Инструменты для распознавания шрифтов: выбираем лучший
Никогда не проходите мимо понравившихся шрифтов! Существует множество инструментов для их распознавания, и вы можете с легкостью добавить один из них в свою коллекцию.
Если вы давно не пользовались сервисами для распознавания шрифтов, вы будете удивлены, насколько точные результаты они способны выдавать. Как и машинное обучение, эти алгоритмы (которые зачастую тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости подробно объяснять, когда и почему вам может понадобиться сервис распознавания шрифтов. Просто представьте, что вы увидели где-нибудь отличный шрифт и вам захотелось иметь такой же или аналогичный в своей коллекции или использовать его в текущем проекте. Конечно, вы можете связаться с автором, но всегда ли это возможно? Определенно нет, особенно если вы увидели шрифт в каком-нибудь журнале, на сайте или даже в метро!
Всего пару лет назад по-настоящему точных идентификаторов шрифтов не существовало. Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Мы решили рассказать о разнообразных инструментах: от приложений до расширений браузера, и дать вам возможность протестировать их, чтобы найти именно тот, который подойдет именно вам. Мы провели свое исследование и проверили все сервисы, чтобы отобрать для вас именно те, которые наилучшим образом справляются со своей задачей.
Виды сервисов по распознаванию шрифтов
Можно выделить 2 типа сервисов в зависимости от того, каким образом они анализируют шрифт:
- Инструменты, которые распознают шрифт по изображению. Они могут распознавать определенные атрибуты текста на картинке и сопоставлять их с характеристиками шрифтов, которые имеются в базе. Такие инструменты способны идентифицировать выбранные глифы, и если алгоритм хорошо прописан, происходит настоящее волшебство, и сервис предлагает вам варианты из своей библиотеки.
 Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
- Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду сайта. Такие инструменты способны оценить размер, стиль и цвет шрифта. Однако они бесполезны, если вы хотите идентифицировать шрифт по изображению.
В этой подборке мы рассмотрим сервисы и первого, и второго типа, а также предложим несколько альтернативных инструментов на случай, если ни один из них вам не подойдет.
Инструменты, распознающие шрифт по изображению
1. WhatTheFont
Как использовать:
- Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать (вы можете обрезать все лишнее, если шрифт занимает лишь часть картинки).
 Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически. - Сервис покажет вам список похожих шрифтов, из которых вы можете выбрать нужный.
Плюсы:
- Выдает рекомендации за считанные секунды.
- Почти не имеет проблем с рукописными шрифтами или неоднородными фонами.
- Есть приложение для iOS и Android, так что вы можете найти шрифт, где бы вы ни находились.
Минусы:
- Библиотека WhatTheFont ограничивается всего одним источником.
WhatTheFont — это популярный сервис для распознавания шрифтов по изображениям, быстрый, интуитивно понятный и обеспечивающий потрясающую точность. Для поиска он использует алгоритмы глубокого обучения и коллекцию из более чем 133 000 опций с сайта My Fonts. Да, вы не ослышались, сервис был разработан этим шрифтовым маркетплейсом.
WhatTheFont позволяет распознавать шрифты без ограничений: он одинаково хорошо работает со шрифтами с засечками и без, и даже со связными рукописными шрифтами. Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
PRO-подписка стоит 199$ в год и дает возможность безлимитного поиска.
2. Font Matcherator от Fontspring
Как использовать:
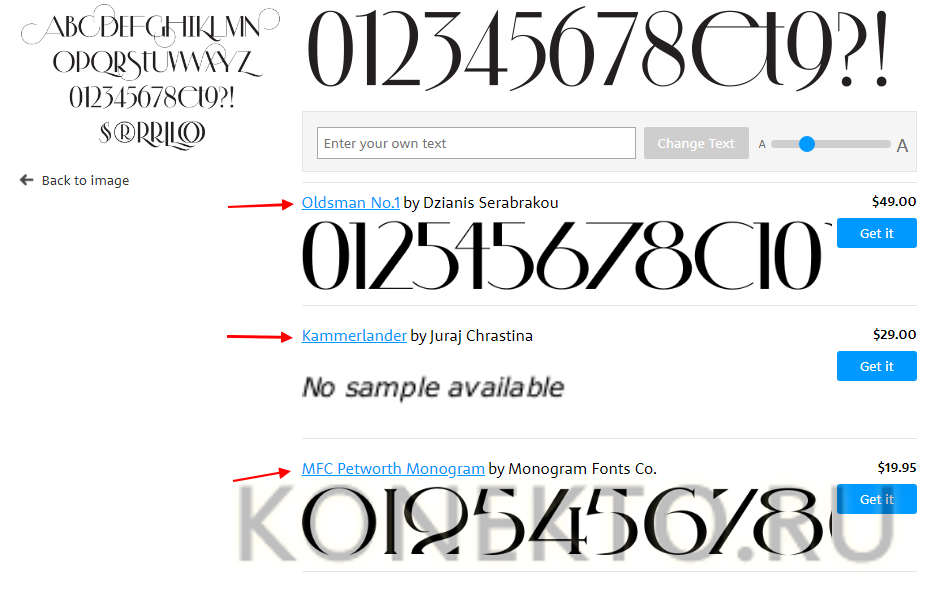
- Загрузите изображение со шрифтом, который вы хотите найти, и выделите с помощью рамки нужный фрагмент текста. Приложение обнаружит и идентифицирует отдельные глифы.
