100 бесплатных абстрактных и гранжевых шрифтов
11 ноября 2008 | Опубликовано в графика | 18 Комментариев »
Если вы заметили, стиль гранж и абстракция быстро занимают ведущие места в веб 2.0дизайнах. Эти грязные, абстрактные, урбанистические и состаренные элементы стали новыми фаворитами у множества дизайнеров. Если вы всё ещё придерживаетесь глянцевых и блестящих дизайнов в стиле веб 2.0, то это самое время для того чтобы перейти к новому стилю – стилю гранж.
Тут вы увидите 100 латинских шрифтов в абстрактном и гранжевом стилях. Это то что может пригодиться вам в создании своего нового проекта и придать ему грязного затёртого гранжевого стиля. Перейдя по ссылкам вы сможете скачать шрифты абсолютно бесплатно.
Также в нашем журнале вы сможете найти другие шрифты и просмотреть множество примеров дизайна в стиле гранж.
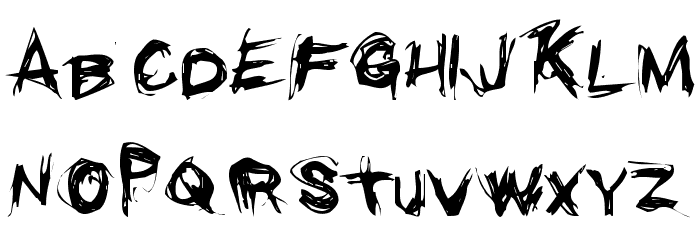
Затёртый шрифт
Выпуклый шрифт
Крупный дырявый шрифт
Старый шрифт
Шрифт в рокерском стиле
Шрифт с завитками
Неаккуратный шрифт
Городской скетч
Полночь
Затёртый винил
Рваный турбо-шрифт
Разгром
Шрифт в стиле гранж
Беспорядочный шрифт
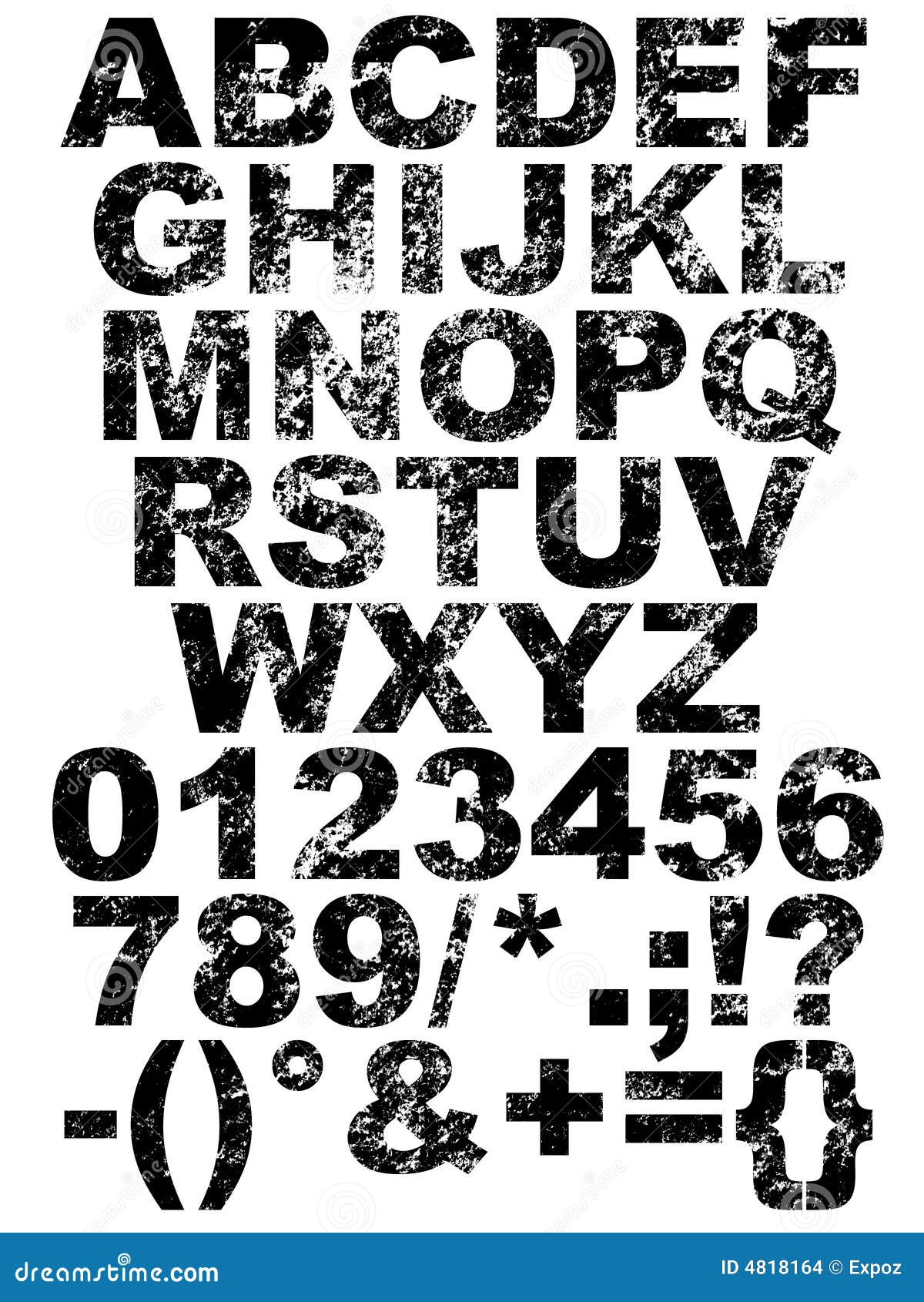
Гранжевый трафарет
Гранжевый шрифт
Шрифт в пятнах
Шрифт «от руки»
Не чёткий шрифт
Размазанный шрифт
Королевский шрифт
Брызги краски
Сатанинские надписи
Шрифт из металлических элементов
Бесплатный гранжевый шрифт
Рассыпанный шрифт
Разбитый шрифт
Потёртый шрифт
Текст с разрывами
Размазанные буквы
Плохо отпечатанный шрифт
Гранжевая надпись
Состаренный шрифт
Жирный шрифт в стиле гранж
Отпечаток
Кривой шрифт
Хэллоуинский текст
Округлённый шрифт
Обведённый шрифт
Нарисованный шрифт
Потрескавшийся шрифт
Шрифт с отпечатками
Кривой шрифт
Шрифт в потёках
Ровный тонкий шрифт
Шрифт-роспись
Размазанный шрифт
Печатный гранжевый шрифт
Художественный шрифт
Шрифт с потёками
Разнообразный шрифт
Старый рыцарский шрифт
Полосатый шрифт
Почёрканный шрифт
Заштрихованный шрифт
Шрифт с завитками
Размытый шрифт
Старинный шрифт
Протёртый шрифт
Шрифт-рисунок
Шрифт в клеточку
Кривой шрифт «от руки»
Крупный трафаретный шрифт
Шрифт в потёках и брызгах
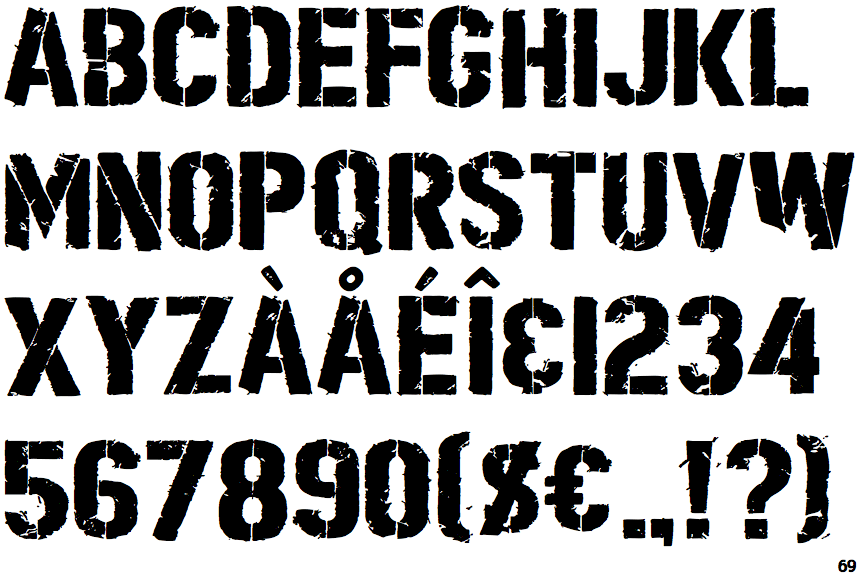
Зарисованный шрифт
Шрифт на бумаге
Необычный шрифт
Ретро шрифт
Размазанные чернила
Затёртая надпись
Наброски
Размазня
Затёртая надпись
Буквы различного размера
Крупный грнжевый шрифт
Угловатый шрифт
Размазанная надпись
Грязный шрифт
Грязный шрифт с потёками
Разрисованный шрифт
Старый затёртый шрифт
Поцарапанный шрифт
Разрушенный шрифт
Тяжёлый грязный шрифт
Испорченный шрифт
Ретро шрифт
Дырявый шрифт
Не аккуратный размазанный шрифт
Надпись на газетном листе
Ретро завитки
Не дорисованный шрифт
Красивый художественный шрифт
Рваный шрифт сайта на Windows
Я уже некоторое время строю этот сайт, однако шрифт, который я использую для заголовков, выглядит неровным на Windows с помощью Chrome, хотя он выглядит идеально на Mac или с помощью Edge: Link
Я действительно пробовал различные свойства сглаживания шрифта, но безрезультатно, и использование text-shadow делает его странным.
