Создаём шрифт, имитирующий ваш рукописный почерк. Как создать собственный рукописный шрифт
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Адама Сэвиджа. В начале дня у него есть только материалы, а в конце он становится обладателем чего-то, что он хотел.
Поэтому я бросил себе вызов: создать с нуля абсолютно новый шрифт и отправить его в Google Fonts за 24 часа.
В старом блокноте у меня были эскизы нескольких букв. Я хотел создать узкий шрифт без засечек, который можно будет использовать на постерах или на других больших изображениях. Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Очень грубые наброски
13:00, среда
Я отправился в Adobe Illistrator с двумя-тремя буквами, которые были у меня в эскизах. Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я много читал о пропорциях букв и измерил некоторые существующие шрифты, чтобы определить, какое отношение должно существовать между прописными и строчными буквами.
- Линия строчных = 2 × высота линии верхних выносных / высота линии нижних выносных
- Ширина основного штриха = ¼ ширины прописной буквы
- Ширина строчной буквы = ¾ ширины прописной буквы
Вот как это выглядит на иллюстрации
Сначала я создал буквы O и B. Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Внешний угол имеет радиус 12 мм, а внутренний — 6 мм. С этими правилами я начал создавать прописные буквы.
Мой шрифт был очень простым, но с одним «украшением». Любая апертура, то есть, срез концов полуовала, должна была быть отрезана под углом. Самыми сложными буквами стали G и K.
Затем я приступил к строчным буквам. Это было сложнее, но с установленными правилами работать было проще. Я использовал больше «украшений», особенно в верхних выносных и нижних выносных элементах. Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
21:00, среда
Я перешёл к другим символам, таким как восклицательный и вопросительный знаки. Я стал работать быстрее и успел создать около 35 знаков.
Утро четверга
Утром я довольно быстро закончил цифры от 0 до 9 и начал создавать файл с шрифтом. Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
10:00, четверг
Я начал заниматься интервалами и кернингом. Это было ужасно долго. Прежде чем заняться этим, нужно освоить множество сочетаний клавиш в программе. И перед кернингом вам нужно сделать интервал как можно ближе к тому, что вы хотите видеть в итоге. Для этого нужно измерить ширину отверстия в букве О и разделить ее на три. Такой интервал стоит поместить слева и справа от буквы.
Такой интервал стоит поместить слева и справа от буквы.
11:00, четверг
С расставленными интервалами я приступил к кернингу. Это стало очень болезненным процессом. Сначала я зашёл на этот сайт и вставил в их текст для кернинга свой шрифт.
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test. ..»
..»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003-2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей как избавиться от mail.ru. По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с учетной записью обычного пользователя, то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:WindowsFonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Всем пока до встреч на блоге!
Валерий Семенов, moikomputer.ru
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Создаем свой шрифт. Создаём шрифт, имитирующий ваш рукописный почерк
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator. Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0) .
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый) — создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт ) , вам нужно будет указать ряд параметров:
- Font family name — название семейства шрифтов, т.
 е. просто название шрифта, вроде того же Times New Roman , я указал My Font .
е. просто название шрифта, вроде того же Times New Roman , я указал My Font . - Character set — набор включенных в шрифт символов, рекомендую выбрать Unicode (characters) .
- Font style — стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular .
- Predefined outlines — встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.
Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…) — откройте окно Insert Characters (с англ. вставка символов ).
При этом Вы можете получить сообщение:
This operation is not undoable.Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes ».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial . В списке Go to Unicode Block выберите Cyrillic . Используя поле Selected Character , смотрит код букв «А» ($0410) и «я» ($044F) . В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK ».
2.3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401) , не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».
3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения) — откройте окно Import Raster Image (с англ. импорт растрового изображения ) .
3.3. В открывшемся окне нажмите кнопку «Load… » (с англ. загрузить ) и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог ) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter — фильтр сглаживания.
- Erode — размытие, делает символ более жирным.
- Dilate — растягивание, делает шрифт более тонком.

Import Mode (с англ. режим импорта ) лучше оставить Trace , для преобразование в кривые. С Negative (с англ. негатив ) , думаю, всё и так понятно. Так что кликаем кнопку «Generate ».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.
В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку .
1 шаг
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита (строчные и заглавные), цифры от нуля до девяти и знаки препинания: точка, запятая, точка с запятой, двоеточие, кавычки, тире, скобки и т.д. Если кому нужно, можете добавить другие символы, которые вам пригодятся при письме, такие как @, №, $, #, ^, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test. ..»
..»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Адама Сэвиджа. В начале дня у него есть только материалы, а в конце он становится обладателем чего-то, что он хотел.
Поэтому я бросил себе вызов: создать с нуля абсолютно новый шрифт и отправить его в Google Fonts за 24 часа.
В старом блокноте у меня были эскизы нескольких букв. Я хотел создать узкий шрифт без засечек, который можно будет использовать на постерах или на других больших изображениях. Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Очень грубые наброски
