28 веб-безопасных шрифтов для использования на вашем сайте (плюс определение)
Вы можете использовать безопасные для интернета шрифты, чтобы ваш сайт мог адаптироваться к любому браузеру на любом устройстве. Они позволяют пользователям видеть содержимое вашего сайта таким, каким вы его задумали, и избежать возможных искажений или недопонимания с вашими клиентами или читателями. Понимание того, как использовать их при создании веб-сайта, поможет вам обеспечить удобство чтения и обмена контентом для вашей аудитории.
В этой статье мы объясним, что такое веб-безопасные шрифты и почему они важны, рассмотрим, что такое семейства шрифтов, и поделимся списком из 28 веб-безопасных шрифтов CSS и HTML, которые вы можете использовать.
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это цифровые шрифты, которые видны в любом браузере или устройстве и могут улучшить показатели вашего сайта в поисковых системах. Вы можете увеличить скорость загрузки сайта, если будете использовать безопасные шрифты, поскольку сайт хранит их локально. Их использование также может улучшить поисковую оптимизацию, поскольку при ранжировании поисковые системы учитывают скорость загрузки страниц. Веб-безопасные CSS или HTML шрифты необходимы для того, чтобы ваш сайт эффективно передавал послание вашего бренда, делая ваш сайт видимым для пользователей именно таким, каким вы его задумали.
Их использование также может улучшить поисковую оптимизацию, поскольку при ранжировании поисковые системы учитывают скорость загрузки страниц. Веб-безопасные CSS или HTML шрифты необходимы для того, чтобы ваш сайт эффективно передавал послание вашего бренда, делая ваш сайт видимым для пользователей именно таким, каким вы его задумали.
Почему веб-безопасные шрифты важны?
Веб-безопасные шрифты важны, потому что производители компьютеров иногда используют разные шрифты. Это означает, что если шрифт, который вы выбрали для своего сайта, не был предварительно установлен на компьютере, ваш сайт переходит на общий шрифт, который может быть нечитаемым. Если шрифты не соответствуют требованиям веб-безопасности, пользователи не смогут прочитать ваш контент.
Типографика также вносит вклад в ваш фирменный стиль. Пользователи ассоциируют такие элементы дизайна, как шрифты, с логотипом бренда. Это важная часть маркетинговой стратегии, и вы хотите убедиться, что пользователи это видят. Поэтому разработчики и дизайнеры используют веб-безопасные шрифты, чтобы читатели могли видеть задуманное содержание, соответствующим образом отображенное на веб-странице.
Поэтому разработчики и дизайнеры используют веб-безопасные шрифты, чтобы читатели могли видеть задуманное содержание, соответствующим образом отображенное на веб-странице.
Что такое семейство шрифтов?
Понимание того, что такое семейство шрифтов, может помочь вам решить, какой безопасный шрифт вы хотите использовать для своей стороны в зависимости от вашей аудитории и стиля. Шрифты делятся на пять семейств по сходству дизайна, включая:
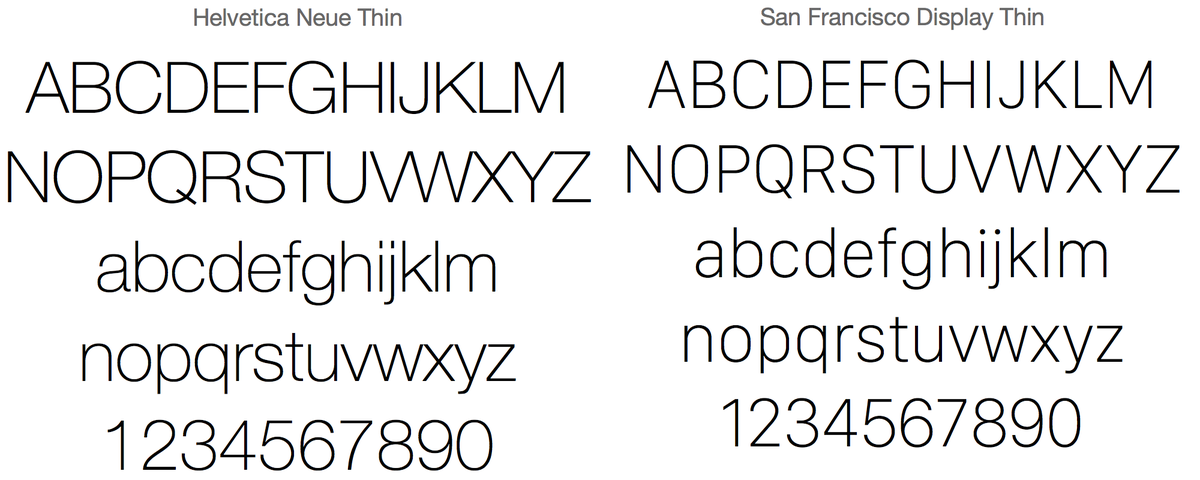
Sans-serif: Шрифты семейства Sans-serif являются современными и минималистичными. У них нет маленькой линии, прикрепленной к каждой букве, и большинство из них имеют одинаковую ширину штриха. Один из примеров — Helvetica.
