Как установить шрифт Google на MIUI 8/9? — Советы и хитрости — Xiaomi Community
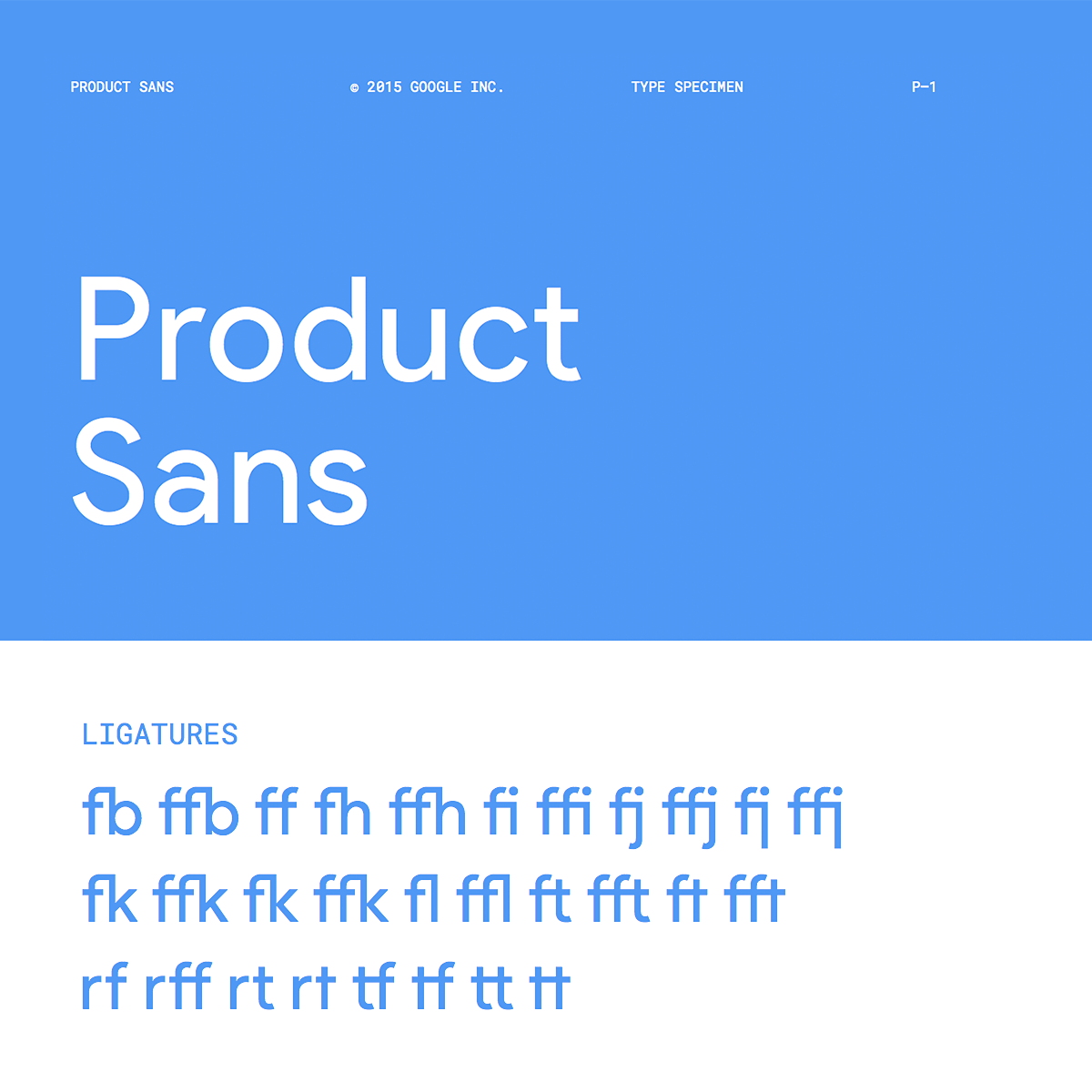
Шрифт Product Sans дебютировал в прошивке Android 8 Oreo. Шрифт прост и красив, текст легко читать при любом масштабировании. Мы по достоинству оценили форму этого шрифта, ведь именно он используется в логотипе Google. Например, вспомните вездесущий товарный знак “G”. Да-да, это все Product Sans.Установка шрифта Product Sans в MIUI
До недавнего времени использовать этот шрифт могли только пользователи смартфонов от Google. Но даже, если у вас и есть такой смартфон, то Product Sans используется далеко не во всем пользовательском интерфейсе Android Oreo. Например, на Pixel 2 этот шрифт можно встретить лишь на экране блокировки, в настройках и приложении часов.
К счастью, мододелы нашли способ использовать шрифт почти на любых прошивках. Они извлекли Product Sans из Android 8.1 Developer Preview и сделали его пригодным для использования в таких прошивках, как:• стоковые прошивки от производителей
• кастомные прошивки: базирующиеся на AOSP.
• MIUI прошивки: MIUI Pro, Mi-Globe, Epic ROM, Xiaomi.EU
• официальные MIUI: глобальные, бета-версии MIUI 8/9Если вы являетесь пользователем MIUI, то вам повезло. Следуя нашим инструкциям вы, наконец, сможете обновить пользовательский интерфейс своего устройства с помощью шрифта Product Sans.
Первый способ: установка с помощью TWRP
Процесс установки намного упрощается, если у вас уже есть TWRP на смартфоне.
1. Скачайте .zip-архив и поместите его в памяти смартфона, желательно в корневой папке.
2. Перезагрузите смартфон в TWRP
3. Проследуйте по следующему пути: Backup -> System -> InstallНайдите и выберите скачанный архив
В том случае, если вас не устраивает шрифт, вы всегда можете вернуться к настройкам шрифта по умолчанию.Для этого просто нажмите “Restore system” в TWRP.Второй способ: установка без TWRP
Если вам не хочется проделывать страшные вещи со своим смартфоном, в которых вы не очень хорошо разбираетесь, то ничего страшного, шрифт можно установить и в этом случае. Скачайте этот .mtz файл и поместите его во внутренней памяти смартфонаОткройте приложение MIUI Theme Editor (его можно скачать из Google Play)
Скачайте этот .mtz файл и поместите его во внутренней памяти смартфонаОткройте приложение MIUI Theme Editor (его можно скачать из Google Play)
3. В приложении нажмите Themes -> Import
4. Выберите скачанный .mtz файлПо завершении всех предыдущих шагов программа добавит Product Sans в список шрифтов. Так что вы можете выбрать его и перезагрузить телефон, чтобы изменения вступили в силу.
После этого уделите пару минут и проверьте, как шрифт отображается в разных приложениях. Если вам что-то не нравится, то вернитесь в MIUI Theme Editor и повторно установите настройки системного шрифта. Не забудьте перезагрузиться.
P.S. существует баг, когда MIUI может сделать Product Sans жирным или курсивом, либо наоборот не отображать такой шрифт, когда это необходимо. В этом случае у вас нет выбора, кроме как установить шрифт через TWRP (первый способ нашей инструкции)P.P.S. если у вас установлены различные блокираторы рекламы, временно отключите их при использовании MIUI Theme Editor, иначе программа будет ругаться и закрываться.
Установили ли вы себе этот шрифт? Есть ли у вас проблемы? Расскажите об этом в комментариях
Шрифты Google Fonts
Кроме безопасных шрифтов, которые поддерживаются операционной системой пользователя, можно установить (подключить) на сайте другие шрифты.
Один из самых популярных сервисов веб-шрифтов это Google Fonts.
Google Fonts — ресурс свободных шрифтов, которые любой может использовать
Как подключить шрифт Google Fonts
Этапы подключения:- Зайти на сайт fonts.google.com
- Выбрать нужный шрифт.
- Выбрать начертание шрифта.
- Скопировать готовую ссылку.
- Вставить ссылку на свой сайт.
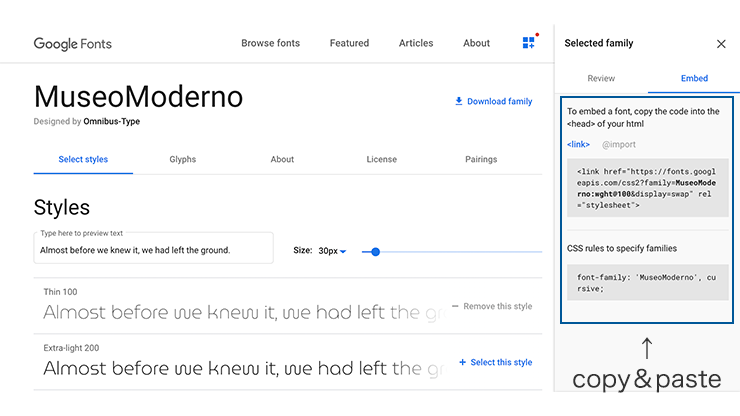
Скриншот: подключение шрифта Google Fonts Пояснения:
1) Для использования выбранного шрифта нужно добавить готовый код, сгенерируемый Google Fonts, на сайт, который загрузит таблицу стилей для выбранного шрифта:
<head> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=
Open+Sans:ital,wght@0,400;0,600;1,400;1,600&display=swap" rel="stylesheet"> ... </head>
Можено добавить несколько шрифтов и вариаций каждого из них:
<head> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,600;1,400;1,600&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> ... </head>
2) Чтобы текст на сайте отображался выбранным шрифтом, в таблице стилей (css) прописать:
body {
font-family: "Open Sans", Arial, sans-serif;
font-size: 16px;
...
}

Joomla 3.x. Как изменить Google web шрифт
Этот туториал покажет, как изменить шрифт Google web в шаблонах Joomla 3.x.
Joomla 3.x. Как изменить шрифт Google web
Для того чтобы изменить шрифт Google web в шаблонах Joomla 3.x, необходимо выполнить следующие шаги:
Давайте изменим шрифт пунктов меню. С помощью дополнения Firebug для браузера Mozilla Firefox найдите шрифт, используемый определенным текстом в шаблоне. Информацию о том, как использовать Firebug вы можете найти здесь:
Откройте файл templates/themeXXXX/index.php и найдите ссылку на шрифт Google:
Необходимо заменить этот шрифт другим шрифтом или добавить ссылку на новый шрифт, при этом сохранив старый.
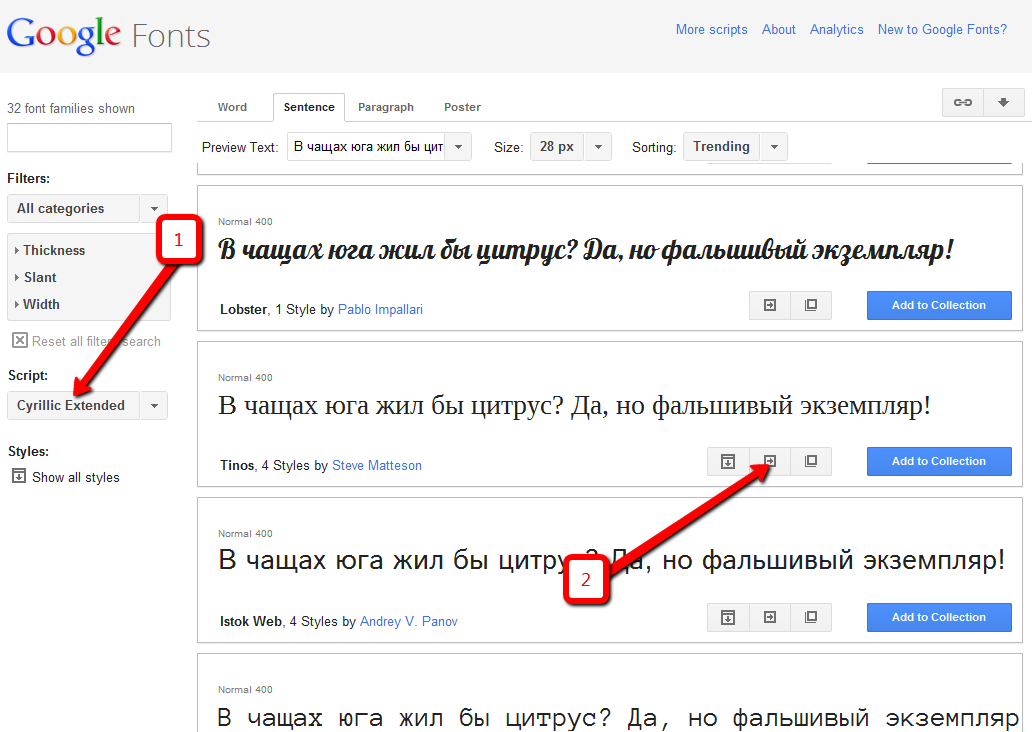
Откройте сайт http://www.google.com/webfonts и выберите желаемый шрифт, используя предложенные фильтры:
Обратите внимание на набор символов. Выберите шрифт, поддерживающий желаемый набор символов.

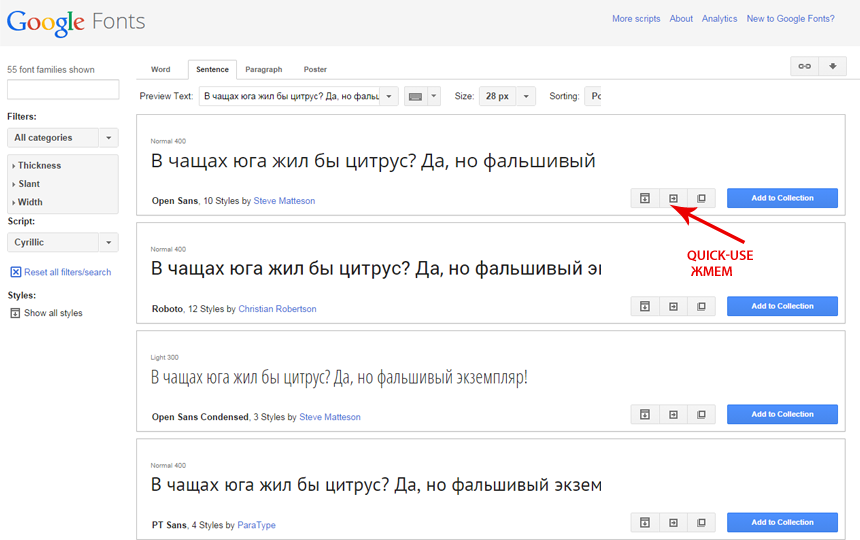
Добавьте шрифт в коллекцию и нажмите кнопку Использовать (Use):
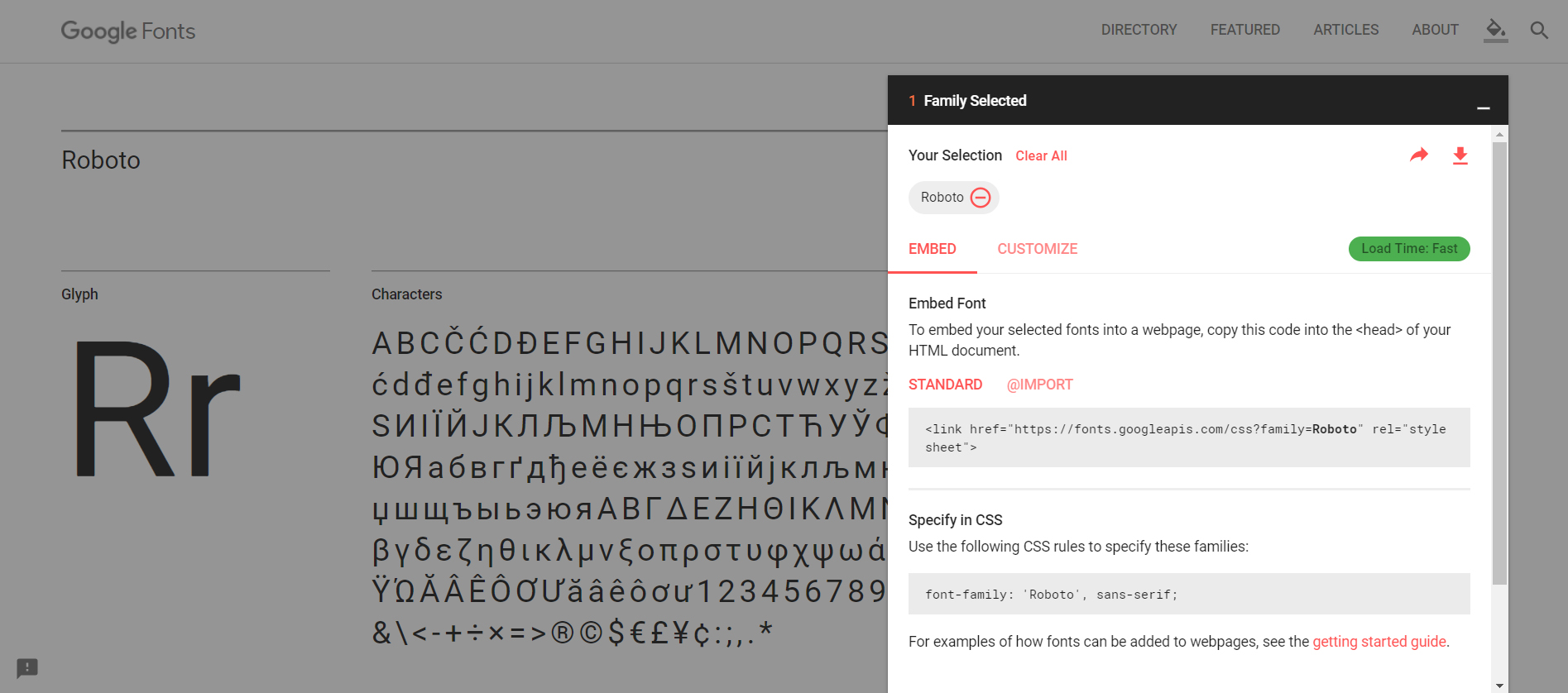
Выберите соответствующий набор символов и скопируйте сгенерированный код:
Замените исходный код в файле или просто добавьте новую строку кода в случае, если собираетесь использовать и старый шрифт. На скриншоте ниже показан отредактированный код:
Теперь необходимо изменить шрифт в CSS файле. С помощью Firebug найдите путь к необходимому CSS коду (кликните правой кнопкой мыши > ‘Копировать адрес’ (‘Copy location’); здесь также можно видеть сроку, на которой находится код):
Прокрутите страницу сайта Google fonts вниз и скопируйте атрибут с вашим шрифтом в CSS файл:
Отредактированный код должен выглядеть следующим образом (см. скриншот ниже):
Обновите страницу сайта и просмотрите, как изменился шрифт меню:
Вы также можете воспользоваться детальным видео туториалом:
Joomla 3.
CSS Google шрифты. Уроки для начинающих. W3Schools на русском
Google шрифты
Если вы не хотите использовать какие-либо стандартные шрифты в HTML, вы можете использовать Google шрифты.
Google шрифты можно использовать бесплатно, и вы можете выбрать из более 1000 шрифтов.
Как использовать Google шрифты
Просто добавьте ссылку на специальную таблицу стилей в разделе <head>, а затем обратитесь к шрифту в CSS.
Пример
Здесь мы используем шрифт под названием «Sofia» из Google шрифтов:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Sofia»>
<style>
body {
font-family: «Sofia», sans-serif;
}
</style>
</head>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »Пример
Здесь мы используем шрифт под названием «Trirong» из Google шрифтов:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Trirong»>
<style>
body {
font-family: «Trirong», serif;
</style>
</head>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »Пример
Здесь мы используем шрифт под названием «Audiowide» из Google Fonts:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Audiowide»>
<style>
body {
font-family: «Audiowide», sans-serif;
}
</style>
</head>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »Примечание: При указании шрифта в CSS всегда указывайте хотя бы один резервный шрифт (чтобы избежать неожиданного поведения). Т.о., необходимо добавить общее семейство шрифтов (например, serif или sans-serif) в конец списка.
Чтобы просмотреть список всех доступных Google шрифтов, посетите учебник Google шрифты на нашем сайте W3Schools на русском.
Использование нескольких Google шрифтов
Чтобы использовать несколько Google шрифтов, просто разделите имена шрифтов вертикальной чертой (|), как здесь:
Пример
Запросить несколько шрифтов:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Audiowide|Sofia|Trirong»>
<style>
h2.a {font-family: «Audiowide», sans-serif;}
h2. b {font-family: «Sofia»,
sans-serif;}
b {font-family: «Sofia»,
sans-serif;}
h2.c {font-family: «Trirong», serif;}
</style>
</head>
Результат:
Попробуйте сами »Примечание: Запрос нескольких шрифтов может замедлить работу ваших веб-страниц! Так что будьте осторожны с этим.
Стилизация Google шрифтов
Конечно, вы можете стилизовать Google шрифты по своему усмотрению с помощью CSS!
Пример
Стиль шрифта «Sofia»:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Sofia»>
<style>
body {
font-family: «Sofia», sans-serif;
font-size: 30px;
text-shadow: 3px 3px 3px #ababab;
}
</style>
</head>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »Включение эффектов шрифта
Google также включил различные эффекты шрифтов, которые вы можете использовать.
Сначала добавьте effect=effectname к Google API, затем добавьте имя специального класса к элементуe, который будет использовать специальный эффект. Имя класса всегда начинается с font-effect- и заканчивается с effectname.
Пример
Добавьте эффект огня к шрифту «Sofia»:
<link rel=»stylesheet» href=»https://fonts.googleapis.com/css?family=Sofia&effect=fire»>
body {
font-family: «Sofia», sans-serif;
font-size: 30px;
}
<h2>София в огне</h2>
</body>
Результат:
Попробуйте сами »Чтобы запросить несколько эффектов шрифта, просто разделите имена эффектов вертикальной чертой (|), как здесь:
Пример
Добавьте несколько эффектов к шрифту «Sofia»:
<link rel=»stylesheet» href=»https://fonts.
 googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple»>
googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple»>body {
font-family: «Sofia», sans-serif;
font-size: 30px;
}
<h2>Неоновый эффект</h2>
<h2>Эффект контура</h2>
<h2>Эффект тиснения</h2>
<h2>Эффект множественной тени</h2>
</body>
Результат:
Попробуйте сами »Примечание. Google шрифты будут работать, только если вы подключены к Интернету.
