CSS: свойства шрифта | СХОСТ блог
Среди ключевых свойств шрифта выделяют font-family 一 семейства шрифта, коих может быть несколько (прописывайте их через запятую). К тому же шрифты можно разделить на несколько групп:
-
Serif 一 шрифты с засечками.
-
Sans-serif 一 шрифты без засечек.
-
Monospace 一 непропорциональный шрифт.
-
Cursive 一 курсив.
-
Fantasy 一 необычные шрифты.
Для того, чтобы задать основной шрифт, пропишите в таблице стилей, подставив вместо Times New Roman любой другой шрифт:
<style type=»text/css»>
body {
font-family: Times New Roman, serif;
}
</style>
Уточним, что если на вашем компьютере не установлен желаемый шрифт, автоматически будет использован другой, но из той же группы.
Возможно, вы захотите использовать несколько стилей шрифта. Для этого нужно присвоить ID каждому параграфу и “прописать” стиль для каждого из них:
<html>
<head>
<meta charset=»utf-8″>
<title>Шрифты</title>
</head>
<body>
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
<p>Обычный</p>
<p>Наклонный</p>
<p>Курсив</p>
</body>
</html>
Кроме того, вы можете использовать свойство font-variant для того, чтобы выбрать варианты написания букв (обычные или малые прописные буквы). Для этого нужно добавить в таблицу стилей несколько строк:
Для этого нужно добавить в таблицу стилей несколько строк:
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal; font-variant:small-caps;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
За толщину букв “отвечает” свойство font-weight. Нормальная толщина букв равняется 400 или же прописывается normal, полужирный (bold) равен 700, bolder ー более жирный, а lighter ー менее жирный:
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif;
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter;
}
</style>
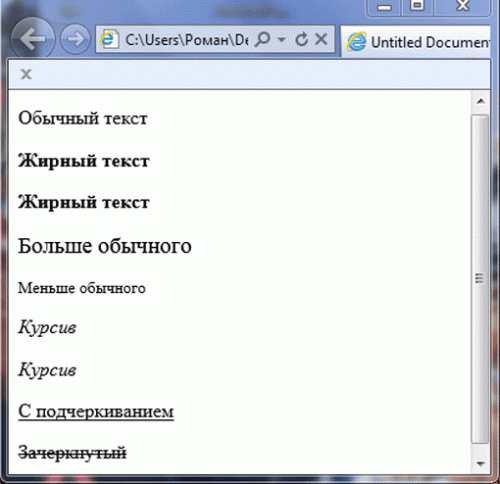
Шрифт в браузере:
Размер шрифта (font-size) может задаваться при помощи ключевых слов (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, large), относительных единиц (%, em) или единиц измерения длины (px, см, мм, пункты):
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif; font-size:12px;
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold; font-size:1. 3em;
3em;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter; font-size:0.8em;
}
</style>
Кеширование в CSS (отдельный файл, только WOFF)
Кеширование в CSS (отдельный файл, только WOFF)Кеширование в CSS (отдельный файл, только WOFF, только по одному начертанию на шрифт)
Заголовок header
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты.
| Что | Как |
|---|---|
| light | Лёгкий текст. Light text. Лёгкий текст. Light text. |
| regular | Нормальный текст. Regular text. Нормальный текст. Regular text. |
| bold | Полужирный текст. Bold text. Полужирный текст. Bold text. |
| Что | Как |
|---|---|
| light | Лёгкий текст. Light text. Лёгкий текст. Light text. |
| regular | Нормальный текст. Regular text. Нормальный текст. Regular text. |
| bold | Полужирный текст. Bold text. Полужирный текст. Bold text. |
Снова мир всемогущая, языком великий заголовок запятой его власти, рыбного последний текст, текста безорфографичный обеспечивает оксмокс.
Ratione voluptates praesentium, earum quisquam. Animi dolorum enim quidem quae fugiat porro voluptate dolorem repellat accusantium.
