Безопасные шрифты. Verdana, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS. Верстальщику о шрифтах.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
Информация была взята с ресурса http://www.xiper.net/
Безопасные шрифты на кириллице
Автор: Ombm Дата: 16 Февраль 2018
Безопасные шрифты — это шрифты которые установлены на большинство устройств, они нужны чтоб браузер пользователя корректно их отобразил. Если шрифт, подобран не правильно или прописан один шрифт, то пользователь может увидеть на экране набор символов вместо текста.
Так как операционные системы разные, то и наборы шрифтов у них разные, поэтому нужно учесть и прописать шрифты как для Windows, так и для Mac и Unix/Linux.
Основные «безопасные» шрифты
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые, кроме того, используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В этот пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Таблица соответствий шрифтов
Для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Eсли основным текстом является Arial, находим в табличке этот шрифт и в CSS и прописываем шрифты для всех ОС:
body {
font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif;
}
Для текстов сайта лучше не использовать шрифты с засечками.
Засечки — короткий, перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. Пример такого шрифта ниже.

Если вам нужно создать сайт, оптимизировать его и продвинуть в ТОП, взять на поддержку или заниматься ведением контектной рекламы, сделать мобильную адаптацию сайта, обращайтесь к нашим специалистам.
шрифты — расширенные возможности свойства font-variant

Современные технологии шрифтов поддерживают множество расширенных типографских и языковых функций. Используя их, один шрифт может предоставлять глифы для широкого спектра лигатур, контекстных и стилистических альтернатив, табличных и старых символов, маленьких прописных, автоматических дробей, штрихов и альтернатив, специфичных для данного языка.
Чтобы позволить авторам контролировать эти возможности шрифта, свойство font-variant было расширено для CSS3. Теперь оно функционирует как сокращение для набора свойств, которые обеспечивают контроль над стилистическими функциями шрифта.
 Рис. 1. Один символ, множество вариаций глифа
Рис. 1. Один символ, множество вариаций глифаРасширенные возможности свойств шрифтов
1. Кернинг: свойство font-kerning
Поддержка браузерами
IE: —
Edge: —
Firefox: 34
Chrome: 33, 29 -webkit-
Safari: 9.1, 7 -webkit-
Opera: 20, 16 -webkit-
iOS Safari: 8 -webkit-
UC Browser for Android: 11.8
Chrome for Android: 71
Samsung Internet: 4
Кернинг — это контекстная настройка межглифевого интервала. Свойство font-kerning позволяет избирательно изменять интервал между символами в зависимости от их формы. Для шрифтов, которые не содержат данных кернинга, это свойство не будет иметь видимого эффекта.
Свойство наследуется.
| font-kerning | |
|---|---|
| Значения: | |
| auto | Указывает, что кернинг применяется по усмотрению пользовательского агента на основе ряда факторов: размера текста, скриптов или других факторов, влияющих на скорость обработки текста. Значение по умолчанию. |
| normal | Указывает, что кернинг применяется. |
| none | Указывает, что кернинг не применяется. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-kerning: auto;
font-kerning: normal;
font-kerning: none;
font-kerning: inherit;
font-kerning: initial; Рис. 2. Соседние буквы без кернинга и с кернингом
Рис. 2. Соседние буквы без кернинга и с кернингом2. Лигатуры: свойство font-variant-ligatures
Поддержка браузерами
IE: 10
Edge: 12
Firefox: 34, 15 -moz-
Chrome: 48, 21 -webkit-
Safari: 9.1
Opera: 35, 15 -webkit-
iOS Safari: 9.3
UC Browser for Android: 11.8 -webkit-
Chrome for Android: 71
Samsung Internet: 5, 4 -webkit-
Лигатуры и контекстные формы — это способы объединения глифов в один знак-глиф для создания более гармоничных форм. Свойство font-variant-ligatures определяет, какие лигатуры и контекстные формы используются в текстовом содержимом элементов.
