Краткая история компьютерных шрифтов. От Chicago до XO Fonts / Хабр
Пять лет назад мы в МойОфис выпустили собственный набор шрифтов XO Fonts. Сегодня в нем 11 шрифтов и 24 начертаний. Они помогают заменить иностранные проприетарные шрифты и предназначены для корректного отображения ранее созданных документов при работе на компьютерах с российскими операционными системами. Тем не менее, область применения XO Fonts не ограничена только этой задачей — благодаря открытой лицензии шрифты могут бесплатно загрузить любые пользователи и сторонние разработчики.
Специально для Хабра я подготовил статью про развитие компьютерных шрифтов с 1984 года по наши дни. Из неё вы узнаете, что такое TrueType и хинты, почему Adobe долгое время была лидером на рынке компьютерных шрифтов, что означает фраза «писать углем» и зачем в 2021 году в России был изменен ГОСТ о требованиях к оформлению документов.
Хабр, привет! Я — Дмитрий Комиссаров, генеральный директор и основатель МойОфис. Мы производим офисное программное обеспечение для совместной работы с документами и коммуникаций. Приложения МойОфис разработаны в России, совместимы со всеми популярными операционными системами и аппаратными комплексами, в том числе с отечественными платформами АО «Байкал Электроникс» и АО «МЦСТ».
Мы производим офисное программное обеспечение для совместной работы с документами и коммуникаций. Приложения МойОфис разработаны в России, совместимы со всеми популярными операционными системами и аппаратными комплексами, в том числе с отечественными платформами АО «Байкал Электроникс» и АО «МЦСТ».
Я часто пишу статьи для СМИ, особенно на резонансные темы, такие как предустановка российских приложений. Полный список моих статей вы найдете в личном блоге, а сейчас предлагаю вернуться к разговору о шрифтах.
Как появились компьютерные шрифты
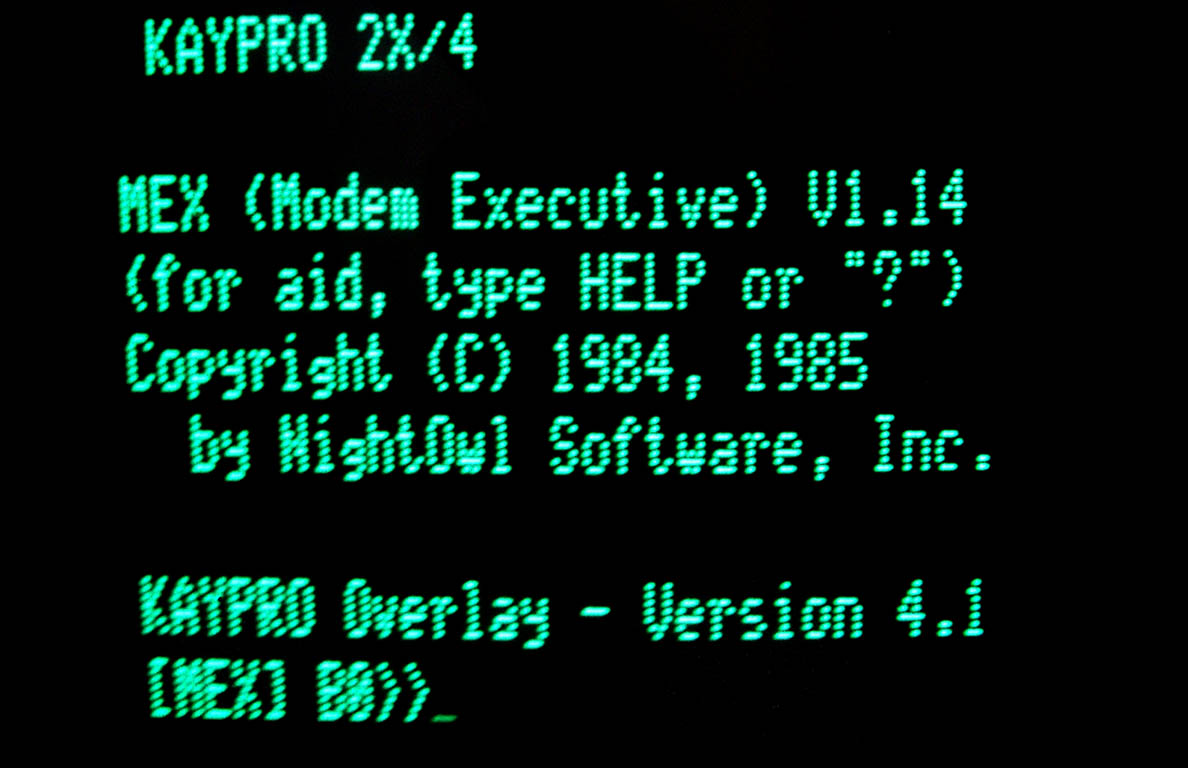
Пожалуй, история компьютерных шрифтов началась с выходом в 1984 году Apple Macintosh — первого массового компьютера с графическим пользовательским интерфейсом вместо командной строки. В тот момент стало очевидно, что нужно разрабатывать шрифтовые стандарты специально для компьютеров. Так перед дизайнерами, разработчиками и владельцами компаний-производителей техники открылось огромное пространство для создания и развития шрифтов для экранов.
