- Статья
- Чтение занимает 8 мин
Варианты оформления — это стандартные темы, включенные в SharePoint и SharePoint Online. Применяйте варианты оформления, в том числе цвета, шрифты и фоновое изображение, к сайтам SharePoint и SharePoint Online с помощью механизма тем SharePoint.
Важно!
Такая расширяемость доступна только для классического интерфейса SharePoint. Эту возможность нельзя использовать вместе с современным интерфейсом в SharePoint Online, например на сайтах для общения.
Чтобы применить вариант оформления на сайте SharePoint, выберите  Затем можно использовать Мастер изменения внешнего вида для выбора цветов, шрифтов, эталонной страницы и фонового изображения варианта оформления. Мастер изменения внешнего вида копирует, преобразовывает и сохраняет CSS в базе данных контента SharePoint. Также с его помощью можно менять цвет изображений и сохранять их в базе данных контента.
Затем можно использовать Мастер изменения внешнего вида для выбора цветов, шрифтов, эталонной страницы и фонового изображения варианта оформления. Мастер изменения внешнего вида копирует, преобразовывает и сохраняет CSS в базе данных контента SharePoint. Также с его помощью можно менять цвет изображений и сохранять их в базе данных контента.
С помощью механизма тем SharePoint можно применять цвета, шрифты и фоновое изображение к сайту, связывая эти элементы с эталонной страницей.
В SharePoint и SharePoint Online тема — это связанный набор XML-файлов определений, файл изображения и соответствующая эталонная страница, которые можно использовать для применения настраиваемого стиля CSS к сайту.
Следующие XML-файлы указывают слоты цветов и шрифтов, определяющие конкретные цвета и шрифты, которые применяются к стилям:
- SPCOLOR
- SPFONT
Можно создавать собственные файлы цветов и шрифтов в любом текстовом редакторе.
В таблице ниже перечислены элементы варианта оформления.
Таблица 1. Элементы составного вида
| Элемент | Файл или файлы | Место хранения | Обязательный? |
|---|---|---|---|
| Цветовая палитра | SPCOLOR | Папка Theme Gallery\15 | Да |
| Схема шрифтов | SPFONT | Папка Theme Gallery\15 | Нет |
| Макет сайта | MASTER PREVIEW | Коллекция эталонных страниц | Да |
| Фоновое изображение | JPG BMP PNG GIF | Активы сайта | Нет |
Пользователи могут выбирать варианты оформления с помощью Мастера изменения внешнего вида (Параметры сайта>Внешний вид и функции>Изменение оформления), пользовательского интерфейса «Начало работы» или прямо в меню действий сайта. При выборе варианта оформления механизм тем применяет цвета, шрифты, фоновые изображения, связанную страницу MASTER и файл PREVIEW, относящийся к странице MASTER сайта.
Цветовые палитры
Механизм тем хранит цвета в цветовых палитрах, определенных файлом SPCOLOR, как показано на рисунке ниже.
Цветовые палитры хранятся в коллекции тем корневого сайта. Цветовая палитра — это редактируемый XML-файл, состоящий из определений цветовой палитры и цветовых слотов.
Метаданные цветовой палитры (
- Три слота предварительного просмотра, которые определяют, какие цветовые слоты использовать для предварительных просмотров вариантов оформления.
- Свойство IsInverted, позволяющее конструктору палитры указать, является ли тема инвертированной (темный фон со светлым текстом).
- Пространство имен XML, связанное с темой.
Цветовые слоты определяются двумя атрибутами: именем цвета и значением&mdaash; которые определяют имя цвета и его RGB-значение. Цветовые слоты имеют понятные имена, например BodyText (ОсновнойТекст) или SiteTitle (ЗаголовокСайта), помогающие определить, какой области страницы SharePoint соответствует каждый слот.
<s:color name="BodyText" value="444444" />
Вторая строка SPCOLOR-файла определяет пространство имен XML, слоты предварительного просмотра и инвертированы ли цвета (светлый передний план на темном фоне вместо темного переднего плана на светлом фоне).
SPCOLOR-файл содержит 89 цветовых слотов. Цветовые слоты можно использовать для определения разнообразных аспектов цвета, включая прозрачность, с помощью значений из 8 цифр в шестнадцатеричном формате. Например, если зеленому цвету соответствует значение RRGGBB 00FF00, зеленому цвету с 70% прозрачностью соответствует значение AARRGGBB 7F00FF00. Если в SharePoint используется слот, который не определен, любой стиль CSS, ссылающийся на него, не изменяет цвет. Если на определенный слот отсутствует ссылка в CSS, цвет не отображается в пользовательском интерфейсе.
Вы можете редактировать SPCOLOR-файл в Блокноте. Его нельзя редактировать в PowerPoint.
Инструмент работы с цветовой палитрой
Вы можете использовать инструмент работы с цветовой палитрой для визуализации цветов тем и их сочетания на странице. Используйте его для определения сведений о цвете, которые можно использовать в цветовых слотах SPCOLOR-файла, и применения цветов к сайту SharePoint без изменения любого стиля CSS в рамках этого процесса.
Используйте его для определения сведений о цвете, которые можно использовать в цветовых слотах SPCOLOR-файла, и применения цветов к сайту SharePoint без изменения любого стиля CSS в рамках этого процесса.
Инструмент отображает цвета в шестнадцатеричном формате, чтобы можно было легко скопировать и вставить значение цвета в соответствующий элемент в SPCOLOR-файле. Инструмент работы с цветовой палитрой также можно использовать для вставки фонового изображения в макет и переключения между эталонными страницами seattle.master и oslo.master.