13:00, среда
Я отправился в Adobe Illistrator с двумя-тремя буквами, которые были у меня в эскизах. Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я много читал о пропорциях букв и измерил некоторые существующие шрифты, чтобы определить, какое отношение должно существовать между прописными и строчными буквами. Я составил несколько правил:
- Линия строчных = 2 × высота линии верхних выносных / высота линии нижних выносных
- Ширина основного штриха = ¼ ширины прописной буквы
- Ширина строчной буквы = ¾ ширины прописной буквы
Вот как это выглядит на иллюстрации
Сначала я создал буквы O и B. Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Внешний угол имеет радиус 12 мм, а внутренний — 6 мм. С этими правилами я начал создавать прописные буквы.
Мой шрифт был очень простым, но с одним «украшением». Любая апертура, то есть, срез концов полуовала, должна была быть отрезана под углом. Самыми сложными буквами стали G и K.
Затем я приступил к строчным буквам. Это было сложнее, но с установленными правилами работать было проще. Я использовал больше «украшений», особенно в верхних выносных и нижних выносных элементах. Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
21:00, среда
Я перешёл к другим символам, таким как восклицательный и вопросительный знаки. Я стал работать быстрее и успел создать около 35 знаков.
Утро четверга
Утром я довольно быстро закончил цифры от 0 до 9 и начал создавать файл с шрифтом. Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
10:00, четверг
Я начал заниматься интервалами и кернингом. Это было ужасно долго. Прежде чем заняться этим, нужно освоить множество сочетаний клавиш в программе. И перед кернингом вам нужно сделать интервал как можно ближе к тому, что вы хотите видеть в итоге. Для этого нужно измерить ширину отверстия в букве О и разделить ее на три. Такой интервал стоит поместить слева и справа от буквы.
11:00, четверг
С расставленными интервалами я приступил к кернингу. Это стало очень болезненным процессом. Сначала я зашёл на этот сайт и вставил в их текст для кернинга свой шрифт.
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
10 лучших бесплатных онлайн-инструментов для создания шрифтов
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
FontStruct
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
BitFontMaker 2
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Fontastic
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Prototypo
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
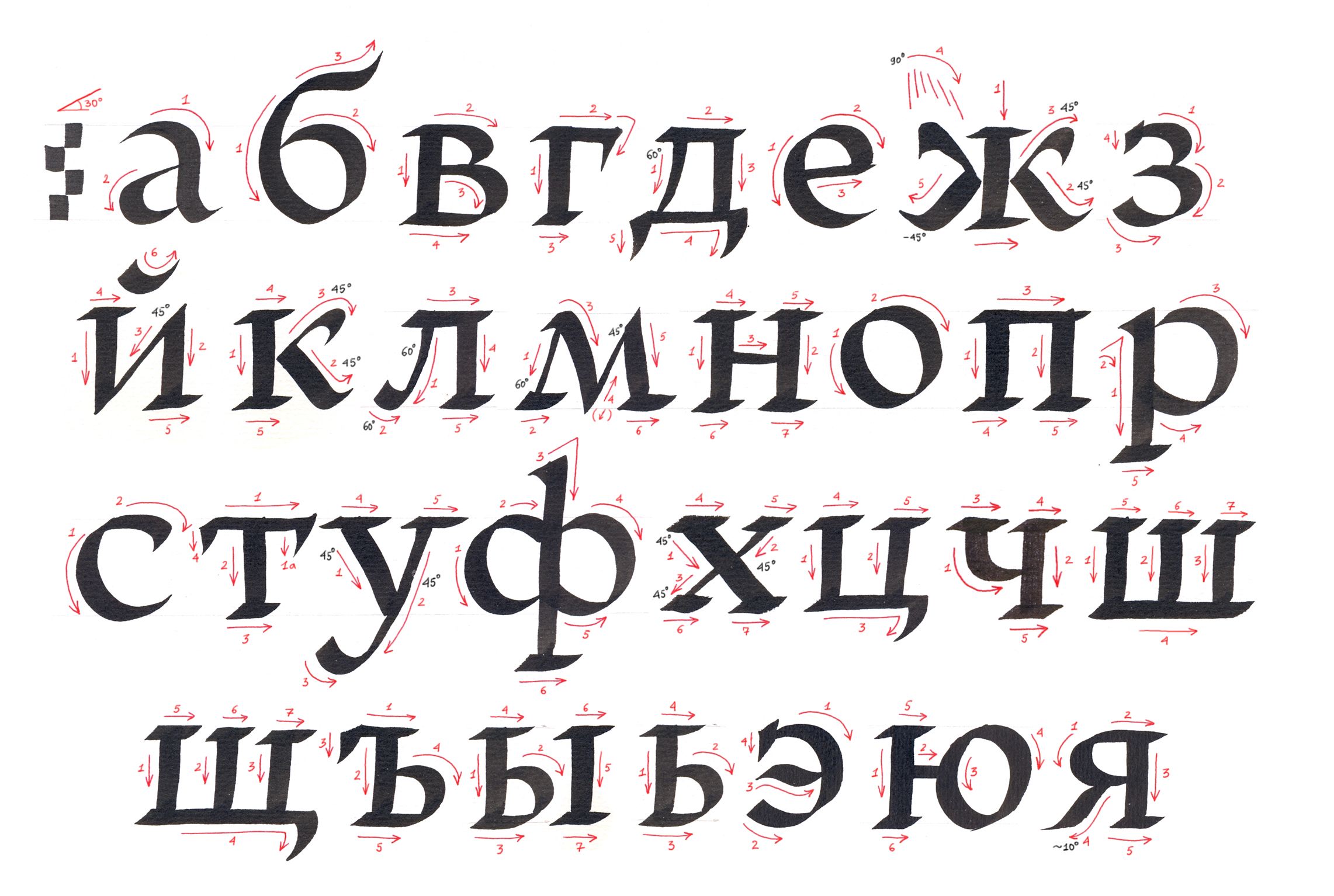
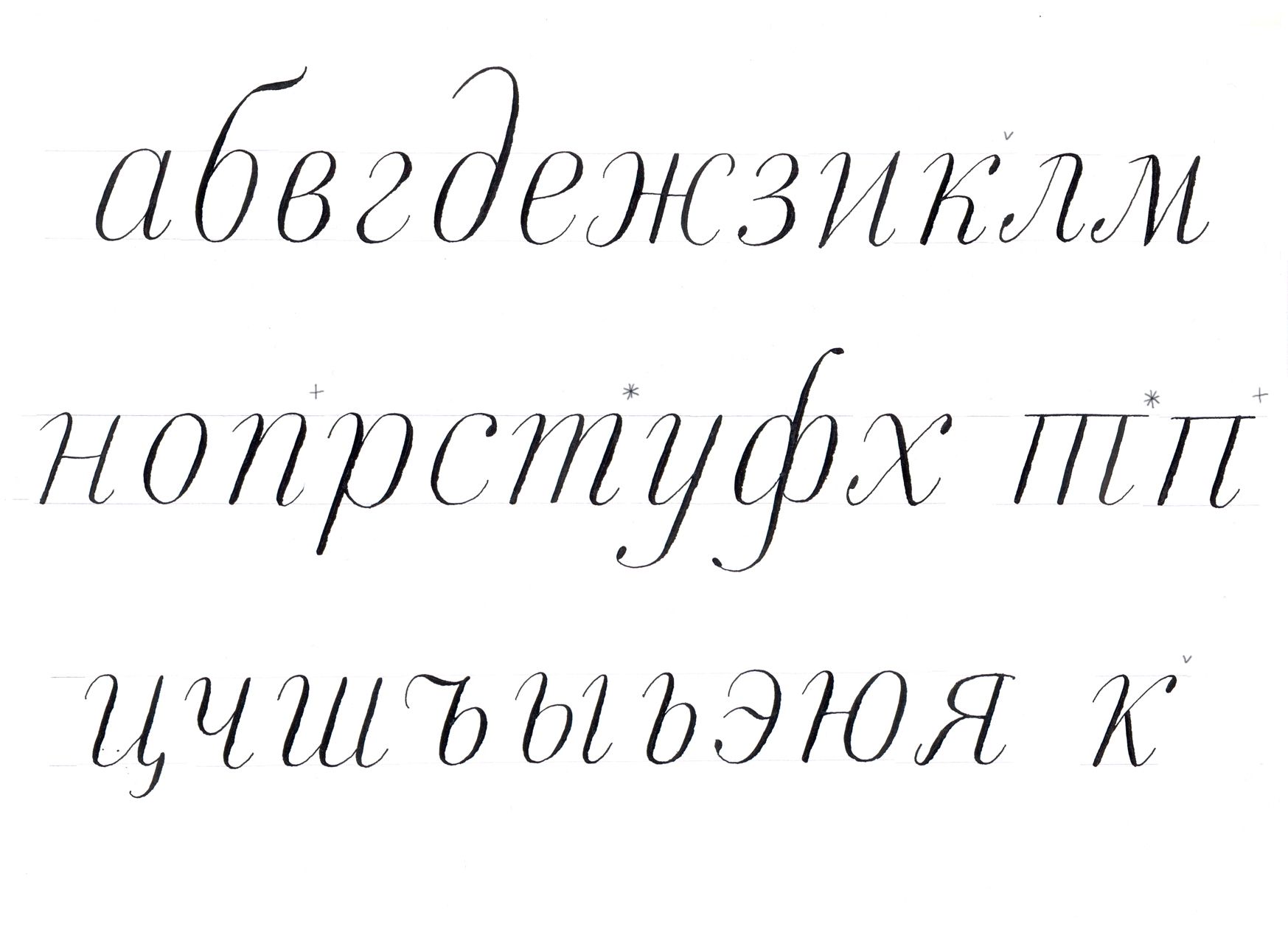
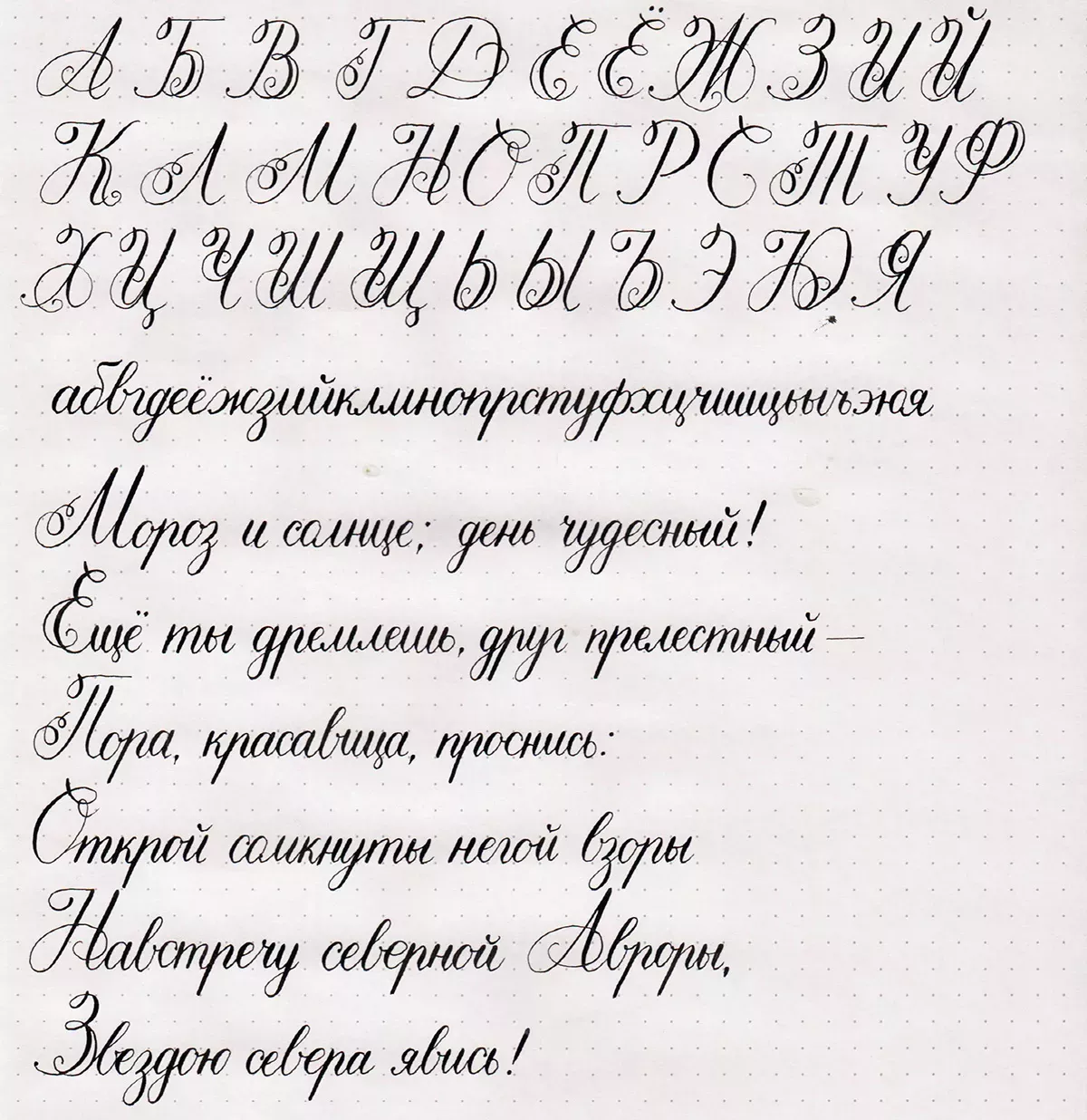
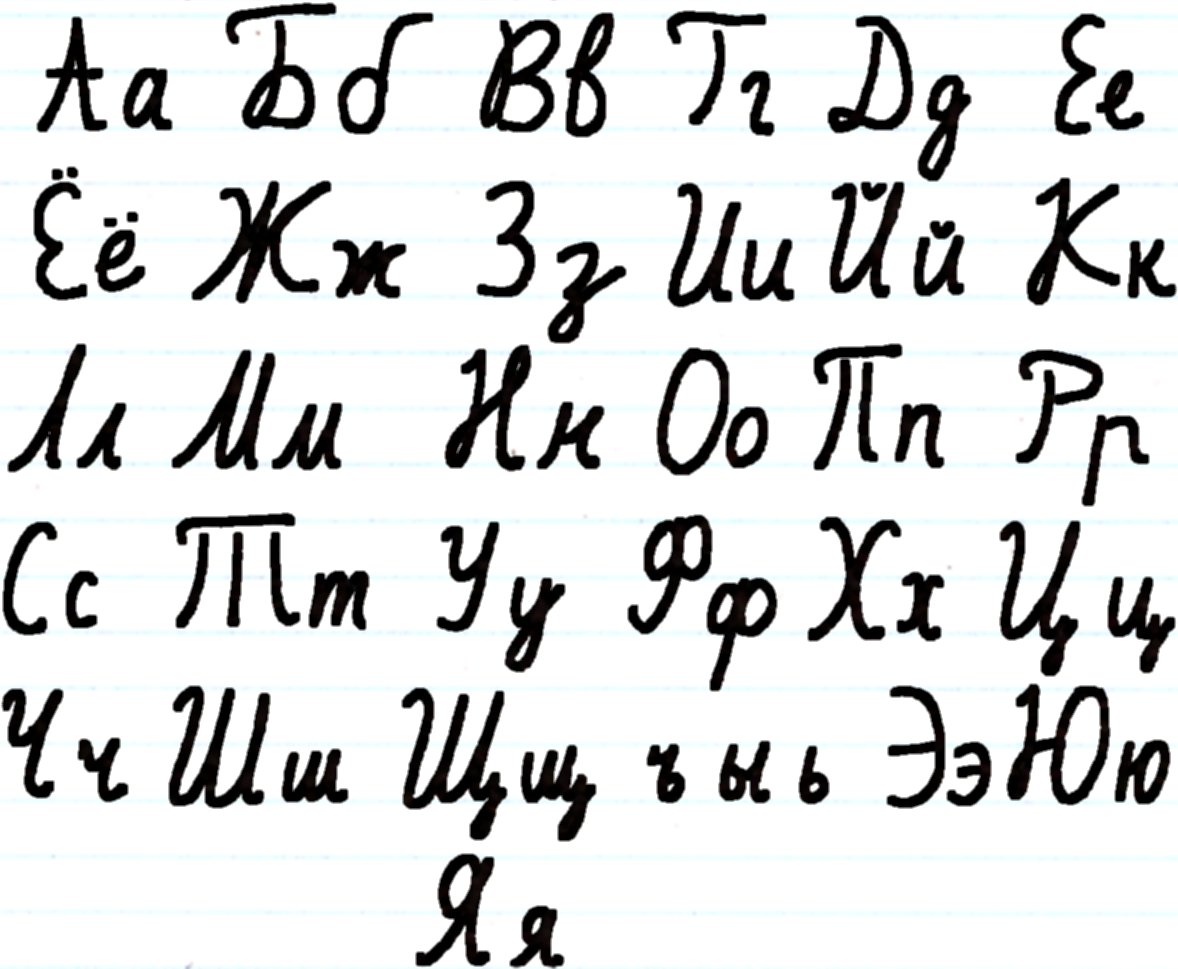
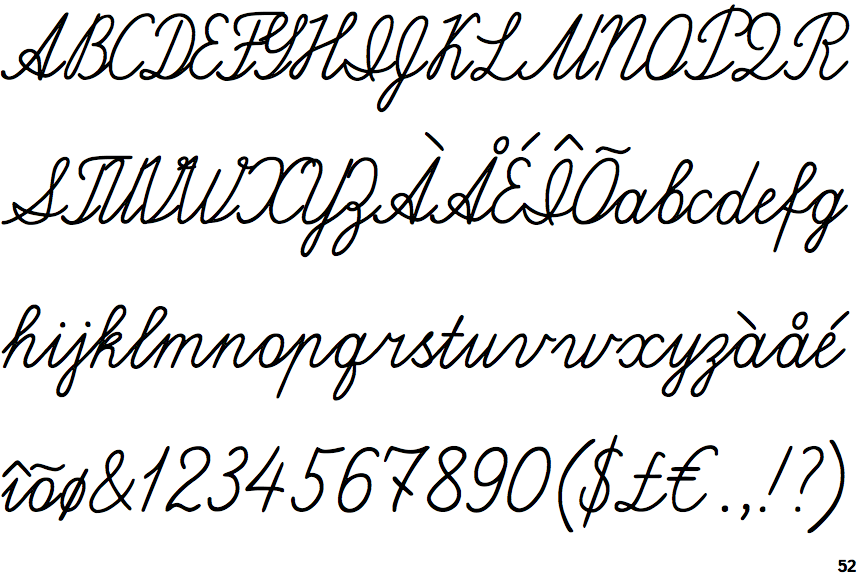
Русский рукописный шрифт или Russian cursive makes me cry
Русское рукописное письмо, оно же русский рукописный шрифт; не совсем правильно «русский курсив», несмотря на то, что по-английский его называют «Russian cursive» и даже на уроках английского языка с нуля онлайн мы встречали у стеднтов фразу или мем: Russian cursive makes me cry.
Действительно, как не растеряться, когда слова ДЫШИШЬ ЛИШИШЬ ЛИШИЛИ ЛИЛИИ ШИНШИЛЛЫ ИШИМИЯ ДЫМИШЬ СЛЫШИШЬ ПИШИ ШИШ превращаются на листе бумаги в поток крючков, и не разберёшь где начало и конец каждой буквы. Да и один ЦВЕТОПТТОРГ чего стоит!
Конечно, существуют подчёркивания для буквы Ш снизу, для Т — сверху. К слову…то есть, к букве, у сербов есть традиция верхней чертой обозначать П, это относится к кириллице, но, к сожалению, не к русскому языку.
Повелось верить, что врачи в любой стране имеют неразборчивый почерк, но как же бедные иностранцы воспринимают письмена русских докторов?!
Интересно также взглянуть и на то, что сами иноземцы пишут ручкой от руки на русском. Можно увидеть и вечную проблемы букв З и Э, А и Д, Ш и Щ. Так же смещение точек с буквы Ё на соседние буквы, та же история с Й. Ещё труднее писать компьютерной мышкой из-за того, что положение пальцев на ней и её кнопке не такое, как на карандаше или фломастере.
Ваш покорный слуга в школе имел крайне отвратительный почерк (по словам взрослых из семьи и школы, конечно ), хотя ещё будучи дошколёнком просил, чтобы его научили писать «волнистыми буквами» . Стоило что-то недостаточно аккуратно сделать, как в ответ доносилось «вот так ты и пишешь». Хорошо всё же, что появились компьютеры. И ведь в школе не учили прописывать ЗАГЛАВНЫЕ Ь и Ъ, так как по правилам рукописного письма их не существует. В типографическом шрифте они есть.
И всё же, в наш век, когда тексты набираются на компьютерах и смартфонах, приятно видеть красиво написанные пятернёй пальцев стихи и прозу, пусть даже просто заметки и записки. Не так давно был проведён даже специальный литературный конкурс, когда поэтам предлагалось написать и оформить свои сборники вручную, без всяких принтеров, копировальных аппаратов и пишущих машинок. Ведь человек, тем более творческий, раскрывается лучше через строчки, написанные пером, а не нащёлканные на клавиатуре!
Если хотите больше знать о русском, приходите на курс русского языка для иностранцев.
• %d0%a0%d1%83%d0%ba%d0%be%d0%bf%d0%b8%d1%81%d0%bd%d1%8b%d0%b9%20%d1%88%d1%80%d0%b8%d1%84%d1%82
Командир отряда 81-го гвардейского бомбардировочного авиационного полка (1-я гвардейская бомбардировочная авиационная дивизия, 6-й гвардейский бомбардировочный авиационный корпус, 2-я воздушная армия, 1-й Украинский фронт) гвардии капитан Пётр Абрамов особенно отличился при выполнении боевых заданий по доставке оружия, боеприпасов и продовольствия партизанам Белоруссии и Украины.
Dowodził oddziałem 81 pułku lotnictwa bombowego 1 Gwardyjskiej Dywizji Lotnictwa Bombowego 6 Gwardyjskiego Korpusu Lotnictwa Bombowego 2 Armii Powietrznej 1 Frontu Ukraińskiego w stopniu kapitana, szczególnie zasłużył się przy dostarczaniu broni, zapasów i żywności dla partyzantów Białorusi i Ukrainy.
WikiMatrix
Я знала, как высоко Бог ценит человека и его тело, но даже это не останавливало меня. Дженнифер, 20 лет
Wiedziałam, że Bóg każe nam dbać o ciało, ale to mnie nie powstrzymało” (20-letnia Jennifer).
jw2019
Спорим на 20 баксов, что ты не сможешь провести целый день одна.
