Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Добавляйте и изменяйте комбинации шрифтов в Dreamweaver в диалоговом окне «Управление шрифтами».
С 1 июля 2022 года поддержка веб-шрифтов Adobe Edge в Dreamweaver 21.2 и более ранних версиях будет прекращена. Если вы используете веб-шрифты Edge на своих веб-сайтах, вы можете изменить их, используя шрифты Adobe Fonts или любые другие предпочтительные шрифты.
Сочетания шрифтов определяют, как браузер отображает текст на веб-странице. Браузер использует первый шрифт из сочетания, установленный на пользовательской системе. Если не установлен ни один шрифт из сочетания, текст отображается так, как указано в параметрах пользовательского браузера.
Добавление веб-шрифтов Adobe Edge Web Fonts в список шрифтов
Вы можете использовать на веб-страницах шрифты Adobe Edge Web Fonts. Если шрифт Edge используется на странице, в ссылку на файл JavaScript добавляется дополнительный тег сценария. Этот файл сначала загружает шрифт с сервера Creative Cloud напрямую в кэш браузера.
При отображении страницы шрифты загружаются с сервера Creative Cloud, даже если шрифт доступен на компьютере пользователя.
Например, тег сценария, использующий только шрифт Abel, имеет следующий формат:
<!—Следующий тег сценария загружает шрифт с сервера веб-шрифтов в Adobe Edge для использования на веб-странице. Мы не рекомендуем изменять его.—>
<script>var adobewebfontsappname =»dreamweaver»</script>
<script src=»http://use.edgefonts.net/abel:n4:default.js» type=»text/javascript»></script>
Выберите «Инструменты» > «Управление шрифтами».
На вкладке «Шрифты Adobe Edge» отображаются все шрифты Adobe Edge Web Fonts, которые можно добавить в список шрифтов.
Чтобы найти и добавить шрифты из этого списка в список шрифтов, выполните следующие действия.
- Щелкните шрифт, который нужно добавить в список шрифтов.
- Чтобы отменить выбор шрифта, щелкните шрифт еще раз.
- Используйте фильтры для выбора предпочтительных шрифтов. Например, чтобы выбрать шрифты типа Serif, щелкните .

- Можно использовать несколько фильтров. Например, для выбора фильтров типа Serif, которые можно использовать для абзацев, щелкните и .
- Чтобы найти шрифт по имени, введите его имя в поле поиска.
Щелкните для фильтрации выбранных шрифтов.
Нажмите «Готово».
Откройте список шрифтов из любого местоположения. Например, можно использовать список «Шрифт» в разделе CSS панели «Свойства».
В списке шрифтов перед веб-шрифтами указываются стеки шрифтов Dreamweaver. Прокрутите список вниз, чтобы найти выбранные шрифты.
Добавление локальных веб-шрифтов в список шрифтов
Вы можете добавлять веб-шрифты с компьютера в список шрифтов в Dreamweaver. Добавленные шрифты отображаются во всех меню шрифтов в Dreamweaver. Поддерживаются шрифты типов Font EOT, WOFF, TTF и SVG.
Выберите «Инструменты» > «Управление шрифтами».

В диалоговом окне «Управление шрифтами» выберите «Локальные веб-шрифты».
Нажмите кнопку «Обзор», соответствующую шрифту, который вы хотите добавить. Например, если ваш шрифт в формате EOT, нажмите кнопку «Обзор», соответствующую шрифту EOT.
Перейдите в папку на компьютере, содержащую нужный шрифт. Выберите файл и откройте его. Если в этой папке существуют другие форматы для шрифта, они автоматически добавляются в диалоговое окно. Имя шрифта также автоматически извлекается из имени шрифта.
Выберите параметр с запросом на подтверждение наличия лицензии для использования шрифта на веб-сайте.
Нажмите «Готово».
Список шрифтов отображается в текущем списке локальных веб-шрифтов.
Чтобы удалить веб-шрифт из списка, выберите его в текущем списке локальных шрифтов и нажмите кнопку «Удалить».
Создание пользовательских стеков шрифтов
Стек шрифтов — это список шрифтов в объявлении семейства шрифтов CSS.
Выберите «Инструменты» > «Управление шрифтами», а затем — «Пользовательские стеки шрифтов».
Изменение сочетаний шрифтовВыберите сочетание шрифтов из списка в верхней части диалогового окна.
Шрифты из выбранного сочетания перечисляются в списке «Выбранные шрифты» в левой части диалогового окна. Справа находится список всех доступных шрифтов, установленных в системе.
Выполните одно из действий, описанных ниже.
Чтобы добавить или удалить шрифты из сочетания, воспользуйтесь кнопками со стрелками («<<» или «>>») между списками «Выбранные шрифты» и «Доступные шрифты».
Чтобы добавить или удалить сочетание шрифтов, воспользуйтесь кнопками со знаками «плюс» (+) или «минус» (–) в верхней части диалогового окна.

Чтобы добавить шрифт, не установленный в системе, введите его имя в текстовом поле под списком «Доступные шрифты» и нажмите кнопку «<<», чтобы добавить шрифт в сочетание. Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.
Чтобы переместить сочетание шрифтов вверх или вниз по списку, воспользуйтесь кнопками со стрелками в верхней части диалогового окна.
Добавление нового сочетания в список шрифтов
Выберите «Инструменты» > «Управление шрифтами».
Выберите шрифт из списка «Доступные шрифты» и нажмите кнопку «<<», чтобы переместить его в список «Выбранные шрифты».
Повторите шаг 2 для каждого следующего шрифта в сочетании.
Чтобы добавить шрифт, не установленный в системе, введите его имя в текстовом поле под списком «Доступные шрифты» и нажмите кнопку «<<», чтобы добавить шрифт в сочетание.
 Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.
Добавление не установленного в системе шрифта полезно, например для указания шрифта, используемого только в ОС Windows при разработке страниц в ОС Macintosh.По завершении добавления особых шрифтов выберите обобщенное семейство шрифтов в меню «Доступные шрифты» и нажмите кнопку «<<», чтобы переместить это семейство в список «Выбранные шрифты».
Обобщенные семейства шрифтов включают в себя Cursive, Fantasy, Monospace, Sans-Serif и Serif. Если в пользовательской системе не доступен ни один шрифт из списка «Выбранные шрифты», текст отображается шрифтом по умолчанию, связанным с обобщенным семейством. Например, на большинстве систем моноширинный шрифт по умолчанию — Courier.
Просмотр добавленных шрифтов
Нельзя просматривать шрифты Edge и веб-шрифты в представлении «Дизайн». Переключитесь в режим интерактивного или предварительного просмотра в браузере, чтобы просмотреть их.
Обновление тега сценария веб-шрифтов в нескольких файлах
При обновлении шрифта в файле CSS, который связан с несколькими файлами HTML, программа предложит обновить тег сценария в связанных файлах HTML. При нажатии кнопки «Обновить» теги сценария во всех соответствующих файлах HTML будут обновлены.
При нажатии кнопки «Обновить» теги сценария во всех соответствующих файлах HTML будут обновлены.
Обновление тега сценария веб-шрифтов на странице
Выберите «Инструменты» > «Очистить тег сценария веб-шрифтов (текущая страница)» для обновления всех имеющихся на странице веб-шрифтов, которые не указаны в теге сценария.