Инструмент работы с цветовой палитрой
Файл SPCOLOR — это единственный файл, необходимый для новой темы, но может потребоваться добавить некоторые пользовательские объявления шрифтов в зависимости от структуры оформления. Для этого необходимо открыть файл SPFONT.
Схемы шрифтов
Аналогично цветовым палитрам, определяющим способ использования цветов в вариантах оформления, схемы шрифтов определяют шрифты в вариантах оформления.
Схемы шрифтов определены в SPFONT-файле, хранящемся в коллекции тем. SPFONT-файл включает следующие слоты шрифтов, определяющие имя, шрифт и значения начертания для варианта оформления:
- Title
- Navigation
- Small-heading
- Heading
- Large-heading
- Body
- Large-body
Шрифты затем объединяются по типу начертания (например, латиница, арабский, кириллица). Поддержка веб-шрифтов включена в четырех типах файлов:
- Внедряемые шрифты Open Type (EOT)
- Файл Web Open Font Format (WOFF)
- Шрифт TrueType (TTF)
- Масштабируемая векторная графика (SVG)
Схема шрифта определяет большое и маленькое изображение предварительного просмотра. Они необходимы только для веб-шрифтов.
Примечание.
Вы можете редактировать SPFONT-файл в Блокноте. Его нельзя редактировать в PowerPoint.
Ниже приведен пример SPFONT-файла.
<?xml version="1.0" encoding="utf-8"?> <s:fontScheme name="Georgia" previewSlot1="title" previewSlot2="body" xmlns:s=http://schemas.microsoft.com/sharepoint/> <s:fontSlots> <s:fontSlot name="title"> <s:latin typeface="Georgia"/> <s:font script="Arab" typeface="Calibri" /> <s:font script="Deva" typeface="Mangal" /> . . . </s:fontSlot> <s:fontSlot name="navigation"> <s:latin typeface="Georgia"/> <s:font script="Arab" typeface="Calibri" /> <s:font script="Deva" typeface="Mangal" /> . . . </s:fontSlot> </s:fontSlots> </s:fontScheme>
Макет сайта: эталонные страницы и соответствующие файлы предварительного просмотра
Механизм тем определяет макет сайта варианта оформления на основе эталонной страницы MASTER и соответствующего файла PREVIEW. Например, если для варианта оформления определена эталонная страница seattle.master, эта эталонная страница определяет макет сайта.
Макет сайта извлекается из коллекции любых эталонных страниц, содержащих сопутствующие PREVIEW-файлы. PREVIEW-файл необходим, чтобы эталонная страница отображалась в виде варианта в пользовательском интерфейсе Изменение оформления (Параметры сайта>Внешний вид и функции>Изменение оформления).
PREVIEW-файл необходим, чтобы эталонная страница отображалась в виде варианта в пользовательском интерфейсе Изменение оформления (Параметры сайта>Внешний вид и функции>Изменение оформления).
Чтобы сделать эталонную страницу доступной в меню Макет сайта, создайте PREVIEW-файл, соответствующий странице MASTER. PREVIEW-файл отображает эскизы для вариантов оформления и раздел предварительного просмотра справа от вариантов Изменение оформления на странице designbuilder.aspx.
Фоновое изображение
Вы можете изменить фоновое изображение варианта оформления, выбрав параметр Изменить. Откроется диалоговое окно добавления, которое можно использовать для добавления файла изображения. Также можно перетащить свое изображение в область предварительного просмотра фона.
Создание настраиваемых тем
Чтобы создать настраиваемую тему:
Откройте Параметры сайта и в разделе «Коллекции веб-дизайнера» выберите Темы>15.
 Отобразится список файлов SPCOLOR и SPFONT, как показано здесь.
Отобразится список файлов SPCOLOR и SPFONT, как показано здесь.Скачайте копию одного из файлов SPCOLOR (например, Palette001.spcolor) и откройте ее в текстовом редакторе.
Измените скопированный SPCOLOR-файл, чтобы отобразить собственные инструкции оформления. Например, если вы используете черный шрифт для основного текста, отредактируйте файл, изменив строку
<s:color name="BodyText" value="444444" />на<s:color name="BodyText" value="000000" />.Для каждого элемента HTML добавьте цвет.
После завершения отправьте файл SPCOLOR в папку Параметры сайта>Темы>15.
Примечание.
Сохраните файл под новым именем (например, custom_palette1.spcolor).
В таблице ниже сопоставлены цвета и элементы страницы с их кодами в SPCOLOR-файле. Это подмножество сопоставлений, доступных в SPCOLOR-файле.
Табл.
 2. Сопоставление цветов и элементов страницы с SPCOLOR-файлом
2. Сопоставление цветов и элементов страницы с SPCOLOR-файломЭлемент Цвет Код Основной текст Черный <s:color name="BodyText" value="000000" />Фон глобальной структуры навигации Синий <s:color name="HeaderBackground" value="018dff" />Текст глобальной структуры навигации Белый <s:color name="HeaderNavigationText" value="ffffff" />Фон текущей структуры навигации Красный <s:color name="NavigationHoverBackground" value="e51400" />Текст текущей структуры навигации Белый <s:color name="Navigation" value="ffffff" />Заголовок Белый <s:color name="SiteTitle" value="FFFFFF" />Фон нижнего колонтитула Черный <s:color name="FooterBackground" value="000000" />Чтобы настроить SPFONT-файл, скачайте копию SPFONT-файла и откройте ее в текстовом редакторе.