Поделиться Источник Hissvard 11 мая 2016 в 09:05
1 ответ
- Шрифт Georgia неправильно отображается на Windows
Используя Georgia для основной копии на веб — сайте, мы заметили серьезные различия между тем, как текст отображается на mac vs Windows. Похоже, что проблема связана с Windows при использовании меньших размеров шрифта, так как текст, отображаемый браузером (протестированный в Chrome, Safari,…
- Шрифт и иконки не появляются только на телефонах WindowsЯ использую phonegap 3.0 для создания приложения на android, iOS и Windows phone. Я использую пользовательский шрифт для своего текста и значков. Но при просмотре в Windows Phone 8 шрифт и значки не будут отображаться в приложении. Я пробовал загружать шрифты после события device ready ;…
2
Шрифт, который я использую для заголовков, выглядит рваным на Windows с помощью Chrome
В вашем правиле
webkit-font-smoothingотсутствует префикс-, он должен быть-webkit-font-smoothingЧтобы решить проблему рендеринга шрифтов Chrome, добавьте
-webkit-text-stroke: 0.3px;
Разница:
Окончательный код:
h2, h3 {
-webkit-font-smoothing: subpixel-antialiased;
-webkit-text-stroke: 0.3px;
}
* Возможно, вам придется применить вышеприведенный CSS ко всем селекторам, использующим пользовательский шрифт.
Предварительный просмотр
Оригинальный ответ: https://stackoverflow. com/a/11493510/877671
голосование за закрытие как дубликат.
com/a/11493510/877671
голосование за закрытие как дубликат.
Поделиться Aziz 11 мая 2016 в 10:43
Похожие вопросы:
Как использовать шрифт Unicode на Windows Mobile 6.x
У меня есть мобильное приложение Window, в котором я хотел бы отображать арабские символы. Я попытался скопировать MS Arial Unicode в папку Fonts и папку Windows (а затем перезапустить, конечно!)….
Используйте определенный шрифт с веб-сайта
Я хочу использовать шрифт ‘Semplicita Pro’ с сайта https://worldofwarcraft.com/en-gb/ для моего собственного проекта веб-сайта, но я не могу найти файл шрифта на веб-сайте. Даже если я смогу…
Metro-подобный шрифт для использования на веб-сайте
Какой шрифт вы бы посоветовали (бесплатный для коммерческого использования) для сайта в стиле Metro Windows 8? Было бы лучше, если бы это было на Google Fonts и т. д.
Шрифт Georgia неправильно отображается на Windows
Используя Georgia для основной копии на веб — сайте, мы заметили серьезные различия между тем, как текст отображается на mac vs Windows. Похоже, что проблема связана с Windows при использовании…
Шрифт и иконки не появляются только на телефонах Windows
Я использую phonegap 3.0 для создания приложения на android, iOS и Windows phone. Я использую пользовательский шрифт для своего текста и значков. Но при просмотре в Windows Phone 8 шрифт и значки не…
Рваный шрифт FontAwesome
Я прочитал несколько статей и вопросов stackoverflow о font awesome. Я успешно реализовал его на своем сайте, но у меня есть одна большая проблема с ним. Вот jfiddle Вот код html: <i…
Шрифт потрясающий на Mac, ужасный на PC
Я выбираю для своего сайта следующий шрифт: http://fontscore.com/fonts/Helvetica-Neue-LT-Std-35-Thin_22514. html На Mac этот шрифт выглядит потрясающе, в то время как на Windows он выглядит ужасно….
html На Mac этот шрифт выглядит потрясающе, в то время как на Windows он выглядит ужасно….
Как исправить шрифт eclipse в Windows 8.1
У меня есть Eclipse Марс и Windows 8.1. Когда я открываю Eclipse, мой шрифт выглядит следующим образом: На других PC с Windows 8.1 шрифт выглядит иначе: Я исправил это однажды, запустив Eclipse в…
Сан-Франциско арабский веб-шрифт для Windows
Я видел, как некоторые люди отвечали, Как использовать новый шрифт Сан-Франциско Apple’s на веб-странице Но данные решения не работали с арабским. Даже ответ, который включает шрифт в качестве…
Пользовательский шрифт веб-сайта выглядит странно на устройствах Mac
Я добавил пользовательский шрифт на свой сайт, чтобы лучше соответствовать теме, но при использовании Mac шрифт выглядит странно и почти перевернут. Он отлично смотрится на Windows, есть ли способ…
%d1%80%d0%b2%d0%b0%d0%bd%d0%b0%d1%8f %d1%88%d1%80%d0%b8%d1%84%d1%82 PNG образ | Векторы и PSD-файлы
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
день независимости бангладеш
1500*1500
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
бумбокс с разноцветными музыкальными нотами
1200*1200
я выбираю быть геймером потому что в реальной жизни ничего эпического не происходит
1200*1200
аудио кассета плоский дизайн
1200*1200
Элемент мазка кистью флаг Бангладеш
5000*5000
синий сияющий глаз красоты
1000*1000
80 основных форм силуэта
5000*5000
Сделано в 1989 году ограниченным тиражом типография премиум футболка дизайн вектор
5000*5000
Рамка потоковое наложение
3500*3500
ретро аудио кассета вектор
5000*5000
голова льва ретро очки векторная иллюстрация король лев
5000*5000
винтаж Мемфис цвет геометрическое радио
1200*1200
набор векторных продаж этикетки
800*800
ретро восьмидесятых бумбокс
1200*1200
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
черепа с собой магнитофон с краской
4342*4342
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Мать горилла очков векторные иллюстрации
5000*5000
80 е брызги краски дизайн текста
1200*1200
кассетаОдна непрерывная линия рисования музыкальный инструмент
4667*4667
мопс собака моды векторные иллюстрации
5000*5000
собака ретро бандана векторная иллюстрация
5000*5000
нло принять закат ретро иллюстрация
5000*5000
Волк голова красочные векторные иллюстрации
5000*5000
Голова тигра векторные иллюстрации
5000*5000
Хипстер Лев голова векторные иллюстрации
5000*5000
фон в стиле ретро текст
1200*1200
у меня есть герой я зову его папа дизайн футболки
2100*2100
енот очки векторные иллюстрации
5000*5000
Обезьяна музыкальная коллекция ретро векторная иллюстрация
5000*5000
Коллекция головы черепа ретро векторная иллюстрация
5000*5000
голова льва розовая векторная иллюстрация
5000*5000
поп арт 80 х патч стикер
3508*2480
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
мопс собака коллекция ретро векторная иллюстрация
5000*5000
ананас череп векторные иллюстрации
5000*5000
НЛО поймать рыбака ретро векторная иллюстрация
5000*5000
Поверхностная дезинфекция настольных предметов
2000*2000
Цветные Мемфис абстрактные геометрические фигуры граффити треугольники и круглые декоративные линии
5000*5000
кошка ретро красочные иллюстрации
5000*5000
прикольные ретро очки
1200*1200
3d золотой номер восемьдесят два прозрачный фон png клипарт
2300*2300
82 летняя годовщина логотип дизайн шаблона иллюстрацией вектор
4083*4083
глюк числа 88 вектор на прозрачном фоне
1200*1200
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
енот клюшкой бейсбол ретро векторная иллюстрация
5000*5000
поп арт 80 х патч стикер
3508*2480
Рекомендации по вёрстке текста
Как оформить текст, чтобы его дочитали до конца
Думаю, вы регулярно сталкиваетесь с текстами, в которых информация интересная, а читать не хочется. Чаще всего это длинные «портянки» текста без картинок, заголовков, отступов и абзацев, к которым страшно подступиться — кажется, будешь читать весь день.