- После этого Font Matcherator выдаст вам список шрифтов со ссылками, кликнув по которым вы сможете приобрести нужные.
Плюсы:
- Прост в использовании, но только в том случае, если у вас есть подходящее изображение.
- Работает с Open Type, и, пожалуй, нет другого приложения, которое могло бы делать это так же хорошо.

Минусы:
- Отклоняет изображения и при этом не предоставляет никакой информации о размере или формате файла до загрузки.
- Если вы загружаете изображение по URL, не факт, что оно будет работать.
Font Matcherator — второй по популярности сервис для распознавания шрифтов, который работает примерно так же, как WhatTheFont, и при этом совершенно бесплатен. Он аналогичным образом сверяет шрифты с опциями в собственной библиотеке (которая тоже обширна и разнообразна). Более того, Fontspring утверждает, что может быстро идентифицировать шрифт и практически любые детали типографики, включая глифы и Open Type.
Может показаться, что я уже сделала свой выбор, но мне действительно очень понравилась супер минималистичная форма Font Matcherator, которая позволяет предварительно отредактировать изображение. Например, вы можете повернуть картинку или выбрать определенные глифы, аналоги которым нужно найти.
Единственное, когда я начала загружать изображения, сервис отклонил их из-за большого размера файлов. Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
3. What Font Is
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите идентифицировать, и выделите нужный фрагмент при помощи рамки.
- Настройте изображение с помощью предоставленных инструментов, чтобы шрифт был лучше виден.
- Определите 3-5 букв, следуя инструкциям, чтобы получить лучший результат.
- Когда все будет готово, приложение попытается определить, что это за шрифт.
Плюсы:
- Имеет самую большую библиотеку шрифтов и предоставляет множество инструментов для точной идентификации.
- Сервис поиска похожих или альтернативных шрифтов весьма полезен и прост в использовании.

Минусы:
- Инструменты не работают должным образом.
- Бесконечные всплывающие окна и множество баннеров.
- Расширенная функциональность PRO-подписки не оправдывает себя.
Я никогда раньше не слышала об этом сервисе, поэтому мне было очень любопытно проверить, как он работает. Меня сразу же покорил посыл What Font Is: создатели уверены, что пользователь должен иметь возможность идентифицировать шрифты независимо от того, кем они были созданы. Каталог приложения включает более 850 тысяч шрифтов (коммерческих и бесплатных). Звучит здорово! Кроме того, What Font Is использует для поиска искусственный интеллект, что повышает шансы найти именно тот шрифт, который изображен на картинке.
Вы можете использовать What Font Is бесплатно, но если вам нужна премиум-поддержка (если вы являетесь PRO-пользователем, вы можете отправить образец шрифта авторам сайта, и они помогут вам его найти), подписку можно приобрести за 39$ в год.
Веб-расширения для распознавания шрифтов
1. Fonts Ninja
Как использовать:
- Установите расширение и откройте сайт со шрифтом, который нужно идентифицировать.
- Нажмите на иконку Font Ninja, сервис проанализирует сайт и выдаст вам список использованных на нем шрифтов.
- Вы также можете проверить каждый предложенный шрифт в деле прямо во вкладке Font Ninja, прежде чем купить его. Приложение позволяет тестировать шрифты в любой программе, что особенно удобно.
Плюсы:
- Есть приложение для Mac и Windows, а также расширение для большинства популярных браузеров (Chrome, Safari и Firefox).
- Простота использования, но при этом расширение обладает всем необходимым функционалом для идентификации шрифтов, а также выбранных букв или символов.

Минусы:
- Библиотека могла бы быть более обширной.
Мы закончили с сервисами определения шрифтов по картинкам, поэтому давайте посмотрим, что же нам могут предложить веб-инструменты. Font Ninja — один из самых ярких примеров. Это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет распознавать, тестировать, добавлять в закладки, а также покупать коммерческие шрифты.
Эстетичный удобный интерфейс выгодно отличает его от любого другого сервиса из нашего списка. Этот инструмент тщательно анализирует все мелкие детали и находит максимально точное совпадение со шрифтом, который вы ищете.
В библиотеке Font Ninja 3 000 шрифтов, и если нужный шрифт отсутствует, сервис предложит похожие альтернативы. Вы можете бесплатно использовать приложение в течение 15 дней, а также установить до 20 шрифтов. По истечении пробного периода его стоимость составляет 29$ в год. Расширение же полностью бесплатно.
2. WhatFont
Как использовать:
- Установите расширение, откройте веб-сайт и прокрутите страницу до текста, набранного шрифтом, который нужно распознать.
- Просто наведите курсор на текст, и WhatFont выдаст название шрифта.
- Сервис также предоставляет дополнительную информацию о шрифте: семейство, стиль, начертание, размер, высота строки и цвет. В общем, все, что можно получить из исходного кода сайта.
Плюсы:
- Очень прост в использовании, без проблем определяет любой шрифт на странице.
- Предоставляет подробную информацию о шрифте и справляется с задачей независимо от версии вашего браузера.
- Работает быстро.
Минусы:
- Вы можете найти ту же информацию в исходном коде страницы.

