Sensei
Начертания
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Thin
Толковый шрифт
СкачатьThin Italic
Толковый шрифт
СкачатьExtra-light
Толковый шрифт
СкачатьExtra-light Italic
Толковый шрифт
СкачатьLight
Толковый шрифт
СкачатьLight Italic
Толковый шрифт
СкачатьRegular
Толковый шрифт
СкачатьRegular Italic
Толковый шрифт
СкачатьMedium
Толковый шрифт
СкачатьMedium Italic
Толковый шрифт
СкачатьSemi-bold
Толковый шрифт
СкачатьSemi-bold Italic
Толковый шрифт
СкачатьBold
Толковый шрифт
СкачатьBold Italic
Толковый шрифт
СкачатьExtra-bold
Толковый шрифт
СкачатьExtra-bold Italic
Толковый шрифт
СкачатьBlack
Толковый шрифт
СкачатьBlack Italic
Толковый шрифт
СкачатьО шрифте
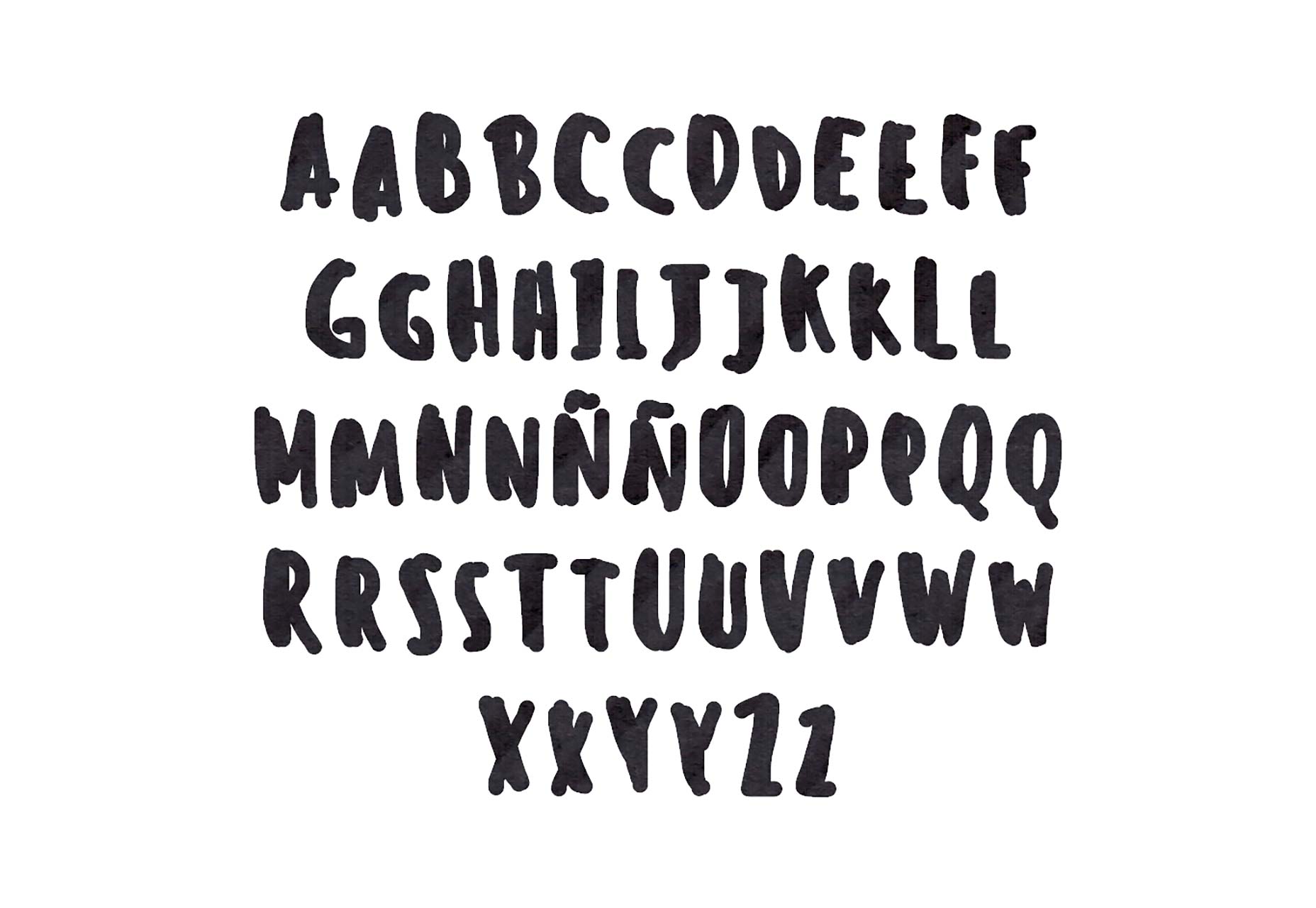
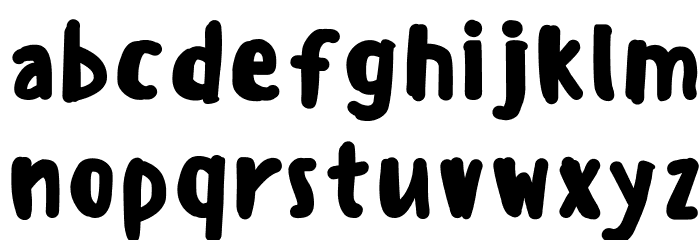
