Шрифтовые иконки — достойная альтернатива растру
Чем иконочный шрифт лучше иконок jpg/png
Масштабируемость без потери качества. Никто не ищет буквы побольше для заголовков и буквы поменьше для текста. Ты просто подключаешь шрифт и в css указываешь размер букв. Тоже самое с иконочным шрифтом. Иконку можно сделать любого размера и она всегда будет чёткой.
Иконочный шрифт это прежде всего шрифт и следовательно к таким иконкам применяются все css свойства, которые можно применить к тексту. Для изменения цвета иконки не нужен графический редактор. Просто поменяй цвет в css. Кстати псевдо классы типа :hover тоже срабатывают, что даёт ещё больший простор для творчества.
Как подключить иконочный шрифт fontawesome
Где брать иконочные шрифты? Поиск выдаст кучу результатов разной степени платности и универсальности. Рассмотрим два fontello.com и fontawesome.ru
Начнём с бесплатного шрифта с хорошим описанием на русском — fontawesome.ru. Первым делом качаешь и распаковываешь архив. Копируешь папку font-awesome в папку с сайтом. Дальше нужно подключить… Думаешь шрифт? Нет. Подключаеш css файл font-awesome.min.css добавив в <head>
Копируешь папку font-awesome в папку с сайтом. Дальше нужно подключить… Думаешь шрифт? Нет. Подключаеш css файл font-awesome.min.css добавив в <head>
<link rel="stylesheet" href="путь/до/font-awesome/css/font-awesome.min.css">Иконки fontawesome вставляются следующим образом. Там где должна быть иконка вставляешь строчный элемент, например <i> или <span> и добавляешь к нему класс fa и соответствующий иконке класс. Проще сделать следующим образом. На сайте fontawesome.ru переходишь в меню Иконки и кликаешь по нужной иконке. Попадаешь на страницу где можно скопировать код, который нужно разместить там, где будет иконка. Так выглядит код для Телеграм.
<i aria-hidden="true"></i>
Просто выводом иконок дело не ограничивается. Добавляя классы можно анимировать, изменять размер, поворачивать иконки. Полный список возможностей с подробным описанием и примерами смотри на fontawesome.ru/examples/ .![]()
Ещё один сайт где можно на халяву хапнуть шрифтовых иконок — fontello.com. Он отличается от fontawesome.ru тем, что можно создать свой набор иконок, а не тянуть все, большая часть которых не пригодиться. Чтобы создать свой набор заходишь на fontello.com. На вкладке Select Icons кликаеш по нужным иконкам. Рядом с красной кнопкой Download пишешь название шрифта и скачиваешь свой иконочный шрифт.
Иконки с fontello вставляются также через добавление класса к строковому элементу. Название классов смотри в файле demo.html(должен быть в скачанном архиве с шрифтом). Дефолтные названия классов можно изменить на вкладке Customize Names.
Полноцветное анимированное навигационное меню на CSS3
В этой короткой статье мы создадим полноцветное выпадающее меню, используя только CSS3-эффекты и шрифтовые иконки Font Awesome. Шрифтовые иконки – это набор изображений, которые отображаются на символах вместо изображений соответствующих букв.
Поэтому такие иконки работают в любом достаточно современном браузере, который поддерживает HTML5-шрифты.
Разметка, с которой мы будем работать:
index.html
<nav>
<ul>
<li>
<a href="#"></a>
<ul>
<li><a href="#">Dropdown item 1</a></li>
<li><a href="#">Dropdown item 2</a></li>
<!-- More dropdown options -->
</ul>
</li>
<!-- More menu items -->
</ul>
</nav>Каждый пункт меню является элементом ненумерованного списка верхнего уровня. Каждый пункт помечен классом-иконкой. (Обратите внимание на полный список иконок и их классов). Внутри элементов списка может размещаться другой список, который отображается при наведении курсора на родительский элемент:
Как видно из разметки, наше меню состоит из списков, вложенных в такие же списки, поэтому при написании стилей нам придётся соблюдать осторожность. Нам не нужно, чтобы ниже лежащие тэги <ul>
Нам не нужно, чтобы ниже лежащие тэги <ul>
наследовали всё оформление от выше лежащих. К счастью, именно для таких случаев в CSS существует селектор “>”:
assets/css/styles.css
#colorNav > ul{
width: 450px;
margin:0 auto;
}Это ограничивает заданную ширину поля первым уровнем неупорядоченного списка, который является прямым наследником элемента #colorNav. С учётом этого пункты нашего меню на самом деле будут выглядеть следующим образом:
#colorNav > ul > li{ /* will style only the top level li */
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position:relative;
}Чтобы отображать пункты меню в одной строке, мы задаём свойству display значение inline-block. Чтобы выпадающие меню отображались там, где нужно, свойство position должно иметь значение relative. Определим Awesome-иконки как часть стиля ссылок:
#colorNav > ul > li > a{
color:inherit;
text-decoration:none !important;
font-size:24px;
padding: 25px;
}Теперь перейдём к выпадающим спискам. Самое интересное здесь – CSS3-анимация. Скроем списки, присвоив их свойству maximum-height значение 0. При наведении мы будем анимировать maximum-height до большего значения, что заставит наш список постепенно открываться:
Самое интересное здесь – CSS3-анимация. Скроем списки, присвоив их свойству maximum-height значение 0. При наведении мы будем анимировать maximum-height до большего значения, что заставит наш список постепенно открываться:
#colorNav li ul{
position:absolute;
list-style:none;
text-align:center;
width:180px;
left:50%;
margin-left:-90px;
top:70px;
font:bold 12px 'Open Sans Condensed', sans-serif;
/* This is important for the show/hide CSS animation */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
}А вот – событие, запускающее анимацию:
#colorNav li:hover ul{
max-height:200px;
}Значение в 200 пикселей здесь взято произвольно. Вы можете увеличить его, если какие-то из ваших меню получились длиннее. К сожалению, не существует способа определить высоту блока средствами CSS, поэтому нам остаётся только жёстко задать определённое значение.![]()
Следующий шаг – оформление элементов выпадающего меню:
#colorNav li ul li{
background-color:#313131;
}
#colorNav li ul li a{
padding:12px;
color:#fff !important;
text-decoration:none !important;
display:block;
}
#colorNav li ul li:nth-child(odd){ /* zebra stripes */
background-color:#363636;
}
#colorNav li ul li:hover{
background-color:#444;
}
#colorNav li ul li:first-child{
border-radius:3px 3px 0 0;
margin-top:25px;
position:relative;
}
#colorNav li ul li:first-child:before{ /* the pointer tip */
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#313131;
left:50%;
top:-10px;
margin-left:-5px;
}
#colorNav li ul li:last-child{
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}Разумеется, наше меню потеряет смысл, если нельзя будет играть с цветами элементов так, как мы захотим! Вот 5 вариантов:
#colorNav li.green{ /* This is the color of the menu item */ background-color:#00c08b; /* This is the color of the icon */ color:#127a5d; } #colorNav li.red{ background-color:#ea5080;color:#aa2a52;} #colorNav li.blue{ background-color:#53bfe2;color:#2884a2;} #colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;} #colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;}
Одно из удобств использования шрифтовых иконок состоит в том, что мы можем менять цвет иконки, просто задав атрибут color. Это означает, что вся настройка меню может быть выполнена исключительно средствами CSS.
Шрифтовые иконки – отличное дополнение к набору повседневных инструментов любого веб-разработчика. Иконки являются символами, следовательно, мы можем применять к ним font-size, color, text-shadow и другие текстовые атрибуты.
А поскольку благодаря шрифтовым иконкам наш пример обошёлся без использования файлов изображений или скриптов, вы с лёгкостью сможете адаптировать его к дизайну любого существующего сайта.
