Какой самый лучший шрифт в Photoshop?
Если возникает вопрос “Какой самый лучший шрифт в Фотошопе?”, то необходимо обратить внимание на две вещи:
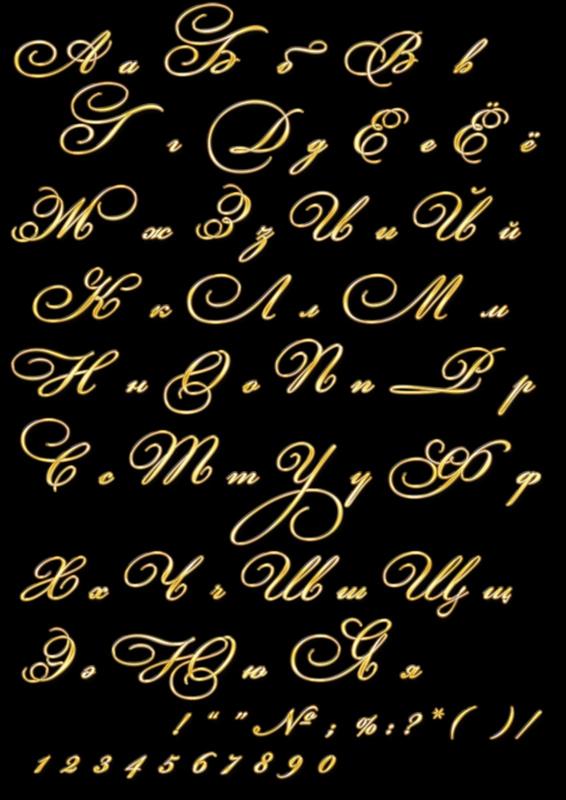
- Если ввести в строку поиска, например, Google — шрифты для Photoshop, понятно, что вы ожидаете увидеть в выдаче результатов образцы шрифтов, из которых сможете выбрать подходящий. Но, если углубиться немного в понятие “шрифт”, то следует помнить, что они бывают не только Times New Roman, Arial и т.п., но и обычные или книжные.
- В мире не существует “лучшего” шрифта. Еще не придумали шрифт, который можно назвать лучшим. Вот почему каждая книга печатается своим шрифтом, так как, что отлично подходит для одного человека, может не подойти для другого.
Как определить подходящий шрифт?
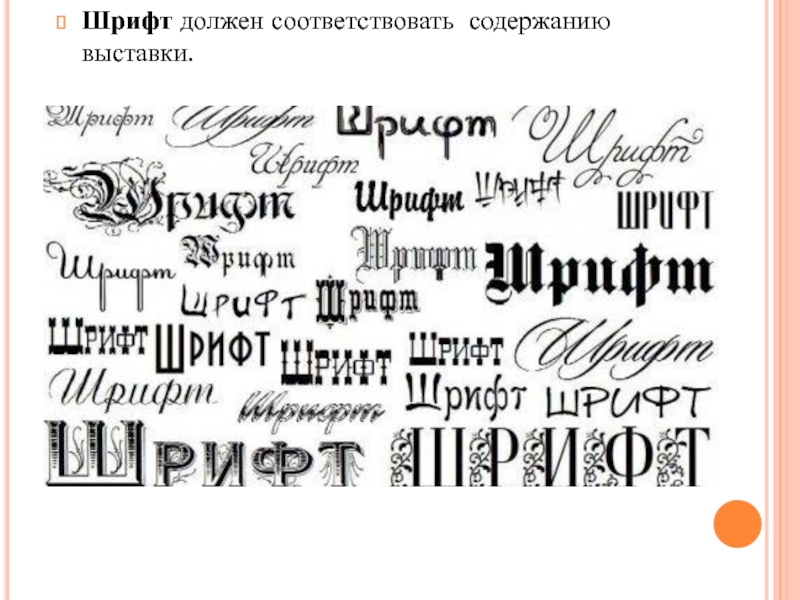
Перед тем, как скачать шрифты, выберите то, что доступно и будет подходить именно вам. Шрифт должен соответствовать по стилю, оформлению и т.п. вашей работе.
Подбирая шрифт, помните, что текст должен быть читабельным и тематически подходящим. Только тогда вы сможет донести до своей целевой аудитории свое послание или призыв.
Сейчас в Интернете можно найти массу различных шрифтов для Фотошоп, но необходимо уметь отличить качественный продукт от некачественного. Компания ТМ предлагает уникальные шрифты, которые помогут привлечь внимание пользователей к вашему сообщению:
Шрифт на тему электроникаШрифт на тему искусство и культураШрифт на тему дизайнШрифт на тему дизайнШрифт на тему искусство и культура10 лучших шрифтов Photoshop для использования в Creative Cloud • Оки Доки
Типография — одна из самых красивых и разочаровывающих частей графического дизайна. Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Гарнитуры могут оказать огромное влияние при правильном использовании. И наоборот, к сожалению, тоже верно. Имея это в виду, вот лучшие шрифты Photoshop, доступные в качестве стандарта.
Выбор правильного семейства шрифтов
При поиске подходящего семейства шрифтов — и есть много доступных вариантов — как вы решаете, какой из них подходит именно вам? Photoshop CC поставляется с различными встроенными шрифтами, полезными для любого случая, и мы постарались найти лучшие для вас.
Прежде чем мы начнем, если вы новичок в типографии, мы рекомендуем вам проверить наше объяснение наиболее важных терминов типографии
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
, Это поможет вам понять, о чем мы говорим в оставшейся части статьи.
1.
 Times New Roman
Times New RomanНачнем с Times New Roman. Вы ищете шрифт, который легко читается или не слишком кричащий? Тогда Times New Roman — одна из ваших лучших ставок. Это один из самых широко доступных шрифтов, и Photoshop сделал все возможное, включив его в программу.
Первоначально созданный в 1920-х годах, Times New Roman обычно используется для основного текста в газетах, журналах и книгах. Это одобрено для его удобочитаемости и его универсального доступа через цифровые программы.
2. Баскервиль
Еще одним «классическим» шрифтом, который поставляется с Photoshop, является Baskerville: гладкая, немного «более легкая» альтернатива Times New Roman, с такими же легкими для чтения способностями и консервативным использованием пространства. Это не займет много места на странице, когда вы примените его.
Хотя Баскервиль не так популярен, как Times New Roman, он одинаково хорошо подходит для основного текста и может функционировать как текст для вашего заголовка.
3. Американская пишущая машинка
Вы ищете шрифт с засечками, который хорошо работает как основной текст в абзаце? Хотите что-то более современное и повседневное, чем Times New Roman? American Typewriter — хороший ответ на этот вопрос, и он может придать вашим документам «ретро» вид.
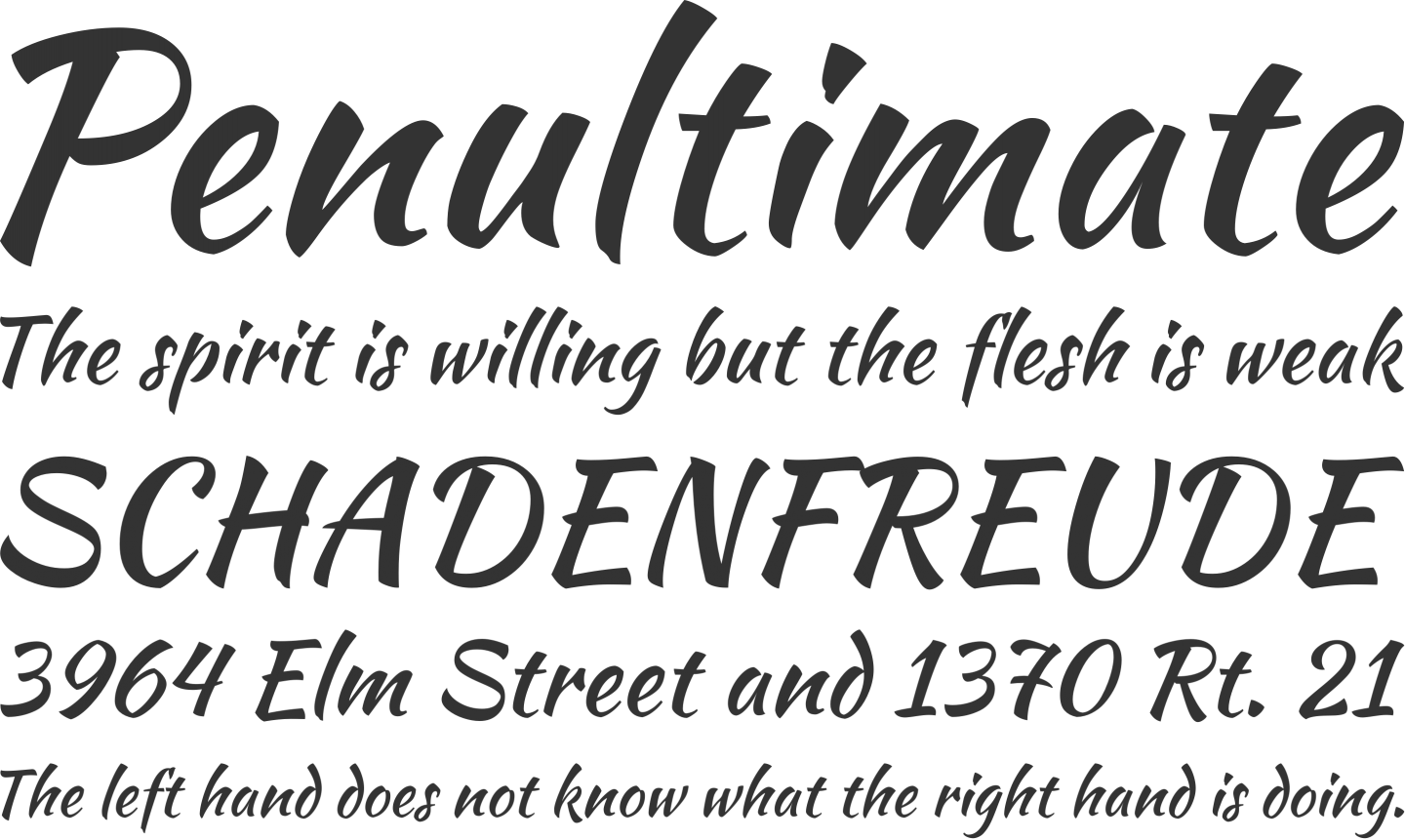
4. Edwardian Script ITC
Теперь, когда мы прошли основы, что если вам нужен шрифт, похожий на рукописный скрипт?
В Photoshop есть пара таких, но одним из лучших является ITC Edwardian Script: элегантный, хорошо сбалансированный шрифт, который отлично смотрится на свадебных приглашениях, поздравительных открытках и приглашениях на вечеринки.
Однако мы не рекомендуем использовать этот текст для основного текста, потому что он не такой разборчивый, как другие в этом списке.
5. Монтсеррат
Конечно, не все шрифты будут выглядеть «классически», как и вы.
Возможно, вы ищете удобный для Интернета шрифт, который хорошо выглядит на мобильных устройствах, или что-то, что ближе к современным тенденциям дизайна. Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Одним из наиболее полезных шрифтов, попадающих в эту категорию, является Монтсеррат с жирными, широкими буквами, что делает его идеальным для названий и заголовков. Я использовал это на своем собственном сайте в течение многих лет.