Свойство наследуется.
| font-variant-ligatures | |
|---|---|
| Значения: | |
| normal | Указывает, что общие функции по умолчанию включены. Для шрифтов OpenType основные лигатуры и контекстные формы включены по умолчанию, а дискреционные и исторические лигатуры — нет. Значение по умолчанию. |
| none | Указывает, что все типы лигатур и контекстных форм, охватываемых этим свойством, явно отключены. В ситуациях, когда лигатуры не считаются необходимыми, это может повысить скорость рендеринга текста. |
| common-ligatures | Включает отображение общих лигатур (функции OpenType: liga, clig). Для шрифтов OpenType общие лигатуры включены по умолчанию. |
| no-common-ligatures | Отключить отображение общих лигатур (функции OpenType: liga, clig). |
| discretionary-ligatures | Включает отображение дискреционных лигатур (функция OpenType: dlig). Какие лигатуры являются дискреционными или необязательными, определяется конструктором типов, поэтому авторам нужно будет обратиться к документации данного шрифта, чтобы понять, какие лигатуры считаются дискреционными. |
| no-discretionary-ligatures | Отключает отображение дискреционных лигатур (функция OpenType: dlig). |
| historical-ligatures | Включает отображение исторических лигатур (функция OpenType: hlig). |
| no-historical-ligatures | Отключает отображение исторических лигатур (функция OpenType: hlig). |
| contextual | Включает отображение контекстных альтернатив (функция OpenType: calt). Хотя эта функция не является строго лигатурой, как и лигатуры, она обычно используется для согласования форм глифов с окружающим контекстом. Для шрифтов OpenType эта функция включена по умолчанию. |
| no-contextual | Отключает отображение контекстных альтернатив (функция OpenType: calt). |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-variant-ligatures: normal;
font-variant-ligatures: none;
font-variant-ligatures: common-ligatures;
font-variant-ligatures: no-common-ligatures;
font-variant-ligatures: discretionary-ligatures;
font-variant-ligatures: no-discretionary-ligatures;
font-variant-ligatures: historical-ligatures;
font-variant-ligatures: no-historical-ligatures;
font-variant-ligatures: contextual;
font-variant-ligatures: no-contextual;
font-variant-ligatures: inherit;
font-variant-ligatures: initial; Рис. 3. Варианты лигатур
Рис. 3. Варианты лигатур3. Подстрочные и надстрочные формы: свойство font-variant-position
Поддержка браузерами
IE: —
Edge: —
Firefox: 34
Chrome: —
Safari: —
Opera: —
iOS Safari: —
UC Browser for Android: —
Chrome for Android: —
Samsung Internet: —
Свойство font-variant-position используется для включения типографских и надстрочных глифов. Это альтернативные глифы, разработанные в том же блоке, что и глифы по умолчанию, и предназначенные для размещения на той же базовой линии, что и глифы по умолчанию, без изменения размера или изменения положения базовой линии. Они разработаны таким образом, чтобы соответствовать окружающему тексту и быть более читаемыми, не влияя на высоту строки.
Свойство наследуется.
 Рис. 4. Подстрочные глифы (вверху) против типичных синтезированных индексов (внизу)
Рис. 4. Подстрочные глифы (вверху) против типичных синтезированных индексов (внизу)| font-variant-position | |
|---|---|
| Значения: | |
| normal | Означает отсутствие включенных функций. Значение по умолчанию. |
| sub | Включает отображение вариантов нижнего индекса (функция OpenType: subs). |
| super | Включает отображение надстрочных вариантов (функция OpenType: sups). |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-variant-position: normal;
font-variant-position: sub;
font-variant-position: super;
font-variant-position: inherit;
font-variant-position: initial; Рис. 5. Верхний индекс альтернативного глифа (слева), синтезированный верхний индекс глифов (в середине) и неправильная смесь двух символов (справа)
Рис. 5. Верхний индекс альтернативного глифа (слева), синтезированный верхний индекс глифов (в середине) и неправильная смесь двух символов (справа)4. Преобразование в заглавные буквы: свойство font-variant-caps
Поддержка браузерами
IE: —
Edge: —
Firefox: 34
Chrome: 52
Safari: —
Opera: 39
iOS Safari: —
UC Browser for Android: ?
