Как настроить шрифт в приложениях на iOS: увеличить, уменьшить или сделать жирным
Представить себе iPhone без стороннего софта практически невозможно. Так или иначе, все скачивают из App Store какие-нибудь программы от сторонних разработчиков. Очень часто в погоне за дизайном или какими-то фишками создатели программ забывают про удобство пользователей и либо делают в нем неудобный для восприятия размер шрифта, либо могут перенасытить приложение анимациями так, что оно станет просто тормозить. Специально для таких случаев Apple предусмотрела в iOS отдельные настройки.
Многие функции Айфона спрятаны в недрах настроек, и их надо немного поискать.
❗️ПОДПИШИСЬ НА НАШ ДЗЕН. ТАМ КАЖДЫЙ ДЕНЬ ВЫХОДЯТ КРУТЫЕ СТАТЬИ
Для каждого приложения в системе можно установить жирный шрифт, увеличенный текст, понизить прозрачность и даже отключить часть анимаций. При выходе из программы весь остальной интерфейс будет выглядеть стандартно, и его эти изменения не затронут. Рассказываем, где искать эти настройки и как ими правильно пользоваться.
Рассказываем, где искать эти настройки и как ими правильно пользоваться.
Жирный шрифт на Айфоне
Apple — одна из немногих компаний, которая старается дать людям с ограниченными возможностями шанс пользоваться своими устройствами и не ощущать каких-то проблем. Для этого компания создала целый раздел “Универсальный доступ” в настройках и ежегодно добавляет в него новые функции. Практически обо всех мы рассказывали в отдельном материале. Очень часто в этом разделе скрываются возможности, которые пригодятся не только при каких-то ограничениях, но и просто для комфортного использования смартфона.
Настройка приложений происходит через универсальный доступ.
Именно там Apple и спрятала настройки шрифта, размера текста и прочие интересные штуки для каждого конкретного приложения. Безусловно, вы можете установить все эти параметры глобально, на уровне всей системы и больше не напрягаться. Но что, если внешний вид всей системы полностью устраивает, а проблемы возникли с каким-то конкретным приложением? Или, наоборот, хочется, чтобы на рабочем столе был жирный и крупный шрифт, а во всех остальных разделах — стандартный? Именно для таких случаев и появился этот раздел универсального доступа.
❗️ПОДПИШИСЬ НА НАШ ТЕЛЕГРАМ-ЧАТ И ЗАДАВАЙ ВОПРОСЫ НАШИМ АВТОРАМ, НА КОТОРЫЕ ОНИ ОБЯЗАТЕЛЬНО ОТВЕТЯТ
Давайте сначала попробуем настроить внешний вид экрана “Домой”, ведь многих не устраивают шрифты именно там:
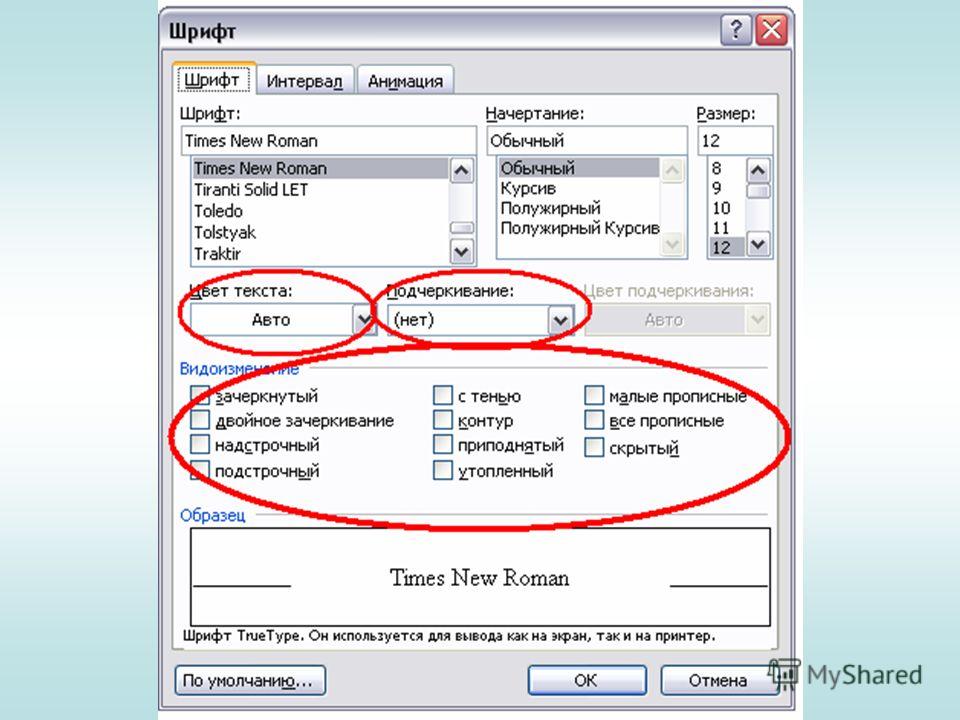
Установите такие же настройки, чтобы отключить анимацию и включить жирный шрифт.
- Откройте настройки и перейдите в раздел “Универсальный доступ”.
- Пролистайте в самый низ и выберите пункт “Настройки по приложениям”.
