Добавление шрифтов на веб-сайт
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:40:12 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.
- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
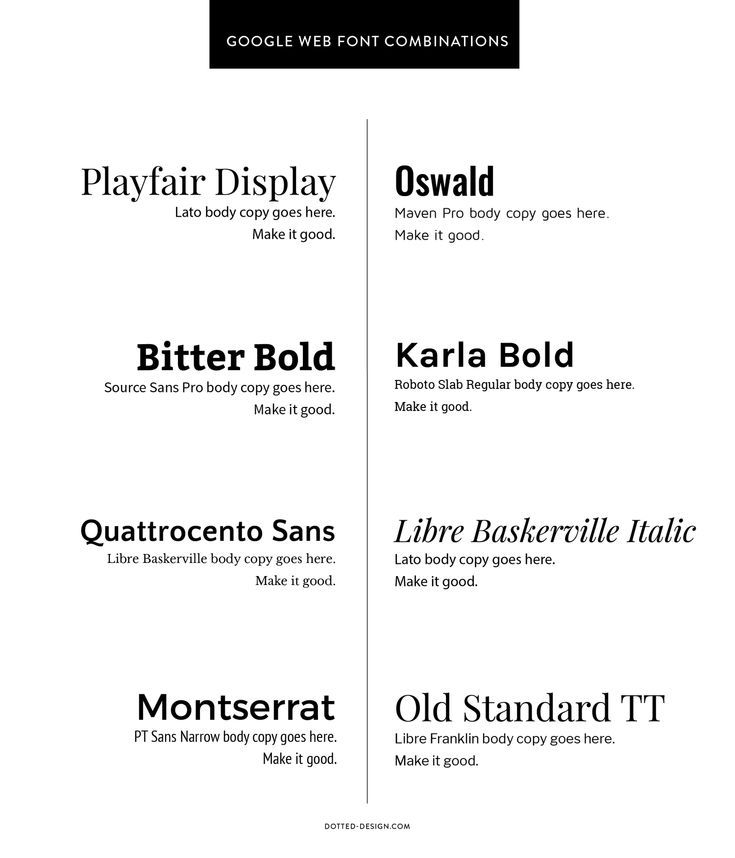
Веб-шрифты из Adobe Fonts можно использовать на веб-сайтах, в HTML-рассылках, в статьях в формате AMP Google, а также во многих проектах других типов, поддерживающих веб-шрифты.
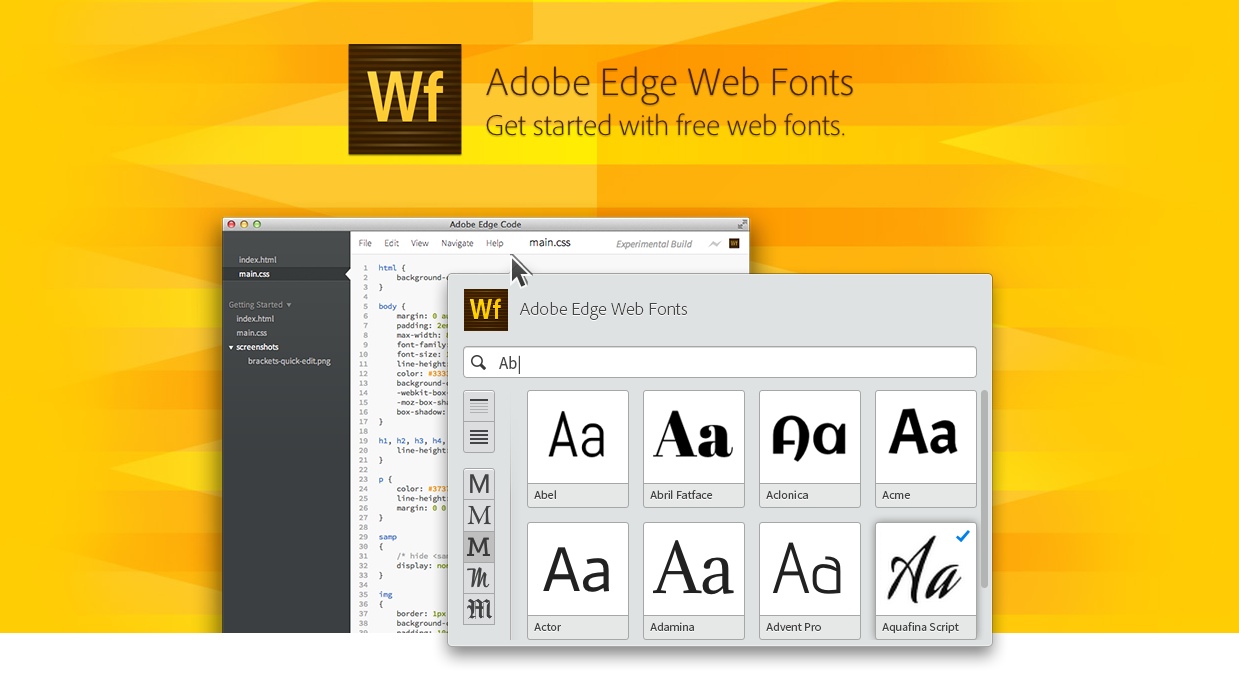
Выбор шрифтов для использования
Начните с просмотра библиотеки шрифтов. Необходимую языковую поддержку можно выбрать в раскрывающемся меню ЯЗЫКИ И ПИСЬМЕННОСТИ.
Используйте теги или фильтры, чтобы настроить список шрифтов. Используйте наши теги естественного языка для подбора шрифтов, соответствующих настроению проекта. Шрифты также можно фильтровать по классификации (например, с засечками или без засечек), свойствам (x-высота, ширина или толщина) или по языку.
