Как сделать красивый шрифт в Инстаграме
Истории инстаграма занимает 70% всего материала в социальной сети. Простые фото и видео не привлекут внимание подписчиков. Здесь нужно проявлять креативность, без нее охваты не будут подниматься. Одним их вариантов являются красивые шрифты.
Содержание
- Как сделать красивый шрифт в Инстаграме в сторис
- Красивый почерк для инстаграма для постов
- Используем значки и смайлики
- Как изменить шрифт в Инстаграме на компьютере
- Бонус: Приложения для шрифтов и смайликов
- Бонус 2: лучшие сайты с шрифтами
Как сделать красивый шрифт в Инстаграме в сторис
Самое простое видео можно разнообразить красивым шрифтом. К тому же сейчас большинство блогеров прописывают в истории все то, что они говорят. Креативные шрифты помогут в этом. Но необходимо учитывать, что текст на экране не должен перекрывать основную идею виду, например, лицо или красивый вид.
Красивый шрифт в истории инстаграма можно сделать несколькими способами. В первую очередь стоит обратить внимание на стандартные возможности социальной сети. Так, изменить шрифт можно непосредственно в самом приложении. Для этого необходимо:
В первую очередь стоит обратить внимание на стандартные возможности социальной сети. Так, изменить шрифт можно непосредственно в самом приложении. Для этого необходимо:
- Перейти в создание историй инстаграма.
- Записать фото/видео или загрузить материал с устройства.
- Добавить текст.
- Выбрать подходящий шрифт.
Данная функция доступна не для всех пользователей. Если изменить шрифт стандартным способом не получается, можно воспользоваться сторонними приложениями или онлайн сервисами. Так, достаточно скопировать текст, изменить шрифт в другой программе, а затем снова вернуть в инстаграм.
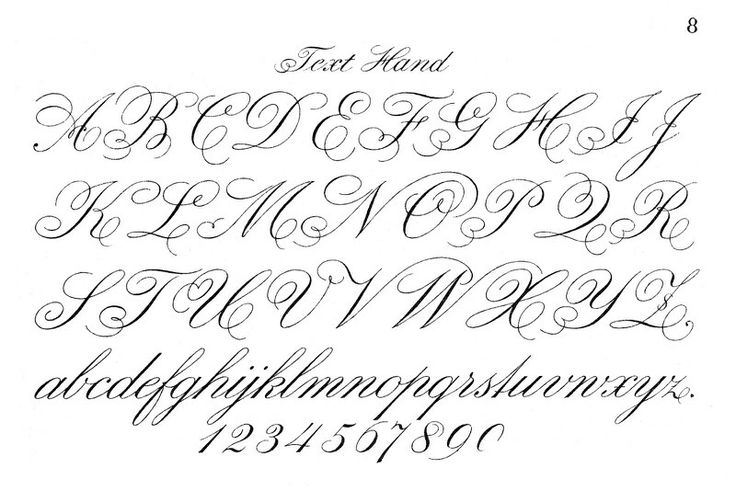
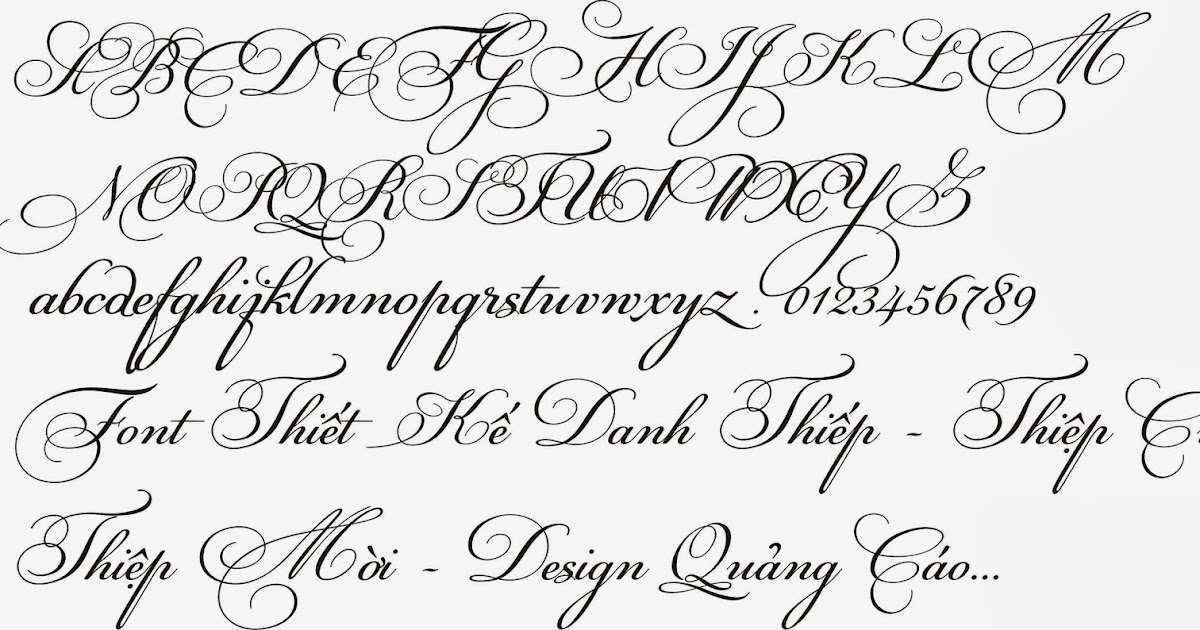
Красивый почерк для инстаграма для постов
Красивый шрифт можно добавлять не только в историю инстаграма, но и для поста. Главное учитывать тот факт, то пост будут читать люди, а значит, шрифт должен быть читабельным. Иначе интересные публикации будет проходить мимо подписчиков.
