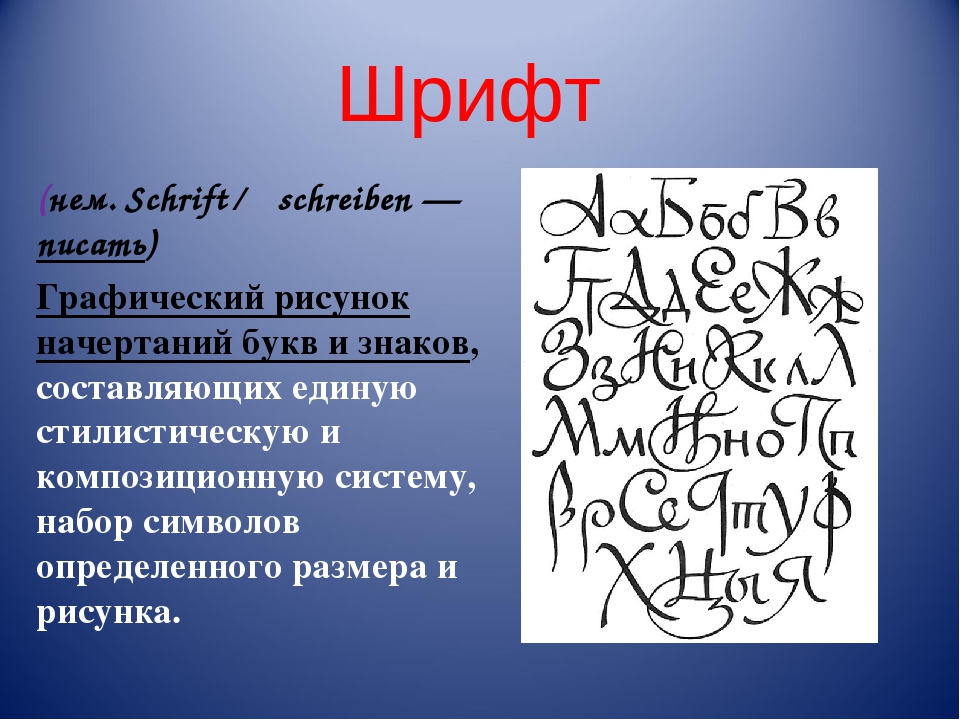
Как сделать рукописный шрифт в Glyphs. Hova Script. | by Dr. Egor | Dec, 2021
1. НаписатьПисать самому мне ничего не пришлось. За меня это сделал Юрий Хованский из СИЗО Кресты-1, где находится уже более полугода за поступок, которого он не совершал.
Совет. Уделите внимание качеству поверхности и инструменту письма, цвету чернил или насыщенности красок после их высыхания. Убедитесь, что надпись выполнена контрастно, контуры хорошо различимы, нет помарок или лишних разводов.
2. Оцифровать
Этап оцифровки за меня также сделала служба «ФСИН-ПИСЬМО», которая отправляет ответные письма на электронную почту в виде сканов рукописей. И надо отдать должное, что довольно неплохого качества.
Совет. Чем выше разрешение, с которым вы будете сканировать рукопись, тем больше информации будет доступно в векторных формах после трейсинга. Однако, соблюдайте баланс: чрезмерные и избыточные объемы сканов будут замедлять дальнейшие шаги обработки.
Найдите необходимый минимум для сохранения нужного уровня детализации и характера почерка.
Совет. Если вы фотографируете рукопись, то уделите внимание освещению и балансу белого в кадре. Установите дополнительные источники света или сделайте фотографии при дневном свете на улице.
Если вы, как и я, будете делать автоматический трейсинг растра, то перед этим лучше выполнить дополнительную обработку сканов. Из 6 писем я собрал в Фотошопе отдельный артбоард только с нужными буквами:
- так трейсинг в Иллюстраторе будет выполнятся быстрее,
- я заранее определился, какие варианты символов из общего репертуара войдут в кассу шрифта.
Дополнительно:
- перевел артбоард в черно-белый режим отображения,
- установил новые точки белого и черного,
- повысил контрастность, увеличив долю темного в Levels,
- удалил лишние штрихи и артефакты сканирования.
Все это облегчает работу и без того не очень умных алгоритмов «векторизации» объектов в Иллюстраторе.
Совет. После сканирования проведите дополнительную цифровую чистку знаков и уменьшите объемы и время работы трейсинга.
Как правило, Юра пишет юникейсом, не выделяя в написании прописные. Поэтому я решил, что шрифт тоже будет юникейс, и отобрал для каждой буквы кириллического алфавита пару вариантов написания одого размера: один для заглавных букв, второй — для строчных.
Это не совсем корректно, потому что для стилистических альтернатив есть Опен-тайп фичи, и я не советую никому так делать без уважительной причины. Но в рамках данного шрифта я себе это позволил, потому что так проще потом его использовать: для переключения между альтернативами достаточно нажать Shift. Это повышает их доступность для конечного пользователя.
Поскольку я умышленно ограничил себя письмами из личной переписки, в первую версию шрифта не вошла латиница, некоторые цифры и другие знаки. У меня просто не было этих символов.
Совет. Определяя кассу шрифта, помните о задачах, которые он будет решать.
Незачем строить звездолет для похода в магазин у дома.
3. Оттрейсить
Для скорости я использовал автоматический трейсинг в Иллюстраторе (функция Image Trace).
