Шрифт vs Гарнитура: полное руководство — UXPUB
В чем разница между шрифтом и семейством шрифтов (гарнитурой)? И действительно ли это имеет значение?
Дискуссия «шрифт vs семейство шрифтов» является напоминанием о том, что терминология отрасли со временем меняется. В большинстве случаев эти два слова взаимозаменяемы, и это не является проблемой. Но на техническом уровне слова «шрифт» и «семейство шрифтов»(гарнитура) действительно имеют разные значения, очень важен контекст использования этих терминов.
Давайте обратимся к истории слов “шрифт” и “семейство шрифтов”, как терминов типографики и графического дизайна, и мы раз и навсегда уладим эти дебаты.
Если вам нужны шрифты (или все таки семейства шрифтов?), прочитайте наш пост о лучших бесплатных шрифтах.
Шрифт vs Семейство шрифтов: в чем же разница?
Студия DBD попросила производителя шрифтов F37 создать на заказ шрифт для своего ребрендинга FoilcoОсновное различие между «шрифтом» и «гарнитурой» (семейством шрифтов) заключается в том, что первое является частью второго.
Поскольку большинство дизайнеров привыкли работать на Mac, где можно сразу установить шрифты, а затем выбирать их из меню «Шрифт», мы склонны использовать слово «шрифт» в обычном разговоре, но если исполнительный креативный директор спросит вас, какой шрифт вы использовали в проекте, то он хочет знать точные детали. В этом случае, Helvetica была бы гарнитурой, выбранной для проекта, но шрифт мог бы быть Helvetica Regular 9.
В определенных случаях и контекстах знание точного названия шрифта имеет большое значение. Эти познания пригодятся вам не только в беседе с профессиональным типографом. Выбор нужного, правильного шрифта при кодировании приложения для определенного типа дисплея сыграет в вашу пользу.
Рекомендации бренда (см. наш любимый style guides) являются еще одним пунктом, по которому дизайнеры выбирают шрифты определенного размера и толщины. Все эти нюансы должны поддерживать эстетику бренда, задуманную дизайнерами. В сфере упаковки товара существуют некоторые правила защиты прав потребителей, которых необходимо придерживаться. Например, законодательство ЕС установил минимальный размер текста для пункта “состав продукта”.
наш любимый style guides) являются еще одним пунктом, по которому дизайнеры выбирают шрифты определенного размера и толщины. Все эти нюансы должны поддерживать эстетику бренда, задуманную дизайнерами. В сфере упаковки товара существуют некоторые правила защиты прав потребителей, которых необходимо придерживаться. Например, законодательство ЕС установил минимальный размер текста для пункта “состав продукта”.
Большинство людей в наши дни часто используют термины «шрифт» и «гарнитура» взаимозаменяемо
Dave Sedgwick
Тем не менее, в большинстве случаев даже опытные дизайнеры путаются между этими терминами, и нам не стыдно признать, что это происходит даже в Creative Bloq.
«Возможно, это кощунство, но я не уверен, что я когда-либо знал разницу», – говорит Дейв Седжвик, основатель Studio DBD в Манчестере. «Для большинства людей в наши дни термины «шрифт» и «гарнитура» взаимозаменяемы, и большинство клиентов, также не понимают разницы, поэтому, когда мы рассказываем о шрифтах клиентам, мы используем простую, понятную терминологию, которая ничего не усложняет».
И он прав. Мы выбираем гарнитуру (семейство шрифтов) из-за общих эстетических качеств. Затем мы выбираем конкретный, точный шрифт, устанавливая его размер, ширину, стиль и иногда набор символов, такой как римский, кириллический или греческий. Допустим, вам может понравиться гарнитура Futura из-за его модернистского внешнего вида, и поэтому шрифт, который вы использовали для подписей на вашем сайте – Futura Condensed Extra Bold 8. В данном случае, шрифт – песня, а гарнитура – исполнитель.
Шрифт vs Семейство шрифтов: история
Гарнитура Cut от MuirMcNeil – это модернистское почтение гарнитур XVIII и XIX веков, таких как DidotСуть разницы между шрифтом и гарнитурой корнями уходит в историю печати. Само слово «шрифт» происходит от французского «fonte», что означает отливка из металла. Раньше отливали целые наборы металлических букв, чтобы создать шрифт. Шрифты, изготовленные в одном дизайне составляют гарнитуру. В коробочке, с определенным шрифтом, было два отделения – один для прописных и один для строчных букв – отсюда верхний и нижний регистр.
С появлением цифрового набора текста большая часть терминологии «горячего металла» была сохранена, но контекст и возможности полностью изменились. В современных терминах, на самом деле нет никакого различия между шрифтом и гарнитурой. Если на вашем компьютере установлены данные о шрифтах Helvetica, вы сможете отобразить всю гарнитуру. Каждая буква полностью масштабируема, основываясь на одинаковых векторных формулах.
Причина, по которой мы сфокусированы лишь на термине “шрифт”, в основном связана с приложениями для настольных издательских систем и обработки текстов, которые имеют меню Font. Когда вы щелкаете по нему, вы получаете список шрифтов – Arial, Baskerville, Caslon и т. д. – там же вы выбираете специфику шрифта – например, Medium Italic 16.
Когда Пол МакНил, дизайнер из MuirMcNeil писал «Визуальную историю шрифтов», он пытался избегать использования термина «шрифт» для описания чего-либо до цифровой эры. «Редакция книги не одобрит этот термин, скорее всего это правильно: типографы могут быть не слишком дальновидными».
«Редакция книги не одобрит этот термин, скорее всего это правильно: типографы могут быть не слишком дальновидными».
Иронично, хоть типографов и раздражает, что люди смешивают термины «шрифт» и «гарнитура», люди на сегодняшний день знают о шрифте гораздо больше, чем когда-либо прежде, благодаря новым технологиям.
Имеет ли это значение в индустрии – это другой вопрос. «Различие между ними определенно имеет смысл, – продолжает Макнейл, – но только для тех, кто понимает, что это такое, для тех кто изучал графику, типографику или дизайн шрифтов. По моему опыту, семейства шрифтов для многих людей непонятны, либо незаметны, они не видят четких особенностей, поэтому большинство технических заданий вовсе неуместны».
Давайте рассмотрим этот вопрос за пределами англоязычного мира, и все станет намного интереснее. Копенгагенская студия Sweet Sneak имеет многонациональную команду, в которой состоят немцы, австрийцы, датчане и голландские креативщики.
“Если вы хотите изъясняться более точно и конкретно – важно различать эти два термина”
Brini Fetz
«Если вы хотите изъясняться более точно и конкретно – важно различать эти два термина, но в повседневном офисном языке мы по-прежнему склонны использовать термин «шрифт». Термин «шрифт» на голландском и немецком языках часто относится только к цифровой версии гарнитуры, поэтому он становится еще более сложным, если посмотреть, что означают эти термины на разных языках».
По словам Седжвика, то, что кто-то говорит «шрифт» или «гарнитура», не так имеет значение, как качество их практической работы. «Меня больше интересует, как дизайнеры думают, чем полностью ли они разбираются во всей соответствующей терминологии.
ГАРНИТУРА ШРИФТА — это… Что такое ГАРНИТУРА ШРИФТА?
- ГАРНИТУРА ШРИФТА
- ГАРНИТУРА ШРИФТА, характеризует рисунок шрифта. Шрифты одной гарнитуры могут отличаться кеглем, начертанием (прямой, наклонный и др.), насыщенностью (светлый, полужирный и др.).
Современная энциклопедия. 2000.
- ГАРМОНИЯ
- ГАРО
Смотреть что такое «ГАРНИТУРА ШРИФТА» в других словарях:
гарнитура шрифта — Семейство начертаний, объединенных общностью рисунка и имеющих определенное название. [ГОСТ Р 7.0.3 2006] гарнитура шрифта Законченный набор символов определенного стиля и дизайна, имеющий свое название.
 [http://www.morepc.ru/dict/] гарнитура… … Справочник технического переводчика
[http://www.morepc.ru/dict/] гарнитура… … Справочник технического переводчикаГарнитура шрифта — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему. Шрифты создаются художниками в соответствии: с образным замыслом; с требованиями единства стиля и графической композиции; с конкретными… … Финансовый словарь
Гарнитура шрифта — ГАРНИТУРА ШРИФТА, характеризует рисунок шрифта. Шрифты одной гарнитуры могут отличаться кеглем, начертанием (прямой, наклонный и др.), насыщенностью (светлый, полужирный и др.). … Иллюстрированный энциклопедический словарь
гарнитура шрифта — 3.1 гарнитура шрифта: Семейство начертаний, объединенных общностью рисунка и имеющих определенное название. Источник … Словарь-справочник терминов нормативно-технической документации
Гарнитура шрифта — набор вариантов одного шрифта, сходных по рисунку, но различающихся начертанием и размером.
 Г. Ш. дифференцируются по ряду признаков, осн. из к рых: ширина букв (выделяют одноширинные, разноширинные и смешанные гарнитуры), соотношение ширины осн … Российский гуманитарный энциклопедический словарь
Г. Ш. дифференцируются по ряду признаков, осн. из к рых: ширина букв (выделяют одноширинные, разноширинные и смешанные гарнитуры), соотношение ширины осн … Российский гуманитарный энциклопедический словарьГарнитура шрифта — совокупность типографского наборного материала, различного по начертанию и размерам, но имеющего одинаковый характер рисунка (см. Шрифт) … Большая советская энциклопедия
гарнитура шрифта — Комплект шрифтов различных начертаний, насыщенности, кегля и плотности, объединенных общностью рисунка очка. Гарнитуры шрифтов имеют определенные названия … Краткий толковый словарь по полиграфии
ГАРНИТУРА — шрифта характеризует рисунок шрифта. В данной гарнитуре шрифты могут отличаться размером (кеглем), начертанием (прямой, курсив и др.), насыщенностью (светлый, полужирный и др.) … Большой Энциклопедический словарь
ГАРНИТУРА — 1) ГАРНИТУРА (франц.
 garniture, от garnir снабжать, снаряжать) котла устройства для обслуживания котла: лазы для чистки газоходов, гляделки для наблюдения за работой котла, лючки для установки контрольно измерит. и обдувочных приборов, шиберы, л… … Большой энциклопедический политехнический словарь
garniture, от garnir снабжать, снаряжать) котла устройства для обслуживания котла: лазы для чистки газоходов, гляделки для наблюдения за работой котла, лючки для установки контрольно измерит. и обдувочных приборов, шиберы, л… … Большой энциклопедический политехнический словарьгарнитура наборного шрифта — (Type family) Обладающее собственным наименованием семейство начертаний шрифта [вариант рисунка шрифта, входящий в одну гарнитуру], имеющих общие стилевые (гарнитурные) особенности и детали рисунка знаков, но отличающихся друг от друга… … Шрифтовая терминология
Шрифт. Гарнитура — презентация онлайн
1. Ш Р И Ф Т
ШРИФТО. Сонина
2. Гарнитура
Набор из одного или нескольких шрифтов в одном илинескольких размерах и начертаниях, имеющих стилевое единство
рисунка и состоящих из определённого набора типографских
знаков. Характеризует рисунок шрифта. Шрифты
одной гарнитуры могут отличаться кеглем, начертанием (прямой,
наклонный и др.
 ), насыщенностью(светлый, полужирный и др.).
), насыщенностью(светлый, полужирный и др.).Самые известные гарнитуры
советских шрифтов.
5. Монограмма
Знак, составленный из соединённых между собой,поставленных рядом или переплетённых одна с другой
начальных букв имени и фамилии или же из сокращения
целого имени.
6. Экслибрис
Книжный знак7. Полиграммы
Конструктивные схемы гарнитуры шрифта по основным буквамкоторой находятся пропорции и строятся все элементы остальных
букв гарнитуры.
