Как выбрать шрифт для сайта
При создании сайта вам нужно о многом подумать заранее. Составить макет, подобрать изображения, написать текст. Часто бывает так, что работа с текстом, а именно выбор гарнитуры оказывается сложным моментом, в котором многие допускают ошибки.
Типографика — это еще один мощный способ коммуникации с пользователями. Правильно выбранный шрифт поддерживает идею и настроение сайта, его легко читать и воспринимать визуально. Иногда шрифт может быть отдельным визуальным элементом или работать в паре с изображением.
Мы подготовили гид, в котором расскажем о том, как выбирать шрифты, как сочетать их между собой и приведем примеры популярных гарнитур из библиотеки Google Fonts, которые можно скачать бесплатно.
Как выбрать шрифты и как их сочетать между собой01. Выберите то, что подходит вам по стилю
Шрифт должен дополнять, а не конфликтовать с общей стилистикой вашего сайта. Минималистичный, яркий, классический или ультрасовременный — вне зависимости от настроения страницы, выбранные шрифты являются частью общего визуального восприятия.
Минималистичный, яркий, классический или ультрасовременный — вне зависимости от настроения страницы, выбранные шрифты являются частью общего визуального восприятия.
02. Определите иерархию шрифтов
Золотое правило типографики — не переборщить. Используйте не более трех вариантов шрифтов на сайте. Каждое из выбранных написаний должно иметь свой уровень и отвечать за определенную часть текста. Чтобы создать четкую и понятную иерархию, выберите основной шрифт, дополнительный и акцентный:
Основной шрифт — самый заметный, лицо вашего бренда. Именно с ним клиенты будут ассоциировать ваши товары и услуги. Используйте его для заголовков, как доминирующий.
Дополнительный шрифт служит для написания основного текста, содержания страницы, сообщений, описания товаров и услуг, статей в блоге и т.п. Тогда как основной шрифт должен выделяться и привлекать внимание, задача дополнительного состоит в том, чтобы легко восприниматься и быть читаемым.![]()
Наконец, акцентный — это тот шрифт, который используется только для определенных целей, которые требуют повышенного внимания пользователя. Например, для кнопок с призывом к действию.
Вот несколько примеров шрифтовых пар, которые отлично смотрятся друг с другом:
03. Выберите размер шрифта
После того, как вы выбрали гарнитуру, нужно определиться с размером.Размер текста в вебе не должен быть меньше 12px. Не слишком большой, но в то же время удобочитаемый. Если вы выбрали размер 16px, то он должен быть таким на всех страницах, чтобы сохранить единство стиля. Вот наиболее оптимальные диапазоны для шрифтов разного назначения:
Заголовки: 30-70 px
Основной текст: 22-30 px
Акценты: 16-20 px
Пара слов о длине строки — она не должна превышать 600 px. Это комфортный размер для удобного перемещения взгляда с одной строчки на другую. Очень широкий абзац сложно читать, потому что можно потерять начало и забыть смысл, а от слишком коротких взгляд устает прыгать.
Примеры хороших шрифтов из библиотеки Google Fonts
Google Fonts — это потрясающий ресурс, в библиотеке которого хранится более чем 800 свободно распространяемых шрифтов. Их можно использовать совершенно бесплатно. Мы подобрали 10 гарнитур, которые подойдут для любого сайта.
Lato
Forum
Barlow
Caudex
Poppins
Questrial
Rozha One
Libre Baskerville
Montserrat
Cormorant Garamond
Хорошо продуманная типографика — это то, что посетители сайта не видят, но чувствуют. И да прибудут с вами кегль и интерлиньяж!
Команда Wix ❤️
Как узнать шрифт на сайте?
При создании индивидуального, интересного и красивого интернет-продукта используются разнообразные способы дизайна. Одной из основных особенностей является подбор практичного и подходящего по стилю шрифта. Для ознакомления с самыми популярными и распространенными видами не обязательно связываться с редактором или владельцем проекта. Можно воспользоваться одним из способов, как узнать шрифт на сайте.
Одной из основных особенностей является подбор практичного и подходящего по стилю шрифта. Для ознакомления с самыми популярными и распространенными видами не обязательно связываться с редактором или владельцем проекта. Можно воспользоваться одним из способов, как узнать шрифт на сайте.
Инструменты разнообразны и делятся на несколько категорий:
- функциональные расширения браузера;
- применение разметки, CSS;
- локальные инструменты;
- проверка.
Каждый из методов подбора зависит от ресурсов пользователя и его целей. Перед тем как узнать, какой шрифт используется на сайте, изучите несколько простых правил.
Применение расширений
Для того чтобы определить формат написания на веб-странице, можно воспользоваться дополнениями WhatFont. Они доступны для Chrome, Firefox, Safari. Для этого необходимо открыть каталог опций, найти соответствующий инструмент и установить его. Открыв программу, выделите ту часть текста, которая интересует, выбрать проверку. В окне появится вся информация о тексте. Font Family показывает, как узнать название шрифта на сайте. Также все демонстрируется в алфавитном порядке. Это самый быстрый и удобный способ, он выдает характеристики сразу же.
Открыв программу, выделите ту часть текста, которая интересует, выбрать проверку. В окне появится вся информация о тексте. Font Family показывает, как узнать название шрифта на сайте. Также все демонстрируется в алфавитном порядке. Это самый быстрый и удобный способ, он выдает характеристики сразу же.
Указанное приложение можно применять для получения сведений о тексте на рисунке. Необходимо выделить ссылку или перетащить изображение в поле поиска, потом подождать. Недостаток такого способа в том, что если качество картинки не очень хорошее для идентификации исходного шрифта, то манипуляция становится бессмысленной.
Похожий метод отвечает на вопрос о том, как узнать размер шрифта на сайте. Вам понадобится Font Size.
Ручная проверка с помощью CSS
Некоторые браузеры предоставляют возможность узнать шрифт на сайте вручную. Для этого необходимо выделить фрагмент, кликнуть правой кнопкой мыши, выбрать поле «Проверить» («Исследовать элемент»). Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Такая манипуляция требует навыков работы с HTML и понимания языка разметки. Этими способами, как узнать, какой шрифт на сайте, пользуются дизайнеры и тестировщики.
Онлайн-инструменты
Indentifont — это сервис для определения стиля, подбора похожих шрифтов онлайн. Работает непосредственно на базе сайта. Эта функция может найти характеристики не только по заданному коду, но и по имени конструктора, издателя, сходству с другими видами написания. Ресурс используется графическими дизайнерами и редакторами страниц.
Если функциональных навыков для выбора и определения шрифта недостаточно, обратитесь к услугам специалистов.
Добавить на сайт нестандартный шрифт css | Кабинет Веб-мастера
Ох уж эти дизайнеры… Нарисуют так, что не знаешь с какой стороны подойти к макету.
Бывает, складывается такая ситуация, что используется шрифт, который может отсутствовать у пользователя. Но мы же делаем сайты так, чтобы они одинаково отображались у максимального количества пользователей. А значит, что нам надо подключить этот нестандартный шрифт к сайту и, если его нет у пользователя, загрузить на компьютер. В этом нам поможет css.
@font-face {
font-family: Chunk;
src: url('ChunkFive.ttf') format('truetype');
}Вот он, синтаксис подключения шрифта.
- font-family: Chunk; — это имя нашего шрифта (можно задавать любое, главное сами запомните)
- url(‘ChunkFive.
 ttf’) — это пусть к файлу шрифта (можно также подгружать с других сайтов)
ttf’) — это пусть к файлу шрифта (можно также подгружать с других сайтов) - format(‘truetype’) — формат шрифта
Чтобы задать подгруженный нами шрифт, достаточно написать следующий код:
h3.chunk {font-family: Chunk, sans-serif;}И теперь все заголовки 2 уровня с классом .chunk будут написаны шрифтом ChunkFive, который мы назвали Chunk.
Если же нам требуется добавить какое-либо специальное начертание, например курсивное (и у нас есть соответствующий шрифт), то его тоже придется объявить и добавить дополнительное правило:
@font-face {
font-family: Chunk;
src: url('ChunkFive.ttf') format('truetype');
}
@font-face {
font-family: Chunk;
font-style:italic;
src: url('ChunkFive_Italic.ttf') format('truetype');
}- font-style:italic; — нужное нам начертание
И теперь создадим 2 заголовка: один с обычным начертанием, а второй с курсивом. В стилях запишем:
h3.chunk {font-family: Chunk, sans-serif;}И код вывода заголовков:
<h3>Заголовок с обычным начертанием</h3> <h3><em>Заголовок с курсивным начертанием</em></h3>
Обновлено 12.
 07.2015
07.2015Формат ttf поддерживается большинством современных браузеров, но не всеми. Чтобы исправить этот недочет, нужно сначала «сгенерировать» пакет шрифтов, например, через сервис, описанный ранее, и только потом подключать готовый набор шрифтов на сайт с помощью примерно следующего кода:
font-face {
font-family: Chunk;
src: url('ChunkFive.eot');
src: url('ChunkFive.eot?#iefix') format('embedded-opentype'),
url('ChunkFive.woff2') format('woff2'),
url('ChunkFive.woff') format('woff'),
url('ChunkFive.ttf') format('truetype'),
url('ChunkFive.svg#svgFontName') format('svg');
}Как выбрать шрифт сайта и его размер
Здесь вы можете выбрать вид и размер шрифта. В решении представлены четыре шрифта: System, Open Sans, PT Sans, Roboto; а так же три варианта размера шрифта: уменьшенный, нормальный, увеличенный. Комбинируя эти две настройки, вы можете подобрать оптимальный для вас вариант отображения надписей используемые на страницах сайта.
Настройка пользовательского шрифта
В решение MegaMart вы можете поменять шрифт сайта не только из «готовых» предоставленных к выбору:
Для начала, выберите шрифт. Перейдите на сайт Google Fonts (это библиотека шрифтов от компании Google).
На панели справа выберите у параметра «Languages» вариант «Cyrillic«, это отфильтрует шрифты для русскоязычного сайта.
Из показанных шрифтов выберите понравившийся вам и нажмите «+»
Внизу экрана появилась панель, откройте её:
Перейдите в вкладку «CUSTOMIZE» и активируйте параметры «BOLD 700» и «Cyrillic«
Вернитесь в вкладку «EMBED» и скопируйте код из поля «STANDART»
Теперь нужно добавить код в настройки решения. В административной части сайта перейдите Администрирование > Настройки > Настройки продукта > Настройки модулей
В административной части сайта перейдите Администрирование > Настройки > Настройки продукта > Настройки модулей
В правой части экрана выберите Модуль своего сайта, затем в вкладке «Общие настройки» вставьте скопированный код в строку «Пользовательский шрифт«. Нажмите «Сохранить».
Перейдите на вкладку «Сайт», сбросьте Кеш сайта, откройте Виджет
В общих настройках выберите Пользовательский шрифт сайта
Шрифт сайта изменен
Шрифт в веб-дизайне | R-BAND
Пользователи сайта = деньги
Какова главная цель создания сайта? В большинстве случаев эта цель – заработать деньги. Веб – сайт с уверенностью можно назвать бизнес-активом, а что же должен делать бизнес-актив? Приносить доход. Поэтому каждый элемент сайта должен быть понятен и удобен в использовании. Если вы «не объясняете», что люди должны делать на сайте или почему они должны что-то сделать, то они, как правило, этого делать не будут. Поэтому один из главных способов презентовать продукт пользователю – это использовать текст, а текст подразумевает чтение.
