Установка и удаление шрифтов на компьютере Mac
Компьютер Mac поставляется со множеством встроенных шрифтов, также можно загружать и устанавливать дополнительные шрифты от компании Apple и из других источников. Если какой-либо шрифт в программах нежелателен, его можно отключить или удалить.
Установка шрифтов
Дважды щелкните нужный шрифт в Finder, затем щелкните «Установить шрифт» в открывшемся окне предварительного просмотра шрифта. После тогда как компьютер Mac проверит шрифт и откроет программу Шрифты, шрифт установлен и доступен для использования.
В настройках программы «Шрифты» можно указать установочную папку по умолчанию, что определит доступность добавляемых вами шрифтов для других учетных записей на этом компьютере Mac.
Шрифты, отображаемые в программе «Шрифты» затененными, либо отключены («Откл.»), либо доступны для загрузки с веб-сайта Apple как дополнительные. Чтобы загрузить шрифт, выделите его и выберите «Правка» > «Загрузить».
Отключение шрифтов
Отключить можно любой шрифт, не являющийся обязательным для компьютера Mac. Выделите шрифт в программе «Шрифты», затем выберите «Правка» > «Отключить». Шрифт останется установленным, но больше не будет отображаться в меню шрифтов программ. В программе «Шрифты» рядом с названиями отключенных шрифтов отображается пометка «Откл.».
Удаление шрифтов
Удалить можно любой шрифт, не являющийся обязательным для компьютера Mac. Выделите шрифт в программе «Шрифты», затем выберите «Файл» > «Удалить». Программа «Шрифты» переместит шрифт в корзину.
Дополнительная информация
ОС macOS поддерживает шрифты TrueType (. ttf), Variable TrueType (.ttf), TrueType Collection (.ttc), OpenType (.otf) и OpenType Collection (.ttc). В ОС macOS Mojave добавлена поддержка шрифтов OpenType-SVG.
ttf), Variable TrueType (.ttf), TrueType Collection (.ttc), OpenType (.otf) и OpenType Collection (.ttc). В ОС macOS Mojave добавлена поддержка шрифтов OpenType-SVG.
Шрифты устаревшего комплекта TrueType и шрифты PostScript Type 1 LWFN могут работать, но использовать их не рекомендуется.
Дата публикации:
Серия кружек с логотипом для детей h3O FITNESS :: LimePrint
h3O Fitness — это один из лучших семейных фитнес — клубов в Набережных Челнов с бассейном, детским клубом, тренажерным залом, сауной, фитнес-баром, детской игровой комнатой и многое другое. Компания позиционируется как фитнес для всей семьи.
Доступные цены на абонементы и множество различных акций. Задача компании Здоровье, это самое значимое и самое ценное, что есть в жизни человека.
Ежегодно проходят каникулы для детей в виде фитнесс лагеря.
К нам обратились в виде заказа подарков для потока. Пожелания:
- 1. подарок должен быть долговечным, напоминал о проведенном времени,
- 2. определенный бюджет под количество,
- 3. сами же пришли с идей подарить кружки
Решение было простым, оставляем первоначальную идею подарка в виде кружек, подходит по всем критериям. Дизайн и шрифты были предоставлены от самой компании h3O:
- 1. шрифт — Sensei
- 2. картинка спереди
- 3. картинка сзади
Собираем все вместе, так как дизайн уже готов, сразу начинает работать печатник, накладывает на mockup, делает пробную версию:
Спереди заказчику нравится. Концепция соблюдена, но возникла проблема с задней частью. Заказчику не понравилось, аргументируя фразой «слишком пусто».
Заказчику не понравилось, аргументируя фразой «слишком пусто».
Работа переходит к нашему дизайнеру на переработку. Если добавить еще элементы, дизайн станет «тяжелым», нужно оставить заднюю часть одновременно легким, но ярким, так как кружка для детей. Для того, чтобы не ломать бренд, связываемся с заказчиком. Заказчик не против для небольшого изменения цвета, главное оставить шрифт, так как в данный момент брендбук на переработке по цветового гамме, остается только шрифт.
Решение: убираем один цвет, оставляем яркий оранжевый цвет и помещаем его в правильный круг, надпись делаем «прозрачной». получаем заднюю часть лаконичной, яркой, логически заполненной.
Заказчик доволен, отдаем в печать. После печати заказчик остается доволен, брендирование коробочек не потребовалось.
Пошаговое руководство по сочетанию шрифтов и подбору шрифтовых пар
Если вы загуглите, как сочетать шрифты, то получите много ужасных результатов. На первой странице вы найдете сочетания, к которым ни один опытный дизайнер не прикоснется даже 3-метровой палкой. Google Fonts весело рекомендует сочетать буквально все с Open Sans и Roboto 🙄
На первой странице вы найдете сочетания, к которым ни один опытный дизайнер не прикоснется даже 3-метровой палкой. Google Fonts весело рекомендует сочетать буквально все с Open Sans и Roboto 🙄
В этой статье я собираюсь предоставить вам пошаговый план создания красивых сочетаний шрифтов профессионального качества.
1. Определите свой бренд
Пара шрифтов, которая отлично сочетается на одном сайте, может выглядеть нелепо на другом.
Причина в том, что у разных сайтов и приложений разные бренды.
Проще говоря, ваш бренд – это список прилагательных (или коротких фраз), которые описывают то, что вы хотите, чтобы ваши пользователи думали о вас.
Некоторым сайтам нужен бренд, который будет «понятным, простым и современным», другие хотят быть «роскошными, современными и стильными».
Но каким бы ни был ваш бренд, перечисление конкретных прилагательных и фраз упростит процесс выбора шрифтов.
Я опубликовал на YouTube видео, посвященное прилагательным, описывающим бренд – как их найти и как они влияют на дизайн.