 Обратите внимание, что SPFONT-файл немного отличается от SPCOLOR-файла, но оба они имеют схожую структуру.
Обратите внимание, что SPFONT-файл немного отличается от SPCOLOR-файла, но оба они имеют схожую структуру.Измените каждый раздел
<s:fontSlot />, чтобы настроить шрифт, применяемый SharePoint к определенному слоту шрифтов на странице. Например, обратите внимание на первую запись<s:fontSlot name="title">. Эта запись указывает, какой шрифт использует SharePoint для стиля заголовка страницы. В этом разделе также указано, какой шрифт используется для других языков.Примечание.
Вы можете добавить пользовательские шрифты в SharePoint и сопоставить каждую запись с пользовательским файлом EOT, WOFF, TTF или SVG.
Отправьте файл в папку Параметры сайта>Темы>15.
Примечание.
Сохраните файл под новым именем (например, custom_font.spfont).
В следующей таблице сопоставляются элементы страницы с шрифтами, определенными в файле SPFONT.

Табл. 3. Сопоставление элементов страницы со шрифтами
Элемент Шрифт Код Заголовок Open Sans <s:cs typeface="Open Sans" />Навигация Roboto <s:cs typeface="Roboto" />Верхние колонтитулы Trajan Pro <s:cs typeface="Trajan Pro" />Текст Open Sans <s:cs typeface="Open Sans" />Может потребоваться проверка доступности некоторых пользовательских шрифтов в браузерах пользователей. Например, если заголовки ссылаются на шрифт Trajan Pro, что редко встречается на компьютерах большинства пользователей, добавьте следующие объявления шрифтов в начало <объявления s:fontSlot> . Это обеспечит правильное отображение шрифта.
<s:latin typeface="Trajan Pro" eotsrc="/SiteAssets/Trajan Pro. eot"
woffsrc="/SiteAssets/Trajan Pro.woff"
ttfsrc="/SiteAssets/Trajan Pro.ttf"
svgsrc="/SiteAssets/Trajan Pro.svg" />
eot"
woffsrc="/SiteAssets/Trajan Pro.woff"
ttfsrc="/SiteAssets/Trajan Pro.ttf"
svgsrc="/SiteAssets/Trajan Pro.svg" />
После выполнения настроек эталонной страницы, файлов SPCOLOR и SPFONT, добавьте их в каталог «Варианты оформления», чтобы SharePoint получил к ним доступ.
Откройте Параметры сайта и в разделе Коллекции веб-дизайнера выберите Варианты оформления.
Щелкните ссылку Создать элемент в левом верхнем углу. Откроется окно, как показано ниже.
Добавьте заголовок и имя для варианта оформления.
Заполните оставшиеся поля:
В поле URL-адрес эталонной страницы добавьте URL-адрес эталонной страницы, которую должна использовать тема.
В поле URL-адрес темы добавьте URL-адрес SPCOLOR-файла.
В поле URL-адрес изображения укажите URL-адрес изображения, которое нужно использовать в качестве фона.
 Это необязательно, если в вашем оформлении не требуется фоновое изображение.
Это необязательно, если в вашем оформлении не требуется фоновое изображение.В поле URL-адрес схемы шрифтов добавьте URL-адрес SPFONT-файла.
В поле Порядок отображения укажите порядок, в котором должен отображаться вариант оформления.
Нажмите кнопку Сохранить. Запись темы появится в списке Варианты оформления.
После добавления настраиваемой темы в качестве варианта оформления пользователи смогут получить к ней доступ и применить ее к сайту, выбрав Параметры сайта>Внешний вид и функции>Изменение оформления.
На рисунке ниже показан пример раздела Изменение оформления на странице Параметры сайта.
Действия механизма тем при применении пользователем варианта оформления
Когда пользователь применяет вариант оформления, SharePoint копирует, преобразует и сохраняет CSS в базе данных контента. Также изменяется цвет изображений и они сохраняются в базе данных контента. В процессе применения темы к сайту механизм тем извлекает значения цветов и шрифтов из указанной цветовой палитры и шрифтовой схемы, находящихся в коллекции тем корневого сайта. Чтобы применить страницу MASTER и файл эталонной страницы PREVIEW (макет сайта), механизм тем извлекает эталонные страницы из коллекции эталонных страниц с соответствующим файлом PREVIEW.
Также изменяется цвет изображений и они сохраняются в базе данных контента. В процессе применения темы к сайту механизм тем извлекает значения цветов и шрифтов из указанной цветовой палитры и шрифтовой схемы, находящихся в коллекции тем корневого сайта. Чтобы применить страницу MASTER и файл эталонной страницы PREVIEW (макет сайта), механизм тем извлекает эталонные страницы из коллекции эталонных страниц с соответствующим файлом PREVIEW.
Когда применяется вариант оформления, механизм сопоставляет параметры, заданные конкретными комментариями CSS, которые определены механизмом тем. В процессе механизм тем сохраняет фоновое изображение в активы сайта, масштабирует и сжимает изображения JPG и BMP, а также ограничивает размер изображений GIF и PNG.
Когда к сайту SharePoint применяется вариант оформления, SharePoint находит и заменяет маркеры комментариев CSS, внедряя значение, извлеченное из варианта оформления в следующей строке CSS-файла после маркера. Это новое значение применяется к сайту SharePoint.
В таблице ниже перечислены маркеры комментариев CSS.