Поэтому каждый элемент сайта должен быть понятен и удобен в использовании. Если вы «не объясняете», что люди должны делать на сайте или почему они должны что-то сделать, то они, как правило, этого делать не будут. Поэтому один из главных способов презентовать продукт пользователю – это использовать текст, а текст подразумевает чтение.
Поговорим о тенденциях
Современный дизайн задает свои тренды в использовании шрифта. Еще по-прежнему актуален минимализм и использование чистого «дышащего» пространства, поэтому довольно часто дизайнеры используют мелкий шрифтовой кегль, примерно 12 px. Где же баланс между красотой и удобочитаемостью? Ведь хочется сделать стильный макет и не провоцировать немолодых пользователей бежать за лупой.
Пример использования мелкого шрифта на сайтах
Так сколько же пикселей?
Один из крупнейших ресурсов для веб-дизайнеров и разработчиков smashingmagazine.com даёт своё осмысление этой проблемы.
Smashing magazine утверждает, если вы хотите, чтобы максимальное количество людей находилось на вашем сайте, читало, понимало текст, то нужно установить его минимальный размер в 16 px. Так же ресурс приводит несколько статистических фактов, над которыми нельзя не задуматься.
Так же ресурс приводит несколько статистических фактов, над которыми нельзя не задуматься.
Почти каждый десятый пользователь имеет проблемы со зрением (приведена давнишняя статистика, поэтому думаем, что на сегодняшний день эта цифра гораздо больше). Остальным, у кого со зрением все в порядке, все равно придется напрячься, чтобы прочитать текст меньше 16 px. Даже если пользователи не замечают, что напрягают глаза, то, на самом деле, всё равно это делают. Чем труднее читать текст, тем меньше вероятность, что он будет прочитан. Это значит, что пользователь прочтет меньше информации, чем ему было нужно, а, следовательно, меньше поймет. Использование 10 px на сайте — совершенно бессмысленно, а 12 px — все еще слишком мелко для большинства читателей.
Но возникает вопрос, ведь пользователи могут увеличить текст на том же десктопе при помощи клавиш на клавиатуре. Но опять же статистика говорит о том, что как раз те пользователи, которым это увеличение действительно необходимо, просто не знают об этой возможности и функции, либо просто не захотят этого делать, им проще уйти с сайта, чем продолжать дальше напрягать свои глаза. В итоге получается, что из-за размера шрифта бизнес может потерять потенциальных клиентов, а, следовательно, и деньги.
В итоге получается, что из-за размера шрифта бизнес может потерять потенциальных клиентов, а, следовательно, и деньги.
Так же необходимо учитывать особенности шрифта, используемого в проекте. Например, шрифты семейства Futura меньше по размеру шрифтов семейства Helvetica примерно на 10-15% при выставлении одинакового размера у обоих.
Ссылка на статью Smashing magazine: https://www.smashingmagazine.com/2014/09/balancing-line-length-font-size-responsive-web-design/
Примеры удобного для чтения размера шрифта
Что на счёт заголовков?
Нет универсального рецепта для выявления оптимального размера основного заголовка. Дизайн сайта, а, следовательно, и размер зависит от решаемой задачи. Главное правило любого заголовка – он должен быть заметен. Заголовок, как правило, несет в себе конкретный смысловой тезис, и дизайнер может его сделать сверхконтрастным по отношению к тексту, чтобы усилить посыл. Либо использовать данный метод, как дизайнерский приём. Данный прием используется для написания коротких заголовков.
Данный прием используется для написания коротких заголовков.
Пример сайта с контрастным заголовком
Этот прием в основном касается заголовка h2.
Статистика показывает, что наиболее популярные размеры шрифта для заголовков — в диапазоне от 18 до 29 px.
Конкретнее в цифрах
Общие значения
Ниже приведены некоторые значения, основанные на анализе ресурсов и статей на тему размеров шрифтов.
— Чаще всего для основного текста используются кегли от 14 до 18 px.
— Чтобы получить оптимальный размер заголовка, нужно размер основного текста умножить на 2-2,5.
— Для того, чтобы узнать оптимальный интерлиньяж (межстрочное расстояние), нужно размер шрифта умножить на 1,48.
— Отступы между абзацами примерно в 1.39 раза больше, чем интерлиньяж внутри абзацев.
— Размер строки 100 символов при размере контентной области в 1070 px.
Используя шрифтовые значения, нужно обязательно учитывать особенности шрифта и задачу проекта, не полагаясь слепо на цифры. Один из главных советов — это включение внутреннего чутья. Порой строит абстрагироваться от «красоты» макета и проанализировать текст с точки зрения удобочитаемости.
Один из главных советов — это включение внутреннего чутья. Порой строит абстрагироваться от «красоты» макета и проанализировать текст с точки зрения удобочитаемости.
Адаптивная верстка
Все современные сайты являются адаптивными. Сайты создаются с расчетом отображения сайта на нескольких разрешениях экрана. При уменьшении разрешения происходит «скачок» от одной композиции экрана к другой (брейкпоинт). Стили шрифта с каждым последующим брейкпоинтом меняются. Отсюда возникает проблема пропорций шрифта. Если на десктопной версии размер шрифта 20 рх, а интерлиньяж 28 рх, то на мобильном устройстве размер шрифта ставится, например, 14 рх, а интерлиньяж может быть и 16 рх, и 20 рх. В таких случаях, дизайнер должен сидеть и высчитывать значения на калькуляторе…или воспользоваться скейтлингом шрифтов и упростить себе жизнь https://readymag.com/kelnik/960360/
Скрипт от дизайн-бюро «Дизайн Кабак» designpub.ru помогает вычислять соотношения размера шрифта и интерлиньяжа. С этим инструментом ясно, что десктопный параграф размером 20/28 px на мобильном устройстве будет 14/20 px.
С этим инструментом ясно, что десктопный параграф размером 20/28 px на мобильном устройстве будет 14/20 px.
Заключение
Удобство сайта заключается не только в понятном интерфейсе и стильном дизайне, но и в удобочитаемости текста. Сайт с удобочитаемым текстом на голову опережает сайт конкурентов. Правильно подобранные шрифты и размер на сайте – это качество, которое человек, заходя на ваш сайт, может и не заметит, но обязательно почувствует.
Как выбрать шрифт для сайта?
В первой части мы рассмотрели 8 основных принципов правильного оформления материалов на сайте. Большое внимание было уделено вопросу читабельности текстов на ваших сайтах. Сегодня мы чуть углубимся в эту тему и поговорим о шрифтах.
Шрифты имеют огромное значение в дизайне. В статье мы расскажем:
— как сочетать несколько шрифтов на одной странице;
— как создать контраст при помощи шрифтов.
1. Где брать шрифты?
На создание хороших шрифтов могут уйти месяцы и даже годы. Если вы захотите встроить в сайт шрифт, вам нужно будет купить отдельную лицензию. Нельзя использовать шрифт, который скачан с торрентов.
Покупка шрифта — это своего рода приобретение лицензии на использование ПО, но не прав на сам файл.
Вот несколько ресурсов, где можно найти шрифты:
2. Как выбрать шрифты?
Любая страница в интернете состоит из шрифтов. Иногда появляется необходимость использовать разные шрифты в оформлении. Но как понять, какие шрифты сочетаются друг с другом?
При работе с визуальным редактором доступны разные типы шрифтов:
Самый простой способ оформить текст — применить на странице шрифты одной гарнитуры. Так они будут выглядеть гармонично.
Гарниту́ра в типографике — набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, имеющих стилевое единство рисунка и состоящих из определённого набора типографских знаков.
При использовании разных стилей на одной странице важно избежать конфликта шрифтов:
Именно поэтому так важно иметь представление о способах создания контраста. Он достигается за счет использования разных гарнитур, цвета, размера, структуры, насыщенности. Далее мы будет говорить именно об этих методах оформления текстов.
3. Размер шрифта
Создание контраста за счет размера текста зачастую применяется для заголовков. Противопоставьте крупный шрифт мелкому:
Главное, действовать смело. Применительно к разнице в размерах шрифтов действует правило: “Чем больше, тем лучше” (конечно, в разумных пределах).
4. Насыщенность
Под насыщенностью подразумевается толщина штриха: обычный, жирный, полужирный, сверхжирный, тонкий, сверхтонкий. Полужирное начертание подойдет для подзаголовков или ключевой информации:
Насыщенность в шрифтах также позволяет структурировать и визуально разделять большой текст на части.
В CSS для этого используется свойство font-weight, которое может принимать значение от 100 до 900 с шагом 100 (или bold, bolder, lighter, normal).
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между двумя вариантами: нормальное начертание и жирное начертание.
5. Структура
Под структурой понимают толщину штриха: толстую, тонкую, переходящую от толстой к тонкой:
Контраст создается, когда сильно различающиеся шрифты противопоставляются друг другу:
Если у вас возникают сложности с различием шрифтов, используйте старый проверенный прием. Разместите на странице два шрифта: с засечками и без, как в нашем примере. Не забудьте при этом использовать другие виды контраста, чтобы подчеркнуть разницу.
6. Цвет
Создавать контраст можно с помощью оттенков основного цвета:
Другой способ — добавление теплых тонов. Теплые тона очень яркие и привлекают к себе внимание. Чтобы выделить что-то, их надо совсем немного:
И еще один способ — добавление холодных тонов. Они тусклые и привлекают меньше внимания, чем теплые цвета. Смелее используйте холодные тона:
Однако главная задача материала — быть прочитанным. Важно помнить про контраст шрифта и фона (об этом мы говорили ранее).
Порядок вывода комментариев: По умолчаниюСначала новыеСначала старые
Как прикрепить шрифты на сайт от Google webfonts
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как прикрепить разные шрифты к сайту от Google webfonts. Ну что хочется сказать по поводу этого сервиса, довольно удобная штука. Только вот русских шрифтов маловато, практически все зарубежные. Но и кириллических красивых шрифтов хватает, в общем есть с чего выбрать.
Ещё огромный плюс в том, что установка очень проста, всего лишь нужно прописать пару тегов и всё.
Единственный и, на мой взгляд, не маленький минус в том, что данные шрифты несут нагрузку на сайт, другими словами Ваша страница будет грузится немного медленнее. Всё зависит от шрифта который Вы выберете.
Ну а теперь давайте посмотрим как всё же прикрепляются данные шрифты к сайту.
Установка шрифтов
Для начала нужно перейти на саму страницу, она находится здесь. Затем в нижнем левом углу нужно выбрать тип шрифта, выбираем Cirillic (русскоязычные).
После того как Вы выбирете тип, откроется весь список доступных шрифтов. На момент написания статьи — 35.
Теперь самый важный момент, нужно выбрать шрифт 🙂
Для примера возьму шрифт под названием Ubuntu.
И теперь когда уже определились, под списком шрифтов будет ссылка — Quick-use. Нажимаем её и открывается новое окно со следующим содержанием:
Шаг 1. Стили шрифта
Здесь мы выбираем стиль нашего шрифта, например жирный, полужирный и так далее. Главное не пропустить один важный момент, если Вы выберите полужирный стиль, а в стилях CSS на сайте будет стоять жирный, тогда ничего работать не будет. Рекомендую галочки ставить везде.
Шаг 2. Тип шрифтов
Во втором шаге галочку ставим возле Cirillic.
3 шаг. Установка кода
Здесь нам предлагают три варианта установки — стандартный, через стили CSS, и через скрипт. Остановимся мы, пожалуй на стандартном варианте, но рассмотрим все.
Стандартный вариант
Всё очень просто. Копируем представленный код и вставляем его между тегами <head> и </head> на сайте.
Через стили CSS
Здесь мы прикрепляем шрифты с помощью тега @import. Опять же копируем код и вставляем его в самом верху в Ваших стиля CSS.