В частности, в этом видео я рассказываю о 5 наиболее распространенных брендах, для которых начинающим UI-дизайнерам следует научиться проектировать:
- Понятный/Простой (Clean/simple)– современный, минималистичный
- Стильный/Модный (Classy)– роскошный, эрудированный, классический
- Дружелюбный (Friendly)– повседневный, неформальный
- Необычный/Причудливый (Quirky)– design-forward, креативный
- Технический/Технологический (Techie)– футуристичный, гиковский
(Посмотрите видео, чтобы увидеть несколько примеров каждого из них)
Мы будем использовать эти термины в качестве примеров на протяжении всей статьи.
Но каким бы ни был ваш дизайн, найдите время, чтобы придумать несколько прилагательных или коротких фраз, которые его описывают.
2. Шрифты, которые ненавязчиво передают ваш бренд
Две самые большие ошибки новичков при выборе шрифтов:
- Выбор шрифта, не соответствующего вашему бренду.
- Выбор шрифта, чрезмерно подходящего вашему бренду (например, необычный шрифт).
Ключ к выбору хороших шрифтов – найти тот, который ненавязчиво передает ваш бренд.
Вот пример. Допустим, вы работаете над небольшим сайтом / приложением по истории Египта. Вам нужен профессиональный, понятный и информативный бренд, посвященный древней, грандиозной и немного загадочной теме. (Вы уловили идею? Это прилагательные нашего бренда)
Вот 3 попытки:
Если вы просматривали список шрифтов на своем компьютере, вероятно, вы знаете, что существует печально известный шрифт Papyrus, который в некотором смысле кажется идеальным, чтобы наконец использовать его на сайте, посвященном Египту. (Куда уместнее, чем на сайте школы по тхэквондо, сенсей которой занимался графическим дизайном 15 минут… или в фильме Avatar).
(Куда уместнее, чем на сайте школы по тхэквондо, сенсей которой занимался графическим дизайном 15 минут… или в фильме Avatar).
Увы, необычность такого шрифта редко обеспечивает хороший дизайн. Избегайте его – по крайней мере, пока не станете достаточно хорошим дизайнером, чтобы не читать эту статью 😉
Мы нашли золотую середину в виде шрифта Scala Sans, который выглядит так, будто он прямиком с музейной таблички.. Это то, что называют «гуманистическим» шрифтом без засечек, то есть его буквенные формы больше вдохновлены человеческим почерком, чем, скажем, геометрическими формами. И, как и многие гуманистические шрифты, он кажется точным и уточненным, как безупречный почерк.
Я не жду, что все начинающие дизайнеры заметят все эти детали. Я рекомендую новичкам просто использовать шрифты, которые они уже знают, как отличные. По мере того, как вы расширяете свой типографический кругозор, вы начнете замечать эти мелкие детали. И даже до того, как вы узнаете названия или категории, у вас разовьется способность инстинктивно выбирать хорошо выглядящие шрифты.
Я рекомендую новичкам просто использовать шрифты, которые они уже знают, как отличные. По мере того, как вы расширяете свой типографический кругозор, вы начнете замечать эти мелкие детали. И даже до того, как вы узнаете названия или категории, у вас разовьется способность инстинктивно выбирать хорошо выглядящие шрифты.
Какие еще шрифты ненавязчиво передают профессиональный, понятный и информативный, но в то же время древний, величественный и загадочный бренд?
Что ж, Scala более «профессиональный, понятный и информативный» шрифт. Для соответствия прилагательным «древний, величественный и загадочный» мы почти наверняка будем искать шрифт с засечками.
(Чтобы внести ясность, мы не ищем шрифт, который был бы грандиозным и загадочным – мы ищем шрифт, который бы изящно передавал величие и таинственность. Мы должны взять наш бренд и немного изменить его)
Давайте продолжим мозговой штурм. Вот что я обнаружил через несколько минут:
Менее чем за 10 минут я просмотрел более 100 шрифтов, но выбрал всего 4 в качестве претендентов. Я случайно выбрал два из них во время просмотра моего каталога шрифтов, один из «Таблицы хороших шрифтов» (для слушателей моих курсов «Learn UI Design»), а последний Trajan знал ранее (хотя у меня его нет, и пришлось искать похожие шрифты в Google). Станет ли один из них моим окончательным выбором? Без понятия! Но так начинается мозговой штурм.
Я случайно выбрал два из них во время просмотра моего каталога шрифтов, один из «Таблицы хороших шрифтов» (для слушателей моих курсов «Learn UI Design»), а последний Trajan знал ранее (хотя у меня его нет, и пришлось искать похожие шрифты в Google). Станет ли один из них моим окончательным выбором? Без понятия! Но так начинается мозговой штурм.
На более широком уровне этот шаг связан с переводом прилагательных бренда в формы букв.
Например, один из 5 самых распространенных брендов – «необычный». Какие шрифты вы используете на необычном сайте? Давайте взглянем на веб-сайт Института Санте-Фе. Это отличный пример необычного / креативного сайта (хотя как технический институт он также будет иметь определенные «технические» элементы в своем бренде). Откройте его в новой вкладке – мы будем ссылаться на него на протяжении всей статьи.
Этот шрифт называется Chap, и все его преднамеренные несоответствия, запоминающиеся детали и неприкрытая неловкость делают его идеальным выбором для необычного / прогрессивного сайта.
Кроме того, это не требует больших знаний дизайна. Любой может увидеть, что буква «е» странным образом смещена, или верхний концевой элемент «f» причудливо отрезан. Что касается буквы «W», обратите внимание – это довольно распространенная деталь, которую нужно включать (обычно в шрифты с засечками), она, безусловно, немного выделяется, если смотреть на нее в основном тексте.
Несмотря на то, что типографика приобрела репутацию чего-то очень субъективного и художественного, выбор правильных шрифтов сводится к анализу форм заглавных букв. В конечном счете, ваша цель на этом этапе – связать (а) детали форм букв в выбранном вами шрифте с (б) прилагательными вашего бренда и (в) просто генерировать множество возможных идей.
Отлично. Давайте двигаться дальше.
3. Выберите шрифт для основного текста исходя из его удобочитаемости
Если в вашем списке избранного несколько шрифтов, обычно сначала вам нужно выбрать шрифт для основного текста. Зачем? Потому что у него более жесткие ограничения – он должен быть разборчивым при меньшем размере и приятным для глаз, если вы долго его читаете.
