margin — CSS | MDN
CSS свойство margin определяет внешний отступ на всех четырёх сторонах элемента. Это сокращение, которое устанавливает все отдельные поля одновременно: margin-top, margin-right, margin-bottom и margin-left.
Данное свойство является сокращением для следующих CSS свойств:
margin-topmargin-rightmargin-bottommargin-left
/* Применяется ко всем четырём сторонам */ margin: 1em; margin: -3px; /* по вертикали | по горизонтали */ margin: 5% auto; /* сверху | горизонтально | снизу */ margin: 1em auto 2em; /* сверху | справа | снизу | слева */ margin: 2px 1em 0 auto; /* Глобальные значения */ margin: inherit; margin: initial; margin: unset;
Свойство margin может быть задано с использованием одного, двух, трёх или четырёх значений. Каждое значение имеет тип <length>
<percentage> или является ключевым словом auto. Каждое значение может быть положительным, отрицательным или равным нулю.
Каждое значение может быть положительным, отрицательным или равным нулю.- Когда определено одно значение, такое значение определено для всех четырёх сторон.
- Когда определены два значения, то первое значение определяет внешний отступ для верхней и нижней стороны, а второе значение определяет отступ для левой и правой стороны.
- Когда определены три значение, то первое значение определяет внешний отступ для верхней стороны, второе значение определяет внешний отступ для левой и правой стороны, а третье значение определяет отступ для нижней стороны.
- Когда определены четыре значения, они определяют внешние отступы для верхней стороны, справа, снизу и слева в рассмотренном порядке (по часовой стрелке).
Значения
lengthРазмер отступа как фиксированное значение.

percentageРазмер отступа в процентах относительно ширины родительского блока.
autoБраузер выбирает подходящее значение для использования. Например, в некоторых случаях это значение может быть использовано для центрирования элемента.
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы, кроме элементов с табличным типом display, отличным от table-captiontable и inline-table. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | длина |
margin =
<'margin-top'>{1,4} (en-US)
Простой пример
HTML
<div>Этот элемент отцентрирован.</div> <div>Этот элемент расположен за пределами своего контейнера.</div>
CSS
.center {
margin: auto;
background: lime;
width: 66%;
}
.outside {
margin: 3rem 0 0 -3rem;
background: cyan;
width: 66%;
}
Больше примеров
margin: 5%; /* все стороны: отступ 5% */
margin: 10px; /* все стороны: отступ 10px */
margin: 1.6em 20px; /* верх и низ: отступ 1.6em */
/* право и лево: отступ 20px */
margin: 10px 3% 1em; /* верх: отступ 10px */
/* право и лево: отступ 3% */
/* низ: отступ 1em */
margin: 10px 3px 30px 5px; /* верх: отступ 10px */
/* право: отступ 3px */
/* низ: отступ 30px */
/* лево: отступ 5px */
margin: 2em auto; /* верх и низ: отступ 2em */
/* блок отцентрирован горизонтально */
margin: auto; /* верх и низ: отступ 0 */
/* блок отцентрирован горизонтально */
Горизонтальное выравнивание
Чтобы центрировать что-то горизонтально в современных браузерах, вы можете использовать display: flex; justify-content: center; .
Однако в старых браузерах, таких как IE8-9, которые не поддерживают технологию Flexible Box, они недоступны. Чтобы центрировать элемент внутри своего родителя, используйте margin: 0 auto; .
Схлопывание отступов
Иногда внешние отступы (margins) для верхней и нижней сторон схлопываются в один отступ, который равен наибольшему из двух отступов. Смотри Схлопывание внешних отступов для получения большей информации.
| Specification |
|---|
| CSS Box Model Module Level 3 # margin |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Введение в базовую блочную модель CSS
- Схлопывание отступов
margin-top,margin-right,margin-bottomиmargin-left- Логические свойства:
margin-block-end(en-US),margin-inline-startиmargin-inline-end. А так же сокращенные варианты:
А так же сокращенные варианты: margin-block(en-US) иmargin-inline(en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Размер шрифта, высота и длина строки по Золотому Сечению
09.02.2019
Kareem ElansaryПеревод статьиТекстТипографика
В течение нескольких последних дней я прокручивал в своей голове вопрос “какова же идеальная высота строки для размера шрифта в 14px на моем экране?”