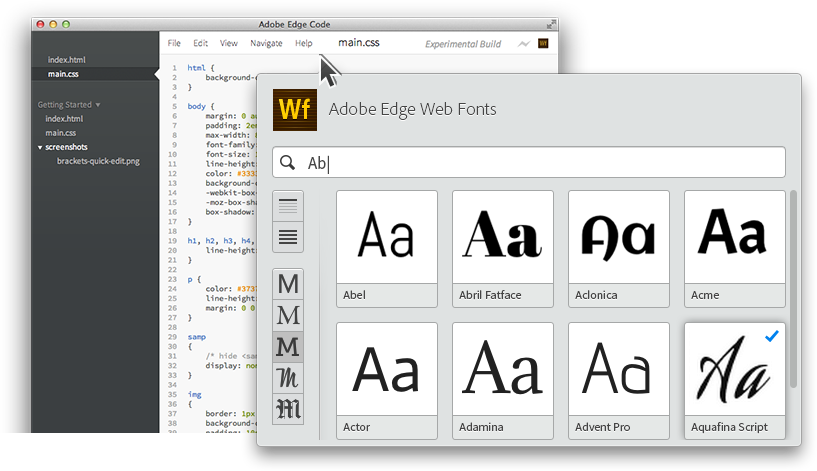
Создание веб-проекта
Если желаемый шрифт найден, нажмите кнопку </>, чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть название шрифта, чтобы открыть страницу семейства и отобразить все типы насыщенности и стили шрифта, доступные для использования. Затем нажмите </> «Добавить в веб-проект» в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» можно назвать веб-проект и выбрать шрифты для включения.
- Щелкните меню и выберите «Создать проект».
- Назовите веб-проект.
- Используйте флажки, чтобы выбрать типы насыщенности и стили шрифта, включаемого в проект.

- Создайте проект.
Позже вы сможете вносить изменения в настройки проекта на странице Мои шрифты Adobe Fonts.
Далее вам будет предоставлен код вставки для загрузки шрифтов на веб-сайт. Различные варианты описаны на странице справки по кодам вставки. При этом код вставки по умолчанию отлично работает для большинства проектов.
Скопируйте код вставки и добавьте его к тегу <head> на своем веб-сайте.
Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку </> на другом семействе шрифтов, затем в меню выберите название вашего проекта (вместо «Создать проект»).
Настройка веб-проекта
Веб-проект и все добавленные к нему шрифты будут указаны на странице Мои шрифты Adobe Fonts.
Нажмите кнопку «Изменить проект», чтобы изменить насыщенность и стили шрифтов, полностью удалить семейство веб-шрифтов из проекта или указать параметр font-display. Кроме того, можно изменить набор символов в редакторе веб-проекта, определяющий языковую поддержку проекта.
Восточноазиатские шрифты должны предоставляться с динамическим подмножеством, при этом другие шрифты имеют варианты языковых подмножеств «По умолчанию», «Все символы» или «Пользовательское языковое подмножество». На странице справки Поддержка и подмножества языков представлена дополнительная информация о разных вариантах.
В проект можно включить любые функции OpenType, установив флажок «Функции OpenType». При установке этого флажка также отображается список таких возможностей, доступных для данного семейства веб-шрифтов, как лигатуры, альтернативные символы или уменьшенные прописные буквы.
Параметры font-display позволяют задавать режим загрузки веб-шрифтов в браузере и применение их на веб-сайте. Более подробную информацию можно найти на странице справки о параметрах font-display.
По окончании настройки проекта нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны на веб-сайте через несколько минут.
Применение шрифтов в CSS
На странице веб-проекта указаны название семейства CSS-шрифтов, числовое значение насыщенности и стиль шрифта для каждого шрифта в проекте. Используйте эти названия семейства шрифтов в CSS, чтобы применить шрифты к тексту.
Используйте эти названия семейства шрифтов в CSS, чтобы применить шрифты к тексту.
Справки по другим продуктам
- Почему мои веб-шрифты используются с use.typekit.net?
Вход в учетную запись
Войти
Управление учетной записью
Web Symbols Liga — Студия Just Be Nice
Новые иконки
Полностью новый набор иконок для веба. В начале мы думали, что просто добавим недостающие, но, в итоге, решили переработать весь комплект.
Лигатуры
Мы все наши работы делаем с расчетом на будущие технологии. Пока лигатуры поддерживают только Safari, Chrome и Firefox на Mac, но мы надеемся, что скоро и на других браузерах все будет работать. По сути вы пишете шрифтом settings, а показывается иконка settings
«Ретина»
Этим, конечно, никого не удивишь, но шрифтовые иконки прекрасно отображаются как на обыкновенных экранах, так и на экранах с более высоким разрешением «ретина».
Точные размеры
Для ноутбуков с «ретина» экранами — не важно, но на обычных экранах, иконки иногда не самым лучшим образом растеризируются. Особенно это видно, когда они небольшого размера. Новые иконки разрабатывались, чтобы максимально четко отображаться в размере шрифта 15 и 30 пикселей.
Почта и телефон
Мы сами никогда не используем в дизайне иконки телефона и почты. +7 495 201-49-60 или [email protected] всем понятны. Но нам прислали слишком много писем чтобы мы проигнорировали эту просьбу.
T
HelveticaПервый шрифт мы сделали без учета базовой линии, поэтому в стилях приходилось подгонять иконку относительно остального текста. Теперь расположение иконок максимально оптимизимрованно под шрифт Helvetica.