Зачем? Потому что у него более жесткие ограничения – он должен быть разборчивым при меньшем размере и приятным для глаз, если вы долго его читаете.
Для начинающих дизайнеров самый простой способ проверить подходит ли шрифт для основного текста – прочитать его описание! Например, в описании Scala Sans на сайте MyFonts.com сказано, что он подходит для «книжного текста» и «мелкого текста», а это является синонимами хорошего шрифта для основного текста 😎
Но всегда приятно иметь возможность самостоятельно выбирать хорошие шрифты для основного текста. Главный показатель, по крайней мере, с точки зрения непрофессионала или начинающего дизайнера, это… его скучность! (Возможно, я единственный дизайнер, который это признает).
А если серьезно, хороший шрифт для основного текста никогда не будет привлекать к себе внимания – он позволяет содержанию, словам, занимать центральное место. Цель хорошего основного шрифта – разборчивость (удобочитаемость), поэтому, если вы видите шрифт, который пытается достичь чего-то еще – это, вероятно, не лучший выбор для основного текста.
Вместо этого вам нужен простой шрифт с засечками или без засечек с большой высотой x и открытыми внутри буквенными просветами (counters).
X-height (высота x) – это высота строчной буквы «x». Но она измеряется не столько в абсолютном выражении, сколько относительно прописных букв (или высоких строчных букв, таких как «h»). Почему это важно? Потому что большая высота x означает, что строчные буквы по сравнению с другими шрифтами того же размера больше и, следовательно, их легче читать.
«Открытые внутри буквенные просветы» (или «большая апертура») означают, что промежутки в буквах типа «а», «с» и «е» относительно широкие. Буква «c» в шрифте Helvetica не так уж отличается от «o» – в то время, как буквы «c» и «o» в шрифте Proxima Nova различить гораздо легче.
Это может показаться не особо важным делом (и вы увидите множество исключений!), но представьте, что вам нужно было что-то прочитать очень быстро, или на телефоне, находящемуся дальше, чем вам хотелось бы, или, когда на улице действительно солнечно. Все это обычно подталкивает вас к выбору шрифтов с большой высотой X и большой апертурой.
Все это обычно подталкивает вас к выбору шрифтов с большой высотой X и большой апертурой.
В примере с Древним Египтом я отобрал несколько шрифтов с засечками и быстро выбрал очень разборчивый шрифт без засечек, который мне нравится (Scala Sans). Поскольку эти шрифты с засечками в значительной степени также будут отличными шрифтами для основного текста, мне надо принять решение – какой шрифт использовать в качестве основного шрифта: (а) Scala Sans или (б) один из шрифтов с засечками.
Взглянув на шрифты с засечками, я заметил, что некоторые не подходят для основного текста из-за наличия очень тонких горизонтальных штрихов – что может затруднить их чтение при меньшем размере и, возможно, стать причиной, по которой буквы будут казаться «тонкими».
Но пара из них отлично подойдет. На данный момент у меня нет твердого мнения, что мне следует использовать. Но по мере прохождения процесса сочетания шрифтов один из них выйдет победителем.
4. Добавьте дополнительный шрифт, чтобы выделить еще один аспект бренда
Довольно распространенная ошибка, которую я наблюдаю у студентов, изучающих мой курс «Learn UI Design», заключается в том, что они используют очень похожие шрифты.
Вместо этого добавляйте другие шрифты, чтобы выделить ваш бренд так, как не сможет один шрифт.
(Между прочим, в 95% случаев это означает, что вы будете сочетать шрифт с засечками и шрифт без засечек)
На веб-сайте института Санте-Фе шрифт для заголовка Chap довольно своеобразный и необычный. Но это технический институт – в идеале какая-то часть их бренда тоже должна быть технической.
В формате «диаграммы брендов», которую я показываю на уроке «Brand & Goals» курса «Learn UI Design», веб-сайт Института Санта-Фе будет находиться здесь:
Их шрифт для заголовка, Chap, причудливый, но не технологический. Так что следующий шрифт, который они используют, должен немного больше отражать техническую направленность сайта.
Совет ☝️: большинство шрифтов, которые кажутся техническими / научными / футуристическими, имеют квадратную форму. Но шрифт основного текста должен быть простым и разборчивым, что, как мы видели на примере Chakra Petch, иногда противоречит угловатости и геометрическим формам.
Но шрифт основного текста должен быть простым и разборчивым, что, как мы видели на примере Chakra Petch, иногда противоречит угловатости и геометрическим формам.
Если бы вы спросили меня, какой шрифт имеет идеальный баланс между (а) техническим / геометрическим и (б) очень разборчивым, я бы предложил прекрасный DIN.
И знаете, что? Институт Санта-Фе подумал о том же! (И многие другие дизайнеры тоже – спросите их. Уверяю вас, эта типографика не такая уж дикая и субъективная, как кажется 🙂)
Определенно причудливый и креативный, но угловатый DIN, подкрепленный фотографиями сложных систем (например, туманностей и транспортных потоков), добавляет технической атмосферы.
В нашем примере с Древним Египтом я ищу что-то, что кажется немного более старым и загадочным (но помните: лишь немного) по сравнению со Scala Sans. Это обязательно будет шрифт с засечками.
Я сузил свой выбор до Skolar и еще одного шрифта с засечками под названием Minion.
Как я выбрал Minion? 🤔 Что ж, я заметил, что Crimson Text – так называемый шрифт с засечками «старого стиля» – один из первых стилей дизайна, основанный на каллиграфических формах и довольно разборчивый (не говоря уже о том, что идеально подходит для исторической тематики). Я решил просмотреть несколько других шрифтов с засечками в старом стиле, которые мне запомнились, но, если вы не знаете такие шрифты, то всегда можете загуглить: «old style serif site:typewolf.com», и всего через два клика узнаете о шрифте Minion.
Теперь осталось только выяснить, какой шрифт следует выбрать для основного текста, а какой для заголовков. Давай просто возьмем пару шрифтов и попробуем.