Курсив: Шрифты из семейства скорописных имитируют человеческий почерк, соединяя буквы плавно. Бренды могут использовать шрифты из семейства скорописных, чтобы создать более художественный или индивидуальный стиль для своего сайта. Brush Script является примером скорописного шрифта.
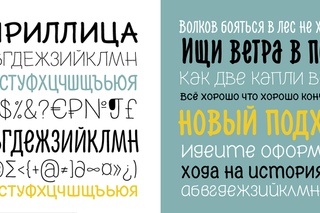
Fantasy: Шрифты из семейства Fantasy обычно отображают декоративные элементы в каждой букве.

28 Безопасные шрифты для вашего сайта
Когда вы задаетесь вопросом, какой шрифт выбрать для своего сайта, имейте в виду следующее: Ваш шрифт должен быть совместим с большинством устройств. Он должен соответствовать вашему стилю, соответствовать вашему тону написания и быть легко читаемым пользователями. Ниже вы можете найти список безопасных для веб-сайтов шрифтов, чтобы помочь вам выбрать свой:
1. Arial (sans-serif)
Arial — один из самых безопасных веб-шрифтов, поскольку он доступен на большинстве компьютеров. Это популярный шрифт для онлайновых и печатных изданий. Шрифт Arial очень похож на Helvetica, поскольку был создан для типографий, желающих использовать популярный шрифт Helvetica без лицензионных отчислений.
2. Arial Narrow
Arial Narrow — это более отшлифованная версия, чем оригинальный Arial. Вы можете найти его предустановленным на многих компьютерах и подходящим для любой веб-страницы, как и Arial. Это популярный шрифт как для заголовков, так и для основного текста.
Вы можете найти его предустановленным на многих компьютерах и подходящим для любой веб-страницы, как и Arial. Это популярный шрифт как для заголовков, так и для основного текста.
3. Calibri
Calibri — шрифт по умолчанию в Microsoft Office. Многие пользователи используют Microsoft Windows, поэтому он представляет эту систему для пользователей, которые читают HTML-шрифт в браузере. Это простой вариант, который может показаться знакомым многим читателям.
4. Cambria
Cambria — еще один чистый стиль шрифта Microsoft. Он имеет очень ровные пропорции и обеспечивает превосходное восприятие при чтении на экране, даже при отображении в небольших размерах.
5. Кистевой шрифт
Шрифт Brush Script — это шрифт в стиле каллиграфии, имитирующий почерк и придающий изысканный вид. Этот HTML-шрифт может улучшить читаемость вашего сайта. Вы можете использовать его, чтобы придать сайту более творческий или причудливый вид.
6. Copperplate
Copperplate включает только заглавные буквы. Это делает его идеальным шрифтом для заголовков и названий на вашем сайте. Однако, возможно, вы не захотите использовать его для основного абзаца, поскольку в нем нет строчных букв.
Это делает его идеальным шрифтом для заголовков и названий на вашем сайте. Однако, возможно, вы не захотите использовать его для основного абзаца, поскольку в нем нет строчных букв.
7. Tahoma (sans-serif)
Tahoma — это шрифт типа sans-serif. Это популярная альтернатива Arial, предлагающая более жирный вес и меньшее пространство между символами. В некоторых ранних версиях Windows он использовался в качестве шрифта по умолчанию.
8. Trebuchet MS (sans-serif)
Trebuchet — популярный шрифт без засечек, выпущенный в 1996 году. Получил свое название в честь одноименной средневековой осадной машины.
9. Lucida Bright
Lucida Bright обладает большей контрастностью, чем другие шрифты Lucida. Это узкий шрифт, позволяющий эффективно использовать пространство.
10. Geneva
Geneva — шрифт с засечками, созданный компанией Apple. Предлагает современный, чистый вид для вашего сайта. Это означает, что он является отличным вариантом для создания элегантного дизайна, особенно если вы работаете в сфере технологий.