Чаще всего это длинные «портянки» текста без картинок, заголовков, отступов и абзацев, к которым страшно подступиться — кажется, будешь читать весь день.
Поэтому интересно написать текст — это полдела. Чтобы человек захотел текст прочитать, важно его грамотно оформить. Из статьи вы узнаете, как сверстать текст так, чтобы его дочитали.
Как я читаю текст
Каждое утро я захожу на сайт Meduza и читаю новости. Я понаблюдала за собой и поняла, какие тексты мне нравятся, и как я подсознательно выбираю, что прочитать. Из этих этапов складывается моё чтение:
Смотрю на картинки и заголовки
Первое, что при просмотре текста бросается мне в глаза — это картинки и заголовки. Я быстро пробегаюсь по ним и уже примерно представляю, о чём пойдет речь. Если они меня заинтересовали, я открываю новость в новой вкладке и читаю её.
Сканирую текст новости взглядом — удобно ли читать?
Я не буду читать текст, если он написан мелким шрифтом, да ещё уплотнен настолько, что строки сливаются в одну большую картинку. А ещё я не буду читать текст, если шрифт тяжело разобрать, например, если весь текст написан каллиграфическим шрифтом. Но я точно прочитаю текст, если он разделён на небольшие блоки и абзацы, выделен заголовками и подзаголовками, написан «удобным» для меня шрифтом.
Читаю первые строки абзацев
Если текст прошел проверку на удобство чтения, я пробегаюсь по абзацам. Перескакивая с одного абзаца на другой, я понимаю, интересна ли мне эта информация, и хочу ли её прочитать. Интересна — читаю весь текст полностью.
Всё это происходит за считанные секунды, но от них зависит, прочитаю я текст или нет. Поэтому важно уже в эти первые секунды завладеть вниманием читателя.
Читать должно быть комфортно, иначе я трачу силы на попытки прочесть текст, а не на его смысл.
Что такое вёрстка?
Вёрстка — это расположение блоков текста, изображений, заголовков и других элементов на странице. Если сверстать текст грамотно, он становится удобочитаемым и привлекает внимание.
Думаю, все мы обращаем внимание на одни и те же моменты при чтении текста. Поэтому при вёрстке текста важно учесть многие нюансы.
Мы собрали 15 рекомендаций по вёрстке, которые помогут вам оформить текст так, чтобы его дочитали до конца.
15 рекомендаций по вёрстке
Оставляйте «воздух»
«Воздух» — это пространство между блоками текста, между текстом и картинками, а также поля страницы.
«Воздух» визуально структурирует текст, делает его «прозрачным» для читателя. Пространство даёт глазам отдохнуть между блоками текста.
Очень важны поля страницы. Они играют роль рамки и помогают воспринимать то, что внутри. К тому же поля — это технический элемент. Их ширина зависит от метода скрепления продукта (например, широкие поля нужны при скреплении спиралью).
Конкретных правил по расчёту «воздуха» нет, но он нужен обязательно в каждом тексте. В каких количествах, определяйте визуально — после того, как выберете поля и распределите объекты по листу.
Размещайте текст в колонки
Колонки — это узкие столбцы текста на всю высоту страницы, которые расположены на странице друг рядом с другом.
Широкие блоки текста читать неудобно — приходится поворачивать голову, чтобы дойти до конца строки, и следить, чтобы взгляд случайно не перескочил на другую. Если текст размещён в колонки, взгляд читателя охватывает текст за один раз.
При вёрстке колонок обратите внимание на следующее:
- Ширину колонки выбирайте в зависимости от шрифта: чем шрифт крупнее, тем колонка шире.
- Расстояние между колонками делайте больше межстрочного интервала, чтобы визуально разграничить колонки.
- Сочетайте колонки разной ширины.
Используйте заголовки и подзаголовки
Заголовки и подзаголовки структурируют текст, визуально делят его на небольшие блоки, рассказывают о содержании блока.
При первом просмотре читатель «зацепится» за подзаголовки и получит краткую информацию о содержании текста. Заголовки интригуют и повышают желание прочесть текст.
Заголовки интригуют и повышают желание прочесть текст.
При использовании заголовков и подзаголовков не забудьте:
- Выделить их среди основного текста (например, другим начертанием или шрифтом).
- Оформить заголовки в едином стиле.
- Сделать отступы по вертикали до и после заголовков (отступ до заголовка делаем больше отступа после — так текст будет логическим продолжением заголовка).
Разбивайте текст на абзацы
Абзац — это часть текстового блока, который ограничен заголовком или подзаголовком. Абзац состоит из небольшого количества строк (зависит от ширины колонки — чем шире колонка, тем меньше строк должно быть в абзаце).
Читать «простыню» текста — не самое приятное и простое занятие. А короткие абзацы читатель охватит одним взглядом и прочитает с большей вероятностью.
При разделении блока текста на абзацы обращайте внимание на смысл. Деление не должно затруднять понимание текста. Расстояние между абзацами текста делайте равным двойному межстрочному расстоянию.
В рекламных материалах используйте асимметрию
Асимметрия в композиции — это несимметричность страницы относительно вертикали. То есть блоки текста, картинки, заголовки располагаются на странице несимметрично.
Симметрия делает композицию скучной и однообразной. Она не обращает на себя внимание читателя и быстро прочитать её точно не получится.
Асимметрия делает страницу «живой», читатель обращает на неё внимание — на ней есть, за что «зацепиться» взгляду.
Располагайте блоки текста на странице так, чтобы они вели читателя по смыслу шаг за шагом. Выравнивайте текст и заголовки по одному краю, а не по центру, иначе текст получится рваным, а читателю придется долго искать начало новой строки.
В официальных материалах используйте симметрию
Симметрию хорошо использовать в юридических отчётах, контрактах или научных статьях. С ней текст приобретает некую официальность и торжественность.
Располагайте блоки текста на странице симметрично относительно вертикали. Выравнивайте текст и заголовки по центру, чтобы придать документу официальность.
Подбирайте и располагайте картинки грамотно
Картинки — первое, на что падает глаз читателя. Картинки нужны, чтобы заинтриговать, рассказать кратко о смыслах текста при первом взгляде, помочь понять текст.
Приложите всю свою фантазию к тому, чтобы они заинтриговали даже самого скептически настроенного читателя. Не бойтесь играть смыслами, но не забывайте о следующих моментах:
- Подбирайте картинки к смыслу текста.
- Располагайте картинки так, чтобы они вели читателя по логике текста.
- Определяйте размер картинки её значением, а не вашим желанием заполнить свободное пространство.
Будьте осторожны с цветом
Если текст — это радуга из цветов и оттенков, нежелание читать текст возникнет уже при первом просмотре. Чтобы этого не произошло, пользуйтесь «правилом трёх» — при оформлении в общей сложности выбирайте не более 3-х оттенков цвета.
Используйте не более 3-х шрифтов
Большое разнообразие шрифтов мешает человеку читать текст. В этом случае ему сложно перестроиться с одного начертания на другое.
Используйте «правило трёх» — выбирайте не более 3-х шрифтов.
Используйте сочетаемые шрифты
Если использовать шрифты, которые не подходят друг другу, это напрягает глаз читателя и вызывает отторжение к тексту.
При выборе сочетаемых шрифтов руководствуйтесь следующими правилами:
- Выбирайте контрастные шрифты — те, что одинаково выглядят, плохо смотрятся вместе.
- Выбирайте шрифты с одинаковым или похожим настроением — не стоит смешивать «деловые» шрифты с «развлекательными».
- Комбинируйте шрифты с засечками и без засечек (без засечек подойдут для заголовков, с засечками — для текстовых блоков, так как взгляд за них «цепляется» и не «скачет» по строкам).

Если сомневаетесь, что подберете сочетаемые шрифты, используйте шрифты из одного семейства или найдите удачные комбинации шрифтов, подобранные не вами.