Могло быть хуже, но могло быть и немного лучше. Давайте поменяем гарнитуры и посмотрим, что получится.
Потрясающие! Но поскольку у нас есть два шрифта с засечками, мы должны попробовать Skolar, в качестве основного шрифта.
Честно говоря, засечки в Skolar кажутся слишком большими и толстыми. Мне нравится, что в Minion они более тонкие и изящные.
Мне нравится, что в Minion они более тонкие и изящные.
(Это вполне разумно. Skolar – это современный шрифт с засечками, а многие современные шрифты с засечками имеют более крупные засечки, которые обеспечивают лучшую читабельность при очень маленьком размере!)
Итак, теперь у нас есть пара шрифтов – Scala Sans и Minion. Что нам с этим делать?
5. Определите правила использования
По мере того, как мы добавляем больше шрифтов, становится все важнее четко понимать, какие и когда использовать.
Можно подумать, что, когда у вас всего два шрифта это довольно просто, не так ли?
- Заголовки: Scala Sans
- Текст: Minion
Не так быстро! Даже на довольно простом текстовом сайте есть много других мест, где нужно выбрать шрифт:
- Указание авторства в подзаголовке
- Подзаголовки
- Меню навигации
- Контактные формы (метки, поля ввода текста, кнопки)
- Футеры
Наивное решение – просто (а) использовать шрифты заголовков для всех заголовков и подзаголовков и (б) использовать шрифт для основного текста – для всего остального. Угадайте, какая это прекрасная идея…
Но на самом деле выбор шрифтов – это лишь малая часть проблемы. Подавляющее большинство типографики в повседневном UI дизайне – это стилизация уже выбранных вами шрифтов.
И даже на этапе сочетания шрифтов мы хотим начать стилизацию шрифтов, чтобы увидеть, как они могут работать.
Мы начали определять еще несколько правил использования наших шрифтов:
- Меню: Minion
- Указание авторства: светло-серый Minion курсивом
- Метки: светло-серый Minion курсивом
- Категории и теги: smaller uppercase Scala Sans полужирным
Но даже они могут быть изменены. Например, светло-серая метка, выделенная курсивом, будет выглядеть странно рядом с вводимым текстом. Поэтому следует ли использовать разные стили для обеих меток, или есть веское основание для двух стилей меток (один для категорий и один для элементов управления формой)?
По мере того, как вы добавляете больше шрифтов в свой дизайн, становится все важнее четко понимать, когда и как вы их используете.
Например, на сайте Learn UI Design я регулярно использую 3 разных шрифта – Avenir Next, Rajdhani и Freight Text. Но в некотором смысле я определил «правила» для каждого из них:
- Avenir Next: используется как основной текст. При необходимости можно выделить курсивом или полужирным шрифтом.
- Rajdhani: используется для подзаголовка и как акцентный шрифт. Используются только прописные буквы и полужирный шрифт.
- Freight Text: используется для частей страницы, которые представляют говорящего, например, вопросы в FAQ, отзывы учеников и раздел «Обо мне». Используется только в тяжелых весах.
Таким образом, несмотря на то, что технически имеется 2 шрифта без засечек, каждый шрифт используется по-разному, чтобы дизайн никогда не казался непоследовательным, беспорядочным или перегруженным – или нет? 😉 Вам решать!
В любом случае выберите дополнительный шрифт и определите правила его использования. Это так просто.
6. При необходимости повторите шаги 4 и 5
Приступая к определению различных стилей для своих шрифтов, вы можете заметить, что (а) вы все еще не затрагиваете какую-то важную часть своего бренда или (б) при экспериментальном использовании выбранных шрифтов ни один из них не может решить имеющуюся у вас типографическую проблему.
В этом случае ответ прост: повторите шаги 4 (выберите акцентный шрифт) и 5 (определите правила использования) столько раз, сколько необходимо.
Вот и все… вроде как.
Честно говоря, это только начало. Даже в ограниченной теме сочетания шрифтов мы все равно могли бы поговорить подробнее о том…
- Какие типы шрифтов создают различную атмосферу бренда.
- Стратегии сочетания понятных / простых / современных шрифтов, не имеющих сильного бренда.
- Как жесткие правила бренда влияют на то, какие шрифты вы сочетаете.
И все это рассматривается в моем видеокурсе «Learn UI Design», который включает более 24 часов материалов по созданию красивых, профессиональных интерфейсов.
Это платный курс, но, если вы ищете дополнительные бесплатные материалы, я предлагаю прочитать о 6 способах обоснования выбора шрифтов в ваших дизайнах, о том, как стилизовать текст на адаптивных веб-сайтах, а также мои основные рекомендации по шрифтам для начинающих дизайнеров.
Есть вопросы или комментарии по поводу сочетания шрифтов? Пишите автору 😎
Вышла новая версия InDesign : > DMTRVK
Adobe выпустили новую версию InDesign, в которую добавлено несколько действительно полезных и долгожданных функций. (Кстати, не забудьте записаться на наш ближайший курс по вёрстке в InDesign!). И вот почему стоит обновиться:
Импорт комментариев из PDF-файлов (!)
Импорт комментариев файла PDF
Комментарии в PDF-файлах, созданных в InDesign CC 2019, теперь можно импортировать обратно прямо в макет! Это облегчит просмотр комментариев к макету и реагировать на них будет легче.
Корректировка макета (вот это очень здорово!)
Корректировка макета
Текст и графика перестраиваются в один клик при изменении размера вашего документа. Фактически, Adobe наконец-то доделали существовавшую довольно неудобную функцию подстройки макета, доведя её до более удобоваримого вида.
Панель свойств (можно выключить, просто переключив набор панелей на Essentials Classic)
Панель «Свойства»
Получите доступ к нужным элементам управления именно тогда, когда они вам нужны, благодаря более простому и интуитивно понятному интерфейсу.
Content-Aware Fit (Подгонка с учетом содержимого) (!!!)