Табл. 4. Маркеры комментариев CSS
| Маркер | Описание | Соответствующий параметр ApplyTheme |
|---|---|---|
| /* ReplaceBGImage */ | Меняет текущее фоновое изображение на изображение из URL-адреса изображения назначенного варианта оформления. | backgroundImageUrl |
| /* ReplaceFont */ | Меняет текущий шрифт на один из шрифтов, находящихся по URL-адресу шрифтовой схемы назначенного варианта оформления. | fontSchemeUrl |
| /* ReplaceColor */ | Меняет текущий цвет на один из цветов, указанных в цветовом слоте по URL-адресу цветовой палитры назначенного варианта оформления. | colorPaletteUrl |
| /* RecolorImage */ | Изменяет цвета изображений с помощью оттенков и заливки. |
См. также
- Решения для создания фирменного стиля и настройки страниц на сайтах SharePoint
- Подготовка сайтов и применение к ним фирменных стилей для SharePoint
редакторы журнала «Шрифт» раскрыли секреты книжного дизайна в Архангельске
24. 05.2021 14:19Мария АТРОЩЕНКО
05.2021 14:19Мария АТРОЩЕНКО
Когда, как не 24 мая, в День славянской письменности и культуры, рассказывать об открытии выставки «Книга как процесс» от издательства «Шрифт»?!
В субботу в библиотеке имени Добролюбова стартовал фестиваль шрифта, типографики и визуальных экспериментов Typomania. На сей раз в Архангельске он был посвящён не просто шрифту, но «Шрифту» — онлайн-журналу и издательству. В наш город приехали его редакторы, светила дизайна Рустам Габбасов и Евгений Юкечев.
Рустам Габбасов окончил мастерскую прозы Литинститута имени Горького, учился в «Британке» на курсе «Шрифт и типографика», а теперь преподаёт историю шрифта в Президентской академии (РАНХиГС). Евгений Юкечев создал шрифт для «Коммерсанта» и других журналов, читает лекции и проводит мастер-классы, сотрудничает с крупнейшим российским шрифтовым магазином «Паратайп».
Фестивалю в Добролюбовке предшествовал онлайн «Марафон славянских буквиц», а само открытие произошло буквально накануне Дня славянской письменности и культуры. 22 мая редакторы «Шрифта» прочитали большую лекцию, которая произвела фурор среди архангельских дизайнеров, а после открыли выставку «Книга как процесс».
22 мая редакторы «Шрифта» прочитали большую лекцию, которая произвела фурор среди архангельских дизайнеров, а после открыли выставку «Книга как процесс».
Казалось бы, это всего лишь два десятка планшетов — но это одновременно и скрупулёзная, и откровенная, и временами забавная хроника выпуска нескольких книг, выходивших в «Шрифте», — буквально от и до. Как выбирали шрифты, как верстали, как делали макет, — всё там. Кстати, эти баннеры с воспроизведёнными этапами выпуска книг сверстали архангельские дизайнеры — Виктор Тяпков и Екатерина Чащина.
Конечно, это выставка для посвящённых или, по крайней мере, для интересующихся. И те, и другие нашлись. Но в то же время это проект для всех, кто любит книги. Ведь от того, как она сделана, зависит то, как она будет читаться. И тут важно не только, чтобы от шрифта и кеггля не болели глаза, но и то, чтобы читать было приятно. Ведь пить кофе можно и из пластикового стакана, — а можно из тонкой фарфоровой чашечки. Коктейль «Маргарита», наверное, можно выпить и из обычного стакана, но ведь неспроста же придумали для него специальный фужер, который так и называется?
Коктейль «Маргарита», наверное, можно выпить и из обычного стакана, но ведь неспроста же придумали для него специальный фужер, который так и называется?
Человеку непосвящённому гости Добролюбовки могли показаться какими-то гиками, но в библиотеке им внимали как настоящим гуру. К тому же, люди увлечённые своим делом, каким бы ни было это дело, всегда невероятно обаятельны. И Рустам Габбасов и Евгений Юкечев не исключение.
— Мы делаем буквы, пишем про буквы, издаём книги про буквы, — сказал главред «Шрифта» Евгений Юкечев. — Это всё очень герметично, скучно иногда, но в целом мы искренне любим то, что мы делаем.
Одной из книг, в процесс вёрстки которой посвятили зрителей, стал «Путеводитель по кириллице», родившийся из журнальных обзоров и списков лучших шрифтов за пять лет.
Евгений Юкечев.В ней читателей пригласили в «путешествие во времени и пространстве от первого Болгарского царства до Королевства Нидерландов, от Америки до Казахстана», и чтобы это действительно была славная поездочка, всё должно было быть идеально. Эта же книга помогает, по словам Евгения Юкечева, справиться с муками выбора из сотен и тысяч вариаций кириллических шрифтов.
Эта же книга помогает, по словам Евгения Юкечева, справиться с муками выбора из сотен и тысяч вариаций кириллических шрифтов.
— Мир кириллицы за последние 10-15 лет существенно вырос, — пояснил Евгений Юкечев, — драматично вырос. Но не всегда качество поспевает за количеством. У нас есть чудесная Алиса Воробей, за глаза которой мы переживаем больше всего: она 20 часов тратит на то, чтобы за каждый квартал всё, что вышло с кириллицей, собрать в список. Таким образом мы выступаем как сито шрифтового многообразия. Нам хочется показывать не только хорошее, но и новое, уникальное.
Рустам Габбасов напомнил, что кириллица — это ведь не только русский алфавит.
