Что за шрифт? Поиск шрифта по картинке
Бывает, откроешь сайт и ловишь себя на мысль, что хочется долго рассматривать его картинки, читать его тексты, любоваться цветовой композицией. Увлекает оригинальный современный дизайн. Особенно привлекательный шрифт. Охота применить для своих проектов, но не понимаешь, как найти шрифт по картинке.
Чтобы не потерять драгоценное время на поиск нужной типографии, я создал небольшую подборку бесплатных онлайн сервисов для быстрого отбора шрифта по картинке. Своеобразие и преимущества каждого из них пригодятся в работе дизайнеру.
Как узнать, что это за шрифт?
- Поинтересоваться у разработчика дизайна, с какими шрифтами он работает. Но не каждый дизайнер охотно с вами поделится.
- Использовать фотошоп. В разделе шрифтов найти функцию поиск шрифта по картинке легко. Большой плюс в том, что нужный иероглиф можно найти среди стандартных шрифтов. Минус в том, что не у каждого пользователя есть фотошоп.

- Отбор шрифта по картинке посредством специальных сайтов. Это наиболее удачный способ найти редкие буквы. Сервис позволяет распознать шрифт путем загрузки изображения и его анализа.
Бесплатные и практичные сервисы распознания шрифта:
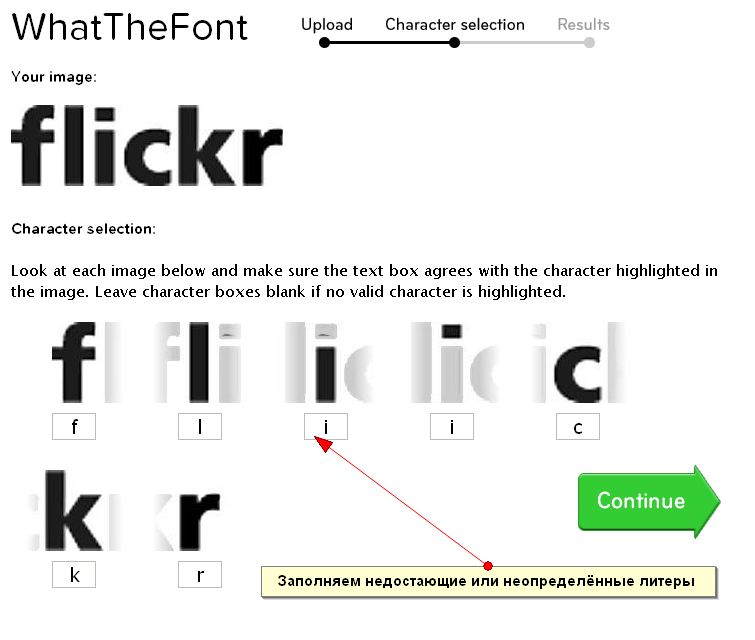
WhatTheFont
WhatTheFont один из лучших специалистов по распознаванию шрифтов. Нужно загрузить изображение. Сервис определяет в базе данных самый похожий шрифт. Это удобно, быстро и просто.
Matcherator
Matcherator уникален по простоте использования функции drag and drop. С помощью мышки необходимо перетащить картинку и поместить шрифт, а дальше программа сама все сделает. Преимущество данного сервиса – распознание всевозможных шрифтов с засечками и без.
Identifont
Identifont может отличить все типы шрифтов. Но сделает это он после ответа на вопросы: какая высота, изгибы и засечки буквы. В очередной раз можно изменить свой ответ, нажав на вопрос в левой колонке и проверив нужные параметры.
WhatFontIs
WhatFontIs — хороший сервис, который не только распознает, но и определяет выбор шрифта. Отличительная функция данного сервиса позволяет установить распознавание и отобрать выдачу. Данный сервис имеет и платные функции, но можно найти большой выбор бесплатных решений.
Fount
Fount можно вставить в меню браузера. Это очень удобно в работе дизайнерам для ежедневного поиска шрифтов. Ключевые характеристики каждого шрифта, размер, вес и стиль иероглифов — преимущества данного инструмента.
Остается только: нажать на кнопку «Fount»; выбрать шрифт; отключить «Fount», нажав еще раз.
Fontshop
Fontshop действует по тем же принципам, что и By-Sight. Надо немного повозиться, но можно легко распознать многое в тексте.
Bowfin Printworks
Bowfin Printworks легко и быстро находит любой шрифт. Есть целый список возможностей. Остается выбрать нужные характеристики.
Fontmassive (бонус)
Если автоматические сервисы не помогают, то рекомендую русскоязычный сервис, где вы можете загрузить картинку со шрифтом
 Сам пользуюсь данным сервисом, ответ приходит быстро: в среднем 15 минут.
Сам пользуюсь данным сервисом, ответ приходит быстро: в среднем 15 минут.Выводы:
Не думаю, что кому-то охота часами сидеть в интернете и искать красивые подборки шрифтов. Если понравилась какая-нибудь крутая надпись и хочется использовать в своих проектах – лучший способ прибегнуть к онлайн сервисам.
необыкновенно простые способы от сервисов до приложений
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
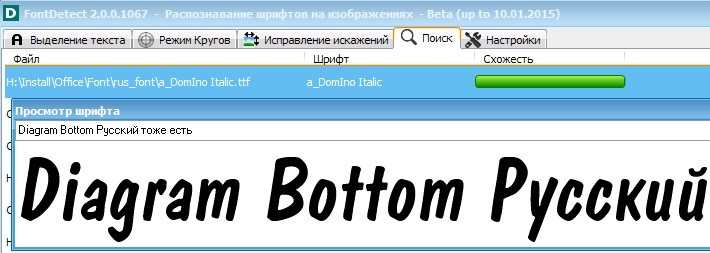
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft. vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Как узнать название шрифта | СублиМастер
Привет, дорогой читатель! Очень часто просто необходимо узнать название какого-либо шрифта. Например, вам принесли картинку из интернета и попросили на футболке повторить надпись именно так, как в оригинале. Или вы рекламщик, и к вам пришли с просьбой обновить вывеску на которой отклеились несколько букв.
Как в точности воспроизвести текст? Без знания шрифта никак! О том как определить название шрифта по картинке или фотографии мы сейчас и поговорим.
Вообще-то сервисов и программ, помогающих решить эту проблему, довольно много. Как бесплатных, так и за деньги. Но больше всего мне понравился онлайн-сервис Myfonts.com. Несмотря на англоязычность, сайт довольно прост и понятен. Для определения названия шрифта перейдем на вкладку WhatTheFont.
Вы должны помнить, что чем лучше качество вашей картинки, тем точнее будет определен сам шрифт. Возможно, что программа и не сможет найти точное название, но предложит несколько похожих вариантов.
Возможно, что программа и не сможет найти точное название, но предложит несколько похожих вариантов.
Давайте определим название шрифта в написании логотипа ассоциации по боям без правил M-1.
Мне пришлось искать название этого шрифта, когда меня попросили сделать подобную надпись на футболке. Для резки в плоттере нужно знать именно шрифт. Простая трассировка часто не дает ровных и четких краев.
Я обрежу слово Challenge и оставлю только логотип. Сохраню его, как изображение Jpeg. Теперь возвращаемся на вкладку WhatTheFont и с помощью кнопки «Обзор» загружаем на сервер нашу картинку. После загрузки жмем «Continue».
Сервис начинает анализировать наше изображение и разбивает его на элементы. Далее нужно подтвердить выбор программы или ввести правильное обозначение символов в нужные окошки, если программа ошиблась.
Теперь снова нажимаем «Continue» и видим результат — программа абсолютно точно определила название шрифта Sofachrome Italic.
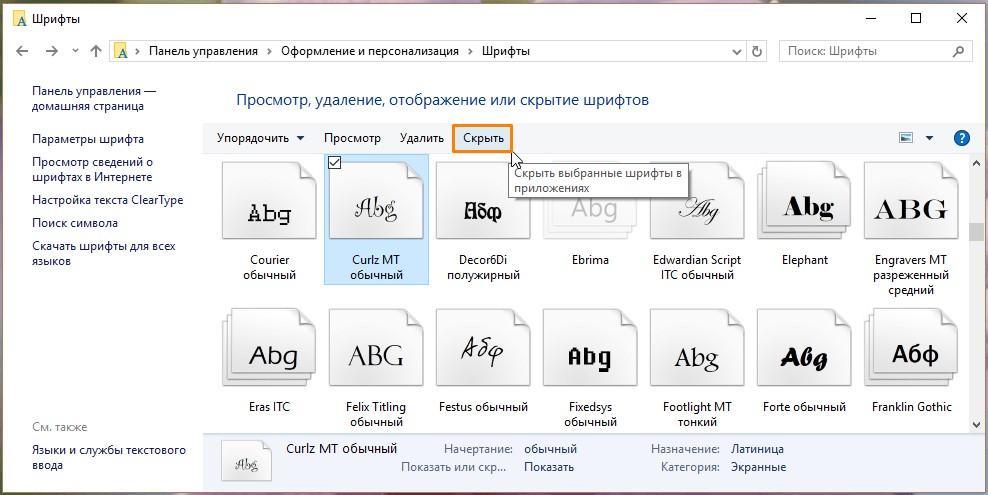
Осталось скачать шрифт в интернете и установить на ваш компьютер. Все шрифты в вашем ПК находятся: Пуск — Панель управления — Шрифты.
Повторюсь, что для более точного определения, ищите картинку наилучшего качества и разрешения. Цветной текст лучше перевести в черно-белый.
У сервиса MyFonts.com есть один серьезный недостаток — он не определяет русскоязычный текст. Но и здесь можно исхитрится. Ведь и в русском и английском языках есть похожие по написанию буквы -Т, Н, О, Х, Е и другие. Так вот, если в искомом слове, даже русском, будут подобные буквы — шрифт легко определится. Давайте проверим это на практике. Я наберу слово РАБОТА заведомо известным мне кириллическим шрифтом Bremen Black и проверю — определит ли его сервис WhatTheFont.