- Нажмите “Добавить приложение”.
- Выберите “Экран “Домой” и еще раз нажмите на него.
- Перед вами появятся все доступные настройки. Предлагаю установить жирный шрифт и отключить анимацию.
- В пункте “Жирный шрифт” переставьте галочку на “Вкл.” и тоже самое сделайте в уменьшении движения.
Надписи на экране “Домой” сразу стали четче.
Теперь выход на рабочий стол не будет сопровождаться лишними анимациями, которые изрядно отвлекают. При этом во всех остальных приложениях все будет работать, как и прежде. Ну а жирный шрифт позволит с удобством видеть названия всех приложений, не ломая глаз.
Ну а жирный шрифт позволит с удобством видеть названия всех приложений, не ломая глаз.
❗️ПОДПИШИСЬ НА НАШ ПУЛЬС. БУДЕШЬ УЗНАВАТЬ ВСЕ НОВОЕ САМЫМ ПЕРВЫМ
Отдельно отмечу, что активация жирного шрифта для всей системы в целом — не самое лучшее решение. Как-то он слишком сильно меняет внешний вид iOS, и многие элементы просто становятся неудобными и некрасивыми. Поэтому делать я этого не советую. А вот настроить этот параметр чисто для экрана “Домой” — отличное решение, которое точно добавит удобства.
Размер шрифта на Айфоне
Ну или представим ситуацию, что вы много работаете с документами с помощью приложения “Файлы”. Всем известно, что шрифт там не сильно большой, и к некоторым названиям приходится присматриваться. С помощью универсального доступа эту проблему можно решить в пару касаний:
Очень удобно регулировать размер шрифта в каждом конкретном приложении.
- Откройте настройки и перейдите в раздел “Универсальный доступ”.

- Пролистайте в самый низ и выберите пункт “Настройки по приложениям”.
- К уже имеющемуся там экрану “Домой” добавьте приложение “Файлы” и перейдите в его настройки.
- Для увеличения размера шрифта зайдите в “Увеличенный текст” и передвиньте ползунок на нужное значение. При необходимости можно сделать шрифт жирным. И я бы еще добавил “Формы кнопок” для большего удобства при навигации по папкам.
Вот так выглядит приложение “Файлы” с новыми настройками.
Сравните на скриншотах выше, как изменился внешний вид приложения. Но самое главное, что эти параметры никак не влияют на остальную систему. Советую всем желающим попробовать поиграться с настройками и подобрать оптимальные для себя варианты.
❗️ПОДПИШИСЬ НА ТЕЛЕГРАМ-КАНАЛ СУНДУК АЛИБАБЫ, ЧТОБЫ ПОКУПАТЬ ТОЛЬКО ЛУЧШИЕ ТОВАРЫ С АЛИЭКСПРЕСС
Часто сторонние разработчики учитывают все пожелания пользователей и делают интерфейс своих программ действительно удобным. В таких ситуациях вмешательство извне во внешний вид просто не требуется. Ну а для тех случаев, когда его стоит немного подкорректировать, Apple дала своим пользователям отличный инструмент. Не помню, чтобы кто-то из других производителей мог похвастаться такими возможностями. Из последнего на ум приходит только настройка языков для каждого приложения в Андроиде. Но слишком уж это специфическая задача, чтобы говорить о ней всерьез. Мало кому потребуется подобная функция. А вот более гибкая настройка внешнего вида вполне бы могла получить определенную популярность.
Ну а для тех случаев, когда его стоит немного подкорректировать, Apple дала своим пользователям отличный инструмент. Не помню, чтобы кто-то из других производителей мог похвастаться такими возможностями. Из последнего на ум приходит только настройка языков для каждого приложения в Андроиде. Но слишком уж это специфическая задача, чтобы говорить о ней всерьез. Мало кому потребуется подобная функция. А вот более гибкая настройка внешнего вида вполне бы могла получить определенную популярность.
Смартфоны AppleСоветы по работе с Apple
Как создать свой первый шрифт: необходимые навыки и инструменты
Создать первый шрифт сложнее всего, потому что дизайнер ещё не знает всех деталей разработки, не обладает достаточной насмотренностью и опытом. Многое при разработке гарнитуры в первый раз приходится узнавать в процессе, перенося теоретические знания о шрифтовом дизайне на практику, что всегда сложно.
Однако именно с первой гарнитуры начинается путь шрифтового специалиста. Чтобы стать опытным дизайнером, нужно сделать первый шрифт, потом второй, третий, параллельно усваивая, какие недочёты первых этапов нужно исправлять.
Чтобы стать опытным дизайнером, нужно сделать первый шрифт, потом второй, третий, параллельно усваивая, какие недочёты первых этапов нужно исправлять.
Позже, когда специалист наберётся опыта, первые работы покажутся некорректными, наивными, и всё-таки вызывающими тёплую ностальгию, ведь именно с них начинался профессиональный путь.
В этой статье мы расскажем, с чего начинать разработку первой шрифтовой гарнитуры, какие программы понадобятся для работы и чему нужно уделить больше внимания.
Теоретическая подготовка
Прежде чем вы приступите к непосредственной работе, запаситесь знаниями. Этот путь похож на университетский подход: сначала лекция, уже потом практическое применение на семинарах. Впрочем, это не строгое правило, ведь кому-то легче получать знания в процессе, берясь за работу сразу и изучая конкретные вопросы, возникающие по ходу создания. Выбирайте тот путь, который подходит вам.