Założę się o 20 dolców, że nie spędzisz całego dnia sama.
OpenSubtitles2018.v3
Когда мы помогаем другим, мы и сами в какой-то мере испытываем счастье и удовлетворение, и наше собственное бремя становится легче (Деяния 20:35).
Kiedy wysilamy się na rzecz drugich, pomagamy nie tylko im, ale także sami doświadczamy szczęścia i zadowolenia, dzięki którym łatwiej nam dźwigać nasze ciężary (Dzieje 20:35).
jw2019
Речь и обсуждение со слушателями, основанные на «Сторожевой башне» от 15 июля 2003 года, с. 20.
Przemówienie połączone z udziałem obecnych, oparte na materiale ze Strażnicy z 15 lipca 2003 roku, strona 20.
jw2019
Ну, в то время, мы говорим о 80-х, в то время это было модно.
Cóż, na tamte czasy, mówimy o latach 80-tych, były bardzo modne.
OpenSubtitles2018.v3
Он уехал 20 минут назад.
OpenSubtitles2018.v3
20 Я приведу их в землю, о которой клялся их предкам+, в землю, где течёт молоко и мёд+, и они будут есть+ досыта, разжиреют+ и повернутся к другим богам+.
+ 20 Bo zaprowadzę ich do ziemi, co do której przysiągłem ich praojcom,+ która opływa w mleko i miód,+ i będą jeść,+ i nasycą się, i utyją,+ i zwrócą się do innych bogów,+ i będą im służyć, a mną wzgardzą i złamią moje przymierze.
jw2019
Я был женат 20 лет.
Byłem żonaty przez 20 lat.
OpenSubtitles2018.v3
20 Оставлена родителями, но любима Богом
20 Opuszczona przez rodziców — kochana przez Boga
jw2019
Когда в 80-х годах люди якудзы увидели, как легко брать ссуды и «делать» деньги, они создали компании и занялись операциями с недвижимым имуществом и куплей-продажей акций.
W latach osiemdziesiątych możliwość dużych zarobków za pożyczone pieniądze skłoniła yakuzę do zakładania przedsiębiorstw i zajęcia się handlem nieruchomościami oraz spekulacjami giełdowymi.
jw2019
Обычно проводят связь между этим древним городом и современной Газой (Газза, Азза), расположенной примерно в 80 км к З.-Ю.-З. от Иерусалима.
Starożytna Gaza z reguły jest kojarzona ze współczesnym miastem o tej nazwie (Ghazza, ʽAzza), leżącym ok. 80 km na zach. pd. zach. od Jerozolimy.
jw2019
Предложите одному из студентов прочитать вслух Учение и Заветы 84:19–21.
Poproś jednego z uczniów, by przeczytał na głos fragment: Nauki i Przymierza 84:19–21.
LDS
20 Даже преследование или заключение в тюрьму не может закрыть уста преданных Свидетелей Иеговы.
20 Nawet prześladowania ani więzienie nie są w stanie zamknąć ust oddanym Świadkom Jehowy.
jw2019
Сообщил, что я non gentila[20], и удалился.
Powiedział, że jestem non gentila i poszedł.
Literature
Хики открыл кейс и вынул оттуда 20 упакованных в целлофан белых брикетов.
Hickey otworzył walizkę i wyciągnął dwadzieścia białych cegieł owiniętych w celofan.
Literature
Гребной слалом вернулся в программу Игр после 20 лет отсутствия.
Skeleton wrócił do programu olimpijskiego po 20 latach przerwy.
WikiMatrix
Ты был в отключке минут 20.
Leżałeś tu około 20 minut.
OpenSubtitles2018.v3
Есть ещё кое- что в начале 20— го века, что усложняло вещи ещё сильнее.
Ale oto w początkach XX w. rzeczy komplikują się jeszcze bardziej.
QED
«К одинадцати Апостолам» был причислен Матфий, чтобы служить с ними (Деяния 1:20, 24—26).
Przypadło ono w udziale Maciejowi „i dołączono go do liczby jedenastu apostołów” (Dzieje 1:20, 24-26).
jw2019
Большинство местных органов при планировании развития на следующие 5, 10, 15, 20 лет начинают с предпосылки, что можно ожидать больше энергии, больше автомобилей, больше домов, больше рабочих мест, больше роста и т.д.
Większość miejskich organów przy planowaniu rozwoju na kolejne 10, 15 lub 20 lat opiera się na założeniu, że będzie więcej energii, więcej samochodów, więcej domów, więcej miejsc pracy, większy wzrost gospodarczy itp.
ted2019
Именно это приводит к счастью, как было сказано царем Соломоном: «Кто надеется на Господа, тот блажен [счастлив, НМ]» (Притчи 16:20).
Król Salomon wyjaśnił: „Kto ufa Panu, jest szczęśliwy” (Przypowieści 16:20).
jw2019
Таскать три чемодана вместо одной туристской сумки. 20.
Nosić trzy walizki zamiast jednej torby turystycznej. 20.
Literature
20 Тогда Ио́в встал, разорвал+ на себе верхнюю одежду, остриг свою голову+, упал на землю+, поклонился+ 21 и сказал:
20 A Hiob wstał i rozdarł+ swój płaszcz bez rękawów, i ostrzygł+ głowę, i upadłszy na ziemię,+ pokłonił się+ 21 i rzekł:
jw2019
Будьте щедрыми и заботьтесь о благополучии других (Деяния 20:35).
Bądź szczodry i uszczęśliwiaj innych (Dzieje 20:35).
jw2019
15 лучших рукописных шрифтов для вашего проекта
Надоели однотипные печатные шрифты? Хотите разнообразить свои проекты? Мы сделали для вас подборку отличных шрифтов, выполненных от руки! Расскажем вам о каждом из них, для каких целей подойдут и где их можно приобрести.
При создании этого шрифта использовался особый текстурный дизайн. Он выполнен в уникальном стиле на основе красивого почерка. Решение содержит все буквы, пунктуационные знаки и цифры.
Наверняка, вы видели шрифты, схожие с надписями мелом на школьной доске. Lote Santos — один из них. Если ваш проект как-то связан с образованием, учебной деятельностью или вам просто нравится такой стиль, возьмите этот шрифт на вооружение!
Данный шрифт состоит только из векторных элементов. Их можно увеличивать без потери качества. Закругленные буквы и необычные линии понравятся творческим личностям и тем, кто любит что-то креативное и не изъезженное.
Новогодний шрифт с текстурами снежинок. Подойдет для проектов, связанных с зимними праздниками, распродажами. Magic Snow — отличный выбор для тематических афиш, рождественских открыток, приглашений и редизайна сайта к Новому Году.
Тонкие мазки кистью делают этот шрифт изысканным и элегантным. Он выполнен от руки и подойдет для многих ваших проектов. После приобретения доступа вы сможете скачать его вместе с бонусом в виде 100 дополнительных элементов письма.
Этот рукописный шрифт наделен особым стилем, который пригодится при создании логотипов, разработке титров и других графических проектов. Вместе со шрифтом вы получите доступ к 190 мультиязычным символам.
Еще один интересный шрифт, выполненный от руки. Отличается матовой текстурой и короткими штрихами художественной кистью. Прекрасно подойдет для плакатов, открыток, афиш и т. д.
Рукописный шрифт, обладающий изысканным дизайном в сочетании с причудливым стилем. Очень элегантен и способен порадовать даже искушенных ценителей изящества. Kudeta можно использовать для эффектных заголовков, плакатов и других графических работ.
Интересный шрифт, выполненный в черном цвете и с использованием кривых линий. Ему можно найти применение в проектах, связанных с канцелярскими принадлежностями или любой другой письменной направленностью.
Шрифт, созданный в высоком разрешении, чтобы вы могли его редактировать при необходимости. Все линии тщательно продуманы и выверены. Шрифт реализуется полным комплектом: буквы, цифры и знаки препинания.
Этот шрифт интересен своей случайностью в начертании букв. Никакой строгой последовательности нет. Будет неплохим воплощением художественного замысла в различных по тематике проектах.
Рукописный шрифт без каких-либо формальностей в дизайне. Передает непринужденность атмосферы, в которой он создавался. Пакет состоит из 2 размеров шрифта.
Аппетитно выглядящий шрифт с небольшими брызгами в виде сладкой пудры. Отлично подойдет для рекламы кондитерской продукции ― тортов, пирожных, кексов и т. д.
Изысканный шрифт, наполненный любовью и чувством прекрасного. Его можно использовать для свадебных приглашений или валентинок.
Данный шрифт характеризуется необычными мазками мокрой кисти и навевает мысли о морских путешествиях, обитателях океана и многом другом. Набор состоит из всех букв, знаков препинания и арабских цифр.
Понравились шрифты? Пользуйтесь на здоровье! Только перед применением обязательно учтите рекомендации по типографике.
Все эти шрифты — платные. Чтобы ими пользоваться, необходимо их купить или приобрести подписку. При желании их можно найти на форумах, в разделах для дизайнеров. Там они часто выкладываются бесплатно и доступны для скачивания.
Выбирайте тот шрифт, который подходит для вашего проекта визуально и сочетается с оформлением сайта и полиграфической продукцией.
Font Changer Online ➜ # 𝟙⚡ (☉̃ₒ☉) ⭐ 😍 𝓒𝓸𝓹𝔂 𝚊𝚗𝚍 Ⓟⓐⓢⓣⓔ ✅
𝐹𝑜𝓃𝓉 𝒞𝒽𝒶𝓃𝑔𝑒𝓇 — Создание онлайн-шрифтов текста, ♥ ℭ𝔬𝔬𝔩 ♥ и ⓢⓣⓨⓛⓘⓢⓗ текстовых шрифтов с символами, Emojis и письма легко копировать и вставлять.
Об этом веб-сайте смены текстовых шрифтов онлайн
Вы ищете веб-сайт программы смены модных текстовых шрифтов ? Тогда вы попали на нужную страницу. Да, В В этой статье я собираюсь рассказать вам о лучшем средстве смены текста для преобразования ваших шрифтов. Этот веб-сайт смены текстовых шрифтов позволяет создавать классных текстовых шрифтов , которые вы можете копировать и вставлять в свои социальные сети учетная запись.Это очень полезно и легко для создания красивого текста с сочетанием символов, чтобы сделать ваш профиль фантастическим .. Это лучшие текстовые шрифты Сайт-генератор по всему миру. Наш онлайн-генератор текстовых шрифтов преобразует ваш простой текст в стильный и стильный. Классный текст. Инструмент прост в использовании. Это потрясающий инструмент для копирования и вставки шрифтов . Скопируйте текст, который хотите сделать стильным, и вставьте его в поле «Введите текст». Тогда вы увидите, что это автоматически генерируемые удивительные и уникальные модные текстовые шрифты.
Зачем использовать этот онлайн-инструмент для смены шрифтов?
Итак, если вы используете платформы социальных сетей и хотите привлечь внимание людей к своей профиль в социальных сетях. Тогда я скажу, что этот веб-сайт смены шрифтов помогает вам создавать в Интернете уникальные виды Stylish | Необычные | Симпатичный | Сумасшедший | Классные текстовые шрифты . Генератор текстовых шрифтов веб-сайт веселый и сумасшедший, просто скопируйте эти стильные тексты с потрясающим дизайном и вставьте их куда угодно, например, в ваш сайт, социальная учетная запись, например Instagram, Snapchat, Twitter, Facebook, TikTok или любой другой Счет.Используйте эти текстовые шрифты вместе с классными символами и смайликами.
Как вы знаете, у этого веб-сайта генератора текстовых шрифтов разные имена, я назову здесь несколько имен, например, классные шрифты. генератор, генератор необычных шрифтов, генератор стильных шрифтов, генератор курсивных шрифтов, генератор каллиграфических шрифтов, генератор симпатичных шрифтов, генератор сумасшедших шрифтов, генератор шрифтов Instagram, генератор шрифтов twitter, мелкие шрифты генератор, генератор шрифтов zalgo, генератор шрифтов с ошибками, генератор странных шрифтов, генератор курсивных шрифтов, жирный шрифт генератор, генератор шрифтов паровой волны, генератор шрифтов для татуировок, генератор шрифтов pubg, генератор эстетических шрифтов, бесплатно генератор шрифтов, генератор старых английских шрифтов, генератор шрифтов онлайн, генератор готических шрифтов, перевернутые шрифты генератор, шрифты lingojam, генератор курсивных шрифтов, генератор скриптовых шрифтов, генератор гротескных шрифтов Brandon, Генератор шрифтов Fortnite, генератор текстовых шрифтов и многое другое.
Как использовать этот онлайн-конструктор текстовых шрифтов? (Скопируйте и вставьте)
Для использования этого веб-сайта Text Fonts Changer очень легко использовать, когда я создавал этот веб-сайт, я думал ясно, что мой веб-сайт разработан таким образом, чтобы каждый мог легко использовать этот веб-сайт-генератор текстовых шрифтов. Сейчас просто вам нужно ввести веб-сайт в Google или в любой поисковой системе www.font-changer.com, и когда вы попадете на мой веб-сайт, вам нужно ввести текст в поле — Введите текст — поле, и вы увидите, что этот конвертер текстовых шрифтов веб-сайт генерирует умопомрачительные, стильные и классные текстовые шрифты.Теперь вам нужно просто скопировать и вставить эти стильные текстовые шрифты в Instagram, Facebook или любых социальных сетях.