Совет. В качестве альтернативы попробуйте также алгоритмы трейсинга в Glyphs или FontLab. Также в этих программах можно подкладывать растровые изображения на нижний слой и обводить контуры вручную.
PNG-файл с итоговой кассой из Фотошопа я оттрасировал в Иллюстраторе вот с такими параметрами:
Совет. Тут, как мне кажется, кроются самые большие риски по потере деталей для начинающих шрифтовиков. Потратьте время и поиграйте с настройками трейсинга. Постарайтесь найти такие параметры, которые на выходе дадут результат максимально близкий к первоначальным рукописям. Не дайте алгоритмам убить индивидуальность.
Далее я выполнил стандартную разбивку на объекты и перевод в заливки и контуры.
Шрифты в Автокад по ГОСТ.
 Как добавить, изменить шрифт.
Как добавить, изменить шрифт.В этом урока Вы узнаете, как настраивать шрифты в Автокаде по ГОСТ.
Из видео Вы узнаете:
– Какие шрифты в Автокаде соответствуют ГОСТ;
– как изменить размер шрифта;
– Как установить шрифт в Автокаде;
– Как найти шрифт Gost common в AutoCAD;
– Как увеличить шрифт в Автокаде.
Видео версия урока:Текстовая версия урока:
Привет дорогой друг! Сегодня мы поговорим о том, как настроить шрифт в Автокаде по ГОСТ!
Вопрос 1. Как настроить стиль текста в Автокаде по ГОСТ?Шаг 1. Заходим в “аннотации” и нажимаем на стрелочку.
Шаг 2. В списке нас интересует иконка, которая отвечает за стили текста, кликаем по ней.
Шаг 3. В окне “стили текста” нас сейчас интересует следующее, шрифт и начертание. Поэтому переходим на название “Аннотативный” и настраиваем шрифт и начертание. Напоминаю, что следует работать именно с “Аннотативными” размерами и стилями текста, т.к. в дальнейшем при работе с видовыми экранами и листами в Автокаде это пригодится и упростит весь процесс создания проекта.
Шаг 4. В “имя шрифта” выбираем ГОСТовские стили написания. А именно GOST Common или ISOCPEUR. Для выбора, следует нажать на стрелочку и с помощью “бегунка” найти нужный нам шрифт из доступных. Выбирая тот или иной шрифт, мы сразу можем на него посмотреть в окне “предпросмотра”.
Шаг 5. Выбираем начертание. В настройке “стилей текста” доступно начертание “курсив” т. е. с наклоном в 15 градусов или “обычный” без наклона.
е. с наклоном в 15 градусов или “обычный” без наклона.
Мы выбрали начертание “обычный”. После настройки шрифта и начертания нажимаем на “применить”.
Шаг 6. Выходим из настроек. После нажатия на “применить”, появиться кнопка “закрыть”. Кликаем на нее.
Шаг 7. Теперь, если написать многострочный текст в Автокаде, мы всегда сможем выделить его и выбрать наш новый стиль текста. Смотрите, сейчас стоит стиль стандартный у слова “текст”.
Если мы поменяем стиль на “аннотативный” – мы его как раз и настраивали, напоминаю. Поменяется шрифт и начертание (если Вы выбрали допустим курсив или задали угол).
Напоминаю, что данные стили можно легко найти в блоке “аннотации”, т.е. шаг 1. Только не нужно нажимать на иконку, следует нажать на стрелочку для раскрытия доступных стилей текста.
Вопрос 2. Как поменять размер шрифта в Автокаде? (два способа)
Как поменять размер шрифта в Автокаде? (два способа)Первый способ.
Шаг 1. Выделяем наш многострочный текст, кликнув на него.
Шаг 2. Попав в раздел редактирования многострочного текста в Автокаде, видим, что как и программе WORD есть возможность в ручную прописать размер текста.
Шаг 3. Если до этого, Вы прописывали какой-то размер шрифта, то нажав на “стрелочку” выпадает список всех ранее использованных высот текста. Так Вы можете сразу выбрать нужный или если нету, прописать.
Шаг 4. Важный момент. Для изменения высоты текста, следует сам текст выделить и нажать нужную высоту (если ранее он был прописан) или вписать самостоятельно.
Шаг 5. После этого, наш текст изменит свою высоту.
Чем не удобен данный способ. Заходить в панель редактирования многострочного текста в AutoCAD, лишь затем, чтобы поменять высоту не всегда выгодно по времени, особенно если текста много. Вместо этого, следует настроить сразу несколько стилей текста используя уже знакомое нам окно, т.е. использовать способ 2.
Заходить в панель редактирования многострочного текста в AutoCAD, лишь затем, чтобы поменять высоту не всегда выгодно по времени, особенно если текста много. Вместо этого, следует настроить сразу несколько стилей текста используя уже знакомое нам окно, т.е. использовать способ 2.
Способ 2.
Шаг 1. Заходим в уже знакомое нам окно “стилей текста”. Сразу относительно стиля “аннототивный” делаем ряд изменений, а именно, выделяем его и кликаем правой кнопкой мышки, чтобы появился список из которого нам нужно выбрать “переименовать” и да, мы его переименовываем.
Нажав на команду “Переименовать” мы получаем возможность добавить текст или полностью поменять имя. В нашем случае, мы лишь допишем цифры “2.5”.
