Основы типографики и текста в фотошопе
Автор: Накрошаев Олег. Дата публикации: . Категория: Уроки фотошопа текст.
и текста в фотошопе
Предлагаю Вашему вниманию статью о работе с текстом в фотошопе.
Статья получилась довольно большой и будет полезна в первую очередь тем, кто начитает знакомиться с оформлением своих работ текстом.
Но и более опытные пользователи найдут полезные знания из чтения этого урока.
Так как читать большие объемы текста всегда тяжело, постарался разбавить текст скринами интерфейса фотошопа, что, кроме того, облегчает понимание прочитанного текста.
Посмотреть серию уроков по работе с текстом можно здесь:
- видео урок «Работа с текстом в фотошопе. Просто? Сложно? Целесообразно?»
- видео урок «Как определить шрифт по картинке»
- видео урок «Как написать текст в фотошопе»
- видео урок «Где найти бесплатные русские шрифты»
- видео урок «Как избежать ошибок при работе с текстом в Photoshop»
- видео урок «Пушистый текст»
Оглавление статьи:
1. Введение. Когда применять программу Photoshop для работы с текстом
Введение. Когда применять программу Photoshop для работы с текстом
2. Немного об основах типографики
2.1. Шрифты
2.12. Распространенные форматы шрифтов
2.3. Категории шрифтов
2.4. Начертания шрифтов
2.5. Предварительный просмотр шрифтов
2.6. Поиск шрифтов в фотошопе
3. Распространенные типографические ошибки
Ссылки в оглавлении активны. Нажмите на любую и Вас перебросит на нужный раздел статьи.
1. Введение.
Photoshop — это программа для работы с растровой графикой.
Но в нее заложено много других возможностей: работа с векторными формами, анимацией, 3D объектами и т.п., в том числе и работа с текстом.
И хотя программа Photoshop это не текстовый редактор, она обладает поистине богатым ассортиментом возможностей создания и форматирования текста.
Текст обладает властью выгодно подчеркивать или, напротив, разрушать ваш дизайн.
Но одно то, что Вы можете сделать что-либо, не значит, что Вы должны это делать.
Процесс создания текста — это, своего рода, творчество (под названием типографика), но гораздо проще увлечься декорированием, украшательством, нежели созданием легко воспринимаемого обычного текста.
Программа Photoshop — это не та программа, которая наилучшим образом подходит для изобретения новых шрифтов, стилей и форматов текста.
Тем не менее программа Photoshop обладает богатым инструментарием, который, при грамотном применении, может помочь в создании красивого шрифта.
1. Когда применять программу Photoshop для работы с текстом?
Photoshop просто не создан для работы с большими фрагментами текста. Например, книги пишут в программе Microsoft Word, а не в программе Photoshop.
Если ваш документ содержит большой объем текст, картинки и Вы будете печатать этот файл, гораздо лучше пользоваться программами предпечатной подготовки, такими как Adobe InDesign или QuarkXPress, поскольку обе эти программы позволяют создать векторный текст, который при печати будет выглядеть красивым и четким.
Хотя созданный в программе Photoshop текст также вначале представляет собой редактируемые векторные объекты, он может стать растрированным (т.е. преобразуется в пикселы) при сведении слоев файла и экспорт в формат JPEG, что приведет к его нечеткости при печати. Чтобы решить эту проблему, нужно сохранять созданные в программе Photoshop файлы в формате PSD.
Но, если Вам надо создать файл, имеющий изображения и текст в не очень большом объеме, или если текст сам является частью изображения, или вы хотите художественно обработать текст как текстуру, или сделать так, чтобы сквозь текст была видна фотография, то фотошоп — это то, что Вам нужно.
В этом случае сохраняйте документ в формате EPS или PDF. При сохранении документа в формате EPS файл можно будет редактировать, но текст уже нельзя будет изменить. В данном случае преимущество использования формата EPS заключается в том, что с ним могут работать старые типографские приложения.
При сохранении документа в формате Photoshop PDF вы можете установить флажок «Сохранить возможность редактирования в Photoshop» в диалоговом окне «Сохранить Adobe PDF» (раздел «Основные — Параметры»), так что слои останутся неизменными, а текст — редактируемым.
2. Немного об основах типографики
Раньше, во время зарождения книгопечатания, контроль над текстом и символами находился в руках мастеров, называющихся наборщиками.
Они выдавливали углубления в форме букв на металлических пластинах, которые затем помещались в печатные станки (отсюда и появилось выражение «осуществлять набор»). Однако с появлением компьютеров все, кому не лень, стали создавать текст.
Это одновременно и хорошо, и плохо: замечательно, что вы можете самостоятельно быстро изготовить объявления о распродаже своих старых вещей, приглашения и рекламные плакаты; но, качество полиграфической продукции страдает, поскольку большинство любителей не получили профессиональную подготовку.
2.1. Шрифты
В основе любого шрифта находится глиф — уникальное графическое представление буквы, цифры, пунктуационного знака или пиктографического символа. В сфере цифровых технологий набор глифов называется гарнитурой или шрифтом.
Строго говоря, гарнитура — это форма или дизайн глифов в целом, а шрифт — это их определенный размер, начертание и вес, но часто эти понятия взаимозаменяемы. Например, гарнитура текста, который вы сейчас читаете, — это Verdana, а шрифт — Verdana regular, 80 пунктов.
Есть так же понятие семейства шрифтов — это набор различных вариантов веса и ширины шрифта в пределах одного и того же дизайна.
Примером семейства шрифтов может служить группа Roboto.
2.2. Распространенные форматы шрифтов
Шрифты хранятся в файлах различных форматов, которые определяют, как и какая информация хранится в файле каждого шрифта и, самое главное, как они выглядят при выводе на печать. В программе Photoshop используются только три формата, о которых вам следует знать: PostScript, TrueType и Open-Type.
Если вы уже создали какой-либо текст в программе Photoshop, вы можете узнать, шрифт какого формата вы применили, взглянув на значение в раскрывающемся списке, в котором указано название гарнитуры шрифта, — на панели параметров или на палитре Символ (Character).
Cлева от названия каждого шрифта, вы найдете символ, указывающий на его формат. Маленькая буква «a» обозначает, что это шрифт формата PostScript, символ «TT» указывает на формат TrueType, а символ «O» — на формат OpenType.
В настоящее время форматы шрифтов не представляют столь существенной проблемы — любой современный принтер может распечатать любой заданный вами формат. Тем не менее, вот в чем отличие этих форматов:
- PostScript. Большинство специалистов по графическому дизайну считают, что этот формат является наиболее безопасным и надежным для вывода на печать, поскольку он существует уже много лет. Каждый шрифт PostScript состоит из двух файлов: один содержит отображаемые на экране очертания (и называется файлом спецификации экранной формы или файлом растровой графики, поскольку монитор отображает биты или точки) наряду с информацией о гарнитуре шрифтов и интервалах между знаками, а второй содержит контурные изображения каждого глифа для принтера (обычно его называют принтерным файлом).

С другой стороны, эти два файла могут быть утеряны по отдельности, что сделает их непригодными для применения.
- TrueType. Разработанный совместно компаниями Apple и Microsoft, TrueType в настоящее время является наиболее распространенным форматом шрифтов, с которым вы можете столкнуться как в операционной системе Windows, так и OS X.
Информация для вывода на экран и информация для принтера хранится в одном файле, поэтому она не может разделена. Хотя шрифты этого формата составляют конкуренцию шрифтам формата PostScript, а в дизайнерском сообществе их применяют все чаще и чаще, многие специалисты по печати все еще предпочитают привычный для них формат PostScript. Шрифты формата TrueType, разработанные для операционной системы Windows, можно использовать в среде OS X, но не наоборот.
