Лучшие сайты онлайн-шрифтов для бесплатной загрузки различных шрифтов
Сайты
Не каждый может позволить себе лицензию на популярный платный шрифт. Если вы ищете набор шрифтов для использования в новом брендинговом проекте, плакате или веб-сайте, возможно, вам нужен вариант, который можно использовать на коммерческой основе и желательно бесплатно.
К счастью, в Интернете полно сайтов с бесплатными шрифтами. Мы перечислим лучшие веб-сайты, где вы можете бесплатно скачать шрифты, идеально подходящие для вашего следующего проекта. Проверять Как легко определять шрифты на Android.
1. Google Fonts.
владеет Google шрифты Одна из самых больших коллекций готовых шрифтов в сети. Он предлагает более 1450 различных комбинаций шрифтов. Вы можете сузить поиск по категории, языку, популярности и даже таким атрибутам, как толщина или ширина.
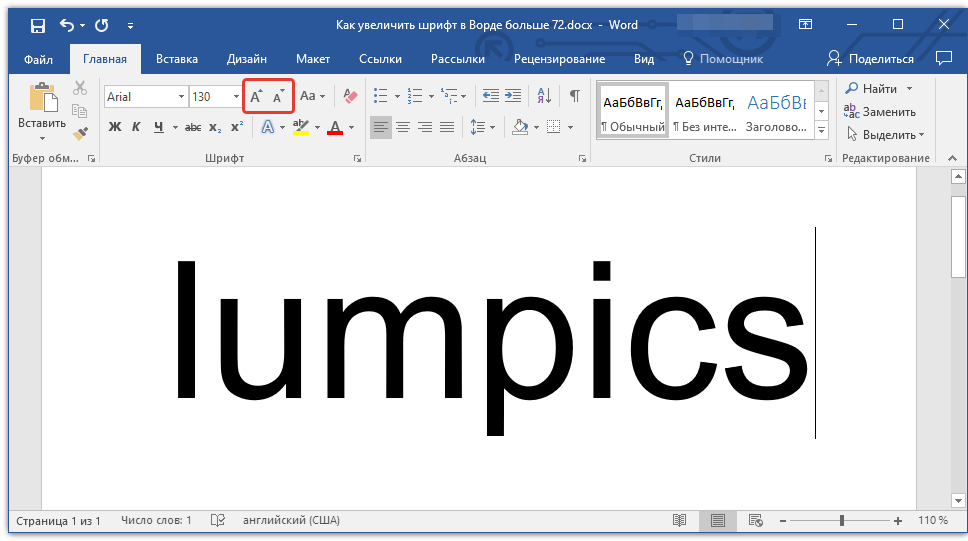
Одна из лучших особенностей Google Fonts — универсальный инструмент предварительного просмотра шрифтов. Вы можете выбрать для предварительного просмотра абзац или предложение с любым шрифтом. Вы также можете увеличить размер шрифта или переключиться на другую версию шрифта.
Вы также можете увеличить размер шрифта или переключиться на другую версию шрифта.
На веб-сайте также есть раздел под названием «Знание о шрифтах», в котором представлены оригинальные инструкции о мире типографики. Например, вы можете узнать, как добиться идеальной композиции линий.
Когда вы найдете нужный шрифт, вы можете загрузить его на свой компьютер или получить код для размещения на своем веб-сайте.
2. Шрифты.com
сайт продажи Fonts.com В Интернете есть большое разнообразие шрифтов, но также предлагается более 1300 бесплатных комбинаций шрифтов. Вы можете фильтровать их по рейтингу, толщине, ширине, языку и т. д. Он также показывает вам краткий обзор носителей, в которых можно использовать шрифт.
Когда вы изучаете страницу каждого шрифта, Fonts.com предоставляет примеры того, как он может легко отображаться в вашем проекте, с листовками, баннерами, логотипами и другими формами. Проверять Напишите свое имя в уникальном стиле граффити, используя искусство граффити.