Шаг 2. Меняем высоту текста на листе. Важное уточнение. Вы можете спросить, а почему мы с самого начала не настраивали высоту, вместе с настройкой шрифта и начертания? Отвечаю. Если оставить этот параметр без изменения, то у Вас будет возможность задавать размер самостоятельно. Сейчас же, требуется, чтобы стиль текста ВСЕГДА был нанесен высотой 2.5.
Если оставить этот параметр без изменения, то у Вас будет возможность задавать размер самостоятельно. Сейчас же, требуется, чтобы стиль текста ВСЕГДА был нанесен высотой 2.5.
После того, как мы внесли в поле “Высота текста на листе” нужное нам значение, нажимаем применить, а затем “закрыть”. Если нужно добавить еще один стиль, то перед выходом, нажимаем на “новый”.
Шаг 3. Создаем еще один стиль, с высотой 3.5. Для этого кликаем на слово “Новый”, внимание, следите, чтобы был выделен стиль текста (у нас это “аннотативный 2.5”), так, при использовании кнопки “новый” все параметры скопируются в новый стиль и не придется снова искать шрифт.
Еще раз, маленькое и тонкое уточнение. Когда мы нажимали на слово “новый” наш стиль “аннотативный 2. 5” был выделен, поэтому новый стиль сохранил настройки предыдущего. Иногда это очень удобно. Например, когда настроек очень много, а новый стиль отличается лишь высотой.
5” был выделен, поэтому новый стиль сохранил настройки предыдущего. Иногда это очень удобно. Например, когда настроек очень много, а новый стиль отличается лишь высотой.
Шаг 5. Теперь следует выделить новый стиль, который мы назвали “аннотативный 3.5” и внести в него изменение высоты, да, просто добавив размер 3.5 и нажав применить, а затем закрыть.
Шаг 6. Помните чуть ранее, мы присвоили нашему многострочному тексту в Автокаде высоту 6? Так вот, теперь переключаясь между стилями мы изменяем наш текст на нужный по высоте. Т.е. нам нет больше нужды выделять его и менять в ручную высоту, порой на это уходит слишком много времени.
Давайте посмотрим на примерах, как легко и просто менять высоту текста в Автокаде с помощью настроеных стилей.
Вот наш текст, с высотой 6 и наши созданные стили.
Когда мы выделим текст и присвоим ему стиль “аннотативность 2.
Вуаля!
Тоже самое сработает и с высотой 3.5. Выделяем текст и выбираем нужный стиль.
Как видите, это очень просто и достаточно удобно. Особенно, если знаешь какие высоты у тебя будут в проекте.
Давайте подведем итоги? Сегодня мы узнали как настраивать шрифт текста в Автокаде по ГОСТ. И как Вы сами на практике поняли, это достаточно просто. Еще мы узнали о том, как менять высоту текста в программе AutoCAD и тут в зависимости от ситуации, можно использовать и первый и второй способ изменения высоты текста. В уроке, как и всегда я использовал много примеров, чтобы Вам было предельно понятно.
А на этом у меня все! Еще увидимся в новых статьях и уроках!
Пожалуйста, напишите свое мнение об уроке в комментариях или задайте любой вопрос, мы обязательно ответим! А лучший комментарий получит приятный мини бонус от нашей школы!
Поделиться с друзьями этой статьейДругие уроки по теме
Как увеличить шрифт в текстовом документе, таблице или HTML-документе?
 Есть ли какая-либо возможность увеличить его для того, чтобы работать с текстами было комфортнее?
Есть ли какая-либо возможность увеличить его для того, чтобы работать с текстами было комфортнее?Ответ:
«1С:Предприятие» позволяет довольно гибко настраивать отображение текста.
Для текстовых документов, вы можете указать шрифт по умолчанию, при необходимости увеличив его размер. Сделать это просто — достаточно зайти в меню «Сервис», выбрать «Параметры» и перейти на закладку «Тексты». Внизу этой закладки доступен элемент «Шрифт», настройка которого позволит отображать все текстовые документы так, как вы пожелаете.
Для табличных документов существует целых два способа. Первый — включить отображение панели инструментов «Форматирование» (к слову, обратите внимание и на панель «Табличный документ»). Достаточно нажать правой кнопкой мыши на пустом месте рядом с кнопочками видимых панелей инструментов и включить галочку напротив «Форматирование». Через эту панель вы сможете настраивать шрифт и его размер у определенных ячеек вашего табличного документа, у выделенных ячеек, либо у всех сразу.
Второй способ — при любом открытом табличном документе, в меню появляется пункт «Таблица», в котором в подменю «Вид» есть пункт «Масштаб» — именно этот пункт позволит быстро изменить масштаб документа ничего не меняя в его содержимом. Того же самого эффекта можно быстро достичь, удерживая клавишу Ctrl и при этом прокручивая колесико мыши в разные направления.
Для открытых документов HTML так же подойдет первый способ для табличных документов (через панель инструментов «Форматирование»). А в качестве второго (быстрого) способа можно тоже использовать клавишу Ctrl и колесико вашей мыши.
Информация взята с сайта http://helpf.pro
Как изменить шрифт в Google Forms
Google Forms — это простой инструмент. Первоначально он был разработан как надстройка для Google Sheets, но в 2016 году он стал самостоятельным приложением.
Со временем он включал в себя новые функции, но они обеспечивали ограниченную функциональность. Google вложил больше усилий в свои основные предложения, такие как Sheets и Docs, чем в такие инструменты, как Forms.