— Кириллица — это система письменности, которая обслуживает около 120 языков, — отметил он.
Рустам Габбасов.Ещё одна книга, в процесс вёрстки которой посвящает выставка, — это «Много букв» — сборник интервью, опубликованных в журнале «Шрифт» с 2013 по 2020 год. Работа над книгой заняла по меньшей мере три года. Издатели сразу поняли, что просто скопировать тексты с сайта не получится. Было ясно, что нужно работать тоньше. Например, придумали менять ширину колонок текста в зависимости от динамики разговора и от темперамента беседующих.
Было ясно, что нужно работать тоньше. Например, придумали менять ширину колонок текста в зависимости от динамики разговора и от темперамента беседующих.
А ещё для этой книги Евгений Юкечев создал два новых шрифта. Основной — Corpus — мог бы стать шрифтом журнала Esquire, но не стал. Создавая его для этого денди-журнала, дизайнер задумал его, с одной стороны, нейтральным, а с другой — «щеголеватым». В версии 2.0 он стал ещё более спокойным и убористым. Зато второй шрифт — Struve — получился «гротесковым с умеренными причудами». Ему, по словам Евгения, свойственны неправильные пропорции и «наглость характера».
Выставка «Книга как процесс» — только первая ласточка фестиваля Typomania в Архангельске. 29 мая фест высадится в музейном дворике на Поморской, 3. Там пройдёт уличная плакатная выставка дизайнеров Энеа Бортоне (Швейцария) и Икки Кобаяши (Япония), а также большой опен-эйр — ярмарка креативных индустрий, мастер-классы и концерт «Шести мёртвых болгар».
5 июня Typomania вернётся в Добролюбовку: в библиотеке откроется сразу две плакатных выставки — внутри и снаружи.
Напомним, что фестиваль Typomania в Архангельске организовало объединение дизайнеров «Плакат-центр». Его в этом поддержали ЦСИ Архангельск (победитель конкурса «Поддержка центров социальных инноваций» программы «Эффективная филантропия» благотворительного фонда Владимира Потанина), Центр современного искусства ARKA, региональное министерство по делам молодёжи и спорта, областной Дом молодёжи и, конечно, библиотека имени Добролюбова.
Нашли ошибку? Выделите текст, нажмите ctrl+enter и отправьте ее нам.
Поиск
- 1-10 из 130212 результатов
- следующий
Пользовательский текст
Размер tinysmallmediumlargeextreme
reset
Results
102030
Заказ по
idnameratingdownloadsdescasc
Категория AnyBasicFixed widthSans serifSerifVariousBitmapPixelatedDingbatsAlienAncientAnimalsArtAsianBarcodeBrailleCartoonEsotericFantasticFoodsGamesHorrorHumanMilitaryNatureRunesSignsSportVariousFancy3DCartoonComicCurlyDecorativeDigitalDistortedErodedFuturisticGroovyMilitaryModernMoviesOld schoolOutlinedRetroScaryTechnoVariousWesternForeignArabicBanglaBurmaCan SyllabicsCentral EuropeChineseCyrillicEthiopicGeorgianGreekHebrewJapaneseKoreanLaoMexicanMongolianRomanRussianThaiTibetanUnicodeVariousVietnameseGothicCelticInitialsMedievalModernVariousHolidayChristmasEasterHalloweenValentineScriptBrushCalligraphyGraffitiHandwrittenSchoolTrash
Карта символов AnyEuropean alphabetsLatinBasic LatinLatin-1 SupplementLatin Extended-ALatin Extended-BLatin Extended-CLatin Extended-DLatin Extended AdditionalAlphabetic Presentation FormsSmall Form VariantsHalfwidth and Fullwidth FormsCyrillicCyrillicCyrillic SupplementCyrillic Extended-ACyrillic Extended-BGreekGreekGreek ExtendedArmenianCopticGeorgianGeorgianGeorgian SupplementAfrican scriptsEthiopicEthiopicEthiopic ExtendedEthiopic SupplementOther african scriptsN’KoOsmanyaTifinaghVaiMiddle eastern scriptsArabicArabicArabic SupplementArabic Presentation Forms-AArabic Presentation Forms-BHebrewSyriacThaanaAmerican scriptsUnified Canadian Aboriginal SyllabicsCherokeeDeseretPhilippine