Шрифт на экране. Часть 1 — Дизайн на vc.ru
Сейчас все уже привыкли к тому, что в печати и на экране используются одни и те же шрифты, выглядят они примерно одинаково, а иногда у экранных шрифтов даже больше возможностей. Но так было не всегда.
6533 просмотров
Доцифровые и первые цифровые шрифты
Первые наборные шрифты для печати появились в Европе в середине XV века — до этого люди писали книги и документы руками или вырезали на деревянных досках в зеркальном отражении целые страницы. Технологию более или менее удобного тиражирования букв изобрёл Иоганн Гутенберг. Шрифт существовал в виде комплекта металлических или деревянных литер — в натуральную величину, больше литер для часто встречающихся букв, меньше — для редких.
Это наборная касса, в которой лежат металлические литеры. В каждом отделении — одна буква, в самых больших более популярные (типа а, о, е), в самых маленьких редкие буквы и знаки препинания. Вот эти примерно 20 кг металла — один шрифт в одном размере.
Вот эти примерно 20 кг металла — один шрифт в одном размере.
А это деревянные литеры для печати афиш и плакатов. Айпод слева и кнопки справа — для масштаба 🙂
На самом деле ещё в начале 1990-х годов встречались типографии, в которых большими тиражами печатали книги с металлических литер.
Литеры в XX веке, конечно, делались уже не так, как во времена Гутенберга или Гарамона, а механическим способом. Но тем не менее, это были физические объекты. То есть и процесс изготовления шрифта, и процесс его использования ещё 30–40 лет назад мог происходить без участия компьютера.
Это книга 1992 года издания (ниже — фото выходных сведений). По выпуклым следам на незапечатанных местах страницы видно, что она напечатана методом высокой печати — с металлических литер под давлением.
Гарнитура Литературная, печать высокая. А с фотополимерных форм из последней строки напечатана обложка.
При этом те же 40 лет назад будущие основатели Adobe уже работали над языком PostScript и одноимённым шрифтовым форматом. А ещё тогда шрифты могли храниться в виде фотографий или цифровых растровых изображений.
Это исходник для фотонаборного шрифта — стеклянная пластина с прозрачными буквами
А это большая редкость — шрифты для цифрового фотонабора (Demos и Praxis Герарда Унгера, середина 1970-х, взято из книги «Великие шрифты»). Шрифт хранился в памяти ЭВМ в виде растрового изображения, а для печати эти изображения засвечивали на фотоплёнке.
А способ делать и хранить шрифты в векторной форме разработал и представил в 1975 году профессор Петер Каров из компании URW.
Это был IKARUS — программный пакет для автоматизированного проектирования шрифтов.
«Практически первой гарнитурой, спроектированной в 1979 году с помощью пакета IKARUS, был замечательный шрифт ITC Galliard Мэтью Картера в 8 начертаниях.
Расцвет IKARUS продолжался до широкого внедрения персональных компьютеров и настольных издательских систем, до изобретения сегодняшних шрифтовых форматов PostScript и TrueType. Пакет IKARUS оказался слишком дорогой и сложной системой для персональных компьютеров». (В. Ефимов. Предисловие к русскому изданию книги П. Карова «Шрифтовые технологии. Описание и инструментарий» М. Мир, 2001)
Фотография интерфейса IKARUS
Тут важно понимать, что даже когда программы для разработки шрифтов начали работать на персональных компьютерах, а не только на больших промышленных, речь шла именно о разработке шрифта на экране, а не о его использовании на том же экране. Векторные шрифты, похожие на современные, были нужны для последующей печати (или, например, плоттерной резки). А для использования на экране, например, в интерфейсе, они не слишком подходили. У компьютеров Apple 1980-х были монохромные дисплеи 512×342 или 640×480 пикселей.
Векторные шрифты, похожие на современные, были нужны для последующей печати (или, например, плоттерной резки). А для использования на экране, например, в интерфейсе, они не слишком подходили. У компьютеров Apple 1980-х были монохромные дисплеи 512×342 или 640×480 пикселей.
В их интерфейсе использовался пиксельный шрифт. Его высота от верха выносного элемента буквы b до низа выносного элемента буквы g составляла 12 пикселей, из них на строчную букву типа n или x приходилось 7 пикселей.
Этот шрифт называется Chicago, его спроектировала Сьюзен Кэр (Susan Kare) и он оставался системным шрифтом Apple до 1997 года.
Превращение векторного шрифта в пиксельный. Режим Black&White
В условиях экранов и производительности 80-х и первой половины 90-х пиксельный шрифт для интерфейса был единственным возможным разумным решением. Но что происходило, если нужно было отобразить на экране в мелком размере — например, в программе вёрстки — векторный шрифт?