Через скрипт
Копируем скрипт и ставим его между тегами <head> и </head>.
Какой вариант выбрать? Решать Вам. Но я бы выбрал стандартный, потому что очень просто, и меньше кодов.
Теперь нам нужно вызвать шрифт, другими словами заставить его работать.
4 шаг. Вызов шрифта
Дорогие друзья, если Вы хотите применить выбранный шрифт ко всему сайту сразу, тогда нужно в Ваших CSS стилях на сайте найти тег body. И прописать к нему код выбранного Вами шрифта. В моём случае этот код выглядит так:
Пример
body {
background:#f0f0f0 url(images/bk_body.png) repeat-x;
font-family: 'Ubuntu', sans-serif;
line-height:135%;
}Это пример стилей из моего блога.
Если Вы хотите применить этот шрифт, например, только к заголовкам на сайте, нужно найти тег h2 или h3 (у каждого по разному) и прописать к нему этот же код. В таком случае шрифты от Гугла будут отображаться только в заголовках сайта.
Нагрузка на сайт
На той же странице у нас есть шкала с тремя делениями. Эта шкала показывает как данный шрифт нагружает Ваш сайт. Если стрелочка на зелёной шкале, тогда нагрузка не значительная.
Вот и всё, друзья. Если Вам что то будет не понятно, спрашивайте в комментариях. До скорых встреч.
Что такое веб-шрифт?Шрифт, который был оптимизирован для хорошего воспроизведения различных размеров в веб-среде. Это может включать «хинтинг» (изменение расположения пикселей, которые описывают отдельные глифы) и / или тонкие аналоговые дизайнерские изменения в структуре глифов. Веб-шрифты Monotype предлагаются в форматах, необходимых для совместимости со всеми веб-браузерами. | Можно ли использовать веб-шрифты для печати?Нет.Веб-шрифты лицензированы для динамической загрузки с защищенного сервера на рабочий стол тех, кто просматривает веб-сайт. Однако вы можете приобрести настольный шрифт того же дизайна, который можно использовать для проектов печати. | Какие самые популярные веб-шрифты Monotype?Порядок самых популярных веб-шрифтов может меняться от месяца к месяцу. Однако следующие семейства шрифтов регулярно входят в десятку наиболее часто используемых веб-шрифтов: Авенир Далее, FF DIN, Футура, ITC Франклин Готика, Мириады, Neue Frutiger, Neue Helvetica, Проксима Нова, Торгуйте Gothic Next и Univers Next. | Можно ли использовать любой шрифт на веб-сайте?Нет. Большинство шрифтов, доступных на Fonts.com, также доступны для лицензирования веб-шрифтов, но не все. Доступные веб-шрифты обозначаются символом земного шара рядом с названием шрифта. Некоторые шрифты более подходят для использования в Интернете, чем другие. Чрезмерный вес, преувеличенный дизайн и т. Д. Могут плохо отображаться на экране. | Какие шрифты лучше всего подходят для веб-сайтов?Дизайн, имеющий следующие атрибуты: открытые счетчики (пробел внутри букв, таких как o, e, B или D), большие апертуры. (промежуток между счетчиком и внешней стороной глифа, например, в букве e или c) и умеренный контраст в толщине штриха символа.Засечки должны быть достаточно большими, чтобы их можно было воспроизводить в небольших размерах. |
Лучшие шрифты для веб-сайтов | Руководство эксперта по выбору шрифтов
7 смертных грехов выбора шрифта для вашего веб-сайта
1: не используйте липкие шрифты
Никогда не используйте Comic Sans — когда-либо . Это может быть что-то, что вы захотите использовать в приглашении на день рождения вашего ребенка, но безвкусным и забавным шрифтам нет места на любых веб-сайтах, которые нужно воспринимать всерьез.
Каждый дизайн шрифта имеет свою индивидуальность. В зависимости от дизайна, который вы выберете, ваш шрифт будет создавать различное впечатление о вашем веб-сайте и вашем бренде.
Например, шрифт «Папирус» заставляет задуматься о древних цивилизациях. Это шрифт, который вы ожидаете увидеть в названии фильма о египетских мумиях, а не на сайте финансового планирования.
Хотя эти липкие шрифты находят свое место на сайтах для развлечений и хобби, пожалуйста, не используйте их на своем сайте, если вы хотите выглядеть профессионально.
2: Не используйте грязные, трудные для чтения шрифты
Выбор дизайна шрифта для основного контента сильно отличается от выбора шрифта для заголовка, заголовка или логотипа. Цель содержания вашего веб-сайта — предоставить читателям полезную информацию о ваших продуктах или услугах, поэтому удобочитаемость здесь очень важна.
Если есть сомнения, вы всегда можете обратиться к дизайну шрифтов:
Эти пять шрифтов очень удобочитаемы, что делает их безопасным вариантом для вашего контента на сайте.По-прежнему не можете выбрать правильный дизайн шрифта?
Вот изящная блок-схема дизайна шрифтов от Basekit, которая поможет вам выбрать правильный шрифт для ваших областей содержимого:
3: Не перегружайте свой межстрочный интервал
Один из самых простых способов упростить ваш контент read — это добавить достаточный интервал между каждой строкой.
Магическое число идеальной высоты строки составляет 150% от размера шрифта, который вы используете.
Например, если вы используете размер шрифта 24 пикселей, высота строки будет 36 пикселей (что составляет 150% от 24 пикселей):
Межстрочный интервал может иметь огромное значение, когда дело доходит до читаемости.Сразу видно, что левый столбец выглядит лучше всего.
4: Не используйте слишком много разных шрифтов
Вы должны выбрать не более трех шрифтов для своего веб-сайта. В идеале вы должны стремиться к использованию всего двух стилей шрифтов для всего вашего веб-сайта:
- Стиль шрифта для заголовков и заголовков страниц
- Стиль шрифта для основных областей содержимого
- Стиль шрифта для цитат или субтитров (необязательно )
Если больше, то ваш веб-дизайн может начать казаться загроможденным и сбивающим с толку — и вы подорвите идентичность бренда, над которой так много работали!
Попробуйте найти два шрифта, которые дополняют друг друга — это называется парой шрифтов .
Вам понадобится шрифт для заголовков и шрифт для более длинной копии на сайте, и вы можете немного повеселиться, сопоставив эту пару. Если вы обнаружите, что испытываете трудности, Google Fonts предлагает варианты сочетания, а также есть бесплатные онлайн-инструменты, которые помогут вам.
Шрифт Anton слишком сложен для использования на всем сайте — к счастью, Google Fonts показывает вам популярные сочетания, чтобы помочь вам найти наиболее подходящий шрифт.5: Не используйте слишком много цветов шрифта
Color — мощный инструмент брендинга.Например, когда вы думаете о Starbucks, какой цвет (а) вам приходит на ум? Скорее всего, это зеленый цвет, который вы видите в их логотипах и на их веб-сайтах.
Когда вы выбираете цвета для своих шрифтов, выбирает только один или два фирменных цвета , которые действительно представляют вас или ваш бизнес, для использования в заголовке или подзаголовках.
Убедитесь, что цвет шрифта четко выделяется на фоне цвета , чтобы его было легко читать. В Интернете есть бесплатные инструменты, такие как средство проверки контраста WebAIM, с помощью которого вы можете убедиться, что цвет вашего шрифта соответствует стандартам удобочитаемости!
Использование слишком большого количества цветов, несовместимых цветов или неправильного цвета (например, салатового или бледно-желтого) сделает ваш веб-сайт беспорядочным и затруднит усвоение контента.
6: Не выбирайте размер шрифта наугад
Модульные масштабируемые размеры шрифта придадут вашему тексту более гармоничный вид. Это серия шрифтов с идеальными пропорциями, которые широкая публика считает «красивыми».
Рекомендуемые размеры шрифта: 8, 16, 24, 32, 48, 64, 95
16 пикселей — это идеальный размер шрифта для основного текста. Он не слишком маленький и не слишком большой, поэтому действительно помогает улучшить читаемость вашего абзаца.Фактически, размер шрифта, который мы используем в основных областях содержания наших статей, составляет 16 пикселей.
8px действительно слишком мало для основной копии — вместо этого вы должны использовать этот размер только для второстепенного текста, такого как штампы даты. Что касается заголовков, можете поиграть с шрифтом большего размера, если считаете нужным!
Полезный ресурс:
- Хотите, чтобы размер шрифта отличался от рекомендованного? Вы можете использовать этот модульный калькулятор масштаба, чтобы создать свой собственный идеальный масштаб размера шрифта.
7: Не недооценивайте пустое пространство
Белое пространство — это пустое пространство вокруг контента, такого как заголовки, абзацы, изображения или кнопки, и оно жизненно важно для вашего веб-дизайна.Использование белого пространства — одна из самых простых вещей, которые вы можете сделать прямо сейчас, , чтобы мгновенно упростить чтение содержимого вашего веб-сайта.
Белое пространство не дает вашему веб-сайту выглядеть загроможденным и дает вашему контенту больше воздействия и «пространство для дыхания», что, в свою очередь, упрощает сканирование и усвоение информации для посетителей. На самом деле пустое пространство не обязательно должно быть белым — это просто пустое пространство между элементами.
Некоторые из брендов, которые лучше всего используют пустое пространство, включают Apple, Squarespace и Medium — поэкспериментируйте с пустым пространством на своем веб-сайте и посмотрите, какие результаты вы получите!
7 смертных грехов выбора шрифта.Резюме:- Избегайте липких шрифтов, таких как Comic Sans
- Не используйте грязные шрифты, которые трудно читать
- Используйте высоту строки, равную 150% от размера шрифта, который вы используете
- Не используйте слишком много дизайн шрифтов — выберите максимум два или три
- Не используйте слишком много цветов шрифта — выберите один или два фирменных цвета
- Не выбирайте размер шрифта наугад — мы рекомендуем 16 пикселей для основной копии
- Не забудьте включить white space
Лучшие шрифты для веб-сайтов и как их выбрать
Последний раз этот пост обновлялся 17 июня 2020 г.
При создании веб-сайта нужно о многом помнить. Между написанием вашего контента и выбором идеальных визуальных эффектов некоторые фундаментальные элементы могут упасть на второй план. И если есть что-то, что вы не хотите упускать из виду, так это шрифты вашего веб-сайта.
Типографика, или визуальное представление шрифта, может рассказать о вашем бренде больше, чем одни слова. Таким образом, шрифты вашего веб-дизайна должны усиливать голос вашего бренда, а также выглядеть четко на экране.
В этом руководстве мы обсудим десять лучших шрифтов Google, а также советы по выбору лучших шрифтов для вашего веб-сайта:
10 лучших шрифтов Google для веб-сайтов
Google Fonts — это ресурс бесплатных лицензионных шрифтов. от Google. Следующие десять шрифтов, все из которых доступны в Google Fonts, помогут вашему веб-сайту выглядеть профессионально на любом устройстве:
Lato
Разработано: Łukasz Dziedzic
Шрифт без засечек, который одинаково подходит как для заголовков, так и для основного текста.Его округлые классические пропорции создают ощущение гармонии и тепла.
Forum
Дизайн: Денис Машаров
Этот шрифт с засечками особенно хорошо подходит для заголовков и заголовков, что делает его хорошим выбором для основного шрифта вашего веб-сайта. Римские пропорции придают ему винтажный вид.
Barlow
Разработано: Jeremy Tribby
Шрифт Barlow без засечек чистый и малоконтрастный, что делает его легко читаемым. Дизайн шрифта был вдохновлен номерными знаками Калифорнии и дорожными знаками.
