10+ лучших шрифтов от творческой части коллектива Collby — Дизайн на vc.ru
Важно правильно подбирать тот самый шрифт, который клиент воспримет в положительном ключе. Ниже специалисты Collby делятся своими любимыми.
161 просмотров
Несколько исследований в области психологии выявили, что шрифт оказывает воздействие на настроение человека, который на него смотрит. И даже одни и те же слова могут нести всевозможную эмоциональную окраску, если написаны разными шрифтовыми стилями. Ритм построения, образ, четкость, читаемость и рисунок шрифта – все это оказывает максимальный эффект на читателя.
DIN Pro
Мой любимый шрифт голландского дизайнера Альберта-Яна Пола для заголовков и титров. Особенно в моушн-дизайне! Различные начертания позволяют комбинировать текст, получать достойные результаты и интересные решения. Шрифт входит в FF Din – семейство шрифтов без засечек, которое есть в коллекции MoMa(Нью-Йорк).
Bebas Neue
Для ценителей рубленого шрифта. Я люблю его использовать для небольших текстовых элементов или заголовков. Часто вижу использование Bebas Neue в качестве навигации на сайте и в рекламных постерах. Еще из плюсов могу отметить то, что у шрифта без засечек много начертаний.
Я люблю его использовать для небольших текстовых элементов или заголовков. Часто вижу использование Bebas Neue в качестве навигации на сайте и в рекламных постерах. Еще из плюсов могу отметить то, что у шрифта без засечек много начертаний.
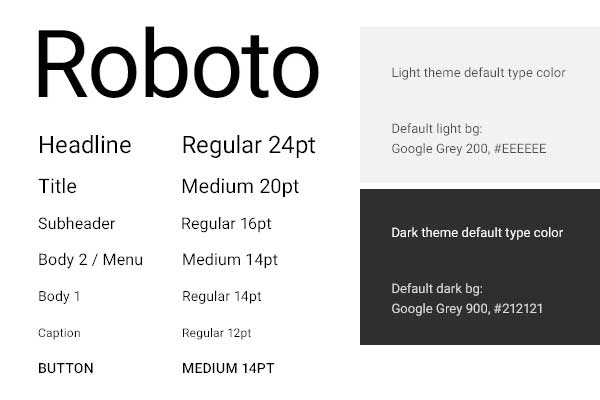
Roboto, Calibri и Segoe UI
На 3 месте в моем личном топ-листе шрифтов стоят сразу 3: Roboto, Calibri и Segoe UI. Они довольно схожи между собой и хорошо смотрятся на экране. Кстати, Calibri занял место Times New Roman в Microsoft Word 2007.
Bebas Neue
Шрифт без засечек от японского дизайнера идеален для заголовков. Причем и в минималистичных, и в более детальных композициях. По моему мнению, Bebas Neue не перегружает изображение и может легко вписаться в любой стиль картинки. Шрифт доступен в Thin, Light, Book, и Regular.
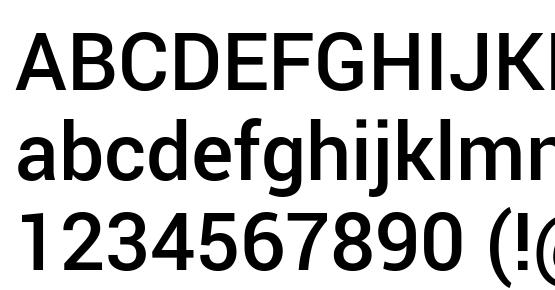
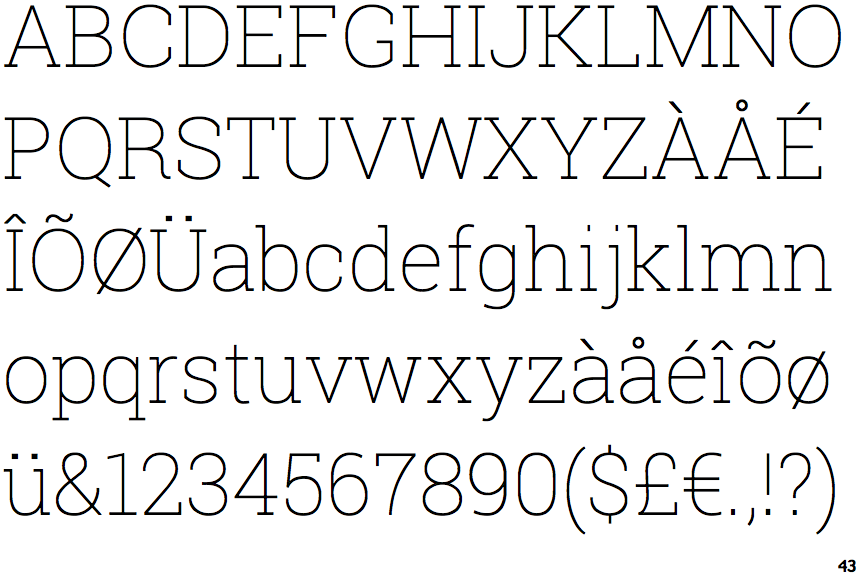
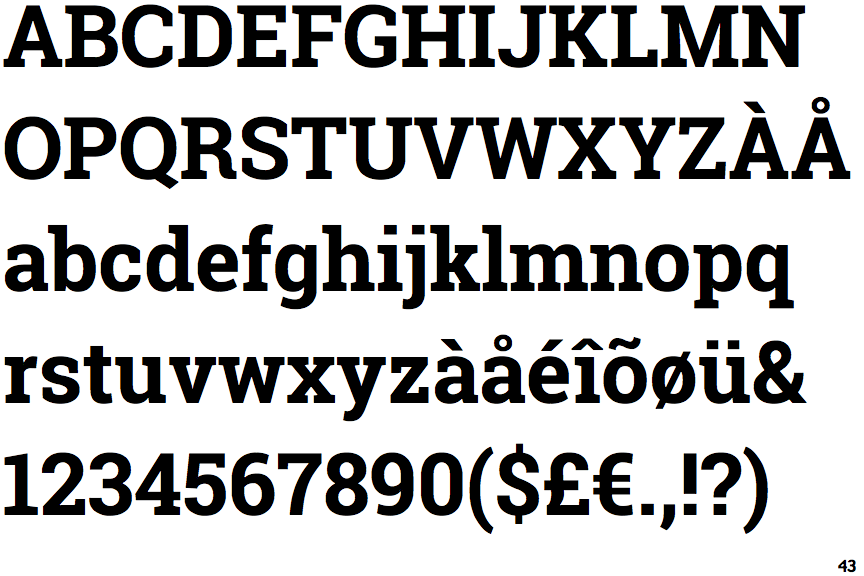
Roboto slab
Если вы искали шрифт, который будет хорошо сочетаться с Lato, Raleway, Montserrat и Open Sans, то обратите внимание на Roboto slab. Не смотря на то, что его можно назвать простым, он очень сейчас актуален и современно смотрится. Выглядит строго, с широким рядом начертаний. Я использую его всегда, когда визуал абсолютно разный по стилю.