WhatFont — бесплатное расширение для браузера Google Chrome. Это простой минималистичный, но при этом очень эффективный инструмент для распознавания шрифтов на сайте. Вы можете открыть столько окон с информацией, сколько вам нужно, что удобно, когда вы хотите сравнить характеристики шрифтов на одной странице.
У этого сервиса более миллиона пользователей (вы можете в это поверить?). Он завоевал сердца многих дизайнеров по всему миру — и мое тоже! Это пример софта, который делает именно то, что вы от него хотите. Он также поможет вам найти коммерческие шрифты.
3. Type Sample от Typewolf
Как использовать:
- Откройте веб-сайт и найдите шрифт, который вы хотите идентифицировать.
- Нажмите на кнопку приложения и наведите курсор мыши на текст.
Плюсы:
- Бесплатный, но предоставляет тот же функционал, что и инструменты премиум-класса.

- Удобный, интуитивно понятный интерфейс.
Минусы:
- Иногда инструмент распознавания шрифтов работает правильно, а иногда происходит сбой, и вы просто нажимаете на ссылку.
Этот идентификатор шрифта еще более минималистичен, чем WhatFont, однако он творит настоящую магию при распознавании шрифтов, символов и букв на странице. Вам необходимо установить его и добавить на панель закладок. Чтобы определить название шрифта на веб-сайте, просто нажмите на кнопку “Type Sample” и наведите курсор мыши на текст. Если вы щелкните по нему, то сможете протестировать шрифт в открывшейся вкладке. Звучит удобно, правда? И это действительно так. По сравнению с Font Ninja, Type Sample еще более компактный. Но самое приятное, что он бесплатный и поможет вам найти точное соответствие!
Альтернативные инструменты
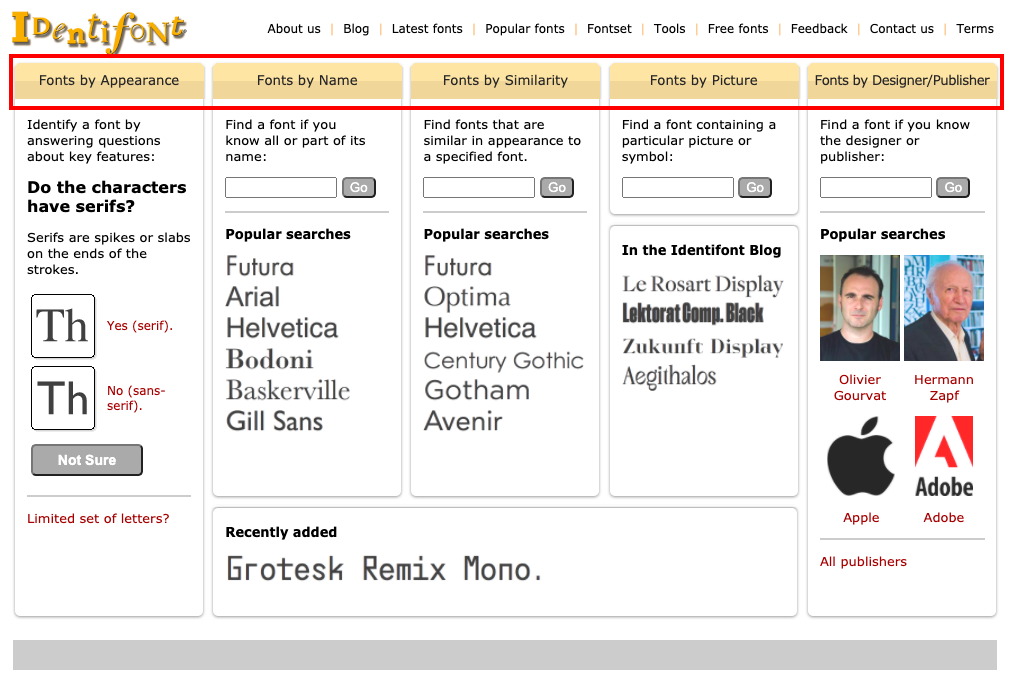
1. Identifont
Как использовать:
- Ответьте на вопросы теста, чтобы сузить круг поиска.
- На основе ваших ответов Identifont предложит несколько вариантов, похожих на шрифт, который вы искали.
Плюсы:
- Бесплатная доза ностальгии.
Минусы:
- Существует вероятность того, что попытка найти нужные вам шрифты окажется безуспешной, и, скорее всего, вы упустите какую-то деталь при выборе параметров глифов.
- Прохождение теста может занять много времени.
Предупреждаю: это не сервис поиска шрифтов по изображению и не расширение для распознавания шрифтов! Identifont — это возврат к тем временам, когда подобные инструменты не подразумевали сканирование изображений / кода и не могли использовать преимущества искусственного интеллекта.
Вместо современных технологий, бесплатное приложение предлагает вам своего рода анкету: оно спрашивает, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает количество вариантов из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Этот инструмент действительно напоминает викторину и требует довольно много времени без каких-либо гарантий на успех. Меня очень удивил тот факт, что половина моих коллег знали об этом приложении. Существует так много инструментов для поиска шрифтов буквально за считанные секунды, поэтому Identifont — это пустая трата времени.
2. Fontanello
Как использовать:
- Установите расширение для браузера.
- Чтобы идентифицировать шрифт, просто нажмите на него и подождите, пока приложение не предложит различные варианты.