РедакцияПеревод статьи «Colorful CSS3 Animated Navigation Menu»
Серьёзно, не используйте иконочные шрифты
Иконки везде. Эти “маленькие чудотворцы” (как их назвал Джон Хайкс) помогают нам увеличить интуитивность интерфейсов, которые мы проектируем и разрабатываем. Их популярность в веб-дизайне никогда не была выше, в частности, лаконичность и универсальность пиктограмм сделали их прекрасно подходящими для больших и маленьких дисплеев.
Но раньше иконки в интернете имели ряд недостатков. Они требовали много времени для подготовки к каждому размеру экрана и цвету. Когда на рынке появились дисплеи высокого разрешения, иконки выглядели очень грубо по сравнению с текстом, который они сопровождали.
Таким образом, не удивительно, что иконочные шрифты обрели такую популярность.
Иконки, отображаемые через @font-face, подходили под любые разрешения экрана и настраивались всеми способами, которые мы ожидали от текста. Конечно, доставка иконок в шрифте было хаком, но это также было полезно, универсально, и даже немного весело.
Но теперь нам необходимо остановиться. Пора отправить иконочные шрифты на Небеса Хаков, где они смогут порезвиться с основанной на таблицах версткой, “пуленепробиваемыми закруглёнными углами” и Scalable Inman Flash Replacement.
Большинство вспомогательных инструментов будут вслух зачитывать текст, вставленный с помощью CSS, и многие символы иконочных шрифтов — не исключение. В лучшем случае, ваш значок “избранное” будет произнесён как “чёрная любимая звезда”. В худшем, будет прочитано как “непроизносимо”, либо вовсе пропущено.
Многие люди с дислексией находят полезным замену шрифта сайта на нечто вроде OpenDyslexic. Но иконочные шрифты тоже заменяются, что ломает удобность сайта.
Большую часть времени мы полагаемся на автоматизированные системы, чтобы выбрать, какому юникод символу какой значек будет присвоен. Но в юникоде также живут Emoji. Если вы не будете осторожны, они могут перекрываться, хотя и иногда весёлыми способами.![]() Мой любимый пример — баг “четыре звезды и лошадь”.
Мой любимый пример — баг “четыре звезды и лошадь”.
Совсем недавно на другом сайте были замечены иконки кулаков.
Когда не удаётся загрузить иконочный шрифт, браузер обрабатывает его как любой другой шрифт и заменяет на запасной. В лучшем случае, если вы тщательно выбирали символ, он заменится на нечто странное, но всё же передающее смысл. В худшем случае (и гораздо чаще), пользователь увидит что-то совершенно неуместное, обычно страшный “отсутствует символ”.
Пользовательские шрифты не должны содержать критически важных компонентов. Они постоянно ломаются. Только взгляните на вопросы, связанные с иконками в Bootstrap, и становится не удивительно, что иконочные шрифты будут удалены в следующем релизе.
Хуже того, многие пользователи так никогда и не увидят эти шрифты. Opera Mini, с сотнями миллионов пользователей по всему миру, которая конкурирует с iOS Safari в глобальной статистике, вовсе не поддерживает @font-face.
Использование шрифтов для улучшения восприятия никогда не было подходящим вариантом для пользовательской иконографии.
Ситуация с многоцветными иконками ещё хуже. Техника наложения нескольких компонентов звучит интересно, но на практике выглядит, словно цвета смещены при печати.
“Но автор,” – я уже слышу от вас – “вы совершенно проигнорировали пуленепробиваемые иконочные шрифты от Filament Group`s, поддерживающие резервные варианты для отображения иконок”.
И вы правы. Эти технологии великолепны! Если вы используете иконочные шрифты, вы должны придерживаться рекомендаций статьи.
Но вы, вероятно, не будете это делать.
Вероятно вы используете встроенные возможности вашего любимого фреймворка, либо применяете в качестве запасного какой-нибудь бесплатный иконочный шрифт. Вы не модифицируете то, что можно видеть “из коробки”, потому что действительно трудно расставить приоритеты, особенно, когда иконки и так прекрасно выглядят на мониторе, не требуя от вас никаких усилий.
Или, может быть, вы будете проектировать и поддерживать пользовательский иконочный шрифт, тщательно выбирая символы юникода, документируя и рекомендуя использовать ваши иконки. Потом, в один прекрасный день, Ваня забывает добавить резервную копию для иконки кнопки, которую он добавил (которая, кстати, смотрится прекрасно), которую затем использует Дима в Pull Request, и прежде чем вы об этом узнаете, ваше приложение станет наполнено разного рода хаками и проблемами при отображении.
Потом, в один прекрасный день, Ваня забывает добавить резервную копию для иконки кнопки, которую он добавил (которая, кстати, смотрится прекрасно), которую затем использует Дима в Pull Request, и прежде чем вы об этом узнаете, ваше приложение станет наполнено разного рода хаками и проблемами при отображении.
Эти примеры не гипотетические (хотя имена изменены, чтобы защитить невиновных). Я видел в нескольких организациях, как подобное происходит, начинаясь с наилучших намерений.
SVG прекрасно подходит для иконок! Это формат векторных изображений с дополнительной возможностью поддержки CSS, JavaScript, многократного использования, доступности и многого другого. Он был создан для подобных вещей.
Но я слышал множество оправданий, почему команды разработчиков не используют его даже для новых проектов. Вот некоторые из них…
“SVG не могут быть объединены в спрайты”
Очень даже могут. Более того, существуют специальные инструменты, такие как svg-sprite или IcoMoon, которые могут автоматизировать этот процесс.![]()
“SVG файлы много весят”
Обычно, когда я это слышу, команды сравнивают один бинарный иконочный шрифт с несколькими отдельными не сжатыми SVG файлами.Разрыв резко уменьшается, если вы оптимизируете ваши SVG файлы, объединяете в спрайты и активируете Gzip сжатие, либо внедряете в страницу.
Изредка я слышу, что разрыв всё равно становится большим, если подключены сотни иконок. Напрашивается вопрос: Зачем вы внедряете сотни иконок на каждой странице?
“Разметка иконок требует много кода“
Давайте сравним:
<!-- Typical @font-face icon: --> <span aria-hidden="true"></span> <!-- Typical SVG icon: --> <svg> <use xlink:href="path/to/icons.svg#search"/> </svg>
Разметка SVG иконки немногим сложнее, однако взамен это понятнее и семантически правильнее, в отличии от какого-то пустого элемента с параметром aria-hidden.
“Браузерная поддержка SVG хуже, чем у шрифтов”
На момент написания статьи, поддержка SVG в мире превышает 96%. .. На 4% выше, чем аналогичная статистика распространения @font-face. К тому же, SVG более доступен и прямолинеен при ошибках.
.. На 4% выше, чем аналогичная статистика распространения @font-face. К тому же, SVG более доступен и прямолинеен при ошибках.
“В фреймворке, который мы выбрали, уже используется иконочный шрифт”
А если фреймворк спрыгнет с крыши, вы тоже следом?
Я был в школе, когда веб-стандарты только получали распространение. В то время, когда большинство моих преподавателей ратовали за семантическую вёрстку, один из них не отказывался от табличной верстки. “Табличный парень” утверждал, что ни один инструмент не сравнится с версткой макетов с использованием <table>, что таблицы по своей сути лучше всего подходят для основанных на сетке дизайнов. Он хвастался, как он может легко и просто достичь “Святого Грааля” с использованием его любимых таблиц. В качестве одного из аргументов в свою пользу он приводил разнообразие кроссбраузерных несоответствий, что является проблемой и современного CSS.