Как прописывать в стилях
Раскладка символов
Популярные сервисы
ä
ä
å
å
æ
æ
vkontakte
ç
ç
è
è
googleplus
é
é
odnoklassniki
ê
ê
tumblr
ë
ë
ì
ì
livejournal
î
î
vimeo
ò
ò
N
N
flickr
O
O
behance
P
P
blogger
R
R
github
ð
ð
youtube
ï
ï
skype
í
í
¢
¢
evernote
£
£
picassa
¤
¤
dribble
¥
¥
¦
¦
lastfm
§
§
soundcloud
¨
¨
dropbox
®
®
revision
¯
¯
kickstarter
ñ
ñ
rssbox
Для систем администрирования
a
a
picture
Z
Z
text
f
f
slideshow
d
d
gallery
b
b
movie
c
c
movieclip
i
i
table
_
_
code
o
o
link
e
e
terminal
m
m
normal
n
n
album
F
alignleft
E
E
aligncenter
D
D
alignright
H
H
outdent
G
G
indent
I
I
bullets
J
J
ordered
Y
Y
archive
j
j
folder
(c)
(c)
rotateright
ª
ª
rotateleft
.
settings
l
l
cloudup
k
k
cloud
Для cайтов
;
;
calendar
:
:
clock
s
s
comment
Q
Q
commentempty
S
S
heart
T
T
heartempty
X
X
views
q
q
rating
t
t
star
@
@
share
K
K
chat
L
L
chatactive
/
/
window
#
#
search
~
~
shuffle
¬
¬
repeat
«
«
retweet
[
[
fold
]
]
unfold
{
{
openmenu
}
}
closemenu
x
x
mute
y
y
halfloud
z
z
loud
,
,
reply
+
+
replyall
—
—
forward
>
>
fullscreen
<
<
normalscreen
|
|
phone
8
8
Стрелки, плюсы, минусы
Â
Â
zoomin
À
À
zoominoutline
Á
Á
zoominfill
Å
Å
zoomout
Ã
Ã
zoomoutoutline
Ä
Ä
zoomoutfill
Ñ
Ñ
resize
Ï
Ï
resizeoutline
Ð
Ð
resizefill
Æ
Æ
topoutline
Ç
Ç
topfill
Ë
Ë
bottom
É
É
bottomoutline
Ê
Ê
bottomfill
x
x
right
Õ
Õ
rightoutline
Ö
Ö
rightfill
Ô
Ô
left
Ò
Ò
leftoutline
Ó
Ó
leftfill
Ú
Ú
play
Ø
Ø
playoutline
Ù
Ù
playfill
Ý
Ý
pause
Û
Û
pauseoutline
Ü
Ü
pausefill
à
à
stop
Þ
Þ
stopoutline
ß
ß
stopfill
ã
ã
sort
á
á
sortoutline
â
â
sortfill
Î
Î
close
Ì
Ì
closeoutline
Í
Í
closefill
U
U
rotate
W
W
rotateoutline
V
V
rotatefill
*
*
download
(
(
downloadoutline
&
&
downloadfill
)
)
upload
‘
‘
uploadoutline
%
%
uploadfill
õ
õ
done
ô
ô
doneoutline
ó
ó
donefill
ø
ø
previous
÷
÷
previousoutline
ö
ö
previousfill
û
û
next
ú
ú
nextoutline
ù
ù
nextfill
Проект был сделан в 2011 году
Другое Шрифт
Над проектом работали
- Игорь Киселев дизайнер
Все проекты для Just Be Nice
Похожие проекты
веб-шрифтов: когда нужны, когда нет | Дэвид Гилбертсон
Фото Маркуса де Паулы на Unsplash Я не сторонник категоричных заявлений типа «должен» или «не должен» использовать веб-шрифты, но я думаю, что должны быть какие-то рекомендации, чтобы помочь людям решить, использовать их или нет.
Скоро я наберу много слов, но суть в следующем: если вы делаете сайт и собираетесь искать идеальный веб-шрифт, пожалуйста, хотя бы рассмотрите вариант с использованием системных шрифтов.
Возможно, это соображение может принять следующую форму:
Я подозреваю, что для некоторых процесс принятия решения выглядит примерно так:
Если вы всегда использовали веб-шрифты, вам простительно думать, что «системные уродливый. Само слово «система» уродливое, так что это разумная мысль.
Чтобы все были на одной странице — или, по крайней мере, смотрели на одну и ту же книгу — я хотел бы показать один пример сайта, использующего системные шрифты. Возможно, это не самая красивая вещь в мире, но, надеюсь, нивелирует любые негативные предубеждения.
Не безобразно.Возможно, вы захотите открыть свой собственный сайт и попробовать следующее семейство шрифтов, посмотрите, как оно выглядит:
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, без засечек;
Или вы можете пройти расширенный тест-драйв и использовать что-то вроде расширения Stylebot Chrome, чтобы установить семейство шрифтов для определенного селектора/сайта CSS. Таким образом, изменения сохраняются, когда вы перемещаетесь по своему сайту.
Таким образом, изменения сохраняются, когда вы перемещаетесь по своему сайту.
Убрав это удивительно короткое вступление, давайте потратим немного времени на каждый из вопросов этой блок-схемы.
Это самый простой способ убраться с дороги. Если ответ «да», перестаньте читать — здесь не на что смотреть. Может быть, сразу перейти к комментариям, чтобы сказать мне, что я наивен, я действительно не против.
Вы только посмотрите на этот шрифт, ребята. Роул.Очевидно, я не собираюсь предлагать The New Yorker вышвырнуть Ирвина на обочину или что Apple.com бросит Сан-Франциско. Даже таким сайтам, как Nike, я бы не советовал этого делать («Единая валюта Nike» совершенно не вдохновляет), потому что это их шрифт .
Заключение : если ваш шрифт является частью вашего бренда, используйте этот шрифт, разумеется. В противном случае вперед!
Взгляните на текст на этой картинке. Содержание не имеет значения, только шрифт.