Среди ресурсов, которые помогут при создании шрифта, вы также можете выбрать подходящие вам. Мы рекомендуем ориентироваться на разные источники: и книги, и интернет-порталы, и трансляции специалистов.
Мы рекомендуем ориентироваться на разные источники: и книги, и интернет-порталы, и трансляции специалистов.
Вот книги, которые стоит держать на рабочем столе:
- Designing Type, книга Karen Cheng;
- Type Tricks: Your Personal Guide to Type Design, книга Sofie Beier;
- Designing Fonts: An Introduction to Professional Type Design, книга Thames and Hudson;
- How to create typefaces. From sketch to screen, книга Cristobal Henestrosa, Laura Meseguer, Jose Scaglione.
Также стоит подписаться на шрифтовых дизайнеров в социальных сетях, особенно если они проводят трансляции и делятся рекомендациями по созданию шрифтов. Например, студия TypeType каждый месяц проводит трансляции на тему шрифтового дизайна.
Чем больше разных источников вы найдете на начальных этапах, тем лучше. Позже вы сможете отсортировать их и оставить самые любимые и полезные.
Этапы создания собственного шрифта
Итак, вы вооружились знаниями и готовы приступить к работе. Вам понадобится оборудование, то есть ноутбук или компьютер, подходящая программа и желание создать самый прекрасный шрифт в мире.
Вам понадобится оборудование, то есть ноутбук или компьютер, подходящая программа и желание создать самый прекрасный шрифт в мире.
1. Начните с постановки задачи и определения состава, стиля и характера шрифта. Для первой гарнитуры лучше выбрать минимальный кассовый состав. Ответьте себе на вопросы, можно сделать это в блокноте или текстовом редакторе:
- какой шрифт вы создаёте: гротеск, антиква, брусковый;
- где может использоваться ваш шрифт: на сайте, в печатной продукции, для оформления витрин;
- какое позиционирование у шрифта: ультрасовременная гарнитура для стильных проектов или классический шрифт со строгим характером, отсылающий к конкретной исторической эпохе или подходящий под определённый тренд;
- в каком размере и где будет использоваться шрифт: для оформления заголовков или в приложении, в плакатах или только на сайтах.
2. Определите сроки. Даже если вы разрабатываете гарнитуру для личного пользования, будет полезно выработать привычку работать, ориентируясь на дедлайны.
3. Проведите исследование. На этом этапе стоит отобрать от 3 до 10 гарнитур, близких к тому, что вы планируете разработать. Копировать их в своём проекте, конечно, не стоит, но полезно изучить графические особенности, размеры и другие параметры шрифта, чтобы понять логику построения.
4. Определитесь с кассовым составом. Это следует сделать ещё на первом этапе, но в этот раз вам нужно подробно выделить все знаки, которые планируете отрисовать. Это может быть один язык, например, базовая латиница, цифры и набор пунктуации.
5. Работа со скетчами.
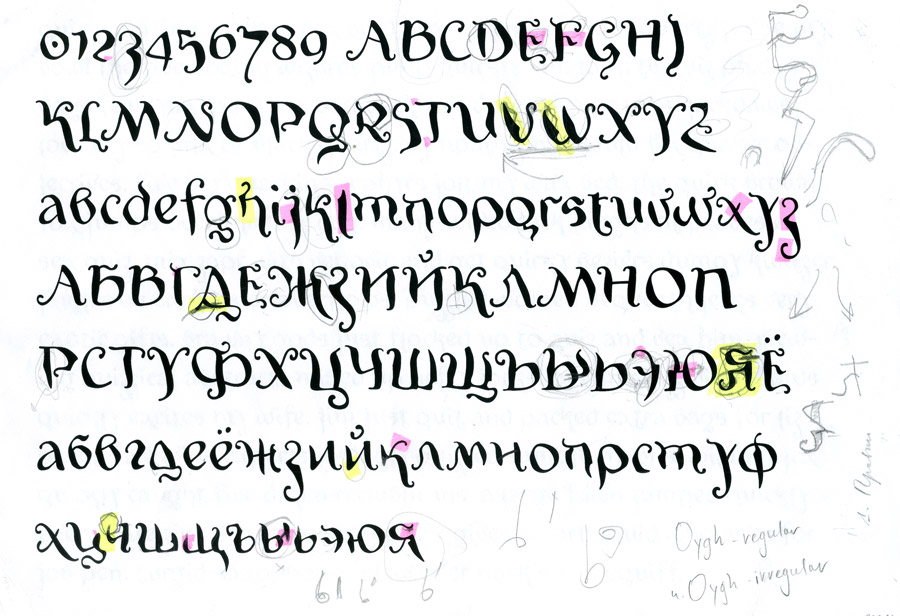
СкетчиКогда исследования проведены и идея будущего шрифта сформирована, приступайте к скетчам. Вы можете использовать для этого карандаш и лист бумаги, тушь и кисть или графический редактор.
Цель скетчинга — определиться с визуальными формами шрифта.