Я поддерживаю связь с этим табличным парнем. Сегодня он свободно признаёт, что ошибался в CSS. Он чувствует себя неловко из-за того, что видел будущее в устаревших технологиях.
Он чувствует себя неловко из-за того, что видел будущее в устаревших технологиях.
Если вы не хотите перестать использовать иконочные шрифты ради людей с читалками экрана, людей с дислексией, людей с отсутствием поддержки @font-face в браузере, людей, у которых по какой-то причине не загрузился один из иконочных шрифтов, или дизайнеров, которые просто хотят видеть иконки на экране…
Тогда сделайте это для себя. Не будьте табличным парнем.
Оригинал статьи в блоге автора: http://blog.cloudfour.com/seriously-dont-use-icon-…
Анимированные значки и орнаменты — из буквиц и шрифтовых иконок
В шаблоне Striking MultiFlex, на котором создан мой сайт, есть разные способы привлечения внимания посетителей сайта к материалу страницы. Это очень удобно само по себе. А особенно — для концентрации и удержания детского внимания.![]()
В данной статье я покажу 2 из них.
1 Шрифтовые иконки. Они просто незаменимы в тех случаях, когда надо сделать разъясняющую сноску. Например, я использую этот приём при размещении на страницах презентаций и подборок изображений в формате слайдера Фоторама. Вот как это выглядит в материале, посвящённом творчеству Виктора Васнецова:
Чтобы просмотреть картины в полноэкранном режиме, кликните на двунаправленную стрелку в правом верхнем углу кадра!Ещё один пример — страница со справочными материалами о писателях.
Эти иконки могут быть как статичными, так и вращающимися.
2 Буквицы. Они хороши для выделения пунктов нумерованных и маркированных списков. В данный момент мы с вами находимся во втором пункте перечисления способов и видим буквицу слева от этого текста.
Но это самый простой вариант буквицы. А есть и более декоративный — на подложке, как, например, на странице Сочинения по сюжетным и пейзажным картинам:
I Этап.
 Подготовка учителя к сочинению по картине.
Подготовка учителя к сочинению по картине.1Определение основных задач урока, выделение тех коммуникативно-речевых умений, которые предполагается формировать на данном этапе обучения.
2Выбор картины в соответствии с задачами урока, типом текста будущего сочинения, возрастными особенностями и уровнем развития художественного восприятия детей.
…
Но чем мне нравится мой шаблон Striking MultiFlex, так это возможностью комбинировать варианты из уже имеющихся! Поэтому давайте объединим иконки и буквицы:
+
=
Буквица
Иконка
Результат
Правда, получилось великолепно?
Ну, а как использовать подобные фишки, пусть Вам подскажет фантазия. Моя мне предложила, например, вот такую «весёлую» линию-разделитель:
Светлана50 лучших бесплатных шрифтов для дизайна пользовательского интерфейса
Хотя шрифты Icon очень популярны, они также имеют свои подводные камни.![]() Ян Фезер рассказал о причинах перехода с иконочного шрифта на SVG, а CSS Tricks изложил некоторые соображения при выборе между иконочной системой шрифтов или SVG.
Ян Фезер рассказал о причинах перехода с иконочного шрифта на SVG, а CSS Tricks изложил некоторые соображения при выборе между иконочной системой шрифтов или SVG.
Оба явно отдают предпочтение SVG. В качестве контраргумента Pictonic сказал, что шрифты иконок на 10% быстрее, чем SVG. Это как раз то, что вам следует учесть, прежде чем использовать шрифты со значками.
Чтобы ваши значки всегда загружались правильно и имели надежные резервные копии для браузеров, не поддерживающих @fontface , вам следует ознакомиться с рекомендациями, установленными Filament Group , Bulletproof Accessible Icon Fonts.
Вам также может понравиться: 50 лучших бесплатных наборов иконок для веб-дизайнеров.
Набор инструментов для конструктора иконок и пользовательского интерфейса
Неограниченное количество скачиваний: более 1 000 000 наборов значков, пользовательских интерфейсов, шаблонов каркасов, тем, плагинов и многое другое!
Если вы разрабатываете новый интерфейс или хотите продемонстрировать возможности своего продукта, обратите внимание на этот замечательный (и бесплатный) шрифт с иконками. Эти значки с открытым исходным кодом обозначают действия и элементы; от стрелок и вложений до цветовых палитр. Это полный пакет с более чем 480 значками!
Эти значки с открытым исходным кодом обозначают действия и элементы; от стрелок и вложений до цветовых палитр. Это полный пакет с более чем 480 значками!
Нет ничего лучше минимализма, чтобы подчеркнуть качество вашего продукта, и этот набор иконок — отличный выбор для вашего следующего проекта.Они векторные и полностью редактируются в Adobe Illustrator. От значков частоты до красивых значков переключения контуров — у вас есть все, что вам нужно!
Перестаньте беспокоиться о том, чтобы ваши значки работали с форматированием текста. Этот набор значков с открытым исходным кодом включает более 230 практических и технических значков в различных форматах; из SVG в WOFF. Вы можете легко изменить их размер в соответствии с вашими потребностями с помощью CSS, и они отлично читаются даже при 8 пикселях.
Pictypo предлагает забавные и привлекательные значки, созданные с использованием шрифтов дингбата.Скругленный стиль добавляет дружелюбия, и вам будет с чем поработать.![]() Pictypo предлагает все, что вам нужно, от значков погоды до символов офиса. Линии жирные, поэтому они хорошо смотрятся и на больших дисплеях.
Pictypo предлагает все, что вам нужно, от значков погоды до символов офиса. Линии жирные, поэтому они хорошо смотрятся и на больших дисплеях.
Ionicons — это полноценный набор иконок для Ionic framework. Вы получите множество значков приложений (уведомления, стрелки, еда и т. Д.), А также значки с логотипами известных брендов (например, Pinterest). В зависимости от ваших потребностей вы можете загрузить контурные, заполненные и / или четкие изображения значков в виде файлов SVG и веб-шрифтов.
Сделайте свой следующий проект более динамичным и увлекательным с помощью Icoframe — красивых и современных каркасных иконок. Вы получите 60 минималистичных каркасных иконок; от символов для страниц входа до значков сетки, шкалы времени и типографики. Дизайн очень интуитивно понятный, и вы можете легко настроить их в Adobe Illustrator.
Font Awesome — массивный и очень популярный набор иконок. Они предлагают более 1600 бесплатных иконок, каждая из которых была тщательно разработана, чтобы продемонстрировать удобство и простоту использования.![]() В галерее FA вы найдете все: от логотипов AWS и других брендов до значков бизнеса и стиля жизни.
В галерее FA вы найдете все: от логотипов AWS и других брендов до значков бизнеса и стиля жизни.
Wirebet — отличный выбор, если вы хотите оптимизировать рабочий процесс и интегрировать привлекательные значки в свои материалы, не загружая свой набор для дизайна. Вы получите множество технических значков; от символов для страниц портфолио до стрелок и значков устройств. Wirebet идеально подходит для вайрфреймов!
Добавьте современные значки линий в свои материалы в одну строку кода с помощью Line Awesome.Он улучшает предложение Font Awesome и позволяет добавлять всевозможные значки (от специальных возможностей и создания до стрелок и значков брендов) на ваш веб-сайт (через CDN), прототипы Figma и многое другое.
Crafty Collection предлагает 24 привлекательных и забавных шрифта, которые вы можете использовать, чтобы сделать ваш следующий дизайн намного более захватывающим. От звезд и полос до грубых контуров и брызг — The Crafty Collection предлагает сочетания шрифтов, которые хорошо сочетаются друг с другом, поэтому ваши дизайны всегда будут выглядеть связно и интересно.![]()
Dashicons — это иконочный шрифт для WordPress. Если вы хотите подражать фирменному стилю WP в других проектах, вам это понравится. Он очень техничный по стилю, но он передает суть и прост в использовании. От логотипов брендов до TinyMCE — разгуляйтесь!