Как видите почти все буквы определились верно, за исключением русской Б.
Смотрю на конечный результат и вижу, что программа предложила несколько шрифтов и первый из них — Bremen Black.
Отличная работа! Главное избегать чисто русских букв Ц, Щ, Ы, Ф,Ч и тогда с определением даже кириллического шрифта у вас не возникнет проблем.
Ну вот и все на сегодня. Надеюсь с определением названий шрифтов у вас теперь будет полный порядок!
Всего вам доброго!
Понравилась статья? Не забудьте подписаться на новости, чтобы первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как разрезать картинку на равные части в Фотошопе
Рисуем китайские и японские иероглифы
Бесплатные картинки на футболку
Как сменить расширение файла в Windows7
Как русифицировать латинский шрифт (краткое руководство)
Если вы хоть немного знакомы с текстовыми редакторами, вам знакома проблема, когда подходящий шрифт работает только для английского языка. Если говорить точнее, закодирован только под буквы латинского алфавита и не включает в себя кириллицу. Как самостоятельно выйти из такой ситуации, сегодня и поговорим.
Как самостоятельно выйти из такой ситуации, сегодня и поговорим.
В работе бюро мы часто встречаем проблемы со шрифтами. При переводе клиент часто хочет сохранить оформление один в один с оригиналом, но даже не задумывается, что в используемой версии шрифта не предусмотрены буквы кириллицы. Так как возможности автоматически переводить шрифты под отдельные языки пока что не изобрели, нужно дополнительно обращаться к специалистам по графике и верстке. Мы преработкой шрифтов для перевода не занимаемся, часто хватает подобрать похожий аналог, подробнее о нашем подходе к верстке мы описали в отдельной статье. Но при желании русифицировать шрифты возможно и своими руками.
Русский шрифт иногда не найти на просторах интернета, его либо нет для кириллицы, либо он распространяется в платном формате. Тогда обычно верстальщик подбирает похожий шрифт, так быстрее и нет нужды в дополнительных затратах. Об отсутствии подходящего шрифта мы клиента всегда предупреждаем, и иногда нам для работы досылают нужный пакет.Момент некритичный, но ситуации бывают разные: корпоративный стиль, требования организации и прочие «красивости», которые заказчику хочется сохранить. менеджер проектов Екатерина Гайдадым
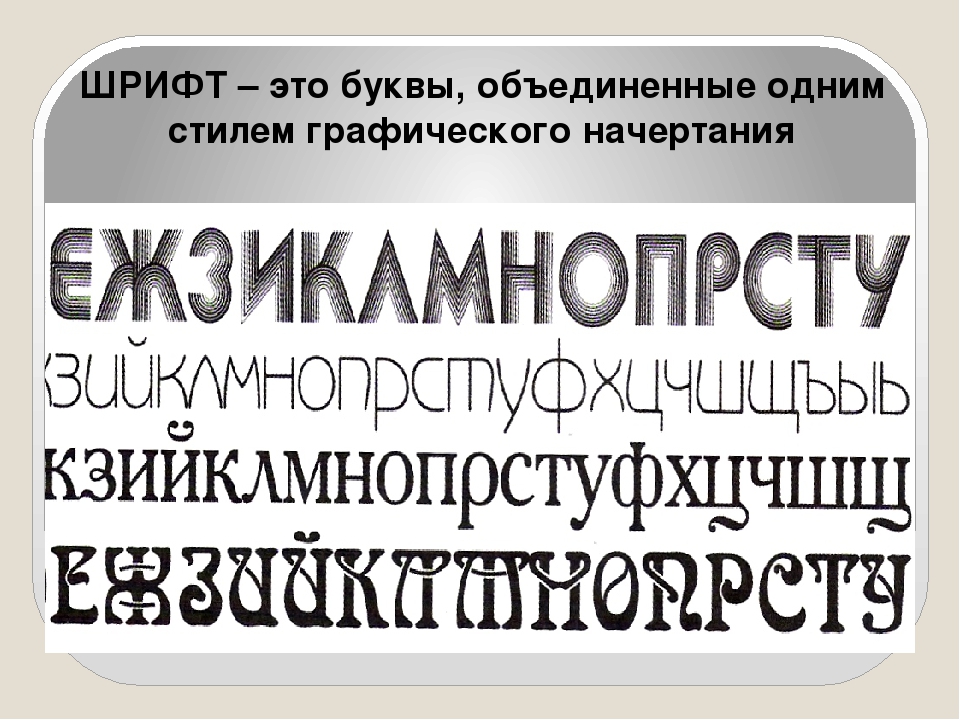
Что такое шрифт и как он устроен?
Шрифт – это набор векторных изображений, каждое из которых привязано к коду отдельного символа. Таблица картинок со ссылками, если максимально упрощать определение.
При этом форматы шрифтов, их программная обертка, различаются в зависимости от назначения. А назначения есть 2:
- Системные шрифты – OpenType, PostScript и TrueType. Использование шрифта внутри операционной системы на вашем компьютере.
- Веб-шрифты – EOT, WOFF, WOFF2, SVG и TTF. Применение шрифта при отображении веб-страниц в браузере.
Форматы отличаются друг от друга в вопросе наличия дополнительных данных, метода сжатия и совместимостью с различными системами и приложениями, но принцип остается неизменным. Единственное, не все программы для редактирования будут работать с тем или иным форматом, но их всегда можно конвертировать даже в онлайне.
Единственное, не все программы для редактирования будут работать с тем или иным форматом, но их всегда можно конвертировать даже в онлайне.
Так выглядит шрифт, если открыть его в специальном редакторе
Чем вооружиться для русификации шрифта?
Работа со шрифтами – работа с графикой. Поэтом в дополнение к инструментам профессионалы часто используют привычные им графические редакторы и делают основную работу прямо в них. Например, для этого отлично подойдет CorelDRAW благодаря своим возможностям для работы с векторными изображениями.
FontCreator
Получить программу можно на официальном сайте: www.high-logic.com
- самый популярный редактор шрифтов в мире;
- широкий функционал по редактированию и созданию шрифтов с нуля;
- возможно свободно работать с любыми форматами;
- легко найти руководства и видеоуроки по интерфейсу и работе с программой, в том числе и на русском языке;
- платная программа.

Glyphr
Скачать программу или воспользоваться сервисом онлайн: www.glyphrstudio.com
- редактор шрифтов, ориентированный на дизайн для веба;
- низкий порог вхождения и интуитивно-понятный интерфейс;
- возможно работать в онлайн-версии без установки;
- множество подробных видеоуроков на английском языке на официальном сайте;
- распространяется бесплатно.
BirdFont
Скачать программу: birdfont.org
- многофункциональный редактор шрифтов;
- возможность глубокой работы с цветом;
- распространяется бесплатно.
Приступим к работе над нашим шрифтом
У вас есть нужный шрифт и программа для редактирования, осталось немного поработать руками. При этом даже не нужно уметь рисовать, чтобы воссоздать стиль для символов кириллицы:
- Копируем аналогичные по виду буквы из латинского набора.

- Ищем похожие символы с небольшими различиями. Например, «F» очень похожа на «Г», достаточно удалить черточку посередине, а «N» легко превратить в «И», отразив по горизонтали.
- Для оставшихся символов включаем воображение и ищем подходящие фрагменты, из которых и собираем буквы. Например, «Ж» можно составить из частей «K», а «Ю» из половинки «H» и «O».
И такими нехитрыми манипуляциями интересующий вас шрифт легко дополнить буквами кириллицы.
Важно! Помните, после дополнения и установки локального шрифта он будет работать и отображаться на вашем компьютере, но для корректного отображения в другом месте нужно тоже устанавливать обновленный шрифт.
Что за шрифт онлайн кириллица. Лучшие способы определить шрифт по картинке онлайн — подробные инструкции и сервисы
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.

- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
- Выбрать подходящий вариант из появившегося на экране списка.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.

Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family ». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family ».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family ».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com . Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B .
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
Fontface Ninja для Safari и Chrome.
Type Sample для Chrome.
WhatFont для Chrome, Firefox, Яндекс.Браузера.
Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Информация появится во всплывающем окне.
Как узнать какой шрифт использовался можно онлайн, за несколько минут на специальных сайтах в Интернете. Для этого обычно нужно загрузить на сайт картинку букв со своего компьютера и запустить поиск.
Работать с оформлением текста приходится на только веб-дизайнерам, занимающимся оформлением сайтов, но и обычным людям, которым приходится оформлять текст подбирая подходящий тип и размер шрифта.
Работа над курсовой, презентацией или над текстом любого иного формата, требующего определить русский или латинский шрифт по размеру и форме написания, будет оформлена гораздо быстрее, если использовать специальные сервисы в режиме онлайн. Они помогут по закодированному изображению найти название нужного шрифта.
Обзор таких сайтов поможет пользователю сэкономить время, научит использовать специализированные ресурсы для упрощения работы с текстовыми редакторами и подскажет, как быстро узнать шрифт на таком сайте.
Следует учитывать, что большинство сервисов ищет латинские алфавиты для английского и немецкого языков.
Специализированные сервисы
Зная, как определить подходящий для работы шрифт по картинке, можно рационально распределить свое рабочее время и правильно оформить свой текст таким изображением букв, которое будет наиболее уместным для того или иного конкретного случая.
Прежде чем заходить на такой сайт, нужно понять, как можно будет узнать шрифт на сайте при помощи определенного алгоритма действий.
Работа в сервисах, содержащих огромное количество вариантов написания русских и латинских букв, быстро позволит определить искомый шрифт в режиме онлайн, который лучше подойдет при оформлении текстов. Она состоит из следующих шагов:
- в своем компьютере следует сохранить понравившееся изображение шрифта;
- выбрать в Интернете подходящий сервис для поиска названия данного формата буквенных обозначений. Список будет ниже.
