Типографика в графическом дизайне: основные правила и тенденции
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
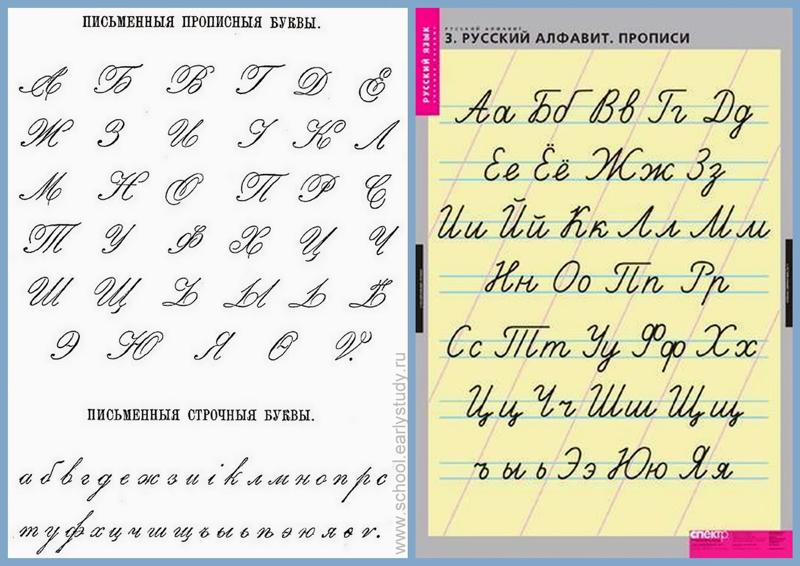
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.
Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
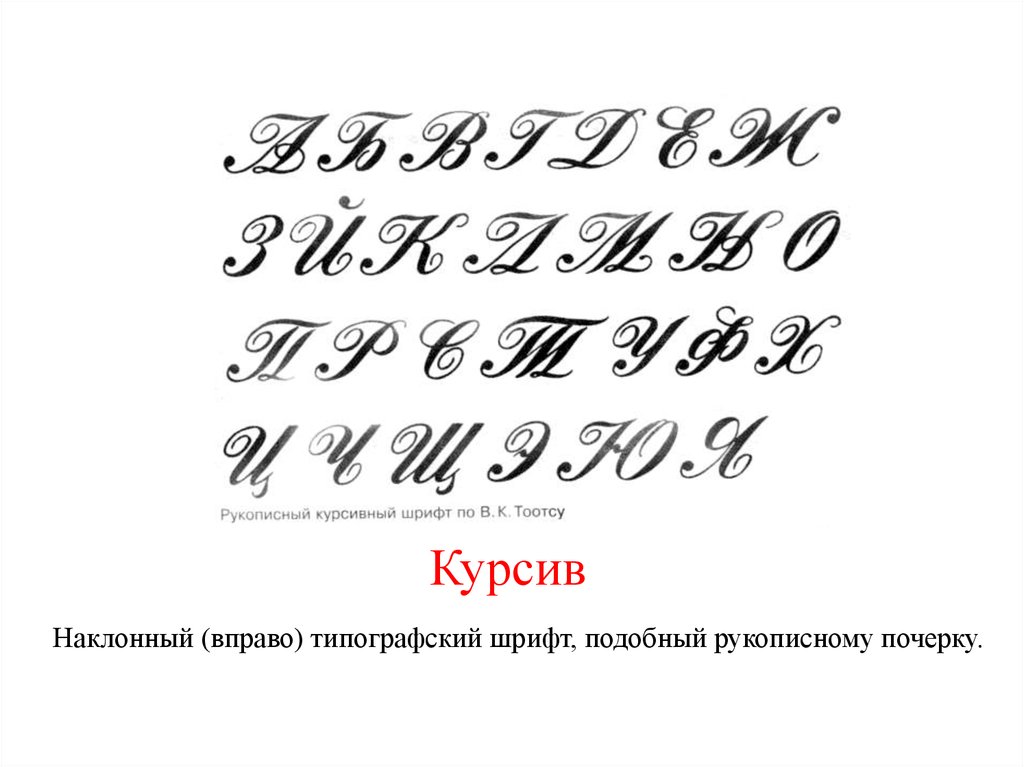
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).
Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Полезные советы и ресурсы по теме
- Прочитайте книгу Александры Корольковой «Живая типографика». Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно.

- Еще один электронный ресурс, но по платной подписке — учебник «Типографика и верстка» издательства «Бюро Горбунова». Обратите внимание на оформление сайта — это лучшая реклама содержания.
- На начальном этапе полагайтесь на готовые подборки сочетаний гарнитур. Они есть на множестве сайтов: FontPair, Fontjoy, Canva Font Combinations и других.
- Используйте не более 2–3 гарнитур в одном проекте. Это правило универсально для задач любой направленности в типографике. Если вы только начинаете изучать что такое типографика, рекомендуем сперва ограничиться одной гарнитурой.
- Установите расширение WhatFont для Chrome или для Safari, чтобы быстро узнать название понравившегося шрифта.
- Типографика построена на акцентах. Используйте начертания и кегль, чтобы расставлять их и создавать структуру текста. Традиционно заголовок имеет жирное начертание и значительно больший кегль, чем основной текст. Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.

Почему нужно разряжать прописные? — Даниэль Пузó — ЖЖ
Как и обещал, начинаю наконец-то когда-то задуманный блог про типографику.
Тем огромное количество и по всем ним очень много всего хочется написать, но начнем, пожалуй, с самых фундаментальных. Это то, о чем должен знать каждый, кому доверяют работу с текстом, будь то дизайнер, гравер или секретарша.
Первый пост будет вот о чем:
Кстати, этот пост я переписывал раз десять (в этом и причина задержки — обещал-то я его еще неделю назад), пытаясь написать его так, чтобы все было понятно даже человеку, не знающему что «типографика» и «типография» — разные слова, обозначающие совершенно разные вещи (это такой индикатор степени познаний по типографике).
Для начала нужно рассказать что такое разрядка вообще, потому как многие даже не знают что это такое, не говоря уже о том, почему это нужно делать:
Разрядка — это увеличение межбуквенных пробелов в надписи, т. е. расстояния на котором буквы стоят друг от друга. Иными словами это значит: «дать между буквами больше воздуха». е. расстояния на котором буквы стоят друг от друга. Иными словами это значит: «дать между буквами больше воздуха». |
Без разрядки прописные буквы слипаются в единое целое и становятся трудно разборчивыми — глазу необходимо время, чтобы понять где кончается одна и начинается другая — настолько близко они расположены.
Почему это происходит?
Дело в том, что все текстовые шрифты делаются с расчетом на то, что ими будут набирать тексты в традиционной форме — первая буква слова или предложения прописная, а за ней идут строчные:
То есть любая прописная делается с расчетом на то, что после нее последует строчная, а не другая прописная.
Выражается это в размере апрошей — межбуквенных интервалов, благодаря которым буквы стоят на небольшом расстоянии друг от друга:
Апроши не берутся из ниоткуда просто так, а проектируются автором шрифта, также как и сами буквы. Разным буквам, в зависимости от их формы, нужны апроши разного размера, чтобы все они стояли на оптически (не геометрически) равном расстоянии друг от друга (подробнее о том, что это такое, напишу в отдельном посте про кернинг).
Разным буквам, в зависимости от их формы, нужны апроши разного размера, чтобы все они стояли на оптически (не геометрически) равном расстоянии друг от друга (подробнее о том, что это такое, напишу в отдельном посте про кернинг).
Как я уже писал выше, апроши прописных делаются с учетом того, что за ними будут идти строчные. А это значит, что апроши делаются маленькие — такие же как у маленьких строчных. Это нужно для того, чтобы прописная буква находилась на равном расстоянии со строчными и не «отваливалась».
Потому что иначе, если бы апроши прописных делались в соответствии с их большим размером, пропорционально, получилась бы вот такая ситуация:
Прописная бы «отваливалась» от строчных букв, потому что апрош был бы слишком большой для них.
Поэтому когда мы набираем прописными, буквы слишком прижаты друг к другу — еще бы, ведь у них апроши как у строчных:
Именно поэтому-то и нужна разрядка — чтобы сделать апроши нормального прописного размера, пропорционально апрошам строчных:
А все потому, что большим буквам нужны большие апроши.
Иными словами:
Увеличение межбуквенных интервалов в надписи, состоящей из прописных — это не увеличение сверх нормы, а увеличение до нормы.