8. Каллиграфия
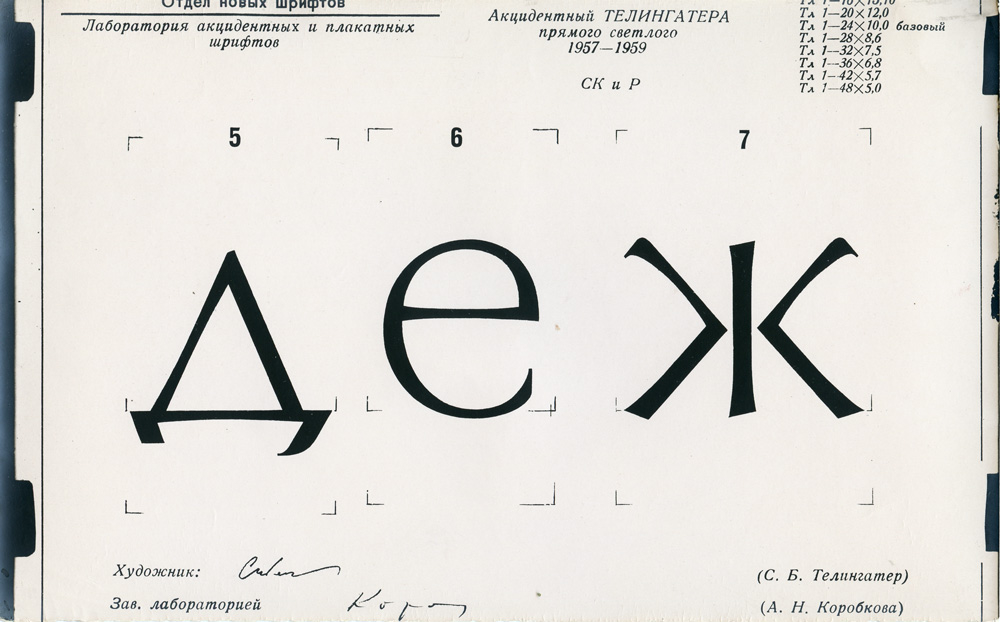
Искусство красивого и чёткого письма.9. Акцидентный шрифт
Шрифты, предназначенные для набора акцидентной продукции титульных листов, ярлыков, афиш, плакатов, а также для шрифтовыхвыделений и т.п.
10. Курсив
Наклонный (вправо) типографский шрифт, подобный рукописному почерку.11. Инициал
Укрупненная первая буква начального слова книги,главы, раздела, помещаемая в начале текста книги,
главы, части или абзаца.

12. Элементы букв
Основной штрихВертикальный, наклонный или
закругленный штрих, составляющий
основу знака.
Выносной элемент
Элемент знака вынесенный за линию
шрифта.
Капля
Концевой элемент знака, образующий
на конце штриха округлую форму.
Наплыв
Утолщение штрихов в овалах и дугах букв.
13. Элементы букв
ВершинаСоединение двух штрихов, образующих
острый угол
Перекладина
Горизонтальный элемент, соединяющий
два основных штриха как в буквах А
или Н, или пересекающий один
основной элемент как в букве Т.
Внутрибуквенный просвет
Пространство внутри буквы, создающее
внутренний объем знака.
Засечка
Поперечный элемент на конце основного
штриха буквы.
14. Выключка
Способ расположения неполной набранной строки(например, заголовка) относительно вертикальных
границ полосы набора Выключка бывает: по левому
краю, по правому краю, по центру, по формату и полная
выключка
15.
 Интерлиньяж Междустрочный пробел, расстояние между базовыми линиями
Интерлиньяж Междустрочный пробел, расстояние между базовыми линиямисоседних строк. В компьютерной вёрстке это понятие обычно называют
«межстрочный интервал» (англ. line spacing).
Трекинг
Установка дополнительного пробела между всеми литерами шрифта с
целью получения разряженного или сжатого текста.
16. Кегль
Размер буквы или знака по вертикали, включающий еёнижние и верхние выносные элементы.
Пункт – единица измерения размера шрифта.
Практический взгляд на базовые термины и анатомию шрифтов | by Alexandra Kulikovskaya | DesignSpot
Учимся называть “палочки” штрихами и понимать, на что влияют засечки и заплечики
В этой статье я кратко изложу основы анатомии шрифта, которые пригодятся любому уважающему себя дизайнеру, и с особым вниманием остановлюсь на том, зачем ему все это надо.
Шрифт — один из базовых «голосов» графического дизайна наравне с цветом, формой и т.д. Это то, как говорит ваш дизайн. И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
И как он будет это делать в каждый конкретный момент взаимодействия с пользователем, полностью зависит от вас. Кричать навязчивым фальцетом или нашептывать мягким баритоном, помогать воспринимать информацию или мешать, работать с брендом сообща, усиливая эмоциональное восприятие, или безлико информировать.
Вы можете продолжать работать на интуитивном уровне (и большинство дизайнеров так и делает), никто не мешает вам использовать любой попавшийся шрифт в любой конфигурации, не задумываясь о начертаниях, контрастности, динамике или кегле, пользователи прочитают, если очень захотят. Возможно. А возможно и не прочитают. Но если вы действительно хотите перейти из категории любитель в категорию профессионал, вам важно научиться работать со шрифтами осознанно и уметь аргументировать любое свое решение. Ну или почти любое (воодушевляющая музыка на фоне оборвалась). Хотя пусть будет любое. Немного пафоса не повредит.
Если вы хотите перейти из категории любитель в категорию профессионал, вам важно научиться действовать осознанно и уметь аргументировать свое решение.
Итак, разберемся для начала в терминологии, основных каверзных вопросах и научимся, черт возьми, называть “палочки” шрихами.
ТерминологияМы часто используем слово “шрифт” в разных ситуациях. Давайте по порядку, есть шрифт, а есть гарнитура.
Гарнитура (Typeface) — это набор шрифтов, которые отличаются по начертанию, но имеют общий характер рисунка. Например, Arial , Gotham, Merriweather — это все разные гарнитуры.
Шрифт (Font) — это определенное начертание в рамках гарнитуры, а также соответствующий файл. Arial Regular, Gotham Bold, Merriweather Bold — это шрифты разных гарнитур.
Семейство шрифтов (Font Family) — это набор начертаний в рамках одной гарнитуры. В рамках гарнитуры Arial есть целое семейство шрифтов — Arial Regular, Arial Bold, Arial Italic и т.д.
Итак, гарнитурой называют общий характер, шрифтом — одно из начертаний и собственно шрифтовой файл, а когда говорят о семействе шрифтов, подразумевают совокупность начертаний, т. е. гарнитуру, у которой не одно начертание, можно называть семейством.
е. гарнитуру, у которой не одно начертание, можно называть семейством.
На практике, когда вы говорите о шрифтах в широком смысле слова, акцентировать внимание на том, что вы имеете в виду “гарнитуры”, нет особой необходимости, контекста достаточно. Но когда вы обсуждаете макет, слово “шрифт” лучше не использовать, чтобы не вводить коллег в заблуждение. Рекомендую либо оперировать понятием “гарнитура”, когда имеете в в виду Arial/Helvetica, либо понятием “начертание”, когда подразумеваете Regular/Bold.
Перейдем к составляющей шрифта, букве. Ее тоже можно назвать по-разному: буква, графема, глиф — есть ли здесь критическая разница?
Буква — это графический знак как часть алфавита, который сам по себе или в сочетании с другими знаками используется для обозначения на письме звуков, фонем и их типичных комбинаций.
Графема — более общее понятие. Графема представлена буквой если письменность строится на алфавите, или иероглифом в неалфавитных системах письма. Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Говоря о графеме, мы абстрагируемся от стиля и характера отдельных гарнитур, а имеем в виду сугубо то, чем фундаментально графема “А” отличается от графемы “Б”, как знак. Т.е. вы никогда не спутаете графему буквы “А” с графемой буквы “Б”.
Собственно шрифт состоит из глифов — векторных форм каждой буквы или символа. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.
Глиф для символа Пи в гарнитуре Open SansОдна и та же графема может иметь несколько глифов как ее графических воплощений, которые могут отличаться как функционально (строчные, капительные, прописные, курсивные), так и даже просто по форме (альтернативные).
Итак, теперь вы знаете разницу между шрифтом, гарнитурой и семейством, а также графемой, буквой и глифом, а значит в разговоре с профессионалами не ударите в грязь лицом.
Уже горжусь вами. Двигаемся дальше.
Обратимся к букве, из каких элементов она состоит и как их грамотно называть.
Анатомия буквы, на что влияют детали
Разобравшись, из чего состоит буква, вы научитесь распознавать, что именно влияет на итоговый вид шрифта и то, как он воспринимается, а значит сознательнее подойдете к выбору шрифта в вашей следующей работе.
Итак, на картинке ниже вы найдете весь набор ингредиентов:
Tilda Education, ШрифтИз них значимыми для вас как для дизайнера-не-шрифтовика являются не все, рекомендую запомнить засечки, основные и соединительные штрихи, а также выносные и свисающие элементы. Итак, как именно эти элементы работают на практике и зачем вам обращать на них внимание.
Считается, что засечки заметно улучшают восприятие буквенного знака, даже если они слабо видимы. Именно поэтому в печатных изданиях дизайнеры предпочитают использовать шрифты с засечками. Помните об этом, когда подбираете шрифт для длительного чтения, в том числе в цифровом дизайне.
Соотношение между основным и соединительным штрихами определяет контрастность шрифта. Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Гарнитуры шрифтов с выраженным контрастом штрихов наиболее удобочитаемы. Исключением являются случаи, когда контраст выражен слишком ярко и соединительный штрих становится чересчур тонким. Неконтрастный шрифт (например, в гротесках) лучше воспринимается при чтении отдельных слов и выделений.
Обратите внимание на свисания. Любопытно, что несмотря на то, что оптически высота строчных букв одинаковая, технически это не так. Некоторые округлые буквы — например, “о”, “с” и другие — слегка заходят за baseline и x-height, чтобы визуально при печати иметь ту же высоту, что и другие буквы. Эти выступающие части и называют свисаниями.
Есть еще так называемый внутрибуквенный просвет, или контрформа. Это закрытые пространства внутри букв, таких как например “о”, “ь”, “р” и других. Эти пространства помогают глазу распознать характерные особенности шрифта. Чем больше внутрибуквенный просвет, тем лучше (при прочих равных условиях) читается буквенный знак.
Дизайнер-модернист Массимо Виньелли, культовая фигура XX века, очень здорово описал значимость формы и контрформы в типографике в фильме про Гельветику (кстати, очень рекомендую посмотреть, полтора часа времени не потраченного впустую):
Кадр из документального фильма Helvetica (2007)“Мы думаем, что шрифт черно-белый.
На самом деле он белый, вовсе не черный. Именно белое расстояние между черным и составляет шрифт. Это своего рода музыка. Не ноты, а расстояние между нотами создает музыку.”
Про Массимо много написано, он оставил миру очень вдохновляющие идеи и мысли, почитайте как-нибудь для вдохновения.
Линии (метрики) шрифтаПомните тонкую серую рамку вокруг текстового слоя в Sketch или любом другом графическом редакторе?
Почему она именно такого размера, что включает это белое пространство вокруг букв?
Внутри каждого шрифта есть встроенные шрифтовые метрики. Буквы со всеми своими выносными элементами и акцентами упорядочены на пяти базовых линиях шрифта, они же называются метриками (если хотите произвести впечатление). Здесь вам нужно помнить о самой главной базовой линии (baseline), по которой выстраиваются собственно буквы. Также есть линия прописной буквы (x-height), линии верхнего и нижнего выносных элементов (ascender и descender), а также линия заглавной буквы (cap height). И да, ascender может совпадать с cap height, а может быть ниже или даже выше.
Линии (метрики) шрифтаВсе вместе эти метрики в сумме с заплечиками образуют кегельные площадки для каждой буквы, высота которых и является тем самым кеглем (размером) шрифта в пунктах. Спокойно, заплечики — это всего лишь дополнительное пространство над и под выносными элементыми, которое не позволяет им в разных строках соприкасаться друг с другом (когда вы увеличиваете или уменьшаете высоту строки, вы регулируете высоту заплечиков).