- на сайте, хранящем большую базу подходящих шрифтов, методом автоматической идентификации можно сравнить свою сохраненную картинку с имеющимися образцами и получить точное название шрифта
- загрузить в специальное поле веб-ресурса свое изображение шрифта с компьютера.
 Если картинка букв не очень качественная, то придется вводить в специальное поле все имеющиеся буквы по отдельности чтобы быстро найти нужный шрифт по картинке.
Если картинка букв не очень качественная, то придется вводить в специальное поле все имеющиеся буквы по отдельности чтобы быстро найти нужный шрифт по картинке.
Интересное по теме Таймеры обратного отсчёта для Adobe Muse
Распознание нужного шрифта проходит в автоматическом режиме. Так как узнать формат шрифта на сайте программа может только по качественной картинке, следует загружать для идентификации картинки разрешением не менее 100 пикселей, помогающие подобрать шрифт на загруженной картинке.
Самые популярные сервисы, которые помогают искать формат подходящих букв
Поиск подходящего шрифта по загруженной картинке могут осуществлять несколько сайтов в режиме онлайн:
- Type Navigator,
- typophile.com
- Flickr Typeface Identification.
Каждый ресурс имеет свои особенности в работе, которые пользователи должны учитывать, чтобы определить тип шрифта по картинке онлайн на таком сайте. Обычно ресурс подробно описывает, что нужно делать пользователю для осуществления поиска шрифтов.
Пошаговое руководство для поиска предлагает сайт What The Font. Чтобы программа смогла распознать изображение на загруженной картинке следует использовать для распознавания шрифта изображения в следующих форматах:
При работе с такими сервисами как What Font Is, следует учитывать, шрифт на загруженной картинке может определяться бесплатно и платно. Во время выбора пользователь выбирает подходящую опцию, чем может сужать или расширять результаты своего подбора.
На сайтах Bowfin Printworks и Identifont, чтобы узнать подходящий шрифт по загруженной картинке в режиме онлайн, потребуется отвечать на наводящие вопросы, связанные с описанием буквенных изображений.
Следует учитывать, что распознать шрифт по имеющейся картинке можно будет быстро только для латинского алфавита. Найти подходящий формат изображения кириллических букв на этих ресурсах будет невозможно. Чтобы определить русский шрифт по имеющемуся изображению, придется поискать информацию в Интернете в русскоязычном его сегменте.
Узнать, какой шрифт в этом случае лучше всего подойдет, поможет ресурс ФонтМассив или базы данных известных поисковиков Яндекс и Гугл.
Интересное по теме Делаем лигатуру — логотип из букв
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру.
 Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами.
 К сожалению…
К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Как определить шрифт по картинке онлайн — 4 лучших сервиса
Вы встречали в интернете, при просмотре сайтов, на фото шрифт, отличающийся от других. Какое его название неизвестно. Как это узнать? Используйте специальные сервисы. Рассмотрим, как определить шрифт по картинке онлайн.
Как это работает
Сервисы на английском языке, работают по единому шаблону:
- Загрузите изображения на сайт;
- Отметьте текст, который нужно распознать.

Некоторые ресурсы могут попросить определить определенные параметры. Например, есть ли утолщение в тексте. Далее начнется распознавание. Рассмотрим, можно ли определить шрифт по изображению.
Особенности
После распознавания сервис предложит самостоятельно определить правильно ли определена буква. При необходимости замените ее на правильную. Далее сайт отобразит список наиболее подходящих вариантов. Некоторые площадки предлагают возможность скачать его на ПК.
Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
WhatTheFont
В коллекции сервиса имеется 133 000 стилей и шрифтов, чтобы найти лучшее соответствие. Для достижения лучшего результата расположите буквы горизонтально. Скачайте мобильное приложение для идентификации с камеры смартфона.
Начало работы
Перейдите по адресу: https://www.myfonts.com/WhatTheFont/. Загрузите картинку:
Выделите 2-3 буквы. Чтобы узнать шрифт на картинке, нажмите на круглую кнопку со стрелкой.
Выберите походящий из списка.
What Font is
Переходим по адресу: https://www.whatfontis.com/. Нажмите «Browse», для загрузки изображения.
Чтобы точно определить шрифт, проверьте каждую букву. Нажмите кнопку «CONTINUE».
Выберите подходящий.
Особенности
Сервис предлагает выбрать подходящий шрифт из:
- коммерческих;
- бесплатных;
- шрифтов от Google.
Выберите его из формы, расположенной справа, нажмите кнопку «ADV SEARCH» (расширенный поиск).
FontSquirrel
Переходим по адресу: https://www.fontsquirrel.com/matcherator. Нажмите «Upload», для загрузки фото.
Поместите буквы в рамку. Нажмите «Matcherate» для определения названия.
Выберите подходящий.
Спросите совета у дизайнеров
Чтобы определить шрифт текста на изображении, используйте сервис Fontmassive. Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Откроется страница где:
- Напишите вопрос;
- Добавите фото, нажав кнопку «+»;
- Нажмите «Отправить».
Пользователи сайта помогут распознать шрифт на картинке.
Вывод
Мы рассмотрели, узнать шрифт на картинке онлайн. Рассмотренные четыре сервиса справились с задачей. Качество распознавания отличается. Можно получить десятки шрифтов с похожим визуальным дизайном. Распознавание зависит от качества картинки. Высокое разрешение позволит различить характерные особенности шрифта. Понравился поиск на сервисе What Font is.
Греческие юникодные шрифты
Греческие юникодные шрифты
Ниже представлены греческие юникодные шрифты, содержащие блок «Расширенный греческий алфавит» (Greek Extended). Полифонические древнегреческие символы, входящие в этот блок, перечислены здесь.
Значком [*] помечены шрифты, которые обычно поставляются вместе с Windows.
До появления и распространения юникода использовались греческие неюникодные (символьные) шрифты, которые можно найти здесь.
Aegean
Название шрифта: Aegean.
Версия: 8.01.
Авторские права: Unicode Fonts for Ancient Scripts; George Douros; 2015.
Скачать шрифт Aegean.
Alexander
Название шрифта: Alexander.
Версия: 6.00.
О шрифте: A text font based on the Greek type designed by Alexander Wilson (1714-1786), a Scottish doctor, astronomer, and type founder. The type was especially designed for an edition of Homer’s epics, published in 1756-8 by Andrew and Robert Foulis, printers to the University of Glasgow (plate 90). A modern revival, Wilson Greek, has been designed by Matthew Carter in 1995. Peter S. Baker is also using it in his Junicode font for medieval scholars in 2006.
Авторские права: Unicode Fonts for Ancient Scripts; George Douros; 2015.
Скачать шрифт Alexander.
Alfios
Название шрифта: Alfios.
Версия: 1.01.
Авторские права: Unicode Fonts for Ancient Scripts; George Douros; 2009.
Скачать шрифт Alfios.
Alkaios
Название шрифта: Alkaios.
Авторские права: © by L. Hartmann, Hinwil 2005.
Скачать шрифт Alkaios.
Alpha Unicode
Название шрифта: Alpha Unicode.
Версия: 3.00.
Авторские права: © K. Tananushka, 2012.
Скачать шрифт Alpha Unicode.
Anaktoria
Название шрифта: Anaktoria.
Версия: 6.00.
О шрифте: Greek letters are based on ‘Grecs du roi’ designed by Claude Garamond (1480-1561) between 1541 and 1544, commissioned by king Francis I of France, for the exclusive use by the Imprimerie Nationale in Paris (plates 31). Mindaugas Strockis prepared a modern version of ‘Grecs du roi’ in 2001. Latin letters have been digitized directly out of the titles and front pages of the 1623 “First Folio Edition of Shakespeare”. Scott Mann and Peter Guither prepared a modern version for ‘The Illinois Shakespeare Festival’ in 1995.
Авторские права: Unicode Fonts for Ancient Scripts; George Douros; 2015.
Скачать шрифт Anaktoria.
Arev Sans
Название шрифта: Arev Sans.
Версия: 0.21а.
Авторские права: Copyright (c) 2003 by Bitstream, Inc. All Rights Reserved. Modifications: Copyright (c) 2006 by Tavmjong Bah. All Right Reserved.
All Right Reserved.
Скачать шрифт Arev Sans.
Arial*
Название шрифта: Arial.
Версия: 5.10.
О шрифте: Компьютерный шрифт класса нео-гротеск, относящийся к типу шрифтов без засечек. Создан в 1982 г. Первоначально был известен как Sonoran Sans Serif. Расширенный греческий вошел в версию 5.00.
Авторские права: © 2011 The Monotype Corporation. All Rights Reserved.
Скачать шрифт Arial.
Aroania
Название шрифта: Aroania.
Версия: 6.00.
О шрифте: In 1927, Victor Julius Scholderer (1880-1971), on behalf of the ‘Society for the Promotion of Greek Studies’, got involved in choosing and consulting the design and production of a Greek type called ‘New Hellenic’, cut by the Lanston Monotype Corporation (plate 209). He chose the revival of a round, and almost monoline type which had first appeared in 1492 in the edition of Macrobius, ascribable to the printing shop of Giovanni Rosso (Joannes Rubeus) in Venice. Aroania is a recast of ‘New Hellenic’ on the basis of Verdana.
He chose the revival of a round, and almost monoline type which had first appeared in 1492 in the edition of Macrobius, ascribable to the printing shop of Giovanni Rosso (Joannes Rubeus) in Venice. Aroania is a recast of ‘New Hellenic’ on the basis of Verdana.
Авторские права: Unicode Fonts for Ancient Scripts; George Douros; 2015.
Скачать шрифт Aroania.