Google вложил больше усилий в свои основные предложения, такие как Sheets и Docs, чем в такие инструменты, как Forms.
Итак, вы можете изменить размер шрифта в Google Forms, но не слишком радуйтесь. Но читайте дальше — вы увидите, что, хотя ваши возможности ограничены, есть несколько надстроек и один обходной путь, которые дают вам больше возможностей.
Изменение шрифтов по умолчаниюGoogle Forms предлагает несколько вариантов настройки и дизайна ваших форм, но, поскольку эта статья посвящена шрифтам, мы не будем их перечислять.
Ты умница. Все настройки оформления находятся в одном месте, и можно поковыряться после того, как разберетесь со шрифтами.
Чтобы перейти к этим настройкам, щелкните значок палитры художника в правом верхнем углу.
В правой части страницы откроется меню параметров темы.Стили шрифтов находятся внизу списка. Вы увидите, что у вас есть колоссальная четверка, с которой можно сойти с ума.
Постарайтесь не сойти с ума от обилия возможностей. Есть общий шрифт с засечками и общий шрифт без засечек, которые достаточно хороши. Есть также Playful, который восхитительно близок к Comic Sans. А еще есть «Декоративный», который невозможно прочитать никому младше 20 лет.
Есть общий шрифт с засечками и общий шрифт без засечек, которые достаточно хороши. Есть также Playful, который восхитительно близок к Comic Sans. А еще есть «Декоративный», который невозможно прочитать никому младше 20 лет.
Лучший способ получить больше шрифтов — использовать надстройку.К сожалению, доступен только один, и он полностью исключает стили Google Forms из уравнения.
Надстройка называется Formfacade. Это платный инструмент, позволяющий встраивать формы Google Forms на веб-страницу под собственным брендом.
Formfacade достаточно хорош для того, что он делает, но на самом деле он не дает вам никаких дополнительных функций. Он просто находится поверх Google Forms и делает его немного красивее.
Вы можете установить Formfacade из Google Marketplace.После установки вы можете получить к нему доступ из меню надстроек , щелкнув значок головоломки.
Это приведет вас на сайт Formfacade, где вы сможете отредактировать дизайн своей формы. Чтобы изменить шрифт, нажмите на шестеренку рядом с названием формы.
Чтобы изменить шрифт, нажмите на шестеренку рядом с названием формы.
В меню настроек справа выберите вкладку Шрифты .
Formfacade предлагает множество шрифтов на выбор, так что это приятно. Но если все, что вам нужно, это разнообразие шрифтов, то это немного излишне.А 12 долларов в месяц за ограниченное количество заявок — это дороговато.
Если вам абсолютно необходимо использовать Google Forms, это, вероятно, единственное решение. Однако, если вы сможете уговорить своего босса заплатить за это дополнение, вы, вероятно, сможете уговорить его на следующее решение.
Наилучший подход: обходной путьКак упоминалось в самом начале, Google Forms действительно прост. Если вы дочитали до этого места, то, вероятно, вам не нравятся варианты, доступные выше.Так что еще вы можете сделать?
Иногда лучше всего отказаться от создания форм, конечно. Возможно, пришло время отказаться от Google Forms. Количество шрифтов — это только начало ограничений инструмента.
Jotform — это инструмент для создания форм без ограничений. И это не просто высокомерное заявление. Jotform обладает большинством функций любого инструмента для создания форм на рынке. Кроме того, любой, кто достаточно умен, может добавить новые виджеты в JotForm.
А как же шрифты? В Jotform встроены десятки.И мы облегчаем их выбор.
Что делать, если вы слишком разборчивы и не можете найти в этом списке то, что вам нравится? Вы можете внедрить CSS прямо в форму и импортировать шрифты из любого места. Вы даже можете контролировать каждый аспект своего макета с помощью нашего расширенного конструктора форм.
Эта статья была первоначально опубликована 08 сентября 2021 г. и обновлена 26 октября 2021 г.
Fonts — Procreate® Handbook
Text Изучите диапазон стандартных шрифтов Procreate и системных шрифтов iOS.Или используйте свои любимые шрифты с простым импортом и параметрами перетаскивания.
Предустановленные шрифты
Начните прямо сейчас, используя широкий спектр предварительно загруженных шрифтов.
Шрифты Procreate
Procreate поставляется с тремя шрифтами по умолчанию.
Шрифты Procreate: Eina, Impact и Jack Armstrong BB .
Eina — нейтральный шрифт без засечек. Этот чистый и читаемый шрифт идеально подходит для простого и серьезного использования.
Impact — жирный привлекающий внимание шрифт, идеально подходящий для заголовков и вывесок.
Jack Armstrong BB — это игривый шрифт, вдохновленный комиксами. Он предназначен для комических писем и повседневного дизайна.
Системные шрифты iOS
Procreate предоставляет вам доступ ко всем шрифтам в iOS.
Ваш iPad поставляется с почти сотней встроенных шрифтов, которые вы можете использовать в своем творчестве и дизайне. Эти шрифты варьируются от игривых до профессиональных. Они включают рукописный, заглавный, рукописный и шрифтовой шрифты. Количество доступных шрифтов зависит от того, какая версия iOS установлена на вашем устройстве.
Они включают рукописный, заглавный, рукописный и шрифтовой шрифты. Количество доступных шрифтов зависит от того, какая версия iOS установлена на вашем устройстве.