Какие типы текстовых шрифтов этот веб-сайт может создавать или преобразовывать?
www.font-changer.com может создать так много фантастических классных шрифтов, которые упростят вашу работу благодаря присутствие в социальных сетях. Наш генератор текстовых шрифтов — единственный веб-сайт, который очень прост в использовании и дает вам потрясающий пользовательский интерфейс. Многие люди проявляют интерес к различным классным текстовым шрифтам.Так что ты не необходимо загрузить приложение текстовых шрифтов & ZeroWidthSpace; & ZeroWidthSpace ;. Только на этом сайте текстового генератора пользователи могут генерировать неограниченное количество необычных и стильных шрифтов . Ниже мы упомянули некоторые из самых популярных текстов Шрифты.
- ШРИФТЫ СТАРОГО АНГЛИЙСКОГО ТЕКСТА
- СРЕДНЕВЕКОВЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- КУРСИВНЫЙ ТЕКСТ
- ШРИФТЫ ТЕКСТА
- ШРИФТЫ ДВОЙНОЙ СТРУКТУРЫ
- ИТАЛИЧЕСКИЙ ТЕКСТОВЫЙ ШРИФТ
- ЖИРНЫЙ ИТАЛИЧЕСКИЙ ТЕКСТОВЫЙ ШРИФТ
- МОНОКОСМИЧЕСКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- LUNITOOLS ПУЗЫРЬКИ ТЕКСТОВЫЕ ШРИФТЫ
- ПЕРЕВЕРНУТЫЕ КВАДРАТЫ ТЕКСТОВЫЕ ШРИФТЫ
- FAT ТЕКСТОВЫЕ ШРИФТЫ
- ШИРОКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- ЖИРНЫЙ ТЕКСТОВЫЙ ШРИФТ
- КВАДРАТЫ ТЕКСТОВЫЕ ШРИФТЫ
- ЖУТКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- БОЛЬШИЕ РУССКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- Текстовые шрифты в азиатском стиле
- ШРИФТЫ НАДПИСАННОГО ТЕКСТА
- ШРИФТЫ ДЛЯ ПОДПИСКИ
- TILDE STRIKETHROUGH TEXT FONTS
- ШРИФТЫ ВЕРХНЕЙ ГРАНИЦЫ
- ПРОЧНАЯ ЧЕРЕЗ ТЕКСТОВЫЕ ШРИФТЫ
- ДВОЙНЫЕ ШРИФТЫ ПОД СТРОКУ
- LUNI CREEPY TEXT FONTS
- БЕЗУМНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- СТРАННЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ DOTTY JOINER
- ТЕКСТОВЫЕ ШРИФТЫ VAPORWAVE
- ВЕРХНИЕ УГЛЫ ТЕКСТОВЫЕ ШРИФТЫ
- ПЕРЕВЕРНУТЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ
- СТИЛЬНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- COOL ТЕКСТОВЫЕ ШРИФТЫ
- КУРСИВНЫЙ ТЕКСТ
- ШРИФТЫ ТЕКСТА КАЛЛИГРАФИИ
- МАЛЕНЬКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- Крошечные текстовые шрифты
- МАЛЕНЬКИЙ ТЕКСТ
- ZALGO ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ
- ВЗЛОМАННЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ
- Милые текстовые шрифты
- ТЕКСТОВЫЕ ШРИФТЫ PUBG
- БЕСПЛАТНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- FORTNITE ТЕКСТОВЫЕ ШРИФТЫ
- TWITTER ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ INSTAGRAM
- ШРИФТЫ ТАТУ-ТЕКСТ
- ЭСТЕТИЧЕСКИЕ ТЕКСТОВЫЕ ШРИФТЫ
См. Пример:
Ниже вы можете увидеть, что мы преобразовали около классных текстовых шрифтов , посмотрите, какие милые и сумасшедшие они посмотри и поверь мне, это всего лишь простой текст, и он поддерживается во всех основных браузерах.Только возможно через этот веб-сайт смены текстовых шрифтов.
Предварительный просмотр фантастических текстовых шрифтов, которые этот веб-сайт может создавать или изменять
Устройство смены уникальных текстовых шрифтов
[E̲̅] [x̲̅] [a̲̅] [m̲̅] [p̲̅] [l̲̅] [e̲̅]
ıllıllı ɘ | qmɒxƎ ıllıllı
꧁𓊈 𒆜 Ⓔⓧⓐⓜⓟⓛⓔ 𒆜 𓊉꧂
• ´¯` •. ⦏Ê⦎⦏x̂⦎⦏â⦎⦏m̂⦎⦏p̂⦎⦏l̂⦎⦏ê⦎. • ´¯` •
(¯` * • .¸, ¤ ° ´✿ .。.: * E̲x̲a̲m̲p̲l̲e̲ *.: 。. ✿` ° ¤, ¸. • * ´¯)
Youtube комментарий Font Changer
Общие текстовые шрифты𝔜𝔬𝔲𝔗𝔲𝔟𝔢
𝖄𝖔𝖚𝕿𝖚𝖇𝖊
𝓨𝓸𝓾𝓣𝓾𝓫𝓮
Программа смены милых и красивых текстовых шрифтов
* 🎀 𝒞𝓊𝓉𝑒 🎀 *
🍪 ⋆ 🍧 🎀 𝒞𝓊𝓉𝑒 🎀 🍧 ⋆ 🍪
✧🌌 🎀 𝒞𝓊𝓉𝑒 🎀 🌌✧
`•.¸¸. • ´´¯` •• ._. • 🎀 𝒞𝓊𝓉𝑒 🎀 • ._. •• `¯´´ • .¸¸. •`
¸, ø¤º ° `° º¤ø, ¸ 🎀 𝒞𝓊𝓉𝑒 🎀 ¸, ø¤º °` ° º¤ø, ¸
Сумасшедший сменщик шрифтов текста
☜😈 ČⓡⒶ𝕫ү ♨
🎯 ♢ ♨ ᶜℝᵃzу 🍟💣
🎅😈 𝓬 尺 ᵃⓩy ♡ 🐯
💀🎃 Ⓒ𝐫𝒶𝐙 ㄚ ☞🔥
👺 ♤ CŘ𝐚ŽⓎ 👑 ♥
Сменное устройство Crazy With Flourish или Symbols
🎃😲 ᶜŕᗩzү ✌ඏ̿̿
̿̿ ̿̿ ̿’̿’̵͇̿̿з = ℃ ŕa 乙 ʸ = ε / ̵͇̿̿ / ‘̿̿ ̿ ̿ ̿ ̿ ̿
🐊💣 𝐜Ř𝔸Z𝓎 ✌♟
▀▄▀▄▀▄ ℃ ℝⒶ𝓩ץ ▄▀▄▀▄▀
👍👣 𝐂𝔯𝐀𝐙ⓨ 😝✋
Программа смены шрифтов для печального текста
(◕︿◕✿) ꜍S꜉꜍a꜉꜍d꜉ (๑ ′ ° ︿ ° ๑)
┏ ༼ ◉ ╭╮ ◉ ༽ ┓ S҉a҉d҉ (︶︹︺)
(⚈̥̥̥̥̥́⌢⚈̥̥̥̥̥̀) S͛⦚a͛⦚d (⚈̥̥̥̥̥́⌢⚈̥̥̥̥̥̀)
(◔ ʖ̯ ◔) S ♥ a ♥ d (◔ ʖ̯ ◔)
(ಥ ͜ʖಥ) §åÐ ٩꒰´ · ⌢ • ` ꒱۶⁼³₌₃
(o ꆤ︵ꆤ o) 𝘚𝘢𝘥 ● ︿ ●
(′ ︿ ‵。) S ♥ a ♥ d
(||| ❛︵❛.) / ★, ・: ・ ゚
+。:. ゚ ヽ (* ´∀) ノ ゚ 𝓣𝓱𝓪𝓷𝓴𝔂𝓸𝓾.:。 + ゚
Средство смены шрифтов для символьного текста
丂 ㄚ 爪 乃 ㄖ ㄥ 丨 匚
丂 リ ᄊ 乃 の レ ノ ᄃ
ς עɱ ც ૦ Նɿ८
$ чѫбѳгїc
СУМБФЛИК
ꌚꐟꁒꃃꆂ꒒ꂑꏸ
ꌗꌩꂵꌃꂦ꒒ꀤꉓ
šψmß⊕ ïς
Ş ¥ ΜβØŁƗĆ
ꌗꌩꂵꌃꂦ꒒ꀤꉓ
СИМВОЛЫ ЗАГЛУШКИ
ꇙꌦꂵꃳꄲ꒒꒐ꉔ
Устройство смены шрифтов мелкого текста
ˢᵐᵃˡˡ
Sᗰₐ ᄂ ᄂ Tₑₓ𝚝
ИНСТРУМЕНТ LUNI STINY
ꜱᴍᴀʟʟ ᴛᴇxᴛ
Смена шрифтов строк текста
L̶i̶n̶e̶s̶ ̶T̶h̶r̶o̶u̶g̶h̶ ̶T̶e̶x̶t̶
L̴i̴n̴e̴s̴ ̴T̴h̴r̴o̴u̴g̴h̴ ̴T̴e̴x̴t̴
𝙻̷𝚒̷𝚗̷𝚎̷𝚜̷ 𝚃̷𝚑̷𝚛̷𝚘̷𝚞̷𝚐̷𝚑̷ 𝚃̷𝚎̷𝚡̷𝚝̷
L̷i̷n̷e̷s̷ ̷T̷h̷r̷o̷u̷g̷h̷ ̷T̷e̷x̷t̷
L̲i̲n̲e̲s̲ ̲T̲h̲r̲o̲u̲g̲h̲ ̲T̲e̲x̲t̲
L̳i̳n̳e̳s̳ ̳T̳h̳r̳o̳u̳g̳h̳ ̳T̳e̳x̳t̳
L͢i͢n͢e͢s͢ T͢h͢r͢o͢u͢g͢h͢ T͢e͢x͢t͢
Устройство смены шрифтов Glitch (Zalgo Text Fonts)
LUNI CREEPIFYZ̷̛̛̘̮̦̗͛̂̊̽̀̽͋́á̸͙͇̪͓͈̍ͅl̷̛̛͚͉̈́̓̃̔̎̿͘̕ģ̴̡͓͍͓̺̮̈́́̅̃̽̿̍̐̂ō̷͈̳̜͍̫̞̰͚̫̕̕
Устройство смены шрифтов для текста в штучной упаковке
⧼B̼⧽⧼o̼⧽⧼x̼⧽⧼e̼⧽⧼d̼⧽
[B̲̅] [o̲̅] [x̲̅] [e̲̅] [d̲̅]
⟦B⟧⟦o⟧⟦x⟧⟦e⟧⟦d⟧
꜍B꜉꜍o꜉꜍x꜉꜍e꜉꜍d꜉
Bô⦎⦏x̂⦎⦏ê⦎⦏d̂⦎⦑B⦒⦑o⦒⦑x⦒⦑e⦒⦑d⦒
B⃣ o⃣ x⃣ e⃣ d⃣
B⃞ o⃞ x⃞ e⃞ d⃞
【B】 【o】 【x】 【e】 【d】
『B』 『o』 『x』 『e』 『d』
Устройство смены шрифтов для текста, украшенного звездочкой
★ 𝘚𝘵𝘢𝘳 𝘋𝘦𝘤𝘰𝘳𝘢𝘵𝘦𝘥 ★
╰ • ★★ ʂɬą ཞ ɖɛƈơ ཞ ąɬɛɖ ★★ •
꧁ • ⊹٭𝚂𝚝𝚊𝚛 𝙳𝚎𝚌𝚘𝚛𝚊𝚝𝚎𝚍٭⊹ •
ıllıllı⭐🌟 S͙t͙a͙r͙ D͙e͙c͙o͙r͙a͙t͙e͙d͙ ıllıllı
¸.· ✩ · .¸¸. · ¯⍣✩ Ⓢⓣⓐⓡ Ⓓⓔⓒⓞⓡⓐⓣⓔⓓ ✩⍣¯ · .¸¸. · ✩ · .¸
`✵ • .¸, ✵ ° ✵ .。. ✰ 𝕊𝕥𝕒𝕣 𝔻𝕖𝕔𝕠𝕣𝕒𝕥𝕖𝕕 ✰ .。. ° ✵, ¸. • ✵´ ·. ★ ·. · ´
¯` ·. · ★ 🆂🆃🅰🆁 🅳🅴🅲🅾🆁🅰🆃🅴🅳 ★ ·. · ´¯` ·. · ★
. · ˜ˆ ”° ⍣ ~ • ✡⊹٭„ ¸ 丂 ㄒ 卂 尺 ᗪ 乇 匚 ㄖ 尺 卂 乇 „٭⊹✡ • ~ ⍣ °” ˆ˜¨
„٭⊹✡ • ~ ⍣ °” ˆ˜¨ 丂 イ ム 尺 り 乇 ᄃ の 尺 ム イ 乇 ˜ˆ ”° ⍣ ~ • ✡⊹٭„ ¸ ★
¸. • ☆ • .¸ ★ 🅂🅃🄰🅁 🄳🄴🄲🄾🅁🄰🅃🄴🄳 ★ ⡀. • ☆
•. ★ STAR 10 ٭⊹¤. • ⨳ •. * ☆ ✬ ꌗ꓄ꍏꋪ ꀸꍟꉓꂦꋪꍏ꓄ꍟꀸ ✬ ☆ *. • ⨳ • .¤⊹٭
Могу ли я использовать этот сменщик текстовых шрифтов для Twitter или Instagram?
Сегодняшние люди изменились, они хотят, чтобы их профиль выглядел впечатляюще и привлекательно, поэтому сегодня пользователи используют эти фантастические уникальные текстовые шрифты для Instagram | Snapchat | Twitter | Whatsapp | LinkedIn профиль & Bio.Используйте эти классные текстовые шрифты в своих брендах в социальных сетях или в своем профиле (стильно и модно). Ты нужно просто скопировать текст и вставить раздел «Введите текст», и вы получите 200+ классных Шрифты для Instagram и Twitter .
