Вопрос №60536 от пользователя Григорий Фролов в уроке «Шрифты и работа с ними», курс «Основы верстки контента»
Григорий Фролов
Добрый день , подскажите пожалуйста(( 1- как мне подключить шрифты , я подключал как написано в теории, но похоже что то не так делаю, хотя в веб доступе все меняется, я подключаю так «src(../ и пишу путь из правой колонки)» — это правильно ? 2 — Жирная насыщенность это bold или любое значение выше 400 ? , в задании ничего конкретного не указано поэтому я ставил bold 3 — Как понять эту запись «Тип шрифта: Cormorant. В качестве семейства установите шрифт с засечками», если мы этот шрифт указываем в семействе шрифтов и подключаем его то он везде?, по умолчанию или нет(( и еще я не вижу исходного макета он у меня не открывается и я его не вижу как он должен выглядеть
4 0
Nikita Mikhaylov
Здравствуйте
Чтобы быстрее разобраться со шрифтами в вашем решении, пришлите, пожалуйста код-ревью. Так я смогу увидеть вашу вёрстку
Жирная насыщенность это bold или любое значение выше 400
А вот здесь есть определённые нюансы. По спецификации W3C значению bold соответствует только 700, так как есть ещё значения semi-bold, extra-bold и так далее. Но, много шрифтов имеют только начертание bold и оно будет отображаться при использовании числа больше 400. Но лучше иметь этот момент в виду
По спецификации W3C значению bold соответствует только 700, так как есть ещё значения semi-bold, extra-bold и так далее. Но, много шрифтов имеют только начертание bold и оно будет отображаться при использовании числа больше 400. Но лучше иметь этот момент в виду
если мы этот шрифт указываем в семействе шрифтов и подключаем его то он везде
Под семейством имеется в виду значения sans-serif, serif, monospace и так далее. Оно указывается в свойстве font-family и используется при невозможности загрузки того шрифта, который указан изначально
и еще я не вижу исходного макета он у меня не открывается и я его не вижу как он должен выглядеть
Возможно возник какой-то баг. Сейчас открыл упражнение и изображение открывается. Попробуйте сохранить своё решение и сделать сброс упражнения с помощью кнопки «Сброс» в правой панели
0
Григорий Фролов
Никита добрый день , добавляю ссылку на https://ru. hexlet.io/code_reviews/489970 , посмотрите пожалуйста
hexlet.io/code_reviews/489970 , посмотрите пожалуйста
0
Nikita Mikhaylov
Вы подключили шрифты, но нигде их не использовали. Внутри правила @font-face вы всё правильно сделали, но это лишь указание браузеру под каким именем подгружать сам шрифт. Начните с селектора font-family не только указание семейства шрифтов, но и сам шрифт, который вы подключили
1
Григорий Фролов
Никита спасибо за направление ))) , все получилось
0
- Задавайте вопросы по уроку
- Проверяйте знания в квизах
- Проходите практику прямо в браузере
- Отслеживайте свой прогресс
Зарегистрируйтесь или войдите в свой аккаунт
Рекомендуемые программы
Профессия
Begin Level
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
16 февраля 10 месяцев
Профессия
New Program Begin Level
Онлайн-буткемп. Фронтенд-разработчик
Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
20 апреля 4 месяца
Профессия
Begin Level
Python-разработчик
Разработка веб-приложений на Django
16 февраля 10 месяцев
Профессия
Begin Level
Java-разработчик
Разработка приложений на языке Java
16 февраля 10 месяцев
Профессия
Begin Level
PHP-разработчик
Разработка веб-приложений на Laravel
16 февраля 10 месяцев
Профессия
Begin Level
Инженер по тестированию
Ручное тестирование веб-приложений
16 февраля 4 месяца
Профессия
Begin Level
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
16 февраля 10 месяцев
Профессия
Begin Level
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
16 февраля 16 месяцев
Профессия
Advanced Level
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
16 февраля 5 месяцев
Профессия
Begin Level
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
Under Development Begin Level
Аналитик данных
Сбор, анализ и интерпретация данных
16 марта 9 месяцев
15 красивых пар шрифтов и что заставляет их работать
Когда вы запускаете дизайн или брендинг, типографика является одним из самых первых решений, которые вы должны принять.