Используйте комфортные кегль и интерлиньяж
Кеглем называется размер шрифта, а интерлиньяжем — межстрочный интервал.
Будет человек читать текст или нет, зависит в том числе и от них. Мелкий шрифт, скорее всего, останется без внимания: чтобы его прочесть, читателю нужно напрячь глаза.
Используйте шрифт не менее 9-го кегля. Для определения комфортного шрифта и межстрочного интервала используйте правило: чем шире колонка, тем крупнее шрифт и больше межстрочный интервал.
Выбирайте шрифты, подходящие к смыслу текста
Каждый шрифт имеет свой характер и придаёт тексту определенный окрас, настроение. Важно подобрать шрифт так, чтобы донести смысл текста и эмоции. Например, вряд ли мы передадим подходящие эмоции, если напишем фразу «Я тебя люблю» готическим шрифтом.
Переносите текст правильно
Неправильные переносы текста усложняют чтение. Расставлять в тексте переносы слов на другую строку важно, следуя следующим правилам:
- Используйте переносы слов не более чем в 3-х строках подряд.
- Оставляйте знаки препинания на предыдущей строке.
- Переносите целиком цифры, которые составляют одно число, и существительные, которые к этим цифрам относятся (1981 год, 25 лет).
- Переносите на новую строку предлоги, частицы и междометия.
Если вы переносите заголовок:
- Разбейте заголовок на строки там, где стоят логические паузы.
- Сделайте вторую строку заголовка короче первой.
- Переносите слова полностью.
- Переносите предлоги, союзы и междометия на новую строку.
Избегайте «висячих» строк
«Висячая» строка появляется, если:
- Весь абзац на одной странице, а одна неполная строка на другой.
- Строка в конце абзаца состоит из неполного слова.

С «висячей» строкой читателю сложнее понять смысл текста. «Висячие» строки ухудшают внешний вид текста и делают текст неудобным для чтения. Поэтому при вёрстке избавляйтесь от «висячих» строк.
Используйте выноски
Выноска — это небольшой блок текста, который располагается вне основного текста. В него обычно располагают важный и привлекающий внимание текст.
Используйте выноски, чтобы привлечь внимание читателя, заинтриговать его и сделать так, чтобы он прочитал основной текст.
Если вы делаете выноски, обязательно создайте яркий контраст выноски и основного текста — хорошо её выделите среди него. Вот несколько способов, как можно это сделать:
- Создайте широкое белое пространство вокруг неё.
- Выделите кавычками, которые гораздо крупнее самого текста.
- Оформите фон выноски контрастным цветом.
- Заключите выноску в рамку.
- Выделите другим шрифтом.
Несоблюдение рекомендаций
Итак, приведенные рекомендации не являются абсолютными истинами. Каждая из них может быть нарушена, если того требует конкретный текст и его визуальная приятность. Но, нарушая правила, мы должны понимать, для чего мы это делаем. 😉
P.S. И помните. Не каждый текст читатель должен прочитать. Какую-то информацию нужно от него спрятать, но оставить при этом на виду. В этом тоже помогут перечисленные рекомендации по вёрстке.
26 правил цифровой типографики для начинающих
Искусство владения типографикой несомненно должно быть одним из самых базовых навыков, которыми нужно владеть каждому дизайнеру. В конце концов, эта вещь может сделать дизайн лучше или разрушить его.
Есть много прекрасных книг, написанных авторами с куда большим опытом в мелочах, касающихся типографики. Подобный массив знаний может напугать начинающего дизайнера или среднего пользователя ПК, который хочет делать свои документы читаемыми и организованными.
Эта статья — отличное начало вашего дизайнерского пути. Здесь собраны основные правила для новичков. 26 базовых принципов и советов об управлении текстами в цифровой сфере. Такое небольшое типографическое пособие для начинающих.
Здесь собраны основные правила для новичков. 26 базовых принципов и советов об управлении текстами в цифровой сфере. Такое небольшое типографическое пособие для начинающих.
Выбор правильного шрифта
1. Не используйте причудливые шрифты
Если у вас недостаточно опыта и знаний, не используйте причудливые шрифты вообще. Будьте проще.
2. Шрифт Trajan Pro и не причудливый, и не старый
Просто нужно правильно им пользоваться. А пока запомните, что это отличный классический и элегантный шрифт. Только он не очень подходит для больших объёмов текста.
3. Забудьте о Comic Sans
И притворитесь, будто вы никогда его не видели.
4. Избегание шрифтов по умолчанию — это полный бред
Серьёзно. Если кто-то думает, что стандартные шрифты скучны, то он невежда. Всё дело в том, как вы распорядитесь этим шрифтом. Вот что определяет его внешний вид. Times New Roman может смотреться просто отлично. Вам нужно только сделать так, чтобы это увидели и другие люди.
Пусть лучше ваш текст будет скучен, чем некрасив или нечитаем.
Сочетание шрифтов
5. Не смешивайте больше, чем два шрифта
Всё выглядит непоследовательно. Мы можем различить абзацы, только потому что в строках больше 66 знаков.
Для меня это главное правило. Я (почти) всегда стараюсь брать максимум 2 семейства шрифтов. Вы же не хотите получить кашу и полнейшее безобразие, верно?
6. Сочетайте только контрастирующие шрифты
Первый абзац выглядит лучше, не так ли? Мы можем различить абзац, только потому что в строках больше 66 знаков.
Sans Serif + Serif: рукописный шрифт в паре с современным. Сохраняйте контраст. Два похожих шрифта рядом смотрятся неряшливо.
7. Но убедитесь, чтобы высота строчных знаков была схожей
Высота строчных знаков (x-height) — это высота строчных букв, измеряемая от линии шрифта. При подборе начертаний выбирайте их с похожей высотой. Это поможет вам держать градацию серого последовательной. Также текст будет легче читать, поскольку визуальная линия, по которой будет идти ваш взгляд, останется постоянной.
Это поможет вам держать градацию серого последовательной. Также текст будет легче читать, поскольку визуальная линия, по которой будет идти ваш взгляд, останется постоянной.
Настройка текста
8. Размер текста — Кегль
Кегль текста в абзацах на сайтах устанавливайте минимум на 13px. Я больше всего люблю 14-18px. Размер текста получается не слишком большим, и текст удобно читать.
9. Выбирайте верную длину строки
Уделяйте внимание строке, которая получается в два раза длиннее самого текста. Следите, чтобы длина строки варьировалась от 45 до 75 знаков. Считается, что 66 знаков — это идеальная длина, но ей трудно придерживаться на адаптивных сайтах. Просто смотрите за тем, чтобы строка была не слишком длинной и не слишком короткой.
10. Подбирайте межстрочный пробел, подходящий кеглю
Чтобы достичь баланса в блоке текста, воздух между строками должен быть примерно 150% от высоты строчных. Ещё проще — установить высоту строки, как 125% кегля.
Абзацы
11. Выравнивание по левому краю
Да. Если вы не уверены, как правильно выставлять пользовательские межсловные пробелы — не ставьте выключку. Просто выровняйте всё по левому краю. Рваный правый край — это хорошо. Намного легче читать, когда глазам есть, за что зацепиться в конце строки. Вы можете попробовать выключку по центру, если в строке больше 60 знаков. Но не забывайте включать переносы, а вручную проверяйте, чтобы всё смотрелось хорошо. Вы же не хотите целое нашествие переносов.
12. Избегайте переносов
Если во время выключки переносы нужны, то во всех остальных случаях отказывайтесь от них. Попробуйте использовать разрыв строки или узкую разрядку. Если переносов слишком много — подумайте над размером формата набора и кеглем текста. Полностью отключите переносы перед выравниванием текста по левому краю.
13. Обойдитесь без отступов
Не делайте отступ перед первой строкой, если абзацу предшествует заголовок или подзаголовок. Если вы дополнительно увеличиваете межстрочный пробел между абзацами — не выравнивайте их. Это смотрится коряво. С другой стороны, если вы дополнительно не добавляете этот межстрочный пробел — выровняйте текст по левому краю. Достаточно отступа высотой, эквивалентной высоте строки.
Если вы дополнительно увеличиваете межстрочный пробел между абзацами — не выравнивайте их. Это смотрится коряво. С другой стороны, если вы дополнительно не добавляете этот межстрочный пробел — выровняйте текст по левому краю. Достаточно отступа высотой, эквивалентной высоте строки.