Просмотр шрифтов
Просмотрите каждый шрифт, доступный на вашем iPad, с помощью быстрой прокрутки списка шрифтов.
Чтобы просмотреть доступные шрифты, добавьте текст в документ. Перейдите на панель Edit Text и просмотрите список шрифтов . Перечисленные шрифты расположены в алфавитном порядке.
Имя каждого шрифта в списке также отображает внешний вид шрифта. Вы можете увидеть, как выглядит каждый шрифт, прокручивая список.
Можно также коснуться любого шрифта в списке шрифтов, чтобы увидеть, как он применяется к выбранному тексту.
Импорт шрифтов
Откройте для себя различные способы импорта собственных шрифтов в Procreate.
Вы можете импортировать шрифты через интерфейс Procreate. Вы также можете использовать AirDrop, приложение «Файлы», перетаскивание или массовый импорт любимых шрифтов.
Procreate может импортировать файлы TTC, TTF, и OTF .
Если ваш шрифт загружается в виде ZIP-файла, вы должны разархивировать его, чтобы импортировать в Procreate.
Интерфейс редактирования текста
Импорт шрифтов из Procreate.
Коснитесь Действия > Добавить > Добавить текст . Отредактировав текст по своему вкусу, нажмите «Редактировать стиль» > «Импортировать шрифт» .
Теперь вы можете просматривать приложение «Файлы» в папку, в которой вы сохранили свой шрифт.Нажмите на него, чтобы импортировать, и он появится в списке шрифтов в Procreate.
Перетаскивание
Перетащите шрифт из приложения «Файлы» на iPad в Procreate.
Откройте приложение «Файлы iOS» в режиме разделенного просмотра. Перейдите в папку со шрифтами и перетащите выбранный шрифт из Files в Procreate. Он появится в списке шрифтов .
Приложение Files
Загрузите шрифт в Files и перетащите его в папку Procreate Fonts.
Откройте приложение «Файлы iOS». Перейдите в папку со шрифтами, затем нажмите и удерживайте выбранный шрифт. Другим пальцем коснитесь «На моем iPad» > «Procreate» > «Шрифты ». Здесь Procreate хранит все импортированные шрифты. Перетащите свой шрифт в эту папку, чтобы установить его.
Удалите шрифты из Procreate, удалив их из этой папки.
AirDrop
AirDrop Перенесите шрифт со своего компьютера Apple в Procreate.
Убедитесь, что AirDrop активен как на вашем компьютере, так и на iPad.
На компьютере откройте Finder и перейдите к файлам шрифтов. Выберите один или несколько файлов шрифтов.
Нажмите на них, удерживая клавишу Control, и выберите Share > AirDrop , затем выберите свой iPad из списка.
Появится всплывающее окно с вопросом, где открыть файл. Выберите Произвести из списка.
Выберите Произвести из списка.
Ваш файл шрифта немедленно появится в разделе «Шрифт» интерфейса редактирования текста , готовый к использованию.
Руководства по рисованию стилей редактирования и помощь| |
| |
Добавить шрифт в InDesign — 2021
InDesign — один из самых востребованных инструментов для графических дизайнеров.Он используется для создания графики, такой как брошюры и плакаты. Но, как скажет вам каждый дизайнер, одним из наиболее важных аспектов любого дизайна, помимо используемых изображений, является стиль и цвет шрифта. Вот почему очень важно знать, где найти лучшие шрифты для InDesign, а также как добавить шрифты в InDesign .
Где вы получаете доступ к этим шрифтам? Если вы впервые используете InDesign или у вас нет большого опыта работы с программой, попытка добавить шрифты в InDesign может пугать. Эта статья проведет вас через весь процесс, чтобы вы могли легко добавлять шрифты в InDesign.
Эта статья проведет вас через весь процесс, чтобы вы могли легко добавлять шрифты в InDesign.
Как добавить шрифты в InDesign
С таким количеством онлайн-вариантов, некоторые из которых бесплатны, вы можете легко добавлять и использовать любой шрифт в InDesign. Если вы не знаете, как добавить новый шрифт в InDesign, выполните следующие простые действия:
Шаг 1: Начните с поиска шрифтов, которые вы хотите установить. В Интернете так много источников как бесплатных, так и платных шрифтов. После загрузки выбранных шрифтов вам может потребоваться перезагрузить компьютер, чтобы завершить процесс установки.
Шаг 2: Установленный шрифт поставляется в виде zip-файла, который обычно содержит множество других файлов. Дважды щелкните пакет, чтобы разархивировать папку и получить доступ к файлам.
Шаг 3: Сохраните файл или файлы шрифта на свой компьютер, а затем перейдите в «Панель управления» > «Оформление и персонализация» > «Шрифты», а затем нажмите «Файл» > «Установить новый шрифт», чтобы открыть «Добавить шрифты». » окно.
» окно.
Шаг 4: Найдите шрифт, который хотите установить, и нажмите «Установить».
Шаг 5. Теперь откройте InDesign, чтобы убедиться, что установленный шрифт доступен в ваших шрифтах InDesign.Если это не так, вам следует перезагрузить компьютер и повторить эти шаги.
Как заменить шрифт в InDesign
При работе со шрифтами в InDesign, особенно со шрифтами, которые вы, возможно, недавно установили, рекомендуется проверять текст на согласованность. Иногда мошеннический шрифт может проникнуть в текст, который вы печатаете. Если вы видите, что это происходит, вы можете легко это исправить. Вот как это сделать:
Шаг 1: Найдите текст с нежелательным шрифтом и выделите его весь.