Плюсы:
- Инструмент прост в использовании, даже для новичков.
- Отображает информацию о размере, начертании и цвете шрифта, а также некоторые менее распространенные CSS-свойства.
- Позволяет искать не только шрифты, но и цвет фона веб-сайта.

Минусы:
- Работает только с браузерами Google Chrome и Firefox.
Бесплатное приложение Fontello помогает разработчикам, дизайнерам и типографам выбрать подходящий стиль шрифта и цвет фона для своего сайта или приложения. Поскольку мы имеем дело с расширением, в верхней части окна браузера будет отображаться его иконка. Для того, чтобы узнать название, размер и семейство шрифта, просто нажмите на понравившиеся вам предложение или абзац. Это расширение помогает дизайнерам выбирать лучшие шрифты для своих проектов, экономя их драгоценное время.
3. Quora
Как использовать:
- Зарегистрируйтесь в Quora, используя свою электронную почту, Gmail или Facebook. Приложение предложит выбрать интересующие вас темы и указать области, знаниями в которых вы обладаете.
- Задайте нужный вопрос. Добавьте изображение со шрифтом, который хотите найти, и ждите ответов от пользователей. Или вы можете попытаться найти его в предыдущих сообщениях, но это сработает только в том случае, если вы правильно сформулируете свой запрос.

Плюсы:
- Многие члены сообщества настоящие профессионалы, поэтому довольно быстро отвечают на вопросы.
- Высокая вероятность найти нужный шрифт.
Минусы:
- С функцией поиска довольно сложно работать.
- Если вы хотите найти ответ на свой вопрос в предыдущих сообщениях, вам нужно постараться, чтобы сформулировать свой запрос правильно.
- Найти что-то “похожее” таким образом или по изображению невозможно.
Quora — это веб-сайт, который работает по типу “вопрос-ответ” и позволяет людям задавать вопросы об экономике, бизнесе, маркетинге или просто обычной жизни. И конечно, раздел, посвященный дизайну, огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм для ранжирования ценности ответов пользователей на основе ранее полученных ими оценок. Это увеличивает шансы получить правильный ответ на заданный вопрос. Сайт также использует алгоритм машинного обучения для классификации тем вопросов на основе истории действий пользователя.
Одна из категорий посвящена дизайну и идентификации шрифтов, и в ней есть несколько участников с большим опытом, которые всегда готовы помочь. Даже если вы не нашли шрифт, который точно соответствует вашему запросу, и участники не смогли вам помочь, вы, скорее всего, найдете пару похожих вариантов.
Сравнение сервисов распознавания шрифтов1. Простота использования
Простота использования имеет решающее значение, поэтому я проверила каждый инструмент на предмет того, насколько легко пользователю, впервые открывшему сайт, разобраться в интерфейсе. Здесь 10 максимально интуитивно понятный опыт, и чем он сложнее, тем ниже оценка.
2. Качество поиска
Очевидно, это самый важный критерий для сервиса распознавания шрифтов, поскольку наша цель — получить правильный ответ на вопрос “что это за шрифт?”. Некоторые сайты выдали именно тот шрифт, который я искала, и, следовательно, получили оценку 10, другие нашли похожие варианты, но были и те сервисы, которые показали мне результаты, даже близко не похожие на мой запрос. Также, я учитывала время, потраченное на поиск, и простоту процесса.
Также, я учитывала время, потраченное на поиск, и простоту процесса.
3. Библиотека шрифтов
Библиотека шрифтов — решающий фактор успеха. Чем она больше и разнообразнее, тем выше шансы найти именно тот шрифт, который вам нужен. Также, довольно полезно, когда шрифты, которые выдает приложение, действительно похожи на нужный — возможно, благодаря этому дизайнер сможет выбрать еще более удачный шрифт для своих проектов.
4. Цены и функциональность
В нашей подборке есть варианты на любой бюджет: бесплатные сервисы, сайты премиум-класса и возможность покупки подписки PRO после бесплатного пробного периода. Я оценила разнообразие опций и общую функциональность каждого тарифного плана.
Лучший идентификатор шрифта — выбор нашего редактора
Протестировав все перечисленные инструменты для идентификации шрифтов, я практически сразу выделила лучший, а позднее мой выбор был подтвержден выставленными по отдельным критериям оценками.
WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным интерфейсом и большой библиотекой, которая насчитывает более 133 000 шрифтов. Вы можете идентифицировать нужный шрифт по загруженному изображению или найти его близкий аналог. Это одно из самых эффективных приложений для поиска шрифтов.
Что касается веб-инструментов, победителями стали WhatFont для Google Chrome и Type Sample. Несмотря на то, что первый сервис может работать только в одном браузере, он по-прежнему остается лучшим, ведь он бесплатный и простой в использовании. Хотя эти инструменты являются более чем минималистичными, они предоставляют подробную информацию о шрифтах быстро и совершенно бесплатно.
Как определить шрифт с помощью простых инструментов
- Главная
- Статьи
Если на картинке или сайте имеется текст с понравившимся шрифтом, то возникает логический вопрос о его идентификации. Для этого достаточно использовать простые инструменты для определения шрифтов.
