Насыщенность шрифта | CSS
В курсе по HTML для изменения насыщенности шрифта был рассмотрен тег <b>, аналогом которого является свойство font-weight. Свойство более гибкое, чем стандартные стили тега <b>, так как можно сделать не только более насыщенным, но и наоборот — сделать его тонким.
Есть два самых распространённых значения свойства font-weight:
bold— насыщенный шрифт. Внешне текст будет выглядеть так же, как и при использовании тега<strong>или<b>normal— значение по умолчанию. Полезное значение, если весь текст имеет нестандартную насыщенность, но какой-то участок необходимо сделать стандартным по насыщенности
<p>Текст с жирным начертанием шрифта</p>
.bold {
font-weight: bold;
}
Текст с жирным начертанием шрифта
Но это не все значения, которые может принимать свойство.
bold и normal существуют числовые:100200300400— соответствует значениюnormal500600700— соответствует значениюbold800900
Хоть числовых значений и много, но здесь всё зависит от начертаний шрифта, а точнее от того, есть ли у него символы для каждого типа насыщенности. Большинство шрифтов поддерживают только значения normal и bold и если указано иное, то браузер сам выберет какую насыщенность подставить взамен. Чаще всего все значения выше bold
Задание
Добавьте в редактор параграф с классом weight и установите насыщенность bold . Стили добавьте в тег <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Если у шрифта есть только нормальная насыщенность, то при установке значения
boldбраузер автоматически сделает символы насыщенными. Это может выглядеть не так, как задумывалось разработчиками шрифта, поэтому следите, чтобы были подключены все нужные вариации шрифта
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
CSS: свойства шрифта | СХОСТ блог
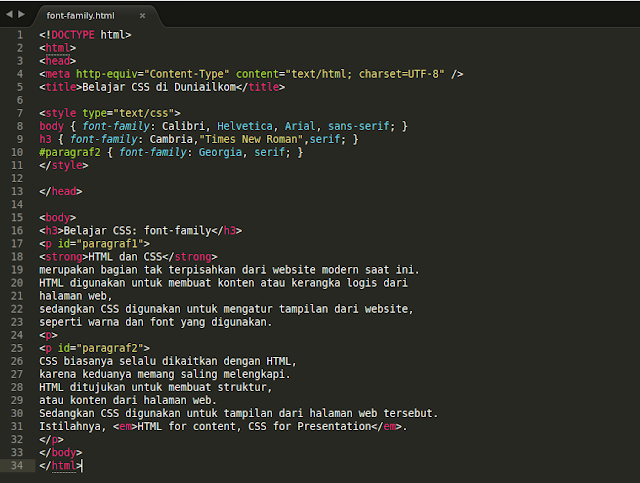
Среди ключевых свойств шрифта выделяют font-family 一 семейства шрифта, коих может быть несколько (прописывайте их через запятую). К тому же шрифты можно разделить на несколько групп:
К тому же шрифты можно разделить на несколько групп:
-
Serif 一 шрифты с засечками.
-
Sans-serif 一 шрифты без засечек.
-
Monospace 一 непропорциональный шрифт.
-
Cursive 一 курсив.
-
Fantasy 一 необычные шрифты.
Для того, чтобы задать основной шрифт, пропишите в таблице стилей, подставив вместо Times New Roman любой другой шрифт:
<style type=»text/css»>
body {
font-family: Times New Roman, serif;
}
</style>
Уточним, что если на вашем компьютере не установлен желаемый шрифт, автоматически будет использован другой, но из той же группы.
