Шрифт в широком смысле слова — это средство
передачи информации (интерфейс, если хотите). В
более узком аспекте — элемент дизайна документа.
Трудно переоценить значение шрифта в оформлении
текста, будь то web-страница, или журнальная
статья. Правильно подобранный красивый шрифт
облегчает восприятие и придает странице свой
неповторимый шарм. Каждый, кто имел дело с
созданием документов на языке HTML для публикации
на Word Wide Web, сталкивается с большим количеством
проблем, связанных с применением шрифтов. Эта
статья посвящена, прежде всего, использованию
шрифтов в Web-дизайне. Однако, проблема оформления
текстовых документов возникла за несколько
тысяч лет до появления Интернета.
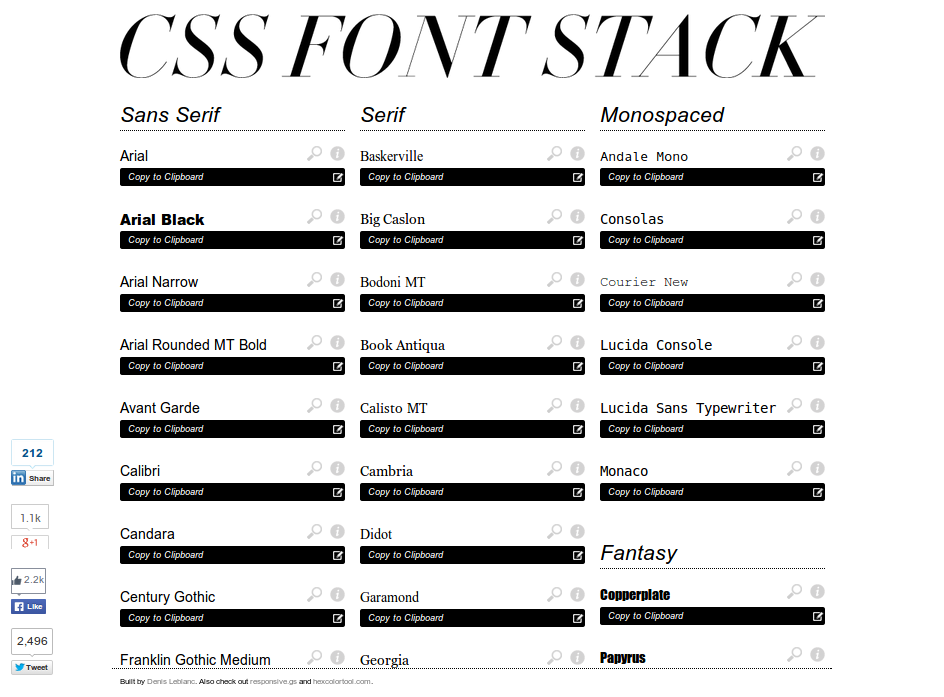
В современной полиграфии и дизайне количество разнообразных шрифтов исчисляется тысячами. Условно можно попробовать выделить среди них три стилистические группы:
Кроме того, существуют шрифты для специальных
целей, например, содержащие математические
символы (Simbol), ноты, дорожные знаки, элементы
орнаментов или просто забавные картинки (Webdings).
Но обратимся к главной теме —
применению шрифтов в Web-дизайне. Теги для выделения текста
Если работая с настольной издательской
системой вы можете полностью управлять размером,
местоположением и начертанием текста, то при
создании Web-страницы это невозможно, хотя бы
потому, что вы не знаете, какое экранное
разрешение и средство просмотра использует ваш
читатель. Точный размер шрифта и другие его атрибуты можно задать при помощи каскадных таблиц стилей (CSS). Но о них речь пойдет чуть ниже. Теперь мы подошли к самому веселому
мероприятию — выбору гарнитуры шрифта.Еще пару
лет назад HTML вообще не давал нам такой
возможности: на выбор был пропорциональный шрифт
“по умолчанию” (а это обычно Times) и моноширинный
(Courier). С выходом Netscape Navigator 3.0 часто стал применяться атрибут FACE тега <FONT>. Вместе с этим атрибутом к нам вернулась старая как мир проблема: если какого-то шрифта нет, его нельзя увидеть на экране. Никогда нельзя рассчитывать, что на конкретной машине найдется определенный шрифт. А уж если читатель использует операционную систему, отличную от вашей, то его шансы увидеть задуманный вами шрифт резко падают (особенно, если он использует UNIX). Да, есть такие гарнитуры, которые можно гарантировано встретить практически на любой компьютерной платформе. Две из них я уже упомянул — Times и Courier. Осталось третье семейство — это рубленые шрифты (sans serif). Рубленые шрифты есть в любой операционной системе, но вот называются-то они по-разному: Arial (Windows), Helvetica (UNIX, Macintosh), Geneva (Macintosh).  Но не стоит обольщаться — не все так
замечательно. Если вы явно указали имя шрифта для
русского текста, а у пользователя шрифт с этим
именем не содержит русских букв (символов
кириллицы) то он увидит какие угодно иероглифы,
только не русский текст.