11. Georgia
Georgia — элегантный шрифт с засечками, идеально подходящий для мобильного отзывчивого дизайна. Шрифт Georgia выглядит больше по сравнению с другими шрифтами того же размера. Лучше не использовать его в паре с другими шрифтами с засечками, такими как Times New Roman. Он может заставить их выглядеть слишком мелкими по сравнению с другими.
12. Times
Time — это старый шрифт, который вы, возможно, видели в узких газетных колонках. Это традиционный шрифт. Хотя он, возможно, не так популярен, как раньше, он по-прежнему является отличным вариантом благодаря своей разборчивости.
13. Times New Roman (с засечками)
Times New Roman — популярный шрифт с засечками, который используют многие компании из-за его удобочитаемости и нейтрального стиля. Это отличный вариант для текста абзацев и более длинных частей текста. Однако вы также можете использовать его в заголовках и рубриках.
14. Verdana
Verdana — отличный экранный шрифт. Его легко читать даже при отображении на экранах с низким разрешением или при маленьком размере шрифта. Это означает, что он может быть хорошим выбором, если вы знаете, что ваша аудитория планирует просматривать ваш сайт на своих телефонах.
Это означает, что он может быть хорошим выбором, если вы знаете, что ваша аудитория планирует просматривать ваш сайт на своих телефонах.
15. Didot (засечка)
Didot — элегантный шрифт с засечками. Он возник в старых французских печатных машинах.
16. Courier (моноширинный)
Courier — известный моноширинный шрифт. Это стандартный шрифт для сценариев фильмов, поэтому рассмотрите его, если ваш блог или сайт посвящен киноиндустрии. Он доступен для большинства операционных систем.
17. Courier New
Courier New — более тонкая альтернатива Courier. Это шрифт для печатной машинки, он придает веб-сайтам, которые его используют, вид старой школы. Многие электронные устройства поддерживают Courier New.
18. Garamond
Garamond — шрифт, не подвластный времени. Благодаря отличной читабельности и классическому виду, он является фаворитом многих дизайнеров печатной продукции. Он берет свое начало в Париже 16 века и может придать исторический вид блогу или веб-сайту.
19. Helvetica
Helvetica является нейтральным и подходит для любого бизнеса. Это означает, что он может быть безопасным выбором для вашего сайта, независимо от вашего бренда и цели. Вы можете использовать его, если вы заинтересованы в создании минималистичного дизайна.
20. Optima
Optima — элегантный и хорошо заметный шрифт. Некоторые дизайнеры сайтов используют этот шрифт из-за отсутствия симметрии в весе линий, что создает ощущение рукописного текста. Вы могли заметить шрифт Optima на дорожных знаках.
21. Monaco (моноширинный)
Monaco — моноширинный шрифт sans-serif. Он был создан для macOS, поэтому пользователи Apple могут быть с ним более знакомы. Однако он хорошо смотрится как на macOS, так и на Windows.
22. Американская печатная машинка (с засечками)
American Typewriter — классический шрифт, который может добавить ностальгическую нотку в вашу копию. Он повторяет шрифт печатной машинки. Возможно, он подойдет, если вы хотите написать на историческую тему или продать винтажные товары.
23. Perpetua
Шрифт Perpetua предлагает классический и формальный вид. Perpetua возникла из идеи английского скульптора, на которую повлияли мемориальные надписи и памятники. Это отличный выбор для образовательных или академических публикаций.
24. Lucida Console
Lucida Console — легко воспринимаемая моноширинная альтернатива более широкому шрифту Lucida. Он выглядит менее механическим, чем другие моноширинные шрифты, что делает его популярным вариантом для веб-сайтов.
25. Impact
Impact — шрифт sans-serif, популярный для создания смелых заголовков благодаря своему эффектному виду и толстому начертанию. При использовании этого шрифта заглавные и строчные буквы выглядят плотными и жирными. Вы можете использовать его наряду с такими шрифтами, как Arial или Charcoal.
26. Gill Sans
Gill Sans — это шрифт семейства serif, с чистыми линиями, которые могут придать вашему сайту современный вид. Поскольку буквам не хватает резкого контраста или интервала, этот шрифт может не подойти для абзацев. Вместо этого, это популярный шрифт для заголовков и других аспектов вашего сайта, на которые вы хотите обратить внимание читателя.