Я просмотрел множество сайтов, чтобы определить, как же люди её вычисляют, и обнаружил несколько интересных цифр:
Высота строки
Фреймворк Twitter Bootstrap использует цифру (1. 42857) как отношение между размером шрифта и высотой строки (line-height = font-size * 1.42857).
42857) как отношение между размером шрифта и высотой строки (line-height = font-size * 1.42857).
HTML5 boilerplate используе почти ту же цифру: (1.4).
Medium и zurb foundation фреймворк используют одно и то же значение для высоты строки, которое равно (1.5).
Возможно вам также будет интересно, что adobe topcoat остановился на цифре (1.313), а yahoo purecss использует (1.58). Так какое же отношение выбрать?
Помните, что отношение 1.5 – это то значение, которое является рекомендованным в классических типографических книгах.
Основы типографики для начинающих дизайнеров
Лично я не знаю, какое отношение использовать, и откуда взялись те цифры, которые используют в примерах выше. Могу ли я использовать своё собственное число?
Природа дала нам невероятную пропорцию, которая окружает нас повсюду, под названием золотое сечение (1. 618), так что я планирую использовать его для определения высоты строки (14px * 1.618). Таким образом, я нашел ответ на свой первоначальный вопрос, но тут сразу же возник следующий:
618), так что я планирую использовать его для определения высоты строки (14px * 1.618). Таким образом, я нашел ответ на свой первоначальный вопрос, но тут сразу же возник следующий:
“Какова же лучшая ширина строки для размера шрифта в 14px и высоты строки в 23px?”
Ширина строки
Так как же определить взаимосвязь размера шрифта и ширины строки? Всё что я знаю – это то, что ширина строки значительно больше высоты. Для начала неплохо!
Прочитав несколько исследований о лучшем количестве символов в строке (СВС), я обнаружил, что более 60% всех людей читают быстрее с 70 СВС. Вот краткий вывод:
Текст с длиной строки в 55 СВС лучше и быстрее читается, а информация усваивается лучше, чем при длине строки в 25 или 100 символов.
Оптимальная ширина строки в одной колонке варируется от 45 до 75 СВС. Для нескольких колонок длина строки должна быть от 30 до 50 СВС.
Ширина строки должна быть примерно в 30 раз (от 20 до 40) больше размера шрифта.
Люди предпочитают короткие строки в 8-10 слов или от 45 до 60 символов.
Никакого фиксированного значения для ширины строки не существует, но идеальное значение находится где-то между (30-90 СВС) или (8-12 словами).
Давайте рассчитаем ширину строки:
ширина строки = средняя ширина символа * СВС
Средняя ширина символа = размер шрифта / константа (1.618)
В итоге имеем:
Размер шрифта = 14px
Высота строки = (14 * 1.618) = 23px
Ширина строки на 50 СВС = 50 * (14 / 1.618) = 433px
Ускорить процесс вычисления оптимальной высоты и ширины строки в вашем следующем проекте можно с помощью SASS операторов и переменных.
Демо
В этой демо вы можете испытать разные комбинации высоты и ширины строки.