Бывают еще более нелепые случаи, когда автор пользуются какой-нибудь программой автоматизированного создания Web-страниц, вроде всенародно любимого FrontPage, которая без спросу вставляет им FONT FACE = «Arial». Затем этот автор переводит текст из CP-1251 (win), например, в KOI8, готовя KOI-вариант страницы. Такая KOI-страница не прочтется, даже если шрифт «Arial» содержит русские буквы — ничего не поможет. Ведь это шрифт кодировки CP-1251, а текст в кодировке KOI8. Никакие шрифты, входящие в поставку Windows95 не содержат русских букв кодировки KOI8.
И все-таки, похоже, решение проблемы
шрифтов существует. Еще в августе 1996 года с
выходом браузера Internet Explorer 3.0 в руках
Web-дизайнеров появился новый мощный инструмент -
каскадные таблицы (карты) стилей (CSS — Cascading Style
Sheets). Таблицы стилей позволяют определить
внешний вид всех элементов Web-страницы, который
сохраняется при переходе от одной страницы к
другой. В файле (.css) или блоке стилей могут содержаться такие параметры шрифта, как размер, гарнитура, толщина, цвет, межстрочный интервал и т.п.
Приведу пример описания стиля для целого документа <html>
<style type="text/css">
<h6 {font: 25pt 'Times New Roman';
font-weight: bold;
color: red}
h2 {font: 12pt Arial, Helvetica, Sans-serif;
font-weight: bold;
color: green}
p {font: 10pt Verdana ;
color: magenta}
em (margin-top: -101px}>
</stile>
<body>
HTML-текст страницы
</body>
</html>
Ну, пожалуй, на этом и остановимся пока. Если гарнитура заголовков в вашем случае имеет
большое значение, то конечно придется прибегнуть
к дедовскому способу — использовать графические
файлы в формате GIF. Что касается использования
графики для передачи основного текста, то это
будет уже явный перебор (хотя, такие сайты в Сети есть). В
любом случае, нужно прислушиваться к чувству
меры. Например, не стоит использовать на одной
странице более трех разных шрифтов — это
считается дурным тоном. В завершение позволю себе маленькое лирическое
отступление. Как и все в этом мире шрифты имеют
авторов и являются интеллектуальной
собственностью. Большинство шрифтов
распространяется на коммерческой основе, и
возможно вы, сами того не подозревая, используете
в своем творчестве нелегально попавшие к вам
шрифты, нарушая тем самым российский Закон об
авторских правах. Ссылки |
русские/англ. GDF шрифты: ru_webdev — LiveJournal
русские/англ. GDF шрифты: ru_webdev — LiveJournal ?- catIsShown({ humanName: ‘искусство’ })» data-human-name=»искусство»> Искусство
- Литература
- Cancel
В порцессе разработки класса для работы с графикой посредством PHP пользуясь функциями GD библиотеки, я встретился с одной из немаловажных проблем. Дело в рисовании на изображениях текста. Есть 2 стандартных способа рисования текста:
1. функция imagestring() (http://ua2.php.net/imagestring) в параметрах которой можно указать один из встроенных шрифтов — но с русским текстом это не проходит. Есть выход: загружать шрифт с помощью функции imageloadfont() (http://ua2.php.net/manual/en/function.imageloadfont.php) с помощью которой можно загружать шрифт из *.gdf файла, а потом в параметрах функции imagestring() (http://ua2.php.net/imagestring) указывать идентификатор этого шрифта — с русским текстом это проходит, если есть русские *.