Здесь мы рассмотрим некоторые удачные пары шрифтов, чтобы узнать, что работает, и помочь вам чувствовать себя более уверенно в следующей комбинации шрифтов.
Содержание статьи
- 1 Что делает хорошее сочетание шрифтов? —
- 2 15 красивых пар шрифтов для вашего следующего дизайна —
- 2.1
1. Кларендон + Лига готики
- 2.1.1 Получить Кларендон | Получить лигу готики
- 2.2 2. Quando + Judson
- 2.2.1 Получить Quando | Получить лигу готики
- 2.3 3. Аллан + Лато
- 2.3.1 Получить Аллан | Получить лато
- 2.
 4 4. Видалока + Робото
4 4. Видалока + Робото- 2.4.1 Получить Видалока | Получить робото
- 2.5 5. Merriweather и 6. Quattrocento
- 2.5.1 Получить Merriweather | Получить Quattrocentro
- 2.6 7. Pacifico + Joseph Sans
- 2.6.1 Получить Pacifico | Получить Жозефина Санса
- 2.6.2 8. Освальд + Raleway Освальд и Raleway являются одними из двух любимых интернет-лошадей без засечек. Raleway привносит крохотную нотку утонченности, многие буквы (например, L и K) оканчиваются элегантными ногами. Получить Освальд | Получить Raleway
- 2.7 9. Playfair + Cormorant Garamond
- 2.7.1 Get Playfair | Получить баклан Garamond
- 2.8 10. Rockwell + Bembo
- 2.8.1 Получить Роквелл | Получить Бембо
- 2.9 11. Старый стандарт + Open Sans
- 2.9.1 Получить старый стандарт | Откройся, Санс
- 2.10 12. Дроид Сериф Моно + Монтсеррат
- 2.10.1 Получить Монтсеррат | Получить Droid Sans Mono
- 2.
 11 13. Санчес Нова + Проксима Нова
11 13. Санчес Нова + Проксима Нова- 2.11.1 Получить Санчес Нова | Получить Проксима Нова
- 2.12 14. Bebas + Source Sans
- 2.12.1 Получить Бебас | Получить источник без
- 2.13 15. Брэндон Гротеск + Anonymous Pro
- 2.13.1 Получить Брэндон Гротеск | Получить Anonymous Pro
- 2.1
1. Кларендон + Лига готики
- 3 Приветствует идеальное сопряжение шрифтов! —
- 3.0.0.1
Нужен дизайн с типографикой следующего уровня?
- 3.0.0.1.1 Наши талантливые дизайнеры могут создать его для вас.
- 3.0.0.1
Нужен дизайн с типографикой следующего уровня?
Что делает хорошее сочетание шрифтов?
—
Сильное сопряжение шрифтов похоже на хорошие отношения. Шрифты должны иметь некоторые общие черты, сохраняя при этом их чувство индивидуальности. Вы хотите найти два шрифта, которые дополняют друг друга, но также обеспечивают контрастность.
Хорошие пары шрифтов начинаются с понимания различных семейств шрифтов (с засечками, слябов, без засечек, сценариев и рукописных текстов) достаточно хорошо, чтобы мощно их комбинировать.
Сильное сопряжение шрифтов похоже на хорошие отношения. Шрифты должны иметь некоторые общие черты, сохраняя при этом их чувство индивидуальности.
Объединение двух разных шрифтов из одного и того же семейства обычно не обеспечивает какого-либо контраста, и дизайн, вероятно, будет скучным или слабым. Но разные веса одного и того же шрифта могут использоваться в гармонии — как без засечек в полужирном шрифте в паре со светлым курсивом. Подобная комбинация будет иметь более тонкий эффект, чем комбинация, в которой используются два совершенно разных шрифта.