Шаг 2: В открытом диалоговом окне «Найти шрифт» нажмите «Изменить» или «Изменить все», чтобы заменить шрифт.Обязательно включите параметр «Переопределить стиль», чтобы избежать изменения шрифта во всем документе.
Как редактировать файлы InDesign с помощью PDFelement
InDesign — один из лучших инструментов для создания документов, поскольку он предоставляет пользователям множество функций для создания и редактирования графических документов. Но что, если у вас нет подходящей программы для их редактирования? Вот тут и приходит на помощь Wondershare PDFelement — редактор PDF. Это лучшая альтернатива InDesign, инструменту, который может помочь вам редактировать все аспекты файлов InDesign.
Но что, если у вас нет подходящей программы для их редактирования? Вот тут и приходит на помощь Wondershare PDFelement — редактор PDF. Это лучшая альтернатива InDesign, инструменту, который может помочь вам редактировать все аспекты файлов InDesign.
PDFelement — это инструмент управления документами, обладающий множеством функций, помогающих создавать, редактировать и управлять документами различными способами. Некоторые из его основных функций включают следующее:
- Это идеальный инструмент для создания файлов PDF и преобразования их в любой другой формат, включая Word, HTML и Excel.
- Его также можно использовать для редактирования любых аспектов файлов, включая текст и изображения.
- Он имеет мощную функцию OCR, которая позволяет редактировать документы PDF на основе изображений или отсканированные документы
- Он также имеет отличные функции защиты документов, включая защиту паролем и подписи.
Чтобы без труда использовать PDFelement, выполните следующие действия:
Шаг 1. Откройте файлы InDesign
Первый шаг — открыть файлы InDesign в PDFelement. Для этого откройте программу и затем просто перетащите файл в главное окно.
Шаг 2: комментарий PDF
Чтобы добавить комментарий к документу, просто нажмите «Комментарий», а затем выберите, хотите ли вы добавить «Примечание», «Пишущая машинка», «Текстовое поле» или «Выделение».»
Шаг 3: редактирование PDF
Если вы хотите отредактировать текст в документе PDF, нажмите «Редактировать», а затем выделите текст, который вы хотите отредактировать, чтобы изменить стиль шрифта, размер и даже цвет. Если вы хотите добавить текст в документ, нажмите «Добавить текст».
Шаг 4: изменение шрифта в PDF
Чтобы изменить шрифт в документе PDF, выделите текст в документе, чтобы открыть окно свойств слева. Выберите альтернативный шрифт в раскрывающемся меню рядом с именем текущего шрифта.
Выберите альтернативный шрифт в раскрывающемся меню рядом с именем текущего шрифта.
Скачать бесплатно или Купить PDFelement Сейчас!
Скачать бесплатно или Купить PDFelement Сейчас!
Купить PDFelement Сейчас!
Купить PDFelement Сейчас!
Поиск всех вхождений определенного шрифта в документе
Несмотря на то, что базовая функция «Найти и заменить» в Microsoft Word полезна для поиска слов, соответствующих поисковому запросу, она может быть не идеальным инструментом, если вы хотите искать отдельные слова или большие части текста, которые имеют тот же формат.К счастью, вы можете расширить функцию «Найти и заменить», добавив в поиск фильтры, такие как стиль шрифта или цвет, и мгновенно получить результаты.
1. Запустите Word и откройте документ, который хотите отредактировать.
2. После загрузки файла нажмите Ctrl + F , чтобы открыть панель навигации , щелкните стрелку рядом с увеличительным стеклом и выберите Расширенный поиск… .
3. Когда на экране появится окно Найти и заменить , оно должно отображаться в базовом режиме, который позволяет только находить слова внутри документа без какого-либо другого фильтра.Чтобы перейти в расширенный режим, нажмите Еще .
Чтобы добавить фильтр шрифтов в поиск, нажмите Формат -> Шрифт .
4. В новом окне Find Font используйте раскрывающееся меню Font , чтобы выбрать нужный шрифт. Вы можете использовать другие фильтры шрифтов, такие как стиль шрифта , размер или цвет , чтобы сузить список результатов. Эти дополнительные параметры полезны, когда вы используете один и тот же шрифт с разными стилями для многих частей документа.
После добавления всех необходимых фильтров нажмите OK , чтобы вернуть фильтры к основному параметру «Найти и заменить».
5. Теперь вы должны заметить дополнительный фильтр формата под окном поиска. Если вы хотите найти все тексты в выбранном формате, оставьте поле поиска пустым и нажмите Найти далее .
Вы также можете переключиться на вкладку Заменить и поменять совпадающий результат на новое слово, как обычно, используя базовую функцию «Найти и заменить».
Чтобы выделить все результаты, щелкните Выделение чтения -> Выделить все и закройте окно поиска.
Какие шрифты для резюме самые лучшие? Генеральный директор, который прочитывает тысячи резюме в год, делится своими 7 лучшими вариантами
Когда дело доходит до написания идеального резюме, большинство людей редко задумываются над тем, какой шрифт использовать.
Как генеральный директор компании по написанию резюме, я каждый год просматриваю тысячи резюме.В мою работу также входит общение с менеджерами по найму и рекрутерами, чтобы понять, что они ищут в кандидатах сегодня — и многие из них согласны с тем, что выбор читабельного шрифта важен.