Могу ли я использовать этот сменщик текстовых шрифтов для WhatsApp или Facebook?
Если вы используете WhatsApp ежедневно и в вашем WhatsApp много групп, значит, вы находитесь на хорошем веб-сайте. Да, вы можете сгенерировать или преобразовать эти имена крутых текстовых шрифтов с помощью этого веб-сайта, и вы можете сделать стильные шрифты для Facebook | Whatsapp | TikTok с различными уникальными стилями смены шрифтов с помощью веб-сайта генератора текстовых шрифтов.Ты нужно просто копировать и вставлять шрифты куда угодно. Используя этот текстовый шрифт, U может генерировать стильные имена для FB, стильные имена для мальчиков, стильные имена для девочек, а также вы можете украсить свой простой текст крутыми причудливыми шрифтами, это выглядит потрясающе.
Вы можете использовать этот сменщик текстовых шрифтов в имени игрового профиля?
В современном мире Дети и молодые люди без ума от игр, они играют в игры 24 часа на своих мобильных телефонах или ноутбук или компьютер.В онлайн-мире есть несколько известных игр: PUBG, FreeFire, GTA, Games of Thrones, Fortnite : эти игры очень популярны в наши дни, так какая же польза от конструктора текстовых шрифтов в играх? Хм, Я скажу вам, вы можете использовать эти стильные, сумасшедшие, странные, необычные шрифты в своем игровом профиле, это выглядит очень удивительно, вам нужно просто ввести свой текст в поле ввода, и вы увидите умопомрачительные милые шрифты для вашего Любимая игра. Ваш игровой профиль выглядит более впечатляющим после использования этого классного текстового шрифта в своем профиле.
Pro Совет по использованию программы смены текстовых шрифтов
Большинство социальных сетей, таких как Twitter, Facebook, YouTube и Tumblr, легко совместимы с различные специальные символы, создаваемые генератором текстовых шрифтов. Но если вы скопируете и вставите эти специальные символов в вашем SMS-поле, то получатель может видеть блоки или ничего не видеть только тогда, когда он или она получает сообщение. Причина в том, что устройство, которое использует приемник, не сможет перевести все Unicode и символы, которые генерируются генератором текстовых шрифтов на вашем устройстве.Также существует большая вероятность того, что устройство приемника имеет ограниченный доступ для использования специальных кодов. и чрезмерное использование запрещено самим сайтом. Если такое случится, они могут попробовать придумать текст в поле комментариев YouTube или статус Facebook, так как классный текст не запрещен веб-сайтом и пользователь не столкнется с какими-либо проблемами.
Этот чейнджер текстовых шрифтов платный или бесплатный?
Этот веб-сайт с текстовыми шрифтами на 100% бесплатный навсегда.Однако мы никогда не требуем денег в будущем. Мы создали это сайт для развлечения и веселья, а не для денег. Таким образом, вы можете свободно использовать этот веб-сайт генератора текста шрифтов, вам не нужно платить никаких комиссий.
✍ Генератор символьных шрифтов ⚡ сменщик текста
Как изменить текстовые шрифты с помощью символов
Используйте поле ввода выше, чтобы ввести свое сообщение. Генератор шрифтов преобразует ваши текстовые буквы с использованием символьного шрифта . Нажмите кнопку копия . Вставьте как обычный текст. Он будет работать практически везде в сети — работает практически везде — это просто текст . Текст со специальными компьютерными буквами и символами, вроде эмодзи .Как работает генератор шрифтов для копирования и вставки текста
Font Changer может преобразовывать текстовые буквы и символы вашего сообщения в альтернативные текстовые символы. Он также может добавлять специальные символы, например: u̲n̲d̲e̲r̲l̲i̲n̲e̲.HTML не задействован. Не считая больших текстовых шрифтов (которые занимают несколько строк), текста в сгенерированных шрифтах скорее всего получит принимается на многих форумах и в приложениях для обмена текстовыми сообщениями, таких как WhatsApp , Telegram , Snapchat , Skype , Instagram , Twitter и все остальные, такие игры, как PubG , Dota , Free Fire , Agario даже как ник или имя . И он обязательно будет принят в сообщениях, биографии и сообщениях где угодно в Интернете — от Facebook до почти всех онлайн-игр .Вы даже можете обойти запрет ругательства в онлайн-играх используется это устройство смены шрифта , так как сообщение не будет алгоритмически соответствовать запрещенным словам, потому что букв заменяются на символы . Что дает балл за свободу слова.Еще одна интересная особенность использования только символов и специальных текстовых букв заключается в том, что когда ваше сообщение или сообщение имеют этот генератор шрифтов для копирования и вставки копируется кем-то другим, он сохраняет тот же исходный стиль шрифта текста, который вы создали.Таким образом, в отличие от стиля html, использование генератора шрифтов копирования и вставки текста гарантирует вам сохранение правильного акцента.
Отзыв о генераторе шрифтов для копирования и вставки текста
Генератор символьных шрифтов разрабатывается с большой любовью и заботой для вашего времени и опыта. Если что-то кажется неправильным и не понравится вам, если у вас есть 🤔💡 идея улучшения, или если вам это действительно очень нравится и вы хотите передать привет 😊, напишите мне на tellwtfwtf @ gmail.com, я очень хочу услышать от вас!Генератор альтернативных текстовых шрифтов
Вам, вероятно, понравится MS Word-подобный редакционная версия онлайн Генератор символьных шрифтов — Генератор шрифтов tell.wtf. На телефоны Android его можно даже установить как прогрессивное веб-приложение. Средство смены шрифтов для символов Tell.wtf немного сложнее, чем этот генератор, но у него много разных шрифтов и интересные дополнительные функции, такие как поиск символы и эмодзи, нарисовав их или введя их имена.Лично я им пользуюсь большую часть времени. Фактически, генератор шрифтов для копирования и вставки текста на этой странице является ответвлением кода генератора tell.wtf. Бесплатная программа для рукописного вводаScriptalizer
Что такое программа Scriptalizer ™?
Чтобы добавить вариации к шрифту Premium ‘Ultra’, вам необходимо использовать наше программное обеспечение Scriptalizer ™.
Scriptalizer ™ — это уникальное усовершенствование рукописного шрифта. программное обеспечение, используемое вместе с Премиум Служба рукописного ввода «Ультра», которая добавляет дополнительный уровень реалистичность рукописных шрифтов.
Scriptalizer доступен в четырех различных версиях. форматы:
Веб-приложение
Цена: БЕСПЛАТНО
Бесплатная веб-версия программного обеспечения, подходящая для большинства типов
пользователей, что позволяет пользователю вручную преобразовывать текст (либо путем ввода в
программу или скопируйте и вставьте). Полученный результат затем можно скопировать
в любое приложение, использующее шрифты TrueType.Эта страница представляет это
версия программного обеспечения.
Дополнительная информация.
Шаблон Microsoft® Word®
Цена: £ 49,95 ($
*) разовый платеж.
Этот шаблон Microsoft® Word® (только для Windows) заменяет наш предыдущий плагин и упрощает ввод текста.
свой рукописный шрифт и добавляйте вариации с помощью Scriptalizer ™
программное обеспечение, не выходя из Microsoft® Word®. Все, что вам нужно сделать, это создать новый документ, используя шаблон, и после того, как вы наберете текст с использованием шрифта Premium ‘Ultra’, используйте
Ctrl
+ Alt + s, чтобы добавить вариант Scriptalizer.(Требуется подключение к Интернету).
Дополнительная информация и покупка.
Scriptalizer ™ API веб-службы
НОВИНКА! Самостоятельная версия — Цена: £ 49,95 ($
*) в год (годовой платеж) или
Хостинг Quantum Enterprises — Цена: 99,95 фунтов стерлингов ($
*) в год (годовой платеж)
Веб-сервис Scriptalizer ™ API предоставляет стандартный интерфейс,
определено WSDL, чтобы позволить лицензированным сторонним лицам получить доступ
Функциональность Scriptalizer ™.API возвращает текст в виде скрипта.
нить.
Версия, размещенная на Quantum Enterprises, имеет ограничения на использование, тогда как версия для самостоятельного размещения ограничена только возможностями вашего сервера.
Дополнительная информация и покупка.
Приложение, встраиваемая версия DLL
Цена: 299,95 фунтов стерлингов ($
*) разовый платеж.
Версия программного обеспечения, встраиваемая в DLL, позволяет пользователю встраивать логику Scriptalizer ™ в свои
собственное приложение, генерирующее «рукописный» вывод
программно.Эта версия Scriptalizer ™ также
COM-совместим и может быть запущен в приложениях MS Office и других, которые
поддержка взаимодействия COM.
Дополнительная информация и покупка.
На оставшейся части этой страницы представлена информация о сети на базе версии Scriptalizer ™. Рекомендуется, чтобы потенциальные пользователи версий API и DLL также познакомиться с этой версией, чтобы помочь им понять, как программные функции.
Как работает Scriptalizer ™
- Введите или вставьте текст в верхнее окно Scriptalizer ™.
- Преобразуйте его с помощью кнопки Scriptalize.
- Преобразованный текст будет выглядеть реалистично в нижнем окно!
Если вы хотите использовать вывод в текстовом процессоре (например, Microsoft® Word®), вам нужно сделать следующее:
- Установите в систему шрифт Premium «Ultra».Вам понадобится ваш собственный почерк преобразован в шрифт, или приобретите один из наших готовых шрифтов, чтобы использовать его полностью. (Убедитесь, что вы видите его в списке шрифтов.)
- Скопируйте текст из нижнего окна и вставьте его в свой Word процессор. Это будет выглядеть как много странных символов, пока вы не измените шрифт.
- Выделите текст (символы) и измените его на рукописный шрифт.
- Символы превращаются в реалистичный почерк!
Посмотреть видео
Видео ниже объясняет теорию того, как Scriptalizer ™ программное обеспечение работает, и дает обзор программного интерфейса.
Программное обеспечение Scriptalizer ™ используется со службой рукописного шрифта Premium «Ultra». В сервис встраивает в шрифт более 100 дополнительных символов, которые доступ и заменены программным обеспечением.Программное обеспечение заменяет «стандартное» персонажи с альтернативами на полуслучайной основе. Эти замены включают:
- отдельные буквы замены
- Замена пары букв
- замена начальных букв
- замена конечных букв
- начальных штрихов букв (согласно уникальному файл конфигурации)
- конечных штрихов букв (согласно уникальному файл конфигурации)
- штрихов букв, следующих за строчными буквами после капители (по уникальному конфигурационному файлу)
См. Полную спецификацию (откроется в новом окне)
Эти вариации — еще один уровень естественности вашего рукописного шрифта.
Таким образом, услуга Premium «Ultra» связана с уникальными аспектами. вашего почерка. Это дает шрифтам наиболее реалистичный и естественный вид, который вы можете себе представить!
Scriptalizer ™ может при желании добавить случайную «ошибку» символов *, как будто вы перечеркнули его. У вас есть возможность попросить Scriptalizer ™ добавить эти «ошибки» в частота, которую вы выбираете (от нуля до 1 из 5000, до 5-буквенных слов).В Scriptalizer ™ возьмет на себя следующее слово, когда придет время создавать «ошибка», случайным образом измените одну букву и затем зачеркните ее.
Шрифты исключительно высокого качества, т.к. каждого письма к следующему были индивидуально обработаны, чтобы произвести действительно точное воспроизведение оригинального почерка.
Посмотреть пример Шрифт Premium ‘Ultra’ (файл PDF)
Услуга «Ультра» премиум-класса необходима для получения наилучших результатов для рукописный (склеенный) почерк, но также значительно улучшает реалистичность печатных стилей почерка.
Если вы еще не приобрели заказной шрифт Premium ‘Ultra’, вы можете все еще попробуйте Scriptalizer ™ и посмотрите, как он работает, с помощью Кнопка Scriptalizer ™ внизу. Как незарегистрированный покупатель там — это доступ к более чем 60 готовым шрифтам Premium ‘Ultra’.
Если впоследствии вы захотите использовать любой из готовых шрифтов Premium ‘Ultra’ в текстовом редакторе, например, для личного или коммерческого использования, есть возможность приобрести шрифты по очень разумной цене. цена.
Зарегистрированных клиентов, у которых собственный почерк преобразован в Премиум шрифт Ultra получит уникальный логин и пароль, которые будут разрешить им доступ к их собственным шрифтам.
Системные требования
Программное обеспечение Scriptalizer ™ — это веб-приложение, которое только для использования требуется современный веб-браузер и подключение к Интернету.
Любой компьютер, на котором могут быть запущены следующие веб-браузеры:
Internet Explorer версии 9.0+, Chrome версии 4.0+, Firefox * версии 3.5+, Safari версии 3.1+, Opera версии 10.0+
Вывод Scriptalizer ™ можно скопировать и вставить в любое приложение, использующее шрифты TrueType *.
Версия Scriptalizer ™ История
Важно
Примечания:
Это программное обеспечение предназначено для работы исключительно с сервисом Premium ‘Ultra’.
Шрифты созданы Quantum Enterprises.Он не совместим с другими
услуги рукописного шрифта. (Однако шрифт Premium ‘Ultra’ полностью
можно использовать как высококачественный рукописный шрифт, без использования
программное обеспечение Scriptalizer ™).
Используя это программное обеспечение, вы соглашаетесь с Лицензионным соглашением о программном обеспечении.
веб-шрифтов: как заставить их отлично работать в электронной почте
Из моего очень научного исследования (я наблюдал за своей дочерью, когда она начала писать отчеты в прошлом году) я узнал, что одним из первых аспектов дизайна, с которым люди начинают играть, является типографика.Когда вы впервые начинаете писать отчеты, вы тратите часы, пытаясь найти лучший шрифт для использования. Хорошо, может быть, не часами, но большинство людей тратят на это немного времени. Потому что, как известно крупным брендам, типографика имеет значение. И это важно в электронной почте.