Слово предупреждения — этот шрифт не подходит для основного текста. Его большой размер означает, что это космический убийца.
6. В. Готика
Century Gothic — это шрифт без засечек с чистым, более легким на вид линейным весом по сравнению с чем-то вроде Montserrat. Вы можете использовать его для заголовков и заголовков, и если вы будете осторожны, это также хорошо для коротких абзацев. Но будьте осторожны, если эти абзацы слишком длинные, Century Gothic затруднит их чтение.
7. Helvetica
Трудно выбрать, какие шрифты являются лучшими, потому что их так много. Отчасти это зависит и от личного вкуса. Если вы ищете простую современную гарнитуру, которая работает практически со всеми дизайнами — от профессиональных отчетов до туристических брошюр — тогда лучше всего использовать Helvetica.
Helvetica — это широко используемый шрифт, который славится своей универсальностью и удобочитаемостью. Он хорошо работает для заголовка, заголовков и основного текста, а поскольку буквы расположены так красиво, что сложно испортить свой дизайн после их применения.
8. Фосфат
Лучше всего сохранить «Фан» на последний раз, верно? Мы знаем, ужасный каламбур, но иногда вы хотите веселый шрифт для рекламы. Одним из лучших вариантов, включенных в Photoshop, является Phosphate — смелый, широкий шрифт, идеально подходящий для привлекающих внимание заголовков на постерах. Из-за его размера мы не рекомендуем использовать его для основного текста, но он отлично подходит для заголовков.
9. Баухауз 93
Ищете декоративный шрифт, который немного более пышный, дружелюбный и причудливый, чем фосфат? Баухауз 93 сделает свое дело. Как и его более тяжелый сосед, этот шрифт большой и жирный, и его лучше всего использовать для заголовков на плакатах и брошюрах.
10. Браггадосио
Наконец, что не менее важно, одним из лучших дизайнов в Сан-Сериф в Photoshop является Braggadocio — смелый, гиперстиллизованный шрифт, который сразу же требует внимания. Это хорошо для названий с ретро-дизайном, но используйте его экономно. Слишком много, и это сделает ваш текст трудным для чтения.
Каков лучший шрифт Photoshop для вас?
Теперь, когда вы получили представление о шрифтах, которые поставляются с Photoshop, вы должны попробовать их, чтобы увидеть, какие из них соответствуют вашим личным вкусам.
Как упоминалось ранее, дизайн может быть субъективным, и могут быть некоторые шрифты, которые не попали в этот список, который, по вашему мнению, лучше подходит для ваших документов. Мы рекомендуем вам просмотреть их все и посмотреть, что работает лучше для вас.
Если вы изучаете полный типографский пакет Photoshop и все еще не удовлетворены имеющимся выбором, вы всегда можете использовать сайт с гарнитурой для поиска и загрузки бесплатных семейств шрифтов. У нас есть список сайтов, которые помогут вам найти бесплатные шрифты в зависимости от внешнего вида.
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой, особенно если вы не можете позволить себе заплатить за него. Но с помощью этих инструментов вы сможете найти бесплатные альтернативы в течение нескольких минут.
,
Узнайте больше о: Adobe Photoshop, шрифты, типографии.
5 функций программного обеспечения Google Pixel Camera, которые вы должны использовать
Быстро найти красивый шрифт в фотошопе. Способ 1
Здравствуйте, Друзья!
Простите за долгое молчание, постараюсь исправиться…
В прошлом уроке я рассказывала вам о том, как загрузить красивый шрифт в ваш компьютер, который потом появится в программе фотошоп.
Представим себе картину, что вы загрузили столько много шрифтов к себе в программу, что теперь даже не помните, как он называется, и насколько он хорош, а сделать красивую запись на открытке нужно сейчас, почти сию минуту.
Чтобы не терять время на рассматривание примеров шрифта, написанного по латыни в панели параметров текста, и не писать свои надписи, пробуя то один, то другой шрифт по переменке, я расскажу вам о том, как быстро найти нужный шрифт в процессе создания самого текста в программе фотошоп.
Лично я знаю два способа. Возможно, что их гораздо больше. Сегодня расскажу о 1-ом способе. Этот урокфотошопа простой, но полезный.
Делюсь своими подсказками с вами от всей души, и надеюсь, что они вам пригодятся.
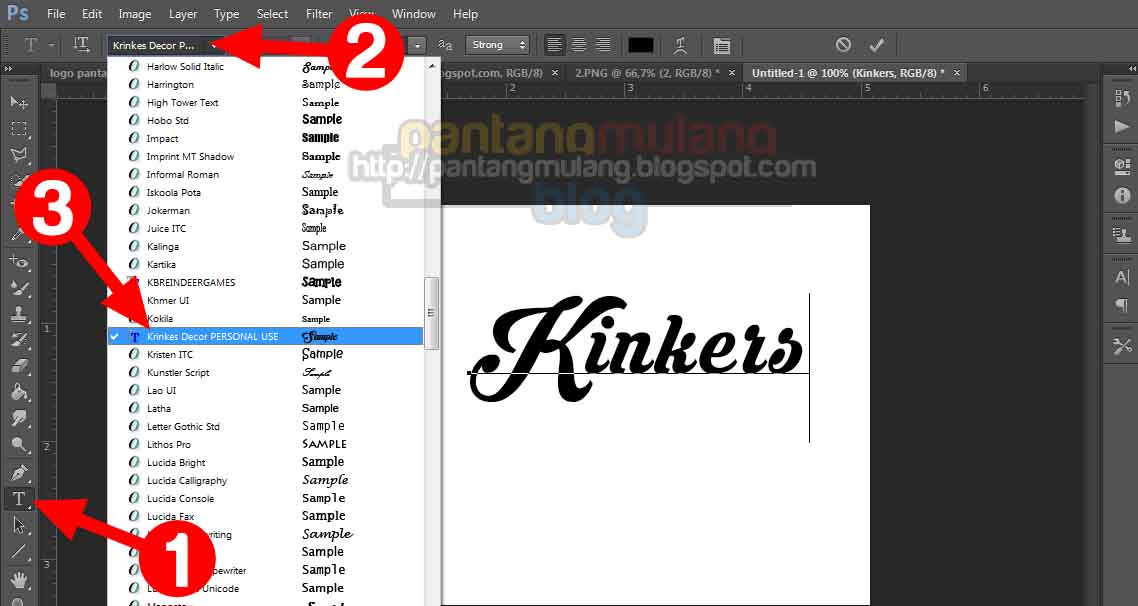
Итак, открываем нужную картинку в любимой программе Фотошоп. У меня Adobe Photoshop CS5.
Я нашла красивую фотографию красной розы. Чтобы подписать картинку активизируем инструмент текст, я выбрала шрифт Acquest Script, и даже не потому, что он мне нравится, а потому что он стоит почти в самом начале перечня шрифтов, чтобы вы лучше поняли, как быстро найти другой и нужный вам шрифт.
Подписываем картинку. Можно любым шрифтом, который откроется у вас по умолчанию. Как правило, открывается тот, которым вы пользовались в последней работе.
При активном инструменте текст, находясь на активном слое с текстом в палитре слоев, выделяем название шрифта. В моем случае это Acquest Script.
А теперь жмем на клавиши вверх-вниз на клавиатуре компьютера и ищем нужный шрифт.
Стрелки вверх-вниз на клавиатуреСтрелки вверх-вниз на моем ноутбукеВсе изменения со шрифтом вы будете видеть сразу же на своем экране. Если шрифт, на который вы перешли, не поддерживает кириллицу, то вы увидите вот такие квадратики… Значит, будем передвигаться дальше.
В определенный момент я «добрела» да шрифта ParsekCTT, и решила оставить текст таким. Дальнейшие действия вам уже известны. Сохраняем картинку в формате jpeg любым способом. Я предпочитаю пользоваться классическим сохранением — Сохранить для Web и устройств. В этом случае размер (вес) вашей картинки будет меньше, чем при использовании функции Сохранить как…
И вот, что у меня получилось. Эта розочка для вас!
Эта розочка для вас!
Второй способ поиска красивого шрифта тоже прост, но о нем я расскажу вам чуть позже.
Желаю вам отличных успехов в вашем творчестве.
Как сделать красивый шрифт в Фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Урок: Как сделать градиент в Фотошопе
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Урок: Создаем и редактируем текст в Фотошопе
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.
- Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
- Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
- Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
- Далее следует «Наложение градиента».
 В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется. - Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
- Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
- Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
- Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.
- Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
- Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
- Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).

С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСамый красивый шрифт для Adobe Photoshop
Для каждого пользователя имеются особенные шрифты, которыми он пользуется повседневно. Программное обеспечение Adobe Photoshop обеспечивает поддержку текстовых инструментов помимо того, что приложение предназначено для создания и редактирования изображения. Но стандартного набора может оказаться недостаточно для осуществления своих задумок и проектов. Поэтому острым становится вопрос о добавлении новых элементов, таких как шрифты, кисти, текстуры, в рабочую среду. Особенно творческие пользователи задумываются о том, какой шрифт самый красивый. Так как этот вопрос индивидуален для каждого, будет сложно ответить в угоду кого-то, но постараемся приблизительно описать то, где найти такие шрифты и как их установить.
Самый красивый шрифт
Среди огромного числа шрифтов выделить какой-то один не представляется возможным. Помимо визуального восприятия он должен гармонично вписываться в общее изображение. Стоит отметить, что шрифт должен поддерживаться программой.
Поиск шрифта, который будет приятен взгляду, стоит начать с исследования сайтов, где будут располагаться библиотеки шрифтов. Сразу отметим, что большинство пользователей останавливаются на выборе сервиса, где представлено больше всего различных шрифтов. На этих сайтах с помощью удобной навигации можно отыскать самый красивый шрифт для вас. Это несложно. К тому же, некоторые предлагают некий топ из самых красивых шрифтов для «Фотошопа», что значительно облегчает поиск. После того, как нужный шрифт был найден, необходимо загрузить его на компьютер. Загрузка осуществляется либо отдельным файлом формата .ttf, либо архивом.
Установка шрифта
После успешной загрузки шрифта его нужно распаковать, если он представлен в виде архива. Пользователь должен определиться с видом установки, так как шрифты напрямую влияют на систему, если они установлены в большом количестве.
Пользователь должен определиться с видом установки, так как шрифты напрямую влияют на систему, если они установлены в большом количестве.
- Установка в операционную систему. Для этого достаточно просто открыть файл со шрифтом и в шапке документа выбрать «Установить шрифт». После этого он устанавливается в системную папку «Fonts», где собраны все шрифты, используемые системой. Переизбыток шрифтов будет влиять на производительность компьютера.
- Установка в директорию программы. Этот способ позволит избежать лишней нагрузки на систему, но тот же переизбыток шрифтов в папке приложения будет негативно сказываться на программе. Для начала нужно найти корневую папку Adobe Photoshop и проверить, есть ли в ней папка «Fonts», в том случае, если ее нет, нужно создать эту папку и переместить в нее шрифты. В программе нужно связать папку и само приложение.
