Коллекция бесплатных шрифтов — AllFont.ru
Добро пожаловать в крупнейшую библиотеку шрифтов — AllFont.ru
Мы предлагаем Вам ознакомиться с довольно крупной коллекцией самых разнообразных шрифтов, заботливо собранную нами специально для Вас. Наш сайт удобен тем, что Вам вовсе не обязательно скачивать шрифт для того, чтобы узнать как он будет выглядеть в работе — достаточно лишь ввести желаемую фразу в качестве примера, и Вы сразу получите представление о шрифте. Так же на странице каждого шрифта дополнительно есть изображение со всеми символами и буквами русского и английского алфавита, цифрами и самыми распространенными спецсимволами.
| Поддержите проект! Расскажите о нас своим друзьям: |
Самым популярными являются, конечно же, русские шрифты. После них идут рукописные, готические и декоративные шрифты.
Если Вы совсем не представляете какой шрифт Вам нужен, то приглашаем Вам в раздел «Популярные шрифты» — там Вы найдете самые популярные шрифты, которые точно не оставят Вас равнодушными. Также Вы можете просмотреть любую подходящую категорию (они представлены в меню), в которой сможете выбрать подходящий именно под Ваши нужды шрифт.
Если у Вас есть вопросы по установке шрифтов, их добавлению в Вашу операционную систему — пройдите в раздел «Установка шрифтов». Там мы подробно объясняем что и как нужно делать, чтобы установка шрифта не была для Вас пыткой.
Популярные шрифты:
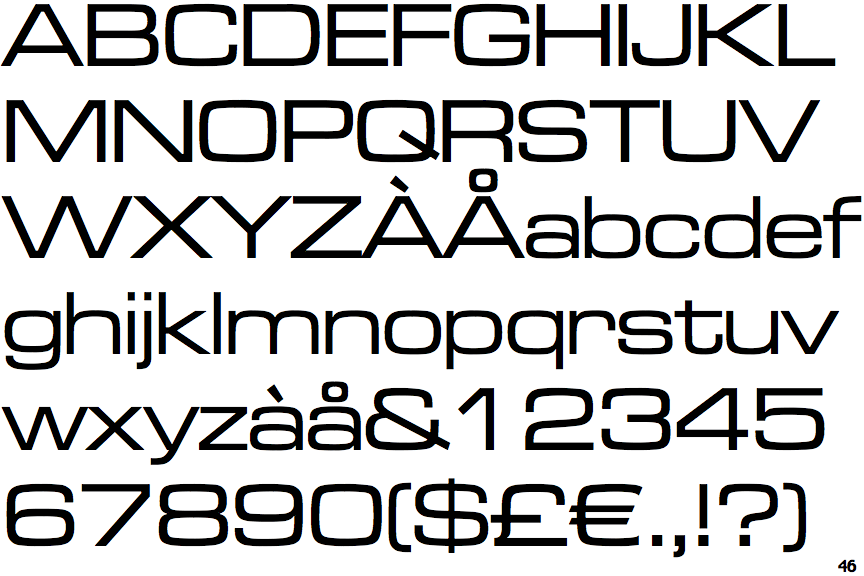
Helvetica Cyrillic Oblique
Lobster
Arial Narrow
Ubuntu
Futura-Normal
Bebas
PT Sans
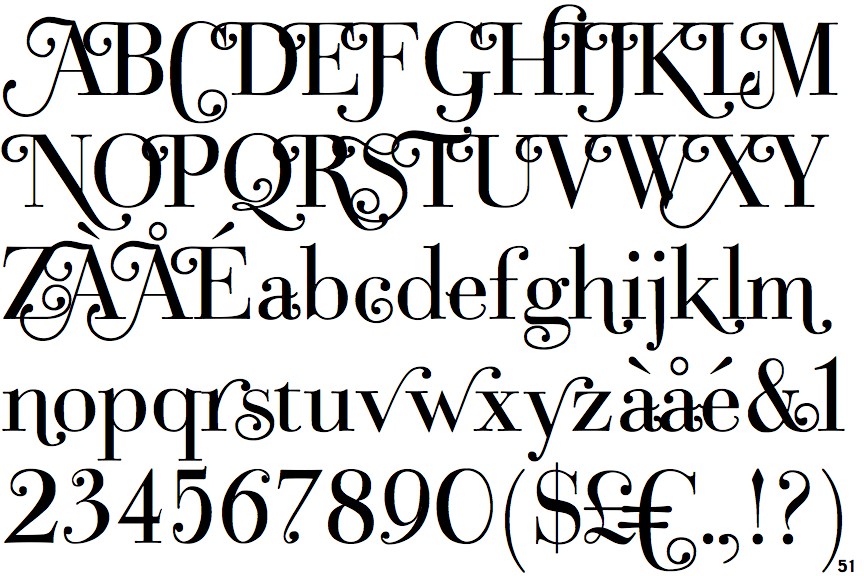
Garamond
Minion Cyrillic Bold
Bodoni
Uk_Caslon
Open Sans
Franklin Gothic Medium
Roboto Regular
Droid Sans
Times New Roman Cyr
Безопасные шрифты
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace

Arial
Имя шрифта: font-family: Arial, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Arial Black
Имя шрифта: font-family: ‘Arial Black’, Gadget, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Bookman Old Style
Имя шрифта: font-family: ‘Bookman Old Style’, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Century Gothic*
Имя шрифта: font-family: «Century Gothic», CenturyGothic, AppleGothic, sans-serif;
Comic Sans MS
Имя шрифта: font-family: ‘Comic Sans MS’, cursive;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier
Имя шрифта: font-family: Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier New
Имя шрифта: font-family: ‘Courier New’, Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Garamond
Имя шрифта: font-family: Garamond, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Georgia
Имя шрифта: font-family: Georgia, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Impact
Имя шрифта: font-family: Impact, Charcoal, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Console
Имя шрифта: font-family: ‘Lucida Console’, Monaco, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Sans Serif
Имя шрифта: font-family: ‘MS Sans Serif’, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Serif
Имя шрифта: font-family: ‘MS Serif’, ‘New York’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Palatino Linotype
Имя шрифта: font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Tahoma
Имя шрифта: font-family: Tahoma, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Times New Roman
Имя шрифта: font-family: ‘Times New Roman’, Times, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Trebuchet MS
Имя шрифта: font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Verdana
Имя шрифта: font-family: Verdana, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
*Шрифт «Century Gothic» содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts, кириллические шрифты можно скачать тут. Привила сочетания шрифтов и примеры сочетаний можно посмотреть тут: Таблица сочетания шрифтов.
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://fontark.net/farkwp/ — Конструктор шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доработка ваших шрифтов.
— http://pxtoem.com/ — Переводит одни единицы измерения шрифтов в другие.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
10 идеальных шрифтовых пар — Блог Crello
В оформлении надписей есть одно негласное правило: не использовать больше 2-3 шрифтов за раз. С первого взгляда может показаться, что достаточно просто взять пару любых шрифтов (главное, чтоб не больше), поставить их вместе — и гармоничная надпись готова. Но на деле составить шрифтовую пару, где каждый элемент будет дополнять друг друга, а не перебивать, — еще та задача.
Чтобы шрифты сочетались, нужно учесть множество особенностей — от типа гарнитуры до уровня насыщенности начертания. О свойствах и характеристиках шрифтов мы подробно рассказывали в предыдущей статье из серии «Дизайн для недизайнеров», а сейчас — объясним базовые принципы сочетания шрифтов.
Два ключевых ориентира при подборе шрифтов
Принцип объединения №1.Сходство
Принцип объединения №2.Контраст
Избегайте конфликта
10 шрифтовых сочетаний в дизайнах Crello
Три инструмента для подбора шрифтовых пар
Вместо итогов
Прежде чем начать подбирать шрифты, разберитесь — о чем ваш контент и какие цели перед ним стоят. Так станет понятно, какие именно задачи должен выполнять шрифт. Например, он будет подчеркивать агрессивность надписи или, наоборот, ее лиричность, будет призывать к действию или успокаивать.
Так станет понятно, какие именно задачи должен выполнять шрифт. Например, он будет подчеркивать агрессивность надписи или, наоборот, ее лиричность, будет призывать к действию или успокаивать.
Затем попытайтесь понять, на что именно вы хотите сделать ставку в шрифтовом сочетании — на сходство или контраст? Если вы хотите добиться экспрессивности, лучше использовать шрифты разных гарнитур (например, с засечками и без), а если хотите сделать текст визуально более связанным — возьмите шрифты одной гарнитуры.
А теперь подробнее об этих подходах.