Вместо этого, это популярный шрифт для заголовков и других аспектов вашего сайта, на которые вы хотите обратить внимание читателя.
27. Palatino
Palatino — шрифт с засечками, который вы можете встретить в онлайн-журнале или газете. Шрифт имеет немного разный вес штриха, что отличает его от других популярных шрифтов, таких как Georgia или Times New Roman. Palatino может смягчать более жесткие буквы, такие как k, l, x, y и z.
28. Rockwell
Rockwell — шрифт без засечек с жирным, квадратным и почти моноширинным начертанием. Возможно, вы захотите использовать этот шрифт для призыва к действию или при создании заголовка. Хотя это может быть не идеальный текст для основного абзаца, он хорошо сочетается с другими популярными шрифтами, такими как Times New Roman или Georgia.
20 безопасных веб-шрифтов, которые повлияют на вашу аудиторию • BUOM
4 ноября 2021 г.
Веб-безопасные шрифты — это шрифты, которые могут адаптироваться к любому браузеру на любом устройстве. Они позволяют пользователям видеть содержимое вашего веб-сайта таким, каким вы его создали. Если вы находитесь в процессе создания веб-сайта, вы хотите убедиться, что ваш контент читается вашей аудиторией. В этой статье мы объясним, почему веб-безопасные шрифты важны, и поделимся некоторыми безопасными веб-шрифтами, которые вы можете использовать.
Они позволяют пользователям видеть содержимое вашего веб-сайта таким, каким вы его создали. Если вы находитесь в процессе создания веб-сайта, вы хотите убедиться, что ваш контент читается вашей аудиторией. В этой статье мы объясним, почему веб-безопасные шрифты важны, и поделимся некоторыми безопасными веб-шрифтами, которые вы можете использовать.
Почему веб-безопасные шрифты важны?
Веб-безопасные шрифты важны, потому что производители компьютеров иногда используют разные шрифты. Это означает, что если шрифт, который вы выбрали для своего веб-сайта, не был предварительно установлен на компьютере, ваш веб-сайт вернется к общему шрифту, который может быть нечитаемым. Если шрифты не являются веб-безопасными, пользователи могут не иметь возможности читать ваш контент.
Кроме того, типографика способствует идентичности вашего бренда. Пользователи связывают дизайнерские функции, такие как шрифты, с логотипом бренда. Это неотъемлемая часть маркетинговой стратегии, и вы должны убедиться, что пользователи это видят. Поэтому разработчики и дизайнеры используют веб-безопасные шрифты, чтобы читатели могли видеть предполагаемое содержимое, правильно отображаемое на веб-странице.
Поэтому разработчики и дизайнеры используют веб-безопасные шрифты, чтобы читатели могли видеть предполагаемое содержимое, правильно отображаемое на веб-странице.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Веб-безопасные шрифты улучшают работу вашего сайта в поисковых системах. Вы можете увеличить скорость загрузки вашего веб-сайта, используя веб-безопасные шрифты, поскольку они хранятся локально. Это улучшает поисковую оптимизацию, поскольку скорость загрузки страницы является одним из факторов, учитываемых при ранжировании страниц в поисковых системах.
Веб-безопасные CSS или HTML-шрифты необходимы для того, чтобы ваш веб-сайт выглядел так, как он был разработан, и несёт сообщение вашего бренда.
Что такое семейства шрифтов?
Прежде чем мы познакомим вас со списком веб-безопасных шрифтов, интересно понять, что такое семейства шрифтов. Шрифты делятся на 5 семейств в зависимости от сходства их дизайна.
Serif: шрифты из семейства serif элегантны и формальны. Они представляют собой маленькую черточку в конце большой строчки в букве или символе. Одним из примеров является Times New Roman.
Без засечек: Семейные шрифты без засечек современные и минималистичные. У них нет маленькой линии, прикрепленной к каждой букве, и большинство из них имеют одинаковую ширину штриха. Одним из примеров является Helvetica.
Моноширинный шрифт: шрифты из семейства моноширинных шрифтов совместимы. Письма. Каждая буква и символ шрифта заполняют одно и то же горизонтальное пространство. Курьер тому пример.
Cursive: шрифты семейства cursive имитируют человеческий почерк, плавно соединяя буквы. Сценарий кисти является примером.
Fantasy: шрифты семейства Fantasy обычно содержат декоративные элементы в каждой букве. Это может помочь укрепить идею содержания вымышленных историй. Одним из примеров являются «Звездные войны».