Главное учитывать тот факт, то пост будут читать люди, а значит, шрифт должен быть читабельным. Иначе интересные публикации будет проходить мимо подписчиков.
Разработчики подготовили один стандартный шрифт для постов в инстаграм. Изменить его в настройках приложения не получится. Чтобы сделать публикацию более оригинальной, достаточно воспользоваться сторонними сервисами.
В первую очередь стоит обратить внимание на приложения. Достаточно загрузить на смартфон нужную программу и изменить стиль, выбрав из предложенных. После этого текст следует скопировать в инстаграм.
Существуют также приложения, которые позволяют создавать сразу изображения с текстом. Такой вариант подходит для историй. Особенно, если нужно прорекламировать продукцию, и не использовать при этом не только стандартные возможности социальной сети.
Используем значки и смайлики
Создать оригинальное описание получится не только при помощи красивого шрифта. Можно использовать значки и смайлики. Ими можно заменять отдельные символы или использовать как дополнение к основному тексту.
Можно использовать значки и смайлики. Ими можно заменять отдельные символы или использовать как дополнение к основному тексту.
Найти оригинальные символы можно на предназначенных для этого ресурсах. Так, сервис Instaplus предлагает 500 различных символов на выбор. Они разделены на категории для удобного поиска. Нет основных правил по использованию символов или значков в инстаграме. Здесь все зависит от фантазии пользователя.
Как изменить шрифт в Инстаграме на компьютере
Пользоваться инстаграмом можно не только на смартфоне, но и на компьютере. Но во втором случае функционал будет ограничен. Нельзя добавлять публикации, но можно изменить аккаунт. Через компьютер пользователь сможет не только изменить обычный шрифт на уникальный, но и добавить текст в свой профиль.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Можно ли изменить шрифт в инстаграме на компьютере?
Создать текст с красивым стилем получится не только на смартфоне, но и на компьютере. Для этого можно воспользоваться онлайн сервисами.
Для этого можно воспользоваться онлайн сервисами.
Как создать публикацию в инстаргаме с красивым шрифтом на компьютере?
Приложение инстаграм предназначено только для смартфонов. Существует официальный сайт, на котором пользователь может перейти в свой аккаунт и просмотреть ленту. Здесь же получится настроить профиль. Но добавление материалов, постов или сторис, не предусмотрено разработчиками. Поэтому создать пост с красивым шрифтом на компьютере не получится.
Где можно установить красивый шрифт в инстаграме через компьютер?
Добавлять сторис и публикации на компьютере не получится. Но есть возможность редактировать профиль. Так, можно изменить описание странички через компьютер, использую необычный шрифт.
Бонус: Приложения для шрифтов и смайликов
Несмотря на то, что стандартными функциями социальной сети нельзя изменить шрифт, можно воспользоваться сторонними приложениями. Некоторые из них разработаны специально для инстраграма.
Canva
Canva – специализируется на изображениях с надписями. Этот вариант отлично подойдет для историй. Разработчики подготовили различные конструкции. Так, пользователь может создать изображение с надпись с нуля или же воспользоваться одним из представленных шаблонов.
Этот вариант отлично подойдет для историй. Разработчики подготовили различные конструкции. Так, пользователь может создать изображение с надпись с нуля или же воспользоваться одним из представленных шаблонов.
Cool Fonts for Instagram Bio
Cool Fonts for Instagram Bio выделяется среди прочих приложений простым интерфейсом. Достаточно выбрать понравившийся шрифт из множества представленных, и сразу писать им. Текст можно разнообразить смайлами и эмодзи.
Typorama
Typorama будет отличным выбором для пользователей, которые публикуют мотивационные посты. Здесь представлено большое количество шаблонов с изображениями. К ним уже подобраны подходящие цитаты. Также, можно создавать изображения с шрифтами с нуля.
Font Candy
Font Candy представлен для пользователей iOS. Здесь находится не так много доступных стилей, но присутствует красивое оформление. Кроме того, присутствует множество различных параметров. Пользователь может изменять наклон, вырезать шрифты и многое другое.
Font for Instagram-Beauty Font Style
Font for Instagram-Beauty Font Style еще одно приложение, которое позволяет изменить тип шрифта. Кроме множества стилей, в программе можно выбирать и цвет шрифта. Чтобы посмотреть, как будет смотреться текст, в приложении есть предпросмотр.
Шрифты & текст смайликов for Инстаграм простое приложение, в котором необходимо только выбрать подходящий шрифт и написать текст. После этого его нужно скопировать в социальную сеть инстаграм.
В приложении Stylish Text предложен большой выбор различных стилей. Пользователь сможет выбрать понравившийся шрифт и применить его к тексту. Важно учитывать, что приложение рассчитано на латиницу.
Бонус 2: лучшие сайты с шрифтами
Для того чтобы сделать красивый шрифт в инстаграме, необязательно скачивать приложение на смартфон. Пользователь может преобразовать текст при помощи онлайн сервисов. Здесь достаточно перейти на сайт и выбрать понравившийся шрифт. После этого скопировать текст в социальную сеть.
Одним из самых распространенных сервисов будет Lingojam fonts for instagram. Сайт отличается простотой в использовании. Так, здесь представлено два поля. В первое необходимо вписать нужный текст. Во втором поле следует выбрать шрифт. Стили будут отображаться с введенным текстом.
После того, как шрифт будет выбран, пользователю остается только скопировать полученный текст в инстаграм. На сайте представлено множество бесплатных стилей. Но ресурс не поддерживает кириллицу.