Remix Icon — это библиотека значков с открытым исходным кодом, содержащая более 2200 значков. Все значки бесплатны как для личного, так и для коммерческого использования. Вы увидите множество значков; от тонких контурных значков до закрашенных символов для дополнительного акцента.Получите их как PNG, SVG или код.
Вдохновленные Apple iOS, иконки Themify предлагают более 300 красивых и минималистичных иконок. От стрелок до значков приложений вы получите все необходимое в виде шрифта значка для упрощения интеграции рабочего процесса (включая SVG) или плагина для WordPress. Иконки Themify идеально подходят для современного дизайна пользовательского интерфейса!
Если вам не нужны значки линий садового разнообразия, обратите внимание на Dripicons.![]() Этот бесплатный шрифт с иконками невероятно прост в использовании, но самое главное, они красивы! Вы получите набор универсальных значков, выделенных жирным шрифтом; от стрел и техники до образования и музыки.
Этот бесплатный шрифт с иконками невероятно прост в использовании, но самое главное, они красивы! Вы получите набор универсальных значков, выделенных жирным шрифтом; от стрел и техники до образования и музыки.
Если вам нравится эстетика GitHub, вам понравятся их Octicons. Эти значки доступны в двух размерах (16 пикселей и 24 пикселей), и они также включают некоторые специальные значки, такие как запросы на вытягивание. Вы можете переключаться между контурными и заполненными значками. Они отлично работают с разными языками программирования.
Начните с нескольких строк кода и значков Foundation. Эта коллекция состоит из разных наборов; от обычных значков до значков специальных возможностей, так что найдется что-то для каждого проекта.Значки Foundation работают как веб-шрифт, поэтому вам не придется прыгать через обручи.
Devicons — это иконочный шрифт, созданный специально для разработчиков и самых разных проектов. Шрифт содержит 85 значков, в основном логотипы брендов для таких сервисов, как Dropbox, и платформ программирования, таких как PostgreSQL. Devicons можно интегрировать, добавив одну строку кода в HTML-заголовок проекта.
Красивый, элегантный и привлекательный — этот иконочный шрифт содержит более 300 разнообразных иконок.Их легко интегрировать и использовать, особенно если в прошлом вы использовали Elegant Themes или конструктор Divi. В этом наборе вы найдете все, от значков файлов до стрелок.
Сохраняйте простоту и доступность с помощью Feather, обширной коллекции иконок с открытым исходным кодом. От стрелок и шевронов до значков пользовательского интерфейса приложений — Feather — отличное дополнение к стандартному набору инструментов для дизайна. Вы можете настроить размер, ширину обводки и цвет каждого значка, чтобы они идеально соответствовали вашему бренду.
Простые, удобные и идеальные для самых разных проектов, Typicons — отличный выбор. Они встроены в веб-шрифт, поэтому ими легко пользоваться. Вы получите 336 иконок; от винтиков и стрелок до логотипов брендов.![]() Вы можете выбирать между значками с заливкой или контурами.
Вы можете выбирать между значками с заливкой или контурами.
Обновите свой стандартный набор инструментов с бесплатными значками IcoMoon. Вы получите 490 векторных иконок, которые идеально подходят для приложений и веб-интерфейса. Эти иконки просты и минималистичны, с небольшой индивидуальностью.От значков для дома до смайликов — в этом весь комплекс!
Упростите свой дизайн с помощью Genericons, набора простых и минималистичных иконок для веб-дизайна и дизайна приложений. Они идеально подходят для блогов или простых веб-сайтов, где вы хотите сосредоточиться на обмене сообщениями. Вы получите множество значков для основных функций; из карт сайта в RSS-каналы.
Icon-Works — бесплатный и стильный иконочный шрифт — отличный выбор, если вы хотите выделить свой следующий дизайн. Вы получите множество красивых, готовых к работе с сетчаткой значков, которые можно настроить.Они масштабируемы, поэтому вам даже не нужно беспокоиться об изменении их размера.![]()
Micron гордятся своей простотой. В коллекции представлены все значки для наиболее распространенных случаев использования; от диаграмм и стрелок до значков навигации. Их легко кодировать, а размер самого файла составляет всего 5 КБ, поэтому они идеально подходят для использования в вашем портфолио проектов.
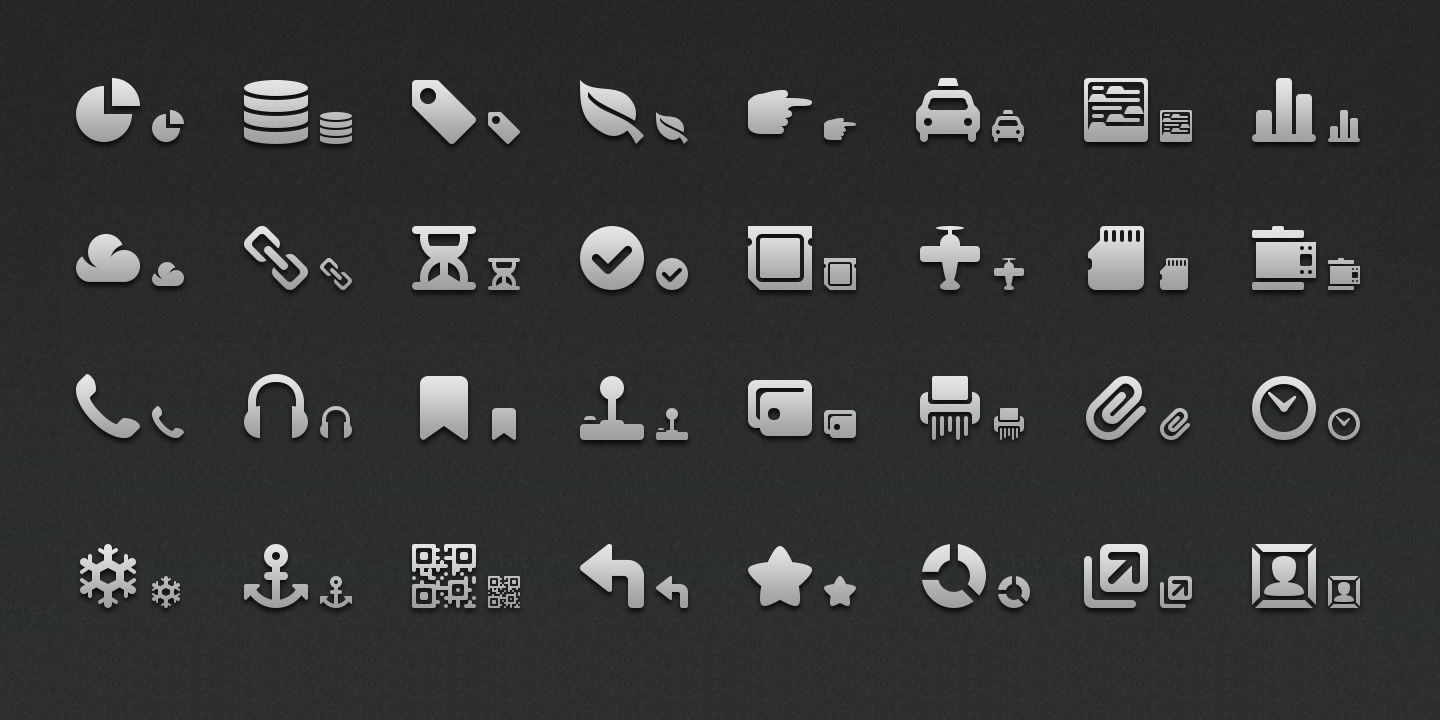
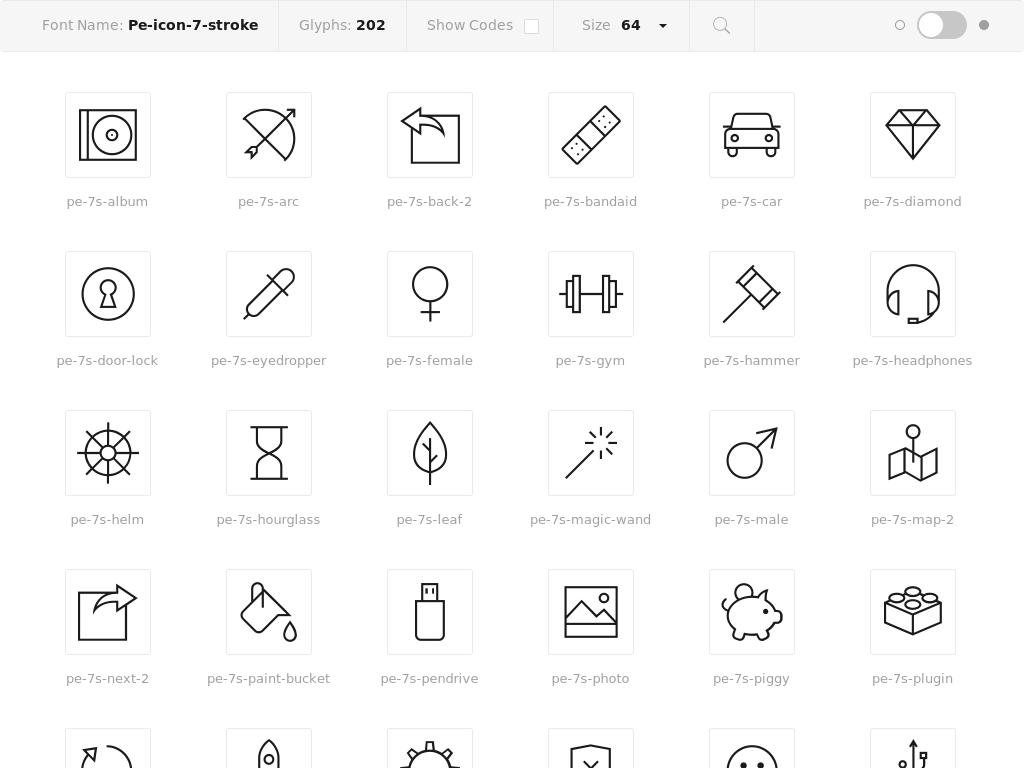
Прямо из мастерской Pixeden, Stroke 7 представляет собой набор тонких иконок. Набор предлагает более 200 иконок, которые можно настроить с помощью CSS.Они были вдохновлены иконами начала 00-го, поэтому они не будут выделяться и отвлекать внимание от вашего основного сообщения.