Принцип объединения №1. Сходство
Шрифты со схожими чертами обычно смотрятся гармонично. Найти их не так сложно — обычно они относятся к одной гарнитуре. Чаще всего мы выбираем из трех гарнитур:
Антиква, или шрифт с засечками
Шрифт Oranienbaum
Антиквы идут с маленькими черточками на концах букв. Этот тип шрифтов часто используют для печатных материалов и длинных текстов — благодаря засечкам взгляду проще скользить по строкам.
Гротеск, или шрифт без засечек
Шрифт Roboto
Говорят, набранный строгим гротеском текст чуть сложнее читать — тут буквы не связаны засечками, а будто стоят особняком. Зато такой шрифт отлично выделяется практически на любом фоне. Поэтому гротески используют для коротких и важных надписей, которые (скорее всего) будут читать бегло и/или на расстоянии — заголовки, общественные знаки, объявления, интерфейсный текст.
Брусковый шрифт
Шрифт Podkova
Он похож одновременно и на антикву (с засечками), и на гротеск (немного рубленый). В брусовом шрифте засечки — прямые, а скруглений почти нет. Он выглядит жестковато, и чтобы добавить мягкости и воздуха, лучше использовать этот шрифт в «разреженном» виде — с ощутимым расстоянием между буквами. В Crello этот параметр настроить легко:
Еще в оформительной типографике часто используются рукописные и акцидентные шрифты, но антиква, гротеск и брусковый шрифт самые распространенные.
Шрифты рукописный Lemon Tuesday и акцидентный Ruslan Display
Принцип объединения №2. Контраст
Говоря о контрастности в шрифтовом сочетании, мы имеем в виду, насколько заметна разница между двумя шрифтами. На это может влиять как стиль шрифта (тяжелый, с плотным написанием), так и его размер и цвет.
Хороший контраст дает сочетание гротеска и антиквы — жесткость и прямота первого уравновешивается плавностью второго.
Шрифты Didact Gothic (гротеск) и Philosopher (антиква)
Также можно играть на разнице кегля (размера буквы) или насыщенности шрифта.
Шрифт Roboto в разном кегле и с разной насыщенностью
Сочетая несколько шрифтов, нужно учитывать их индивидуальную контрастность и стилистический характер. Например, если один шрифт насыщенный и выразительный, другой должен быть легким и спокойным, и наоборот. Если сочетать два экспрессивных или два нейтральных шрифта, да еще и в одинаковом написании и размере, они с большой вероятностью сольются.
Избегайте конфликта
В одной единице контента лучше сочетать не более трех шрифтов — чем их больше, тем сложнее добиться гармонии.
Чтобы не ошибиться, начните с подбора шрифтов в одной гарнитуре, играя на сходстве. Как только почувствуете, что готовы к чему-то более дерзкому, попробуйте контраст — разную насыщенность начертаний или даже разные гарнитуры и стили.
Чего точно стоит не допускать, так это конфликта в шрифтовой паре. Некоторые шрифты отличаются настолько, что абсолютно не подходят друг другу эстетически — или так похожи, что разницу между ними заметить просто невозможно.
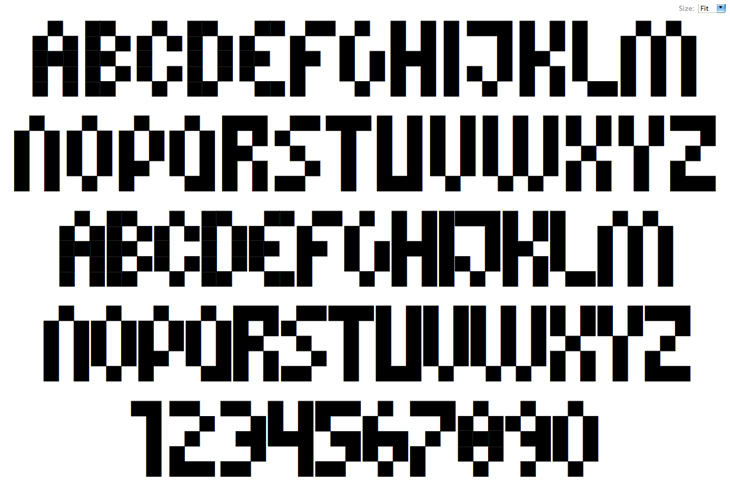
Шрифты Press Start 2P + Pattaya
10 шрифтовых сочетаний в дизайнах Crello
Вот несколько примеров того, как гармонично сочетать два шрифта в одной надписи.
1. Yeseva One + Comfortaa
Использовать шаблон
2. Oswald + Playfair Display
Использовать шаблон
3. Cookie + Josefin Sans
Использовать шаблон
4. Montserrat + Playlist Script
Montserrat + Playlist Script
Использовать шаблон
5. Arapey + Josefin Sans
Использовать шаблон
6. Grand Hotel + Podkova
Использовать шаблон
7. Abril Fatface + Raleway
Использовать шаблон
8. Graduate + Montserrat
Использовать шаблон
9. Abril Fatface + Raleway
Использовать шаблон
10. Bangers + Contrail One
Использовать шаблон
Три инструмента для подбора шрифтовых пар
Если вам нужна помощь в подборе шрифтов, пользуйтесь онлайн-сервисами, на которых за пару минут можно подобрать отличную шрифтовую пару. Загружайте эти шрифты на компьютер и добавляйте их в свою папку в редакторе Crello, чтобы использовать в новых дизайнах — это бесплатно.
Font Pair
На этом сайте удобно сочетать шрифты из подборки Google. Сортируйте шрифты онлайн по типам или просто находите по названиям через поиск. Огромный плюс этого ресурса в том, что тут можно отредактировать пробный текст прямо на странице, чтобы сразу оценить сочетание шрифтов.
Огромный плюс этого ресурса в том, что тут можно отредактировать пробный текст прямо на странице, чтобы сразу оценить сочетание шрифтов.
Typ.io
Этот сайт — мощный источник вдохновения. Тут собраны сотни удачных шрифтовых пар со всего мира, и эти подборки наверняка вдохновят вас на удачное решение.
Typespiration
Шрифты в библиотеке Typespiration разложены по карточкам-плиткам, что очень помогает в поисках шрифтов. Кроме шрифтов, там можно найти еще и цветовые сочетания, это отдельный плюс ресурса.
Вместо итогов
Если вы знаете базовые характеристики шрифтов, то составить аккуратную шрифтовую пару не так сложно, как кажется.
Чтобы подобрать идеальное шрифтовое сочетание, вам нужно:
- Не использовать больше 2-3 шрифтов в одном контентом элементе, чтобы не было случайного визуального конфликта.
- Разобраться в базовых особенностях шрифтов. Так вы будете лучше понимать их особенности и действовать не интуитивно, а по правилам.

- Определиться, что будет главным принципом в вашем сочетании — сходство шрифтов или их контраст.
Не ограничивайтесь стандартными шрифтовыми сочетаниями — да, проверенные варианты надежнее, но гениальные решения всегда лежат за границей испробованного. Главное, всегда прислушивайтесь к своим ощущениям.
5 способов распознать шрифт с картинки
Екатерина Малахова, редактор-фрилансер, написала статью специально для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь 🧐
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.

Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
15 сервисов для подбора шрифтовых пар
Шрифт является важной частью дизайна – правильно подобранный шрифт может сделать сайт более удобным для пользователей, кроме того, хороший читаемый шрифт способен украсить любой графический проект. Но при подборе шрифтов нужно учитывать множество нюансов, особенно, когда в проекте используются более двух различных начертаний. Если дизайнер считает, что в работе необходимо использовать более одного шрифта, то он должен помнить, что ему придется потратить много времени для поиска гармонично сочетающихся между собой гарнитур. Можно ли как-нибудь ускорить этот процесс? Да, можно, если использовать инструменты и сервисы для подбора шрифтовых пар. С помощью этих инструментов можно очень быстро определиться с основным шрифтом и сразу же найти шрифт, который будет являться дополнительным. Большинство этих инструментов очень просты в использовании, однако они не гарантируют, что предложенные варианты шрифтов идеально впишутся в ваш проект. В этом вопросе дизайнер должен в значительной мере полагаться на собственный опыт и вкус и использовать веб-сервисы для подбора шрифтовых пар как проверочный инструмент.