Высоту строки дизайнеры называют интерлиньяжем — это расстояние от базы до базы, т.е. от базовой линии одной строки до базовой линии следующей. Число, которое вы регулируете в редакторе, — это он и есть, интерлиньяж.
“Так что там с рамкой-то в Sketch?” — спросите вы. Чтобы определить размер рамки, которая отображается вокруг текстового слоя на холсте, Sketch учитывает все выше перечисленные метрики вместе с заплечиками, т.е. высоток строки. Именно поэтому высота рамки не совпадает с высотой букв.
Второй интересный момент. Часто в дизайнеров возникает необходимость разместить в одной строке два текстовых блока разных по кеглю и/или по гарнитуре. Графические редакторы автоматически выравняют их по границам их текстовых рамок. Но baseline этих блоков в таком случае могут не совпасть (левая колонка “don’t” на примере ниже). Как быть?
Этот тот случай, когда при принятии решения дизайнеру нужно опираться на оптический результат, нежели на технический. Нужно вручную сдвинуть текстовый слой второго блока так, чтобы baseline совпали (правая колонка “do” на примере ниже).
Когда вам необходимо поместить рядом два текстовых слоя отличных по кеглю и/или гарнитуре, позаботьтесь о том, чтобы они были выронены по baseline, а не по границам рамок.
Бонус: немного о цифрах
Вы уже думали все? Но нет, еще немного ценного материала.
В типографике используются арабские и римские цифры. Если в наборе гарнитуры есть капитель, лучше римские цифры набирать ей.
Римские цифрыАрабские цифры бывают двух видов: маюскульные и минускульные.
Маюскульные цифры все одного роста c прописными и моноширинные, поэтому их удобно использовать вне текста, в таблицах.
Маюскульные арабские цифрыМинускульные чуть выше строчных букв с верхними и нижними выносными элементами, при этом кернинг отрегулирован пропорционально (каждая цифра занимает столько места, сколько ей необходимо). Используйте минускульные цифры , если нужно вставить их в текст. Они же отлично смотрятся в увеличенном кегле.
Минускульные арабские цифрыНа этом пока все.
На самом деле, пользователи не увидят особой разницы в том, какой шрифт вы использовали, с засечками или без, учитывали ли контрастность, им без разницы воспользовались ли вы Arial или Open Sans, выровняли ли шрифты по baseline вручную или воспользовались автоматическим выравниванием. Но есть то, что будет незаметно для них самих влиять на их восприятие,— удобочитаемость, простота считывания, эмоциональный опыт. Хороший визуальный дизайн — это сила, многократно усиливающая хороший UX.
Вникайте в детали, вчитывайтесь в длинные тексты, разбирайтесь и растите. В общем, делайте дизайн качественно — и коллективный дизайнерский разум скажет вам спасибо. Молодцы, что дочитали. Всем добра!
Любите то, чем занимаетесь, и занимайтесь тем, что любите.
Ваша Alexandra Kulikovskaya
Гарнитура шрифта
комплект типографских шрифтов одного рисунка, но разных по начертаниям и размерам. Раньше типографии располагали ограниченным набором гарнитур — несколькими десятками комплектов, различных по рисунку и назначению: текстовых, титульных, акцидентных, афишно-плакатных.Гарнитуры классифицируются по конструкции букв алфавита по ширине, контрасту между шириной соединительных и основных штрихов, наличию и форме засечек.
Конструкция букв алфавита по ширине определяет графическое построение шрифта и влияет на его удобочитаемость. По этому признаку гарнитуры шрифта подразделяются на 3 класса: одноширинные, разноширинные и смешанного типа. Степень контраста в ширине штрихов букв важна при объединении шрифтов и иллюстраций в одной композиции. Для контрастных гарнитур шрифта максимальное отношение ширин соединительных и основных штрихов примерно равно 1:3, для умеренно-контрастных — от 1:3 до 2:3, для малоконтрастных и неконтрастных — соответственно от 2:3 до 1:1. Форма засечек, наряду с контрастом в ширине штрихов, положена в основу классификации гарнитур на группы по родству их рисунков.
Три важные характеристики гарнитуры шрифта, указанные выше, далеко не исчерпывают своеобразия рисунка каждой из гарнитур. Большое значение имеют формы окончаний штрихов, характер контура округлых знаков, углы встречи штрихов и прочее.
Изменения рисунка шрифта в пределах одной гарнитуры могут дать следующие начертания:
— по почерку — прописное, строчное, курсивное;
— по положению очка — прямое, наклонное вправо, наклонное влево;
— по плотности — сверхузкое, узкое, нормальное, широкое, сверхширокое;
— по насыщенности цветом — светлое, полужирное, жирное.
Разработанность каждой из гарнитур шрифтов в начертаниях зависит от её рисунка, назначения и способа набора.
Типографские шрифты выполняются в нескольких определённых размерах — кеглях, обозначаемых числом пунктов, а для некоторых ходовых кеглей и особым термином. Наиболее употребительными в наборе текстов являются кегли: 6 (нонпарель), 8 (петит), 9 (боргес), 10 (корпус), 12 (цицеро). Кегли 14, 16, 20, 24, 28, 32, 36, 42, 48 носят название титульных или заголовочных, в соответствии с их основным назначением. Акцидентные шрифты обычно усложнённого рисунка могут выполняться в любых кеглях до 48-го. Афишно-плакатные шрифты, изготовленные из твёрдых пород дерева или пластмасс, имеют размер до 48 пунктов и выше, их кегли обозначаются в квадратах и цицеро. Основным размером шрифта для набора книжных изданий является кегль 10, для газетно-журнальных — кегли 8 и 9.
В прошлом, в отсутствии развитых систем компьютерного дизайна, верстки и предпечатной подготовки, все гарнитуры шрифтов разделялись на следующие группы:
— рубленые- Агат, Букварная, Газетная рубленная, Древняя, Журнальная рубленая, Плакатная, Рубленая;
— новые малоконтрастные — Академическую, Бажановскую, Баченаса, Журнальную, Кудряшевская словарную, Кудряшовскую энциклопедическую, Новую газетную, Новую журнальную, Пискаревскую, Школьную;
— обыкновенные — Байконур, Бодони книжная, Елизаветинская, Кузаняна, Обыкновенная, Обыкновенная новая, Северная;
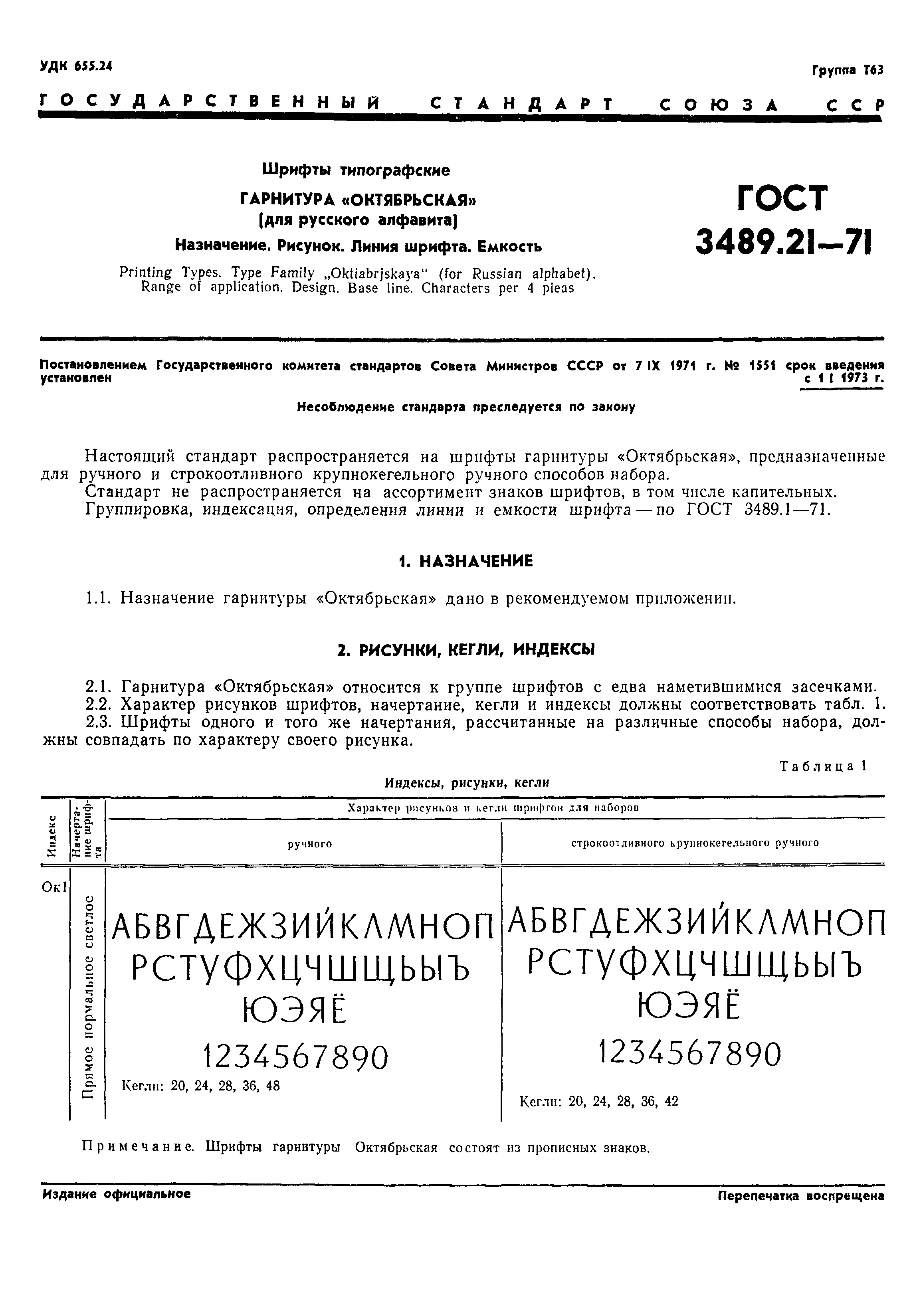
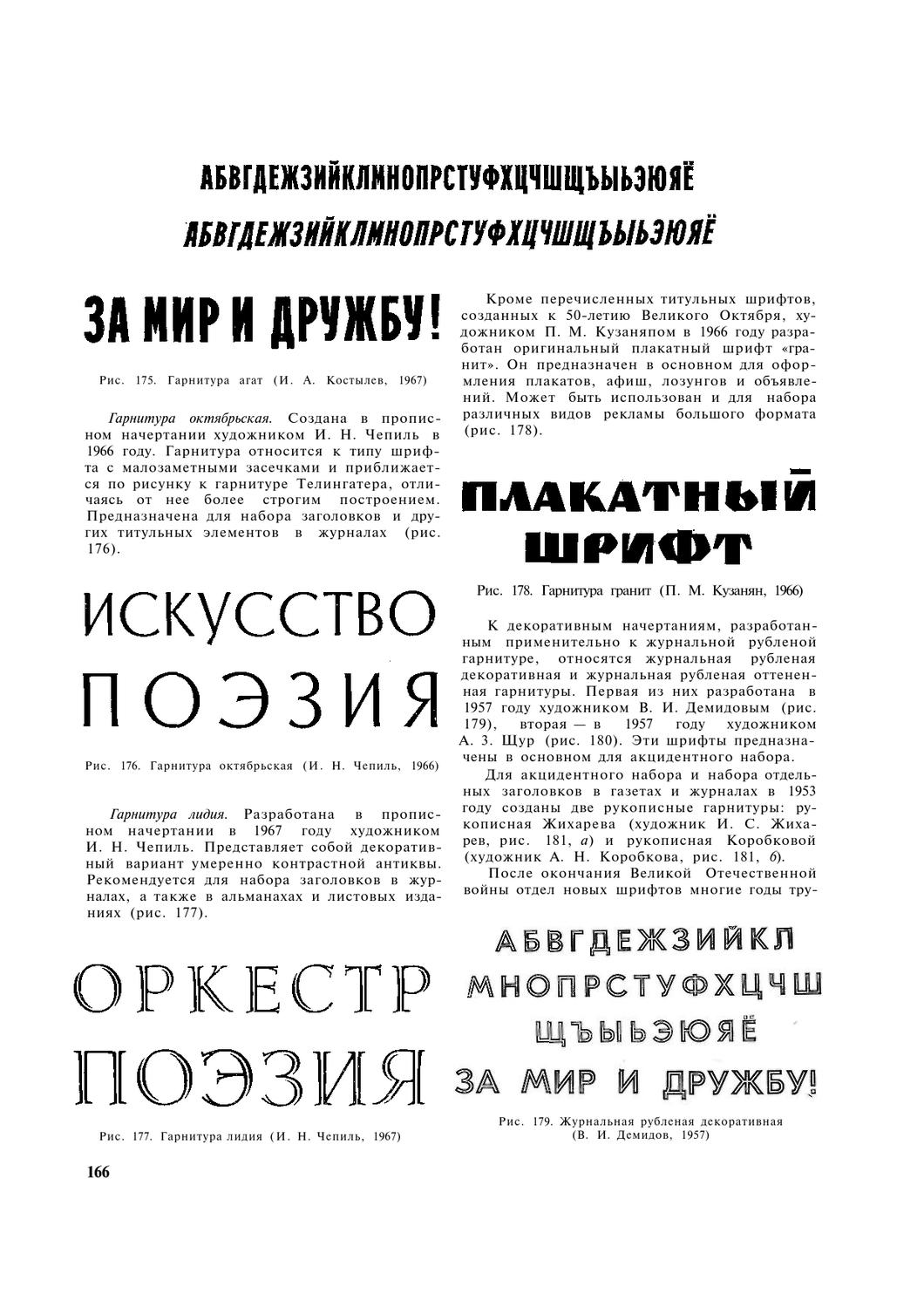
— с едва наметившимися засечками — Акцидентная Телингатера, Каллиграфическая, Коринна, Октябрьская, Пальмира;
— брусковые — Балтика, Брусковая газетная, Реклама, Хоменко;
— медиевальные — Банниковская, Заголовочная газетная, Ладога, Лазурского;
— дополнительная группа — Рерберга.