Пиксели на ранних монохромных электронно-лучевых трубках были округлыми, довольно крупными и неделимыми.
Пиксель либо светился, либо нет. Сейчас этот режим отображения шрифтов на экране называется Black&White или Bitmap и используется довольно редко.
Когда векторная буква в режиме Black&White накладывается на растровую сетку экрана, алгоритм отображения по умолчанию такой: пиксель, центр которого оказался внутри контура буквы, становится чёрным, а пиксель, центр которого оказался снаружи — белым. Если контур совпал с растровой сеткой удачно, получится что-то вроде пиксельного шрифта. А вот если неудачно, то даже не всегда получится узнать букву.
Иллюстрации из статьи на сайте Microsoft:
Чтобы избежать этого эффекта, шрифтовые технологи встраивают в шрифт специальные инструкции для операционной системы — хинты (hints). Хинтинг улучшает отображение шрифта на экране в мелких размерах или при низком разрешении, когда размер пикселя сопоставим с размером буквы. Реально хинтинг помогает, когда высота строчной буквы (типа х или а) от 5 до 30 пикселей — мельче всё равно не прочитать, а крупнее операционная система справится сама.
В режиме хинтинга Black&White приходится для каждого размера букв контролировать положение пикселей вручную.
Размер букв при хинтинге ещё называют ppem — pixels per em, то есть количество пикселей на кегль — от верха выносных элементов в буквах типа h до низа выносных элементов в буквах типа g. На картинке пиксели расставляются для ppem 12, на основную часть буквы приходится шесть пикселей и ещё по три — на выносные элементы.
Когда Мэтью Картер проектировал шрифты Georgia и Verdana для Windows 95, он сразу учитывал и то, как буквы будут выглядеть на мониторе.
На этой фотографии 1993 года видны сразу три важные вещи: векторный контур буквы, то, как она будет отображаться на экране в режиме Black&White в 14 ppem и интерфейс MacOS с пиксельными шрифтами.
Ещё одна важная деталь для шрифтов, которые в первую очередь предназначены для использования в мелком размере на экране: у них обычно крупные строчные знаки, достаточно широкие буквы и — особенно важно — просторные межбуквенные расстояния. Классический пример — сравнение шрифтов Verdana и Tahoma. Рисунок у них одинаковый, но Verdana должна была работать на экране, а Tahoma — печататься на принтере.
Классический пример — сравнение шрифтов Verdana и Tahoma. Рисунок у них одинаковый, но Verdana должна была работать на экране, а Tahoma — печататься на принтере.
Откуда берётся эта разница?
Если наложить векторные буквы на растровую сетку, то в большинстве случаев ни толщина штрихов, ни межбуквенные расстояния не будут целым числом пикселей. Есть два варианта, как с этим быть дальше.
Верхняя из пиксельных надписей получилась при растрировании и очень сильном уменьшении векторных букв. Она совпадает с исходным логотипом по длине, но в некоторых местах букв пропадают штрихи, вообще толщины непредсказуемо меняются, а две буквы «а» — разные по форме.
Нижняя надпись — это ручная адаптация логотипа под текстуру петель для вязания. В ней толщины штрихов и межбуквенные расстояния одинаковые (и кратны модулю), но из-за этого надпись стала заметно длиннее, а формы знаков местами отличаются от оригинала.
Автор статьи в шапке с логотипом. Для чего бы ещё было это писать? 🙂
Иногда современные шрифты делаются с расчётом на то, чтобы хорошо ложиться на пиксельную сетку, как Input Mono Дэвида Джонатана Росса.
Благодаря этому в нужном размере шрифт выглядит идеально, но если его немного увеличить или уменьшить — будет уже не так хорошо.
Где сейчас используются пиксельные шрифты или режим растрирования Black&White или Bitmap?
На табло и в бегущей строке, в вязании и вышивке крестиком, в ретро-играх, а ещё в некоторых специфических интерфейсах. Удивительно, но в Word шрифты в выпадающем списке тоже растрируются в этом режиме.
Обратите внимание на разницу между относительно старыми шрифтами (Calibri, Baltica), которые были к нему адаптированы, и новыми, которые в режиме Black&White уже никто не обрабатывал.