То есть делая разрядку вы не накручиваете что-то лишнее и экстраординарное, а как раз докручиваете то того состояния, в котором оно и должно быть.
На этом можно было закончить, но есть еще пара важных вещей про разрядку.
Я обязательно должен напомнить вам, что разряжать нужно только прописные — никогда, я повторяю: никогда не разряжайте строчные. Отметьте себе где-нибудь, что разрядка строчных — это смертный грех.
Потому что это ухудшает читаемость. Строчные буквы произошли от рукописного шрифта, где буквы расположены довольно близко друг к другу — за сотни лет люди привыкли видеть их на таком расстоянии. Созданные автором шрифта интервалы строчных — наилучшие. Он потратил сотни часов чтобы найти оптимальное расстояние для них, разрядкой вы разрушите все эти старания сделать шрифт наиболее читабельным.
Это же касается, кстати, и механических изменений пропорций шрифта — делать его уже или шире. За это вы будете гореть в аду для дизайнеров, где Тема с рогами будет тыкать в вас вилами.
Для этих целей существуют специальные узкие (condensed) или широкие (extended) версии шрифта. Не у всех шрифтов, правда, только у т. н. супергарнитур.
Также необходимо отметить, что далеко не все шрифты и не всегда необходимо разряжать.
Например шрифты, состоящие из одних прописных, которые уже разряжены и для набора не требуют дополнительных телодвижений (однако кернить все равно придется). Самый известный пример — Trajan Pro (современная интерпретация древнеримского шрифта, основанная на надписях с траянской колонны, входит в комплект шрифтов, поставлямых вместе с графическими редакторами Adobe) и его кириллическая версия — Romul:
Также не нужно разряжать шрифты акцидентные, т. е. с не традиционной, не «книжной» формой знаков, предназначенные не для набора текстов, а для надписей. Всякие техногенные шрифты, псевдоготические, псевдославянские, рукописные и прочие, которые можно найти на пиратских дисках типа «Стопицот кириллических шрифтов». Например, имитирующий русский конструктивизм Rodchenko:
Всякие техногенные шрифты, псевдоготические, псевдославянские, рукописные и прочие, которые можно найти на пиратских дисках типа «Стопицот кириллических шрифтов». Например, имитирующий русский конструктивизм Rodchenko:
У них просто стиль такой, классическим «книжным» правилам не подчиняющийся — они из совсем другой оперы. У них задача — быть скорее графикой, чем текстом, чтобы на них в первую очередь смотрели, а не читали. И если их разряжать — получается просто нелепо, ломается их стиль.
Вообще, разряжать нужно в основном классические текстовые антиквенные шрифты (шрифты с засечками), предназначенные для набора текстов в книгах, газетах, журналах. Иногда нужно и гротески (шрифты без засечек) разряжать, но не всегда.
Например, в акциденции (наборе объявлений, плакатов, вывесок и прочих коротких, привлекающих внимание текстов) уже давно существует традиция не то что не разряжать гротески, а даже наоборот, немного подтягивать буквы друг к другу, чтобы получался красивый типографический рисунок:
Это плохо отражается на читаемости и желательно этого не делать, если текст длинее 4—7 слов, но это очень хорошо смотрится и привлекает внимание.
Поэтому, понять когда нужно разряжать, а когда нет — достаточно непросто. Тем более сложнее это объяснить. Но все приходит с опытом. Внимательно изучайте, анализируйте общепризнанно хорошие работы от мастеров и смотрите когда они разряжают, а когда нет — и наматывайте на ус. Это, пожалуй, единственный способ это понять.
Метки: типографика
Заглавный шрифт
Примечание от Fontspring
Демонстрационные шрифты добросовестно предлагаются, чтобы помочь вам найти идеальный шрифт для вашего проекта.
Это полностью устанавливаемые файлы шрифтов, которые можно использовать в любой программе для тестирования и компиляции. Их нельзя использовать в финальном проекте (будь то личном или коммерческом) без покупки лицензии.
Демонстрационные шрифты включают базовый латинский алфавит, большинство цифр и основные знаки препинания. Функции OpenType и расширенная языковая поддержка были удалены.
Перед загрузкой согласитесь с приведенным ниже заявлением.