Если дизайнер считает, что в работе необходимо использовать более одного шрифта, то он должен помнить, что ему придется потратить много времени для поиска гармонично сочетающихся между собой гарнитур. Можно ли как-нибудь ускорить этот процесс? Да, можно, если использовать инструменты и сервисы для подбора шрифтовых пар. С помощью этих инструментов можно очень быстро определиться с основным шрифтом и сразу же найти шрифт, который будет являться дополнительным. Большинство этих инструментов очень просты в использовании, однако они не гарантируют, что предложенные варианты шрифтов идеально впишутся в ваш проект. В этом вопросе дизайнер должен в значительной мере полагаться на собственный опыт и вкус и использовать веб-сервисы для подбора шрифтовых пар как проверочный инструмент.
GOOGLE TYPE
Веб-сервис от Google предлагает большое количество очень качественных шрифтов, доступных для бесплатного скачивания. С помощью Google Type можно быстро найти подходящее сочетание шрифтов, которые будут хорошо смотреться как в цифровой среде, так и на физических носителя. Данный проект развивается силами энтузиастов, предложенных вариантов пока еще мало, но любая шрифтовая пара подобрана опытными дизайнерами, так что насчет идеального сочетания шрифтов можно не беспокоиться.
TYPE GENIUS
Type Genius – это инструмент для быстрого подбора шрифтов от сервиса Canva. Пользоваться им очень просто – нужно лишь выбрать подходящий шрифт и сервис сам подыщет подходящую пару. Как будут сочетаться шрифты между собой, можно увидеть после того, как пользователь определится с основным шрифтом.
JUST MY TYPE
Сервис Just My Type предлагает всего несколько тщательно подобранных шрифтовых пар, но это действительно хорошо сочетающиеся шрифты, которые идеально подходят друг другу. Создатель сервиса Дэниэл Эден предупреждает, что его выбор не должен влиять на окончательное решение дизайнера. Типографика это все же искусство и в вопросе выбора шрифтов нужно доверять своему вкусу.
BLENDER
Blender является очень удобным инструментом по выбору подходящих шрифтов для своего проекта. Все работает очень просто – нужно выбрать фрагмент текста, например, заголовок, подзаголовок или абзац и указать название шрифта. Результат изменений отобразится в том же окне. Таким образом можно быстро найти шрифты, которые будут хорошо смотреться вместе.
FONT COMBINATOR BY TYPOTHEQUE
Сервис Font Combinator by Typotheque позволяет подбирать шрифтовые пары путем перетаскивания нужного начертания непосредственно в текст. В отличие от других подобных инструментов, здесь есть поддержка кириллицы, что не может не радовать. Все, что нужно сделать пользователю – это выбрать шрифт и перетащить его мышкой на заголовок или в основной текст. Выбор шрифтов предлагается небольшой, но зато все они хорошо сочетаются между собой.
TYPE CONNECTION
Инструмент Type Connection некоторым может показаться слишком сложным в использовании. Если другие сервисы предлагают проверенные шрифтовые пары, то в случае с Type Connection дизайнеру нужно выбрать одну из четырех предложенных стратегий. То есть сначала выбирается основной шрифт, затем стратегия, а уж потом сервис предлагает несколько вариантов на выбор. Предлагаемые варианты не гарантируют, что шрифты будут хорошо смотреться вместе, так что окончательное решение дизайнер должен принять сам.
Если другие сервисы предлагают проверенные шрифтовые пары, то в случае с Type Connection дизайнеру нужно выбрать одну из четырех предложенных стратегий. То есть сначала выбирается основной шрифт, затем стратегия, а уж потом сервис предлагает несколько вариантов на выбор. Предлагаемые варианты не гарантируют, что шрифты будут хорошо смотреться вместе, так что окончательное решение дизайнер должен принять сам.
FONT PAIR
Сервис Font Pair будет полезен как новичкам, так и опытным дизайнерам. Это действительно мощный инструмент, с помощью которого можно найти очень удачное сочетание шрифтов. На главной странице можно увидеть большое количество хороших шрифтовых пар, но при этом дизайнер может расширить поиск, указав тип шрифта: с засечками, без засечек или курсив. После того, как шрифтовая пара будет найдена, ее сразу же можно скачать на свой компьютер. Это очень удобно и существенно ускоряет работу с типографикой.
TYPE WOLF
На сайте Typewolf. com можно найти множество интересных шрифтовых пар, которые украсят любой дизайн. Все примеры носят рекомендательный характер, окончательный выбор остается все же за дизайнером. Выбор шрифтовых пар невелик, но зато на сайте можно найти множество подборок с советами по выбору шрифтов, к примеру, там есть подборки с альтернативами таким популярнейшим семействам, как Helvetica или Futura.
com можно найти множество интересных шрифтовых пар, которые украсят любой дизайн. Все примеры носят рекомендательный характер, окончательный выбор остается все же за дизайнером. Выбор шрифтовых пар невелик, но зато на сайте можно найти множество подборок с советами по выбору шрифтов, к примеру, там есть подборки с альтернативами таким популярнейшим семействам, как Helvetica или Futura.
TYP.IO
Инструмент Typ.io поможет выбрать основной шрифт и быстро найти ему подходящую пару. Выбор шрифтов не очень большой, однако сервис показывает, как шрифты сочетаются между собой, что позволяет быстро сделать правильный выбор.
FONT COMBINATOR
Сервис Font Combinator рассчитан на опытных дизайнеров, которые хорошо знают, какие бы шрифты они хотели бы задействовать в своих проектах, но все же не уверены в конечном результате. С помощью этого инструмента можно искать удачные сочетания шрифтов, регулируя такие параметры, как название, тип, размер и цвет шрифта.
ADOBE TYPEKIT
Инструмент Adobe Typekit позволит быстро найти и приобрести различные шрифты, которые можно задействовать в своих проектах. Компания Adobe гарантирует высокое качество всех предлагаемых шрифтов, так что самой большой проблемой для дизайнера будет его окончательный выбор шрифтовой пары.
TYPESPIRATION
Иногда дизайнеру требуется вдохновение для того, чтобы подобрать удачное сочетание шрифтов. В этом случае стоит обратить внимание на сервис Typespiration. На этом сайте можно найти множество впечатляющих примеров, более того, каждый шрифт сопровождается краткой аннотацией и советами по его использованию. Инструмент позволяет не только найти идеальную шрифтовую пару, но и подобрать цвета для заголовков, подзаголовков и основного текста.
FONT IN USE
Сервис Font In Use поможет найти множество интересных шрифтов и шрифтовых пар. Дизайнеры, которые работают с данным сервисом, демонстрируют, каким образом можно задействовать шрифты в своих проектах. Неплохой ресурс для поиска вдохновения, однако новичкам следует использовать данный сервис в сочетании с инструментами, позволяющими сделать выбор шрифтов более безопасным и предсказуемым.
Дизайнеры, которые работают с данным сервисом, демонстрируют, каким образом можно задействовать шрифты в своих проектах. Неплохой ресурс для поиска вдохновения, однако новичкам следует использовать данный сервис в сочетании с инструментами, позволяющими сделать выбор шрифтов более безопасным и предсказуемым.
THE ART OF COMBINING FONTS
На сайте The Art of Combining Fonts можно найти несколько полезных советов по подбору шрифтовых пар. Однако на сейте нет никакого функционала, позволяющего найти удачное сочетание шрифтов там, просто рекомендации, некоторые из которых достаточно спорные.
THE ART OF MIXING TYPEFACES
Сервис The Art of Mixing Typefaces это своеобразная шпаргалка для дизайнеров, позволяющая быстро найти подходящие друг другу шрифты. Пользоваться шпрагалкой очень просто – выбираете шрифт по вертикальной оси и затем смотрите, с каким шрифтами его можно использовать.
На этом все, спасибо за внимание!
Источник
Как изменить шрифт в Инстаграм – 9 приложений и сервисов
Необычный и красивый шрифт для Инстаграма — это уловка, способная заставить обратить внимание на ваш профиль и посты. Написанное нестандартным шрифтом сразу бросается в глаза. Хотите выделиться из толпы? Наш сегодняшний материал поможет вам научиться умело играть со шрифтами.
Как сделать красивый шрифт в Инстаграме
Шапка в профиле Инстаграма создает первое впечатление об аккаунте. Она должна интриговать, вызывать удивление и интерес. Для личных аккаунтов достаточно только рассказать немного о себе с юмором. Но если вы ведете коммерческий аккаунт и желаете привлечь внимание огромной аудитории пользователей, то без хитростей здесь не обойтись.
Наверняка вам уже попадались публикации или профили в Instagram, заполненные необычным шрифтом. Вот только все ваши попытки изменить шрифт функционалом социальной сети заканчивались крахом. Все дело в том, что в официальном приложении Инстаграма отсутствует такая возможность и для того, чтобы изменить стандартные шрифты, нужно использовать дополнительные инструменты.