Системным шрифтом первых Macintosh стала растровая гарнитура Chicago от Сьюзан Каре —американской художницы и дизайнера, которая в 1980-х годах XX века создала множество графических элементов в интерфейсе Apple, Windows и IBM. Chicago оказался настолько удачным, что использовался в качестве основного шрифта в операционной системе Macintosh вплоть до 1997 года и стал важной частью фирменного стиля всего бренда Apple.
Как я уже сказал, на старте своего развития шрифты в Macintosh, да и любом другом компьютере, были растровыми. Это означает, что контуры начертания букв хранились в виде прямоугольных матриц из точек-пикселей. При попытке масштабировать такой шрифт качество изображения резко ухудшалось, поэтому для того, чтобы иметь возможность работать со шрифтами разных кеглей, приходилось разрабатывать и хранить матрицы всех требуемых начертаний и размеров.
Существует и другой метод построения шрифта – контурный (или как еще говорят векторный), основанный на математическом описании контура и геометрии символов.
Такое описание универсально и позволяет без потери качества масштабировать и модифицировать (например, наклонить или выделить жирным) буквы.
Кто, когда и зачем создал контурный шрифт PostScript
Важным витком эволюции компьютерных шрифтов стал новый язык контурного описания объектов, в том числе и шрифтов — PostScript, который был разработан американской компанией Adobe в 1982 году. На его основе Adobe начала создавать свои шрифтовые гарнитуры, которые впервые стали использовать в Apple, а затем массово и в других компаниях.
Важно отметить, что спецификация на формат PostScript была доступной и другим компаниям, они могли пользоваться этим языком, выплачивая Adobe лицензионные отчисления. Однако вместе с описанием контуров при создании шрифта Adobe использовала так называемые хинты, которые содержали дополнительные данные о построении геометрии литеры. С помощью хинтинга происходит сглаживание контуров шрифта для более четкого и удобочитаемого отображения текстов на экранах с низким разрешением или при печати, когда контурное изображение переводится в растровое. Вся информация о хинтах держалась в строжайшем секрете — технологию хинтинга использовала только Adobe. Именно поэтому очень долгое время эта компания оставалась единственным производителем высококачественных шрифтов.
Вся информация о хинтах держалась в строжайшем секрете — технологию хинтинга использовала только Adobe. Именно поэтому очень долгое время эта компания оставалась единственным производителем высококачественных шрифтов.
ИТ-лидеры делают хинтинг открытым
Между тем компьютеры все чаще стали использовать для работы с документами — росла потребность получать при печати тексты, написанные качественным шрифтом без заломов и грубых контуров. Тогда Apple и Microsoft стали искать альтернативные способы реализации масштабируемых (контурных) шрифтов и в 1991 году совместно создали полностью открытую спецификацию TrueType, которая была реализовала в операционных системах MacOS и Windows 3.1. В TrueType была использована альтернативная технология хинтинга, и Adobe, владевшая проприетарными шрифтами, была вынуждена сделать свою технологию также полностью свободной.
Формат TrueType при всем своем удобстве не был оптимальным: он требовал огромных затрат при создании и описании всей необходимой информации о построении шрифтов. Поэтому в 1996 году зародилось совместное решение Adobe и Microsoft — новый формат контурных шрифтов OpenType. Он был построен на базе двух «конкурентов» — TrueType и PostScript и имел гораздо больше возможностей допечатной подготовки. Именно он получил наибольшее распространение: шрифты формата OpenType сегодня мы видим и на Linux, и на Windows, и на macOS.