3. Наборы шрифтов
помогает Связки шрифтов Дизайнеры могут сэкономить несколько долларов, координируя пакеты шрифтов. На веб-сайте также есть раздел бесплатных шрифтов, в котором перечислены сотни хороших шрифтов, которые вы можете загрузить и использовать после регистрации учетной записи.
В отличие от некоторых других веб-сайтов в этом списке, набор шрифтов динамически меняется. Каждую неделю один рекомендуемый шрифт размещается на странице «Бесплатный шрифт недели». Если вы начинающий машинист, вам следует добавить эту страницу в закладки и возвращаться к ней каждую неделю.
Поскольку Font Bundles предоставляет вам шрифт премиум-класса бесплатно, он также поставляется с лицензией, которая позволяет вам использовать его в коммерческих целях бесплатно.
4. Behance
Behance Именно здесь некоторые из лучших дизайнеров мира демонстрируют свое творчество. Некоторые дизайнеры даже используют его в качестве специального веб-сайта для бизнес-портфолио, в то время как другие используют его для демонстрации и обмена своей работой, будь то дизайнерские активы или шрифты.
Если вы хотите попробовать шрифты, просто выполните поиск «бесплатные шрифты» на Behance. Вы не всегда найдете полную коллекцию шрифтов в нескольких версиях, но вы обязательно найдете что-то, что вас заинтересует.
Behance — это хорошее место для изучения, если вы ищете шрифты для использования в проекте графического дизайна. Все, что вы делаете с логотипами, баннерами в социальных сетях и наклейками, будет работать на вас. Но если вы ищете новый шрифт для веб-сайта или блога, это, вероятно, не то место. Проверять Лучшие альтернативы Instagram для фотографов.
5. Dribbble
Dribbble Это платформа, похожая на Behance, хотя и не столь популярная, и ее предпочитают в первую очередь дизайнеры пользовательского интерфейса. На Dribbble вы найдете большой выбор шрифтов, а также множество современных шрифтов и текстов, доступных для их получения. Просто найдите «бесплатные шрифты», чтобы начать.
6. ДаФонт
Подготовить DaFont Один из старейших и лучших источников для скачивания шрифтов. DaFont предлагает более 71.000 XNUMX шрифтов на своем веб-сайте.
DaFont предлагает более 71.000 XNUMX шрифтов на своем веб-сайте.
Фильтрация через такую большую группу может быть затруднена. Таким образом, Dafont имеет систему категорий наверху. Это лучшее место для начала. Изучите подкатегорию, например «Анимированные» или «Рукописные». Вы также можете отсортировать список по таким темам, как Хэллоуин, Деревенский стиль, Ужасы и т. д.
Когда вам понравится шрифт, вы можете загрузить его в свою систему без создания учетной записи.
7. Городские шрифты
Городские шрифты Это один из лучших сайтов, посвященных бесплатным шрифтам. Сайт удобен в использовании и приятен для глаз. Он имеет схожую с DaFont архитектуру, что упрощает навигацию. Вы найдете список шрифтов, которые можно отсортировать по категориям, дате выпуска или популярности.
У UrbanFont есть отличная функция предварительного просмотра. Вы можете просмотреть шрифты с пользовательским текстом на черном фоне. Когда вы наведете курсор на окно предварительного просмотра, вы увидите весь алфавит в окне предварительного просмотра.
8. Шрифтовое пространство
ШрифтПространство Это каталог шрифтов с более чем 99.000 XNUMX доступных шрифтов. Он использует визуальный подход к отображению шрифтов. Помимо обычного предварительного просмотра редактируемого шрифта, вы также найдете изображение от дизайнера, показывающее шрифт. Если вы ищете шрифты для проекта графического дизайна, их использование в изображении определенно полезно.
По умолчанию FontSpace отображает все шрифты. Если вы хотите видеть только те шрифты, которые доступны для бесплатного коммерческого использования, вам необходимо установить соответствующий фильтр на странице поиска. Проверять Как превратить ваш рукописный шрифт в персонализированную надпись.