При любом хорошем сопряжении шрифтов должен быть только один шрифт с большой «индивидуальностью». Так что не переусердствуйте. Если ваш логотип использует красивый рукописный шрифт, придерживайтесь чего-то классического и аккуратного для второго. Два невероятно интересных шрифта будут чувствовать себя оторванными и не синхронизированными друг с другом.
Наконец, обратите внимание на разборчивость. Классический с засечками или без засечек может работать как для длинных абзацев текста, в то время как тяжелый без засечек лучше подойдет для заголовков.
Классический с засечками или без засечек может работать как для длинных абзацев текста, в то время как тяжелый без засечек лучше подойдет для заголовков.
15 красивых пар шрифтов для вашего следующего дизайна
—
1. Кларендон + Лига готики
Эти две классические рабочие лошадки — идеальная пара. Кларендон приносит литературное чутье, в то время как тяжелый вес Лиги Готики сдерживает ситуацию.
Получить Кларендон | Получить лигу готики
2. Quando + Judson
Это хорошее напоминание о том, что шрифты не обязательно должны быть полярными противоположностями, чтобы хорошо сочетаться. Куандо и Джадсон оба с засечками с хорошей дозой характера и женского очарования.
Кроме того, пока доминирует один (Quando тяжелее, с более преувеличенными засечками), иерархия будет ясной, и комбинация будет успешной.
Получить Quando | Получить лигу готики
3. Аллан + Лато
В то время как Аллан привносит индивидуальность и дух возвышения раскрашенных вручную знаков, Лато сохраняет вещи современными в этом свежая пара.
Получить Аллан | Получить лато
4. Видалока + Робото
Хотя мы хотим подчеркнуть удобочитаемость при проектировании с учетом опыта пользователя, это не означает, что вы не можете иметь что-либо весело. Vidaloka привносит легкую игривую вибрацию с закрученными засечками. Сопоставьте его с более устойчивым шрифтом тела, таким как Roboto, чтобы сбалансировать тон.
Получить Видалока | Получить робото
5. Merriweather и 6. Quattrocento
Вот два примера того, что иногда называют «суперсемейством». Шрифты, такие как Merriweather и Quattrocentro, являются шрифтами, которые имеют достаточно веса и стилей (обычно, по крайней мере, с засечками и без sans-версии), что вы можете сформулировать потрясающую комбинацию шрифтов без необходимости искать другой шрифт.
Мерриветер Quattrocentro Поскольку они принадлежат к одному семейству и имеют общие базовые элементы, они прекрасно сочетаются с минимальными усилиями с вашей стороны.
Получить Merriweather | Получить Quattrocentro
7. Pacifico + Joseph Sans
Эти два шрифта хорошо известны и любимы. И не без причины. Pacifico приносит забаву благодаря своим зацикленным персонажам из сценариев, в то время как Жозефин Санс играет вспомогательную роль со светлыми и чистыми линиями.
Посмотрите на комбинации, подобные этой (сценарий и легкий, с широким засечками), чтобы придать дизайну логотипа как символ, так и читабельность.
Получить Pacifico | Получить Жозефина Санса
8. Освальд + Raleway
Освальд и Raleway являются одними из двух любимых интернет-лошадей без засечек. Raleway привносит крохотную нотку утонченности, многие буквы (например, L и K) оканчиваются элегантными ногами.
Получить Освальд | Получить Raleway
9. Playfair + Cormorant Garamond
У жирных засечек есть момент в 2019 году, а Playfair — это великолепный изысканный тип, который идеально в тренде. При их сопряжении учитывайте классические легкие засечки в семействах Garamond или Caslon.
При их сопряжении учитывайте классические легкие засечки в семействах Garamond или Caslon.
Get Playfair | Получить баклан Garamond
10. Rockwell + Bembo
Роквелл и Бембо являются еще одной абсолютной классической комбинацией. Rockwell привносит в атмосферу старой школьной атмосферы свою тяжелую плиточную структуру, в то время как Bembo предлагает изысканность и класс, объясняющий, почему он существует уже более 500 лет.