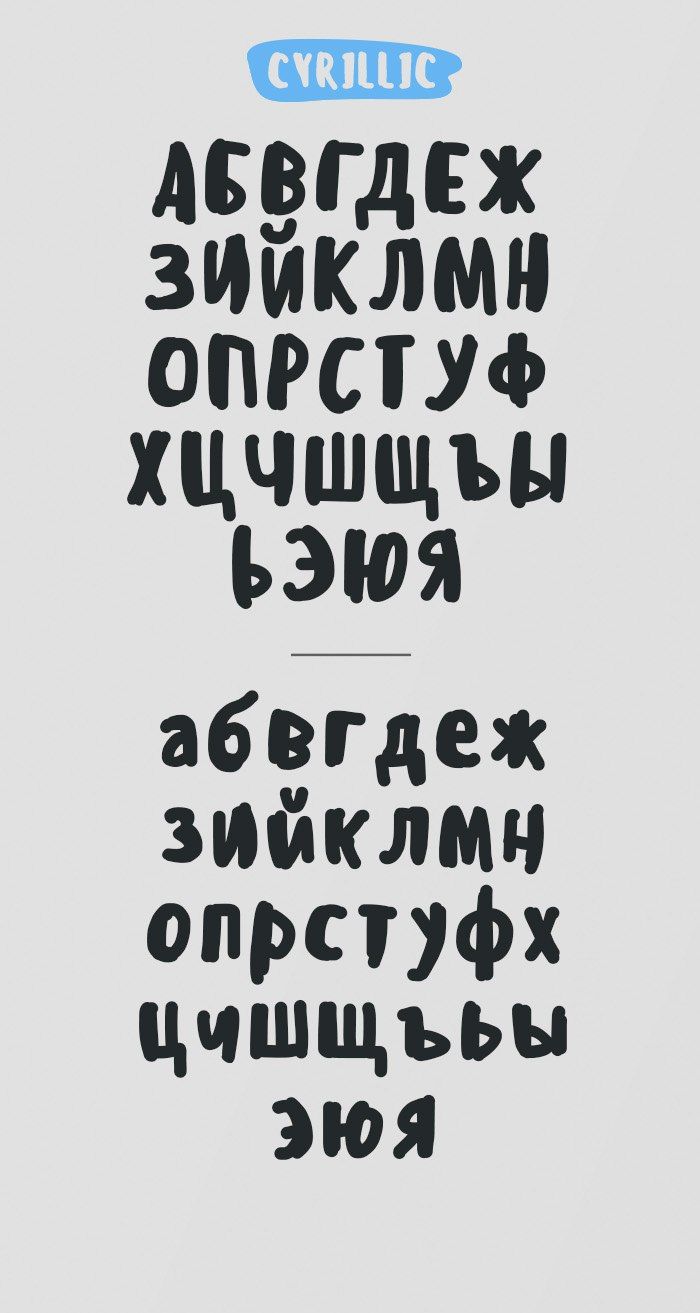
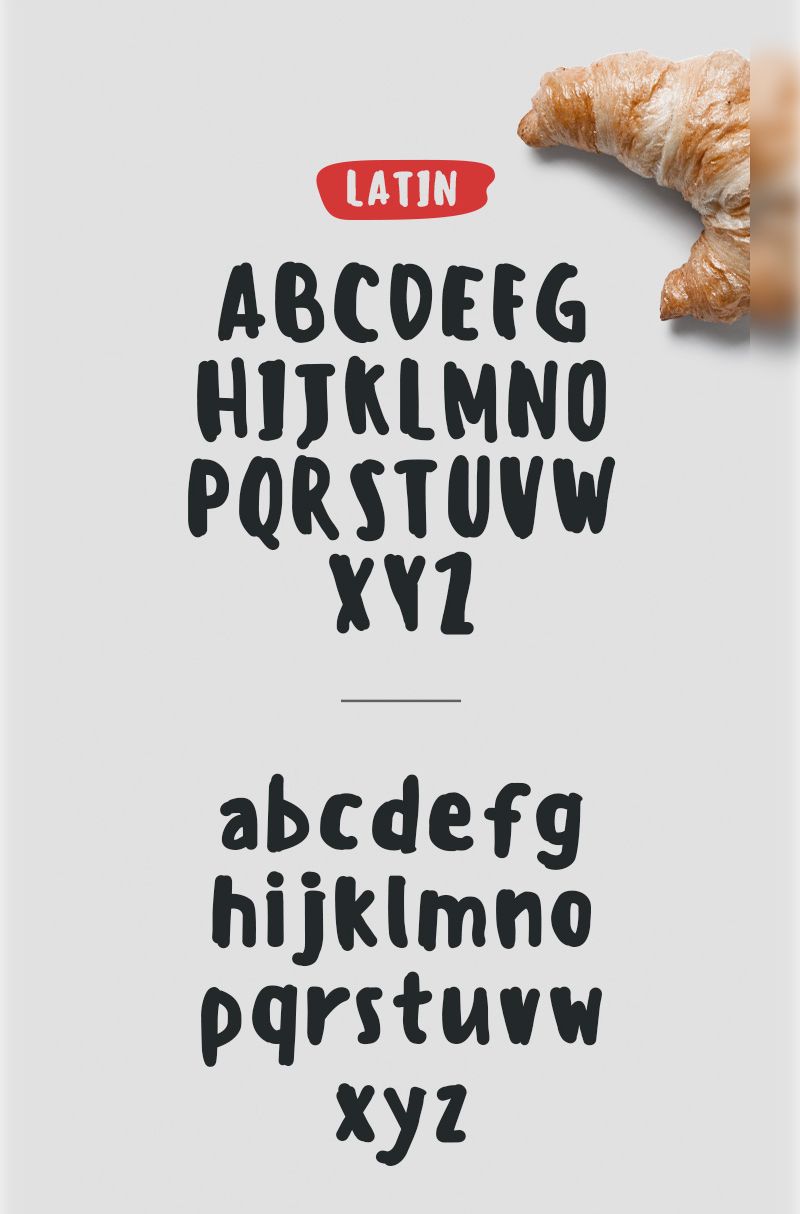
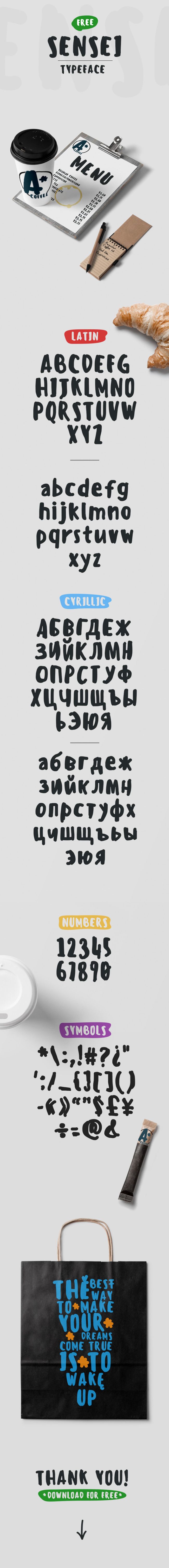
Шрифт Sensei Medium — это бесплатный шрифт со вкусом кисти, вдохновленный стилем манга (как вы можете догадаться по его названию). Этот красивый пример отображаемых шрифтов также поддерживает кириллицу. Шрифт Sensei предлагает: 1 средний шрифт Sensei БЕСПЛАТНО.