Еще один сервис, который позволяет выбирать шрифты для популярной социальной сети – Инстаграм шрифты. На сайте пользователю необходимо ввести текст в первом поле. Затем на экране будет отображены различные варианты стилей. Они включают в себя эмодзи и специальные символы.
В отличии от предыдущего сервиса, Инстаграм шрифты поддерживают не только латиницу, но и кириллицу. Но для русского текста будут доступны не все шрифты. Недостатком сервиса будет то, что не все стили, представленные на сайте, будут поддерживаться в инстаграме. Это будет видно в окне результатов.
Это будет видно в окне результатов.
Textygram будет также отличным сервисом для изменения шрифта в инстаграме. Для начала пользователю необходимо вписать текст в соответствующем поле, а затем выбрать понравившийся шрифт и скопировать его на страничку.
Сервис поддерживает только английский язык. Поэтому пользоваться данным ресурсом для написания поста, будет не лучшая идея. Textygram также подбирает хэштеги на различную тематику и позволяет удобно форматировать текст с пробелами и абзацами.
Онлайн сервисы в большинстве случаев поддерживают только английский язык. Он не подойдет для написания постов. Но ресурсы можно использовать для шапки профиля. Таким образом получится сделать оригинальное оформление страницы.
Как сделать красивый шрифт на сервере майнкрафт | UTF 8 символы
все картинки доступны при полном просмотре
Содержание:
1
С помощью этого юникода будет виден виден текст отличающийся от обычного. Эта статья о том , как сделать большой текст в motd.txt или же в авто-сообщениях, в TAB меню , в кланах , сообщениях и вообще со всем текстом с которым связано печать текста на серверах MINECRAFT
Эта статья о том , как сделать большой текст в motd.txt или же в авто-сообщениях, в TAB меню , в кланах , сообщениях и вообще со всем текстом с которым связано печать текста на серверах MINECRAFT
Сам UTF-8
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz
ВСЕ ЗНАЧКИ КОТОРЫЕ ПОДДЕРЖИВАЮТСЯ МАЙНКРАФТ
0123456789
① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲ ⑳
⑴ ⑵ ⑶ ⑷ ⑸ ⑹ ⑺ ⑻ ⑼ ⑽ ⑾ ⑿ ⒀ ⒁ ⒂ ⒃ ⒄ ⒅ ⒆ ⒇
⒈ ⒉ ⒊ ⒋ ⒌ ⒍ ⒎ ⒏ ⒐ ⒑ ⒒ ⒓ ⒔ ⒕ ⒖ ⒗ ⒘ ⒙ ⒚ ⒛
⒜ ⒝ ⒞ ⒟ ⒠ ⒡ ⒢ ⒣ ⒤ ⒥ ⒦ ⒧ ⒨ ⒩ ⒪ ⒫ ⒬ ⒭ ⒮ ⒯
⒰ ⒱ ⒲ ⒳ ⒴ ⒵ Ⓐ Ⓑ Ⓒ Ⓓ Ⓔ Ⓕ Ⓖ Ⓗ Ⓘ Ⓙ Ⓚ Ⓛ Ⓜ Ⓝ
Ⓞ Ⓟ Ⓠ Ⓡ Ⓢ Ⓣ Ⓤ Ⓥ Ⓦ Ⓧ Ⓨ Ⓩ ⓐ ⓑ ⓒ ⓓ ⓔ ⓕ ⓖ ⓗ ⓘ
─ ━ │ ┃ ┄ ┅ ┆ ┇ ┈ ┉ ┊ ┋ ┌ ┍ ⓙ ⓚ ⓛ ⓜ ⓝ ⓞ ⓟ ⓠ ⓡ ⓢ ⓣ
ⓤ ⓥ ⓦ ⓧ ⓨ ⓩ ⓪ ⓫ ⓬ ⓭ ⓮ ⓯ ⓰ ⓱ ⓲ ⓳ ⓴ ┎ ┏ ┐ ┑ ┒ ┓
└ ┕ ┖ ┗ ┘ ┙ ┚ ┛ ├ ┝ ┞ ┟ ┠ ┡ ┢ ┣ ┤ ┥ ┦ ┧ ┨ ┩ ┪ ┫ ┬ ┭ ┮ ┯
┰ ┱ ┲ ┳ ┴ ┵ ┶ ┷ ┸ ┹ ┺ ┻ ┼ ┽ ┾ ┿ ╀ ╁ ╂ ╃ ╄ ╅ ╆ ╇ ╈ ╉ ╊ ╋ ╌ ╍
╎ ╏ ═ ║ ╒ ╓ ╔ ╕ ╖ ╗ ╘ ╙ ╚ ╛ ╜ ╝ ╞ ╟ ╠ ╡ ╢ ╣ ╤ ╥ ╦ ╧
╨ ╩ ╪ ╫ ╬ ╭ ╮ ╯ ╰ ╱ ╲ ╳ ╴ ╵ ╶ ╷ ╸ ╹ ╺ ╻ ╼ ╽ ╾ ╿ ▀
▁ ▂ ▃ ▄ ▅ ▆ ▇ █ ▉ ▊ ▋ ▌ ▍ ▎ ▏ ▐ ░ ▒ ▓ ▔
▕ ■ □ ▢ ▣ ▤ ▥ ▦ ▧ ▨ ▩ ▪ ▫ ▬ ▭ ▮ ▯ ▰ ▱ ▲ △ ▴
▵ ▶ ▷ ▸ ▹ ► ▻ ▼ ▽ ▾ ▿ ◀ ◁ ◂ ◃ ◄ ◅ ◆ ◇ ◈ ◉ ◊ ○ ◌