9. Шрифт «Белка»
Отличается Font Squirrel Немного отличается от других веб-сайтов в этом списке, поскольку собирает шрифты с других веб-сайтов и связывает их вместе. Все шрифты бесплатны для коммерческого использования и имеют формат OTF или TTF.
Вы можете фильтровать отображаемые шрифты по типу, категории, тегам и т. д. К сожалению, вы не можете получить пользовательский предварительный просмотр шрифта, поэтому вам нужно будет щелкнуть по нему и надеяться, что исходный веб-сайт предоставит исходное местоположение.
д. К сожалению, вы не можете получить пользовательский предварительный просмотр шрифта, поэтому вам нужно будет щелкнуть по нему и надеяться, что исходный веб-сайт предоставит исходное местоположение.
10. Фонтеск
Обеспечивает Фонтеск Организованная библиотека высококачественных шрифтов для различных тем и стилей. Все шрифты доступны для личного использования, и более половины из них также бесплатны для коммерческого использования — вы можете легко фильтровать по мере необходимости.
Под рукой Fontesk не требует регистрации для загрузки шрифтов, и нет никаких ограничений на количество шрифтов, которые вы можете загрузить.
Добавляйте новые шрифты в ваши любимые приложения
Приведенные выше сайты бесплатных шрифтов позволяют легко выбрать шрифт, который выглядит красиво. Загрузите тысячи классных шрифтов, чтобы оживить любой проект. Затем, если вы дизайнер, вы, вероятно, захотите добавить шрифт в Photoshop, чтобы получить больше универсальности за пределами шрифтов по умолчанию. Теперь вы можете просмотреть Как добавить шрифты в Adobe Photoshop на Windows и Mac.
Теперь вы можете просмотреть Как добавить шрифты в Adobe Photoshop на Windows и Mac.
Источник
7 ИНТЕРНЕТ-САЙТОВ РЕТРО ГЕНЕРАТОР ШРИФТОВ БЕСПЛАТНО – Telegraph
Полезный WEBДля фанатов 1980-х годов представлен список из 7 онлайн-сайтов, посвященных генератору ретро-шрифтов, которые вы можете использовать бесплатно . Среди модных шрифтов есть люди, которые все еще ищут ретро-шрифты. Будь то мода, фильмы или текст, у Ретро есть свое очарование, которое люди любят иметь даже сегодня.
В этой статье вы получите те сайты, которые предоставляют текст в стиле ретро. Сгенерировать шрифты онлайн довольно просто. Все, что вам нужно ввести или ввести текст в поле генератора шрифтов (текстовое поле), а затем вы можете создавать шрифты. Веб-сайты позволяют настраивать шрифты, используя удивительные функции. Вы можете сделать ваши шрифты меньше или больше, выбрать фон для текста, выбрать цвет шрифта и так далее.
Шрифты, сгенерированные онлайн-генератором ретро-шрифтов, также могут быть загружены. Вы можете сохранить шрифты в виде изображения в формате ZIP или PNG / JPG.
Вы можете сохранить шрифты в виде изображения в формате ZIP или PNG / JPG.
Также попробуйте этот генератор шрифтов Instagram, чтобы использовать интересные шрифты в биографии, комментариях и статусах Instagram.
Итак, давайте быстро перейдем к созданию ретро-шрифтов и рассмотрим, что же это за функции.
1. PhotoFunia
генерировать ретро шрифты онлайнPhotoFunia — это бесплатный сайт, который предлагает вам эффект под названием «Ретро волна». Используя этот эффект, вы можете создавать ретро текст с очаровательным фоном. Это дает вам ощущение пароволнового эффекта изображения, которое выглядит как стена для вечеринки.
Чтобы получить ретро-шрифты, во-первых, вы можете выбрать фон. Сайт предлагает вам 5 фонов для отображения ваших ретро-шрифтов. Далее вы можете выбрать тип текстового стиля. Последний шаг требует от вас ввода текста. Вы можете ввести текст отдельными строками.