Один из них WhatTheFont. Сам процесс распознания выглядит следующим образом:
• Открывается главная страница, где необходимо нажать на кнопку «Обзор». После этого появиться диалоговое окно где можно по названию или в визуальном редакторе Windows выбрать картинку (где имеется пример шрифта). Важно! Если речь идёт о тексте на сайте или в документе (например PDF), то достаточно быстро сделать из него картинку через бесплатную, специальную утилиту Lightshot ;
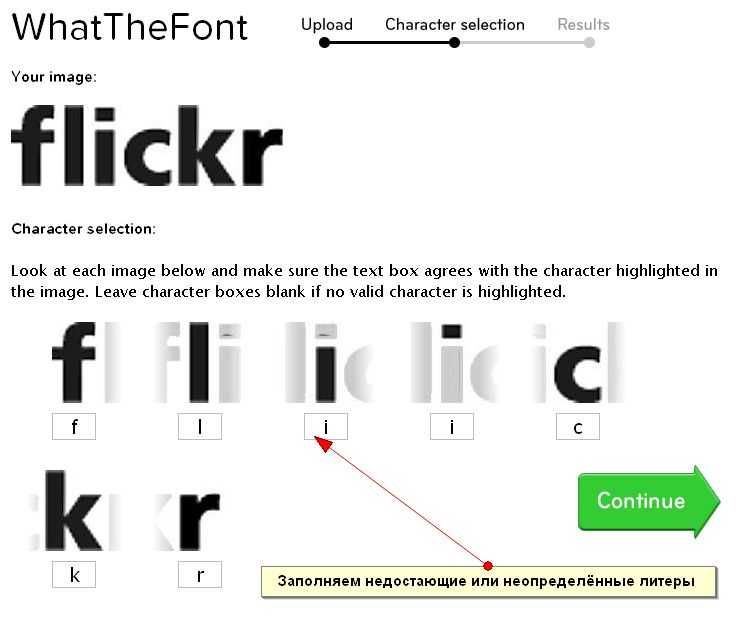
• Далее, следует нажать на кнопку «Загрузить», и система начнет процесс передачи файла в сервис. Общее время обработки не займет более пары секунд. Когда все завершиться на экране можно будет нажать на кнопку Continiune;
• Следующим этапом является процесс обработки, когда функционал попытается распознать текст на картинке, убрав из процедуры ненужные элементы. Это необходимо не только для дальнейшего нахождения шрифта, но и уменьшения нагрузки на сервер.
Все это может занять от нескольких секунд до пары минут, в зависимости от размера изображения, его четкости и количества текста. По окончании опять же будет предложено нажать кнопку Continiune;
По окончании опять же будет предложено нажать кнопку Continiune;
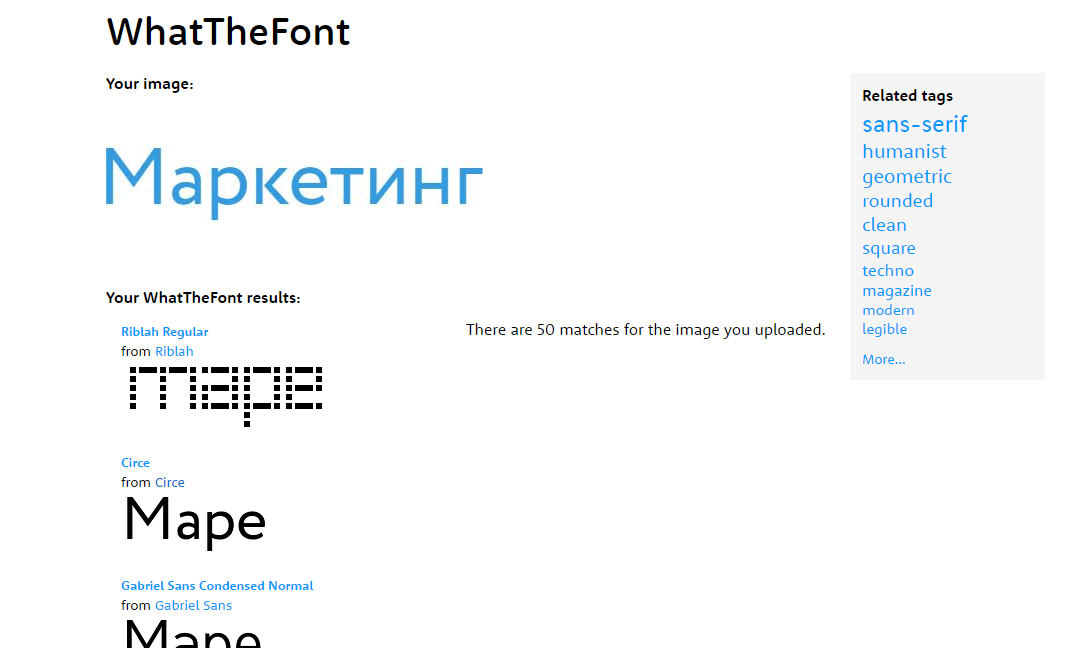
• Заключительная часть. Процесс распознавания шрифта. Сервису понадобиться 1-2 минуты чтобы вычислить используемый шрифт. Дополнительно предоставляется список похожих шрифтов, позволяющий выбрать более интересный для себя вариант.
Важно! Если на картинке использовалось сразу несколько шрифтов, то текст каждого из них будет подсвечен (выделен маркером), а в нижней части появятся списки с наименованием шрифтов, с указанием цвета для соответствия. Это позволит сделать аналогичное сочетание и для своего проекта.