- OpenType. Этот формат шрифтов, разработанный корпорациями Microsoft и Adobe, представляет собой новый стандарт. Так же как и в случае с форматом TrueType, экранная и принтерная информация шрифтов формата OpenType хранятся в одном общем файле. Эти шрифты функциональны и выглядят одинаково в обеих операционных системах — Windows и OS X (что удобно), плюс к этому, в одном файле шрифта могут храниться более 65 000 различных глифов. Поэтому этот формат идеален для декоративного и иероглифического письма, например, азиатского и ближневосточного, а также для других оформительских изысков, таких как лигатуры и стилистические.
Как и во многих других случаях, на перемены нужно время, поэтому некоторые принтеры до сих пор не поддерживают этот формат.
ПРИМЕЧАНИЕ. Если вы работаете над текстом, который будет опубликован во Всемирной паутине, формат шрифтов не имеет значения, поскольку текст не предназначен для вывода на печать. Если вы собираетесь распечатать текст не на устройстве Postscript, а, например, на струйном принтере, сглаживание играет куда большую роль, чем формат шрифтов.
Во всех этих трех форматах получается векторный текст, символы которого состоят из линий и изгибов, поэтому вы можете менять их размер без потери качества. Кроме того, вы увидите новый зеленый символ, которым начиная с версии CC 2014 помечаются шрифты Typekit.
2.3. Категории шрифтов
Ежедневно появляется множество новых шрифтов, а количество существующих шрифтов насчитывает от 50 до 150 тысяч. Неудивительно, что выбрать сложно! Главный принцип выбора шрифта — усиление смысла вашего текстового сообщения, а не отвлечение от него.
Существуют следующие категории шрифта:
- Шрифт с засечками (Serif) или антиквенный шрифт. Эти шрифты обладают небольшими черточками (засечками), отходящими от основной линии и напоминающими крохотные ножки, как например, штрихи вверху и у основания этой буквы «Т». Основные линии могут быть как широкими, так и узкими, а засечки помогают глазу переходить от одного символа к следующему. Шрифт с засечками отлично подходит для больших фрагментов текста, например книг, газет или журналов, для которых удобочитаемость стоит на первом месте.
 Однако эти шрифты не так хорошо подходят для больших фрагментов текста во Всемирной паутине.
Однако эти шрифты не так хорошо подходят для больших фрагментов текста во Всемирной паутине.
К примерам относятся такие шрифты, как Times New Roman, Garamond и Minion.
- Шрифт без засечек (Sans serif) также называется гротеском или рубленым шрифтом. Они предпочтительны для текстов заголовков, подзаголовков и, что довольно удивительно, для онлайновых текстов. Поскольку основные линии этих шрифтов унифицированы — не различаются по толщине — они хорошо отображаются в небольшом размере, поэтому идеально подходят для применения во Всемирной паутине. К примерам относятся шрифты Arial, Tahoma, Helvetica и Futura.
- Шрифт с прямоугольными засечками (Slab serif) или брусковый шрифт. У них одинаковые основные линии, толстые засечки и они часто бывают полужирными. Применяйте такие шрифты, когда вы хотите привлечь внимание, или при недостаточно хорошем качестве печати (дешевая бумага, дешевый принтер или факсимильный аппарат). К примерам относятся шрифты Bookman, Courier и Rockwell.

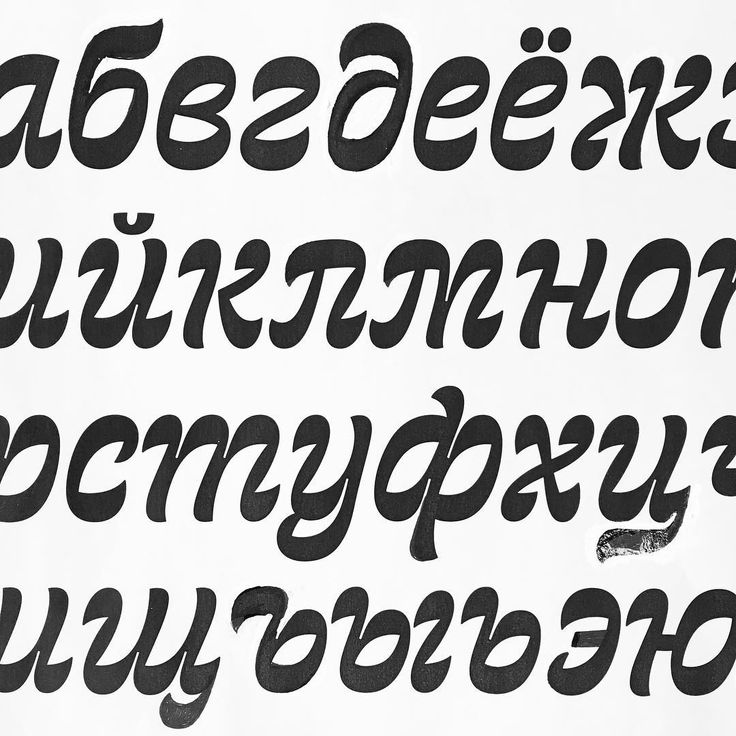
- Декоративный шрифт ( Decorative, Display). К этой группе относятся все виды выделяющихся, привлекающих внимание шрифтов, начиная с крупных и полужирных и заканчивая витиеватыми или состоящими из фигурок буквами. Они очень необычны, но их сложнее читать из-за избыточной украшенности или толщины линий. Применяйте их с осторожностью и только для небольших фрагментов текста (возможно, даже только для одного слова). К примерам относятся шрифты Impact, Comic Sans, Party и Stencil.
В различных ситуациях применяются различные шрифты. Было бы глупо печатать газету декоративным шрифтом — ее было бы практически невозможно прочитать. И никто не пришел бы к вам на чай, если бы приглашенных отпугивали большие, полужирные буквы шрифта Impact, которые словно говорят: «Приходи на мою вечеринку, а не то — пеняй на себя!»