Asea
Название шрифта: Asea.
Версия: 6.00.
О шрифте: An étude on the dominant typeface of greek typography. Upright greek letters were designed in 1805 by Firmin Didot (1764-1836) and cut by Walfard and Vibert (plate 137). The typeface, together with a complete printing house, was donated in 1821 to the new Greek state by Didot’s son, Ambroise Firmin Didot (1790-1876).
Авторские права: Unicode Fonts for Ancient Scripts; George Douros; 2015.
Скачать шрифт Asea.
Atavyros
Название шрифта: Atavyros.
Версия: 1.01.
Авторские права: Unicode Fonts for Ancient Scripts; George Douros; 2009.
Скачать шрифт Atavyros.
AttikaU
Название шрифта: AttikaU.
Версия: 0.060.
Авторские права: Copyright (c) American Philological Association 2005. All rights reserved.
Скачать шрифт AttikaU.
Avdira
Название шрифта: Avdira.
Версия: 1.01.
Авторские права: Unicode Fonts for Ancient Scripts; George Douros; 2009.
Скачать шрифт Avdira.
BBT
Название шрифта: BBT.
Версия: 1. 001.
001.
Авторские права: Copyright (c) 2008, Copyright (c) Holder for the commissioned…
Скачать шрифт BBT.
BosporosU
Название шрифта: BosporosU.
Версия: 1.000.
Авторские права: Copyright (c) American Philological Association, 2005. All rights reserved.
Скачать шрифт BosporosU.
Calibri*
Название шрифта: Calibri.
Версия: 5.62.
О шрифте: Представляет собой шрифт в стиле «гуманистический гротеск», входящий в Microsoft ClearType Font Collection. В Microsoft Office 2007 заменил Times New Roman в качестве шрифта по умолчанию для Word, Arial — для PowerPoint, Excel, Outlook и WordPad. Создан дизайнером Лукасом де Гроотом для Microsoft для демонстрации преимуществ технологии ClearType.
Авторские права: © 2008 Microsoft Corporation. All Rights Reserved.
All Rights Reserved.
Скачать шрифт Calibri.
Cambria*
Название шрифта: Cambria.
Версия: 5.96.
Авторские права: © 2009 Microsoft Corporation. All Rights Reserved.
Скачать шрифт Cambria.
Chrysanthi Unicode
Название шрифта: Chrysanthi Unicode.
Версия: 3.1.
Скачать шрифт Chrysanthi Unicode.
Code2000
Название шрифта: Code2000.
Версия: 1.13.
О шрифте: характерной особенностью шрифта является поддержка большого количества символов. Создан дизайнером Джеймсом Кассом. Поддерживает шрифтовой формат OpenType. Также существуют шрифты Code2001 и Code2002.
Авторские права: Typeface © James Kass 1998-2003. Data © James Kass 1998-2003. All Rights Reserved.
Data © James Kass 1998-2003. All Rights Reserved.
Скачать шрифт Code2000.
Consolas*
Название шрифта: Consolas.
Версия: 5.22.
Авторские права: © 2008 Microsoft Corporation. All Rights Reserved.
Скачать шрифт Consolas.
Courier New*
Название шрифта: Courier New.
Версия: 5.11.
О шрифте: представляет собой шрифт, относящийся к классу моноширинных. Разработан Ховардом Кеттлером в 1955 г. на основе стандартного латинского шрифта пишущей машинки. Через некоторое время шрифт стал использоваться во всех отраслях полиграфии.
Авторские права: © 2008 The Monotype Corporation. All Rights Reserved.
Скачать шрифт Courier New.
DejaVu Sans
Название шрифта: DejaVu Sans.
Версия: 2.33.
О шрифте: семейство DejaVu представляет собой модификацию шрифтов Bitstream Vera, разработанную с целью охвата большего количества символов. Проект был начат Штепаном Рогом. Шрифты семейства DejaVu являются свободным программным обеспечением и могут использоваться во множестве разных документов и программ.
Авторские права: Copyright (c) 2003 by Bitstream, Inc. All Rights Reserved. Copyright (c) 2006 by Tavmjong Bah. All Rights Reserved. DejaVu changes are in public domain.
Скачать шрифт DejaVu Sans.
DejaVu Sans Condensed
Название шрифта: DejaVu Sans Condensed.
Версия: 2.33.
Авторские права: Copyright (c) 2003 by Bitstream, Inc. All Rights Reserved. Copyright (c) 2006 by Tavmjong Bah. All Rights Reserved. DejaVu changes are in public domain.
Скачать шрифт DejaVu Sans Condensed.
DejaVu Sans Extra Light
Название шрифта: DejaVu Sans Extra Light.
Версия: 2.23.
Авторские права: Copyright (c) 2003 by Bitstream, Inc. All Rights Reserved. Copyright (c) 2006 by Tavmjong Bah. All Rights Reserved. DejaVu changes are in public domain.
Скачать шрифт DejaVu Sans Extra Light.
DejaVu Sans Mono
Название шрифта: DejaVu Sans Mono.
Версия: 2.33.
Авторские права: Copyright (c) 2003 by Bitstream, Inc. All Rights Reserved. Copyright (c) 2006 by Tavmjong Bah. All Rights Reserved. DejaVu changes are in public domain.
Скачать шрифт DejaVu Sans Mono.
DejaVu Serif
Название шрифта: DejaVu Serif.
Версия: 2. 33.
33.
Авторские права: Copyright (c) 2003 by Bitstream, Inc. All Rights Reserved. Copyright (c) 2006 by Tavmjong Bah. All Rights Reserved. DejaVu changes are in public domain.
Скачать шрифт DejaVu Serif.
DejaVu Serif Condensed
Название шрифта: DejaVu Serif Condensed.
Версия: 2.33.
Авторские права: Copyright (c) 2003 by Bitstream, Inc. All Rights Reserved. Copyright (c) 2006 by Tavmjong Bah. All Rights Reserved. DejaVu changes are in public domain.
Скачать шрифт DejaVu Serif Condensed.
Free Monospaced
Название шрифта: Free Monospaced.
Версия: 1.21.
Авторские права: Copyleft 2002, 2003, 2005, 2008, 2009, 2010 Free Software Foundation.
Скачать шрифт Free Monospaced.
Free Sans
Название шрифта: Free Sans.
Версия: 1.24.
Авторские права: Copyleft 2002, 2003, 2005, 2008, 2009, 2010 Free Software Foundation.
Скачать шрифт Free Sans.
Free Serif
Название шрифта: Free Serif.
Версия: 1.54.
Авторские права: Copyleft 2002, 2003, 2005, 2008, 2009, 2010 Free Software Foundation.
Скачать шрифт Free Serif.
Gabriola*
Название шрифта: Gabriola.
Версия: 5.92.
Авторские права: © 2008 Microsoft Corporation. All Rights Reserved.
Скачать шрифт Gabriola.
Galatia SIL
Название шрифта: Galatia SIL.
Версия: 1.02.
О шрифте: The Galatia SIL fonts contain most of the symbols defined in Unicode
3. 1 for Latin-1, Greek (excluding Coptic), Macintosh Character Set (US
Roman), and 850WE/Latin-1 and are supplied in Regular and Bold
weights.
1 for Latin-1, Greek (excluding Coptic), Macintosh Character Set (US
Roman), and 850WE/Latin-1 and are supplied in Regular and Bold
weights.
Авторские права: Copyright (c) SIL International (http://www.sil.org/), 1995-2009. All rights reserved.
Скачать шрифт Galatia SIL.
Gentium Alt
Название шрифта: Gentium Alt.
Версия: 2.1.
Авторские права: Copyright (c) SIL International 2003-2005. All rights reserved.
Скачать шрифт Gentium Alt.
Gentium Plus
Название шрифта: Gentium Plus.
Версия: 5.000.
О шрифте: Gentium («belonging to the nations» in Latin) is a Unicode typeface family
designed to enable the many diverse ethnic groups around the world who use
the Latin script to produce readable, high-quality publications. The
design is intended to be highly readable, reasonably compact, and visually
attractive. Gentium has won a «Certificate of Excellence in Typeface
Design» in two major international typeface design competitions:
bukva:raz! (2001), TDC2003 (2003). The Gentium Plus font family is based on the original design. It currently
comes with regular and italic face only, although additional weights are in
development. The goal for this product is to provide a single Unicode-based font family
that contains a comprehensive inventory of glyphs needed for almost any
Roman- or Cyrillic-based writing system, whether used for phonetic or
orthographic needs, and provide a matching Greek face. In addition, there
is provision for other characters and symbols useful to linguists. This
font makes use of state-of-the-art font technologies to support complex
typographic issues, such as the need to position arbitrary combinations
of base glyphs and diacritics optimally.
The
design is intended to be highly readable, reasonably compact, and visually
attractive. Gentium has won a «Certificate of Excellence in Typeface
Design» in two major international typeface design competitions:
bukva:raz! (2001), TDC2003 (2003). The Gentium Plus font family is based on the original design. It currently
comes with regular and italic face only, although additional weights are in
development. The goal for this product is to provide a single Unicode-based font family
that contains a comprehensive inventory of glyphs needed for almost any
Roman- or Cyrillic-based writing system, whether used for phonetic or
orthographic needs, and provide a matching Greek face. In addition, there
is provision for other characters and symbols useful to linguists. This
font makes use of state-of-the-art font technologies to support complex
typographic issues, such as the need to position arbitrary combinations
of base glyphs and diacritics optimally.
Авторские права: Copyright (c) SIL International, 2003-2014.
Скачать шрифт Gentium Plus.
Gr_Symbol
Название шрифта: Gr_Symbol.
Версия: 1.0; 2002; initial release.
Скачать шрифт Gr_Symbol.
Hindsight Unicode
Название шрифта: Hindsight Unicode.
Версия: 1.00.