На самом деле, согласно исследованию сайта поиска работы The Ladders, среднее начальное время проверки резюме кандидата составляет всего 7,4 секунды.
«Лучшие резюме» — на которые рекрутеры тратили больше всего времени и внимания — имели «четко обозначенные заголовки разделов и заголовков, написанные четким шрифтом», отмечается в исследовании.
Лучшие шрифты для вашего резюме
Главными факторами, которые следует учитывать при выборе шрифта, являются профессионализм, дизайн, интервалы и, самое главное, удобочитаемость.
Кроме того, многие компании используют ATS (систему отслеживания кандидатов) для упрощения процесса найма, и могут возникнуть проблемы, если система не распознает ваш шрифт. Так что, если вы использовали что-то слишком уникальное или необычное, пришло время обновить шрифт вашего резюме.
Так что, если вы использовали что-то слишком уникальное или необычное, пришло время обновить шрифт вашего резюме.
Вот семь моих любимых вариантов на 2021–2022 годы:
1.ArialЭтот шрифт без засечек часто используется для брендинга и дизайна веб-сайтов или мобильных устройств, что делает его отличным вариантом, если вы работаете в творческой сфере или подаете заявку на работу в сфере маркетинга.
Увеличить значокСтрелки, указывающие наружуУвеличить значокСтрелки, указывающие наружу 3. HelveticaHelvetica обычно считается более элегантной и современной. Используйте этот шрифт, если вы хотите добавить изюминку в свое резюме, сохраняя при этом тот же уровень профессионализма, что и некоторые традиционные шрифты.
Увеличить IconArrows, направленные наружу4. Tahoma
Обладая более узкой структурой по сравнению с некоторыми другими шрифтами в этом списке, Tahoma имеет техническое ощущение, что делает его идеальным вариантом для тех, кто работает в области разработки программного обеспечения.
Это по-прежнему мой фаворит №1. По-прежнему являющийся одним из самых популярных шрифтов, используемых сегодня, Times New Roman является традиционным, классическим и легко узнаваемым.
Значок увеличения Стрелки направлены наружу6.Trebuchet MS
Trebuchet MS имеет более толстый вид, но его закругленный шрифт без засечек делает его идеальным для соискателей начального уровня, пытающихся заполнить одностраничное резюме своим опытом, навыками и достижениями.
Увеличить IconArrows, указывающие наружу 7. VerdanaНужно втиснуть больше текста в резюме? Используйте Verdana, так как она была разработана таким образом, чтобы ее было легко читать мелким шрифтом на экранах компьютеров.
Увеличить IconArrows, направленные наружуРазмер шрифта тоже имеет значение
Если ваш шрифт слишком мелкий, менеджерам по найму придется щуриться, чтобы прочитать ваше резюме. Если он слишком большой, ваше резюме будет выглядеть громоздким и в конечном итоге окажется длиннее, чем нужно.
Если он слишком большой, ваше резюме будет выглядеть громоздким и в конечном итоге окажется длиннее, чем нужно.
Во избежание ошибок при выборе размера и форматирования шрифта, вот мои три основных правила:
- Ваше имя (вверху): 18–24 пункта
- Заголовки: 12–16 пунктов
- Текст: от 10 до 12 пунктов
Вы всегда можете использовать размер шрифта для изменения длины вашего резюме. Например, если ваше резюме находится на 1.5 страниц при использовании шрифта размером 10 пунктов, рассмотрите возможность увеличения размера шрифта до 12 пунктов, чтобы ваше резюме приблизилось к полным двум страницам.
Конечно, именно ваш опыт и навыки будут привлекать внимание работодателей. Но использование четкого шрифта разумного размера повысит ваши шансы на то, что ваше резюме получит время и внимание, которых оно заслуживает.
Питер Ян является экспертом по вопросам карьеры и генеральным директором Службы написания резюме , материнской компании ResumeGo . До этого он работал менеджером по найму и рекрутером. Подпишитесь на него в Твиттере @ThePeterYang .
До этого он работал менеджером по найму и рекрутером. Подпишитесь на него в Твиттере @ThePeterYang .
Не пропустите:
Использование системного шрифта в веб-контенте
Веб-контент иногда разрабатывается так, чтобы соответствовать общей эстетике базовой платформы, на которой он отображается. Один из способов добиться этого — использовать системный шрифт платформы, что возможно в iOS и OS X с использованием значения CSS -apple-system для свойства CSS «font-family».В iOS 9 и OS X 10.11 это позволяет использовать новый системный шрифт Apple, San Francisco. Использование -apple-system также правильно взаимодействует со свойством CSS font-weight для выбора правильного шрифта в последних операционных системах Apple.
На платформах, которые не поддерживают -apple-system , браузер просто вернется к следующему элементу в резервном списке семейства шрифтов. Это отличный способ убедиться, что все ваши пользователи получают отличный опыт, независимо от того, какую платформу они используют.
Это отличный способ убедиться, что все ваши пользователи получают отличный опыт, независимо от того, какую платформу они используют.
В настоящее время в w3c ведутся дискуссии относительно стандартизации этого значения, поэтому авторы могут просто указать в системе . Однако эти обсуждения не достигли консенсуса, поэтому WebKit ставит перед этим значением префикс.
Использование любого другого механизма для указания системного шрифта не гарантирует ожидаемого поведения. Это включает в себя использование любых деталей реализации, таких как имена семейств с префиксом точки.