Но доступность тоже имеет значение. Так что прекратите захватывать свое сообщение изображениями и начните использовать вместо этого живой текст с веб-безопасными шрифтами и веб-шрифтами. В конце концов, текст, который не зависит от изображений и может быть прочитан более широкой аудиторией, приносит отличные впечатления подписчикам.А для ваших лучших клиентов — электронная почта приносит 36 долларов на каждый вложенный доллар — это отлично подходит для вашей общей маркетинговой стратегии.
В этой записи блога я выделю:
Веб-шрифты и веб-безопасные шрифты
Существует два разных способа создания «живого» текста: веб-шрифты и веб-шрифты. Хотя звучат они одинаково, есть определенные различия. Чтобы понять эти различия, давайте посмотрим, как шрифты работают в ваших электронных письмах.
Когда ваша электронная почта закодирована, шрифт объявляется с помощью свойства CSS, называемого font-family.Это свойство font-family может иметь только одно имя шрифта или несколько имен шрифтов, часто называемых стеком шрифтов. Включение нескольких названий шрифтов гарантирует, что если один шрифт не работает, вы можете выбрать альтернативный или резервный шрифт. Не перечисляя несколько названий шрифтов, почтовый клиент может выбрать ваш резервный шрифт. Когда подписчики открывают вашу электронную почту, браузер считывает свойство font-family и выбирает шрифт для использования.
Веб-безопасные шрифты
При использовании веб-шрифтов браузер извлекает шрифт из вашего локального каталога шрифтов.Это означает, что это шрифты, которые уже установлены на вашем компьютере. Все компьютеры поставляются с предустановленными шрифтами, и они считаются безопасными для Интернета. Они безопасны в использовании, потому что действительно шанс, что они уже есть у вашего подписчика.
Обратной стороной является то, что количество веб-безопасных шрифтов ограничено по сравнению с веб-шрифтами. И они используются довольно часто, поэтому у вас меньше шансов выделиться (если вы к этому стремитесь).
Очевидные веб-безопасные шрифты:
- Arial
- Helvetica
- Вердана
- Грузия
- Times New Roman
Но есть и другие, которые можно использовать с определенной степенью уверенности.Так что вырвитесь из стандартного цикла шрифтов Arial или Helvetica и найдите безопасный для Интернета шрифт, который работает для вашего бренда.
Лучший ресурс, который я нашел для веб-безопасных шрифтов, — это CSS Fonts. Мне нравится, что они включают процент использования для ПК и Mac для каждого шрифта, поэтому вы примерно знаете, сколько из ваших подписчиков могут увидеть нужный шрифт, а сколько вместо этого увидят ваш запасной вариант.
Веб-шрифты
веб-шрифтов извлекаются с сервера — либо с сервера, который вы размещаете самостоятельно, либо с внешнего (например, Google или Adobe).Из-за этого разнообразие шрифтов, которые можно использовать, намного больше, и их можно использовать на любом компьютере … при условии, что браузер или почтовый клиент может использовать шрифт. В некоторых случаях у вашего подписчика может уже быть Интернет шрифт загружен и установлен на их машину, поэтому эти шрифты будут работать даже в почтовых клиентах, которые не поддерживают веб-шрифты!
Таким образом, хотя веб-шрифты дают вам гораздо больше разнообразия и творческой свободы, они имеют свою цену: ограниченную поддержку почтового клиента (о которой я подробнее расскажу ниже).
Почему веб-шрифты?
Итак, вы можете спросить, зачем вообще нужны веб-шрифты? Как маркетолог и дизайнер, вы знаете, что электронная почта требует сохранения бренда с использованием цветов, дизайна и — да — типографики. Веб-шрифты позволяют продемонстрировать свой бренд, не полагаясь на изображения для текста.
Сохранение важных копий в изображениях было стандартной практикой в дизайне электронной почты как способ сохранить бренд и проявить творческий подход. Но «скрытие» текста в изображениях ограничивает доступность электронной почты, поскольку программы чтения с экрана не могут прочитать текст на изображении.
Электронная почта с изображениями и без них при использовании веб-шрифта Электронная почта с изображениями и без них при использовании текста в изображенияхИ наличие текста в изображениях ухудшает качество обслуживания подписчиков, если у них по умолчанию отключены изображения. Возможно, это не большая часть ваших подписчиков, но на самом деле невозможно узнать, отключает ли кто-то свои изображения и открывает ли ваше электронное письмо. Так почему бы не предоставить лучший опыт максимально широкой аудитории?
веб-шрифтов открывают новые возможности для творчества в типографике, позволяя дизайнерам электронной почты быть творческими и доступными — и придерживаться внешнего вида своего бренда.
Могу ли я использовать веб-шрифты в электронной почте?
Если вы еще не догадались, ответ — да! Но, как и во всем, что касается электронной почты, есть предостережения.
Поддержка почтового клиента
Веб-шрифтыработают только в некоторых почтовых клиентах, и необходимо следить за тем, чтобы там, где они не поддерживаются, шрифт плавно возвращался обратно.
| Почтовый клиент | Поддержка веб-шрифтов |
|---|---|
| Apple Mail | ✓ Да |
| Outlook 2007-2016 | ✘ Нет |
| Outlook 2019 | ✘ Нет * |
| Outlook для Mac | ✓ Да |
| Outlook Office 365 | ✘ Нет * |
| Приложение Gmail | ✘ Нет * |
| iOS | ✓ Да |
| Приложение Outlook | ✘ Нет |
| Samsung Mail | ✘ Нет * |
| AOL Mail | ✘ Нет |
| Gmail | ✘ Нет * |
| Office 365 | ✘ Нет |
| Outlook.com | ✘ Нет |
| Yahoo! Почта | ✘ Нет |
* Дает нестабильные результаты в зависимости от метода встраивания электронной почты, который обсуждается позже.
Стоит взглянуть на свою базу подписчиков, чтобы узнать, сколько из них просматривают ваши электронные письма в почтовом клиенте, поддерживающем веб-шрифты. Если подписчиков достаточно, то это прекрасный способ придать электронной почте дополнительный штрих.
Если большинство не согласны, это не будет стоить вашего времени и усилий, особенно если вы планируете использовать платный веб-шрифт.
Какие клиенты электронной почты используют ваши подписчики? Узнайте, где подписчики открывают ваши электронные письма и как они взаимодействуют, с помощью Litmus Email Analytics. Получите информацию, необходимую для оптимизации вашей электронной почты и не только. Узнать больше → |
Лицензирование
Шрифтыизначально были разработаны для использования исключительно на веб-сайтах, поэтому их лицензии обычно предназначены для использования только на веб-сайтах и в мобильных приложениях.Причина, по которой многие службы веб-шрифтов не разрешают использование в электронной почте, заключается в том, что это рассматривается как распространение шрифта, что противоречит лицензионному соглашению с конечным пользователем (EULA) многих служб.
Все поставщики веб-шрифтов, с которыми мы связались, поддерживали их использование шрифтов в электронной почте. У каждого провайдера была своя лицензия, которая требовалась, поэтому стандартного способа лицензирования шрифтов в электронной почте не существует. Если вы хотите использовать шрифт, обратитесь в компанию, чтобы узнать, как именно они лицензируют свои шрифты.
Где найти веб-шрифты
Итак, вы все продумали и решили попробовать веб-шрифты. Имея, казалось бы, бесконечное количество вариантов, вы можете найти те, которые подходят вашему бренду. Но также важно помнить о доступности.
Некоторые шрифты читаются легче, чем другие.
Изящные или декоративные шрифты, такие как дисплейные или рукописные шрифты, могут затруднить распознавание форм букв людьми с нарушениями зрения или дислексией.Шрифты без засечек (шрифты без расширенных элементов или завитков букв, такие как Arial, Calibri, Century Gothic или Helvetica) и плоские шрифты (шрифты с более толстыми линиями, такие как Museo Slab и Rockwell) считаются более доступными.
Вот несколько хороших мест, чтобы начать поиск.
Google Шрифты
Существует множество сервисов веб-шрифтов, но Google Fonts — наш фаворит. Услуга абсолютно бесплатна, и вы можете загрузить веб-шрифты на свой компьютер, если вы создаете макеты дизайна в Adobe Photoshop, Sketch или другом программном обеспечении для дизайна.
Adobe Шрифты
Typekit стал Adobe Fonts с октября 2018 года. Теперь они поддерживают как метод, так и метод @import для использования шрифтов в качестве веб-шрифтов (подробнее об этом далее). Услуга не является полностью бесплатной, но если у вас уже есть подписка на Creative Cloud, она включена в нее.
Службы веб-шрифтов
Есть несколько других сервисов веб-шрифтов, доступных на платной основе. Вам нужно будет убедиться, что вы получили правильную лицензию на их использование в своем электронном письме.
С веб-лицензиями можно выбрать размещение шрифта самостоятельно или размещение шрифта у поставщика. В некоторых веб-лицензиях вы платите за определенное количество просмотров страницы с каждым электронным письмом, которое загружает шрифт, считающийся просмотром страницы, поэтому убедитесь, что вы приняли это во внимание при покупке лицензии.
Как встраивать веб-шрифты в электронные письма
Поскольку веб-шрифты обычно не находятся на чьем-либо локальном устройстве, а размещаются где-то еще, вам необходимо «встроить» или импортировать веб-шрифт в свои электронные письма, прежде чем вы сможете их использовать.
1. Получите URL-адрес файла шрифта
Вам понадобится URL вашего веб-шрифта, чтобы вызывать его в электронном письме. У вашей службы веб-шрифтов должен быть этот URL. Но если вы размещаете файл шрифта самостоятельно, получите URL-адрес, по которому веб-шрифт находится на вашем сервере. Убедитесь, что это общедоступный URL, а не с локального сервера. В противном случае ваши подписчики не смогут получить доступ к веб-шрифту и вместо этого увидят альтернативный шрифт.
Если вы используете Google Fonts, найти URL-адрес немного сложно, но не так уж и сложно.Узнайте, как на следующем шаге использовать метод встраивания @ font-face.
2. Импортируйте веб-шрифт одним из трех методов
Существует три метода встраивания веб-шрифтов в электронную почту (и одно предостережение, которое может ограничить выбор метода, который вы можете использовать). Три метода встраивания шрифта:
- <ссылка>
- @import
- @ font-face
Так почему бы вам выбрать один метод вместо другого?
Метод @import откладывает загрузку импортируемого веб-шрифта до полной загрузки HTML-кода, в который он встроен.Это может привести к тому, что вашему веб-шрифту потребуется немного больше времени, чтобы отображаться в вашем электронном письме, в то время как остальная часть письма будет загружена. И наоборот, метод загружает ресурс прямо при чтении кода HTML-файла (сверху вниз), что может задержать загрузку вашего электронного письма, если ваш файл веб-шрифтов очень большой.
Еще одна вещь, о которой следует помнить при выборе метода, — это то, что поддерживает ваш ESP.
Вы можете создать красивый код, который будет работать в Litmus в течение всего дня, но если ваш ESP изменит ваш код, как мы знаем, большинство из них, то все ваши действия не будут иметь значения.Убедитесь, что ваш ESP не изменяет ваш код таким образом, чтобы шрифты перестали работать. В Litmus наш ESP не позволяет нам включать условные выражения MSO вокруг элементов стиля. Таким образом, методы и @import не будут работать для нас, поскольку они плохо поддерживаются в Outlook, о чем мы поговорим ниже.
Использование
Использование метода — относительно простой метод встраивания шрифтов в вашу электронную почту. Поместите эту строку кода в
вашего электронного письма вверху:Затраты на производительность пользовательских веб-шрифтов и способы их решения
На заре веб-разработки (около 1997 г.) веб-дизайн ограничивался шрифтами, которые были доступны в операционной системе, будь то Windows, MacOS или Linux.Добавьте к этому ограниченное пересечение вариантов шрифтов между операционными системами, и в большинстве случаев это приводило к тому, что все веб-сайты использовали четыре шрифта: Arial, Helvetica, Verdana и Times New Roman.
Год 1997, и Microsoft выпускает Internet Explorer 4. Наряду с этим, первое средство для загрузки пользовательских шрифтов в браузере. Эта проблема? Отсутствие отраслевой стандартизации привело к почти нулевой поддержке со стороны других браузеров.
Хотя Internet Explorer 4 был первым браузером, принявшим пользовательские шрифты, придется долго ждать до 2011 года, когда поддержка пользовательских шрифтов будет поддерживаться в четырех больших браузерах; Internet Explorer, Chrome, Safari и Firefox.
Широко распространенная поддержка пользовательских шрифтов принесла творческие возможности, которые раньше были просто невозможны в веб-разработке. Вариантов было безгранично — от подбора шрифта бренда до расцветок, призванных привлечь внимание и вызвать интерес. Хотя преимущества пользовательских шрифтов очевидны для большинства, то, что не было очевидным, измеренным и понятным (в течение довольно долгого времени), так это их влияние на UX, производительность и окружающую среду.
Проблема, однако, заключалась в том, что шрифты могли быть довольно большими активами, некоторые из которых составляли несколько сотен килобайт (это актуально и сегодня).На протяжении многих лет из-за плохого взаимодействия с пользователем (вызванного медленным временем загрузки или иногда отсутствием загрузки) были разработаны стратегии загрузки шрифтов для устранения таких симптомов, как Flash of Unstyled Text и его различные воплощения.