Когда вы закончите, вы можете двигаться вперед, нажав на кнопку GO . И ваши ретро шрифты готовы. Теперь вы можете скачать изображение в формате JPG.
Теперь вы можете скачать изображение в формате JPG.
2. Font Meme
генерировать ретро шрифты онлайнFont Meme — еще один веб-сайт, который вы можете использовать в качестве генератора ретро-шрифтов. На этом сайте вы можете создавать текстовые изображения с ретро-шрифтами.
Здесь вы можете просто ввести текст в текстовое поле. Вы можете выбрать различные стили шрифта из выпадающего списка. Сайт предлагает сотни шрифтов, которые вы можете выбрать, чтобы создать свой ретро текст.
После этого вы можете выбрать размер ретро-шрифтов. Для этого вы можете ввести размер шрифта. Кроме того, вы можете выбрать эффекты и цвет текста. После этого вы можете сгенерировать ретро-шрифт и загрузить изображение в формате PNG.
3. Font Space
генерировать ретро шрифты онлайнFont Space — это бесплатный сайт, который предлагает вам различные типы шрифтов. На этом сайте вы можете изучить шрифты от самого старого до новейшего стиля. Существуют модные, декоративные, внешне выглядящие, базовые и т. Д. Типы шрифтов.
Д. Типы шрифтов.
Если вы просматриваете старые стили шрифтов, там вы найдете Ретро, Винтаж, Blackletter и т. Д. Здесь вы можете выбрать стиль ретро шрифта. Теперь вы вводите свой текстовый контент в текстовое поле. Вы можете изменить размер шрифта с помощью ползунка. Если вы хотите изменить цвет текста, вы можете сделать это тоже.
Сайт предлагает вам шрифты для личного и коммерческого использования. Вы можете использовать фильтр для отображения шрифтов по вашему выбору; личные, коммерческие или бесплатные шрифты. Вы можете просмотреть шрифт, а затем загрузить его для использования.
4. Dafont.com
генерировать ретро шрифты онлайнDafont.com — это онлайн-генератор ретро-шрифтов. Используя этот сайт, вы можете создавать шрифты в разных стилях. Когда вы посещаете веб-сайт, он показывает список категорий шрифтов. Вы можете попробовать эти шрифты, чтобы увидеть предварительный просмотр ниже.
В списке есть такие шрифты, как «Ретро», «Западный», «Ужас», «Пишущая машинка», «Русский», «Квадрат», «Модерн», «Рукописный» и многие другие. Вы можете выбрать стиль ретро здесь, а затем добавить текстовое содержимое.
Вы можете выбрать стиль ретро здесь, а затем добавить текстовое содержимое.
Сайт также позволяет увеличивать шрифты, выбирать цвет для текста и т. Д. Вы можете сортировать шрифты по популярности или по новым шрифтам в стиле ретро. Или используйте фильтр для отображения только 100% бесплатных шрифтов. После предварительного просмотра шрифтов вы можете загрузить шрифты.
5. UrbanFonts
генерировать ретро шрифты онлайнUrbanFonts — это бесплатный сайт для создания разнообразных шрифтов. Когда вы открываете сайт, он показывает таблицу, содержащую разные стили шрифтов. Вы можете создавать шрифты в 3D, Готическом, Декоративном, Пунктирном, Фанки, Пишущей машинке и т. Д. Типах.
Чтобы создать шрифты в стиле ретро, вы можете ввести текст для отображения типов шрифтов ниже. Затем вы можете выбрать текст для загрузки. Существуют и другие фильтры, облегчающие просмотр. Вы можете просматривать шрифты по ширине, показывать художественный ретро-шрифт или задний фон. Затем вы можете скачать шрифты в виде zip-файла.
6. Font2U
генерировать ретро шрифты онлайнFont2U также можно использовать для создания ретро-шрифтов онлайн. Сайт предлагает вам различные категории, такие как основные, растровые, модные, готические, иностранные, праздничные, сценарии и т. Д.