Вход в учетную запись
Войти
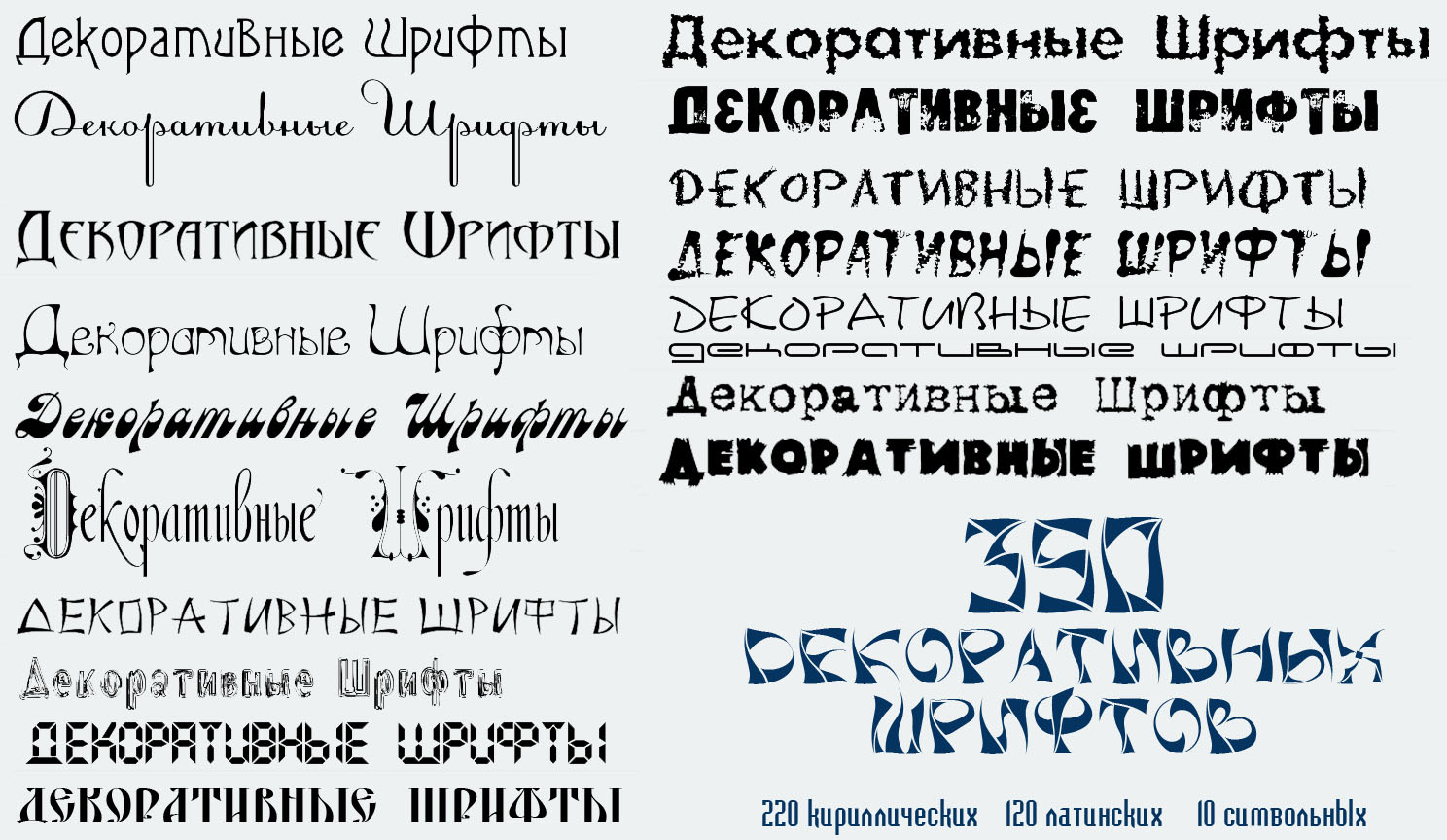
Управление учетной записьюновый типографический голос CityMobil — блог Contrast Foundry
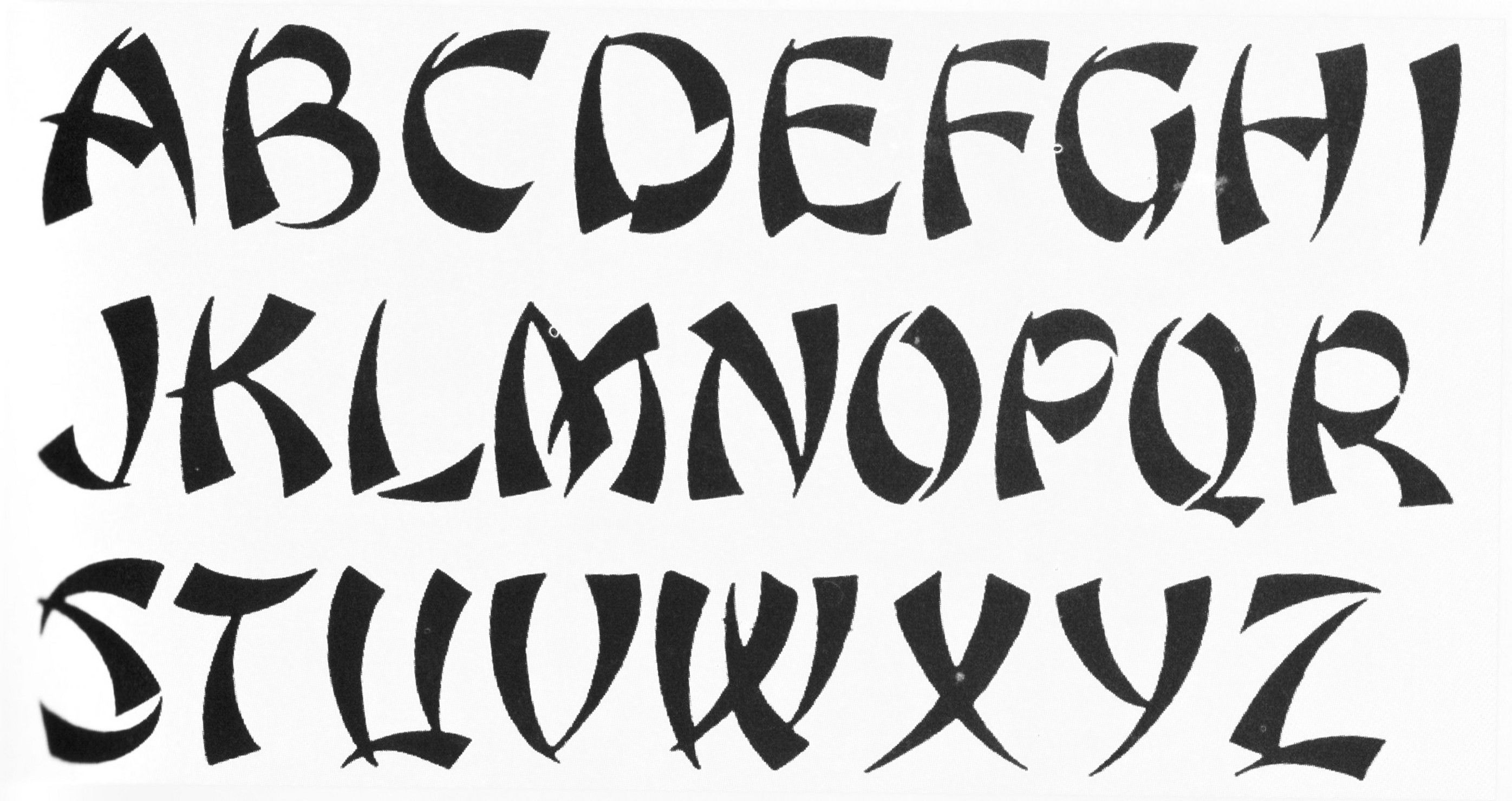
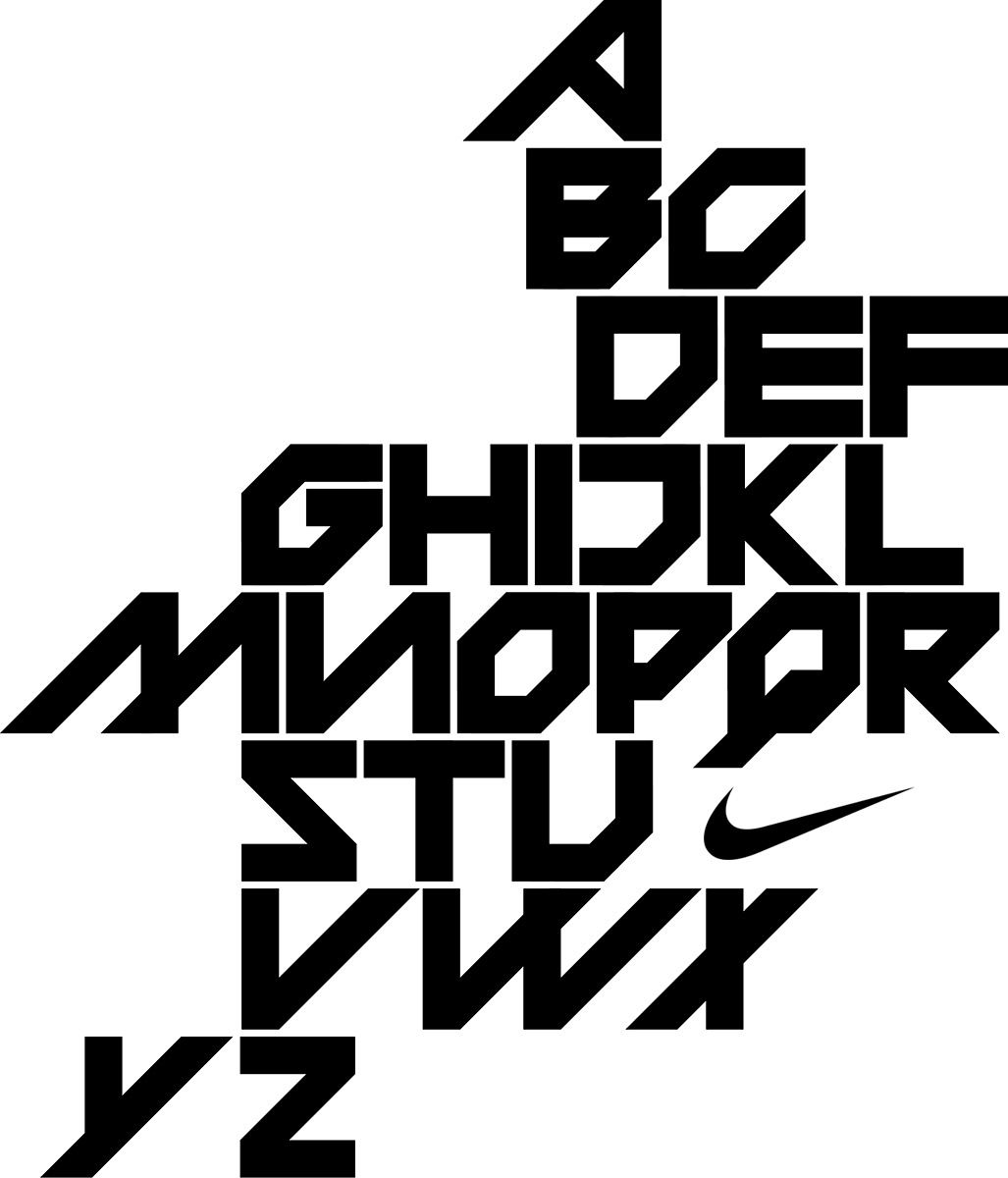
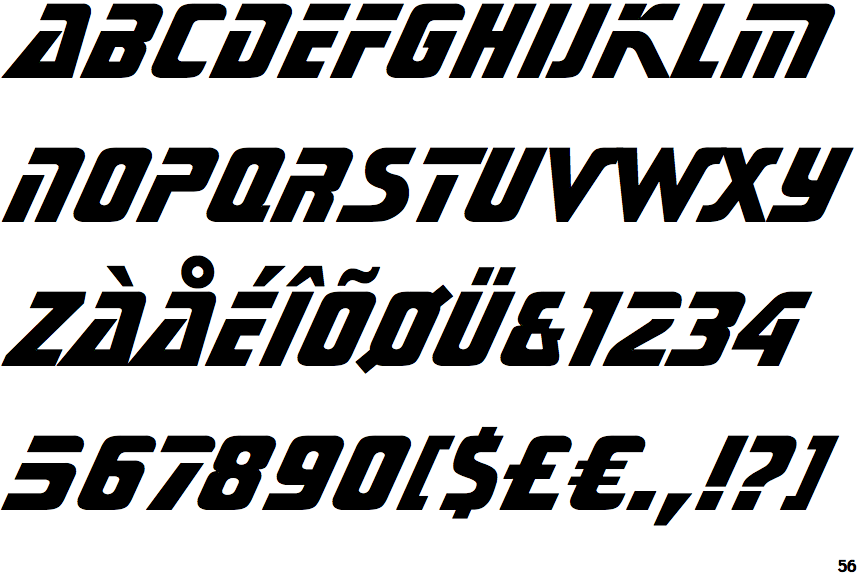
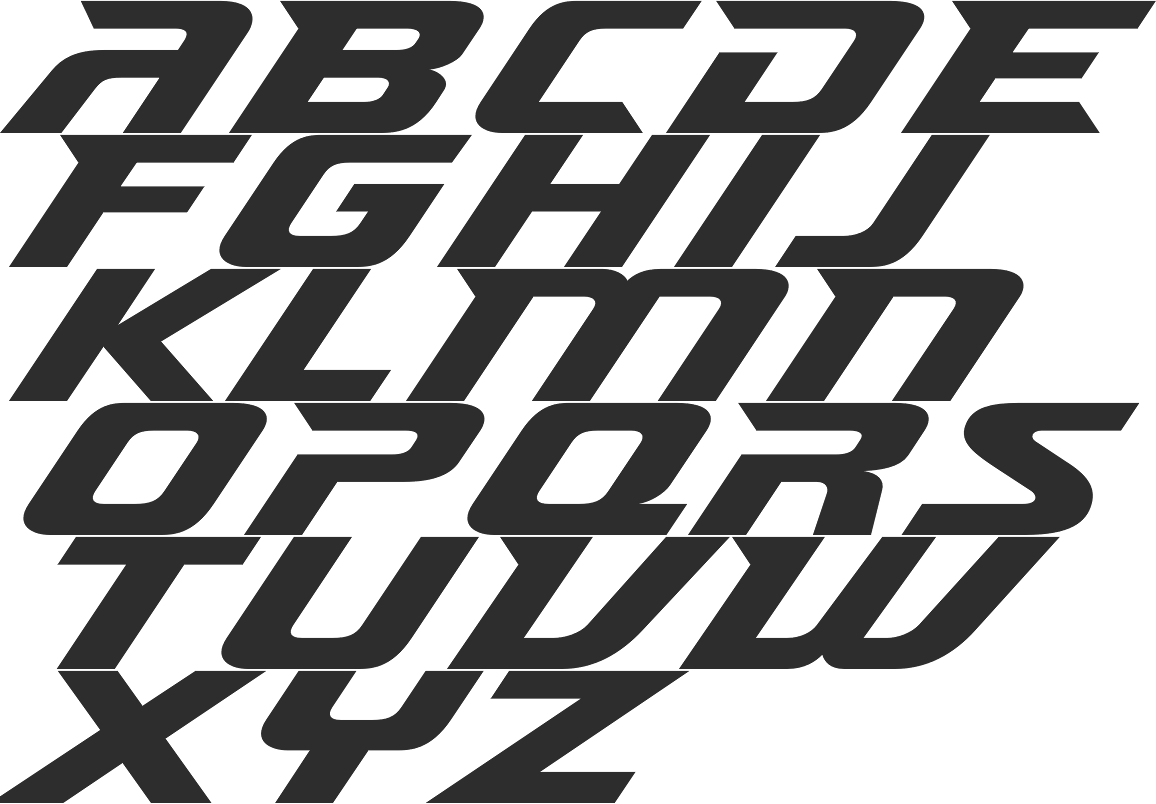
В начале 2021 года компания Ситимобил запустила масштабный ребрендинг. Из второго по величине в России агрегатора такси она трансформировалась в систему сервисов городской мобильности с каршерингом, доставкой и арендой самокатов, помимо такси. Такая смена концепции привела к обновлению айдентики и поиску своего собственного типографического голоса. Первым занялось лондонское агентство Saffron Brand Consultants, а за вторым Ситимобил обратились к нам.