Выполнение всех этих этапов займет не более 5 минут, а в конечном итоге можно будет получить название интересующего шрифта, и использовать его для собственных нужд.
Также можно определить подходящий шрифт прямо из текста с помощью специальных расширений для Google Chrome, Mozilla Firefox или Opera.
Иногда шрифт может не поддерживаться системой, поэтому лучше использовать имеющиеся аналоги, указанные в сервисе выше. После этого его можно загрузить на компьютер для таких программ, как Microsoft Word, Excel, Power Point или же Photoshop, где они легко «приживаются» и могут использоваться.
После этого его можно загрузить на компьютер для таких программ, как Microsoft Word, Excel, Power Point или же Photoshop, где они легко «приживаются» и могут использоваться.
05.02.2018
Читайте также
Команда условно-бесплатного MMO-экшена World of Warships объявила о выпуске особого модпака «Морская» с озвучкой известного музыканта и солиста группы «Мумий Тролль» Ильи Лагутенко для игры. Желающие уже прямо сейчас могут скачать её по ссылке и установить в игру, заменив привычные реплики. Подробнее … Студия Sony Santa Monica вышла на финишную прямую в подготовке к релизу экшена God of War — эмбарго на публикацию материалов снято, а сами разработчики продолжают буквально заваливать поклонников Кратоса подробностями о грядущей новинке, а кроме того, был опубликован специальный ролик, запустивший отсчет времени до выхода игры. Подробнее … Поклонники No Man’s Sky начали массово возвращаться в игру. На выходных количество игроков, одновременно запускавших NMS в Steam превышало 12 тыс пользователей, а за последние сутки поиграть в нее решили 20 тыс человек. Подробнее … В мире инди-игр существуют свои фавориты, обласканные наградами многочисленных фестивалей и отзывами специализированной прессы. Toren, созданный небольшой командой, при поддержке министерства культуры Бразилии, успел отметиться статьями в серьезных культурных изданиях, став чем-то вроде интерактивного арт-проекта. Подробнее …
Подробнее … Поклонники No Man’s Sky начали массово возвращаться в игру. На выходных количество игроков, одновременно запускавших NMS в Steam превышало 12 тыс пользователей, а за последние сутки поиграть в нее решили 20 тыс человек. Подробнее … В мире инди-игр существуют свои фавориты, обласканные наградами многочисленных фестивалей и отзывами специализированной прессы. Toren, созданный небольшой командой, при поддержке министерства культуры Бразилии, успел отметиться статьями в серьезных культурных изданиях, став чем-то вроде интерактивного арт-проекта. Подробнее …3 способа найти шрифты на изображении или на странице веб-сайта
Шрифты играют очень важную роль в представлении текста в вашей работе. Иногда во время просмотра вы сталкиваетесь с красивым шрифтом на изображении или на веб-сайте, который хотите использовать, но не знаете его названия. Не волнуйтесь, сегодня вы узнаете 3 способа легко найти шрифт на изображении или на любой странице сайта. Кроме того, вы можете научиться изменять шрифт по умолчанию в Microsoft Word при составлении черновика своей работы.
Не волнуйтесь, сегодня вы узнаете 3 способа легко найти шрифт на изображении или на любой странице сайта. Кроме того, вы можете научиться изменять шрифт по умолчанию в Microsoft Word при составлении черновика своей работы.
Также прочтите| Как изменить тип шрифта на вашем устройстве Android
Способы найти шрифт на изображении или на странице веб-сайта
Содержание
Теперь найти ваш любимый шрифт на изображении или на веб-сайте, который вы уже посещали, стало намного проще. Чтобы идентифицировать шрифты в Интернете, вам нужно сделать снимок экрана или обрезанный снимок текста, используемого на веб-сайте, шрифт которого вы хотите определить. После того, как вы сделали снимок экрана, используйте эти 3 метода, чтобы мгновенно узнать название шрифта.
Также прочтите | 2 способа изменить цвет шрифта в iPhone и iPad Notes
Поиск шрифтов в Интернете с помощью Font Matcherator
FontSpring предлагает свой онлайн-инструмент поиска шрифтов, известный как Font Matcherator , для идентификации и определения шрифта, который используется в изображении. Следуйте этим простым шагам, чтобы сделать то же самое.
Следуйте этим простым шагам, чтобы сделать то же самое.
- Откройте fontspring.com/matcherator в своем браузере.
- Нажмите кнопку Загрузить изображение , чтобы загрузить скриншот или изображение, о шрифте которого вы хотите узнать.
- Отрегулируйте прямоугольную рамку, чтобы помочь онлайн-инструменту идентифицировать текстовые буквы.
- Нажмите кнопку Matcherate It , чтобы начать определение шрифта.
- Прокрутите вниз на следующей странице, чтобы узнать обо всех соответствующих шрифтах, присутствующих в загруженном изображении.
Используйте инструмент WhatTheFont для поиска шрифтов в Интернете
Инструмент WhatTheFont от MyFonts предлагает мгновенную идентификацию шрифтов на основе крупнейшей в мире коллекции онлайн-шрифтов. Следуйте этим простым шагам, чтобы узнать о своем шрифте.
- Откройте myfonts.com/WhatTheFont/ в веб-браузере.