В начале вы можете отрисовать несколько символов, чтобы наметить общие формы шрифта. Когда стиль и основные формы будут готовы, переходите к работе над конкретными буквами.
К скетчам можно обращаться, когда не можете определиться с формой какого-то глифа. Например, выбрать между двумя вариантами буквы «a». Отрисуйте несколько форм и выберите подходящую, используя скетчинг.
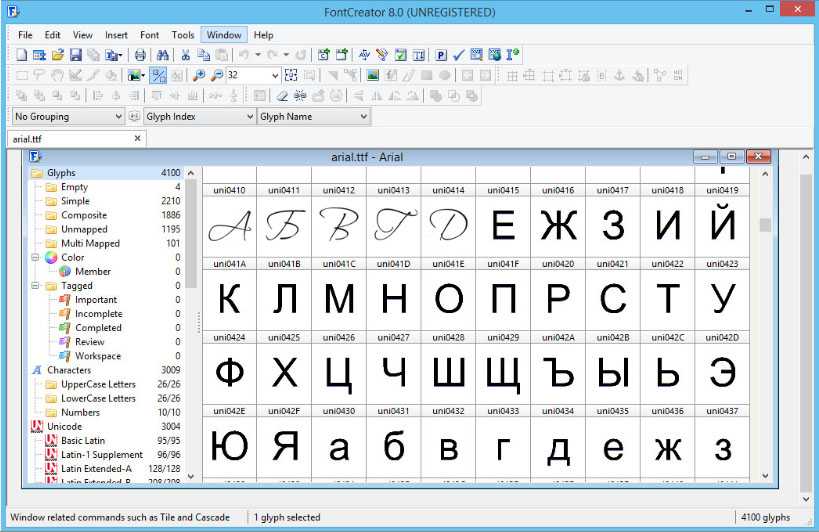
Отрисовка кассыКогда все предыдущие этапы пройдены, переходите к созданию гарнитуры в шрифтовом редакторе. Помните, что шрифт — это не отдельные буквы, а система символов, объединенных общей идеей и характером. Графические решения, составляющие стиль шрифта, должны быть логичными и повторяться в нескольких символах.
На этом этапе вам предстоит отрисовать все символы шрифта: латиницу или кириллицу, знаки пунктуации, валют, дроби, дополнительные символы. Как мы упоминали ранее, начните с простого и базового состава, чтобы закончить шрифт в запланированный срок, получить опыт и ощутить радость от завершения проекта. В последующих проектах вы сможете расширять знаковый состав.
В шрифте может быть несколько начертаний, в том числе прямые и наклонные. Начните с одного, например, Regular или Medium, самых распространённых и часто используемых.
Начните с одного, например, Regular или Medium, самых распространённых и часто используемых.
Когда нарисованная касса будет готова, приступайте к спейсингу. На этом этапе всем буквам назначаются корректные значения для левых и правых полуапрошей, другими словами, идёт работа с расстоянием между символами.
Техническая частьШрифт — это не просто касса отрисованных знаков, это продукт, которым можно пользоваться в программах.
После дизайнерской части работы наступает технический этап. Именно он определяет, насколько корректно созданная гарнитура будет работать. Для первого шрифта вы можете объединиться с более опытным специалистом, который поможет с технической частью работы.
Условно этот этап состоит из трёх: мастеринг, кернинг и TrueType хинтинг.
Мастеринг — это проверка и правка контуров, компонентов, диакритики и других элементов шрифта. На этом этапе создаются OpenType фичи, заполняется метаинформация внутри шрифта.
Кернинг — это процесс, в котором расстояние между буквами приводится в безупречный вид. Проще говоря, исправляются моменты, в которых между буквами образовалось слишком много белого пространства. Этот этап происходит после того, как работа со спейсингом завершена.
Проще говоря, исправляются моменты, в которых между буквами образовалось слишком много белого пространства. Этот этап происходит после того, как работа со спейсингом завершена.
Хинтинг — это визуальная разметка шрифта для корректного отображения маленьких кеглей в различных операционных системах.
Инструменты и программы для создания шрифтовПрограмм для работы со шрифтами достаточно много. Вот те, которыми часто пользуются шрифтовые дизайнеры:
- Glyphs;
- Fontlab;
- Robofont;
- FontForge;
- Fontographer.
Пожалуй, из этого списка можно выделить Glyphs и Fontlab, так как большая часть специалистов использует их. Это связано с удобством интерфейса, разнообразием инструментов и адаптивностью под пользователя. Студия TypeType предпочитает Glyphs, хотя раньше работа студии проходила в Fontlab.
Мы рекомендуем познакомиться с 2–3 разными программами, изучить их функционал и понять, в какой работа проходит наиболее комфортно. Многие программы предоставляют тестовый период, поэтому это не потребует много ресурсов.
Многие программы предоставляют тестовый период, поэтому это не потребует много ресурсов.
Позже стоит выбрать одну программу и работать в ней, наращивая опыт и улучшая навыки шрифтового дизайна.
Заключение
Создание первой гарнитуры может вызвать страх неизвестности, ведь многим новичкам кажется, что они не справятся, а создание шрифта — это очень сложно.
Решайтесь на первый шрифт, ведь в будущем именно его вы будете вспоминать с тёплой ностальгией. Ошибайтесь, экспериментируйте, создавайте неидеальные гарнитуры и вносите в них правки — со временем вы поймёте, в каком направлении продолжать.