 gdf шрифты. Приемущество этого способа в том, что можно получить в любой момент высоту и ширину букв в пикселях загруженного шрифта и контролировать процесс рисования текста.
gdf шрифты. Приемущество этого способа в том, что можно получить в любой момент высоту и ширину букв в пикселях загруженного шрифта и контролировать процесс рисования текста.2. функция imagettftext() (http://ua2.php.net/manual/en/function.imagettftext.php) позволяет рисовать текст с помощью *.ttf (True Type Font) шрифтов — с русским текстом это проходит, если есть русские *.ttf шрифты. Минус этого способа в том, что не можно получить в любой момент высоту и ширину букв в пикселях загруженного шрифта и контролировать процесс рисования текста.
Дело в том что я ищу русские *.gdf шрифты.
Вот мои результаты поиска:
Важная и очень важная тулза GDFontGenerator c битым линком: http://www.philiplb.de/downloads/apps/GDFontGenerator.zip
Статья с ссылкой на готовые *.gdf шрифты: http://www.widgnet.com/gdf_fonts/ , но они не поддерживают киррилицу
Более информативный тред о *.gdf шрифтах: http://typophile.com/node/14641
Но мне так и не удалось найти код или прогу для генерации русских *. gdf шрифтов. Дело в том что библиотека http://puremango.co.uk/cm_fontmaker_114.php генерирует *.gdf шрифты только из *.png файлов. Возможно решением будет найти русские *.png шрифты (и где их взять?), но вот необходим код или прога для генерации русских *.gdf шрифтов из *.ttf шрифтов. Если есть по этому поводу заметки — прошу пожалуйста ответить.
gdf шрифтов. Дело в том что библиотека http://puremango.co.uk/cm_fontmaker_114.php генерирует *.gdf шрифты только из *.png файлов. Возможно решением будет найти русские *.png шрифты (и где их взять?), но вот необходим код или прога для генерации русских *.gdf шрифтов из *.ttf шрифтов. Если есть по этому поводу заметки — прошу пожалуйста ответить.
Прошу прощения за ошибки. Благодарен за внимание и помощь.
Subscribe
что за конструкция?
Вот прям тут, в жж link rel=»stylesheet» type=»text/css» href=»…
Подработка в свободное время (PHP/MySQL)
Всем доброго дня! Давно мечтали найти ответственного человека со знанием PHP/MySQL для выполнения небольших, но постоянных (а бывает, и больших, но…
Shuchkin\SimpleMail
Делюсь альтернативой PHPMailer, легким почтовым классом, которым очень давно пользуюсь и допилил за несколько лет до нормального опенсорса: $mail =…
Photo
Hint http://pics. livejournal.com/igrick/pic/000r1edq
livejournal.com/igrick/pic/000r1edq
- 3 comments
css — маленький размер шрифта HTML для ближневосточных и восточных языков
спросил
Изменено 3 года, 9 месяцев назад
Просмотрено 926 раз
У меня был пост на эту тему, относящийся только к ближневосточным языкам (и для которых я не нашел полезного решения для себя), но оказывается, что та же проблема возникает при переключении на любой незападный язык.
Предполагается, что мое веб-приложение поддерживает все языки со всеми наборами символов. Со всех сторон (база данных, направление и т.д.) работает нормально, за исключением того, что размер символов при выборе, например, арабского, японского, иврита и т.д., значительно меньше, чем у английского.
Со всех сторон (база данных, направление и т.д.) работает нормально, за исключением того, что размер символов при выборе, например, арабского, японского, иврита и т.д., значительно меньше, чем у английского.
Я понимаю, что есть способ глобально масштабировать шрифты, но не знаю, как это сделать.
Мое приложение разработано на HTML, JavaScript и AngularJS.
- HTML
- CSS
23
У нас есть опыт разработки стилей CSS для каждого языка. Вот таблица, которую мы используем для правильного размера шрифта. Эти размеры шрифтов в основном используются в настольных (веб) приложениях. Для мобильных приложений может потребоваться некоторая корректировка, но они, скорее всего, масштабируются на основе этих размеров.
- Арабский: 11–14 пикселей
- Бенгальский: 13–16 пикселей
- Кириллица (русский, болгарский, украинский и др.): 9- 12 пикселей
- Греческий: 9 — 12px
- Иврит: 9 — 12px
- Хинди: 11–14 пикселей
- Латинский (английский, французский, немецкий, итальянский, испанский и т.