◍ ◎ ● ◐ ◑ ◒ ◓ ◔ ◕ ◖ ◗ ◘ ◙ ◚ ◛ ◜ ◝ ◞ ◟ ◠ ◡ ◢ ◣
◤ ◥ ◦ ◧ ◨ ◩ ◪ ◫ ◬ ◭ ◮ ◯ ☀ ☁ ☂ ☃ ☄ ★ ☆ ☇
☈ ☉ ☊ ☋ ☌ ☍ ☎ ☏ ☐ ☑ ☒ ☓ ☖ ☗☚ ☛ ☜ ☝ ☞
☟ ☠ ☡ ☢ ☣ ☤ ☥ ☦ ☧ ☨ ☩ ☪ ☫ ☬ ☭ ☮ ☯ ✁ ✂ ✃ ✄ ✆
✇ ✈ ✉ ✌ ✍ ✎ ✏ ✐ ✑ ✒ ✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜
✝ ✞ ✟ ✠ ✡ ✢ ✣ ✤ ✥ ✦ ✧ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰ ✱
✲ ✳ ✴ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❄
❅ ❆ ❇ ❈ ❉ ❊ ❋ ❍ ❏ ❐ ❑ ❒ ❖ ❡ ❢ ❣ ❤ ❥ ❦
❧❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿ ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈
❘ ❙ ❚ ❛ ❜ ❝ ❞ ➱ ➲ ➳ ➴ ➵ ➶ ➷ ➸ ➘ ➙ ➚ ➛ ➜ ➝
➞ ➟ ➠ ➡ ➢ ➣ ➤ ➥ ➦ ➧ ➨ ➩ ➪ ➫ ➬ ➭ ➮ ➯ ➉
➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ➓ ➔ ➹ ➺ ➻ ➼ ➽ ➾ ➿ൠ
ൡ • ‣ ‑ ‒ – — ― ‖ ‗ ‘ ’ ‚ ‛ “ ” „ ‟ † ‡ ‰ ′ ″ ‴ ‵ ‶ ‷
‸ ‹ › ※ ‼ ‽ ‾ ‿ ⁀ ⁁ ⁂ ⁃ ⁄ ⁅ ⁆ ⁐ ⁑ ₰ ₱ ₲ ₳ ₴ ₵ ⃑ ⃒ ⃓ ⃔ ⃕ ⃖ ⃗ ⃘ ⃙ ⃚
⃛ ⃜ ⃝ ⃞ ⃟ ⃠ ⃡ ⃢ ⃣ ⁰ ⁱ ⁴ ⁵ ⁶ ⁷ ⁸ ⁹ ⁺ ⁻ ⁼ ⁽ ⁾ ⁿ ₀ ₁ ₂ ₃ ₄ ₅ ₆ ₇ ₈ ₉ ₊ ₋ ₌ ₍
₎ ₐ ₑ ₒ ₓ ₔ ℀ ℁ ℂ ℃ ℄ ℅ ℆ ℇ ℈ ℉ ℊ ℋ ℌ ℍ ℎ
ℏ ℐ ℑ ℒ ℓ ℔ ℕ № ℗ ℘ ℙ ℚ ℛ ℜ ℝ ℞ ℟ ℠ ℡
™ ℣ ℤ ℥ Ω ℧ ℨ ℩ K Å ℬ ℭ ℮ ℯ ℰ ℱ Ⅎ ℳ ℴ ⅓ ⅔
⅕ ⅖ ⅗ ⅘ ⅙ ⅚ ⅛ ⅜ ⅝ ⅞ ⅟ Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ
Ⅷ Ⅸ Ⅹ Ⅺ Ⅻ Ⅼ ℵ ℶ ℷ ℸ ℹ℻ⅅ ⅆ ⅇ ⅈ ⅉ ⅍ ⅎ Ⅽ
Ⅾ Ⅿ ⅰ ⅱ ⅲ ⅳ ⅴ ⅵ ⅶ ⅷ ⅸ ⅹ ⅺ ⅻ ⅼ ⅽ ⅾ ⅿ ↀ ↁ ↂ
ↄ ← ↑ → ↓ ↔ ↕ ↖ ↗ ↘ ↙ ↚ ↛ ↜ ↝ ↞ ↟ ↠ ↡ ↢
↣ ↤ ↥ ↦ ↧ ↨ ↩ ↪ ↫ ↬ ↭ ↮ ↯ ↰ ↱ ↲ ↳ ↴ ↵ ↶
↷ ↸ ↹ ↺ ↻ ↼ ↽ ↾ ↿ ⇀ ⇁ ⇂ ⇃ ⇄ ⇅ ⇆ ⇇ ⇈ ⇉ ⇊
⇋ ⇌ ⇍ ⇎ ⇏ ⇐ ⇑ ⇒ ⇓ ⇔ ⇕ ⇖ ⇗ ⇘ ⇙ ⇚ ⇛ ⇜ ⇝ ⇞
⇟ ⇠ ⇡ ⇢ ⇣ ⇤ ⇥ ⇦ ⇧ ⇨ ⇩ ⇪∀ ∁ ∂ ∃ ∄ ∅ ∆ ∇ ∈ ∉
∊ ∋ ∌ ∍ ∎ ∏ ∐ ∑ − ∓ ∔ ∕ ∖ ∗ ∘ ∙ √ ∛ ∜ ∝ ∞ ∟ ∠
∡ ∢ ∣ ∤ ∥ ∦ ∧ ∨ ∩ ∪ ∫ ∬ ∭ ∮ ∯ ∰ ∱ ∲ ∳ ∴ ∵ ∶ ∷ ∸
∹ ∺ ∻ ∼ ∽ ∾ ∿ ≀ ≁ ≂ ≃ ≄ ≅ ≆ ≇ ≈ ≉ ≊ ≋ ≌ ≍
≎ ≏ ≐ ≑ ≒ ≓ ≔ ≕ ≖ ≗ ≘ ≙ ≚ ≛ ≜ ≝ ≞ ≟ ≠ ≡ ≢
≣ ≤ ≥ ≦ ≧ ≨ ≩ ≪ ≫ ≬ ≭ ≮ ≯ ≰ ≱ ≲ ≳ ≴ ≵ ≶ ≷
≸ ≹ ≺ ≻ ≼ ≽ ≾ ≿ ⊀ ⊁ ⊂ ⊃ ⊄ ⊅ ⊆ ⊇ ⊈ ⊉ ⊊ ⊋
⊌ ⊍ ⊎ ⊏ ⊐ ⊑ ⊒ ⊓ ⊔ ⊕ ⊖ ⊗ ⊘ ⊙ ⊚ ⊛ ⊜ ⊝ ⊞ ⊟ ⊠
⊡ ⊢ ⊣ ⊤ ⊥ ⊦ ⊧ ⊨ ⊩ ⊪ ⊫ ⊬ ⊭ ⊮ ⊯ ⊰ ⊱ ⊲ ⊳ ⊴ ⊵
⊶ ⊷ ⊸ ⊹ ⊺ ⊻ ⊼ ⊽ ⊾ ⊿ ⋀ ⋁ ⋂ ⋃ ⋄ ⋅ ⋆ ⋇ ⋈ ⋉ ⋊
⋋ ⋌ ⋍ ⋎ ⋏ ⋐ ⋑ ⋒ ⋓ ⋔ ⋕ ⋖ ⋗ ⋘ ⋙ ⋚ ⋛ ⋜ ⋝ ⋞ ⋟
Руководство по созданию собственных шрифтов за 7 шагов
Посмотрим правде в глаза; есть шрифты, которые мы, дизайнеры, любим ненавидеть. На самом деле, слово «ненависть» может быть недостаточно сильным. Плеть? Проклинать? Чума? Экскременты? Я слышал, что каждый из них оскорблял неодушевленные буквы, цифры и символы, которые мы используем для передачи идей, и я полностью это понимаю. Я видел (и совершал) такие ужасные преступления, что даже самый диковинный офисный бюллетень был бы смущен.
На самом деле, слово «ненависть» может быть недостаточно сильным. Плеть? Проклинать? Чума? Экскременты? Я слышал, что каждый из них оскорблял неодушевленные буквы, цифры и символы, которые мы используем для передачи идей, и я полностью это понимаю. Я видел (и совершал) такие ужасные преступления, что даже самый диковинный офисный бюллетень был бы смущен.