Продолжение следует
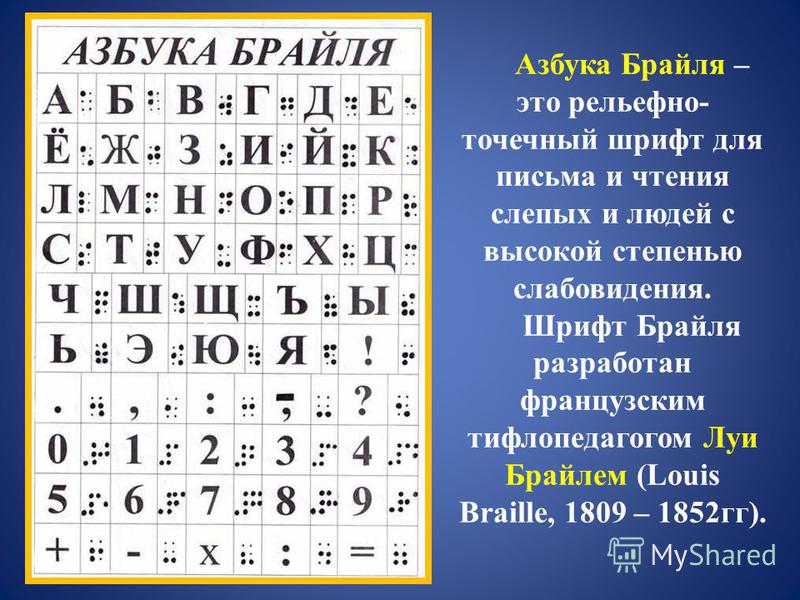
Что такое шрифт Брайля?
Цепь событий, приведших к появлению шрифта Брайля, началась во время крестовых походов французского короля Луи IX.
Дмитрий Раков
Теги:
Нетленка
История
Книги
изобретения
Остров
Потерпев сокрушительное поражение в крестовых походах, король возвратился в Париж с уверенностью, что Бог учит его смирению. С этой верой он основал первый в мире приют для слепых «Quinze-Vingts» (по-русски «пятнадцать очков»). Первыми постояльцами приюта были 300 рыцарей, ослепленных во время походов. В дальнейшем приют служил прибежищем для бездомных слепых.
С этой верой он основал первый в мире приют для слепых «Quinze-Vingts» (по-русски «пятнадцать очков»). Первыми постояльцами приюта были 300 рыцарей, ослепленных во время походов. В дальнейшем приют служил прибежищем для бездомных слепых.
Рельефные буквы
Ярмарка «St. Ovid’s Fair» была одним из самых зрелищных мест Парижа. С 14 августа по 15 сентября каждый год уличные торговцы, циркачи, кукольники демонстрировали здесь свое мастерство. В 1771 году молодой человек по имени Валентин Хауи посещает ярмарку и подает милостыню слепому мальчику. К его изумлению, мальчик назвал номинал монеты. Так Хауи осознал, что слепые могут постигать грамоту при помощи осязания. 12-летний нищий Франсуа Лезюер становится его первым учеником. Валентин учил его читать, сначала используя рельефные деревянные буквы, из которых формировал слова. Франсуа был талантливым учеником и через 6 месяцев научился осязать напечатанные страницы. Хауи представил ученика Королевской Академии, где его умение ошеломило ученых мужей. Так появился рельефно-линейный шрифт. Люди водили пальцами по выпуклым (рельефным) буквам, складывали их в слова и предложения. Революционное изобретение стало распространяться в мире. В 1806 году Валентин Хауи приезжает в Петербург по приглашению Александра I. В основанном В. Хауи «Петербургском институте слепых детей» стали печататься книги: так было положено начало существованию первой в России библиотеки для слепых.
Так появился рельефно-линейный шрифт. Люди водили пальцами по выпуклым (рельефным) буквам, складывали их в слова и предложения. Революционное изобретение стало распространяться в мире. В 1806 году Валентин Хауи приезжает в Петербург по приглашению Александра I. В основанном В. Хауи «Петербургском институте слепых детей» стали печататься книги: так было положено начало существованию первой в России библиотеки для слепых.
Проще, проще и проще
Изобретатели — последователи Хауи пользовались принципиально неверной предпосылкой: «что удобно для видящих, то удобно и для слепых». По системе Хауи нужно было «прочитывать» стандартные выпуклые буквы, довольно часто имевшие замысловатые очертания. Изобретатели в первую очередь стали предлагать выпуклые шрифты с оригинальными или упрощенными начертаниями букв.
В 1831 году англичанин Джеймс Гол ввел угловой выпуклый шрифт, который использовался какое-то время в приюте для слепых. Олстон из Эдинбурга предложил свой шрифт, базировавшийся на латинском алфавите. Шрифт Олстона очень напоминает один из сегодняшних компьютерных шрифтов — Arial.
Олстон из Эдинбурга предложил свой шрифт, базировавшийся на латинском алфавите. Шрифт Олстона очень напоминает один из сегодняшних компьютерных шрифтов — Arial.
Изобретательская мысль не стояла на месте, и в 1838 году Лукас предлагает оригинальные «закорючки». Эта система — своего рода стенография. Буквы выбраны произвольно и состоят из линий с точкой на одном конце или без точки. Система Лукаса никогда не использовалась для обучения.