Я понимаю условия демонстрационного лицензионного соглашения с конечным пользователем, соглашаюсь их соблюдать и разрешаю Fontspring связываться со мной по поводу загружаемых мной демо-шрифтов. Скачать демонстрационные шрифты
Посмотреть демо EULA Свяжитесь с Фонтспринг
Разработанный Эриком Ярлом Бертеллом, Эмилем Карлом Бертеллом и Тео Туоминеном, Capital представляет собой семейство шрифтов без засечек и плит с засечками. Этот шрифт имеет тридцать два стиля и был опубликован Fenotype.
Capital — многофункциональная суперсемейство с модернистскими корнями. Он состоит из двух отдельных подсемейств: Gothic и Serif. Оба имеют одинаковую структуру и пропорции и бывают семи начертаний: тонкий, светлый, обычный, жирный, очень жирный и черный, а также соответствующий курсив.
Оба семейства Capital оснащены полным набором символов кириллицы, что делает их универсальным выбором для использования в разных странах.
Все шрифты Capital имеют следующие функции Open Type: маленькие заглавные буквы, цифры в старом стиле, дроби, знаки чисел и лигатуры.
Особенности, характерные только для готических романских версий, — это круглые цифры, альтернативный заголовок для символа R и стрелки. Готический курсив имеет функцию альтернативных заголовков, в которой истинные курсивные формы опускаются и заменяются более простыми окончаниями штрихов.
Семейства Capital Gothic и Serif — это настоящие рабочие лошадки, которые могут выполнять практически любую типографскую задачу. Объедините их оба для достижения наилучших результатов — мультиупаковка доступна по очень выгодной цене.
| Литейный завод | Фенотип |
|---|---|
| Шрифты | 32 |
| Цена | 19,00 $ |
| Выпущено | 2018 |
| Стиль | Без засечек, с засечками |
| Дизайнеры | Эрик Ярл Бертелл, Эмиль Карл Бертель, Тео Туоминен |
Сводка по лицензии
Эта лицензия не вызывает беспокойства!

Узнать больше
Рабочий стол
Создавайте коммерческую графику, документы и продукты.
Веб-шрифт
Встраивайте шрифты в свои веб-сайты с помощью CSS.
Приложение
Встраивание шрифтов в приложения и программное обеспечение.
Цифровая реклама
Встраивание шрифтов в цифровую (HTML) рекламу.
Электронная книга
Встраивание шрифтов в электронные книги и портативные документы.
Райман Готика Литейный завод типа W 18 стилей
Быстрая коричневая лиса прыгает через ленивую собаку.Начиная с 25 долларов США. Купить
Тройник Франклин Литейный завод Суоми 14 стилей
Быстрая коричневая лиса прыгает через ленивую собаку. Начиная с 19 долларов США. Купить
Купить
Промеа YXТип 14 стилей
Быстрая коричневая лиса прыгает через ленивую собаку.Загрузка сведений о шрифте…
37 Шрифты с заглавными буквами для выделяющегося текста
Когда вам нужно привлечь внимание к наиболее важной части информации в документе или дизайне и сделать это стильно, использование шрифтов с заглавными буквами — это самый простой способ для дизайнеров. что!
При выборе шрифта в верхнем регистре важно убедиться, что стиль шрифта подходит для вашего проекта. Например, если вы разрабатываете современное свадебное приглашение в классическом стиле, вы, вероятно, захотите выбрать элегантное семейство шрифтов без засечек со стилистическими глифами и дополнительными вариациями для создания красивого дизайна.
Независимо от того, ищете ли вы минималистичные или стильные шрифты, найдется шрифт с заглавными буквами, который идеально впишется в ваш проект.
Неограниченное количество загрузок: миллионы креативных материалов
byЛучшие шрифты с заглавными буквами
С таким количеством шрифтов с заглавными буквами на выбор сузить свой выбор может быть сложно. К счастью, мы сделали тяжелую работу за вас!
Выпейте чашечку кофе или любимый напиток и просмотрите нашу подборку лучших шрифтов с заглавными буквами.