11
Как сделать рукописные шрифты на iPad
Этот пост и фотографии в нем могут содержать партнерские ссылки. Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас.
В этой статье я покажу вам, как создавать собственные рисованные и рукописные шрифты с помощью вашего iPad и приложения Fontself.
Процесс очень прост и интуитивно понятен.
Даже если у вас нет опыта создания шрифтов, вы сможете превратить свои надписи, каллиграфию или почерк в полностью рабочий шрифт.
Вот краткий обзор руководства –
- Инструменты, необходимые для создания шрифта
- Краткий обзор приложения Fontself
- Пошаговый процесс создания шрифта
- Окончательный обзор приложения Fontself
Примечание. Эта статья спонсирована Fontself, но все мнения являются моими собственными.
Если вы предпочитаете смотреть, я также создам видео на YouTube –
Посмотреть это видео на YouTube
Инструменты, необходимые для создания шрифта
Для создания шрифта я буду использовать iPad Pro и Apple Pencil .
Я также буду использовать приложение Procreate для набросков и, конечно же, приложение Fontself для создания своего шрифта.
Вы можете бесплатно загрузить приложение Fontself на свой iPad по этой ссылке — https://apple.co/3HoNN4k
Если у вас нет Procreate, вы также можете набросать свои буквы на бумаге или нарисовать буквы прямо в Fontself.
Краткий обзор приложения Fontself
Первоначально Fontself начинался как расширение для Illustrator и Photoshop, , которое добавляет функции создания шрифтов в программное обеспечение Adobe.
Я не считаю себя шрифтовым дизайнером, но в прошлом я создал несколько рукописных шрифтов с помощью этого дополнения.
И для этого я всегда использовал Fontself, так как он был очень доступным и интуитивно понятным в использовании.
Что ж, теперь Fontself сосредоточил свое внимание на iPad. Создание шрифтов стало еще проще и веселее, чем когда-либо прежде.
Это приложение Fontself можно загрузить и использовать бесплатно.
За экспорт шрифтов взимается единовременная плата в размере чуть более 10 долларов США, но эта плата позволяет вам экспортировать столько шрифтов, сколько вы хотите.
Это также откроет другие интересные функции, которые я покажу вам позже.
Как только вы загрузите приложение и откроете его, вас встретит минималистичный интерфейс.
У вас есть несколько шаблонов стилей на выбор, или вы можете выбрать чистый с рекомендациями.
Внизу вы можете увидеть шрифты, которые вы уже создали.
Для шрифта, который я собираюсь создать, я выберу шаблон Sans.
Теперь вы можете видеть весь алфавит с несколькими опциями со всех сторон экрана.
В верхнем левом углу вы можете настроить некоторые параметры направляющих, коснувшись значка маленького колеса.
Я предпочитаю, чтобы все настройки были включены.
В правом верхнем углу у нас есть инструмент выделения, который просто фантастический, и мне он очень нравится.
Я покажу вам, как это работает, как только начну создавать шрифт.
Далее идут кисти.
Не супер широкий выбор, но для наших нужд — более чем достаточно.
Настройки кисти очень просты, но похожи на настройки в Procreate.
Определенно, то, что мне очень понравилось.
Далее следует ластик, за которым следуют настройки интервалов.
Интервал вашего шрифта устанавливается автоматически, и вместо того, чтобы контролировать интервал между каждым отдельным символом (как в расширениях Photoshop и Illustrator), вы можете настроить параметры в целом.
Как для букв, так и для слов.
Работает довольно хорошо, но мы увидим, что это лучше, когда я создам шрифт.
Наконец, параметры экспорта и демонстрации, а также несколько кратких руководств по установке шрифтов в другие приложения.
Что тоже очень круто.
Как только я закончу свой шрифт, я покажу вам больше.
Последнее меню справа позволяет быстро прокручивать заглавные буквы, минускулы, цифры и глифы.
В этом меню также можно выбирать и отменять выбор различных языков и категорий.
Еще одна интересная функция появляется, как только вы начинаете писать буквы.
Как только я отложу письмо, вы увидите знаменитую панграмму с надписью – Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Это популярное предложение, используемое для отображения шрифтов, поскольку оно содержит все буквы алфавита.
Когда вы продолжаете писать буквы, они появляются в предложении выше.
То же самое и со строчными буквами, они же минускулы.
Хорошо, это все, и я думаю, что мы готовы начать рисовать наш шрифт.
Пошаговый процесс создания шрифта.
Первое, что нам нужно сделать, это определить, какой тип шрифта мы собираемся создать.
Я уже создал несколько шрифтов, используя свой почерк, например вот этот, но для этой статьи я хотел испытать себя еще немного и создать рукописный шрифт с нуля.
Шаг 1. Поиск вдохновения для шрифтаОдним из моих любимых мест для поиска вдохновения является Pinterest.
Я не просто нашел вдохновение. Я нашел огромное количество вдохновения.
ОЧЕНЬ НРАВИТСЯ.
Я был поражен огромным разнообразием форм и стилей.
Если вы хотите сделать то же самое, зайдите на мою доску Pinterest , где вы найдете все изображения, которые я сохранил.