Этот красивый пример отображаемых шрифтов также поддерживает кириллицу. Шрифт Sensei предлагает: 1 средний шрифт Sensei БЕСПЛАТНО.
Автор
Ezeqviel Ergo,
Лицензионные условия
Бесплатно для личного и коммерческого использования;
Разрешения
Коммерческое использование; Персональное использование
Ограничения
Ограничение ответственности; Отсутствие гарантий
Пожаловаться на лицензию
Рекомендуем для сочетания
NEUTRAL FACE
Для коммерции
,
начертаний:
2
Автор:
Vadym Aksieiev
Open Sans Condensed
Для коммерции
,
начертаний:
3
Автор:
Steve Matteson
Roboto
Для коммерции
,
начертаний:
12
Автор:
Christian Robertson, Google
CMU SANS SERIF
Для коммерции
,
начертаний:
4
Автор:
Andrey V. Panov, Donald Knuth
Смотрите также
Bad Script
Для коммерции
,
начертаний:
1
Автор:
Gaslight
Romochka
Для коммерции
,
начертаний:
1
Автор:
Иван Гладких (Jovanny Lemonad)
Beer money
Для коммерции
,
начертаний:
1
Автор:
Roland Hüse
Дурацкие буквы
Для коммерции
,
начертаний:
1
Автор:
Marusya Chaika
Что произойдет, если разработчик обновит используемый мной шрифт?
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2023 09:55:31 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.

- Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
Время от времени шрифты в нашей коллекции будут получать обновления от наших партнеров-разработчиков шрифтов, в результате чего появляется новая версия шрифта. Если у вас есть активные шрифты в приложениях для настольного ПК или в веб-проектах, они не обновляются автоматически до новой версии. В этой статье объясняется, как обновить ваши наборы шрифтов на настольных ПК и веб-проекты до последней версии шрифта.
Активация новой версии шрифта на настольном ПК
Удалите шрифт из активных шрифтов, изменив положение переключателя активации рядом с именем шрифта в своем списке выбора. Затем снова активируйте шрифт на странице семейства шрифтов, и вы получите новую версию.
Обратите внимание, что включение и выключение Adobe Fonts в настройках Creative Cloud для настольных ПК не приведет к изменению версии шрифта на вашем компьютере.
Обновление веб-проекта до новой версии шрифта
На вкладке Веб-проекты на странице «Мои шрифты Adobe Fonts» нажмите «Редактировать проект» для веб-проекта, который вы хотите обновить. Прокрутите до конца вашего проекта и нажмите кнопку «Сохранить изменения». После этого на ваших веб-сайтах будет использоваться самая последняя версия всех веб-шрифтов в проекте.
Связанные материалы
- Управление шрифтами
Вход в учетную запись
Войти
Бесплатный шрифт Sensei Typeface – CreativeBooster
Бесплатный шрифт Sensei Typeface
Перейти к информации о продукте1 / из 1
Обычная цена
$0. 00 USD
00 USD
Обычная цена
Посетить страницу загрузки
С удивительным бесплатным шрифтом sensei. Этот бесплатный файл шрифта был найден в удивительном источнике под названием The Hungry JPEG. Легко поразите свою аудиторию этим крутым шрифтом и сделайте свои графические проекты выделяющимися из толпы.