Все Google шрифты доступны на сайте Google по ссылке https://fonts.google.com/.
Как изменить шрифт по умолчанию в Google Slides
Не нравится шрифт по умолчанию, который Google Slides. использует для вашей любимой темы? Вы можете изменить шрифт по умолчанию, обновляя стиль шрифта в главном слайде. Мы покажем вам, как.
Как установить новый шрифт по умолчанию в Google Slides
Чтобы начать, запустить браузер выбора и откройте презентацию слайдов Google. Как только вы открыли презентацию, нажмите «Слайд» в меню заголовка.
Как только вы открыли презентацию, нажмите «Слайд» в меню заголовка.
Затем нажмите «Изменить тему» внизу раскрывающегося меню.
Тематический редактор откроется. На левой панели редактора темы нажмите на слайд под раздел «Тема», чтобы выбрать его. Этот слайд называется главным слайдем. Любые изменения, сделанные на этот слайд, будут отражаться на каждом слайде темы.
СВЯЗАННЫЕ С: Как создать шаблон Google Slides
При выделении границы слайда становится синим и все границы слайдов под желтым цветом.
Теперь выберите текст заголовка в верхней части слайда. Обычно вам нужно нажать и перетащить курсор через текст, чтобы выбрать его, но на главном слайде все, что вам нужно сделать, это нажмите на его, чтобы выбрать его. Текст выделен синим, когда выбрано.
Теперь измените шрифт выбранного текста, нажав стрелку вниз рядом с именем шрифта в меню заголовка, а затем выбирая новый шрифт из раскрывающегося меню. В этом примере мы будем использовать «Calibri».
В этом примере мы будем использовать «Calibri».
Теперь сделайте то же самое для каждого уровня текста под заголовком текста. Вы можете нажать Ctrl + A, чтобы быстро выделить весь текст на слайде. Как только текст выбран, измените шрифт в предпочтительный тип.
Далее щелкните любой слайд на левой панели навигации. Изменения, которые вы сделали на главный слайд, будут автоматически отражены.
Чтобы убедиться, что все выглядит как следует, щелкните любое текстовое поле в свою презентацию. Стиль шрифта должен быть тем, что вы устанавливаете на главном слайде. В нашем случае наш текст сейчас Calibri.
Даже если вы создаете новую презентацию, если вы используете одну и ту же тему, то стиль шрифта останется, насколько вы его установите.
Изменение шрифта по умолчанию не просто ограничен Google Slids. Хотя фактические шаги для изменения шрифта по умолчанию немного разные, вы также можете сделать это для Гугл документы Отказ Или, если вы предпочитаете использовать PowerPoint Over Google Slides, вы можете Изменить шрифт по умолчанию там тоже.
СВЯЗАННЫЕ С: Как изменить шрифт по умолчанию в PowerPoint
Как быстро поменять шрифт и языки в браузере Google Chrome
Браузер Google Chrome победоносно шагает по всему миру. Много миллионов пользователей скачивают и устанавливают этот популярный обозреватель.
И каждый хочет и, главное, может настроить его под себя, сделать более удобным. К примеру, можно шрифты, установленные по умолчанию и неустраивающие пользователя по различным причинам, поменять на другие. Сделать это можно быстро и элементарно, следуя нижеприведенным инструкциям.
Настройка шрифтов
Для начала нужно открыть браузер и зайти в настройки в Хроме, нажав на три точки в правом углу монитора (в старых версиях – три горизонтальные линии или гаечный ключ).
В появившемся меню выбрать раздел «Настройки».
Далее нужно кликнуть на «Показать дополнительные настройки» в самом низу.
Затем откроется диалоговое окно, где потребуется выбрать строку «Вид страниц» и подраздел «Настроить шрифты».
Здесь можно подобрать как размер и вид шрифта, так и кодировку, которая может быть настроена неправильно, последствием чего бывает некорректное отображение страниц некоторых сайтов.
Решаем проблему размытого и нечеткого шрифта
К сожалению, при обновлении браузера Google Chrome, часто всплывают баги разработчиков. Один из таких багов – проблемы с правильным отображением шрифтов: они после установки поздней версии становятся мутными и неконтрастными. Но это, к большому счастью фанатов Гугл, решаемо.
Начиная с 52-й версии, программисты, почему-то взяли и убрали функцию индивидуальной настройки шрифта с помощью полезной опции «DirectWrite Windows», которая отлично решала проблему размытости и неясности шрифтов одним нажатием кнопки. Теперь этой опции, увы, нет. И хоть множество юзеров требовало восстановить данный параметр, разработчики не вняли им, и в 53-й версии функции «DirectWrite Windows» тоже нет. Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Ну, что ж, программистам Гугл виднее, а мы будем приспосабливаться к создавшимся условиям.
Проблемы в браузере
В браузере они могут заявить о себе по-разному. На некоторых ОС шрифт просто плывет, на других появляются тени, а в популярных соцсетях (ВКонтакт, например) вообще могут быть неразличимым и довольно сильно напрягающими зрение. У кого-то буквы выглядят как не пропечатанные, и к тому же еще кривыми и косыми. Все это делает серфинг в интернете неприятным и раздражающим.
Для решения возникшей проблемы следует проверить текущую версию Хрома. В поисковик нужно вбить «chrome://help/» и нажать «Enter». Появится окно со справкой о версии обозревателя.
Если версия 52 и выше, то советы по устранению проблем ниже. Существуют только два решения проблемы:
- сменить браузер, например, на Firefox. В Opera, кстати, тот же движок и похожие проблемы;
- откатить Google Chrome на версию ниже 52-й и включить опцию «DirectWrite».
Но здесь встает проблема, где старую версию взять. Ведь на официальном сайте загрузить можно только новейший Хром.
Ведь на официальном сайте загрузить можно только новейший Хром.
Откат на старую версию
Придется выполнить следующие шаги:
- удалить новую версию обозревателя Google Chrome;
- найти в сети старую стабильную версию 51.0.2704.106;
- установить ее и наслаждаться жизнью, а также небывалой ясностью и четкостью шрифтов.
Перед деинсталляцией Google Chrome, потребуется синхронизировать (если еще не сделано) с аккаунтом Google, чтобы сохранить все свои данные. Для этого входим в «Настройки», жмем на кнопку «Войти в аккаунт» и в появившемся окне кликаем «Другие опции» – «Создать новый аккаунт».
И следуя всем подсказкам, создаем аккаунт Google и настраиваем синхронизацию, выбрав нужные параметры, как на скриншоте внизу.
При первом запуске в адресной строке надо набрать «chrome://flags/» и в открывшемся окошке выбрать четвертую сверху строку со значением «Отключить DirectWrite Windows» и щелкнуть кнопку «Включить». Затем потребуется перезапуск Хрома. После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
После установки старой версии, не забудьте отключить обновление в браузере, а то все пойдет насмарку.
Отключаем обновление
Для того чтобы сделать это, нужно открыть папку с программой, по умолчанию это c:\Program Files\Google\Update\ и удаляем вот этот файл:
Теперь никакое обновление Google Chrome не грозит. Некоторые советуют удалять значения реестра и т. д. Но ничего этого не нужно, удаления GoogleUpdate вполне достаточно.
Выбор языка в браузере Хром
При первом запуске Google Chrome может потребоваться и смена языка. Это нужно для правильного отображения веб-страниц обозревателя. Для корректировки настроек следует войти в меню «Настройки» – «Показать другие настройки» – «Языки» – «Изменить языковые настройки».
Появится диалоговое окно, в котором можно выбрать возможность перевода страниц и опцию проверки правописания. Нужно найти язык из списка, которым будут пользоваться, а если его нет, то добавить (кнопка внизу слева).
В окне справа щелкните на рамке «Отображать Google Chrome на этом языке» и для вступления всех изменений в силу перезагрузите обозреватель.
В Хроме можно добавить или удалить язык, сортировать их поочередность по своему вкусу. Если юзер использует ОС Windows, то есть возможность настроить параметры восточно-азиатских языков со сложными шрифтами. Добавлять рекомендуется только необходимые языки, потому что фишинговые веб-сайты могут пользоваться схожими символами для подмены url-адреса.
При необходимости в Хроме можно писать на китайском и хинди. Для этого потребуется лишь расширение из магазина Гугл – «Chrome extension» и настройка параметров языка, использующего сложные скрипты в ОС Windows.
50 лучших сочетаний шрифтов Google [отобрано профессиональными дизайнерами]
Шрифты, которые вы решите использовать на своем веб-сайте, могут как улучшить, так и разрушить ваш дизайн.
Однако при наличии тысяч бесплатных шрифтов, доступных в Интернете, выбор идеальных комбинаций может занять много времени даже у опытных дизайнеров.
В этой статье мы покажем самые красивые пары шрифтов от Google, которые можно легко добавить на ваш сайт.
Примечание. Поскольку выбор шрифта является субъективным, наша команда дизайнеров вручную отобрала лучшие шрифты, исходя из удобочитаемости, гибкости дизайна и общей эстетики.Чтобы помочь вам принять решение, мы отсортировали шрифты по стилю: классический, элегантный, современный, креативный и минималистский.
Классический шрифт Пары
Стиль шрифта Стиль: Classic, Serif + Sans Serif
Заголовок Шрифт: Playfair Дисплей
Параграф шрифт: Source Sans Pro
Text Color: RGB (240, 214, 187 )
Цвет фона: RGB(53, 53, 53)
Дополнительные цвета: RGB(160, 138, 127)
Стиль сочетания шрифтов: шрифт Classic, Serif + Sans Serif Название : Playfair Display
Шрифт абзаца: Source Sans Pro
Цвет текста: RGB(240, 214, 187)
Цвет фона: RGB(53, 53, 59) 900s: RGB (160, 138, 127)
Шрифт Стиль сопряжения: Classic, Serif + Sans Serif
Заголовок Шрифт: Шрифт Quattrocento
Шрифт: Quattrocento Sans
Цвет текста: RGB (226, 223, 218 )
Цвет фона: RGB(38, 38, 3 8)
Дополнительные цвета (S): RGB (175, 152, 136)
Стиль шрифта Стиль: Classic, Serif + Serif
Заголовок Шрифт: Quattrocento
Параграф шрифт: Text
Text цвет: RGB(249, 246, 239)
Цвет фона: RGB(109, 106, 101)
Дополнительные цвета: RGB(191, 175, 160), RGB(217, 203, 192) )
Стиль шрифта Стиль сопряжения: Classic, Slab + Serif
Название шрифта: Oswald
Параграф шрифт: Quattrocento
Цвет текста: RGB (38, 25, 17)
Цвет фона: RGB ( 249, 246, 239)
Дополнительные цвета: RGB(102, 74, 50), RGB(191, 175, 160)
Стиль сочетания шрифтов: Classic, Sans Serif + Serif
Шрифт заголовка : Fjalla One
Шрифт абзаца: Libre Baskerville
Цвет текста: RGB(42, 46, 47)
Фон c цвет: RGB(220, 221, 215)
Дополнительные цвета: RGB(185, 152, 133)
Стиль сочетания шрифтов: Classic, Serif + Sans Serif
Шрифт заголовка: Шрифт абзаца: Lato
Цвет текста: RGB(245, 240, 236)
Цвет фона: RGB(0, 0, 0)
Дополнительные цвета: RGB(189, 2141, 1 )
Стиль сочетания шрифтов: Classic, Serif + Sans Serif
Шрифт заголовка: Cormorant Garamond
Шрифт абзаца: Proza Libre
Цвет текста: RGB, 9,017 9, 010 2 9, 010 2 9, 010 2 RGB,
9, 010 2 RGB, 9017 9, 23, 2 RGB(233, 230, 225)
Дополнительные цвета: RGB(165, 174, 183), RGB(211, 169, 153)
Стиль сочетания шрифтов: Classic, Slab + Serif
7 Шрифт заголовка: Oswald
Шрифт абзаца: EB Garamond
Цвет текста: RGB(249, 249, 249)
Фон цвет: RGB(51, 47, 48)
Дополнительные цвета: RGB(128, 132, 141), RGB(179, 180, 184)
Стиль сочетания шрифтов: Classic, Serif + Sans Serif
Шрифт заголовка: Libre Baskerville
Шрифт абзаца: Source Sans Pro
Цвет текста: RGB(235, 235, 235)
Цвет фона:
9 0 1 5 RGB, 0 1 6 6 цвет(а): RGB(173, 185, 201)
Elegant Fonts
Стиль сочетания шрифтов: Elegant, Slab + Sans Serif
Шрифт заголовка: Cinzel
Text One 9una Paragraph font6: 900 цвет: RGB(219, 204, 181)
Цвет фона: RGB(181, 104, 76)
Дополнительные цвета: RGB(131, 107, 79)
Стиль сочетания шрифтов01: 6 Elegant, Script + Serif
Шрифт заголовка: Sacramento
Шрифт абзаца: Alice
Цвет текста: R GB(80, 49, 47)
Цвет фона: RGB(219, 204, 181)
Дополнительные цвета: RGB(116, 50, 51), RGB(186, 142, 105)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка: Yeseva One
Шрифт абзаца: Josefin Sans
Цвет текста: RGB(219, 169, 136)
Цвет фона: 1 RGB(9090 90 90) 22, 44, 58)
Дополнительные цвета: RGB(217, 124, 80)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка: Libre Baskerville 17 Paragraph: 9 Монтсеррат
Цвет текста: RGB(27, 59, 70)
Цвет фона: RGB(235, 221, 212)
Дополнительные цвета: RGB(182, 186, 195
) Стиль сочетания шрифтов: Elegant, Sans Serif + Sans Serif
Шрифт заголовка: Cardo
Шрифт абзаца: Josefin Sans
Te xt color: RGB(219, 172, 111)
Цвет фона: RGB(123, 51, 52)
Дополнительные цвета: RGB(133, 88, 57)
Стиль сочетания шрифтов: Элегантный, Serif + Sans Serif
Заголовок Шрифт: LORA
Параграф шрифт: Roboto
Цвет текста: RGB (33, 29, 30)
Цвет фона: RGB (233, 230, 225 )
Дополнительные цвета: RGB(165, 174, 183), RGB(211, 169, 153)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка: 6 01 Spectral 90 Шрифт абзаца: Karla
Цвет текста: RGB(249, 248, 246)
Цвет фона: RGB(7, 54, 48)
Дополнительные цвета: RGB(219, 199, 174) , RGB(238, 225, 216)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка: Halant
Шрифт абзаца: Nuni до Sans
Цвет текста: RGB(209, 202, 194)
Цвет фона: RGB(29, 29, 29)
Дополнительные цвета: RGB(186, 135, 92), RGB( 89, 107, 95)
Шрифт Стиль сопряжения: Элегантный, Serif + Sans Serif
Заголовок Шрифт: Карла
Параграф Шрифт: KARLA
Цвет текста: RGB (85, 85, 83)
Цвет фона: RGB(238, 221, 211)
Дополнительные цвета: RGB(191, 109, 51), RGB(207, 216, 211)
Стиль сочетания шрифтов: Elegant, Serif + Serif
Шрифт заголовка: Lora
Шрифт абзаца: Merriweather
Цвет текста: RGB(251, 245, 245)
Цвет фона: RGB(05, 44, 017) Дополнительные цвета : RGB(205, 137, 124), RGB(243, 228, 223)
Современные шрифты
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Roboto
Шрифт абзаца: Nunito
Цвет текста: RGB(35, 31, 32)
Цвет фона: RGB(173, 142, 121)
Дополнительные цвета: 1 76, 78), RGB(169, 124, 93)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Quicksand
Шрифт абзаца: RGB1 6 Color Quicksand 0 Text0 017 9 15, 12, 19)
Цвет фона: RGB(230, 225, 222)
Дополнительные цвета: RGB(161, 105, 90), RGB(210, 193, 177)
Шрифт стиль сопряжения: Modern, Slab + Sans Serif
Шрифт заголовка: Ubuntu
Шрифт абзаца: Open Sans
Цвет текста: RGB(235, 224, 218)
Цвет фона: 6 9 , 43)
Дополнительные цвета: RGB(135, 118, 110), RGB(173, 159, 156)
Стиль сочетания шрифтов: Modern, Sans S ERIF + SAN Serif
Заголовок шрифта: MONTSERRAT
Параграф Шрифт: Hind
Цвет текста: RGB (101, 108, 116)
Фон Цвет: RGB (238, 237, 232)
Дополнительный цвет (s): RGB(38, 33, 37), RGB(164, 127, 72)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Nunito
Шрифт 16: Pt Sans
Цвет текста: RGB(236, 232, 231)
Цвет фона: RGB(46, 54, 65)
Дополнительные цвета: RGB(208, 194, 191), RGB( 227, 216, 214)
, 214)
Стиль сопряжения шрифта: Современный, плита + Serif
Title Serif
Title Serif
Sovald
Параграф: Merriweather
Цвет текста: RGB (221, 225, 236)
Фон цвет: RGB(46, 54, 65)
Дополнительные цвета: RGB(77, 82, 88), RGB(184, 190, 204)
Пара шрифтов стиль: Modern, Sans Serif + Serif
Шрифт заголовка: Montserrat
Шрифт абзаца: Cardo
Цвет текста: RGB(55, 57, 69)
, RGB(2201, RGB(2201, RGB) 2201, RGB(2201, RGB 2201, RGB2101, RGB216, RGB(2201, RGB216, RGB) 2201 225)
Дополнительные цвета: RGB(58, 122, 242), RGB(192, 195, 203)
Стиль сочетания шрифтов: Modern, Sans Serif + Serif
Шрифт заголовка: 00Montserrat Шрифт абзаца: Crimson Text
Цвет текста: RGB(222, 221, 221)
Цвет фона: RGB(15, 9, 9)
Дополнительные цвета: RGB(234, 17, 11), RGB(184, 184, 184)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Open Sans
Шрифт абзаца: Open Sans Condensed
90 Цвет текста: 90 1517 90 (245, 245, 253)
Цвет фона: RGB(96, 77, 255)
Дополнительные цвета: RGB(184, 190, 2 04), RGB(245, 245, 253)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Nunito
Шрифт абзаца: Nunito
, цвет текста 01 (RGB250): 6 191, 45)
Цвет фона: RGB(39, 39, 39)
Дополнительные цвета: RGB(210, 210, 202), RGB(249, 249, 249)
Креативные шрифты
33 Стиль сочетания шрифтов: Creative, Slab + Sans SerifШрифт заголовка: Arvo
Шрифт абзаца: Lato
Цвет текста: RGB(3, 5, 4)
Цвет фона: 9017 9050 RGB1, 9016 235, 212)
Дополнительные цвета: RGB(176, 201, 191), RGB(238, 238, 238)
Стиль сочетания шрифтов: Creative, Serif + Sans Serif
Шрифт заголовка:
Abril Fatface
Шрифт абзаца: Poppins
Цвет текста: RGB(37, 31, 84)
Цвет фона: RGB(209, 200, 25) 5)
Дополнительные цвета: RGB(111, 17, 244), RGB(172, 48, 241)
Стиль сочетания шрифтов: Creative, Serif + Sans Serif
Шрифт заголовка: Playfair Display
Шрифт абзаца: Source Sans Pro
Цвет текста: RGB(251, 233, 234)
Цвет фона: RGB(251, 74, 84)
Дополнительный(е) цвет(а):
6 RGB 175, 170), RGB(33, 29, 30)
Стиль сочетания шрифтов: Creative, Sans Serif + Serif
Шрифт заголовка: Karla
Шрифт абзаца: Inconsolata (203 RGB 209 Text 20017 9001 9001 , 233, 240)
Цвет фона: RGB(48, 48, 75)
Дополнительные цвета: RGB(194, 87, 225), RGB(148, 159, 224)
Сочетание шрифтов стиль: Creative, Slab + Serif
Шрифт заголовка: Ultra
Шрифт абзаца: Slabo 27px
Цвет текста: RGB(0, 0, 0)
Цвет фона: RGB(250, 201, 187)
Дополнительные цвета: RGB(216, 217, 219), RGB(247, 247, 247)
Стиль сочетания шрифтов: Creative, Serif + Serif
Шрифт заголовка: Nixie One
Шрифт абзаца: Ledger
Цвет текста: RGB(14, 21, 21)
Цвет фона: RGB(236, 238 9017) Дополнительные цвета (9017, 236, 238, 9017) ): RGB(124, 124, 125), RGB(148, 150, 152)
Стиль сочетания шрифтов: Creative, Serif + Sans Serif
Шрифт заголовка: Stint Ultra Expanded
Шрифт Paragraph16: Sans
Цвет текста: RGB(245, 255, 254)
Цвет фона: RGB(73, 192, 212)
Дополнительные цвета: RGB(246, 120, 95), RGB(247) , 168, 99)
Стиль сочетания шрифтов: Creative, Sans Serif + Sans Serif
Шрифт заголовка: Amatic SC
Шрифт абзаца: Andika
Цвет текста: RGB(248, 214, 184)
Цвет фона: RGB(119, 56, 25)
Дополнительные цвета: RGB(198, 183, 214), RGB(219, 227) , 212)
Стиль сопряжения шрифта: Creative, Sans Serif + Serif
Заголовок Шрифт: Unica One
Параграф Шрифт: Малиновый текст
Цвет текста: RGB (249, 250, 251)
Фон цвет: RGB(46, 46, 50)
Дополнительные цвета: RGB(69, 140, 249), RGB(132, 132, 132)
Стиль сочетания шрифтов: Creative, Sans Serif + Без засечек
Шрифт заголовка: Philosopher
Шрифт абзаца: Muli
Цвет текста: RGB(249, 250, 251)
Цвет фона: RGB(254, 990, 00, 0) ): RGB(26, 25, 23), RGB(228, 221, 211)
Минималистские шрифты
Стиль сочетания шрифтов: Минималистский, Sans Serif + Serif
Шрифт заголовка: Source Sans Pro
Шрифт абзаца: Source Serif Pro
Цвет текста: RGB(240, 228, 216)
Цвет фона: RGB(45, 45, 43)
900 Дополнительные цвета ): RGB(240, 228, 216), RGB(246, 245, 240)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Цвет текста: RGB(255, 255, 255)
Цвет фона: RGB(176, 168, 157)
Дополнительные цвета: RGB(195, 186, 171), RGB(237, 236, 232)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Work Sans
Шрифт абзаца: Open Sans
Цвет текста: 9230903
Цвет фона: RGB(88, 74, 68)
Дополнительные цвета: RGB(140, 117, 105), R GB(147, 146, 147)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Hind
Шрифт абзаца: Open Sans
(RGB144, RGB140, цвет текста1: 115)
Цвет фона: RGB(243, 242, 242)
Дополнительные цвета: RGB(218, 194, 167), RGB(186, 164, 149)
Стиль шрифта01: 6 Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Nunito
Шрифт абзаца: Open Sans
Цвет текста: RGB(0, 0, 0)
Цвет фона: RGB(251, 2 342, 2342)
Дополнительные цвета (S): RGB (250, 250, 250)
Спира шрифта Стиль: минималистский, Sans Serif + Sans Serif
Заголовок Шрифт: Оксид
Параграф шрифт: Source Sans Pro
Цвет текста: RGB(249, 249, 249)
Цвет фона: RGB(128, 132, 141)
Добавить Цвета: RGB(51, 47, 48), RGB(179, 180, 184)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: PT Sans
Paragraph шрифт: Cabin
Цвет текста: RGB(234, 236, 248)
Цвет фона: RGB(205, 180, 150)
Дополнительные цвета: RGB(210, 228, 250), RGB(237, 234, 229)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Roboto Condensed
Шрифт абзаца: Cabin , RGB55, цвет текста: 0 255)
Цвет фона: RGB(179, 180, 184)
Дополнительные цвета: RGB(210, 210, 210), RGB(227, 228, 230)
Стиль сочетания шрифтов01: 6 Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Raleway
Шрифт абзаца: Open Sans
Цвет текста: RGB(249, 249, 249) 9001 7 Цвет фона: RGB(45, 45, 43)
Дополнительные цвета: RGB(240, 228, 216), RGB(249, 249, 249)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Serif
Шрифт заголовка: Roboto
Шрифт абзаца: Lora
Цвет текста: RGB(179, 180, 184)
Цвет фона: RGB(128, 91 172) Дополнительный цвет (s): RGB(249, 249, 249)
Резюме
Мы надеемся, что приведенные выше комбинации шрифтов и цветовые схемы помогут вдохновить вас на следующий проект веб-сайта. Чтобы создать дополнительные параметры, не стесняйтесь использовать редактор Pagecloud, чтобы смешивать и сочетать шрифты и цвета, пока не найдете идеальный вариант для вашего бренда.