Я думаю, если вы шахтер, это имеет отношение, только не к моей статье Позвольте себе составить мнение, я вернусь к этому позже.
Если среднее количество слов, читаемых подряд на вашем сайте, равно четырем, напряжение глаз не так уж и важно. Возможно, именно поэтому Facebook, Twitter, Gmail и eBay используют системные шрифты (в большинстве мест).
Но если пользователь заходит на ваш сайт, чтобы прочитать его в течение 10 минут, вы хотите, чтобы ваш текст был приятным для глаз.
(Примечание о засечках: до сих пор я использовал термин «системные шрифты» для обозначения семейства шрифтов -apple-system, BlinkMacSystemFont и т. д., которые являются шрифтами без засечек. та же идея применима и к шрифтам с засечками The New York Times , The Boston Globe , The Australian , все определяют семейство шрифтов для основного текста примерно как georgia, "times new roman", times, serif .)
Medium.com — отличный пример, и я уверен, что вы с ним знакомы. Они явно много думали о своей типографике. От этих красивых длинных тире до пробелов разной ширины, которые вы даже не заметили, Medium не будет таким же, как системный шрифт.
Но это не должно заставлять вас думать, что сайт легко только читать, если на нем есть веб-шрифт.
Если вы разработчик, вы, вероятно, потратили немало времени на изучение слов на GitHub. Знаете ли вы, что при создании этих слов по сети не загружался ни один файл шрифта? Удивительный.
Думаю, если завтра GitHub переключится с системных шрифтов на «Source Sans Pro», никто даже не заметит. Точно так же я готов поспорить, что если NPM откажется от Source Sans Pro и перейдет к системным шрифтам, никто этого тоже не заметит.
И в этом суть, заметят ли ваши пользователи (не вы) разницу в читаемости между веб-шрифтом и системным шрифтом?
Пока не отвечайте, потому что…
Википедия много думала о типографике. И они пришли к выводу, что лучше всего использовать системные шрифты.
Отлично.
Но что меня сбивает с толку, так это то, что для размеров рабочего стола они не применяют меры (длину строки) и имеют шрифт 14 пикселей (напомню, что он был 13 пикселей до увеличения в 2014 году).
Я хотел бы думать, что для этого есть веская причина, но я не могу понять, что это такое. Может быть, это как-то связано с возможностью вертикального сканирования статьи, я не знаю.
Я пользуюсь Википедией с текстом 18 пикселей и длиной строки 700 пикселей уже много лет, и у меня нет жалоб.
Предоставлено расширением Skinny (бессовестная вилка).Когда я вынужден время от времени возвращаться к стандартному виду, у меня начинает кружиться голова.
Википедия: тренирую мышцы шеи с 2001 года. Это как наблюдать за матчем волана на Луне.(Мое скромное предложение Википедии: увеличьте размер основного текста вашего рабочего стола до 15 пикселей завтра, а затем увеличивайте его на 1 пиксель каждый год в течение следующих пяти лет — он все равно будет меньше, чем текст, который вы читаете сейчас.)
Точка к это небольшое отступление: если ваш текст трудно читать с самого начала, веб-шрифт может предложить в лучшем случае лишь небольшое улучшение. Так что изучите основы удобочитаемой типографики, прежде чем даже думать о шрифтах.
Если вы ничего не знаете о типографике, но заботитесь о читабельности, попробуйте это в качестве отправной точки:
- Размер шрифта не менее 18 пикселей
- Межстрочный интервал 1,6
- #333 для цвета или около того
- Ограничение ваши линии должны быть шириной 700 пикселей
Но не верьте мне на слово, вы можете черпать вдохновение из Medium, The New Yorker, Smashing Magazine, longform.org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.
После того, как вы разобрались с основами, вы можете сравнить системные шрифты и веб-шрифты.
(У меня есть предчувствие, что люди будут спорить с этим — это моя вина, что я даю советы с любым уровнем конкретики — поэтому я выйду вперед: применяйте здравый смысл к тому, что вы читаете в Интернете, приспосабливайтесь к вкусу, не делайте того, что вам не хочется.Также не ешьте таблетки для посудомоечной машины, и если боль не проходит, обратитесь к врачу. )
)
Теперь я хочу, чтобы вы пообещали мне, что не собираетесь для прокрутки вверх.
Потому что…
Вот снова этот блок текста.
Легче читать, чем первый? Сложнее читать? Одинаковый?
Когда два фрагмента текста расположены рядом, легко щелкнуть глазами между ними и в конце концов убедить себя, что один читать легче, чем другой. Но если эта разница не очевидна без прямого сравнения, то, вероятно, у вас есть два шрифта, которые вполне приемлемы.
Ради удовольствия, вот они рядом, где совершенно ясно видно, что они разные. Один веб-шрифт, другой системный.
Источник: New Republic (Кроме того, я отфотошопил три отличия на картинках) Итак, вернемся к вопросу из блок-схемы: «Облегчает ли веб-шрифт ваш сайт для чтения?». Я хотел бы думать, что в холодном свете дня большинство людей посмотрят на приведенное выше сравнение и скажут нет , ни одно из них не легче читать, чем другое. И, во всяком случае, текст справа — по словам главы в комментариях — читать значительно легче. И это не веб-шрифт.
И это не веб-шрифт.
Заключение : если на вашем сайте не так много текста, веб-шрифт мало что изменит в удобочитаемости. Но если ваш сайт посвящен чтению, это, вероятно, не так просто. Я думаю, что шрифт Medium определенно делает текст более приятным для чтения. И я думаю, что шрифт New Republic не имеет никакого значения. Вам нужно найти способ объективно ответить на этот вопрос для вашего сайта — для ваших читателей.
И если вы решите, что веб-шрифт не имеет существенного значения для удобочитаемости, вы на шаг приблизитесь к конечной цели — избавлению от необходимости возиться с веб-шрифтами.