Путешествуя по бесконечным стилям и формам, Я решил создать высококонтрастный экранный шрифт.
Экранные шрифты обычно создаются с намерением использовать их для больших размеров для заголовков и заголовков, а не для более длинных фрагментов текста.
Одной из важных причин, по которой я решил использовать акцидентный шрифт, было то, что он выглядит более забавно, содержит больше вариаций и, я думаю, свободу творчества.
Имея это в виду, я решил создать только заглавные буквы.
Шаг 2. Набросайте буквыЯ сделал свои заметки и идеи, открыл приложение Procreate и начал рисовать.
Создание эскиза — самый важный этап всего процесса.
Наброски (особенно карандашом) позволяют быстро и примерно изложить различные идеи.
Часто, даже после 10-15 минут набросков, вы удивляетесь новым идеям, которых у вас не было в начале процесса.
НАСТОЯТЕЛЬНО рекомендую не пропускать этот шаг.
Вот мой эскиз шрифта.
Для этого не нужно производить потомство. Вы также можете делать наброски на бумаге.
Или, если вы очень уверены в стиле шрифта, который хотите создать, вы можете начать рисовать свои буквы прямо в Fontself.
Шаг 3. Настройте свой эскиз в качестве эталонаНаличие визуального эталона вашего эскиза перед вами будет большим подспорьем.
Таким образом, вам не нужно останавливаться, возвращаться назад, искать свой эскиз и т. д. Вы можете войти в состояние потока и довольно быстро создать весь шрифт.
Я сделал это, распечатав шрифт.
Если у вас нет принтера, вы можете открыть изображение на экране компьютера или телефона.
Если вы набросали буквы на бумаге, держите бумагу перед собой.
Шаг 4. Определение похожих частей ваших писем Многие письма имеют схожие части, и, копируя/вставляя эти части, мы делаем процесс более эффективным и повышаем согласованность наших писем.
К счастью, замечательный инструмент выделения в Fontself позволяет вам сделать именно это.
Наиболее частая часть, которую я могу идентифицировать, — это толстая основа, которая появляется в большинстве букв.
Итак, я дважды коснусь квадрата буквы B, и откроется большое окно, позволяющее мне сосредоточиться исключительно на этой букве.
Отличная функция для добавления дополнительных деталей.
Я собираюсь нарисовать линию и удерживать ее, что активирует функцию автоматической формы. Так же, как вы бы сделали это в Procreate.
Он хорошо сочетается с другими формами и очень полезен для получения красивых четких линий.
Я добавляю маленькие закругленные засечки с каждой стороны и заливаю форму цветом, просто нажав и удерживая ее.
Еще одна удобная функция.
Я могу быстро отменить и повторить каждый штрих. Два пальца для отмены и три для повтора. Опять же, как в Procreate.
Итак, у меня есть форма. Теперь я возьму инструмент выделения, выделю объект и скопирую его.
Инструмент выбора также позволяет вам перемещать объекты, увеличивать их размер, вращать и т. д.
Хорошо, как только я скопирую свой стержень, я начну вставлять фигуру во все почтовые ящики, которые будут использовать это формировать тем или иным образом.
Я также могу копировать и вставлять похожие буквы, такие как O, G, C, Q и т. д.
Конечно, я не хочу копировать и вставлять каждую деталь; в противном случае я теряю органичность, которая должна быть у рукописного шрифта.
Шаг 5. Создайте остальные буквыТеперь, когда мы скопировали и вставили наиболее часто используемые части, мы можем сосредоточиться на создании всех других уникальных частей и деталей.
Следите за пропорциями, а также за рабочим пространством.
В видео YouTube вы можете увидеть весь процесс.
Наличие эталонного изображения вашего эскиза очень поможет на этом этапе.
Пока я продолжаю создавать эти буквы, вы можете заметить в предварительном просмотре выше, как они начинают показывать и формировать панграмму — быстрая коричневая лиса перепрыгивает через ленивую собаку.
Хорошо. Когда вы закончите рисовать/писать буквы, пришло время настроить интервал.
Как уже упоминалось, интервал управляется одной настройкой для всех букв, а не по отдельности.
Вы также можете настроить расстояние между словами.
Шаг 7. Демонстрация шрифта и его экспортОсталось только проверить, как выглядит ваш шрифт, и экспортировать его.
Как упоминалось ранее, Fontself имеет эти функции, встроенные в приложение.
Параметры демонстрации позволят вам отобразить ваш шрифт в готовой графике.
Вы можете изменить настройки этих изображений и экспортировать их в различных размерах и форматах, готовых для публикации в социальных сетях.
Это фантастическая функция, поскольку она позволяет вам увидеть, как выглядит ваш шрифт, и поделиться им с сообществом.
Вы также найдете несколько мини-руководств по экспорту и установке нового шрифта в различных приложениях.
Это премиальные функции, которые вы разблокируете за единовременную плату в размере 10 долларов, о которой я упоминал в начале статьи.
Если все работает отлично, пора нажать кнопку экспорта.
Последний шаг — дать имя шрифту, вот и все!
Окончательный обзор приложения Fontself
Начнем с того, что мне нравится в Fontself.
Это весело, легко и интуитивно понятно.