Выглядит строго, с широким рядом начертаний. Я использую его всегда, когда визуал абсолютно разный по стилю.
Chivo
Если вам нужно привлечь все внимание зрителя, то Chivo – это то, что вы искали. Гротескный и элегантный. Использую в заголовках и в цитатах. Шрифт разработан Эктором Гатти и командой Omnibus-Type.
Calibri
Скругления, идеальные пропорции в кириллице и универсальность – это все описывает Calibri. Еще я бы назвал его самым читаемым, поэтому для больших текстовых блоков использую только его
Adelle
Если выбирать из шрифтов с засечками, то мой выбор падет на Adelle. Его используют в газетах и журналах: он нейтральный, грубоватый и сами начертания букв средней насыщенности. В моушн дизайне шрифт смотрится очень стильно и необычно.
Russo One
Если надо показать анимационные эффекты и текстуру, то я советую обратить внимание на мой любимый жирный шрифт — Russo One. Он задумывался автором для заголовков и логотипов: смотрится очень устойчиво, благодаря квадратным скруглениям.
Mermaid
Я из тех людей, которые предпочитают использовать рукописный ввод. Хотя все же есть несколько шрифтов, которые меня действительно вдохновляют. И первый из них – это Mermaid. Похож на шрифт эльфов, а еще очень нравятся его завитки – будто имитация растительности. Когда вставляю Mermaid в рисунок – все начинает играть новыми красками!
Armor
Шрифтов, как Armor мало, но их сразу видно из всех остальных. Да, его достаточно непросто прочитать. Поэтому рекомендую использовать шрифт в качестве подложки – будет интересно! Либо он подойдет, когда есть какой-то девиз или фраза с призывом к действию.
Prodush
Настоящий мужской шрифт! Дизайн выполнен в заглавных буквах, поэтому он подойдет для логотипа, постера, этикетки. В общем всего того, что вам хочется подчеркнуть.
Helvetica
Helvetica – это классика, проверенная годами: логотипы BMW, Nestle, Toyota и многих других компаний созданы именно с помощью этого неогротескного шрифта. Он очень сдержанный, стильный и подходит практически для всего.
Он очень сдержанный, стильный и подходит практически для всего.
Exodus
Очень красивый декоративный шрифт, который будто создан для оформления стильных надписей. Радует, что есть множество вариаций и можно подобрать стиль под себя.
Lobster
Шрифт из категории каллиграфии. Вы наверняка с ним хорошо знакомы, если любите мемы.
Это вполне естественно придерживаться базовых шрифтов или же, наоборот, найти среди огромного многообразия тот самый, который безумно понравится. И использовать его лет сто.
Дизайнеры и не только часто оказываются в ситуации трудного выбора, поэтому мы предлагаем некий челлендж. В следующий раз, когда перед вами будет стоять выбор шрифта, помните: его тип говорит гораздо больше, чем слова, написанные им.
Продолжайте экспериментировать с выбором нового или же попробуйте те, которые мы описали выше.
Встречайте новый шрифт Roboto Serif
Новейший член суперсемейства Roboto создан для того, чтобы сделать чтение более комфортным в любом размере и в любом формате.
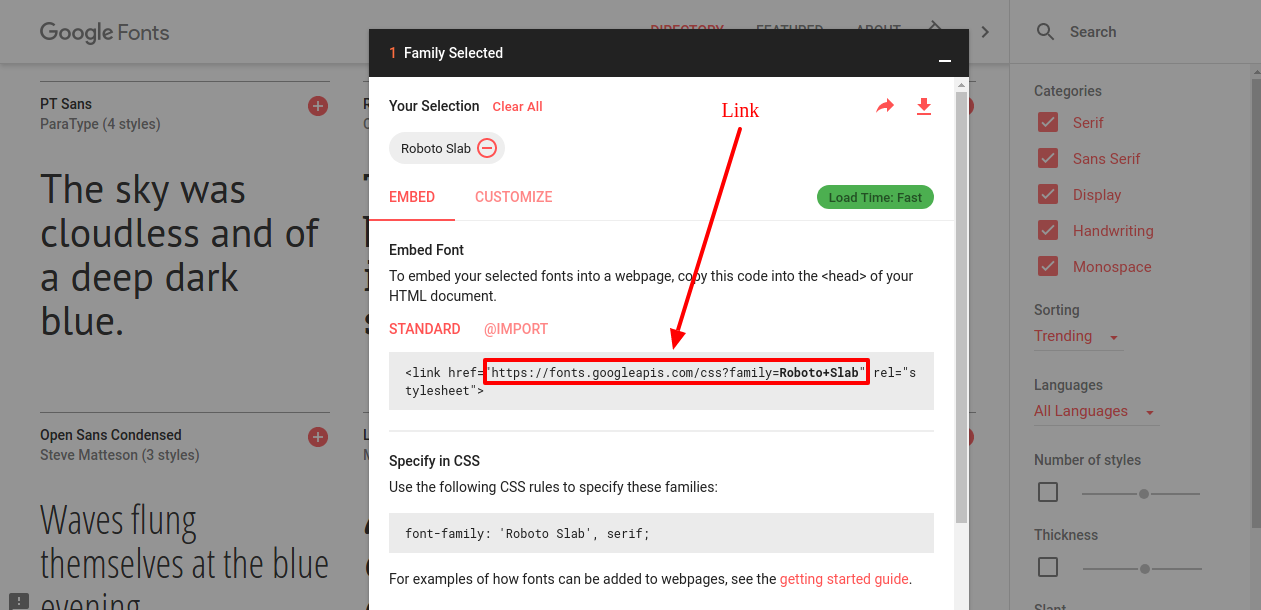
Скачайте его библиотеке GoogleFonts и ознакомьтесь с образцом текста, написанным RobotoSerif.