ПРОЦЕСС
С самого начала речь шла о создании гибкой системы логотипов и фирменного шрифта для использования в обновлённой коммуникации бренда. Ситимобил пришёл к нам с уже готовой концепцией фирменного стиля—цветовой гаммой, кейвижуалом в виде искры, объёмной векторной графикой, звукоподражательными словами вроде «вжух», «ииха» и «бип-бип», которые должны были использоваться в медиа—и подробным брифом на разработку шрифта.
Нам предстояло нарисовать логотипы Ситимобил и Ситидрайв и шрифт в трёх начертаниях: Display, Title и Text. Небанальность задачи заключалась в том, что с одной стороны, ввиду размера компании и сложности экосистемы у Ситимобила было множество ограничений, из-за которых визуальный язык обычно вынужденно получается слишком нейтральным. Но с другой стороны, Ситимобил как раз не хотели быть нейтральными или серьёзными. Поэтому нам предстояло найти баланс и создать максимально яркий и выразительный образ, не промахнувшись при этом с интонацией. И мы с удовольствием взялись за поиски решения.
Но с другой стороны, Ситимобил как раз не хотели быть нейтральными или серьёзными. Поэтому нам предстояло найти баланс и создать максимально яркий и выразительный образ, не промахнувшись при этом с интонацией. И мы с удовольствием взялись за поиски решения.
ПОИСКИ НАПРАВЛЕНИЯ
В описании характера бренда часто упоминался ёмкий эпитет «свой парень»—характеристика, которая выделяет компанию на фоне более серьёзных и нейтральных конкурентов. Она помогла нам определить общее направление развития. Так, у пользователей сервисов Ситимобил должно возникать ощущение личного общения, а не контакта с бездушной машиной. На этом этапе, в ходе диалога с клиентом мы сформулировали набор ключевых понятий, которые хотелось отразить в логотипах и шрифте: мобильность, современный урбанизм, плавность движения, мягкость, динамика, техничность, живость, лёгкая дерзость.
Несмотря на то, что бриф был предельно точным по объёму работ, у нас был широкий простор для развития графики букв. Поэтому на первом этапе мы решили разработать три направления, каждое из которых подчёркивало одну из характеристик стиля или коррелировало с имеющимися дизайн-решениями.
Поэтому на первом этапе мы решили разработать три направления, каждое из которых подчёркивало одну из характеристик стиля или коррелировало с имеющимися дизайн-решениями.
Приступая к работе над шрифтом, мы всегда визуализируем задумку на ограниченном комплекте знаков. И только на следующем этапе мы превращаем первые наброски в систему и развиваем в формате шрифта. В этот раз мы тестировали идеи на словах Ситидрайв и Ситимобил на русском и английском языках. Это позволило нам сконцентрироваться на поиске ритма и характера букв.
Первое направление: дружелюбность и энергия. Читая бриф, мы обратили внимание на то, какое значение придавалось дружелюбности и человечности в описании новой концепции. Это показалось нам необычным в контексте разговора о городе, скорости и автомобилях, и мы решили подчеркнуть эту условную «мягкость» с помощью сильной насыщенности букв, округлости и «надутости» форм, отказа от жёсткой геометрии. Строчные знаки в логотипе позволили нам использовать курсивные конструкции, а в узкие внутрибуквенные просветы мы заложили формы фирменных искр Ситимобил.
Второе направление: урбанизм и геометрия. Этот подход основывался на идеях урбанистичности, техничности и плавности движений. Мы вдохновлялись контурами городских дорожных развязок, их точно просчитанными радиусами, плавными поворотами и перекрёстками. Оставалось только передать задуманное в графике шрифта. Мы решили, что это должен быть довольно массивный гротеск.
Самые характерные его черты—это сплюснутые овалы, напоминающие кроме развязок ещё и форму стадиона, и нестандартная разноширинность знаков, которая появилась благодаря форме овалов. Логотипы в рамках этого направления мы сразу же решили набирать только прописными, чтобы подчеркнуть строки, сделать ритм визуально более чистым.
Третье направление: дерзость и актуальность. Нам было интересно попробовать сделать что-то смелое, но уместное в рамках стиля такой крупной компании, как Ситимобил. Отсюда и неожиданные «вырезы» в буквах, острые углы, упрощённые и декоративные формы. Они создавали ощущение динамичности и дерзости.
РАБОТА В ВЫБРАННОМ НАПРАВЛЕНИИ
Клиенту понравились два направления, но именно второе, основанное на идеях урбанистичности, техничности и плавности движений, точно попадало в нужный образ и при этом не выходило за рамки универсальности.
Характер овалов
Специфическая форма овалов давала нам возможность использовать сразу несколько графических приёмов. Во-первых, благодаря ей в логотипах возникал живой ритм из букв разных ширин. Во-вторых, в буквах, имеющих полуовалы, мы попробовали положить узкий овал горизонтально и получили узнаваемую форму Б. Причём белое между полуовалом буквы и её перекладиной стало рифмой к контрформам под буквой Т в слове СИТИ.
Вариативность
Разноширинность знаков в выбранном направлении натолкнула нас на идею сделать шрифт вариативным. Кроме того, мы думали о том, что шрифт будет существовать не только на физических носителях, но и на экранах и не всегда будет сопровождаться графикой и анимацией, поэтому было интересно попробовать заложить в сам шрифт имитацию движения, разгона, торможения и разных скоростей. Ведь Ситимобил—это про подвижность.
Ведь Ситимобил—это про подвижность.
Сплющенные овалы из первых эскизов стали основой для пропорций узкого начертания. На пропорции широкого повлияло несколько факторов. Во-первых, нам хотелось сделать его действительно широким, но при этом не потерять читаемость текста. Плюс, технология интерполяции тоже накладывала свои ограничения—чем больше разница между крайними начертаниями, тем сложнее получить желаемый результат в середине. В результате мы остановились на пропорциях широкой буквы Б, которая рифмовалась с узкой О за счёт формы своего полуовала.
Мы решили протестировать, насколько эта система будет работать: на примере логотипа и используя задействованные в нём буквы, мы нарисовали комплект узких и широких знаков. Чередование только узких и широких знаков в строке создавало ощущение скачков и движения в пробке. Но постепенно изменяя ширины букв, у нас получилось создать иллюзию «плавной поездки». А когда мы добавили ещё одну ось вариативности—наклон,—эффект движения с ускорением и замедлением стал более явным. Для максимальной выразительности наклонных начертаний мы сделали угол достаточно большим—18 градусов.
Чередование только узких и широких знаков в строке создавало ощущение скачков и движения в пробке. Но постепенно изменяя ширины букв, у нас получилось создать иллюзию «плавной поездки». А когда мы добавили ещё одну ось вариативности—наклон,—эффект движения с ускорением и замедлением стал более явным. Для максимальной выразительности наклонных начертаний мы сделали угол достаточно большим—18 градусов.