Перед загрузкой шрифтов слева. После загрузки шрифтов справа
По мере того, как скорость интернет-соединений улучшалась, все меньше внимания уделялось оптимизации объема передаваемой информации, и хотя это было недальновидно, это просто отражало отношение времени.Теперь, когда мы принимаем во внимание, что все больше и больше устройств получают доступ к Интернету через мобильное соединение, становится очевидной важность устранения причин проблем, а не маскировки симптомов.
Пользовательские веб-шрифты являются неотъемлемой частью большинства веб-дизайна, но за них приходится платить. В этом посте рассматриваются несколько методов устранения как причин, так и симптомов.
Прежде чем мы начнем, я должен упомянуть службы шрифтов
В эпоху услуг по подписке с моей стороны было бы упущением не говорить об услугах хостинга шрифтов.Fonts.com, Typekit и Google Fonts предлагают относительно безболезненные методы встраивания красивых шрифтов на ваш сайт, но они часто оказывают негативное влияние на производительность.
Встроенные шрифты из служб обычно реализуются с помощью фрагмента кода JavaScript или CSS, который вы размещаете в коде своего веб-сайта. Эти фрагменты затем отправляют запросы третьей стороне, часто для файла шрифта. В этом случае требуется дополнительное соединение с третьей стороной, которое не требуется при самостоятельном размещении файла шрифта.Но это лучший сценарий при использовании услуг хостинга шрифтов.
В большинстве случаев при использовании фрагмента кода JavaScript фрагмент выполняет несколько подключений, часто для проверки того, что у вас есть действующая лицензия на использование шрифта. В конце концов, файл шрифта будет загружен, но не без значительной задержки шрифта, фактически загруженного на сайт, что в конечном итоге приведет к появлению нестилизованного текста.
Помимо этих проблем с производительностью, большинство служб хостинга шрифтов ограничивают ваши возможности по оптимизации вручную, и, как мы увидим, существует огромный потенциал для повышения производительности шрифтов, если у вас есть полный контроль.
Выбирайте нестандартные шрифты и толщину с умом
Мы считаем, что согласованность и удобочитаемость жизненно важны для хорошего дизайна, а слишком частые изменения шрифтов могут отвлекать и в конечном итоге запутать читателя. Тщательно сделайте свой выбор и подумайте, как выбранные вами гарнитуры будут восприниматься вместе.
Традиционно длинные публикации, такие как журналы и книги, часто поддерживают большее разнообразие шрифтов. Однако цифровые платформы лучше всего использовать с меньшим количеством шрифтов. С умом выбирайте шрифты, которые определяют вас, вашего персонажа и впечатление, которое вы хотите произвести на пользователя.
Пользовательские шрифты, как мы знаем, могут легко добавить раздутие веб-сайтов, поэтому будьте осторожны, выбирая только один или два веса. В Wholegrain мы любим использовать красивый, хорошо продуманный, легко читаемый шрифт для основного текста, например Inter UI или Karla; с заголовками мы часто позволяем себе быть более провокационными и менее сдержанными.
Преобразование шрифтов в наиболее эффективный формат
Пожалуй, самое простое изменение, которое можно сделать и не имеющее недостатков, — это преобразование шрифта в самый современный и эффективный формат, доступный в браузерах, WOFF2.Одним словом, сжатие без потерь. Во время выступления Тома Гринвуда и меня на WordCamp в Бристоле в этом году под названием «Исследование в зеленом» (видео, слайды) мы показали, как в нашем случае мы достигли 60% сокращения (с 298 КБ до 114 КБ), просто загрузив файл WOFF2. через TTF.
Используя веб-инструмент fontsquirrel и базовую настройку (без подмножества шрифта), мы смогли добиться следующего.
| Формат | Размер файла | Процент от исходного размера файла |
| Оригинальный TTF | 298kb | 100% |
| WOFF | 126kb | 42% |
| WOFF2 | 77kb | 25% |
Приведенные выше результаты были получены при тестировании шрифта Inter UI с использованием полужирного шрифта (используется на нашем веб-сайте).Хотя 298 КБ может показаться каплей в море по сравнению со средним размером страницы в 2019 году всего лишь 2 МБ, по сравнению с полной загрузкой нашей домашней страницы в 200 КБ (шрифты, изображения и т. Д.), Баланс сдвигается. Размер одного только файла шрифта неправильного формата — это полтора раза на весь наш сайт!
Уменьшение размера — это не волшебный трюк, это просто результат внимательности и действий. В MacOS наш предпочтительный инструмент для создания файлов шрифтов — fontplop. Бесплатно, с открытым исходным кодом, хорошо поддерживается и идеально выполняет свою работу.О чем вы еще хотите попросить? Если вам больше подходят веб-инструменты, генератор веб-шрифтов из fontsquirrel выполняет ту же работу.
Подмножество шрифтов для включения только необходимых символов
Теперь, когда мы тщательно выбрали наши пользовательские шрифты, их соответствующие веса и стили, мы можем обсудить, что нам нужно от каждого из этих шрифтов. Файлы шрифтов обычно очень обширны, и мы подразумеваем под этим то, что они содержат символы для многих языков. В большинстве случаев эти символы никогда не используются.
Используя программу просмотра карты персонажей, мы можем увидеть карту персонажей для Inter UI Bold. Inter UI Bold состоит из 2192 символов и поддерживает 39 языков. Это очень обширный файл шрифтов. Но с полнотой приходит и размер.
| Формат | Персонажи | языков | Размер | В процентах |
| Оригинальный TTF | 2192 | 39 | 298kb | 100% |
| Подмножество TTF | 98 | 2 | 12kb | 4% |
| Подмножество WOFF2 | 98 | 2 | 7kb | 2.3% |
Подмножество шрифтов — это процесс удаления символов из шрифта с целью сохранения только того, что нам нужно при написании контента на сайте. По сути, оптимизация с потерями. После выделения Inter UI Bold и преобразования его в файл WOFF2 мы получили файл размером 7 КБ, что составляет 2,3% от размера исходного TTF.
Опять же, никакого волшебного трюка, просто умная оптимизация для достижения наилучшего результата и уменьшения влияния на производительность, UX и окружающую среду.Наш любимый инструмент для поднабора шрифтов — Font Subsetter из Everything Fonts.
При оптимизации с потерями важно позаботиться о том, чтобы на вашем веб-сайте не было пропущенных символов, которые вам действительно нужны.
Устранение симптомов: реализация стратегии загрузки шрифтов
Пока мы работали над устранением причин проблемы, что мы всегда должны делать! Но это не значит, что это единственное, что мы должны делать. При использовании пользовательских веб-шрифтов браузер всегда будет загружать дополнительный ресурс, а в большинстве случаев — несколько ресурсов.К счастью, браузеры умны и не просто загружают каждый шрифт, указанный в стиле сайта, они сначала проверяют, используется ли шрифт на странице.
Управление хаосом
Главный симптом, с которым мы должны беспокоиться при загрузке пользовательских шрифтов, — это то, что происходит до загрузки файла шрифта? А что будет, когда файл шрифта загрузится? В течение очень долгого времени не существовало совместимого со стандартами способа контролировать именно такое поведение. Существовали далеко не идеальные методы контроля с разной степенью поддержки, но, возможно, они вносили больше сложности, чем того стоило.Наконец, в начале 2018 года мы получили широкую поддержку совместимого со стандартами метода — свойства font-display.
Свойство font-display поддерживает пять различных значений, каждое из которых описывает свой метод поведения для разных сценариев. Короче говоря, он позволяет точно контролировать, будет ли использоваться резервный шрифт немедленно, и должно ли происходить по прошествии некоторого времени (при загрузке настраиваемого шрифта). Отображение шрифтов, наконец, позволило нам управлять хаосом.
Повышение шансов
Для наиболее важных пользовательских веб-шрифтов мы можем повысить вероятность загрузки файла шрифта в течение короткого периода времени, указав браузеру предварительно загрузить файл шрифта.Как упоминалось ранее, браузеры ждут, пока они не увидят, что шрифт необходим, прежде чем загружать его, но это означает, что может пройти некоторое время, прежде чем запрос будет сделан, но с предварительной загрузкой мы инструктируем браузер загрузить его немедленно.
Будьте осторожны, предварительно загружайте только те ресурсы, которые явно требуются для страницы, в противном случае мы будем тратить сетевые ресурсы впустую, что приведет к более длительной загрузке страницы.
Бонусный раунд: полное избежание проблем
Пожалуй, самый эффективный, но наименее значимый для разговора об уменьшении воздействия пользовательских веб-шрифтов — это просто не использовать их вообще.При разработке дизайна для вашего бренда и веб-сайта важно взвесить стоимость каждого компонента, и веб-шрифты ничем не отличаются. Если вы обнаружите, что стоимость перевешивает выгоду, тогда выбор прост, и вы находитесь в хорошей компании: Rights 4 Children, GitHub, Booking.com, Medium. Все используют системные шрифты, все производительны, все красивы и интересны по-своему.
Системные шрифты не так сложны, как раньше. Создание стека шрифтов для обеспечения загрузки правильного системного шрифта в каждое устройство, операционную систему и браузер — все это утомительный и длительный процесс тестирования — теперь есть поддерживаемые библиотеки с открытым исходным кодом, в которых выполняется тяжелая работа.
У вас могут быть собственные веб-шрифты без недостатков
Пользовательские веб-шрифты сделали возможным творческое самовыражение с помощью типографики в браузере. Никакая другая функция не оказала такого большого влияния на возможности дизайна. В этом смысле мы должны наслаждаться возможностью. Но это не значит, что мы не обращаем внимания на ветер. Вот краткое изложение ключевых моментов, которые следует учитывать при использовании пользовательских веб-шрифтов:
- Будьте умны, добавляя только то, что необходимо для достижения идеального дизайна.
- Как минимум, используйте файл шрифта WOFF2, чтобы получить наименьший размер, поскольку у него буквально нет недостатков.
- Подберите шрифты так, чтобы они включали только необходимые символы. Это может быть удаление всех символов, кроме нескольких (поскольку правильно подготовленный файл шрифта может быть меньше, чем рисунок), или просто ограничение на определенный язык.
- Реализуйте стратегию поведения типографики. Будь то подход «все или ничего» до загрузки шрифта или тщательно подобранный запасной вариант.
- Дайте браузеру наилучшие шансы получить правильные шрифты, предварительно загрузив необходимые шрифты.
Выполнив указанные выше действия, вы можете использовать настраиваемые веб-шрифты для создания красивых веб-интерфейсов без раздувания и замедления веб-сайтов.
шрифтов и их влияние на обучение
Как шрифты влияют на обучение и как найти свой шрифт
У вас есть любимый шрифт? Как насчет шрифтов, которые вы ненавидите (Times New Roman, кто угодно)? Вы когда-нибудь уходили с веб-страницы, потому что вам не нравились шрифты? (По оценкам, 75% веб-пользователей делают это!) Вы играете со шрифтами, чтобы получить правильный внешний вид онлайн-продукта…?
Мы можем не уделять им много внимания, но скромный маленький шрифт — мощная часть онлайн-обучения и общего онлайн-опыта. В этой статье мы обсудим возможности шрифтов в онлайн-обучении. Но сначала краткий обзор шрифтов и гарнитуры шрифта 101.
Шрифт с любым другим именем…
Рисунок 1: Несколько шрифтов в MS Word
Фактически, то, что мы называем «шрифтами», на самом деле является «гарнитурой». Например, если вы посмотрите на рисунок 1, обычный список «шрифтов» в Microsoft Word, то на самом деле вы увидите гарнитуру шрифта (Abadi MT, Arial и т. Д.). В нашу цифровую эпоху мы теперь используем термины «гарнитура» и «шрифт» как синонимы. Но на самом деле они разные.
Две аналогии могут помочь понять разницу. «Гарнитура» похожа на песню. Шрифт как в MP3. Другими словами, шрифт — это творение. Шрифт — это механизм доставки (Шерман, цит. По: Вартанян, 2010). В качестве альтернативы — шрифт — это то, что вы используете; шрифт — это то, что вы видите (Florendo, цитируется по Vartanian, 2010).
Есть тонны шрифтов. Возьмем Helvetica, самый распространенный шрифт в мире (и по теме собственного фильма!).Helvetica 10 — это шрифт. Helvetica 11 — еще один шрифт. Helvetica 12 — еще один шрифт. Еще один шрифт — Helvetica bold. Думаю, вы уловили идею…
Итак, по сути, «шрифты» — это совокупность всех символов гарнитуры (особый дизайн букв алфавита), включая прописные и строчные буквы, цифры и знаки препинания (BBC News, 2010). Возвращаясь к рисунку 1, если вы нажмете стрелку справа от названий гарнитуры на этом изображении, вы увидите различные шрифты, связанные с этим шрифтом (нормальный, полужирный, курсив, наклонный).
Как вы, возможно, знаете, если вы изучали каллиграфию, типографику или графический дизайн, каждый шрифт имеет определенную структуру. Чтобы понять части шрифта, перейдите сюда.
Существует две широких классификации шрифтов — шрифты с засечками и без засечек. Рисунок 2 объясняет разницу и показывает тонкие различия между ними.
Рисунок 2: Классификация шрифтов (с засечками и без засечек)
Все это — типы, структура, гарнитура, шрифты — является частью «типографики» — искусства и техники размещения шрифтов, то есть букв и символов (Leaning, 2014).
Шрифты знаний
Ну да ладно. Вы можете подумать, что это довольно интересно, но какое это имеет отношение к онлайн-обучению? Ну, вообще-то, совсем немного. Разработчики онлайн-курсов могут не поверить, что мы сталкиваемся с тем же дизайнерским давлением, что и коммерческие веб-разработчики, которые должны тщательно выбирать шрифты, чтобы выразить суть продукта, который они хотят продать. Но на самом деле мы это делаем. Разработчики онлайн-курсов — это , продающие опыт обучения, и наш выбор шрифтов кое-что сообщает об этом опыте обучения.Фактически, исследования показывают, что шрифт (шрифты) играет важную, хотя и не совсем понятную роль в онлайн-обучении.