Caudex
Разработано: Nidud
Caudex изначально был разработан для печати в конце 90-х годов, но с тех пор был адаптирован для Интернета. Он придает модный и современный вид буквенным формам средневековых рукописей.
Poppins
Разработано: Indian Type Foundry
Один из лучших бесплатных шрифтов, Poppins — это семейство шрифтов без засечек, чистая, минималистичная эстетика которого основана на геометрических формах и идеальных кругах.
Questrial
Разработано: Joe Prince
Этот шрифт был создан с учетом дизайна веб-сайтов, обеспечивая высокую читаемость в любом контексте.Созданный под влиянием современного швейцарского дизайна, Questrial основан на полных кругах.
Rozha One
Разработано: The Indian Type Foundry
Высококонтрастный шрифт этого дисплея отлично подходит для заголовков и заголовков вашего сайта, что делает его одним из лучших шрифтов для веб-сайтов.
Libre Baskerville
Разработано: Пабло Импаллари и Родриго Фуэнзалида
Этот классический шрифт с засечками представляет собой оптимизированную для Интернета версию своего предшественника 18 века. Он идеально подходит для основного текста на экране.
Montserrat
Разработано: Julieta Ulanovsky
Геометрический шрифт без засечек Montserrat выглядит современным и чистым, но при этом имеет отчетливо узнаваемый вид.
Cormorant Garamond
Разработано: Christian Thalmann
Этот шрифт с засечками, основанный на шрифтах 16 века, привносит элегантный традиционный вид в веб-дизайн.
Если вы создаете веб-сайт на Wix, все эти прекрасные шрифты доступны для использования в редакторе — в дополнение к сотням других шрифтов.Если вы думаете о другом шрифте, вы можете просто загрузить свой собственный шрифт в редактор всего за несколько кликов.
Как выбрать лучшие шрифты для вашего веб-сайта
Теперь, когда вы знакомы с некоторыми из лучших шрифтов для своего веб-сайта, вот руководство по выбору правильных шрифтов:
01. Убедитесь, что ваши шрифты соответствуют тональности вашего бренда.
Шрифты — незаменимый компонент брендинга. Убедитесь, что ваша схема шрифтов согласована с остальными визуальными активами бренда.
Будь то изысканный и модный или суровый и авантюрный, использование вами типографики должно способствовать общему повествованию на вашем веб-сайте.
02. Оцените шрифты по важности
Как правило, никогда не используйте на своем веб-сайте более трех шрифтов. Эта практика не только улучшит дизайн вашего сайта; ограничение количества шрифтов также сделает ваш сайт более доступным.
Каждый из этих шрифтов должен иметь разные уровни важности. Чтобы сохранить четкое представление о иерархии, выберите основной шрифт, дополнительный шрифт и дополнительный акцентный шрифт:
Ваш основной шрифт является наиболее заметным и должен использоваться в заголовках вашего веб-сайта.Это шрифт, который больше всего ассоциируется с вашим брендом, даже если он не является наиболее часто используемым на сайте. В результате основной шрифт может быть более доминирующим и отличаться от остальных шрифтов на вашем веб-сайте.
Ваш дополнительный шрифт будет использоваться в большей части письменного контента вашего веб-сайта. Сюда входят абзацы, описания, статьи в блогах и многое другое. В то время как ваш основной шрифт может быть привлекательным и уникальным, дополнительный шрифт должен быть, прежде всего, хорошо читаемым.Слишком богато украшенные шрифты труднее читать, если они применяются к длинным фрагментам текста.
Наконец, ваш акцентный шрифт — это шрифт, который вы будете использовать только для очень конкретной цели. Когда дело доходит до веб-сайтов, акцентный шрифт обычно зарезервирован для призывов к действию, привлекая внимание к вашей самой важной кнопке на странице. Шрифт вашего логотипа — еще один вариант, который можно использовать в качестве акцентного шрифта.
Чтобы помочь вам смешивать и сочетать гарнитуры для вашего веб-сайта, вот любимые пары шрифтов наших дизайнеров:
03.Изучите основы классификации шрифтов.
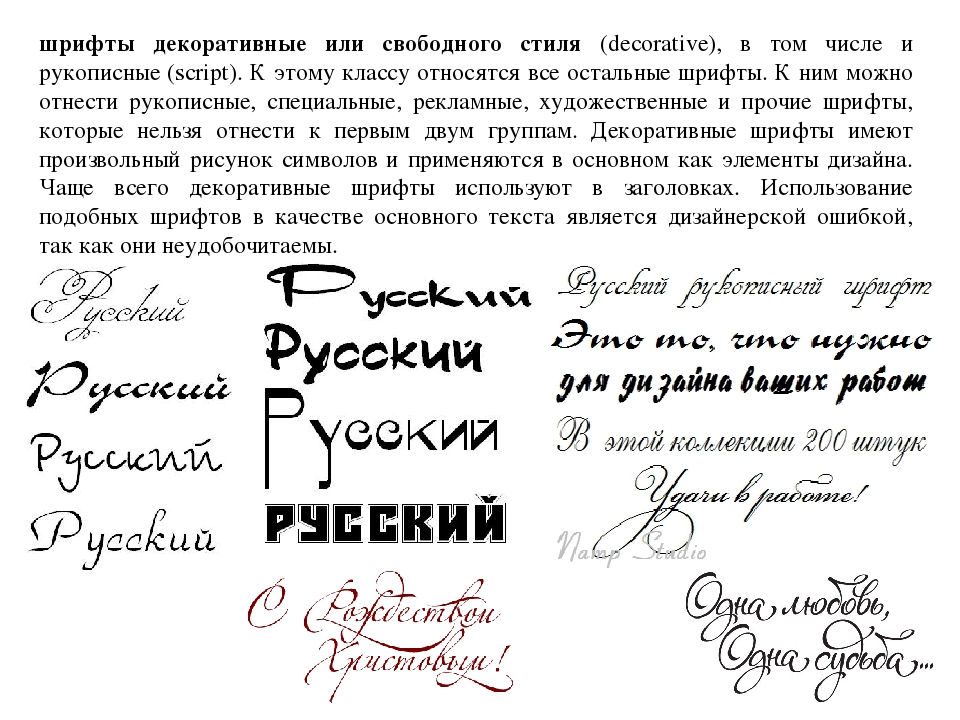
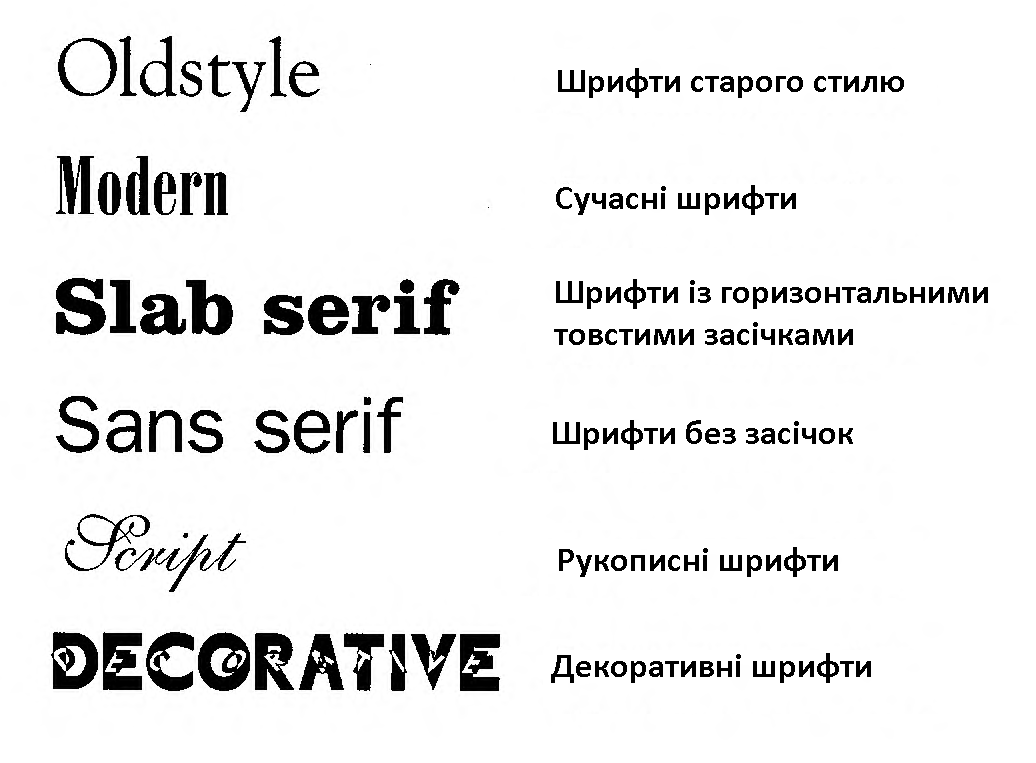
Искусство типографики богато и сложно — от разборчивости до выравнивания текста и интервалов. Для начала сконцентрируйтесь на наиболее важных классификациях: шрифты с засечками, без засечек и скриптовые шрифты. Вот краткое описание каждого из них и когда их использовать:
Шрифты с засечками: Засечки — это небольшая линия в конце штриха в букве или символе. Шрифты с засечками считаются классическими и элегантными и в основном ассоциируются с печатью.Примеры включают Times New Roman, Georgia и Bodoni.
Шрифты без засечек: Это шрифты без линий с засечками в конце букв. Гротески чистые, современные и часто нейтральные, что делает их идеальным выбором для веб-дизайна. Примеры включают собственный шрифт Wix Madefor, Helvetica и печально известный Comic Sans.
Шрифты скриптов: Скрипты, включая курсивные шрифты, моделируются на основе стилей рукописного ввода. Лучше всего ограничить этот стиль только заголовками, поскольку написание основного текста сценарием, скорее всего, станет проблемой для вашей аудитории.Примеры включают рукописный ввод Lobster и Lucida.
04. Применение тем оформления текста
После того, как вы выбрали схему шрифтов, вам нужно будет выбрать разные размеры букв для больших заголовков, субтитров и текста абзаца. Для начала мы собрали эти диапазоны в качестве общих рекомендаций для большинства веб-сайтов:
Заголовки: 30-70px
Субтитры: 22-30px
Абзац: 16-20px
Если вы создаете веб-сайт на Wix, вы можете настраивать и сохранять темы текста, чтобы ваши заголовки, субтитры, текст абзаца и многое другое всегда были согласованы по шрифту, размеру и весу.
Эта практика не только упрощает процесс проектирования, но также улучшает пользовательский интерфейс вашего веб-сайта и повышает эффективность вашего SEO.
Помимо размера, дополнительные факторы, влияющие на визуальный вес шрифта, включают стилистические изменения, такие как полужирный, курсив или подчеркивание. Однако чрезмерное использование этих стилей может привести к подавляющему эффекту и, в конечном итоге, отвлечь внимание от вашего сообщения, поэтому обязательно используйте их умеренно.
Блейк Стимак
Менеджер сообщества и социальных сетей
Иден Спивак
Эксперт и писатель по дизайну
Справочное руководство по типографике в мобильном веб-дизайне — Smashing Magazine
Об авторе
Suzanne Scacca — бывший разработчик WordPress, тренер и менеджер агентства, а сейчас работает копирайтером-фрилансером.Она специализируется на маркетинге, веб … Больше о Сюзанна ↬
Что касается типографики в мобильном веб-дизайне, то кажется, что проще и безопаснее работать лучше всего. В этой статье мы разберем элементы, на которые нужно обратить внимание в мобильной типографике, а затем посмотрим, что говорится в исследовании о том, как с ними обращаться.