Chrome for Android: 52
Samsung Internet: 6
Свойство font-option-caps контролирует использование альтернативных глифов для заглавных букв.
Свойство наследуется.
| font-variant-caps | |
|---|---|
| Значения: | |
| normal | Означает отсутствие функций преобразования. Значение по умолчанию. |
| small-caps | Включает отображение маленьких заглавных букв (функция OpenType: smcp). Глифы маленьких заглавных букв обычно используют форму заглавных букв, но уменьшены до размера строчных букв. |
| all-small-caps | Позволяет отображать заглавные буквы как заглавными, так и строчными буквами (функции OpenType: c2sc, smcp). При использовании обычных маленьких заглавных букв любой заглавный символ отображается в полном верхнем регистре, а строчные — меньше. Однако при использовании этого ключевого слова эти заглавные буквы отображаются с меньшим размером. |
| petite-caps | Включает отображение миниатюрных заглавных букв (функция OpenType: pcap) Если шрифт не поддерживает миниатюрные заглавные буквы, свойство ведет себя так, как будто вместо него было задано small-caps. |
| all-petite-caps | Позволяет отображать маленькие заглавные буквы как в верхнем, так и в нижнем регистре (функции OpenType: c2pc, pcap). В противном случае ведет себя так, как будто вместо него было задано all-small-caps. |
| unicase | Включает отображение сочетания маленьких заглавных букв для прописных букв с обычными строчными (функция OpenType: unic). |
| titling-caps | Предназначен для заголовков и названий в тексте (функция OpenType: titl). Включает отображение специальных заглавных букв для заголовков, с менее жирным начертанием, чем у обычных заголовков. Если шрифт не поддерживает эту функцию, ключевое слово не имеет видимых действий. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-variant-caps: normal;
font-variant-caps: small-caps;
font-variant-caps: all-small-caps;
font-variant-caps: petite-caps;
font-variant-caps: all-petite-caps;
font-variant-caps: unicase;
font-variant-caps: titling-caps;
font-variant-caps: inherit;
font-variant-caps: initial;Доступность этих глифов зависит от того, определена ли данная функция в списке возможностей шрифта. Для обратной совместимости с CSS 2.1, если указаны small-caps или all-small-caps, но глифы small-caps недоступны для данного шрифта, браузеры должны имитировать шрифт small-caps, например, взяв обычный шрифт и заменив глифы для строчных букв масштабированными версиями глифов для заглавных букв по аналогии с text-transform: uppercase (заменить глифы как для заглавных, так и для строчных букв в случае all-small-caps).
Если для шрифта, который не поддерживает эти функции, указано petite-caps или all-petite-caps, свойство ведет себя так, как если бы small-caps или all-small-caps были указаны соответственно.
Если для шрифта, который не поддерживает эту функцию, указано unicase, свойство ведет себя так, как будто small-caps применлся только к заглавным буквам в нижнем регистре.
 Рис. 6. text-transform: uppercase и font-variant-caps: small-caps
Рис. 6. text-transform: uppercase и font-variant-caps: small-caps5. Форматирование цифр: свойство font-variant-numeric
Поддержка браузерами
IE: —
Edge: —
Firefox: 34
Chrome: 52
Safari: 9.1
Opera: 39
iOS Safari: 9.3
UC Browser for Android: 11.8
Chrome for Android: 71
Samsung Internet: 6.2
Свойство font-variant-numeric контролирует использование альтернативных глифов для чисел, дробей и порядковых маркеров.
