Типографика · Bootstrap 4 на русском v4.5
Смотреть на GitHub
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов Bootstrap использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
:hover.
- Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в Bootstrap.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap Заголовок bootstrap |
|
| h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2> <h3>h3. Заголовок bootstrap </h3> <h4>h4. Заголовок bootstrap </h4> <h5>h5. Заголовок bootstrap </h5> <h5>h5. Заголовок bootstrap </h5> <h6>h6. Заголовок bootstrap </h6>
Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p> <p>h3. Заголовок bootstrap </p> <p>h4. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h6. Заголовок bootstrap </p>
Настройка заголовков
Заголовок отображения С выцветшим вторичным текстом
<h4> Заголовок отображения <small>С выцветшим вторичным текстом</small> </h4>
Отображение заголовков
Традиционные элементы заголовков разработаны так, чтобы лучше всего работать с содержимым вашей страницы. Если вам необходимо выделить заголовок, используйте отображение заголовков — более крупный, немного более самоуверенный стиль заголовка.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2> <h2>Display 2</h2> <h2>Display 3</h2> <h2>Display 4</h2>
Лид
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p> Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. </p>
Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
тег-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>тег-выделитель для <mark>подсветки</mark> текста.</p> <p><del>Удаленный текст.</del></p> <p><s>Зачеркнутый.</s></p> <p><ins>Строка - дополнение к документу.</ins></p> <p><u>Подчеркнутая</u></p> <p><small>Мелкий шрифт (типа нижний индекс).</small></p> <p><strong>Жирный текст.</strong></p> <p><em>Курсив.</em></p>
Классы .mark и .small дают стили, одинаковые с тегами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тегами.
Также, свободно пользуйтесь тегами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, жирность и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr>
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
attr
HTML
<p><abbr title="attribute">attr</abbr></p> <p><abbr title="HyperText Markup Language">HTML</abbr></p>
Цитаты
Для цитат с другого источника в вашем документе.
<blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer> </blockquote>
Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые потомки). Это работает лишь для прямых потомков, т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
Это работает лишь для прямых потомков, т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов . и  list-inline
list-inline.list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul> <li>Lorem ipsum</li> <li>Phasellus iaculis</li> <li>Nulla volutpat</li> </ul>
Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы Bootstrap (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы усечь текст эллипсом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
Отзывчивая типографика
В Bootstrap включена опция возможность адаптивного изменения размера шрифта, что позволяет тексту более естественно масштабироваться в зависимости от размеров устройства и области просмотра. RFS можно включить, изменив переменную $enable-responsive-font-sizes в Sass на true и перекомпилировав Bootstrap.
Для поддержки RFS мы используем миксин Sass, чтобы заменить наши обычные свойства размера шрифта font-size. Размеры адаптивного шрифта будут скомпилированы в функции calc() со смесью блоков rem, чтобы включить адаптивное масштабирование. Больше информации о RFS и его конфигурации можно найти в репозитории GitHub.
Больше информации о RFS и его конфигурации можно найти в репозитории GitHub.
Бесплатные векторные изображения, стоковые фото и PSD для скачивания
Ресурсы
Ресурсы Коллекции
Бесплатно
Premium
Векторы Фотографии PSD Иконки
Откройте для себя популярные категории на Freepik Узнайте, что популярно на Freepik, и сделайте свой проект модным и профессиональным.
Black Friday
Работа из дома
Семья кочевников
Украина — Россия Конфликт
Криптовалюта
Мокап на тему природы
Cyber Monday
Селфи
Изменение климата
Дайте свободу творцу, который живет в вас
Найдите нужное вам вдохновение в этих тщательно отобранных коллекциях, чтобы повысить популярность вашего проекта.
Посмотреть
Самый разумный выбор для
творческих личностей, таких как выИщете ли вы готовый дизайн или фотографии, вы всегда найдете нужный вам ресурс на Freepik.
Качественный стоковой контент
Загрузите изображения, привлекающие всеобщее внимание, в лучшем качестве, и ваши проекты будут выглядеть профессионально.