Использование шрифта в Adobe Photoshop
Теперь следует запустить «Фотошоп» и создать какой-нибудь документ. Выбираем на панели быстрого доступа инструмент «Текст». Установленный шрифт будет отображаться в выпадающем списке в верхней части программы, здесь же можно задать необходимые пользователю параметры. Если его сделать активным, то его можно редактировать точно так же, как и в любом другом текстовом редакторе. При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
Выбираем на панели быстрого доступа инструмент «Текст». Установленный шрифт будет отображаться в выпадающем списке в верхней части программы, здесь же можно задать необходимые пользователю параметры. Если его сделать активным, то его можно редактировать точно так же, как и в любом другом текстовом редакторе. При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
Как делать красивый шрифт в фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры. Видимость копии отключаем и переходим обратно на оригинал.
Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае – 2 пикселя. Главное, чтобы обводка была хорошо видна, она будет играть роль «бортика».
Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно 10%.
Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов.
 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.

Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. - Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху.
 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).

- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Как определить любой шрифт с помощью Adobe Photoshop
Как дизайнер, вы начинаете работать с гарнитурами. Может быть, даже влюбиться в некоторых из них. Также есть хороший шанс, что вы хорошо разберетесь в любом типографском использовании фотографий или любых других средств массовой информации. Но вы могли бы не хватить в определении используемых шрифтов
если вы не эксперт.
Но не волнуйся. Малоизвестная функция в Adobe CC может помочь вам.
Соответствие шрифта доступно в Adobe Photoshop CC 2015 и последующих обновлениях. Он работает с Adobe Typekit, чтобы помочь вам найти шрифты и воспроизвести их в своей работе. Вы должны войти в Adobe Typekit онлайн под своим именем пользователя Creative Cloud. Откройте изображение в Photoshop, чтобы начать.
Шаг 1. Из меню перейдите в Тип> Соответствие шрифта.
Шаг 2. Поле захвата накладывается на шрифт в файле изображения. Измените размер поля захвата как можно ближе к шрифту, который вы хотите идентифицировать.
Фотошоп предлагает шрифты из тех, которые хранятся на вашем компьютере. Нажмите на шрифт, чтобы сделать его активным, или нажмите на звездочку рядом со шрифтом, чтобы пометить его как избранное для дальнейшего использования.
Шаг 3. Поставьте галочку на маленьком окошке с надписью Показать шрифты, доступные для синхронизации из Typekit. Фотошоп отображает еще несколько совпадений для выбора. Это огромная помощь, поскольку у Typekit тысячи шрифтов от партнеров-литейщиков. Может быть шрифт, который точно соответствует шрифту, который вы пытаетесь идентифицировать, или очень похож на него.
Вот страница устранения неполадок, если вы не видите шрифты из Typekit. Настольное приложение Creative Cloud должно работать в фоновом режиме на вашем компьютере.
Нажмите на значок облака, чтобы загрузить и использовать шрифт в ваших собственных проектах. Шрифт добавлен в вашу собственную библиотеку шрифтов.
Существует более одного способа закрепить используемый шрифт, но теперь Match Tool в Photoshop — еще одна мощная лопатка, с которой можно покопаться и получить понравившийся шрифт. Это не всегда может дать вам идеальный результат, но это всегда стоит попробовать.
Какой самый красивый шрифт вы встречали? Вы определили это легко?
Изображение предоставлено: Кристофер Титц через Shutterstock.com
40 лучших шрифтов на Adobe Fonts (Typekit) на 2021 год · Typewolf
Часто задаваемые вопросы о Adobe Fonts и Adobe Creative Cloud
Что случилось с Typekit? Adobe Fonts — это одно и то же?
Первоначально Typekit был запущен как независимый сервис веб-шрифтов в 2009 году, а затем был приобретен Adobe в 2011 году. В октябре 2018 года Adobe объявила, что Typekit официально переименовывается в Adobe Fonts с целью более полной интеграции Typekit в их подписку Creative Cloud. предложение.
С изменением названия служба получила множество улучшений. Ограничений на синхронизацию рабочего стола больше нет, все шрифты теперь доступны как для настольных компьютеров web , так и для , и больше нет ограничений на просмотр страниц для использования веб-шрифтов на веб-сайтах. Любой, у кого есть платная подписка Creative Cloud, теперь получает полный доступ ко всей библиотеке Adobe Fonts без каких-либо ограничений.
Все предыдущие автономные планы Typekit были отменены. С клиентами, у которых был план Typekit, но не план Creative Cloud, связались по электронной почте с инструкциями о том, как двигаться дальше.
Как давний клиент Typekit, я сначала нашел изменение названия немного странным. Но я полагаю, что большинство новых пользователей сервиса приходят из других продуктов Adobe, поэтому с этой точки зрения брендинг Adobe Fonts имеет больше смысла.Несмотря на официальное изменение названия, основная навигация на веб-сайте Adobe Fonts по-прежнему использует язык Typekit Web Fonts , что сбивает с толку. Я полагаю, они могут изменить это в будущем.
Все ли шрифты Adobe Fonts доступны как для настольных компьютеров, так и для веб-приложений
и ?да. Раньше в Typekit были доступны шрифты «только для Интернета», которые не позволяли использовать их внутри настольных приложений.Теперь с Adobe Fonts все шрифты можно использовать как в Интернете, так и на рабочем столе.
Существуют ли ограничения синхронизации рабочего стола с Adobe Fonts?
Уже нет. Ранее Typekit ограничивал количество настольных шрифтов, которые пользователи могли синхронизировать за один раз (хотя это ограничение можно было превысить без каких-либо последствий). Теперь с Adobe Fonts пользователи могут синхронизировать столько шрифтов одновременно, сколько захотят.
Существуют ли какие-либо ограничения на просмотр страниц с Adobe Fonts?
Уже нет.Раньше у Typekit были разные планы, каждый из которых позволял максимальное количество просмотров страниц в месяц. Если у вас был веб-сайт с более высоким трафиком, вам нужно было бы перейти на более дорогой уровень, предлагающий больше просмотров страниц. Теперь с Adobe Fonts есть только один план, который поставляется со всеми подписками Creative Cloud, и этот план позволяет неограниченное количество просмотров страниц.
Доступны ли шрифты Adobe Fonts для личного и коммерческого использования?
да.Все шрифты, доступные в Adobe Fonts, разрешены как для личного, так и для коммерческого использования.
Какие из ваших любимых литейных предприятий предлагают шрифты Adobe Fonts?
Вот некоторые из моих любимых: Adobe Originals, Dalton Maag, Darden Studio, Emigre, exljbris Font Foundry, OH no Type Co, FontFont, Fort Foundry, Mark Simonson Studio, Monotype, Production Type, The Northern Block и TypeTogether.
Есть ли у вас какие-нибудь любимые шрифты blackletter, доступные в Adobe Fonts?
Обратите внимание на Amador, Eskapade и Blonde Fraktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
Как мне связать шрифты в этом списке? У вас есть какие-нибудь советы или любимые комбинации?
В Adobe Fonts доступно множество суперсемейств, которые упрощают создание пары. Например, Adelle + Adelle Sans, Calluna + Calluna Sans, Questa + Questa Sans, FF Meta + FF Meta Serif, FF Scala + FF Scala Sans, FF Tisa + FF Tisa Sans и Freight Text + Freight Sans.
Вы также можете проверить мои Lookbooks для сочетания шрифтов, где вы найдете вручную подобранные палитры сочетаний шрифтов.Каждый лукбук включает три палитры пар, доступных в Adobe Fonts.
Есть ли способ просмотреть Typewolf, чтобы увидеть только шрифты, доступные в Adobe Fonts?
Если вы приобретете мое руководство PDF Руководство Typewolf по Adobe Fonts , оно даст вам доступ к специальному разделу на Typewolf, который позволяет вам просматривать сайт в «режиме Adobe Fonts», чтобы видеть только дизайны, использующие шрифты, доступные в сервисе.
В чем разница между шрифтами Adobe и Google Fonts?
Google Fonts — это бесплатная служба Google по размещению шрифтов.Все, что доступно в Google Fonts, на 100% бесплатно и с открытым исходным кодом. Adobe Fonts, с другой стороны, состоит (в основном) из коммерческих шрифтов и доступен только для клиентов Adobe с подпиской Creative Cloud.
Качество и выбор шрифтов Adobe Fonts намного лучше, чего и следовало ожидать от платного сервиса. Многие шрифты, доступные в Google Fonts, содержат ограниченное количество стилей и не имеют функций, которые вам понадобятся в профессиональном шрифте.И часто (хотя определенно не всегда) шрифты в Google Fonts разрабатываются новыми или неопытными дизайнерами шрифтов.
Для проектов без очень большого бюджета Google Fonts — отличный вариант. Однако, если у вас есть бюджет, вы, как правило, добьетесь лучших результатов, используя Adobe Fonts. Их библиотека намного глубже, поэтому вы сможете иметь текст, который будет намного более отличительным, чем тот, который вы получили бы с помощью шрифтов Google, которые могут показаться универсальными и чрезмерно используемыми.
Могу ли я получить Adobe Fonts без подписки Creative Cloud?
К сожалению нет. После того, как Adobe переименовала Typekit в Adobe Fonts, все автономные планы Typekit были отменены. Теперь вам нужна подписка Creative Cloud для доступа к сервису.
Включает ли план Creative Cloud Photography Plan шрифты Adobe?
да. Стоимость Creative Cloud Photography Plan составляет около 10 долларов в месяц, так что это недорогой вариант получить доступ ко всей библиотеке Adobe Fonts без необходимости платить за более дорогую подписку, которая включает полную коллекцию приложений Adobe.Учитывая качество и выбор шрифтов, которые поставляются с Adobe Fonts, я думаю, что цена того стоит, даже если вы не планируете использовать какие-либо приложения для фотографии, которые идут с ним.
Лучшие шрифты для вашего логотипа
Бесплатные шрифты для вашего логотипа
Если вам нужен простой бесплатный логотип для начала, попробуйте один из следующих шаблонов. Существует шаблон, соответствующий вашему предпочтительному стилю логотипа, от простой монограммы до комбинированного знака, который позволяет добавить полное название компании и слоган.Подробнее о каждом стиле логотипа мы поговорим в следующих разделах.
Шрифты, используемые ниже (слева> справа)
- Fira Sans
- Кардо, рукописный ввод Adobe Эрни Исходный код
- , Fira Mono
- Source Sans
- Алегрея, Хинд
- Noto Serif, Noto Sans
Создать сейчас
Шрифты для простого логотипа Wordmark
Словесные логотипы или «Логотипы» — это логотипы, состоящие исключительно из текста. Подумайте о FedEx, метро или Home Depot.Все эти логотипы сделаны исключительно из названия компании. Никаких иллюстраций или других деталей. Подумайте о своем бренде. Как вы думаете, лучше всего вас представляет смелый современный шрифт без засечек, как в шаблоне The Milkshake Shop ниже? Или свободный шрифт, как в ботаническом шаблоне? Нажмите на любой из логотипов ниже, чтобы начать.
Шрифты, используемые ниже (слева> справа)
- Морет, Bluemlein S
- Pragmatica
- LTC Глобус Готика
- любимый
- Бюро гротесков
- Proxima Nova, Miller Display
- Смузи
- Classico, Bilo
Шрифты для логотипа блокировки Wordmark
Эти шаблоны немного отличаются.Они по-прежнему полагаются исключительно на типографику, но мы также добавили несколько дополнительных деталей, таких как слоган, дата основания компании или аббревиатуры местоположения. Это называется блокировкой. Все элементы в дизайне «заперты», чтобы соответствовать друг другу. Эти логотипы полезны для добавления контекста и помогают вашей аудитории понять, чем занимается ваша компания.