Авторские права: Hindsight Unicode © Starving-4 Entertainment. 2000, 2001.
Скачать шрифт Hindsight Unicode.
KadmosU
Название шрифта: KadmosU.
Версия: 1.001.
Авторские права: Copyright (c) American Philological Association, 2005. All rights reserved.
Скачать шрифт KadmosU.
MgOpen Canonica
Название шрифта: MgOpen Canonica.
Версия: 1.00.
Авторские права: Copyright (c) Magenta Ltd., 2004.
Скачать шрифт MgOpen Canonica.
Old Standard TT
Название шрифта: Old Standard TT.
Версия: 2.2.
Авторские права: Copyright (C) 2006-2011 Alexey Kryukov, without Reserved Font Names. This Font Software is licensed under the SIL Open Font License, Version 1.1.
Скачать шрифт Old Standard TT.
Palatino Linotype*
Название шрифта: Palatino Linotype.
Версия: 5.00.
Авторские права: Copyright 1981-1983, 1989,1993, 1998 Heidelberger Druckmaschinen AG. All rights reserved. The digitally encoded machine readable outline data for producing the Typefaces licensed are the property of Heidelberger Druckmaschinen AG and/or its subsidiaries, represented by Linotype Library GmbH, Dupont Strasse 1, 61352 Bad Homburg Germany. Portions © 1996-1998 Microsoft Corporation. All Rights Reserved.
Portions © 1996-1998 Microsoft Corporation. All Rights Reserved.
Скачать шрифт Palatino Linotype.
Segoe UI*
Название шрифта: Segoe UI.
Версия: 5.01.
О шрифте: представляет собой шрифт стиля гуманистический гротеск. Используется в некоторых приложениях Microsoft. Разработан Стивом Мэттсоном во время его работы в компании Agfa Monotype.
Авторские права: © 2008 Microsoft Corporation. All Rights Reserved.
Скачать шрифт Segoe UI.
Tahoma*
Название шрифта: Tahoma.
Версия: 5.10.
О шрифте: Представляет собой гуманистический шрифт без засечек, разработанный Мэтью Картером для Компании Microsoft в 1994 г. Имеет зауженные символы, небольшие внутрибуквенные просветы, узкий апрош и большое количество символов стандарта Юникод. Был официальным шрифтом, поставляемым с Office 97, 2000, XP. Широко использовался как альтернатива гарнитуре Arial.
Был официальным шрифтом, поставляемым с Office 97, 2000, XP. Широко использовался как альтернатива гарнитуре Arial.
Авторские права: © 2011 Microsoft Corporation. All Rights Reserved.
Скачать шрифт Tahoma.
Tempora LGC Unicode
Название шрифта: Tempora LGC Unicode.
Версия: 0.2.
Авторские права: Typeface Copyright: Alexey Kryukov (C) 2005; (URW)++ Design & Development (C) 1999; Valek Filippov (C) 2001; Dmitry 40in (C) 2001; The Omega Project (C) 1996 v. 1997-02-08; Free Software Foundation (C) 2002, 2003.
Скачать шрифт Tempora LGC Unicode.
Temporarium
Название шрифта: Temporarium.
Версия: 1.1.
Авторские права: Copyright (c) SIL International 2003-2005. All rights reserved.
Скачать шрифт Temporarium.
Times New Roman*
Название шрифта: Times New Roman.
Версия: 5.07.
О шрифте: этот засечковый шрифт создан типографом Стэнли Морисоном и художником Виктором Лэрдентом в 1932 г. Компания Microsoft стала использовать Times New Roman в качестве основного шрифта с засечками, начиная с Windows 3.1. Использовался в качестве шрифта по умолчанию в Microsoft Office вплоть до Microsoft Office 2007, где его заменил шрифт Calibri.
Авторские права: © 2010 The Monotype Corporation. All Rights Reserved.
Скачать шрифт Times New Roman.
3 инструмента, которые можно использовать для поиска шрифта на изображении
Шрифты играют ключевую роль в дизайне и удобстве использования вашего веб-сайта. В какой-то момент вы, вероятно, видели шрифт на чужой фотографии, графике или логотипе и хотели бы знать его название, чтобы использовать его самостоятельно. К счастью, в следующий раз, когда вы захотите найти шрифт в изображении, у вас будут инструменты для этого.
К счастью, в следующий раз, когда вы захотите найти шрифт в изображении, у вас будут инструменты для этого.
Существует несколько удобных платформ для поиска шрифтов, которые можно использовать для улучшения своих дизайнов. В этой статье мы познакомим вас с тремя автоматизированными онлайн-инструментами и сравним их точность.Кроме того, мы обсудим некоторые альтернативные методы, которые вы также можете попробовать.
За работу!
Подпишитесь на наш канал Youtube
Как работают средства поиска шрифтов
Существует целый ряд инструментов, помогающих дизайнерам определять шрифты, которые они видят на изображениях. Короче говоря, они могут сделать это, распознав текст на изображении и пытаясь сопоставить его с гарнитурами в своих базах данных.
Этот подход работает на практике, но вероятность успеха процесса сопоставления шрифтов ограничена несколькими факторами, в том числе:
- Размер базы данных шрифтов инструмента
- Легко ли «читается» ваше изображение
- Если текст горизонтальный или нет
Если вы загрузите изображение с текстом, который будет сложно разобрать даже человеку, вам не повезет с автоматическим поиском шрифтов.То же самое касается ориентации букв — если вам нужно повернуть голову, чтобы прочитать их, онлайн-инструмент не сможет их идентифицировать.
3 инструмента, которые можно использовать для поиска шрифта в изображении
Когда дело доходит до онлайн-инструментов, которые могут найти шрифт по изображению, есть три особенно популярных: Matcherator, WhatTheFont и What Font Is. Чтобы проверить, насколько хорошо они работают, мы собираемся протестировать каждый из них, используя два снимка экрана, взятые из некоторых из наших любимых макетов Divi.
1. Матчератор
Поскольку мы уже рассмотрели, как работают средства поиска шрифтов в общих чертах, мы сразу перейдем к деталям. Когда вы посетите главную страницу Matcherator, вы увидите следующее:
Вы можете нажать кнопку Загрузить изображение или перетащить файл со своего рабочего стола, чтобы начать. Затем Matcherator попросит вас обрезать его, чтобы сфокусироваться на тексте, который вы хотите идентифицировать. Вот первое изображение, которое мы используем для тестирования:
После загрузки в Matcherator мы кадрировали его, чтобы выделить заголовок, который гласит «Высокая мода».Используется шрифт Georgia:
.После того, как вы закончите кадрировать изображение, Matcherator возвращает список возможных шрифтов:
Как видите, результаты для нашего примера не совпадали с точным соответствием Грузии. Однако Matcherator точно определил, что это шрифт с засечками, и второй шрифт в списке не так уж и далек.
Мы провели второй тест-драйв Matcherator с изображением, которое гласит «OKAPE» и использует знаменитый шрифт Helvetica:
И снова Matcherator дал смешанные результаты.Некоторые (хотя и не все) из них были довольно близки, но ни один не был точным соответствием Helvetica. Если вы хотите найти определенный шрифт на изображении, но вас устраивает шрифт с похожим внешним видом, этот инструмент может работать достаточно хорошо.
2. WhatTheFont
WhatTheFont работает почти так же, как Matcherator. Во-первых, он просит вас загрузить изображение:
Затем вам нужно будет определить часть изображения, содержащую шрифт, на котором вы хотите сфокусировать инструмент.Однако WhatTheFont имеет функцию обнаружения текста, которая может автоматически выбирать подходящую область для вас, что экономит ваше время.
Обрезать изображение вручную следует только в том случае, если оно включает несколько шрифтов, иначе WhatTheFont не сможет точно определить текст, который вы пытаетесь использовать. Что касается точности, то этот инструмент также не может напрямую идентифицировать Грузию. Однако результаты даже ближе, чем у Matcherator:
Мы также протестировали WhatTheFont с нашим изображением «OKAPE».Имейте в виду, что этот текст написан прописными буквами, что должно значительно упростить процесс для программного обеспечения:
Хотя WhatTheFont также не идентифицировал Helvetica, результаты, которые он показывает нам, почти идентичны оригиналу, который мы загрузили. Если вы пытаетесь найти шрифт по изображению, вы можете очень близко подойти к точному совпадению с помощью этого инструмента.
3. Что такое шрифт
Как и другие инструменты, которые мы рассмотрели, как только вы зайдете на страницу What Font Is, он попросит вас загрузить изображение, которое он может проанализировать:
Затем вы обрежете часть изображения, содержащую шрифт, который хотите найти:
На этом этапе What Font Is включает некоторые дополнительные шаги для сбора дополнительной информации о вашем изображении.Во-первых, он попросит вас внести некоторые изменения в обрезанный выбор:
На этом экране вам нужно:
- Нарисуйте линии для разделения каждого символа
- Убедитесь, что текст темнее фона (нажмите Инвертировать , если это не так)
- Отрегулируйте контрастность и яркость, чтобы текст был как можно более видимым
- Повернуть изображение так, чтобы текст располагался горизонтально
Далее, What Font Is попросит вас указать определенные символы в вашем тексте:
Наконец, вы увидите свои результаты:
К сожалению, вся эта дополнительная работа не приблизила нас к точному совпадению, чем WhatTheFont.Однако результаты очень похожи на текст на нашем изображении, а What Font Is имеет некоторые дополнительные функции поиска, которые могут оказаться вам полезными.
Используя вкладки справа от исходного изображения, вы можете сузить результаты до коммерческих, бесплатных шрифтов или шрифтов Google Fonts. Это поможет вам легко найти варианты вашего дизайна в рамках вашего бюджета.
