Выбираем шрифты для сайта из 15 лучших вариантов
- Шрифты для сайта, совместимые с HTML и CSS
- Шрифты для сайта — что может быть не так?
- Самые популярные шрифты для веб-страниц
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
- Заключение
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
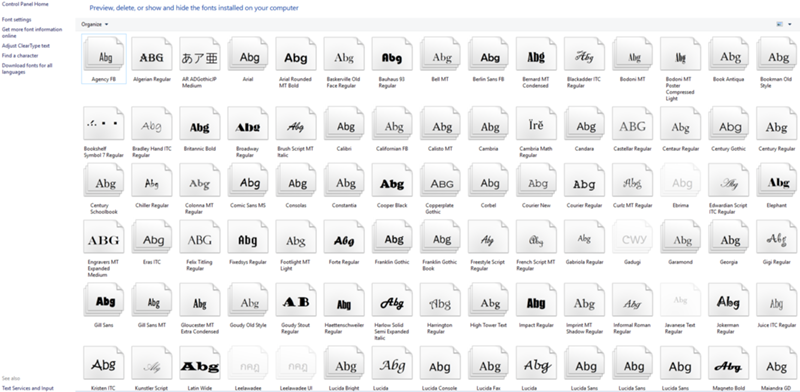
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
СМСергей Марочканичавтор статьи «15 Best Web Safe Fonts»
Выбираем шрифты для сайта из 15 лучших вариантов
- Шрифты для сайта, совместимые с HTML и CSS
- Шрифты для сайта — что может быть не так?
- Самые популярные шрифты для веб-страниц
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
- Заключение
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
СМСергей Марочканичавтор статьи «15 Best Web Safe Fonts»
Изменить или установить шрифт по умолчанию в Outlook
Outlook для Microsoft 365 Outlook 2021 Outlook 2019 Outlook 2016 Outlook 2013 Дополнительно. .. Меньше
.. Меньше
Когда вы устанавливаете шрифт по умолчанию, каждое новое сообщение, которое вы создаете, использует этот шрифт по умолчанию.
Перейти к Файл > Опции > Почта > Канцелярские товары и шрифты…
Выберите шрифт, который хотите изменить
Ответ или пересылка сообщений . Вы можете использовать другой шрифт для сообщений, которые вы пересылаете или на которые отвечаете. Этот параметр в основном предназначен для двух флажков, которые позволяют вам помечать комментарии своим именем (или другим текстом) или другим цветом текста.
Составление и чтение простых текстовых сообщений — Простые текстовые сообщения будут получены другим человеком со стандартным шрифтом, но если вы хотите использовать более красивый шрифт при написании сообщения, вы можете это сделать. Просто поймите, что шрифт не будет отправлен с сообщением.
Выберите OK до конца, чтобы сохранить изменения.
Выберите параметры, которые вы хотите применить к шрифту по умолчанию, например стиль и размер шрифта.
См. также
Измените шрифт или размер шрифта в списке сообщений
Настроить или отключить автоматическое форматирование текста
Перейти к
Изменить шрифт для Новая почта , Ответить или переслать или Обычный текст .
В разделе Размер отображения текста измените размер текста с помощью ползунка.
Вы можете изменить шрифты, если вы используете формат HTML для составления новых сообщений.
Перейти к Настройки > Просмотреть все настройки Outlook > Написать и ответить .
В разделе Формат сообщения установите Составление сообщений в формате на Формат HTML .
Установите шрифт и размер по умолчанию.
Выбрать Сохранить .
Типографика – Стандарты веб-сайтов
Веб-сайты ORNL имеют общие типографические потребности: четкие и последовательные заголовки, хорошо читаемые абзацы основного текста, четкие метки и простые в использовании поля ввода. Мы рекомендуем систему шрифтов, в которой используются два семейства шрифтов с открытым исходным кодом: Lato и Roboto Slab, оба из которых предназначены для удобочитаемости и прекрасно адаптируются к различным визуальным стилям.
Мы рекомендуем систему шрифтов, в которой используются два семейства шрифтов с открытым исходным кодом: Lato и Roboto Slab, оба из которых предназначены для удобочитаемости и прекрасно адаптируются к различным визуальным стилям.
Гарнитуры
Рекомендуемые
Roboto
Roboto — это шрифт без засечек с открытым исходным кодом, созданный для удобочитаемости в дизайне пользовательского интерфейса. Благодаря различным весам, которые легко читаются при любом размере, Roboto обеспечивает четкие заголовки, а также хорошо читаемый основной текст. Roboto входит в фирменное семейство шрифтов Google, шрифт по умолчанию для Android и Chrome OS, а также рекомендуемый шрифт для визуального языка Google, Material Design.
Aa
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
a b c d e f g h i j k l m n o p q r s t u v w x y z
0 1 2 3 4 5 6 7 8 9
Other Options
Lato
Lato rif is afaces. Лато имеет «прозрачное» качество при использовании в основном тексте, но отображает некоторые оригинальные черты при использовании в больших размерах.