Категории: Все бесплатные Лучшие бесплатные шрифты Бесплатные красивые шрифты Бесплатные крутые шрифты Бесплатные милые шрифты Бесплатные модные шрифты Бесплатные веселые шрифты Бесплатные современные шрифты
Метки: 2017 объявление реклама красивый прохладный отображать отображать шрифт изысканный шрифт шрифты бесплатно бесплатный отображаемый шрифт бесплатные отображаемые шрифты бесплатный шрифт бесплатные шрифты заголовок журнал современный вне офиса ОТФ сенсей голодный jpeg ттф шрифт
Вам также могут понравиться эти красивые шрифты
Сертификаты Sensei LMS — Sensei LMS
Сертификат Sensei LMS — это цифровой или печатный документ, который студенты получают после завершения курса или программы, созданной с помощью подключаемого модуля Sensei LMS.
Сертификат Sensei LMS содержит имя учащегося, название пройденного курса или программы, дату завершения и любую другую соответствующую информацию, которую вы (создатель курса) решили включить.
Сертификат можно настроить так, чтобы он отражал фирменный стиль и стиль создателя курса. Он может быть автоматически создан и отправлен учащимся по электронной почте после завершения курса.
Требования
- Требования к плагину: Сертификаты Sensei LMS — это расширение для плагина Sensei LMS. У вас должна быть установлена как минимум Sensei LMS версии 1.4.6, чтобы она работала.
- Требования PHP: Сертификаты Sensei LMS требуют, чтобы
allow_url_fopenустановлено значениенав вашемphp.ini. Попросите вашего хостинг-провайдера проверить это, если вы не управляете своим сервером самостоятельно.
Установка сертификатов Sensei LMS
1. Войдите в панель администратора WordPress и перейдите в раздел Плагины > Добавить новый .
2. Найдите плагин Sensei LMS Certificates .
3. Нажмите на Установить сейчас Возможность установить плагин на свой сайт, а затем активировать плагин, нажав кнопку Активировать .
Создание сертификатов для существующих завершенных курсов
Если на вашем сайте уже есть студенты, прошедшие курсы, вы можете создать для них сертификаты.
Если на вашем сайте меньше , чем 1000 студентов, для них будут автоматически созданы сертификаты за все пройденные курсы.
Если на вашем сайте более более 1000 пользователей или создание сертификатов не удается, есть способ перезапустить создание этих сертификатов.
Перейдите к Sensei LMS > Инструменты > Создать сертификаты в панели администратора WordPress и нажмите Выполнить действие .
Обратите внимание, что на выполнение и завершение работы сайта с большим количеством пользователей потребуется продолжительное время.
Использование шаблона сертификата по умолчанию
Сертификаты Sensei LMS поставляются с шаблоном сертификата по умолчанию, что позволяет награждать пользователей сертификатами без необходимости создавать сертификаты самостоятельно.
Чтобы использовать шаблон по умолчанию, отредактируйте курс (курсы), для которых вы хотите его использовать, и выберите Пример шаблона в разделе Шаблон сертификата , который вы найдете на правой боковой панели редактора курса.
Если вы изменили/удалили пример шаблона и хотите его переустановить, вы можете просто перейти к Sensei LMS > Инструменты > Создать пример шаблона сертификата по умолчанию в панели администратора WordPress и нажать Выполнить действие 9.0045 .
Обратите внимание, что при запуске этой функции происходит сброс и назначение образца шаблона сертификата ВСЕМ курсам.
Создание собственных сертификатов
Несмотря на то, что сертификаты Sensei LMS поставляются с дизайном сертификата по умолчанию, вы также можете создавать свои собственные сертификаты, используя систему Шаблон сертификата . Это персонализирует макет ваших сертификатов, делая их уникальными и индивидуальными.
Чтобы создать шаблон сертификата:
1. Перейдите в Сертификаты > Шаблоны сертификатов в панели администратора WordPress.