Перевод статьи: Font size, line height and line width the golden ratio way
5 2 votes
Article Rating
Drina Font Скачать бесплатно — Шрифты Tera
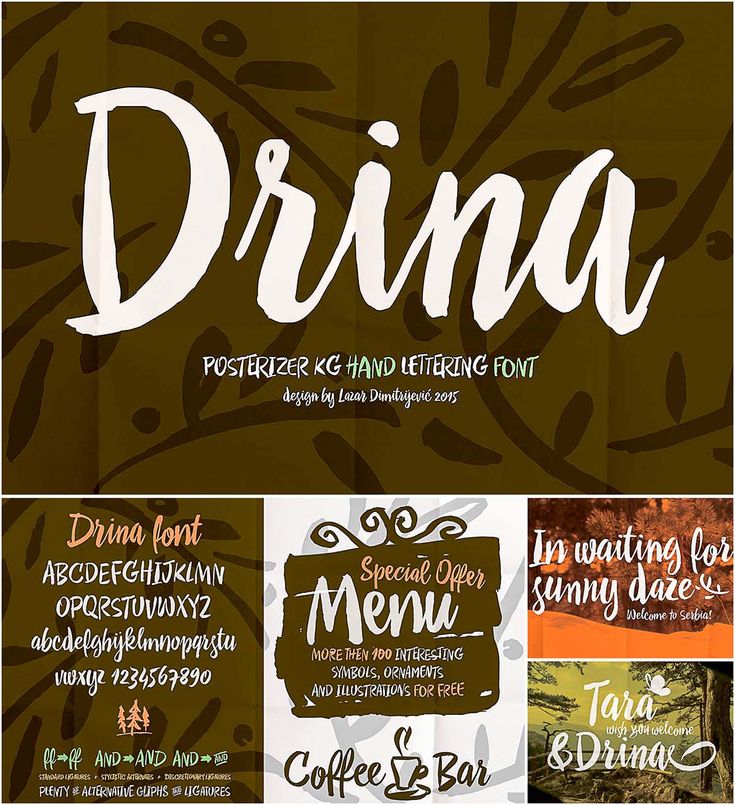
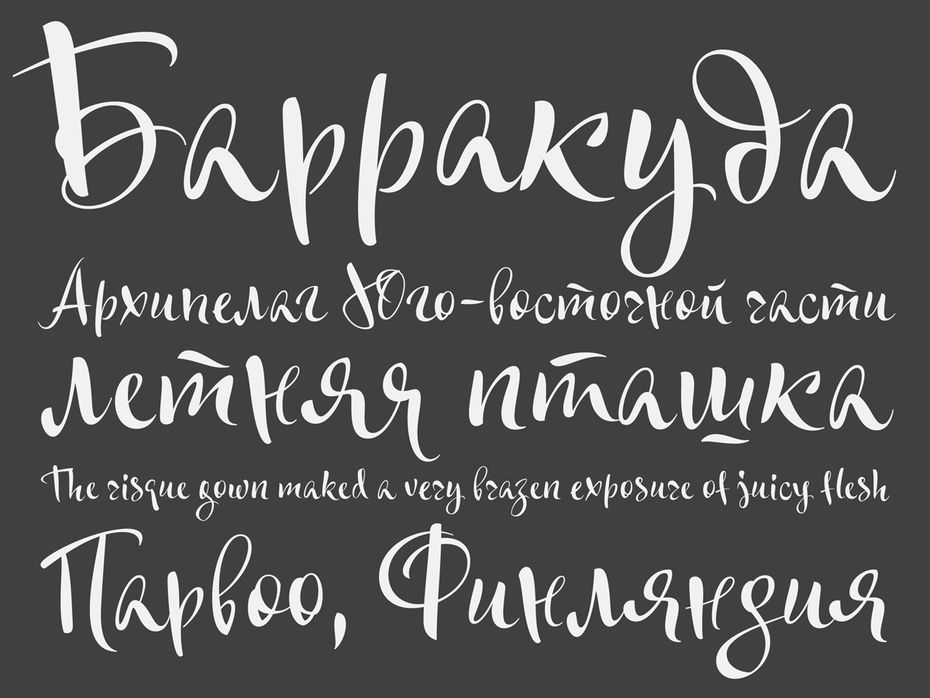
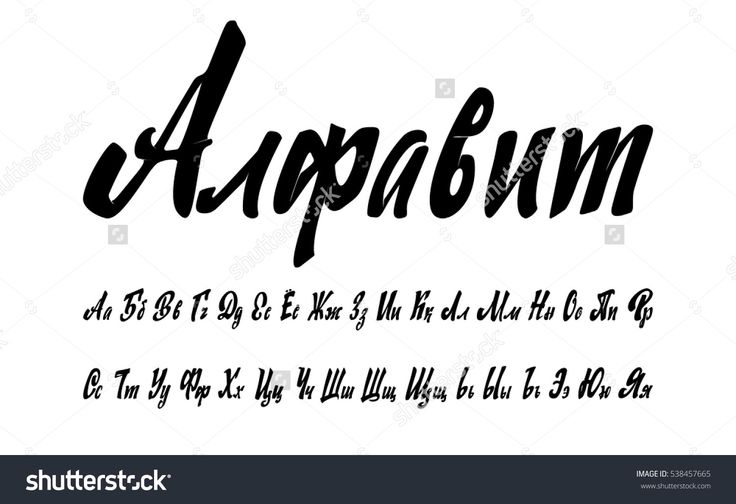
Drina Font — это шрифт, набранный вручную кистью, с симпатичными неправильными формами и базовыми линиями. Вы можете использовать этот шрифт для открыток, дизайнов этикеток, цитат и плакатов.