Поскольку мобильные устройства занимают лидирующее место в поиске, важно, чтобы веб-сайты создавались таким образом, чтобы их пользователи могли получать наилучшие впечатления.Хотя Google привлек внимание к таким элементам, как всплывающие окна, которые могут нарушить работу мобильных устройств, как насчет такой, казалось бы, простой вещи, как выбор типографики?
Ответ на вопрос о типографике может показаться достаточно простым: то, что работает на компьютере, должно работать и на мобильном устройстве, если оно хорошо масштабируется. Верно?
Хотя это определенно облегчило бы задачу веб-дизайнерам, это не всегда так. Проблема в том, чтобы сделать это заявление решающим, заключается в том, что в последние годы не было проведено много исследований по теме мобильной типографики.Итак, то, что я собираюсь сделать сегодня, — это краткое изложение того, что мы знаем о типографике в веб-дизайне, а затем посмотреть, что эксперты и тесты UX смогли раскрыть об использовании типографики для мобильных устройств.
Понимание основ типографики в современном веб-дизайне
Послушайте, я знаю, что типографика — не самая привлекательная тема. И, будучи веб-дизайнером, возможно, вы не будете слишком много думать об этом, особенно если клиенты приносят вам свои собственные руководства по стилю до начала проекта.
Тем не менее, учитывая, что теперь мобильные устройства в первую очередь, типографика требует дополнительного рассмотрения.
Типографская терминология
Давайте начнем с основ: терминология, которую вам нужно знать, прежде чем углубляться в передовые практики мобильной типографики.
Типографика: Этот термин относится к методу , используемому для стилизации, форматирования и упорядочивания «печатного» (в отличие от рукописного) текста.
Гарнитура: Это система классификации, используемая для обозначения семейства символов.Итак, это будет что-то вроде Arial, Times New Roman, Calibri, Comic Sans и т. Д.
Типичное предложение шрифтов в приложениях для обработки текста. (Источник: Документы Google) (превью в большом разрешении)Шрифт: Это углубляется в шрифт веб-сайта. Шрифт подробно описывает семейство шрифтов, размер шрифта и любые применяемые специальные стили. Например, жирным шрифтом Arial с 11 пунктами.
Пример трех элементов, определяющих шрифт. (Источник: Google Документы) (превью в большом разрешении)Размер: Существует два способа указать размер (или высоту) шрифта: размер текстового редактора в пунктах или размер веб-дизайна в пикселях.Говоря о мобильном веб-дизайне, мы используем пиксели.
Вот построчное сравнение различных размеров шрифта:
Пример того, как одна и та же строка текста отображается с разными размерами. (Источник: Документы Google) (Большой предварительный просмотр)Как вы можете видеть в WordPress, размеры шрифта важны, когда дело доходит до установления иерархии в тексте заголовка:
Значения размера заголовка по умолчанию доступны в теме WordPress. (Источник: WordPress) (Большой превью)Вес: Это другая часть определения гарнитуры как шрифта.Весом называют любые специальные стили, применяемые к лицу, чтобы оно выглядело тяжелее или легче. В веб-дизайне вес играет важную роль в шрифтах заголовков, которые дополняют обычно невесомый основной текст.
Вот пример параметров, которые вы можете выбрать в настройщике темы WordPress:
Пример веса шрифта, доступного в теме WordPress. (Источник: WordPress) (превью в большом разрешении)Кернинг: Это относится к промежутку между двумя буквами. Его можно отрегулировать, чтобы получить более эстетичный результат, а также улучшить читаемость.Для таких корректировок вам понадобится программное обеспечение для дизайна, такое как Photoshop.
Отслеживание: Отслеживание или межбуквенный интервал часто путают с кернингом, поскольку он также связан с добавлением пробелов между буквами. Однако, в то время как кернинг регулирует интервал между двумя буквами для улучшения внешнего вида, трекинг используется для регулировки интервала между строками. Это больше используется для устранения проблем с плотностью при чтении.
Чтобы вы поняли, чем это отличается, вот пример из Mozilla о том, как использовать отслеживание для изменения межбуквенного интервала:
Так выглядит обычное отслеживание.(Источник: Mozilla) (превью в большом разрешении) Вот как выглядит отслеживание (более плотное) -1px. (Источник: Mozilla) (превью в большом разрешении) Вот как выглядит (более слабое) отслеживание 1px. (Источник: Mozilla) (превью в большом разрешении)Межстрочный интервал: Межстрочный интервал или межстрочный интервал — это расстояние между базовыми линиями текста (нижняя строка, на которой располагается шрифт). Как и отслеживание, это можно настроить, чтобы исправить проблемы с плотностью.
Если вы какое-то время пользуетесь текстовым редактором, вы уже знакомы с лидирующей функцией.Текст с одинарным интервалом. Текст с двойным интервалом. Даже текст через 1,5 интервала. Это ведущее.
Роль типографики в современном веб-дизайне
Что касается того, почему мы заботимся о типографике и каждой из ее определяющих характеристик в современном веб-дизайне, для этого есть веская причина. Хотя было бы здорово, если бы для удовлетворения посетителей было достаточно хорошо написанного сообщения в блоге или очень убедительного торгового жаргона на целевой странице, но это не всегда так. Выбор, который вы делаете с точки зрения типографики, может иметь серьезные последствия от того, читают ли люди копию вашего сайта или нет.
Вот некоторые из способов, которыми типографика влияет на ваших конечных пользователей:
Усиление брендинга
Типографика — это еще один способ создания определенного стиля для вашего веб-дизайна. Если все изображения содержат четкие линии и серьезные лица, вам следует использовать шрифт с одинаковыми кнопками.
Установите настроение
Помогает установить настроение или эмоции. Например, более легкомысленный и легкий шрифт будет сигнализировать пользователям, что бренд веселый, молодой и не воспринимает себя всерьез.
Дайте ему голос
Он передает ощущение индивидуальности и голоса. Хотя фактическое сообщение в копии сможет это хорошо продиктовать, использование шрифта, усиливающего тон, будет сильным выбором.
Поощряйте чтение
Как видите, существует несколько способов настройки отображения текста на экране. Если вы можете дать ему правильное представление о скорости и легкости, вы можете побудить больше пользователей прочитать все это.
Разрешить сканирование
Сканирование или взгляды (о которых я скоро расскажу) становятся все более и более распространенными, поскольку люди взаимодействуют с Интернетом на своих интеллектуальных устройствах.Из-за этого нам нужны способы форматирования текста для улучшения возможности сканирования, и это обычно включает в себя множество заголовков, кавычек и встроенных списков (маркированных, нумерованных и т. Д.).
Улучшение доступности
Еще многое предстоит сделать, чтобы разработать дизайн для обеспечения доступности. Ваш выбор шрифта играет большую роль в этом, тем более что мобильный опыт должен меньше полагаться на большие, смелые дизайны и образцы цвета и больше на то, насколько быстро и качественно вы можете привлечь посетителей к своему сообщению.
Поскольку типографика играет столь разнообразную роль в пользовательском опыте, это вопрос, к которому нужно серьезно отнестись при разработке стратегии нового дизайна. Итак, давайте посмотрим, что говорят эксперты и тесты о работе с мобильными устройствами.
Типографика для мобильного веб-дизайна: что нужно знать
Слишком маленький, слишком легкий, слишком необычный, слишком близко друг к другу… Вы можете столкнуться с множеством проблем, если не найдете идеального баланса при выборе типографики в дизайне. Однако на мобильных устройствах все по-другому.
Я не хочу сказать, что играйте осторожно и используйте систему по умолчанию от Google или Apple. В конце концов, вы так много работаете над созданием уникальных, креативных и привлекательных дизайнов для ваших пользователей. Зачем вам сейчас бросать полотенце и просто использовать Roboto по всему вашему мобильному сайту?
Мы знаем, каковы ключевые элементы при определении и формировании шрифта, а также знаем, насколько эффективны шрифты в контексте веб-сайта. Итак, давайте углубимся и посмотрим, что именно вам нужно сделать, чтобы ваша типографика хорошо сочеталась с мобильными устройствами.
1. Размер
Как правило, практическое правило гласит, что размер шрифта для мобильных веб-сайтов должен составлять 16 пикселей. Все, что меньше этого, может ухудшить удобочитаемость для читателей с ослабленным зрением. Все, что слишком велико, также могло затруднить чтение. Вы хотите найти эту идеальную формулу Златовласки, и снова и снова она возвращается к 16 пикселям.
В общем, это правило является безопасным, когда дело касается основного текста вашего мобильного веб-сайта. Однако что именно вам разрешено делать с текстом заголовка? В конце концов, вам нужно уметь отличать основные заголовки от остального текста.Не только для привлечения внимания к более крупным сообщениям, но и для повышения сканируемости мобильной веб-страницы.
Nielsen Norman Group сообщила об исследовании Массачусетского технологического института, которое касалось именно этого вопроса. Что вы можете сделать с текстом, на который пользователи могут взглянуть только ? Другими словами, какой размер можно использовать для коротких строк текста заголовка?
Вот что они обнаружили:
Короткие, удобные для просмотра строки текста способствуют более быстрому чтению и большему пониманию, когда:
- Они больше по размеру (в частности, 4 мм, а не 3 мм).
- Они все заглавными буквами.
- Ширина букв обычная (а не уплотненная).
Итого:
Для точного чтения строчных букв требовалось на 26% больше времени, чем для прописных, а для сжатого текста требовалось на 11,2% больше времени, чем для обычного. Также наблюдались значительные эффекты взаимодействия между регистром и размером, предполагая, что отрицательные эффекты строчных букв усугубляются при использовании небольшого размера шрифта.
Мне было бы интересно посмотреть, как в этом случае работает веб-сайт NerdWallet.Хотя мне нравится, как это выглядит, они нарушили ряд этих предложений по размеру и стилю:
NerdWallet использует заглавные буквы и меньшие размеры шрифтов на мобильных устройствах. (Источник: NerdWallet) (превью в большом разрешении)Посмотрев на это несколько раз, я действительно думаю, что выбор шрифта меньшего размера для заголовка, состоящего только из заглавных букв, является странным выбором. Мое внимание мгновенно привлекает более крупный и жирный текст под основным заголовком. Так что я думаю, что в исследованиях Массачусетского технологического института есть кое-что.
Flywheel Sports, с другой стороны, отлично иллюстрирует этот момент.Умный выбор шрифтов
Flywheel Sports для мобильных устройств. (Источник: Flywheel Sports) (превью в большом разрешении)Нет никаких сомнений в том, куда нужно обращать внимание посетителей: на привлекательный заголовок. Он написан заглавными буквами, он больше, чем весь остальной текст на странице, и, хотя шрифт невероятно простой, его сочетание с пользовательским рукописным шрифтом выглядит здесь чертовски круто. Думаю, единственное, что я здесь исправлю, это контраст между белым и желтым шрифтами и синим фоном.
Просто помните: это относится только к размеру (и стилю) текста заголовка. Если вы хотите, чтобы большие объемы текста были удобочитаемыми, придерживайтесь вышеупомянутых рекомендаций по изменению размеров.
2. Цвет и контраст
Цвет, как правило, является важным элементом веб-дизайна. Вы можете многое рассказать посетителям, выбрав правильную цветовую палитру для дизайна, изображений и, да, вашего текста. Но важен не только основной цвет шрифта, но и контраст между ним и фоном, на котором он расположен (о чем свидетельствует моя заметка о Flywheel Sports выше).
Для некоторых пользователей белый шрифт поверх загруженной фотографии или более светлый фон может не вызывать особых проблем. Но «слишком много» неприемлемо в веб-дизайне. Не должно быть проблем, с которыми пользователи сталкиваются при чтении текста на веб-сайте, особенно из-за уже скомпрометированного его просмотра на мобильном устройстве.