Для этого типа логотипа мы комбинируем 2-3 разных шрифта. Мы хотим, чтобы название вашего бизнеса было первым, что читали люди, создавая визуальную иерархию.Дисплейные шрифты или шрифты с большим количеством индивидуальности могут отлично подойти для имени, они сделают его популярным. Мы хотим смешать это с более тонким шрифтом для деталей или элементов подзаголовка, чтобы они читались вторыми. Попробуйте сопоставить свой наполненный индивидуальностью текст заголовка с помощью простого шрифта без засечек или скриптового шрифта. Также полезно учитывать веса всех шрифтов, используемых вместе. Мы хотим, чтобы наш шрифт казался визуально сбалансированным. Коснитесь любого из приведенных ниже шаблонов, чтобы сделать его своим.
Шрифты, используемые ниже (слева> справа)
- Дисплей Artigo, Mr Eaves Sans
- Barricada, Laca Text
- Bennet, P22 Hooper, входной моно
- Acme Gothic, Mr Eaves Sans, Parkside
- Laca Text, Шелби
- Либедони, Амплитуда
- Беннет, Трамп
- Classica, Кеплер
Шрифты для логотипа комбинированного знака
Комбинированные знаки — это логотипы, в которых словесный знак сочетается со значком или иллюстрацией.Дизайн может быть простым или сложным. Для этого стиля логотипа важно найти не только шрифт, который ассоциируется с брендом, но и значок, который будет говорить о вашей компании. Также подумайте о визуальном весе выбранного значка и о том, как он сочетается с вашим текстом. Одно подавляет другое? Ваш значок и шрифт также должны иметь похожий или дополняющий стиль. Например, органический шрифт логотипа Ginger + Oak хорошо сочетается с искусным нарисованным от руки листом, но может выглядеть неуместно с более абстрактным или мультяшным изображением.Наклон значка лимона в сочетании с его простой формой, зеркалами и усилением формы буквы «e» на логотипе лимонадной стойки создает приятную сплоченность. Это то, что нужно учитывать при объединении текста и значков в логотип.
Шрифты, используемые ниже (слева> справа)
- Монарча и Проксима Нова
- Сорока, кухня и Obliqua Sans
- Modesto, P22 Hooper и Proxima Nova
- Белый и Прагматика
- Шелби и Гудлайф
- Рекламный сценарий и Mr Eaves Sans
- Широкий лист и Скиппи Шарп (?)
- Bluemlein S, Canto и Proxima Nova
Шрифты для логотипа Lettermark или Monogram
Буквенные знаки или монограммы — это логотипы, которые выделяют аббревиатуру названия бренда.Подумайте ABC (Американская вещательная компания), HBO (Домашняя касса) или IBM (Международная корпорация бизнес-машин). Вы можете использовать только саму монограмму или использовать подзаголовок с написанным именем. Этот стиль минималистичный и чистый. Речь идет о том, чтобы ваше сообщение было лаконичным. Попробуйте некоторые из приведенных ниже вариантов и поиграйте.
Шрифты, используемые ниже (слева> справа)
- Шейла и похоть
- Лавин и Лака Текст
- Пойнтер Олд и мистер Ивз
- Lust & JAF Facit
- Оперетта и Бентон Санс
- FF Market и PT Mono
- Агентство FB
- Град
Как создать логотип
Выберите элементы
Перед тем, как приступить к проектированию, подумайте о намерениях, стоящих за вашим логотипом.Что он расскажет о вашем бренде и кому? Затем подумайте об инструментах, с которыми вы хотите работать. Будет ли ваш логотип содержать только текст или какое-то изображение? Если у вас есть файлы изображений, которые вы хотите использовать, загрузите их в рабочее пространство Spark.
Изучите идеи профессионально разработанных логотипов
В мобильном приложении Spark Post вы можете изучить шаблоны на главном экране. Найдите «логотипы» и просмотрите дизайны, чтобы придумать идеи или даже платформу для начала.На рабочем столе вы можете найти шаблоны из своего рабочего пространства, щелкнув вкладку «Шаблоны». Вдохновляйтесь другими дизайнами и получайте удовольствие, создавая их самостоятельно.
Разработайте свой дизайн с помощью значков, текста и цвета
В разделе «+» в рабочем пространстве Spark вы найдете возможность добавлять изображения или значки в свой дизайн. Вы можете загружать изображения из собственной фото-библиотеки, а также изображения из Creative Cloud. Отрегулируйте размер и цвет значков, чтобы они соответствовали вашим потребностям. Поиграйте с бесчисленным множеством различных семейств шрифтов, чтобы найти стиль текста, который успешно передает голос вашего бренда.И не забывайте о цветах! Вы можете ввести определенные шестнадцатеричные значения, чтобы вы могли точно определить цвета вашего бренда в своем дизайне.
Создайте варианты вашего логотипа
Вы можете заметить, что компании будут использовать различные типы логотипов. Вы можете создать такую универсальность для своего бренда с помощью возможности дублировать дизайны с помощью Adobe Spark. Как только вы найдете логотип, который вам нравится, продублируйте дизайн, чтобы создать черно-белую версию, версию с именем и версию без имени или версию со слоганом.
Сохраните и поделитесь своим логотипом
Когда вы будете готовы поделиться, вы можете загрузить свой логотип, чтобы загрузить его на свои цифровые платформы. Или отправьте его в цифровом виде другу или коллеге, чтобы узнать их мнение. Пересмотрите свой проект в любое время, чтобы изменить размер или стиль для будущих потребностей в логотипе.
Топ 5 шрифтов для фотошопа
Главная »Советы» 5 лучших шрифтов для фотошопа
1. Миллиард звезд (полное название для личного использования в миллиардах звезд)
Семья — каллиграфия
Этот шрифт был создан Монсом Гребеком, шведским шрифтовым дизайнером и создателем шрифтов, специализирующимся на типографике шрифтов, в 2013 году.Монс основал свою компанию в 2010 году, и в настоящее время она работает с такими известными клиентами, как L’oreal, BBC, McDonald’s и т. Д. «Миллиард звезд» используется на логотипах продуктов, заголовках и в рекламе в большом количестве отраслей по всему миру. Но самым популярным, где идет «Миллиард звезд», остается тату-искусство.
Качественный каллиграфический шрифт выглядит действительно модно и красиво, в «голливудском» стиле 60-х годов. Также вы можете скачать его для своего фотошопа, поддерживаемых платформ — Unicode 2.0, Macintosh и Microsoft.Полусветлая насыщенность, жирный стиль и сказочный курсив могут напомнить названия некоторых старых добрых фильмов.
2. Лакки Редди (телугу)
Семейство — Засечки
Lakki Reddy — это дисплейный шрифт на телугу, который в основном подходит для заголовков, плакатов и декоративных приглашений. Используйте его везде, где хотите использовать стиль рукописного ввода, чтобы добавить вашему тексту неформальности и индивидуальности.
Телугу разработан Аппаджи Амбариша Дарбха в 2013 году и предоставлен Silicon Andhra по лицензии SIL Open Font License v1.1. Латинский язык разработан Font Diner, шрифтовой литейной в США, и первоначально издан как Irish Grover. Проект Lakki Reddy возглавляет Аппаджи Амбариша Дарбха, дизайнер шрифтов из Хайдарабада, Индия. Шрифт Lakki Reddy содержит 352 определенных символа и 244 уникальных глифа. Lakki Reddy — это необычный декоративный шрифт, которым можно украсить любую идею.
3. Самый удачливый парень
Семья — без засечек
Шрифт с положительным названием был создан Брайаном Дж.Бониславски, создатель, дизайнер заголовков и «профессор» Astigmatic One Eye Typographic Institute в 2010 году. Astigmatic начал свою работу в 2008 году в Рочестере; позже переезд в Майами, более привлекательный для туристов район, посвященный представлению публике фантастических типографских образцов. Luckiest Guy — дружелюбный крупный шрифт без засечек, созданный по мотивам рекламных объявлений 1950-х годов, написанных вручную. Большой и удобный, этот необычный, приятный для чтения шрифт подходит для самых разных целей. Luckiest Guy — модный шрифт, который очень хорошо смотрится в мультфильмах.Умеренно-жирные однотонные буквы излучают очарование и беззаботность, а маленькие колпачки и обширные наборы фигурок расширяют диапазон удобства использования и привлекательности. Шрифт находится под лицензией Apache License. Попробуйте «Удачливого парня» и позвольте ему внести свой вклад как в ваш веб-сайт, так и в вашу дизайнерскую работу.
4. Афина
Семья — Сариф (декоративный)
Конечно, без сомнения, когда вы смотрите на этот шрифт, легко понять, почему его название Athena — классный шрифт, который кажется, будто вы смотрите на те старые здания из Древней Греции … Шрифт — единственный верхний регистр, включает числа и некоторые специальные символы.Поставляется в формате TTF. Он был создан Алькором Хайдеманном, студентом из Флорианополиса, Бразилия, в 2012 году. Гарнитура была создана на уроке «Введение в дизайн шрифтов» в SCAD — Колледже искусства и дизайна Саванны.
Этот шрифт был нарисован вручную перед сканированием и векторизацией. Дизайнер сохранил как можно больше нарисованных от руки, естественно текстурированных краев, чтобы придать уникальный и индивидуальный вид. Афина содержит только прописные буквы, как было сказано выше, в последнее время были добавлены некоторые альтернативы, чтобы произвести впечатление на его однообразие.Геометрический и уникальный шрифт сделает ваш текст запоминающимся.
5. Ксилитол
Семейство— декоративные (дисплей, 3D)
Xylitol — это многослойный шрифт, который можно использовать для создания хроматических трехмерных эффектов. Он спроектирован так, что буквы плотно прилегают друг к другу, как блоки тетриса. Шрифт был разработан канадцем Рэем Лараби в 2017 году. Он переехал в Японию, город Нагоя, в 2008 году и основал Typodermic Fonts Inc.
.Есть четыре направленных слоя для сторон, поэтому вы можете имитировать свет, исходящий с разных направлений.Есть слой в полоску, который можно использовать для создания эффекта металлического мерцания. Стиль Hollow состоит из тонких линий и имеет множество применений. Используйте его отдельно, чтобы создать внешний вид инженера или чертежа. Сделайте его черным и наложите на сплошные цвета для эффекта цветного стекла. Установите для него значение 50% серого и используйте эффект осветления экрана или цвета с непрозрачностью около 25%, чтобы создать тонкий эффект повышения резкости. Сплошной слой можно сместить для имитации тени. Семейство Xylitol включает стиль Solo, который имеет более традиционный интервал, что удобно, когда вам нужен сопроводительный плоский текст.Стиль контура полезен сам по себе для трюков с прозрачностью слоя. Xylitol поддерживает множество языков, включая греческий и русский. Помните, что Photoshop игнорирует вертикальные метрики шрифта, поэтому вам может потребоваться вертикальное смещение некоторых слоев для выравнивания. Символ ромба (ромбовидной формы) ◊ содержит регистрационное перекрестие, которое поможет вам выровнять вещи. Пользуйтесь, это действительно круто!