Подгонка с учетом содержимого
Размеры изображений автоматически изменяются и подходят для того, чтобы оставаться в фокусе, благодаря этой новой функции, основанной на машинном обучении Adobe Sensei.
Визуальный поиск шрифтов
Мы упростили просмотр различных классов шрифтов, чтобы быстрее найти нужный шрифт. И теперь вы также можете выбирать различные варианты текста.
Цветные шрифты SVG
Popsky Font by Игорь Пѐтрович
Теперь можно использовать шрифты с несколькими цветами, градиентами и прозрачностью благодаря поддержке SVG OpenType шрифтов.
Сноски в таблицах (наконец-то!)
Теперь вы можете создавать сноски в таблицах и импортировать их из документов Word.
Стили для интервалов между абзацами
Теперь стало проще добавлять интервалы между последовательными абзацами, которые имеют одинаковый стиль.
Более доступные шрифты Adobe
Теперь стало легче просмотреть и активировать тысячи шрифтов в приложении. Предварительный просмотр выбранного шрифта в вашем проекте, даже если он не активирован.
Настройка PDF-форм
Теперь вы можете изменить внешний вид, выбрав шрифты в экспортированных PDF-формах.
Инструкции для печатников
Упростите процесс экспорта, выбрав, включать или нет инструкции по упаковке для печатников.
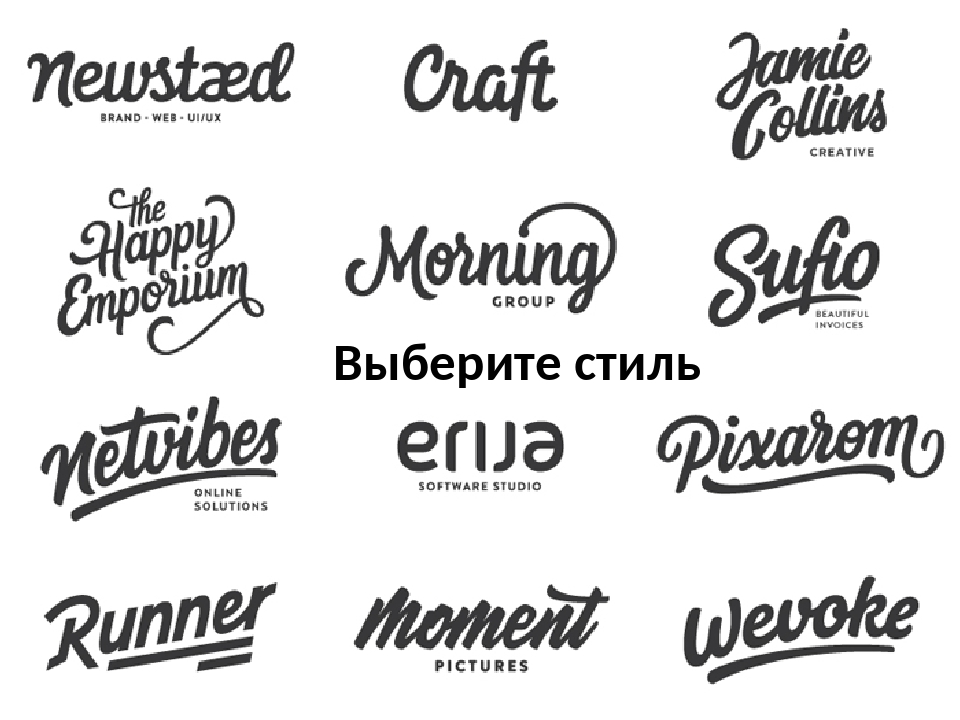
50 самых популярных бесплатных кириллических шрифтов 2015 года
50 самых популярных бесплатных кириллических шрифтов 2015 года
50 самых популярных бесплатных кириллических шрифтов 2015 года
За 2015 год на нашем сайте было опубликовано 33 подборкибесплатных кириллических шрифтовили 165 уникальных шрифтов. Из всех опубликованных шрифтов мы выбрали самые скачиваемые и составили из них подборку 50 самых популярных бесплатных кириллических шрифтов 2015 года.
Рядом с каждым шрифтом написано количество скачиваний, а ниже дана ссылка на скачивание шрифта.
Ранее подобную подборку мы публиковали пошрифтам 2014 года.
1. Muller: 3142
Скачать шрифт Muller
2. Quinta Pro: 2993
Скачать шрифт Quinta Pro
3. Nexa Script: 2595
Скачать шрифт Nexa Script
4. Gagalin: 2422
Скачать шрифт Gagalin
5. Frenchpress: 2356
Скачать шрифт Frenchpress
6. Stampbor Grunge: 2307
Скачать шрифт Stampbor Grunge
7. Novito Nova: 2163
Скачать шрифт Novito Nova
8. AC Boucle: 2130
Скачать шрифт AC Boucle
9. Dewberry: 2118
Скачать шрифт Dewberry
10. Directors: 2028
Скачать шрифт TT Directors
11. San Francisco: 2016
Скачать шрифт San Francisco
12. Besom: 1933
Скачать шрифт Besom
13. Cocomat: 1849
Скачать шрифт Cocomat
14. Movus Brush Pen: 1823
Скачать шрифт Movus BrushPen
15. Arvo: 1820
Скачать шрифт Arvo
16. Shirota: 1658
Скачать шрифт Shirota
17. Cabana: 1640
Скачать шрифт Cabana
18. Chickpeas: 1634
Скачать шрифт Chickpeas
19. Mount: 1586
Скачать шрифт Mount
20. Sangha: 1582
Скачать шрифт Sangha
21. Rounded Elegance: 1525
Скачать шрифт Rounded Elegance
22. Kurale: 1507
Скачать шрифт Kurale
23. Gecko: 1504
Скачать шрифт Gecko
24. Pobeda: 1498
Скачать шрифт Pobeda
25. Sensei: 1497
Скачать шрифт Sensei
26. Summer Light: 1432
Скачать шрифт Summer Light
27. Happy Fox: 1386
Скачать шрифт Happy Fox
28. Etna: 1371
Скачать шрифт Etna
29. Diaria: 1362
Скачать шрифт Diaria
30. Arkhip: 1359
Скачать шрифт Архип
31. Sansita One: 1316
Скачать шрифт Sansita One
32. Curely: 1311
Скачать шрифт Curely
33. Москва: 1308
Скачать шрифт Москва
34. Bernier: 1288
Скачать шрифт Bernier
35. Bizon: 1272
Скачать шрифт Bizon
36. Bubblegum : 1271
Скачать шрифт BubblegumSans
37. Poiret One: 1252
Скачать шрифт Poiret One
38. Eirik Raude: 1234
Скачать шрифт Eirik Raude
39. Shumi: 1229
Скачать шрифт Shumi
40. Harabara Mais: 1210
Скачать шрифт Harabara Mais
41. Gogoia: 1194
Скачать шрифт Gogoia
42. Squares Bold: 1190
Скачать шрифт Squares Bold
43. Rhubarb: 1172
Скачать шрифт Rhubarb
44. Monitorica: 1167
Скачать шрифт Monitorica
45. Ardeco: 1140
Скачать шрифт Ardeco
46. Guerrilla: 1140
Скачать шрифт Guerrilla
47. Foo: 1135
Скачать шрифт Foo
48. Input: 1133
Скачать шрифт Input
49. High Sans Serif 7: 1132
Скачать шрифт High Sans Serif 7
50. Nickainley: 1129
Скачать шрифт Nickainley
Мышка Steelseries SENSEI RAW v2 (JXP20190018) (Frost Blue): отзывы
Мышка Steelseries SENSEI RAW v2 (JXP20190018) (Frost Blue)