Если вы любите шрифты, вам определенно стоит попробовать Envato Elements. Подписавшись на Elements, вы получите 90 150 неограниченных загрузок более 45 000 шрифтов , а также миллионов других ресурсов , таких как темы WordPress, стоковые фотографии, графика, звуковые эффекты и многое другое. Это лучшая ценность, которую вы можете найти в индустрии дизайна.
Vandal Display — All-Caps Sans Serif
Vandal — это смелый и современный дисплейный шрифт без засечек, идеально подходящий для брендинга, логотипов, заголовков журналов или книг и многого другого. Прописные буквы имеют обветренную текстуру, которая придает всему шрифту изношенный, обветренный вид.
Прописные буквы имеют обветренную текстуру, которая придает всему шрифту изношенный, обветренный вид.
Glorich — Stylish Sans
Glorich — стильный шрифт с лигатурами и специальными символами, доступный в восьми различных вариантах. Этот шрифт будет великолепно смотреться на печатных рисунках, таких как приглашения, визитные карточки, цитаты или типографика на стенах.
Laterlocks — All-Caps Ligature Serif
Этот сложный шрифт с засечками — еще один отличный вариант, если вам нужен более причудливый шрифт с заглавными буквами и лигатурами. Поскольку это открытый шрифт, он совместим с профессиональными инструментами дизайна, такими как Adobe Illustrator, Photoshop, InDesign или Corel Draw. Вы можете получить доступ к стилистическим особенностям шрифта с помощью панели глифов.
The Pursuits — спортивный шрифт, заглавный
The Pursuits — спортивный шрифт, в котором каждая заглавная буква имеет рельефную форму и наклонную форму. Этот шрифт доступен с профессиональным программным обеспечением для графического дизайна, но вы также можете использовать его в основных программах обработки текстов, таких как Microsoft Word.
Gunterz — Powerful Sans Serif
Gunterz — один из самых привлекательных шрифтов в этом списке с заглавными буквами, отличающийся смелым и современным стилем. Он доступен в четырех разных весах и имеет соответствующие курсивные версии. Получите доступ к стилистическим функциям OpenType в профессиональной дизайнерской программе, такой как Illustrator или Photoshop, чтобы максимизировать стиль.
Triumph — Wide Sans Serif
Если вам нужны современные шрифты, подходящие для названий и заголовков как в печатном, так и в цифровом дизайне, Triumph — отличный вариант!
Soulmaze
Soulmaze — это шрифт без засечек с пятью различными версиями, включая версию с кистью. Используйте их комбинацию как для основного, так и для дополнительного текста, чтобы создать полностью связный дизайн.
Flix — Шрифт для логотипа
Flix — отличный выбор, если вы ищете шрифт для отображения в верхнем регистре, подходящий для логотипов, маркетинговой графики и фирменного дизайна. Этот шрифт выпускается в двух версиях: обычной и контурной.
Этот шрифт выпускается в двух версиях: обычной и контурной.
Unleash — Шрифт для дисплея с заглавными буквами
Ищете более игривый шрифт? Unleash — это повседневный шрифт со слегка изогнутыми символами, что придает ему более юношеский визуальный вид. Он подходит для любого дизайна, которому нужен молодежный вид. Используйте на детских приглашениях на день рождения, спортивных майках, дизайнах футболок и многом другом!
Distancia – Extended Sans
Distancia уникален тем, что был вдохновлен рекламой спортивных автомобилей 70-х годов. Расширенный шрифт имеет спортивный вид и будет отлично смотреться на корпоративной рекламной продукции, логотипах или любом сложном проекте, требующем внимания со стороны зрителей.
Семейство шрифтов Citrus Gothic
Citrus Gothic — еще один забавный шрифт, немного более непринужденный. Он поставляется в десяти различных версиях, каждая из которых работает вместе, чтобы создать целостный дизайн. Если вам нужен шрифт без засечек, который будет хорошо смотреться в рекламе, упаковке, логотипах или графике в социальных сетях, это семейство шрифтов для вас.
Fonseca — семейство шрифтов в стиле ар-деко
Этот захватывающий дух шрифт с заглавными буквами вдохновлен шрифтами в стиле ар-деко и несет в себе винтажную атмосферу, сбалансированную современным минималистичным внешним видом. В семейство шрифтов входят гарнитуры восьми начертаний и 16 различных версий и вариантов. Графические дизайнеры имеют полную творческую свободу для создания своих собственных уникальных дизайнов.