В результате вариативность обрела самостоятельный художественный смысл в рамках нашей задачи. Но чтобы этот технический приём действительно сработал, нам предстояло принять ещё очень много решений. Например, мы отказались от схемы из трёх начертаний. Вместо этого мы сделали четыре, где третьим и четвёртым стали наклонные. Таким образом крайние точки на оси ширины должны были стать акцидентными начертаниями, а находящиеся посередине—более нейтральными.
Динамичная геометрия
Ещё одна важная характеристика шрифта, которая доставила нам немало хлопот—открытость/закрытость форм знаков. Всё начиналось с геометричных радиусов и максимально открытой формы С с вертикальными окончаниями штрихов. Но такая конструкция создавала проблемы в широком начертании из-за огромного белого внутри и была чересчур «технической» по стилю.
Мы попробовали полностью закрыть знаки, но это снова привело к слишком холодному впечатлению от букв. Тогда мы решили найти что-то среднее—приоткрыли овалы и сделали окончания штрихов наклонными.
Таким образом у нас наметилась концепция—совмещение геометрии с динамикой. Стремление к кругу в овалах, мягкое присоединение овалов к прямым штрихам (p b q и т.д.) и максимально низкий контраст отвечали за техничность, а динамические элементы (например, сужение в середине е), ассиметричное присоединение в к ж k и приоткрытые формы овалов с диагональными резами—за гуманистические признаки и динамику в шрифте.
Система логотипов
Определившись с основными элементами узнаваемости, мы вернулись к логотипам. Название каждого суббренда экосистемы Ситимобил формируется из двух частей, одна из которых остается неизменной—слово «Сити»,—а вторая меняется: Ситимобил, Ситидрайв, Ситискутер и так далее. Кроме того, каждый логотип должен существовать в двух версиях—в одну и две строки. С учётом нашей идеи с разноширинностью знаков нам нужно было выбрать некую константу. Ей стало слово «Сити», форма которого не меняется от названия к названию ни по конструкции, ни по пропорциям. А вот ширины букв второй части настраиваются индивидуально для композиции в одну и две строки.
Название каждого суббренда экосистемы Ситимобил формируется из двух частей, одна из которых остается неизменной—слово «Сити»,—а вторая меняется: Ситимобил, Ситидрайв, Ситискутер и так далее. Кроме того, каждый логотип должен существовать в двух версиях—в одну и две строки. С учётом нашей идеи с разноширинностью знаков нам нужно было выбрать некую константу. Ей стало слово «Сити», форма которого не меняется от названия к названию ни по конструкции, ни по пропорциям. А вот ширины букв второй части настраиваются индивидуально для композиции в одну и две строки.
Благодаря вариативности мы попробовали разные ритмические схемы и провели тонкую настройку пропорций букв—какие-то буквы делали шире, какие-то уже. Мы сохранили изначальную идею чередования широких и узких букв, но сделали это чередование намного более плавным, и в итоге, у нас получилось разыграть небольшой сюжет о комфортной поездке со стартом, остановками на светофорах и длинными проездами по проспектам внутри каждого логотипа. Так шрифт Citymobil Sans стал метафорой плавной поездки по городу.
Так шрифт Citymobil Sans стал метафорой плавной поездки по городу.
ОСОБЕННОСТИ ФОРМ ЗНАКОВ
Искра в Й
Основные сервисы Ситимобил—это такси и каршеринг Ситидрайв. Рисуя логотип второго, мы столкнулись с тем, что изначально задуманный плотный интерлиньяж был просто невозможен из-за бреве над Й. Тогда мы вспомнили о ключевом визуальном образе бренда «искре» и решили использовать его вместо обычной бреве. Это не только помогло нам найти общий комфортный интерлиньяж для всех логотипов, но и подчеркнуть фирменную графику бренда в шрифте.
Искра в других знаках и форма Кк
Кроме заметной бреве над Й в логотипе мы деликатно включили форму фирменной искры Ситимобил и в другие знаки. Например, в горизонтальный штрих строчной е и треугольное белое в Ии Кк Жж.
Формой Кк мы занимались отдельно, нас не устраивала ни одна классическая конструкция. Мы сразу отказались от изогнутых ветвей, потому что на фоне остальных букв они выглядели слишком усложнёнными. Конструкция с ветвями, сходящимися в угол у вертикального штриха, тоже не подошла, так как в широком начертании нижнюю ветвь приходилось слишком сильно компенсировать по толщине, и внизу на штрихе возникал ужасно острый угол.
Конструкция с перекладиной решала проблему острых углов, но становилась слишком стандартной, жёсткой, простой.
В конце концов, мы нашли решение: верхнюю ветвь мы присоединили к вертикальному штриху под острым углом, а наклон нижней скомпенсировали перекладиной. Конструкция стала несимметричной и узнаваемой.
РАЗВИТИЕ ШРИФТОВОГО СЕМЕЙСТВА
Перенос логики и пластики логотипов в шрифт стал для нас непростой задачей, потому что промежуточные начертания должны были сохранить характер шрифта, заданного крайними точками. У нас не возникло проблем с прямыми знаками, а вот над круглыми, особенно незамкнутыми, пришлось хорошенько поработать.
Узкое начертание имеет уже знакомые нам сплющенные овалы с прямыми вертикальными сегментами, широкое—овалы, вытянутые по горизонтали. Для нас было принципиально важно сохранить сжатость круглых знаков в узком мастере, потому что она служила отличной рифмой широким буквам, в которых есть горизонтальные узкие полуовалы, например, Б В Р R Я. В первом подходе мы нарисовали оба начертания независимо друг от друга и посмотрели, что получается при интерполяции. Все круглые знаки выглядели очень квадратными на фоне круглости крайних начертаний. Чтобы решить эту проблему, нам пришлось максимально сократить прямые сегменты в узком начертании и сбалансировать длины усов между мастерами.
Для нас было принципиально важно сохранить сжатость круглых знаков в узком мастере, потому что она служила отличной рифмой широким буквам, в которых есть горизонтальные узкие полуовалы, например, Б В Р R Я. В первом подходе мы нарисовали оба начертания независимо друг от друга и посмотрели, что получается при интерполяции. Все круглые знаки выглядели очень квадратными на фоне круглости крайних начертаний. Чтобы решить эту проблему, нам пришлось максимально сократить прямые сегменты в узком начертании и сбалансировать длины усов между мастерами.
Знаки с незамкнутыми овалами Сс Ss Ээ Зз оказались ещё сложнее. Изначально мы собирались выбрать единый угол окончаний штрихов для обоих мастеров, но так широкие знаки смотрелись очень закрытыми. Тогда было решено нарисовать буквы в широком мастере более открытыми, с более вертикальными наклонами резов. Это привело к новой сложности—при интерполировании окончания штрихов должны были открыться с 12 до 54 градусов, то есть кардинально изменить свою форму, и в промежуточных начертаниях они становились очень узкими, с заметными наплывами на дугах. Нам удалось решить эту проблему после нескольких недель тонкой настройки длин и углов усов и расширения штрихов к концам. В результате такое значительное изменение не повлияло на характер шрифта, а только добавило ему ещё больше динамики.
Нам удалось решить эту проблему после нескольких недель тонкой настройки длин и углов усов и расширения штрихов к концам. В результате такое значительное изменение не повлияло на характер шрифта, а только добавило ему ещё больше динамики.
Конструкции отдельных знаков и стилистические альтернативы
Мы хотели подчеркнуть в шрифте гуманистические черты, поэтому нарисовали двухчастные конструкции а и g. В итоге после обсуждения с клиентом мы включили двухчастную а в основной состав алфавита. Одночастная форма привлекала своей простотой, но в то же время была чуть более жёсткой, чем нужно, и мы оставили её как стилистическую альтернативу.