Доктор Моон в своем шрифте 1845 года попробовал сохранить основные формы латинского алфавита. Его системой пользовались еще в начале ХХ века. Но несмотря на кажущуюся простоту начертания, все существовавшие системы имели общие недостатки — слишком много времени для прочтения и большая стоимость изготовления книг.
Революция — от букв к точкам
В январе 1809 года в маленьком французском городке Кувре родился Луи Брайль. В детстве он случайно поранил глаз шорным ножом и ослеп. В 1819 году Луи зачисляют в Парижскую школу для слепых. Обучение проводилось по книгам системы Хауи, очень большим и дорогим. Школа в Париже располагала всего лишь 14 такими книгами, которые Луи успешно проштудировал, ощупывая каждую букву.Система Хауи была несовершенной. Чтобы прочувствовать каждую букву, требовалось несколько секунд, и когда человек достигал конца предложения, то почти забывал о том, что было вначале. Луи понял, что необходимо искать способ, позволяющий читать быстро и легко.И снова помог случай. В то время во французской армии использовался оригинальный буквенный код артиллерийского офицера Шарля Барбье для доставки ночных сообщений. Сообщения нельзя было написать на бумаге, потому что для прочтения нужно было зажигать спичку, а следовательно — демаскироваться. Буквы представляли собой пробитые в картоне отверстия.
В 1819 году Луи зачисляют в Парижскую школу для слепых. Обучение проводилось по книгам системы Хауи, очень большим и дорогим. Школа в Париже располагала всего лишь 14 такими книгами, которые Луи успешно проштудировал, ощупывая каждую букву.Система Хауи была несовершенной. Чтобы прочувствовать каждую букву, требовалось несколько секунд, и когда человек достигал конца предложения, то почти забывал о том, что было вначале. Луи понял, что необходимо искать способ, позволяющий читать быстро и легко.И снова помог случай. В то время во французской армии использовался оригинальный буквенный код артиллерийского офицера Шарля Барбье для доставки ночных сообщений. Сообщения нельзя было написать на бумаге, потому что для прочтения нужно было зажигать спичку, а следовательно — демаскироваться. Буквы представляли собой пробитые в картоне отверстия.
Код Барбье
Читать такое письмо было намного проще, чем гигантские книги с рельефными буквами. Луи овладел этим методом, но разглядел и его недостатки. Армейский код был медленным, и на странице помещалось всего одно или два предложения, что годилось для переда-чи координат противника, но абсолютно не подходило для письма. Изобретение Барбье дало Луи творческий импульс, и он создал систему рельефно-точечного письма, позволявшую записывать буквы и цифры, химические и физические знаки. В 1824 году он ввел «ячейку», состоявшую из двух вертикальных рядов по 3 знака в каждом. Это давало 63 комбинации. Ощупывая каждую ячейку, человек может быстро и надежно распознать каждую букву. Это, разумеется, легче, чем ощупывать несколько линий рельефных букв системы Хауи.
Луи овладел этим методом, но разглядел и его недостатки. Армейский код был медленным, и на странице помещалось всего одно или два предложения, что годилось для переда-чи координат противника, но абсолютно не подходило для письма. Изобретение Барбье дало Луи творческий импульс, и он создал систему рельефно-точечного письма, позволявшую записывать буквы и цифры, химические и физические знаки. В 1824 году он ввел «ячейку», состоявшую из двух вертикальных рядов по 3 знака в каждом. Это давало 63 комбинации. Ощупывая каждую ячейку, человек может быстро и надежно распознать каждую букву. Это, разумеется, легче, чем ощупывать несколько линий рельефных букв системы Хауи.
«Этого не может быть»
Один великий ученый сказал, что каждое открытие или изобретение проходит в своем развитии 3 этапа. Первоначальная реакция окружающих: «это чепуха — этого не может быть, потому что этого не может быть никогда». Затем — «в этом что-то есть», и потом — «это знают все». Столкнулся с этим и Брайль. В 1829 году он предложил свою систему совету института, но совет ее отверг. Главным аргументом было то, что разработанный шрифт неудобен для зрячих преподавателей. Несмотря на неодобрение ученых мужей, Брайль внедряет свой шрифт. У простых людей его система пользуется все большей и большей популярностью, и в 1837 году совет снова возвращается к ее рассмотрению. На сей раз Брайль получил поддержку.
Столкнулся с этим и Брайль. В 1829 году он предложил свою систему совету института, но совет ее отверг. Главным аргументом было то, что разработанный шрифт неудобен для зрячих преподавателей. Несмотря на неодобрение ученых мужей, Брайль внедряет свой шрифт. У простых людей его система пользуется все большей и большей популярностью, и в 1837 году совет снова возвращается к ее рассмотрению. На сей раз Брайль получил поддержку.