А что, если я скажу вам, что самые ненавистные шрифты нашего поколения на самом деле могут быть лучшими друзьями дизайнеров брендов? Что, если я покажу вам, как превратить тусклые буквы в сочные логотипы, которые понравятся клиентам (и за которые они будут платить хорошие деньги)? Готовы ли вы радикально изменить свой взгляд на шрифт и открыть для себя бесконечно расширяющуюся вселенную творческих возможностей? Готовы сделать свой собственный шрифт?
Если да, продолжайте читать, потому что я собираюсь представить простой процесс, который вы можете использовать для немедленного преобразования любого шрифта в лучшую сторону для создания шрифта. И чтобы показать, насколько эффективен этот процесс, я продемонстрирую каждый шаг, используя три шрифта, которые страстно презирают дизайнеры во всем мире.
И чтобы показать, насколько эффективен этот процесс, я продемонстрирую каждый шаг, используя три шрифта, которые страстно презирают дизайнеры во всем мире.
Прежде всего, Джокерман , дурацкая коллекция клоунских персонажей, обычно встречающихся на баннерах ко дню рождения и «причудливых» визитных карточках.
Далее имеем Папирус , тщательно скопированный со стен гробницы Тутанхамона и предпочитаемый выбор меню кафе, серьезных художников и Джеймса Кэмерона.
Наконец-то крутой и непоколебимый типографский преступник, не нуждающийся в представлении — единственный, Comic Sans .
Из этой маловероятной группы я научу вас видеть сокровище там, где другие кричат «мусор!» и создавать собственные логотипы самого высокого качества.
Простой и надежный процесс
Давайте совершим путешествие от отвратительного шрифта к потрясающему логотипу и научимся делать шрифт. Мы начнем с чего-то плохого, закончим чем-то хорошим и каждый раз будем выполнять одни и те же семь шагов. Что такое семь шагов? Я немного расскажу о деталях, но сначала несколько заметок об инструментах, которые вам понадобятся для такого рода работы.
Что такое семь шагов? Я немного расскажу о деталях, но сначала несколько заметок об инструментах, которые вам понадобятся для такого рода работы.
Рекомендуемая установка
Визуальные дизайнеры имеют доступ к множеству новых и доступных инструментов проектирования. Устройства с сенсорным экраном и современные стилусы, такие как карандаш Apple, упрощают фиксацию идей и переход к цифровому рабочему процессу. Свободно экспериментируйте и придерживайтесь того, что работает для вас. Тем не менее, я предпочитаю проверенный и надежный подход с надежными инструментами от Adobe и Wacom:
- Photoshop — используется для управления шрифтами и создания многослойных уточняющих эскизов.
- Illustrator — используется для векторной трассировки окончательных эскизов уточнения и быстрого добавления элементов стиля, таких как цвета, градиенты, текстуры, узоры и т. д.
- Планшет Wacom — используется для цифрового рисования в Photoshop.