Получить Роквелл | Получить Бембо
11. Старый стандарт + Open Sans
Хотя Open Sans обеспечат читабельный опыт чтения для любого дизайна, нам особенно нравится, когда он в сочетании с современным засечками, такими как Old Standard который вызывает старую школьную книгу или учебник для начинающих, создавая особенно приятную напряженность.
Получить старый стандарт | Откройся, Санс
12. Дроид Сериф Моно + Монтсеррат
Эта комбинация настолько прекрасна, что мы едва можем ее выдержать. Модный засечек уравновешен хорошо разнесенным дроидом Serif Mono .
Модный засечек уравновешен хорошо разнесенным дроидом Serif Mono .
Получить Монтсеррат | Получить Droid Sans Mono
13. Санчес Нова + Проксима Нова
Это сочетание шрифтов Sanchez Nova и Proxima Nova прекрасно отражает это напряжение новых и старых.
Получить Санчес Нова | Получить Проксима Нова
14. Bebas + Source Sans
Bebas — одна из самых сильных экранных граней на рынке. Он никогда не выглядит плохо, и он легко сочетается с засечками и другими засечками. Нам нравится это с открытым и ясным стилем Source Sans .
Получить Бебас | Получить источник без
15. Брэндон Гротеск + Anonymous Pro
Anonymous Pro — это замечательный шрифт, вдохновленный программированием, который идеально сочетается с чистым геометрическим стилем Брэндона Гротеска
Получить Брэндон Гротеск | Получить Anonymous Pro
Приветствует идеальное сопряжение шрифтов!
—
Как и любой аспект дизайна, сопряжение шрифтов — это немного искусства и немного науки. Если вы понимаете семейства типов, иерархию и какой шрифт является доминирующим в вашем дизайне, вы сможете приступить к созданию приятной комбинации шрифтов. Но никогда не бойтесь вытолкнуть лодку и попробовать что-то новое. Два шрифта, которые вы никогда не ожидали, хорошо сочетаются, могут просто взломать ваш дизайн!
Если вы понимаете семейства типов, иерархию и какой шрифт является доминирующим в вашем дизайне, вы сможете приступить к созданию приятной комбинации шрифтов. Но никогда не бойтесь вытолкнуть лодку и попробовать что-то новое. Два шрифта, которые вы никогда не ожидали, хорошо сочетаются, могут просто взломать ваш дизайн!
Теперь, когда вы увидели, как шрифты могут работать вместе для придания композиции прочности и глубины, вы можете убедиться, что шрифты в вашем следующем дизайне действительно соответствуют действительности.
Нужен дизайн с типографикой следующего уровня?
Наши талантливые дизайнеры могут создать его для вас.
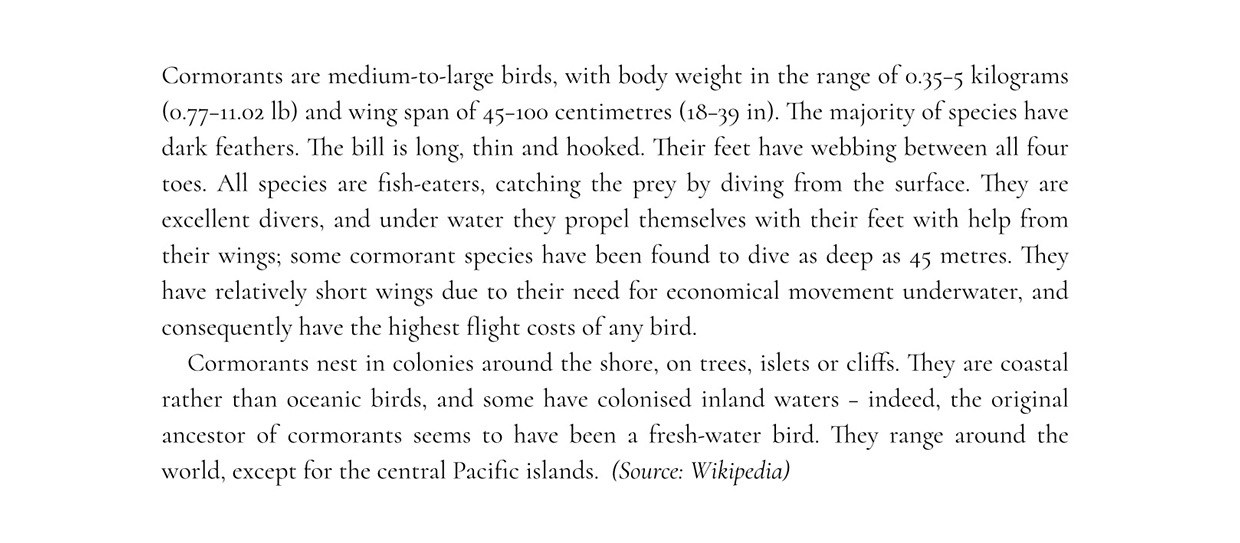
Cormorant Font Free by Catharsis Fonts » Font Squirrel