Гарнитура шрифта — Энциклопедия по экономике
Процесс изготовления различается привлеченными средствами массовой информации. Для производства печатной рекламы — наборщики, изготовители печатных форм и печатники. Черновая реклама проходит через типографский набор текста, изготовление фотоформ и печатных форм, с которых будет тиражироваться реальная реклама. Процесс изготовления телевизионной рекламы включает подбор актеров, сочинение и запись музыкального сопровождения, киносъемка (с привлечением режиссера и необходимых специалистов), монтаж и микширование аудио- и видеозаписи. К такому производству обычно подключается кинокомпания, выбранная после сравнивания предложенных цен. Различные «тактические решения», сделанные на этом этапе — выбор гарнитуры шрифта, распределение основных ролей, выбор музыкальных элементов — могут оказать огромное влияние на успех рекламы. [c.525]Здесь следует отметить, что исторически гарнитуры шрифтов высокого качества дизайна имели несколько отличающийся рисунок для различных кеглей. Названные оптическими такие вариации рисунка оптимизировали восприятие текста, набранного шрифтами специфического размера мелкого и крупного. [c.385]
Гарнитура — шрифты, состоящие из различных серий одного рисунка, отличающихся начертанием (прямое и курсивное), шириной (узкий, нормальный, широкий) и насыщенностью (светлый или тонкий, полужирный и жирный). [c.559]
Гарнитура шрифта — совокупность шрифтов одного рисунка во всех начертаниях и кеглях. [c.559]
Таких начертаний у каждого шрифта может быть несколько. Совокупность всех начертаний называют гарнитурой шрифта. [c.163]
Гарнитура — шрифты, состоящие из различных серий одного рисунка, отличающихся начертанием (прямое и курсивное), шириной (узкий, нормальный, [c.546]
Гарнитура шрифта. Алфавит, в рисунке которого несколько графических признаков совпадают между собой, называется гарнитурой. Это не значит, что знаки и буквы одной гарнитуры должны непременно совпадать по всем графическим признакам. Определяющими для гарнитуры могут быть один-два признака (например, характер засечек и отношение толщины основного штриха к дополнительному). Изменяя другие, не определяющие гарнитуру графические признаки, можно получить шрифт светлый, полужирный или жирный. Изменяя ширину буквы, можно получить шрифт узкого, нормального или широкого начертания одной и той же гарнитуры. [c.14]
Выбор гарнитуры шрифта определяет удобочитаемость текста, которая зависит не только от особенностей рисунка знаков и букв гарнитуры шрифта, но и от его кегля. Чрезмерно крупные кегли затрудняют процесс беглого чтения. Наилучшим (в смысле удобочитаемости) считаются кегли 10 пунктов для взрослых и 12-16 пунктов для детей. [c.15]
Схематический макет издания необходим, поскольку позволяет создать визуальный образ издания до того, как начнется верстка. При создании схематического макета издания следует предусмотреть стиль оформления отдельных абзацев, отличающихся от абзацев основного текста, а также заголовков всех уровней соподчиненности. Поэтому следующий шаг состоит в определении параметров оформления основных элементов издания (абзацев, заголовков, линеек, выборе гарнитуры, вариантов начертания, полей, колонок и т.д.). Другими словами, необходимо разработать стиль оформления документа. Схематический макет дает представление о том, как должны выглядеть все основные элементы полосы издания. Теперь необходимо перейти к деталям оформления отдельных элементов полосы, т.е. определить — устанавливать ли выступ или отступ для отдельных абзацев или заголовков выбрать гарнитуру шрифта, кегль и начертание для заголовков, ключевых фраз, и цитат разместить таблицы, графики, разделительные линии и т.д. [c.24]
В Бланк 3 (прил. 1-А) планирования дескрипторов заносятся наименования дескрипторов отдельных фрагментов текста и их основные отличительные особенности название гарнитур шрифта, размер (кегль), вид начертания. [c.25]
Гарнитура шрифта Наименование [c.208]
Описанные в предыдущих главах принципы планирования кампании и подготовки рекламных объявлений, конечно же, применимы и в данном случае, хотя специальные закупки и снижение цен неизбежно потребуют от рекламодателя необычно высокой степени гибкости. Узнавание может быть лучше всего обеспечено за счет использования каких-то общих элементов типа стандартных окаймлений, единого стиля в исполнении названий, девизов, одних и тех же гарнитур шрифтов во всех разновидностях рекламы. Срочные объявления можно, вероятно, давать, используя специально выделяемые в газетах места для размещения материалов типа В последнюю минуту или Сделка недели . Поскольку большинство рекламных объявлений магазинов в любом средстве рекламы сделано буднично, без всякой выдумки, владелец, внедривший у себя необычные приемы розничной торговли и пропагандирующий их соответствующими методами, неизбежно завоюет внимание, восхищение и поддержку публики. [c.237]
При изготовлении бланков типографским способом размеры шрифтов выбирают в зависимости от количества печатных знаков в реквизите. Используют шрифты литературной, обыкновенной, газетной и других гарнитур 6—24 кегля. Более крупным шрифтом выделяются наименование организаций и видов документов. При этом следует соблюдать следующие условия [c.28]
При изготовлении бланков типографским способом размеры шрифтов выбирают в зависимости от количества печатных знаков в реквизите. Используют шрифты литературной, обыкновенной, газетной и других гарнитур 6—24 кегля. Более крупным шрифтом выделяется наименование организаций и видов документов. При этом следует соблюдать следующие условия, вертикальное начертание литер простое и удобное их расположение соблюдение пропорций между толщиной литер типографского набора и компьютерного текста. Допускается реквизит 06 (наименование организации) печатать рисованными шрифтами. [c.51]
Печатники под шрифтом понимают совокупность трех характеристик гарнитуру, размер и стилевые особенности (курсив, полужирный и полужирный курсив). [c.406]
Вид шрифта определяется его гарнитурой и выбирается из множества, предоставляемого операционной средой, в которой работает табличный процессор. [c.457]
Текстовые редакторы предоставляют значительно больше возможностей для оформления текста, чем пишущая машинка. Использование подзаголовков, абзацных отступов, увеличенных пробелов между строками текста, выделение жирным шрифтом, курсивом, жирным курсивом, обычным и двойным подчеркиванием, изменением размера и типа шрифта позволяют улучшить восприятие Содержания. Однако применение в одном документе большого количества шрифтов различных гарнитур не рекомендуется, так как затрудняет восприятие содержания. Не следует использовать более 2—3 шрифтов одновременно. [c.113]
При подготовке бланков унифицированных форм документов должны учитываться требования технической эстетики (удаление графических излишеств, применение шрифтов, легко читаемых гарнитур, сочетание размеров линий и т. д.). [c.69]
В документе, выполненном способом печатания с помощью типографского шрифта, можно наблюдать несоответствие расположения реквизитов общепринятому расположению на официальном бланке использование шрифта разных гарнитур и серий наличие искривлений линии строки, орфографических ошибок, перевернутых букв при замене одних букв другими (например, буквы ь перевернутой буквой р ) и др. [c.67]
Существуют различия и в специфических признаках шрифтов, используемых для набора редакционных материалов и рекламных обращений в кегле, начертании, гарнитурах. [c.85]
Контраст и нюанс являются одним из важнейших средств организации смысловой композиции. Контраст предполагает кардинальное изменение меры проявления признака в комплексах элементов. Например, изменение кегля шрифта при переходе от заголовка к тексту или замена прямого начертания заголовка на выворотку в тексте. Изменение гарнитуры заголовочных шрифтов — это уже нюанс, помогающий разнообразить значимые элементы композиции. Нюансом можно считать и изменение гарнитуры текстовых шрифтов в различных текстовых блоках. Сюда же относится незначительное изменение кегля шрифта — в перечне продукции и адресных данных. Интересным нюансом, ненавязчиво цепляющим взгляд читателя, скользящий по газетным полосам, может стать незначительный выход одного из элементов (заглавной буквы заголовка, фирменного знака) за рамку рекламного обращения. [c.115]
ВОПРОС 3 чем определяется выбор гарнитуры текстового шрифта для рекламного обращения в прессе [c.137]
ВОПРОС 7 может ли быть одинаковой гарнитура заголовочных шрифтов во всех рекламных и информационных материалах рекламодателя [c.142]
Может, так как гарнитура заголовочного шрифта должна быть заложена в фирменном стиле рекламодателя. [c.142]
Сдано в набор 27.12.79 Подписано в печа1Ь 28.08.80 Т-12477 Формат 84X108V3,, Бумага типографская. № 1 Гарнитура шрифта литературная Печать высокая Усл. печ. л. 11,76 Уч.-изд. л. 13,02 Тираж 3500 экз. Заказ 396. Цена 85 к. [c.2]
Гарнитура шрифта (Fa e) Характерный вид печатного шрифта в настоящее время их насчитывается несколько сотен. [c.385]
Начертания отличаются друг от друга толщиной штрихов, шириной букв, общим рисунком (прямое или курсивное) и др. Гарнитуры шрифтов True Type, используемые в Windows-приложениях, изначально содержат несколько базовых начертаний. Они различаются по виду и кеглю. [c.163]
Единое стилевое оформление. Стиль компьютерной презентации является такой же частью фирменного стиля, как визитки или бланки. Поэтому желательно разработать фирменный шаблон презентации и в дальнейшем использовать только его. Желательно на каждом слайде разместить свой логотип, но он должен находиться всегда на одном и том же месте, а не прыгать ных цветов и двух гарнитур шрифтов на один слайд. Размеры шрифтов должны повторяться от слайда к слайду. Объекты должны смотреть на сопровождающий текст. Это касается не только людей, но и, например, автомобилей, компьютеров и других устройств. Отвернувшийся отпояс-няющего текста объект вызывает неприятные ощущения. [c.151]
Если документ составляется на компьютере, то при печатании текста исходя из эргономических требований следует использовать шрифты, приближенные по размеру к шрифту пишущей машинки. Рекомендуется использовать шрифты гарнитуры Times New Roman размеров 13, 14, 15 или гарнитуры Лид/размеров 12, 13, 14. Заголовки таблиц допускается печатать шрифтами меньших размеров. [c.62]
Начертание шрифта (typefa e) или гарнитура — графические особенности шрифта, определяемые наклоном и характером очка (шрифт прямого и курсивного начертания), шириной очка (шрифт нормального, узкого и широкого начертания), его насыщенностью (шрифт светлого, полужирного, жирного начертания). [c.406]
Sans serif (Сане сериф — шрифт без засечек). Рубленые шрифты. Полиграфисты иногда называют эту гарнитуру гротесковым шрифтом. Одна из наиболее популярных гарнитур этой категории Helveti a. [c.407]
Гарнитуры типа Л разрабатываются для специальных применений. Например, запись нот, формул химических соединений и пр. Windows использует шрифт Wingding этой гарнитуры. [c.407]