2. Нажмите Добавить новый шаблон сертификата .
3. Дайте имя шаблону сертификата (это только для справки и не будет отображаться в интерфейсе вашего сайта) и начните создавать собственный шаблон.
Загрузить фоновое изображение
Нажмите Установите изображение сертификата и загрузите изображение со своего компьютера, которое будет служить фоном вашего сертификата. Для создания сертификата PDF требуется фоновое изображение.
Рекомендации по изображениям:
- Поддерживаемые форматы изображений: PNG, JPG/JPEG.
- Рекомендуемое разрешение изображения: 1200 x 675 пикселей — более высокие разрешения будут работать, но они будут уменьшены и могут потерять качество.
- Рекомендуемое значение DPI изображения: 72. Более высокие значения DPI будут работать, но они будут уменьшены и могут потерять качество.
Эти рекомендуемые рекомендации по изображениям обеспечат наименьший размер файла при сохранении полного качества изображения.
Рекомендации по шрифтам :
Размер текста в сертификате зависит от размера фонового изображения, поэтому мы рекомендуем размер изображения 1200 x 675 пикселей .
На панели Данные сертификата можно установить параметры шрифта по умолчанию, чтобы они применялись ко всему тексту сертификата.
Позиция текстовых разделов
Шаблон сертификата состоит из 5 отдельных текстовых разделов:
- Заголовок – заголовок сертификата. напр. Сертификат об окончании .
- Курс – Название курса. напр. Как играть на гитаре .
- Сообщение – Сообщение о сертификации. напр. Настоящим подтверждается, что [имя учащегося] прошел курс .
- Дата завершения – Дата завершения курса. напр. 4 декабря 2013 г. .
- Place – название сайта, выдавшего сертификат. например Изучайте гитару онлайн .
Для каждого текстового раздела, который вы хотите отобразить, вам необходимо установить положение, в котором он будет отображаться в сертификате. Нажмите Задать позицию . Если фоновое изображение не видно, страница будет прокручиваться до верхней части изображения.
С помощью мыши/трекпада перетащите прямоугольник на изображение в том месте, где вы хотите отобразить этот текстовый раздел.
Вы можете перемещать и изменять размер прямоугольника на изображении, и когда вы будете довольны, прокрутите вниз до Данные сертификата и нажмите Готово .
Вы можете повторить то же самое для всех пяти текстовых разделов, перечисленных выше.
Если вы передумали и не хотите отображать какой-либо или некоторые разделы, вы можете нажать Удалить позицию , и этот раздел не будет отображаться в сертификате.
Настройка параметров шрифта
При необходимости можно настроить параметры шрифта для каждого раздела текста. Вы можете редактировать следующее:
- Шрифт — изменить дизайн вашего текстового шрифта.
- Размер шрифта – измените размер шрифта вашего текста.
- Жирный/курсив – имеется
- Позиция – выберите, центрировать текст или нет.
- Цвет шрифта – изменить цвет текста.

- Границы – выберите, отображать ли рамку вокруг текстовой части (граница будет того же цвета, что и текст).
Настроить текст
Наконец, вы можете настроить текст, отображаемый в каждом текстовом разделе. Вы можете добавить любой простой текст и использовать любые/все следующие заполнители, которые заменят соответствующие данные пользователя:
- {{learner}} – отображаемое имя учащегося.
- {{course_title}} – название пройденного курса.
- {{completion_date}} – дата завершения курса учащимся.
- {{course_place}} — название сайта, взятое из настроек WordPress.
Пример добавления заполнителей:
{{learner}} покажет отображаемое имя учащегося. По умолчанию это имя пользователя. Если вы хотите, чтобы имена ваших учеников были указаны в сертификатах, вам нужно побудить их ввести свое имя и фамилию на странице своего профиля WordPress, а затем выбрать это в качестве своего отображаемого имени.
Если у вас есть хотя бы один черновик шаблона, нажмите Предварительный просмотр (1), чтобы увидеть пример того, как будет выглядеть готовый сертификат, и при необходимости внести изменения.