14. Подписи
Если вам нужен узкий текст, подумайте над тем, чтобы использовать уплотнённое начертание выбранного шрифта. Помимо того, что так текст будет выглядеть лучше, вы сможете уместить в строке больше букв, и текст будет легче читаться.
15. Висящие знаки пунктуации
Ставьте знаки пунктуации вне ширины столбца. Это всегда выглядит изящно. Если возможно, пробуйте это делать так, чтобы край абзаца выглядел острым.
16. Вдовы и сироты
Widow — вдова. по англ.
Вдова — это слово-одиночка или очень короткая строка текста в конце абзаца. Сирота — это вдова, которая получается в верхней строке следующего столбца или страницы. Избегайте их всеми силами. Попробуйте сужать разрядку или разрыв строки, задумайтесь над кеглем шрифта, только не позволяйте появляться им в тексте.
17. Не переусердствуйте с межсловным пробелом
Shift+enter требуется только для того, чтобы начинать новую строку. Нажимайте кнопку «enter» для начала нового абзаца. Всё просто.
Слова
18. Kёрнинг
Если вы неопытный дизайнер или ваш глаз ещё не так зорко примечает мелкие детали, просто не пользуйтесь кёрнингом вручную вообще.
19. Трекинг
Помните: когда увеличиваете кегль шрифта, разрядка между буквами тоже увеличивается. Устанавливая большие заголовки, желательно пропорционально уменьшать трекинг шрифта.
20. Акценты в тексте
Господи, есть куча изящных способов выделить какую-либо информацию. Но не используйте прописные. Пока вы новичок, вы не сможете пользоваться ими правильно. Просто попробуйте жирную версию начертания.
21. Не делайте разрядку в строчных
Этот текст нечитаем. ..
..
Причина проста: разрядка в прописных мешает читаемости.
22. Ставьте разрядку в прописных
Ставьте бОльшую разрядку между прописными. Читаемость всегда улучшается благодаря большему пространству между прописными. Значение в 10% отлично подойдёт.
23. Не набирайте текст капителью
Не набирайте капителью текст, длиннее одной строки.
24. Обойдитесь без малых прописных
Если выбранный вами шрифт не поддерживает малые прописные, забудьте о них.
Буквы
25. Не меняйте ширину букв
Выглядит нехорошо.
Просто не надо. Пожалуйста.
Цифры
26. Пишите цифры буквами
В целом: пишите цифры буквами. Это элегантно. Только не применяйте это правило к математическим штукам типа уравнений и процентов.
Спасибо за внимание,
Том — старший веб-дизайнер в GOG.com и фрилансовый продукт-дизайнер и арт-директор в Pixology.
Решение проблемы с нечеткими размытыми шрифтами в Google Chrome
Периодически после обновления браузера Хром у пользователей возникали проблемы со шрифтом: он становился мыльным, нечетким, размытым и пр. До 51-ой версии включительно проблема эта легко решалась, а вот обновление до 52-ой версии принесло всем пользователям браузера большой сюрприз…
В версии 52.0.2743.82, которая вышла 21.07.2016 разработчики решили убрать возможность индивидуальной настройки внешнего вида шрифта посредством экспериментального параметра «Отключить DirectWrite Windows», который как раз помогал в случае наличия размытости и нечеткости. Теперь параметра DirectWrite нет.
Чем объяснить такой шаг – абсолютно непонятно, но на форумах, в том числе и официальном форуме Google, огромное количество гневных отзывов с просьбами и даже требованиями вернуть всё назад.
На момент написания статьи, 6 августа, мы имеем уже следующую версию браузера Chrome (52.0.2743.116), но ничего так и не изменилось. Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Какие проблемы могут наблюдаться в браузере
Проблема со шрифтами может проявляться по-разному. У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то проблемы с отображением шрифта на сайте Вконтакте: он мутный, абсолютно нечитабельный, режет и напрягает глаза. Пример:
У кого-то вместо черного все буквы серого цвета, едва различимые на белом фоне:
А у некоторых пользователей и вовсе полная ерунда и ужас: шрифты поломаны и выглядят криво:
Как же решить проблему со шрифтами в Google Chrome и вернуть их в читабельное состояние?
Для начала проверьте текущую версию своего браузера. Введите в адресную строку chrome://help/ и нажмите ввод. Откроется страничка «о программе».
Если версия Хрома 51 и ниже, то Вам сюда, а если 52 и выше, то слушайте внимательно… В настоящее время нет решения того, как средствами самого Хрома сделать шрифты четче – разработчики лишили пользователей влиять на это, убрав параметр DirectWrite из экспериментальных настроек!
Есть только два способа решить данную проблему:
- Во-первых, перейти на другой браузер, например, Firefox. У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке.
- Во-вторых, откатить Хром на предыдущую версию, точнее на ту, где проблема еще отсутствовала (51.0.2704.106), и настроить параметр DirectWrite. Но тут есть одна загвоздка…
Разработчики гугл и тут всех перехитрили 🙂 Сделать откат через настройки самого браузера невозможно – такая опция отсутствует. Даже если Вы удалите текущую версию программы, то на официальном сайте Вы не найдете установочных файлов предыдущих версий.
Как сделать откат на предыдущую версию Google Chrome
Остается только такая схема:
- Удалить текущую версию Хрома (выбираете Хром в списке установленных программ, кликаете на нем правой клавишей мыши и выбираете «Удалить»)
- Найти в интернет на варезниках или торрентах версию 51.
 0.2704.106
0.2704.106 - Установить её и не испытывать проблемы со шрифтами
Кто хочет может искать самостоятельно, а мы уже нашли, скачали, и теперь делимся с Вами ссылочкой на Яндекс.Диске: Google Chrome 51.0.2704.106 (есть версия как для 64bit, так и для 32bit систем).
Теперь несколько важных замечаний:
- Перед удалением Хрома синхронизируйте все нужные данные с аккаунтом Google дабы они не пропали! Для этого в адресном окне браузера наберите chrome://settings/syncSetup и нажмите ввод. В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней 🙂
Подождите некоторое время для завершения синхронизации, особенно если ранее эта опция была у Вас отключена.
- После установки версии 51.0.2704.106 верните прежние настройки Chrome путем синхронизации и обязательно отключите автоматическое обновление до свежей версии, а то браузер опять обновится и всё проделанное пойдет насмарку!
Решение других распространенных проблем с данным браузером (рейтинг пользователей):
Как отключить обновление Хрома
Чтобы браузер не мог обновляться, делаем одну хитрость. Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик GoogleUpdate.exe.
Всё, никаких проблем:) В интернете рекомендуют редактировать записи реестра, изменять групповые политики Windows, добавлять административные шаблоны и пр. и пр. Как всегда – большинство подобных инструкций написано теми, кто сам ничего этого не делал, а просто занимаются переписыванием друг у друга. Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Когда Вы спустя какое-то время решите установить свежую версию Google Chrome (если вдруг такое случится), просто вручную с официального сайта скачаете установочный файл и запустите его. Никаких проблем!
Никаких проблем!
P.S. (Update 06/2018)
Многим пользователям помогло изменение в экспериментальных настройках параметра font-cache-scaling. Для этого в адресную строку скопируйте и вставьте chrome://flags/#enable-font-cache-scaling, после чего выберите состояние «Disabled» как показано на скриншоте:
Друзья, удалось ли Вам с помощью данной инструкции решить проблему размытого нечеткого шрифта в Google Chrome? Поделитесь этой статьей со своими друзьями, используя кнопочки соц. сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Рваный бумажный шрифт. Стоковая иллюстрация № 4653872, иллюстратор Осипова Ольга / Фотобанк Лори
Корзина Купить!
Изображение помещёно в вашу корзину покупателя.Вы можете перейти в корзину для оплаты или продолжить выбор покупок.
Перейти в корзину…
удалить из корзины
Размеры в сантиметрах указаны для справки, и соответствуют печати с разрешением 300 dpi. Купленные файлы предоставляются в формате JPEG.
¹ Стандартная лицензия разрешает однократную публикацию изображения в интернете или в печати (тиражом до 250 тыс. экз.) в качестве иллюстрации к информационному материалу или обложки печатного издания, а также в рамках одной рекламной или промо-кампании в интернете;
² Расширенная лицензия разрешает прочие виды использования, в том числе в рекламе, упаковке, дизайне сайтов и так далее;
Подробнее об условиях лицензий
³ Лицензия Печать в частных целях разрешает использование изображения в дизайне частных интерьеров и для печати для личного использования
тиражом не более пяти экземпляров.