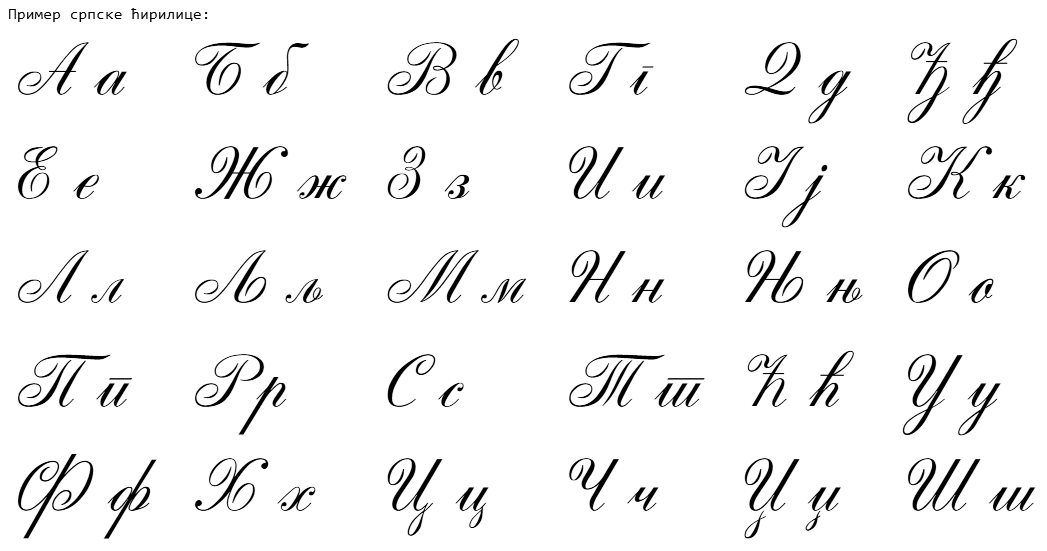
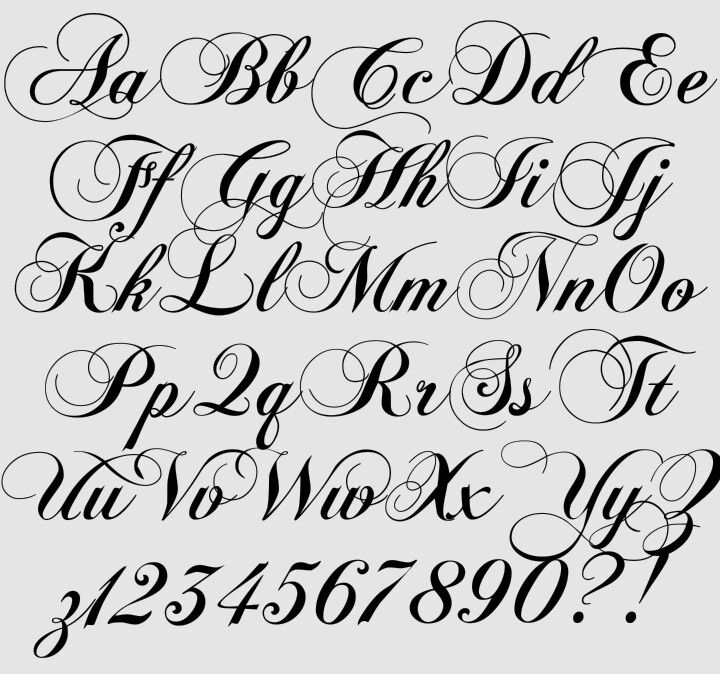
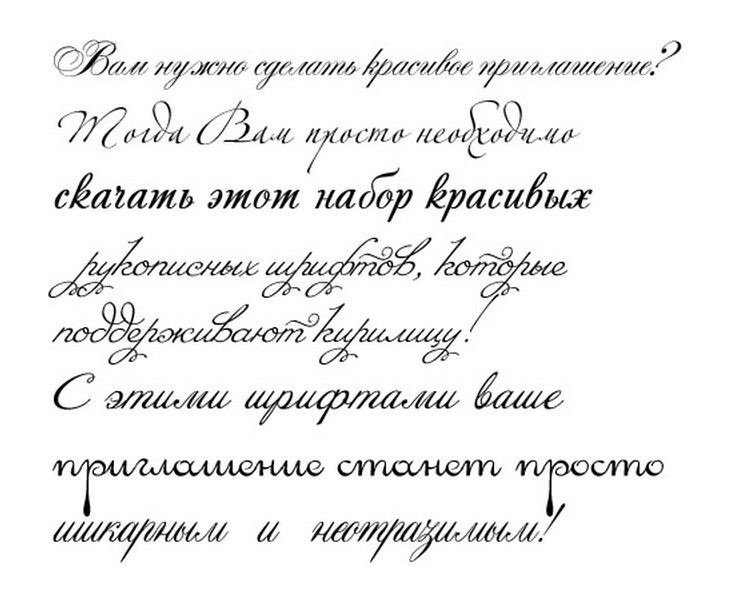
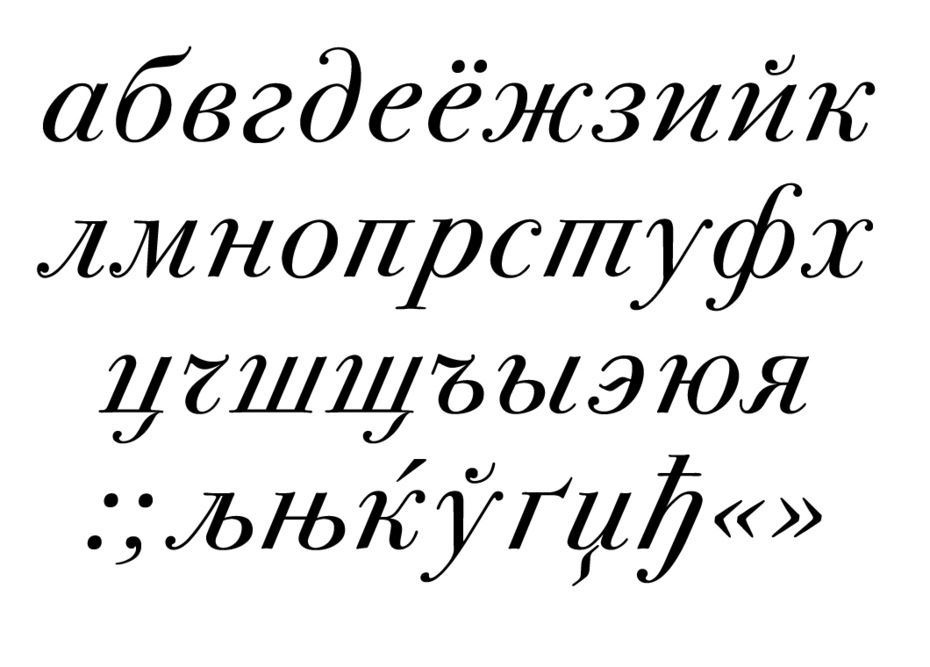
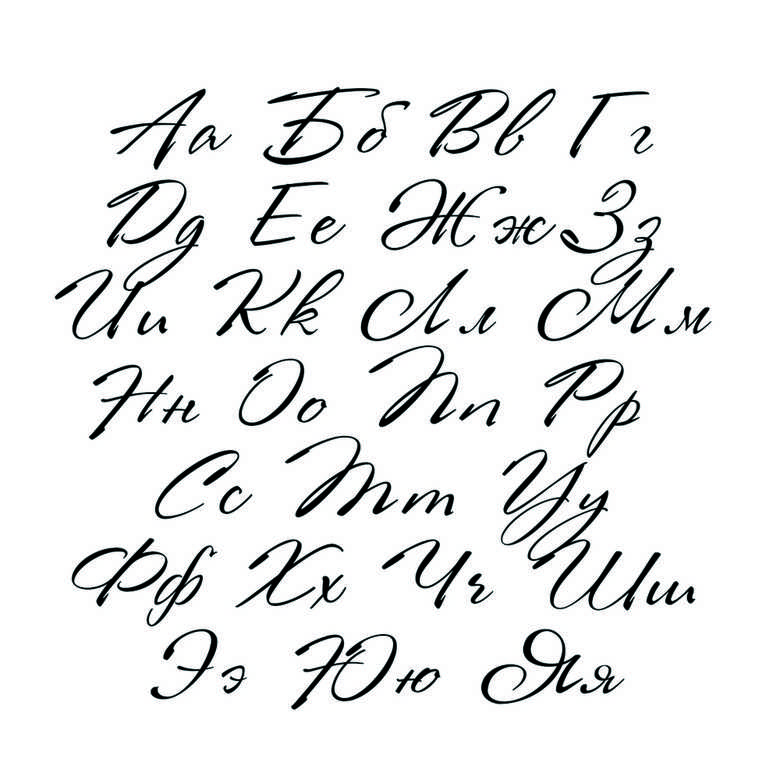
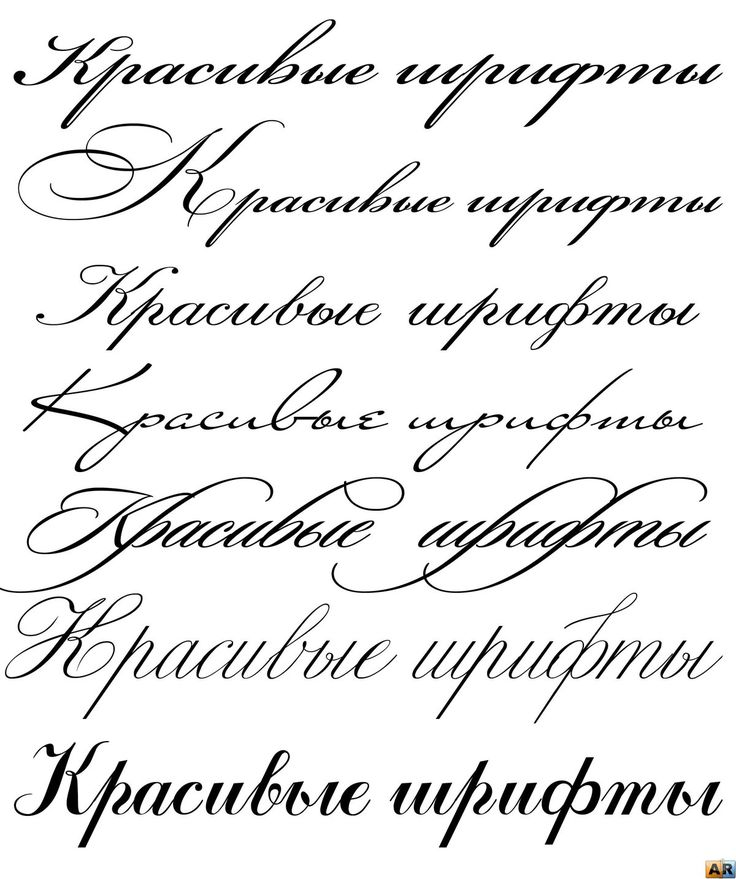
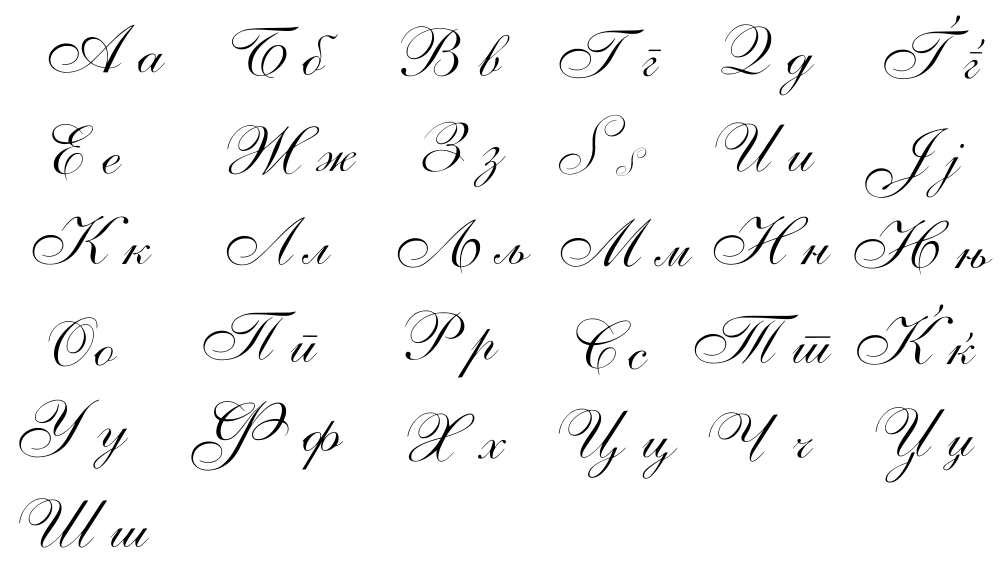
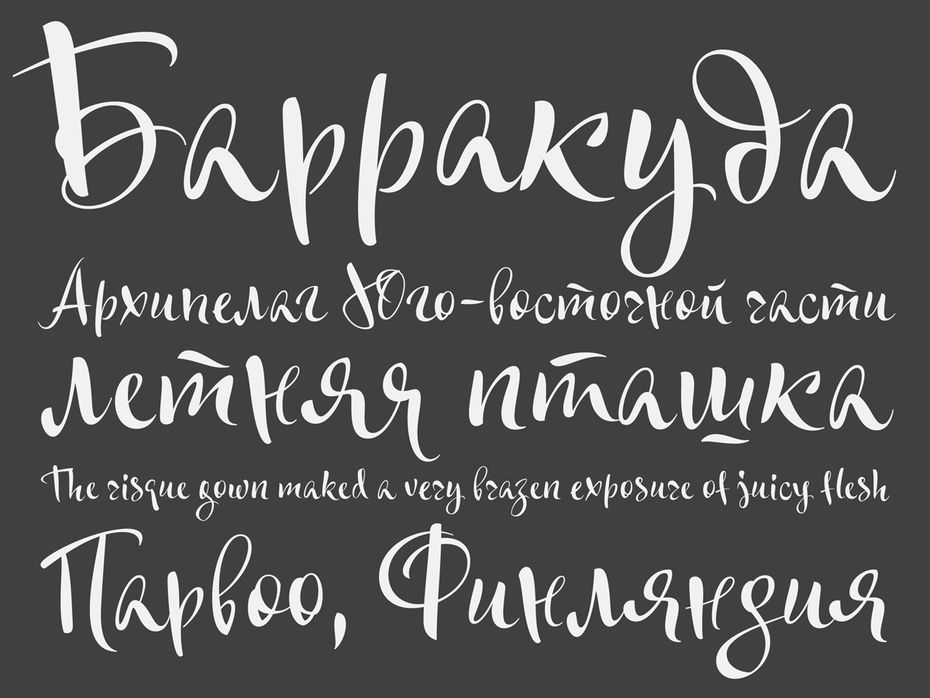
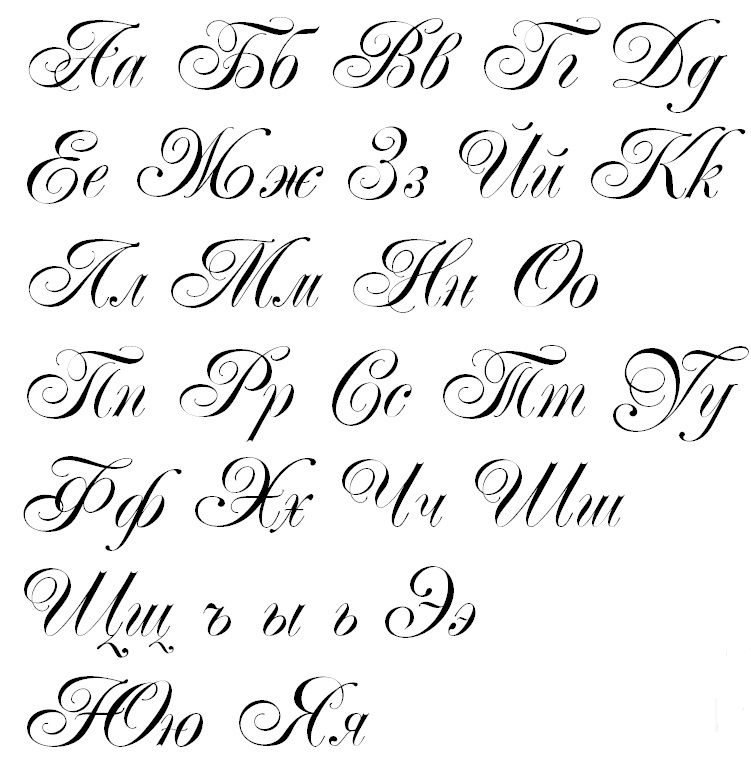
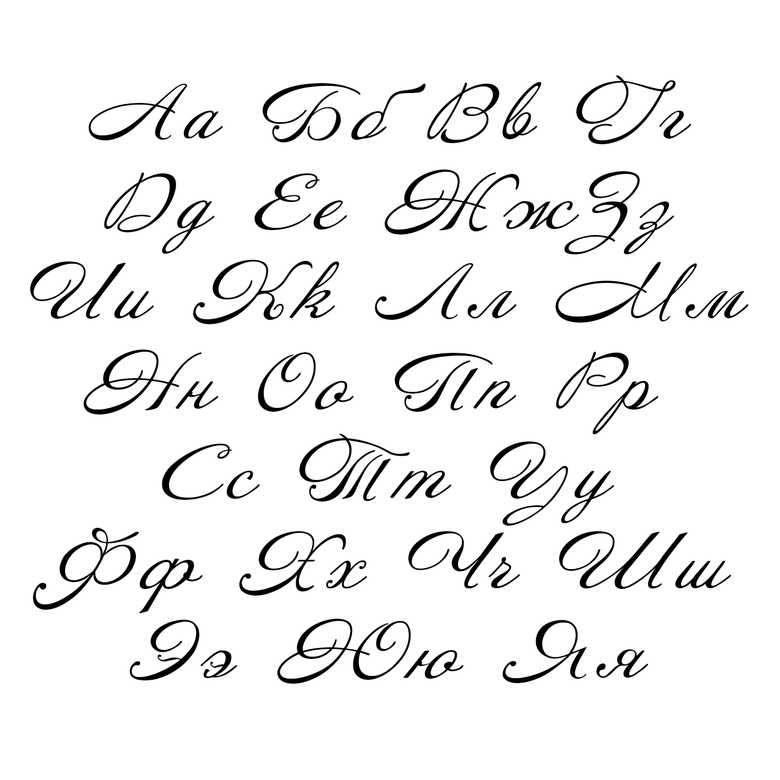
- Рукописные шрифты (Script). Шрифты этой группы выглядят так, как будто их наскоро набросали от руки. Формальные рукописные шрифты обладают тщательно выполненными линиями, которые соединяют буквы друг с другом, как при слитном написании.
 Для небольших фрагментов текста применяйте обиходные рукописные шрифты (опять же, потому что их, возможно, сложно будет прочитать), а формальные рукописные шрифты оставьте для текстов броских объявлений (о свадьбах, выпусках и т. д.).
Для небольших фрагментов текста применяйте обиходные рукописные шрифты (опять же, потому что их, возможно, сложно будет прочитать), а формальные рукописные шрифты оставьте для текстов броских объявлений (о свадьбах, выпусках и т. д.).
К примерам относятся шрифты Brush Script, Freestyle, Segoe и Edwardian.
2.4. Начертания шрифтов
Для большинства шрифтов существует несколько начертаний (стилей), например, жирный, полужирный, курсив, нормальный и т. д.
Когда эти начертания включаются в сам шрифт (т. е. они были заданы создателем шрифта), они называются нативными или встроенными.
Чтобы просмотреть все встроенные начертания данного шрифта, пользуйтесь соответствующим раскрывающимся списком (который находится справа от списка Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character).
Щелкните мышью по начертанию, чтобы применить его к выделенному или выбрать начертание, которое будет использоваться для нового текста.
Если у шрифта отсутствует полужирное или курсивное начертание, программа Photoshop может сымитировать их для вас.