Cormorant LightCormorant Light ItalicCormorant RegularCormorant ItalicCormorant MediumCormorant Medium ItalicCormorant SemiboldCormorant Semibold ItalicCormorant BoldCormorant Bold ItalicCormorant Garamond LightCormorant Garamond Light ItalicCormorant Garamond RegularCormorant Garamond ItalicCormorant Garamond MediumCormorant Garamond Medium ItalicCormorant Garamond SemiboldCormorant Garamond Semibold ItalicCormorant Garamond BoldCormorant Garamond Bold ItalicCormorant Infant LightCormorant Infant Light ItalicCormorant Infant RegularCormorant Infant ItalicCormorant Infant MediumCormorant Infant Medium ItalicCormorant Infant SemiboldCormorant Infant Semibold ItalicCormorant Infant BoldCormorant Infant Bold ItalicCormorant SC LightCormorant SC RegularCormorant SC MediumCormorant SC SemiboldCormorant SC BoldCormorant Unicase LightCormorant Unicase RegularCormorant Unicase MediumCormorant Unicase SemiboldCormorant Un icase BoldCormorant Upright LightCormorant Upright RegularCormorant Upright MediumCormorant Upright SemiboldCormorant Upright Bold
Cormorant LightCormorant Light ItalicCormorant RegularCormorant ItalicCormorant MediumCormorant Medium ItalicCormorant SemiboldCormorant Semibold ItalicCormorant BoldCormorant Bold ItalicCormorant Garamond LightCormorant Garamond Light ItalicCormorant Garamond RegularCormorant Garamond ItalicCormorant Garamond MediumCormorant Garamond Medium ItalicCormorant Garamond SemiboldCormorant Garamond Semibold ItalicCormorant Garamond BoldCormorant Garamond Bold ItalicCormorant Infant LightCormorant Infant Light ItalicCormorant Infant RegularCormorant Infant ItalicCormorant Infant MediumCormorant Infant Medium ItalicCormorant Infant SemiboldCormorant Infant Semibold ItalicCormorant Infant BoldCormorant Infant Bold ItalicCormorant SC LightCormorant SC RegularCormorant SC MediumCormorant SC SemiboldCormorant SC BoldCormorant Unicase LightCormorant Unicase RegularCormorant Unicase Light Up RegularCormorant Unicase Semibold UpboldCormorant Unicase orant Upright MediumCormorant Upright SemiboldCormorant Upright Bold1214182436486072144
Cormorant LightCormorant Light ItalicCormorant RegularCormorant ItalicCormorant MediumCormorant Medium ItalicCormorant SemiboldCormorant Semibold ItalicCormorant BoldCormorant Bold ItalicCormorant Garamond LightCormorant Garamond Light ItalicCormorant Garamond RegularCormorant Garamond ItalicCormorant Garamond MediumCormorant Garamond Medium ItalicCormorant Garamond SemiboldCormorant Garamond Semibold ItalicCormorant Garamond BoldCormorant Garamond Bold ItalicCormorant Infant LightCormorant Infant Light ItalicCormorant Infant RegularCormorant Infant ItalicCormorant Infant MediumCormorant Infant Medium ItalicCormorant Infant SemiboldCormorant Infant Semibold ItalicCormorant Infant BoldCormorant Infant Bold ItalicCormorant SC LightCormorant SC RegularCormorant SC MediumCormorant SC SemiboldCormorant SC BoldCormorant Unicase LightCormorant Unicase RegularCormorant Unicase Light Up RegularCormorant Unicase Semibold UpboldCormorant Unicase orant Upright MediumCormorant Upright SemiboldCormorant Upright Bold
SIL Open Font License v1.