Чтобы создать дополнительные параметры, не стесняйтесь использовать редактор Pagecloud, чтобы смешивать и сочетать шрифты и цвета, пока не найдете идеальный вариант для вашего бренда.
Pagecloud теперь предлагает цвета для всего сайта! Позволяет создавать, сохранять и обновлять цвета вашего сайта всего за несколько кликов. Чтобы узнать больше о цветах для всего сайта, ознакомьтесь с этим сообщением в блоге или зарегистрируйтесь для получения бесплатной пробной версии!
Вам также может понравиться: Простой способ создать профессиональный веб-сайт с Pagecloud
4 шрифта Google очень универсальны для создания комбинаций • Silo Creativo
89 $
Все наши премиальные темы в комплекте тем
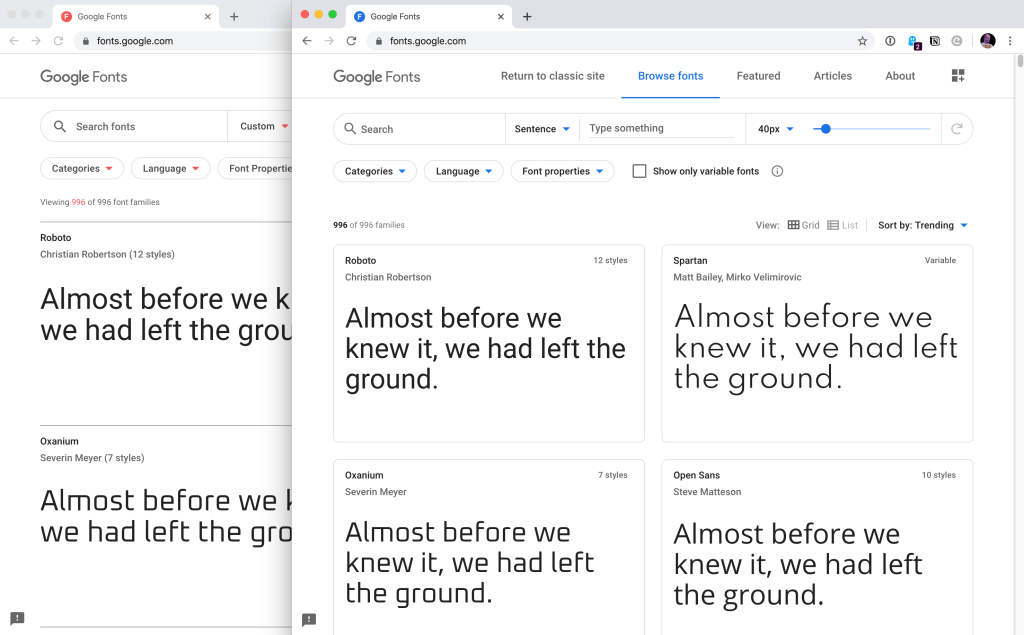
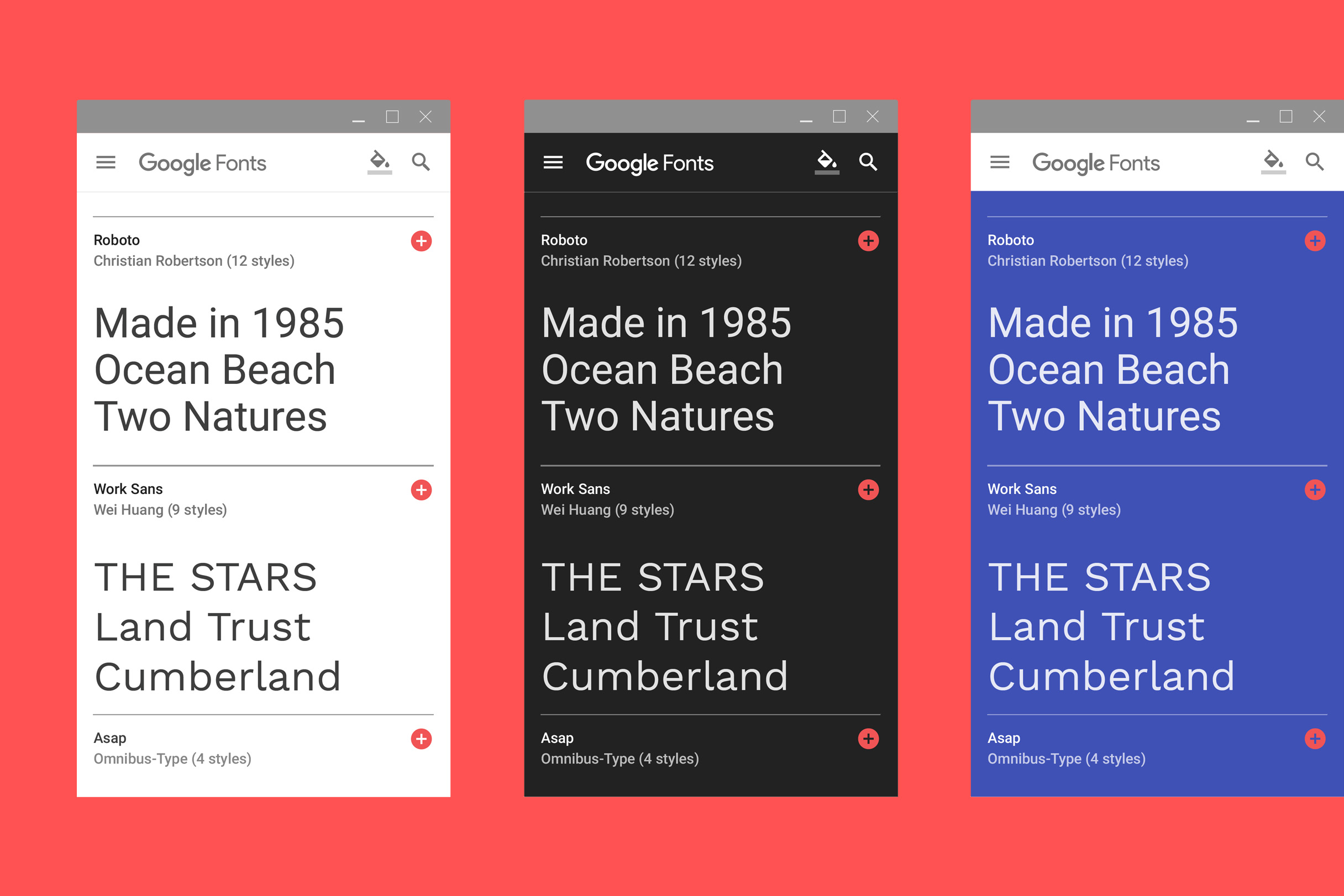
Хотя мы говорили о разных шрифтах, мы давно не делились Google Fonts.На самом деле, я думаю, мы не прокомментировали, что есть новый веб-сайт со стилем дизайна материалов, который является более трендовым. Дизайн более интуитивен , а сочетание цветов: серого и красного придает прикосновение к творчеству, которое мы так любим. Я призываю вас посетить его и ориентироваться!
Дизайн более интуитивен , а сочетание цветов: серого и красного придает прикосновение к творчеству, которое мы так любим. Я призываю вас посетить его и ориентироваться!
С изменением они также представили новые Google Fonts в каждом из стилей, тем самым расширив свой каталог и предоставив новые возможности для комбинаций шрифтов. Итак, самое время поделиться некоторыми шрифтами Google, которые нам нравятся и которые обладают большой универсальностью, в данном случае — шрифтом без засечек.
Как вы знаете, когда мы говорим о Sans Serif, мы обычно говорим о шрифтах, которые мы используем для текстов абзацев , поэтому мы всегда ищем, чтобы они включали несколько типов в одном семействе и, таким образом, обладали некоторой универсальностью. Мы комбинируем разную толщину, не выходя из семейства , что проще для дизайна (так как мы используем только шрифт), но в то же время комбинация может обеспечить нужный нам контраст.
Это правда, что разнообразие Sans Serif настолько велико, что иногда трудно сделать выбор между тем или другим, и нам приходится полагаться на мелкие детали символов.Один из них уже появился в нашем ноябрьском календаре, и, как видите, звучит оригинально.
Как вы увидите, это идеальные шрифты из-за их удобочитаемости, что делает их очень полезными для редакционных проектов и, конечно же, для текста абзаца веб-сайта.
Начнем!
Шрифт ЭкМукта
Это шрифт с семью типами, от очень светлого до очень жирного, что делает его очень полным. Примечательно, что в его элегантных персонажах есть точка оригинальности. Мне нравится, как создается окружность его персонажей, так как это придает более динамичный вид.
Подчеркивание расстояния между символами помогает чтению не быть слишком сжатым или слишком разделенным.
Скачать шрифт ek mukta
Паланкин Купель
Находим две группы шрифтов с одинаковым названием. С одной стороны, у нас есть паланкин с 7 типами в семействе, от тонкого до жирного. В этом случае, в отличие от предыдущего шрифта, символы не имеют постоянной толщины, а изменяются, придавая другую и динамичную форму.
С одной стороны, у нас есть паланкин с 7 типами в семействе, от тонкого до жирного. В этом случае, в отличие от предыдущего шрифта, символы не имеют постоянной толщины, а изменяются, придавая другую и динамичную форму.
Скачать шрифт паланкин
С другой стороны, у нас есть паланкин Темный, который включает в себя четыре типа жирного шрифта разной толщины, , поэтому комбинация с предыдущим может быть идеальной, получая больший контраст между текстом абзаца и заголовком.
Скачать шрифт palanquin dark
Янтраманав Шрифт
Предыдущий шрифт был более вытянутым, а теперь мы находим этот тип, который выделяется своими изгибами.В целом, имеет более «круглый» вид t, и поэтому его символы шире, чем у предыдущих гарнитур, он состоит из 6 типов от тонкого до черного , поэтому мы можем создавать различные комбинации с этим семейством.
Кроме того, в персонажах нет такой динамичности, как в предыдущих, как бы можно сказать, кажется, что они вписаны в сетку.
Скачать шрифт yantramanav
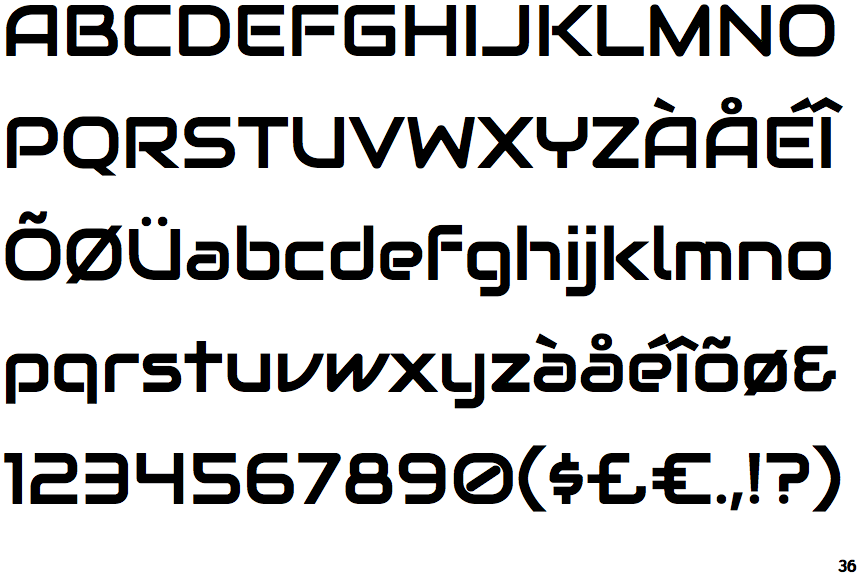
Шрифт Поппинс
Этот шрифт содержит 5 типов в семействе, но их более чем достаточно для создания комбинаций между ними. Его символы больше, чем предыдущие, поэтому вы должны принять это во внимание, чтобы определить его размер.
Можно подчеркнуть его элегантный штрих, но в то же время очень оригинальный, что придает ему особую нотку.
Скачать шрифт poppins
Какой из них вы предпочитаете? Каждый стиль отличается от предыдущего, и, конечно же, вы можете использовать более одного в зависимости от ситуации
Зачем использовать шрифты Google в презентации?
Шрифты Google покорили мир дизайна.Прошли те времена, когда вы ограничивались использованием любых шрифтов, предустановленных на вашем компьютере. Ариал? Таймс Нью Роман? Курьер? Comic Sans? Неа! Пришло время попрощаться с этими старыми шрифтами (по крайней мере, для ваших презентаций) и поздороваться с Google Fonts. Сегодня вы узнаете все о том, как использовать шрифты Google в своих презентациях! Кроме того, я даже дам вам список (со скриншотами) моих любимых шрифтов Google как для заголовков, так и для основного текста.
Сегодня вы узнаете все о том, как использовать шрифты Google в своих презентациях! Кроме того, я даже дам вам список (со скриншотами) моих любимых шрифтов Google как для заголовков, так и для основного текста.
Зачем использовать Google Fonts, когда есть другие альтернативы?
Возможно, я немного предвзят, но я большой поклонник Google.Я использую большинство их приложений как для работы, так и для отдыха. Но не верьте мне на слово. Я сделал свою домашнюю работу и исследовал, почему другие люди также любят шрифты Google. Я собрал эти причины в этой статье. Итак, вот почему вам следует подумать об использовании шрифтов Google в своих будущих презентациях.
- 100% бесплатно — даже для коммерческого использования!
Вы можете купить шрифты в Интернете или использовать высококачественные шрифты, такие как Google, бесплатно. Некоторые шрифты продаются по отдельности или в составе пакета.Другие сайты продают различные лицензии на свои шрифты. Вам нужно будет заплатить дополнительно, если вы хотите использовать шрифт в Интернете, в приложении, в своей рекламе и т. д.
Вам нужно будет заплатить дополнительно, если вы хотите использовать шрифт в Интернете, в приложении, в своей рекламе и т. д.
Чтобы дать вам представление о том, сколько стоят премиальные шрифты, взгляните на этот снимок экрана с 3 самыми дорогими шрифтами на GraphicRiver:
Если вы выберете премиум-шрифты, стоимость шрифтов может быстро возрасти. Теперь это может быть хорошей инвестицией, если вы беспокоитесь о брендинге. Но для большинства презентаций Google Fonts — отличный выбор.Лично я считаю, что Google Fonts более чем достаточно для моих потребностей в представлении шрифтов.
Помимо использования шрифтов в личных целях, вы также можете использовать их в коммерческих целях. Это означает, что вам никогда не придется беспокоиться о том, что Google будет преследовать вас за использование их шрифтов!
- Сотни шрифтов на выбор
В настоящее время в Google Fonts имеется 916 семейств шрифтов. Некоторые из вас могут подумать: «Только 916?» Ну, это правда, что другие сайты предлагают тысяч бесплатных шрифтов. Вы можете их проверить.
Вы можете их проверить.
Но иногда наличие слишком большого количества вариантов не так уж и хорошо, так как часто это может завести вас в кроличью нору. Вы начинаете придираться к мельчайшим деталям, и прежде чем вы это узнаете, вы проверили свой шрифт 2000 th и потратили впустую весь день!