Выберите шрифт в раскрывающемся списке Гарнитура шрифта (Font family), и затем перейдите на палитру Символ (Character) — чтобы открыть ее выберите команду меню Окно ⇒ Символ (Window ⇒ Character) — и нажмите кнопку присваивания псевдополужирного или псевдокурсивного начертания (кнопка псевдополужирного начертания отмечена прописной полужирной буквой T, а кнопка псевдокурсивного начертания — прописной наклонной T).
Программа сделает так, чтобы символы выглядели наклонными или стали толще, и при этом создаст, так называемый, имитированный или искусственный стиль.
Часто эти псевдостили на экране выглядят хорошо, а на печати — ужасно, поскольку у принтера отсутствует файл с контурным описанием, от которого он может отталкиваться.
Поэтому встроенные начертания всегда предпочтительнее псевдостилей.
2.5. Предварительный просмотр шрифтов
Выбрать шрифт в 100 раз легче, если вы можете посмотреть, как он будет выглядеть.
Программа Photoshop продемонстрирует вам пример каждого шрифта в раскрывающемся списке Гарнитура шрифта (Font family).
Если предварительный просмотр шрифта затруднителен, вы можете использовать меню Текст ⇒ Размер просматриваемого шрифта (Type ⇒ Font Preview Size) программы, чтобы сделать просматриваемый шрифт крупнее: выберите один из шести пунктов, начиная от Нет (None) до Огромный (Huge) (рекомендуется использовать пункт Большой (Large)).
2.6. Поиск шрифтов
Выбрав текстовый инструмент, вы можете быстро находить нужные шрифты по их именам или начертанию в раскрывающихся списках на панели параметров и палитре Символ (Symbol).
Достаточно щелкнуть мышью по полю раскрывающегося списка и начать ввод имени шрифта (к примеру, Arial или Times New Roman) или начертания (Bold, Regular и т. п.).
Программа фильтрует список по мере ввода букв имени требуемого семейства шрифтов (или названия начертания).