- Перетащите или просмотрите изображение в разделе «Загрузить изображение», чтобы загрузить свое изображение.
- Обязательно используйте файлы изображений только в формате PNG или JPG, шрифт которых необходимо идентифицировать в Интернете.
- Отрегулируйте поле обрезки , чтобы идентифицировать текст, и нажмите синюю круглую кнопку.
- Прокрутить вниз на следующей странице, чтобы узнать имена всех подходящих шрифтов, присутствующих в вашем изображении.
Поиск имени шрифта в Интернете с помощью инструмента идентификации шрифта
FontSquirrel предлагает простой инструмент для онлайн-идентификации шрифта, известный как инструмент Font Identifier . Этот инструмент работает на основе самого Font Matcherator, чтобы предоставить вам имена всех совпадающих шрифтов, присутствующих в загруженном изображении. Следуйте этим простым шагам, чтобы добиться того же.
Следуйте этим простым шагам, чтобы добиться того же.
- Откройте fontsquirrel.com/matcherator в окне браузера.
- Нажмите на кнопку Загрузить изображение , чтобы загрузить целевое изображение.
- Настройте поле кадрирования, чтобы определить все шрифты, присутствующие в вашем кадрированном изображении.
- Нажмите кнопку Matcherate It , чтобы обработать имена шрифтов.
- Прокрутите вниз на следующей странице, чтобы узнать названия всех подходящих шрифтов, используемых в загруженном изображении.
Подведение итогов
В этой статье вы узнали 3 способа легкого поиска шрифтов на изображениях или на страницах веб-сайта с помощью онлайн-инструментов. Если эта статья помогла вам получить желаемое имя шрифта, нажмите кнопку «Нравится» и поделитесь ею со своими друзьями, чтобы они тоже помогли им. Как всегда, следите за новостями, чтобы не пропустить больше таких статей с практическими рекомендациями.
Вы также можете следить за новостями технологий по телефону Новости Google или получать советы и рекомендации, обзоры смартфонов и гаджетов, присоединяйтесь GadgetsToUse Telegram Group , или для получения последних видеообзоров подпишитесь на канал GadgetsToUse Youtube.
Парас Растоги
Будучи страстным технарем, Парас с детства очень увлечен новыми гаджетами и технологиями. Его страсть побудила его вести технические блоги, которые позволяют ему помогать людям и облегчать их цифровую жизнь. Когда он не работает, вы можете найти его в Твиттере.
Теги:Найти шрифтыШрифтыШрифты веб-сайта
Определите шрифт с изображения с помощью этих 5 бесплатных веб-сайтов
Рейтинг редактора:
Пользовательский рейтинг:
[Всего: 0 Среднее: 0]
Вот 5 бесплатных веб-сайтов для определения шрифта с изображения . Используя эти веб-сайты, вы сможете легко узнать название шрифта по любому изображению, содержащему текст. Вы можете просто загрузить изображение на эти веб-сайты, и тогда они автоматически обработают изображение и отобразят все подходящие шрифты. Некоторые из них требуют, чтобы вы вводили несколько выделенных символов, обрезали, поворачивали и т. д., чтобы веб-сайты правильно определяли шрифт на изображении.
Используя эти веб-сайты, вы сможете легко узнать название шрифта по любому изображению, содержащему текст. Вы можете просто загрузить изображение на эти веб-сайты, и тогда они автоматически обработают изображение и отобразят все подходящие шрифты. Некоторые из них требуют, чтобы вы вводили несколько выделенных символов, обрезали, поворачивали и т. д., чтобы веб-сайты правильно определяли шрифт на изображении.
Соответствующие шрифты, показанные на этих веб-сайтах, включают как бесплатные, так и платные шрифты. Но если вы хотите найти только бесплатные альтернативы, ознакомьтесь с нашим постом о том, как найти бесплатные альтернативы платным шрифтам. У вас есть изображение с текстом, и вы не знаете, что это за шрифт? Что ж, тогда загрузите его на любой из этих веб-сайтов и узнайте, какие шрифты ему подходят.
Сопоставитель шрифтов:
Сопоставитель шрифтов — один из лучших бесплатных веб-сайтов для определения шрифтов по изображению. Вы можете просто загрузить изображение, и оно автоматически определит шрифт и покажет все подходящие шрифты. Для лучшего и точного результата он также позволяет вам обрезать и поворачивать загруженное изображение, прежде чем вы продолжите и определите шрифт.
Вы можете просто загрузить изображение, и оно автоматически определит шрифт и покажет все подходящие шрифты. Для лучшего и точного результата он также позволяет вам обрезать и поворачивать загруженное изображение, прежде чем вы продолжите и определите шрифт.
Как отличить шрифт от изображения с помощью Font Matcherator:
Шаг 1 : Чтобы начать, просто перейдите на домашнюю страницу «Font Matcherator», и там вы увидите раздел «Загрузить изображение». Здесь вы сможете загрузить изображение, по которому хотите определить шрифт. Это позволяет вам загружать изображение с вашего ПК или использовать URL-адрес изображения.
Шаг 2 : После того, как вы закончите выбирать изображение, откроется редактор, где вы сможете обрезать текстовую часть изображения. Кроме того, вы также можете повернуть изображение, чтобы правильно установить угол наклона текста. После того, как вы обрежете и повернете изображение, вам нужно будет нажать кнопку «Сопоставить».