Вот почему цвет и контраст являются главными соображениями, которые вы должны учитывать при стилизации типографики для мобильных устройств.
В Руководстве по доступности веб-контента (WCAG) есть четкие рекомендации относительно того, как решить проблему цветового контраста в разделе 1.4.3. Как минимум, WCAG предлагает установить контраст 4,5: 1 между текстом и фоном для оптимальной читаемости. Из этого правила есть несколько исключений:
- Для текста размером 18 пунктов или жирным шрифтом 14 пунктов требуется контраст только от 3 до 1.
- Текст, который не отображается в активной части веб-страницы, не отображается. Не нужно соблюдать это правило.
- Контраст текста в логотипе может быть установлен по усмотрению дизайнера.
Если вы не знаете, как установить соотношение между цветом вашего шрифта и фоном, на котором он расположен, воспользуйтесь инструментом проверки цветового контраста, например WebAIM.
Пример использования инструмента проверки цветового контраста WebAIM. (Источник: WebAIM) (превью в большом разрешении)Однако я бы попросил вас помнить об использовании непрозрачности или других настроек цвета, которые могут повлиять на выбранный вами цвет. Хотя шестнадцатеричный цветовой код отлично просматривается в инструменте, он может быть неточным представлением того, как цвет фактически отображается на мобильном устройстве (или на любом экране, на самом деле).
Чтобы решить эту проблему и обеспечить достаточно высокий контраст для ваших шрифтов, используйте инструмент цветовой пипетки, встроенный в ваш браузер, например, для Firefox или Chrome.Просто наведите пипетку на цвет фона (или шрифта) на вашей веб-странице, и пусть она скажет вам, какой сейчас фактический цветовой код.
Вот пример этого в действии: Dollar Shave Club.
Этот веб-сайт имеет ротацию изображений в верхнем баннере главной страницы. Шрифт всегда остается белым, но фон вращается. Баннер главной страницы
Dollar Shave Club на сером фоне. (Источник: Dollar Shave Club) (превью в большом разрешении) Баннер главной страницы Dollar Shave Club на бежевом / серо-коричневом фоне.(Источник: Dollar Shave Club) (превью в большом разрешении) Баннер главной страницы Dollar Shave Club на фиолетовом фоне. (Источник: Dollar Shave Club) (превью в большом разрешении)Исходя из того, что мы знаем сейчас, пурпурный, вероятно, единственный, который пройдет с честью. Однако, чтобы показать вам, как выполнять это упражнение, вот что инструмент пипетки говорит о цветовых кодах HEX для каждого из фонов:
- Серый: # 9a9a9a
- Бежевый / серо-коричневый: # ffd0a8
- Фиолетовый: # 4c2c59.
Вот контраст между этими цветами и белым шрифтом:
- Серый: от 2,81 до 1
- Бежевый / серо-коричневый: от 1,42 до 1
- Фиолетовый: от 11,59 до 1.
Ясно, серый и бежевый фон дадут себя очень плохому опыту для мобильных посетителей.
Кроме того, если бы мне пришлось угадывать, я бы сказал: «Попробуйте безрисковый стартовый набор прямо сейчас». это всего лишь шрифт размером 10 пунктов (что составляет всего около 13 пикселей). Таким образом, размер шрифта также влияет на фактор удобочитаемости, не говоря уже о плохом выборе цветов, используемых для более светлого фона.
Урок здесь в том, что вам действительно стоит подумать о том, как цвет и контраст типографики будут работать на благо ваших читателей. Без этих дополнительных шагов вы можете непреднамеренно помешать посетителям продвигаться по вашему сайту.
3. Отслеживание
Все просто: отслеживание в мобильном веб-дизайне необходимо использовать для контроля плотности. Стандартная рекомендация — в строке должно быть не более 30-40 символов.Все, что больше или меньше, может отрицательно повлиять на читаемость.
Хотя кажется, что Dove раздвигает границы этого ограничения в 40 символов, я думаю, что это сделано хорошо.
Dove использует равномерное отслеживание и (в основном) соблюдение 40-символьного ограничения. (Источник: Dove) (превью в большом разрешении)
Шрифт такой простой и чистый, а трекинг равномерно распределен. Вы можете видеть, что, удерживая количество слов в строке до рекомендованных пределов, это придает этому сегменту страницы вид, который будет легко читать.И это именно то, что вы хотите, чтобы ваш выбор типографики делал: приветствовать посетителей, чтобы они остановились на короткое время, прочитали неугрожающий объем текста и затем продолжили свой путь (что, будем надеяться, приведет к конверсии).
4. Начало
Согласно NNG, контент, отображаемый над сгибом на 30-дюймовом настольном мониторе, приравнивается к пяти пролистываниям на 4-дюймовом мобильном устройстве. Конечно, эти данные немного устарели, поскольку большинство смартфонов сейчас имеют от пяти до шести дюймов:
Средних размеров экрана смартфонов с 2015 по 2021 год.(Источник: TechCrunch) (превью в большом разрешении)Даже в этом случае, допустим, это равносильно трем или четырем хорошим движениям экрана смартфона, чтобы добраться до кончика сгиба на рабочем столе. Это большая работа, которую нужно проделать вашим мобильным посетителям, чтобы получить доступ к интересным материалам. Это также означает, что их терпение уже иссякнет к тому времени, когда они доберутся до цели. Как отмечает NNG, мобильный сеанс в среднем обычно длится всего 72 секунды. Сравните это с настольным компьютером за 150 секунд, и вы поймете, почему это так важно.
Это означает для вас две вещи:
- Вам абсолютно необходимо вырезать лишнее на мобильном телефоне. Если это означает создание полностью отдельного и более короткого набора контента для мобильных устройств, сделайте это.
- Будьте осторожны с ведущим.
Вы уже позаботились об оптимизации размера и ширины шрифта, и это хорошо. Однако если слишком много интерлиньяжа, вы можете непреднамеренно попросить пользователей прокрутить даже больше, чем им может потребоваться. И с каждым свитком появляется возможность усталости, скуки, разочарования или отвлечения внимания.
Итак, вам нужно найти хороший баланс между использованием межстрочного интервала для повышения удобочитаемости и одновременным контролем над тем, сколько работы им нужно сделать, чтобы добраться до конца страницы.
Веб-сайт Hill Holliday не только вдохновляет на то, как немного «сойти с ума» от мобильной типографики, но и проделал фантастическую работу по использованию ведущей линии для облегчения чтения больших объемов текста:
Hill Holliday использует идеальное соотношение интерлиньяжа между строками и абзацами.(Источник: Hill Holliday) (превью в большом разрешении)Различные ресурсы дадут вам разные рекомендации по созданию интервала для мобильных устройств. Я видел предложения от 120% до 150% размера шрифта. Поскольку при разработке для мобильных устройств вам также необходимо учитывать специальные возможности, я предлагаю вам следовать рекомендациям WCAG:
- Расстояние между строками должно быть 1,5 (или 150%, в зависимости от того, какое соотношение вам подходит).
- В таком случае интервал между абзацами должен быть равен 2.5 (или 250%).
В конце концов, речь идет о принятии разумных решений с учетом пространства, с которым вам дается для работы. Если у вас есть всего минута, чтобы зацепить их, не тратьте ее на слишком много вертикального пространства. И не выключайте их слишком маленьким.
5. Допустимые шрифты
Прежде чем я расскажу о том, что делает шрифт приемлемым, я хочу сначала взглянуть на значения по умолчанию для гарнитуры Android и Apple. Я думаю, что мы можем многому научиться, просто посмотрев на эти варианты:
Android
Google использует два шрифта для своих платформ (как для настольных компьютеров, так и для мобильных устройств): Roboto и Noto.Робото является основным по умолчанию. Если пользователь посещает веб-сайт на языке, который не поддерживает Roboto, тогда Noto является вторичной резервной копией.
Это Робото:
Снимок набора символов Робото. (Источник: Roboto) (превью в большом разрешении)Также важно отметить, что Roboto предлагает на выбор несколько семейств шрифтов:
Другие варианты шрифтов Roboto на выбор. (Источник: Roboto) (превью в большом разрешении)Как видите, существуют версии Roboto с сокращенным кернингом, более тяжелым шрифтом и шрифтом с засечками, а также более свободным вариантом с засечками.Однако в целом это действительно чистый и просто стилизованный шрифт. У вас вряд ли возникнут настоящие эмоции, когда вы воспользуетесь этим на веб-сайте, и, возможно, он не будет передавать много индивидуальности, но это безопасный и разумный выбор.
Apple
У Apple есть собственный набор рекомендаций по типографике для iOS, а также собственный системный шрифт: San Francisco.
По большей части вы видите то, что получаете в Сан-Франциско.Это просто базовый шрифт без засечек. Если вы посмотрите на рекомендуемые Apple предложения по настройкам шрифта по умолчанию, вы также обнаружите, что они даже не рекомендуют использовать жирную стилизацию или диковинные размеры, ведущие или отслеживающие правила:
Настройки по умолчанию и предложения для гарнитуры San Francisco. (Источник: Сан-Франциско) (превью в большом разрешении)Как и во всем остальном, что делает Apple, формула типографики очень проста. И знаешь, что? Это реально работает. Вот как это работает на веб-сайте Apple:
Apple использует свои собственные передовые методы типографики.(Источник: Apple) (превью в большом разрешении)Как и в случае с системным шрифтом Google, Apple выбрала простой классический шрифт. Хотя это может не помочь вашему сайту выделиться среди конкурентов, оно никогда не сделает ничего, что ухудшит читаемость вашего текста. Это также будет хорошим выбором, если вы хотите, чтобы ваши визуальные эффекты производили большее впечатление.
Мои рекомендации
Итак, это подводит меня к моим собственным рекомендациям о том, что вы должны использовать с точки зрения шрифта для мобильных веб-сайтов.Вот вердикт:
- Не бойтесь начать с системного шрифта по умолчанию. Они будут вашим самым безопасным выбором, пока вы не поймете, насколько далеко вы можете раздвинуть границы мобильной типографики.
Используйте только шрифт без засечек или шрифт с засечками. Если на вашем настольном веб-сайте используется декоративный или рукописный шрифт, замените его чем-нибудь более традиционным для мобильных устройств.
Тем не менее, совсем не обязательно игнорировать декоративные гарнитуры. В примерах из Hill Holliday или Flywheel Sports (как показано выше) вы можете увидеть, как небольшие штрихи нестандартного нетрадиционного шрифта могут добавить немного изюминки.
Никогда не используйте более двух шрифтов на мобильном телефоне. Посетителям просто не хватает места, чтобы визуально оперировать таким количеством вариантов.
Убедитесь, что ваши два шрифта дополняют друг друга. В частности, обратите внимание на лица, которые имеют одинаковую ширину символов. Дизайн каждого лица может быть уникальным и хорошо контрастировать с другим, но все же должно быть некоторое единообразие в том, что вы представляете глазам мобильных посетителей.
Избегайте гарнитур, в которых нет определенного набора символов.Например, сравните, как заглавная «i», строчная «l» и цифра «1» отображаются рядом друг с другом. Вот пример шрифта Myriad Pro с веб-сайта Typekit: шрифт
Myriad Pro в действии. (Источник: Typekit) (превью в большом разрешении)Хотя цифра «1» не вызывает особых проблем, прописная «i» (первая буква в этой последовательности) и строчная «l» (вторая) слишком похожи. Это может вызвать нежелательное замедление чтения на мобильном телефоне.