 10
10Эту лицензию также можно найти по этой постоянной ссылке: https://www.fontsquirrel.com/license/cormorant
Copyright (c) 2015, Кристиан Тальманн и авторы проекта Cormorant (github.com/CatharsisFonts/Cormorant)
Это программное обеспечение для шрифтов находится под лицензией SIL Open Font License, версия 1.1.
Эта лицензия скопирована ниже, а также доступна с часто задаваемыми вопросами по адресу: http://scripts.sil.org/OFL
————————————————————————————
ЛИЦЕНЗИЯ SIL OPEN FONT Версия 1.1 — 26 февраля 2007 г.
—————— ——————————————————————-
ПРЕАМБУЛА
Целями Open Font License (OFL) являются стимулирование всемирной разработки совместных шрифтовых проектов, поддержка усилия академических и лингвистических сообществ по созданию шрифтов, а также предоставить бесплатную и открытую структуру, в которой шрифты могут использоваться и улучшаться в сотрудничестве с другими.
OFL позволяет свободно использовать, изучать, модифицировать и распространять лицензионные шрифты, если они не продаются сами по себе. Шрифты, включая любые производные работы, могут объединяться, встраиваться, распространяться и/или продаваться с любым программным обеспечением при условии, что какие-либо зарезервированные имена не используются производными работами. Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
Шрифты, включая любые производные работы, могут объединяться, встраиваться, распространяться и/или продаваться с любым программным обеспечением при условии, что какие-либо зарезервированные имена не используются производными работами. Однако шрифты и производные не могут быть выпущены под какой-либо другой лицензией. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием шрифтов или их производных.
ОПРЕДЕЛЕНИЯ
«Программное обеспечение для шрифтов» относится к набору файлов, выпущенных Владельцами авторских прав в соответствии с настоящей лицензией и четко обозначенных как таковые. Это могут быть исходные файлы, скрипты сборки и документация.
«Зарезервированное имя шрифта» относится к любым именам, указанным как таковые после заявления(й) об авторских правах.
«Исходная версия» означает набор компонентов Программного обеспечения для шрифтов, распространяемых Владельцами авторских прав.
«Модифицированная версия» относится к любой производной версии, созданной путем добавления, удаления или замены — частично или полностью — любого из компонентов Исходной версии, путем изменения форматов или переноса Программного обеспечения шрифтов в новую среду.
«Автор» относится к любому дизайнеру, инженеру, программисту, техническому писателю или другому лицу, внесшему свой вклад в Программное обеспечение для шрифтов.
РАЗРЕШЕНИЕ И УСЛОВИЯ
Настоящим предоставляется бесплатное разрешение любому лицу, получившему копию Программного обеспечения для шрифтов, использовать, изучать, копировать, объединять, встраивать, изменять, распространять и продавать модифицированные и немодифицированные копии Шрифта. Программное обеспечение при соблюдении следующих условий:
1) Ни Программное обеспечение для шрифтов, ни какие-либо его отдельные компоненты в исходной или модифицированной версиях не могут продаваться сами по себе.
2) Исходные или модифицированные версии Программного обеспечения для шрифтов могут быть объединены, распространяться и/или продаваться вместе с любым программным обеспечением при условии, что каждая копия содержит указанное выше уведомление об авторских правах и настоящую лицензию. Они могут быть включены в виде отдельных текстовых файлов, удобочитаемых заголовков или в соответствующих машиночитаемых полях метаданных в текстовых или двоичных файлах, если эти поля могут быть легко просмотрены пользователем.