Выбор победителей
Мыши, уже ставшей классической, серии Sensei высоко ценятся профессиональными киберспортсменами. Серия Sensei RAW пошла ещё дальше в качестве исполнения, сохранив минималистичный дизайн. Наконец, после множества изменений, Sensei RAW Frost Blue V2 готова выйти в свет.
Эргономичная форма
Эргономичная форма Sensei RAW Frost Blue V2 продолжает лучшие традиции серии Sensei. Такая мышь удобно лежит как в левой, так и в правой руке, а также отлично подходит для любого хвата.
Функциональное наполнение
Мышь Steelseries Sensei RAW Frost Blue V2 оснащена оптическим датчиком Pixart PMW3330 c максимальным разрешением 7200 CPI, способным выдержать скорость до 200 ips и ускорение до 30 G, чтобы из самых напряженных схваток Вы вышли победителем.
Для более комфортного использования
Вот уже много лет мыши Steelseries серии Sensei совершенствуются на основе отзывов от профессиональных киберспортсменов.
В Sensei RAW Frost Blue V2 использованы новые материалы боковых поверхностей, продлевающие срок службы мыши и обеспечивающие прочное сцепление пальцев с корпусом. Кроме того, боковые кнопки были доработаны для получения более четкого отклика.
Встроенная система подсветки
16.8 миллионов цветов
Мышь Sensei RAW Frost Blue V2 поддерживает подсветку по системе Steelseries Prism, ее собственная двухзонная подсветка переливается множеством цветов палитры RGB, а PrismSync позволяет синхронизировать цвета с другими устройствами в системе.
Размеры
Главные характеристики
Основные характеристики
Связь
Мышь
Аккумулятор и Питание
Дополнительно
Главные характеристики
Гарантия
6 месяцев
Подключение
Проводная
Производитель
Steelseries
Материал корпуса
Пластик
Размеры
126 x 68 x 39 мм
Срок эксплуатации
более 30 млн. нажатий
Основные характеристики
Совместимость
Windows 7 и выше, macOS 10.10 и выше
Связь
Беспроводная связь
Нет
Мышь
Количество клавиш
8
Аккумулятор и Питание
Длина кабеля
2 м
Дополнительно
Особенности
Оптический датчик: PIXART PMX3330; Подсветка 16 млн. оттенков; IPS 200; CPI 100-7200
Дата анонсирования
март, 2019
Технические характеристики и комплектации товара могут
быть изменены без уведомления со стороны производителя
Напиши отзыв — получи MI-бонусы!
Помогать другим покупателям определиться с выбором товара теперь выгодно! Расскажите о товаре, который приобрели у нас, и получите за это MI-бонусы! (Подробную информацию смотрите в разделе MI-бонусы за отзывы о товарах)
Пишите отзывы о каждом товаре, приобретенном в интернет-магазине Румиком. Благодаря этому другие покупатели смогут узнать о качестве, достоинствах и возможных недостатках товара, который они собираются приобрести. А Вы за свои отзывы получите заслуженную награду на ваш бонусный счет.
Еще никто не задал вопрос по данному товару.
Font Sensei Medium скачать бесплатно (2021) • FontsIsland.com
На этой странице вы можете скачать шрифт Sensei Medium version Version 1.000; PS 001.000; hotconv 1.0.70; makeotf.lib2.5.58329, который принадлежит к семейству Sensei Medium (подсемейство Regular). Изготовителем шрифта является Sensei-Medium. Загрузите Sensei Medium бесплатно на FontsIsland.com. Данный шрифт принадлежит к следующим категориям: кириллические шрифты, римские шрифты, бесплатные шрифты, бесплатные для личного использования, альтернативные шрифты, шрифты для граффити, декоративные шрифты, st.день святого валентина, дизайнерские шрифты, юмористические шрифты, необычные шрифты, новогодние и рождественские шрифты, праздничные шрифты, русские шрифты, фантастические шрифты, художественные шрифты. Вам нужно будет купить шрифт, если лицензия на него не бесплатна.
Авторские права:
Создано по имени пользователя с помощью Font.My (http://font.my)
Идентификатор:
1.000; PfEd; Sensei-Medium
Полное название шрифта:
Сэнсэй Средний
Версия:
Версия 1.000; PS 001.000; hotconv 1.0.70; makeotf.lib2.5.58329
Название PostScript:
Сэнсэй-Средний
Производитель:
Сэнсэй-Средний
бесплатных шрифтов Sensei Medium
Лучший веб-сайт с бесплатными высококачественными шрифтами Sensei Medium, с 30 бесплатными шрифтами Sensei Medium для немедленной загрузки и 52 профессиональными шрифтами Sensei Medium по лучшей цене в Интернете.