Поэтому в 1996 году зародилось совместное решение Adobe и Microsoft — новый формат контурных шрифтов OpenType. Он был построен на базе двух «конкурентов» — TrueType и PostScript и имел гораздо больше возможностей допечатной подготовки. Именно он получил наибольшее распространение: шрифты формата OpenType сегодня мы видим и на Linux, и на Windows, и на macOS.
Apple и Microsoft меняют шрифты интерфейсов
Давайте вернемся к Сьюзан Каре и ее шрифту Chicago. Как я уже сказал, эта гарнитура была основной в качестве пользовательского интерфейса до 1997 года и обрела большое число поклонников среди пользователей Apple, и даже в наше время можно найти гиков Chicago. Затем этот шрифт сменил Charcoal (англ. древесный уголь), разработанный Дэвидом Берлоу из Front Bureau — известного дизайн-бюро из Бостона. «Углем» писали вплоть до 2000 года. Он был создан специально для цифрового использования, но затем эти буквы с увеличенной X-высотой стали все чаще встречаться и в печати. А с 2000 года и последующие 14 лет пользователи интерфейсов Apple видели уже шрифты Lucida Grande и Helvetica.
А с 2000 года и последующие 14 лет пользователи интерфейсов Apple видели уже шрифты Lucida Grande и Helvetica.
В то же время менялись и шрифты пользовательского интерфейса у Microsoft. От MS Sans Serif, который использовали в самых ранних версиях MS Windows, компания перешла к Tahoma и Verdana (последний был оптимизирован для отображения литер на экранах низкого разрешения), которые впервые применили в Windows 95. Начиная с Windows 7 и до сих пор в качестве шрифта интерфейса используется семейство Segoe.
Настоящая революция в шрифтах интерфейса произошла в 2014 году, когда компания Apple представила San Francisco. Это большое семейство шрифтов, которое было разработано специально и для экрана высокого разрешения, и для печати — в обоих случаях буквы выглядят четко. Любопытно, что изначально шрифт San Francisco был использован в интерфейсе Apple Watch, то есть он остается разборчивым и удобным для чтения даже на экране размером чуть больше спичечного коробка.
Все эти изменения системных шрифтов происходят не только из-за смены трендов в дизайне или улучшения качества экранов техники. Разработчики ПО опираются на многочисленные и многостраничные исследования восприятия человеком тех или иных начертаний литер и самостоятельно проводят регулярные тестирования юзабилити шрифтов пользовательского интерфейса.
Зачем нужны метрические аналоги проприетарных шрифтов
Многие знают, но мало кто реально задумывается, что шрифты популярных операционных систем являются проприетарными. Как правило, пока пользователь существует в рамках замкнутой экосистемы из иностранной операционной системы, офисного и прикладного ПО, он не сильно беспокоится вопросами лицензирования шрифтов — он создает документы, работает с ними и взаимодействует с другими такими же пользователями. Но привычная картина мира меняется ровно в тот момент, когда организация, в которой работает пользователь, задумывается о переходе на другие программные продукты.
С середины 2000-х, когда в России начался бум создания электронных документов, многие коммерческие структуры накопили огромный массив актуальных и по сей день документов — внутренние распоряжения, приказы, письма, шаблоны и многое другое было создано в иностранных редакторах с помощью проприетарных шрифтов фирмы Monotype.
Сегодня же активно распространяются альтернативные ОС, а также появились новые офисные приложения на мобильных платформах iOS и Android. В результате, работа с такими документами превратилась в настоящую проблему. Если пользователь открывает такие файлы на компьютере, где эти шрифты не были установлены, то операционной системе или офисному ПО приходится заменять их другими, доступными. В результате вся структура текста, его разметка и верстка «разъезжаются», и документ теряет свой первозданный вид.
Применение так называемых метрических аналогов помогает решить эту проблему. Набор XO Fonts позволяет отображать документы, созданные с использованием популярных проприетарных шрифтов, без искажений и нарушений структуры документов: количество строк, расположение таблиц и заголовков остается неизменным. Подробнее о том, как мы создавали свой шрифт можно почитать здесь.
Подробнее о том, как мы создавали свой шрифт можно почитать здесь.