Вот только все ваши попытки изменить шрифт функционалом социальной сети заканчивались крахом. Все дело в том, что в официальном приложении Инстаграма отсутствует такая возможность и для того, чтобы изменить стандартные шрифты, нужно использовать дополнительные инструменты.
Изменить стандартный шрифт на красивые буквы можно в двух полях профиля — “Имя” и “О себе”. Делается это с помощью специальных приложений для смартфонов или веб-сервисов онлайн. Вы также можете добавлять художественный шрифт прямо на фото с помощью специальных редакторов изображений или в описание, задействовав те же ресурсы, что и для редактирования шапки профиля.
Приложения для изменения шрифта iOS или Android
Большинство людей пользуется Instagram через приложение на смартфоне. В таком случае удобнее всего изменять шрифты с помощью специальных приложений, а не онлайн-ресурсов. Они представлены для мобильных устройств, работающих на базе iOS и Android. В официальных магазинах (PlayMarket и AppStore) достаточно много подобных предложений. Рассмотрим самые популярные.
Рассмотрим самые популярные.
Fonts & Text Emoji for Instagram
Приложение предлагает более 140 шрифтов и поддерживает работу со всеми основными социальными сетями. Шрифты основаны на технологии Unicode. Это означает, что пользователи смогут распознавать их, даже если не имеют на устройстве специального приложения.
Чтобы использовать библиотеку шрифтов для Instagram, достаточно ввести текст в специальное окно в приложении, преобразовать его по своему желанию, а затем скопировать и вставить на страницу социальной сети.
- Платформа: iOS и Android.
- Язык интерфейса: английский.
- Количество шрифтов: 140+
- Стоимость: бесплатно + PRO версия с дополнительными шрифтами.
- Поддержка кириллицы: нет.
Better Font
Одно из самых популярных приложений среди владельцев “яблока”. Оно работает на бесплатной основе без рекламы. За деньги здесь можно купить только дополнительную библиотеку шрифтов.
- Платформа: iOS.

- Язык интерфейса: английский.
- Количество шрифтов: 115, но некоторые из них предоставляются только по платной подписке.
- Стоимость: бесплатно + дополнительные функции при подписке.
Font for Instagram – Beauty Font Style
Приложение работает по тем же принципам, что и предыдущее, но разработано оно для Андроид. С его помощью вы можете с минимальными усилиями изменить шрифт и цвет текста. В приложении есть опция предварительного просмотра, а также подборка лучших текстов.
- Платформа: Android.
- Язык интерфейса: английский.
- Количество шрифтов: немного.
- Стоимость: бесплатно.
- Поддержка кириллицы: нет
Fonts
Приложение Fonts работает с Инстаграм, WhatsApp, Snapchat и многими другими социальными сетями. Оно позволяет легко и быстро менять шрифты. Достаточно только написать текст, преобразовать его и вставить в социальную сеть.
Базовые функции приложения доступны в бесплатном режиме, но если вы захотите разблокировать дополнительные, такие как эмодзи, то потребуется заплатить за подписку. Ее стоимость варьируется в диапазоне от 399 р. до 1599 р.
Ее стоимость варьируется в диапазоне от 399 р. до 1599 р.
- Платформа: iOS.
- Язык интерфейса: английский.
- Количество шрифтов: много + регулярное добавление новых.
- Стоимость: бесплатно + дополнительные функции при подписке.
- Поддержка кириллицы: нет.
Symbolizer Fonts
С помощью данного приложения вы можете интегрировать на свое устройство клавиатуры с различными шрифтами и сразу вписывать стилистически оформленный текст в свои социальные сети.
- Платформа: iOS.
- Язык интерфейса: английский.
- Количество шрифтов: много + регулярное добавление новых.
- Стоимость: бесплатно + дополнительные функции при подписке.
- Поддержка кириллицы: нет.
Cool Fonts
Приложение работает аналогично предыдущему и позволяет менять стандартную раскладку клавиатуры на специальные шрифты. С его помощью вы также сможете сделать жирный шрифт, написать курсивом, подчеркнутыми или зачеркнутыми буквами.
Еще больше возможностей открывает подписка на Premium пакет услуг.
- Платформа: iOS.
- Язык интерфейса: английский.
- Количество шрифтов: много + регулярное добавление новых.
- Стоимость: бесплатно + дополнительные функции при подписке.
- Поддержка кириллицы: нет.
Как поменять шрифт в инстаграм онлайн
Если вы используете компьютер, то поменять шрифты для Инстаграм Био удобнее всего будет с помощью специальных веб-сервисов.
Lingojam
Сайт Lingojam FontsForInstagram очень прост в использовании. Сразу на главной странице вы увидите два окна — в правое нужно вписать текст для преобразования, а в левом выбрать понравившийся вариант написания.
Затем полученный вариант нужно скопировать и добавить в свою социальную сеть.
- Язык интерфейса: английский.
- Количество шрифтов: много.
- Стоимость: бесплатно.
- Поддержка кириллицы: нет.
Инстаграм шрифт
Сервис Инстаграм шрифты позволяет менять вариант написания онлайн и даже создать собственные вариации. Кроме того, ресурс позволяет добавлять спецсимволы и эмодзи в текст. Сайт работает, генерируя множество различных шрифтов с использованием Юникода. К сожалению, не все они поддерживаются Инстаграм, но вы сразу увидите это в окне результатов.
Кроме того, ресурс позволяет добавлять спецсимволы и эмодзи в текст. Сайт работает, генерируя множество различных шрифтов с использованием Юникода. К сожалению, не все они поддерживаются Инстаграм, но вы сразу увидите это в окне результатов.
- Язык интерфейса: английский.
- Количество шрифтов: много.
- Стоимость: бесплатно.
- Поддержка кириллицы: отдельные шрифты.
Textygram
Textygram — простой сервис, содержащий немного шрифтов. Его преимущество в том, что процесс изменения текста займет совсем мало времени, ведь не требуется ни установка приложения, ни регистрация. Сразу после ввода текста в соответствующую строку, вы увидите варианты написания и сможете легко их скопировать в буфер устройства.
- Язык интерфейса: русский.
- Количество шрифтов: много.
- Стоимость: бесплатно.
- Поддержка кириллицы: отдельные шрифты.
В завершение предлагаем универсальный вариант для тех, кто не любит устанавливать на свой смартфон приложения и не желает возиться со сторонними сайтами — библиотеку символов Unicode. С ее помощью вы сможете самостоятельно подобрать каждый символ. В таблице вы найдете все: начиная от греческого алфавита и заканчивая арабской вязью. Единственный минус — нужно копировать по одному символу вручную.
С ее помощью вы сможете самостоятельно подобрать каждый символ. В таблице вы найдете все: начиная от греческого алфавита и заканчивая арабской вязью. Единственный минус — нужно копировать по одному символу вручную.
Font Changer Online (𝓬𝓸𝓹𝔂 𝕒𝕟𝕕 𝖕𝖆𝖘𝖙𝖊 𝒻𝑜𝓃𝓉𝓈) — LingoJam
Хотите больше ር̻ዐ̻ዐ̻ረ̻ ㄒ 乇 乂 ㄒ ɛ̯ʄ̯ʄ̯ɛ̯ƈ̯ȶ̯ ร ̯, kaomojis ᕕ (ᐛ) ᕗ (҂⌣̀_⌣́) ʕ • ᴥ • ʔ, символов ☬✞ и других интересных вещей, меняющих шрифт? Нажмите здесь, чтобы посмотреть instafonts! Используйте кнопку с блестками для добавления эффектов.
Онлайн-программа для смены шрифтов
Как вы, наверное, уже заметили, этот переводчик позволяет изменять шрифт, используя символы Unicode. Вы можете использовать его для изменения шрифтов в своей биографии в Instagram, использования шрифтов в Roblox, изменения шрифтов в своих твитах или биографии Twitter — вы даже можете изменить шрифт в своих сообщениях в Facebook, чтобы они выделялись больше! Это будущее, люди.
Это дубликат моего переводчика Fancy Text Generator, потому что люди используют миллион различных поисковых запросов, чтобы попытаться найти то, что помогает им генерировать странные символы Unicode для представления своего текста. Надеюсь, это охватит приличную часть искателей, которые пропустили мой другой переводчик. Я все равно буду держать их синхронно, чтобы вы могли использовать то, что захотите 🙂
И если вы не знаете, что такое Юникод, то это крутой международный совет старейшин, который решает будущее смайликов, странных символов, специальных скриптовых алфавитов и почти любого другого текстового символа, которого нет на вашей клавиатуре.Все слушают этих мастеров, потому что они знают, что лучше для всех нас, включая Apple, Google и многие другие крупные компании. Я сделал «Переводчик эмодзи», который, на мой взгляд, довольно крутой, так что вам стоит проверить это, если вам нравятся эмодзи. Так что да, Unicode — это ceel, и может показаться, что вы меняете шрифты , но на самом деле вы меняете символы , которые существуют в стандарте Unicode.