30 бесплатных средних шрифтов Sensei
- Каратэ Шрифт | UrbanFonts.com
Каратэ Шрифт | Скачать Каратэ для Windows и Mac | Категория: Иностранный язык
- Sensei Medium Шрифт
Sensei Средний шрифт | www.ffonts.net … (Шрифты от www.fontfabric.com. Только для личного использования. По вопросам коммерческого использования обращайтесь к владельцу.
- Шрифт Sensei Medium скачать бесплатно — Fontsup.com
Скачать шрифт sensei среднего стиля. Загрузите бесплатные шрифты для Mac, Windows и Linux. Все шрифты в формате TrueType. Fontsup.com — это отличная коллекция бесплатных шрифтов.
- Загрузка шрифта Sensei Medium — ffonts.net
(Шрифты предоставлены сайтом www.fontfabric.com. Только для личного использования. По вопросам коммерческого использования обращайтесь к владельцу.)
- Шрифт Sensei — Fontfabric ™
Sensei — бесплатный шрифт со вкусом кисти, вдохновленный стилем манга (как вы можете догадаться по его названию).Дизайн — Эзеквиэль Эрго из Буэнос-Айреса, Аргентина.
- Семейство шрифтов Sense ™ — Fonts.com
Sense ™ Средний курсив. Доступно для настольного использования; … Веб-шрифты. До 40 000+ шрифтов. Попробуйте бесплатный план. Загружается … бесплатные веб-шрифты. Будьте в курсе: прошлые информационные бюллетени.
- Каратэ Шрифт | dafont.com
Каратэ Шрифт | dafont.com English Français Español Deutsch Italiano Português. Войти | Регистр.Темы Новые шрифты. Авторы Top. Форум FAQ. Отправить шрифт …
- Mikado Bold DEMO — Настольный шрифт «MyFonts Шрифт
Mikado Bold DEMO от HVD Fonts, от 0,00 $. Горячие новые шрифты Бестселлеры Какие новые специальные предложения Пакеты WhatTheFont. войти в систему Обзор …
- Sensei — FontM
Sensei Создано по имени пользователя с помощью карты символов Font.My (http://font.my); образец листа; Добавить комментарий. Следуйте: Следующая история Ямча; Предыдущая публикация Monstre-CastShadow;
Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует подумать о коммерческом шрифте.Бесплатные шрифты часто содержат не все символы и знаки и не содержат пар кернинга (Авеню ↔ Место проведения, Чай ↔ Чай).
Проверьте это бесплатно с Typograph.
Самые популярные шрифты
Связанные и похожие шрифты
Откройте для себя огромную коллекцию шрифтов и графических ресурсов, проверенных вручную. Все необходимые шрифты и многие другие элементы дизайна доступны по ежемесячной подписке, подписавшись на Envato Elements.Подписка стоит 16,50 долларов в месяц и дает вам неограниченный доступ к огромной и постоянно растущей библиотеке, состоящей из 1,500,000+ элементов, которые можно загружать сколько угодно раз (в том числе стоковые фотографии)!
Mandalaz Sensei Alternate Demo шрифт
Семейство Mandalaz Sensei, состоящее из 2 шрифтов
Пользовательский текст
Размер крошечныймаленький средний большойэкстремальный
Представлять на рассмотрение
Назад
Альтернативная демо-версия Mandalaz Sensei.otf
Карта символов
Используйте раскрывающееся меню для просмотра различных карт символов, содержащихся в этом шрифте.Основная информация о шрифте
Семейство шрифтов
Mandalaz Sensei Alternate Demo
Подсемейство шрифтов
Regular
Уникальная идентификация подсемейства
Mandalaz Sensei Alternate Demo: Версия 1.00
Полное имя шрифта Версия
Таблица
Mandalaz
.00; 26 декабря 2020 г .; FontCreator 12.0.0.2565 64-битИмя шрифта Postscript
MandalazSenseiAlternateDemo
Designer
Allouse.Studio
Описание
Этот шрифт был создан с использованием FontCreator 12.0 от High-0003Logic.com
Расширенная информация о шрифте
Поддерживаемые платформы
Платформа Кодирование
Unicode Юникод 2.0 и более поздняя семантика, только Unicode BMP.
MacintoshRoman
MicrosoftUnicode только BMP
Сведения о шрифте
Created2020-12-26
Revision1
Количество символов113
Единиц на Em2048
Права на встраивание Встраивание для постоянной установки
Семейный класс Скрипты
Вес Полулегкий
O0002O0003 влево Сжатый
Влево Сжатый Сжатый слева направо глифыПрирода узора Италька
ШагНе моноширинный
Альтернативная демо-версия Mandalaz Sensei.otf
Демонстрационная версия Mandalaz Sensei.otf
Демонстрационная версия Mandalaz Sensei.otf
Тату японского учителя
Прокрутите, чтобы увидеть все 11 дизайнов татуировок японского учителя
Здесь мы предлагаем 11 различных татуировок японского учителя, нанесенных вручную мастером японского каллиграфа Эри Такасе.Для этих татуировок Учителя шрифты разные, но символы и значение одинаковы. Так что заказывайте понравившийся стиль — смысл у каждого дизайна один и тот же.
Учитель на японском языке — это 先生, что читается как сенсей . Японское слово сенсей , означающее «Учитель», также переводится как «мастер; доктор» и состоит из кандзи 先 (читается сен ), означающего «до», и 生 (читается sei ), означающего «жизнь; рожденный». «.
Японские существительные не имеют ни грамматического числа, ни рода. Таким образом, sensei имеет как единственное, так и множественное число, что означает, что sensei относится как к одному Учителю, так и к нескольким. Узнайте больше на японском языке Википедии.