20 веб-безопасных шрифтов для вашего сайта
Когда вы задаетесь вопросом, какой шрифт выбрать для своего веб-сайта, имейте в виду: ваш шрифт должен быть совместим с большинством устройств. Он должен соответствовать вашему стилю, тону письма и быть легко читаемым вашими пользователями. Ниже вы можете найти список веб-безопасных шрифтов, который поможет вам выбрать свой:
Он должен соответствовать вашему стилю, тону письма и быть легко читаемым вашими пользователями. Ниже вы можете найти список веб-безопасных шрифтов, который поможет вам выбрать свой:
Arial (без засечек)
Arial — один из самых безопасных веб-шрифтов, поскольку он доступен на большинстве компьютеров. Это популярный шрифт для онлайн и печатных СМИ. Шрифт Arial очень похож на Helvetica, потому что он был создан для типографий, желающих использовать популярный шрифт Helvetica без лицензионных сборов.
Ариал узкий
Arial Narrow — более совершенная версия, чем оригинальный Arial. Он предустановлен на многих компьютерах и подходит для любой веб-страницы, как и Arial.
Калибри
Calibri — это шрифт Microsoft Office по умолчанию. Многие пользователи используют Microsoft Windows, поэтому многие пользователи могут читать этот HTML-шрифт в своих браузерах.
Камбрия
Cambria — еще один чистый стиль шрифта Microsoft. Он имеет очень ровные пропорции и обеспечивает превосходное качество чтения с экрана, даже при отображении в небольших размерах.
Сценарий кисти
Шрифт Brush Script — это шрифт в стиле каллиграфии, который имитирует почерк и выглядит утонченно. Эта сторона шрифта HTML также обеспечивает хорошую читаемость.
Медная тарелка
Copperplate изначально был разработан для заголовков или заголовков, поэтому он включает только заглавные буквы.
Тахома (без засечек)
Tahoma — шрифт без засечек. Это популярная альтернатива Arial, предлагающая более жирный шрифт и меньшее расстояние между символами. Некоторые более ранние версии Windows использовали его в качестве шрифта по умолчанию.
Требюше MS (без засечек)
Trebuchet — популярный шрифт без засечек, выпущенный в 1996 году. Свое название он получил в честь одноименной средневековой осадной машины.
Люсида Брайт
Lucida Bright предлагает большую контрастность, чем другие шрифты Lucida. Это узкий шрифт, позволяющий эффективно использовать пространство.
Женева
Geneva — это шрифт без засечек, созданный Apple. Он предлагает современный, чистый вид для вашего сайта.
Он предлагает современный, чистый вид для вашего сайта.
Грузия
Georgia — элегантный шрифт с засечками, идеально подходящий для мобильного адаптивного дизайна. Шрифт Georgia выглядит больше по сравнению с другими шрифтами того же размера. Лучше не сочетать его с другими шрифтами с засечками, такими как Times New Roman. Это может сделать их слишком маленькими по сравнению с ними.
раз
Время — это старый шрифт, который мы привыкли видеть в узких газетных колонках. Это традиционный шрифт.
Times New Roman (с засечками)
На устройствах Windows Times New Roman, вероятно, является самым известным шрифтом с засечками.
Вердана
Verdana — отличный экранный шрифт. Его легко читать даже при отображении на экранах с низким разрешением или мелким шрифтом.
Дидо (с засечками)
Didot — элегантный шрифт с засечками. Он возник в старых французских типографиях.
Курьер (монопространство)
Courier — известный моноширинный шрифт. Это стандартный шрифт для сценариев фильмов, поэтому рассмотрите его, если ваш блог или веб-сайт посвящен киноиндустрии. Он доступен в большинстве операционных систем.
Это стандартный шрифт для сценариев фильмов, поэтому рассмотрите его, если ваш блог или веб-сайт посвящен киноиндустрии. Он доступен в большинстве операционных систем.
Новый Курьер
Courier New — более тонкая альтернатива Courier. Это шрифт для пишущей машинки, который предлагает веб-сайтам, которые его используют, олдскульный вид. Многие электронные устройства поддерживают Courier New.
Гарамонд
Garamond предлагает вневременной шрифт. Благодаря отличной читабельности и классическому виду он является фаворитом многих полиграфистов. Он берет свое начало в Париже 16-го века и может добавить исторический вид блогу или веб-сайту.
Гельветика
Helvetica нейтральна и подходит для любого бизнеса. Это безопасный выбор, независимо от вашего бренда и цели.