Они могут быть включены в виде отдельных текстовых файлов, удобочитаемых заголовков или в соответствующих машиночитаемых полях метаданных в текстовых или двоичных файлах, если эти поля могут быть легко просмотрены пользователем.
3) Никакая Модифицированная Версия Программного Обеспечения Шрифтов не может использовать Зарезервированные Названия Шрифтов, если только соответствующий Владелец авторских прав не предоставил явного письменного разрешения. Это ограничение применяется только к основному имени шрифта, представленному пользователям.
4) Имя(я) Владельца(ов) авторских прав или Автора(ов) Программного обеспечения для шрифтов не должно использоваться для продвижения, одобрения или рекламы какой-либо Модифицированной версии, за исключением признания вклада(ов) Правообладатель(и) и Автор(ы) или с их явного письменного разрешения.
5) Программное обеспечение для шрифтов, модифицированное или немодифицированное, частично или полностью, должно распространяться исключительно по этой лицензии и не должно распространяться по какой-либо другой лицензии. Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием Программного обеспечения для шрифтов.
Требование о том, чтобы шрифты оставались под этой лицензией, не распространяется ни на один документ, созданный с использованием Программного обеспечения для шрифтов.
ПРЕКРАЩЕНИЕ
Эта лицензия становится недействительной, если любое из вышеуказанных условий не выполняется.
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ШРИФТОВ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, ПОМИМО ПРОЧЕГО, ГАРАНТИИ КОММЕРЧЕСКОЙ ПРИГОДНОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕНАРУШЕНИЯ АВТОРСКИХ ПРАВ, ИЛИ ПАТЕНТНЫХ ПРАВ TROTRAD ВЕРНО. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ ВЛАДЕЛЕЦ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УЩЕРБ ИЛИ ИНУЮ ОТВЕТСТВЕННОСТЬ, ВКЛЮЧАЯ ЛЮБОЙ ОБЩИЙ, СПЕЦИАЛЬНЫЙ, КОСВЕННЫЙ, СЛУЧАЙНЫЙ ИЛИ КОСВЕННЫЙ УЩЕРБ, БУДЬ ИЗ ДОГОВОРА, ДЕЛИКТА ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИМ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ. ИЛИ НЕВОЗМОЖНОСТЬ ИСПОЛЬЗОВАТЬ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ШРИФТОВ ИЛИ ОТ ДРУГИХ СДЕЛОК В ПРОГРАММНОМ ОБЕСПЕЧЕНИИ ШРИФТОВ.
Заметки от Fontsquirrel о наследии этого шрифта:
https://www.behance.net/gallery/28579883/Cormorant-an-open-source-display-font-family
Webfont Kit
Лицензия на этот шрифт, по-видимому, позволяет вам использовать CSS-встраивание @font-face!
Выберите подмножество:
Западная латиница (по умолчанию) Базовая латиница (ASCII 32-126) Без подмножестваВыберите форматы шрифта:
| WOFF | ТТФ | ЕОТ | СВГ |
Подмножество:
Подмножество уменьшает количество глифов в шрифте, чтобы сделать файл меньше. Если
шрифт поддерживает определенный язык, он появится в меню.
Если
шрифт поддерживает определенный язык, он появится в меню.
Форматы:
WOFF — Рекомендуется, работает во всех современных браузерах
TTF — Не рекомендуется, заменяется на WOFF
EOT — Не рекомендуется, необходим только для IE старше 0 SV6 10
G 90 Нет больше не поддерживается или требуется для любого браузера
Cormorant Font Family · 1001 Fonts
Произошла ошибка. Пожалуйста, повторите попытку позже.