Мне нравится, что вы можете делать все в приложении, и тот факт, что для создания полностью рабочего шрифта требуется буквально 0 опыта, просто удивителен.
Это также очень доступно. Его можно использовать бесплатно, и вам просто нужно заплатить единовременную плату в размере чуть более 10 долларов США, чтобы экспортировать столько шрифтов, сколько вы хотите.
Есть много действительно интересных функций, которые могут упростить ваш рабочий процесс.
Например –
- Инструмент выбора
- Функция копирования-вставки
- Возможность просмотра предварительного просмотра в реальном времени
- Автоматические формы
- И многое другое.

Шаблоны стилей также отлично подходят для начала работы.
Еще мне очень нравится то, что многие вещи похожи на Procreate. Это заставило меня почувствовать, что я использовал приложение раньше, несмотря на то, что работаю с ним впервые.
Это довольно новое приложение для iPad, в нем уже есть масса обновлений и улучшений, а также появится много нового и интересного.
Создатели великолепны и прислушиваются к отзывам своих пользователей.
Что касается того, что я хотел бы улучшить, то вот несколько моментов.
- Наклонные линии для курсивных и курсивных шрифтов
- Импорт готовых эскизов
- Еще несколько кистей. Может быть, некоторые с текстурой.
- Цветные и текстурированные шрифты SVG
Все эти вещи, которые я упомянул, ни в коем случае не нарушают условия сделки.
Это лишь некоторые мысли, которые я собрал во время использования Fontself.
Я уже поделился своим отзывом с создателями, и я не сомневаюсь, что это лишь вопрос времени, когда эти вещи воплотятся в жизнь.
Заключительные слова
Вот и все, ребята!
Вот как вы можете создавать рукописные и нарисованные от руки шрифты с помощью iPad и приложения Fontself.
В общем, это фантастическое приложение, подходящее как для начинающих, так и для более опытных художников-надписей.
Попробуйте, сделайте шрифт, и уверяю вас, вы не пожалеете.
Теперь позвольте мне спросить вас кое-что Если бы вы создали шрифт, в каком стиле вы бы его сделали?
Дайте мне знать, оставив комментарий ниже.
До следующего,
Оставайтесь ВЕЛИКОЛЕПНЫМИ!
Приколи меня!
Будьте в курсе моих руководств и получите мгновенный доступ к ящику для надписей – Растущая библиотека бесплатных ресурсов для надписей и каллиграфии, которая включает –- Учебные пособия по каллиграфии 30018 Кисти Procreate
- Кисти Procreate
- ежедневный планировщик надписей
- Печатные формы и многое другое!
Материалы
- iPad Pro
- Apple Pencil 2-го поколения
- Приложение Fontself
- Приложение Procreate (необязательно)
Инструкции
- Определите, какой тип шрифта вы хотите создать.
 Вы можете создать шрифт, вдохновленный вашим почерком, или что-то, что требует от вас рисования всех отдельных частей, например шрифт без засечек или шрифт в винтажном стиле.
Вы можете создать шрифт, вдохновленный вашим почерком, или что-то, что требует от вас рисования всех отдельных частей, например шрифт без засечек или шрифт в винтажном стиле. - В поисках вдохновения. Зайдите в Pinterest и найдите вдохновение для шрифта. Используйте различные ключевые слова для фильтрации поиска, чтобы найти стиль, который вы ищете. Например, «ретро-шрифт» или «причудливый шрифт».
- Наброски букв. Используйте либо Procreate, чтобы набросать ваши буквы, либо вы можете сделать это с помощью карандаша и бумаги. Если вы уже знаете, что хотите создать, начните рисовать/писать свой шрифт прямо в Fontself.
- Установите свой эскиз в качестве эталона. Распечатайте эскиз или положите бумажный эскиз перед собой, чтобы вы могли использовать его в качестве визуального ориентира для следующих шагов.
- Определите похожие части вашего шрифта. Этот шаг особенно важен, если вы создаете рукописный шрифт. Таким образом, мы можем повторно использовать одни и те же детали, повысить эффективность процесса и повысить согласованность.
 Нарисуйте основные части. В моем примере толстая основа появляется в большинстве букв. Скопируйте и вставьте его во все остальные почтовые ящики.
Нарисуйте основные части. В моем примере толстая основа появляется в большинстве букв. Скопируйте и вставьте его во все остальные почтовые ящики. - Создайте остальные буквы. Нарисуйте все уникальные детали. Следите за пропорциями, встречными интервалами и т. д.
- Отрегулируйте расстояние между буквами. Вы можете увидеть, все ли буквы имеют правильный интервал в предварительном просмотре выше. При необходимости отрегулируйте расстояние между буквами и словами.
- Продемонстрируйте шрифт и экспортируйте его. Поздравляем! Вы создали свой собственный шрифт 🙂
Об авторе
Lettering Daily
Lettering Daily — это интернет-сообщество, предоставляющее образовательный и вдохновляющий контент для новичков в каллиграфии. Наша миссия — помочь художникам и энтузиастам со всего мира научиться и улучшить свои навыки письма и каллиграфии.
www.lettering-daily.com/
Приложение Font Keyboard в App Store
Скриншоты iPhone
Описание
Fontmaker — первое клавиатурное приложение для создания шрифтов для iPhone, позволяющее создавать собственные рукописные шрифты и использовать их в качестве клавиатуры в iMessage, Instagram, Snapchat, Tiktok, Facebook и других приложениях для общения с друзьями!