Готовые ресурсы
Получите доступ к тысячам изображений и дизайнов, готовых к публикации, и подготовьте свой проект вдвое быстрее.
Гарантированные результаты поиска
Для каждого проекта найдется образ и стиль, какими бы ни были ваши потребности.

Ежедневное обновление контента
Наша библиотека обновляется ежедневно, поэтому вы всегда сможете найти самые новые и модные фотографии и ресурсы.
Создавайте красивые дизайны онлайн.
Настраивайте и загружайте бесплатные шаблоны с помощью нашего онлайн-инструмента редактирования для создания потрясающего дизайна.
Начните редактировать ресурсы онлайн
Присоединяйтесь к сообществу авторов Freepik
За каждым стоковым изображением стоит творческий ум. Вы также можете создавать контент и продавать его на Freepik.
Продавай свой контент
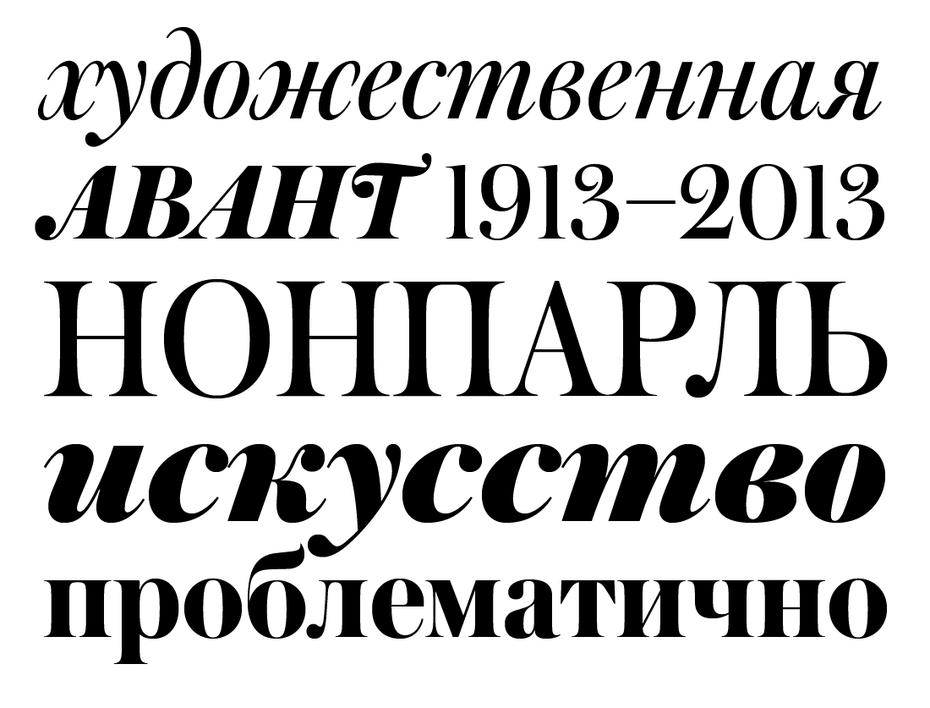
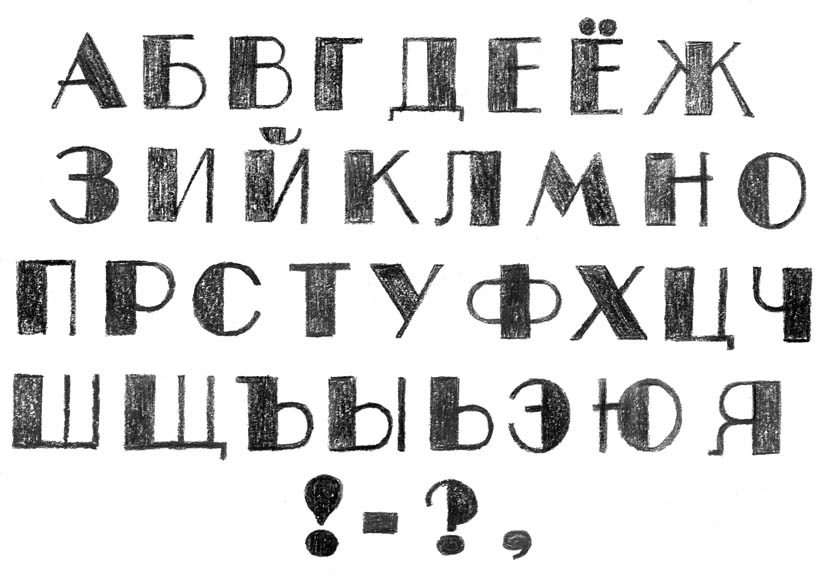
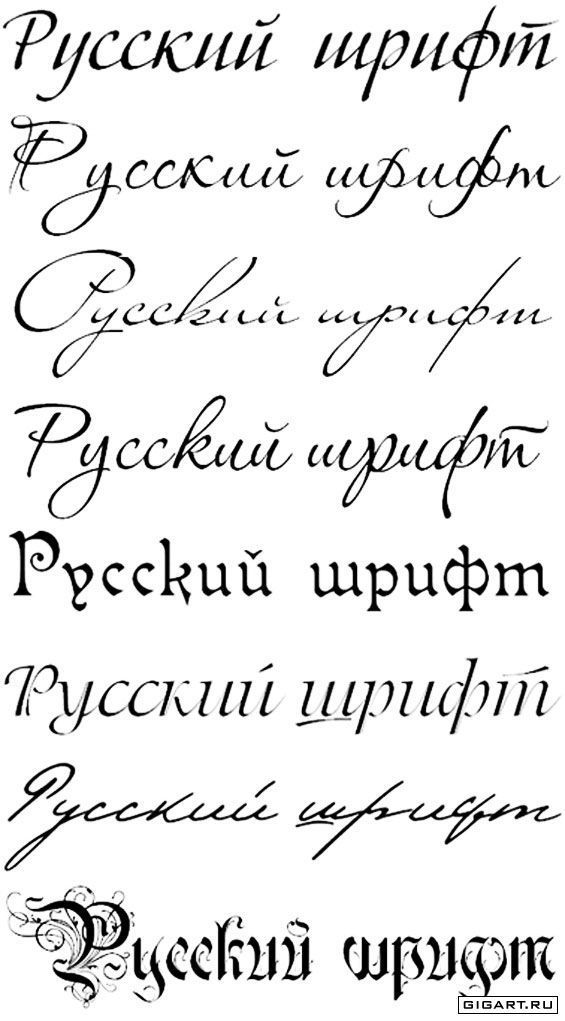
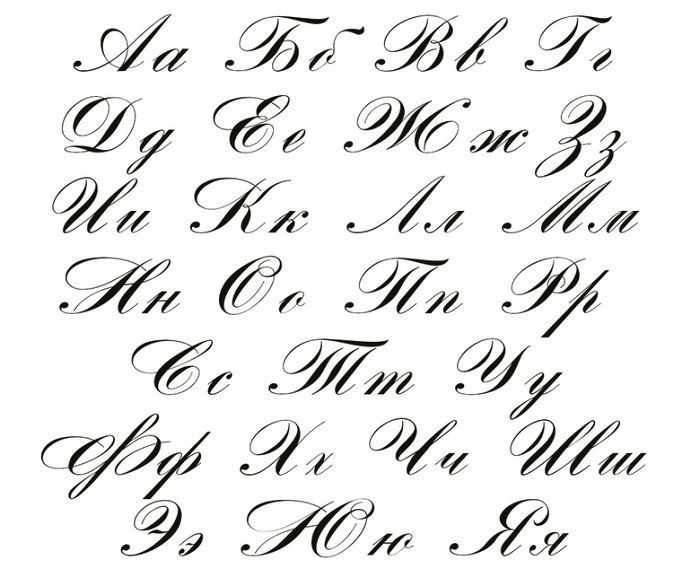
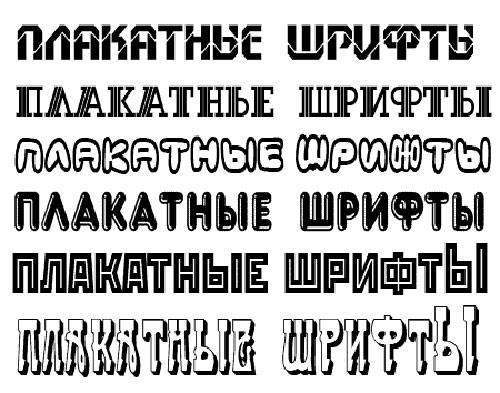
Название кириллического шрифта на русском языке
Название кириллического шрифта на русском языке — Русский шрифт Векторное изображениеЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка $ 0,69 Оплатить стандартные лицензии можно тремя способами. Цены составляют долларов США долларов США.