Еще шрифты в этом стиле в нашем разделе…
Более интересно:
Шрифты статей и сборников
ТОП 5 шрифтов для каллиграфии ТОП 5 крутых шрифтов ТОП 5 шрифтов для тату Рождественские шрифты Морские шрифты Шрифты для граффитиШрифт «Топ-5 шрифтов для фотошопа» можно описать следующими словами:
Совет, Шрифт, Хипстер, Роман, ТОП Если вы хотите добавить в избранное.Нажмите: Ctrl + D
Топ 18 бесплатных элегантных шрифтов для вашего дизайна
Семейство шрифтов Cormorant еще раз доказывает, насколько группа гарнитур Garamond повлияла на современных дизайнеров шрифтов. Это было главным источником вдохновения для Кристиана Тальмана из Catharsis Fonts, который создал семейство шрифтов Cormorant, которое насчитывает 45 файлов шрифтов, 9 различных визуальных стилей (Roman, Italic, Infant, Infant Italic, Garamond, Garamond Italic, Upright Cursive, Small Caps). и Unicase), и 5 толщиной (светлый, обычный, средний, полужирный и полужирный).Его главной целью было изменить стиль Garamond и придать ему новый, современный вид. Он сделал его подходящим как для печатных СМИ, так и для Интернета, сделав его неподвластным времени элегантным во всех размерах.
Cormorant Garamond в значительной степени опирается на формы букв, типичные для семейства шрифтов Garamond.
Веб-сайтCalcaterra является примером того, как этот аккуратный шрифт может способствовать созданию современной и модной привлекательности бренда , даже при умеренном использовании.
Мы также выбрали этот шрифт в теме ChapterOne, особенно в заголовках и абзацах, и, как вы можете видеть, он прекрасно сочетается со сложным дизайном темы.
На веб-сайте Dvi Tylos авторы использовали Cormorant Garamond в основном тексте, где он идеально сочетается с остальной частью этого чудесного, изящного на вид сайта.
В теме Solene сочетание заголовков, написанных заглавными буквами, и субтитров, выделенных курсивом, создает изысканный вид, типичный для свадебных веб-сайтов.
Солен с бакланом Гарамонд
Более заметный, жирный вариант этого шрифта можно увидеть в заголовках темы MindCare, что придает теме действительно профессиональный вид.
Cormorant Garamond также великолепно выглядит в качестве основного шрифта в проекте, о чем свидетельствует тема Banquet. Банкет довольно минимален, поэтому курсивная версия шрифта чудесно дополняет его характер и придает роскошный вид.
Что отличает Cormorant Infant от версии шрифта Garamond, так это немного более стилизованные формы букв . И из-за этих форм почти жаль использовать Cormorant только в тексте, поскольку они не будут такими заметными, как они того заслуживают.
Подчеркивая уникальность и элегантность птицы, в честь которой назван этот шрифт, красота формы букв просвечивает и привлекает внимание посетителей веб-сайта Васанта Йоганантана. Текстовое наполнение здесь ненавязчиво и прекрасно воспроизводится.
Cormorant Infant гораздо более заметен на веб-сайте Read Wildness, где стихи представлены в минималистском стиле. Это подчеркивает тонкую форму букв в стиле Гарамонда, которые использовались так же, как и в старые времена — для написания стихов, но на этот раз с использованием современных технологий.
Cormorant также отлично смотрится курсивом, что видно по деталям в теме Dolcino и всем заглавным буквам в теме Tiare.
Тиаре с младенцем бакланом
Cormorant Unicase представляет собой забавную игру строчного шрифта в сочетании с другими формами строчных букв.
Здесь архаическая форма Garamond теперь приобретает футуристическую форму, которая в основном используется в заголовках , как видно из темы Eola.
Eola с бакланом Unicase
Топ 30 лучших шрифтов без засечек
Ищете лучшую коллекцию шрифтов без засечек для вашего текстового содержимого и макетов? Вот список из 30 самых известных шрифтов без засечек, которые вам наверняка понравятся или посетите https: // www.myfonts.com/specials/ для получения скидок до 85% на выбранные шрифты.
PT Sans Pro
Этот шрифт представляет собой простой и современный шрифт, который идеально подходит для широкого спектра приложений. Он предлагает 32 стиля: он состоит из 6 доступных толщин шрифтов, 6 сжатых стилей, 6 узких стилей, 6 дополнительных сжатых стилей и 2 стилей заголовков для обслуживания ваших макетов. Этот шрифт был разработан Александрой Корольковой, Ольгой Олемпевой и Владимиром Ефимовым в 2010 году.
Скачать PT Sans Pro
Droid Sans
Этот удобный шрифт идеально подходит для вывесок и обеспечивает оптимальное качество.Семейство шрифтов Droid Sans имеет нейтральный внешний вид и предлагает широкий выбор стилей. В нем есть фигурки в старом стиле, которые наверняка будут хорошо смотреться с классическим подходом к шрифту и с набором символов от западных до греческих элементов. Этот шрифт разработан Стивом Маттесоном в 2009 году.
Скачать Droid Sans
Dejavu Pro
Этот шрифт представляет собой красивый скриптовый шрифт с примесью классических гротескных стилей шрифтов еще в 20 -х годах века, смешанных с новыми функции, объединенные в один, чтобы создать более привлекательный шрифт.Он предлагает множество функций, в нем есть большие вариации маленьких и заглавных заглавных букв, а также красивые числовые стили. Этот шрифт разработан Ko Sliggers в 2010 году.
Скачать Dejavu Pro
Helvetica
Этот шрифт является одним из старейших и одним из наиболее часто используемых шрифтов с засечками с 1950-х годов. Первоначально он был представлен под названием Neue Haas Grotesk, а позже был переименован в Helvetica. Этот шрифт имеет множество мощных функций, позволяющих предлагать ваши проекты от самых простых до сжатых и экстремальных форм.Этот шрифт разработан Эдуардом Хоффманом, Максом Медиенгером и Мэтью Картером в 1957 году.
Загрузить Helvetica
Verdana
Этот простой и понятный шрифт разработан специально для отображения на экране и удобочитаемости. Он имеет большой интервал, который позволяет легко читать буквы даже издалека, а с доступной толщиной шрифта Verdana вы наверняка можете быстро и легко создать любой дизайн по вашему выбору. Этот шрифт был разработан Томом Рикнером и Мэтью Картером в 1996 году.
Скачать Verdana
Avant Garde
Этот шрифт — один из лучших классических шрифтов без засечек, разработанный еще в 1970 году Хербом Любалином и Томом Карнасом и был разработан специально для журнала Avant Garde. Логотип ITC Avant Garde of Lubalin был позже переработан Эдвардом Бенгия в 2007 году и был представлен как простой Avant Garde. Этот шрифт предлагает множество вариантов начертания шрифтов и множество мощных функций шрифтов, идеально подходящих для любого дизайна макета.
Загрузить Avant Garde
Akzidenz Grotesk
Этот шрифт представляет собой простой стиль шрифта без засечек, который обеспечивает удобочитаемость шрифтов даже на большом расстоянии, идеально подходит для вывесок, заголовков и названий компаний.Благодаря широкому интервалу и дружелюбному подходу этого шрифта вы можете легко создать любой дизайн по вашему выбору, который обеспечит оптимальное качество и удобочитаемость. Akzidenz Grotesk — это дизайн еще в 1896 году.
Скачать Akzidenz Grotesk
Futura
Этот шрифт является одним из самых известных стилей шрифтов с начала 1920-х годов до наших дней. Он широко используется во многих приложениях, особенно для вывесок и других целей. Вы можете найти множество красивых функций, которые может предложить этот стиль шрифта, а также он имеет множество доступных шрифтов.Этот шрифт разработан известным дизайнером шрифтов Полом Реннером в 1927 году.
Скачать Futura
Arial
Этот шрифт является одним из наиболее часто используемых шрифтов с 1982 года, когда он был впервые представлен, и до сих пор он был очень известен день. Arial широко используется дизайнерами для создания многих макетов, таких как вывески и названия компаний, для лучшей читаемости и привлекательного эффекта. Этот шрифт также считается основным шрифтом для текстового содержимого, разработанный Робином Николасом и Патрисией Сондерс.
Скачать Arial
Franklin Gothic
Этот шрифт является традиционным шрифтом с засечками с множеством функций и большим количеством доступных шрифтов. Вы можете выбрать между светлым, курсивом, средним, жирным, полукурсивным шрифтом и многими другими шрифтами на выбор. Этот шрифт обычно используется для названий компаний, а также идеально подходит для ограниченного пространства.
Загрузить Franklin Gothic
Din
Этот шрифт представляет собой красивый шрифт с засечками с множеством красивых деталей для создания макетов.Он имеет множество гибких доступных шрифтов, включая тонкий, сверхтонкий, средний, дополнительный черный и другие. Этот шрифт вдохновлен очень популярной серией Din Text Pro и позже был уменьшен до семейства Din Text Std. Этот шрифт разработан Паносом Вассилиу в 2002 году.
Скачать Din
Avenir
Этот шрифт — один из шедевров шрифтов Адриана Фрутигера; Avenir широко известен своей простотой и привлекательным подходом. Этот шрифт вдохновлен интересом Фрутижера к созданию шрифта без засечек, который может хорошо дополнить футуристический дизайн.Он идеально подходит для текстового содержимого и заголовков или для любого другого использования. Avenir разработан Адрианом Фрутигером в 1988 году.
Скачать Avenir
Gill Sans
Этот шрифт с засечками профессионального вида предлагает отличные возможности как для корпоративного, так и для личного использования. Он имеет множество доступных шрифтов: светлый, курсив, слегка затененный, сжатый, жирный жирный и многие другие шрифты на выбор. Этот шрифт был разработан Эриком Гиллом в 1928 году и был назван в его честь.
Скачать Gill Sans
Univers
Этот шрифт — одно из величайших достижений Фрутигера в его карьере дизайнера шрифтов, поскольку это один из лучших шрифтов с засечками, когда-либо созданных и до сих пор вызывающих суету. Univers, безусловно, один из лучших шрифтов без засечек, сочетающий в себе простоту и профессионализм. Этот шрифт разработан знаменитыми Адрианом Фрутигером и Алексеем Чекулаевым в 1957–1997 годах.
Скачать Univers
Optima
Этот красивый шрифт с засечками выглядит очень элегантно и сексуально, идеально подходит для корпоративного использования, такого как вывески, названия компаний и другие знаки.Он имеет множество доступных начертаний шрифтов, которые отличаются одним внешним видом, а также очень привлекательными и дружелюбными. Этот шрифт известен своей элегантностью и удобочитаемостью, он был разработан Германом Цапфом в 1958 году.
Скачать Optima
Frutiger
Этот шрифт был назван в честь своего дизайнера Адриана Фрутигера; кто уже давно известен разработкой шрифтов без засечек, таких как Univers. Он известен своим неослабевающим интересом к шрифтам с засечками и, наконец, создал семейство шрифтов, идеально подходящее для широкого спектра приложений.Этот шрифт разработан для облегчения распознавания вдали и идеально подходит для корпоративного использования. Frutiger разработан Адрианом Фрутигером в 1968 году.
Загрузить Frutiger
Myriad Pro
Этот шрифт является очень известным шрифтом с засечками в Adobe, идеально подходящим для текста и отображения композиции в макетах фотошопа. Впервые он был представлен в 1992 году для пакета Adobe и с тех пор широко используется во многих современных проектах. Myriad Pro разработан Робертом Слимбахом, Кэрол Туомбли, Фредом Брэди и Кристофером Слая в 1992 году.