 д.): 9–12 пикселей
д.): 9–12 пикселей - Малаялам: 11–14 пикселей
- Японский: 11–14 пикселей
- Корейский: 9–12 пикселей
- Упрощенный китайский: 11–14 пикселей
- Традиционный китайский: 11–14 пикселей
- Телугу: 11–14 пикселей
- Тайский: 11–14 пикселей
Я предполагаю, что у вас должен быть атрибут lang , добавленный к тег html . Вы можете стилизовать на основе этого атрибута следующим образом.
body { семейство шрифтов: "Verdana"; размер шрифта: 12px;} /** глобальный **/
*[lang="ar"] {семейство шрифтов: "Шахерезада", с засечками; размер шрифта: 16 пикселей !важно;} /** для арабского языка **/
Возможно, это не идеальное решение, так как вы не можете добавлять атрибут lang к каждому элементу DOM, поскольку у вас могут быть разные размеры шрифта для разных элементов. Но вы можете настроить это решение по мере необходимости.
Я решил эту проблему в одном из своих приложений, используя эту технику. Но с
Но с SASS или LESS , со всем этим справиться гораздо проще. Поскольку вы используете AngularJS, вы также можете определять классы на основе языка, а затем назначать их определенным элементам DOM с помощью директивы.
3
Можно указать иностранные шрифты. Возможно, вам придется загрузить шрифт для этого языка, но все, что вам нужно, это «сложить» его с английскими шрифтами. Позвольте мне пояснить этот пример CSS:
p {
семейство шрифтов: 'AsciiSans'
, '游ゴシック体'
, 'Ю Готика'
, Юготика
, Мейрио
, «Хирагино Каку Готика Про»
, без засечек
}
Итак, вы видите, что здесь используется этот метод. AsciiSans не содержит японских символов, поэтому браузер будет использовать следующий шрифт.
РЕДАКТИРОВАТЬ
Причина, по которой это важно; найдите шрифт для каждого языка, который имеет тот же размер, что и ваш английский шрифт. Или найдите меньший английский шрифт. Есть много бесплатных шрифтов. Надеюсь, вы можете использовать только международный (может быть, «OpenSans»)
Или найдите меньший английский шрифт. Есть много бесплатных шрифтов. Надеюсь, вы можете использовать только международный (может быть, «OpenSans»)
например:
http://www.fontspace.com/category/arabic
https://fonts.google.com/specimen/Open+Sans
РЕДАКТИРОВАТЬ 2
Чтобы включить Open Sans, добавьте следующее:
и введите либо мой текст
, либо мой текст
9
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Foreignword.
 com — Ссылки для скачивания шрифтов Foreignword.com — Ссылки для скачивания шрифтов
com — Ссылки для скачивания шрифтов Foreignword.com — Ссылки для скачивания шрифтовСсылки для установки шрифты | |||||||||||||||||||
| Некоторые языки, такие как китайский, японский, греческий или Русский может отображаться неправильно в вашей системе. В некоторых случаях сайт-словарь будет автоматически предложит загрузить отсутствующий шрифт («динамический шрифт скачивание») и вам не нужно ничего делать, кроме как подождать несколько минут. Однако на большинстве сайтов этот вариант не предлагается и вам придется установить шрифт самостоятельно. В следующей таблице вы найдете некоторые ссылки, откуда вы можете скачать шрифты для свободно. | |||||||||||||||||||
| |||||||||||||||||||
| |||||||||||||||||||

 Развитие письменности началось с передачи
содержания сообщений реальными картинками.
Затем содержание было абстрагировано, и возник
понятный шрифт (иероглифы, клинопись). На
следующем уровне абстракции появился алфавитный
шрифт. Древние папирусы и надписи позволяют
выделить курсив, служивший для повседневного
употребления, и каллиграфический книжный шрифт.
В латинской письменности наряду с книжным
шрифтом имелся и деловой курсив. В III в. возникло
унциальное письмо, с сильной тенденцией к
закругленным формам. В XII в. сформировался
готический шрифт с его ломаными формами. В нем
также различают собственно книжный шрифт (textura) и
курсив (notura, bastarda), имеющий множество
разновидностей. В эпоху гуманизма в Европе
возникли шрифты gotico-antiqua, humanistica antiqua, cursiva.