Используйте свой собственный почерк, чтобы общаться с друзьями, чтобы сделать общение более личным и интимным.
—
Сведения о подписке:
• Продолжительность подписки: 1 неделя
• Стоимость подписки Fontmaker+: 4,99 долл. США в неделю
• Оплата будет снята с учетной записи iTunes при подтверждении покупки
• Подписка продлевается автоматически, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода
• Учетная запись будет взимается плата за продление в течение 24 часов до окончания текущего периода и указывается стоимость продления
• Отмена текущей подписки не допускается в течение активного периода подписки
• Условия: https://takeofflabs.
 notion.site/Terms-8898f0c7cba2458cad62267815a6194e
notion.site/Terms-8898f0c7cba2458cad62267815a6194e
Версия 1.0.28
** БЕЗОПАСНОСТЬ, ЛЮБОВЬ **
Мы постоянно вносим изменения и улучшения в Fontmaker.
Чтобы ничего не пропустить, просто включите обновления
Рейтинги и обзоры
88,1 тыс. оценок
На самом деле неплохо..
Итак, когда вы смотрели обзоры. Кажется, он идет вниз. Однако, когда я играл. В рекламе бесплатной тропы, кажется, есть «X», так что да, вы увидите это, но вы всегда можете отказаться. Кроме того, они не шутят с вами. На самом деле вы можете сделать свой собственный шрифт со своим собственным стилем.
Скорописный, небрежный. На самом деле что угодно. Но та часть, которую я не понимаю. Приходится разговаривать с этим шрифтом. Но это действительно не проблема для меня. Однако то, что я заметил, так это то, как говорят обзоры в этой игре. Не волнуйтесь. У этой игры, кажется, нет проблем. Это могли быть и обновления. Ошибки. Я не вижу этого в этой игре. Так что для меня эта игра отлично подходит и не врет. да, я написал этот абзац.
Большое спасибо за ваш отзыв и за то, что скачали Fontmaker! Мы очень ценим отличный отзыв! ❤️
Пустая трата времени
За использование шрифта необходимо заплатить. Это клавиатура, которую вы добавляете в свой телефон, затем печатаете на их странно маленькой клавиатуре, затем копируете из окна, в котором печатаете, и, наконец, вставляете ее в реальную текстовую область и получаете шрифт.

Неплохо потратить время на написание шрифта, но тот факт, что вы буквально не можете его использовать, делает его бессмысленным. Сэкономьте себе время и энергию.После 4 с лишним лет в App Store можно подумать, что они знают лучше, чем брать 5 долларов в неделю или 20 долларов в месяц только за шрифт. Я также прочитал много комментариев и обзоров, они просто говорят: «Спасибо за загрузку приложения, и мы учтем ваше мнение».
Если бы я мог оставить ноль звезд, я бы так и сделал. Совершенно бессмысленно, бесполезно, и разработчикам явно наплевать на наше мнение, потому что за более чем четыре года они не смогли добиться улучшения. Является ли это улучшение стоимостью использования приложения, возможностью использовать его бесплатно, запуская рекламу, или буквально чем-то в этом роде.
Ноль звезд. Никто. Они не заслуживают ни одного, но я не могу оставить отзыв хотя бы без одного. К сожалению, разработчикам все равно, поэтому я не уверен, почему я все еще пишу этот обзор.Может быть, в надежде, что кто-то прочитает и не будет тратить время на бесполезное приложение этой компании.
Спасибо за комментарий, мы его учтем. Спасибо за загрузку Fontmaker ❤️
Честно тратит время вашего дня.
Это классное и спокойное приложение, но, Когда вам нужно написать текст в маленьком поле, когда вы можете использовать обычное поле, Для меня это просто не имеет смысла, почему они это делают, также некоторые люди младше 7 лет, вероятно, имеют не зная, как это сделать, если только родители или опекуны не заплатят, но серьезно, я не пытаюсь БЫТЬ БОЛЬШИМ в этом деле, но главное, почему вы должны платить 5-20 долларов в месяц за использование одного шрифта?, Я знаю, что это просто пустая трата денег, и круто писать, писать от руки — это очень круто, но, по моему мнению, я действительно не буду его скачивать, это тратит большую часть вашего времени впустую и круглые 20 или 5 долларов только для того, чтобы печатать с помощью шрифт и использовать его и делать это в месяц я честно думаю, что это бесполезно нормальный шрифт у нас сейчас это здорово! Но для меня это приложение довольно бесполезно и тратит время людей? Да, извините, если я немного груб и повторяюсь снова и снова, но я не думаю, что это идеальное приложение.
В любом случае, я надеюсь, что вы сможете улучшить это приложение, чтобы хотя бы НЕКОТОРЫМ людям понравилось ваше приложение, но я вижу, что ваши рейтинги не так хороши, поэтому попробуйте сделать что-то новое! А то все извините если так долго-
Большое спасибо за ваш отзыв и за то, что скачали Fontmaker! Ваше мнение важно, и мы примем его во внимание, следите за обновлениями. ❤️
Разработчик, Social LLC, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Идентификаторы
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.