Загрузить Myriad Pro
Intro
Этот шрифт представляет собой красивый шрифт с засечками, который предлагает множество курсивных и узких деталей, идеально подходящих для придания вашему дизайну гибкости и удобочитаемости. Этот шрифт состоит из 26 отличительных и уникальных стилей шрифта и веса шрифта, которые предоставят вам больше возможностей для ваших макетов и дизайнов. Intro — это современный шрифт, разработанный Святославом Семовым в 2012 году.
Скачать Intro
News Gothic
Этот шрифт представляет собой очень элегантный шрифт с засечками, известный многими как один из самых простых стилей шрифтов, созданных еще в 1908 году. .Задача дизайнера шрифтов — создать стиль шрифта для стандартного использования в публикациях, таких как газеты, журналы и т. Д. Этот шрифт разработан Моррисом Фуллером Бентоном для ATF с множеством доступных начертаний шрифтов.
Загрузить News Gothic
Meta
Этот шрифт представляет собой очень элегантный шрифт с засечками, который предлагает множество красивых альтернатив и лигатур. Он имеет 28 доступных шрифтов, включая профессиональный, тонкий, тонкий курсив, нормальный, средний, средний курсив, полужирный курсив и многие другие на выбор.Этот шрифт разработан Эриком Шпикерманом в 2003 году.
Download Meta
Trade Gothic
Этот шрифт представляет собой красивый стиль шрифта san serif, а также один из старейших шрифтов, который все еще широко используется многими дизайнерами в наши дни . В прошлом, когда он был впервые представлен в 1948 году, у него не было такого большого веса шрифта, но, в конечном итоге, дизайнеры уделили ему больше внимания, чем в прошлые годы. Этот шрифт разработан Джексоном Бёрком в 1948 году.
Download Trade Gothic
Lucida Sans
Этот шрифт представляет собой гармонизированное семейство шрифтов, которое включает в себя шрифты с засечками и шрифтами с засечками в одном, а также доступны различные веса шрифтов, которые помогут вам создать наиболее желательный макет без ущерба для читабельности текста.Lucida широко используется во многих корпоративных компаниях, поскольку обеспечивает оптимальное качество и элегантность. Этот шрифт разработан Чарльзом Бигелоу и Крисом Холмсом в 1986 году.
Загрузить Lucida Sans
Finnegan
Этот красивый и элегантный шрифт представляет собой шрифт без засечек, который предлагает новую тенденцию в использовании шрифтов без засечек в ваших проектах. Он имеет множество доступных шрифтов: обычный, курсив, средний, полужирный, экстра жирный, заглавные обычные, маленькие заглавные экстра жирные и многие другие.Этот шрифт, который сделает ваше текстовое содержимое очень заметным, был разработан Юргеном Велтином в 1997 году.
Загрузить Finnegan
Dax
Этот шрифт представляет собой простой и удобный шрифт с засечками, который идеально подходит для придания вашему дизайну разборчивости. без проблем с читабельностью. Потребовались годы, чтобы завершить это семейство шрифтов, и благодаря постоянным изменениям в нем наконец-то появилось 36 уникальных и красивых весов шрифтов. Этот шрифт разработан Гансом Райхелем в 1995–2000 годах.
Загрузить Dax
Breughel
Этот шрифт — прекрасный шрифт для любого макета дизайна с множеством функций и с множеством доступных шрифтов. Это еще один шедевр шрифтов, созданный не кем иным, как очень известным дизайнером шрифтов Адрианом Фрутигером. Frutiger придумал еще один очень интересный шрифт, который поможет многим дизайнерам в их макетах, используя семейство шрифтов Breughel.
Скачать Breughel
Helvetica Neue
Этот шрифт имеет профессиональный вид, ставший одним из наиболее часто используемых шрифтов в корпоративном бизнесе и одним из самых популярных шрифтов без засечек в истории.Он обладает лучшими функциями, идеально подходящими для маркетинга, с ясностью и удобочитаемостью, объединенными в один шрифт. Этот шрифт был изобретен Эдуардом Хоффманом и Максом Мидингером в 1983 году.
Загрузить Helvetica Neue
Hildegard
Этот красивый шрифт с засечками выглядит очень привлекательно и изысканно, идеально подходит для небольших пространств. Он имеет 4 уникальных и красивых толщины шрифта, все они хорошо выглядят и отличаются особенным дизайном, острые края и очень неплотные стыки очень заметны даже на большом расстоянии.Этот шрифт с засечками разработан Яном Зоннтагом в 2004 году.
Скачать Hildegard
Bell Gothic
Этот шрифт представляет собой простой шрифт с засечками, который первоначально был создан для использования в телефонных справочниках, а затем был переработан для других приложений . Он имеет большой интервал для каждой буквы, что придает большую ясность и различие, когда все буквы находятся вместе. Изабелла Чаева выпустила свою кириллическую версию в 1992 году, а в 2009 году была снова переработана.
Загрузить Bell Gothic
Bureau Grot
Этот красивый и чисто сложный шрифт с засечками предлагает привлекательные символы как с заглавными, так и с заглавными буквами. Он вдохновлен гротескным семейством шрифтов и позже был переработан, чтобы предложить более насыщенный шрифт. Этот шрифт разработан Дэвидом Берлоу, Джилл Пичотта, Кристианом Шварцем и Ричардом Липтоном в 1989-2006 годах.
Скачать Bureau Grot
Aller
Этот замечательный и исключительный шрифт с засечками может стать отличным акцентом на ваших макетах.Aller обычно используется для корпоративных массовых коммуникаций и предлагает теплые и мягкие штрихи для каждой буквы. Этот шрифт определенно является одним из лучших вариантов для вашего дизайна с большим количеством доступных шрифтов. Этот шрифт разработан Марком Вейманном в 2010 году.
Скачать Aller
10 лучших шрифтов Photoshop для использования в Creative Cloud
Типографика — одна из самых красивых частей, но она также вызывает много разочарований в графическом дизайне. При правильном использовании типографика может создавать потрясающие эффекты.Однако при неправильном использовании он вызовет обратную реакцию. Ниже на сайте TipsMake.com представлены лучшие шрифты Photoshop для использования в Creative Cloud.
Лучшие шрифты и варианты использования Photoshop
- Выберите подходящее семейство шрифтов
- Лучшие шрифты Photoshop
- 1. Times New Roman
- 2. Баскервиль
- 3. Американская пишущая машинка
- 4. Эдвардианский сценарий ITC
- 5.Монтсеррат
- 6. Век готики
- 7. Helvetica
- 8. Фосфат
- 9. Баухаус 93
- 10. Braggadocio
Выберите подходящее семейство шрифтов
При поиске подходящих семейств шрифтов вы увидите, что доступно множество вариантов. Так как же выбрать семейство шрифтов, которое вам больше всего подходит? Adobe Photoshop поставляется с различными встроенными шрифтами, полезными в любом случае, и в статье мы постарались подобрать для вас лучшие гарнитуры.
Лучшие шрифты Photoshop
1. Times New Roman
Начнем с Times New Roman. Если вы ищете легко читаемый или не слишком яркий шрифт, Times New Roman — один из лучших вариантов. Times New Roman — один из наиболее широко доступных и популярных шрифтов, и Photoshop включил этот шрифт в программу.
Созданный в 1920-х годах, Times New Roman часто используется для текстового контента в газетах, журналах и книгах.Times New Roman предпочтительнее, потому что его легко читать и он широко используется в цифровых программах.
2. Баскервиль
Еще один классический шрифт, поставляемый с Photoshop, — это Baskerville — более компактная альтернатива Times New Roman. Баскервиль довольно легко читается и аккуратно расставляет буквы, при нанесении не занимает много места на странице.
Хотя Баскервиль не так популярен, как Times New Roman, он также подходит для текстового контента, даже для заголовков.
3. Американская пишущая машинка
Вы ищете плоский шрифт с засечками (большой и толстый) для содержания абзаца? Хотите более современный и простой шрифт, чем Times New Roman? Американская пишущая машинка — лучший выбор для этого случая и придает документу немного классики.
4. Эдвардианский шрифт ITC
Теперь вы знаете самые простые шрифты. Но что, если вам нужен шрифт, похожий на курсив?
ВPhotoshop есть несколько таких шрифтов, но одним из лучших вариантов является Edwardian Script ITC — элегантный, сбалансированный шрифт, который отлично смотрится на приглашениях на свадьбу, открытках с благодарностью и пригласительных письмах.праздник.
Однако TipsMake.com рекомендует использовать этот шрифт для основного текста, потому что его не так легко читать, как другие варианты в этом списке.
5. Монтсеррат
Конечно, не все шрифты имеют классический вид. Возможно, вы ищете «дружелюбный» веб-шрифт, легко читаемый на мобильном устройстве, или что-то, что точно соответствует текущим тенденциям дизайна. Один из самых полезных шрифтов этого жанра — Montserrat, с жирным широким интервалом между словами, подходящий для использования в заголовке и основной идее урока.
Небольшое предупреждение: этот шрифт не подходит для текста содержимого. Размер больших букв означает, что он занимает много места.
6. Вековая готика
Century Gothic — это шрифт без засечек, который выглядит лучше, чем Montserrat. Вы можете использовать этот шрифт для заголовков и основных идей, а иногда и для коротких абзацев. Но будьте осторожны, потому что, если абзацы будут слишком длинными, Century Gothic сделает контент трудным для чтения.
7. Helvetica
Трудно выбрать лучший шрифт, потому что шрифтов слишком много. Решение зависит от индивидуальных предпочтений каждого пользователя. Если вы ищете простой современный шрифт, подходящий практически для любого дизайна, от профессиональных отчетов до туристических брошюр, подумайте о Helvetica.
Helvetica — широко используемый шрифт благодаря своей универсальности и удобочитаемости. Helvetica хорошо работает с заголовком, основной идеей и текстом содержания.Поскольку расстояние между буквами красиво разделено, ваш дизайн будет выглядеть более совершенным, если будет применен шрифт.
8. Фосфат
Если вы ищете забавный шрифт для рекламы, один из лучших вариантов, доступных в Photoshop, — это Phosphate, жирный шрифт, ширина идеальных букв для заголовка к заголовку и справка. привлекают внимание зрителей на постерах. Поскольку размер Phosphate довольно велик, вам не следует использовать этот шрифт для текста содержимого.
9. Баухаус 93
Bauhaus 93 будет хорошим кандидатом, если вы ищете более гибкий, дружелюбный и модный шрифт, чем Phosphate. Как и «сосед» Phosphate, этот шрифт большой и жирный, лучше всего подходит для плакатов и брошюр.
10. Braggadocio
И последнее, но не менее важное: одним из лучших дизайнов с засечками в Photoshop является Braggadocio, жирный, супер-стилизованный шрифт, который мгновенно привлекает внимание зрителей.Braggadocio очень подходит для игр с ретро-дизайном, но не переусердствуйте, иначе текст станет очень трудно читать.
Вы познакомились со шрифтами, которые поставляются с Photoshop, вам следует попробовать их, чтобы увидеть, какие из них соответствуют вашим личным предпочтениям.
Как упоминалось ранее, дизайн часто бывает субъективным, и могут быть некоторые шрифты, которых нет в этом списке, более подходящие для документа, над которым вы работаете. Совет все равно попробовать каждый, чтобы найти лучший вариант.