Технология TrueType имеет еще одно важное свойство, называете встраиванием шрифта. Это позволяет пользователям обменивать-я документами, текст которых набран шрифтами нужных гарнитур, е нарушая авторские права разработчика шрифта. Нужный шрифт [c.409]
Выполнить команду Формат Шрифт (Format Font). При этом откроется диалоговое окно форматирования шрифта, которое позволяет задать шрифт (гарнитуру), установить его размер (кегль) и выбрать начертание из следующего списка [c.55]
Особый вид специальных пишущих машин — наборно-пи-шущие машины. Если раньше говорилось о возможности использования пишущих машин при подготовке форм для дальнейшего их копирования и тиражирования, то наборно-пишущие машины сконструированы именно для этих целей. Они используются для изготовления на специальных материалах (фольге, восковке, пленках и др.) печатных форм для последующего их размножения. По сравнению с канцелярскими эти машины имеют дополнительные функциональные устройства. Так, для обеспечения печати с выравненным правым полем в них применяется механизм выключки строк, который прерывает печатание строки на заданной линии (иногда имеется и световая индикация этого момента). Наборно-пишущие машины оснащаются шрифтами со знаками разной ширины, приближающимися по начертанию к типографским шрифтам. В целях обеспечения печати разными шрифтами эти машины оснащаются печатающими механизмами с быстросъемными сегментами, содержащими смешанный шрифт различных алфавитов и гарнитур с математическими, химическими и специальными символьными знаками. [c.198]
При выборе текстового шрифта для набора редакционных материалов на первом месте стоят такие его качества, как удобочитаемость и соответствие производственно-техническим требованиям. Именно эти два признака выделяет А. Г. Шицгал в качестве ведущих при создании рисунков типографских шрифтов. Как правило, текстовой шрифт является составляющим модели издания, где обозначены одна-две основные и дополнительные гарнитуры. Эстетические требования к текстовому шрифту в рекламе несколько иные. Рисунок шрифта должен учитывать характер использования других элементов оформления. Это сближает эстетику шрифта рекламы и книги. Однако если в книге одно из основных требований к текстовому шрифту — его соответствие содержанию произведения, то в рекламе на первый план выдвигается другой признак — соответствие образу, создаваемому дизайнером. В последнее время рисунок текстового шрифта все чаще входит в программы фирменного стиля крупнейших коммерческих предприятий. Признак соответствия объекту рекламы может быть определяющим для выбора гарнитуры при создании исключительно вербальных обращений. [c.84]
При выборе гарнитуры для рекламного обращения, пытаясь сразу выделить его из окружения, дизайнеры часто увлекаются оригинальностью шрифта, пытаются найти в многочисленных компьютерных каталогах такие гарнитуры, которые еще не встречались на газетных полосах или были забыты. Это приводит подчас к обратным результатам. Нестандартность оборачивается нечитабельностью. К тому же рисунок шрифта может не согласовываться с образом, создаваемым в данной публикации, и даже с объектом рекламы. Так, одно время рекламисты Вечерней Москвы считали находкой оттеночные начертания и старались набирать подобным шрифтом не только заголовки, но и небольшие рекламные тексты, что заставляло читателя напряженно вглядываться в каждое слово. Эта особенность шрифта сводит на нет его непривычность, тем более, что простое полужирное начертание даже меньших по кеглю заголовков сразу забивает оттеночный шрифт яркостью, цельностью. К неудачным решениям можно отнести и использование узкого жирного начертания таких гарнитур, как Древняя и Компакт Экстра, которые делают неразличимыми не только отдельные знаки, но и слова в строке. [c.86]
Повторение целого в его частях как ведущий принцип, утверждающий целостность композиции. Он должен проявляться не только в общем комплексе, но и в более простых комплексах элементов. Ведущий принцип обспечивает преемственность в ходе ее восприятия и облегчает смену зон внимания при переходе от одних комплексов к другим. Его роль в печатной рекламе могут играть гарнитура и начертание шрифта, формат набора, использование воздуха или декоративных элементов. Разнообразие элементов делает композицию информационно наполненной, обеспечивая тем самым активность воспринимающих систем. Однако исследования показали, что излишнее разнообразие ведет к обратному эффекту пестрота, отсутствие целостности утомляет, и внимаение отключается. [c.108]
CorelDRAW Graphics Suite — Учебные пособия
Типографика в CorelDRAW® X6
Марк Беч (Marc Bech)
Это учебное пособие было написано для CorelDRAW® X6. Хотя аналогичные функции могут быть доступны в предыдущих выпусках, данное учебное пособие в полной мере относится только к CorelDRAW X6.
Текст является важным элементом дизайна и макета. Выбор подходящей гарнитуры — это важный этап дизайна, поскольку он может задать тон для всего проекта. В CorelDRAW можно выбрать гарнитуру, наиболее подходящую для проекта. Также можно задать размер и стиль шрифта. Кроме того, можно использовать шрифт OpenType® для создания уникального, неповторимого стиля, однако не все шрифты OpenType поддерживают расширенные возможности OpenType.
В этом учебном пособии вы узнаете:
- о различиях между шрифтом и гарнитурой,
- о том, как выбрать гарнитуру,
- о поддержке OpenType в CorelDRAW X6,
- о том, как работать со шрифтами OpenType.
Чем шрифты отличаются от гарнитур
Два типографских термина — «шрифт» и «гарнитура» — часто используются взаимозаменяемо, однако их значение все же разное. Шрифт — это набор знаков, включающий буквы, цифры и символы одного варианта гарнитуры, например жирного или курсивного начертания. Гарнитура, также называемая семейством шрифтов, может состоять из нескольких шрифтов, имеющих аналогичные стилевые характеристики. Другими словами, шрифт — это механизм, позволяющий воспроизводить знаки или глифы на экране или при печати. Гарнитура же олицетворяет стиль и отличительные визуальные особенности символов группы шрифтов.
В следующей таблице приведено несколько примеров гарнитур и шрифтов. Точно так же, как и в типографии, шрифт — это механизм доставки, а гарнитура — это творческая работа.
| Гарнитура (семейство шрифтов) Helvetica Neue Times New Roman Verdana | Шрифт Helvetica Neue жирный курсивный Times New Roman обычный Verdana жирный курсивный |
Как выбрать гарнитуру
Гарнитуры бывают разных форм и размеров, все они имеют уникальные характеристики и изобразительные свойства. Выбор подходящей гарнитуры — это важный этап дизайна, поскольку он может задать тон для всего проекта. Более того, она может как помочь, так и помешать донесению желаемого сообщения до зрителя. Например, если использовать в дизайне плаката трудночитаемую гарнитуру или гарнитуру, задающую неподходящее настроение, то донесение сообщения до аудитории может оказаться неэффективным (см. рис. 1).
Рис. 1
Элегантная гарнитура, использованная для слова Menu слева, лучше подходит для меню роскошного ресторана, чем выглядящая повседневно гарнитура справа.
Чтобы правильно подобрать гарнитуру, нужно учесть несколько моментов.
- Выбирайте гарнитуру, наиболее подходящую к настроению вашей работы. Должна ли она выглядеть игриво или строго и профессионально? Есть ли конкретная возрастная категория, на которую нацелено сообщение?
- Выбирайте гарнитуру, подходящую для окончательного предназначения дизайнерской работы (например, крупная вывеска, веб-страница, листовка, брошюра или печатное издание).
- В одном документе лучше использовать небольшое число гарнитур. Как правило, в документе следует использовать не более трех-четырех гарнитур.
- Удостоверьтесь, что символы гарнитуры читабельны и легко различимы.
- Выбирайте гарнитуру, соответствующую возрасту целевой аудитории.
- Гарнитура заголовков должна выделяться и хорошо смотреться в крупном размере.
- Гарнитура основного текста должна повышать удобочитаемость.
- При работе с многоязыковыми документами используйте гарнитуры, поддерживающие различные языки.
Поддержка OpenType в CorelDRAW X6
В CorelDRAW® Graphics Suite X6 усовершенствованный текстовый модуль позволяет использовать потрясающие преимущества шрифтов OpenType, в которых доступно множество типографских функций, таких как контекстуальные и стилистические варианты, дроби, лигатуры, орнаменты, капители, росчерки и многое другое (см. краткие определения некоторых из этих терминов в конце учебного пособия). Многие функции могут применяться совместно с помощью стилистических наборов CorelDRAW. Шрифты OpenType основаны на кодировке Unicode, обеспечивающей гибкость и такое важное преимущество, как поддержка разных языков.
Функции OpenType, доступные в окне настройки свойств объекта, позволяют выбирать альтернативные начертания символов (глифы) в соответствии с вашими стилистическими предпочтениями (при условии что выбранный шрифт поддерживает эти возможности). Например, можно использовать другую цифру, дробь или лигатуру для придания тексту определенного вида. Кроме того, при использовании функции «Интерактивный OpenType» CorelDRAW X6 подсказывает, какие возможности OpenType можно применить к выделенному тексту.
Как воспользоваться расширенными функциями шрифтов OpenType®
Давайте попробуем на практике некоторые из новых типографских функций OpenType, доступных в CorelDRAW X6.
- Откройте новый файл в CorelDRAW X6. Задайте для страницы альбомную (горизонтальную) ориентацию. Размер можно оставить тот, который задан по умолчанию.
- Обращаясь при необходимости к рис. 2, выполните следующие действия.
- Создайте строку текста и расположите ее в центре верхней части страницы. Используя шрифт Arial размера 36, введите: «This is a NOT an Advanced (нажмите клавишу Enter на клавиатуре) OpenType Font, (снова нажмите клавишу Enter) 99/100, 7th».
- Создайте вторую строку текста под первой, используя шрифт Gabriola (входит в комплект поставки Windows® 7) размера 60, и введите: «This IS an Advanced OpenType Font, (нажмите клавишу Enter на клавиатуре) 99/100, 7th».
- Создайте третью строку, используя шрифт OpenType Corbel или Calibri размера 72, и введите: «7th».
Рис. 2
Примечание. Если у вас нет гарнитуры Gabriola, Corbel или Calibri, можно выбрать другой шрифт OpenType, однако в нем могут поддерживаться или не поддерживаться рассматриваемые здесь расширенные функции OpenType. В состав CorelDRAW X6 входит несколько шрифтов OpenType, поддерживающих многие расширенные функции OpenType. В CorelDRAW X6 шрифты OpenType обозначаются в списке шрифтов буквой «O» слева от названия гарнитуры (см. рис. 3).
Рис. 3
- Выберите Окно > Окна настройки > Свойства объекта.
- Убедитесь, что в верхней части выбран значок символа (см. рис. 4). Это необходимо, чтобы отображались характеристики, которые доступны для текста, выделенного в окне CorelDRAW. Поскольку возможности дизайна будут различными для разных шрифтов OpenType, эти возможности будут отображаться в зависимости от выбранной гарнитуры.