Вы можете использовать этот шрифт для открыток, дизайнов этикеток, цитат и плакатов.
Этот шрифт кисти был разработан Лазаром Димитриевичем. В то время как он был опубликован Posterizer KG.
Это отличный выбор, если вы ищете шрифт с матовой текстурой и будете использовать его для оформления заголовков или титров.
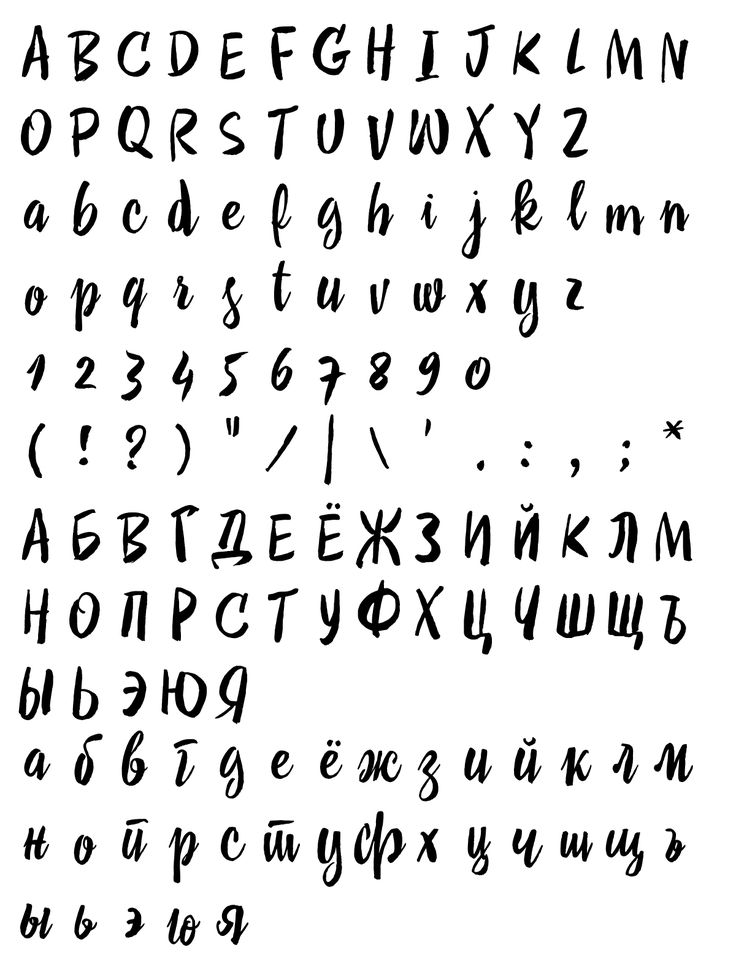
Каждая буква написана курсивом, и когда эти буквы соединяются вместе, они образуют блоки текстового содержания с превосходной текстурой, а также привлекательными формами слов.