Прошло почти 20 лет с момента появления шрифта Georgia, созданного Мэтью Картером – одного из первых шрифтов с засечками , созданного для облегчения чтения на экранах с низким разрешением. В том году (1993 г.) американцы, имевшие доступ к Интернету, тратили менее 30 минут) в месяц на просмотр веб-страниц. Сейчас мы проводим онлайн почти семь часов в день.
К счастью, с 90-х годов чтение с экрана стало намного удобнее. Во-первых, вы можете взять свое устройство и переместиться на диван. Формы букв на экранах современных устройств также стали более четкими, плавными и разборчивыми, а также они быстрее отрисовываются. Но еще одним важным (хотя, возможно, менее очевидным) фактором является развитие технологии шрифтов. Georgia был одним из первых одиннадцати «основных шрифтов Интернета», которые проложили путь к OpenType и, в конечном итоге, к вариативным шрифтам. Сегодня хорошо спроектированныйOpenType шрифт с засечками может быть так же удобен для чтения на экране, как и в печатном виде.
«Нашей целью было создание шрифта, который вы могли бы использовать для публицистики или романа — длинных и сложных фрагментов текста, которые вы бы с комфортом читали на своем телефоне». — Грег Газдович, CommercialType
RobotoSerif присоединяется к функциональному суперсемейству Roboto наряду с Roboto (без засечек), Mono, Slab и Condensed. Но в отличие от RobotoSlab, дизайн которого был заимствован непосредственно у Roboto, этот новейший шрифт с засечками привносит в коллекцию свою индивидуальность. «Мы хотели, чтобы он ощущался комфортно рядом со шрифтом без засечек, и не казался громоздким. Не обязательно иметь засечки повсюду, чтобы донести мысль: «Я — шрифт с засечками, и у меня есть засечки везде, где только можно», — сказал Роб Джампьетро (ранее работавший в GoogleFonts, а теперь работающий UX-менеджером в Google).
RobotoSerif — это основной шрифт CommercialType и шрифтов Google для удобного чтения.
С помощью RobotoSerif, Газдович и его команда применили нетрадиционный подход к шрифтовому дизайну. Вместо того, чтобы взять за основу существующий или исторический шрифт, они «атомизовали» формы букв, разбивая шрифт с засечками на элементарные части. Затем они восстановили их, поэкспериментировав с различными пропорциями, типами контраста,формой концевых элементов букв, и формами засечек, чтобы выяснить, что лучше всего подходит для каждого символа. «На самом деле нужно было избавиться от изысконности, чтобы найти подходящие формы и принять обдуманные решения», — сказал Газдович.
RobotoSerif был создан путем экспериментов с различными формами и пропорциями, чтобы выяснить, какой вариант обладает лучшей читабельностью.
Оспаривая основные предположения об элементах шрифтового дизайна, он задал вопрос: «Должны ли концевые элементы быть шариками? Должны ли засечки быть засечками? Какие фигуры могут подойти? Какой уровень контраста следует выбрать? Мы не просто смотрим на экраны высокого разрешения или проектируем для экранов низкого разрешения, а задаемся вопросом: «Что характерно для чтения с экрана?»
Каждая буквенная форма была нарисована с нуля, чтобы создать шрифт, который «учитывает стиль Roboto, но представляет собой новый и оригинальный дизайн», — сказал Джампьетро.
«Часто, когда шрифтовой дизайнер говорит о чем-то экспериментальном, он имеет в виду нечто странное или проблемное, или забавную форму букв. Но это было экспериментально в том смысле, что мы выдвигали тезисы, а затем проверяли их». — Грег Газдович, CommercialType
Полученная эстетика гармонирует с остальной частью суперсемейства Roboto, а не дублирует ее в форме с засечками. С кривыми, привязанными к решающим концевым элементам, он обладает лишь минимальными чертами шрифтов с засечками. Этот минимализм отличает его от других вариативных шрифтов с засечками, созданных для чтения с экрана (например, Literata от TypeTogether, дизайн которого немного сложнее), и делает его более универсальным. На самом деле Газдович хотел создать шрифт с засечками для контекстов, в которых они обычно вообще не работают. «Если вы выберете RobotoSerif для своего проекта, то можете использовать его для инфографики или даже меню», – сказал он.
Этот минимализм отличает его от других вариативных шрифтов с засечками, созданных для чтения с экрана (например, Literata от TypeTogether, дизайн которого немного сложнее), и делает его более универсальным. На самом деле Газдович хотел создать шрифт с засечками для контекстов, в которых они обычно вообще не работают. «Если вы выберете RobotoSerif для своего проекта, то можете использовать его для инфографики или даже меню», – сказал он.
В дополнение к своему минимальному дизайну, который хорошо работает в любом масштабе, RobotoSerif был создан как вариативный шрифт с осями веса, ширины, качества, и оптического размера.
RobotoSerif автоматически оптимизируется, чтобы быть наиболее разборчивым для выбранного вами размера шрифта.