CITYMOBIL SANS—ЯРКИЙ И ДИНАМИЧНЫЙ ШРИФТ С ХАРАКТЕРОМ
В ходе работы мы чуть подстроили изначальный бриф под выбранную идею. Поскольку визуальная коммуникация бренда Ситимобил с пользователем происходит в основном через крупные заголовки и короткие предложения, а длинные материалы встречаются редко, мы отказались от разработки текстового начертания, взяв один из готовых текстовых шрифтов, и объединили начертания Display и Title в единый коммуникационный шрифт с ярким характером и с широким диапазоном возможностей.
Поскольку визуальная коммуникация бренда Ситимобил с пользователем происходит в основном через крупные заголовки и короткие предложения, а длинные материалы встречаются редко, мы отказались от разработки текстового начертания, взяв один из готовых текстовых шрифтов, и объединили начертания Display и Title в единый коммуникационный шрифт с ярким характером и с широким диапазоном возможностей.
Citymobil Sans имеет две оси вариативности—по ширине и по наклону. Для удобства работы со шрифтом мы добавили на осях ключевые точки и получили пять шагов по ширине: Condensed, Narrow, Normal, Wide, Extended. Крайние начертания на этой оси предназначены для использования как Display, то есть в самой крупной и короткой акциденции, а близкие к Normal допустимо использовать как начертание Title—в более длинных заголовках и коротких предложениях.
Благодаря вариативности шрифта Citymobil Sans типографика бренда может быть очень разнообразной. Наличие разных по ширине начертаний—от сверхузкого до широкого—позволяет создавать динамичную типографику. За счёт расширений букв можно расставлять акценты в словах—подчеркивать гласные или усиливать ощущение от слова. А комбинация наклона с расширением букв позволяет типографически создавать ощущение движения.
За счёт расширений букв можно расставлять акценты в словах—подчеркивать гласные или усиливать ощущение от слова. А комбинация наклона с расширением букв позволяет типографически создавать ощущение движения.
УДАЧНЫЙ ОБРАЗ—РЕЗУЛЬТАТ СОВМЕСТНОЙ РАБОТЫ С КЛИЕНТОМ
Поиск образа—всегда важная составляющая всех наших проектов, какими бы ни были исходные данные. В этом случае Ситимобил пришли к нам уже с готовой айдентикой, и у этого был свой плюс: нам сразу было понятно, в каком контексте будет жить шрифт, и не пришлось воображать его самим. Бриф на разработку был очень подробным, и всё же нам удалось сделать необычный проект, который стал для нас и технически новаторским—мы впервые рисовали для клиента вариативный шрифт. Причём вариативность в данном случае стала действительно подходящим решением для динамичного бренда Ситимобил, а не просто красивой фичей.
Бриф на разработку был очень подробным, и всё же нам удалось сделать необычный проект, который стал для нас и технически новаторским—мы впервые рисовали для клиента вариативный шрифт. Причём вариативность в данном случае стала действительно подходящим решением для динамичного бренда Ситимобил, а не просто красивой фичей.
Благодаря открытости клиента к нашим самым безумным идеям, Citymobil Sans получился динамичным, интересным и узнаваемым. Он не рассчитан на набор длинных текстов, ведь для этого у него слишком тесные апроши и большая насыщенность, но движение и большие масштабы—это его стихия.
Креативный директор: Мария Дореули
Дизайнеры: Егор Головырин, Никита Сапожков
Мастеринг и хинтинг: Noe Blanco
Специальный консультант: Лиза Рассказова
Моушн: Никита Сапожков, Дима Козляев
Копирайтер и редактор: Сусанна Агабабян
Ситимобил
Маркетинг директор: Лена Доброхотова
Руководитель отдела бренда: Никита Шипов
Глава продуктового дизайна: Александр Всехвальнов
Глава мобильного дизайна: Артур Касимов
Арт-директор: Татьяна Хрусталева
Saffron Consultants
CCO: Gabor Schreier
Creative director: Drew Vann Coughlan
Designer: Alex Poryadina
Programme Director: Anna Tyurina
Использование пользовательского шрифта с динамическим шрифтом
Использование пользовательского шрифта с динамическим шрифтом всегда было возможно, но потребовались некоторые усилия, чтобы заставить его масштабироваться для каждого стиля текста, когда пользователь изменял размер динамического шрифта. Apple представила новый класс метрик шрифтов в iOS 11, который делает его гораздо менее болезненным.
Apple представила новый класс метрик шрифтов в iOS 11, который делает его гораздо менее болезненным.
Последнее обновление: 10 ноября 2022 г.
Динамический тип
Apple представила динамический тип еще в iOS 7, чтобы дать пользователю общесистемный механизм для изменения предпочтительного размера текста в настройках системы.
Для поддержки динамического типа вы устанавливаете метки, текстовые поля или текстовые представления на шрифт, возвращаемый методом класса UIFont selectedFont(forTextStyle:) . Возвращенный шрифт, в котором используется гарнитура Apple San Francisco, имеет размер и насыщенность, скорректированные в соответствии с предпочтениями пользователя по размеру и предполагаемым стилем текста.
Например, чтобы создать метку со стилем основного текста:
let label = UILabel() label.font = UIFont.preferredFont(forTextStyle: .body) label.adjustsFontForContentSizeCategory = true
Примечания:
Apple добавила свойство
AdjustsFontForContentSizeCategoryвUILabel,UITextFieldиUITextViewв iOS 10. Когда
Когда true, шрифт автоматически обновляется, когда пользователь меняет свой предпочтительный размер шрифта. Для iOS 9 и более ранних версий вы прослушиваете уведомлениеUIContentSizeCategoryDidChangeи вручную обновляете шрифт.Из iOS 10 вы также можете получить шрифт, совместимый с чертами (например, классом размера), используя
предпочтительный шрифт (для стиля текста: совместимость с:).Было шесть значений
UIFontTextStyle, когда они были представлены в iOS 7 (.headline,.subheadline,.body,.footnote,.caption1 9 0016,заголовок2). iOS 9 добавила еще четыре стиля (.title1,.title2,.title3и.callout). В iOS 11 добавлен стиль больших заголовков (.largeTitle).
Вот как различные стили текста выглядят в очень маленьком, большом и сверх-очень-очень большом размерах для специальных возможностей:
Обратите внимание, как все стили текста увеличиваются в размере с увеличением размера для специальных возможностей. Это новое в iOS 11 . Когда большие размеры специальных возможностей были впервые представлены в iOS 7, они применялись только к стилю
Это новое в iOS 11 . Когда большие размеры специальных возможностей были впервые представлены в iOS 7, они применялись только к стилю .body .
Масштабирование пользовательского шрифта
До iOS 11 для поддержки динамического типа с пользовательским шрифтом вам нужно было определить детали шрифта (начертание и размер шрифта) для каждого из десяти стилей текста, а затем решить, как масштабировать эти варианты шрифта для каждого из двенадцати категорий размера контента.
Apple публикует метрики шрифта, которые они используют для шрифта San Francisco, в Руководстве по человеческому интерфейсу iOS, которое служит полезной отправной точкой при принятии решения о том, как масштабировать каждый стиль текста.
Например, стиль текста .headline использует шрифт Semi-Bold, который составляет 17 пунктов при большом размере содержимого и 23 пункта при размере xxxLarge.
Font Metrics
Чтобы упростить масштабирование пользовательского шрифта для динамического типа, Apple представила UIFontMetrics в iOS 11. Чтобы использовать собственный шрифт для данного стиля текста, вы сначала получаете метрики шрифта для этого стиля, а затем используете его. для масштабирования вашего пользовательского шрифта.
Чтобы использовать собственный шрифт для данного стиля текста, вы сначала получаете метрики шрифта для этого стиля, а затем используете его. для масштабирования вашего пользовательского шрифта.