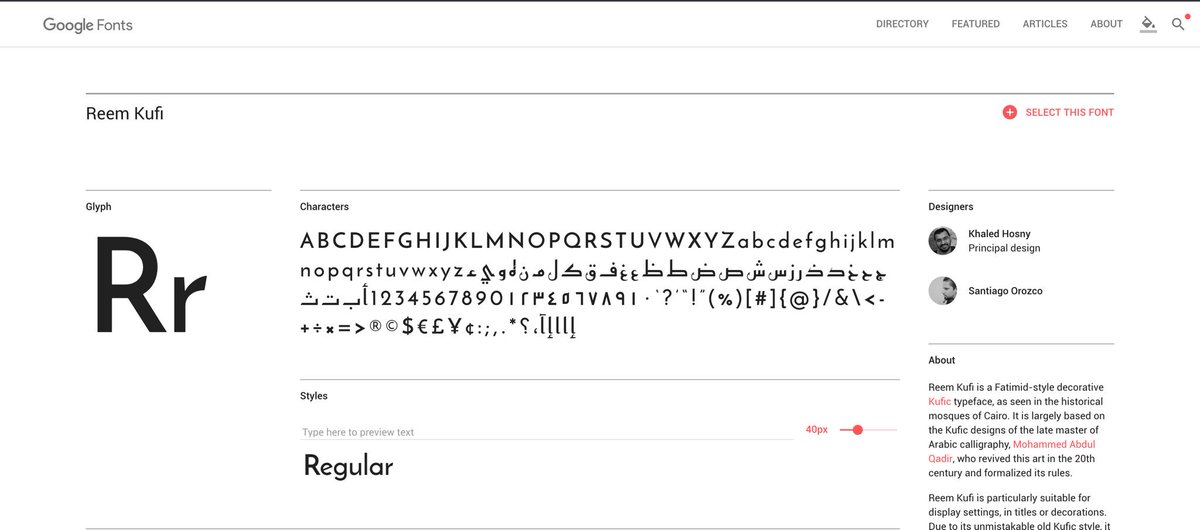
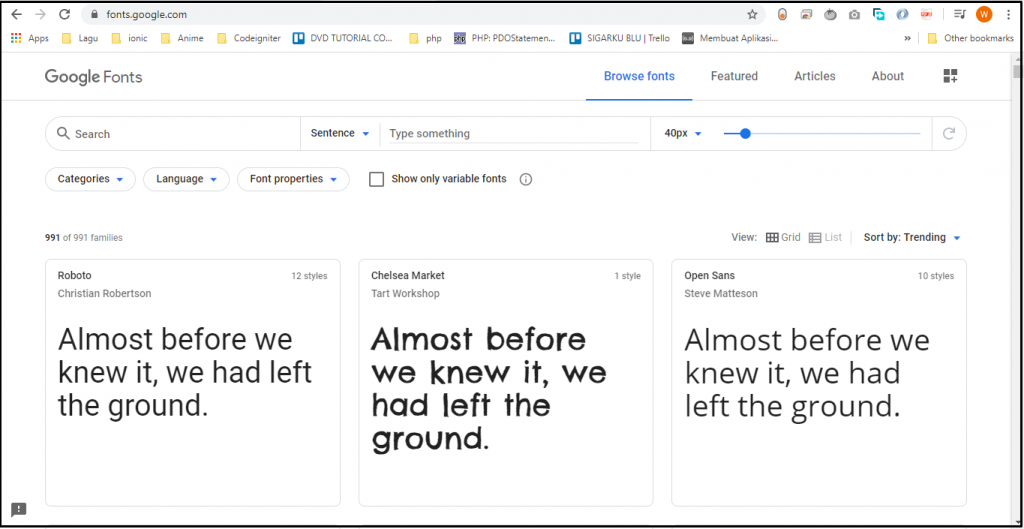
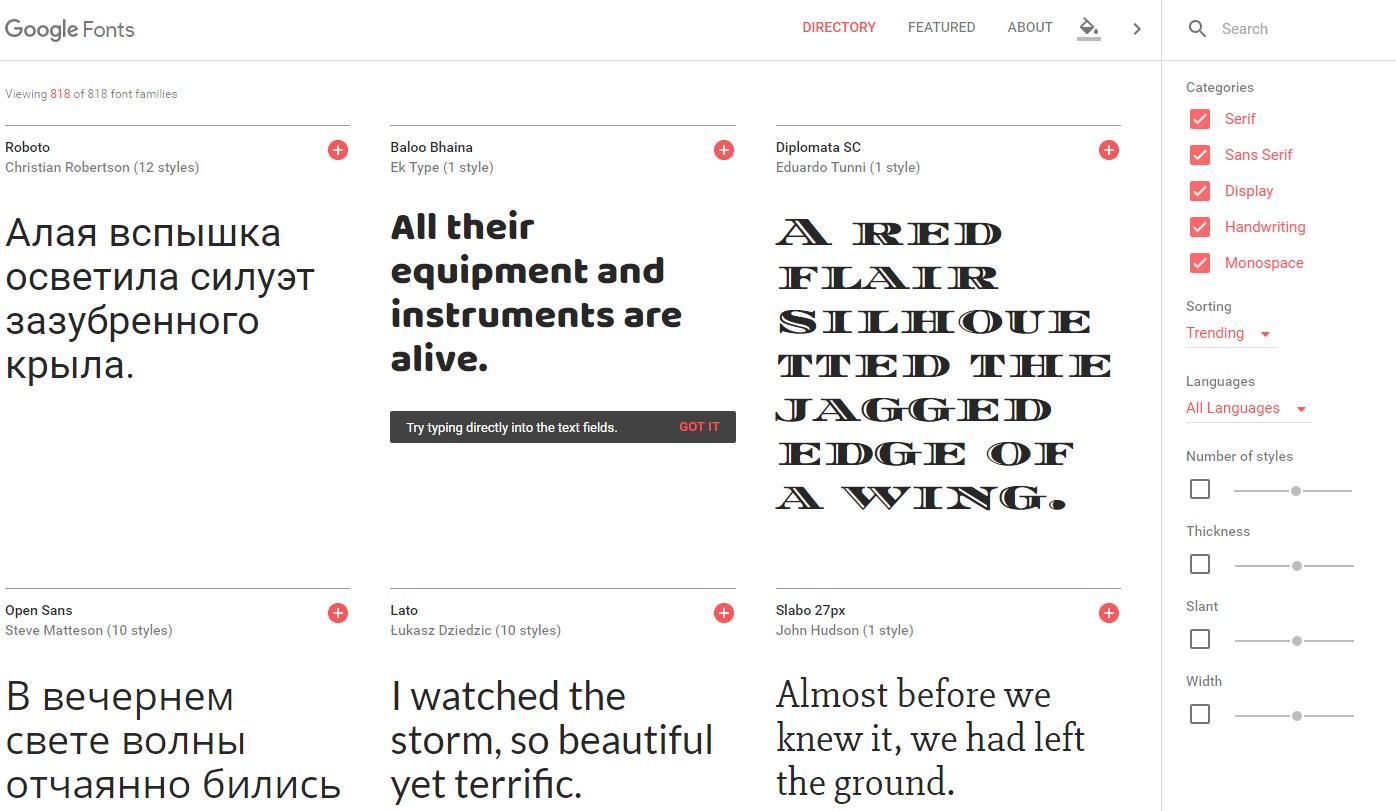
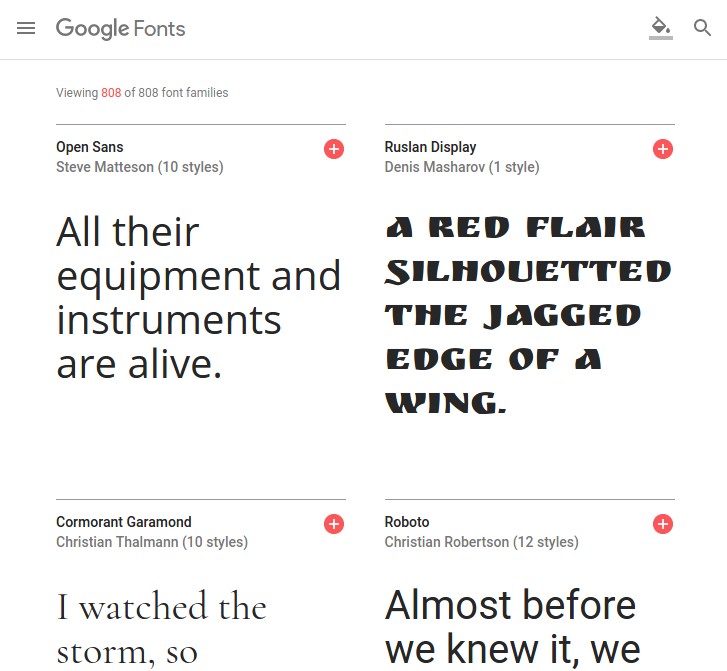
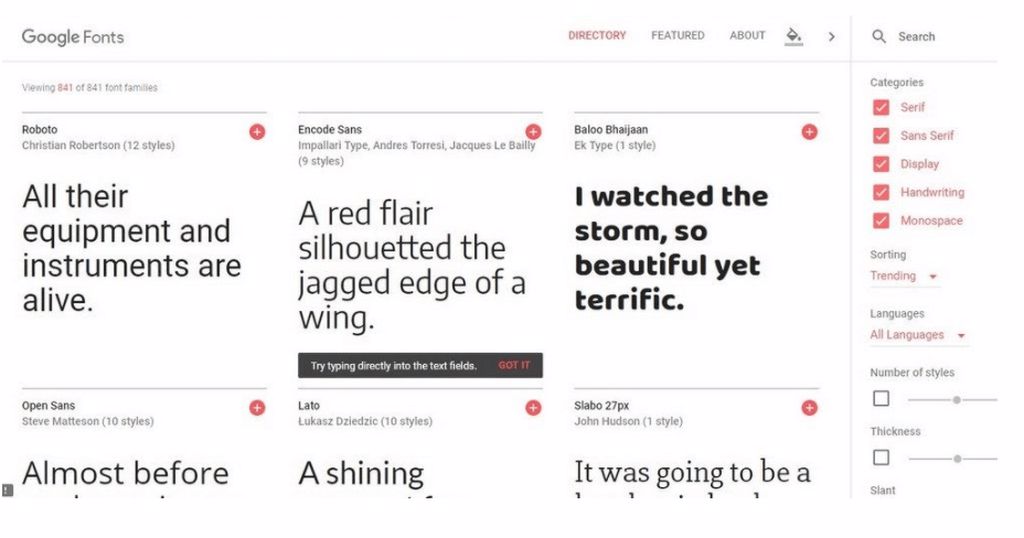
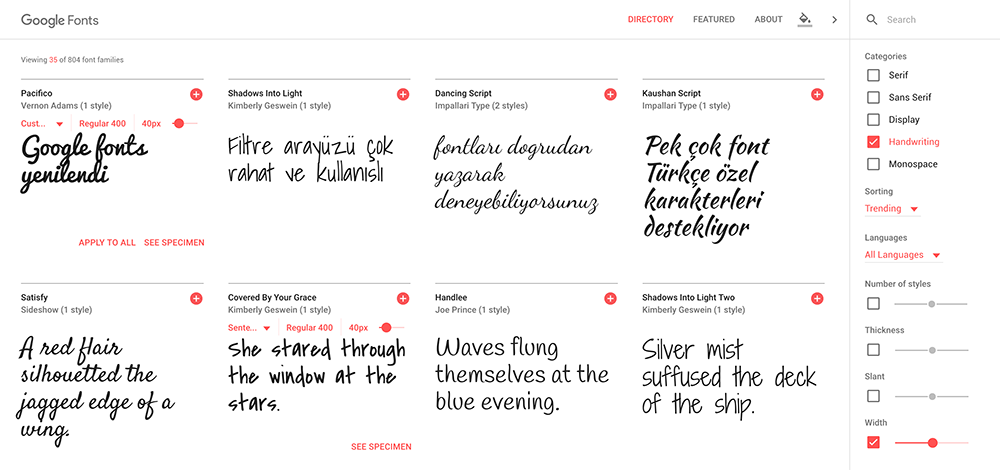
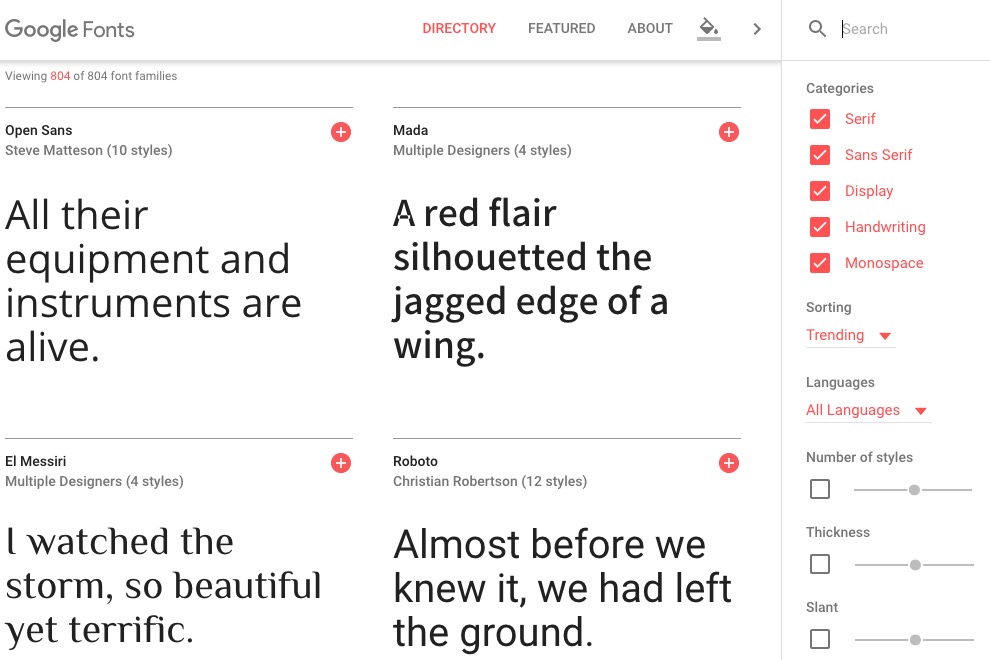
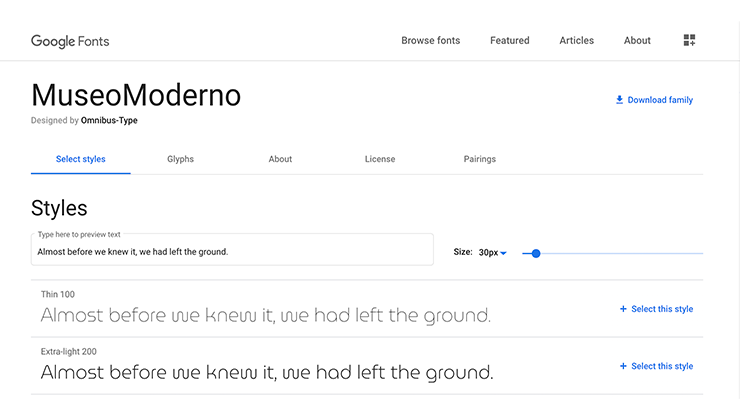
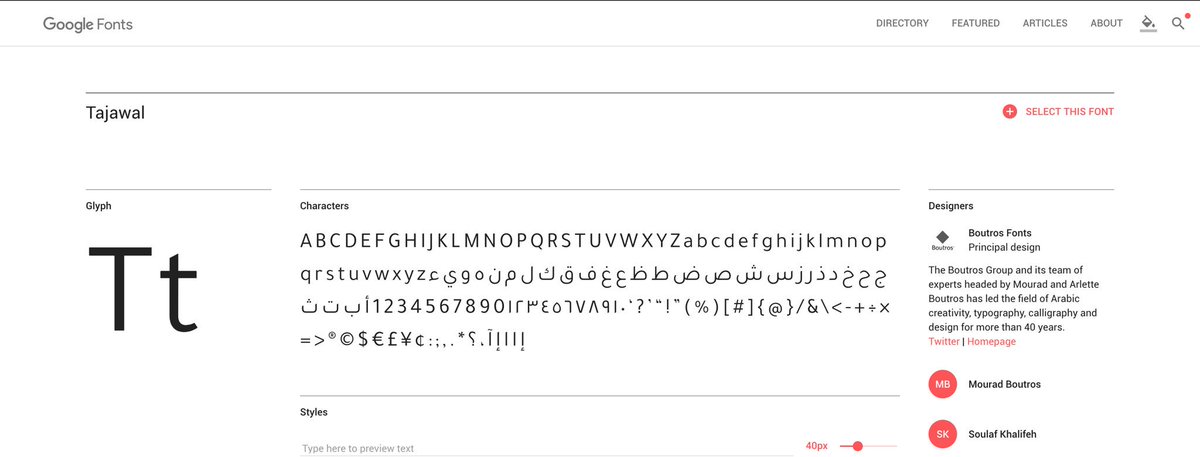
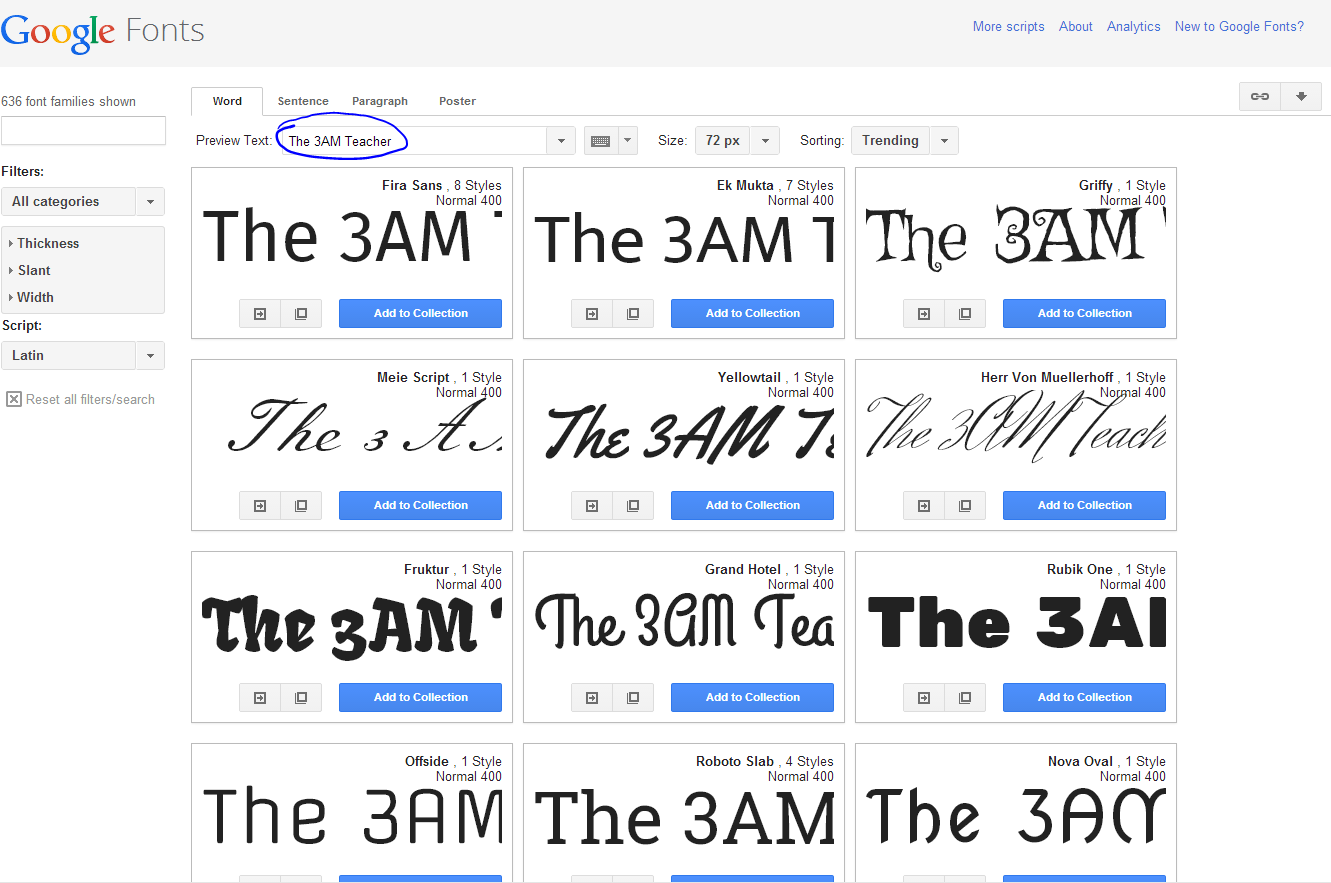
Итак, я думаю, что Google Fonts с *всего* 900+ шрифтами намного проще разобраться. Кроме того, сайт гораздо более интуитивно понятен, чем конкуренты. Вы можете искать свои любимые шрифты напрямую.Или вы можете ввести текст в поле « Введите что-нибудь» , и вы получите предварительный просмотр того, как будет выглядеть текст. Вот посмотрите:
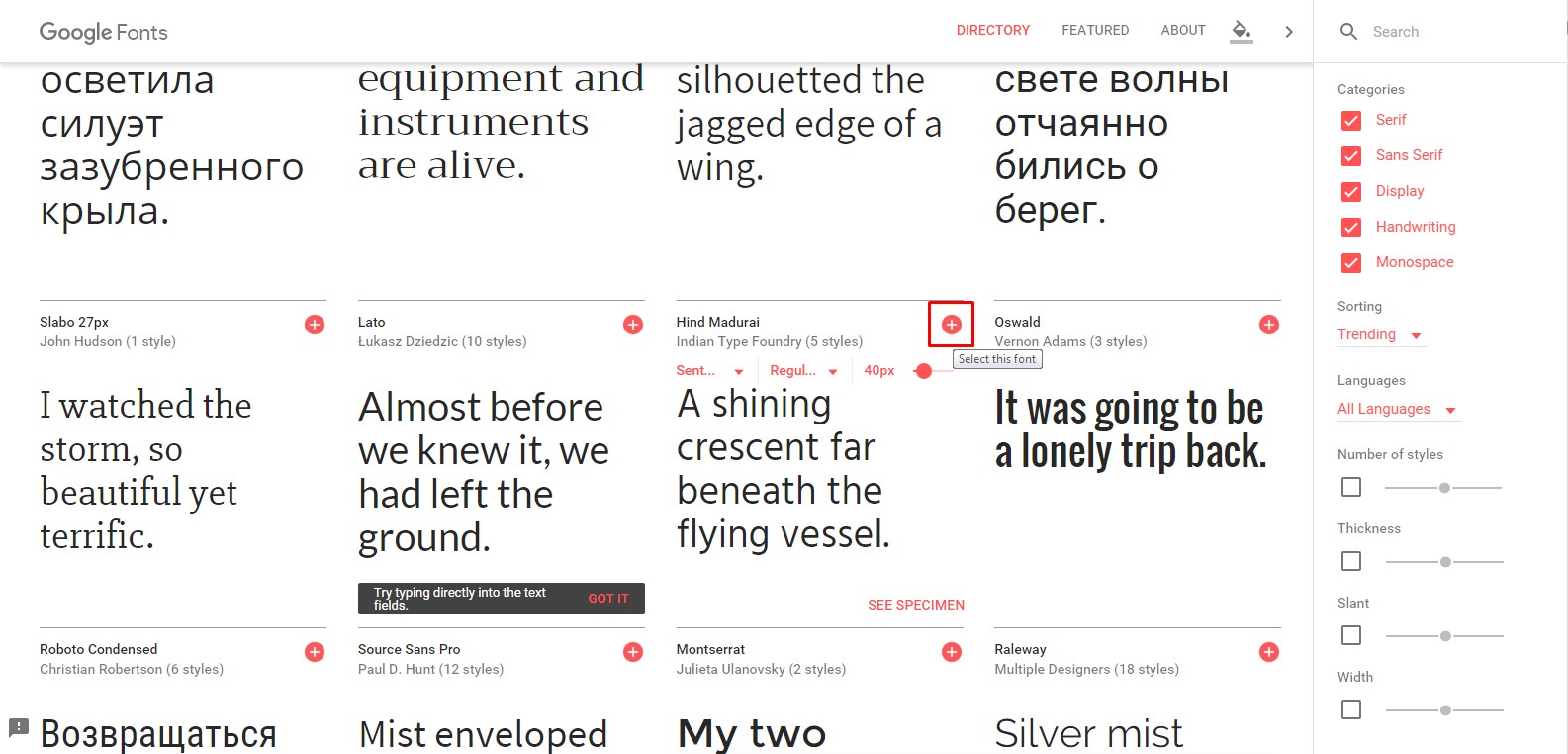
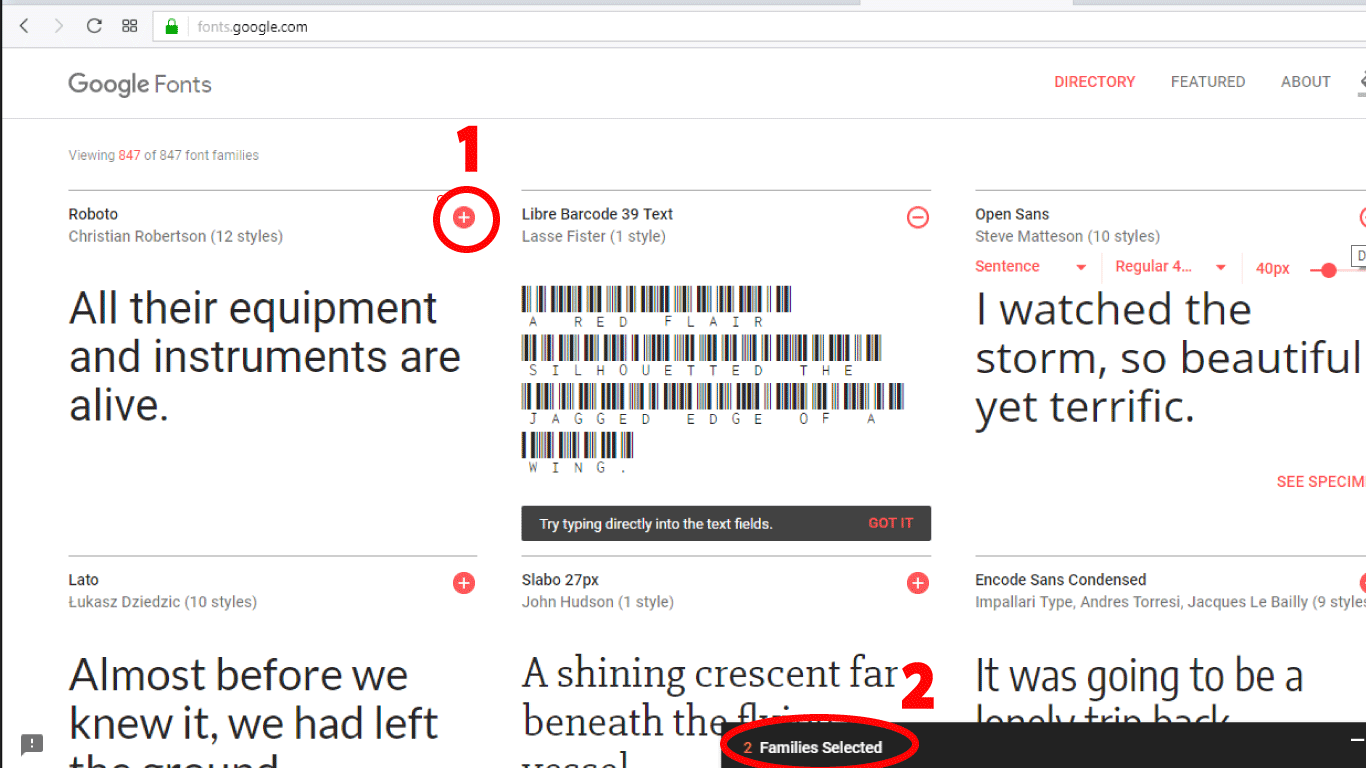
Круто, не правда ли? Так что теперь вам легче увидеть, какой шрифт идеально подходит для вашего текста или вашего бренда! Вам не нужно гадать, будет ли ваш текст хорошо смотреться в том или ином шрифте. Все, что вам нужно сделать, это прокрутить страницу вниз. Вы также можете сортировать по трендам, самым популярным, новым или имени. Затем нажмите на красный значок + рядом с названием шрифта, чтобы выбрать шрифт, который вам больше нравится!