Каждая категория имеет несколько стилей шрифтов, которые вы можете использовать. Чтобы получить ретро-шрифты, вы можете выбрать стиль ретро-шрифта. Затем вы можете ввести текст и настроить параметры, такие как размер текста. Кроме того, вы можете выбрать карту персонажа и специальные глифы. Вы можете увидеть предварительный просмотр ниже, а затем загрузить шрифты для использования. Ниже указан каждый шрифт, если шрифт является бесплатным для личного использования.
7. Flaming Text
генерировать ретро шрифты онлайнFlaming Text — это онлайн-генератор ретро-шрифтов. Это бесплатный сайт, где вы можете создать логотип и текст с неоновыми огнями. Ретро-шрифт на основе изображений выглядит довольно привлекательно с помощью этого онлайн-генератора шрифтов.
Чтобы создать ретро-шрифты, вы можете сначала упомянуть свой текст. Затем вы можете указать размер текста. Вы можете использовать ползунок, чтобы настроить размер шрифта. Ниже вы увидите выпадающий список типов шрифтов. На сайте доступно так много шрифтов, как 3D, Celtic, Decorated, European, Script и другие. На этом этапе вы можете выбрать OldEnglish. В этой конкретной категории вы получите шрифты в стиле ретро. Вы можете выбрать цвет для неонового эффекта. Как только ваш шрифт готов, вы можете загрузить изображение.
Подписывайтесь на канал Полезный WEB !
работа с пользовательскими веб-шрифтами
Тип шрифта — один из самых важных аспектов вашего веб-сайта. Ваш выбор стиля предоставляет посетителям важную информацию о том, кто вы и о чем ваш веб-сайт. Тип и стили шрифта задают тон и могут помочь сформировать перспективу вашего сообщения.
Визуальный рабочий процесс Site Designer и интерактивные элементы управления CSS упрощают работу с текстовыми элементами. Приложение поставляется с предустановленной широкой коллекцией шрифтов Google. Однако у вас также есть возможность импортировать собственный шрифт. Это отличный вариант, если вашему клиенту требуется очень специфический тип шрифта или вы пытаетесь соответствовать GDPR. В этом руководстве мы объясним, как правильно импортировать пользовательский шрифт в свои ресурсы, и покажем, как удалить шрифт, если вы передумаете.
Приложение поставляется с предустановленной широкой коллекцией шрифтов Google. Однако у вас также есть возможность импортировать собственный шрифт. Это отличный вариант, если вашему клиенту требуется очень специфический тип шрифта или вы пытаетесь соответствовать GDPR. В этом руководстве мы объясним, как правильно импортировать пользовательский шрифт в свои ресурсы, и покажем, как удалить шрифт, если вы передумаете.
Импорт пользовательского веб-шрифта
Нажмите Ресурсы > Добавить пользовательский шрифт , чтобы начать процесс импорта. Это добавит новую папку в ваш индекс проекта.
Вам потребуется загрузить все файлы, связанные с пользовательским шрифтом, в папку. Появится приглашение назвать папку именем семейства шрифтов. В нашем примере мы используем шрифт под названием
Обратите внимание, что вы не можете перетаскивать файлы шрифтов в диалоговое окно. Вы должны использовать Кнопка «Добавить пользовательский шрифт» , чтобы он правильно загружался в серверную часть.
Затем выберите все файлы для вашего веб-шрифта в следующем запросе. Для максимальной поддержки браузера вы можете использовать форматы файлов EOT, TTF, WOFF, WOFF2 и SVG. Затем нажмите OK .
Используете неподдерживаемый шрифт?
Нет проблем! Отправляйтесь к Font Squirrel. Они предлагают классный конвертер (и бесплатный!) Генератор, который может преобразовать ваш специальный шрифт в соответствующий формат файла для импорта в Site Designer.
Ваш шрифт будет готов к работе! Добавьте на холст любой текстовый элемент, например элемент заголовка, абзаца или текстовой ссылки. Перейдите в раздел «Панель стилей » > «Дизайн» > «Типографика ». Используйте раскрывающееся меню «Шрифт », чтобы применить только что добавленный шрифт.