Мы также попробовали наше изображение «OKAPE» с «What Font Is» и получили аналогичный результат. И снова Helvetica не попала в число предложенных шрифтов, но было несколько очень близких претендентов:
В целом, What Font Is может оказаться полезным инструментом, если вы хотите найти бесплатный шрифт или шрифт Google, который очень похож на тот, что на вашем изображении.Однако WhatTheFont столь же точен и требует меньше усилий с вашей стороны.
Сообщества по поиску шрифтов в Интернете
Попытка найти точный шрифт в изображении с помощью онлайн-инструмента намного сложнее, чем вы можете себе представить. Существуют тысячи бесплатных и премиальных шрифтов. Ни одна платформа не имеет доступа к базе данных, которая охватывает все из них, или к алгоритмам, которые могут точно идентифицировать их последовательно.
По нашему опыту работы со средствами поиска шрифтов, WhatTheFont лучше всего справляется с предоставлением результатов, аналогичных анализируемому тексту.Если вы загружаете изображения, которые легко читаются, и немного помогаете ему, убедившись, что он вырезает правильный раздел, вы должны получить несколько серьезных предложений.
С другой стороны, могут возникнуть обстоятельства, когда вам абсолютно необходимо определить конкретный шрифт. Если это так, возможно, вам больше повезет с краудсорсингом ответа. К счастью, этой задаче посвящены целые интернет-сообщества.
Двумя из лучших являются IdentifyThisFont от Reddit и Идентификация шрифта Quora.Все, что вам нужно сделать, это вежливо попросить и загрузить пример шрифта, который вы пытаетесь назвать. Обычно кто-то приходит с правильным ответом (даже если он очень неясен).
Заключение
Существует множество онлайн-инструментов, которые можно использовать для поиска шрифта на изображении. Однако в целом они точны настолько, насколько точны базы данных, которые они используют. Кроме того, вам необходимо отправлять изображения, текст которых легко читается. В противном случае ваши результаты будут повсюду.
Из всех протестированных сервисов WhatTheFont вернул результаты, наиболее близкие к нашему исходному тексту.Если вы твердо настроены определить конкретный шрифт, возможно, вам больше повезет передать задачу на аутсорсинг онлайн-сообществам, таким как IdentifyThisFont или Typeface Identification.
У вас есть вопросы о том, как найти шрифт на изображении? Давайте рассмотрим их в разделе комментариев ниже!
Миниатюра статьи изображение DRogatnev / shutterstock.com
Бесплатные инструменты для распознавания шрифтов
Представьте, что вы дизайнер-дизайнер, просматриваете веб-страницы в поисках подходящих шрифтов, и внезапно сталкиваетесь с потрясающим шрифтом, который идеально подходит для вашего текущего дизайн-проекта.Но теперь вы отчаянно спрашиваете себя: как я могу распознать шрифт? Какое название у шрифта? Где я могу найти его? Шрифт бесплатный или нет? Не волнуйся! Есть несколько инструментов распознавания шрифтов, которые помогут вам решить эту проблему. Мы протестировали их и представляем лучшие программы, чтобы вы могли выбрать наиболее подходящий для ваших целей инструмент!
Типы средств проверки шрифтов
Существует три различных типа инструментов, помогающих идентифицировать шрифт. Если у вас есть изображение шрифта, такое как снимок экрана или фотография, вы можете использовать, например, «Font Matcherator» от Fontspring для анализа глифов.Такие инструменты извлекают глифы из материала изображения, которые затем распознаются автоматически или вручную.
Идентифицировать шрифты по внешнему виду намного сложнее. Но есть также программы, которые помогут вам с этой задачей: такие порталы, как identifont.com и linotype.com, задают вопросы о внешнем виде глифов различных шрифтов — букв, знаков препинания и других символов и впоследствии показывают возможные совпадения. Это лучше всего работает, когда у вас есть весь текст неуловимым шрифтом, который включает много разных букв.Потому что чем чаще вы выбираете «не уверен», тем менее вероятным становится совпадение. С другой стороны, такие инструменты можно использовать, когда вы уже имеете представление о том, как должен выглядеть ваш шрифт.
Третья группа инструментов шрифтов ориентирована на веб-шрифты: расширения браузера и закладки отображают правильный шрифт, если они видят его в виде текста, который можно щелкнуть и выбрать. К сожалению, эти инструменты не работают с текстом в изображениях.
Распознавание шрифтов на основе изображений:
Fontspring Matcherator, WhatFontis.com и WhatTheFont
К наиболее известным идентификаторам шрифтов относятся Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com. Matcherator от Fontspring претендует на звание ведущего инструмента распознавания шрифтов, но наши тесты пришли к другому выводу.
Примечания по использованию инструментов проверки шрифтов:
- Между шрифтом и фоном изображения должен быть максимальный контраст. Черный шрифт на белом фоне — идеальный вариант.
- Цветные изображения следует редактировать с помощью графического редактора, чтобы уменьшить цветность.
- Анализируемое изображение должно содержать только один шрифт. В этом контексте полезно обрезать!
- Удалите неподходящие глифы, которые не распознаются автоматически анализатором глифов, чтобы предотвратить искажение анализа неправильными значениями.
- Шрифты, буквы которых связаны, трудно анализировать инструментами. Возможно, можно будет разделить буквы с помощью редактора изображений.
- Текст должен быть выровнен по горизонтали. Наличие нескольких строк не обязательно является проблемой.
- В идеале текст должен содержать только латинские буквы и цифры.
В нашем тесте WhatFontis.com, WhatTheFont и Fontspring Matcherator проанализировали совершенно разные шрифты: шрифты с засечками (Times New Roman), шрифты без засечек (Helvetica Neue и Clear Sans) и декоративные шрифты, такие как бесплатные ретро-шрифты. «Метро Ретро» и «Плейбол». Наконец, мы пропустили логотип нашей компании через сканеры шрифтов.
Вот как работает анализ шрифтов в Fontspring:
Домашняя страница шрифта Fontspring Matcherator Базовый режим Расширенный режим Результаты для Times New RomanВзгляд внутрь процесса идентификации WhatTheFont:
Домашняя страница WhatTheFont Анализ глифов для Helvetica Neue Результаты для Helvetica Neue Результаты для нашего логотипаАнализ в WhatFontis.com:
Домашняя страница WhatFontIs Анализ глифов для Clear Sans Анализ частичных неправильных глифов для Playball Результаты для PlayballРезультат наших тестов:
В частности, Fontspring Matcherator распознал множество глифов, но не выдал ни одного совпадения. Но показатель попадания можно улучшить, выбрав вручную подходящие теги (например, «Art Déco» с соответствующим шрифтом Art Déco). WhatTheFont обеспечил совпадение в трех из шести случаев. Главный победитель нашего теста — WhatFontis.com, который правильно определил все шрифты. Некоторые из правильных результатов даже заняли первые места в хит-листе.
Александру Куйбари, генеральный директор и основатель WhatFontis.com:
«Мы делаем миллионы вычислений для каждого распознавания шрифтов»
WhatFontis.com определяет бесплатные и коммерческие шрифты с 2010 года. База данных портала в настоящее время содержит столько же как 190 000 различных шрифтов. Ежемесячно сайт посещают около 530 000 человек, и их число растет. Александру Куйбари, основатель портала, рекомендует комбинировать все три инструмента: «Ни одно программное обеспечение не способно распознавать все шрифты.Я сам пользуюсь всеми тремя сайтами. Если WhatFontis.com не предлагает подходящего предложения, возможно, Fontspring или WhatTheFont более успешны. Я считаю, что иметь несколько инструментов для идентификации шрифтов — это здорово ».
Identifont, Linotype и др. — Поиск и поиск шрифтов
Как распознавание шрифтов работает в таких шрифтовых инструментах, как Identifont? Вторая группа средств проверки шрифтов просит человека, ищущего шрифт, предоставить несколько характеристик глифов шрифта, таких как засечки или нет, Q, A, M, a, J, P, 7, 4, R и т. Д.Вы можете использовать этот инструмент для идентификации шрифтов или для поиска шрифта, если вы уже имеете представление о том, как должен выглядеть ваш шрифт. Однако чем чаще вы нажимаете «не уверен», тем длиннее становится анкета. Кроме того, у инструмента есть трудности с распознаванием декоративных шрифтов.
Этот класс инструментов включает:
Использование закладок и надстроек для идентификации веб-шрифтов
Интернет предлагает множество замечательных шрифтов. Вы можете выбрать или щелкнуть их, используя закладки или надстройки для вашего браузера и инструмента, чтобы обеспечить желаемый результат.Также можно идентифицировать каждый текст, который можно выделить.
Fount идентифицирует шрифты с помощью закладки.
Fount включается при нажатии на закладку.Детектор веб-шрифтов Fount совместим с браузерами Safari, Chrome, Firefox и Internet Explorer 8 (и выше). Щелкните закладку, чтобы активировать инструмент, и значок перекрестия заменит указатель мыши. Когда вы щелкаете по рассматриваемому тексту, в правом верхнем углу браузера всплывает окно, в котором отображается шрифт, включая размер, вес и стиль.
«Font Finder» для Firefox
Надстройка для браузера «Font Finder» анализирует веб-шрифты одним щелчком мыши.Надстройка Font Finder работает немного иначе, чем инструмент Fount. В браузере найти сложно. Вы должны выделить текст и щелкнуть правой кнопкой мыши, чтобы убедиться, что инструмент установлен и работает. «Font Finder» указан как самый нижний пункт меню. После нажатия кнопки «Анализировать выделение» надстройка веб-шрифтов отображает все свойства выделенного текста, такие как цвет шрифта, тип шрифта и интервал.
WhatFont как закладка и надстройка для Chrome и Safari
WhatFont как закладка определяет веб-шрифты в Chrome, Safari и других браузерах. Если вы не хотите устанавливать надстройку, просто перетащите инструмент в виде закладки на панель закладок вашего браузера. Щелкните закладку, чтобы начать. При наведении курсора мыши просто отображается тип шрифта. Щелкните по нему, чтобы увидеть размер шрифта, высоту строки, цвет шрифта и другую информацию.