scriptsBuhidHanunóoTagalogTagbanwaIndic scriptsBengaliDevanagariGujaratiGurmukhiKannadaLepchaLimbuMalayalamOl ChikiOriyaSaurashtraSinhalaSyloti NagriTamilTeluguSouth east asianBalineseBugineseChamKayah LiKhmerKhmer SymbolsLaoMyanmarNew Tai LueRejangSundaneseTai LeThaiEast asian scriptsHan ideographsCJK Unified Ideograph sCJK Unified Ideographs Extension-ACJK Unified Ideographs Extension-BCJK Compatibility IdeographsCJK Compatibility Ideographs SupplementKanbunRadicals and strokesCJK Radicals SupplementKangXi RadicalsCJK StrokesIdeographic Description charactersChinese-specificBopomofoBopomofo ExtendedJapanese-specificHiraganaKatakanaKatakana Phonetic ExtensionsKorean-specificHangul SyllablesHangul JamoHangul Compatibility JamoYi SyllablesYi SyllablesYi RadicalsCentral asian scriptsKharoshthiMongolianPhags-paTibetanOther scriptsShavianAncient scriptsAncient greekAncient Greek NumbersAncient Greek Музыкальная нотация Канниформиообразное, излученные числа и пунктуаругагаритиклиниарно-билнеар-би-силбарилинеар-би-идеограмма древний сценарий сценария, символ-эндоусильциент, и италиамоаляционная итиалоализация и итоалициализация по пюреоалуализации и итоалициализации и итоалициализация по пюреоалициализации по пюреоалуализации и итоалициализации и итоалициализации и итоалициализации и итоалициализации и итоалициализации и итоалициализации и италиацииации./cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg) K Compatibility FormsVertical FormsEnclosed and squareEnclosed AlphanumericsEnclosed CJK Letters and MonthsCJK CompatibilityCombining Diacritical MarksCombining Diacritical MarksCombining Diacritical Marks for SymbolsCombining Diacritical Marks SupplementCombining Half MarksPhonetic symbolsIPA ExtensionsPhonetic ExtensionsPhonetic Extensions SupplementKatakana Phonetic ExtensionsModifier Tone LettersSpacing Modifier LettersMathematical symbolsNumbers and digitsNumber FormsSuperscripts and SubscriptsLetterlike SymbolsLetterlike SymbolsMathematical Alphanumeric SymbolsArrows and operatorsArrowsSupplemental Arrows- AДополнительные стрелки-BМатематические операторыМатематические операторыДополнительные математические операторыРазные математические символы-AРазные математические символы-BГеометрические символыГеометрические фигурыЧертеж коробкиБлочные элементыТехнические символыУправление КартинкиРазное ТехническиеОптическое распознавание символовСимволыРазные символыШаблоны БрайляДингбатыРазное Символы СШАРазные символы и стрелкиСимволы Тай Сюань ЦзинГексаграмма ИцзинСимволыМузыкальная нотацияДревнегреческая музыкальная нотацияВизантийские музыкальные символыМузыкальные символыСимволы валютыИгровые символыПлитки маджонгаПлитки доминоЧастное использованиеСпециальные предложенияТегиСелекторы вариантовСелекторы вариантов Дополнение
K Compatibility FormsVertical FormsEnclosed and squareEnclosed AlphanumericsEnclosed CJK Letters and MonthsCJK CompatibilityCombining Diacritical MarksCombining Diacritical MarksCombining Diacritical Marks for SymbolsCombining Diacritical Marks SupplementCombining Half MarksPhonetic symbolsIPA ExtensionsPhonetic ExtensionsPhonetic Extensions SupplementKatakana Phonetic ExtensionsModifier Tone LettersSpacing Modifier LettersMathematical symbolsNumbers and digitsNumber FormsSuperscripts and SubscriptsLetterlike SymbolsLetterlike SymbolsMathematical Alphanumeric SymbolsArrows and operatorsArrowsSupplemental Arrows- AДополнительные стрелки-BМатематические операторыМатематические операторыДополнительные математические операторыРазные математические символы-AРазные математические символы-BГеометрические символыГеометрические фигурыЧертеж коробкиБлочные элементыТехнические символыУправление КартинкиРазное ТехническиеОптическое распознавание символовСимволыРазные символыШаблоны БрайляДингбатыРазное Символы СШАРазные символы и стрелкиСимволы Тай Сюань ЦзинГексаграмма ИцзинСимволыМузыкальная нотацияДревнегреческая музыкальная нотацияВизантийские музыкальные символыМузыкальные символыСимволы валютыИгровые символыПлитки маджонгаПлитки доминоЧастное использованиеСпециальные предложенияТегиСелекторы вариантовСелекторы вариантов Дополнение
