете экспортировать шрифт в массив, совместимый с C / C ++, Arduino (с использованием PROGMEM) или MicroPython / Python (список или байтовые объекты). Опции для функции экспорта включают режим MSB и LSB, инвертирование всех битов, размер табуляции и имя массива шрифтов.
После того, как вы прошили плату своей программой со встроенным шрифтом, вы можете попробовать ее.
Ubuntu Mono 20pt на дисплее E-Paper, подключенном к Raspberry Pi — щелкните, чтобы увеличитьFontEdit написан на C ++ 17 и основан на структуре Qt.Он был протестирован на macOS, Ubuntu 18.04 / 19.10, Windows 10, а также на Raspberry Pi OS / Raspbian. Вы найдете установочные пакеты и исходный код на Github, а также некоторую документацию в блоге Доминика.
Через embedsys в Twitter.
Жан-Люк основал CNX Software в 2010 году на неполной ставке, прежде чем бросить свою работу менеджера по разработке программного обеспечения и в 2011 году начал писать ежедневные новости и обзоры на полную ставку.
10 лучших бесплатных онлайн-редакторов шрифтов
Дизайнер никогда не прекращает охоту за новыми шрифтами, поскольку новый шрифт может легко украсить любой дизайн-проект.Число веб-шрифтов растет, каждый из них имеет множество элементов, и иногда мы хотим использовать только какой-то уникальный и креативный шрифт, кроме обычных, для наших веб-приложений. Если вы можете создать свой собственный шрифт, но не знаете, с чего начать, тогда вы попали в нужное место.
В этой статье я хотел бы познакомить вас с 10 лучшими бесплатными онлайн-редакторами шрифтов , которые помогут вам создавать собственные инновационные и креативные шрифты для ваших веб-проектов. Следующие ниже услуги абсолютно бесплатны и предлагают множество функций и помогут вам создать исключительные и красивые шрифты для ваших следующих проектов.Итак, чего вы ждете, давайте изучим список без лишних слов.
1. Символ
Glyphr — это бесплатный редактор шрифтов на основе HTML5. Дизайн шрифтов имеет высокий входной барьер. Программы профессионального дизайна шрифтов очень сложны и довольно дороги. Glyphr доступен, оптимизирован, создан для любителей шрифтового дизайна и бесплатен. Вы можете создавать сложные формы, копировать и вставлять, переворачивать или фиксировать их, перетаскивать и изменять размер по своему усмотрению. Редактируйте пути с помощью кубических кривых Безье.Определите фигуру один раз, например «o», и повторно используйте ее для многих символов, например «bdgpq». Внесите изменения в связанную фигуру, и она обновит все связанные с ней символы.
2. BirdFont
Birdfont — это бесплатный редактор шрифтов, который позволяет создавать векторную графику и экспортировать шрифты TTF, EOT и SVG. Он предоставляет множество важных функций, среди которых ориентация кривой, контекстная замена лигатуры, строки кернинга, поворот объекта, изменение фона и многое другое.
3.Шрифт Struck
FontStruct позволяет быстро и легко создавать шрифты, состоящие из геометрических фигур, которые расположены в виде сетки, например плитки или кирпича. Вы создаете «FontStructions» с помощью редактора шрифтов «FontStructor». Когда вы закончите сборку, FontStruct сгенерирует высококачественные шрифты TrueType, готовые к использованию в любом приложении Mac или Windows. Вы также можете использовать виджет FontStruct, чтобы показать свои FontStructions на своем веб-сайте или в блоге.
4. Создатель битовых шрифтов 2
BitFontMaker2 ™ — это быстрый и простой онлайн-редактор растровых шрифтов.Вы можете редактировать и создавать пиксельные шрифты в своем браузере. Инструмент позволяет загружать шрифты или загружать шрифты в их галерею в виде файла шрифтов True Type (.ttf).
5. Fontastic
Fontastic — отличный инструмент, который позволяет нам выбирать элементы из множества наборов значков. Выбранные элементы объединяются в один шрифт одним щелчком мыши, где этот подход помогает минимизировать размер шрифта, поскольку мы выбираем только необходимые значки. Также можно вмешаться в процесс именования и импортировать наши собственные значки SVG.
6. Прототип
Инструмент имеет набор из более чем 20 параметров, позволяющих экспериментировать со встроенными глифами. Он имеет несколько функций редактирования и проектирования, и, кроме того, многие другие функции также появятся в следующих выпусках.
7. PaintFont
PaintFont.com — это бесплатный онлайн-сервис для простого создания раскрашенных шрифтов.
С PaintFont.com вы можете преобразовать рисунки (например, ваш почерк) в векторные шрифты и снова придать вашим цифровым документам индивидуальный вид.Создавайте любое количество шрифтов бесплатно. Все права принадлежат вам как создателю шрифта.
8. Fontark
FontArk — это инновационный редактор шрифтов на основе браузера, создатель шрифтов (BETA), обладающий наиболее универсальной системой редактирования нескольких глифов в реальном времени. Рисовать символы с помощью редактора шрифтов Fontark настолько просто, насколько это возможно. Построенный на жидкой сетке (Матрице), сложной системе синхронизации глифов (система SX) и автоматическом генераторе контуров, все, что вам нужно сделать для создания шрифта, — это нарисовать центральную линию (скелет) символов, все Остальное можно и будет легко настроить позже.Никогда не пытайтесь создать сетки, параллельные кривые контура и не беспокойтесь о правильной толщине шрифта.
9. FontForge
FontForge — это онлайн-платформа для разработки бесплатных шрифтов. Он имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С помощью FontForge можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие.
10. Шрифт My Script
MyScriptFont — отличный онлайн-инструмент для создания векторных шрифтов из собственного почерка.Все, что вам нужно сделать, это загрузить шаблон в формате PDF или PNG и распечатать его. Кроме того, напишите текст своим почерком и отсканируйте, чтобы загрузить файл (инструмент поддерживает JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других подобных инструментов, MyScriptFont позволяет вам предварительно просмотреть и загрузить ваш рукописный шрифт бесплатно в форматах файлов Open Type и True Type.