Также не забудьте проверить, как ваш шрифт обрабатывает сочетание букв «r» и «n» рядом друг с другом.Можете ли вы различить каждую букву или они сливаются вместе, как одна неразличимая единица? У мобильных посетителей нет времени останавливаться и выяснять, что это за символы, поэтому убедитесь, что вы используете шрифт, который дает каждому символу свое собственное пространство.
Используйте шрифты, совместимые с максимально возможным количеством устройств. Лучшими вариантами будут: Arial, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet MS и Verdana.
Список системных гарнитур по умолчанию для различных мобильных устройств.(Источник: tinytype) (превью в большом разрешении) Другой вид таблицы, который включает некоторые гарнитуры, поддерживаемые Android. (Источник: tinytype) (большой превью)Я думаю, что веб-сайт Typeform является хорошим примером того, где используется «безопасный» выбор шрифта, но это не мешает им удивлять посетителей своим сообщением или дизайном. Эффектный шрифт
Typeform не имеет ничего общего с самим шрифтом. (Источник: Typeform) (превью в большом разрешении)Он короткий, по существу, идеального размера, хорошо расположен и в целом является надежным выбором, если они пытаются продемонстрировать стабильность и профессионализм (как мне кажется).
- Если вы чувствуете себя комфортно с мобильной типографикой и хотите немного расшириться, взгляните на этот список лучших веб-безопасных шрифтов от WebsiteSetup. Здесь вы обнаружите, что большинство вариантов — это ваши основные шрифты с засечками и без засечек. В нем определенно нет ничего захватывающего или потрясающего, но он даст вам возможность поиграть, если вы хотите добавить немного больше изюминки к своему мобильному типу.
Заключение
Знаю, знаю. Мобильная типографика — это не весело.Но веб-дизайн не всегда сводится к созданию чего-то захватывающего и ультрасовременного. Иногда соблюдение практичных и безопасных решений — это то, что в конечном итоге гарантирует вам лучший пользовательский опыт. И это то, что мы наблюдаем, когда дело касается мобильной типографики.
Уменьшенное количество недвижимости и более короткое время пребывания на сайте просто не подходят для экспериментальных вариантов типографики (или выбора дизайна, в целом), которые вы можете использовать на настольных компьютерах. Итак, продвигаясь вперед, ваш подход должен будет больше заключаться в том, чтобы научиться управлять им, в то же время создавая сильный и последовательный внешний вид вашего сайта.
(lf, ra, yk, il)Доступность в Пенсильвании | Шрифт Face в Интернете
Содержание страницы
Список рекомендуемых шрифтов
Ниже приводится список рекомендуемых шрифтов и шрифтов, которые следует использовать с осторожностью.
| Настоятельно рекомендую | Достаточно доступный | ВНИМАНИЕ: только заголовки |
|---|---|---|
Эти шрифты настоятельно рекомендуются для удобочитаемости:
| Эти шрифты также разборчивы во многих измерениях:
| Эти шрифты следует экономно использовать в заголовках и декоративном тексте:
|
Факторы выбора шрифтов
Ниже приведены некоторые факторы, которые следует учитывать при выборе удобочитаемого шрифта.
Тип шрифта
Шрифты можно классифицировать следующим образом:
- Serif: Штрихи отходят от верхней и / или нижней части букв. Примеры включают Джорджия , Times New Roman и Палатино.
- Шрифт без засечек: Штрихи не выходят за пределы верхней или нижней части буквы. Примеры включают Arial , Helvetica , Verdana и Lucida Grande (Mac) / Lucida Sans Unicode (PC) .
- Моноширинный: Все буквы имеют одинаковую ширину. Моноширинные шрифты могут быть с засечками ( Courier New ) или без засечек ( Andale Mono или Monaco [Mac] ).
Шрифты без засечек , такие как Verdana и Arial, изначально рекомендовались вместо шрифтов с засечками, таких как Times New Roman, поскольку мониторы не могли очень точно отображать шрифты с засечками. Многие детали, полезные для печати, были потеряны при переходе на компьютерные мониторы.
Однако достижения в технологии отображения могут позволить использовать больше шрифтов с засечками в Интернете (если аудитория использует новейшие операционные системы и браузеры).
Наличие шрифта
Идеальный шрифт — тот, который доступен многим членам аудитории. Шрифты Microsoft, как правило, являются хорошим выбором, но некоторые из них могут быть более новыми, чем другие, и, следовательно, менее распространенными. Кроме того, если в вашей аудитории много пользователей Unix, имейте в виду, что их выбор шрифтов может отличаться от шрифтов Windows и Mac.
Если вы указываете шрифт в CSS, вы должны по возможности включать альтернативные резервные шрифты.
x высота
x-height шрифта — это высота любой строчной буквы без верхних и нижних нижних букв. Буквы, используемые для измерения высоты по оси x, включают строчные буквы x , o , a , r , m и s . Буквы с нижними элементами включают строчные буквы b, d, h и k, а буквы с нижними элементами включают p, q, g и j.
Вообще говоря, чем выше x-height по отношению к заглавной букве, тем более разборчивым, вероятно, будет шрифт.
Определение неоднозначных символов
Еще один фактор, влияющий на разборчивость, — насколько хорошо различимы похожие символы. К потенциально проблемным символам относятся заглавная I, цифра 1 и строчная l (L), а также 0 (ноль) и заглавная O. В идеале каждая буква или числовая форма должны отличаться.
Вес
Вес — это мера толщины бланка по сравнению с его высотой.Некоторые шрифты, такие как Verdana, имеют больший вес, чем другие, например Palatino. Плотность может помочь с разборчивостью, поскольку она делает буквы темнее, но слишком большая толщина, например, в Arial Black, может сделать шрифт непригодным для основного текста.
Ширина символа
Вообще говоря, более широкие шрифты более разборчивы, чем более узкие (в разумных пределах). Один из способов проверить ширину — изучить буквы x и o . Вы также можете проверить узкие буквы, такие как строчные i и j , чтобы узнать, насколько они разборчивы.Связанная концепция — это , отслеживание , или ширина между соседними буквами.
Примеры шрифтов
Ниже приведен список шрифтов с примечаниями о удобочитаемости каждого из них. Шрифты доступны как на ПК, так и на Mac, если не указано иное.
| Шрифты | Банкноты | x высота | I vs. 1 vs. l | Ноль против O | Нижний i, j |
|---|---|---|---|---|---|
| Вердана | Разработан для мониторов Microsoft.Многие сайты о доступности используют Verdana. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Lucida Sans (ПК) / Lucida Grande (Mac) | Относительно новый шрифт. Используется как системный шрифт Mac. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Грузия | Serif. Разработано для мониторов Microsoft. | Xx Oo Aa Rr | I vs.1 против l | 0 по сравнению с O | i, j |
| Шрифты | Банкноты | x высота | I vs. 1 vs. l | ноль по сравнению с O | Нижний i, j |
|---|---|---|---|---|---|
| Helvetica | Традиционный печатный шрифт. Доступно для Mac, Unix и более новых версий Windows. Некоторые формы букв можно перепутать. | Xx Oo Aa Rr | I vs.1 против l | 0 по сравнению с O | i, j |
| Arial | Аналог Helvetica для Windows. Некоторые типографы предпочитают Helvetica, но в целом они похожи. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Требушет MS | Доступно в Microsoft. Хорошая x-высота, но некоторые формы букв (например, «g» и & «) считаются слишком необычными для некоторых читателей, особенно если проблема с грамотностью. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Тахома | Доступно в Microsoft | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Чандара | Доступно в Microsoft. Шрифт, сочетающий в себе функции шрифтов с засечками и без засечек. Похож на Оптиму. Некоторые формы букв могут быть перепутаны. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 vs.O | i, j |
| Готика века | Без засечек, немного ар-деко. Хорошая х-высота, но некоторые буквы можно перепутать. Вес легкий. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Книжник в старом стиле | Доступно в Microsoft. Традиционный шрифт с засечками, разработанный для удобочитаемости. Хорошая высота x, но может быть не на всех компьютерах. | Xx Oo Aa Rr | I vs. 1 vs.л | 0 по сравнению с O | i, j |
| Palatino (Mac) / Palatino Linotype (PC) / Book Antiqua (PC) | Serif. Традиционный печатный шрифт. Вес может быть небольшим. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Garamond | Доступно в Microsoft. Традиционный шрифт, но высота x относительно небольшая, а вес легкий. | Xx Oo Aa Rr | I vs. I vs. l | 0 vs.O | i, j |
| Comic Sans | Несмотря на то, что в нем есть функции, оптимизированные для удобочитаемости, его критикуют как «по-детски». Подходит для сайтов с более молодой аудиторией. | Xx Oo Aa Rr | I vs. I vs. l | 0 по сравнению с O | i, j |
| Андика | Еще один шрифт, предназначенный для начинающих читателей, не владеющих английским языком. Получите шрифт Andika. | Xx Oo Aa Rr | I vs. I vs. l | 0 vs.O | i, j |
| Times New Roman | Serif. Сравнительно небольшая x-высота, но в плане разборчивости неплохая. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Шрифты | Банкноты | x высота | I vs. 1 vs. l | ноль по сравнению с O | Нижний i, j |
|---|---|---|---|---|---|
| Arial Черный | Доступно в Microsoft.Очень тяжелая. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Узкий Arial | Узкий шрифт, который, вероятно, слишком сжат для основного текста. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Haettenschweiler, Impact | Доступно в Microsoft. Очень узкий и тяжелый. | Xx Oo Aa Rr | I vs. 1 vs.л | 0 по сравнению с O | i, j |
| Харрингтон | Доступно в Microsoft. буквенные формы очень нарядные, что может снизить скорость чтения. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
| Монотипия Корсива | Шрифт с курсивом. Наклон курсивом может замедлить чтение. | Xx Oo Aa Rr | I vs. 1 vs. l | 0 по сравнению с O | i, j |
Начало страницы
Веб-шрифты: как заставить их работать в электронной почте
Из моего очень научного исследования (я наблюдал за своей дочерью, когда она начала писать отчеты в прошлом году) я узнал, что одним из первых аспектов дизайна, с которым люди начинают играть, является типографика.Когда вы впервые начинаете писать отчеты, вы тратите часы, пытаясь найти лучший шрифт для использования. Хорошо, может быть, не часами, но большинство людей тратят на это немного времени. Потому что, как известно крупным брендам, типографика имеет значение. И это важно в электронной почте.
Но доступность тоже имеет значение. Так что перестаньте удерживать ваше сообщение в изображениях и начните использовать вместо этого живой текст с веб-шрифтами и веб-шрифтами. В конце концов, текст, который не зависит от изображений и может быть прочитан более широкой аудиторией, приносит отличные впечатления подписчикам.И для ваших лучших клиентов — электронная почта возвращает 36 долларов на каждый вложенный доллар — это отлично подходит для вашей общей маркетинговой стратегии.
В этой записи блога я выделю:
Веб-шрифты и веб-безопасные шрифты
Существует два разных способа создания «живого» текста: веб-шрифты и веб-шрифты. Хотя звучат они одинаково, есть определенные различия. Чтобы понять эти различия, давайте посмотрим, как шрифты работают в ваших электронных письмах.
Когда ваша электронная почта закодирована, шрифт объявляется с использованием свойства CSS, называемого font-family.Это свойство font-family может иметь только одно имя шрифта или несколько имен шрифтов, часто называемых стеком шрифтов. Включение нескольких названий шрифтов гарантирует, что если один шрифт не работает, вы можете выбрать альтернативный или резервный шрифт. Не перечисляя несколько названий шрифтов, почтовый клиент может выбрать ваш резервный шрифт. Когда подписчики открывают вашу электронную почту, браузер считывает свойство font-family и выбирает шрифт для использования.