Специальные глифы AnyAccents (частичный)Accents (полный)EuroSmiliesСимволы карточекMusic
Тип шрифта AnyTrueTypeOpenTypePostScript Тип 1
Лицензия AnyGNU/GPLБесплатнаяДля личного пользованияПожертвованиеSharewareDemoНеизвестно
Поддерживаемая платформа Юникод Макинтош Microsoft
Стиль шрифта AnyBoldItalicNegativeObliqueOutlinedRegularStrikeoutUnderscore
Вес шрифта ЛюбойСверхлегкийСверхлегкийСветлыйПолусветлыйСредний (обычный)ПолужирныйЖирныйСверхжирныйСверхжирный
Ширина шрифта AnyUltra-densedExtra-densedCondensedSemi-densedMedium (normal)Semi-expandedExtra-expandedUltra-expandedUltra-expanded
Классификация шрифтов ЛюбыеБез классификацииСтарые засечкиПереходные засечкиСовременные засечкиClarendon serifsSlab serifReservedСвободные засечкиSans serifOrnamentalsScriptsSymbolic
- Акценты (частичные)
- Акценты (полные)
- Евро
Sacramento-Regular. ttf
ttf
Скачать @шрифт-лицо
- Акценты (частичные)
Intro Inline.otf
Скачать @шрифт-лицо
- Евро
OneDirection.ttf
Скачать @шрифт-лицо
- Акценты (частичные)
- Акценты (полные)
- Евро
Parisienne-Regular.ttf
Скачать @шрифт-лицо
- Акценты (частичные)
- Акценты (полные)
- Евро
OpenSans-Bold.ttf
Скачать @шрифт-лицо
- Акценты (частичные)
- Акценты (полные)
- Евро
OpenSans-Light.ttf
Скачать @шрифт-лицо
- Акценты (частичные)
- Акценты (полные)
- Евро
OpenSans-Regular.ttf
Скачать @шрифт-лицо
Мстители.otf
Скачать @шрифт-лицо
- Евро
ЛОНДОН___.TTF
Скачать @шрифт-лицо
- Смайлики
- Символы карт
1 Minecraft-Regular. otf
otf
Скачать @шрифт-лицо
- 1-10 из 130212 результатов
- следующий
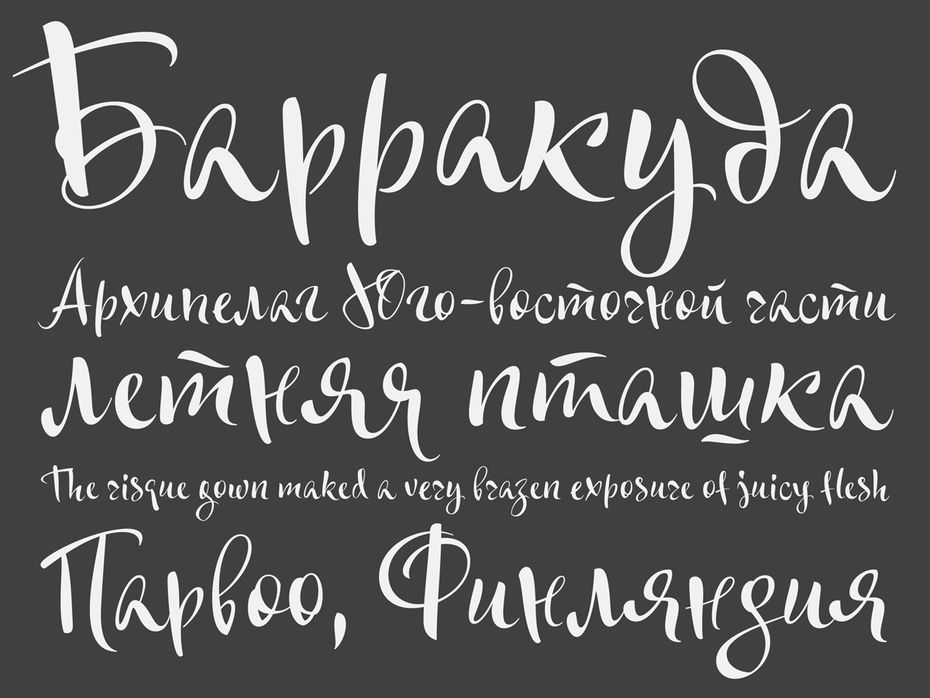
10 Кириллические шрифты для логотипа
Создание стильного, запоминающегося, светоотражающего бизнес-логотипа – это целая наука, в которой шрифтам отводится особое место. Согласитесь с тем, что большое значение имеет выбранное изображение, его стиль, сочетание тонов, пропорции и другие факторы, тем не менее, не будем недооценивать роль шрифта.
Создайте свой собственный логотип с помощью конструктора логотипов Turbologo. Это занимает менее 5 минут и не требует дизайнерских навыков.
Перейти в Logo Maker
Леттеринг не только информирует аудиторию, но и во многом задает настроение — один и тот же логотип с диаметрально противоположными его дизайну шрифтами воспринимается совершенно по-разному. Кстати, многие профессиональные дизайнеры начинают работу над логотипом с выбора шрифта. Часто он задает «тон» не только логотипу, но и всей визуальной составляющей проекта.
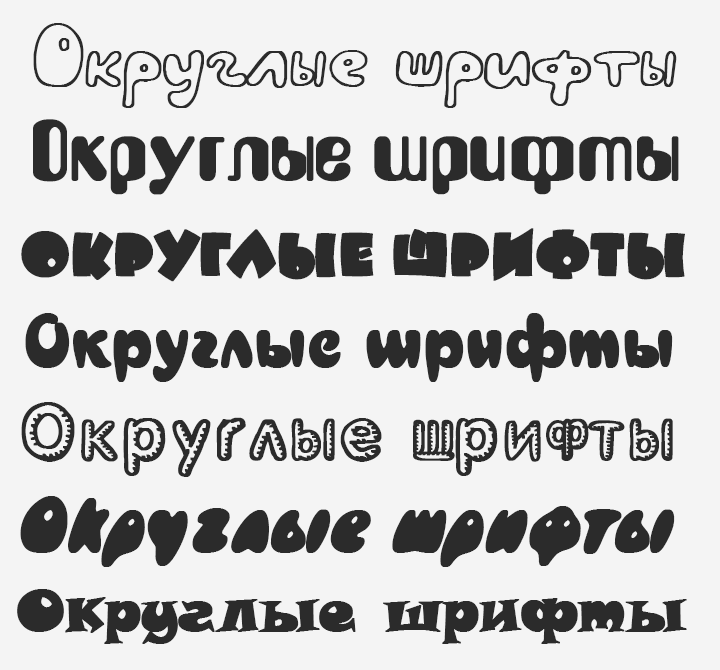
Можно ли назвать леттеринг средством коммуникации? — Да, это. Вдумайтесь: на упаковках детских товаров производители используют мягкие, округлые, часто рукописные шрифты разной высоты: дружелюбные, «игривые». Вряд ли серьезная юридическая контора или производитель жизненно важных препаратов остановится на таком варианте. Представляем подборку самых интересных кириллических шрифтов :
Bebas Neue — простой заглавный шрифт, используемый в самых разных компаниях. Созданный в 2010 году, полюбился зрителям за сочетание четких линий, прямолинейности и элегантности. Он подходит для многих сфер, от торговли до искусства.