Петрас Наргела разработал набор из 80 штриховых иконок, и это бесплатно. Эти красивые иконки свежие, чистые и готовы оживить ваш дизайн. Вы можете скачать их в формате PSD, AI или в виде файлов веб-шрифтов. Если вам нужно что-то другое, вы это нашли!
Созданный Google набор значков Material Design содержит множество значков, которые вы можете использовать в своих проектах.![]() Вам просто нужно добавить одну строку кода на свой сайт, и все готово! Поскольку участники сообщества постоянно добавляют свои собственные значки, существует много разнообразия.
Вам просто нужно добавить одну строку кода на свой сайт, и все готово! Поскольку участники сообщества постоянно добавляют свои собственные значки, существует много разнообразия.
Если ваш пользовательский интерфейс минималистичен, выбирайте значки, которые следуют тем же эстетическим подсказкам. Этот минимальный набор иконок содержит более 70 чистых и четких иконок. Векторы масштабируемы, и вы можете легко изменить цвета значков в соответствии со своим стилем. Вы можете скачать их бесплатно в различных форматах.
Tonicons — это фантастический набор иконок-шрифтов, которые не только просты в использовании, но и красивы! Вы получите 300 чистых и минималистичных иконок для дизайна приложений и веб-интерфейса.Набор Tonicons охватывает все варианты использования, от всех типов файлов до значков для обмена сообщениями.
иконок Metrize — это 300 иконок в стиле метро, которые придадут импульс вашему следующему проекту. Вы можете использовать их для приложений и веб-сайтов, и все это очень просто, поскольку они также доступны в виде веб-шрифтов.![]() От логотипов брендов до стрелок — Metrize поможет вам!
От логотипов брендов до стрелок — Metrize поможет вам!
CSSans — это красочный и динамичный шрифт CSS. Состоящие из множества красочных геометрических элементов, которые добавляют яркости вашему дизайну, CSSans — это индивидуальность! Вы получите уникальные прописные и строчные буквы, цифры и другие символы.Его можно настраивать бесконечно, и он сразу привлекает внимание!
Набор значковMFG Labs изначально разрабатывался для внутреннего проекта, но команда не могла устоять перед тем, чтобы поделиться этим универсальным набором значков. Их легко встраивать и настраивать с помощью CSS. Вы найдете все значки, необходимые для создания правильной атмосферы для вашего следующего дизайна.
Ligature Symbols — это иконочный шрифт с забавными и минималистичными иконками. Отдельные значки можно комбинировать для создания лигатур (например,грамм. объединить значки таблиц и ячеек для создания сеток), что повышает удобство использования этой коллекции. Вы найдете все, что вам нужно, так что попробуйте этот бесплатный шрифт с иконками!
Вы найдете все, что вам нужно, так что попробуйте этот бесплатный шрифт с иконками!
Devicons — это дружественные, удобные для разработчиков значки, созданные для представления инструментов программирования и разработки. От Chrome и Confluence до Django и Adobe Illustrator вы найдете значок, который так долго искали. Вы можете легко скопировать и вставить их в свои проекты, используя либо версии шрифтов, либо версии SVG.
Простые и понятные, эти мини-иконки идеально подходят для самых разных проектов, особенно более формальных по тону.Эта коллекция значков содержит 80 точно созданных значков как в формате PSD, так и в формате значков. От символов загрузки / выгрузки до значков местоположения и погоды — этот набор предлагает все, что вам нужно!
Набор иконок Тараса Шипки «Гелий» предлагает множество иконок. Они бывают не только во всех мыслимых форматах, но и в качестве значков. Вы получите 112 иконок с тонкими штриховыми линиями, которые добавляют блеск. Гелий определенно выбор эстетов!
Гелий определенно выбор эстетов!
Набор Gonzocons, разработанный Яном Райторалом, предлагает 100 линейных иконок, которые идеально воспроизводят современные тенденции дизайна иконок.От простых стрелок до жизнерадостных сердец и песочных часов — иконы Gonzocons определенно обладают индивидуальностью. Вы можете получить их как файлы SVG или как веб-шрифт для упрощения интеграции с вашим приложением / сайтом.
Map Icons — это шрифт значков, созданный для Google Maps and Places. Вы можете легко настроить значки с помощью CSS и выбрать из более чем 175 значков. От общих значков для парикмахерских до значков для мероприятий — в этом наборе есть из чего выбрать, чтобы сделать ваш следующий проект потрясающим.
Простой и увлекательный набор из 150 обведенных значков.Вы можете получить их в виде файлов PSD, AI, SVG или веб-шрифтов. Иконки Дарио Феррандо вдохновлены современным дизайном веб-иконок, но в них много индивидуальности, чтобы выделить ваш следующий проект и поразить аудиторию.