Чем отличаются метрические аналоги от проприетарных шрифтов
Основная проблема создания метрических аналогов — сохранить знакоместа букв, не копируя чужие шрифты. Художники рисуют похожую гарнитуру в той же размерности, но выглядит она по-другому: у нее другие засечки, другая толщина линий, может отличаться геометрия букв.
Метрический аналог шрифта при замене занимает ровно столько же места, что и исходный, и верстка документов при корректной замене не «плывет». Это касается всех начертаний шрифта: жирный, курсив, жирный курсив. Для обновления подавляющей части документов — фирменных бланков, таблиц, презентаций — достаточно минимального набора. В него нужно включить хотя бы по одному шрифту каждого семейства: рубленый, с засечками, моноширинный, символьный, а еще минимум один шрифт с суженым начертанием.
Какие шрифты нужно использовать по требованиям ГОСТ
Буквально спустя два года после выхода первой версии XO Fonts, в ГОСТ Р 7. 0.97-2016 были внесены изменения, которые прекратили действие рекомендации по использованию проприетарных шрифтов Times New Roman и Arial. Теперь там в п. 3.3 написано «Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты». А в феврале 2021 года Росстандарт, ориентируясь на импортонезависимые решения, внес изменения и в ГОСТ по оформлению технической документации. Теперь госорганам и госкорпорациям рекомендовано использовать в документообороте «свободно распространяемые» гарнитуры.
0.97-2016 были внесены изменения, которые прекратили действие рекомендации по использованию проприетарных шрифтов Times New Roman и Arial. Теперь там в п. 3.3 написано «Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты». А в феврале 2021 года Росстандарт, ориентируясь на импортонезависимые решения, внес изменения и в ГОСТ по оформлению технической документации. Теперь госорганам и госкорпорациям рекомендовано использовать в документообороте «свободно распространяемые» гарнитуры.
Так на уровне государства дан зеленый свет бесплатным отечественным шрифтам. Очевидно, что интерес к ним будет расти не только со стороны разработчиков, но и со стороны пользователей. Поэтому наша работа над XO Fonts еще точно не завершена.
Постскриптум
Скачать XO Fonts можно тут. На рабочем месте заменить шрифты может пользователь с правами администратора: XO Fonts — это просто файлы в системной папке.
Создан «вежливый» компьютерный шрифт.
 Он не дает в Сети ругаться матом. Видео
Он не дает в Сети ругаться матом. ВидеоИнтернет-ПО Техника Маркет
|ПоделитьсяСпециалисты TietoEvry разработали шрифт The Polite Type, буквально подменяющий оскорбительные и ругательные слова и фразы на их нейтральные аналоги. Его можно использовать в интернете для противодействия сетевой травле или в любом текстовом редакторе.
Сетевая «вежливость»
ИТ-компания TietoEvry разработала самый «вежливый» в мире шрифт The Polite Type, заменяющий обидные слова и выражения на нейтральные. Это достигается за счет использования специальных алгоритмов распознавания текста.
Алгоритмы опираются на встроенный словарь, в котором на момент публикации материала содержалось свыше 1900 слов и выражений.
The Polite Type относится к шрифтам типа TrueType (.ttf). По заверениям разработчиков, он может работать в любом текстовом редакторе, однако редакция CNews удостоверилась, что в Word 2003 автозамена не срабатывает.
Как работает шрифт
Разработка компании TietoEvry может применяться при написании обычных текстов или, к примеру, комментариев на любом интернет-ресурсе. К примеру, если пользователь захочет написать «она уродина» (“she is ugly”), шрифт The Polite Type автоматически заменит это на «она нетрадиционно красива» (“she is not traditionally beautiful”).
С повсеместным применением The Polite Type ругаться в интернете станет невозможно
Шрифт может заменять и ругательные выражения содержащие слово “fuck”. Например, слово “camelfucker” он заменит на “Middle Eastern person” («человек с Ближнего Востока»), а “dumbfuck” или “fuck” – просто скроет. Фразу «Я тебя ненавижу» (“I hate you”), ждет замена на «Я не согласен с тобой» (“I disagree with you”).
Замене подлежит целый ряд ругательных и оскорбительных слов, но иногда алгоритмы TietoEvry дают осечку – если “cunt” они сразу заменяют на “vulva”, то при написании слова “dick” автозамены не происходит. Редакция CNews выяснила, что такого слова на момент публикации материала не было в словаре, который использует The Polite Type.