Переводы, которым можно доверять: Мы хотим, чтобы вы были так же довольны японским переводом, как и прекрасным искусством мастера Такасе. Таким образом, мы упростили возможность подтвердить перевод самостоятельно, просто нажав на ссылку Teacher ( sensei ) , которая ведет к независимому японскому английскому словарю Джеффри.Вы также можете проверить перевод с помощью словарной статьи Yahoo Teacher (sensei).
Немедленно загрузите свою японскую татуировку учителяС вашим заказом вы получите все необходимое для идеальной японской татуировки учителя. Дизайн татуировки представлен в виде файла Adobe PDF, что означает, что он будет напечатан точно так, как мастер Такасе чистил дизайн. И это включает в себя штриховое искусство, также называемое трафаретом, которое ваш татуировщик должен иметь для правильного рисования рисунка.
После оформления заказа вы сразу сможете скачать свой японский тату-дизайн.Затем просто распечатайте его и отнесите любимому татуировщику. Вашему мастеру татуировки не обязательно знать японский язык. Файл Adobe PDF содержит все, что вам нужно, и все, что нужно вашему татуировщику для правильного рисования рисунка.
Сделать идеальную японскую татуировку действительно очень просто. Заказать сейчас.
эроманга сенсей дверной мем-генератор
Самый быстрый генератор мемов на планете. Легко добавляйте текст к изображениям или мемам.
Рисовать Добавить изображение ИнтервалНет SpacingTop и BottomTopBottom
Автоцвет: Белый / Черный
10% 15% 20% 25% 35% 50% 75% 100%
Загрузить новый шаблон← Цвет прозрачности.Используется в качестве фона, поскольку это изображение содержит прозрачность. Щелкните, чтобы изменить.
Больше вариантов Добавить текст
Примечание: шрифт можно настроить для каждого текстового поля, щелкнув значок шестеренки.
Включить перетаскивание и изменение размера Используйте разрешение исходного изображения шаблона, не изменяйте размер. Возможно более высокое качество, но больший размер файла. Эффект (бета):NoneSmart Posterize (лучше всего на реальных фотографиях) Meme BorderJPEG DegradeJPEG Min QualityBlurSharpenMedian FilterMedian Filter + Sharpen
Совет: если вы войдете в систему или присоединитесь к Imgflip, ваши мемы с субтитрами будут сохранены в вашем аккаунте
Частный (необходимо загрузить изображение, чтобы сохранить или поделиться) Удалите «imgflip.com «водяной знакСоздать сброс Сохранить настройки текстового поля
Что такое генератор мемов?
Это бесплатный онлайн-редактор изображений, который позволяет добавлять в шаблоны текст с изменяемым размером, изображения и многое другое. Люди часто используют генератор для настройки установленных мемов, например, из коллекции шаблонов мемов Imgflip. Однако вы также можете загрузить свои собственные шаблоны или начать с нуля с пустыми шаблонами.
Как сделать мем
- Выберите шаблон. Вы можете использовать один из популярных шаблонов, искать более 1 миллиона шаблоны, загруженные пользователем, используя поисковый запрос, или нажмите «Загрузить новый шаблон», чтобы загрузить свой собственный шаблон. с вашего устройства или с URL-адреса. Для создания дизайна с нуля попробуйте поискать «пустые» или «пустые» шаблоны.
- Добавить настройки. Добавьте текст, изображения, наклейки, рисунки и интервалы с помощью кнопок рядом ваш мем-холст.
- Создавайте и делитесь. Нажмите «Создать мем», а затем выберите, как поделиться и сохранить свой мем.Ты можешь поделитесь в социальных приложениях или через телефон, поделитесь ссылкой или загрузите на свое устройство. Вы также можете поделитесь с одним из многих сообществ мемов Imgflip.
Как я могу настроить свой мем?
- Вы можете перемещать текстовые поля и изменять их размер, перетаскивая их. Если вы используете мобильное устройство, Возможно, вам придется сначала установить флажок «Включить перетаскивание» в разделе «Дополнительные параметры».
- Вы можете настроить цвет шрифта и цвет контура рядом с тем местом, где вы вводите текст.
- Вы можете дополнительно настроить шрифт в разделе «Дополнительные параметры», а также добавить дополнительные текстовые поля. Imgflip поддерживает все веб-шрифты и шрифты Windows / Mac, включая полужирный и курсив, если они установлены на твое устройство. Также можно использовать любой другой шрифт на вашем устройстве. Обратите внимание, что Android и другие мобильные операционные системы могут поддерживать меньшее количество шрифтов, если вы не установите их самостоятельно.
- Вы можете вставить популярные или нестандартные наклейки и другие изображения, в том числе шляпы отморозков, разобраться с этим. солнцезащитные очки, пузыри с надписью и многое другое.Поддерживаются прозрачность и изменение размера.
- Вы можете вращать, переворачивать и обрезать любые загружаемые вами шаблоны.
- Вы можете нарисовать, обвести контур или нацарапать на своем меме, используя панель прямо над изображением предварительного просмотра мема.
- Вы можете создать «мем-цепочку» из нескольких изображений, расположенных вертикально, добавляя новые изображения с настройка «под текущим изображением».
- Вы можете удалить наш тонкий водяной знак imgflip.com (а также удалить рекламу и увеличить свое изображение творческие способности) с помощью Imgflip Pro или Imgflip Pro Basic.
Могу ли я использовать генератор не только для мемов?
Да! Генератор мемов — это гибкий инструмент для многих целей. Загружая собственные изображения и используя все настройки, вы можете создавать множество творческих работ, в том числе плакаты, баннеры, реклама и другая нестандартная графика.
Могу ли я создавать мемы с анимацией или видео?
Да! Анимированные шаблоны мемов появятся при поиске в Генераторе мемов выше (попробуйте «попугай вечеринки»). Если вы не нашли нужный мем, просмотрите все шаблоны GIF или загрузите и сохраните свой собственный анимированный шаблон с помощью GIF Maker.
У вас есть дурацкий ИИ, который может писать за меня мемы?
Забавно спросите вы. Почему да, мы делаем. Ну вот: imgflip.com/ai-meme (предупреждение, может содержать пошлость)
.