Расположенная ниже кнопка с заглавной объемной буквой «Т» позволяет мгновенно отфильтровать только шрифты Typekit.
Но если Вам необходимо найти подходящий шрифт, то обычно делают так: начинают прокручивать список всех имеющихся шрифтов, чтобы найти нужный. Даже при включенном предварительном просмотре шрифтов, вы, вероятно, все равно попробуете применить на практике несколько из них, чтобы найти подходящий.
Обычно это происходит следующим образом: выделяете текст, выбираете шрифт в раскрывающемся списке Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character), а затем сбрасываете или скрываете выделение текста, нажимая сочетание клавиш Ctrl+H, чтобы посмотреть, как выглядит ваш документ.
Если вам не нравится результат, вы повторно выделяете текст, выбираете другой шрифт в раскрывающемся списке Гарнитура шрифта (Font family), а затем сбрасываете или скрываете выделение, и т.д.
Подобная ручная прокрутка шрифтов может быть весьма утомительной.
Вот метод получше: в следующий раз, когда вам нужно будет выбрать шрифт, выделите текст в документе, нажмите Ctrl+H, чтобы убрать выделение, а затем щелкните по раскрывающемуся списку Гарнитура шрифта (Font family) на панели параметров или на палитре Символ (Character).
Щелкните по названию шрифта, а затем пролистывайте пункты списка с помощью клавиш ↑ и ↓ на клавиатуре.
Выделенный текст будет меняться по мере того, как вы прокручиваете список, что сохранит вам массу времени, которое раньше тратилось на перемещение указателя мыши.
3. К некоторым наиболее распространенным типографическим ошибкам относятся:
- Злоупотребление декоративными видами шрифта и использование большого количества различных типов шрифта в рамках одного дизайнерского проекта. Один тот факт, что в Вашем распоряжении находится масса эксцентричных шрифтов, не означает, что вы должны пользоваться ими — особенно всеми сразу в одном документе.