WhatFontis.com как надстройка для Chrome и Firefox
Надстройка победителя WhatFontis.com (Chrome и Firefox) для прямой отправки изображений из Интернета на анализ WhatFontis.com: щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontis.com» или «Использовать это изображение на WhatFontis.com (инвертировать цвета) »(для светлых тонов на темном фоне). Откроется новая вкладка, и начнется анализ глифов. Этот метод работает только с графически уменьшенными изображениями, которые в основном содержат текст. В противном случае у инструмента будут проблемы с производительностью.
Инструменты позволяют решать различные проблемы со шрифтами — будь то веб-шрифт, декоративный шрифт, OpenType, бесплатно или коммерчески.Эти средства проверки шрифтов вносят свет в темноту.
Как определять шрифты в сети
Вы когда-нибудь заходили на красивый веб-сайт и задавались вопросом, какой шрифт используется? Я знаю, что есть!
Прошли те времена, когда нам приходилось использовать ограниченный набор безопасных веб-шрифтов для веб-сайтов и блогов; таких как Arial, Verdana, Georgia и т. д. Теперь мы можем поиграть с гораздо более красивыми шрифтами для Интернета.
Представьте, что вы наткнулись на веб-сайт или блог и заметили, что рукописный шрифт, используемый для заголовка заголовка, — это просто смерть! Вам не терпится использовать его в своем следующем проекте.Теперь приступим к поиску и загрузке шрифта. Но подождите … Что это за шрифт? Ух, облом.
Идентификация шрифтов раньше была сложной задачей, часто требовавшей от вас связаться с владельцем сайта и задать вопрос на миллион долларов о том, какой шрифт был использован для сайта.
Но знаете что? Вам больше не нужно этого делать! Существуют бесплатные инструменты, которые можно использовать для немедленного определения шрифта, используемого на веб-сайте. Мы покажем вам шаг за шагом, как использовать два из этих инструментов для идентификации шрифтов.
Как определять шрифты в Интернете
Вы когда-нибудь задумывались, как определить шрифт на веб-сайте? Узнайте, как это сделать, прочитав это сообщение в блоге! Нажмите, чтобы написать твит1 | Как использовать WhatFont
WhatFont — один из двух инструментов, которые мы использовали для идентификации шрифтов в Интернете. WhatFont очень удобен в использовании.
Пошаговое руководство по использованию WhatFont:
- Перейдите на этот веб-сайт: https://www.chengyinliu.com/whatfont.html
- Добавьте его в закладки, добавьте расширение Google Chrome или добавьте расширение Safari (мы используем расширение Google Chrome)
- Перейдите на веб-сайт, на котором вы хотите узнать шрифт, и нажмите на расширение WhatFont.
- Наведите указатель мыши на веб-страницу и начните обнаруживать используемые шрифты!
2 | Как использовать FFFFALLBACK
FFFFALLBACK — еще один способ узнать, какой шрифт используется на веб-сайте.
Пошаговое руководство по использованию FFFFALLBACK:
- Перейдите на этот веб-сайт: http://ffffallback.com/
- Перетащите закладку на панель инструментов браузера
- Перейдите на нужную страницу для идентификации
- Щелкните закладку FFFFALLBACK.
- Посмотрите, какой шрифт используется!
Но что делать, если на изображении есть шрифт, который вам нравится, и вы не можете использовать ни один из этих инструментов? WhatTheFont спешит на помощь!
3 | Как использовать WhatTheFont
- Перейдите на этот веб-сайт: https: // www.myfonts.com/WhatTheFont/
- Щелкните, чтобы загрузить изображение.
- WhatTheFont попытается выделить символы на изображениях. При необходимости внесите любые изменения.
- Затем он сопоставит изображение с возможными используемыми шрифтами!
Бесплатный курс электронной почты: запустите сайт своей мечты всего за 5 дней!
Мы покажем вам, что именно нужно сделать для запуска вашего веб-сайта, даже если вы не разбираетесь в технологиях. Уроки будут доставлены прямо на ваш почтовый ящик.
ПОДПИСАТЬСЯ НА БЕСПЛАТНЫЙ КУРС
8 инструментов для идентификации шрифтов, используемых на веб-сайтах и в приложениях
В моем предыдущем посте я подробно описал, как можно использовать инструмент WhatFontis для идентификации шрифтов из изображения приложения.На этот раз я принес список инструментов , которые вы можете использовать для определения шрифтов, используемых в приложениях, на веб-сайтах, а также логотипов.
По мере чтения вы обнаружите, что некоторые из этих инструментов (включая WhatFontis) идентифицируют шрифты из изображения текста . Эти инструменты можно использовать для поиска шрифтов, используемых в приложении или на веб-сайте, используя для этой цели их снимки экрана.
С другой стороны, некоторые инструменты представят вам набор вопросов, основанных на внешнем виде шрифта и вернут результаты, сосредоточенные на вашем описании.Эти инструменты пригодятся в тех случаях, когда вы вспоминаете шрифт, который видели в приложении или на веб-сайте, но не помните источник.
В этом списке также упоминается полезное расширение браузера , которое может сообщить вам подробную информацию о шрифте, используемом на веб-странице.
Как упоминалось ранее, WhatFontis — это онлайн-инструмент, который может идентифицировать шрифт по изображению текста , который вы загружаете на сайт. Вы можете прочитать мой учебник по WhatFontis, чтобы узнать пошаговый процесс использования этого инструмента.
WhatTheFont — еще один онлайн-инструмент, который может идентифицировать шрифт по изображению . Вы можете начать с загрузки изображения, инструмент проанализирует изображение и вернет наиболее близкое совпадение из своей базы данных. Инструмент работает даже с подключенными скриптами, а когда в изображении более одного шрифта.
Font Squirrel’s Matcherator также поможет вам определить шрифт на изображении с помощью шрифта. Вы можете загрузить изображение или предоставить URL-адрес изображения для Matcherator, чтобы помочь вам с идентификацией шрифта.Инструмент также поддерживает функции OpenType.
Вы также можете опубликовать свое изображение, содержащее образец текста, на подреддите / r / identifythisfont, чтобы получить помощь в определении используемого шрифта от их сообщества.
Identifont — это онлайн-инструмент, который предоставит вам набор из вопросов по ключевым особенностям шрифта , вы можете выбрать один из указанных вариантов, чтобы описать ваш шрифт наилучшим образом. Он определит шрифт на основе ваших ответов.Кроме того, он также позволяет искать шрифты на основе различных параметров, включая имя дизайнера / издателя и внешнее сходство с другим шрифтом.
Шрифт в логотипе позволяет искать и находить шрифты, используемые в популярных брендах . Вы можете выполнить поиск по названию бренда, и он сообщит вам, какой шрифт был использован в логотипе. Кроме того, вы также можете найти все популярные логотипы, в которых используется один и тот же шрифт.
Как следует из названия, Руководство по идентификации шрифтов с засечками поможет вам идентифицировать шрифты с засечками.Вы должны описать особенности вашего шрифта с засечками, такие как форма засечек, перекрестие и т. Д., Выбрав вариант из представленных на сайте, который, по вашему мнению, лучше всего определяет ваш шрифт. Инструмент вернет шрифты, которые соответствуют описанному вами внешнему виду .
WhatFont Tool может помочь вам идентифицировать шрифты при просмотре веб-сайтов. Вам нужно добавить букмарклет в свой браузер , активировать его и навести курсор на текст на веб-странице, чтобы получить сведения о шрифте.Также доступны расширения для браузеров Chrome и Safari . Это расширение браузера также обнаруживает службы, используемые для обслуживания шрифтов, с поддержкой Adobe Typekit и Google Font API.
Я уверен, что эти инструменты помогут вам идентифицировать шрифты, с которыми вы сталкиваетесь при просмотре веб-сайтов или использовании приложений, и находить их привлекательными. Вы также можете посетить эти сайты бесплатных шрифтов, если вы ищете бесплатные шрифты для коммерческого использования для своей работы. Если вы хотите создать свой собственный шрифт для своего приложения или логотипа веб-сайта, вы также можете использовать эти инструменты для создания шрифтов.Пожалуйста, поделитесь этим постом с другими, если вы нашли его полезным!
10 инструментов и приложений, которые помогут вам быстро определить шрифты
Все мы знаем, что выбор шрифта может улучшить или испортить ваш окончательный дизайн. Более того, в Интернете есть множество дизайнов, в которых шрифты являются центральной частью дизайна. А при таком большом количестве разных шрифтов бывает сложно определить, какой шрифт был использован в конкретном дизайне.
К счастью, есть несколько инструментов, которые могут помочь вам определить шрифты, и в этой статье мы собрали лучшие из них.Некоторые из них являются расширениями браузера, а некоторые — веб-приложениями. Прокрутите список ниже и не забудьте добавить их в закладки, чтобы вам никогда не пришлось задумываться, какой шрифт был использован в дизайне или на веб-сайте.
Инструмент WhatFontIs — это онлайн-инструмент, который позволяет идентифицировать шрифты, загружая изображение или вводя URL-адрес, по которому шрифт расположен. Инструмент имеет обширный каталог из 550000+ коммерческих и бесплатных шрифтов и использует AI для поиска шрифтов для идентификации шрифтов.
WhatFont Tool поставляется как расширение браузера, доступное для Chrome и Safari, а также как букмарклет.Все, что вам нужно сделать, это щелкнуть по нему, а затем навести курсор на текст на веб-странице, и расширение покажет вам имя шрифта.
ВMyFonts есть удобный инструмент WhatTheFont, который позволяет идентифицировать шрифты по изображению. Он поддерживает как PNG, так и JPG и использует свою коллекцию из более чем 133 000 стилей шрифтов, чтобы найти наилучшее соответствие шрифтам в вашем изображении.