Особого внимания заслуживает ось оптического размера RobotoSerif. Оптические размеры — это разные версии шрифта, оптимизированные для использования в определенных размерах или диапазонах размеров. Чтобы добавить оптическую ось размера в вариативный шрифт, дизайнеры-шрифтовики рисуют шрифт как минимум дважды: один раз для небольших приложений (например, основной текст), а второй – для больших приложений (например, display текст). Затем пользователь может указать любую точку между этими двумя крайностями, чтобы оптимизировать дизайн под размер своего текста.
Затем пользователь может указать любую точку между этими двумя крайностями, чтобы оптимизировать дизайн под размер своего текста.
144ptRobotoSerif с оптическим размером 144pt (слева) и 8pt (справа)
Маленькие оптические размеры, как правило, имеют более низкий контраст штрихов, большие интервалы, большую x-высоту и преувеличенные детали по сравнению с аналогами display текстов, но эти преобразования не обязательно линейны. Для RobotoSerif существует шесть оптических размеров (micro, smalltext, text, deck, display и poster). Подобный уровень точности в таком широком диапазоне оптических размеров делает его идеальной рабочей лошадкой. Это удобный шрифт практически для любого размера. А благодаря CSS-свойству «font-optical-sizing», которое теперь включено по умолчанию во всех основных браузерах, такой вариативный шрифт, как RobotoSerif, автоматически оптимизируется для удобства чтения на экране.
«В некотором смысле это доказательство концепции вариативных шрифтов.
Мы хотели сделать образец шрифта, удобного для чтения, который можно точно настроить». —Грег Газдович, CommercialType
RobotoSerif имеет открытый исходный код и теперь доступен в GoogleFonts. Попробуйте его и пишите в комментариях свои впечатления.
Иллюстрации Кайла Платтса, художественное оформление Эланы Шленкер, анимация QChoi.
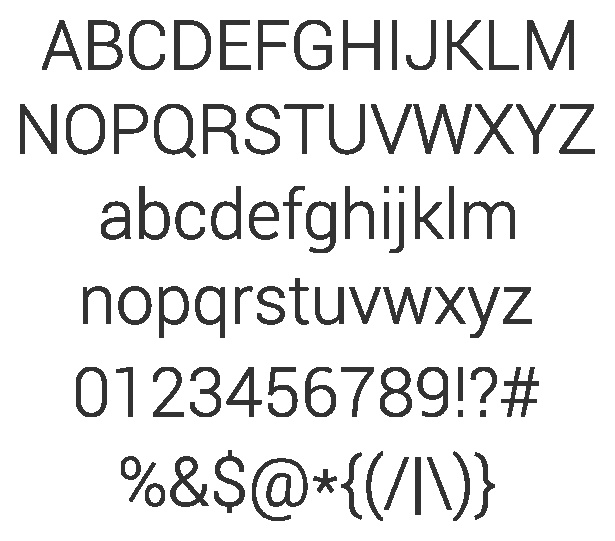
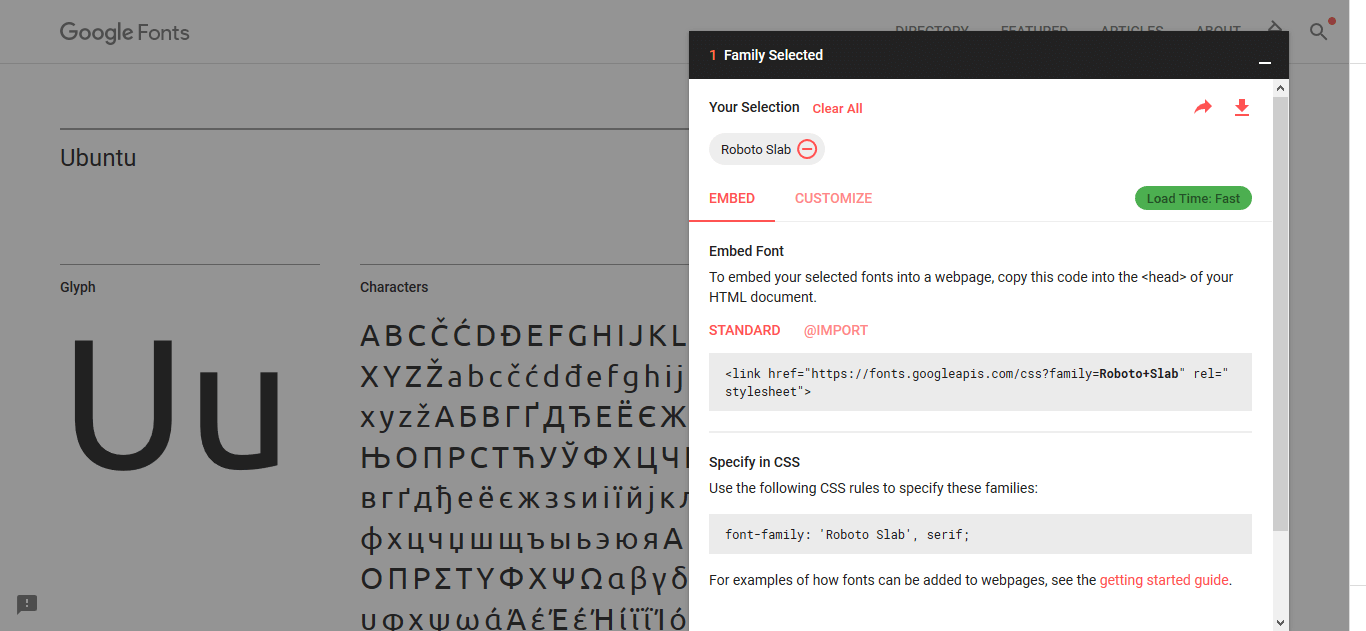
Roboto Slab в действии плюс хорошие пары шрифтов для него
Roboto Slab — это шрифт с засечками. Он хорошо сочетается с Roboto, Open Sans, Museo Sans, Montserrat, Lato, Oswald, Alternate Gothic No. 2 D, Brandon Grotesque, Trump Gothic и Avenir Next Rounded. Если вы думаете об использовании Roboto Slab, попробуйте 18px для заголовков. Попробуйте 16px для контента.