Давайте вернемся к примеру установки метки в текстовом стиле .body , но с пользовательским шрифтом. Основной подход таков:
let font = UIFont(name: fontName, size: fontSize) пусть fontMetrics = UIFontMetrics (forTextStyle: .body) label.font = fontMetrics.scaledFont (для: шрифт)
Вы создаете свой шрифт с пользовательским шрифтом и размером. Получите метрики шрифта для стиля .body , а затем используйте scaledFont(for:) , чтобы масштабировать шрифт для предпочтительного размера текста.
Класс UIFontMetrics устраняет необходимость поддерживать таблицу шрифтов (гарнитура и размер) для каждой из двенадцати категорий размера содержимого. Вам по-прежнему необходимо выбрать шрифт для каждого стиля при размере содержимого по умолчанию. Этот размер шрифта затем масштабируется в соответствии с метриками шрифта, когда пользователь изменяет размер содержимого.
Этот размер шрифта затем масштабируется в соответствии с метриками шрифта, когда пользователь изменяет размер содержимого.
Словарь стилей
Чтобы избежать разброса имен и размеров шрифтов по всему коду, я остановился на словаре стилей:
typealias StyleDictionary = [StyleKey.RawValue: FontDescription]
Ключ стиля словаря представляет собой перечисление с String необработанными значениями и регистром для каждого из текстовых стилей:
enum StyleKey: String, Decodable {
регистр большойНазвание,название,название2,название3
заголовок дела, подзаголовок, тело, выноска
case сноска, заголовок, заголовок2
}
Значения словаря стилей представляют собой структуру, содержащую имя и размер шрифта для использования в этом текстовом стиле:
struct FontDescription: Декодируемый {
пусть fontSize: CGFloat
пусть имя_фонта: строка
}
И ключ, и значение Декодируемые , так что я могу прочитать словарь стилей из файла plist . Вот как выглядит шрифт Noteworthy, который Apple поставляет с iOS. У него одновременно жирный и светлый шрифт:
Вот как выглядит шрифт Noteworthy, который Apple поставляет с iOS. У него одновременно жирный и светлый шрифт:
Я придерживался размеров шрифта, которые Apple использует для размера текста .large для каждого стиля. Так, например, я использовал 17-pt Noteworthy-Bold для .headline и 17-pt Noteworthy-Light для .body .
Чтобы применить шрифты, я заключаю словарь в структуру ScaledFont , которую вы инициализируете именем файла plist (без расширения). По умолчанию предполагается, что файл plist находится в основном пакете. Затем метод font(forTextStyle:) возвращает масштабированный шрифт для каждого стиля текста:
public struct ScaledFont {
public init(fontName: String, bundle: Bundle = .main)
общедоступный функциональный шрифт (forTextStyle textStyle: UIFont.TextStyle) -> UIFont
}
Проверьте код для получения полной информации, но вот интересный метод, который ищет шрифт для стиля текста, а затем использует UIFontMetrics для возврата масштабированного шрифта. Если в словаре стилей нет записи для стиля текста, он возвращается к предпочтительному шрифту Apple:
Если в словаре стилей нет записи для стиля текста, он возвращается к предпочтительному шрифту Apple:
public func font(forTextStyle textStyle: UIFont.TextStyle) -> UIFont {
охранять пусть styleKey = StyleKey(textStyle),
пусть fontDescription = styleDictionary?[styleKey.rawValue],
пусть шрифт = UIFont (имя: fontDescription.fontName,
размер: fontDescription.fontSize)
еще {
вернуть UIFont.preferredFont (forTextStyle: textStyle)
}
пусть fontMetrics = UIFontMetrics (forTextStyle: textStyle)
вернуть fontMetrics.scaledFont (для: шрифт)
}
Чтобы использовать это с Noteworthy.plist , я лениво загружаю его в контроллер представления:
private let fontName = "Noteworthy"
частный ленивый var scaledFont: ScaledFont = {
вернуть ScaledFont (имя_шрифта: имя_шрифта)
}()
Затем при установке шрифта для метки я вызываю font(forTextStyle:) :
let label = UILabel() label.font = scaledFont.font(forTextStyle: textStyle) label.adjustsFontForContentSizeCategory = true
Пока вы масштабируете шрифт с помощью UIFontMetrics свойство AdjustsFontForContentSizeCategory по-прежнему работает, поэтому вам не нужно беспокоиться об обновлении, когда пользователь изменяет размер. Вот как это выглядит с использованием шрифта Noteworthy.
Примечание. Я не уверен, является ли это ошибкой или «функцией», но стиль .caption2 , кажется, масштабируется больше, чем стиль .caption1 , даже несмотря на то, что он использует меньший размер точки . большой размер .
Использование пользовательского шрифта
Вы не ограничены шрифтами, включенными в iOS. Это NotoSans, загруженный из шрифтов Google (проверьте лицензию любых шрифтов, которые вы загружаете, если поставляете их вместе с приложением). У него есть обычные, полужирные, курсивные и жирно-курсивные начертания. Я использовал курсив для стилей подзаголовка и подписи:
Если вы загружаете и добавляете файлы пользовательских шрифтов в свой проект, не забудьте добавить их в цель и перечислить их в разделе «Шрифты, предоставляемые приложением» ( UIAppFonts ) ключ в Info. : plist
plist
Если вы не уверены, какие имена шрифтов использовать, вы можете распечатать все доступные имена с помощью этого фрагмента кода:
let familys = UIFont.familyNames
family.sorted().forEach {
печать("\($0)")
пусть имена = UIFont.fontNames (forFamilyName: $ 0)
печать (имена)
}
Получить код
Вы можете получить полный код для этого поста в моем репозитории CodeExamples GitHub:
- ScaledFont
Я переместил тип ScaledFont в собственный пакет Swift, который вы можете найти здесь:
- Пакет ScaledFont Swift
Дополнительная литература
Применение того же подхода к SwiftUI:
- Масштабирование пользовательских шрифтов SwiftUI с динамическим типом
См. сеанс WWDC 2017 по динамическому типу:
- Сеанс 245 Создание приложений с динамическим типом
Чтобы узнать больше о создании адаптивных макетов с динамическим шрифтом, получите мою книгу:
- Современный автоматический макет
Введение в поддержку динамического типа
Содержание :
- Стили текста динамического типа по умолчанию
- Используйте Инспектор доступности для ускорения тестирования текста разного размера
- Масштабирование пользовательских шрифтов
- Адаптация метки к увеличенному размеру шрифта
- Обнаружение изменения размера текста
- Категория размера содержимого (список различных размеров текста)
- Настройка других элементов пользовательского интерфейса при изменении размера текста
- Дополнительное чтение
Apple представила динамический тип в iOS 7, чтобы пользователи могли указывать предпочтительный размер текста в приложении «Настройки». Приложение, поддерживающее динамический тип, сможет настроить размер текста в зависимости от предпочтительного размера текста пользователя.
Приложение, поддерживающее динамический тип, сможет настроить размер текста в зависимости от предпочтительного размера текста пользователя.
Приложение «Настройки» > «Основные» > «Универсальный доступ» > «Увеличенный текст».
Эта функция специальных возможностей помогает пользователям с нарушениями зрения или ослабленным зрением из-за старения читать текст на устройстве. По умолчанию ползунок размера текста расположен в центре.
Согласно отчету команды приложения PDF Viewer, около 27 процентов их пользователей указали размер текста не по умолчанию, что весьма важно! Если ваше приложение не поддерживает динамический тип, четверть пользователей могут испытывать затруднения при использовании вашего приложения из-за проблем со зрением!
В этом уроке мы рассмотрим, как начать поддерживать динамический тип.
Хотите сами попробовать Dynamic Type?
Получите образец проекта Xcode, содержащий пример, используемый в этом сообщении (предустановленные стили текста, изображение с динамическим размером), попробуйте!
https://github. com/fluffyes/dynamicFont/archive/master.zip
com/fluffyes/dynamicFont/archive/master.zip
Стили текста динамического типа по умолчанию
Один из самых простых способов поддержки динамического типа — использовать предустановленные стили текста, просто измените шрифт метки к предустановленным стилям текста, и вы получите бесплатную поддержку динамического типа.