Шрифт влияет на вовлеченность и отношение
Во-первых, шрифт придает индивидуальность веб-сайту или тексту. Гарнитура подсознательно вызывает эмоциональные реакции, которые влияют на то, как мы воспринимаем контент — как чистый, четкий, элегантный, современный или загроможденный, хаотичный или устаревший (BBC News, 2010). Очевидно, что, поскольку во многих материалах онлайн-курсов используется текст, гарнитуры, которые мы используем для представления информации, влияют на первоначальное восприятие этого содержания учащимся.
Эта первоначальная эмоциональная реакция влияет на непосредственное взаимодействие учащегося с контентом. По сути, онлайн-учащиеся будут больше взаимодействовать с контентом, который представлен шрифтом, который им нравится. И наоборот, пользователи с гораздо большей вероятностью покинут веб-страницу или веб-сайт, шрифт которого им не нравится (Wheildon, 2005). Этот факт создает значительную конструктивную нагрузку, но также предлагает большую гибкость конструкции. Как разработчик онлайн-курсов вы можете взять часть онлайн-контента и использовать разные шрифты, чтобы придать ему более привлекательный, профессиональный и привлекательный вид, чтобы следить за своим сайтом (и делать это с небольшими затратами).
Чтобы проиллюстрировать вышесказанное, в феврале 2019 года я провел время на Романтической дороге Баварии (Германия). Каждый раз, когда я был голоден, меня сразу же тянуло к Ratskeller или Biergarten (не потому, что я люблю мясо или пить пиво — я не люблю), а потому, что мне нравится старый немецкий готический шрифт и шрифт Fraktur — старый немецкий шрифт с засечками с толстым шрифтом. буквы и тонкие штрихи (см. изображение выше). Если вы когда-либо проходили курс каллиграфии, вы, вероятно, использовали эти скрипты. Эти шрифты просто сочатся «тевтонским», «аутентичным», «традиционным», «вареной свиньей лопаткой».«Я имею в виду, кто может устоять? Не я! Так что, несмотря на то, что я не фанат немецкой еды (Es tut mir Leid), меня часто привлекали рестораны, подписанные германским шрифтом. Таково эмоциональное притяжение шрифта …
Гарнитура определяет разборчивость, читаемость и организацию содержимого
Далее, более практично, шрифт влияет на разборчивость, читаемость и организацию онлайн-текста. Читаемость — это насколько легко читать слова, фразы, книгу, веб-страницу или статью.Читаемость текста в целом определяется стилем шрифта, размером, плотностью и выбором цвета каждой буквы. Гарнитура с засечками (или шрифты) обычно лучше всего подходит для печатных материалов, поскольку засечки (украшения) объединяют буквы и повышают удобочитаемость (Wood, 2011).
Разборчивость — это показатель того, насколько легко отличить одну букву от другой в определенном шрифте. Размер, форма и контраст шрифта — все это влияет на разборчивость, что критически важно для пользователя, остающегося на веб-сайте и взаимодействующего с контентом.Например, одно исследование показало, что удобочитаемость веб-сайта интернет-магазина напрямую влияет на вероятность совершения покупателем покупки (Yong, Minir & Wei, 2011).
Шрифты без засечек обычно улучшают читаемость и лучше всего подходят для чтения за пределами экрана (Wood, 2011). Старение, расстояние, на котором вы сидите от экрана, размер шрифта, освещение, разрешение экрана и проблемы со зрением — все это влияет на способность читать. Некоторые исследования показывают, что «16 пикселей» является наиболее подходящим размером шрифта / гарнитуры для экрана (Bnonn, 2011).И снова, повторюсь, исследования показывают, что онлайн-пользователи с гораздо большей вероятностью покинут веб-сайт, если сочтут шрифт нечитаемым или неразборчивым (Wheildon, 2005).
Шрифт также влияет на организацию веб-сайта и нашу способность перемещаться по сайту. Использование одного и того же шрифта и семейства шрифтов и разных размеров шрифтов для заголовков подсказывает читателю организацию текста и навигацию по сайту — важные маркеры для чтения с экрана.
Гарнитура влияет на доверие
В-третьих, если вы действительно хотите, чтобы ваш онлайн-учащийся принял поведение, действительно во что-то верил или делал что-то определенное, вы можете рассмотреть возможность использования шрифта serif .Несколько лет назад режиссер Эррол Моррис провел эксперимент с использованием трех шрифтов с засечками и трех шрифтов без засечек для представления информации. Он хотел выяснить, изменили ли определенные шрифты то, как мы воспринимаем то, что мы читаем, и может ли простое появление буквенных форм заставить нас поверить в то, что данное утверждение более или менее верно (Morris, 2012).
Как выяснилось в ходе этого (по общему признанию, ненаучного) эксперимента, Моррис обнаружил, что читатели с большей вероятностью поверили информации, если она была написана шрифтом с засечками (очевидно, потому что Times New Roman и Cambria кажутся более «формальными» и авторитетными) и меньше верят информации, написанной шрифтом без засечек (который кажется менее формальным и более непритязательным).Итак, для получения наиболее важной информации вы можете отказаться от Comic Sans в пользу Times New Roman!
В качестве следствия для вас, онлайн-учащихся, которые сдают эссе или продукты для получения оценок, вы можете изучить, как выбор шрифта влияет на оценки в «Тайной жизни шрифтов».
Шрифт служит вспомогательным средством памяти
В-четвертых, то, что мы делаем со шрифтом, влияет на память. Исследования грамотности показывают, что читатели запоминают прочитанное, если ключевые слова выделены разными цветами и стилями шрифта (но не размерами шрифта).Цветовое кодирование также является эффективной визуальной мнемоникой (Viau, 1998; Carey, 2011).
Гарнитура связана с обучением
Наконец, исследования показывают, что шрифт влияет на обучение (и да, есть различие между запоминанием и обучением). Исследование Диманда-Яумана (2010) с участием 222 старшеклассников (а затем и студентов университетов) показало, что запоминание учащимися материала по широкому кругу предметов и уровней сложности может быть значительно улучшено за счет представления материала для чтения шрифтами, которые немного сложнее читать.Это связано с тем, что педагоги и психологи называют «желаемой трудностью». Читая онлайн знакомым или простым шрифтом, читатели имеют тенденцию быстро просматривать материал и не обращать внимания. По сути, наша «беглость» со шрифтом (или гарнитурой) обманывает нас, заставляя думать, что мы знаем материал или что содержание «легкое». Мозг автоматически связывает беглость восприятия — насколько легко обрабатывать или хранить информацию — с беглостью поиска и легкостью запоминания (Carey, 2011; Diemand-Yauman, 2010).
С незнакомым шрифтом проявляется «некорректность». Непредсказуемость подразумевает более глубокую обработку, потому что трудные для чтения шрифты более различимы и требуют большего внимания к задаче чтения и, следовательно, большей когнитивной обработки со стороны онлайн-читателя. Это, в свою очередь, приводит к увеличению измеримых результатов обучения (Diemand-Yauman, 2010). Чтобы мы не слишком воодушевлялись этими выводами, исследования предупреждают о очень тонкой грани между непостоянством шрифтов (что помогает обучению) и нечеткостью шрифтов (что мешает этому).Так что воздержитесь от публикации этой статьи в Zapf Dingbat!
Кроме того, влияние отсутствия навыков со временем проходит. Тем не менее, помня об этом исследовании, группа исследователей и дизайнеров из Австралии создала новый шрифт Sans Forgetica, который, по их утверждениям, улучшает усвоение и запоминание.
В поисках своего типа: от Abadi MT до Zapfino
Наконец, есть шрифт сайтов с шрифтами (извините). Некоторые отличные места, где вы можете начать загрузку и поиграть с гарнитурой / шрифтами, — это Font Squirrel, 1001 Fonts и Google Fonts.Если вы используете какой-либо продукт Adobe, например Storyline, я не могу порекомендовать сайт E-Learning Heroes и замечательных, знающих разработчиков и дизайнеров, которые поделятся всевозможными советами по дизайну с использованием шрифтов.
В заключение я сделаю оговорку: я когда-либо создавал онлайн-контент на основе текста только на языках, использующих латинский алфавит (английский, испанский). Я не знаю, насколько то, что я написал выше, применимо к нелатским алфавитам. Было бы здорово услышать от читателей, которые действительно знают.
Каталожные номера:
- BBC News. (2010, 20 июля). Действительно ли шрифты имеют значение? Получено с https://www.bbc.com/news/magazine-10689931
- Bnnon. (2011, 7 октября). Размер шрифта 16 пикселей: для основного текста. Что-то меньшее — ошибка, которая дорого обходится. Получено с https://www.smashingmagazine.com/2011/10/16-pixels-body-copy-anything-less-costly-mistake/ .
- Кэри, Б. (18 апреля 2011 г.). Да ладно, я думал, что знаю это! Нью-Йорк Таймс.
- Diemand-Yauman, C., et al. (2010). Fortune отдает предпочтение полужирному и курсивному начертанию: влияние отсутствия обучения на результаты обучения. Познание. DOI: 10.1016 / j.cognition.2010.09.012
- Лининг, Б. (2014). Учебник по типографике для начинающих: все, что вам нужно для изучения основ типографики. Получено с https://blog.hubspot.com/marketing/typography-terms-introduction
- Моррис, Э. (2012, 8 августа). Слушайте, все люди; слушай, земля (Часть 1). Получено с https://opinionator.blogs.nytimes.com/2012/08/08/hear-all-ye-people-hearken-o-earth/?_r=0
- Вартанян Х. (15 октября 2010 г.). Руководство для идиотов по гарнитурам… и шрифтам. Получено с https://hyperallergic.com/10831/idiots-guide-to-typefaces/Viau, E. A. (март 1998 г.). Оттенки значения: использование цвета для улучшения чтения. Журнал по грамотности подростков и взрослых , (41) 6, стр. 476–77.
- Уилдон, К. (2005). Тип и макет: Вы общаетесь или просто делаете красивые формы? Виктория, Австралия: Worsley Press
- Вуд, Дж.(2011, октябрь). Лучшие шрифты для печати, Интернета и электронной почты. Получено с https://www.awai.com/2011/10/the-best-fonts-to-use-in-print-online-and-email/
- Йонг, Дж. У., Минор, М. С., и Вэй, Дж. (2011, март). Эстетика и среда онлайн-покупок: понимание реакции потребителей. Журнал розничной торговли , (87), 1, стр. 46-58
Форматирование шрифта для удобства чтения — Лучшие практики в доступном онлайн-дизайне
Хизер Капретт
Ваш выбор семейства шрифтов, стиля, веса, размера, цвета и высоты строки может повлиять на его читаемость и удобочитаемость на экране.Разборчивость — это способность различать написанное. Например, текст Capta часто плохо читается. Избегайте использования текста сценария по соображениям удобочитаемости. Читаемость — это то, насколько легко или сложно читать контент. На удобочитаемость влияет не только ваш стиль письма, но и ваш выбор и форматирование текста на странице. В Word мы в первую очередь будем форматировать текст с помощью стилей Word. Но мы поговорим о свойствах шрифта, которые помогут вашим читателям, как с документированными нарушениями, так и без них.
При выборе семейства шрифтов для текста, просматриваемого на экране, вам нужно выбрать семейства и толщину, которые имеют значительную толщину обводки и среднюю высоту по оси x. Высота x — это высота строчной буквы x в семействе шрифтов. Все строчные буквы в шрифте обычно имеют ту же высоту, что и высота x.
Шрифты без засечек, такие как Arial, Verdana, Helvetica, Tahoma, Trebuchet MS или Myriad Web Pro, являются хорошим выбором для основного текста.Хотя вы хотите выбирать шрифты со значительной толщиной обводки, рекомендуется избегать использования шрифтов, которые в основном разработаны жирным шрифтом, например, Arial Rounded MT Bold, потому что у вас остается мало вариантов форматирования для важности. Если применить строгий стиль (выделение жирным шрифтом) к уже полужирному шрифту, шрифт станет настолько толстым, что его будет трудно читать на экране.
Если вы используете семейство шрифтов с засечками, лучше всего подойдут Times New Roman и Georgia. В целом, семейства шрифтов с засечками хорошо подходят для печатного шрифта, а семейства без засечек — для основного шрифта, представленного на экране.Когда дело доходит до стилизации текста, рекомендуется минимально использовать курсив (стиль выделения), поскольку наклон букв может повлиять на их удобочитаемость. Полужирный шрифт (сильный стиль) также следует использовать с осторожностью и зарезервировать для текста, который вы хотите сильно выделить. Выбор текста размером 12 пунктов или выше поможет читателям с проблемами зрения. Когда размер шрифта браузера по умолчанию установлен на 16 пикселей, 12 пунктов примерно равны этой высоте. Высота строки может облегчить чтение больших блоков основного текста или длинных списков.Эти абзацы на этой странице имеют высоту строки 170%, установленную в HTML. В Word вы можете выбрать кратное из параметров форматирования абзаца, например 1,5, что будет составлять полторы высоты строки вашего шрифта. Храните документы Word в формате Word, а не конвертируйте их в PDF-файлы с ограничениями безопасности, чтобы помочь пользователям, которым может потребоваться загружать и изменять размеры и цвета шрифтов, чтобы помочь им воспринимать и понимать представленную информацию. Из предыдущего раздела мы увидели, как приложения вспомогательных технологий, такие как MAGic, могут управлять документом, чтобы сделать его более доступным для людей с ослабленным зрением.
Есть и другие свойства форматирования документа, влияющие на удобочитаемость. Это помогает сгруппировать связанный контент, используя заголовки над соответствующими абзацами.