Демонстрация работы The Polite Type
Разработчики не уточняют, как осуществляется пополнение словаря. Не исключено, что новые строчки в него добавляют сами девелоперы. Кроме того, на 26 августа 2020 г. в нем присутствовали слова и выражения исключительно на английском языке.
Для чего все это нужно
Создавая The Polite Type, сотрудники TietoEvry преследовали цель сделать интернет-общение менее агрессивным и более толерантным и культурным. По данным компании, свыше 35% жертв виртуальных угроз находятся в перманентном состоянии тревоги. 20% из них страдают от бессонницы.
Словарь шрифта можно пополнять вручную
«Мы хотим, чтобы хулиганы переосмыслили слова, которые они используют, и поняли реальный смысл, стоящий за ними. The Polite Type поддерживает наше видение создания безопасной и равной среды с цифровыми решениями», – сказала Киа Харинг (Kia Haring), руководитель отдела коммуникаций и устойчивого развития в TietoEvry. Добавим, что слово “Tieto” переводится с финского как «информация», «знание».
The Polite Type поддерживает наше видение создания безопасной и равной среды с цифровыми решениями», – сказала Киа Харинг (Kia Haring), руководитель отдела коммуникаций и устойчивого развития в TietoEvry. Добавим, что слово “Tieto” переводится с финского как «информация», «знание».
Word 2003 и The Polite Type не подружились
Разработчики The Polite Type понимают, что некоторые могут расценить этот инструмент как посягательство на свободу слова. «Мы считаем, что право на свободу слова включает в себя право не соглашаться. Но разжигание ненависти – неправильный способ выражения несогласия. Мы хотим, чтобы хулиганы оценивали свои действия в интернете», – сказано в их заявлении.
О компании
TietoEvry образовалась в результате слияния финской компании Tieto и норвежской EVRY. Под новым названием, как сообщал CNews, она начала работать в феврале 2020 г.
Лев Матвеев, «СёрчИнформ»: Мы запустили франшизу, потому что сотням тысяч компаний по стране нужна качественная защита информации
Аутсорсинг и 2009 г. соответственно. До слияния Tieto предоставляла различные ИТ-услуги компаниям из финансовой сферы, телекоммуникаций, СМИ, логистики, розничной торговли, автомобилестроения, здравоохранения и др.
и 2009 г. соответственно. До слияния Tieto предоставляла различные ИТ-услуги компаниям из финансовой сферы, телекоммуникаций, СМИ, логистики, розничной торговли, автомобилестроения, здравоохранения и др.На момент начала работы под нынешним названием TietoEvry насчитывала свыше 24 тыс. сотрудников и занимала ведущую позицию на ИТ-рынках Финляндии, Швеции и Норвегии. Ее годовая выручка в 2019 г. составляла около 3 млрд евро, а карта присутствия охватывала более 90 стран, в том числе и Россию.
Российское представительство TietoEvry возглавила
- Может ли российский BI заменить западные платформы? Докладчики ViRush 2022 готовы рассказать вам о своем опыте.
Эльяс Касми
Как изменить размер шрифта на компьютере
Существует несколько способов увеличить размер текста при чтении страницы в Интернете, в зависимости от того, используете ли вы настольный компьютер или ноутбук, мобильный телефон или планшет.
Простой способ увеличить размер шрифта
Apple Mac: ноутбук или настольный компьютер
- При просмотре интернет-страницы удерживайте нажатой клавишу Command (⌘) и нажимайте плюс (+) до тех пор, пока не появится текст. удобно читать.
- Чтобы уменьшить размер текста, нажмите Command (⌘) и минус (-) .
- Чтобы вернуть тексту «нормальный» размер, удерживайте Command
ПК: ноутбук или настольный компьютер
- При просмотре интернет-страницы удерживайте нажатой клавишу Control (Ctrl) и нажимайте плюс (+) до тех пор, пока текст не станет удобным для чтения.
- Чтобы уменьшить размер текста, нажмите Управление (Ctrl) и минус (-) .
- Чтобы вернуть тексту «нормальный» размер, удерживайте Control и нажмите ноль (0) .
Мобильный телефон
- Когда на телефоне открыта интернет-страница, коснитесь экрана двумя пальцами и разведите их.

- Чтобы уменьшить размер текста, коснитесь экрана двумя пальцами и сдвиньте их ближе друг к другу «щипковым» движением, все еще касаясь экрана.