Развитие письменности началось с передачи
содержания сообщений реальными картинками.
Затем содержание было абстрагировано, и возник
понятный шрифт (иероглифы, клинопись). На
следующем уровне абстракции появился алфавитный
шрифт. Древние папирусы и надписи позволяют
выделить курсив, служивший для повседневного
употребления, и каллиграфический книжный шрифт.
В латинской письменности наряду с книжным
шрифтом имелся и деловой курсив. В III в. возникло
унциальное письмо, с сильной тенденцией к
закругленным формам. В XII в. сформировался
готический шрифт с его ломаными формами. В нем
также различают собственно книжный шрифт (textura) и
курсив (notura, bastarda), имеющий множество
разновидностей. В эпоху гуманизма в Европе
возникли шрифты gotico-antiqua, humanistica antiqua, cursiva.
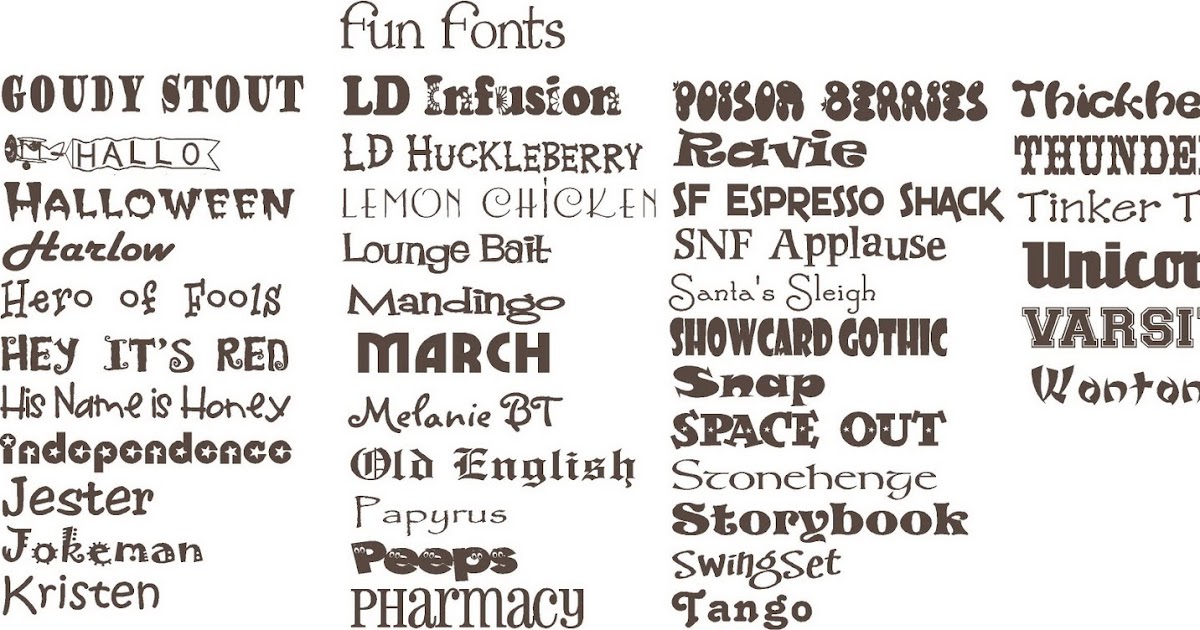
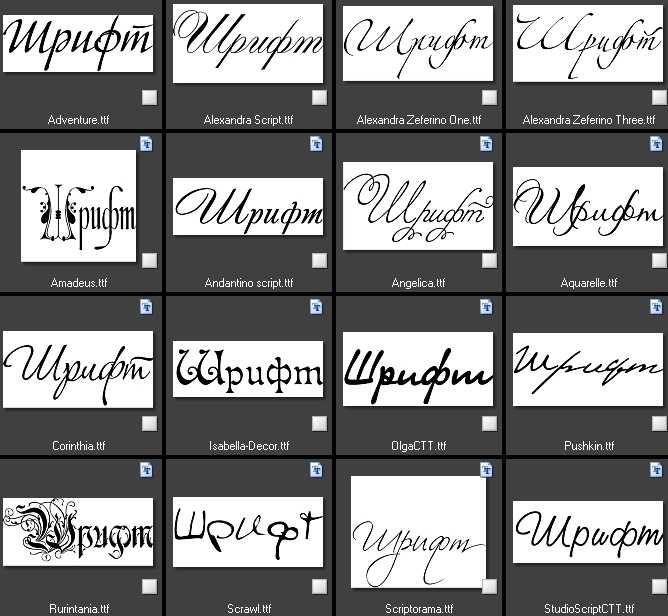
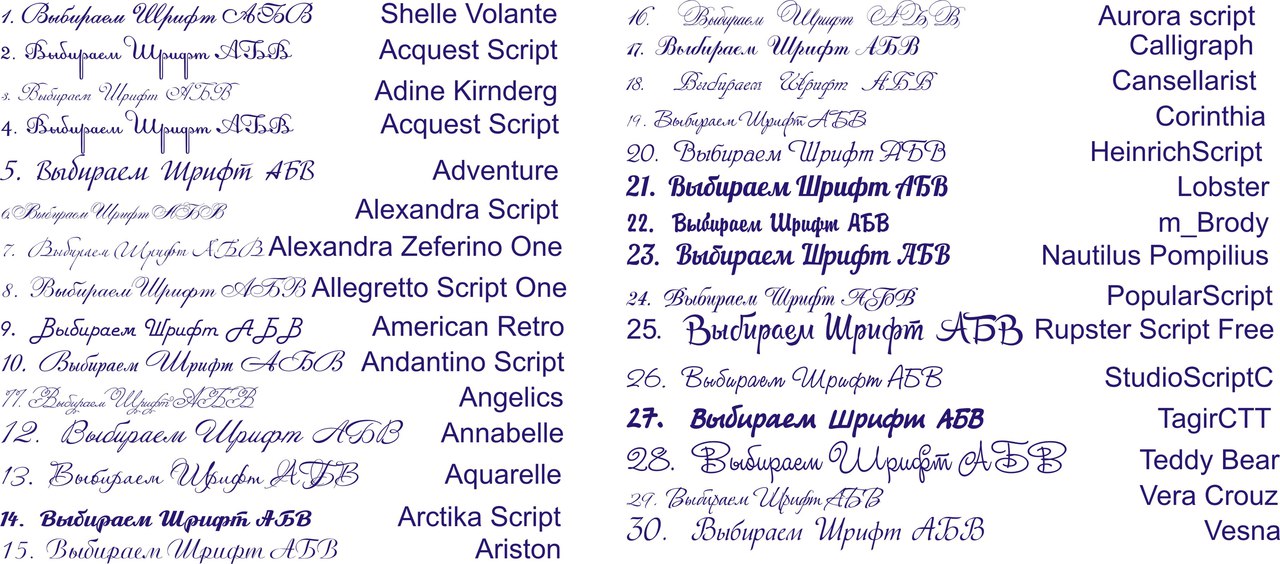
 Пожалуй, самая большая
группа. Главное назначение этих шрифтов —
создание необычных оригинальных заголовков и
логотипов. Таких неофициальных, часто игривых
шрифтов создано огромное количество, правда,
большинство из них не содержит символов
кириллицы. Русских декоративных шрифтов
относительно немного, почти все сделаны фирмой
Para-Type или художниками-одиночками.
Пожалуй, самая большая
группа. Главное назначение этих шрифтов —
создание необычных оригинальных заголовков и
логотипов. Таких неофициальных, часто игривых
шрифтов создано огромное количество, правда,
большинство из них не содержит символов
кириллицы. Русских декоративных шрифтов
относительно немного, почти все сделаны фирмой
Para-Type или художниками-одиночками. Разница та же, что и между точечными и векторными
изображениями. В файлах масштабируемых шрифтов
символы описываются математическими формулами,
поэтому при увеличении размера они не теряют
плавность линий. Существует два основных
стандарта масштабируемых шрифтов: PostScript,
применяемый главным образом в издательском деле
(использует для построения символов кривые
второго порядка, что повышает их качество) и TrueType,
получивший очень широкое распространение с
выходом операционной системы Windows 3.1.
Разница та же, что и между точечными и векторными
изображениями. В файлах масштабируемых шрифтов
символы описываются математическими формулами,
поэтому при увеличении размера они не теряют
плавность линий. Существует два основных
стандарта масштабируемых шрифтов: PostScript,
применяемый главным образом в издательском деле
(использует для построения символов кривые
второго порядка, что повышает их качество) и TrueType,
получивший очень широкое распространение с
выходом операционной системы Windows 3.1.