London – Luxe Serif
Существует множество элегантных шрифтов с засечками, и London не исключение. Это красивый шрифт с заглавными буквами, который добавит роскоши любому дизайну. От личных проектов, таких как свадебные приглашения и цитаты из настенной живописи своими руками, до коммерческих проектов, таких как брендинг, визитные карточки и логотипы, этот шрифт идеально подходит для любого высококлассного проекта.
Preston — стильный шрифт с заглавными буквами Sans
Preston — еще один элегантный шрифт с заглавными буквами, идеально подходящий для стильного высококлассного дизайна. Он поставляется как в жирной, так и в обычной версии. У него даже есть лигатуры, к которым можно получить доступ с помощью Adobe Illustrator, Photoshop или других программ, поддерживающих функции OpenType.
Он поставляется как в жирной, так и в обычной версии. У него даже есть лигатуры, к которым можно получить доступ с помощью Adobe Illustrator, Photoshop или других программ, поддерживающих функции OpenType.
Quirk — забавный дисплейный шрифт
Quirk — забавный дисплейный шрифт, который можно накладывать друг на друга. Это привлекательный шрифт с заглавными буквами, идеально подходящий для брендинга и типографики. К этому шрифту можно получить доступ в различных программах, но для использования альтернатив вам понадобится профессиональная программа, такая как Adobe Illustrator или Photoshop.
Нужен ли вам праздничный шрифт с заглавными буквами для праздничных поздравительных открыток или необычный шрифт для цитат и брендинга, Quirk добавит вашему проекту идеальную долю очарования и причудливости.
Waverly CF
Еще один стильный шрифт, вдохновленный дизайном в стиле ар-деко. Он поставляется в семи стилях, а также с росчерками и альтернативами. Он идеально подходит для художественных работ и логотипов или любого сложного дизайна.
Grind Demolished
Grind Demolished — текстурированный шрифт с грубым внешним видом. Используйте его для дизайна плакатов, логотипов, обложек книг и многого другого.
Hackney
Hackney — это нарисованный вручную шрифт с двумя вариантами для каждой буквы и 50 дополнительными штрихами, нарисованными вручную, к которым можно получить доступ в профессиональном программном обеспечении для дизайна. Используйте его в проектах и художественных проектах, которые требуют индивидуального подхода ручной работы.
Rhinos Rocks – шрифт кистью
Для дизайнеров, которым нужен стиль уличного или панк-рока, подойдет Rhinos Rocks. Этот шрифт включает в себя обычные и наклонные версии. Он поставляется с дополнительными штрихами и брызгами краски, поэтому вы можете добавить свои собственные детали дизайна в свой конкретный проект.
Norden — Modern All-Caps Serif
Norden — элегантный современный шрифт с засечками, который красиво смотрится на обложках журналов и редакционных проектах, приглашениях, канцелярских принадлежностях и т. д.
д.
Hudson NY
Этот сильный, жирный и чистый шрифт выпускается в обычной версии и версии для прессы. Он подходит для любого печатного или цифрового графического дизайна.
Marlin Condensed — Старинные заглавные буквы
Marlin Condensed — это сокращенный шрифт с заглавными буквами в винтажном стиле. Он включает в себя глифы и альтернативные буквы, доступ к которым можно получить через панель глифов в Adobe Illustrator и Photoshop.
Bank — шрифт Modern Display
Bank — современный шрифт дисплея, отличный выбор для дизайнеров, которым нужны декоративные шрифты со множеством стилистических особенностей. Соедините линейный шрифт с разделенным шрифтом, чтобы создать классный уникальный вид.
Empera — семейство шрифтов для дисплеев
Семейство шрифтов Empera представляет собой набор шрифтов, вдохновленных винтажными спортивными шрифтами. Включены шесть разных стилей, так что смешивайте и сочетайте их, чтобы создать полностью сплоченный дизайн для всего, от одежды до постеров.
Ventnor
Сочетание толстых и тонких линий, используемых в надписях этого шрифта, придает ему красивый стиль, который прекрасно смотрится на плакатах, вывесках, одежде и т. д.