Стреляйте на Луну с этими красивыми космическими иконками. Вы получите более 230 символов, включая космические корабли, планеты и многое другое! Их очень легко использовать, поскольку они представляют собой шрифт дингбата, и если вы начнете вводить числа, вы найдете всю солнечную систему.
Если точные прогнозы необходимы для вашего следующего проекта, вам понравится этот набор значков на тему погоды.С более чем 200 значками (в том числе специальными значками, такими как 28 лунных фаз), вы будете готовы создать что-то удивительное! Вы можете легко настроить их с помощью CSS в соответствии со своими потребностями.
Получите 40+ минималистичных и дружелюбных иконок погоды с Meteocons. Этот набор предлагает все мыслимые форматы; от SVG до настольных и веб-шрифтов. Их можно использовать как в личных, так и в коммерческих целях, и вы даже можете создать свой собственный шрифт с помощью часто используемых значков. Обновления иконок тоже бесплатны!
Добавьте больше цвета в свой дизайн с помощью Stackicons, коллекции из более чем 60 обновленных значков с логотипами брендов; от Dribbble до Reddit. Они добавят индивидуальности вашему стандартному дизайнерскому комплекту. Вы можете выбрать обычные значки, различные округлые варианты или квадратные значки. Здесь каждый найдет что-нибудь для себя!
Они добавят индивидуальности вашему стандартному дизайнерскому комплекту. Вы можете выбрать обычные значки, различные округлые варианты или квадратные значки. Здесь каждый найдет что-нибудь для себя!
Если вы ищете невероятных социальных иконок, обратите внимание на Socialicious. Он предоставляет значки социальных сетей в виде шрифта, что делает их невероятно простыми в использовании и еще проще настраивать. Интегрируйте их с помощью одной строчки кода и настраивайте с помощью CSS.
Увлекательные и динамичные, Mono Social — это иконы социальных сетей с веселой индивидуальностью.Вы можете использовать их бесплатно и выбрать один из 3 вариантов презентации (закругленный, круговой, обычный), соответствующий вашему стилю. Используйте athem с CSS, HTML и SCSS. Они бесплатны для личного и коммерческого использования.
Пакет Socialico, созданный Джелио Димитровым, состоит из 74 ярких и привлекательных значков социальных сетей. Они упакованы в виде веб-шрифтов, поэтому каждый символ на клавиатуре создает красивый значок с множеством вариантов представления.![]() Поскольку эти значки шрифтов бесплатны, добавьте их в свой набор инструментов!
Поскольку эти значки шрифтов бесплатны, добавьте их в свой набор инструментов!
Семантическое определение значка шрифта с помощью role = «img»
Описание
Цель этого метода — показать, как семантически идентифицировать элемент. который использует файл шрифта для значков.Когда пользователь переопределяет семейство шрифтов, эти значки обычно исчезнут, если нет возможности их идентифицировать. Дело в том, чтобы предоставить технику чтобы отличать шрифты значков от обычного шрифта (текста).
Некоторым пользователям с ослабленным зрением требуются пользовательские таблицы стилей, сценарии или расширения для переопределения шрифты на странице для восприятия текстового содержимого. Однако они должны уметь воспринимать значимые шрифты, такие как звездочка, обозначающая избранное, или электронное письмо значок в ссылке.
Ключ предназначен для того, чтобы автор семантически размечал шрифты значков с помощью role = "img" .![]() Затем селектор замены шрифта пользователя может подключиться к этой семантике и исключить
Затем селектор замены шрифта пользователя может подключиться к этой семантике и исключить role = "img" . Это приводит к отображению этих значков шрифтов.
Первый шаг используется для добавления начертания шрифта с иконками через файл CSS.
/ * указываем имя семейства шрифтов для значков * /
@ font-face {font-family: 'IconFontRoleImg'; /}
/ * класс по умолчанию для шрифтов с иконками * /
.= "icon-"],
[класс * = "значок-"] {семейство шрифтов: 'IconFontRoleImg'! important; }
/ * конкретный класс для значка * /
.icon-star-bg: до {содержимого: "\ e982"; }
На втором этапе добавляются классы, атрибут role = «img» для семантики и доступный имя.
На третьем этапе используется селектор «: not» в сочетании с «селектором [атрибут]»
для замены начертания шрифта только для обычного текста.![]()
/ * Заменяет начертание шрифта, но исключает все элементы с атрибутом role = "" img "* /
*: not ([role = "img"]) {семейство шрифтов: Verdana, sans-serif! important; }
Значки ресурсов Segoe MDL2 Assets — приложения для Windows
- Читать 17 минут
В этой статье
В этой статье представлены рекомендации для разработчиков по использованию значков Segoe MDL2 Assets и перечислены глифы шрифтов вместе с их значениями в кодировке Unicode и описательными именами.
Важные API :
Об активах Segoe MDL2
Подсказка
С выпуском Windows 10 шрифт Segoe MDL2 Assets заменил шрифт значка Segoe UI Symbol в Windows 8 / 8.1. Segoe UI Symbol по-прежнему будет доступен как «устаревший» ресурс, но мы рекомендуем обновить ваше приложение, чтобы использовать новые Segoe MDL2 Assets .
Большинство значков и элементов управления пользовательского интерфейса, включенных в шрифт Segoe MDL2 Assets , сопоставлены с областью частного использования Unicode (PUA).PUA позволяет разработчикам шрифтов назначать частные значения Unicode глифам, которые не соответствуют существующим кодовым точкам. Это полезно при создании символьного шрифта, но создает проблему совместимости. Если шрифт недоступен, глифы не появятся. Используйте эти глифы только в том случае, если вы можете указать шрифт Segoe MDL2 Assets .
Используйте эти глифы только в том случае, если вы можете явно указать шрифт Segoe MDL2 Assets . Если вы работаете с плитками, вы не можете использовать эти глифы, потому что вы не можете указать шрифт плитки, а PUA-глифы недоступны через font-fallback.
В отличие от Segoe UI Symbol , значки в шрифте Segoe MDL2 Assets не предназначены для использования в тексте.![]() Это означает, что некоторые старые «уловки», такие как стрелки прогрессивного раскрытия информации, больше не применяются. Точно так же, поскольку все новые значки имеют одинаковый размер и расположение, их необязательно делать с нулевой шириной; мы только что убедились, что они работают как набор. В идеале вы можете наложить два значка, которые были разработаны как набор, и они встанут на свои места.Мы можем сделать это, чтобы разрешить раскрашивание кода. Например, U + EA3A и U + EA3B были созданы для статуса значка стартовой плитки. Поскольку они уже отцентрированы, заливка круга может быть окрашена для разных состояний.
Это означает, что некоторые старые «уловки», такие как стрелки прогрессивного раскрытия информации, больше не применяются. Точно так же, поскольку все новые значки имеют одинаковый размер и расположение, их необязательно делать с нулевой шириной; мы только что убедились, что они работают как набор. В идеале вы можете наложить два значка, которые были разработаны как набор, и они встанут на свои места.Мы можем сделать это, чтобы разрешить раскрашивание кода. Например, U + EA3A и U + EA3B были созданы для статуса значка стартовой плитки. Поскольку они уже отцентрированы, заливка круга может быть окрашена для разных состояний.
Наслоение и зеркальное отображение
Все глифы в Segoe MDL2 Assets имеют одинаковую фиксированную ширину с одинаковой высотой и левой исходной точкой, поэтому эффекты наслоения и раскрашивания могут быть достигнуты путем рисования глифов непосредственно друг на друге. В этом примере показан черный контур, нарисованный поверх красного сердца нулевой ширины.
Многие значки также имеют зеркальные формы, доступные для использования на языках, использующих направленность текста справа налево, таких как арабский, фарси и иврит.