Изобретение Брайля пытались игнорировать, потом безрезультатно стремились переработать, но в конце концов во всем мире было признано, что разработанная Брайлем система письменности для слепых — наилучшая. Брайль создает и специальный прибор для письма (напоминающий перфоратор), который с небольшими изменениями дошел до нашего времени. В России первая книга по системе Брайля была издана А.А. Адлер в 1885 году.
Луи Брайль умер 6 января 1852 года и похоронен в родном городке Кувре. В мае 1887-го в Кувре был открыт памятник, созданный известным французским скульптором Леру.
Новое время, новые технологии
Современные дисплеи для слепых действуют следующим образом. В ряд расположены ячейки Брайля. Текст преобразуется в сигналы, некоторые стержни в ячейках выдвигаются, человек проводит пальцем по всем ячейкам и считывает слова. Весят эти дисплеи более килограмма. Возникает вопрос — достигли ли устройства своего пика развития или можно найти новые решения?
Главные недостатки при работе со шрифтами Брайля — низкая скорость считывания текста и невозможность вести общение в реальном времени. Прогресс по созданию все более совершенных способов коммуникаций идет по пути возрастания скорости распознавания букв. Сначала были рельефно-линейные шрифты (выпуклые буквы Хауи). Им на смену пришли рельефно-точечные шрифты (Брайль). Возможный следующий шаг: одна точка — один знак.
Размышляя и экспериментируя, автор заметил одну интересную особенность человеческого восприятия. Если на каждой фаланге пальцев человека разместить по 6 точек, то при надавливании на отдельные точки при помощи, скажем, острия карандаша человек сможет точно сказать, в каком именно месте это произошло. А это значит, что, разместив на каждом из 4-х пальцев (большой по одной важной причине не в счет) по 6 надавливающих элементов (например, микро-соленоидов), можно получить всего 72 элемента, причем расположение клавиш может соответствовать расположению клавиатуры QWERTY. Элементы можно разместить на перчатке или в напальчниках, а вместо надавливающих элементов использовать тепловые элементы или слабые электрические разряды.
Если на каждой фаланге пальцев человека разместить по 6 точек, то при надавливании на отдельные точки при помощи, скажем, острия карандаша человек сможет точно сказать, в каком именно месте это произошло. А это значит, что, разместив на каждом из 4-х пальцев (большой по одной важной причине не в счет) по 6 надавливающих элементов (например, микро-соленоидов), можно получить всего 72 элемента, причем расположение клавиш может соответствовать расположению клавиатуры QWERTY. Элементы можно разместить на перчатке или в напальчниках, а вместо надавливающих элементов использовать тепловые элементы или слабые электрические разряды.
Ввод-вывод
Конечно, использовать перчатку только для получения информации невыгодно. Надавливающие элементы можно использовать и как кнопки. Тогда этой же перчаткой можно будет вводить информацию в компьютер, нажимая большим пальцем на соответствующие кнопки. Причем мы получаем адаптивную клавиатуру, где сами кнопки, расположенные на пальцах, двигаются навстречу большому пальцу. Это приведет к сокращению амплитуды движения пальцев. Это, в свою очередь, уменьшит время нажатия на клавишу, т.к. оба пальца рук будут двигаться скоординированно навстречу друг другу.
Это приведет к сокращению амплитуды движения пальцев. Это, в свою очередь, уменьшит время нажатия на клавишу, т.к. оба пальца рук будут двигаться скоординированно навстречу друг другу.
А оснастив перчатки простым синтезатором речи или дисплеем, можно решить проблему коммуникации для немых и глухонемых. В отличие от стандартных устройств, перчатка имеет малые размеры, проста в применении и может быть связана с различными устройствами ввода-вывода информации.
Обращенный Брайль
Другая идея — остаться с хорошо знакомым слепым шрифтом Брайля, но заставить буквы «бежать». Используя «перчаточную» технологию, можно изготовить напальчник, состоящий из матрицы Брайля, и последовательно подавать букву за буквой. Таким образом будет осуществляться чтение. Можно также на 4-х пальцах расположить 2 элемента Брайля. Преимущества предложенного устройства ввода-вывода информации:
— малая масса и габариты;
— удобство применения;
— адаптивность;— возможность работать в самых различных позах (эргономичность).
Что дальше?