* Пакеты изображений дают значительную экономию при покупке большого числа работ (подробнее)
Размер оригинала: 4000×4000 пикс. (16 Мп)
Указанная в таблице цена складывается из стоимости лицензии на использование изображения (75% полной стоимости) и стоимости услуг фотобанка (25% полной стоимости). Это разделение проявляется только в выставляемых счетах и в конечных документах (договорах, актах, реестрах), в остальном интерфейсе фотобанка всегда присутствуют полные суммы к оплате.
Внимание! Использование произведений из фотобанка возможно только после их покупки. Любое иное использование (в том числе в некоммерческих целях и со ссылкой на фотобанк) запрещено и преследуется по закону.
Рваный текст в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать эффект «потертости и разорванности» с нашим текстом.
Вот эффект, к которому мы стремимся:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый документ Photoshop
Я собираюсь начать с перехода к File Menu вверху экрана и выбора New… для создания нового документа Photoshop. Я выберу предустановленный размер 640×480, а затем нажму OK, чтобы Photoshop создал за меня мой новый документ:
Создайте новый документ Photoshop с предварительно заданным размером 640×480. Вы можете использовать любой размер, который вам нравится.
Шаг 2: Залейте фоновый слой черным
Нажмите D на клавиатуре, чтобы быстро установить черный в качестве цвета переднего плана. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить фоновый слой черным:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить фон черным.
Шаг 3: Установите белый цвет переднего плана и добавьте текст
На этот раз нажмите X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, так что белый станет вашим цветом переднего плана. Затем возьмите инструмент Type из палитры инструментов или нажмите T на клавиатуре:
Выберите инструмент «Текст» на палитре «Инструменты» или нажмите клавишу «T» на клавиатуре.
Затем, выбрав инструмент «Текст», выберите шрифт на панели параметров вверху экрана и добавьте текст.Я собираюсь использовать «Impact» для своего шрифта и набираю слово «FEAR». Затем я нажимаю Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Photoshop Free Transform и обрабатывать текст, удерживая Shift + Alt (Win) / Shift + Option (Mac), я потяну за угловой маркер, чтобы изменить размер текста и сделать его больше. Удерживание Shift ограничивает пропорции текста при перетаскивании, а удерживание Alt / Option заставляет текст изменять размер от центра.Вот мой текст после изменения его размера:
Добавьте текст и при необходимости измените его размер с помощью команды «Свободное преобразование».
Шаг 4. Растеризация текста
Нам нужно преобразовать текст в пиксели на этом этапе, поэтому, когда вы будете довольны своим текстом, перейдите в меню Layer вверху экрана, выберите Rasterize , а затем выберите Type . Ваш текст не будет выглядеть иначе в окне документа, но если вы посмотрите на свой текстовый слой в палитре слоев, вы увидите, что теперь он стал обычным слоем:
После растрирования текста он становится обычным слоем в палитре «Слои».
Шаг 5. Сделайте неровный выделение в первой букве, затем выберите остальную часть слова
Возьмите инструмент «Многоугольное лассо» из палитры «Инструменты». Он скрывается за инструментом «Лассо», поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента «Лассо», а затем выберите инструмент «Многоугольное лассо» во всплывающем меню:
Он скрывается за инструментом «Лассо», поэтому просто нажмите и удерживайте кнопку мыши на значке инструмента «Лассо», а затем выберите инструмент «Многоугольное лассо» во всплывающем меню:
Выберите инструмент «Многоугольное лассо» на палитре «Инструменты».
Затем, выбрав инструмент «Многоугольное лассо», сделайте зубчатое выделение по первой букве сверху вниз.Обратите внимание, я не сказал, что перетащите выделение, потому что вы не перетаскиваете с помощью инструмента «Многоугольное лассо». Все, что вам нужно сделать, это один раз щелкнуть внутри документа мышью, затем отпустить кнопку мыши и переместить мышь, чтобы создать линию. Щелкните еще раз, снова переместите мышь. Щелкните, переместите, щелкните, переместите и так далее. Убедитесь, что вы нарисовали неровную линию через букву, а не прямую, так как это будет наша первая точка отрыва.
После того, как вы проведете зубчатую линию через букву, завершите выделение, щелкнув и переместив указатель мыши вокруг остальной части слова справа от строки выделения, чтобы в итоге было выделено все слово, за исключением левой части первое письмо, как у меня здесь:
Сделайте зубчатое выделение через первую букву сверху вниз, затем включите в выделение остальную часть слова, которое находится справа от зубчатой линии.
Шаг 6: Вырежьте выделение на новый слой
Когда вы довольны своим выбором, нажмите Ctrl + Shift + J (Win) / Command + Shift + J (Mac), чтобы вырезать выделение на новом слое. Вы еще не увидите, что многое произойдет в окне документа, но в палитре слоев вы увидите, что выделение теперь находится на новом слое, и единственная часть слова, остающаяся на исходном текстовом слое под ним, — это левая часть первой буквы, которую не выбрали:
Нажмите «Ctrl + Shift + J» (Win) / «Command + Shift + J» (Mac), чтобы вырезать выделение на новом слое.
Шаг 7. Поверните буквы с помощью команды свободного преобразования
Мы собираемся создать нашу первую слезу в тексте. Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле Free Transform и обработать буквы (за вычетом левой половины первой буква, которая находится на слое ниже). Посмотрите в центре окна Free Transform, и вы увидите маленький значок цели:
Выбрав новый слой в палитре слоев, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле Free Transform и обработать буквы (за вычетом левой половины первой буква, которая находится на слое ниже). Посмотрите в центре окна Free Transform, и вы увидите маленький значок цели:
Значок цели в центре поля Free Transform.
Мы собираемся немного повернуть текст, чтобы создать разрыв, и этот значок цели представляет собой место, где все будет вращаться. Мы не хотим, чтобы буквы вращались вокруг центра. Мы хотим, чтобы они вращались из верхнего левого угла, поэтому, чтобы исправить это, просто щелкните значок цели мышью и перетащите его в верхний левый угол. Он встанет на место, когда вы приблизитесь к углу:
Щелкните и перетащите значок цели в верхний левый угол поля «Свободное преобразование».
После того, как вы перетащили значок цели в новое место, просто переместите указатель мыши в любое место за пределами поля Free Transform, затем щелкните и перетащите мышь вверх или влево, чтобы повернуть буквы против часовой стрелки, создав разрыв через первую букву. как я здесь делаю:
Вращайте буквы, щелкая и перетаскивая мышь за пределы поля «Свободное преобразование».
Нажмите Введите или Верните , когда вы довольны созданной слезой, чтобы принять преобразование.Вот мой текст с красивым большим разрывом через букву «F»:
Буква «F» теперь имеет большой разрыв.
Шаг 8: выделите неровным фрагментом вторую букву, затем выделите остальную часть слова
Не снимая выделения с инструмента «Многоугольное лассо», сделайте еще одно зубчатое выделение, на этот раз через вторую букву, затем включите в выделение остальную часть слова справа от зубчатой линии:
Сделайте зубчатое выделение через вторую букву, затем включите в выделение остальную часть слова справа от зубчатой линии.
Шаг 9: Вырежьте выделение на новый слой
Создав выделение, нажмите Ctrl + Shift + J (Win) / Command + Shift + J (Mac), чтобы вырезать выделение на новом слое:
Нажмите «Ctrl + Shift + J» (Win) / «Command + Shift + J» (Mac), чтобы еще раз вырезать выделение на новом слое.
Шаг 10: поверните буквы с помощью команды свободного преобразования
Мы собираемся снова повернуть содержимое на новом слое, поэтому нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и ручки.На этот раз перетащите центральный значок цели в нижний левый угол, чтобы мы могли повернуть буквы из нижнего левого угла:
Щелкните и перетащите значок цели в нижний левый угол.
Затем переместите указатель мыши в любое место за пределами поля «Свободное преобразование», щелкните и перетащите вниз или вправо, чтобы повернуть буквы по часовой стрелке, создавая разрыв через вторую букву:
На этот раз поверните буквы по часовой стрелке, чтобы прорезать вторую букву.
Нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование.Вот мой текст после того, как разорвал второе письмо:
Текст теперь имеет разрывы на первой и второй буквах.