Spectral — это шрифт, который восходит к истокам французского шрифтового дизайна. Spectral — оптимальное решение для интернет-проектов: текст, выполненный этим шрифтом, легко читается с экранов компьютеров и гаджетов. Шрифт современный и универсальный, имеет свойственную динамической антике контрастность, отличается открытостью символов. Кириллица идеально сбалансирована и идеально построена.
Кириллица идеально сбалансирована и идеально построена.
I BM Plex буквально предназначен для установления контакта между человеком и электроникой: рекомендуем обратить на него внимание компаниям, связанным с IT, разработкой и цифровыми процессами. Преимущество заключается в том, что он достаточно нейтрален, чтобы его можно было читать как с экрана, так и с бумаги.
Шрифт сочетает в себе геометрическую и округлую составляющие, что является своего рода отображением рациональных и эмоциональных элементов. Внутренние изысканные детали гармонируют с внешними угловатыми контурами. Кстати, курсив усиливает контраст между жесткими и закругленными фрагментами: обратите внимание, если ищете похожее дизайнерское решение.
Mont имеет оригинальные детали: набранные буквы, довольно высокие строчные буквы и т.д. Создает ощущение невесомости, при этом выглядит вполне солидно. Идеальная область применения — графический дизайн.
Ramona — относительно новый шрифт, созданный в 2020 году. Шрифт интересен своим неровным, но аккуратным графическим оформлением, чем-то похожим на почерк. Рамона передает дружелюбное настроение и подчеркивает индивидуальность и открытость.
Шрифт интересен своим неровным, но аккуратным графическим оформлением, чем-то похожим на почерк. Рамона передает дружелюбное настроение и подчеркивает индивидуальность и открытость.
Rimma sans вдохновлен монументальной архитектурой и изделиями из бетона. Шрифт дисплея имеет одновременно дерзкий и мягкий дизайн, он насыщенный и контрастный. Название выбрано не случайно: шрифт назван в честь русского архитектора Риммы Алдониной.
Le Murmure — разработка дизайнерского агентства из Франции. Надпись оригинальна и элегантна, характеризуется необычными стилистическими вариациями знаков. Игра пропорций создает интересный, нетипичный для менее креативных шрифтов эффект фантазии. Леттеринг ближе к типу высокорослый и геометрический, но полностью отнести его к таковым нельзя из-за уникальных декоративных компонентов.
Tektur — пример конструктивного письма с гранеными контурами и угловатыми внутрибуквенными промежутками. Издалека шрифт напоминает компактную последовательность пикселей, хорошее решение для технологической компании.
Издалека шрифт напоминает компактную последовательность пикселей, хорошее решение для технологической компании.
Coolvetica — это шрифт, который не вдохновлен стилем западных сетевых магазинов 70-х годов. Основными отличиями являются сжатые интервалы и органичное сочетание графических и округлых элементов. Гарнитура принадлежит к разнообразию акцидентных гарнитур, созданных в 2010 году.
Playfair Display вдохновлен европейским веком Просвещения, когда на смену перу пришла металлическая ручка с острым концом: она быстро вошла в моду и завоевала популярность. . Во многом благодаря этому пишущему инструменту появилось контрастное письмо с тонкими линиями.
Playfair — это акцидентный шрифт с засечками, сочетающий закругленные и геометрические элементы. Интересные детали – межбуквенный промежуток часто заполнен мелкими тонкими соединительными элементами, что создает намек на рукописный вариант.
Bluu Next — шрифт с засечками. Отличная альтернатива привычным кириллическим шрифтам: характерные, резкие и точные! Имеет небольшой межбуквенный интервал, универсальный вариант для логотипов, отражающих деятельность компаний разной направленности. Он был разработан в 2014 году и остается актуальным уже восемь лет.
Отличная альтернатива привычным кириллическим шрифтам: характерные, резкие и точные! Имеет небольшой межбуквенный интервал, универсальный вариант для логотипов, отражающих деятельность компаний разной направленности. Он был разработан в 2014 году и остается актуальным уже восемь лет.
Обратите внимание на характер проекта: откровенно креативные решения идеально подходят для компаний, помогающих организовывать досуг, детские праздники, мастер-классы и другие развлекательные мероприятия. Аналогичная ситуация с товарами таких категорий. Если ключевое действие визуальное, то лучше выбрать леттеринг, являющийся эталоном эстетики.
Устойчивые, цельные шрифты подходят для сферы аудита, финансов, права и т. д. Эксперименты приветствуются, когда речь идет о дизайне и других областях, где преобладает творчество.
В целом при выборе надписи рекомендуется обращать внимание на:
- Читабельность – зрители не должны угадывать, что написано на названии бренда.
 Важно, чтобы имя и сообщение можно было прочитать за доли секунды.
Важно, чтобы имя и сообщение можно было прочитать за доли секунды. - Выразительность : задача логотипа помимо информации передать настроение. Дизайн должен давать понимание, почему и для кого работает компания;
- Контраст : многое зависит от общей цветовой гаммы, но универсальный совет — найти такое сочетание тонов, чтобы шрифт легко читался, но не выделялся из общей картины.
- Пропорции : обратите внимание на соотношение высоты к ширине и обратите внимание на твердость букв. Шрифты, переводящие фундаментальный и экспертный, не подходят для сфер развлечений и отдыха.
- Форма : закругленная, угловатая (квадратная), открытая и закрытая – акцент на идее проекта;
- Межбуквенный интервал, а также объем воздуха (незанятое пространство).
Помните: не перегружайте логотип акцентами! Следите за балансом и ищите подходящую планировку: идеальным решением может стать довольно необычная расстановка смысловых элементов.