Джокерман — от грубости к классике
Джокерман — это Джим Керри среди шрифтов: никогда не утонченный, громкий под любым углом, но при этом странно привлекательный для масс. Это нелепо и чрезмерно, и это именно тот шрифт, для которого был создан этот урок. Дурацкие шрифты, такие как Jokerman, битком набиты любопытными элементами дизайна, но им не хватает сдержанности, необходимой для стильного логотипа. Как дизайнеры, мы должны проявлять здравый смысл, а это часто означает отказ от деталей ради более четкой коммуникации.
Это простой процесс из семи шагов, который ведет нас от нежелательного шрифта к высококачественному логотипу. Здесь требуется несложный рисунок, но если вы можете написать свое имя и обвести изображение, у вас есть все навыки, необходимые для того, чтобы научиться создавать собственный шрифт. Давай начнем.
1. Обзор шрифта
В Photoshop выберите шрифт (в данном случае Jokerman), введите название компании, которое вам нужно для вашего логотипа, и быстро изучите каждую букву, чтобы почувствовать возможности дизайна, такие как масштаб, пропорции, буква. вес и т.д.
вес и т.д.
2. Идея
С помощью планшета Wacom сделайте свободный набросок своего логотипа. Здесь нет необходимости быть точным. Просто набросайте что-нибудь быстрое и легкое, чтобы послужить основой для вашего дизайна.
3. Искажение шрифта
Используя выбранный шрифт, масштабируйте, растягивайте, наклоняйте и сдавливайте каждую букву поверх эскиза. На этом этапе не нужно доводить все до совершенства. Вы доработаете его позже, так что просто продолжайте.
4. Набросок исправления
Теперь сделайте быстрый набросок поверх искаженных букв. Здесь вы начинаете исправлять недостатки оригинального шрифта и добавлять свои собственные детали дизайна.
5. Уточнение эскиза
Это последний этап создания эскиза и уточнения в Photoshop. Уберите все, что не работает, и заполните буквы, чтобы вы могли лучше понять форму и соотношение пробелов между буквами.
6. Векторная трассировка
Поместите уточняющий набросок в Illustrator, вытащите инструмент «Перо» и осторожно кликните, чтобы получить красивые кривые Безье.
7. Завершающие штрихи
Завершив векторную трассировку, добавьте визуальный эффект с помощью продуманных деталей, таких как цвета, тени, блики, контуры и т. д.
Папирус — тонкая трансформация
Признание: мне нравится Папирус, и мне все равно, кто об этом знает. Серьезно, не все шрифты, которые нам, дизайнерам, нравится ругать, на самом деле так уж плохи. Злоупотребление? Может быть. Китч? Хорошо, да. Но только потому, что шрифт заставляет кого-то почувствовать, что его незрелый дизайнерский документ имеет достоинство, не означает, что он плохой. Вот как я отношусь к Папирусу. Это похоже на классическую рубашку, которую я купил в Old Navy: она хорошо сидит и делает меня презентабельным для особых случаев.
Тем не менее, у моей классической рубашки нет преднамеренно потертых краев. Итак, давайте посмотрим, сможем ли мы сохранить красивые части форм букв Papyrus, сделав общий вид более современным.
1. Обзор шрифта
Снова начинаем в Photoshop. Выберите свой шрифт (Papyrus) и введите название логотипа. Взгляните на каждую букву, делая пометки о возможных деталях дизайна.
Выберите свой шрифт (Papyrus) и введите название логотипа. Взгляните на каждую букву, делая пометки о возможных деталях дизайна.
2. Идеи
Достаньте планшет Wacom и быстро набросайте несколько композиционных идей. Не переусердствуйте с этим шагом. Это как написать свое имя в блокноте.
3. Искажение шрифта
Точно так же, как мы делали это для Джокермана, масштабируйте, растягивайте, наклоняйте и сжимайте каждую букву поверх созданного вами эскиза идеи. Будет грязно, но не волнуйтесь!
4. Эскиз исправления
Из всех шагов этот может показаться самым сложным, но не подчеркивайте его.
Вы не строите с нуля. Вы используете структуру оригинального шрифта, добавляя при этом свои улучшения.
Этот эскиз может быть очень ужасным и уродливым. Прелесть слоев в Photoshop заключается в возможности делать несколько проходов, каждый из которых приближается к вашим истинным дизайнерским замыслам.
5. Уточнение эскиза
Это наш последний шаг в Photoshop. Будьте честны с собой в отношении частей вашего дизайна, которые не работают. Это также помогает раскрасить ваши буквы, чтобы вы могли видеть, как они выглядят рядом друг с другом, и обнаруживать любые неровности в форме.
Будьте честны с собой в отношении частей вашего дизайна, которые не работают. Это также помогает раскрасить ваши буквы, чтобы вы могли видеть, как они выглядят рядом друг с другом, и обнаруживать любые неровности в форме.
6. Векторная трассировка
Поместите уточняющий эскиз в Illustrator и начните векторную трассировку с помощью инструмента «Перо».
7. Последние штрихи
Завершив векторную трассировку, оживите свой логотип, добавив такие детали, как цвета, тени, блики и контуры.
Comic Sans — Как погладить мятую рубашку
Я отказываюсь высмеивать Comic Sans. Конечно, он появляется в неподходящее время, выглядя немного растрепанным, как будто только что проснулся. Но он выполнил задание на дизайн и, возможно, стал самым известным шрифтом в мире.
С чисто эстетической точки зрения в Comic Sans мало что нравится. Это коряво, неряшливо, а маленькие изломы и выступы в буквах сильно отвлекают. Тем не менее, у него есть некоторые интересные причуды, которые могут хорошо подойти для логотипа, и его общее восприятие как худшего шрифта всех времен делает его идеальным испытанием для нашей семиэтапной методики улучшения.