Затем нажмите на красный значок + рядом с названием шрифта, чтобы выбрать шрифт, который вам больше нравится!
Кроме того, вы также можете фильтровать по категориям.Вы можете выбрать один из 5 различных шрифтов: с засечками, без засечек, акцидентный, рукописный и моноширинный. Поэкспериментируйте с различными параметрами и попробуйте сочетать разные шрифты, чтобы увидеть, какой из них дает желаемый эффект.
- Поддерживается 27 языков и диалектов
Если вы собираетесь использовать в своей презентации язык, отличный от английского, вам будет приятно узнать, что Google Fonts поддерживает другие языки. Вот список языков Поддерживается:
- Bengali
- Bengali
- китайский (Гонконг)
- китайский (упрощенный)
- Tradial Chirity
- Cyrillic
- Cyrillic Extended
- Devanagari
- Greek
- Греча продлен
- гуджаратите
- Гурмухи
- иврита
- Японской
- каннады
- кхмерских
- корейского
- Latin
- Расширенной латиницей
- Malayalam
- Мьянмы
- Ория
- Sinhala
- Тамил
- телугу
- Тайского
- Вьетнамских
Нажмите раскрывающееся меню Язык . Затем выберите язык, который вы хотите использовать для презентации. Затем прокрутите вниз, и вы увидите список доступных шрифтов, которые поддерживают ваш язык.
Затем выберите язык, который вы хотите использовать для презентации. Затем прокрутите вниз, и вы увидите список доступных шрифтов, которые поддерживают ваш язык.
- Множество веб-статей, которые помогут вам связать вместе правильные шрифты
Попробуйте ввести в браузере «сочетания шрифтов Google», и вы увидите сотни веб-страниц, использующих это конкретное ключевое слово. Если вы чувствуете себя перегруженным всеми вариантами, просмотрите эти сайты, чтобы получить пару идей по сочетанию шрифтов.
Большинство статей содержат образцы, чтобы вы могли сами решить, действительно ли то, что вы ищете, является отличной парой. Если нет, перейдите к следующему пункту в списке или к следующему веб-сайту, представленному в результатах поиска Google.
Если вы хотите использовать вместе шрифты с засечками и без засечек, такой сайт, как FontPair.co, является отличным инструментом, который поможет вам сузить область поиска. У них также есть множество различных комбинаций:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Display/Sans-Serif
- Display/Serif
- Serif/Serif Serif
- Sans-Serif/Monospace
- Monospace/Sans-Serif
Вы можете скачать пару шрифтов прямо на их сайте (в формате . ZIP-формат). Но недостатком этого является то, что вы не получите автоматических обновлений ни для одного из загруженных таким образом шрифтов. Чтобы обновления шрифтов загружались на ваш компьютер, вам необходимо использовать менеджер шрифтов, такой как SkyFonts. Прокрутите вниз для получения более подробной информации о загрузке и установке Google Fonts!
ZIP-формат). Но недостатком этого является то, что вы не получите автоматических обновлений ни для одного из загруженных таким образом шрифтов. Чтобы обновления шрифтов загружались на ваш компьютер, вам необходимо использовать менеджер шрифтов, такой как SkyFonts. Прокрутите вниз для получения более подробной информации о загрузке и установке Google Fonts!
Мой выбор лучших бесплатных шрифтов Google для презентаций
Лучший шрифт для вашей презентации действительно зависит от вашего сообщения. Использование современного шрифта может показаться вам хорошим, но как его воспримет ваша аудитория? Будет ли это передавать им правильное сообщение? Или это как-то отвлекает от того, что вы пытаетесь сказать?
Тем не менее, мой выбор лучших современных шрифтов для презентаций — это всего лишь общее руководство.Это будет хорошо работать для большинства презентаций, но опять же, ваши потребности могут отличаться от потребностей большинства докладчиков.
Лучшие шрифты Google для заголовков или заголовков презентаций
Заголовки — это первое, что ваша аудитория увидит на ваших слайдах. Поэтому лучше всего использовать шрифт, который сразу бросается в глаза. Произведите визуальное впечатление, так сказать. Вот мои 10 любимых шрифтов для заголовков:
Поэтому лучше всего использовать шрифт, который сразу бросается в глаза. Произведите визуальное впечатление, так сказать. Вот мои 10 любимых шрифтов для заголовков:
1. Alegreya Sans SC . Для этого конкретного шрифта можно выбрать один из 14 стилей.На скриншоте ниже я выбрал для своего заголовка стиль Medium 500. Но вы можете обнаружить, что Extra Bold 800 или Black 900 лучше подходят для вашей презентации, так что попробуйте и эти стили.
2. Горький . Этот шрифт имеет 3 стиля. Для заголовков лучше всего использовать стиль Bold 700, как показано ниже.
3. Крит Раунд . Для этого шрифта вы можете выбрать либо обычный стиль (как вы видите ниже), либо курсив. Этот шрифт хорошо сочетается со шрифтом без засечек, таким как Nunito.
4. Либре Баскервиль . У вас есть 3 стиля на выбор: обычный, курсив и полужирный. Для заголовков лучше всего использовать полужирный вариант, чтобы сразу произвести визуальное впечатление.
5. Лора . Стиль Bold 700 отлично смотрится в качестве заголовка (см. образец ниже). Но вы также должны проверить стиль Bold Italic, так как я думаю, что он тоже выглядит великолепно.
6. Патуа Один . Для этого шрифта есть только один стиль. Но, как вы можете видеть, это прекрасный шрифт для заголовков.Этот шрифт будет прекрасно работать с Roboto в качестве основного текста партнера.
7. Ранчо . Используйте этот шрифт в качестве заголовка, если вы делаете «веселую» презентацию. Вы можете использовать все заглавные буквы или просто писать каждое слово в заголовке с большой буквы.
8. Арво . У вас есть 4 разных стиля на выбор: обычный, обычный курсив, полужирный и полужирный курсив. Для текста заголовка презентации используйте стиль Bold 700 для лучшей видимости.
9. Дисплей Playfair SC .Экранные шрифты отлично подходят для заголовков, и Playfair Display SC не исключение. Это шрифт с заглавными буквами, поэтому вы не получите маленькие буквы. К счастью, есть версия с маленькими заглавными буквами, и она называется так же — Playfair Display.
Это шрифт с заглавными буквами, поэтому вы не получите маленькие буквы. К счастью, есть версия с маленькими заглавными буквами, и она называется так же — Playfair Display.
10. Плита Roboto. Roboto — отличный шрифт для обычного текста, но не для заголовков. К счастью, есть Roboto Slab (точнее, стиль Bold 700), который выделяет ваши заголовки!
Большинство шрифтов в этом списке весьма универсальны — вы также можете использовать шрифт заголовка в качестве основного шрифта.Но у нас есть более 900 шрифтов на выбор, поэтому мы дадим шанс другим шрифтам. Что подводит нас к следующему разделу ниже.
Лучшие шрифты Google для основного текста презентации
Вот 10 лучших профессиональных шрифтов Google для основного текста слайдов презентации.
1. Кабина . Этот шрифт отлично смотрится в презентациях и на веб-сайтах. У вас есть 8 различных стилей на выбор. Для основного текста презентации обычные и средние стили будут отлично смотреться на ваших слайдах.
2. Нунито/Нунито Санс . Оба шрифта очень похожи друг на друга. Но оригинальный шрифт Nunito немного круглее, чем версия Sans. И обычный, и курсивный начертания будут отлично смотреться в большинстве презентаций.
3. Открыть без . Этот шрифт является одним из самых популярных шрифтов Google для презентаций и веб-контента. По данным Google, Open Sans присутствует на более чем 25 миллионах веб-сайтов и является вторым по популярности шрифтом после Roboto. Таким образом, вы действительно не ошибетесь с этим шрифтом, если будете использовать его в своих слайдах.
4. Жозефин Санс . Этот шрифт рекомендуется для больших размеров. Лично я считаю, что стили Thin 100, Light 300 и Regular 400 отлично подойдут для текста презентации. Итак, загрузите эти варианты, чтобы вы могли поиграть со стилями шрифта!
5. Монтсеррат . Монтсеррат, названный в честь района главного дизайнера в Аргентине, является еще одним популярным шрифтом Google. В настоящее время он используется более чем на 9 миллионах сайтов в Интернете. Для презентаций стили Light 300 и Regular 400 отлично подойдут для основного текста.
В настоящее время он используется более чем на 9 миллионах сайтов в Интернете. Для презентаций стили Light 300 и Regular 400 отлично подойдут для основного текста.
6. Источник Sans Pro . Этот шрифт с открытым исходным кодом предоставлен вам Adobe, поэтому вы знаете, что он будет отлично смотреться во многих случаях использования! Для основного текста презентации отлично подойдет любой из стилей от Extra Light 200 до Semi-Bold 600.
7. Лато . Lato — еще один популярный шрифт без засечек. В настоящее время он используется более чем на 12 миллионах веб-сайтов. Когда дело доходит до презентаций, легкие и обычные стили будут хорошо смотреться на большинстве типов контента.
8.Лора . Как вы, вероятно, можете видеть на скриншоте ниже, Lora — это шрифт с засечками (первый в этом списке). На мой взгляд, это один из лучших шрифтов Google с засечками. Это будет хорошо смотреться в качестве текста заголовка, но в то же время оно будет отлично смотреться и в качестве основного текста. По словам дизайнера, этот шрифт оптимизирован для использования на экране, поэтому вы знаете, что он будет хорошо смотреться на большинстве презентаций!
По словам дизайнера, этот шрифт оптимизирован для использования на экране, поэтому вы знаете, что он будет хорошо смотреться на большинстве презентаций!
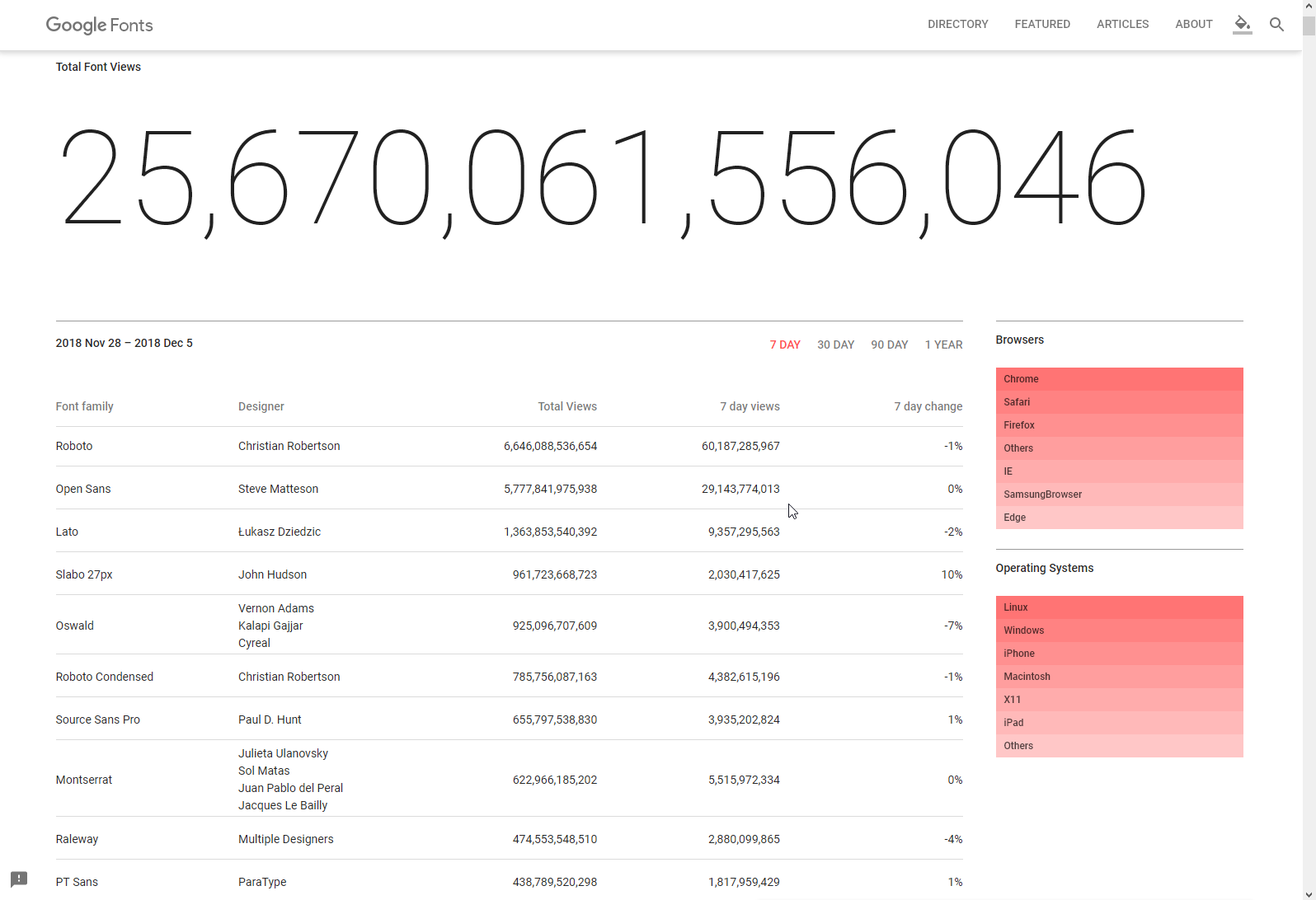
9. Робото . Это самый популярный шрифт Google. Он представлен на более чем 26 миллионах веб-сайтов и за последний год получил 3.2 триллиона просмотров! Когда дело доходит до использования его в качестве текста презентации, я предлагаю вам загрузить обычный, легкий и средний стили.
10. Полуконденсированный барлоу . Обычный шрифт Barlow (слева на скриншоте) очень похож на многие шрифты без засечек, а Barlow Condensed (один посередине), на мой взгляд, выглядит слишком узким. Barlow Semi Condensed (правая сторона) обеспечивает хороший баланс между ними и будет отлично смотреться на большинстве презентаций. У вас также есть 18 стилей на выбор, от Thin 100 до Black 900!
Итак, готово — это 10 шрифтов заголовков и 10 шрифтов основного текста, которые вы можете использовать в своей следующей презентации./s.glbimg.com/po/tt2/f/original/2016/03/02/googlefonts-logo.jpg) Чтобы начать использовать свои любимые шрифты Google в своих презентациях, прочитайте следующий раздел, в котором я покажу вам лучший способ загрузки и установки шрифтов.
Чтобы начать использовать свои любимые шрифты Google в своих презентациях, прочитайте следующий раздел, в котором я покажу вам лучший способ загрузки и установки шрифтов.
Как загрузить и установить Google Fonts
Допустим, вы выбрали идеальный шрифт (или пару шрифтов) для своей презентации. И теперь вы готовы загрузить и использовать его. Вот как вы загружаете свои любимые шрифты Google:
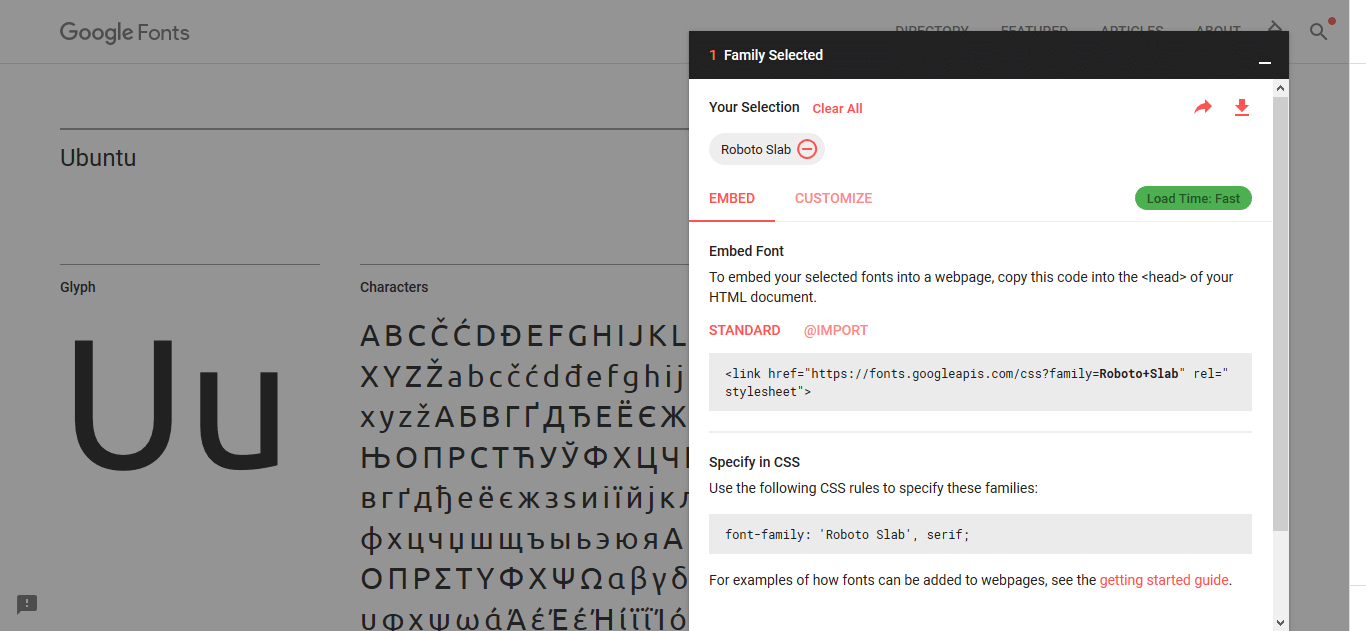
1. Нажмите красную кнопку (+) в правом верхнем углу окна шрифта. Как только вы нажмете на нее, знак превратится в знак минус (-), как вы видите на скриншоте ниже.Внизу появится черная полоса, сообщающая, что вы выбрали 1 семейство шрифтов.
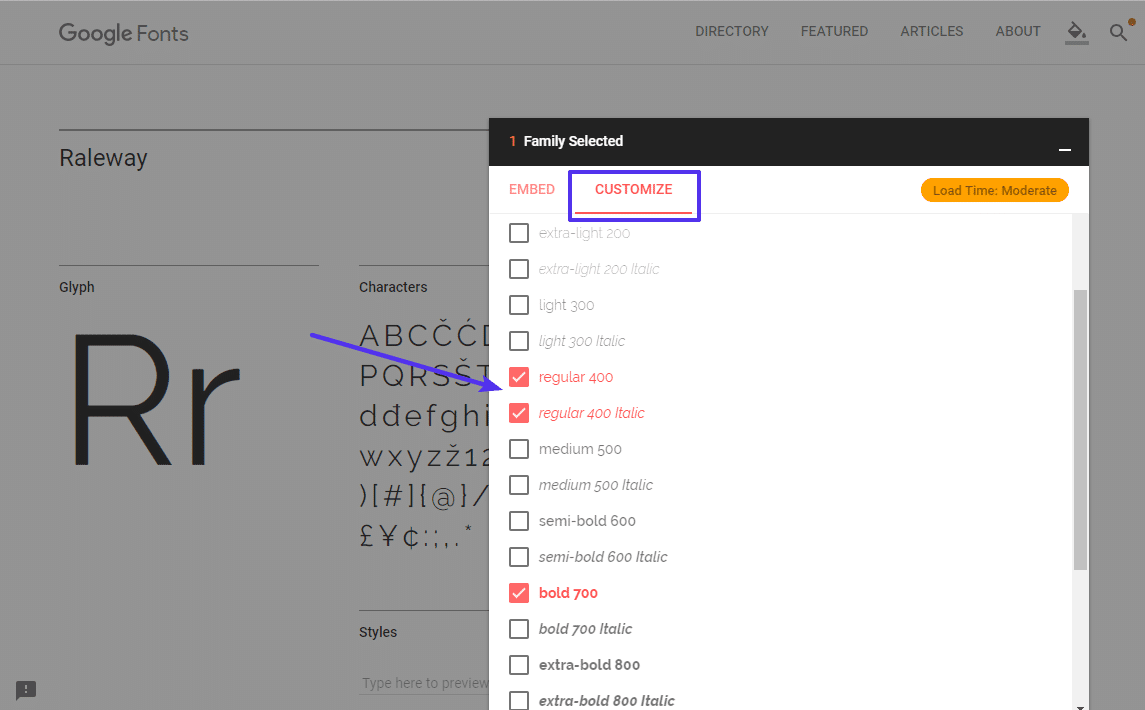
2. Если щелкнуть черную полосу, на экране появится полное диалоговое окно, например: если вы хотите встроить шрифт на свой сайт). Вместо этого просто нажмите на вкладку Настроить . Здесь вы можете настроить свой шрифт. В приведенном выше примере я выбрал стандартный шрифт , обычный 400 .Но если я хочу загрузить другие варианты шрифта Roboto, все, что мне нужно сделать, это просто установить соответствующие флажки.