Топор и стрела
Hatchet & Arrow — это шрифт в винтажном стиле с шестью различными шрифтами и 58 лигатурами, позволяющий дизайнерам создавать свои собственные уникальные дизайны. Он подходит как для печатного, так и для цифрового дизайна, например логотипов, названий книг и журналов, а также заголовков веб-сайтов.
Heaven Scape — стильный шрифт с заглавными буквами
Heaven Scape — это элегантный шрифт в стиле акциденции, который прекрасно будет смотреться в любом изысканном дизайне, например, в приглашениях на свадьбу, объявлениях о помолвке или праздничных поздравительных открытках. Он также идеально подходит для брендинга и дизайна упаковки в стиле люкс.
Rugen — All-Caps Expanded
Этот спортивный шрифт включает в себя несколько вариантов наряду с альтернативными символами, доступ к которым можно получить в Adobe Illustrator или Photoshop. Прописные буквы в этом шрифте имеют смелый, энергичный вид, и с таким количеством вариантов, которые можно смешивать и сочетать, этот набор идеально подходит для создания выдающихся дизайнов упаковки и брендинга.
Прописные буквы в этом шрифте имеют смелый, энергичный вид, и с таким количеством вариантов, которые можно смешивать и сочетать, этот набор идеально подходит для создания выдающихся дизайнов упаковки и брендинга.
Urbano — Жирный шрифт для заголовков
Urbano — еще один яркий, энергичный шрифт, который выделяется. Этот заглавный шрифт — еще один отличный выбор для фирменного дизайна и упаковки. Он также идеально подходит для заголовков, заголовков и печати. Добавьте его в свой выбор шрифтов, если вы ищете жирные шрифты для заголовков.
Commodus – шрифт с заглавными буквами
Commodus отличается простыми линиями и элегантными засечками, которые придают ему утонченный вид. Этот шрифт идеально подходит для заголовков, обложек книг и журналов, визитных карточек или любого проекта, требующего делового стиля.
Lemonade Soda
Расслабьтесь с Lemonade Soda, игривым, но смелым шрифтом, состоящим только из заглавных букв. Этот шрифт вдохновлен спортивными плакатами и идеально подходит для любого энергичного дизайна.
MOUDY — Шрифт для дисплея с заглавными буквами
MOUDY — еще один игривый шрифт без засечек, вдохновленный логотипами продуктов питания и брендингом ручной работы. Он включает в себя семь альтернативных глифов. Этот шрифт можно использовать как в профессиональных дизайнерских программах (например, Adobe), так и в простых программах обработки текста (например, Microsoft Word).
Бесплатные шрифты с заглавными буквами
Все вышеперечисленные шрифты доступны для покупки, но перечисленные ниже шрифты бесплатны. Бесплатные шрифты обычно разрешены только для личных проектов, поэтому проверьте лицензионное соглашение, чтобы убедиться, что ваш проект соответствует правилам.
Bebas Neue
Bebas Neue — это чистый, жирный экранный шрифт без засечек, который бывает разной насыщенности — от тонкого до полужирного. Его простые линии и простой общий стиль делают его универсальным в сочетании с более стилистическими шрифтами заголовков, которые вы можете использовать в своем дизайне. Если вы ищете повседневные заглавные шрифты, чтобы сохранить их в своем арсенале дизайнерских активов, этот шрифт определенно стоит включить.
Если вы ищете повседневные заглавные шрифты, чтобы сохранить их в своем арсенале дизайнерских активов, этот шрифт определенно стоит включить.
Evogria
Evogria — еще один хороший шрифт с заглавными буквами (бесплатный для личного использования), который идеально подходит для повседневного дизайна, не требующего большого стилистического чутья. Если вы ищете гибкие шрифты с четкими линиями, которые можно изменить, в зависимости от того, какой другой стиль шрифтов вы дополняете, это отличный вариант для добавления в вашу коллекцию шрифтов.
Tactico
Добавьте смелости своему дизайну вместе с Tactico! Этот текстурированный шрифт имеет эффект выветривания, что делает дизайн эффектным. Он также включает обычную версию (без текстуры) и версию с жирным шрифтом. Смешивайте и сочетайте, чтобы ваши личные проекты выглядели цельно, от дизайна плакатов до графики для социальных сетей.
AllCaps
AllCaps — жирный шрифт, который идеально подходит для любого проекта, требующего индивидуального рукописного ввода.