На этот раз я буду меньше сосредотачиваться на механике и давать вам немного больше информации о моем творческом мыслительном процессе на каждом этапе.
1. Обзор шрифта
Для этого шага представьте себя родителем неуклюжего подростка. Нельзя отрицать, что он неуклюжий болван, но вы можете увидеть за всем этим тот день, когда он станет крепким, всесторонне развитым молодым человеком.
2. Идеи
Идеи — это время, когда вы можете раскрыть свою рискованную творческую сторону. Вы можете безжалостно отредактировать себя позже, а пока рискуйте.
Когда я просматривал Comic Sans, я заметил своего рода игривость, которую я пытался включить в свои наброски идей.
3. Искажение шрифта
Возможно, вы, как и я, несколько одержимы организацией слоев и использованием методов неразрушающего редактирования в Photoshop. Не будь таким на этом шаге!
Введите слово, растрируйте шрифт и исказите эти буквы до чертиков.
4. Эскиз исправления
Как я уже сказал, небольшие неровности Comic Sans сводят с ума, поэтому на этом этапе я сосредоточился на выпрямлении линий и сглаживании кривых.
5. Уточняющий набросок
Долгое время я переходил от шага Correction Sketch в Photoshop к шагу Vector Trace в Illustrator. Но когда я впервые увидел свои векторные буквы заполненными, они всегда выглядели немного странно.
Этот шаг уточнения — отличный способ убедиться, что буквы расположены правильно. В конце концов, формы, образованные между буквами, так же важны, как и сами буквы.
6. Векторная трассировка
При использовании инструмента «Перо» можно легко отключить мозг. Вы начинаете указывать, щелкать и перетаскивать маркеры и перестаете искать способы улучшить свой дизайн.
Не делай этого! Когда вы рисуете от руки, вы постоянно принимаете решения и исправления за доли секунды. Вы должны использовать инструмент Pen аналогичным образом.
7. Последние штрихи
Мне понравилось, как получилась векторная трассировка, поэтому я решил использовать простую блочную тень и несколько внутренних акцентных линий.
В идеале ваши буквы должны стоять сами по себе без каких-либо украшений. Завершающие штрихи предназначены для того, чтобы сделать ваш дизайн эффектным, но вы должны остерегаться добавления слишком большого количества спецэффектов.
Возможность нежелательных вещей
Мы, дизайнеры, мудры, чтобы оставаться в курсе тенденций, инструментов и способов мышления, существующих в нашей профессии. Мы учимся и растем как сообщество, и если большая часть нашей области плохо относится к чему-то, мы должны попытаться понять, почему.
Тем не менее, мы также должны сопротивляться желанию полностью отвергнуть методы проектирования, особенно по прихоти общественного мнения. Когда мы сталкиваемся с чем-то, что считается плохим, например, с использованием Джокермана, полезно узнать, почему другие дизайнеры думают так же, но недальновидно выбрасывать потенциально ценный ресурс в кучу мусора.
Вместо этого держите в голове как можно больше файлов. Делайте мысленные заметки, делайте наблюдения, классифицируйте вещи, которые вам нравятся и не нравятся, и сохраняйте разнообразные мнения других дизайнеров.
Вы никогда не знаете, однажды вы можете совершить немыслимое и рискованное высмеивание сообщества дизайнеров, используя шрифт Comic sans в качестве основы для нового красивого логотипа вашего клиента.
• • •
Дальнейшее чтение в блоге Toptal Design:
- Электронная коммерция UX — обзор лучших практик (с инфографикой)
- Важность ориентированного на человека дизайна в дизайне продукта
- Лучшие портфолио дизайнеров UX — вдохновляющие тематические исследования и примеры
- Эвристические принципы для мобильных интерфейсов
- Упреждающий дизайн: как создать волшебное взаимодействие с пользователем
Как создать и использовать собственный шаблон рукописного шрифта
Опубликовано в Design by Britt Dreisbach
Последнее обновление 10 февраля 2023 г. для этого идеального шрифта — и вы его не нашли. Вы находитесь под большим давлением, чтобы ваш дизайн выглядел *как раз правильно*, поскольку планка для творческого рассказывания историй о бренде продолжает подниматься все выше и выше. Теперь ваш план атаки состоит в том, чтобы создать свой собственный шрифт, и какая это замечательная идея!
Теперь ваш план атаки состоит в том, чтобы создать свой собственный шрифт, и какая это замечательная идея!
Создать шрифт не так сложно, как кажется, и этот процесс может открыть широкие возможности, когда дело доходит до настройки внешнего вида вашего шрифта. Когда вы создаете собственный шаблон шрифта, вы можете контролировать толщину линий, засечки, плотность и многое другое.
Есть несколько способов сделать это, и в зависимости от того, какой стиль вы предпочитаете, есть способы создания цифровых решений, а также рисованных шрифтов. А пока мы сосредоточимся на практическом методе и узнаем, как превратить вашу работу в реальный шрифт. Вот что мы рассмотрим:
Выбор шрифта или сайта шаблона, который вы хотите использовать
Сбор ваших материалов
Практика вашего шрифта
Делать это по-настоящему
Загрузка и создание вашего шрифта
Установка шрифта
Уроки 90 или сайт-шаблон, который вы хотите использовать
Если вы погуглите «создайте свой собственный шрифт», вы найдете более чем достаточно веб-сайтов, способных воплотить ваши работы в жизнь. В целом, они в основном следуют одной и той же системе, так что не слишком зацикливайтесь на этом. Чтобы помочь вам разобраться во всем, вот три сайта по созданию шрифтов, которые мы рекомендуем:
В целом, они в основном следуют одной и той же системе, так что не слишком зацикливайтесь на этом. Чтобы помочь вам разобраться во всем, вот три сайта по созданию шрифтов, которые мы рекомендуем:
- Каллиграф
- Структура шрифта
- Прототип
В этом уроке я использую Calligraphr, чтобы запустить свой проект с нуля. Эта платформа бесплатна и очень удобна для начинающих дизайнеров шрифтов.