Заголовок header
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Заголовок header
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Далеко-далеко за словесными горами в стране, гласных и согласных живут рыбные тексты. Своего дал алфавит заманивший, переписали коварных.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repudiandae, voluptatibus ut minus necessitatibus saepe laborum optio.
Решено: Как установить толщину шрифта при вводе HTML?
Информационный бюллетень сообщества и предстоящие события за май 2023 г.

Добро пожаловать в наш Информационный бюллетень сообщества за май 2023 г., где мы будем освещать последние новости, выпуски, предстоящие события и отличную работу наших участников в сообществах Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени.
 !
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие. Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие. Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах. Мощные приложения:
Суперпользователи: @WarrenBelz, @LaurensM @BCBuizer
Пользователи сообщества: @Amik@ @mmollet, @Cr1t Силовой автомат:
Суперпользователи: @Expiscornovus , @grantjenkins, @abm
Пользователи сообщества: @Nived_Nambiar, @ManishSolanki Мощные виртуальные агенты:
Суперпользователи: @Pstork1, @Expiscornovus
Пользователи сообщества: @JoseA, @fernandosilva, @angerfire1213 Страницы силы:
Суперпользователи: @ragavanrajan
Пользователи сообщества: @Fubar, @Madhankumar_L,@gospa
ПОСЛЕДНИЕ СТАТЬИ В БЛОГЕ СООБЩЕСТВА
Блог сообщества Power Apps
Блог сообщества Power Automate
Блог сообщества Power Virtual Agents
Блог сообщества Power Pages
Ознакомьтесь с разделом «Использование сообщества» для получения дополнительных полезных советов и информации:
Power Apps, Power Automate, Power Virtual Agents, Power Pages
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах. Мощные приложения:
Суперпользователи: @WarrenBelz, @LaurensM @BCBuizer
Пользователи сообщества: @Amik@ @mmollet, @Cr1t Силовой автомат:
Суперпользователи: @Expiscornovus , @grantjenkins, @abm
Пользователи сообщества: @Nived_Nambiar, @ManishSolanki Мощные виртуальные агенты:
Суперпользователи: @Pstork1, @Expiscornovus
Пользователи сообщества: @JoseA, @fernandosilva, @angerfire1213 Страницы силы:
Суперпользователи: @ragavanrajan
Пользователи сообщества: @Fubar, @Madhankumar_L,@gospa
ПОСЛЕДНИЕ СТАТЬИ В БЛОГЕ СООБЩЕСТВА
Блог сообщества Power Apps
Блог сообщества Power Automate
Блог сообщества Power Virtual Agents
Блог сообщества Power Pages
Ознакомьтесь с разделом «Использование сообщества» для получения дополнительных полезных советов и информации:
Power Apps, Power Automate, Power Virtual Agents, Power Pages Могу ли я отправить по электронной почте… размер шрифта
Могу ли я отправить по электронной почте… размер шрифтаGmail
Настольная веб-почта
2021-01
2022-06
iOS
2021-01
2022-06
Андроид
2021-01
2022-06
Мобильная веб-почта
2021-01
2022-06
Перспектива
Окна
2007 г.
2
20102
20132
20162
20192
Почта Windows
2021-012
macOS
2021-01
Outlook.com
2021-01
iOS
2021-01
Андроид
4.2101.1
Яху! Почта
Настольная веб-почта
2021-011
iOS
6.21.11
Андроид
6.16.2.15256791
АОЛ
Настольная веб-почта
2021-011
2022-061
iOS
2021-011
Андроид
2021-011
Мозилла Тандерберд
macOS
2021-01
ПротонПочта
Настольная веб-почта
2021-01
iOS
2021-01
Андроид
2021-01
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2021-01
Апельсин
Настольная веб-почта
2021-01
2021-031
iOS
2021-01
Андроид
2021-01
LaPoste.