Использование значков
Если вы разрабатываете приложение на C # / VB / C ++ и XAML, вы можете использовать указанные глифы из Segoe MDL2 Assets с перечислением символов.
Если вы хотите использовать глиф из шрифта Segoe MDL2 Assets , который не включен в перечисление Symbol, используйте FontIcon .
Вы также можете использовать статический ресурс SymbolThemeFontFamily для доступа к Segoe MDL2 Assets вместо указания шрифта по имени:
Как мне получить этот шрифт?
Список значков
Имейте в виду, что шрифт Segoe MDL2 Assets включает намного больше значков, чем мы можем здесь показать.Многие значки предназначены для специальных целей и обычно больше нигде не используются.
Примечание
Глифы с префиксами от E0- до E5- (например, E001, E5B1) в настоящее время помечены как устаревшие и поэтому не рекомендуются.
В следующих таблицах показаны все значки ресурсов Segoe MDL2, их соответствующие значения в кодировке Unicode и описательные имена. Выберите диапазон из следующего списка, чтобы просмотреть глифы в соответствии с диапазоном PUA, к которому они принадлежат.
PUA E700-E900
В следующей таблице глифов отображаются точки Unicode с префиксом от E7- до E9-.
Вернуться к началу
PUA EA00-EC00
В следующей таблице глифов отображаются точки Unicode с префиксом от EA- до EC-.
Вернуться к началу
PUA ED00-EF00
В следующей таблице глифов отображаются точки Unicode с префиксом от ED- до EF-.
Вернуться к началу
PUA F000-F200
В следующей таблице глифов отображаются точки Unicode с префиксом от F0- до F2-.
Вернуться к началу
PUA F300-F500
В следующей таблице глифов отображаются точки Unicode с префиксом от F3- до F5-.
Вернуться к началу
PUA F600-F800
В следующей таблице глифов отображаются точки Unicode с префиксом от F6- до F8-.
Вернуться к началу
Статьи по теме
иконок шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры 1523 907 Бесплатные шрифты 902
Симпатичный
Современный
Логотип
Контур
Сердце
Элегантный
БазовыйЦвет
Формы
Социальные сети
Логотип
Рамки
Символы
- 9040 9040 9040 9040 9040 SV407 9040 9040 9040 Стрелки 9040 9040 Иконки со шрифтами
Цифровые
Смайлики
Facebook
Флаги
Google
Non Unicode
- ictures
Арабский
Art
Кнопки
Рисунки
Лицевая сторона шрифта
- Популярные
- В тренде
- Новейший
- Имя
- 1
- 2
- 3
- 4
- Next
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
Связанные стили
Коммерческое использование
Сортировать по
Для личного пользования Бесплатно
109.9k загрузок
Personal Use Free
413.7k загрузок
Personal Use Free
Арабский градиент1141 загрузок
Личное использование Бесплатно
27856 загрузок
Личное использование Бесплатно
6719 загрузок
Для личного пользования Бесплатно
27401 загрузок
Личное использование Бесплатно
20718 загрузок
100% бесплатно
5845 загрузок
Для личного пользования Бесплатно
12768 загрузок
Для личного пользования Бесплатно
14664 загрузки
Личное использование Бесплатно
3867 загрузок
100% бесплатно
145 загрузок
Для личного пользования Бесплатно
13947 загрузок
Личное использование Бесплатно
11489 загрузок
Личное использование Бесплатно
12952 загрузок
От 1 до 15 из 154 Результаты
Еще больше стилей
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA 902
YC-Backed Fonticons — это служба значков подписки от создателя Font Awesome — TechCrunch
Если вы когда-либо разрабатывали веб-сайт, вы, вероятно, знакомы с Font Awesome.Бесплатная услуга позволяет разработчикам украсить свой сайт более 500 значками, используя только строку CSS, и используется примерно на 40 миллионах веб-сайтов, включая официальный сайт Белого дома.
Теперь Дэйв Ганди, создатель Font Awesome, запускает Fonticons, службу подписки, которая поднимет оригинальную идею Font Awesome на новый уровень.
Компания была основана Ганди и Трэвисом Чейзом, которые выросли в квартале друг от друга и после 18 лет совместной работы теперь вместе создают Fonticons.
Сервис будет предлагать те же функции, что и Font Awesome, а также некоторые дополнительные преимущества для платных подписчиков. Эти эксклюзивные функции будут представлены в виде трех уровней подписки от бесплатной до 99 долларов в год.
Одной из этих новых функций является возможность создавать наборы значков, которые позволяют сообщить Fonticons, какие именно значки нужны вашему сайту, чтобы не использовать дополнительную полосу пропускания для загрузки неиспользуемых значков. CDN сервиса будет даже хранить ваши комплекты на серверах по всему миру, а затем обслуживать их с любого компьютера, ближайшего к конечному пользователю.
Вторая функция для платных учетных записей — это возможность импортировать собственный векторный значок (например, логотип вашей компании), который будет импортирован в комплект, чтобы вы могли использовать его как любой другой значок.
Кроме того, у Fonticons также есть торговая площадка, где вы можете купить эксклюзивные наборы иконок от популярных дизайнеров в сообществе. В настоящее время в сервисе доступно около 10 000 иконок, но компания заявляет, что скоро их количество будет стремительно расти по мере того, как на рынок будет добавлено больше дизайнеров.
Интересно, что торговая площадка также поможет пользователям заказывать пользовательские значки у дизайнера, что, по словам компании, поможет решить общую проблему, связанную с отсутствием в наборе значков только одного или двух ключевых дизайнов.
Ганди и Чейз говорят, что добавленные функции должны быть достаточно заманчивыми, чтобы пользователи могли перейти на Fonticons. При этом Font Awesome всегда будет бесплатным сервисом, и команда все еще планирует предлагать дополнительные обновления.
15 полезных шрифтов с иконками — Bashooka
Иконочные шрифтыочень похожи на обычные шрифты Wingdings или Dingbat, но иконочные шрифты специально разработаны для пользовательского веб-интерфейса.В CSS шрифты значков используют правило CSS @ font-face для отображения значков в веб-браузерах. Вот 15 полезных шрифтов со значками, которые вы можете использовать не только для своего веб-дизайна, но и в качестве наборов значков для всех ваших дизайнерских нужд.
Неограниченное количество загрузок: 600 000+ гарнитур, шрифтов и материалов для дизайна Объявление Скачать сейчасЕсли вам нравится дизайн иконок, вам понравятся наши любимые дизайны иконок, посмотрите их здесь, на Envato Market. Они полностью лицензированы и готовы к работе с клиентами!
Auticons — это иконочный шрифт и набор CSS, использующий потрясающую мощь селекторов атрибутов.
— культовый шрифт, разработанный для использования с Twitter Bootstrap.
Наборы символов — это семантические символьные шрифты. Они работают в современных браузерах и везде, где поддерживаются функции OpenType.
Typicons — это бесплатные векторные иконки, встроенные в набор веб-шрифтов для удобного использования в вашем пользовательском интерфейсе, будь то в Интернете или в собственном приложении.
Modern Pictograms — это бесплатная открытая обложка, содержащая общие изображения, используемые в веб-интерфейсах.Он может использоваться дизайнерами или для создания каркасов, а также совместим с @ font-face.
Этот инструмент позволяет комбинировать иконические веб-шрифты для вашего собственного проекта. С помощью fontello вы можете: сжимать коллекции глифов, минимизировать размер шрифта, объединять символы из нескольких шрифтов в один файл, получать доступ к большим наборам значков профессионального уровня с открытым исходным кодом.
Fico — это шрифт с 52 * простыми, часто используемыми значками и глифами, который предоставляется в Интернете через @ font-face.