Планшет
- Открыв интернет-страницу на планшете, коснитесь экрана двумя пальцами и разведите их. Это увеличит веб-страницу, облегчив чтение текста.
- Чтобы уменьшить размер текста, коснитесь экрана двумя пальцами и сдвиньте их ближе друг к другу в режиме «щипка», продолжая при этом касаться экрана.
Другие способы увеличения размера шрифта
Если эти способы не работают или вам нужно более надежное решение, следуйте приведенным ниже инструкциям для вашего устройства.
ПК с Windows
Найдите свою версию Windows
- Удерживайте нажатой клавишу Windows на клавиатуре и нажмите R .
- Введите « winver » в текстовое поле, а затем нажмите OK или нажмите Введите на клавиатуре.

Появится информационное окно, в котором будет указано, какая версия Windows у вас установлена.
Windows 10
- Нажмите на значок Windows в левом нижнем углу экрана.
- Выберите Настройки , затем Специальные возможности , затем Дисплей .
- Вы увидите поле с ползунком Увеличить текст . Переместите ползунок вправо, пока образец текста не станет удобным для чтения.
Если вы сейчас посмотрите на интернет-страницы, текст должен выглядеть крупнее.
Windows 7
- Щелкните значок Windows в левом нижнем углу экрана.
- Введите « Displa y» в поле поиска.
- Нажмите Показать в появившемся списке результатов.
- Появится окно с тремя вариантами: Меньший, Средний и Большой. Выберите нужный размер.
Если вы сейчас посмотрите на интернет-страницы, текст должен выглядеть крупнее.
Apple Mac
- Щелкните значок Apple в верхнем левом углу экрана.

- Выберите Системные настройки , затем Отображает .
- Вы увидите коробку. Вверху вы увидите три варианта: Display, Color и Night Shift. Убедитесь, что выбран Display .
- В разделе Разрешение выберите Scaled .
- Вам будет предложено выбрать один из нескольких вариантов. Та, что с самым большим текстом, находится слева. Выберите его и закройте окно, нажав на красную кнопку вверху слева.
Если вы сейчас посмотрите на интернет-страницы, текст должен выглядеть крупнее.
Телефоны и планшеты
iPhone или iPad
- Нажмите Настройки , затем выберите Дисплей и яркость .
- Нажмите Размер текста .
- Вы увидите ползунок. Перемещайте его вправо, пока образец текста не станет легко читаться.
Если вы сейчас посмотрите на интернет-страницы, текст должен выглядеть крупнее.
Телефон или планшет Android
- Нажмите Настройки .

- Выберите Специальные возможности , затем Размер шрифта .
- Переместите ползунок, чтобы выбрать больший размер текста.
Если вы сейчас посмотрите на интернет-страницы, текст должен выглядеть крупнее.
Как установить шрифты на компьютер — Mushaboom Studio
Торговая марка
Автор Лора Грейс Сирс
В этой статье мы расскажем, где найти шрифты и как загрузить и установить шрифты на свой компьютер — будь то ПК или Mac.
. . .
Следуйте этим пошаговым инструкциям по загрузке и установке шрифтов на ваш компьютер, чтобы вы могли использовать их в графическом дизайне, или в той новелле, которую вы пишете, или в эпической презентации, которую вы делаете».
Что бы вы ни делали над чем работаем — шрифты действительно имеют значение. Вы не должны ограничиваться только шрифтами, которые были предустановлены на вашем компьютере! Пожалуйста, из любви ко всему дизайну, не используйте Comic Sans или Papyrus! Зайдите в Google Fonts или Adobe Fonts или просто в общий Интернет и найдите шрифт, который соответствует вашему бренду, вашему проекту и / или вашему духу!
Бонус: дополнительная информация ниже о том, где нам нравится находить отличные шрифты!
Как установить шрифты на компьютер с Windows (ПК)Найдите понравившийся шрифт.

Загрузите его на свой компьютер.
Откройте проводник .
Перейти в папку загрузок
Найти сжатый файл шрифта .
Щелкните правой кнопкой мыши на сжатом файле шрифта.
Нажмите « Извлечь сюда », чтобы разархивировать файл. Это создаст другую разархивированную версию файла, которая также появится где-то в папке загрузок.
Найдите извлеченный/разархивированный файл шрифта и дважды щелкните , чтобы открыть его.
Нажмите «Установить» , чтобы установить шрифт для использования.