Когда все будет готово, нажмите Опубликовать (2), чтобы опубликовать шаблон сертификата.
Этот шаблон теперь будет доступен в поле Шаблон сертификата , которое вы найдете на правой боковой панели редактора курса.
Вы можете увидеть список всех ваших шаблонов сертификатов, если вы перейдете к Сертификаты > Шаблоны сертификатов в панели администратора WordPress.
Как учащимся выдаются сертификаты
По окончании курса учащийся получает сертификат. Учащийся может просмотреть сертификат, щелкнув ссылку Просмотреть сертификат , которая отображается либо на странице отдельного курса, либо на странице «Мои курсы» (под пройденными курсами), либо на странице «Профиль учащегося» в зависимости от настроек, выбранных в Sensei LMS > Настройки > Настройки сертификата (см. ниже).
ниже).
Сертификат представляет собой документ в формате PDF, который открывается в новой вкладке браузера; студент может сохранить или распечатать его как любой другой PDF-документ.
Как администратор, вы можете просмотреть список всех сертификатов, которые были выданы вашим ученикам, если перейти к параметру Сертификаты, доступному в левой части панели администратора WordPress.
Видимость сертификата
По умолчанию сертификаты могут просматривать только учащиеся (и администратор сайта). Если учащиеся хотят поделиться своими сертификатами со всеми, они могут перейти на страницу своего профиля учащегося и включить параметр для Разрешить общедоступный просмотр моих сертификатов .
Прямая ссылка для опции: https://example.com/learner/username
- Замените
example.comна адрес вашего сайта. - Замените
имя пользователяна фактическое имя пользователя студента/учащегося.
Затем они могут поделиться сертификатом с кем угодно, отправив им URL-адрес сертификата.
Примечание: Это возможно только в том случае, если вы активируете профили учащихся через Sensei LMS > Настройки > Профили учащихся и включите параметр Общедоступные профили учащихся , чтобы добавить ссылку на профиль учащегося в ваше меню.
Настройки сертификата
Если вы перейдете к Sensei LMS > Настройки, , вы увидите меню Настройки сертификата , содержащее несколько параметров сертификата.
Основные параметры в Настройки сертификата :0044 Просмотр сертификата по ссылке на курсы на странице Мои курсы и на страницах отдельных курсов.

https://example.com/learner/username 9.0054 (Замените example.com фактическим адресом сайта и именем пользователя на точное имя пользователя учащегося/студента).Обратите внимание: Ссылка Посмотреть сертификат будет отображаться только на курсах, пройденных текущим учащимся.
Поддержка многоязычных шрифтов
Из сертификатов Sensei LMS версии 1.0.4 или выше, несколько нелатинских алфавитов поддерживаются для использования в ваших сертификатах, например. греческий, кириллица, арабский и иврит.
Однако некоторые языки (включая большинство восточноазиатских языков) не поддерживаются по умолчанию; это потому, что нам пришлось бы включать шрифты для каждого набора символов, что сделало бы расширение намного больше, чем нужно.
Однако вы можете добавить поддержку любого пользовательского шрифта или языка. Для этого найдите файл шрифта .ttf (TrueType) Unicode, который включает символы нужного вам языка, и загрузите его на /wp-content/plugins/sensei-certificates/lib/tfpdf/font/unifont/ .
Затем добавьте приведенный ниже код из этого фрагмента в файл functions.php вашей дочерней темы.
- Вот как установить дочернюю тему.
Посмотреть суть на GitHub
Замените FontFamily на имя вашего шрифта (без пробелов) и font-file.ttf на имя файла вашего шрифта. Ваши сертификаты теперь будут использовать ваш загруженный шрифт.
Примечание:
- Можно использовать только один пользовательский шрифт, переопределяющий все шрифты в шаблонах сертификатов все .
- Файлы пользовательских шрифтов будут удалены при обновлении сертификатов Sensei LMS, поэтому вам потребуется создать резервную копию шрифта и восстановить его после обновления.