Шаг 3 : Как только вы это сделаете, он обработает текст с изображения, а затем определит шрифт. Он найдет все подходящие шрифты и покажет их вам.
WhatFontIs:
WhatFontIs — еще один бесплатный веб-сайт, который можно использовать для определения шрифта на изображении. После того как вы загрузите изображение, оно определит шрифт и покажет до 100 подходящих шрифтов со ссылками на скачивание. Чтобы получить идеальный результат, вы также сможете определить, будет ли фон темнее цвета алфавита, будет ли текст в одну строку и будет ли текст сложным. Подробнее об этом можно прочитать здесь.
Как определить шрифт на изображении с помощью WhatFontIs:
Шаг 1 : После того, как вы посетите домашнюю страницу WhatFontIs, вы можете загрузить исходное изображение. Вы можете загрузить изображение со своего ПК или с URL-адреса. После загрузки изображения нажмите кнопку «Продолжить», чтобы продолжить. Вы также можете включить или отключить дополнительные атрибуты (например, фон темнее и т. д.).
Вы также можете включить или отключить дополнительные атрибуты (например, фон темнее и т. д.).
Шаг 2 : Когда вы это сделаете, он начнет обрабатывать изображение, а затем определит шрифт. Но если изображение (или шрифт) сложное, оно окажется в редакторе, где вам нужно будет ввести выделенные алфавиты в соответствующие поля. Вы должны ввести как минимум от 4 до 10 выделенных алфавитов. Это поможет этому веб-сайту правильно идентифицировать шрифт на изображении.
Шаг 3 : После ввода выделенных букв просто нажмите кнопку «Продолжить». Как только вы это сделаете, он мгновенно отобразит до 100 подходящих шрифтов. Вы также получите ссылку для скачивания идентифицированных шрифтов.
LikeFont:
LikeFont – это также бесплатный и полезный веб-сайт, который можно использовать для определения шрифта на изображении. Этот веб-сайт также может найти и показать множество совпадающих шрифтов вместе с процентом сходства. Чтобы показать точный результат, он позволяет обрезать, поворачивать, переворачивать, наклонять и инвертировать изображение.
Чтобы показать точный результат, он позволяет обрезать, поворачивать, переворачивать, наклонять и инвертировать изображение.
Как определить шрифт на изображении с помощью LikeFont:
Шаг 1 : При просмотре этого веб-сайта вы увидите раздел «Загрузить изображение», где вы сможете загрузить изображение со своего ПК или URL-адрес изображения. .
Шаг 2 : Когда вы это сделаете, вам также будет предложено ввести выделенные алфавиты в соответствующих полях. Таким образом, этот веб-сайт сможет точно идентифицировать шрифт и показать соответствующие шрифты. Кроме того, вы также можете инвертировать, обрезать, поворачивать, наклонять и переворачивать изображение для достижения наилучших результатов.
Шаг 3 : После этого просто нажмите кнопку «Идентифицировать» внизу. После того, как вы это сделаете, он начнет идентифицировать шрифт, а затем покажет все подходящие шрифты. Вы также увидите ссылку для скачивания, связанную с каждым шрифтом, и процент сходства со шрифтом с изображения.
Идентификатор шрифта:
Идентификатор шрифта также является одним из лучших бесплатных веб-сайтов для определения шрифтов по изображениям. Подобно «Font Matcherator», здесь также предлагается обрезать и повернуть загруженное изображение, чтобы получить лучший и точный результат. Он покажет не один, а все подходящие шрифты.
Как определить шрифт на изображении с помощью идентификатора шрифта:
Шаг 1 : После открытия веб-сайта нажмите кнопку «Загрузить изображение», чтобы импортировать изображение с вашего ПК. Вы также можете нажать на опцию «URL-адрес изображения», чтобы загрузить изображение с URL-адреса.
Шаг 2 : Когда вы это сделаете, вам будет предложено обрезать изображение и удалить ненужные части. Вы также можете повернуть изображение на 15, -15, 90 и -90 градусов. Когда вы закончите обрезку или вращение, просто нажмите кнопку «Сопоставить».
Шаг 3 : Как только вы это сделаете, начнется обработка изображения для идентификации шрифта. После завершения обработки будут показаны все идеально совпадающие шрифты, включая бесплатные и платные.
После завершения обработки будут показаны все идеально совпадающие шрифты, включая бесплатные и платные.
WhatTheFont:
WhatTheFont можно также легко идентифицировать шрифт на любом изображении, содержащем текст. Вы можете просто загрузить изображение со своего ПК, и оно определит шрифт и отобразит соответствующие шрифты за считанные секунды. Он также позволяет обрезать и поворачивать изображение для получения лучшего результата. Вы можете узнать больше об этом отсюда.
Как использовать WhatTheFont для определения шрифта на изображении:
Шаг 1 : Просто перейдите на домашнюю страницу этого веб-сайта, и там вы сможете загрузить изображение, нажав кнопку «Выбрать файл». После этого нажмите кнопку «Продолжить», чтобы продолжить. В отличие от других веб-сайтов в этом посте, у него нет возможности загрузить изображение с URL-адреса.
Шаг 2 : Теперь он автоматически определит алфавиты, но вы можете внести исправления, если есть какие-либо ошибки с алфавитами.