Рис. 4
В CorelDRAW X6 есть новая функция, позволяющая получать доступ ко многим из этих возможностей OpenType из самого текста. Вам следует удостовериться в том, что эти параметры включены и доступны.
- Щелкните инструмент «Текст» и включите параметр Интерактивный OpenType на панели свойств в верхней части экрана (см. рис. 5).
Рис. 5 - Используя инструмент «Текст», выделите слово «OpenType» во второй строке текста (см. рис. 6). В нижней части выделенного текста появится стрелка вниз (1).
- Щелкните эту стрелку, чтобы открыть список вариантов интерактивного OpenType, где будет указано, какие функции OpenType доступны для выделенного фрагмента. Наведите указатель мыши на какой-нибудь вариант для предварительного просмотра предлагаемых изменений текста в реальном времени (2). Следует заметить, что эта интерактивная функция работает только для одной строки текста за раз.
Рис. 6 - Так же, как и с предыдущим текстом, выделите самую нижнюю строку с текстом «7th». Вверху в окне настройки свойств объекта (см. рис. 7) наведите указатель мыши на различные варианты выбора. Значки более темного цвета в этом списке означают, что эта функция доступна. Значки более светлого цвета означают, что функция недоступна для выделенного шрифта. Если вы остановите указатель мыши на каком-либо варианте, появится всплывающее сообщение о том, доступен ли этот вариант для выделенного текста.
Рис. 7 - Вернитесь к тексту и выберите дробь, а затем снова щелкните маленькую стрелку вниз. Обратите внимание, что параметры для этой дроби отличаются от параметров для букв (см. рис. 8). Наводя указатель мыши на варианты стилей и дробей, смотрите в окно настройки свойств объекта и проследите, какие параметры выделяются в разделе параметров. Это параметры, доступные для данного набора дробей в этом шрифте OpenType.
Рис. 8 - Также можно щелкнуть параметр в окне настройки свойств объекта и выбрать там конкретный вариант — конечно, при условии, что он доступен (см. рис. 9).
Рис. 9 - Наконец, выделите какой-нибудь фрагмент шрифта Arial в самых верхних строках аналогично тому, как вы выделяли текст ранее. Обратите внимание, что возможность просмотра параметров стиля не появляется ни в виде стрелки вниз под текстом, ни в параметрах окна настройки свойств объекта. Это объясняется тем, что Arial хоть и является шрифтом OpenType, но не поддерживает никакие из рассматриваемых нами функций. В нем есть пара устаревших возможностей OpenType, и только.
В CorelDRAW X6 есть еще много других типографских функций. Например, можно даже сохранять результаты использования этих новых текстовых функций для прежних версий CorelDRAW, несмотря на то, что эти функции могут не поддерживаться в более ранних версиях. Щелкните «Файл > Сохранить как» и выберите более раннюю версию (см. рис. 10). Появится диалоговое окно:
Рис. 10
После этого можно выбрать сохранение документа для более ранней версии в редактируемом или нередактируемом варианте (см. рис. 11). Если выбрать Сохранить текст редактируемым, CorelDRAW удалит функции OpenType и заменит их так, чтобы осталась возможность редактирования текста. Если выбрать нередактируемый вариант Сохранить свойства текста, CorelDRAW преобразует несовместимый текст OpenType в кривые. После этого не будет возможности редактировать его как текст, а только как векторы.
Рис. 11
Определения
Дроби: это они и есть, математические дроби. Большинство шрифтов «умеют» создавать дроби при вводе, например 1/4, ½, 3/8 и т. д., но для реже встречающихся дробей они не умеют этого делать либо требуют использования команд в виде специальных сочетаний клавиш на клавиатуре. Многие шрифты OpenType поддерживают начертание менее распространенных вариантов дробей или составных дробей.
Лигатуры: символы, состоящие из двух или более букв, соединенных вместе.
Порядковые числительные: примеры порядковых числительных — первый, второй, седьмой и т. д. Шрифты, поддерживающие эту функцию, будут отображать их следующим образом (для английского языка): 1st, 2nd, 7th и т. д.
Орнаменты: это декоративные шрифты; пример такого шрифта — гарнитура Dingbat. Это даже не буквы, а элементы оформления, которые можно применять в качестве гарнитуры.
Росчерк: росчерк — это засечка увеличенного размера. Они могут довольно сильно выступать и даже накладываться на соседние буквы или строки текста.
Стилистические наборы: позволяют применять альтернативный дизайн к выделенному тексту.
В чем разница между шрифтом и гарнитурой?
В чем разница между шрифтом и гарнитурой?
Мартин Сильверант:
Гарнитура — это собирательное название семейства связанных шрифтов (например, Times New Roman), тогда как шрифты относятся к весу, ширине и стилям, составляющим гарнитуру (например, Times New Roman Regular, Italic, Bold и т. Д.) ). Однако не все гарнитуры состоят из нескольких шрифтов.
Большинство людей используют термины «шрифт» и «гарнитура» как синонимы, и они делают это неправильно. В большинстве случаев, когда люди ссылаются на шрифта , они действительно имеют в виду шрифта . Путаница возникла из-за преобладания цифровых шрифтов и соглашений об именах в операционных системах, которые относятся к шрифтам , а не к шрифтам . Даже шрифтовые литейщики склонны называть себя шрифтовыми, а не шрифтовыми. Таким образом, существует сочетание терминов, когда люди думают, что шрифты на самом деле являются цифровыми гарнитурами, тогда как шрифты являются физическими.Вместо этого соглашение об именах одинаково для физических и цифровых шрифтов; шрифты относятся к весу, ширине и стилям, а гарнитуры — это собирательные имена наборов связанных шрифтов.
Вот соглашение об именах шрифтов:
Плотность: Hairline, Тонкий, Ультра легкий, Очень светлый, Светлый, Книжный, Обычный / Римский, Средний, Полужирный, Полужирный, Экстра жирный, Ультра жирный, Черный, Ультра черный.
Ширина: Сжатый, Сжатый, Полуконденсированный, Узкий, Нормальный, Расширенный, Сверхрасширенный, Расширенный.
Стили : Roman, Italic, Cursive, Oblique (наклонный римский шрифт), Small Caps (обычно включается в качестве функции OpenType, а не цифрового шрифта), Petite Caps (редко), Upright Italic (редко), Swash (обычно Функция OpenType, а не шрифт).
Оптические размеры: Заголовок, текст, подзаголовок, дисплей, дека, плакат.
Сорта: Сорт 1, Сорт 2, Сорт 3, Сорт 4 (немного другой вес для соответствия различным условиям печати).
Эффекты: Inline, Outline, Shadow, Fill, Bevel.
Гарнитура иногда называют семейством шрифтов, и в CSS используется эта терминология, а не гарнитура. Однако существуют также семейства шрифтов, которые являются родственными гарнитурами, обычно охватывающими без засечек, а иногда и плоские засечки или даже дизайн с черными буквами. Примеры семейств типов:
Странность ширины состоит в том, что они часто представлены как отдельные гарнитуры, а не как части одного шрифта.Это связано с тем, что разная ширина часто отличается от исходного разреза. По той же причине иногда вводятся и оптические размеры как отдельные гарнитуры.
Гарнитуры для языков, использующих шрифты, отличные от латинского (греческий, кириллица, иврит, арабский, деванагари и т. Д.), Называются гарнитурами, а не шрифтами.
Интересно, что исторически различия между гарнитурами и шрифтами были размыты в первые годы высокой печати. Вместо другого стиля курсив изначально был отдельным шрифтом, используемым для набора целых книг.У этих курсивов были прямые римские заглавные буквы, как показано ниже курсивом Людовико Арриги, ок. 1527.
Лишь в середине XVI века популярность курсива снизилась до тех пор, пока курсив не стал выполнять второстепенную функцию использования для встроенных цитат, цитат, предварительного текста, выделения и сокращений. Именно тогда курсивный шрифт стал шрифтом гарнитуры, а не самостоятельным шрифтом. Тем не менее, нет ничего против курсивного шрифта, в котором нет других шрифтов, которые можно было бы называть гарнитурой.
Этот пост впервые появился на Quora. Щелкните здесь, чтобы просмотреть.
В чем разница между шрифтом и гарнитурой?
Одна из основных ловушек, когда речь идет о шрифте, — это смешение шрифтов с гарнитурами или обращение с ними как с синонимами. Многие типографские эксперты надменно поправляли новичка за то, что он ошибочно использовал слово , шрифт , тогда как он или она должны были сказать , шрифт .Тем из нас, кто думает о шрифтах только при выборе шрифта в Microsoft Word, различие между терминами может показаться запутанным, эзотерическим и даже непонятным.
Вкратце: шрифт — это то, что вы используете, шрифт — это то, что вы видите.
В старые добрые времена аналоговой печати каждая страница кропотливо оформлялась в рамки с металлическими буквами. Его завернули в чернила, а затем прижали к чистому листу бумаги. Это был макет страницы. Печатникам потребовались тысячи физических металлических блоков, на каждом из которых был изображен рельефный символ (шрифт , циферблат ).Например, если вы хотите напечатать Garamond, вам потребовались разные блоки для каждого размера (10, 12, 14 и т. Д.) И веса (жирный, светлый, средний).
Изображение: Металлический шрифт от пользователя Flickr Malene HaldЗдесь мы получаем термины , шрифт и , шрифт . В приведенном выше примере шрифтом будет Garamond: он описывает все тысячи металлических блоков, которые может иметь принтер, и которые были разработаны с использованием тех же основных принципов дизайна.Но шрифт был совсем другим. Шрифт описывает подмножество блоков в этом самом гарнитуре, но каждый шрифт имеет определенный размер и вес. Например, полужирный шрифт Garamond размером 12 пунктов считался шрифтом, отличным от обычного шрифта Garamond размером 8 пунктов, а выделенный курсивом Times New Roman размером 24 пункта считался шрифтом, отличным от шрифта, выделенного курсивом Times New Roman размером 28 пунктов.
Различие между этими двумя терминами и процессами, которые они инкапсулируют, стало неясным с появлением настольных издательских систем.Шрифты больше не были тысячами крошечных блоков подвижного типа; они превратились в цифровые компьютерные файлы, которые динамически масштабировались вверх или вниз до любого размера или веса, которого хотели пользователи. Таким образом, различие между процессом и конечным результатом исчезло в порыве бинарной магии для большинства людей.
Откройте Microsoft Word, и вам будет предложено выбрать шрифт, а не гарнитуру. С точки зрения дизайнеров Microsoft, это имеет смысл. В конце концов, в любой момент времени вы работаете с шрифтом определенного размера и плотности.Это — правильный термин . Но с точки зрения миллионов пользователей компьютеров, которые никогда не задумывались о вводе текста — помимо решения того, что они хотят использовать для своей электронной подписи или самодельной открытки на день рождения — слово , шрифт стало обозначать внешний вид , а не механизм.
Даже среди профессионалов в области шрифтов растет понимание того, что для большинства людей термины шрифт и шрифт могут использоваться как взаимозаменяемые. Об этом действительно стоит беспокоиться только специалистам.
«Для большинства людей в большинстве ситуаций эти термины можно менять без каких-либо проблем», — говорит Тобиас Фрер-Джонс Co.Design. «Различие будет иметь значение не только в дизайне шрифтов, но и в контекстах, связанных с инженерией, таких как разработка приложений или веб-дизайн».
Гэри Хаствит, директор Helvetica, соглашается. «Большинство людей, кроме шрифтовых дизайнеров, просто говорят« шрифт », — говорит Хаствит. «Однако среди графических дизайнеров я бы сказал, что это дело поколения. Многие старые дизайнеры, которых я встречал, например Массимо Виньелли, всегда говорят «шрифт».«
И Эдди Опара из Pentagram выражает это еще лаконичнее:« Я думаю, что последнее, отличие для экспертов », — говорит он. «Я знаю, что это определенно бесит экспертов».