Свойство наследуется.
| font-variant-numeric | |
|---|---|
| Значения: | |
| normal | Функции преобразования не применяются. Значение по умолчанию. |
| lining-nums | Выравнивает все цифры по базовой линии текста (функция OpenType: lnum). |
| oldstyle-nums | Отображает некоторые знаки (3, 4, 7, 9) таким образом, чтобы они уходили нижним краем под базовую линию текста (функция OpenType: onum). |
| proportional-nums | Включает отображение пропорциональных чисел (функция OpenType: pnum). |
| tabular-nums | Включает отображение табличных чисел — одинаковой ширины, которые легко выравниваются, как в таблицах (функция OpenType: tnum). |
| diagonal-fractions | Включает символы дробей, в которых числитель и знаменатель уменьшены и разделены косой чертой (функция OpenType: frac). |
| stacked-fractions | Включает символы дробей, где числитель и знаменатель уменьшены, поставлены друг над другом и разделены горизонтальной чертой (функция OpenType: afrc). |
| ordinal | Включает отображение буквенных форм, используемых с порядковыми номерами — специальные глифы для порядковых числительных, например, 1st, 2nd, 3rd, 4th в английском (функция OpenType: ordn). |
| slashed-zero | Включает отображений нулей перечеркнутыми косой линией (функция OpenType: zero). |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-variant-numeric: normal;
font-variant-numeric: lining-nums;
font-variant-numeric: oldstyle-nums;
font-variant-numeric: proportional-nums;
font-variant-numeric: tabular-nums;
font-variant-numeric: diagonal-fractions;
font-variant-numeric: stacked-fractions;
font-variant-numeric: ordinal;
font-variant-numeric: slashed-zero;
font-variant-numeric: oldstyle-nums stacked-fractions;
font-variant-numeric: inherit;
font-variant-numeric: initial;


 Рис. 7. Примеры значений свойства font-variant-numeric
Рис. 7. Примеры значений свойства font-variant-numeric6. Визуализация восточноазиатского текста: свойство font-variant-east-asian
Поддержка браузерами
IE: —
Edge: —
Firefox: 34
Chrome: 63
Safari: —
Opera: 50
iOS Safari: —
UC Browser for Android: ?
Chrome for Android: 63
Samsung Internet: —
Свойство font-variant-east-asian позволяет контролировать замену и размер глифов в восточноазиатском тексте.
Свойство наследуется.
| font-variant-east-asian | |
|---|---|
| Значения: | |
| normal | Функции преобразования не применяются. Значение по умолчанию. |
| jis78 | Включает рендеринг форм JIS78 (функция OpenType: jp78). |
| jis83 | Включает рендеринг форм JIS83 (функция OpenType: jp83). |
| jis90 | Включает рендеринг форм JIS90 (функция OpenType: jp90). |
| jis04 | Включает рендеринг форм JIS2004 (функция OpenType: jp04). |
| simplified | Включает рендеринг упрощенных форм (функция OpenType: smpl). |
| traditional | Включает рендеринг традиционных форм (функция OpenType: trad). |
| full-width | Включает рендеринг символов одинаковой ширины, квадратной формы (функция OpenType: fwid). |
| proportional-width | Включает рендеринг символов разной ширины (функция OpenType: pwid). |
| ruby | Включает отображение глифов вариантов ruby (функция OpenType: ruby). |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-variant-east-asian: normal;
font-variant-east-asian: jis78;
font-variant-east-asian: jis83;
font-variant-east-asian: jis90;
font-variant-east-asian: jis04;
font-variant-east-asian: simplified;
font-variant-east-asian: traditional;
font-variant-east-asian: full-width;
font-variant-east-asian: proportional-width;
font-variant-east-asian: ruby;
font-variant-east-asian: ruby full-width jis83;
font-variant-east-asian: inherit;
font-variant-east-asian: initial; Рис. 8. Пример вывода текста с font-variant-east-asian: jis78
Рис. 8. Пример вывода текста с font-variant-east-asian: jis787. Общее сокращение для рендеринга шрифтов: свойство font-variant
| font-variant | |
|---|---|
| Значения: | |
| normal | Сбрасывает все подсвойства вариантов шрифтов к их начальному значению. Значение по умолчанию. |
| none | Устанавливает для font-variant-ligatures значение none и сбрасывает все остальные свойства шрифта на значение по умолчанию. |
| значения отдельных свойств вариантов шрифта | Определяет ключевые слова и функции, относящиеся к конкретному свойству. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство font-variant является сокращением для всех подсвойств вариантов шрифта. Не сбрасывает значения font-feature-settings.