- Написание целых предложений прописными буквами. Чтение такого текста занимает больше времени, поскольку вы к нему не привыкли, но, что хуже, создается впечатление, что вы КРИЧИТЕ. Тем не менее при правильном форматировании и небольших объемах, такой текст может выглядеть стильным.

- Подчеркивание текста, не являющегося гиперссылкой. Благодаря Всемирной паутине, когда люди видят подчеркнутое слово, они полагают, что это гиперссылка. Найдите другой способ выделить свой текст, например, сделайте его полужирным или курсивным.
- Размещение в центре больших фрагментов текста. Лучше всего оставить место в центре для текста официальных объявлений о выпускном или свадьбе — так создается ощущение изящества и формальности стиля. Поэтому не поддавайтесь искушению выровнять по центру текст объявления о следующей распродаже своих старых вещей.
- Неправильное применение «прямых» и «фигурных» кавычек. В русском языке традиционно применяются фигурные кавычки, а для кавычек внутри кавычек и при письме от руки — прямые. Вы можете включить или отключить использование прямых кавычек, выполнив команду меню Редактирование ⇒ Настройки ⇒ Текст (Edit ⇒ Preferences ⇒ Type) и установите флажок «Использовать прямые кавычки» (Use Smart Quotes).

- Неправильное применение (или неприменение вообще) дефисов, коротких тире и длинных тире:
— Дефисы соединяют два слова в одно (например, «кафе-мороженое») и используются в качестве знака переноса (когда слово разделяется на две строки текста).
— Короткие тире немного длиннее, чем дефисы, и являются хорошей заменой словам «по» и «до», например, «Главы 1–4» или «8:00–17:00». Чтобы создать короткое тире, удерживайте клавишу Alt и введите цифры 0150.
— Длинные тире указывают на резкие изменения, на прерывание мысли или паузу в речи. Используйте их вместо запятой или точки, когда первой недостаточно, а последней слишком много. Чтобы создать длинное тире, удерживайте клавишу Alt и напечатайте цифры 0151 (Windows).
Слова «дефис» и «тире» происходят из иностранных языков. Слово «дефис» переводится, как соединительный знак, знак деления, а «тире» — растягивать.
- Неверная расстановка пробелов в многоточиях (…).
 Многоточие указывает на пропуск, прерывание или сомнение в мысли, как например, «Но… но… ты обещал!». Вместо того чтобы печатать три точки (которые могут разделиться на две строки), позвольте вашему компьютеру создать эти точки вместо вас. Для этого удерживайте клавишу Alt и напечатайте цифры 0133 (Windows).
Многоточие указывает на пропуск, прерывание или сомнение в мысли, как например, «Но… но… ты обещал!». Вместо того чтобы печатать три точки (которые могут разделиться на две строки), позвольте вашему компьютеру создать эти точки вместо вас. Для этого удерживайте клавишу Alt и напечатайте цифры 0133 (Windows).
Существуют и другие нарушения, к примеру, использование двойного пробела после каждого слова, но они не относятся к нашей теме.
В статье использованы отдельные мысли и идеи из книги «Леса Снайдер «Photoshop CC 2014. Исчерпывающее руководство«.
Пишите в комментариях, что бы Вы хотели еще узнать о работе с текстом в фотошопе.
На основе Ваших заявок, я скорректирую свой план бесплатных уроков, которые будут опубликованы в ближайшее время.
Не забывайте нажимать на кнопки социальных сетей, чтобы и Ваши друзья могли получить пользу от этого урока.
СКАЧАТЬ УРОК «ОСНОВЫ ТИПОГРАФИКИ И ТЕКСТА В ФОТОШОПЕ» В ФОРМАТЕ PDF:
Если Вы хотите получить серию уроков по работе с текстом в Photoshop, подпишитесь на специальную рассылку сайта. Форма для подписки находится ниже.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как исправить застрявший текст в Photoshop — Brendan Williams Creative
Есть простое решение, если вы пытались создать новый текстовый слой в Photoshop, но все, что вы пишете, застряло в заглавных буквах. Когда это впервые случилось со мной, я был в равной степени сбит с толку и разочарован, пока не нашел одну кнопку, которая вызывала проблему.
Если ваш текст застрял во всех заглавных буквах в Photoshop, это, вероятно, потому, что выбран параметр «Все заглавные буквы» на панели символов. Чтобы исправить это, перейдите в «Окно»> «Символ» и щелкните значок «TT», чтобы в тексте были как заглавные, так и строчные буквы.
Хотя это наиболее распространенная причина, существуют и другие возможные причины написания текста с заглавной буквы. Итак, давайте разберем все, что вам нужно знать, чтобы решить эту проблему!
Итак, давайте разберем все, что вам нужно знать, чтобы решить эту проблему!
Видеоруководство
Как исправить текст, застрявший в прописных буквах в Photoshop
Вот две возможные причины, по которым ваш текст застрял во всех заглавных буквах, и что с этим делать.
1. Убедитесь, что в вашем шрифте используются не только заглавные буквы
Одной из частых причин того, что текст застревает во всех прописных буквах, является то, что используемый вами тип шрифта содержит только прописные буквы.
В большинстве случаев вы можете увидеть, написан ли шрифт заглавными буквами, на странице загрузки на веб-сайте, где он доступен. Если вы не проверили это или забыли это сделать, вы всегда можете проверить эту информацию в Photoshop.
Для этого откройте панель символов. Если вы не видите панель символов, перейдите к Window > Character.
На панели символов вы можете проверить, все ли буквы в вашем шрифте заглавные. Чтобы помочь вам лучше понять, как это работает, я протестировал два разных шрифта, чтобы увидеть, содержат ли они только прописные буквы. Для первого теста я использовал Алеф .
Чтобы помочь вам лучше понять, как это работает, я протестировал два разных шрифта, чтобы увидеть, содержат ли они только прописные буквы. Для первого теста я использовал Алеф .
Нажав раскрывающееся меню шрифта, вы можете увидеть предварительный просмотр шрифта. Поскольку в предварительном просмотре шрифта показывались как прописные, так и строчные буквы, я узнал, что Алеф не является шрифтом, состоящим только из заглавных букв.
Для второго теста я использовал Rig Solid . Предварительный просмотр шрифта отображал только прописные буквы, указывая на то, что такой шрифт не включает строчные буквы.
Если используемый вами шрифт полностью состоит из прописных букв, вы не сможете создать с его помощью текст в нижнем регистре.
Однако вы можете попробовать следующее: если вы загрузили шрифт из гарнитуры, включающей несколько типов шрифтов, вы можете вернуться на веб-сайт, где вы получили этот шрифт, и посмотреть, сможете ли вы найти шрифты из той же гарнитуры, содержащие строчные буквы. . Затем вы можете скачать эти шрифты и использовать их.
. Затем вы можете скачать эти шрифты и использовать их.
Но если используемый вами шрифт предлагает как прописные, так и строчные буквы, а ваш текст по-прежнему прописной, независимо от того, используете ли вы блокировку прописных букв или нет, может быть другая причина вашей проблемы.
2. Убедитесь, что параметр «Все прописные» на панели «Символ» отключен.
Еще одна возможная причина, по которой Photoshop позволяет вводить только заглавные буквы, заключается в том, что кнопка «Все прописные» включена. Как следует из названия, такая кнопка превращает все символы вашего текста в прописные буквы.
Итак, как только вы наберете текст и захотите проверить, включена ли кнопка All Caps (и, конечно же, отключить ее), выделите текст, дважды щелкнув его.
После этого откройте Панель символов , перейдя в Окно > Символ .
Затем найдите значок TT в нижней части панели Character .
Когда значок TT выделен, это означает, что он активирован, и поэтому все, что вы печатаете в Photoshop, пишется с большой буквы.