Даже знатоки шрифтов согласны: гарнитура и шрифт здесь могут использоваться как взаимозаменяемые. Но если вы встретите надоедливого педанта, который глубоко заботится о сохранении различий для масс, просто запомните следующее: разница между шрифтом и гарнитурой такая же, как между песнями и альбомом. Первое составляет второе.Помните об этом, и все готово.
Гарнитура и шрифт: настоящая разница
Слова «гарнитура» и «шрифт» не выглядят одинаково. Они звучат по-разному. Они не означают одно и то же.
Почему мы так часто путаем их?
Эти слова озадачивают не только обывателей. Даже те, кто специализируется на графическом дизайне и типографике, смешивают эти два понятия.
Чтобы лучше понять значение слов, которые мы используем ежедневно, лучше вернуться к началу.
Существует множество типографских терминов, которые графические дизайнеры должны выучить и понять, и все вместе они могут немного дезориентировать. Еще не выучили их все?
Гарнитура и шрифт — это два словарных слова, которые иногда попадают в нижнюю часть стопки карточек дизайнера. Их определения часто никогда не запоминают. Давай изменим это.
Гарнитура и шрифт
Гарнитура , называемая семейством шрифтов в CSS, относится к дизайну букв и цифр (как буквы выглядят). Шрифт обозначает различный вес и размер шрифта.
Полезно думать об этих двух терминах — думать о шрифте как о музыкальном альбоме, а шрифты — как о песнях, составляющих альбом.
Это определение кажется достаточно простым, так почему же эти два термина путают?
Давайте посмотрим на их первоначальное использование.
Откуда возникли термины «гарнитура» и «шрифт»?
До компьютеров (но после динозавров) слова «гарнитура» и «шрифт» были гораздо менее запутанными, потому что технологии того времени позволяли легко увидеть, насколько они различны на фундаментальном уровне.
Исторически принтеры не были цифровыми машинами. Вместо этого печатники и наборщики были людьми, которые физически излагали фразы, предложения и слова посимвольно. Для этого они использовали «тип», или физические буквы и символы, которые размещались на страницах для печати.
Тип был организован и сохранен внутри вакансий. Также известные как типовые ящики, это были деревянные ящики с несколькими отделениями, которые использовались для хранения шрифта. Были пробелы для букв, цифр и знаков препинания, которые вы только могли себе представить.Например, дело о трудоустройстве в Калифорнии было популярным вариантом в США
.Источник: Zeichen Press
| ЛЮБОПЫТНЫЙ ФАКТ: В некоторых стилях кейсов вакансии упорядочиваются по крохотным и заглавным буквам, предоставляя для каждого отдельную полку. Вот откуда мы получаем термины «прописные буквы» и «строчные буквы»! |
Каждый шрифт был помещен в отдельный набор заданий, потому что, хотя они были частью одного и того же шрифта , каждый шрифт имел различимый внешний вид: вес, ширину, стиль, оптический размер, степень и эффект.
Плотность: Линия роста волос, Тонкий, Ультра легкий, Очень светлый, Светлый, Книжный, Обычный / Римский, Средний, Полужирный / Полужирный, Полужирный, Очень жирный, Ультра жирный, Плотный, Черный, Ультра черный Ширина: Сжатый, Сжатый, Полуконденсированный, Узкий, Нормальный, Расширенный, Сверхрасширенный, Расширенный, Сверхширокий, Сверхрасширенный Стили: Римский, Курсив, Курсив, Наклон, Маленькие заглавные буквы, Маленькие заглавные буквы (редко), Вертикальный курсив (редко), Swash, Script, Stencil Оптические размеры: Micro, заголовок, текст, подзаголовок, дисплей, дека, плакат Сорта: Сорт 1, Сорт 2, Сорт 3, Сорт 4… Эффекты: Inline, Outline, Shadow, Fill… |
Каждый из этих шрифтов можно комбинировать с другим или несколькими другими.Возможности комбинирования безграничны.
Крайне важно было систематизировать рабочие дела.
Имеет ли это значение?
Если вы типограф, то да.
Если вы еще кто-то, то не совсем.
С появлением компьютеров и электронных клавиатур разница между этими двумя словами исчезла. Было легко поддерживать согласованность со шрифтами, больше не было недостатка в разных буквах (отсюда и фраза «Я все не в духе»!), И больше не нужно было рыться в делах.
В наши дни переключение между шрифтами и гарнитурами занимает всего несколько секунд.
Что мне делать с этой информацией?
Давно не существовало различия между «гарнитуром» и «шрифтом».
Большинство из нас может пойти дальше и использовать слово «шрифт» для описания Times New Roman, независимо от его вариации, и никогда не позволить слову «шрифт» стать частью нашего словарного запаса. типограф или желающий расширить свои знания в области типографики и графического дизайна, знайте, что эти два термина не являются синонимами, даже если они так используются сегодня.
Хотите узнать, как совместить несколько разных шрифтов и гарнитуры? Прочтите все о сочетании шрифтов, а затем создайте свой собственный шрифт!
Гарнитура или шрифт — что правильно? | by Elrick Ryan
Тип
Тип относится к отдельному человеку или совокупности символов гарнитуры. Это происходит из тех времен, когда буквы (иероглифы) печатались на едином металлическом блоке и использовались в печатном станке. Также подумайте о пишущей машинке — не зря она была названа так целенаправленно.Он имеет отдельные символы, напечатанные на металлических стержнях, которые при нажатии будут штамповать этот символ на листе бумаги.
Вес
Вес — это увеличение или уменьшение штриха шрифта, в результате чего он визуально становится тяжелее или легче.
Обводка шрифтаСтиль
Стиль можно рассматривать как такие вещи, как курсив, обычные версии шрифта. Также допустимо учитывать различные веса Типа, чтобы создать новый стиль.
Шрифт
Шрифт — это конкретная разновидность начертания и стиля гарнитуры.
Еще одна вещь, на которую следует обратить внимание, поскольку изобретение настольных издательских систем — это шрифт, который также относится к фактическим файлам шрифтов на компьютере. Таким образом, работая в цифровом дизайне, люди будут видеть шрифт слова, а не шрифт. Кроме того, многие программы с того времени до сих пор используют слово «шрифт». Они объединили выбор гарнитуры и шрифта в одно действие.
Это примеры шрифтов из шрифта, такого как Roboto:
- Roboto Thin
- Roboto Light
- Roboto Regular
- Roboto Bold
- Roboto Black
для семейства шрифтов 9000-902 -family — это коллекция шрифтов.
Семейство шрифтов Roboto будет представлять собой набор шрифтов, таких как Roboto Thin, Light, Regular, Italic и Bold. В Roboto есть еще шрифты, о которых мы не упомянули. И не все гарнитуры имеют все эти шрифты в семействе шрифтов. Но главный вывод здесь заключается в том, что Typeface — это то, что мы видим, это то, как мы идентифицируем Type, а Font — это вариант Type, который мы используем.
Я заметил, что люди, имеющие опыт работы в области графического дизайна, печати и отправки дизайнов в печать, могут слышать или использовать словесный шрифт.В отличие от тех, кто в основном работает с программным обеспечением, веб-дизайн или дизайн продукта (UI / UX) могут использовать шрифт. Разделение не такое четкое, как лагерь A и лагерь B, и я, конечно же, не пытаюсь продвигать это. Потому что я слышал, что графические дизайнеры используют шрифт и средний шрифт. Дизайнеры продукта используют шрифт и средний шрифт. А разработчики используют семейство шрифтов и средний шрифт. Эй, все это делают.
Использование взаимозаменяемых терминов приемлемо по большей части за пределами полиграфии и шрифтового дизайна. Однако полезно знать разницу, чтобы понимать или использовать правильную терминологию в соответствующем контексте.Это поможет вам эффективно общаться с людьми из всех слоев общества и дизайнерских дисциплин. А если вам нужно разъяснение или вы думаете, что возникло недопонимание, просто вежливо спросите человека и выговорите его.
Я думаю, это касается дизайна для разработки коммуникации. Но есть еще один канал коммуникации в продуктовом дизайне, где все может быть неясным, — это между дизайнером и разработчиком.
Дизайнер может сказать «этот шрифт должен быть жирным», а разработчик может спросить «что это за номер веса шрифта».Причина в том, что как дизайнер вы увидите шрифт, указанный в описании в вашем инструменте дизайна.
О гарнитурах шрифтов | Fonts.com
Семей современного типа
American Type Founders CheltenhamТипичное семейство шрифтов
Когда впервые были изобретены гарнитуры, идея создания семейства шрифтов никому не приходила в голову. Все шрифты были просто римскими. В начале 16 века был введен курсив или курсив (названный в честь Италии, где эта идея была популяризирована).По-прежнему не было семейств шрифтов; римляне были одним стилем шрифта, а курсив — другим — во многом как с засечками и без засечек.
В конце 1700-х годов литейные заводы начали выпускать шрифты по семействам — сочетая латинский и курсивный шрифты, которые соответствовали друг другу по стилю. Позже к семейству гарнитур было добавлено понятие веса и пропорций шрифта. В 20 веке шрифтовые семейства были еще больше расширены с введением различных дизайнов, таких как сжатый, расширенный и контурный.
Автором современной идеи семейства шрифтов обычно считается Моррис Фуллер Бентон, директор по разработке шрифтов компании American Type Founders в конце 19-го и начале 20-го веков. Предпосылка Бентона заключалась в том, что гарнитуры внутри семейства будут разделять основные характеристики родительского дизайна, но с индивидуальными различиями. Семейства шрифтов Cheltenham, Century, Cloister и Stymie — это лишь некоторые из дизайнов, разработанных под бдительным присмотром Бентона.
Первоначальное видение Бентона было расширено несколько раз за десятилетия; Типовые семьи стали больше, разнообразнее и продуманнее.
Планирование в цифрах
В 1957 году швейцарский шрифтовой дизайнер Адриан Фрутигер разработал новое семейство шрифтов. Поскольку он считал, что традиционная система предоставления имен — «полужирный», «полужирный», «полужирный сокращенный» и т. Д. — запутывала и устарела, он предложил логическую, систематическую схему нумерации. В системе Фрутигера каждому шрифту был присвоен двузначный суффикс.Первая цифра обозначает вес алфавита: 3 указывает на самый легкий вес в семье, а 9 — на самый жирный. Вторая цифра обозначает пропорцию шрифта: более высокие числа для сокращенных дизайнов и меньшие числа для расширенных дизайнов. Кроме того, если второе число было нечетным, шрифт был римским; если он был четным, шрифт был курсивным. Таким образом, Univers 39 — это очень легкий сокращенный римский шрифт, а Univers 56 — курсив среднего веса нормальных пропорций. Neue Helvetica и Serifa — еще два семейства типов, в которых используется эта система нумерации.
Семья организована по системе нумерацииСемейства расширенного типа
Некоторые семейства гарнитур состоят из двух или более подсемейств. ITC Stone — хороший тому пример. Его подгруппы состоят из Serif, Sans, Humanistic и Informal. У каждого дизайна есть версии с римским и курсивным шрифтом в трех вариантах толщины, всего 24 отдельных шрифта. У всех четырех дизайнов одинаковая высота крышки, высота строчной буквы x, вес стержня и общие пропорции. Тем не менее, каждый шрифт предназначен для самостоятельной работы в качестве полезного и отличительного инструмента коммуникации.Thesis и ITC Legacy — два других популярных семейства гарнитур, состоящих из подсемейств.
Семейство расширенного типаСемьи по размеру
Другой тип семейства имеет различный дизайн для использования с разными размерами. ITC Bodoni — такая семья. Он состоит из трех вариантов с учетом размера: шесть, двенадцать и семьдесят два. Они были разработаны для имитации различий в металлических штампах прогрессивного размера, которые Джамбаттиста Бодони создал для своих оригинальных шрифтов.Цифровое обозначение указывает на оптимальный размер точки, на которой должен быть установлен каждый дизайн, но, как и в случае с большинством типографских решений, жестких правил не существует. Caslon, основатели FB Californian и ITC, — это два новых семейства шрифтов, ориентированных на размер.