Сейчас исследуются возможности подсоединения телевизионных камер непосредственно к окончаниям зрительных нервов. Получены первые положительные результаты, но данная технология находится только в стадии испытаний и может быть применена к ограниченному количеству людей, так что без осязательных аппаратов не обойтись. Ученые в своих исследованиях идут дальше. Так, группа Кришнакутти Сатья из Университета Эмори исследовала работу мозга слепых при чтении ими текстов, напечатанных азбукой Брайля. Сканируя мозг подопытных, ученые установили, что при ощупывании букв пальцами работают зрительные центры мозга — причем точно так же, как у людей, читающих текст глазами. Проводившееся в этот момент сканирование их мозга методом магнитного резонанса показало, что зрительные центры работают столь же активно, как и осязательные. Что это значит, пока неясно, но факт очень интересный.
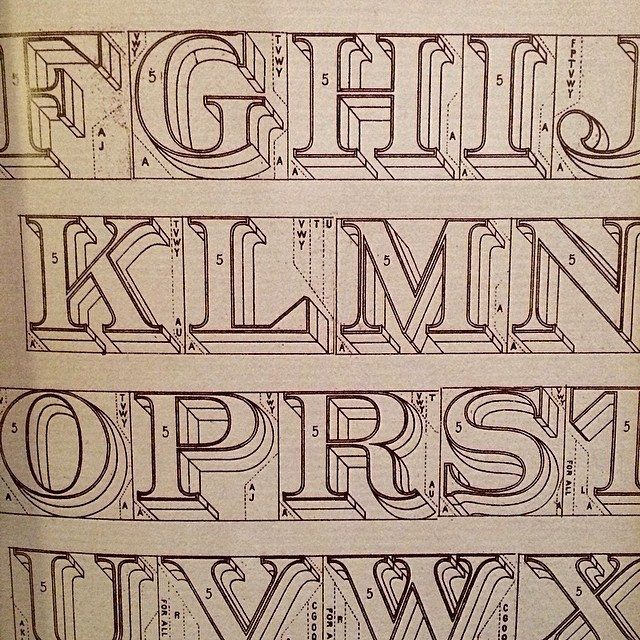
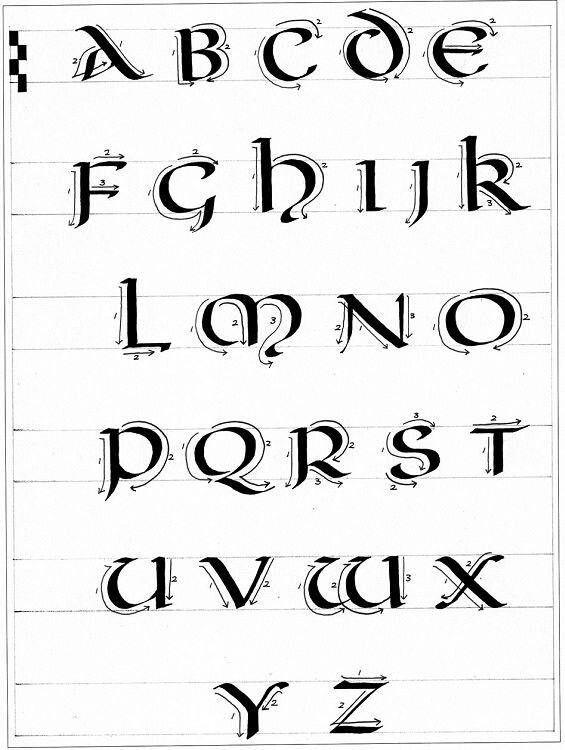
Рельефные шрифты
Core Sans G
Счет
28 стилей
От $40. 00
00
Купить
Lulo Clean Студия Желтого Дизайна 10 стилей 1 шрифт бесплатно!
Купить
Город Джейсон Ванденберг 124 стиля От $19.00
Купить
Monstice Седьмой Империум 7 стилей От $25.00
Купить
Скрипт Сант’Элия Студия Желтого Дизайна 44 стиля 3 шрифта бесплатно!
Купить
Эвелет Студия Желтого Дизайна 16 стилей 2 шрифта бесплатно!
Купить
Спуманте Лаура Уортингтон 4 стиля 1 шрифт бесплатно!
Купить
Тренд латинотип 21 стиль От $5.00
Купить
Шеврае
Компания ФонтСайт.
2 стиля
От $12. 00
00
Купить
Мистер Муравьед Гипопотам Студия 3 стиля От $20.00
Купить
DINfun Pro Effects Дешевые шрифты ProFonts 6 стилей От $10.00
Купить
Золотая шпора ШрифтМеса 4 стиля От 29 долларов.00
Купить
Атлетико GRIN3 (Новак) 6 стилей От $5.00
Купить
Сайонара Интеллекта Дизайн 4 стиля
Купить
Кони Компания ФонтСайт. 3 стиля От 12,00 $
Купить
Жажда Грубый Студия Желтого Дизайна 21 стиль 1 шрифт бесплатно!