Когда вы закончите выбирать варианты шрифта, щелкните значок загрузки вверху, и вы увидите это сообщение:
Как видите, есть два способа загрузить шрифты Google. Вы можете использовать диспетчер шрифтов SkyFonts или загрузить zip-файл вручную.
Ручная установка приложения диспетчера шрифтов Google Fonts vs SkyFonts
Если вы загружаете вручную, вам также потребуется вручную установить шрифт на свой компьютер (не волнуйтесь, это не так сложно, как кажется).Для пользователей Windows щелкните правой кнопкой мыши разархивированный файл и выберите Install . Если вы используете Mac , вы можете открыть Font Book и добавить только что загруженный шрифт (см. ниже).
Хотя вручную установить шрифты действительно довольно просто, недостатком является то, что файл сохраняется локально на вашем компьютере. Это означает, что если разработчик шрифта добавит новые символы или новые варианты шрифта, вы не получите обновления автоматически. Вам потребуется повторно загрузить и переустановить шрифт.
Вам потребуется повторно загрузить и переустановить шрифт.
Итак, если вы хотите пропустить все это и всегда получать последнюю версию ваших любимых шрифтов Google, тогда лучше всего использовать SkyFonts. Благодаря SkyFonts все обновления передаются в вашу учетную запись и на ваш компьютер.
Тем не менее, вот как выглядит интерфейс SkyFonts на моем компьютере:
Как вы можете видеть выше, я загрузил 3 шрифта Google, используя SkyFonts. Если вы хотите добавить больше шрифтов, просто перейдите на страницу Accounts и нажмите Browse Google Fonts .
Вы попадете на сайт Fonts.com (см. скриншот ниже). Интеграция довольно приятная, но искать новые шрифты не так просто, как переходить напрямую в каталог Google Fonts. Чтобы загрузить новый шрифт, нажмите кнопку SkyFonts, после чего вы сможете добавить все семейство шрифтов или только тот вариант, на который вы нажали.
Приложение SkyFonts также упрощает управление шрифтами. Итак, если вы загружаете много шрифтов Google, вы можете легко управлять всем в одном месте.Кроме того, вы также можете связать другие службы шрифтов, такие как Fonts.com, MyFonts и Monotype, в своем приложении SkyFonts. Это еще один плюс использования этого сервиса, поскольку вы не ограничены использованием только Google Fonts.
Итак, если вы загружаете много шрифтов Google, вы можете легко управлять всем в одном месте.Кроме того, вы также можете связать другие службы шрифтов, такие как Fonts.com, MyFonts и Monotype, в своем приложении SkyFonts. Это еще один плюс использования этого сервиса, поскольку вы не ограничены использованием только Google Fonts.
Использование шрифтов Google в вашем любимом программном обеспечении для презентаций
После загрузки ваших любимых шрифтов Google (вручную или через SkyFonts) вы можете использовать их в любом приложении на своем компьютере. Да, я сказал ЛЮБОЕ приложение. Это может быть PowerPoint, Keynote, Word, Pages и т. д.
· Как использовать шрифты Google в PowerPoint
Шрифты Microsoft PowerPoint по умолчанию уже установлены на вашем компьютере. Чтобы использовать ваши любимые шрифты Google в PowerPoint, перейдите в раскрывающийся список «Шрифты» и найдите только что загруженный шрифт. Кроме того, вы можете просто ввести имя шрифта напрямую, и PowerPoint автоматически заполнит имя шрифта, если оно установлено. Тем не менее, вот Roboto появляется в моем списке шрифтов (я добавил его ранее через SkyFonts):
Тем не менее, вот Roboto появляется в моем списке шрифтов (я добавил его ранее через SkyFonts):
· Как использовать Google Fonts в Apple Keynote
Откройте Keynote, как обычно.На панели «Текст» найдите «Шрифт» и выберите новый шрифт Google из раскрывающегося списка. Вот Roboto в моем списке шрифтов в Keynote:
· Как использовать Google Fonts в Google Slides
Google Slides может быть не таким надежным, как PowerPoint, или таким красивым, как Keynote. Но когда дело доходит до Google Fonts, он оставляет позади другие приложения для презентаций. Как? Ну, и Google Slides, и Google Fonts, очевидно, сделаны одной и той же компанией, Google. Интеграция между этими двумя приложениями просто потрясающая.Вам не нужно загружать новый шрифт на свой компьютер! Вот все, что вам нужно сделать:
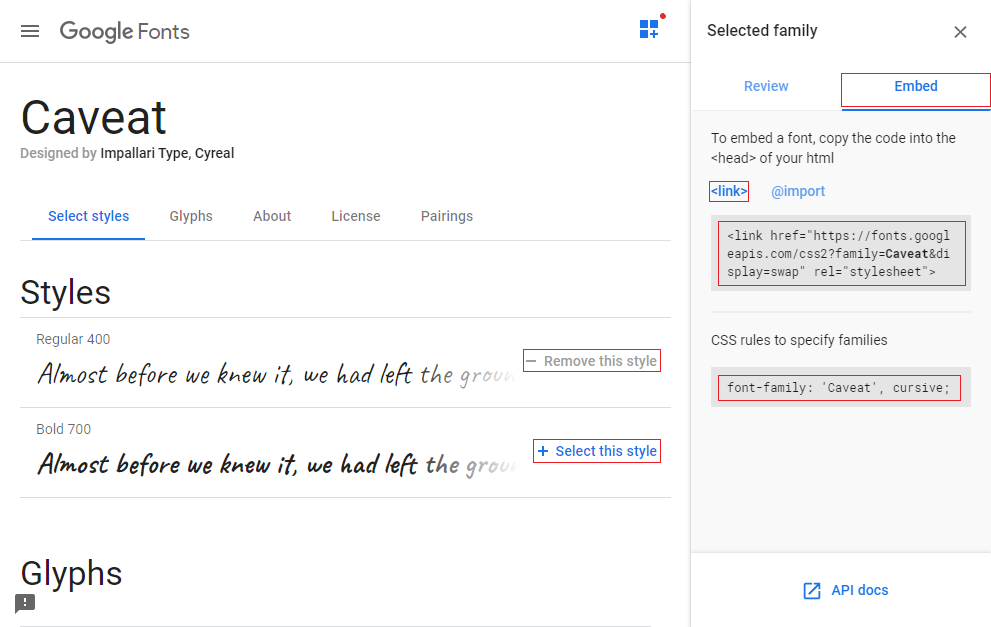
Откройте презентацию, затем щелкните текстовое поле или любой текст, который вы хотите отредактировать. Это даст вам доступ к меню шрифтов. Нажмите на самый первый вариант в раскрывающемся списке ( Дополнительные шрифты ). См. скриншот ниже для справки:
См. скриншот ниже для справки:
Нажмите на Больше шрифтов , и вы увидите поле ниже:
Все, что вам нужно сделать сейчас, это ввести имя определенного шрифта.Или прокрутите список вниз, пока не найдете то, что вам нравится. Кроме того, вы также можете фильтровать шрифты по типу сценария (языку) и категории шрифта, а также сортировать их по своему усмотрению.
Выберите шрифт, который вы хотите использовать, нажмите OK, и новый шрифт появится в вашем списке шрифтов в Google Slides. Хорошая новость заключается в том, что вам не нужно повторно добавлять один и тот же шрифт для каждой создаваемой вами презентации. Вы можете создавать новые документы или открывать свои старые файлы Google Slides, и вы увидите недавно добавленный шрифт Google в раскрывающемся списке.
Добавление новых шрифтов Google в презентацию Slides выполняется быстро и легко. Если вы большой поклонник Google Fonts, я уверен, что вам обязательно понравится эта интеграция!
Как правильно выбрать шрифты Google для презентации
Разные шрифты имеют разное значение. Многие шрифты подходят для деловых и корпоративных презентаций, но многие другие — нет. Некоторые из них вызывают доверие, в то время как другие выглядят откровенно мошенническими. Некоторые шрифты отлично смотрятся в заголовках, но выглядят странно и нечитабельно в основном тексте.Многие шрифты имеют более 10 доступных стилей, в то время как другие имеют только 1, 2 или 3 стиля.
Многие шрифты подходят для деловых и корпоративных презентаций, но многие другие — нет. Некоторые из них вызывают доверие, в то время как другие выглядят откровенно мошенническими. Некоторые шрифты отлично смотрятся в заголовках, но выглядят странно и нечитабельно в основном тексте.Многие шрифты имеют более 10 доступных стилей, в то время как другие имеют только 1, 2 или 3 стиля.
В зависимости от характера вашего проекта вам может быть лучше выбрать шрифт с большим количеством стилей на выбор. Это отлично подходит для внесения разнообразия в вашу презентацию.
Итак, как же тогда узнать, какой шрифт Google подходит для вашей презентации? Что ж, Google написал очень подробное руководство для начинающих о том, как правильно выбирать шрифты. Предполагается, что это для веб-шрифтов, но принцип все еще применим к презентациям.Проверьте это здесь: Выбор веб-шрифтов: руководство для начинающих.
Можете ли вы встроить шрифты Google в свою презентацию?
Возможно ли это? Да, это так, но это зависит от приложения для презентации. Например, если вы использовали PowerPoint для создания презентации, вы можете легко встроить свой шрифт Google. Если вы используете Google Slides , вам не нужно встраивать шрифт. Он будет синхронизирован автоматически.
Например, если вы использовали PowerPoint для создания презентации, вы можете легко встроить свой шрифт Google. Если вы используете Google Slides , вам не нужно встраивать шрифт. Он будет синхронизирован автоматически.
Но если вы используете Keynote , то вам не повезло.На момент написания этой статьи в Keynote нельзя было встроить шрифты. Однако есть пара обходных путей, но они очень неудобны. Без возможности встраивания шрифтов в Keynote вы можете выполнять любое из следующих действий:
- Вы можете преобразовать презентацию Keynote в формат PDF, чтобы ваш текст, макет, изображения и т. д. были сохранены. Недостатком, очевидно, является то, что вы потеряете все анимации, добавленные к слайдам.
- Отдельные слайды можно экспортировать как изображения.Как и в версии PDF, вы сохраните шрифты, но потеряете переходы между слайдами и анимацию.
- Экспорт слайд-шоу в виде фильма. Вы можете записать свое слайд-шоу, чтобы сохранить анимацию и добавить голос за кадром, если хотите.
 Или вы можете просто экспортировать его как фильм с автоматическим воспроизведением, который отлично подходит для демонстрации в киосках или на конференциях. В любом случае, вы сохраните свои шрифты Google!
Или вы можете просто экспортировать его как фильм с автоматическим воспроизведением, который отлично подходит для демонстрации в киосках или на конференциях. В любом случае, вы сохраните свои шрифты Google!
Тем не менее, если вам абсолютно необходимо использовать Google Fonts в своей презентации, то лучше просто придерживаться PowerPoint или Google Slides.
Итак, вы готовы начать использовать Google Fonts в своей презентации?
Google Fonts — отличный ресурс для современных презентационных шрифтов. Если вы ищете что-то яркое или что-то более подходящее для корпоративных презентаций, вы можете найти все это в каталоге Google Fonts. Все это бесплатно и с открытым исходным кодом, поэтому вы можете использовать шрифты в проектах любого типа!
Вам также может быть интересно: Как использовать шаблоны PowerPoint в Apple Keynote и Google Slides
Изучите основы веб-типографики
Шрифты вызывают невероятные эмоции.Мы можем не знать названия шрифта или даже не замечать его использования большую часть времени, но мы знаем , когда он неправильный, и когда он правильный.
Шрифт Helvetica настолько популярен, что вокруг него был снят целый фильм; Comic Sans, с другой стороны, ненавидят так сильно, что развернулась кампания по его запрету. И когда Apple или Amazon меняют шрифт по умолчанию на своих устройствах, Интернет сходит с ума от похвалы и ненависти.
Шрифты вызывают чувства, ассоциации и настроения. Они общаются.Как сказал Канье Уэст, который недавно вдохновил на создание шрифта Yeezy Display стоимостью 50 000 долларов, студентам Чикагского института искусств: «Я очень эмоционально отношусь к шрифтам».
Вот почему стоит побеспокоиться о шрифтах на вашем сайте.
Революция веб-шрифтов
Существуют тысячи, если не миллионы шрифтов, начиная от древних деревянных шрифтов, вырезанных вручную, и заканчивая современными цифровыми шрифтами. Но в Интернете до относительно недавнего времени веб-сайты ограничивались использованием шрифтов Georgia, Verdana, Arial и нескольких других «веб-безопасных» шрифтов.
CSS2 представил поддержку веб-шрифтов в 1998 году, но потребовались годы, чтобы они получили широкое распространение. Однако сегодня средний веб-сайт, который вы посещаете, скорее всего, использует веб-шрифты. Вы все еще можете просто использовать Arial или Georgia и не рисковать, но для красиво оформленного сайта, отражающего ваш бренд и стиль, вам понадобятся веб-шрифты.
Однако сегодня средний веб-сайт, который вы посещаете, скорее всего, использует веб-шрифты. Вы все еще можете просто использовать Arial или Georgia и не рисковать, но для красиво оформленного сайта, отражающего ваш бренд и стиль, вам понадобятся веб-шрифты.
CSS : (или Каскадные таблицы стилей ) — это язык таблиц стилей для описания дизайна веб-страницы (или электронной книги, или любого документа).Он используется на всех современных сайтах для выбора шрифтов, цветов и других используемых элементов дизайна.
Но шрифты все еще дорогие. В зависимости от того, как вы планируете его использовать — на веб-сайте, в приложении или где-либо еще — один стиль одного шрифта может стоить от 35 до 350 долларов или даже больше. Если вы воспользуетесь одним из популярных сервисов размещения шрифтов, например Typekit, Fontdeck или Webtype, вы будете арендовать шрифты по цене от 7,50 до 40 долларов в год — иногда за шрифт.
Здесь на помощь приходят шрифты Google. Это совершенно бесплатный сервис хостинга шрифтов с более чем 700 шрифтами различных стилей и насыщенности. И это больше, чем просто базовая служба шрифтов; он также предлагает мощные функции, в том числе:
Это совершенно бесплатный сервис хостинга шрифтов с более чем 700 шрифтами различных стилей и насыщенности. И это больше, чем просто базовая служба шрифтов; он также предлагает мощные функции, в том числе:
Растущее число шрифтов с нелатинскими символами, включая арабские, кириллицу и иврит
Простой в использовании браузер шрифтов, который поможет вам найти идеальный шрифт
Быстрая и надежная CDN (или сеть доставки контента), которая быстро доставляет шрифты на ваш сайт
Возможность выбора только той толщины шрифта, которая необходима для оптимального времени загрузки
Вот ваш учебник для начинающих при выборе правильного шрифта, использовании Google Fonts для его отслеживания и встраивании шрифта в свой веб-сайт (независимо от того, находится ли он на Squarespace, WordPress или другом хостинге).
Выбор правильного шрифта
Типографика — обширная и сложная тема, о которой написано много (красиво оформленных) книг — классиком в этой области является книга Роберта Брингхерста «Элементы типографского стиля» (у которой также есть бесплатная веб-адаптация!).
Но давайте рассмотрим основы. Вот несколько простых рекомендаций, которые следует учитывать при выборе и использовании шрифтов.
Подумайте о коммуникации и контексте
При выборе шрифта начните с размышлений о том, что он должен сообщать.Цель – привлечь внимание посетителя смелым и причудливым выбором, как у Мегрима? Или вы бы предпочли успокоить их шрифтом, который кажется стабильным и сильным, как Arvo? Вы хотите передать непринужденность с помощью чего-то вроде Annie Use Your Telescope или, возможно, намекнуть на роскошь с помощью Monoton? Правильный шрифт зависит от вашего сообщения.
Прежде чем приступить к поискам, придумайте несколько ключевых слов, описывающих тон вашего проекта. Во время просмотра подумайте о том, как каждый шрифт, который вы просматриваете, взаимодействует с этими понятиями.
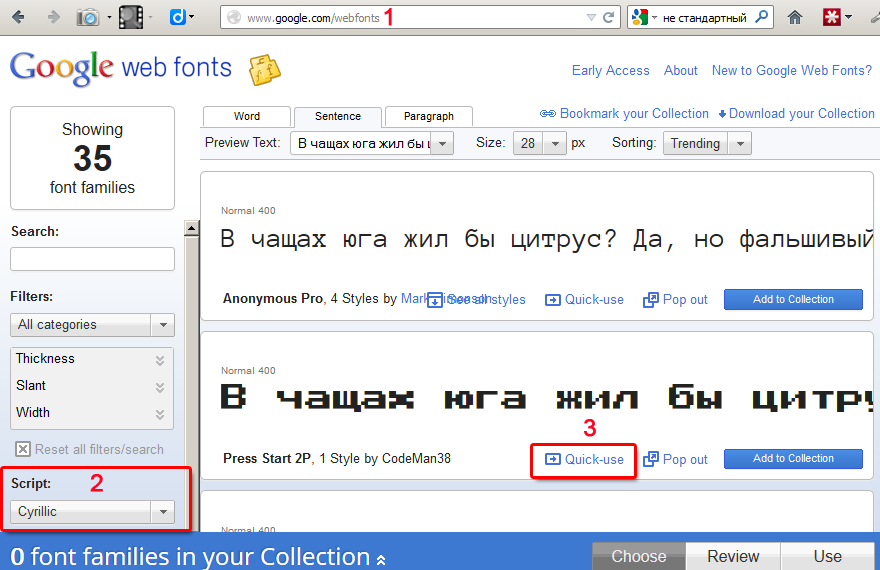
Этот фокус важен, потому что можно легко отвлечься на яркие, но непрактичные опции при прокрутке огромного списка шрифтов. Например, одним из моих любимых шрифтов Google является Press Start 2P, экранный шрифт, вдохновленный классическими видеоиграми.
Но это , поэтому агрессивно стилизовано, что отвлекает от всего остального на странице. И из-за его вызывающих, игровых коннотаций не так много профессиональных контекстов, в которых это было бы уместно.Использовать его в рассылке новостей по электронной почте, рекламируя сетевое мероприятие в этом крутом баре со старыми аркадными играми? Конечно! Но для заголовка корпоративной целевой страницы или меню в приложении? Не так много.
Шрифты — это весело, но выберите тот, который правильно описывает ваше сообщение.
Найдите шрифты, которые работают вместе
Самая распространенная ошибка новичков в веб-шрифтах — опьянеть от власти и установить для каждого элемента на странице другой шрифт. Это приводит к хаотичным макетам, которые являются дилетантскими и трудными для навигации.
В 99,9% случаев вам понадобятся только два шрифта : один для основного текста и один для заголовков, заголовков и других элементов дизайна.
Шрифты бывают двух основных видов, и вы, скорее всего, выберете один из обоих:
Serif Шрифты имеют небольшие линии или «ножки», прикрепленные к ним, что облегчает их чтение в строке.
 Шрифты с засечками лучше подходят для основной части вашего веб-сайта и имеют более классический вид, который хорошо вписался бы в старый книжный магазин.
Шрифты с засечками лучше подходят для основной части вашего веб-сайта и имеют более классический вид, который хорошо вписался бы в старый книжный магазин.Шрифты без засечек — буквально «без» засечек — помогут выделить заголовки и заголовки на вашем сайте, но их будет труднее читать как основной текст.Шрифты без засечек выглядят более современно и часто используются в меню и интерфейсах программ.
Не волнуйтесь — Google Fonts позволяет фильтровать по стилям с засечками и без засечек, поэтому их легко отследить.
Существует третий тип шрифта — моноширинные шрифты, которые выглядят как шрифт на пишущей машинке. В моноширинном шрифте каждый символ имеет одинаковую ширину, что делает их идеальными для бухгалтерского учета или кодирования, но не очень подходящими для веб-дизайна.
Вместо того, чтобы перегружать шрифты, выберите всего пару шрифтов, а затем используйте их толщину, стиль, размер, расположение, интервал и цвет, чтобы создать контраст между элементами страницы. Вы будете поражены тем, сколько разных вещей могут делать всего два шрифта — в приведенном выше примере используется только один!
Вы будете поражены тем, сколько разных вещей могут делать всего два шрифта — в приведенном выше примере используется только один!