Помимо системного шрифта, в iOS есть динамическое поведение шрифта, которое может обеспечить дополнительный уровень подгонки и отделки вашего контента.Эти текстовые стили определяют больше, чем просто определенное семейство шрифтов; вместо этого они представляют собой весь стиль, включая размер и вес. Таким образом, эти стили характеризуются значениями, заданными более общему свойству CSS font . Поддерживаемые значения:
Поддерживаемые значения:
шрифт: -apple-system-body
шрифт: -apple-система-заголовок
шрифт: -apple-system-subheadline
шрифт: -apple-system-caption1
шрифт: -apple-system-caption2
шрифт: -apple-system-сноска
шрифт: -apple-system-short-body
шрифт: -apple-system-short-headline
шрифт: -apple-system-short-subheadline
шрифт: -apple-system-short-caption1
шрифт: -apple-system-short-note
шрифт: -apple-system-tall-body
Для получения дополнительной информации см. фантастическую презентацию Антонио Каведони на WWDC или свяжитесь с @jonathandavis.
.



 Наличие закругленного угла в левом нижнем углу каждой строчной буквы помогает придать шрифту ощущение движения, особенно при выделении курсивом.Многие заглавные буквы имеют квадратный нижний левый угол. Семейство включает 23 различные версии, и каждая версия имеет расширенный набор латинских символов.
Наличие закругленного угла в левом нижнем углу каждой строчной буквы помогает придать шрифту ощущение движения, особенно при выделении курсивом.Многие заглавные буквы имеют квадратный нижний левый угол. Семейство включает 23 различные версии, и каждая версия имеет расширенный набор латинских символов. Всех с наступающим Новым годом, и пусть 2022 год станет отличным годом для каждого из вас!
Всех с наступающим Новым годом, и пусть 2022 год станет отличным годом для каждого из вас!
 Оба формата TTF и OTF включены в ZIP-файл.
Оба формата TTF и OTF включены в ZIP-файл. Каждое изображение имеет зеркальный аналог между верхним и нижним регистрами. В расширенном наборе персонажей также есть некоторое оружие ниндзя, например, метательные звезды и мечи. В ZIP-файлы включены форматы OTF и TTF. Развлекайся!
Каждое изображение имеет зеркальный аналог между верхним и нижним регистрами. В расширенном наборе персонажей также есть некоторое оружие ниндзя, например, метательные звезды и мечи. В ZIP-файлы включены форматы OTF и TTF. Развлекайся! Saint Martyr, построенный из кольев для убийства вампиров, представляет собой высокий шрифт и что-то вроде более элегантного шрифта ужасов. Чистый, четкий и острый! Семейство шрифтов включает 16 различных вариаций, каждая из которых имеет расширенный набор латинских символов (включая акценты и евро).
Saint Martyr, построенный из кольев для убийства вампиров, представляет собой высокий шрифт и что-то вроде более элегантного шрифта ужасов. Чистый, четкий и острый! Семейство шрифтов включает 16 различных вариаций, каждая из которых имеет расширенный набор латинских символов (включая акценты и евро). Новый вдохновленный Франкенштейном шрифт Danse Macabre подходит для любого использования, связанного с существами или монстрами. Семейство шрифтов включает 20 различных вариаций, каждая из которых имеет расширенный набор латинских символов. Обязательно ознакомьтесь с зазубренными и волнистыми версиями!
Новый вдохновленный Франкенштейном шрифт Danse Macabre подходит для любого использования, связанного с существами или монстрами. Семейство шрифтов включает 20 различных вариаций, каждая из которых имеет расширенный набор латинских символов. Обязательно ознакомьтесь с зазубренными и волнистыми версиями!

 Семейство шрифтов включает 19 различных версий для различные виды и эффекты, каждый с полным набором латинских символов.Кроме того, многие буквы имеют альтернативную форму между верхним и нижним регистром.Включены форматы OTF и TTF.
Семейство шрифтов включает 19 различных версий для различные виды и эффекты, каждый с полным набором латинских символов.Кроме того, многие буквы имеют альтернативную форму между верхним и нижним регистром.Включены форматы OTF и TTF. Обязательно ознакомьтесь с версиями «Академия»! Кроме того, в ZIP-файл включены форматы OTF и TTF.
Обязательно ознакомьтесь с версиями «Академия»! Кроме того, в ZIP-файл включены форматы OTF и TTF.
 Каждая версия имеет расширенный набор латинских символов, который включает в себя акценты, а также евро.Включены форматы OTF и TTF.
Каждая версия имеет расширенный набор латинских символов, который включает в себя акценты, а также евро.Включены форматы OTF и TTF. Оба формата файлов OTF и TTF включены в ZIP-файл.
Оба формата файлов OTF и TTF включены в ZIP-файл.
 Семейство включает в себя в общей сложности 30 версий, включая ряд более смелых версий. Каждая версия поставляется с расширенным набором латинских символов, включающим акценты и евро. Кроме того, в ZIP-файл включены форматы OTF и TTF.
Семейство включает в себя в общей сложности 30 версий, включая ряд более смелых версий. Каждая версия поставляется с расширенным набором латинских символов, включающим акценты и евро. Кроме того, в ZIP-файл включены форматы OTF и TTF. Оба формата OTF и TTF включены.
Оба формата OTF и TTF включены.