Соберите свои материалы
Вам понадобится несколько вещей, чтобы начать создавать шрифты с помощью собственного почерка. Как минимум, приличная ручка и бумага — хорошая отправная точка. Чтобы оживить свой творческий процесс, возьмите линейку, транспортир и компьютер для поиска творческого вдохновения. Это поможет с согласованностью вашего рисунка, особенно если вы добавляете много наворотов к своему пользовательскому шрифту!
Дайте волю своему творчеству. Если вы хотите сделать идеальные кривые и линии, сделайте это. Хотите схватить своего 3-летнего ребенка и посмотреть, что он придумает? Используйте их тоже. Это лучшая часть создания собственного шрифта — вы можете определить, как он выглядит, чтобы соответствовать творческому заданию вашего клиента.
Это лучшая часть создания собственного шрифта — вы можете определить, как он выглядит, чтобы соответствовать творческому заданию вашего клиента.
Независимо от стиля, вам понадобится темная ручка для конечного продукта на бумаге для шаблонов шрифтов. Убедитесь, что толщина вашей лески не слишком тонкая или слишком тяжелая — найдите что-нибудь со средней толщиной. Мы использовали маркер Sharpie, так что вы можете видеть, как это получается в финальном проекте (спойлер: шрифт выглядит действительно толще ).
Мы предлагаем начать с карандаша. Помните, вы всегда можете сделать набросок, а затем доработать его ручкой. Просто сотрите все каракули, прежде чем закончите!
Время попрактиковаться со шрифтом
В зависимости от того, насколько естественным будет ваш шрифт для рисования, вам может понадобиться или не понадобиться потренироваться перед тем, как попробовать окончательную версию.
На листах шаблонов, которые вы загрузите на следующем шаге, вам нужно будет разместить несколько символов на одном листе бумаги. Это означает, что если вы перепутаете одну букву и не сможете ее исправить, вам, возможно, придется переделать весь лист символов. Если ваш шрифт действительно сложный, это будет невероятно истощать ваше время и терпение.
Это означает, что если вы перепутаете одну букву и не сможете ее исправить, вам, возможно, придется переделать весь лист символов. Если ваш шрифт действительно сложный, это будет невероятно истощать ваше время и терпение.
Даже если это всего один раз, потренируйте свой шрифт, и, надеюсь, вы избежите ухабов на дороге во время финальной версии.
Сделайте это по-настоящему прямо сейчас
Когда вы будете готовы, загрузите и распечатайте страницу шаблона для создания шрифтов с выбранного вами сайта. Вероятно, это выглядит как пара листков бумаги с выделенной областью для каждой буквы. Как вы уже практиковались, просто нарисуйте формы букв так, как вы хотите.
Ваш лист шаблона шрифта будет выглядеть примерно так! Так как обложка на шаблонах будет вашим собственным шрифтом, вы хотите, чтобы он был правильным. Не торопитесь, дважды проверьте своих персонажей и оставьте себе достаточно времени, чтобы сделать это без спешки. Последнее, что вам нужно, — это обнаружить ошибки в вашем шрифте после того, как вы установили его на свой компьютер и пытаетесь использовать в проекте.
Время загрузить и создать свой шрифт
Вот как выглядел наш шрифт со всеми нарисованными буквами!Если вы удовлетворены своей работой, пришло время загрузить шаблоны на любой сайт, который вы решили использовать. Отсканируйте свои шаблоны шрифтов, а затем убедитесь, что вы ознакомились с конкретными требованиями к их загрузке.
Просто следуйте инструкциям сайта и подождите, пока ваш шрифт будет создан. С Caligraph наше время ожидания составило примерно семь секунд, так что это довольно быстро.
Установите шрифт и вперед!
Теперь ваш шрифт ничем не отличается от любого другого, который вы загружаете, поэтому установите его так же, как и любой другой шрифт, найденный в Интернете. Это действительно так просто!
Несколько вещей, извлеченных из рисования пользовательского шрифта:
- Видите эти две точки между двумя строками текста? Мы понятия не имеем, откуда они взялись, но они привязаны к букве «М». Поэтому будьте особенно осторожны, чтобы стереть все лишние пометки на вашем шаблоне перед загрузкой.

- Написание собственного шрифта с помощью шаблона может показаться очень неудобным. Вспомните детский сад, когда вы впервые учились писать, обводя буквы; создание собственного шрифта — аналогичный опыт. Подумайте о том, чтобы распечатать несколько дополнительных листов шаблонов, чтобы вы могли сначала потренироваться, чтобы освоиться.
- Sharpie выглядел красиво на бумаге, но толщина линий выглядит намного толще, чем у цифрового шрифта. Кроме того, концы букв были скопированы не очень хорошо, что привело к довольно детскому шрифту, который вы видите выше.
- Хотя это сложно, поскольку вы создаете каждую букву отдельно, постарайтесь помнить, как все символы связаны друг с другом. По какой-то причине наша строчная буква «t» оказалась намного меньше (и выше), чем другие буквы, поэтому она выглядит немного неуместной.
Честно говоря, ваш первый шрифт может занять пару попыток. Хотя это простой процесс, вы, вероятно, будете узнавать новые и лучшие способы создания собственного шрифта каждый раз, когда будете это делать.