Веб-безопасные шрифты
При использовании веб-шрифтов браузер извлекает шрифт из вашего локального каталога шрифтов.Это означает, что это шрифты, которые уже установлены на вашем компьютере. Все компьютеры поставляются с предустановленными шрифтами, и они считаются безопасными для Интернета. Они безопасны в использовании, потому что действительно шанс, что они уже есть у вашего подписчика.
Обратной стороной является то, что количество веб-безопасных шрифтов ограничено по сравнению с веб-шрифтами. И они используются довольно часто, поэтому у вас меньше шансов выделиться (если вы к этому стремитесь).
Очевидные веб-безопасные шрифты:
- Arial
- Helvetica
- Вердана
- Грузия
- Times New Roman
Но есть несколько других, которые можно использовать с определенной степенью уверенности.Так что вырвитесь из стандартного цикла шрифтов Arial или Helvetica и найдите безопасный для Интернета шрифт, который работает для вашего бренда.
Лучший ресурс, который я нашел для веб-безопасных шрифтов, — это CSS Fonts. Мне нравится, что они включают процент использования для ПК и Mac для каждого шрифта, поэтому вы примерно знаете, сколько из ваших подписчиков могут увидеть нужный шрифт, а сколько — вместо него.
Веб-шрифты
веб-шрифтов извлекаются с сервера, будь то сервер, который вы размещаете самостоятельно, или внешний (например, Google или Adobe).Из-за этого разнообразие шрифтов, которые можно использовать, намного больше, и их можно использовать на любом компьютере … при условии, что браузер или почтовый клиент может использовать шрифт. В некоторых случаях у вашего подписчика может уже быть Интернет шрифт загружен и установлен на их машину, поэтому эти шрифты будут работать даже в почтовых клиентах, которые не поддерживают веб-шрифты!
Таким образом, хотя веб-шрифты дают вам гораздо больше разнообразия и творческой свободы, они имеют свою цену: ограниченную поддержку почтового клиента (о которой я подробнее расскажу ниже).
Почему веб-шрифты?
Итак, вы можете спросить, зачем вообще нужны веб-шрифты? Как маркетолог и дизайнер, вы знаете, что электронная почта требует сохранения бренда с использованием цветов, дизайна и — да — типографики. Веб-шрифты позволяют продемонстрировать свой бренд, не полагаясь на изображения для текста.
Сохранение важных копий в изображениях было стандартной практикой в дизайне электронной почты как способ сохранить бренд и проявить творческий подход. Но «скрытие» текста в изображениях ограничивает доступность электронной почты, поскольку программы чтения с экрана не могут прочитать текст на изображении.
Электронная почта с изображениями и без них при использовании веб-шрифта Электронная почта с изображениями и без них при использовании текста в изображенияхИ наличие текста в изображениях ухудшает взаимодействие с подписчиками, если у них по умолчанию отключены изображения. Возможно, это не большая часть ваших подписчиков, но на самом деле невозможно узнать, отключает ли кто-то свои изображения и открывает ли ваше электронное письмо. Так почему бы не предоставить лучший опыт максимально широкой аудитории?
веб-шрифтов открывают новые возможности для творчества в типографике, позволяя дизайнерам электронной почты быть креативными и доступными — и придерживаться внешнего вида своего бренда.
Могу ли я использовать веб-шрифты в электронной почте?
Если вы еще не догадались, ответ — да! Но, как и во всем, что касается электронной почты, есть предостережения.
Поддержка клиентов электронной почты
Веб-шрифтыработают только в некоторых почтовых клиентах, и необходимо следить за тем, чтобы там, где они не поддерживаются, шрифт плавно возвращался обратно.
| Почтовый клиент | Поддержка веб-шрифтов |
|---|---|
| Apple Mail | ✓ Да |
| Outlook 2007-2016 | ✘ № |
| Outlook 2019 | ✘ Нет * |
| Outlook для Mac | ✓ Да |
| Outlook Office 365 | ✘ Нет * |
| Приложение Gmail | ✘ Нет * |
| iOS | ✓ Да |
| Приложение Outlook | ✘ № |
| Samsung Mail | ✘ Нет * |
| AOL Mail | ✘ № |
| Gmail | ✘ Нет * |
| Office 365 | ✘ № |
| Outlook.com | ✘ № |
| Yahoo! Почта | ✘ № |
* Имеет нестабильные результаты в зависимости от метода встраивания электронной почты, который обсуждается позже.
Стоит взглянуть на свою базу подписчиков, чтобы узнать, сколько из них просматривают ваши электронные письма в почтовом клиенте, поддерживающем веб-шрифты. Если подписчиков достаточно, то это прекрасный способ придать электронной почте дополнительный штрих.
Если большинство не согласны, это не будет стоить вашего времени и усилий, особенно если вы планируете использовать платный веб-шрифт.
Какие почтовые клиенты используют ваши подписчики? Узнайте, где подписчики открывают ваши электронные письма и как они взаимодействуют, с помощью Litmus Email Analytics. Получите информацию, необходимую для оптимизации вашей электронной почты и не только. Узнать больше → |
Лицензирование
Шрифтыизначально были разработаны для использования исключительно на веб-сайтах, поэтому их лицензии обычно предназначены для использования только на веб-сайтах и в мобильных приложениях.Причина, по которой многие службы веб-шрифтов не разрешают использование в электронной почте, заключается в том, что это рассматривается как распространение шрифта, что противоречит лицензионному соглашению с конечным пользователем (EULA) многих служб.
Все поставщики веб-шрифтов, с которыми мы связались, поддерживали их использование шрифтов в электронной почте. У каждого провайдера была своя лицензия, которая требовалась, поэтому стандартного способа лицензирования шрифтов в электронной почте не существует. Если вы хотите использовать шрифт, обратитесь в компанию, чтобы узнать, как именно они лицензируют свои шрифты.
Где найти веб-шрифты
Итак, вы все продумали и решили попробовать веб-шрифты. Имея, казалось бы, бесконечное количество вариантов, вы можете найти те, которые подходят вашему бренду. Но также важно помнить о доступности.
Некоторые шрифты читаются легче, чем другие.
Изящные или декоративные шрифты, такие как дисплейные или рукописные шрифты, могут затруднить распознавание форм букв людьми с нарушениями зрения или дислексией.Шрифты без засечек (шрифты без расширенных элементов или завитков букв, такие как Arial, Calibri, Century Gothic или Helvetica) и плоские шрифты (шрифты с более толстыми линиями, такие как Museo Slab и Rockwell) считаются более доступными.
Вот несколько хороших мест, чтобы начать поиск.
Шрифты Google
Доступно множество сервисов веб-шрифтов, но Google Fonts — наш фаворит. Услуга абсолютно бесплатна, и вы можете загрузить веб-шрифты на свой компьютер, если вы создаете макеты дизайна в Adobe Photoshop, Sketch или другом программном обеспечении для дизайна.
Шрифты Adobe
Typekit стал Adobe Fonts с октября 2018 года. Теперь они поддерживают как метод, так и метод @import для использования шрифтов в качестве веб-шрифтов (подробнее об этом далее). Услуга не является полностью бесплатной, но если у вас уже есть подписка Creative Cloud, она включена в нее.
Службы веб-шрифтов
Есть несколько других сервисов веб-шрифтов, доступных на платной основе. Вам нужно будет убедиться, что вы получили правильную лицензию на их использование в своем электронном письме.
С веб-лицензиями можно выбрать размещение шрифта самостоятельно или размещение шрифта у поставщика. В некоторых веб-лицензиях вы платите за определенное количество просмотров страницы с каждым электронным письмом, которое загружает шрифт, считающийся просмотром страницы, поэтому убедитесь, что вы приняли это во внимание при покупке лицензии.
Как встраивать веб-шрифты в электронные письма
Поскольку веб-шрифты обычно не находятся на чьем-либо локальном устройстве, а размещаются где-то еще, вам необходимо «встроить» или импортировать веб-шрифт в свои электронные письма, прежде чем вы сможете их использовать.
1. Получите URL-адрес файла шрифта
Вам понадобится URL вашего веб-шрифта, чтобы вызывать его в электронном письме. У вашей службы веб-шрифтов должен быть этот URL. Но если вы сами размещаете файл шрифта, получите URL-адрес, по которому веб-шрифт находится на вашем сервере. Убедитесь, что это общедоступный URL, а не с локального сервера. В противном случае ваши подписчики не смогут получить доступ к веб-шрифту и вместо этого увидят альтернативный шрифт.
Если вы используете Google Fonts, найти URL-адрес немного сложно, но не так уж сложно.Узнайте, как на следующем шаге использовать метод встраивания @ font-face.
2. Импортируйте веб-шрифт одним из трех способов.
Существует три метода встраивания веб-шрифтов в электронную почту (и предупреждение, которое может ограничить то, какой метод вы можете использовать). Три метода встраивания шрифта:
- <ссылка>
- @import
- @ font-face
Так почему бы вам выбрать один метод вместо другого?
Метод @import откладывает загрузку импортируемого веб-шрифта до полной загрузки HTML-кода, в который он встроен.Это может привести к тому, что вашему веб-шрифту потребуется немного больше времени, чтобы появиться в вашем электронном письме, пока остальная часть письма будет загружена. И наоборот, метод загружает ресурс прямо по мере чтения кода HTML-файла (сверху вниз), что может задержать загрузку вашего электронного письма, если ваш файл веб-шрифтов очень большой.
Еще одна вещь, о которой следует помнить при выборе метода, — это то, что поддерживает ваш ESP.
Вы можете создать красивый код, который будет работать в Litmus в течение всего дня, но если ваш ESP изменит ваш код, как мы знаем, большинство из них, то все ваши действия не будут иметь значения.Убедитесь, что ваш ESP не изменяет ваш код таким образом, чтобы шрифты перестали работать. В Litmus наш ESP не позволяет нам включать условные выражения MSO вокруг элементов стиля. Таким образом, методы и @import не будут работать для нас, поскольку они плохо поддерживаются в Outlook, о чем мы поговорим ниже.
Использование
Использование метода — относительно простой метод встраивания шрифтов в вашу электронную почту. Поместите эту строку кода в
вашего электронного письма вверху:Выберите шрифты для веб-сайтов в Square Online | Square Support Center
Наборы шрифтов помогают упростить задачу выбора шрифтов для вашего веб-сайта.Эти тщательно отобранные шрифты отлично смотрятся вместе и обеспечивают удобство чтения текста на любом экране.
Выберите набор шрифтов
Нажмите кнопку «Дизайн сайта» в редакторе веб-сайтов, чтобы открыть настройки.
Это варианты дизайна для всего вашего веб-сайта. Шрифты сгруппированы по категориям в зависимости от стиля, например «Современный» или «Классический», и каждая включает несколько предлагаемых пар шрифтов. Нажмите кнопку, чтобы переключиться на следующую пару в этом наборе и увидеть новые шрифты, примененные к тексту на странице.Продолжайте нажимать кнопку, чтобы просмотреть предложенные шрифты и увидеть изменения, внесенные на страницу. Синие линии на кнопках показывают количество пар и ту, которую вы просматриваете в данный момент.
Когда вы закончите, нажмите значок X, чтобы выйти из настроек дизайна.
Расширенные параметры шрифта
Панель параметров расширенного шрифта предлагает еще больше вариантов. На панели «Дизайн сайта» щелкните значок настроек в правом верхнем углу раздела «Шрифты».

 ttf’) — это пусть к файлу шрифта (можно также подгружать с других сайтов)
ttf’) — это пусть к файлу шрифта (можно также подгружать с других сайтов)