Drina Font
Детали семейства| Название шрифта: | Семейство шрифтов Drina |
| Стиль: | Handletter, дисплей, кисть |
| Дизайнер шрифтов: | Лазарь Димитриевич |
| Формат файла: | ТТФ |
| Лицензия: | Бесплатно Для личного пользования |
| Файлы: | Дрина (Truetype) |
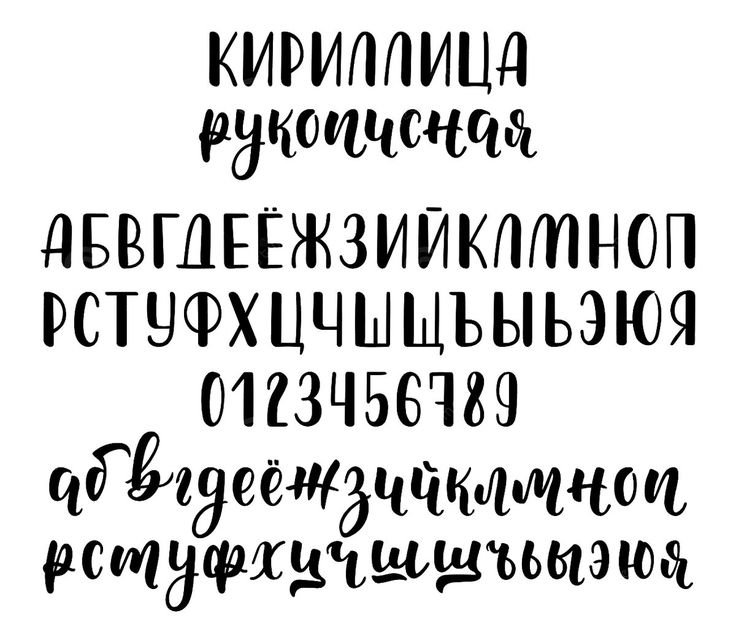
Прежде чем работать с этим шрифтом, взгляните на текстовые изображения текстового контента, для которого мы здесь прикреплены, чтобы увидеть, как будет использоваться ваш дизайн.
Благодаря своей симпатичной текстуре этот шрифт можно легко использовать для плакатов, цитат, баннеров, упаковки товаров, комиксов, печати причудливых карт, постеров фильмов, названий игр, специальных цитат и многого другого.
Это бесплатно только для личного использования, но для коммерческого использования, пожалуйста, удовлетворите владельца. Некоторые другие замечательные бесплатные шрифты — шрифт Granjon Roman от Джорджа У. Джонса и шрифт Unica One от Эдуардо Тунни.
Поддерживаемые языкиЭтот шрифт кисти имеет только один обычный стиль вместе с форматом файла True Type. Он имеет закругленные края и прочную структуру, что делает его идеальным для демонстрации.
Показать Поддерживаемые языки:
Албанский, эльзасский, арагонский, арапахо, аррумынский, арренте, астурийский, аймара, баскский, белорусский, белорусский (лацинка),
Бислама, боснийский, бретонский, кебуано, чаморро, шайенн, чичева (нянья), кимбрийский, корсиканский, хорватский, кириллица, чешский,
датский, голландский, английский, эсперанто, эстонский, фарерский, фиджийский, финский, французский, французский креольский ( Сент-Люсия), фризский, фриульский,
галисийский, генуэзский, немецкий, гильбертский (кирибати), гренландский, гаитянский креольский, хилигайнон, хмонг, хопи, венгерский, ибанаг,
илоко (илокано), индонезийский, интерглосса (глоса), интерлингва, ирландский (гэльский), островной, истро-румынский, итальянский, джерриа, карачаевский (кириллица), кашубский, курдский (курманджи), ладинский, литовский, ложбанский, ломбардский, нижнесаксонский, люксембургский, малагасийский, мальтийский,
мэнский, могавкский, норфолкский/питкэрнский, северный сото (педи), норвежский, окситанский, оромо, пангасинский, папьяменто, пьемонтский, польский, португальский, потаватоми, кечуа, ретороманский, ретороманский (руманский), ротокас, русский, русинский,
саамский (инари), саамский (луле), самоанский, сардинский (сарду), шотландский (гэльский), сербский (кириллица), сейшельский креольский (сеселва), шона, сицилийский, словацкий, словенский (словенский), сомалийский, южный ндебеле, Южный сото (сесото), испанский, суахили, свати/свази, шведский, тагальский (филиппинский/филиппинский), тетум (тетун), ток-писин, тсвана, турецкий, туркменский, туркменский (латинизированный), украинский, уйгурский (латинизированный), вепсский , волапюк, водский (латинизированный), валлонский, варлпири, валлийский, коса, япский и зулусский.
Этот рукописный шрифт доступен для загрузки только для личного использования. Если вы хотите для коммерческих задач, вы можете приобрести его по ссылке «Дополнительная информация».