Если вы зашли так далеко в блок-схеме, рассматриваемый веб-шрифт не привязан к вашему бренду и не улучшает читабельность. Но это, конечно, не означает, что вы не должны его использовать.
Если у вас нет ресниц F O f U nstyled T доб. Потому что это U-G-L-Y.
Извините, New Republic , но чтобы нырнуть глубже, я собираюсь еще немного придраться к вам. Это не потому, что я злой, а потому, что вы отправляете 542 КБ шрифтов в мой браузер.
Вот статья со скриншотов выше загрузки.
Загрузка статьи New Republic. Сетевая панель Chrome DevTools, настроенная на «Fast 3G», фильтруется только для шрифтов.Основная копия статьи видна через 1,45 секунды. Это действительно серьезное усилие.
Серьезно, 1,45 секунды в сети 3G — это намного лучше, чем подавляющее большинство пользователей Интернета [умиротворяющее похлопывание по плечу].
Затем через 1,65 секунды загружается изображение. Но с этого момента все идет по наклонной, как фестиваль катания сыра.
Девять секунд спустя , в 10.85 веб-шрифт готов, и текст мерцает, когда системный шрифт заменяется веб-шрифтом. Фу.
Но это еще не все. О, нет. На 12,58 секунды он снова мерцает, когда загружается шрифт 700-го размера (который используется в первом предложении каждой статьи — так что это сдвигает остальную часть копии), затем текст снова мерцает на 12,7, когда появляется курсив 400.
И все это помимо того факта, что большинство людей все равно не могли отличить эти два шрифта.
О, и, насколько я могу судить, используемые здесь шрифты Balto и Lava не только весят 542 КБ, но и стоят около 2000 долларов в год. Шейш.
Это, безусловно, сжимает мои кошельки.
Забавно, я думаю, что многие люди посмотрят на заголовок этого сообщения в блоге и решат, что это разглагольствования какого-то разработчика, который не видит ценности в хорошей типографике. Но все совсем наоборот. Описанное выше поведение является нападением на зрительный опыт, и его можно было бы избежать с помощью системного шрифта, который выглядел бы чертовски идентично.
Но давайте сделаем шаг назад. Очевидно, что дизайнеры этого сайта не хотят, чтобы он раздражал во время загрузки. И явно от этого страдает не только New Republic . Так как же сайт доходит до этой точки?
И, что более важно, как избежать вашего сайта попадания в эту точку?
Я предполагаю, что дизайнерские решения, вероятно, принимались сидя перед Sketch или просматривая веб-сайт с установленным локально шрифтом, поэтому предполагалось, что есть нет недостатков использования веб-шрифта .
Это неправда, и любой, кто когда-либо пользовался Интернетом, может вам сказать.
Возможно, если бы существовал плагин для Sketch или Photoshop, показывающий системный шрифт на 10 секунд каждый раз при открытии файла, в мире было бы меньше лишних веб-шрифтов.
Мое предложение: понять, как веб-шрифты будут выглядеть для ваших пользователей, а не на статичном дизайне без раздражающих вспышек нестилизованного текста.
Вывод: если вы не можете избежать FOUT, избегайте шрифта.
(Если вы были нокаутированы в этом раунде, вы можете прокрутить вперед и увидеть несколько советов, как избежать FOUT). Но, честно говоря, я этого не понимаю.
Зачем мне один и тот же шрифт на всех устройствах? На первый взгляд это может показаться глупым вопросом, но я попытался применить «5 почему» и застрял на втором месте.
Насколько я понимаю, идея в том, что если я просматриваю носки в Safari на своем Mac, затем выхожу из дома, сажусь в поезд и захожу на тот же сайт на своем Android, это плохо вещь если я сейчас вижу другой шрифт.
Я понимаю общую идею о том, что «согласованность важна». Но… так ли это? На данный момент в блок-схеме?
Я могу говорить только за себя, но если я перешел от сидения на диване, смотрящего на ваш настольный сайт на 15-дюймовом ЖК-дисплее с 220 PPI, к грязной комнате на колесах, глядя на ваш мобильный сайт на 5,5-дюймовом OLED с 534 PPI мне все равно, на какой шрифт я смотрю, и я почти наверняка не замечу перехода от San Francisco к Roboto.
Я просто смотрю на носки в своем телефоне.
Спасибо, readymagНо, как я уже сказал, я могу говорить только за себя. Может быть, я один так думаю, и все остальные были бы полностью сбиты с толку переключением между Робото и Сан-Франциско.
Я всего лишь одинокая точка данных.
Я также слышал аргумент, что наличие одного и того же шрифта на всех устройствах означает, что вы можете полагаться на текст, имеющий постоянный вес и всегда занимающий одинаковое количество места.
Нет.
Safari на macOSChrome на Windows Я использую macOS/Windows примерно наполовину (в этом я немного бродяга), и обычно текст в Windows выглядит светлее. Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.
Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.
Таким образом, вы должны принять тот факт, что даже при использовании веб-шрифта ваш текст будет отображаться по-разному на Mac и Windows и почти наверняка будет переноситься в разных точках (обратите внимание на первую строку основного абзаца).
Заключение : если вы понимаете, что ваш текст никогда (никогда) не будет выглядеть одинаково на всех устройствах, но все же хотите использовать один и тот же шрифт на всех устройствах, тогда выбор очевиден: вам нужен веб-шрифт . В противном случае…
Итак, у вас есть шрифт, который не привязан к вашему бренду, не повышает читабельность, вы можете загрузить его без неприглядной вспышки нестилизованного текста, и вы приняли неизбежное несоответствие между устройствами.
Что теперь?