Синтаксис
font-variant: normal;
font-variant: none;
font-variant: small-caps;
font-variant: common-ligatures small-caps;
font-variant: inherit;
font-variant: initial;8. Низкоуровневое управление настройками шрифтов: свойство font-feature-settings
Поддержка браузерами
IE: 10
Edge: 12
Firefox: 34, 15 -moz-
Chrome: 48, 21 -webkit-
Safari: 9.1
Opera: 35, 15 -webkit-
iOS Safari: 9.3
UC Browser for Android: 11.8 -webkit-
Chrome for Android: 71
Samsung Internet: 5, 4 -webkit-
Свойство font-feature-settings обеспечивает низкоуровневый контроль над функциями шрифтов OpenType. Оно предназначено для предоставления доступа к функциям шрифтов, которые не используются широко, но необходимы для конкретного случая использования. Авторы обычно должны использовать font-variant и связанные с ним подсвойства, когда это возможно, и использовать это свойство только в особых случаях, когда его использование является единственным способом доступа к определенной редко используемой функции шрифта.
Свойство наследуется.
| font-feature-settings | |
|---|---|
| Значения: | |
| normal | Значение означает, что из-за этого свойства не происходит никаких изменений в выборе или позиционировании глифа. Значение по умолчанию. |
| строка и/или целое число/on/off | Строка представляет собой тег OpenType. Целое число, если присутствует, указывает индекс, используемый для выбора символа. Значение должно быть 0 или больше. Значение 0 указывает, что функция отключена. Для логических объектов значение 1 включает функцию. Для объектов, не являющихся логическими, значение 1 или больше включает объект и указывает индекс выбора объекта. Значение on является синонимом 1, а off является синонимом 0. Если значение опущено, принимается значение 1. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-feature-settings: normal;
font-feature-settings: "smcp", "swsh" 2;
font-feature-settings: "dlig" 1;
font-feature-settings: "smcp" on;
font-feature-settings: "c2sc";
font-feature-settings: "liga" off;
font-feature-settings: "tnum", "hist";
font-feature-settings: "tnum" "hist";
font-feature-settings: "PKRN";
font-feature-settings: inherit;
font-feature-settings: initial;По материалам CSS Fonts Module Level 3
CSS Веб шрифты
Часто используемые комбинации шрифтов
Свойство font-family должно содержать несколько имен шрифтов как «запасной», чтобы обеспечить максимальную совместимость между браузерами / операционными системами. Если браузер не поддерживает первый шрифт, он пробует следующий.
Начните с шрифта, который вы хотите, и в конце с общим семейством, чтобы позволить браузеру выбрать аналогичный шрифт в общем семействе, если нет других доступных шрифтов:
Ниже приведены некоторые часто используемые сочетания шрифтов, организованные по общему семейству.
Шрифт Serif
| font-family | Пример текста |
|---|---|
| Georgia, serif | Это заголовокЭто параграф |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Это заголовокЭто параграф |
| «Times New Roman», Times, serif | Это заголовокЭто параграф |
Шрифты Sans-Serif
| font-family | Пример текста |
|---|---|
| Arial, Helvetica, sans-serif | Это заголовокЭто параграф |
| «Arial Black», Gadget, sans-serif | Это заголовокЭто параграф |
| «Comic Sans MS», cursive, sans-serif | Это заголовокЭто параграф |
| Impact, Charcoal, sans-serif | Это заголовокЭто параграф |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Это заголовокЭто параграф |
| Tahoma, Geneva, sans-serif | Это заголовокЭто параграф |
| «Trebuchet MS», Helvetica, sans-serif | Это заголовокЭто параграф |
| Verdana, Geneva, sans-serif | Это заголовокЭто параграф |
Шрифты Monospace
| font-family | Пример text |
|---|---|
| «Courier New», Courier, monospace | Это заголовокЭто параграф |
| «Lucida Console», Monaco, monospace | Это заголовокЭто параграф |
Совет: Также проверить все доступные Google Шрифты и как ими пользоваться.