Оптима
Optima — элегантный и хорошо заметный шрифт. Он вдохновлен классическими римскими заглавными буквами. Вы могли заметить шрифт Optima на дорожных знаках.
Монако (монопространство)
Monaco — это моноширинный шрифт без засечек. Он был создан для macOS и поэтому более знаком пользователям Apple.
Он был создан для macOS и поэтому более знаком пользователям Apple.
Американская пишущая машинка (с засечками)
American Typewriter — это классический шрифт, который может добавить вашему тексту ностальгический оттенок. Он копирует печать пишущей машинки.
Перпетуя
Шрифт Perpetua предлагает классический и формальный вид. Perpetua возникла из идеи английского скульптора, на которого повлияли мемориальные надписи и памятники. Это отличный выбор для образовательных или академических публикаций.
Консоль Люцида
Lucida Console — очень понятная моноширинная альтернатива более широкому шрифту Lucida. Он кажется менее механическим, чем другие моноширинные шрифты.
Влияние
Impact — популярный шрифт для смелых заголовков.
Что такое веб-безопасные шрифты и имеют ли они значение?
После того, как вы потратили все это время на выбор идеальных фирменных шрифтов для своего бизнеса, вы можете быть разочарованы, узнав, что не все шрифты считаются веб-безопасными, иначе говоря, могут использоваться и постоянно отображаться в Интернете. Что это значит?
Что это значит?
Безопасные веб-шрифты — это ограниченный набор шрифтов, которые можно повсеместно использовать в Интернете, и каждый браузер и компьютер будут отображать их одинаково.
Этот конкретный список шрифтов был адаптирован и принят интернет-браузерами, независимо от того, установил ли пользователь их на свой компьютер. К сожалению, это означает, что большинство шрифтов, если не все из них, которые вы покупаете или загружаете из Интернета и устанавливаете на свой компьютер, скорее всего, не считаются веб-безопасными шрифтами.
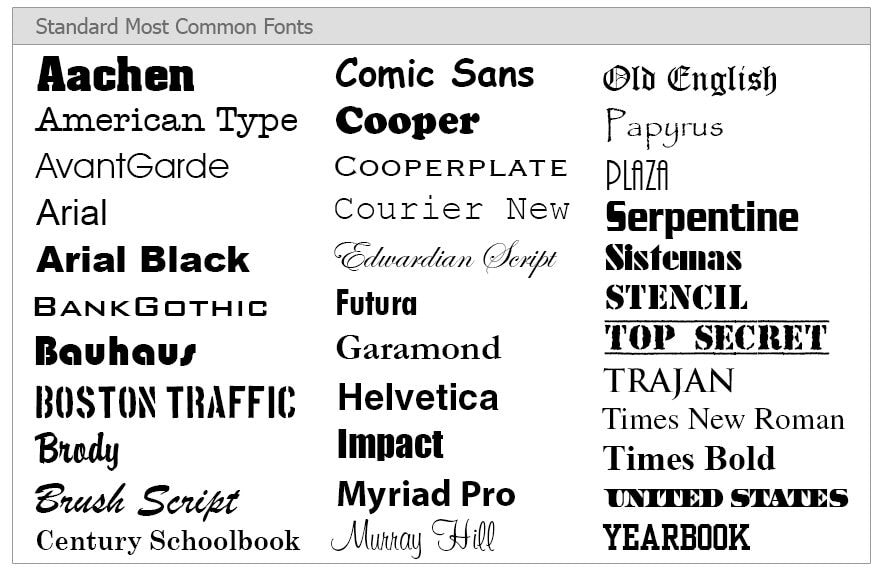
Вот список наиболее распространенных веб-безопасных шрифтов:
- Arial
- Verdana
- Helvetica
- Tacoma
- Trebuchet MS
- Times New Roman
- Georgia
- Garamond
- Courier New
- Brush Script MT 90 027
- местоположение
- пропускная способность интернета
- настройки браузера
- устройство / операционная система
Этот утвержденный список веб-безопасных шрифтов от W3C Schools довольно мал, но есть еще несколько шрифты, которые также обычно считаются веб-безопасными, в зависимости от операционной системы вашего пользователя. Некоторые из этих дополнительных шрифтов включают Franklin Gothic, Gills Sans, Helvetica, Lucida Sans, Optima, Palatino, Rockwell и Lucida Handwriting.
Некоторые из этих дополнительных шрифтов включают Franklin Gothic, Gills Sans, Helvetica, Lucida Sans, Optima, Palatino, Rockwell и Lucida Handwriting.