Socialico — это пакет из 74 иконок социальных сетей, объединенных в один белый шрифт и разработанный Джелио Димитров а.к.а. Арсек.
Значки OpenWeb — это набор значков, показывающих поддержку Open Web!
IcoMoon — это бесплатный набор из 300 превосходных значков, также доступных в виде веб-шрифтов. Используйте метод @ font-face, чтобы ваши значки были векторными, любого размера и цвета. Вы можете добавить любой эффект CSS, какой захотите. IcoMoon полностью доступен и совместим с программами чтения с экрана.
Никогда больше не конструируйте стрелу. Стрелки — это полностью масштабируемый иконочный шрифт для вашего дизайна.
Пользовательские наборы значков, которые хранятся в удобном веб-шрифте и закодированы для большей доступности. Пара строк CSS и правильная разметка помогут вам в кратчайшие сроки.
Pictos — это набор иконок, созданных Дрю Уилсоном. Иконки красиво сделаны и их легко использовать в любом дизайне.
Sosa включает более 120 иконок, которые я считаю наиболее полезными. Загружаемый файл включает файлы .ttf .eot .svg и .woff, в которых необходимо использовать этот значок шрифта через @ font-face.
Ligature Symbols предназначен для отображения символа с элементами лигатуры.
Шрифт, который вы можете использовать в своих веб-приложениях, если вам нужны крошечные фигуры состояний в качестве элемента дизайна. Он разработан для использования с маленькими размерами, а формы были сильно упрощены, чтобы сделать действительно мелкий шрифт. Все 50 штатов плюс округ Колумбия и крошечная карта континентальной части США умещаются примерно в 22k, и они отлично смотрятся на дисплеях Retina.
33 Лучшие коллекции бесплатных иконок шрифтов
С бумом смартфонов и планшетов веб-сайты в конечном итоге должны были реагировать, чтобы они по-прежнему выглядели эстетично на небольших экранах.Иконочные шрифты очень помогают веб-дизайнерам и разработчикам приложений, поскольку они автоматически масштабируются вместе с дисплеем Retina.
Неудивительно, что шрифты со значками так популярны, поскольку они предлагают преимущества, которые требуются современным веб-сайтам, включая легкие файлы для быстрой загрузки, отображение Retina и простоту настройки.
В этом обзоре бесплатных шрифтов значков демонстрируется более 2000 значков, которые дизайнеры и разработчики могут загрузить и добавить в свой дизайнерский арсенал. Приходите, загляните и выберите свой выбор.
100 бесплатных иконок
Этот первый набор бесплатных значков шрифтов поставляется в различных форматах, включая SVG, PNG, PSD, EPS, AI и Web-Font.
Смайлик
Этот набор содержит 59 значков шрифтов и поставляется с форматами EOT, SVG, TTF и WOFF.
Робиконы
Здесь у вас есть масштабируемые линейные значки, готовые для стилизации CSS, готовые к дисплею Retina и хорошо продуманные.
Плоские иконки Webfont
Этот пакет содержит 50 бесплатных иконок в форматах WOFF, SVG, TTF и EOT.Они также имеют форматы AI и EPS, что позволяет масштабировать их до любого размера.
IonIcons
Ionicons — это большой пакет, который включает 733 значка, которые различаются по дизайну и размеру.
MFG Labs
Эти значки разработаны для того, чтобы их можно было легко встраивать на веб-сайт или в приложение с помощью веб-шрифта и CSS.
Font Awesome
Набор значков шрифтов поддерживает форматы EOT, SVG, TTF, WOFF, WOFF2 и OTF. Он включает в себя 675 масштабируемых значков и может быть стилизован с помощью CSS.
Символы лигатуры
В этом паке более 200 значков, которые также включают различные символы и логотипы.
Риволикон
Rivolicons предлагает 132 иконки в форматах SVG, PDF и webfont.
Дрипиконы
Этот набор даст вам 200 векторных иконок.
Элегантный шрифт Icon
Эти значки являются векторными, что позволяет изменять масштаб темы без потери качества.
Шрифт для рисования значков PW
Эти значки можно использовать в любых личных и коммерческих проектах.
Linecons
Набор содержит 48 полностью масштабируемых векторных иконок со стилями контура.
Тониконы
Вот бесплатный пакет из 300 контурных иконок, которые отлично подходят для приложений и веб-дизайнеров. Они бывают в форматах EPS, SVG, AI и PNG.
Free Line Icon Pack
Этот набор иконок можно бесплатно загрузить и использовать в личных и коммерческих целях. Они включают форматы PSD, AI, SVG и webfont.
Типиконы
Typicons — это бесплатные векторные иконки, встроенные в веб-шрифт для удобного использования в пользовательских интерфейсах, будь то в Интернете или в собственном приложении.
150 иконок с контуром
Этот набор в настоящее время доступен для загрузки 150 иконок, которые можно использовать в форматах SVG, AI и PSD.
Перо
Набор чистых и современных иконок упакован в форматы PSD, CSH, SVG и Webfont.
Ход 7
Это полный набор из 202 значков с тонкими обводками, вдохновленных iOS 7.
Икаликоны
Icalicons поставляется с 84 значками шрифтов и поставляется в форматах SVG, EOT, TTF, WOFF, WOFF2.
Мини-иконки
Следующий набор включает 80-пиксельные мини-иконки в форматах PSD и Icon Font.
Иконки погоды
Это большой набор шрифтов для значков погоды. Его можно стилизовать с помощью CSS и масштабировать до любых размеров.
Пакет шрифтов для значков
Эти готовые для сетчатки иконки имеют очень современный стиль, который прекрасно дополнит любой проект.
Приборы
Dashicons содержит 239 значков в форматах EOT, SVG, TTF и WOFF.
Linea
Linea содержит более 700 значков, которые можно загрузить в формате SVG, PNG и других значках шрифтов.
октиконы
Octicons содержит более 170 иконок, которые вы можете скачать бесплатно.
Иконки штрихов
Следующий набор содержит 80 красивых иконок в форматах PSD, AI и webfont.
Mono Social
Набор из 101 шрифта, который можно использовать как в личных, так и в коммерческих проектах. Он также имеет 3 различных бордюра.
77 Основные иконки
Вот набор минимальных значков контура, которые можно использовать в различных форматах, включая AI, EPS, PNG, PDF, PSD, SVG и другие значки шрифтов.
Socialicious
Socialicious предлагает в общей сложности 74 значка с фоновой и фоновой версиями.
100 бесплатных иконок IOS
Этот набор современных и хорошо продуманных значков поставляется с различными форматами, включая AI, EPS, PDF, PNG, SKETCH и SVG для версий с заливкой и контуром.
Иконки в стиле Metro
Metrize Icons — это набор бесплатных иконок, которые можно идеально использовать для приложений или веб-дизайна. Он также доступен как для коммерческих, так и для личных проектов.
Иконки V.3
Вот набор мягких значков с форматами AI, SVG, TTF и WOFF на выбор.
Примечание:
Авторские права на все приведенные выше визуальные материалы принадлежат его уважаемому владельцу. Пожалуйста, прочтите Условия использования этих ресурсов перед использованием, чтобы предотвратить нежелательные события.NaldzGraphics не претендует на права и не несет ответственности за какие-либо изображения / видео, размещенные на этом сайте, если не указано иное.
Есть что-нибудь, связанное с веб-дизайном, фрилансом и другими интересными вещами? Дайте нам знать, и, возможно, мы расскажем об этом в нашей следующей публикации. Мы ценим все ваши комментарии и мнения. Давайте услышим их в поле для комментариев. Спасибо и увидимся снова дружище!
Об авторе: Лицензированный практикующий врач, которому нравится веб-дизайн и бизнес.
.