Шаг 11: повторите процесс для остальных букв
Повторите те же действия для остальных букв. Сначала сделайте зубчатое выделение через букву с помощью инструмента «Многоугольное лассо», затем включите в выделение остальную часть слова справа от зубчатой линии. Нажмите Ctrl + Shift + J (Win) / Command + Shift + J (Mac), чтобы вырезать выделение на новом слое.Затем нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле Free Transform и ручки. Перетащите центральный целевой значок в верхний левый или нижний левый угол, чтобы повернуть его из этого места, затем щелкните и перетащите в любое место за пределами поля «Свободное преобразование», чтобы повернуть содержимое слоя.
Вот мое слово «СТРАХ» после того, как я прослезился оставшимися двумя буквами. Я повернул букву «А» в верхнем левом углу и букву «R» в нижнем левом углу:
Текст после слез во всех четырех буквах.
Шаг 12. Объедините все текстовые слои в один
Выберите все текстовые слои в палитре «Слои», сначала щелкнув верхний слой, чтобы выбрать его, а затем , удерживая нажатой клавишу «Shift», на исходном текстовом слое непосредственно над фоновым слоем. Это выберет все ваши текстовые слои сразу:
Щелкните верхний слой, затем, удерживая клавишу Shift, щелкните исходный текстовый слой над фоновым слоем, чтобы выбрать все текстовые слои сразу.
Выделив все текстовые слои, нажмите Ctrl + E (Win) / Command + E (Mac), чтобы объединить их все в один слой.Теперь у вас должно быть только два слоя в палитре слоев:
.Нажмите «Ctrl + E» (Win) / «Command + E» (Mac), чтобы объединить все текстовые слои в один слой.
Шаг 13: Добавьте маску слоя к новому объединенному слою
Мы собираемся добавить маску слоя к новому объединенному слою, но прежде, чем мы это сделаем, удерживайте нажатой клавишу Ctrl (Win) / Command и щелкните непосредственно на миниатюре объединенного слоя в палитре слоев, чтобы быстро выбрать текст в окне документа:
Выделите весь текст, удерживая «Ctrl» (Win) / «Command» (Mac) и щелкнув миниатюру объединенного слоя в палитре слоев.
Вы увидите выделение вокруг вашего текста. Выделив текст, щелкните значок Добавить маску слоя в нижней части палитры слоев:
Выделив текст, щелкните значок «Добавить маску слоя», чтобы добавить маску слоя к объединенному текстовому слою.
Вы увидите, что маска слоя появляется справа от миниатюры объединенного текстового слоя в палитре слоев, при этом текст отображается белым цветом, а вся пустая область вокруг него отображается черным:
Маска слоя появляется справа от миниатюры объединенного слоя.
Шаг 14: Применяем фильтр «Spatter» к маске слоя.
На этом этапе мы собираемся придать нашему тексту изношенный вид, используя фильтр «Spatter». Для этого с выбранной маской слоя перейдите в меню Filter в верхней части экрана, выберите Brush Strokes , а затем выберите Spatter , что откроет огромную галерею фильтров Photoshop, настроенную на параметры Spatter. (обведено красным справа):
Для этого с выбранной маской слоя перейдите в меню Filter в верхней части экрана, выберите Brush Strokes , а затем выберите Spatter , что откроет огромную галерею фильтров Photoshop, настроенную на параметры Spatter. (обведено красным справа):
Перейдите в «Фильтр»> «Мазки кистью»> «Брызги», чтобы открыть галерею фильтров с параметрами «Брызги».
Есть только два варианта фильтра брызг: Spray Radius и Smoothness . Не стесняйтесь поэкспериментировать с обоими ползунками, чтобы увидеть, какие настройки лучше всего подходят для вашего текста, который вы можете просмотреть в большом окне предварительного просмотра слева от галереи фильтров. Я просто перетащил обе ползунки вправо, чтобы установить максимальные значения для обоих параметров: 25 для радиуса разбрызгивания и 15 для гладкости, что дает мне эффект, который я ищу. :
Текст после применения фильтра «Брызги».
Шаг 15: примените обводку к тексту, чтобы завершить эффект
Чтобы закончить, я собираюсь добавить обводку к моему тексту. Выбрав текстовый слой, я собираюсь щелкнуть значок Layer Styles в нижней части палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры «Слои».
Затем я выберу Stroke из появившегося списка:
Выберите «Обводка» из списка стилей слоя.
Это вызывает диалоговое окно Layer Style , в котором в среднем столбце установлены параметры обводки.По умолчанию Photoshop использует сплошной цвет для обводки, но вместо этого я собираюсь использовать градиент. Чтобы изменить его, щелкните стрелку вниз справа от параметра Fill Type , затем выберите Gradient из списка:
Измените «Тип заливки» обводки с «Цвет» на «Градиент».
Параметры типа заливки затем изменятся на параметры градиента. Щелкните область предварительного просмотра градиента , чтобы открыть редактор градиентов Photoshop , чтобы выбрать новые цвета для градиента:
Щелкните область предварительного просмотра градиента , чтобы открыть редактор градиентов Photoshop , чтобы выбрать новые цвета для градиента:
Щелкните область предварительного просмотра градиента, чтобы открыть редактор градиента.
Когда появится редактор градиента, дважды щелкните черный маркер в нижнем левом углу панели предварительного просмотра градиента в центре редактора градиента, который вызовет палитру цветов, и выберите ярко-красный цвет. Нажмите OK, чтобы выйти из палитры цветов, затем дважды щелкните белый маркер в правом нижнем углу панели предварительного просмотра градиента. Палитра цветов появится снова. На этот раз выберите темно-красный цвет, затем нажмите OK, чтобы снова выйти из палитры цветов.Вот мои цвета ниже:
Выберите ярко-красный цвет для цвета слева от градиента и темно-красный для цвета справа.
Нажмите OK, чтобы выйти из редактора градиента, затем нажмите OK, чтобы выйти из диалогового окна Layer Style, чтобы применить обводку к тексту (нет необходимости вносить какие-либо другие изменения в параметры Stroke), и все готово! Здесь, с примененной обводкой градиента, мой последний текстовый эффект «потертый и разорванный»:
Окончательный результат текстового эффекта.
Куда идти дальше…
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Шрифт
Torn — скачать бесплатно, онлайн-генератор
Информация
Подробная информация о шрифте Torn.
Дата добавления шрифта: 2019-01-20
Лицензия: бесплатно для личного использования
Размер: 17 КБ
Формат: ttf
Просмотров: 168
Загрузок: 20
Для операционных систем: Windows , Mac, Linux
Для программ: Microsoft Word, Corel Draw, Adobe Photoshop, Autocad, Adobe Illustrator, Sony Vegas, Adobe Reader
Персонажи
Буква алфавита (a-z) и специальные символы шрифта Torn.
Генератор шрифтов для предварительного просмотра в Интернете
Генератор шрифтов для предварительного просмотра в Интернете — это инструмент для предварительного просмотра шрифтов, который позволяет просматривать в Интернете, как будет выглядеть текст шрифта.
Чтобы просмотреть шрифт Torn, просто введите нужный текст или символы в поле ниже:
Полученный результат:
Примечание: , если результат сгенерированного шрифта отличается от написания, отображаемого на изображениях, то этот шрифт не может быть оптимизирован для Интернета.По этой причине просмотр шрифта в Интернете невозможен.
Размеры
Соотношение размеров шрифта между абсолютными единицами: 72 pt = 1 дюйм = 2,54 см = 25,4 мм = 6 шт. = 96 пикселей.
Как установить шрифт Torn
для Windows
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Чтобы установить шрифт Torn, выполните следующие действия:
- Выберите «Мой компьютер» / «Компьютер» / «Этот компьютер».
- В поле «Устройства и диски» выберите диск, на котором находится файл Torn.ttf загруженный для установки шрифт.
- В окне «Папки» выберите папку, в которой находится шрифт для установки.
- В окне «Список файлов» выберите нужный шрифт.
- Дважды щелкните или нажмите клавишу Enter, чтобы открыть файл шрифта.
- Нажмите кнопку «Установить» и дождитесь установки шрифта.
Для macOS
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Чтобы установить шрифт Torn, выполните следующие действия:
- Дважды щелкните файл шрифта (Torn.ttf) — откроется окно с обзором шрифта.
- Чтобы установить шрифт, нажмите кнопку «Установить шрифт» в открывшемся окне предварительного просмотра.

- После того, как Mac проверит шрифт и откроет программу «Fonts», шрифт установлен и доступен для использования.