Должен ли я использовать не веб-безопасный шрифт?
Когда вы используете небезопасные веб-шрифты на своем веб-сайте или в своих электронных письмах, вам следует принять во внимание некоторые дополнительные соображения. Во-первых, вы должны быть готовы к тому, что некоторые пользователи не увидят то же самое, что и вы.
Совместимость шрифтов зависит от нескольких факторов, над которыми у вас нет никакого контроля:
Многие платформы веб-сайтов и конструкторы электронной почты содержат библиотеку небезопасных веб-шрифтов, к которым вы можете получить доступ и использовать в своих проектах. Библиотеки шрифтов, такие как Google Fonts и Adobe Fonts, позволяют легко использовать небезопасные веб-шрифты на вашем веб-сайте. Несмотря на популярность этих сервисов и в целом широкое удобство использования и совместимость с большинством пользователей Интернета, веб-безопасные шрифты технически являются единственными шрифтами, которые гарантированно отображаются без изменений. Кроме того, шрифты, загружаемые из таких облачных сервисов, часто могут влиять на скорость загрузки вашей страницы, поэтому полезно рассмотреть альтернативы, если быстро загружаемый веб-сайт имеет решающее значение для вашего бизнеса.
Библиотеки шрифтов, такие как Google Fonts и Adobe Fonts, позволяют легко использовать небезопасные веб-шрифты на вашем веб-сайте. Несмотря на популярность этих сервисов и в целом широкое удобство использования и совместимость с большинством пользователей Интернета, веб-безопасные шрифты технически являются единственными шрифтами, которые гарантированно отображаются без изменений. Кроме того, шрифты, загружаемые из таких облачных сервисов, часто могут влиять на скорость загрузки вашей страницы, поэтому полезно рассмотреть альтернативы, если быстро загружаемый веб-сайт имеет решающее значение для вашего бизнеса.
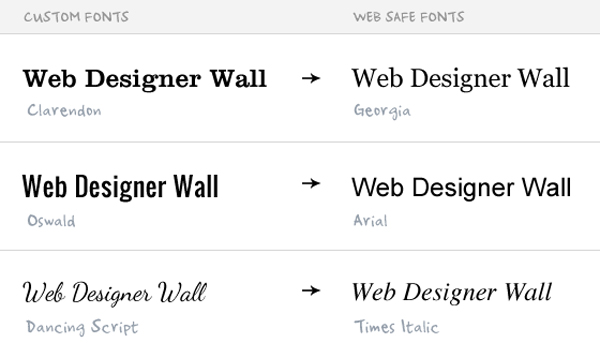
Резервные шрифты и наборы шрифтов
Если вы используете небезопасный веб-шрифт в качестве основного шрифта для своего веб-сайта или электронных писем, вы должны установить резервный шрифт, если можете, или, по крайней мере, назначить категорию резервного шрифта.
Резервный шрифт — это выбранный вами шрифт, который наиболее точно имитирует стиль вашего исходного шрифта.
Это делается с помощью кода CSS, как правило, разработчиком. Иногда полезно назначить несколько вариантов резервного шрифта, также называемых стеком шрифтов. Затем шрифты упорядочиваются в порядке предпочтения от наиболее предпочтительного, появляющегося первым, до наименее предпочтительного, появляющегося последним. Особенно, когда вы размещаете свои собственные пользовательские шрифты, вы должны определить стек шрифтов.
Например, если вы выбрали шрифт Google, такой как Poppins, для заголовков своего веб-сайта, вы можете установить Century Gothic в качестве резервного шрифта, потому что он очень похож. У большинства пользователей Microsoft этот шрифт установлен по умолчанию на их компьютерах, поэтому он будет отображаться для них, если в маловероятном случае ваш шрифт Google не загрузится. Если ваш шрифт Google не загружается И у пользователя не установлен Century Gothic на его компьютере, вы можете определить Arial как последний предпочтительный вариант резервного шрифта.
CSS для приведенного выше стека шрифтов в заголовке уровня h2 будет выглядеть примерно так:
h2{
семейство шрифтов: Poppins, Century Gothic, Arial, без засечек;
} Если вы используете WordPress, вы можете определить свой CSS в меню «Внешний вид» в разделе «Настроить». Чтобы настроить таргетинг на абзацы, вместо заголовка h2 вы будете использовать селектор «p» или «тело».