Люди обычно отмечают это как блог, письмо, маркетинг, бизнес, современный, портфолио, еда, чистота, новости и дизайн. Вы можете получить его от Font Squirrel, веб-шрифты Google и Typekit.
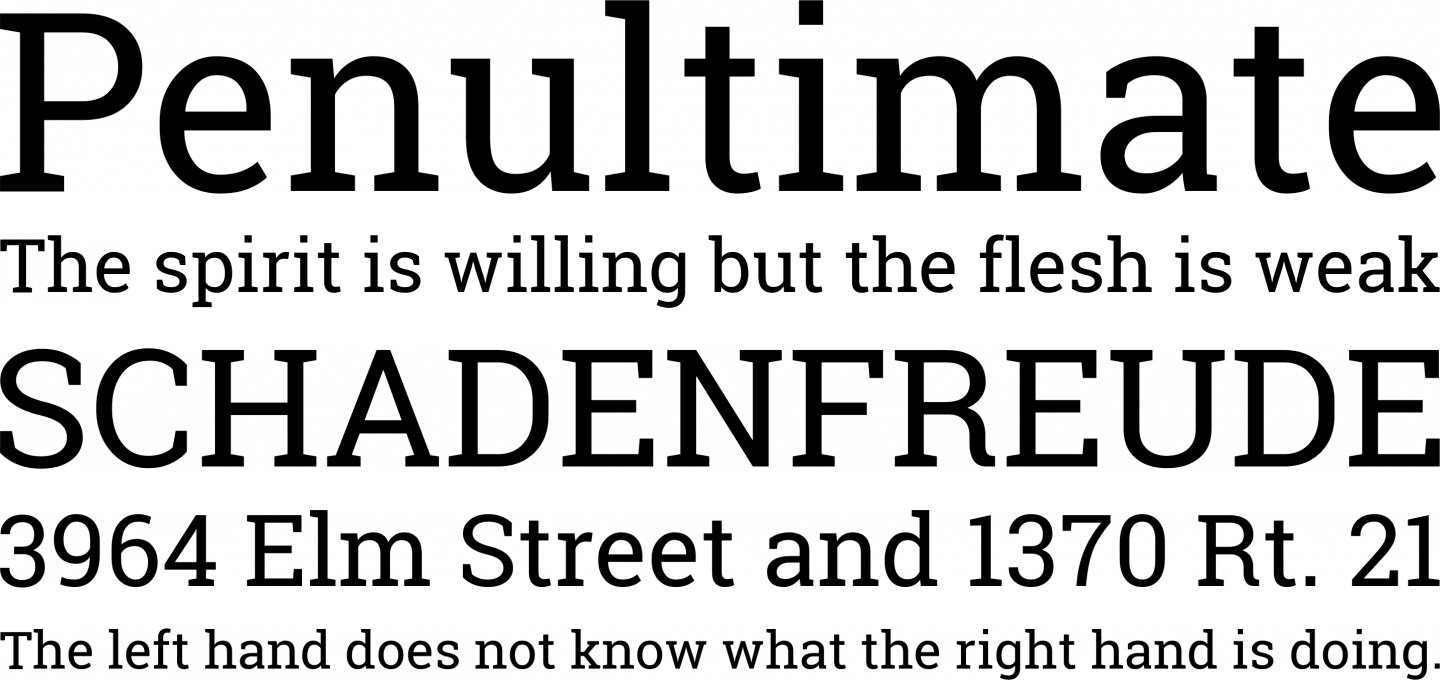
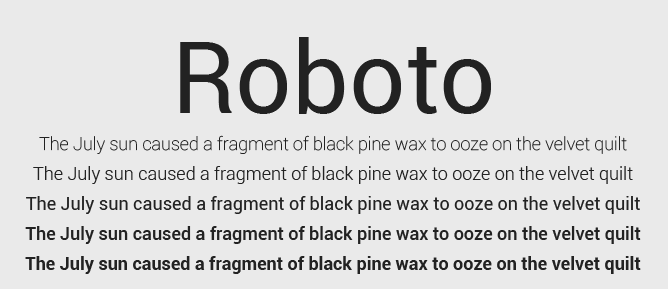
Roboto Slab — это современный шрифт без засечек, разработанный Кристианом Робертсоном в 2011 году. Он был выпущен Google Fonts и в настоящее время широко используется на веб-сайтах и в печати. Этот шрифт выделяется своими отличительными формами букв и надежностью. Его формы геометрические, с гуманистическим оттенком, большая высота по оси x и низкий контраст. Roboto Slab передает сильный, уверенный и дружелюбный характер. Он универсален и может использоваться в самых разных контекстах, от корпоративных веб-сайтов до редакционных проектов. Это отличный выбор для веб-сайтов, которые хотят сообщить о надежности, надежности и профессионализме. Он также подходит для логотипов, заголовков и основного текста.
Он был выпущен Google Fonts и в настоящее время широко используется на веб-сайтах и в печати. Этот шрифт выделяется своими отличительными формами букв и надежностью. Его формы геометрические, с гуманистическим оттенком, большая высота по оси x и низкий контраст. Roboto Slab передает сильный, уверенный и дружелюбный характер. Он универсален и может использоваться в самых разных контекстах, от корпоративных веб-сайтов до редакционных проектов. Это отличный выбор для веб-сайтов, которые хотят сообщить о надежности, надежности и профессионализме. Он также подходит для логотипов, заголовков и основного текста.
от OpenAI и mikesten (экспериментальный)
- Шрифты
- Брэндон Гротеск
- Робото плита
- Сайт
- heikopaiko.com
- Шрифты
- Лато
- Робото плита
- Теги
- агентство
- портфолио
- дизайн
- технология
- Сайт
- везде.