Вы могли заметить, что в моей блок-схеме отсутствует вопрос «выглядит ли это лучше?» Уверяю вас, это не потому, что я думаю, что внешность не имеет значения. Эстетика очень важна. Вот почему я расчесываю волосы по утрам.
Эстетика очень важна. Вот почему я расчесываю волосы по утрам.
Причина, по которой я ушел «выглядит лучше?» вне блок-схемы из-за неправильного представления о том, что веб-шрифты по своей природе лучше выглядят, чем системные шрифты.
Наверное, пора присмотреться к этим «системным» шрифтам…
Если вы сегодня используете системный шрифт, ваши пользователи получат «San Francisco» на macOS и iOS, «Roboto» на Android и «Segoe UI» на Windows.
Это то, что Apple, Google и Microsoft выбрали для своих интерфейсов. При создании этих шрифтов было уделено много внимания, поэтому их, конечно, не следует считать бедными троюродными братьями, подобными «Open Sans», «Proxima Nova» и «Lato».
(У меня возникает соблазн предположить, что эти системные шрифты превосходят большинство веб-шрифтов, но энтузиасты типографики — жестокие люди, поэтому я не буду этого говорить.)
Системные шрифты могут быть такими же красивыми, как веб-шрифты, и если вас интересует, как красиво выглядит шрифт, вам следует приложить усилия, чтобы увидеть, как ваш сайт выглядит с системными шрифтами. Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?
Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?
Итак, вы проверили системные шрифты, и они делают это не за вас. Теперь вы просто хотите выбрать шрифт для своего сайта, точно так же, как вы хотите выбрать цветовую палитру и макет.
К счастью, мы находимся в конце блок-схемы, поэтому, если вы хотите использовать веб-шрифт, вам следует использовать веб-шрифт.
Благодарю вас за то, что вы нашли время подумать о системных шрифтах, и желаю вам и вашему веб-шрифту долгих лет счастья.
Заключение : используйте веб-шрифт, если хотите. Но , если после всего этого вы пришли к выводу, что на самом деле было бы неплохо иметь на одну проблему меньше, и система на самом деле довольно хороша, тогда используйте системный шрифт.
Все победители.
Вышеупомянутая концовка была довольно скучной, не так ли. «Делай все, что делает тебя счастливым» — блеф.
Теперь о самом важном. Что я думаю.
Я думаю, что веб-шрифты используются как режим работы по умолчанию, а не как результат взвешенного процесса принятия решений.
Думаю, ровно половина сайтов, использующих веб-шрифты, могла бы избавиться от них и стать лучше.
Я думаю, что худшие из них будут терять трафик из-за медленной загрузки веб-шрифтов.
Вещи, подобные приведенным ниже, особенно возмутительны. Пользователям предоставляется пустая страница, на которую они могут смотреть в течение трех лишних секунд, пока этот сайт загружает красивый шрифт.
Это действительно утомляет меня.Это как если бы ты пришел ко мне в гости, и я заставил бы тебя стоять в углу и смотреть на глухую стену в течение трех минут, пока я расчесывал волосы.
Если ваш сайт загружается таким образом, вы фактически говорите: «Мой шрифт важнее моего контента и вашего времени».
Я не отдам сайт (потому что мне нравится контент и я не думаю, что он заслуживает публичного осуждения), но вы, вероятно, хотите увидеть уникальный, красивый веб-шрифт, который вызывает эту вопиющую задержку.
Итак, вот один абзац системным шрифтом, который вы могли бы прочитать сразу, и один абзац шрифтом wunderfont, который пользователям приходится ждать три секунды, чтобы увидеть.
Великолепно, не так ли? Величественно даже. Я бы хотел, чтобы всех сайтов заставили меня ждать еще три секунды, чтобы я мог полюбоваться красотой этого действительно волнующего шрифта.
Хорошо, хватит моих мнений. У меня перехватило дыхание, и я только что вспомнил, что пытаюсь быть менее саркастичным.
Итак, давайте перестанем ругать других за их выбор и закончим чем-нибудь более практичным.
Вопреки ощущениям, которые вы, возможно, получили из вышесказанного, я не думаю, что Интернет должен полностью отказаться от веб-шрифтов. Но если вы собираетесь их использовать, есть правильный и неправильный путь. Ниже вы найдете оба.
Причина, по которой веб-шрифты могут быть медленными, заключается в том, что браузер узнает о них только в самом конце процесса загрузки. Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил какой-то сарказм. Извиняюсь.)
Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил какой-то сарказм. Извиняюсь.)
Только после этого браузер начнет загрузку шрифта. Вот ресурсы, загружаемые для страницы, содержащей не более чем HTML, CSS и один веб-шрифт:
Синяя полоса — это HTML, фиолетовая — CSS, а серая — файл шрифта.
Вы видите, что когда браузер анализирует HTML, он обнаруживает ссылку на файл CSS и начинает его загрузку. Как только вы закончите замечать это, обратите внимание, что только после полной загрузки CSS браузер понимает, что вам понадобится шрифт. Таким образом, страница фактически готова к работе даже раньше, чем шрифт 9.0003 начинает загрузку.
Немного плохо видно, но вверху скриншоты загрузки страницы. Если вы прищуритесь (хотя, если вы спросите меня, прищуривание делает еще труднее видеть вещи), вы увидите, что текст отображается только после того, как шрифт готов (около 2400 мс).
Другой вариант — загрузить шрифт с помощью CSS — фрагмента кода, который вам рекомендуется использовать в Google Fonts. Это в основном загружает файл CSS, который определяет некоторые правила шрифта, которые указывают на файлы шрифтов на серверах Google. Таким образом, схема загрузки выглядит следующим образом:
Зеленый — это файл шрифта. Конечный результат почти такой же. Мы ждем целую вечность, прежде чем мы начнем загружать шрифт.