Чтобы отключить параметр «Все заглавные буквы», просто щелкните значок TT .
Это мгновенно снимет заглавные буквы с вашего текста, и вы снова сможете нормально печатать.
Кроме того, вы можете использовать сочетание клавиш Control + Shift + K (Win) или Command + Shift + K (Mac), чтобы преобразовать текст в нижний регистр. Убедитесь, что вы выделили текст, прежде чем использовать этот ярлык. Вы можете выделить текст, дважды щелкнув его. Этот ярлык деактивирует All Caps , переводя текст в нижний регистр.
До После Если ваш текст по-прежнему застрял в заглавных буквах после проверки этих проблем, проблема может быть не связана с Photoshop. Поэтому я предлагаю вам попробовать другие способы решения вашей проблемы. Например, вы можете проверить, обновлен ли драйвер вашей клавиатуры, поскольку устаревший драйвер может привести к тому, что одна или несколько клавиш перестанут работать правильно.
Теперь, если вы только начинаете осваивать работу с текстом в Photoshop, обязательно прочитайте мое исчерпывающее руководство по работе с текстом в Photoshop, которое поможет вам выбрать правильный путь!
Удачного редактирования!
37 Шрифты с заглавными буквами для выделяющегося текста
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Когда вам нужно привлечь внимание к самой важной части информации в документе или дизайне и сделать это стильно, использование шрифтов с заглавными буквами — это самый простой способ для дизайнеров добиться этого!
При выборе шрифта в верхнем регистре важно убедиться, что стиль шрифта подходит для вашего проекта. Например, если вы разрабатываете современное свадебное приглашение в классическом стиле, вы, вероятно, захотите выбрать элегантное семейство шрифтов без засечек со стилистическими глифами и дополнительными вариациями для создания красивого дизайна.
Независимо от того, ищете ли вы минималистичные или стильные шрифты, для вашего проекта всегда найдется шрифт с заглавными буквами.
Неограниченное количество загрузок: миллионы творческих ресурсов
наЛучшие шрифты с заглавными буквами
С таким количеством шрифтов с заглавными буквами на выбор может быть сложно сузить свой выбор. К счастью, мы сделали тяжелую работу за вас!
Выпейте чашечку кофе или любимый напиток и просмотрите наш обзор лучших шрифтов с заглавными буквами.
Если вы любите шрифты, вам обязательно стоит попробовать Envato Elements. Подписавшись на Elements, вы получите неограниченное количество загрузок 35 000+ шрифтов , а также миллионов других ресурсов , таких как темы WordPress, стоковые фотографии, графика, звуковые эффекты и многое другое. Это лучшая ценность, которую вы можете найти в индустрии дизайна.
Vandal Display — All-Caps Sans Serif
Vandal — это смелый и современный дисплейный шрифт без засечек, идеально подходящий для брендинга, логотипов, заголовков журналов или книг и многого другого. Прописные буквы имеют обветренную текстуру, которая придает всему шрифту изношенный, обветренный вид.
Прописные буквы имеют обветренную текстуру, которая придает всему шрифту изношенный, обветренный вид.
Glorich — Stylish Sans
Glorich — стильный шрифт с лигатурами и специальными символами, доступный в восьми различных вариантах. Этот шрифт будет великолепно смотреться на печатных рисунках, таких как приглашения, визитные карточки, цитаты или типографика на стенах.
Laterlocks — All-Caps Ligature Serif
Этот сложный шрифт с засечками — еще один отличный вариант, если вам нужен более причудливый шрифт с заглавными буквами и лигатурами. Поскольку это открытый шрифт, он совместим с профессиональными инструментами дизайна, такими как Adobe Illustrator, Photoshop, InDesign или Corel Draw. Вы можете получить доступ к стилистическим особенностям шрифта с помощью панели глифов.
The Pursuits — спортивный шрифт, заглавный
The Pursuits — спортивный шрифт, в котором каждая заглавная буква имеет рельефный вид и наклонную форму. Этот шрифт доступен с профессиональным программным обеспечением для графического дизайна, но вы также можете использовать его в основных программах обработки текстов, таких как Microsoft Word.
Gunterz — Мощный шрифт без засечек
Gunterz — один из самых привлекательных шрифтов с заглавными буквами в этом списке, отличающийся смелым и современным стилем. Он доступен в четырех разных весах и имеет соответствующие курсивные версии. Получите доступ к стилистическим функциям OpenType в профессиональной дизайнерской программе, такой как Illustrator или Photoshop, чтобы максимизировать стиль.
Triumph — Wide Sans Serif
Если вам нужны современные шрифты, подходящие для названий и заголовков как в печатном, так и в цифровом дизайне, Triumph — отличный вариант!
Soulmaze
Soulmaze — это шрифт без засечек с пятью различными версиями, включая версию с кистью. Используйте их комбинацию как для основного, так и для дополнительного текста, чтобы создать полностью связный дизайн.
Flix — Шрифт для логотипа
Flix — отличный выбор, если вы ищете шрифт для отображения в верхнем регистре, подходящий для логотипов, маркетинговой графики и фирменного дизайна. Этот шрифт выпускается в двух версиях: обычной и контурной.
Этот шрифт выпускается в двух версиях: обычной и контурной.
Unleash — Шрифт для дисплея с заглавными буквами
Ищете более игривый шрифт? Unleash — это повседневный шрифт со слегка изогнутыми символами, что придает ему более юношеский визуальный вид. Он подходит для любого дизайна, которому нужен молодежный вид. Используйте на детских приглашениях на день рождения, спортивных майках, дизайнах футболок и многом другом!
Distancia – Extended Sans
Distancia уникален тем, что вдохновлен рекламой спортивных автомобилей 70-х годов. Расширенный шрифт имеет спортивный вид и будет отлично смотреться на корпоративной рекламной продукции, логотипах или любом сложном проекте, требующем внимания со стороны зрителей.
Семейство шрифтов Citrus Gothic
Citrus Gothic — еще один забавный шрифт, немного более непринужденный. Он поставляется в десяти различных версиях, каждая из которых работает вместе, чтобы создать целостный дизайн. Если вам нужен шрифт без засечек, который будет хорошо смотреться в рекламе, упаковке, логотипах или графике в социальных сетях, это семейство шрифтов для вас.
Fonseca — семейство шрифтов в стиле ар-деко
Этот захватывающий дух шрифт с заглавными буквами вдохновлен шрифтами в стиле ар-деко и несет в себе винтажную атмосферу, сбалансированную современным минималистичным внешним видом. В семейство шрифтов входят гарнитуры восьми начертаний и 16 различных версий и вариантов. Графические дизайнеры имеют полную творческую свободу для создания своих собственных уникальных дизайнов.
London – Luxe Serif
Существует множество элегантных шрифтов с засечками, и London не исключение. Это красивый шрифт с заглавными буквами, который добавит роскоши любому дизайну. От личных проектов, таких как свадебные приглашения и цитаты из настенной живописи своими руками, до коммерческих проектов, таких как брендинг, визитные карточки и логотипы, этот шрифт идеально подходит для любого высококлассного проекта.
Preston — стильный шрифт с заглавными буквами Sans
Preston — еще один элегантный шрифт с заглавными буквами, идеально подходящий для стильного высококлассного дизайна. Он поставляется как в жирной, так и в обычной версии. У него даже есть лигатуры, к которым можно получить доступ с помощью Adobe Illustrator, Photoshop или других программ, поддерживающих функции OpenType.
Он поставляется как в жирной, так и в обычной версии. У него даже есть лигатуры, к которым можно получить доступ с помощью Adobe Illustrator, Photoshop или других программ, поддерживающих функции OpenType.