Вы можете зайти на этот удобный сайт или погуглить «популярные наборы шрифтов», чтобы найти популярные небезопасные для Интернета варианты шрифтов, которые вы, возможно, захотите включить в свой набор шрифтов. Если вам не хочется проводить исследование, чтобы найти ближайший шрифт к вашему первоначальному выбору шрифта, вы всегда можете просто определить категорию резервного шрифта или общее семейство шрифтов. То есть вместо конкретного имени шрифта можно использовать одну из следующих категорий стилей шрифтов:
- с засечками
- без засечек
- курсив
- фэнтези 900 17 monospace
Как уже упоминалось, назначение резервного шрифта обычно выполняется разработчиком, но некоторые веб-сайты платформы и разработчики электронной почты выберут резервный шрифт по умолчанию от вашего имени, или браузер определит шрифт по умолчанию, если он не указан.
Если для вас действительно важны пользовательский интерфейс и форматирование вашего веб-сайта, веб-безопасные шрифты — это то, что вы не должны игнорировать. Однако не позволяйте термину «веб-безопасность» сбить вас с толку. Даже если вы используете небезопасный для Интернета шрифт, на самом деле это не повредит вашему сайту — просто он может отображаться не так, как вы надеялись.
Нужна помощь в выборе подходящих шрифтов для вашего веб-сайта? Свяжитесь с нами сегодня.
Кристин Прюис
Я помогаю женщинам-предпринимателям и владельцам бизнеса создавать бренды, привлекающие внимание. Мне нравится работать с женщинами, помогая им создавать красивые, единственные в своем роде бренды, которые вселяют в них уверенность в том, что они выведут свой бизнес на новый уровень и привлекут к себе серьезное внимание. Я работал с коучами, авторами, влиятельными лицами… с кем угодно, и держу пари, что могу помочь и вам.
Лучшие веб-безопасные шрифты — WordPress.
 com
comХотя это может показаться несущественным, выбор шрифта является важным решением для любого, кто начинает вести блог или веб-сайт. Вы должны выбрать шрифт, который не только отражает стиль вашего бренда, но также безопасен и удобен в Интернете.
Веб-безопасный шрифт — это шрифт, который будет выглядеть одинаково для каждой поисковой системы и посетителя, независимо от используемого устройства или браузера. Веб-безопасные шрифты могут быть поняты в HTML или языке гипертекстовой разметки, который является основным языком кодирования, на котором построен каждый веб-сайт. Не волнуйтесь — вам не нужно знать какой-либо код, чтобы выбрать хороший HTML-шрифт. Вам нужно только знать, какие у вас есть варианты.
Чтобы помочь вам сузить выбор, вот список из пяти наиболее привлекательных безопасных веб-шрифтов HTML.
Все они являются частью семейства Google Fonts — некоторые из них уже включены в каждый веб-сайт WordPress.com, а другие можно загрузить, если у вас есть план с поддержкой плагинов WordPress. com.
com.
1. Helvetica
Возможно, самый узнаваемый из шрифтов, Helvetica выдержал испытание временем. Разработанный в 1957 году, этот универсальный шрифт без засечек (без завитков по краям букв), возможно, является самым популярным шрифтом в мире. До 2015 года Helvetica был системным шрифтом для iOS.
2. Roboto
Если у вас есть устройство Android, вы можете узнать Roboto . Этот шрифт без засечек был разработан для мобильной операционной системы Google, он современный и простой. Поскольку у него шесть весов — каждый с курсивным вариантом — у вас есть много вариантов с этим.
3. Source Sans Pro
Это первый шрифт с открытым исходным кодом, разработанный Adobe Systems. Нравится Робото , Source Sans Pro был разработан специально для мира с несколькими устройствами. Он не только безопасен для Интернета, но и обязательно будет правильно отображаться, даже если у пользователя есть пользовательские настройки шрифта браузера.
4. Open Sans
Этот шрифт был заказан Google и в настоящее время является шрифтом по умолчанию для программного обеспечения Mozilla. Как и Roboto , Open Sans считается «гуманистическим шрифтом», поскольку он был разработан с использованием овальных форм и вариаций штрихов, которые придают ему более человечный, знакомый вид.
5. Josefin Slab
В то время как шрифты с засечками более популярны для использования в печатных материалах,
Если у вас нет опыта в типографике, выбор HTML-шрифтов для вашего веб-сайта может показаться немного сложным, особенно с таким количеством доступных вариантов. Но выбрав один из пяти перечисленных выше, вы можете быть уверены, что ваш сайт будет легко читаться как поисковыми системами, так и посетителями.