Возможно, вас заинтересуют смайлики Facebook — это огромный список всех смайликов с возможностью поиска, которые вы можете использовать в своих сообщениях и чатах на Facebook.
Обратите внимание, что это средство смены шрифтов также работает для таких игр, как PUBG, Free Fire и Roblox! Вы можете использовать его для добавления модных текстовых шрифтов к вашему имени пользователя / нику или в сообщениях чата 🙂
↓ Подробнее … ↓
Type Zebra — Тестер шрифтов
Введите Zebra — проверьте свои шрифты в веб-браузере. Вы можете редактировать этот текст.Или вы можете изменить режим из меню выбора вверху.
Введите разные шрифты и посмотрите, как они будут выглядеть автоматически. Попробуйте и сравните их визуально, прежде чем использовать в своих логотипах и дизайне, ориентированном на типографику.
Алиса открыла дверь и обнаружила, что она ведет в небольшой коридор, не намного больше крысиной норы: она опустилась на колени и посмотрела вдоль прохода в самый красивый сад, который вы когда-либо видели. Как ей хотелось выбраться из темного холла и побродить среди грядок с яркими цветами и этих прохладных фонтанов, но она не могла даже просунуть голову в дверной проем; «И даже если бы моя голова прошла, — подумала бедная Алиса, — без моих плеч было бы очень мало толку».
Как ей хотелось выбраться из темного холла и побродить среди грядок с яркими цветами и этих прохладных фонтанов, но она не могла даже просунуть голову в дверной проем; «И даже если бы моя голова прошла, — подумала бедная Алиса, — без моих плеч было бы очень мало толку».
Через некоторое время она услышала легкий топот ног.Вдалеке, и она поспешно вытерла глаза, чтобы увидеть, что приближается. Это был Белый Кролик, возвращающийся, великолепно одетый, с парой белых детских перчаток в одной руке и большим веером в другой; он мчался в большой спешке, бормоча себе под нос: «О! Герцогиня, герцогиня! О! Разве она не будет жестокой, если я заставлю ее ждать! »
«Начни с начала, — очень серьезно сказал Король, — и продолжай, пока не дойдешь до конца; затем остановись».
Очень скоро Кролик заметил Алису, которая шла на охоту, и крикнул ей сердитым тоном: «Почему, Мэри Энн, что ты здесь делаешь? Беги домой сейчас же и принеси мне пару перчаток. и фанат! Быстро, сейчас же! » И Алиса была так напугана, что сразу побежала в указанном направлении, не пытаясь объяснить ошибку, которую она совершила.
«Я знаю , что обязательно произойдет что-то интересное, — сказала она себе, — когда я что-нибудь ем или выпью: так что я просто посмотрю, что делает эта бутылка. Я действительно надеюсь, что она заставит меня снова вырасти», на самом деле я очень устал быть такой крошечной вещью! »
« Раньше ты был намного больше …» намного больше. «Ты потерял свою индивидуальность. »
«Выпей еще чаю», — очень серьезно сказал Мартовский Заяц Алисе. «У меня еще ничего не было», — ответила Алиса обиженным тоном, — «поэтому я не могу взять больше.«Вы имеете в виду, что вы не можете взять меньше, — сказал Шляпник, — очень легко взять больше, чем ничего». «Никто не спрашивал вашего мнения, — сказала Алиса».
Отрывки из книги Льюиса Кэрролла Алиса в стране чудес .
6 лучших сайтов для создания собственного шрифта
Шрифты — одна из важнейших составляющих дизайна! Я лично считаю, что типографика — САМАЯ важная вещь, когда дело касается дизайна, но это может быть только я! Если не считать шуток, шрифты — это большая часть нашего подсознания, вызывающая эмоции, которые мы можем не осознавать, пока не сядем и не обдумаем композицию плаката или вывески.
Существуют шрифты, которые являются стандартными для программного обеспечения, но задумывались ли вы когда-нибудь о создании собственного шрифта на основе вашего почерка? Создание шрифта добавляет человечности к чему-то, что могло быть бесплодным, особенно когда вы разрабатываете плакат для шоу или добавляете несколько изображений в Facebook.
Сегодня многие сайты позволяют экспериментировать и расширять свое творчество, предлагая бесплатные способы создания собственного шрифта. Мы протестировали некоторые сайты и придумали те, которые мы сочли лучшими — на некоторых просто есть инструменты для создания шрифтов, а на других можно создавать собственные.Вы выбираете шрифт, а затем сайт проводит вас по всему алфавиту (прописные, строчные, символы), вы рисуете каждую букву, используя шрифт в качестве ориентира для размера и формы. Это не значит, что вам нужно следовать их шрифту до T, поэтому мыслите нестандартно и пробуйте что-то новое.
Наш новый офис ArcStone в прекрасный весенний день.
- IfontMaker — по-прежнему лучший инструмент для создания шрифта. Фотография выше сделана с использованием шрифта, разработанного в IfontMaker, и ее очень легко использовать.Создание собственного шрифта может занять менее 5 минут и может быть сделано пальцами. Затем ваш новый шрифт можно установить на ваши компьютеры, а также на iPad и iPhone для любых приложений.
- FontStruct — — это бесплатный инструмент на основе браузера для создания собственной типографики. Он позволяет быстро и легко создавать собственные шрифты. Этот инструмент позволяет вам загружать шрифт как TrueType, делиться своими шрифтами с сообществом FontStruct и даже просматривать или загружать шрифты, загруженные другими.
- Fontographer — Fontographer — еще один отличный редактор шрифтов, который позволяет настраивать существующие шрифты, чтобы сделать их своими, и даже предоставляет инструменты, помогающие создавать новые шрифты.
Он доступен для систем Windows и Mac.
- Calligraphr — Calligraphr — это новая улучшенная версия MyScriptFont. Его проще использовать, и вам больше не нужен сканер. Все, что вам нужно сделать, это распечатать загружаемый шаблон и заполнить его черной ручкой, чтобы создать свой собственный шрифт.Затем сфотографируйте его на свой телефон и загрузите на этот сайт. Оттуда он сгенерирует ваш собственный шрифт из вашего собственного почерка! Затем вы можете использовать свой новый шрифт на своем компьютере!
- YourFonts — YourFonts похож на Calligrapher, но в нем не так много вариантов символов. Попробуйте оба варианта и посмотрите, что лучше соответствует вашим потребностям.
- Raster Font Editor — Raster Font Editor — это отдельное приложение, то есть вы можете использовать его напрямую через портативное запоминающее устройство, такое как USB-накопитель, или приложение облачного хранилища, такое как Dropbox, без необходимости его установки.
 Он не такой богатый по функциям, как некоторые из других упомянутых сайтов, но может быть предпочтительным для тех, кому нужны только базовые функции редактирования шрифтов и переносимость программного обеспечения.
Он не такой богатый по функциям, как некоторые из других упомянутых сайтов, но может быть предпочтительным для тех, кому нужны только базовые функции редактирования шрифтов и переносимость программного обеспечения.
Есть лишь несколько из множества замечательных сайтов, которые предоставляют вам возможность создавать свои собственные шрифты. Быть уникальным и выделять свои шрифты того стоит!