Сделано
Катарсис
Tags
- extravagant
- serif
- garamond
- headline
- bracket serif
- bold
- italic
- light
- medium
- regular
- unicase
- large x-height
- upright
- small бейсболки
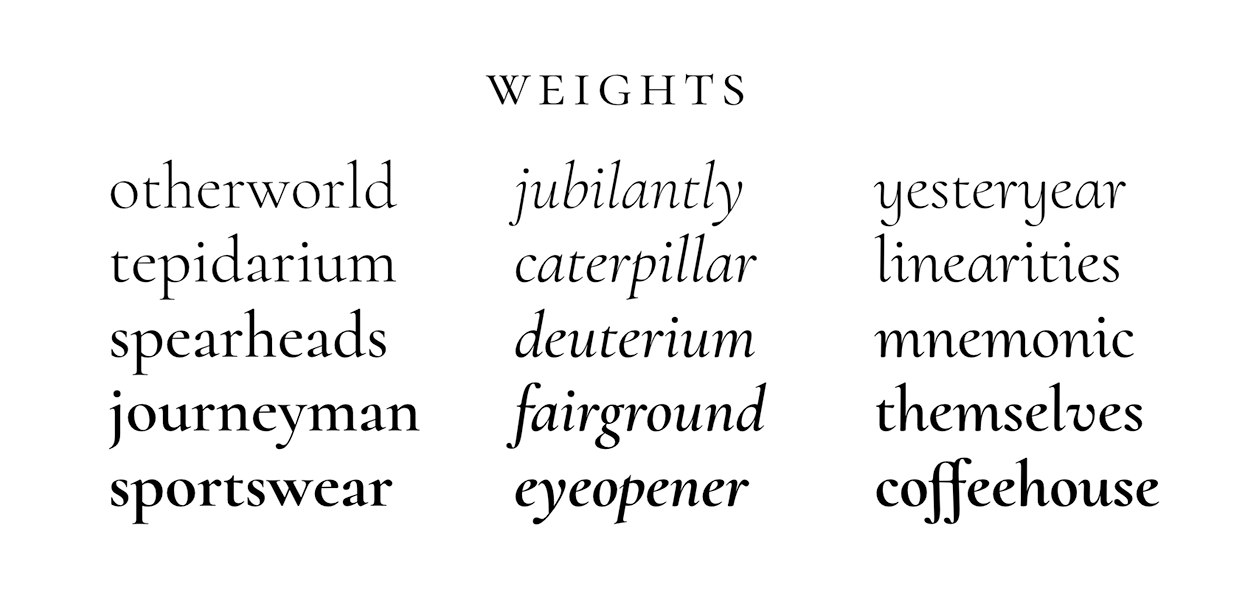
Начертания
- light.otf»>
Баклан Светлый
OT
OTF Водопад 652 символа
Cormorant Regular
OT
OTF Waterfall 652 characters
Cormorant Medium
OT
OTF Waterfall 652 characters
Cormorant Semi
OT
OTF Waterfall 652 символа
Cormorant Bold
OT
OTF Waterfall 652 characters
Cormorant Light Italic
OT
OTF Waterfall 652 characters
- regular-italic.otf»>
Cormorant Regular Italic
OT
OTF Waterfall 652 символа
Cormorant Medium Italic
OT
OTF Waterfall 652 characters
Cormorant Semi Italic
OT
OTF Waterfall 652 characters
Cormorant Bold Italic
OT
OTF Waterfall 652 символа
Cormorant Infant Light
OT
OTF Водопад 652 characters
Cormorant Infant
OT
OTF Waterfall 652 characters
- infant-medium.otf»>
Cormorant Infant Medium
OT
OTF Waterfall 652 characters
Cormorant Infant Semi
OT
OTF Waterfall 652 символа
Cormorant Infant Bold
OT
OTF Waterfall 652 characters
Cormorant Unicase Light
OT
OTF Waterfall 652 characters
Cormorant Unicase
OT
OTF Waterfall 652 символа
Cormorant Unicase Medium
OT
OTF Waterfall 652 characters
- unicase-semi.otf»>
Cormorant Unicase Semi
OT
OTF Waterfall 652 characters
Cormorant Unicase Bold
OT
OTF Водопад 652 символа
Фонарь баклан
OT
OTF Waterfall 652 characters
Cormorant Upright
OT
OTF Waterfall 649 characters
Cormorant Upright Medium
OT
OTF Waterfall 649 символов
Cormorant Вертикальный Semi
OT
OTF Waterfall 649 characters