Как удалить шрифт на ПК
Если на компьютере слишком много шрифтов, он может работать медленнее. Вот как удалить шрифты и как добраться до папки, которая покажет вам, какие шрифты вы установили.
Перейдите в Панель управления/Персонализация/Шрифты. Вы также можете искать «шрифты» в строке поиска меню «Пуск».
Щелкните правой кнопкой мыши шрифт, который хотите удалить, и выберите «Удалить».
На Mac это можно сделать несколькими способами. Для некоторых шрифтов это очень просто.
МЕТОД #1
Найдите понравившийся шрифт.
Загрузите его на свой компьютер.
Дважды щелкните заархивированный файл шрифта, чтобы разархивировать его .
Дважды щелкните разархивированный файл шрифта, и откроется предварительный просмотр шрифта.
Нажмите «Установить шрифт » в нижней части предварительного просмотра.
Для остальных шрифтов нужно устанавливать вручную.
МЕТОД #2
Найдите понравившийся шрифт.
Загрузите его на свой компьютер.
Откройте Finder и перейдите в папку загрузок .
Открыть дополнительный Finder , щелкнув правой кнопкой мыши Finder и выбрав «Новое окно Finder».
Находясь в новом окне Finder, нажмите «Перейти» в левом верхнем углу экрана.
Когда раскрывающееся меню открыто для «Перейти», удерживайте нажатой клавишу «опция». В раскрывающееся меню будет добавлена дополнительная опция «Библиотека». Нажмите, чтобы открыть библиотеку .
Перейдите к папке «Шрифты» в папке «Библиотека».
Перетащите разархивированный шрифт в папку Fonts. Вы будете перетаскивать его из папки «Загрузки» в другом окне Finder в папку «Шрифты».

Теперь он установлен на вашем компьютере!
Как удалить шрифт на Mac
Откройте окно Finder и нажмите «Перейти» в левом верхнем углу экрана.
Когда раскрывающееся меню открыто для «Перейти», удерживайте нажатой клавишу «опция». В раскрывающееся меню будет добавлена дополнительная опция «Библиотека». Нажмите, чтобы открыть библиотеку .
Перейдите к папке «Шрифты» в папке «Библиотека».
Перетащите все шрифты, которые вы хотите удалить, в корзину.
Только вы можете найти свой единственный настоящий шрифт. НО ГДЕ СМОТРЕТЬ? Там так много шрифтов! И вы можете даже не знать, с чего начать. Что ж, попробуйте эти места:
Google Fonts
Мы бы хотели, чтобы все шрифты в мире были в шрифтах Google, потому что это чертовски просто в использовании и доступно для всех, у кого есть подключение к Wi-Fi! К сожалению, только небольшая часть шрифтов в известной вселенной находится в шрифтах Google, но, эй, это все еще чертовски много шрифтов!
Это отличный вариант, если вам нужны шрифты, которые могут быть БЕСПЛАТНО доступны для всей вашей команды и могут использоваться в PowerPoint, Keynote, программах Adobe, Google Docs, Squarespace и т.
 д. Практически все программы, которые только можно придумать! Не говоря уже о том, что эти шрифты можно использовать бесплатно для коммерческого использования, например, для брендинга вашего продукта и вашего бизнес-сайта. Об этом говорится на странице часто задаваемых вопросов Google Fonts!
д. Практически все программы, которые только можно придумать! Не говоря уже о том, что эти шрифты можно использовать бесплатно для коммерческого использования, например, для брендинга вашего продукта и вашего бизнес-сайта. Об этом говорится на странице часто задаваемых вопросов Google Fonts!Adobe Fonts
Большинство дизайнеров используют Adobe Fonts в качестве своей базы данных шрифтов из-за того, что в них включено множество чертовых опций в дополнение к тому факту, что все шрифты лицензированы для личного и коммерческого использования. Одно большое отличие Adobe Fonts заключается в том, что вы не можете загружать и устанавливать шрифты на свой компьютер. Если вам нужно, чтобы кто-то еще использовал Adobe Font, у него также должен быть доступ к Adobe Fonts, или вам придется купить лицензию на этот шрифт, чтобы загрузить и владеть им для бизнеса и коммерческого использования ($$$$). И снова Adobe бьет нас, дизайнеров, по самым больным местам (нашим кошелькам) и делает нас именно там, где они хотят (вынуждены платить за Adobe Suite месяц за месяцем).