 есть
есть
- Шрифты
- Робото
- Робото плита
- Теги
- блог
- письмо
- заголовок
- Сайт
- блог.google
- Шрифты
- Открытый Санс
- Робото плита
- Теги
- сообщество
- бизнес
- Сайт
- peoplzz.com
- Шрифты
- Робото
- Робото плита
- Теги
- безопасность
- карты
- Интернет вещей
- Сайт
- knowmadics.com
- Шрифты
- Робото
- Робото плита
- козырная готика
- Теги
- безопасность
- дрон
- Сайт
- koniku.
 com
com
- Шрифты
- Робото
- Робото плита
- Теги
- SEO
- маркетинг
- Сайт
- doubleclickbygoogle.com
- Шрифты
- Робото плита
- Авенир следующий раунд
- Метки
- округлый
- чистый
- Сайт
- envato.com
- Шрифты
- Робото
- Робото плита
- Теги
- Новости
- Сайт
- жизнь.ру
- Шрифты
- Робото
- Робото плита
- Теги
- маркетинг
- Социальное
- показатели
- Сайт
- postreach.co
Проект 3: Верстка.
 Исследование Roboto Slab | Ричард Чжоу
Исследование Roboto Slab | Ричард ЧжоуЧтение: 10 мин.
·
1 декабря 2020 г.
Я начал с того, что узнал больше об истории своего шрифта, посмотрел на людей, которые его создали, варианты использования, для которых он был разработан, и роли, которые он выполняет после выпуска. Рассмотрение более крупной типографской системы Material Design дало мне подсказки о ее происхождении и предполагаемых приложениях, которые повлияли на дизайн отдельных буквенных форм.
Затем я посмотрел на физические характеристики самого шрифта. Скачав копию Roboto Slab из Google Fonts, я увеличил формы букв и аннотировал основные функции, которые увидел. Слегка наклоненные засечки Roboto Slab, высокая высота x и сочетание толстых кривых с прямыми вертикальными линиями сделали забавный, игривый шрифт, который все еще может выполнять двойную функцию как в заголовке, так и в основном тексте.
Прилагательные
Из своего первоначального исследования я вытащил список прилагательных, описывающих шрифт. Я хотел подчеркнуть его утилитарную подоплеку, но в то же время утонченную индивидуальность, которая бросала вызов ожиданиям относительно того, для чего можно было бы использовать плитку с засечками. Эти прилагательные относились как к форме Roboto Slab, так и к тому, как она использовалась.
Я хотел подчеркнуть его утилитарную подоплеку, но в то же время утонченную индивидуальность, которая бросала вызов ожиданиям относительно того, для чего можно было бы использовать плитку с засечками. Эти прилагательные относились как к форме Roboto Slab, так и к тому, как она использовалась.
Современный, легкий, дружелюбный, ритмичный, доступный, адаптируемый, гибкий, универсальный
Длинное эссе
Эссе было больше сосредоточено на том, чтобы дать читателю некоторое представление о типографическом пространстве, в котором был создан Roboto Slab. чтобы охватить уникальные проблемы с размером и разборчивостью, которые дизайнеры Google должны были решить при разработке своей системы дизайна материалов, и то, как геометрия Roboto Slab помогла решить эти основные проблемы. Основополагающей темой системы была ее адаптивность, которую я упомянул как в ее прошлом контексте, так и в том, как Google обновил шрифт после выпуска, добавив больше веса и сделав шрифт полностью изменчивым в 2019 году. .
.
Семейство Roboto отличается своей адаптивностью. На рубеже 21 века цифровые устройства становились все более повсеместными. Все — от телефонов до холодильников — начало соединяться друг с другом. Внезапно шрифт понадобился для работы на 2-дюймовом экране часов, 80-дюймовом Smart TV и всем, что между ними. Он должен был быть достаточно разборчивым, чтобы пользователи могли мгновенно читать с приборной панели автомобиля во время вождения, но при этом оставаться достаточно невидимым, чтобы быть основным шрифтом Android. В этом постоянно меняющемся цифровом ландшафте команда дизайнеров Google столкнулась с уникальной задачей: как создать систему шрифтов, которая работала бы во всем?
Их решением было Roboto, геометрическое семейство шрифтов в их более крупной системе Material Design, которая была разработана, чтобы быть гибкой, дружественной и, самое главное, универсальной. Собственная команда дизайнеров Google во главе с Кристианом Робертсоном выпустила оригинальное семейство Roboto в 2011 году и Roboto Slab в 2013 году, чтобы заменить своего стареющего брата Droid Sans.