 Впрочем, есть возможность задавать
размеры шрифтов в условных величинах (1-7),
относительно шрифта, установленного у
пользователя по умолчанию, соответствующего
значению “3”. Делается это при помощи атрибута
SIZE тега <FONT>. Хотя, применение этого элемента
считается плохим стилем, т.к. если автор не указал
конкретно имя шрифта, но указал размер шрифта, то
у читателя рабочий шрифт может не обеспечить
указанный размер, и страница не будет читаться
вообще.
Впрочем, есть возможность задавать
размеры шрифтов в условных величинах (1-7),
относительно шрифта, установленного у
пользователя по умолчанию, соответствующего
значению “3”. Делается это при помощи атрибута
SIZE тега <FONT>. Хотя, применение этого элемента
считается плохим стилем, т.к. если автор не указал
конкретно имя шрифта, но указал размер шрифта, то
у читателя рабочий шрифт может не обеспечить
указанный размер, и страница не будет читаться
вообще.
 1 и 3.11. Шрифт Arial есть, но
в нем нет русских букв. (Не существует такого
понятия, как Script-Cyrillic для шрифтов в Windows 3.1/3.11.)
Таких пользователей очень много и сегодня. Они
пользуются не-Майкрософтовскими русскими
шрифтами.
1 и 3.11. Шрифт Arial есть, но
в нем нет русских букв. (Не существует такого
понятия, как Script-Cyrillic для шрифтов в Windows 3.1/3.11.)
Таких пользователей очень много и сегодня. Они
пользуются не-Майкрософтовскими русскими
шрифтами.
 КОИ расшифровывается
как код обмена информацией. Цифра 8 обозначает,
что этот код 8-разрядный (в отличие от КОИ-7, широко
применявшейся на советских вычислительных
машинах). Кодировка КОИ-8 основана на созвучии
русских букв с их латинскими эквивалентами. В
настоящее время она является одной из основных
русскоязычных кодировок в операционных системах
UNIX. Это вторая по популярности кодировка после
CP-1251 (win).
КОИ расшифровывается
как код обмена информацией. Цифра 8 обозначает,
что этот код 8-разрядный (в отличие от КОИ-7, широко
применявшейся на советских вычислительных
машинах). Кодировка КОИ-8 основана на созвучии
русских букв с их латинскими эквивалентами. В
настоящее время она является одной из основных
русскоязычных кодировок в операционных системах
UNIX. Это вторая по популярности кодировка после
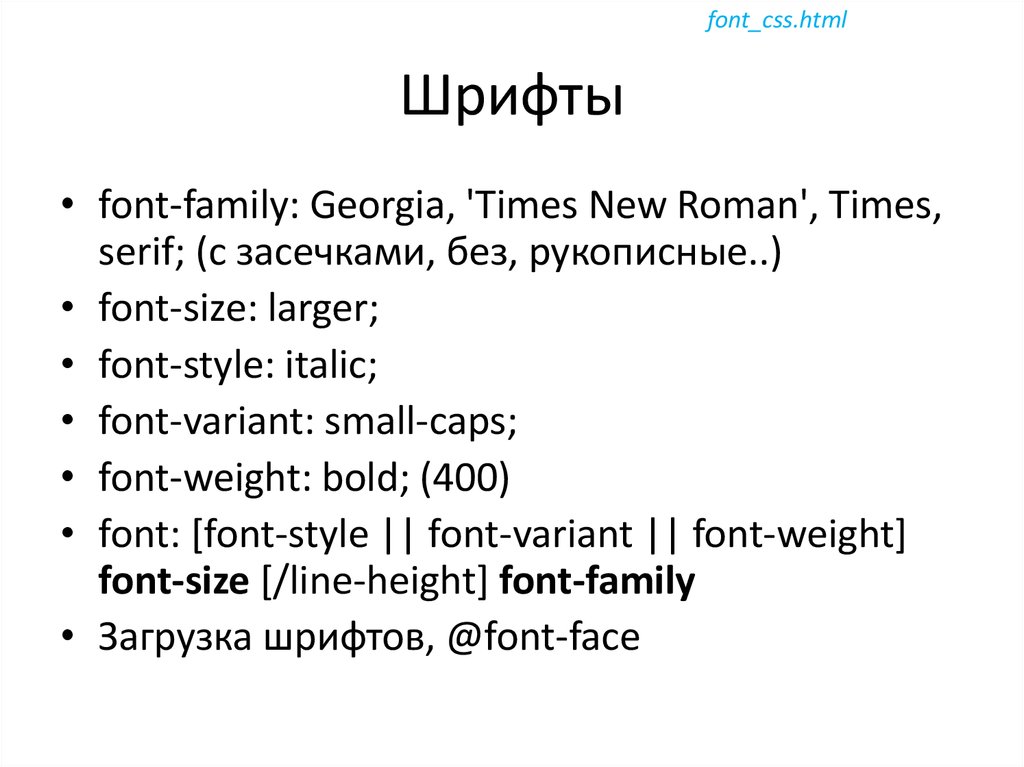
CP-1251 (win). С помощью таблиц стилей помимо всего
прочего можно управлять наборами шрифтов,
начертанием символов, их высотой, определяя ее в
типографских мерах измерения. Конечно,
технология CSS — тема для отдельной большой статьи,
поэтому здесь я лишь напомню о синтаксисе
определения шрифтов.