Fontface Ninja — еще одно расширение браузера для идентификации шрифтов. Что отличает это от других, так это возможность попробовать шрифты с вашим собственным текстом и возможность немедленно приобрести шрифт, щелкнув ссылку с ценой или загрузкой.Он работает с Chrome, Safari и Firefox.
FontSpring Matcherator позволяет загружать изображение или делиться ссылкой на URL-адрес изображения для определения использованных шрифтов. Инструмент поддерживает функции OpenType и даже имеет функцию уточнения тегов, чтобы вы могли сузить результаты.
Identifont работает немного иначе, чем другие инструменты в этом списке. Он помогает идентифицировать шрифты, задавая вам ряд вопросов о шрифте. Затем он дает вам три лучших совпадения и список похожих шрифтов.
Если вы знаете, что шрифт, который вы пытаетесь идентифицировать, принадлежит семейству Serif, этот инструмент вам пригодится. Он ориентирован исключительно на шрифты с засечками и поможет вам ответить на несколько вопросов, которые помогут выяснить, какой шрифт с засечками использовался.
Tiff позиционирует себя как инструмент дифференциации шрифтов, который позволяет сузить выбор шрифтов. Используйте этот инструмент, чтобы визуально выделить различия между двумя шрифтами, чтобы вы могли выбрать лучший шрифт для своего проекта.
Иногда вы знакомы с используемым шрифтом, но не можете точно определить его. TypeTester может пригодиться, поскольку инструмент позволяет сравнивать 3 шрифта одновременно, чтобы вы могли сузить свой выбор.
Если вам нужен ответ, все, что вам нужно сделать, это спросить. Что может быть лучше, чем Quora, чтобы задать вопрос? К счастью, у них есть категория, посвященная идентификации шрифтов, поэтому обязательно ознакомьтесь с ней и получите ответы от других любителей шрифтов со всего мира.
Заключение
Определение шрифтов, которые вы видите в Интернете, больше не является невыполнимой задачей. Благодаря инструментам, упомянутым в этом обзоре, вы можете легко узнать, какой шрифт использовался на любом веб-сайте, а также шрифты, используемые в наложениях изображений или другом графическом дизайне. Обязательно добавьте эти инструменты в свой набор инструментов для дизайна и получайте удовольствие, определяя шрифты!
5 Ресурсы, помогающие определить шрифт
У каждого дизайнера была такая проблема: вы посещаете веб-сайт или видите изображение с потрясающим шрифтом, которое вы хотели бы сохранить для использования в своем следующем проекте.Но если шрифт где-то не указан, что часто бывает не так, невозможно легко определить его имя.
К счастью, вам больше не нужно часами рыться в сайтах шрифтов в поисках похожих шрифтов. В Интернете существует несколько ресурсов, которые могут помочь вам быстро определить любой шрифт — или, по крайней мере, найти похожий.
А теперь давайте рассмотрим несколько лучших идентификаторов шрифтов.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 400 000+ шрифтов и элементов дизайна
Всего от 16 $.50 в месяц!
СКАЧАТЬ
Хотите навести курсор мыши на текст и сразу увидеть, какой это шрифт? WhatFont делает именно это, называя практически любой шрифт на веб-сайте одним нажатием кнопки. Он также может идентифицировать шрифты, которые обслуживаются из Typekit или Google Fonts. Загрузите его для Chrome, Firefox или даже в виде букмарклета.
Единственная проблема в том, что он работает только на веб-страницах; Если вам нужно определить шрифты на изображении или фотографии, вам нужно будет воспользоваться одной из следующих услуг.
Имея одну из самых больших коллекций шрифтов в 130 КБ, WhatTheFont позволяет вам сравнивать шрифт любого изображения с огромным выбором шрифтов MyFonts. Просто вставьте изображение и настройте рамку кадрирования на текст, который вы хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
В результатах поиска отображается текст в рамке кадрирования, поэтому вы можете сравнивать его напрямую, и просто продолжайте нажимать «Больше», чтобы получить больше результатов.
Однако вы найдете только коммерческие шрифты, поэтому, если вы знаете, что шрифт, который вы ищете, является бесплатным, или хотите найти бесплатные похожие шрифты, это может быть не лучшим инструментом.
Font Finder — это продвинутый инструмент, который сравнивает шрифты с библиотекой 550k. Для настройки требуется немного больше работы и есть некоторые ограничения, так как более одной строки текста или более одного шрифта в одном изображении могут запутать его.
Чтобы компенсировать это, он поставляется с редактором изображений, который, среди прочего, позволяет увеличивать контраст темных изображений, вырезать ненужные части и уменьшать шум. Это позволяет получить более точные результаты, чем другие средства поиска шрифтов.Вы также можете отсортировать результаты по бесплатным или коммерческим.
Загрузите любое изображение или сделайте ссылку на него, обрежьте текст, который хотите идентифицировать, или поверните перевернутые изображения, и вы уже в пути с этим идентификатором. Он автоматически сопоставляет формы и глифы, но вы также можете вводить глифы вручную. В результатах вы найдете бесплатные и платные шрифты, и просто нажмите, чтобы увидеть страницу загрузки.
Если все остальное не помогает или вы пытаетесь определить популярный шрифт, попробуйте Identifont.Он задает вам ряд вопросов о стиле гарнитуры, затем выдает несколько результатов и несколько похожих шрифтов. Здесь также указана информация о дизайнере и о том, где его купить.
Найди любой шрифт
До того, как эти идентификаторы шрифтов были популяризированы, поиск шрифта, который вы искали, занимал много времени.
Лучше всего было спросить человека, создавшего графику или веб-сайт. И если вы нашли его в реальном мире, все, что вы могли сделать, это поискать в репозиториях шрифтов или даже в книгах шрифтов.И не было никакой гарантии, что вы его когда-нибудь найдете.
Благодаря этим программам это в прошлом. Теперь просто сделайте снимок экрана или отсканируйте шрифт и получите результат за секунды. Даже если вы не можете найти точный шрифт, вы все равно можете попробовать аналогичные шрифты в результатах поиска.
Попробуйте их в следующий раз, когда вы наткнетесь на шрифт, который хотите попробовать. Вы удивитесь, насколько точны эти инструменты.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Как определить шрифт
Хотите идентифицировать шрифт, как тот, который используется в определенных публикациях, логотипах корпораций, афишах фильмов, рекламных кампаниях и т. Д., Ниже приведены несколько инструментов для определения шрифта или онлайн-ресурсов, где вы можете идентифицировать шрифт.
1. WhatTheFont
WhatTheFont — это инструмент идентификации шрифтов, разработанный Myfonts для мгновенной автоматической идентификации шрифта, используемого на фотографии или отсканированном изображении. Инструмент очень прост в использовании, но очень эффективен.Сначала вы загружаете изображение или указываете URL-адрес изображения, затем отправляете, и он попытается идентифицировать и сопоставить каждую букву на изображении, наконец, он покажет вам соответствующий шрифт или список похожих шрифтов.
Советы по улучшению результатов при определении шрифта:
1. Сделайте текст максимально горизонтальным. Иногда вам может потребоваться сначала повернуть изображение в редакторе изображений, чтобы сделать его горизонтальным.
2. Обычно буквы на изображении должны быть высотой не менее 100 пикселей, а фон букв на изображении не должен быть сложным, лучше одного цвета.
3. Буквы не должны соединяться вместе, иначе инструмент сочтет их одной буквой. Попробуйте вырезать одну или две буквы из изображения, а затем отправить.
4. Выберите буквы, отличные от этого шрифта. Если вы не можете определиться с этим, попробуйте загрузить разные группы букв или вы можете просто сузить круг и найти шрифт в последних предложенных шрифтах.
WhatTheFont великолепен, но он не может обрабатывать все определения шрифтов, особенно для изображений низкого качества или с искаженными буквами и т. Д.Тогда можете посмотреть:
2. Идентификатор
Identifont — это веб-сайт, который предлагает вам различные способы поиска шрифтов и идентификации шрифтов. Вы можете найти шрифты по внешнему виду, названию, сходству, изображению или дизайнеру. Основная функция этого метода — определение шрифта по внешнему виду. Процесс идентификации требует, чтобы вы ответили на вопросы о ключевых особенностях образцов букв, таких как без засечек или без засечек, стиль хвоста «Q». По мере получения ответов на дополнительные вопросы система сузит список возможных шрифтов и покажет популярные совпадения до точного совпадения.Вообще говоря, это еще один подход к определению шрифта, который стоит попробовать.
Кстати, на веб-сайте развертывается набор новых утилит, которые помогут найти шрифты для конкретных приложений и идентифицировать шрифты с определенными функциями, такими как определение шрифтов, содержащих символ с необычной функцией, поиск чрезвычайно сжатых шрифтов или широких шрифтов и т. Д.
По многим причинам, таким как дизайн с измененными буквами, сложность шрифтов шрифтов, ограничения базы данных и инструментов, WhatTheFont и Identifont не смогут идентифицировать определенные шрифты или даже закрыть их.В это время вы можете прибегнуть к:
3. Форумы по идентификации шрифтов
Обычно на этих форумах встречаются эксперты и энтузиасты шрифтов, так что есть вероятность, что вы определите свой шрифт, если этот шрифт действительно существует. Вы просто размещаете изображение шрифта на форуме и ждете, пока кто-нибудь ответит. Да, нужно ждать минуты, часы или даже дни. Иногда может помочь, если вы предоставите дополнительную информацию об образце, например, что это за изображение? а откуда это? Ниже приведены несколько популярных досок для идентификации шрифтов, которые вы можете попробовать.
1. Форум WhatTheFont от Myfonts
2. Доска для идентификации шрифтов от Typophile
3. Форум по идентификации шрифтов от Dafont