Но что, если бы вы могли добавить одну строку кода и начать загрузку шрифта раньше? Например…
Разве это не было бы чертовски круто?
Ну… вставьте это в свой HTML, прежде чем вы определите свой файл CSS, а Боб — ваш дядя.
Да да, технически не одна строка. rel=preload охватывает почти 90% пользователей (по состоянию на сентябрь 2020 г.).
Ваша альтернатива, FontFace API, охватывает еще больше возможностей. Вы можете использовать его прямо перед тем, как указать свой CSS, чтобы браузер сразу начал загрузку.
ШрифтФейс . Затем вы можете иметь запасные варианты для .woff и .ttf и все, что вам нравится в ваших обычных правилах @font-face .
И последнее… теперь ваш шрифт начинает загружаться намного раньше, надеюсь, вы сможете полностью избежать ужасного FOUT. Но, возможно, между поступлением CSS и получением шрифта будет несколько сотен миллисекунд.
В этот период браузер знает, какой шрифт использовать, но пока не имеет его. Что здорово, так это то, что вы можете контролировать, что он делает в это время, определяя свойство font-display в правиле @font-face .
В приведенном выше примере я могу быть уверен, что шрифт появится в течение нескольких сотен миллисекунд после CSS, поскольку они примерно одинакового размера, поступают с одного сервера и начинаются в одно и то же время.
В этом случае я хочу заблокировать отображение текста до тех пор, пока не прибудет шрифт, чтобы спасти себя от ужасного FOUT. Я делаю это, устанавливая font-display на block .
С другой стороны, если вы думаете, что шрифт может не появиться в течение нескольких секунд после вашего CSS, вы можете установить его на замените , чтобы браузер немедленно отображал нестилизованный текст, позволяя вашему читателю читать.
Спецификация объясняет детали довольно простым языком (я читаю только зеленые прямоугольники). Поддержка font-display составляет около 90%.
Вот кодовая ручка, в которой будет список шрифтов и показано, какие из них поддерживаются на вашем текущем устройстве.
Я не уверен, что это действительно полезно, но было немного забавно пытаться понять, как это сделать. Позвольте мне знать, если вы хотите, чтобы некоторые шрифты были добавлены в список.
Вот и все.
Пока.
Веб-шрифты
Покупайте веб-шрифты так же, как и настольные: без подписки. Все семейства, предлагаемые на Fontspring, можно приобрести для неограниченного использования на принадлежащих вам веб-сайтах. Fontspring не требует установки каких-либо скриптов отслеживания вместе с веб-шрифтами. Большинство наших веб-шрифтов доступны с неограниченными лицензиями, и все наши лицензии являются бессрочными.
Все семейства, предлагаемые на Fontspring, можно приобрести для неограниченного использования на принадлежащих вам веб-сайтах. Fontspring не требует установки каких-либо скриптов отслеживания вместе с веб-шрифтами. Большинство наших веб-шрифтов доступны с неограниченными лицензиями, и все наши лицензии являются бессрочными.
В двух словах
Лицензия на веб-шрифты позволяет встраивать файлы шрифтов в код CSS. Когда пользователь заходит на ваш веб-сайт, его веб-браузер временно автоматически загружает ваши встроенные шрифты для использования. Мы предоставим вам инструкции и специальные файлы, настроенные специально для Интернета. Лицензии на веб-шрифты ограничены ежемесячными «просмотрами страниц», которые используются для измерения посещаемости ваших веб-страниц. При необходимости лимиты просмотров страниц можно изменить в корзине. Общее количество просмотров страниц в месяц для всех ваших веб-сайтов должно быть меньше установленного лимита просмотров страниц. Лимиты могут быть обновлены позже.
Все лицензии Fontspring являются бессрочными, что означает, что вы платите один раз и используете их навсегда. Fontspring не требует от вас установки громоздких скриптов отслеживания просмотров страниц. Мы верим вам.
Встраивание веб-сайта
Вы можете встроить шрифт в свой HTML/CSS, чтобы ваши зрители могли видеть вашу пользовательскую типографику, даже если на их компьютере не установлен шрифт. Мы предоставим вам все необходимые файлы и инструкции по встраиванию.
Что такое веб-шрифты?
Web Fonts — это уникальная задача. Чтобы использовать шрифты в Интернете, они должны быть небольшими, ориентированными на определенные браузеры и иметь намек на улучшение рендеринга. Fontspring является ведущим новатором в создании и продаже оптимизированных веб-шрифтов. Мы первыми разработали технологию преобразования OpenType для настольных компьютеров в оптимизированные и безопасные веб-шрифты на основе Truetype с полным набором подсказок. Мы также сформулировали общепринятый синтаксис CSS @font-face, который обеспечивает надежные кроссплатформенные веб-шрифты для браузеров. Благодаря нашей технологии веб-шрифты доступны и надежны для всех. Загрузите один из наших многочисленных бесплатных веб-шрифтов на сайте www.fontspring.com/free, чтобы увидеть разницу.
Мы также сформулировали общепринятый синтаксис CSS @font-face, который обеспечивает надежные кроссплатформенные веб-шрифты для браузеров. Благодаря нашей технологии веб-шрифты доступны и надежны для всех. Загрузите один из наших многочисленных бесплатных веб-шрифтов на сайте www.fontspring.com/free, чтобы увидеть разницу.
Зачем покупать у
Fontspring?
01
Лицензирование Worry-Free
Мы проверяем все лицензии на шрифты и помечаем любые обременительные требования, чтобы вам не приходилось этого делать. Значок Worry-Free гарантирует, что лицензия на шрифт распространяется на наиболее распространенные права и используется типичным дизайнером. Теперь вы можете просматривать шрифты без вашего адвоката.