Если вы изучили все гарнитуры в Photoshop и по-прежнему не удовлетворены доступными вариантами, вы можете использовать веб-сайт шрифтов для поиска и загрузки других бесплатных семейств шрифтов в Интернете.
Желаю вам найти правильный выбор!
Окончательное руководство по типографике электронной почты: лучшие шрифты и размеры шрифтов для электронной почты
Ваши инициируемые электронные письма, такие как рекламные электронные письма и информационные бюллетени, должны отражать основную эстетику вашего бизнеса, если вы хотите увеличить присутствие бренда и вовлеченность.Но они также должны быть удобочитаемыми.
Так какой же лучший шрифт для электронной почты?
Колин Уилдон , автор книги Тип и макет: вы общаетесь или просто делаете красивые формы? пишет: «Можно поразить три четверти ваших читателей, просто выбрав неправильный тип». Если вы тратите время на создание слов, которые используете, вам также следует заботиться о том, как вы преподносите их своей аудитории.
Шрифты, которые вы используете в своих деловых письмах, при правильном использовании, являются узнаваемыми символами, которые вы можете распространять в цифровом мире, отражая уникальный стиль вашего бренда.Если текст эквивалентен произнесенному слову, используемые гарнитуры — это ваш голос. Они влияют на ваш тон и могут способствовать знакомству с вашими клиентами.
Мы знаем, о чем вы думаете…
«Я творческий . С помощью шрифтов, которые я знаю и люблю, я могу создавать электронные письма, которые не только выделяются, но и будут читабельными, свежими и неподвластными времени ».
Вы могли даже подумать о том, чтобы добавить в свои электронные письма MageMail шрифты, соответствующие вашему сайту.
Но когда вы начнете форматировать шрифты электронной почты, вы кое-что заметите: те пачки шрифтов, которые вы использовали при разработке своего сайта, нигде не найти в панели управления электронной почтой.Все, что вы найдете, — это шрифты, пригодные для использования в Интернете, такие как Times New Roman и Arial.
Итак, как сделать , чтобы ваш письменный контент выглядел визуально отличным, чтобы усилить присутствие и влияние вашего бренда? Вы застряли в использовании Comic Sans для каждого маркетингового письма, которое вы отправляете?
(Источник: скриншот автора)
В нашем Полном руководстве по типографике электронной почты мы познакомим вас с лучшими шрифтами для электронной почты, которые вам нужно использовать для любого основного текста и отображаемого текста , покажем вам , как рожок для обуви с любым шрифтом, который вам нравится , и скажу , какие размеры и настройки шрифта использовать .
Читайте дальше!
Кросс-платформенные шрифты
«Почему вы не можете просто использовать любой шрифт, который хотите?» вы можете спросить.
В современном мире с виртуальной реальностью (VR) и искусственным интеллектом (AI), как мы можем не иметь сеть электронной почты, которая полностью совместима со шрифтами, доступными для других веб-носителей?
Дело в том, что вы сами не присылаете шрифты, вы пользуетесь чужими. Шрифт должен быть доступен не только для и , e.г. в MageMail или у другого поставщика услуг электронной почты.
Почтовый клиент вашего получателя отображает текст, который вы отправляете, в предполагаемом стиле шрифта, , только если стиль шрифта на их стороне совместим.
Если вы отправляете маркетинговые электронные письма, электронные письма с подтверждением заказа или что-то еще, ваши шрифты для живого текста должны быть совместимы со всеми почтовыми клиентами и компьютерами ваших получателей. Вы хотите охватить как можно больше людей, чтобы получить наилучшие шансы на получение наиболее многообещающих потенциальных клиентов.Это означает, что вам необходимо использовать кроссплатформенные шрифты для живого текста, которые работают с большинством почтовых клиентов и служб.
Вот полный список шрифтов, поддерживаемых большинством почтовых провайдеров :
Arial, Arial Black, Comic Sans, Courier New, Georgia, Impact, Уголь, Lucida Console, Lucida Sans Unicode, Lucida Grande, Palatino Linotype, Helvetica, Book Antiqua, Palatino, Tahoma, Geneva, Times, Times New Roman, Trebuchet МС, Вердана, Монако.
Как видите, здесь не так уж и много. Многие из этих «безопасных веб-шрифтов» также не подходят для вашей электронной почты, потому что им не хватает ясности. Вы хотите, чтобы ваши электронные письма выглядели великолепно. Но вы также хотите, чтобы их прочитали.
Возьмем для примера Helvetica. Он производит сильное впечатление, когда вы используете его в заголовке или заголовке. Но отображение основного текста в Helvetica может затруднить чтение. Как один шрифтовой дизайнер объяснил Bloomberg, «буквы расположены слишком близко друг к другу.«Это затрудняет сканирование форм и быстрое усвоение информации. Среднее время, затрачиваемое на электронное письмо, составляет около 11 секунд , поэтому критически важно, чтобы ваш контент был удобочитаемым.
Иными словами, «фэнтезийные» или «новые» шрифты, такие как Comic Sans, могут подорвать эстетику вашего основного бренда, потому что они кажутся дешевыми и дилетантскими. Для основного текста в ваших электронных письмах вам нужны совместимые шрифты, которые читабельны, но нейтральны. Вы не должны отвлекать внимание от любого отображаемого текста , который также может быть включен, например: ваш предлагает , ваши заголовки и заголовки и слов на ваших кнопках .
Итак, какие кроссплатформенные шрифты делают ваши электронные письма и живой HTML-текст наиболее удобочитаемыми для получателей, не нарушая при этом основной эстетики вашего бренда?
Вот наши 5 лучших шрифтов для электронной почты, которые можно использовать для оптимальной читаемости и нейтральности:
1. Грузия
Georgia — это шрифт с засечками (что означает, что у него маленькие завитки или шарики на концах букв). Созданный в 1993 году для Microsoft, он был вдохновлен ранними шотландско-римскими шрифтами, использовавшимися в печати.У него авторитетная, «классическая» эстетика после того, как оно широко используется в романах и газетах. Это один из самых простых для чтения шрифтов с равномерным интервалом между буквами и толстыми засечками, которые служат ориентиром для глаз, когда вы перемещаете их по странице.
2. Вердана
Шрифт Verdana , названный в честь дочери своего дизайнера, буквально представляет собой комбинацию двух слов «зеленый» (что-то зеленое) и «Ана» (ее имя). Это один из наиболее легко читаемых веб-шрифтов без засечек.Буквы одинаковой формы должны выглядеть по-разному, в частности, для повышения общей разборчивости. Строчные буквы выше, чем типичные для шрифтов этого типа, поэтому это может быть отличным шрифтом, чтобы гарантировать, что ваша копия предложения будет доступна для всех возрастов и способностей.
3. Times New Roman
Times New Roman был заказан британской газетой The Times в 1931 году. Крупный шрифт с засечками и контрастная толщина линий (например, короткая линия внизу буквы «Т» намного тоньше, чем вертикальная линия который ведет к нему) поможет направить взгляд читателя от одной буквы к другой.Это знакомство делает Times New Roman настолько популярным — до 2007 года он был шрифтом по умолчанию для каждой версии Microsoft Office и многих других текстовых редакторов. Используйте его для серьезного, классического и авторитетного тона в соответствии с его обычным использованием для официальных документов.
4. Требушет MS
Когда Винсент Коннар разрабатывал этот шрифт без засечек, он назвал его « Trebuchet » — буквально средневековая катапульта. Он подумал, что это будет «отличное название для шрифта, который запускает слова в Интернете.«И он не ошибся. Trebuchet в настоящее время является одним из самых известных веб-шрифтов. Он разработан с чистыми маленькими щелчками в начале и в конце сложных букв, которые служат ориентирами для разборчивости, не слишком отвлекаясь от основных форм букв, как в случае с полными засечками.
5. Arial
Arial был разработан в 1982 году как бесплатная альтернатива уже популярной Helvetica . Когда дело доходит до Интернета и электронной почты, Arial является источником множества споров.Хотя многие производители программного обеспечения и поставщики электронной почты используют его по умолчанию, некоторые дизайнеры утверждают, что его трудно читать, поскольку буквы расположены слишком близко друг к другу, как в случае с Helvetica. Похоже, что одинаковые буквы имеют одинаковые углы и линии, что затрудняет их различение в больших частях текста. Тем не менее, многие дизайнеры ценят Arial как отличный шрифт, который дополняет неинвазивный, скромный и узнаваемый тон от его повсеместного использования в качестве программного обеспечения по умолчанию.
Какие бы веб-безопасные шрифты вы ни использовали, помните об их эффекте .Кросс-совместимые гарнитуры настолько популярны, что воспринимаются как должное больше, чем большинство других. Они могут погрузиться в страницу и стать практически незаметными. Это означает, что читатели могут больше сосредоточиться на вашем контенте, чем на том, как вы его представляете, что особенно необходимо для более длинных текстов.
имеет значениеПосле упорной работы над выбором лучших шрифтов было бы трагедией, если бы ваш текст выглядел слишком маленьким или слишком большим для чтения. Но бывает сложно сказать, как размеры текста в реальном времени будут отображаться для разных получателей. Вот удобное руководство по размеру шрифта и высоте строки , чтобы использовать его для наиболее читаемого кроссплатформенного текста.
Заголовок: 22–28 пикселей
Основной текст: 14–18 пикселей
Высота линии: 1,4 — 1,5
Размер вашего текста будет варьироваться в зависимости от используемого шрифта, поэтому поиграйте со значениями в этих предлагаемых диапазонах и посмотрите, что лучше всего подходит для вас. Всегда присылайте себе тестовые версии своих писем, чтобы проверить правильность вариантов и согласованности.Проверьте, проверьте и проверьте еще раз, чтобы убедиться, что ваш текст четкий на всех устройствах и для всех почтовых клиентов.
Веб-шрифтыЧтобы выделиться как уникальный бренд, вам необходимо привлечь внимание получателей к основным элементам ваших электронных писем, которые ваш основной текст предназначен для поддержки. Это тот момент, когда вы, возможно, захотите изучить другие варианты шрифтов и тактики. Возможно, вы слышали о «веб-шрифтах».
Веб-шрифты , не путать с Веб-шрифты , становятся все более распространенными.Они полагаются на другой метод, чем первый, загружая шрифты из Интернета, а не в пределах границ отдельных компьютеров, почтовых клиентов и провайдеров. Самые популярные почтовые сервисы, включая Gmail и Outlook, , не имеют проблем с их отображением.
Это замечательно, если вы знаете, каких провайдеров электронной почты используют ваши получатели. К сожалению, менее известные почтовые службы, а также службы, разработанные специально для бизнеса, могут не отображать ваши веб-шрифты.Вместо этого они переключатся на шрифт по умолчанию, или, если вы указали совместимый «резервный» шрифт, его увидит ваш получатель.
Различные шрифты имеют разный размер. Это означает, что если ваш текст отображается шрифтом, который вы никогда не планировали, ваши электронные письма могут показаться получателям с несовместимыми почтовыми клиентами неаккуратными и непрофессиональными. Это не конец света, но если вы собираетесь хорошо разработать свои электронные письма, вы хотите, чтобы они доходили как можно большему количеству людей в той форме, которую вы задумали.
Для массовых маркетинговых писем веб-шрифты еще не идеальны, поскольку они не так широко распространены.