Существует множество стилей текста: от самого маленького Заголовок 2 до самого большого Крупный заголовок в соответствии с вашим макетом.
Вот как они выглядят с настройками размера текста по умолчанию:
И с настройками большего размера текста:
размер шрифта настроек в середине использования вашего приложения, им нужно выйти и перезапустить ваше приложение, чтобы увидеть обновленный размер текста.
Для поддержки автоматической регулировки размера текста (т. е. размер текста в приложении изменяется автоматически, когда пользователь настраивает размер текста в приложении «Настройки» без необходимости перезапуска приложения), просто установите флажок « Автоматически настраивает шрифт "флажок в инспекторе атрибутов.
И размер шрифта будет автоматически регулироваться в соответствии с размером текста в настройках без необходимости перезапуска:
Не поклонник использования конструктора раскадровки/интерфейса? Для поддержки динамического введите программно, мы можем использовать метод PreferredFont(forTextStyle:) UIFont.
// установить стиль текста шрифта на большой заголовок label.font = UIFont.preferredFont(forTextStyle: .largeTitle)
Для поддержки автоматической настройки при изменении размера текста (аналогично флажку «Автоматическая настройка шрифта») установите для параметра AdjustsFontForContentSizeCategory значение true.
// установите шрифт для автоматической настройки в соответствии с изменениями размера текста в приложении «Настройки» label.adjustsFontForContentSizeCategory = true
Используйте Инспектор специальных возможностей для ускорения тестирования текста разного размера.

Постоянное переключение между приложением «Настройки» и вашим приложением для настройки разного размера текста и тестирования может быть довольно утомительным. Чтобы ускорить этот процесс, мы можем использовать Инспектор доступности в разделе инструментов разработчика Xcode.
В инспекторе специальных возможностей выберите симулятор/устройство, которое вы используете, затем щелкните значок настроек, и вы можете легко настроить размер текста, перетащив ползунок размера шрифта (размер по умолчанию — 4-й тик слева).
Не забудьте установить флажок « Automatically Adjusts Font » или установить для параметра AdjustsFontForContentSizeCategory значение true, чтобы это работало.
Масштабирование пользовательских шрифтов
Поскольку предустановленные стили текста используют системный шрифт, что, если мы хотим использовать пользовательский шрифт, скажем, Avenir Next, и одновременно поддерживать динамический тип?
В iOS 11 Apple представила класс UIFontMetrics, позволяющий легко поддерживать динамический тип пользовательского шрифта.
Чтобы поддерживать динамический тип пользовательского шрифта, мы можем использовать UIFontMetrics для привязки определенного стиля текста к шрифту метки, например:
// Да, я знаю, что принудительное развертывание — это плохо. пусть шрифт = UIFont (имя: «AvenirNext-Regular», размер: 18.0)! label.font = UIFontMetrics(forTextStyle: .body).scaledFont(for: customFont)
Это заставит шрифт метки масштабироваться в соответствии с процентным увеличением стиля текста body . Если размер точки стиля основного текста увеличивается на 35% (например, с 17pt до 23pt), когда пользователь переключается с размера текста по умолчанию на самый большой размер текста, UIFontMetrics вернет шрифт AvenirNext с размером на 35% больше, т.е. 18 * 1,35 = 24пт.
Несмотря на то, что UIFontMetrics сделал большую часть работы за нас, нам все еще нужно решить, какой шрифт (и размер) использовать для каждого стиля текста с размером текста по умолчанию (например: AvenirNext Regular size 18. 0 для размера текста по умолчанию). стиля основного текста). Чтобы упростить этот процесс, я рекомендую следовать подходу Кейта Харрисона Plist к хранению разных шрифтов для разных стилей текста.
0 для размера текста по умолчанию). стиля основного текста). Чтобы упростить этот процесс, я рекомендую следовать подходу Кейта Харрисона Plist к хранению разных шрифтов для разных стилей текста.
Адаптация метки к большему размеру шрифта
Вы могли бы установить только верхнее и начальное ограничения для метки, например:
Поскольку метка не имеет конечного ограничения, она может расширяться за пределы доступного размера экрана если пользователь выбирает больший размер текста, из-за чего пользователь не может видеть полный текст:
Чтобы решить эту проблему, мы можем добавить конечное ограничение к метке, чтобы гарантировать, что она не выйдет за пределы экрана, и установить его Строки свойства на 0 , чтобы он мог переносить текст на следующую строку, когда в текущей строке недостаточно места.
После добавления конечного ограничения и установки количества строк на 0, это выглядит хорошо для больших размеров текста, например: в приложении «Настройки» мы можем сделать это, внедрив traitCollectionDidChange(_ previousTraitCollection:) 9Метод 0084. Этот метод будет вызываться, когда пользователь вернется в наше приложение после изменения размера текста.
Этот метод будет вызываться, когда пользователь вернется в наше приложение после изменения размера текста.
// ВашViewController.swift
класс YourViewController : UIViewController {
переопределить функцию traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
// выполняем действие здесь
}
}
Категория размера содержимого (список различных размеров текста)
Мы можем получить текущий выбранный размер текста с помощью UIViewController.traitCollection. PreferredContentSizeCategory свойство . Это свойство возвращает текущий размер текста (UIContentSizeCategory), при этом размер текста по умолчанию равен .large (т. е. средний параметр в ползунке размера текста).
// ВашViewController.swift
класс YourViewController : UIViewController {
переопределить функцию traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) {
// выполняем здесь действие, когда пользователь меняет размер текста
если self. traitCollection.preferredContentSizeCategory == .extraExtraExtraLarge {
// выполняем здесь действие, когда пользователь меняет размер текста на самый большой (недоступность)
}
}
}
traitCollection.preferredContentSizeCategory == .extraExtraExtraLarge {
// выполняем здесь действие, когда пользователь меняет размер текста на самый большой (недоступность)
}
}
}
Вот некоторые значения UIContentSizeCategory относительно ползунка размера текста:
Вы можете просмотреть полный диапазон UIContentSizeCategory в документации Apple.
Настройка других элементов пользовательского интерфейса при изменении размера текста
Часто в макете будет сочетание изображений и меток, иногда мы можем захотеть, чтобы размер изображения увеличивался в соответствии с увеличением размера текста. Подобно пользовательским шрифтам, мы можем использовать класс UIFontMetrics , но на этот раз с методом 9.0083 .scaledValue(for:) для масштабирования размера изображения в соответствии с процентным увеличением размера текста.
Допустим, мы хотим привязать высоту изображения к стилю текста заголовка, а значение по умолчанию для высоты изображения равно 75,0, мы можем привязать его следующим образом:
// YourViewController.swift // ограничение высоты изображения аватара @IBOutlet слабая переменная avatarHeightConstraint: NSLayoutConstraint! переопределить функцию traitCollectionDidChange(_ previousTraitCollection: UITraitCollection?) { // если размер текста заголовка увеличится на 35%, то и высота аватара увеличится на 35%. пусть скорректированныйHeight = UIFontMetrics (forTextStyle: .headline).scaledValue (для: 75,0) avatarHeightConstraint.constant = регулируемая высота }
Вот пример результата:
Не можете понять Auto Layout и хотите задушить его, потому что он сделал ваш пользовательский интерфейс беспорядочным? Ознакомьтесь с книгой Making Sense of Auto Layout + примерами из практики!«Чувак… вау… хорошая работа над этой книгой Auto Layout! Одно из лучших объяснений, которые я читал!» – Алекс Клюв
Дополнительная литература
Вы можете проверить все размеры в пунктах для разных стилей текста при различном системном размере текста на странице типографики Apple Human Interface Guideline.