Quirk — забавный дисплейный шрифт
Quirk — забавный дисплейный шрифт, который также можно накладывать друг на друга. Это привлекательный шрифт с заглавными буквами, идеально подходящий для брендинга и типографики. К этому шрифту можно получить доступ в различных программах, но для использования альтернатив вам понадобится профессиональная программа, такая как Adobe Illustrator или Photoshop.
Нужен ли вам праздничный шрифт с заглавными буквами для праздничных поздравительных открыток или необычный шрифт для цитат и брендинга, Quirk добавит вашему проекту идеальную долю очарования и причудливости.
Waverly CF
Еще один стильный шрифт, вдохновленный дизайном в стиле ар-деко. Он поставляется в семи стилях, а также с росчерками и альтернативами. Он идеально подходит для художественных работ и логотипов или любого сложного дизайна.
Он идеально подходит для художественных работ и логотипов или любого сложного дизайна.
Grind Demolished
Grind Demolished — текстурированный шрифт с грубым внешним видом. Используйте его для дизайна плакатов, логотипов, обложек книг и многого другого.
Hackney
Hackney — это нарисованный вручную шрифт с двумя альтернативами для каждой буквы и 50 дополнительными штрихами, нарисованными вручную, к которым можно получить доступ в профессиональном программном обеспечении для дизайна. Используйте его в проектах и художественных проектах, которые требуют индивидуального подхода ручной работы.
Rhinos Rocks — Brush Font
Для дизайнеров, которым нужен стиль уличного или панк-рока, Rhinos Rocks — это то, что нужно. Этот шрифт включает в себя обычные и наклонные версии. Он поставляется с дополнительными штрихами и брызгами краски, поэтому вы можете добавить свои собственные детали дизайна в свой конкретный проект.
Norden — современный шрифт с заглавными буквами
Norden — элегантный современный шрифт с засечками, который красиво смотрится на обложках журналов и редакционных проектах, приглашениях, канцелярских принадлежностях и т. д.
д.
Hudson NY
Этот сильный, жирный и чистый шрифт выпускается в обычной и пресс-версии. Он подходит для любого печатного или цифрового графического дизайна.
Marlin Condensed — винтажные заглавные буквы
Marlin Condensed — это сокращенный шрифт для дисплеев, состоящий из заглавных букв, в винтажном стиле. Он включает в себя глифы и альтернативные буквы, доступ к которым можно получить через панель глифов в Adobe Illustrator и Photoshop.
Bank — современный дисплейный шрифт
Bank — современный дисплейный шрифт, отличный выбор для дизайнеров, которым нужны декоративные шрифты с множеством стилистических особенностей. Соедините линейный шрифт с разделенным шрифтом, чтобы создать классный уникальный вид.
Empera — семейство шрифтов для дисплеев
Семейство шрифтов Empera представляет собой набор шрифтов, вдохновленных старинными спортивными шрифтами. Включены шесть разных стилей, так что смешивайте и сочетайте их, чтобы создать полностью сплоченный дизайн для всего, от одежды до постеров.
Ventnor
Сочетание толстых и тонких линий, используемых в надписях этого шрифта, придает ему красивый стиль, который прекрасно смотрится на плакатах, вывесках, одежде и т. д.
Топор и стрела
Hatchet & Arrow — это шрифт в винтажном стиле с шестью различными шрифтами и 58 лигатурами, позволяющий дизайнерам создавать свои собственные уникальные дизайны. Он подходит как для печатного, так и для цифрового дизайна, например логотипов, названий книг и журналов, а также заголовков веб-сайтов.
Heaven Scape — Стильный шрифт, заглавные буквы
Heaven Scape — это элегантный шрифт в стиле акцидентного дисплея, который будет прекрасно смотреться в любом изысканном дизайне, например, в приглашениях на свадьбу, объявлениях о помолвке или праздничных поздравительных открытках. Он также идеально подходит для брендинга и дизайна упаковки в стиле люкс.
Rugen — All-Caps Expanded
Этот спортивный шрифт включает в себя несколько вариантов наряду с альтернативными символами, доступ к которым можно получить в Adobe Illustrator или Photoshop. Прописные буквы в этом шрифте имеют смелый, энергичный вид, и с таким количеством вариантов, которые можно смешивать и сочетать, этот набор идеально подходит для создания выдающихся дизайнов упаковки и брендинга.
Прописные буквы в этом шрифте имеют смелый, энергичный вид, и с таким количеством вариантов, которые можно смешивать и сочетать, этот набор идеально подходит для создания выдающихся дизайнов упаковки и брендинга.
Urbano – Жирный шрифт для заголовков
Urbano – еще один яркий, энергичный шрифт, который выделяется. Этот заглавный шрифт — еще один отличный выбор для фирменного дизайна и упаковки. Он также идеально подходит для заголовков, заголовков и печати. Добавьте его в свой выбор шрифтов, если вы ищете жирные шрифты для заголовков.
Commodus – шрифт с заглавными буквами
Commodus отличается простыми линиями и элегантными засечками, которые придают ему утонченный вид. Этот шрифт идеально подходит для заголовков, обложек книг и журналов, визитных карточек или любого проекта, требующего делового стиля.
Lemonade Soda
Расслабьтесь с Lemonade Soda, игривым, но смелым шрифтом, состоящим только из заглавных букв. Этот шрифт вдохновлен спортивными плакатами и идеально подходит для любого энергичного дизайна.
MOUDY — Шрифт для дисплея с заглавными буквами
MOUDY — еще один игривый шрифт без засечек, вдохновленный логотипами продуктов питания и брендингом ручной работы. Он включает в себя семь альтернативных глифов. Этот шрифт можно использовать как в профессиональных дизайнерских программах (например, Adobe), так и в простых программах обработки текста (например, Microsoft Word).
Бесплатные шрифты с заглавными буквами
Все вышеперечисленные шрифты доступны для покупки, но перечисленные ниже шрифты бесплатны. Бесплатные шрифты обычно разрешены только для личных проектов, поэтому проверьте лицензионное соглашение, чтобы убедиться, что ваш проект соответствует правилам.
Bebas Neue
Bebas Neue — это чистый, жирный экранный шрифт без засечек, который бывает разной насыщенности — от тонкого до полужирного. Его простые линии и простой общий стиль делают его универсальным в сочетании с более стилистическими шрифтами заголовков, которые вы можете использовать в своем дизайне. Если вы ищете повседневные заглавные шрифты, чтобы сохранить их в своем арсенале дизайнерских активов, этот шрифт определенно стоит включить.
Если вы ищете повседневные заглавные шрифты, чтобы сохранить их в своем арсенале дизайнерских активов, этот шрифт определенно стоит включить.
Evogria
Evogria — еще один хороший шрифт с заглавными буквами (бесплатный для личного использования), который идеально подходит для повседневного дизайна, не требующего большого стилистического чутья. Если вы ищете гибкие шрифты с четкими линиями, которые можно изменить, в зависимости от того, какой другой стиль шрифтов вы дополняете, это отличный вариант для добавления в вашу коллекцию шрифтов.
Tactico
Добавьте смелости своему дизайну вместе с Tactico! Этот текстурированный шрифт имеет эффект выветривания, что делает дизайн эффектным. Он также включает обычную версию (без текстуры) и версию с жирным шрифтом. Смешивайте и сочетайте, чтобы ваши личные проекты выглядели цельно, от дизайна плакатов до графики для социальных сетей.
AllCaps
AllCaps — это полужирный шрифт, идеально подходящий для любого проекта, требующего индивидуального рукописного ввода.