Фирменные шрифты
Гарнитуры, которые вы используете, являются важной частью вашей идентичности как бренда. Вам нужно показать подписчикам, что ваш стиль органично вплетен во все, что вы делаете, чтобы создавать узнаваемую эстетику и знакомую связь каждый раз, когда они открывают ваши электронные письма. Сохранение единообразия шрифтов для таких элементов, как название вашей компании, заголовки и текст предложения, жизненно важно, если вы хотите зарекомендовать себя как компанию с индивидуальностью — бренд , а не «бизнес ».”
Хотя веб-безопасные шрифты могут быть хорошими для фрагментов текста, они не дают вам возможности поиграть с точки зрения жирного шрифта, намагничивания и уникального дизайна. Но выбирать шрифты нужно не только для текста на странице. В деловом контексте ваш мультимедийный контент наполнен письменной копией, цель которой — развлечь, заинтересовать, удовлетворить и приятно удивить. Это те части ваших писем, которые вы хотите, чтобы ваши читатели видели в первую очередь, поэтому вам нужно использовать шрифты, которые привлекают к себе внимание и делают заявление.
Изображения и другие визуальные средства массовой информации, такие как баннеры, фоны и кнопки (CTA), могут включать в себя любой из разнообразных шрифтов, к которым у вас есть доступ в вашем графическом программном обеспечении. Более того, визуальные форматы файлов позволяют «заблокировать» шрифты, чтобы они отображались одинаково на разных устройствах.
С помощью MageMail можно легко добавлять мультимедийный контент к вашим инициированным электронным письмам, но вы также можете следовать этим методам, чтобы повысить эффективность ваших информационных бюллетеней и другой обычной почты.
Вот как добавить фирменные шрифты в свои электронные письма, используя их для отображения текста в мультимедийном контенте:
1. Статические изображения
(Источник: reallygoodemails.com )
Изображения становятся все более распространенными в формате электронной почты. Хотя большинство поставщиков услуг электронной почты по-прежнему блокируют изображения при первом их получении с нового адреса, пользователи могут легко щелкнуть, чтобы отобразить их, если они считают отправителя безопасным.Наличие вашего веб-безопасного основного текста всегда должно служить запасным вариантом, независимо от того, предоставляя всю информацию, необходимую вашему получателю на случай, если какие-либо изображения или другой мультимедийный контент не загрузятся.
Веб-шрифты могут быть искажены, если они несовместимы с почтовым клиентом получателя, ваши изображения будут отображаться или нет. Это означает, что даже если ваши изображения не отображаются, ваши подписчики все равно будут знать, что это за информация. Они не просто предполагают, что ваша компания некомпетентна в разработке удобочитаемых электронных писем.Это делает их предпочтительнее веб-шрифтов, которые, как отмечалось выше, могут отличаться по внешнему виду, из-за чего вы будете казаться непрофессиональным.
В приведенном выше примере мебельный магазин Floyd накладывает свое рекламное изображение жирным крупным шрифтом. Название компании (ее логотип) тоже отображается в виде файла изображения выше, даже если оно содержит только текст. Предлагаемый шрифт текста является геометрическим, трехмерным и более сложным с точки зрения дизайна, чем любой из веб-безопасных шрифтов. Шрифт названия компании минимальный, но высокий и четкий.Сочетание шрифтов создает эстетику чистых линий и острых углов, отражающую точность инженерных разработок и дизайн компании. Несомненно, эти короткие фрагменты текста оказали бы меньшее влияние, если бы они отображались стандартным кросс-совместимым шрифтом.
2. Анимированные GIF-файлы
(Источник: reallygoodemails.com )
GIF-файлов мгновенно добавляют движение к статическому формату электронной почты. В то время как загрузка видео может занять много времени и потребовать от получателя активного нажатия кнопки воспроизведения, GIF-файлы отображаются почти сразу же, как только вы открываете электронное письмо в их анимированной форме (с совместимыми почтовыми клиентами).
GIF-файлов на удивление хорошо поддерживаются в большинстве почтовых клиентов, с единственным недостатком, заключающимся в том, что неподдерживаемые почтовые клиенты будут отображать только начальный кадр. С этим легко справиться, если вся ключевая информация отображается в первом кадре. Вы также можете использовать любые шрифты, которые вам нравятся, в GIF, поскольку они, по сути, представляют собой просто флип-книжки, состоящие из изображений.
Добавление движения к тексту может оживить его. Поиграйте с некоторыми изменениями цвета, чтобы заголовок выглядел вспыхивающим, или, возможно, добавьте некоторые тонкие, спорадические движения к каждой из ваших букв, чтобы отделить их от статичного фона.Если вы хотите создавать свои собственные GIF-файлы, ознакомьтесь с этой статьей , которая поможет вам создать их в Photoshop . Вы также можете использовать такие сайты, как giphy.com , чтобы быстро создавать файлы GIF, а затем накладывать на текст пользовательские шрифты с помощью графической программы.
В электронном письме с путеводителем по подаркам к праздникам Vans (см. Выше) используется специальный анимированный шрифт для «ПОДАРОК». Скевоморфный дизайн (делающий цифровые элементы похожими на их аналоги из реального мира) используется для придания шрифту эффекта неоновой вывески с эффектом мерцания и свечения.Шрифт вписывается в целостную эстетику мультяшного стиля с его одинаково взвешенными линиями и изогнутыми углами. Анимированное движение замечательно привлекает к себе внимание, а также отражает идентичность бренда, которая кричит «креативность» и «инновации».
3. Добавьте персонализированный призыв к действию
(Источник: reallygoodemails.com )
При отправке сообщений электронной почты, инициируемых MageMail , все изображения можно связывать.Это означает, что вы можете создавать свои собственные призывы к действию с гарнитурами, соответствующими вашему уникальному бренду и стилю. Создайте кнопку, которую хотите использовать в качестве изображения в графическом редакторе, вставьте ее и убедитесь, что вы связали ее с целевой страницей на своем сайте.
Ваши призывы к действию должны быть четко видны, поскольку они представляют путь, по которому пользователи должны перейти к вашему сайту (и, надеюсь, к покупке). Маркетологи замечают существенные различия в рейтинге кликов при незначительной корректировке кнопок с призывом к действию.Простое изменение текста с «Начать 30-дневную бесплатную пробную версию» на «Посмотреть демонстрацию» может улучшить CTR на 211% . Сделав ваш CTA максимально привлекательным, вы сможете существенно повлиять на ваш доход от электронной почты.
Для такого бренда, как Starbucks, на чрезвычайно конкурентном рынке важно демонстрировать постоянное присутствие бренда, а также привлекать пользователей с помощью привлекательного CTA. Если все, что вы делаете, отражает вашу уникальную эстетику, вы лучше сообщите подписчикам, какой вы бренд.Последовательный брендинг также демонстрирует высокие стандарты дизайна, что важно создать, если вы продаете какие-либо «роскошные» потребительские товары.
Кнопка «Присоединиться» в рассмотренной выше кампании по электронной почте Starbucks использует тот же фирменный шрифт, который используется для отображения названия их компании. Этот знакомый стиль шрифта «все заглавные» привлекает к себе внимание, контрастируя с телом сообщения, представленным в регистре предложений, с нейтральным шрифтом. Шрифт не только делает кнопку видимой, но и помогает усилить присутствие и влияние печально известного бренда Starbucks благодаря знакомству с этим устоявшимся фирменным шрифтом.
Итак, какие шрифты лучше всего использовать, если вы хотите оживить мультимедийный контент? Вот 5 наших лучших современных шрифтов для мультимедийных копий:
1. Open Sans
Open Sans
Open Sans — это шрифт без засечек, разработанный специально для цифрового контента. Созданный по заказу Google в 2010 году, он имеет «прямой стресс, открытые формы и нейтральный, но дружелюбный вид». Он был «оптимизирован для удобочитаемости в интерфейсах печати, Интернета и мобильных устройств».Open sans в настоящее время является одной из самых популярных альтернатив стандартным веб-шрифтам, часто используемым для больших фрагментов текста, но также подходящим для четких, понятных, разговорных заголовков, заголовков и предложений из-за своей минимальной простоты.
2. Josefin Slab
Josefin Slab
Josefin Slab — привлекательный, необычный, но минималистичный шрифт с засечками. Это сочетание скандинавского стиля, геометрической эстетики и современных деталей. Легкие линии придают ощущение свежести и легкости, хотя его необычные атрибуты (например, ударение вверх на таких буквах, как «e» и «f») могут затруднить чтение больших блоков.Воспользуйтесь им, чтобы привлечь внимание читателя или измените название своей компании в изящном модернистском стиле.
3. Арво
Арво
Жирный шрифт с засечками, например Arvo , делает заявление. С толстыми засечками, которые действуют как заземляющие ножки, буквы выделяются сильными и независимыми, с небольшой плавностью от одной к другой. Это относительно новый шрифт, часто используемый в веб-дизайне. Но будьте осторожны. Он жирный, дерзкий и должен использоваться для отображения текста и заголовков, так как его трудно читать при использовании в длинных предложениях.
4. Лато
Лато
Lato , что в переводе с польского означает «лето», является популярным шрифтом для отображения более длинных текстов, например сложных предложений и описаний. Легкость чтения и простые округлые формы также подходят для дружественных, скромных призывов к действию и скромных разговорных заголовков. Если вам нужно использовать более двух слов, чтобы передать информацию, компактная форма Lato также означает, что вы сможете уместить больше, сохраняя при этом высокий уровень ясности.Это полезно знать, особенно если ваш текст призыва к действию более сложен, чем стандартные версии из двух слов «Купить сейчас» или «Присоединяйтесь сейчас».
5. Фоллкорн
Фоллкорн
Vollkorn — это шрифт с засечками с открытым исходным кодом, разработанный Фридрихом Альтхаузеном в 2006 году. Vollkorn был разработан в первую очередь для основного текста, но отличается более тяжелым весом, где он хорошо работает для отображения текста в заголовках и заголовках. Его засечки помогают удерживать взгляд читателя на странице и придают классический, авторитетный вид «старого мира», похожий на Times New Roman.Используйте его для современного взгляда на этот авторитетный тон с влиянием печати.
Используйте необычные шрифты, чтобы произвести неизгладимое впечатление отображаемым текстом. Наложите на свои изображения, GIF-файлы и кнопки с призывом к действию шрифты, которые привлекают подписчиков к вашим рекламным акциям, контенту и сообществу вашего бренда.
Ограничения Креативность породыРеволюционный композитор Игорь Стравинский сказал: «Чем больше ограничений человек налагает, тем больше освобождает себя… произвольность ограничения служит только для достижения точности исполнения.”
Ограниченный набор шрифтов, которые вы можете отображать в основной части писем, вообще не следует рассматривать как ограничение, а как возможность для творчества. Как и в случае с веб-дизайном, все подчиняются тем же требованиям и стандартам.
Знание лучших шрифтов для электронной почты и размеров шрифтов выделит ваш бизнес среди конкурентов. Используя предоставленные нами методы, вы можете создавать электронные письма со шрифтами, которые отражают уникальный стиль вашей компании, но при этом будут удобочитаемыми, четкими, привлекательными и уникальными.
Проявите творческий подход!
Окончательное руководство по типографии электронной почты: лучшие шрифты и размеры шрифтов для электронной почты 2018-01-082018-09-03 https://magemail.