AA
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
A B C D E F G H I J K L M N O P R S T U V W X Y Z
0 1 2 3 4 5 6 7
Open Sans
0 1 2 3 4 5 6
.0137
Open Sans — это гуманистический шрифт без засечек, разработанный с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
AA
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
A B C D E F G H I J K L M N O P R S T U V W X Y Z
0 1 2 3 4 5 7
. читателей или мешает им оставаться сосредоточенными. Следующие рекомендации способствуют хорошей удобочитаемости.
Выравнивание
Гранд-Каньон
Национальный парк Гранд-Каньон — 15-й старейший национальный парк США. Названный объектом Всемирного наследия ЮНЕСКО в 1979 году, парк расположен в Аризоне.
Длина линии — Рабочий стол
Национальный парк Йосемити расположен в горах Сьерра-Невада в Калифорнии. Он славится своими гигантскими древними секвойями и Туннельным видом, культовым видом на возвышающийся водопад Бридалвейл и гранитные скалы Эль-Капитан и Хаф-Доум.
Он славится своими гигантскими древними секвойями и Туннельным видом, культовым видом на возвышающийся водопад Бридалвейл и гранитные скалы Эль-Капитан и Хаф-Доум.
Не более 75 символов на рабочем столе
Spacing
Национальный парк Грейт-Смоки-Маунтинс расположен на границе Северной Каролины и Теннесси.
Заголовок раздела
Раздел страницы
Обширный ландшафт включает густые леса и множество полевых цветов, которые цветут круглый год. Ручьи, реки и водопады появляются вдоль пешеходных маршрутов, включающих в себя участок Аппалачской тропы.
Подраздел стр.
Всемирно известный своим разнообразием растительного и животного мира, красотой своих древних гор и качеством своих остатков горной культуры Южных Аппалачей, это самый посещаемый национальный парк Америки. Сейчас ученые считают, что мы знаем только около 17 процентов растений и животных, обитающих в парке, или около 17 000 видов из 100 000 различных организмов.
Подраздел страницы
Вход в Национальный парк Грейт-Смоки-Маунтинс бесплатный. Парк является одним из немногих национальных парков, где плата за вход не взимается.
Примечание: Нажмите на связанный текст заголовка, чтобы развернуть или свернуть панели аккордеона.
Код
Интервал
Заголовок страницы
Национальный парк Грейт-Смоки-Маунтинс расположен на границе штатов Северная Каролина и Теннесси.
Заголовок раздела
Раздел страницы
Обширный ландшафт включает в себя густые леса и множество полевых цветов, которые цветут круглый год. Ручьи, реки и водопады появляются вдоль пешеходных маршрутов, включающих в себя участок Аппалачской тропы.Подраздел страницы
Этот национальный парк, известный во всем мире своим разнообразием растительного и животного мира, красотой древних гор и качеством остатков горной культуры Южных Аппалачей, является самым посещаемым национальным парком Америки. На данный момент ученые считают, что мы знаем только около 17 % растений и животных, обитающих в парке, или около 17 000 видов из примерно 100 000 различных организмов.
Подраздел страницы
Вход в национальный парк Грейт-Смоки-Маунтинс бесплатный. Этот парк является одним из немногих национальных парков, где плата за вход не взимается.
УСБ
тело {
цвет: #6B6B6B;
перенос слов: прерывание слова;
семейство шрифтов: «Roboto», без засечек;
высота строки: 1,7;
размер шрифта: 16px;
}
ч2 {
цвет: #007833;
вес шрифта: 500;
размер шрифта: 38px;
семейство шрифтов: «Roboto», без засечек;
высота строки: 1,1;
}
h3 {
цвет: #444;
размер шрифта: 28px;
вес шрифта: 700;
семейство шрифтов: «Roboto», без засечек;
высота строки: 56px;
нижняя граница: 20px;
поле сверху: 20px;
}
h4 {
цвет: #444;
размер шрифта: 20px;
семейство шрифтов: «Roboto», без засечек;
вес шрифта: 700;
высота строки: 1,1;
нижняя граница: 20px;
поле сверху: 20px;
}
h5 {
цвет: #444;
размер шрифта: 16px;
семейство шрифтов: «Roboto», без засечек;
вес шрифта: 700;
высота строки: 56px;
нижняя граница: 20px;
поле сверху: 20px;
}
h5 {
цвет: #444;
размер шрифта: 14px;
семейство шрифтов: «Roboto», без засечек;
вес шрифта: 700;
высота строки: 1,1;
нижняя граница: 10px;
поле сверху: 20px;
}
Ссылки ведут пользователей на другую страницу или дополнительную информацию.

 На данный момент ученые считают, что мы знаем только около 17 % растений и животных, обитающих в парке, или около 17 000 видов из примерно 100 000 различных организмов.
На данный момент ученые считают, что мы знаем только около 17 % растений и животных, обитающих в парке, или около 17 000 видов из примерно 100 000 различных организмов.