С помощью таблиц стилей помимо всего
прочего можно управлять наборами шрифтов,
начертанием символов, их высотой, определяя ее в
типографских мерах измерения. Конечно,
технология CSS — тема для отдельной большой статьи,
поэтому здесь я лишь напомню о синтаксисе
определения шрифтов. Можно указать как конкретное имя
шрифта, так и семейство шрифтов. Примеры:
Можно указать как конкретное имя
шрифта, так и семейство шрифтов. Примеры: Пример:
Пример: Как и в
случае с тегом <FONT> во избежание лишних
проблем с отображением страницы, лучше не
указавать абсолютный размер шрифта (лучше
использовать проценты) и конкретные имена
шрифтов (лучше указать семейство). В спецификации
CSS2 предусмотрена возможность встраивать свои
шрифты в HTML-документ, но эта технология еще не
получила широкого распространения.
Как и в
случае с тегом <FONT> во избежание лишних
проблем с отображением страницы, лучше не
указавать абсолютный размер шрифта (лучше
использовать проценты) и конкретные имена
шрифтов (лучше указать семейство). В спецификации
CSS2 предусмотрена возможность встраивать свои
шрифты в HTML-документ, но эта технология еще не
получила широкого распространения. Текст на странице должен
выглядеть по-возможности контрастно и легко
читаться. Что касается кегля: излишне увеличеный
шрифт сразу выдает непрофессионализм автора,
уменьшенный же размер часто помогает создать
впечатление высокой информационной
насыщенности текста, но такого текста не должно
быть слишком много. Обратите внимание, что в
случае использования текстурного фона страницы
может потребоваться увелить жирность или размер
шрифта, чтобы он не сливался с текстурой. Кроме
того, не стоит использовать подчеркнутый текст и
текст с отрецательным интерлиньяжем — тяжело
читается (это рекоммендация самизнаетекого).
Текст на странице должен
выглядеть по-возможности контрастно и легко
читаться. Что касается кегля: излишне увеличеный
шрифт сразу выдает непрофессионализм автора,
уменьшенный же размер часто помогает создать
впечатление высокой информационной
насыщенности текста, но такого текста не должно
быть слишком много. Обратите внимание, что в
случае использования текстурного фона страницы
может потребоваться увелить жирность или размер
шрифта, чтобы он не сливался с текстурой. Кроме
того, не стоит использовать подчеркнутый текст и
текст с отрецательным интерлиньяжем — тяжело
читается (это рекоммендация самизнаетекого). Однако, объектами авторского
права являютя файлы шрифта, а не собственно
начертания. Никто не запрещает вам нарисовать и
распространять шрифт, названный, скажем, вашем
именем и точь в точь похожий на какой-нибудь Times New
Roman.
Однако, объектами авторского
права являютя файлы шрифта, а не собственно
начертания. Никто не запрещает вам нарисовать и
распространять шрифт, названный, скажем, вашем
именем и точь в точь похожий на какой-нибудь Times New
Roman. д.): 9–12 пикселей
д.): 9–12 пикселей cscse.edu.cn/setup.html
cscse.edu.cn/setup.html