Купить
Тренд Грубый латинотип 24 стиля От $5.00
Купить
Строчные буквы Festivo Ахмет Алтун 21 стиль
Купить
Платиновый Блонд
Компания ФонтСайт. 2 стиля
От $12.00
2 стиля
От $12.00
Купить
Букет Ахмет Алтун 18 стилей От $19.00
Купить
Гавр Необработанный Инсинье Дизайн 12 стилей 1 шрифт бесплатно!
Купить
Одинокие сердца Ники Лаатц 3 стиля От $18,00
Купить
Goldbarre Создатели шрифтов Большого Альбиона 4 стиля
Купить
Донкастер Создатели шрифтов Большого Альбиона 7 стилей От $8,50
Купить
Bannertype Вишер-Дизайн 5 стилей 1 шрифт бесплатно!
Купить
Bolton Коммерческий Создатели шрифтов Большого Альбиона 5 стилей От $14,00
Купить
Ньюкасл
Тип лица
9 стилей
От $4. 50
50
Купить
кг Летнее солнце Кимберли Гесвейн Шрифты 3 стиля От $5.00
Купить
Nexa Rust Sans Шрифтовая фабрика 13 стилей От $27.00
Купить
Nexa Rust Script Шрифтовая фабрика 54 стиля От $27.00
Купить
Жажда Скрипта Студия Желтого Дизайна 12 стилей 1 шрифт бесплатно!
Купить
Соль и специи Pro Прогноз шрифта 9 стилей От $19.00
Купить
Брэндон Напечатано HVD-шрифты 8 стилей От $6.00
Купить
Harman Ахмет Алтун 17 стилей От $9.00
Купить
Festivo Letters
Ахмет Алтун
19 стилей
От $5. 00
00
Купить
Core Circus Счет 20 стилей От $5.00
Купить
Микропивоварня Альбатрос 16 стилей От $10.00
Купить
Коллекция Adorn Лаура Уортингтон 20 стилей От $99.00
Купить
Тольер Альбом для рисования 50 стилей От $25.00
Купить
Trend Handmade латинотип 21 стиль От $5.00
Купить
Луло Студия Желтого Дизайна 10 стилей От $20.00
Купить
Джоан Литейный завод типа W 18 стилей От $25.00
Купить
Посмотреть сценарий Инсинье Дизайн 21 стиль 1 шрифт бесплатно!
Купить
Миссис Леденец
Гипопотам Студия
14 стилей
От $5. 00
00
Купить
Посмотреть Без Инсинье Дизайн 27 стилей 1 шрифт бесплатно!
Купить
Взгляд с засечками Инсинье Дизайн 27 стилей 1 шрифт бесплатно!
Купить
Стержневая плита M Счет 31 стиль От $10.00
Купить
Core Deco Счет 14 стилей От $5.00
Купить
Геотика exljbris Font Foundry 16 стилей 1 шрифт бесплатно!
Купить
Магия ядра Счет 20 стилей От $5.00
Купить
17 лучших бесплатных 3D-шрифтов
Сделайте так, чтобы ваш текст выглядел так, будто он приподнят над страницей, используя рельефные шрифты. Этот тип шрифтов отлично подходит для больших заголовков и заголовков, но не должен использоваться для основного текста, так как их трудно читать в меньших размерах. Кроме того, рельефный текст почти невидим в некоторых цветовых схемах. Поэтому убедитесь, что у вас хороший контраст, выбрав правильный цвет фона или текстуру.
Кроме того, рельефный текст почти невидим в некоторых цветовых схемах. Поэтому убедитесь, что у вас хороший контраст, выбрав правильный цвет фона или текстуру.
Если вы хотите придать своим шрифтам уникальный рельефный вид, вы всегда можете сделать это в Photoshop с помощью слоев эффектов. Но это уже другая история. Если вы ограничены во времени, то эти шрифты готовы к использованию и бесплатны. Просто скачайте и установите их на свой компьютер. Мы загрузили и протестировали все эти шрифты, чтобы иметь возможность попробовать их, прежде чем рекомендовать их вам. Эти шрифты будут отлично смотреться в качестве заголовков или заголовков для плакатов, флаеров, рекламных объявлений или везде, где вам нужны большие и привлекательные шрифты! Они также будут отлично смотреться на логотипах, этикетках и т. д.
Чтобы узнать больше о бесплатных шрифтах, ознакомьтесь с нашей статьей о бесплатных контурных шрифтах, которые вы можете использовать в своих дизайнерских проектах.
Большинство этих шрифтов бесплатны только для личного некоммерческого использования. Однако всегда есть варианты купить лицензию за минимальную плату. Некоторые требуют, чтобы вы пожертвовали любую сумму, которую вы готовы выложить в обмен на использование этих шрифтов в ваших коммерческих проектах.