Итак, если у вас есть какие-либо вопросы, вы можете задать их нам в разделе комментариев ниже. Но если вы удовлетворены, пожалуйста, оставьте комментарий ниже, прежде чем покинуть этот сайт.
Подробнее
Похожие шрифтыЕсли вам нужно больше бесплатных шрифтов для ваших следующих дизайнерских проектов. Тогда вы можете увидеть ниже, что мы предоставляем вам бесплатную коллекцию шрифтов.
Шрифт Aguafina Script
Шрифт Aguafina Script — это рукописный шрифт, разработанный Sudtipos.Шрифт Satisfy
Satisfy Font — это шрифт кисти, разработанный Font Diner.Лора Шрифт
Lora Font — красивый шрифт с засечками, созданный Cyreal.Шрифт Alte Haas Grotesk
Alte Haas Grotesk — это шрифт, который выглядит как Helvetica, напечатанный в старой книге Мюллера-Брокмана.
Шрифт Дрина
Примечание от Fontspring
Демонстрационные шрифты добросовестно предлагаются, чтобы помочь вам найти идеальный шрифт для вашего проекта.
Это полностью устанавливаемые файлы шрифтов, которые можно использовать в любой программе для тестирования и компиляции. Их нельзя использовать в финальном проекте (будь то личном или коммерческом) без покупки лицензии.
Демонстрационные шрифты включают базовый латинский алфавит, большинство цифр и основные знаки препинания. Функции OpenType и расширенная языковая поддержка были удалены.
Перед загрузкой согласитесь с приведенным ниже заявлением.
Я понимаю условия демонстрационного лицензионного соглашения с конечным пользователем, соглашаюсь их соблюдать и разрешаю Fontspring связываться со мной по поводу загружаемых мной демо-шрифтов. Скачать демо-шрифты
Посмотреть демо EULA Свяжитесь с Фонтспринг
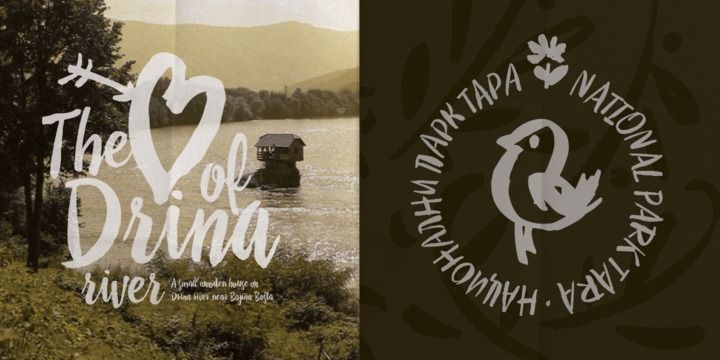
Разработанный Лазаром Димитриевичем, Drina представляет собой рукописный и брашированный шрифт, опубликованный Posterizer KG.
Drina — рукописный шрифт с повседневным и современным дизайном. Из-за спонтанности существует множество стандартных и дискреционных лигатур, позволяющих избежать частого повторения букв.
Drina – идеальный выбор для всех натуральных и по-настоящему красивых вещей.
| Литейное производство | Постерайзер КГ |
|---|---|
| Шрифты | 1 |
| Цена | 19,00 $ |
| Выпущено | 2015 |
| Модели | Сценарий кисти, Сценарий |
| Конструктор | Лазарь Димитриевич |
Краткое описание лицензии
Эта лицензия не требует беспокойства!
Значок Worry-Free гарантирует, что лицензия на шрифт распространяется на наиболее распространенные права и используется типичным дизайнером.
Узнать больше
Рабочий стол
Создание коммерческой графики, документов и продуктов.
Web Font
Встраивайте шрифты в свои веб-сайты с помощью CSS.
Приложение
Встраивание шрифтов в приложения и программное обеспечение.
Цифровая реклама
Встраивание шрифтов в цифровую (HTML) рекламу.
Электронная книга
Встраивание шрифтов в электронные книги и портативные документы.
Медовая любовь Дхан Студия 1 стиль
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 17 долларов США. Купить
Споткнуться Леттерхенд Студия 1 стиль
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 19 долларов США. Купить
Бунита Свош Бантайп 16 стилей
Быстрая коричневая лиса прыгает через ленивую собаку.