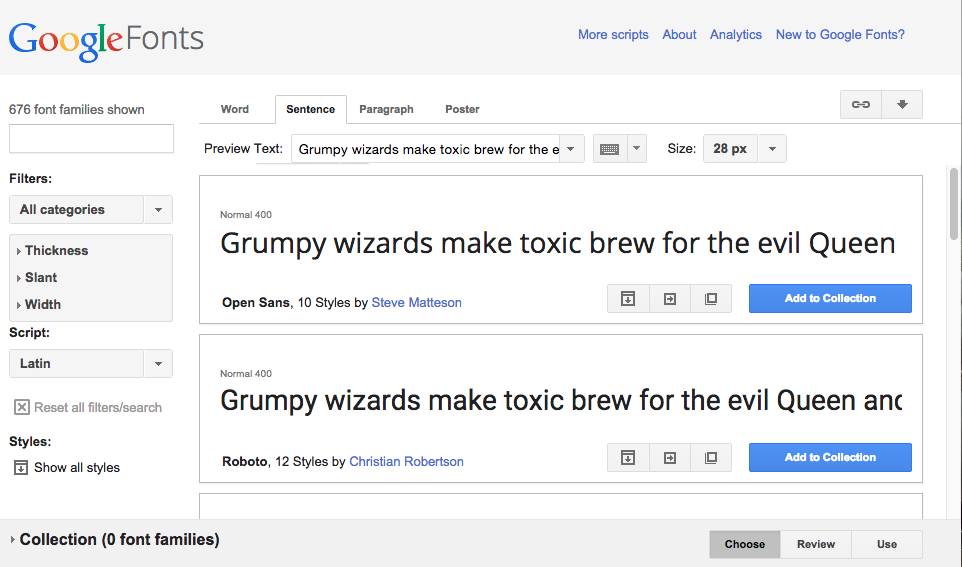
Попытка найти два шрифта, которые хорошо сочетаются друг с другом, может показаться сложной задачей, но Google помогает и в этом! Когда вы найдете шрифт, который вам нравится, нажмите кнопку «Всплывающее окно», чтобы открыть страницу информации о шрифте в новом окне (это также простой способ отложить шрифты, к которым вы хотите вернуться позже).
Нажмите на вкладку «Сочетания» на этой странице, и вам будут представлены примеры выбранного вами шрифта в сочетании с другими шрифтами, которые, по мнению Google, будут хорошо с ним работать.
Хотите больше комбинаций на выбор? Посетите Fontpair, сайт, на котором представлены пары шрифтов из Google Fonts, которые отлично смотрятся вместе. Или попробуйте Typecast, бесплатный веб-инструмент для набора текста с интеграцией Google Fonts, который я использовал для создания некоторых макетов и примеров в этом руководстве. Просто щелкните вкладку «Попробовать в Typecast», чтобы открыть там шрифт для дальнейших экспериментов!
Просто щелкните вкладку «Попробовать в Typecast», чтобы открыть там шрифт для дальнейших экспериментов!
Как использовать Google Fonts
Имея представление о стиле шрифта, который вы ищете, пришло время начать поиск Google Fonts.Вот что вам нужно знать, чтобы начать.
Поиск в Google Fonts
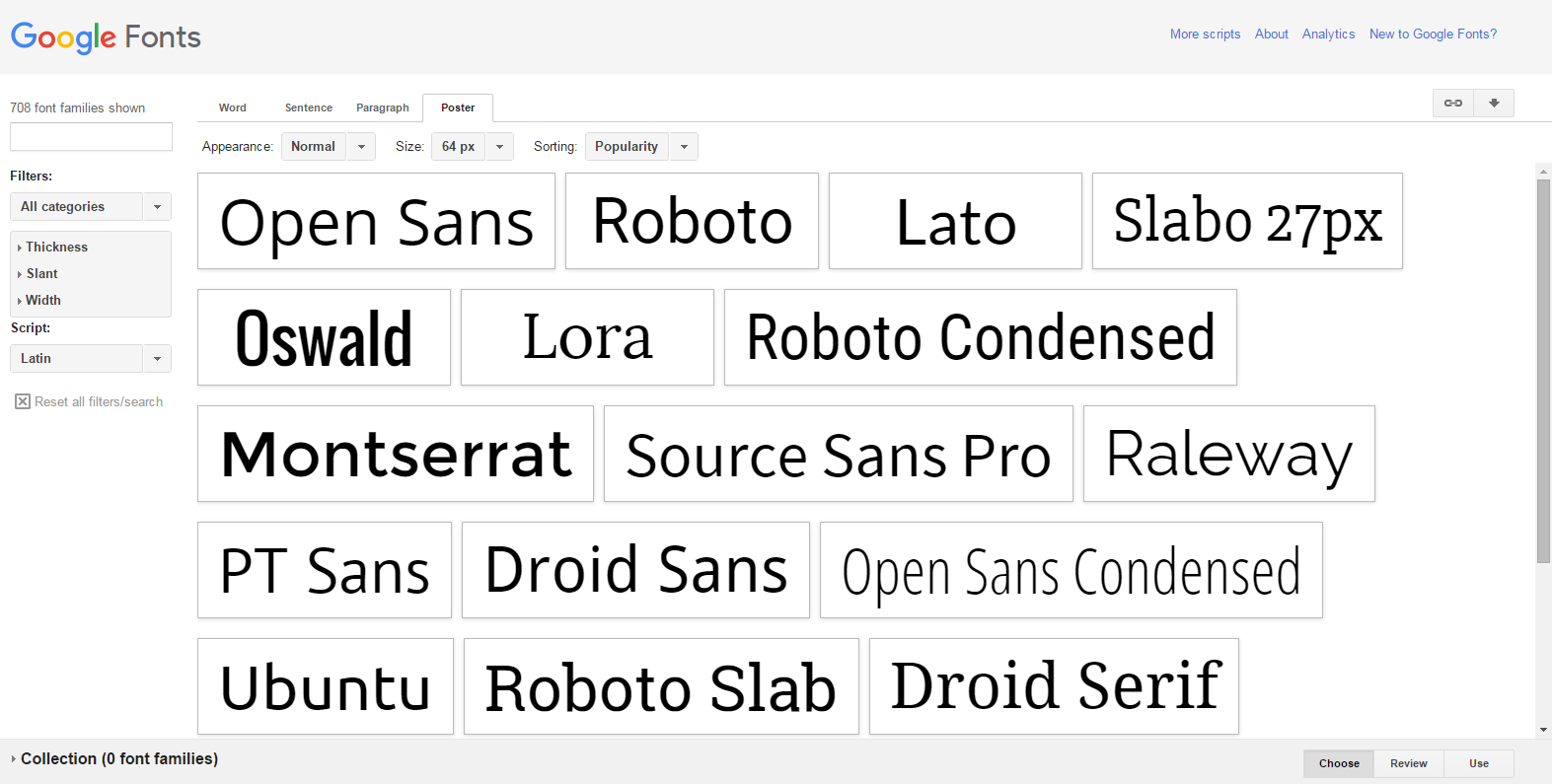
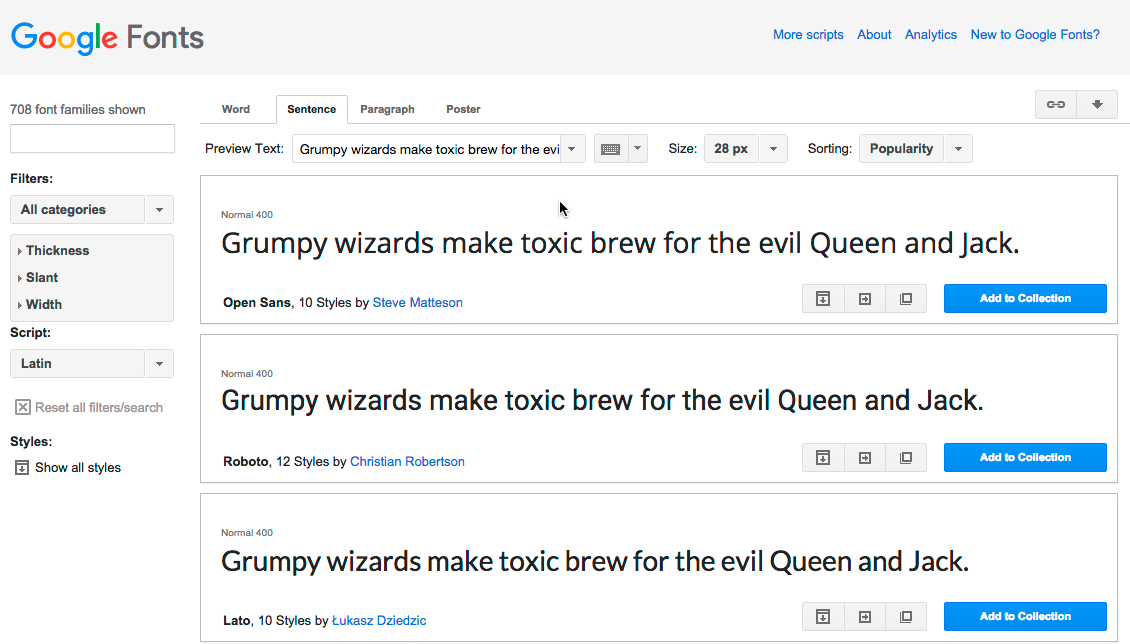
Google предлагает 700 бесплатных шрифтов (это лот ). К счастью, как и следовало ожидать от Google, на сайте есть отличные инструменты поиска, которые помогут вам найти то, что вам нужно. Браузер шрифтов состоит из трех разделов:
Текущий набор выбранных шрифтов
Фильтры для сужения выбора шрифтов
Параметры для просмотра шрифта в различных стилях и контекстах
На панели инструментов слева от выбранных шрифтов есть ряд опций для уточнения шрифтов, которые вы ищете.По мере их настройки вы увидите изменение текущего набора выбранных шрифтов.
Щелкните раскрывающееся меню «Категория», чтобы выбрать широкую категорию шрифта: с засечками, без засечек, дисплейный, рукописный или моноширинный.
 (Я раскрою некоторые из этих терминов по ходу дела, но если вы хотите получить более полное представление, ознакомьтесь с этим ускоренным курсом по типографике) Выбор шрифта на основе толщины, наклона и ширины.
(Я раскрою некоторые из этих терминов по ходу дела, но если вы хотите получить более полное представление, ознакомьтесь с этим ускоренным курсом по типографике) Выбор шрифта на основе толщины, наклона и ширины.Не все шрифты доступны в скриптах, отличных от латинского алфавита, поэтому, чтобы увидеть только шрифты в альтернативном наборе символов, используйте раскрывающийся список «Скрипты».
Слишком сузить круг вопросов? Нажмите «Сбросить все фильтры/поиск», чтобы начать заново.
Просмотр шрифтов в различных контекстах
Все еще не можете решить, какой шрифт вам нужен? Шрифт может выглядеть совершенно по-разному в зависимости от стиля (полужирный и курсив) и веса (насколько толстые или тонкие символы).На панели инструментов слева нажмите «Показать все стили», чтобы увидеть все версии шрифтов, которые вы просматриваете — некоторые шрифты имеют только один стиль, а другие — более десяти.
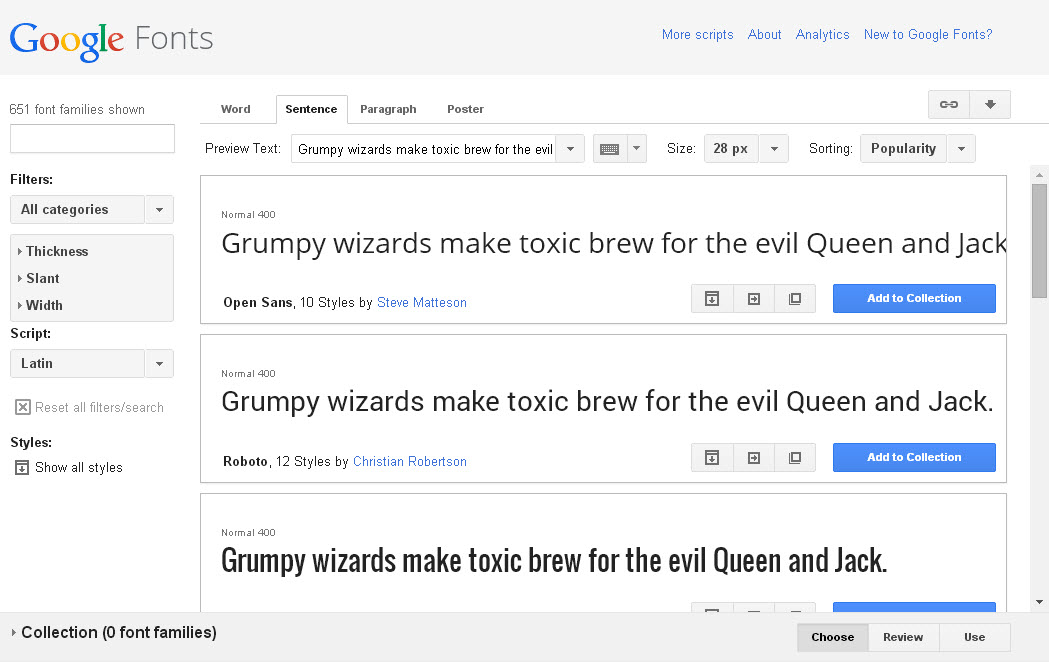
Позже мы рассмотрим более настраиваемый интерактивный способ просмотра шрифтов в действии, но сейчас вы также можете использовать вкладки в верхней части экрана, чтобы быстро изменить размер и визуализировать выбранные шрифты в различных распространенных форматах. веб-контексты.
веб-контексты.
Текст Google по умолчанию о «сердитых волшебниках» отвлекает? Нажмите на поле формы «Предварительный просмотр текста», и вы можете ввести любой текст, который хотите.Например, пытаетесь найти идеальный шрифт для заголовка страницы? Введите этот заголовок здесь и посмотрите, как он будет выглядеть в данном шрифте!
Упаковка шрифтов
Итак, теперь вы знаете, как ответственно подходить к выбору шрифта, и, надеюсь, вы нашли несколько шрифтов, которые подойдут для ваших целей. Теперь, как вы можете получить их из Google Fonts на свой сайт?
Когда вы найдете шрифт, который хотите использовать, нажмите кнопку этого шрифта «Добавить в коллекцию».
В нижней части экрана откроется меню, где вы увидите название добавленного вами шрифта.Прокрутите или выполните поиск в браузере шрифтов и добавьте любой другой шрифт, который вы хотите использовать таким же образом.
Получив нужные шрифты, нажмите кнопку «Использовать» на вкладке «Коллекция». Вы попадете на новый экран, где сможете создать свой пакет.
Вы попадете на новый экран, где сможете создать свой пакет.
Создание пакета шрифтов
Создание пакета шрифтов состоит из выбора стилей и наборов символов, которые вы хотите использовать в своем проекте. Вы увидите список всех доступных стилей и наборов символов с флажками рядом с их именами — отметьте те, которые, по вашему мнению, вы будете использовать.
Обязательно следите за тем, как ваш выбор влияет на индикатор загрузки страницы! Чем больше стилей и наборов символов вы добавите, тем дольше будет загружаться ваша страница.
Поэтому стоит подумать, как вы будете использовать эти шрифты на своем сайте. Если вы используете шрифт без засечек только для заголовков, вам, вероятно, понадобится только один вес, если вы не будете использовать курсив или полужирный текст в заголовках. А для основного текста вам могут понадобиться только обычные, полужирные и курсивные начертания — тонкие начертания будут слишком малы для ваших постов и контента в блоге.
Использование шрифтов Google
Вы нашли идеальные шрифты, упаковали их, и теперь они готовы украсить ваш веб-сайт. Вот четыре пошаговых руководства по добавлению ваших шрифтов на любой веб-сайт, сайт Squarespace, блог WordPress или вашу учетную запись MailChimp.
Вот четыре пошаговых руководства по добавлению ваших шрифтов на любой веб-сайт, сайт Squarespace, блог WordPress или вашу учетную запись MailChimp.
Хотите использовать новые шрифты в документах и презентациях? Вам повезло. Документы Google включают все шрифты из Google Fonts. Просто откройте документ, щелкните меню шрифтов, выберите «Другие шрифты», затем добавьте шрифты, которые вы только что выбрали, в меню Документов Google для быстрого доступа.
Добавление шрифтов Google на любой автономный веб-сайт
Существуют различные шаги для добавления шрифтов Google на различные издательские платформы, но, по сути, использование шрифта Google (или любого веб-шрифта) требует двух простых шагов:
1. Добавление ссылки HTML
После выбора стилей и наборов символов Google Fonts предоставит вам HTML-код со ссылкой на выбранные вами шрифты. Когда кто-то посещает ваш сайт, этот код сообщит их браузеру, где загрузить шрифты во время загрузки страницы.
Чтобы использовать код, добавьте его в качестве первой строки внутри тега вашей страницы или сайта. Не беспокойтесь о том, что это нарушит макет или будет выглядеть неуместно — содержимое невидимо для посетителей, поэтому его увидит только браузер. В вашем HTML-редакторе это будет выглядеть примерно так:
<голова>
Этот CSS — это язык сценариев, который используется, чтобы сообщить браузерам особенности того, как они должны отображать веб-страницы — в данном случае он сообщает браузеру, где использовать выбранные вами замечательные шрифты.
Для этого вы добавите объявление «семейства шрифтов», которое Google Fonts предоставляет вам, к классам CSS или идентификаторам содержимого, которое вы хотите отображать в шрифте. Например, если вы хотите, чтобы каждое слово на странице отображалось шрифтом Open Sans, вы можете использовать подстановочный знак CSS, написав:
* {
семейство шрифтов: «Open Sans», без засечек;
}
Но, как правило, вам нужно более точно настроить выбор шрифта. Не уверены, какие классы или идентификаторы должны иметь какой шрифт (или даже не уверены, что такое класс или идентификатор)? Изучение того, как писать и редактировать CSS, выходит за рамки этого руководства, но в Интернете есть множество отличных бесплатных ресурсов для изучения CSS (я рекомендую забавный интерактивный учебник на Codecademy).
Добавление Google Fonts на сайт Squarespace
Squarespace упрощает задачу: Google Fonts действительно встроен! Это означает, что когда вы нажмете раскрывающийся список «Типографика» в редакторе стилей, вы увидите несколько отличных вариантов шрифтов Google.
Тем не менее, Squarespace курирует только краткий список популярных шрифтов в раскрывающемся списке «Шрифт», и это то, из чего выберет большинство пользователей. Доступные шрифты Используйте Браузер шрифтов, чтобы найти свой собственный уникальный шрифт, а затем введите название шрифта в поле поиска на Squarespace, чтобы использовать его на своем веб-сайте.Вот пример сайта Squarespace, использующего шрифт Press Start 2p, который я показывал вам ранее.
Добавление шрифта Google в блог WordPress
Использование шрифтов Google с WordPress также очень просто — вы можете встроить код HTML и отредактировать CSS, как я уже говорил выше, если хотите, но это намного быстрее и проще в установке. плагин, который сделает всю эту работу за вас.
Я рекомендую Easy Google Fonts, который легко установить, следуя инструкциям здесь.После его установки у вас будет доступ ко всему набору шрифтов Google из панели администратора. Как и в приведенном выше примере Squarespace, зачастую проще найти нужные шрифты в браузере шрифтов Google, а затем выбрать их в редакторе стилей WordPress.
Пока вы этим занимаетесь, не забудьте использовать некоторые интеграции Zapier с WordPress для автоматизации и ускорения вашей работы в WordPress.
Использование шрифтов Google в информационном бюллетене MailChimp
Использование шрифта Google в информационном бюллетене MailChimp немного сложнее, чем его использование в Squarespace или WordPress, но на данный момент вы в основном являетесь экспертом по шрифтам Google — вы можете Это! Это просто требует, чтобы ваши руки (метафорически) запачкались небольшим количеством HTML и CSS.
Первое: используете тему MailChimp?
Если вы используете одну из замечательных тем MailChimp для своего шаблона информационного бюллетеня (или если вы использовали одну из них в качестве отправной точки для своего собственного), вам необходимо экспортировать шаблон, а затем повторно импортировать его, чтобы получить доступ к коду HTML и CSS, необходимому для добавления собственного шрифта. В этом руководстве я буду использовать одну из тем MailChimp «Event».
В этом руководстве я буду использовать одну из тем MailChimp «Event».
Чтобы экспортировать шаблон, щелкните раскрывающееся меню справа от имени шаблона в списке, затем выберите «Экспортировать как HTML»." Шаблон будет сохранен в папке загрузки вашего браузера по умолчанию.
Затем, чтобы импортировать этот же шаблон обратно в MailChimp для редактирования, нажмите кнопку «Создать шаблон» в правом верхнем углу страницы шаблона.
Выберите параметр «Импорт HTML» и загрузите только что экспортированный шаблон. Откроется предварительный просмотр шаблона в реальном времени с помощью редактора кода для изменения HTML и CSS.
К вашему сведению: после экспорта и импорта шаблона вы не сможете использовать на нем редактор шаблонов перетаскивания MailChimp.По этой причине я рекомендую протестировать выбранный вами шрифт на копии шаблона, чтобы убедиться, что он вам нравится.
После того, как вы загрузите тему, MailChimp покажет вам предварительный просмотр в левой части экрана и редактор кода, который содержит шаблон для информационного бюллетеня. В редакторе кода вам нужно повторить два шага, которые мы обсуждали ранее: добавление кода HTML и настройка CSS.
В редакторе кода вам нужно повторить два шага, которые мы обсуждали ранее: добавление кода HTML и настройка CSS.
1. Добавьте HTML-код
Давайте воспользуемся шрифтом Cabin Sketch из пакета шрифтов, который мы собрали ранее в этом руководстве, чтобы придать заголовку нашего информационного бюллетеня немного больше стиля.Скопируйте строку кода, предоставленную Google Fonts:
Помните, что мы хотим добавить наш HTML-код сразу после тега в шаблоне. Итак, прямо здесь:
Создадим новую строку и вставим в нее код, чтобы он выглядел так:
2. Установка CSS
Следующий шаг немного сложнее.Нам нужно узнать CSS ID элемента заголовка, чтобы мы могли изменить его шрифт. Как мы это делаем? Что ж, мы знаем, что текст заголовка - "банановая вершина".