После того, как вы примените его к своему тексту, вы готовы к стилю с помощью элементов управления визуальным стилем Site Designer.
В поисках идеального веб-шрифта.
Хотите найти отличные веб-шрифты для своего следующего проекта? Мы вас прикрыли! Мы собрали несколько наших любимых мест, где можно найти свежие варианты шрифтов. К ним относятся: Font Space, DaFont и Font Squirrel
.Удаление пользовательского веб-шрифта
Передумали по поводу импортированного веб-шрифта? Вы можете удалить его из файла проекта всего за несколько кликов. Чтобы удалить шрифт, перейдите на
Щелкните красный значок T, расположенный в нижней части окна структуры файла.
Вам будет предложено ввести имя шрифта. Обязательно укажите число рядом с названием шрифта. Например, мы бы ввели строку: 1.Retro Cool
Теперь, когда шрифт удален, при возвращении на холст вместо удаленного пользовательского шрифта будет использоваться резервный шрифт.
Проблема GDPR с Google Fonts и решением Site Designer.
В начале 2022 года суды Германии постановили, что Google Fonts нарушает GDPR. GDPR — новейший европейский закон о конфиденциальности и безопасности. Если веб-сайт собирает личную информацию, ему необходимо будет развернуть баннер, информирующий посетителей о том, что собирается, и запрашивающий их согласие.
Однако, если вы управляете веб-сайтом в Европе, по-прежнему можно использовать шрифты Google и не нарушать GDPR напрямую. При локальном размещении шрифтов Google на вашем веб-сайте посетителям не нужно будет сообщать Google свой IP-адрес. Вам просто нужно сделать следующие шаги:
- Загрузите Google Fonts на свой сервер с веб-сайта Google.
- Преобразуйте файл шрифта .ttf в формат woff2, eot, wof. Вы можете сделать это с помощью любого сервиса конвертации шрифтов.
- Затем загрузите локальный файл в свои ресурсы с новым элементом управления шрифтами Site Designer.

Узнайте больше о GDPR и Google Fonts
Повысьте уровень с помощью справочного руководства Site Designer.
Site Designer позволяет визуально работать с CSS. Эти элементы управления без кода позволяют вам экспериментировать с новыми стилями и макетами, не будучи профессиональным программистом. Откройте для себя возможности Site Designer и начните перетаскивать, нажимать и перемещать свой путь к эпичному веб-сайту.
Изучите справочное руководство
Нездоровая одержимость веб-шрифтами и шрифтами — zachleat.com
Список из 61 поста и проекта, связанных с веб-шрифтами, загрузкой веб-шрифтов или типографикой.
- 2021 ×2
- Uniclode: еще одна демонстрация Eleventy Serverless Веб-шрифтыProject📢 22
- Обмен диапазонами Unicode Веб-шрифтыProject📢 20
- 2020 ×1
- Спикер Spotlight: чат с Виталием Фридманом Веб-шрифтыSpeaking19мин Видео
- 2019 ×8
- Веб-альманах HTTP Archive 2019 — издание веб-шрифтов Веб-шрифтыИсследования
- Разработка надежной стратегии загрузки шрифтов для CSS-трюков Web FontsResearch🔥 #15📢 160
- Smashing TV: пять причин производительности загрузки веб-шрифтов Web FontsSpeaking13 июня
- Острые шрифты и статичные сайты 🌶️ — JS Party Episode #79
Веб-шрифтыГоворение67 мин.
 Аудио
Аудио - font-display несовместим с иконочными шрифтами Веб-шрифты📢 108
- Веб-инженерия Дюссельдорф Веб-шрифтыSpeakon 16 мая
- Шкала Сковилла мнений о загрузке веб-шрифтов Веб-шрифтыSpeaking📢 30
- Google Fonts добавляет отображение шрифтов 🎉 Веб-шрифты🔥 #9📢 122
- 2018 ×11
- Рабочий проект подкаста: в турне @ #perfnow 5/6 Веб-шрифтыГоворение21 мин. Аудио
- Должен ли я использовать JavaScript для загрузки веб-шрифтов? Веб-шрифтыИсследования
- Пять причин производительности загрузки веб-шрифтов Веб-шрифтыГоворение46 мин видео📢 5
- Группа перерисовок веб-шрифтов называется Michael Serif.