02
Попробуйте, а затем купите
Многие из наших шрифтов теперь имеют бесплатные демо-версии. Эти демонстрационные шрифты представляют собой полностью устанавливаемые версии шрифта с сокращенным набором символов. Вы можете попробовать шрифт в любой программе для тестирования и компиляции.
Вы можете попробовать шрифт в любой программе для тестирования и компиляции.
03
Поддержка Kick-Ass
Справка по шрифтам доступна только в чате, электронной почте, телефонном звонке или твите. Наши невероятно дружелюбные и знающие гуру поддержки готовы и могут помочь в любой проблеме, большой или маленькой. Все, что вам нужно сделать, это спросить.
Нам доверяют лучшие компании по всему миру
Сравнение нашей модели веб-шрифта с моделями подписки
Фонтспринг Подписки Модель оплаты Разовая покупка Регулярная ежегодная плата Выполнение Скачайте и установите себе Настройка и размещение через сторонние Качество рендеринга Хорошо — все шрифты автоматически подсказываются Смешанный — хинтинг оставлен на усмотрение литейщика Форматы шрифтов На основе TrueType для лучшего общего качества рендеринга Некоторый CFF OpenType, который ухудшается в Windows Использование на рабочем столе Да — настольный OpenType доступен Нет — только веб-шрифт Домены Неограниченный 1-Безлимитный Хостинг шрифтов Ваш собственный сервер Серверы поставщика лицензий Отслеживание Скрипты отслеживания не требуются Требуются скрипты отслеживания Ограничения Никто* Выбор, количество доменов, количество шрифтов на домен, просмотры страниц, поддержка SSL
The Nitty Gritty
Почти все семейства, предлагаемые на Fontspring, можно приобрести для неограниченного использования на принадлежащих вам веб-сайтах. Некоторые заводы предлагают лицензии, ограниченные количеством просмотров страниц для среднего и выше среднего трафика веб-сайта. Fontspring не требует установки каких-либо скриптов отслеживания вместе с веб-шрифтами. Почти все наши веб-шрифты доступны с неограниченными лицензиями, и все наши лицензии являются бессрочными. Большинство наших ограничений на количество просмотров страниц начинаются с полумиллиона… что настолько велико, что не применимо к большинству веб-сайтов. Если ваш веб-сайт получает более 500 000 просмотров страниц в месяц, вы можете приобрести более высокий лимит или неограниченную лицензию. Лимиты можно изменить в корзине. Если вы не знаете, что такое просмотры страниц или какое ограничение вам следует приобрести, вы можете прочитать наши часто задаваемые вопросы о просмотрах страниц. Обязательно свяжитесь с нами, если у вас возникнут вопросы.
Некоторые заводы предлагают лицензии, ограниченные количеством просмотров страниц для среднего и выше среднего трафика веб-сайта. Fontspring не требует установки каких-либо скриптов отслеживания вместе с веб-шрифтами. Почти все наши веб-шрифты доступны с неограниченными лицензиями, и все наши лицензии являются бессрочными. Большинство наших ограничений на количество просмотров страниц начинаются с полумиллиона… что настолько велико, что не применимо к большинству веб-сайтов. Если ваш веб-сайт получает более 500 000 просмотров страниц в месяц, вы можете приобрести более высокий лимит или неограниченную лицензию. Лимиты можно изменить в корзине. Если вы не знаете, что такое просмотры страниц или какое ограничение вам следует приобрести, вы можете прочитать наши часто задаваемые вопросы о просмотрах страниц. Обязательно свяжитесь с нами, если у вас возникнут вопросы.
Поддержка шрифтов браузера
По умолчанию Fontspring предоставляет файлы шрифтов WOFF и WOFF2 , новый стандарт для использования в Интернете. При объединении в объявлении @font-face вы можете настроить таргетинг на все браузеры, перечисленные ниже.
При объединении в объявлении @font-face вы можете настроить таргетинг на все браузеры, перечисленные ниже.
- Internet Explorer 9+
- Firefox 3.6+
- Сафари 5.1+
- Хром 5+
- Опера 11.5+
- iOS Safari 5.1+
- Браузер Android 4.4+
- Chrome для Android
Пакеты веб-шрифтов
Если вы приобретете лицензию на веб-шрифты, вы получите специальный готовый для использования в Интернете пакет, содержащий форматы веб-шрифтов и код, необходимые для работы во всех основных браузерах. Каждый набор включает:
- stylesheet.css — Предварительно созданное объявление @font-face с рекомендуемым синтаксисом.
- demo.html — краткая страница, показывающая, как шрифт работает на HTML-странице.
- Шрифты WOFF/WOFF2 — новый стандартный формат веб-шрифтов.

Если вам нужна поддержка старых браузеров, вы все равно можете получить пакеты веб-шрифтов, включающие старые форматы шрифтов, такие как TTF, EOT и SVG . Большинству клиентов больше не нужно использовать эти старые форматы веб-шрифтов.
Если вам нужна помощь в установке веб-шрифтов, посетите наш раздел справки.
Диапазон глифов
Веб-шрифты можно загрузить в различных языковых пакетах. Наша текущая система заглянет в шрифт и определит, какие языки он поддерживает. Если он найдет совпадение, вы сможете его скачать. Вы также можете просматривать шрифты по языку.
Качество рендеринга шрифтов
Все веб-шрифты, которые мы предлагаем, были автоматически подсказаны для качественного рендеринга. Это особенно относится к браузерам Windows, которые требуют подсказок шрифтов. Шрифты без хинта могут выглядеть неровными или размытыми. На каждой странице семейства шрифтов есть демонстрационная вкладка веб-шрифта, на которой показан фактический веб-шрифт, встроенный в страницу.

 typekit.net?
typekit.net?