Фраза должна быть заключена в HTML-тег Вот запись CSS, начиная с верхней части кода шаблона: Вы можете видеть, что под идентификатором есть несколько строк CSS, описывающих определенные параметры, назначенные этому идентификатору.Даже если вы не знаете CSS, многие из них довольно узнаваемы. Понятно, что Объявление, которое мы хотим отредактировать, это Нажмите «Сохранить» и проверьте предварительный просмотр: Успех: шрифт изменен на Cabin Sketch! Но что-то выглядит немного не так — он кажется слишком густым и темным. Посмотрите на свой CSS — может ли что-то быть причиной этой проблемы? Вероятно, это шрифт и снова проверьте предварительный просмотр: Гораздо лучше! Теперь шрифт выглядит четким. Это отличная возможность поэкспериментировать с CSS, чтобы получить идеальный макет. Например, если вы отредактируете высоту строки и добавите небольшое поле к элементу, вы получите более чистый макет: Поэкспериментируйте с различными шрифтами и стилями, пока не получите идеальное сочетание привлекающего внимание и четкого. Поздравляем! Теперь вы знаете немного больше о веб-типографике и узнали, как использовать Google Fonts, чтобы выделить свои дизайны с помощью базовых CSS. Обязательно используйте свои новые сверхспособности с осторожностью и мудростью! Изображение высокой печати предоставлено Кайлом Ван Хорном на Flickr В части 3 мы рассмотрим некоторые из наших любимых комбинаций шрифтов из Google Fonts. Некоторые из шрифтов из нашего списка вы, вероятно, видели раньше. Playfair Display, Montserrat и Roboto довольно популярны. Мы также хотели открыть для себя некоторые жемчужины, которые вы, возможно, не видели, а также дать вам новые способы комбинировать старые любимые игры. Иерархия типов может быть сложной частью визуального дизайна для изучения.Наряду с бесконечным морем доступных шрифтов, существует также бесконечное количество способов их сочетания. Не менее важным, чем сама комбинация, является то, как вы используете шрифты. Размер, контраст, повторение и близость еще больше усложняют создание красивой и связной иерархии. Таким образом, этот пост состоит из трех частей. Итак, приступим! Один из самых надежных способов отточить свои навыки типографики — оставаться в рамках одного семейства шрифтов.Вы можете создавать действительно динамичные макеты, просто используя размер и вес шрифта. В этом примере используется только Libre Baskerville. Мы не только используем одно семейство шрифтов, но и используем только один вес: обычный. Изменение размера, стиля (обычный или курсив) и типа регистра (предложение или все прописные) дает нам большую гибкость в дизайне. Libre Baskerville (3 стиля) Одна из проблем, с которой вы можете столкнуться со шрифтами Google, заключается в том, что они имеют ограниченное количество стилей.Специально для клиентских проектов вы обычно хотите выбирать шрифты, которые имеют множество стилей. Хорошим практическим правилом является выбор шрифта как минимум с восемью стилями (обычный, средний, полужирный и полужирный с соответствующим курсивом). Это дает вам гораздо больше гибкости для разработки правильной иерархии. Придумать идеальную иерархию шрифтов и обнаружить, что у нее один стиль, очень неприятно. Так обстоит дело с Libre Baskerville; он имеет только три стиля: обычный, курсив и жирный (даже жирный курсив!). Вот пример, когда может работать один стиль. Архив (8 начертаний) Archivo Black (1 стиль) Если вам нужна дополнительная гибкость помимо восьми стандартных стилей, обратите внимание на суперсемейства Google Fonts. Что делает эти семейства «супер», так это то, что они имеют соответствующие наборы (например, без засечек и без засечек), которые предназначены для совместной работы в тесной гармонии. Что еще более полезно, многие из них имеют более восьми стилей, и они могут включать тонкий, очень легкий, светлый, очень жирный и черный.Эти дополнительные стили можно использовать, когда вам нужна еще более четкая иерархия, чем может себе позволить семейство с восемью стилями. Nunito Sans — одно из суперсемейств Google Fonts. Он имеет четырнадцать стилей, три из которых мы используем в этом примере.Заголовок очень светлый, кикер над заголовком черный, а остальная часть макета — обычная. Nunito Sans (14 начертаний) Alegreya — еще одно суперсемейство, доступное в Google Fonts. Он имеет десять стилей, добавляя дополнительный жирный шрифт к стандартным восьми стилям.В этом примере мы используем обычный шрифт для заголовка и основного текста, курсив для цитаты и подписи к фотографии и средний шрифт для подписи. Alegreya (10 начертаний) Иногда вам нужно немного больше разнообразия в вашей иерархии, чем может дать вам одна семья (или суперсемья).Именно в этот момент вы можете начать добавлять дополнительные шрифты. Простой способ добавить контраста — выбрать родственное семейство шрифтов. Родственное семейство — это семейство, которое имеет то же имя, что и другое семейство, но разработано с использованием разных стилей букв. В этом примере используются сестринские семейства Roboto: Roboto для тела, Roboto Condensed для заголовка и Roboto Mono для кикера и подписи к фотографии. Roboto (12 начертаний) Roboto Condensed (6 стилей) Roboto Mono (10 стилей) Если вы готовы повысить уровень и создать еще больший визуальный интерес, выбор контрастных шрифтов — один из самых простых способов сделать это. Этот контраст достигается путем сочетания заголовка с засечками и тела без засечек или наоборот. В этом примере визуальный интерес создается за счет контраста заголовка с засечками (Playfair Display) и текста без засечек (Montserrat). Playfair Display (6 стилей) Монтсеррат (18 начертаний) Использование заголовка с засечками в сочетании с текстом без засечек — не единственный способ создать визуальный контраст. В этом примере мы поменяли роли и поместили заголовок, кикер и лид статьи в Karla, шрифт без засечек. Для контраста мы использовали шрифт Merriweather с засечками в тексте и подписи к фотографии. Karla (4 стиля) Merriweather (8 стилей) Использование комбинации с засечками и без засечек — не единственный способ добавить визуального интереса. Barlow Condensed (18 начертаний) Монсеррат (18 начертаний) И, наконец, когда вы исчерпали множество способов комбинирования двух шрифтов — будь то родственные семейства или контрастные стили, — вы можете начать комбинирование трех (или более!) шрифтов. В этом примере мы следуем тому, что узнали в предыдущем разделе. Мы объединяем шрифты без засечек и без засечек для контраста, но мы также добавляем сжатый заголовок для большей визуальной выразительности. Освальд (6 начертаний) Дисплей Playfair (6 стилей) Source Sans Pro (12 начертаний) В этом примере мы делаем то же самое, но мы изменили некоторые обязанности. Мы объединяем два шрифта без засечек вместе для заголовка и подзаголовка, а затем объединяем их со шрифтом с засечками для основного текста.Заголовок и подпись к фотографии — Work Sans; кикер и подзаголовок — IBM Plex Sans Condensed; а тело Мерриуэзер. Work Sans (9 начертаний) IBM Plex Sans Condensed (14 начертаний) Merriweather (8 стилей) В этом последнем примере мы используем три шрифта с засечками, чтобы создать визуальный интерес.Наш заголовок — шрифт Ultra с засечками, вдохновленный гравюрой на дереве; подзаголовок — PT Serif; а тело Мерриуэзер. Ultra (1 стиль) PT Serif (4 стиля) Merriweather (8 стилей) Надеемся, вам понравилась эта серия статей о том, как мы используем Google Fonts.Как вы находите ценность Google Fonts в своих проектах? Какие ваши любимые альтернативы коммерческим шрифтам? А какие у вас есть любимые комбинации? Мы хотели бы услышать и узнать, как вы их используете! 18 ноя 2020 Одним из многих способов добиться лучшего дизайна блога, помимо размещения красивых картинок и графики, является грамотное использование типографики. Google Fonts — это библиотека Google, содержащая более 1000 лицензированных веб-шрифтов. Это способ Google сделать дизайн типографики доступным и открытым для изучения в Интернете. На самом деле они открыты и бесплатны для использования. Шрифты Google могут использоваться не только для веб-шрифтов, но и для других целей. К счастью, Google сделал свои веб-шрифты бесплатными для всех, поэтому вы также можете использовать их в своем графическом дизайне, таком как контент в социальных сетях, веб-баннеры, печатная реклама и многое другое, чтобы создать единый бренд во всем. Это делает его отличным ресурсом для бизнеса. Шрифты Google идеально подходят для тех, у кого нет собственных шрифтов и кто хочет изучить, какие шрифты лучше всего подходят для их бренда. В этой статье мы предоставим вам 7 комбинаций шрифтов Google, которые хорошо подойдут для дизайна вашего блога. Комбинирование разных стилей шрифтов друг с другом прекрасно передает вашим читателям дополнительные невербальные сообщения. Правильное использование этих комбинаций, безусловно, добавит больше глубины и характера вашим сообщениям в блоге. Пока вы здесь, ознакомьтесь с этими полезными советами по разработке привлекательной страницы блога для вашего веб-сайта. Произведенный от фразы «Да, Ева», Yeseva One — это экранный шрифт с засечками, который, по словам его дизайнера Джованни Лемонад, на самом деле предназначался для того, чтобы излучать «женскую сущность». Хорошо сочетается со скругленным шрифтом без засечек Nunito, создавая мягкий, женственный вид, приятный для глаз читателей. Несмотря на то, что Rubik и Poppins являются шрифтами без засечек, их контрастные характеристики делают их удивительно привлекательной парой. В то время как Rubik был разработан со слегка закругленными углами, Poppins рассматривается Indian Type Foundry как новичок в давней традиции геометрических шрифтов без засечек. Дружественные закругленные углы Рубика плюс замысловатая геометрия Поппинса создают контрастный вид, который, безусловно, сделает дизайн вашего блога привлекательным для разных типов читателей. Bebas Neue — это шрифт без засечек, разработанный японским шрифтовым дизайнером Рёичи Цунэкава. Созданный на основе шрифта Bebas, шрифт Bebas Neue был специально разработан таким образом, чтобы в нем были только прописные буквы, которые идеально подходят для заголовков блогов, привлекающих внимание зрителей. Сделанный буквально с другой стороны земного шара, Montserrat представляет собой шрифт без засечек, дизайн которого основан на аргентинском районе Монтсеррат.Шрифтовой дизайнер Джульета Улановски была вдохновлена на создание этого шрифта, чтобы сохранить красоту культовой типографики района. Сочетание простых, но уникальных стилей шрифтов этих двух стран придаст вашим сообщениям в блоге особый, удобный для чтения вид. Основанный на шрифте Baskerville основателя American Type от 1941 года, Libre Baskerville представляет собой шрифт без засечек, который придает заголовкам блогов классический вид и оптимизирован для веб-текста. Между тем, Raleway — это шрифт без засечек, разработанный Мэттом МакИнерни, чтобы подчеркнуть элегантность. Таким образом, сочетание Libre Baskerville и Raleway Google Fonts создает классический и элегантный текст, подходящий для традиционных и искушенных читателей. Согласно Google Fonts, Crimson Text — это шрифт с засечками, вдохновленный «традицией красивых шрифтов в старом стиле.Это контрастирует с Roboto, шрифтом без засечек, который имеет заметный геометрический вид, похожий на шрифт Rubik, что придает ему модернистский вид. В сочетании друг с другом Crimson Text и Roboto создают текст в традиционном, но современном стиле. Мы считаем эту комбинацию художественной парой, потому что они оба были тщательно разработаны, с их собственными изогнутыми кривыми и засечками, чтобы дополнить вычурные сайты блогов. Lora — это шрифт с засечками, который, как говорят, имеет каллиграфические корни, что само по себе является сложной формой письма. Имеет смысл сочетать его только с Merriweather, также шрифтом с засечками, как Lora, из-за тонких деталей, которые также делают его весьма художественным. Playfair Display — это шрифт с засечками, вдохновение в дизайне которого восходит к эпохе Возрождения в Европе 1700-х годов. Вдохновленный романом Льюиса Кэрролла 1865 года «Приключение Алисы в стране чудес », Alice также представляет собой шрифт с засечками, имеющий известное наследие, такое как Playfair Display. Шрифты Playfair Display и Alice были разработаны, чтобы хорошо выглядеть при печати. Их драматические детали также делают их по-настоящему дерзкой парой, которая хорошо работает вместе, чтобы придать вашему блогу игривую, но классическую индивидуальность. В заключение... Эти 7 комбинаций Google Font отлично подходят для типографского дизайна. Типографика — это важный элемент дизайна, который вам необходимо включить в идеи дизайна вашего блога в дополнение к великолепным изображениям, цветам и графике. Типографический дизайн — это один из многих наборов навыков профессиональных графических дизайнеров Graphics Zoo, что делает их экспертами в создании лучших дизайнов блогов. Если вы не слышали о шрифтах Google, где вы были? Сотни шрифтов с открытым исходным кодом доступны для бесплатной загрузки. Если вы хотите увидеть весь ассортимент, нажмите здесь. Мы выбрали 10 наших любимых шрифтов Google для творческих проектов, так что вам не придется тратить месяц на просмотр списка. Шрифты так много говорят подсознательно.Я знаю, это звучит странно, но в простом изгибе буквы, в том, как она расположена по отношению к другим, в качестве линии и плавности формы, так много стилистического выбора — все это создает разное ощущение. Округлые шрифты больше подходят для детей, в то время как засечки указывают на традицию и формальность. Как только вы смотрите на шрифт, выбранный бизнесом, вы мгновенно делаете выводы об этом бизнесе. Шрифты действительно лучшие друзья дизайнеров. Bangers — это курсивный шрифт по умолчанию. В стиле комиксов он нарисован от руки и идеально подходит для ясности и акцентирования текста. Буквы его жирной кепки напоминают блочный маркер.Веселая современная тема, отлично подходящая для отдыха на свежем воздухе, как будто буквы вырезаны из дерева. Monoton — отличная вечная тема. При правильном использовании этот шрифт с сильным оттенком ар-деко излучает изысканность. Вы бы не хотели, чтобы это был обычный шрифт, но как акцент или текстовый логотип в минимальной обстановке, ваш бренд определил классический и сильный. Cabin Sketch станет фантастическим шрифтом для творческих писателей. Его игривый характер и неравномерная окраска делают его нарисованным от руки, как в дневнике или готическом романе. Fredericka The Great — еще один рисованный шрифт, на этот раз с засечками. Мгновенно более популярный шрифт, идеальный текст логотипа для архитектора или портного / портнихи. Более классический вид этого шрифта, безусловно, подходит для формальной или традиционной обстановки, такой как свадьба, но сохраняет ощущение ручной работы.Это сочетание заставляет меня думать о классических детских книгах, таких как «Алиса в стране чудес». Очень современный шрифт Bungee Shade (ранее Bungee Inline) четкий и стильный, но с ярким акцентом. Megrim Medium — очень чистый минимальный шрифт. Вдохновленный клинописью, старейшим письменным текстом в мире, пробелы были закрыты для создания треугольных форм. Дизайн шрифта делает его очень легким и современным, хотя и более футуристичным, чем современным. Londrina Shadow — один из тех искусных шрифтов, жирный шрифт, но минималистичный. Нарисованные от руки четкие линии создают затененный полужирный текст.Идеально подходит для обложек журнальных столиков и всех художественных хлопот. Современный, чистый и хорошо спланированный. Определенный фаворит в нашем списке 10 шрифтов Google для творческих проектов. Итак, теперь, когда мы это знаем, все, что нам нужно сделать, это найти запись CSS для «#emailHeadingBottom» (в CSS «#» означает «ID») — как только мы это найдем, мы можем изменить объявление нашего шрифта!
Итак, теперь, когда мы это знаем, все, что нам нужно сделать, это найти запись CSS для «#emailHeadingBottom» (в CSS «#» означает «ID») — как только мы это найдем, мы можем изменить объявление нашего шрифта! font-weight: жирный; означает, что элементы с этим идентификатором будут отображаться полужирным шрифтом, а размер шрифта : 72px; означает, что они будут иметь размер 72 пикселя. font-family — мы заменим существующий CSS на CSS, который Google Fonts дал нам для Cabin Sketch, так что он будет выглядеть так: В чем может быть проблема?
В чем может быть проблема?: жирный; декларация . Удалите эту строку: Усильте свои веб-страницы с помощью Google Fonts
Google Fonts Часть 3: Любимые комбинации | Сделано коляской
 На момент написания этой статьи бесплатно доступно 877 семейств шрифтов. Наличие такого количества доступных шрифтов может привести к параличу принятия решений, поэтому цель этого поста — сузить список до некоторых из наших самых любимых шрифтов.
На момент написания этой статьи бесплатно доступно 877 семейств шрифтов. Наличие такого количества доступных шрифтов может привести к параличу принятия решений, поэтому цель этого поста — сузить список до некоторых из наших самых любимых шрифтов. Если вы только начинаете свою дизайнерскую карьеру, в разделе для начинающих есть несколько отличных основополагающих советов.Когда вы почувствуете, что ваш уровень повышается, появляются более промежуточные и продвинутые способы комбинирования шрифтов.
Если вы только начинаете свою дизайнерскую карьеру, в разделе для начинающих есть несколько отличных основополагающих советов.Когда вы почувствуете, что ваш уровень повышается, появляются более промежуточные и продвинутые способы комбинирования шрифтов.
https://fonts.google.com/specimen/Libre+Baskerville Заголовок — Archivo Black. Это единственный стиль, доступный в Google Fonts. Однако его родственное семейство Archivo имеет восемь стилей. Мы используем Archivo Regular в оставшейся части этого примера.
Заголовок — Archivo Black. Это единственный стиль, доступный в Google Fonts. Однако его родственное семейство Archivo имеет восемь стилей. Мы используем Archivo Regular в оставшейся части этого примера.
https://fonts.google.com/specimen/Архив
https://fonts.google.com/specimen/Archivo+Black  Это особенно полезно для приложений UX и UI.
Это особенно полезно для приложений UX и UI.
https://fonts.google.com/specimen/Nunito+Sans
https://fonts.google.com/specimen/Alegreya
https://fonts.google.com/specimen/Робот
https://fonts. google.com/specimen/Roboto+Condensed
google.com/specimen/Roboto+Condensed
https://fonts.google.com/specimen/Roboto+Mono
https://fonts.google.com/specimen/Playfair+Display
https://fonts. google.com/specimen/Монтсеррат
https://fonts.google.com/specimen/Karla
https://fonts.google.com/specimen/Merriweather Как мы видели в примере с Roboto Superfamily, мы также можем использовать разные шрифты без засечек для создания контраста. Здесь мы сочетаем Barlow Condensed для заголовка и деталей с Montserrat для тела.
Как мы видели в примере с Roboto Superfamily, мы также можем использовать разные шрифты без засечек для создания контраста. Здесь мы сочетаем Barlow Condensed для заголовка и деталей с Montserrat для тела.
https://fonts.google.com/specimen/Barlow+Condensed
https://fonts.google.com/specimen/Montserrat Заголовок и дата: Освальд; подзаголовок — Playfair Display; а тело и кикер - Source Sans Pro.
Заголовок и дата: Освальд; подзаголовок — Playfair Display; а тело и кикер - Source Sans Pro.
https://fonts.google.com/specimen/Oswald
https://fonts.google.com/specimen/Playfair+Дисплей
https://fonts.google.com/specimen/Source+Sans+Pro
https://fonts.google.com/specimen/Work+Sans
https://fonts.google.com/specimen/IBM+Plex+Sans+Condensed
https://fonts.google.com/specimen/Merriweather
https://fonts.google.com/specimen/Ultra
https://fonts.google.com/specimen/PT+Serif
https://fonts. google.com/specimen/Merriweather
google.com/specimen/Merriweather 7 комбинаций шрифтов Google для дизайна вашего блога
7 комбинаций шрифтов Google для дизайна вашего блога
 Если у вас есть блог, вы можете свободно и на законных основаниях использовать Google Fonts в своих дизайнерских идеях для блога через их обширную библиотеку веб-шрифтов.
Если у вас есть блог, вы можете свободно и на законных основаниях использовать Google Fonts в своих дизайнерских идеях для блога через их обширную библиотеку веб-шрифтов.



 Он был разработан в современную эпоху, чтобы идти в ногу с цифровым ландшафтом, сохраняя при этом отчетливо исторические детали.
Он был разработан в современную эпоху, чтобы идти в ногу с цифровым ландшафтом, сохраняя при этом отчетливо исторические детали. Свяжитесь с нами, отправив электронное письмо по адресу support@graphicszoo.ком .
Свяжитесь с нами, отправив электронное письмо по адресу support@graphicszoo.ком . 10 шрифтов Google для творческих проектов
Почему важны шрифты?
 Я люблю их, но так часто ими пренебрегают.Почтовые клиенты позволяют использовать около 5 вариантов шрифта, а основные текстовые процессоры предлагают несколько. Если вы занимаетесь творческим проектом, вы можете отказаться от Times New Roman и отправиться в город, чтобы приправить город этими сочными маленькими жемчужинами…
Я люблю их, но так часто ими пренебрегают.Почтовые клиенты позволяют использовать около 5 вариантов шрифта, а основные текстовые процессоры предлагают несколько. Если вы занимаетесь творческим проектом, вы можете отказаться от Times New Roman и отправиться в город, чтобы приправить город этими сочными маленькими жемчужинами… 10 шрифтов Google для творческих проектов:
1. Сосиски
2. Монотон
В нем есть бескомпромиссная резкость, как в мебели в стиле баухаус; простой утилитарный классический дизайн.
3. Эскиз кабины
4. Фредерика Великая
5. Банджи-оттенок
 Взяв классический дизайн шрифта 70-х и перетащив его в 21-й век, вы получите верный способ создать вневременной шрифт. Этот сильный шрифт с современными жирными линиями идеально подходит для ИТ, коммуникаций и других технических проектов или даже для спорта.
Взяв классический дизайн шрифта 70-х и перетащив его в 21-й век, вы получите верный способ создать вневременной шрифт. Этот сильный шрифт с современными жирными линиями идеально подходит для ИТ, коммуникаций и других технических проектов или даже для спорта. 6. Мегрим Медиум
7. Лондрина Тень
8.