Цены составляют долларов США долларов США.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00Существует два способа оплаты расширенных лицензий. Цены составляют долларов США долларов США.
| Оплата с помощью | Стоимость изображения |
|---|---|
Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение $ 85,00Нравится изображение, но нужны лишь некоторые модификации? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменение размера до новых размеров
- Включить логотип или символ
- Добавьте свою компанию или название компании
файлов включены
Загрузка сведений…
- Идентификатор изображения
- 20106770
- Цветовой режим
- RGB
- Художник
- зао4ник
Kyrillischer Schriftmultiplaystil Название In Russischer Schriftart Stock Vector Art и другие изображения алфавита
Vektoren
- Фотографии
- Фотографии
- Графики
- Vektoren
- Видео
 Название в русском шрифте. Trendige Typografieschrift für T-Shirt, Buch, Dekoration, Logo, Partyplakat, Grußkarte, Verkaufsbanner, Druck auf Stoff. Vektor 10 eps
Название в русском шрифте. Trendige Typografieschrift für T-Shirt, Buch, Dekoration, Logo, Partyplakat, Grußkarte, Verkaufsbanner, Druck auf Stoff. Vektor 10 epsBeschreibung
Kyrillischer Schrift-Multiplay-Stil. Название в русском шрифте. Trendige Typografieschrift für T-Shirt, Buch, Dekoration, Logo, Partyplakat, Grußkarte, Verkaufsbanner, Druck auf Stoff. Вектор 10 эп.
ОЧИЧЕСКИЕ КОЛЛЕКТИЯ
9,00 € Für Dieses Bild
Günstige Und Flexible OptionEn Für Jedes Budget
9.
Erweiterte Lizenz hinzufügen.
Bildnachweis:Vladimir Ivankin
Maximale Größe:Vektorgrafik (EPS) – Auf jede Größe skalierbar
Stock-Illustration-ID:1410143804
9 2 июля 26:00: 29.02.26.0261
Категория:График | Alphabet
Suchbegriffe
- Alphabet Grafiken,
- Brief — Dokument Grafiken,
- Computergrafiken Grafiken,
- Cyborg Grafiken,
- Design Grafiken,
- Digital generiert Grafiken,
- Digitalanzeige Grafiken,
- Eleganz Grafiken,
- Etikett Grafiken,
- Fels Grafiken,
- Form Grafiken,
- Futuristisch Grafiken,
- Hand Grafiken,
- Handschrift Grafiken,
- Horizontal Grafiken,
- Illustration Grafiken,
- In einer Reihe Grafiken,
- Kalligraphieren Grafiken,
Alle anzeigen
Kategorien
- Embleme, Banner und Abzeichen
- Tattoos
- Hintergründe
- Mode und Beauty
- Vorlagen
Häufig gestellte Fragen
- Was ist eine lizenzfreie Lizenz?
- Bei lizenzfreien Lizenzen bezahlen Sie einmalig und können urheberrechtlich geschützte Bilder und Videoclips fortlaufend in privaten und kommerziellen Projekten nutzen, ohne bei jeder Verwendung zusätzlich bezahlen zu müssen.



 </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>