Свяжитесь с нашей командой веб-дизайнеров, если вы заинтересованы в сотрудничестве сегодня!Cool Fonts Online — Классные модные стильные шрифты для любого места
Жирный шрифт Украсить Копия
Украсить Копировать
Курсив Украсить Копия
Украсить Копировать
Полужирный курсив Украсить Копия
Украсить Копировать
Моноширинный шрифт Украсить Копия
Украсить Копировать
Шрифт с двойной штриховкой Украсить Копия
Украсить Копировать
Пузырьковый шрифт Украсить Копировать
Украсить Копировать
Fraktur Шрифт Украсить Копия
Украсить Копировать
Жирный шрифт Fraktur Украсить Копия
Украсить Копировать
Капители Шрифт Украсить Копия
Украсить Копировать
Валютный шрифт Украсить Копия
Украсить Копировать
Fantasy шрифт Украсить Копировать
Украсить Копировать
Шрифт Antrophobia Украсить Копия
Украсить Копировать
Невидимый шрифт Украсить Копия
Украсить Копировать
Двухцветный шрифт Украсить Копия
Украсить Копировать
Rusify Шрифт Украсить Копия
Украсить Копировать
Нестабильный шрифт Украсить Копия
Украсить Копировать
Манга Шрифт Украсить Копия
Украсить Копировать
Шрифт Black Bubble Украсить Копия
Украсить Копировать
Черный квадрат шрифт Украсить Копия
Украсить Копировать
Жирный шрифт Script Украсить Копия
Украсить Копировать
рукописный шрифт Украсить Копия
Украсить Копировать
Гладкий шрифт Украсить Копия
Украсить Копировать
Шрифт символов Украсить Копия
Украсить Копировать
Шрифт Sorcerer Украсить Копия
Украсить Копировать
Шрифт High Above Украсить Копия
Украсить Копировать
Шумный шрифт Украсить Копия
Украсить Копировать
Интервальный шрифт Украсить Копия
Украсить Копировать
Так жарко Украсить Копия
Украсить Копировать
Wierd Шрифт Украсить Копия
Украсить Копировать
Квадратный шрифт Украсить Копия
Украсить Копировать
Перевернутый шрифт Украсить Копия
Украсить Копировать
Размытый шрифт Украсить Копия
Украсить Копировать
ШрифтTiny Caps Украсить Копия
Украсить Копировать
h5k3r Украсить Копия
Украсить Копировать
Zalgo Шрифт Украсить Копия
Украсить Копировать
Необычный шрифт 1 Украсить Копия
Украсить Копировать
Необычный шрифт 2 Украсить Копия
Украсить Копировать
Необычный шрифт 3 Украсить Копия
Украсить Копировать
Необычный шрифт 4 Украсить Копия
Украсить Копировать
Необычный шрифт 5 Украсить Копия
Украсить Копировать
Необычный шрифт 6 Украсить Копия
Украсить Копировать
Необычный шрифт 7 Украсить Копия
Украсить Копировать
Необычный шрифт 8 Украсить Копия
Украсить Копировать
Необычный шрифт 9 Украсить Копия
Украсить Копировать
Необычный шрифт 10 Украсить Копия
Украсить Копировать
Необычный шрифт 11 Украсить Копия
Украсить Копировать
Необычный шрифт 12 Украсить Копия
Украсить Копировать
Необычный шрифт 13 Украсить Копия
Украсить Копировать
Необычный шрифт 14 Украсить Копия
Украсить Копировать
Необычный шрифт 15 Украсить Копия
Украсить Копировать
Необычный шрифт 16 Украсить Копия
Украсить Копировать
Необычный шрифт 17 Украсить Копия
Украсить Копировать
Необычный шрифт 18 Украсить Копия
Украсить Копировать
Необычный шрифт 19 Украсить Копия
Украсить Копировать
Необычный шрифт 20 Украсить Копия
Украсить Копировать
Необычный шрифт 21 Украсить Копия
Украсить Копировать
Необычный шрифт 22 Украсить Копия
Украсить Копировать
Необычный шрифт 23 Украсить Копия
Украсить Копировать
Необычный шрифт 24 Украсить Копия
Украсить Копировать
Необычный шрифт 25 Украсить Копия
Украсить Копировать
Необычный шрифт 26 Украсить Копия
Украсить Копировать
Необычный шрифт 27 Украсить Копия
Украсить Копировать
Необычный шрифт 28 Украсить Копия
Украсить Копировать
Необычный шрифт 29 Украсить Копия
Украсить Копировать
Необычный шрифт 30 Украсить Копия
Украсить Копировать
Необычный шрифт 31 Украсить Копия
Украсить Копировать
Необычный шрифт 32 Украсить Копия
Украсить Копировать
Необычный шрифт 33 Украсить Копия
Украсить Копировать
Необычный шрифт 34 Украсить Копия
Украсить Копировать
Необычный шрифт 35 Украсить Копия
Украсить Копировать
Необычный шрифт 36 Украсить Копия
Украсить Копировать
Необычный шрифт 37 Украсить Копия
Украсить Копировать
Необычный шрифт 38 Украсить Копия
Украсить Копировать
Необычный шрифт 39 Украсить Копия
Украсить Копировать
Необычный шрифт 40 Украсить Копия
Украсить Копировать
Необычный шрифт 41 Украсить Копия
Украсить Копировать
Зачеркнутый Украсить Копия
Украсить Копировать
Зачеркнутый тильда Украсить Копия
Украсить Копировать
Слэш Украсить Копия
Украсить Копировать
Ниже Украсить Копия
Украсить Копировать
Двухместный Украсить Копия
Украсить Копировать
Больше Украсить Копия
Украсить Копировать
Менее Украсить Копия
Украсить Копировать
Молния Украсить Копия
Украсить Копировать
Зигзаг Украсить Копия
Украсить Копировать
Глаз Украсить Копия
Украсить Копировать
Своп Украсить Копия
Украсить Копировать
штифт Украсить Копия
Украсить Копировать
Двойные штифты Украсить Копия
Украсить Копировать
Волна Украсить Копия
Украсить Копировать
бесконечность Украсить Копия
Украсить Копировать
Пульсация Украсить Копия
Украсить Копировать
Бутон Украсить Копия
Украсить Копировать
Двойной бутон Украсить Копия
Украсить Копировать
Проверено Украсить Копия
Украсить Копировать
Трава Украсить Копия
Украсить Копировать
Вонючий Украсить Копия
Украсить Копировать
Мост наверху Украсить Копия
Украсить Копировать
Мостовой сильфон Украсить Копия
Украсить Копировать
Мост сверху-снизу Украсить Копия
Украсить Копировать
Сильфон звездочки Украсить Копия
Украсить Копировать
Знак плюс ниже Украсить Копия
Украсить Копировать
x выше снизу Украсить Копия
Украсить Копировать
Стрелка сильфон Украсить Копия
Украсить Копировать
Счастливый Украсить Копия
Украсить Копировать
Грустный Украсить Копия
Украсить Копировать
Кольцо Украсить Копия
Украсить Копировать
точка выше Украсить Копия
Украсить Копировать
Стоп Украсить Копия
Украсить Копировать
Облачно Украсить Копия
Украсить Копировать
Птичка Украсить Копия
Украсить Копировать
Бары Украсить Копия
Украсить Копировать
закорючки Украсить Копия
Украсить Копировать
тягучий Украсить Копия
Украсить Копировать
Огонь Украсить Копия
Украсить Копировать
Грязный Украсить Копия
Украсить Копировать
линий Украсить Копия
Украсить Копировать
лучших шрифтов для чтения в Интернете
Вы когда-нибудь задумывались о том, какой шрифт вы смотрите, когда читаете онлайн? Если нет, то дизайнер сайта свое дело сделал. Они выбирают шрифт, который легко читается.
Они выбирают шрифт, который легко читается.
Эта характеристика, которую обычно называют разборчивостью, важна для успеха вашего веб-сайта, особенно когда посетители просматривают ваш контент на любом устройстве, от крошечного смартфона до огромного монитора. Вы хотите использовать шрифт, который легко читается и ненавязчив.
Напротив, плохие шрифты отвлекают и могут увести посетителей с вашего веб-сайта — а это никому не нужно. Как вы можете гарантировать, что на вашем сайте используется разборчивый шрифт? Давайте посмотрим, почему шрифт хорошо работает в Интернете, а также рассмотрим несколько отличных вариантов.
Выбор удобочитаемого онлайн-шрифта.
Что такое разборчивость шрифта?
Шрифты — это фактически цифровые файлы, связанные с гарнитурой. Шрифт — это особый способ отображения букв для использования в печатных и цифровых носителях. Дизайнеры шрифтов существуют на протяжении веков. Действительно, некоторые распространенные шрифты, которые все еще используются сегодня, относятся к ранним дням печати.
Конечно, не все они могут быть победителями, а некоторые шрифты, как известно, плохо читаются. Хороший дизайн означает, что шрифт приятен на вид, но не привлекает к себе внимания.Типичные характеристики разборчивого шрифта включают открытые счетчики (пространство внутри букв), большую высоту по оси x (расстояние между базовой линией и верхней частью букв) и большой кернинг (пространство между буквами). ). Это позволяет читателю сосредоточиться на содержании, а не на его доставке. То, как шрифт отображается как шрифт, также имеет значение. Например, даже некоторые из лучших гарнитур не читаются как шрифты с шестью пунктами. Таким образом, удобочитаемость также зависит от размера, стиля и разновидностей шрифта (например, курсива или полужирного начертания).