 Веб-шрифты
Веб-шрифты - Проблема с отображением шрифта и Reflow Веб-шрифты📢 23
- Контрольный список загрузки шрифтов Веб-шрифты🔥 #14📢 23
- Отвратительно читаемый адаптивный текст с единицами просмотра Веб-шрифты📢 1
- предварительная загрузка с отображением шрифта: необязательным является анти-шаблон Веб-шрифты📢 27
- «Компромисс» — современная, но совместимая стратегия загрузки шрифтов Веб-шрифты📢 33
- Опасно идти Сталлоне. Возьмите Глифхангера Веб-шрифтыProject📢 11
- Веб-шрифты — это ▢▢▢ Rocket Science Веб-шрифтыГоворение47 мин. Видео
- 2017 ×11
- 23 минуты работы для лучшей загрузки шрифтов Веб-шрифты📢 41
- Управление загрузкой шрифтов в CSS было болезненным — больше нет Веб-шрифтыПроект
- Коллекция рецептов загрузки веб-шрифтов Web FontsProjectResearch📢 1
- FOIT против FOUT, сравнение бок о бок Веб-шрифтыProject📢 7
- Исторический взгляд на FOUT и FOIT Веб-шрифты📢 112
- Подкаст по веб-стандартам №85
Веб-шрифтыГоворение86 мин.
 Аудио
Аудио - Глоссарий загрузки веб-шрифтов Веб-шрифты📢 4
- Псевдоним шрифта, или как переименовать шрифт в CSS Исследования📢 16
- Сглаживание и сглаживание шрифтов Laissez-faire Исследования📢 14
- CSS-Tricks Video Screencasts #152: Загрузка шрифта Выступление57 мин. Видео
- Магазинное ток-шоу № 247: Уравнение производительности Выступление72 мин. Аудио
- 2016 ×8
- Никакой синтаксис @font-face никогда не будет пуленепробиваемым, да и не должен быть. Веб-шрифты
- faux-pas, Обнаружение ложного рендеринга веб-шрифтов Проект
- Ленивая загрузка веб-шрифтов, вероятно, не то, что вам нужно Веб-шрифты📢 6
- Полное руководство по стратегиям загрузки шрифтов Веб-шрифты🔥 #4📢 251
- Веб-шрифты для президента 2016 Веб-шрифты📢 10
- Веб-шрифты: предварительно загружены Web FontsResearch🔥 #19📢 13
- Антипаттерн веб-шрифтов: URI данных Исследование веб-шрифтов📢 18
- Критические веб-шрифты Исследование веб-шрифтов📢 7
- 2015 ×9
- Ответственное использование пользовательских шрифтов, анимационный короткометражный фильм Akamai
Веб-шрифтыГоворение5 мин.
 Видео
Видео - Краткая история того времени, когда вы использовали веб-шрифты — SmashingConf Barcelona Веб-шрифтыГоворение48 мин. Видео
- Производительность и удобство использования веб-шрифтов — Velocity New York City Веб-шрифтыГоворение42 мин видео📢 2
- Убойная книга №5 Веб-шрифты
- Проблема с веб-шрифтами Митта Ромни Исследование веб-шрифтов📢 12
- Производительность и удобство загрузки шрифтов — Velocity Santa Clara Веб-шрифтыSpeaking39мин Видео📢 1
- Улучшение @font-face с событиями загрузки шрифта — SmashingConf Whistler Веб-шрифтыГоворение48 мин. Видео
- Flash of Faux Text — еще больше о загрузке шрифтов Исследование веб-шрифтов📢 3
- Как мы ответственно используем веб-шрифты или избегаем @font-face-palm Веб-шрифтыИсследования
- 2014 ×6
- Создание fontfamily.