Другие шрифты
Лицензия: бесплатно для личного использования
Размер: 30 КБ Просмотров: 485 Скачиваний: 39
Лицензия: бесплатно для личного пользования
Размер: 141 КБ Просмотров: 125 Скачиваний: 27
Лицензия: бесплатно для личного пользования
Размер: 28 КБ Просмотров: 634 Скачиваний: 103
Размер: 50 КБ Просмотров: 161 Загрузок: 25
Лицензия: бесплатно для личного пользования
Размер: 86 КБ Просмотры : 129 Загрузки: 21
Заводская табличка S.T. A. L. K. E. R, рваный шрифт, (белый / черный) — заказать на Ярмарке Мастеров — 9KGAZCOM
Табличка с надписью «S. T. A. L. K. E. R.» рваный шрифт (белый / черный)Размер: 3х9 см.
Цена: 150р.
Липучка: 60 шт.
Добро пожаловать в мир «S. T. A. L. K. E. R.» !!!
S. T. A. L. K. E. R. — торговая марка, название вымышленной вселенной, созданной по мотивам рассказа братьев Стругацких «Пикник на обочине» и реальной Чернобыльской зоны.
В самом сердце мира «С.T.A.L.K.E.R. »- это серия компьютерных игр, литературных произведений, комиксов, любительских фильмов, а также множество конкурсов и мероприятий.
Купить патч вы можете на этом сайте, просто нажав на кнопку «добавить в корзину»
или «Купите сейчас» и завершите покупку.
Мы свяжемся с вами для уточнения всех вопросов и оплаты.
————————————————- ———————
Полоски или простые, без липучки (пришиты вручную или машинкой) или на тесьме Velcro-Velcro позволяют снимать и подбирать нашивку одним движением: сторона крючка пришивается к полосе, идет сбоку с NAP.
Все наши грубые ошибки (а они бывают) оперативно исправляются, парасиваются и отправляются за наш счет.
Работа с 2012г.
По ходу нашей работы — ни возврата, ни обмена еще никто не запрашивал).
Изготовлю нашивки, шевроны, логотипы (и не только)) по вашим эскизам и задумкам. Свяжитесь с нами по электронной почте!
Добавьте нас, нажав кнопку «Добавить в круг» чуть ниже аватарок в левом верхнем углу, и всегда будьте в курсе наших новинок! )
———————————
Полосы и шевроны являются знаками различий, которые используются не только военными как обязательный элемент значения солдат, принадлежащих к определенным видам и родам войск.Обязательными являются шевроны полиции, МЧС и многих других правоохранительных органов. Полоски указывают на принадлежность к определенной группе, организации, клубу, байк-клубам, неформальным объединениям. Или просто патриотично настроенные граждане!
Нашивки и шевроны в наше время — не только практично, но и модно. Есть атрибут, аксессуар, логотип, эмблема, фирменный стиль. Им можно украсить одежду, кепку, сумку, рюкзак, сделать чехол, брелок, футляр для термоса и походных кружек.Нашивка могла стать подарком к празднику или просто на память.
Бесплатные порванные шрифты | Скачать разорванные шрифты | Скачать бесплатные шрифты
- А
- B
- С
- D
- E
- F
- G
- H
- я
- Дж
- К
- L
- M
- N
- О
- -п.
- К
- R
- S
- Т
- U
- В
- Вт
- Х
- Y
- Z
6 бесплатных шрифтов в теме оторвано .
[Страница 1 из 1]
Скачать шрифт Amped For Evil
корродированные треснувший хрустящий декоративный распадающиеся эрозия рок рок-н-ролл текстурированная разорвано двухцветный
Поделиться этим шрифтом:
Мертвая цепь Dry Heaves
Скачать шрифт Dead Circuit
отрицательный обратное рваные слеза разорвано
Поделиться этим шрифтом:
Бессонница от Filmfonts
Скачать шрифт Insomnia
сломано когтистые треснувший тяжелый рваные поцарапан разрушено полосатая слеза разорвано
Поделиться этим шрифтом:
Отрывочная бумага LMS от London’s Letters
Скачать шрифт LMS Scrap Paper
бумага рваные разорвано
Поделиться этим шрифтом:
имитация Jeni Pleskow
Скачать шрифт Simulator
сломано треснувший разрушено разорвано
Поделиться этим шрифтом:
Царапки от Web Dog
Скачать шрифт Scratchy
корродированные эрозия рваные поцарапан разрезанный рваные разорвано
Поделиться этим шрифтом:
векторных рваных шрифтов с острыми краями.
Вектор разорванный шрифт с острыми краями.Надпись, типография. Английский алфавит. Элементы для дизайна.
S M L XL EPSТаблица размеров
| Размер изображения | Идеально подходит для |
| S | Интернет и блоги, социальные сети и мобильные приложения. |
| M | Брошюры и каталоги, журналы и открытки. |
| L | Плакаты и баннеры для дома и улицы. |
| XL | Фоны, рекламные щиты и цифровые экраны. |
Используете это изображение на предмете перепродажи или шаблоне?
Распечатать Электронный Всесторонний
5000 x 4400 пикселей | 42.3 см x 37,3 см | 300 точек на дюйм | JPG
Масштабирование до любого размера • EPS
5000 x 4400 пикселей | 42,3 см x 37,3 см | 300 точек на дюйм | JPG
Скачать
Купить одно изображение
6 кредитов
Самая низкая цена
с планом подписки
- Попробуйте 1 месяц на 2209 pyб
- Загрузите 10 фотографий или векторов.
- Нет дневного лимита загрузок, неиспользованные загрузки переносятся на следующий месяц
221 ру
за изображение любой размер
Цена денег
Ключевые слова
Похожие векторы
Нужна помощь? Свяжитесь со своим персональным менеджером по работе с клиентами
@ +7 499 938-68-54
Мы используем файлы cookie, чтобы вам было удобнее работать. Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
Используя наш веб-сайт, вы соглашаетесь на использование файлов cookie, как описано в нашей Политике использования файлов cookie
Qut% 27n% 27torn Скачать семейство шрифтов
Category3dAlienAncientAnimalsAntiqueArabicArmyArtArtdecoArtnouveauAsianBar CodeBitmapBrokenBrushCalligraphyCapitalsCartoonCelticChineseChiseledChristmasClassicComicCoolCurlyCyrillicDecorativeDestroyDingbatsDistortedDottedEasterElegantElvishErodedEsotericExperimentalFancyFantasticFireFixed WidthFormalFormal ScriptFunFuturisticGamesGeometricsGothicGraffitiGreekGridGroovyGrotesqueHalloweenHandwrittenHeadsHindiHistoricHorrorHumanistInitialsInlineInvertedKidsLcdLogosMedievalMexicanMilitaryModernModern SerifMonospacedMovieMultiplemasterMusicNatureNon LatinOld SchoolOld Стиль SerifOrnamentOutlinePhotoshopPicturesPixelQuirkyRaggedRetroRussianSans SerifSchoolSci FiScriptSerifSexyShapesSlab SerifSmall CapsSportsSquareStencilSymbolTattooTechnicalTransitional SerifTrashTypewriterValentineVariousWesternWoodcut
Style3DAlternateBlackBlack CondensedBlack Сгущенное ItalicBlack ItalicBoldBold CondensedBold Сгущенное ItalicBold CyrillicBold ExpandedBold Expanded ItalicBold ItalicBold Курсив CapsBold Курсив CyrillicBold ObliqueBold OutlineBookBook CondensedBook ItalicBook ObliqueCapsCondensedCondensed ItalicCondensed LightDemiDemi BoldDemi Жирный ItalicDemi ItalicExpandedExpanded ItalicExtendedExtra BlackExtra Черный ItalicExtra BoldExtra Жирный CondensedExtra Жирный ItalicExtra LightHeavyHeavy ItalicItalicItalic CyrillicLightLight CondensedLight Сгущенное ItalicLight ItalicLight ObliqueMediumMedium CondensedMedium ItalicMedium ObliqueNominalNormalNormal ItalicObliqueOutlinePlainRegularRegular ItalicRomanRoman КурсивПолужирный шрифтПолужирный курсивТениТень курсивМаленькие заглавные буквыСплошной тонкий курсивУльтраУльтра черныйУльтра полужирныйУльтра курсивУльтра светлый
ЛицензияДля личного пользованияКоммерческое использование
Сортировать поПросмотрыЗагрузкиДата добавления
Поиск
Сожалеем, но по запросу ничего не найдено.