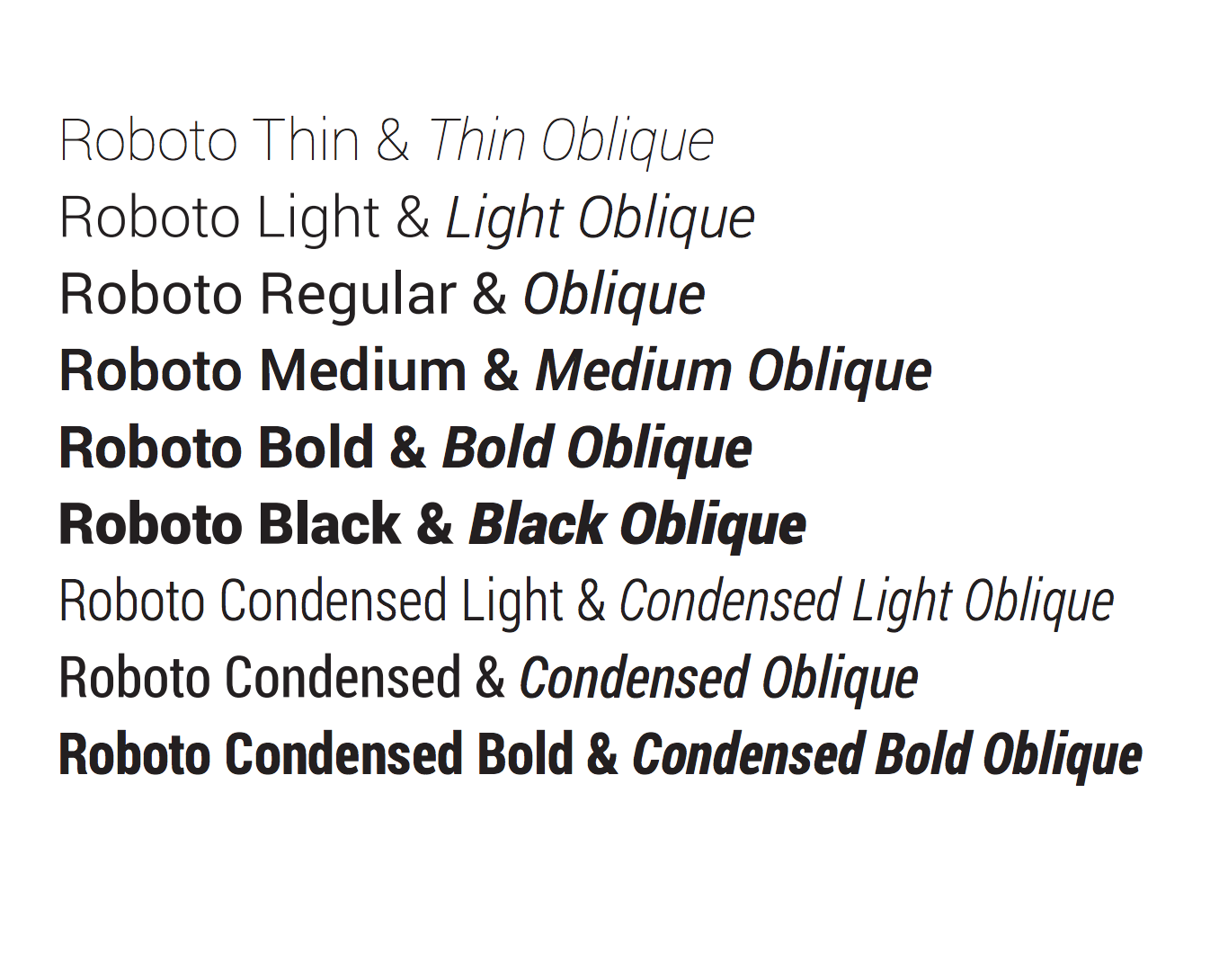
Первая итерация Roboto Slab имела четыре разных веса: тонкий, легкий, обычный и жирный.
Roboto Slab подчеркивает свою дружелюбную природу благодаря кажущемуся противоречивым сочетанию крупных закругленных кривых и геометрических форм букв. Его прописные буквы с прямыми краями и высокая высота по оси x помогают улучшить его читаемость на экранах самых разных размеров. Большие прилавки и узкие проемы Roboto Slab придавали ему доступный, но в то же время отчетливо современный внешний вид, который соответствовал его содержанию. В отличие от своих более строгих и чистых аналогов, таких как Apple San Francisco или Microsoft Segoe UI, его открытые терминалы под углом и слегка наклоненные засечки делают его игривым и интересным. Дизайнеры уделили особое внимание размерам букв, позволив каждой букве растягиваться или сжиматься до своей ширины, чтобы придать ей ритмичное, почти легкое чтение. По сравнению со своим предшественником Droid Sans, более сжатые формы букв Roboto Slab могли вместить больше контента на том же объеме пространства, не чувствуя себя тесным или сжатым.
С момента выпуска семейство Робото стало самостоятельным. Будь то Android, YouTube или Google Maps, этот шрифт стал синонимом современной сети. Однако адаптивность Roboto распространяется не только на формы букв или варианты использования. С момента своего первого запуска в 2011 году команда Google Material Design постоянно обновляла семейство, чтобы оно соответствовало современной цифровой эпохе. В 2014 году команда доработала семейство Roboto, чтобы улучшить его удобочитаемость. В 2019 году Roboto Slab получил пять новых весов, увеличив количество стилей до девяти различных толщин. Кроме того, обновление также представило переменные веса для Roboto Slab, что позволило типографам генерировать все возможные значения веса шрифта от 100 до 9.00. Семейства шрифтов, такие как Roboto, развивались вместе с цифровым веком и удовлетворяли соответствующие типографские потребности. История Roboto — это не только его дружелюбный характер или невероятная гибкость, но и отражение роли типографики в нашей повседневной жизни.
Короткий текст
В описание шрифта из 50 слов я постарался включить только самые важные детали моего подробного рассказа. Я разбил короткую часть на две основные части, чтобы обратиться к самим формам шрифта и более крупной системе дизайна, частью которой был Roboto Slab. Я позаботился о том, чтобы закончить несколько наиболее важных прилагательных, чтобы дать читателю возможность запомнить шрифт.
Roboto Slab
Геометрические, но изогнутые, ритмичные, но игривые
большие счетчики, узкие апертуры, угловые серебки
высокий X-Height, естественное расстояниеСемейство Roboto
Android, YouTube, Google Simples
. Разопредтно продуцируют для цифрового эпоха. , постоянно совершенствуется
Любое устройство, любого размера, любого веса
Для типографских нуждАдаптируемый, невидимый, вездесущий
Material Design в миниатюре
Эскизы
Рисование эскизов возможных идей для распространения помогло мне быстро увидеть широкий спектр идей и выбрать наиболее удачные аспекты. Я начал с того, что набросал различные вариации возможных геометрических фигур, увеличенных форм букв и изображений, которые соответствовали теме Roboto Slab, выделив серым маркером то, что хотел привлечь внимание читателя. Я проверил боковые стороны страницы и центральную полосу, чтобы увидеть, как элементы, выходящие за границу или пересекающие полосу, могут перетягивать взгляд с одного блока контента на другой.