Возможно, вы захотите использовать несколько стилей шрифта. Для этого нужно присвоить ID каждому параграфу и “прописать” стиль для каждого из них:
<html>
<head>
<meta charset=»utf-8″>
<title>Шрифты</title>
</head>
<body>
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
<p>Обычный</p>
<p>Наклонный</p>
<p>Курсив</p>
</body>
</html>
Кроме того, вы можете использовать свойство font-variant для того, чтобы выбрать варианты написания букв (обычные или малые прописные буквы). Для этого нужно добавить в таблицу стилей несколько строк:
Для этого нужно добавить в таблицу стилей несколько строк:
<style>
p#n, p#o, p#i {
font-family: Torhok, fantasy;
}
p#n { font-style:normal; font-variant:small-caps;
}
p#o {font-style:oblique;
}
p#i {font-style:italic;
}
</style>
За толщину букв “отвечает” свойство font-weight. Нормальная толщина букв равняется 400 или же прописывается normal, полужирный (bold) равен 700, bolder ー более жирный, а lighter ー менее жирный:
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif;
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter;
}
</style>
Шрифт в браузере:
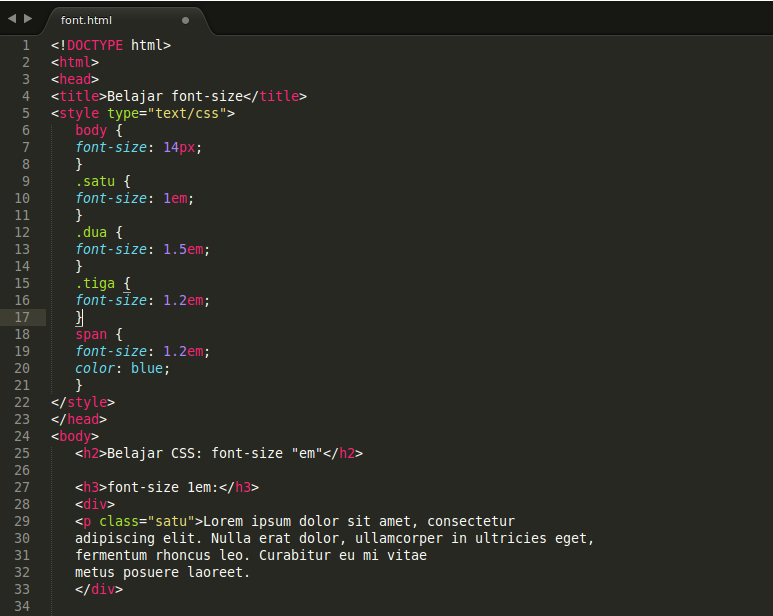
Размер шрифта (font-size) может задаваться при помощи ключевых слов (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, large), относительных единиц (%, em) или единиц измерения длины (px, см, мм, пункты):
<style>
p#n, p#o, p#i {
font-family: Times New Roman, serif; font-size:12px;
}
p#n { font-style:normal; font-variant:small-caps; font-weight:bold; font-size:1. 3em;
3em;
}
p#o {font-style:oblique; font-weight:bolder;
}
p#i {font-style:italic; font-weight:lighter; font-size:0.8em;
}
</style>
Как сделать текст жирным в CSS
html5 месяцев назад
Аднан Шаббир
Всякий раз, когда какой-либо текст требует выделения или внимания, он выделяется жирным шрифтом, чтобы привлечь внимание. В HTML мы используем тег или тег , чтобы сделать текст жирным. CSS также поддерживает выделение текста жирным шрифтом. Однако вы не можете контролировать интенсивность смелости. здесь CSS играет свою роль. В CSS жирность текста можно увеличить или уменьшить с помощью свойства font-weight.
В этом посте рассказывается, как сделать тесты жирными в CSS со следующими результатами обучения:
- Как свойство font-weight работает в CSS
- Как сделать текст полужирным в CSS
В CSS свойство font-weight устанавливает интенсивность жирности шрифта, что означает, что это свойство динамически увеличивает или уменьшает жирность. Следующий синтаксис объясняет использование этого свойства
Следующий синтаксис объясняет использование этого свойства
Синтаксис
Шрифт: значение;
В приведенном выше синтаксисе свойство font-weight может использоваться как встроенное, внутреннее или внешнее CSS, и мы можем установить его значения как светлый, светлый, полужирный или более жирный. Мы также можем указать значение свойства числом от 100 до 900.
Как выделить текст жирным шрифтом в CSSВ CSS мы используем свойство font-weight, чтобы выделить текст жирным шрифтом. Как обсуждалось ранее, свойство font-weight принимает фиксированное имя в значении, а также числовое значение.
Используя полужирное значение свойства font-weight
Мы можем установить значения жирнее и жирнее в соответствии с требованием. Следующий пример поможет вам понять свойство font-weight.
Пример
Выделение текста жирным шрифтом в CSS
Это свойство font-weight
В этом примере мы использовали свойство CSS ‘ Font-Weight ‘ и установили его значение для ‘ BOLD ‘
Выход
Этот вывод показывает, что текст абзаца становится полужирным после использования свойства font-weight , поскольку мы установили его значение жирный .