См. По теме: Веб-дизайн против веб-разработки
Разборчивость не следует путать с удобочитаемостью, которая относится к тому, как дизайнер использует шрифт на веб-странице. Например, наличие большого количества белого пространства в дизайне вашего веб-сайта имеет решающее значение для повышения читабельности текста. Кроме того, важно, чтобы шрифты были достаточного размера и цвета, чтобы их можно было легко читать на цифровом устройстве. Есть большая разница между печатными СМИ, в которых свет отражается от букв, и цифровыми СМИ, в которых свет исходит из-за букв.Хорошая типографика учитывает эту разницу.
Кроме того, важно, чтобы шрифты были достаточного размера и цвета, чтобы их можно было легко читать на цифровом устройстве. Есть большая разница между печатными СМИ, в которых свет отражается от букв, и цифровыми СМИ, в которых свет исходит из-за букв.Хорошая типографика учитывает эту разницу.
Дизайнеры Thrive являются экспертами в обеспечении того, чтобы ваш веб-сайт был легко читаемым и удерживал внимание вашего пользователя именно там, где ему нужно: на вас, ваших продуктах и услугах. Вот некоторые из наших любимых и удобных для чтения шрифтов, которые можно использовать в наших проектах.
Самые разборчивые шрифты
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками, которые придают ему более органичный вид.Хотя это якобы является печатным шрифтом, он также хорошо смотрится в веб-документах благодаря своему открытому дизайну.
Droid Sans
Droid Sans был разработан с открытыми счетчиками, высокой высотой по оси x и прочной структурой, чтобы сделать его легко читаемым на мобильных устройствах. Как и его двоюродный брат Open Sans, Droid Sans был разработан Стивом Маттесоном из Ascender Corporation.
Как и его двоюродный брат Open Sans, Droid Sans был разработан Стивом Маттесоном из Ascender Corporation.
Futura
Futura — классический шрифт без засечек, широко известный за новаторский дизайн и удобочитаемость.Как следует из названия, он выглядит футуристично, но также отлично подходит для веб-контента.
Грузия
Georgia на самом деле был разработан для Интернета, особенно для онлайн-документов, которые иначе было бы трудно читать. Грузия остается разборчивой даже при уменьшении до небольшого размера шрифта.
Лато
Lato — это шрифт Google, разработанный для Интернета. У этого шрифта без засечек полукруглые буквы для удобства, которое также выглядит профессионально. Благодаря характерным, но ненавязчивым формам букв, он также очень разборчив.
Merriweather
Этот шрифт с засечками был разработан, чтобы хорошо смотреться на цифровых документах. Он наполовину сжат для элегантного вида, но остается разборчивым при небольшом размере шрифта.
Миньон
Minion Pro — выдающийся шрифт с классическим дизайном и действительно олдскульный дизайн. Тем не менее, его элегантность не умаляет его высокой четкости и плавного рендеринга на цифровых устройствах.
Монтсеррат
Montserrat — это геометрический шрифт без засечек, открытый, дружелюбный, но ровный и профессиональный.Обычно он используется как альтернатива популярному шрифту Gotham.
Open Sans
Если вы не заметили, многие из этих легко читаемых шрифтов являются шрифтами без засечек. Open Sans был разработан Стивом Маттесоном из Ascender Corp как привлекательный шрифт без засечек, который отвечал бы предпочтениям всех дизайнеров.
Дисплей Playfair
Playfair Display — привлекательный шрифт с засечками, обычно используемый для названий и заголовков. Его высокая высота по оси x и тонкие засечки облегчают чтение в Интернете.Этот шрифт с открытым исходным кодом — отличный выбор для веб-сайтов, которым нужен особый вид.
Плутон без
Pluto Sans — это геометрический шрифт без засечек, разработанный Ханнесом фон Дёреном в 2012 году. Благодаря большой высоте по оси x он отлично подходит для визуализации длинных текстов даже в Интернете.
Тиса
Tisa, разработанный Митей Миклавом, отлично смотрится независимо от того, где он находится. Его большая высота по оси x, большой кернинг и счетчики делают его очень разборчивым, а это универсальный шрифт, который хорошо смотрится в самых разных контекстах.
Требуше
Этот шрифт — еще один шрифт, заказанный корпорацией Microsoft. Этот шрифт без засечек, разработанный Винсентом Коннаром, отличается высокой высотой по x и короткими поперечинами для облегчения разборчивости.
Verdana
Этот шрифт без засечек широко известен за открытую стойку и характерные формы букв, которые позволяют избежать путаницы, например, «n» с «h». Шрифты Verdana, созданные дизайнером Мэтью Картером для Microsoft Corporation, очень хорошо читаются на веб-сайтах и в цифровых документах.
См. По теме: что такое лайтбокс?
Хотели бы вы увеличить количество конверсий, улучшить UX и SEO, улучшить брендинг и повысить ценность своего бизнеса?
Пройдите мастер-класс по типографике от Пиччиа Нери
За 197 долларов вы получите
- 3 семинара по 120–180 минут [убедитесь, что у вас достаточно времени]
- Доступ к всплывающей поддержке в группе сообщества circle.so
- Шпаргалки, рабочие тетради и списки для чтения в формате PDF
- Доступ ко всем записям и материалам на время существования проекта
- Доступ к курсу статической типографии
Запишитесь на мастер-класс Piccia и мастер-класс здесь
или….
Если вы ищете более полное обучение дизайну, ознакомьтесь с курсом DesignClass — это то, что вам нужно. Это полное обучение за 297 долларов охватывает все, от типографики до теории цвета и макета. Этот курс ведет один из наших любимых дизайнеров, Мор Коэн, и предоставит вам проверенный процесс создания простых, серьезно углубленных и красиво отшлифованных веб-сайтов. Это полный обед. Наслаждайтесь!
Это полный обед. Наслаждайтесь!
Последнее слово
Ваш веб-сайт — это ваша первая линия связи со многими вашими клиентами.Помимо отличного содержания, вам нужен очень разборчивый шрифт, который позволит прославить послание вашей компании. Лучшие веб-дизайнеры знают, какие шрифты выбрать, чтобы соответствовать вашему бренду и сделать ваш сайт привлекательным для посетителей. Если вас беспокоит читабельность вашего сайта, напишите нам. Мы можем помочь вам понять, как сделать ваш сайт более удобным для чтения и действий вашей аудитории.
–
Thrive Design — клиентоориентированная компания веб-дизайна из Сиэтла. Свяжитесь с нами сегодня, чтобы узнать, как мы можем улучшить ваш бизнес в Интернете! Найдите нас в Clutch, UpCity, LinkedIn, Facebook, Twitter, Instagram и Pinterest.
Категория: Веб-дизайн Сиэтл
10 лучших бесплатных онлайн-генераторов шрифтов
Шрифт — важная часть веб-дизайна, но потребители, маркетологи и другие люди, не являющиеся дизайнерами, могут упустить его из виду.
Но даже если мы сознательно не замечаем, как буквы и символы спроектированы и расположены на веб-странице, это влияет на наш пользовательский опыт. Это искусство разработки и размещения шрифтов известно как типографика, и бренды много думают об этом.
Apple, например, изменила свой шрифт с Helvetica Neue на собственный шрифт, который они разработали собственными силами и назвали San Francisco в 2015 году. Chobani также представила новый шрифт в рамках своего ребрендинга в 2017 году.
Источник изображения
Оба эти изменения помогли сделать текст более читабельным в их продуктах и укрепить идентичность бренда.
Вы можете добавить собственный шрифт на свой веб-сайт WordPress, даже если у вас нет собственной команды типографов или бюджета, чтобы нанять его, благодаря онлайн-генераторам шрифтов.С помощью этих инструментов вы можете просто ввести текст, выбрать нужные цвета и эффекты и сгенерировать файл шрифта одним нажатием кнопки. Давайте посмотрим на лучшие генераторы шрифтов, использование которых ничего не стоит.
Лучшие бесплатные онлайн-генераторы шрифтов
Лицензирование и использование некоторых гарнитур требует больших затрат. Например, Lexicon — это шрифт с засечками, созданный голландским дизайнером Брамом де Доусом, лицензия на который стоит 4996 долларов.
Но большинство шрифтов имеют гораздо более низкую цену, чтобы сделать их более доступными для публики.Фактически, существует множество инструментов, которые предлагают шрифты с открытым исходным кодом, которые можно использовать бесплатно. Давайте посмотрим на некоторые из этих инструментов ниже.
1. Glowtxt
Glowtxt — это простой онлайн-генератор текста для создания красивого текста в виде файлов PNG или GIF. Просто выберите нужный размер и стиль в раскрывающемся меню, отметьте, хотите ли вы добавить анимацию или эффект свечения, и измените цвет фона свечения. Когда вы будете удовлетворены, вы можете нажать кнопку загрузки. Если вы не добавляли эффект свечения или анимацию, то он будет загружен как файл PNG. Если вы это сделали, он будет загружен в формате GIF.