Я начал с того, что набросал различные вариации возможных геометрических фигур, увеличенных форм букв и изображений, которые соответствовали теме Roboto Slab, выделив серым маркером то, что хотел привлечь внимание читателя. Я проверил боковые стороны страницы и центральную полосу, чтобы увидеть, как элементы, выходящие за границу или пересекающие полосу, могут перетягивать взгляд с одного блока контента на другой.
Как только я почувствовал, что избавился от большинства своих «плохих» интуитивных идей, я распечатал набор эскизов с сеткой из 12 столбцов, чтобы сделать более точные версии элементов, которые работали из моего первого набора. Я пробовал играть с вариантами, в которых изображения были основным рисунком, некоторые были выделены полужирным шрифтом или выделены блоком текста, а некоторые были только с буквенной формой, чтобы увидеть, как это чувствовалось.
Эскизы InDesign
Перейдя в InDesign, я с переменным успехом перевел многие из своих первоначальных идей в сетку документа. Поскольку мое эссе было довольно длинным (около 450 слов), я хотел разделить один фрагмент контента, чтобы выделить один фрагмент, содержащий около 100 слов, и основной текст объемом около 300 слов в качестве основного текста. Однако я обнаружил, что разделение шрифта приводит к неуклюжему макету с двумя довольно большими частями шрифта с одинаковой иерархией.
Поскольку мое эссе было довольно длинным (около 450 слов), я хотел разделить один фрагмент контента, чтобы выделить один фрагмент, содержащий около 100 слов, и основной текст объемом около 300 слов в качестве основного текста. Однако я обнаружил, что разделение шрифта приводит к неуклюжему макету с двумя довольно большими частями шрифта с одинаковой иерархией.
В то время как для Roboto Sans было много громких примеров использования (YouTube, Google Maps и т. д.), для Roboto Slab существовало гораздо меньше. Я хотел получить лучшее представление о том, как дизайнеры использовали его сильные стороны в дикой природе и как он превратился в свои собственные за эти годы, чтобы увидеть, может ли он повлиять на мои решения о контекстных элементах или языке формы для включения в мой разворот. Я искал примеры Roboto Slab как в заголовке, так и в основном тексте и делал заметки о том, что, по-видимому, работает хорошо, какое впечатление производит шрифт на контент и как он взаимодействует с другими элементами для создания индивидуальности.
Вторник Обратная связь
- основные задачи: верстка и
- научиться набирать читаемый, длинный, преднамеренный текст
- не о развороте разворот, убедиться, что шрифт является целью
- как элементы дизайна реагируют на буквы? короткий и толстый или изящный и деликатный
- 45–75 символов на строку в информационной палитре
- больше внимания уделяйте набору текста, макету вторично, печатайте много!
- пропорции букв > элементы дизайна > пустое пространство
- длина и размер строки связаны с тем, чтобы держать ее в пределах этого диапазона измерения и лоскута
- добавить здесь какой-то начальный сигнал → пробел, жирная линия, буквица и т.
 д.
д. - узкая и широкая дают разные моменты/настроения копия
- проработайте типографию, чтобы определить текст и текст
видео 4 заметки
- доступность звука, темп/темп, цвета и т. д.
- повествование и раскадровки придают энергию и движение типу
- что такое движение роботизированной плиты? подпрыгивая? и т.д.
- какой звук подходит? джаз? пианино? барабаны? окружающий? и т.д.
- когда упоминается название шрифта? строительная неопределенность?
Исследования шрифтов
Затем я перешел к изучению отдельных буквенных форм, чтобы увидеть, как установить тип тела таким образом, чтобы он соответствовал более крупному шрифту. Я знал, что Roboto sans будет очевидным выбором в качестве дополнительного шрифта для плиты, поскольку они имеют одинаковую x-height и были разработаны вокруг друг друга. Буква «R» хорошо подходила для представления моего шрифта, поскольку у нее был как сильный вертикальный элемент, так и закругленная кривая. Поигравшись с весом, размером и регистром букв, я получил приблизительный набор размеров, которыми буду руководствоваться при настройке формы столбца.
Поигравшись с весом, размером и регистром букв, я получил приблизительный набор размеров, которыми буду руководствоваться при настройке формы столбца.
Используя ту же сетку из 12 столбцов, что и раньше, я попробовал разные варианты ширины и количества столбцов. Некоторые макеты, такие как две колонки шириной по пять или три колонки шириной по четыре, казалось, хорошо вмещали сам шрифт, но не вязались с общей формой букв. Я обнаружил, что, сохраняя интерлиньяж достаточно открытым, я могу уменьшить размер шрифта до 8,25, чтобы разместить больше символов в строке. Меня привлекли как одна колонка с пятью шириной, так и три итерации с тремя колонками, которые соответствуют пропорциям формы букв интересным и взаимодополняющим образом.
Распечатка различных вариантов помогла мне проверить удобочитаемость и тряпку гораздо более интуитивными, физическими способами, чем на экране. Некоторые элементы, такие как первая строка, выделенная жирным шрифтом, имели очень разную степень выделения в печати и на экране. В итоге я решил использовать трехколоночный тонкий макет из-за того, как он взаимодействует с пустым пространством на странице.
В итоге я решил использовать трехколоночный тонкий макет из-за того, как он взаимодействует с пустым пространством на странице.
примечания
- особенности выделения → цвет? определение весов? ключевая особенность?
- , может быть, где-то еще крутится «материальный дизайн в миниатюре»?
- попробуйте выровнять по x-высоте, а не по высоте заглавной буквы
- поэкспериментируйте с отступом, посмотрите, как что-то может пересекаться и нарушать правила
- вообще меньший шрифт → интерлиньяж
- как привлечь читателя к самой текстовой копии?
- стремитесь к сильному открывающему моменту + натяжение, пусть даже минимальное
- как использовать цвет, формы, связывание симметричных моментов и т. д., чтобы привлечь внимание читателя
выделил забавные и восхитительные части Roboto Slab. Я пробовал разные цветные фоны, но мой основной текст в таком тонком весе затруднял чтение, даже когда фон был светло-коричневого цвета.