Использование числового значения свойства font-weight
У нас есть свойство font-weight с числами, что означает, что мы можем изменить толщину текста, установив его значение от 100 до 900. Принимая во внимание, что значения от 100 до 600 относятся к толщине осветления, а значения от 700 до 900 — к жирности шрифта. В приведенном ниже примере вы получите четкое представление об использовании свойства font-weight с числами.
Пример
Выделение текста жирным шрифтом в CSS
Это свойство font-weight
В этом примере мы использовали свойство CSS font-weight и установили его значение 750, чтобы выделить текст жирным шрифтом.
Вывод
Этот вывод показывает жирность текста в соответствии с заданной толщиной.
Заключение В CSS свойство font-weight CSS может использоваться для выделения текста жирным шрифтом различными способами. Значение свойства font-weight определяет интенсивность полужирного текста в CSS. В этом посте демонстрируется, как сделать текст полужирным в CSS. Свойство font-weight принимает как конкретные, так и числовые значения, чтобы кипятить текст в CSS.
Значение свойства font-weight определяет интенсивность полужирного текста в CSS. В этом посте демонстрируется, как сделать текст полужирным в CSS. Свойство font-weight принимает как конкретные, так и числовые значения, чтобы кипятить текст в CSS.
Об авторе
Аднан Шаббир
Посмотреть все сообщения
Свойства шрифта CSS — Бесплатный учебник для изучения HTML и CSS
css Следующая статья Предыдущая статьяразмер шрифта
Мы уже рассмотрели единиц размера CSS , которые используются, помимо прочего, для установки размера шрифта.
p{ font-size: 16px;} Имейте в виду, что установка размера шрифта 16px не сделает каждую букву 16px высотой. Фактический размер каждой буквы зависит от используемого семейства шрифтов.
Фактический размер каждой буквы зависит от используемого семейства шрифтов.
стиль шрифта
Это свойство может сделать ваш текст курсивом :
h3{стиль шрифта: курсив;} Значение по умолчанию: стиль шрифта: нормальный; .
Другим возможным значением является косой , но он никогда не используется.
вес шрифта
Это свойство может сделать ваш текст полужирным :
h3{начертание шрифта: полужирный;} Значение по умолчанию: насыщенность шрифта: нормальный; .
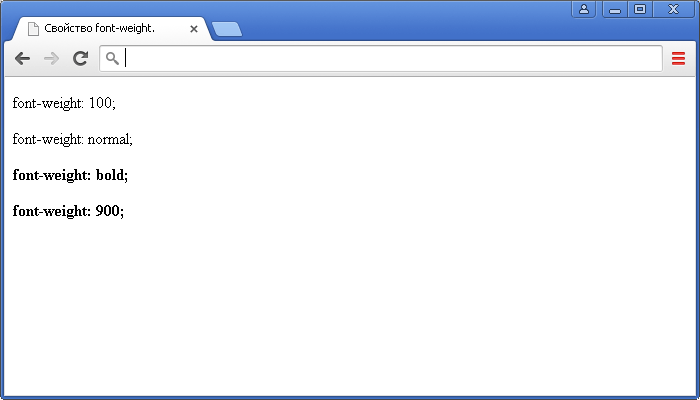
В зависимости от используемого семейства шрифтов доступен диапазон значений толщины шрифта от 100 до 900 :
вес шрифта: 100; /* Тонкий */ вес шрифта: 200; /* Дополнительный свет */ вес шрифта: 300; /* Легкий */ вес шрифта: 400; /* То же, что и font-weight: normal; */ вес шрифта: 500; /* Середина */ вес шрифта: 600; /* полужирный */ вес шрифта: 700; /* То же, что и font-weight: bold; */ вес шрифта: 800; /* Очень жирный */ вес шрифта: 900; /* Ultra Bold */
Очень немногие шрифты поддерживают все 9 начертаний. Шрифт Exo — один из них.
Шрифт Exo — один из них.
В основном вы найдете 400 (обычный) и 700 (жирный), а иногда 300 (светлый) и 500 (средний).
вариант шрифта
Это свойство превращает текст в прописные:
h3{ вариант-шрифта: маленькие заглавные;} Значение по умолчанию: вариант-шрифта: нормальный; .
Это не широко используемое свойство.
Наверх
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.
Получи это сейчас
MarkSheet это бесплатно и всегда будет . Если этот веб-сайт был полезен для вас, подумайте о том, чтобы сделать пожертвование.