ТИСНЕННЫЙ ШРИФТ TEJARACHI
Вот бесплатный рельефный шрифт Дэвида Раковски. Он доступен в восьми различных размерах, таких как обычный, сжатый, расширенный, перевернутый и т. д. Этот шрифт отлично подойдет для логотипа или больших заголовков для рекламы. Это бесплатно только для личного, некоммерческого использования.
СКАЧАТЬ
КУРТКА С РЕЗЬБОЙ BULWARK
Эти тисненые шрифты, созданные Nick’s Fonts, вдохновлены плакатом Криса Уэра. Резкие, угловатые линии букв, казалось, хорошо поддавались «выдавливанию». Эти шрифты идеально подходят для плаката или всего, на что вы хотели бы обратить внимание людей.
СКАЧАТЬ
КОЛПАЧКИ С ПОЛОСКАМИ ТИЩЕННЫЕ ШРИФТЫ
Шрифт Stripes Caps, разработанный House of Lime, является декоративным шрифтом. Эти шрифты отлично подходят для дизайна, который выглядит как ручная работа. Они также подходят для винтажных и ретро-тематических дизайнов.
Эти шрифты отлично подходят для дизайна, который выглядит как ручная работа. Они также подходят для винтажных и ретро-тематических дизайнов.
СКАЧАТЬ
ШРИФТЫ ИЗОБРАЖЕНИЯ БУКВ
Мы не смогли включить маленькие буквы в предварительный просмотр, но они имеют другой стиль тиснения для двойного эффекта. Эти шрифты забавны и отлично смотрятся на плакатах вечеринок и пригласительных открытках на день рождения.
СКАЧАТЬ
ШРИФТЫ С ТИСНЕНИЕМ URSA
Шрифт Ursa, разработанный Джимом Пирсоном, представляет собой рельефный шрифт с засечками и винтажной атмосферой. Этот шрифт отлично подходит для заголовков плакатов или рекламы.
СКАЧАТЬ
ШРИФТ AUGUSTUS С СКАСКОЙ
от Intellecta Design. Бесплатное ПО, коммерческое использование требует пожертвований.
СКАЧАТЬ
ПАРКОВКИ С РЕЗЬБОВЫМИ ШРИФТАМИ
Эти закругленные шрифты, разработанные GemFonts, обладают трехмерным эффектом, и их трудно не заметить, потому что они имеют тиснение и контуры.
СКАЧАТЬ
КРЕДИТНЫЕ ШРИФТЫ
Это семейство шрифтов вдохновлено надписями на кредитных картах. Это шрифт для кредитных карт с OCR-A. Шрифт поставляется в различных стилях и размерах: прозрачный, обычный, сложенный задний, передний и блестящий слои. Эти шрифты включают лицензию, позволяющую бесплатное коммерческое использование: иногда ее называют настольной лицензией. Это позволяет вам устанавливать шрифты на компьютер и использовать их для создания плакатов, веб-графики, игровой графики, футболок, видеороликов, вывесок, логотипов и многого другого.
СКАЧАТЬ
ШРИФТЫ С ТИСНЕНИЕМ ДЛЯ АВТОМОБИЛЕЙ
Вдохновленный тиснеными буквами на номерном знаке, Motorway — это узкий рельефный дисплейный шрифт, который вы можете скачать и бесплатно использовать в своих личных проектах.
СКАЧАТЬ
ТИСНЕННЫЙ ШРИФТ NACIMIENTO
Если вам нужен тяжелый и коренастый шрифт для вашего дизайна, тогда Nacimiento для вас. Этот шрифт бесплатен только для личного использования с возможностью коммерческого использования. Подробнее об этом на странице загрузки.
Этот шрифт бесплатен только для личного использования с возможностью коммерческого использования. Подробнее об этом на странице загрузки.
СКАЧАТЬ
ШРИФТ 49 ДНЕЙ РОЖДЕНИЯ
Этот шрифт напомнит вам о свечах, которые вы задуваете на праздничных тортах. Отличный шрифт для постеров и открыток ко дню рождения.
СКАЧАТЬ
ШРИФТЫ FEELING BABYLON
Если вам нужен более формальный рельефный шрифт, вам подойдет Babylon. Эти шрифты отлично подходят в качестве логотипа или заголовка для плаката или рекламы. Они бесплатны только для личного использования.
СКАЧАТЬ
Я ЛЮБЛЮ ТЕБЯ ТИСНЕНИЕМ ШРИФТА
Набор узких рельефных шрифтов для романтического дизайна. Они бесплатны только для личного использования.
СКАЧАТЬ
СЕМЕЙСТВО ЗАГЛАВНЫХ ШРИФТОВ LEE
Вот большие объемные тисненые шрифты, если они вам когда-нибудь понадобятся.