Если вы это сделали, он будет загружен в формате GIF.
Вот некоторые из различных стилей, доступных в Glowtxt:
2. Шрифт Meme
Font Meme — это бесплатный онлайн-генератор шрифтов, который вы можете использовать для создания привлекательного шрифта, вдохновленного вашими любимыми брендами и логотипами. Вы можете, например, щелкнуть Harvard Business Review и узнать, что в нем используется шрифт National 2 Bold. Поскольку это премиальный шрифт, он предложит вам щелкнуть ссылку, чтобы приобрести шрифт, и вернуться в Font Meme, чтобы загрузить его.
Вы также можете просмотреть коллекцию бесплатных шрифтов, выбрать один, затем выбрать цвет и эффект и нажать «Создать». Затем вы сможете встроить этот шрифт, используя автоматически созданный фрагмент HTML или прямую ссылку на изображение.
Ниже приведен пример, созданный с использованием шрифта Chapelone и эффекта градиента розового цвета.
3. Генератор стильных текстов
Stylish — это простейшее решение для изменения символов в слове или фразе и окружения слова или фразы. В разделе «Текстовые эффекты» вы можете добавлять в текст специальные символы, символы и символы других языков. В разделе «Оформление текста» я могу добавлять символы вокруг текста. Когда я буду готов, я могу нажать «Создать» и просто скопировать и вставить результат на свой веб-сайт, платформу социальных сетей или приложение для обмена сообщениями.
В разделе «Текстовые эффекты» вы можете добавлять в текст специальные символы, символы и символы других языков. В разделе «Оформление текста» я могу добавлять символы вокруг текста. Когда я буду готов, я могу нажать «Создать» и просто скопировать и вставить результат на свой веб-сайт, платформу социальных сетей или приложение для обмена сообщениями.
Вот пример использования эффекта курсива и оформления бара:
4. Классный текст
Cool text — это бесплатный онлайн-инструмент, позволяющий быстро создать дизайн логотипа.Все, что вам нужно сделать, это выбрать нужный стиль текста, ввести текст, выбрать цвета, при желании добавить эффект тени и изображение и создать свой логотип. Затем вы можете загрузить его как файл PNG или заполнить форму, чтобы получить для него HTML-код.
Ниже приведены некоторые из стилей по умолчанию, доступных для Cool Text.
5. Онлайн-генератор текста
Если вы большой поклонник каллиграфии, то Online Text Generator — решение для вас. Это поможет вам создать собственный шрифт на основе 13 тем каллиграфии, которые они в настоящее время поддерживают.Эти темы включают 3D, пузырь, готику, граффити и мультяшный текст. В каждой теме вы можете выбрать разные стили. Вы также можете выбрать размер изображения и шрифт, а также цвет шрифта и фона. Когда вы будете готовы, вы можете нажать «Создать», а затем встроить изображение с HTML-кодом.
Это поможет вам создать собственный шрифт на основе 13 тем каллиграфии, которые они в настоящее время поддерживают.Эти темы включают 3D, пузырь, готику, граффити и мультяшный текст. В каждой теме вы можете выбрать разные стили. Вы также можете выбрать размер изображения и шрифт, а также цвет шрифта и фона. Когда вы будете готовы, вы можете нажать «Создать», а затем встроить изображение с HTML-кодом.
Ниже представлен стиль Cartoon-80 с размером шрифта 12 пикселей и различными оттенками синего в качестве шрифта и цвета фона.
6. Шрифты Instagram
Instagram Fonts — это онлайн-генератор шрифтов, специально разработанный для Instagram, но он будет работать и на WordPress.С помощью этого инструмента вы вводите текст в поле ввода, и автоматически создаются различные варианты шрифта. Как только вы увидите понравившийся вам стиль, вы можете просто скопировать его и вставить в биографию своего профиля или сайта.
Вот некоторые из доступных стилей в шрифтах Instagram:
7.
 Генератор шрифтов
Генератор шрифтовИспользуя Font Generator, вы начинаете с выбора из ряда категорий, таких как рукописный текст, готика и странность. В каждой категории есть несколько стилей на выбор.Вы можете щелкнуть по одному, а затем настроить размер шрифта, цвет и цвет фона. Затем у вас есть возможность загрузить его в формате PNG, JPG или GIF. Единственным недостатком является то, что в логотип будет включен брендинг для Font Generator.
Вот готический текст под названием «Руритания».
8. Пылающий текст
Flaming Text — это бесплатный сервис, позволяющий создавать потрясающие логотипы на основе большого выбора шаблонов. Например, из выбора ниже вы можете щелкнуть верхний левый стиль под названием «Комиксы».«
После этого вы сможете выбирать из заранее разработанных вариантов с разными цветами, эффектами градиента и цветами фона. Или вы можете настроить его самостоятельно. Затем вы можете загрузить конечный продукт в виде файла PNG или создать учетную запись для получения HTML-кода.
9. GraffWriter
Если вас интересует исключительно шрифт в стиле граффити, тогда вам понравится GraffWriter. Этот онлайн-генератор шрифтов делает алфавиты, изображения, эффекты и концепции из официальной и премиальной коллекции Graffiti Fonts® доступными пользователям бесплатно.Вы можете использовать эти дизайны для создания настраиваемых изображений для баннеров, кнопок, логотипов, листовок и других целей без необходимости регистрироваться или регистрировать учетную запись или предоставлять какую-либо личную информацию.
Вот пример использования стиля «Банки с краской»:
10. Генератор шрифтов и средство изменения шрифтов
Font Generator & Font Changer — это простой в использовании инструмент для создания шрифтов для ваших социальных сетей и приложений для обмена сообщениями. Все, что вам нужно сделать, это ввести текст, и автоматически будут созданы разные гарнитуры.Вам просто нужно скопировать понравившийся стиль и вставить его в любом месте своего профиля в Instagram, Facebook, WhatsApp, Twitter, Snapchat или Tiktok. Вы также можете добавить его на сайт WordPress.
Вы также можете добавить его на сайт WordPress.
Ниже представлены некоторые стили, доступные в этом инструменте.
Настройка шрифта на вашем сайте WordPress
Используя любой из перечисленных выше генераторов шрифтов, вы можете создать собственный шрифт для вашего логотипа, веб-страниц или платформ социальных сетей — без необходимости знать что-либо о Photoshop, векторах или любых сложных темах веб-дизайна.Вместо этого вы можете получить именно тот шрифт, который хотите, за несколько кликов.
Когда вы закончите настройку шрифта, вы можете сосредоточить свое внимание на привлечении потенциальных клиентов из красивого контента, который вы создаете. Бесплатный плагин HubSpot для WordPress может помочь.
|

 Он содержит более 4000 различных шрифтов для Macintosh и ПК в таких форматах, как Opentype, PostScript, TrueType и т. Д.
Он содержит более 4000 различных шрифтов для Macintosh и ПК в таких форматах, как Opentype, PostScript, TrueType и т. Д.
 Спектр стилей варьируется от сделанных со вкусом высококачественных текстовых начертаний до привлекательных экранных шрифтов и забавных «забавных» шрифтов до ужасающих «деструктивных» шрифтов, которые отражают текущие настроения и часто задают новые типографские тенденции.
Спектр стилей варьируется от сделанных со вкусом высококачественных текстовых начертаний до привлекательных экранных шрифтов и забавных «забавных» шрифтов до ужасающих «деструктивных» шрифтов, которые отражают текущие настроения и часто задают новые типографские тенденции. Он появился в 1999 году, но только в 2001 году начал работать как полноценная компания. Все шрифты Parachute были разработаны для обеспечения многоязычной поддержки основных шрифтов, таких как латинский, греческий и кириллица.
Он появился в 1999 году, но только в 2001 году начал работать как полноценная компания. Все шрифты Parachute были разработаны для обеспечения многоязычной поддержки основных шрифтов, таких как латинский, греческий и кириллица.
 Их цель — создавать высококачественные шрифты, которые выделяются своим собственным уникальным классом и которые послужат хорошей основой для любого дизайнерского проекта, будь то веб, печать, дизайн футболки, логотип и т. Д.
Их цель — создавать высококачественные шрифты, которые выделяются своим собственным уникальным классом и которые послужат хорошей основой для любого дизайнерского проекта, будь то веб, печать, дизайн футболки, логотип и т. Д.
 FontHaus может похвастаться множеством прекрасных шрифтов, хороших для шрифтов, декоративных и графических шрифтов.
FontHaus может похвастаться множеством прекрасных шрифтов, хороших для шрифтов, декоративных и графических шрифтов.