Семейство типов в зависимости от размераЗагрузить статью «О гарнитурах шрифтов»
Почему шрифт Futura никогда не выглядит датированным
Мы все любим уникальные, вычурные шрифты. Коллекции дизайнерских шрифтов могут быть наполнены выразительными шрифтами — от ретро до футуристических, от шероховатых до тревожно элегантных, от барочных до баухаусных.Но даже самая эклектичная коллекция шрифтов не будет полной без пары обращений. Есть определенные шрифты, к которым дизайнеры обращаются время от времени, например, бесконечные вариации Helvetica, DIN и, конечно же, шрифт Futura.
Мы посвящаем эту статью одной из самых распространенных библиотек шрифтов наших клиентов; шрифт, украшающий бесчисленные логотипы; внушительный шрифт, который сегодня выглядит так же современно, как и при первом выпуске в 1927 году; единственный и неповторимый Futura.
Мы расскажем об истории Futura, уникальной анатомии шрифта и его использовании в логотипах и брендинге. И мы также ответим на вопрос, с которым сталкиваются многие хорошо зарекомендовавшие себя классические шрифты — что ждет Futura в будущем?- Краткая история Futura
- Futura в логотипах, брендах и искусстве
- Анатомия Futura и вневременной призыв
- Что ждет будущее для Futura?
Краткая история Futura
Немецкий шрифтовой дизайнер Пауль Реннер начал работу над шрифтом Futura в 1924 году как вклад в проект «Новый Франкфурт» (проект доступного жилья, который получил поддержку и дизайнерский вклад многих уважаемых архитекторов).Futura был выпущен The Bauer Type Foundry в 1927 году. Он позиционировался как «шрифт нашего времени», а также как «шрифт будущего». Это был немедленный коммерческий успех.
Многие люди могут рассматривать чистые линии Futura и инстинктивно относить шрифт к дизайну Баухауса, но сам Реннер был более тесно связан с Движением Новой Типографии, которое несколько предшествовало Баухаусу. Хотя эти две школы определенно влияли друг на друга, они оставались разными.
Хотя Futura был хорошо принят на мировой арене, он встретил сопротивление в своей родной стране.Сам Реннер открыто заявлял о своем неодобрении нацистской партии, что в конечном итоге привело к его аресту, увольнению и временному переселению в Швейцарию.
В начале прихода к власти нацистской партии они решительно отказались от более современных римских шрифтов в пользу традиционного шрифта Blackletter. Чистая и элегантная анатомия Futura привела к тому, что нацисты назвали этот шрифт образцом «дегенеративного искусства».
Пример шрифта Blackletter // Фото Тейлора Грегори на Unsplash
Нацистская партия придерживалась устаревшего шрифта Blackletter, в то время как остальная часть Европы (включая оккупированные территории) и союзные войска предпочитали более чистые и удобочитаемые шрифты.В 1941 году нацистская партия, наконец, уступила общественному мнению (и соображениям разборчивости) и резко переключила передачи. Они ошибочно утверждали, что Blackletter имеет еврейские корни, и запретили его, четко заявив, что типографика в римском стиле должна стать новой нормой в Германии. Но нацистам было слишком поздно использовать популярность Futura — она уже зажила собственной жизнью.
Вскоре после его дебюта мир начал видеть Futura в виде графиков, диаграмм, карт, комиксов и печатной рекламы.Это был идеальный серьезный шрифт для представления информации и дополнения изображений. Шрифт Futura породил бесчисленное количество имитаций, но ни одна из них не прижилась так, как оригинал. От брендов до изобразительного искусства, Futura уже почти столетие является настоящей рабочей лошадкой шрифтов. Он даже использовался на борту ракет НАСА и изображен на мемориальной доске, оставленной на Луне астронавтами Аполлона-11.
Вы правильно прочитали. Футура на Луне. Мы не можем себе представить, чтобы Йозеф Реннер когда-либо ожидал этого.
Futura в логотипах, рекламе и искусстве
Если этого достаточно для космонавтов, то для авантюристов, работающих немного ближе к дому. Шрифт Futura использовался двумя самыми популярными автомобильными компаниями в мире — Mercedes Benz и Volkswagen. Хотя оба производителя автомобилей являются немецкими, у них совершенно разные бренды. Mercedes Benz ассоциируется с роскошью и точностью, а Volkswagen уже давно рассматривается как альтернатива роскошному автомобилю; надежный, но доступный, с небольшим влиянием на культуру.Тем не менее, оба бренда использовали Futura, потому что шрифт очень универсален.Благодаря этой универсальности вы можете встретить логотипы Futura самых разных брендов. Тот факт, что она используется в нейтральной, минималистичной линии моды, такой как Calvin Klein, не означает, что она не идеально подходит для более экстравагантного модного бренда, такого как Dolce & Gabbana, или бренда уличной одежды, такого как Supreme, или спортивного бренда, такого как Nike.
Индустрия развлечений любит Futura. Этот шрифт также считался любимым шрифтом Стэнли Кубрика, и он использовал его на плакатах и титульных листах для 2001: A Space Odyssey и Eyes Wide Shut .Режиссер Уэс Андерсон использовал его во многих своих фильмах, и он даже украшает декорации The Royal Tenenbaums. Возможно, вы также видели, как он украшает титульные листы и плакаты для American Beauty, Gravity, Interstellar и V for Vendetta , и это лишь некоторые из них.
Его также использовали в больницах, отелях, банках, книжных издательствах, у одного шведского производителя мебели и у одной шведской водки. Вот пятнадцать самых узнаваемых логотипов с использованием Futura.
Популярность Futura в рекламе временами приводила к перенасыщению. Некоторые критики высказались против. В 1992 году группа арт-директоров даже сняла объявление на всю страницу, призывающее к бойкоту дизайна Futura Extra Bold Condensed. Но вот в чем дело: никто не мог представить, насколько универсален шрифт Futura на самом деле . Это коммерческое перенасыщение означало, что культовый шрифт только-только созрел для нового направления — искусства и социальных комментариев.
Художники-феминистки, такие как Дженни Хольцер, Guerilla Girls и особенно Барбара Крюгер, использовали Futura в своих работах. После десятилетий рекламной индустрии, которая рассказывала женщинам, как выглядеть, чувствовать и покупать с небольшой помощью Futura, эти художники взяли шрифт в свои руки и использовали его для создания мощных, наводящих на размышления произведений искусства. С тех пор Futura приняли бесчисленное количество художников, в том числе Шепард Фейри.
Анатомия Futura и вневременной призыв
Нельзя отрицать, что Futura — красивый шрифт, но почему именно он? Анатомия Futura показывает, почему он так эстетичен, независимо от того, в каком десятилетии или проекте он используется.Это геометрический шрифт без засечек с малоконтрастными мазками одинаковой ширины.
- Без засечек . Засечки — это те милые маленькие шляпки и туфли, которые вы видите на буквах шрифтов, таких как Times New Roman, Georgia, Garamond, Caslon и т. Д. закрыть.) Эти маленькие тонкие линии часто помогают читателю дотянуть до конца слова или предложения, как небольшую строку.
Шрифты без засечек (или просто «без засечек»), как правило, имеют более чистый и современный вид и обычно считаются более подходящими для текста утверждения (логотипы, заголовки, заголовки), чем для основного текста. Однако это не обязательно относится к Futura. Как утверждают наши друзья из Type365: «Умеренно низкая x-высота Futura хорошо подходит для использования в основном тексте… Futura выглядит прекрасно в основном тексте».
- Шрифт Futura очень геометрический — это означает, что его элементы основаны на простых геометрических формах, таких как круги, треугольники и прямоугольники.Другими словами, он отличается чистыми и точными пропорциями, а не имитирует естественный шрифт или почерк. Futura — также чрезвычайно симметричный шрифт.
- Низкоконтрастные штрихи. Если вы когда-нибудь видели художника за работой, вы заметите очень контрастные штрихи. Высококонтрастные шрифты имитируют естественные резкие вариации ширины штриха, возникающие при письме пером или пером с чернилами. Существуют бесспорно красивые высококонтрастные шрифты, но их часто трудно читать, особенно с меньшим размером шрифта.В анатомии Futura используются малоконтрастные штрихи, а это означает, что ширина штрихов практически одинакова по всей форме каждой буквы. Это еще одна причина того, что Futura отлично смотрится в основном тексте — он остается разборчивым даже при уменьшении размера шрифта.
Что ждет будущее для Futura?
Futura хорошо подходит для приложений и веб-дизайна из-за его высочайшей разборчивости. Однако он не всегда используется в полной мере. Поскольку шрифт Futura широко известен как красивый и удобный для чтения, некоторые дизайнеры могут не прилагать дополнительных усилий, чтобы Futura действительно сияла в цифровых проектах.Мы были взволнованы, увидев, что Флориан Гаэфке создал руководство по использованию Futura в дизайне пользовательского интерфейса, чтобы настроить креативщиков на успех.
Futura существует уже более девяти десятилетий и никуда не денется. Чистая, современная эстетика, которой Реннер придерживался в 1920-х годах, выдержала испытание временем. Универсальность Futura дала ему возможность украсить рекламные щиты брендов, изобразительное искусство, ракеты и даже обложки для книг YA, и он будет по-прежнему широко использоваться и любим. Несмотря на то, что он был выпущен в 1927 году, шрифт Futura по-прежнему ощущается как «шрифт нашего времени» и даже «шрифт будущего».«Мы не удивимся, если Futura продолжит доминировать в графическом дизайне еще на столетие.
Вы когда-нибудь использовали Futura в проекте? Поскольку в Futura доступно множество версий шрифтов, упорядочить их может быть сложно. Это особенно верно, если вы используете разные версии в нескольких проектах или для нескольких клиентов. Программное обеспечение для управления шрифтами упрощает профессиональным дизайнерам организацию, активацию и поиск нужных шрифтов для нужного проекта.
против шрифта: вы запутались?
Гарнитура и шрифт: в чем разница и кого это волнует? Люди используют оба термина, как будто это одно и то же, но это не так. Если вы запомните приведенные ниже определения и с этого момента попытаетесь использовать их правильно, вы поможете другим в обучении.
Краткое объяснение из Book Design Made Simple следует:
Гарнитура и шрифт
В чем разница? Например, шрифт — это дизайн, который отличает Caslon от Helvetica.Шрифт — это система доставки гарнитуры, будь то компьютерный файл или набор металлических шрифтов.
Итак. . . вы покупаете шрифты, чтобы использовать их в дизайне.
Это вызывает множество вопросов, не так ли? Например, правильно ли Adobe использует слово в диалоговом окне «Стили абзаца» в InDesign?
Как вы думаете? Может быть, вместо этого стоит сказать «шрифт»:
Возможно, понятно, что Adobe использовала эти термины таким образом, потому что раньше они занимались продажей шрифтов.Что вы думаете? Гарнитура или шрифт?
Часть IV из Book Design Made Simple предлагает гораздо больше информации о гарнитурах и шрифтах: очень краткая история шрифтов, части прописных и строчных букв, как покупать шрифты и как использовать шрифты на законных основаниях.
* * *
Подробнее: Зачем изучать InDesign? »Объясняет, что вы получите, используя эту замечательную программу Adobe.
Подробнее: Основы книжного дизайна »раскрывает три простых принципа.
Вышеприведенный отрывок взят из книги Book Design Made Simple , Second Edition, глава 21, Изменение основного шрифта, стр. 132.Авторские права © 2017 Фиона Рэйвен и Гленна Коллетт.
Нужна дополнительная информация о дизайне книг, InDesign и издательском деле? Наш веб-сайт, книга, видеоролики и блог охватывают все аспекты создания и публикации книги, независимо от того, являетесь ли вы опытным дизайнером книг или новичком. Загрузите главы с 1 по 9 книги, подписавшись на наш блог — просто заполните форму ниже и нажмите Присоединяйтесь к нам! кнопка.
.