шрифтов — расширенные возможности свойства font-option

Современные технологии шрифтов набор расширенных типографских и языковых функций. Используя один тип может использоваться для широкого лигатур, контекстных и стилистических альтернатив, табличных и старых символов, маленьких прописных, автоматических дробей, штрихов и альтернативных, специфичных для данного языка.
Чтобы управлять этими возможностями шрифта, свойство font-option было расширено для CSS3.Теперь оно функционирует как контроль для набора свойств, которые обеспечивают над стилистическими функциями шрифта.
 Рис. 1. Один символ, множество вариантов глифа
Рис. 1. Один символ, множество вариантов глифаРасширенные возможности свойств шрифтов
1. Кернинг: свойство font-kerning
браузеров Поддержка
IE: —
Edge: —
Firefox: 34
Chrome: 33, 29 -webkit-
Safari: 9.1, 7 -webkit-
Opera: 20, 16 -webkit-
iOS Safari: 8 -webkit-
Браузер UC для Android: 11.8
Chrome для Android: 71
Samsung Интернет: 4
Кернинг — это контекстная настройка межглифевого интервала. Свойство font-kerning позволяет избирательно интервал между символами в зависимости от их формы. Для шрифтов, которые не содержат данных кернинга, это свойство не может иметь видимого эффекта.
Свойство наследуется.
| font-kerning | |
|---|---|
| Значения: | |
| авто | Указывает, что кернинг применяется по усмотрению пользовательского фактора текста на основе факторов размера текста, скриптов или других факторов, влияющих на скорость обработки.Значение по умолчанию. |
| нормальный | Указывает, что кернинг применяется. |
| нет | Указывает, что кернинг не применяется. |
| начальный | Устанавливает значение свойства в значение по умолчанию. |
| наследовать | Наследует значение свойства от родительского элемента. |
Синтаксис
font-kerning: auto;
шрифт-кернинг: нормальный;
шрифт-кернинг: нет;
шрифт-кернинг: наследовать;
шрифт-кернинг: начальный;  Рис.2. Соседние буквы без кернинга и с кернингом
Рис.2. Соседние буквы без кернинга и с кернингом2. Лигатуры: свойство font-variant-ligatures
браузеров Поддержка
IE: 10
Edge: 12
Firefox: 34, 15 -moz-
Chrome: 48, 21 -webkit-
Safari: 9.1
Opera: 35, 15 -webkit-
iOS Safari: 9,3
Браузер UC для Android: 11,8 -webkit-
Chrome для Android: 71
Интернет Samsung: 5, 4 -webkit-
Лигатуры и контекстные формы — это объединение глифов в один знак-глиф для создания более гармоничных форм.Свойство font-variant-ligatures определяет, какие лигатуры и контекстные формы используются в текстовом содержимом элементов.
Свойство наследуется.
| лигатуры вариантов шрифта | |
|---|---|
| Значения: | |
| нормальный | Указывает, что общие функции по умолчанию включены. Для шрифтов OpenType основные лигатуры и контекстные формы включены по умолчанию, а дискреционные и исторические лигатуры — нет.Значение по умолчанию. |
| нет | Указывает, что все типы лигатур и контекстных форм, охватываемых этим своимством, явно отключены. В ситуациях, когда лигатуры не считаются необходимыми, это может быть скорость рендеринга текста. |
| общие лигатуры | Включает отображение общих лигатур (функции OpenType: liga, clig). Для шрифтов OpenType общие лигатуры включены по умолчанию. |
| без общих лигатур | Отключить отображение общего лигатур (функции OpenType: liga, clig). |
| дискреционные лигатуры | Включает отображение дискреционных лигатур (функция OpenType: dlig). Какие лигатуры являются дискреционными или необязательными, используются конструктором типов, авторам нужно обратиться к данным шрифта, чтобы понять, какие лигатуры считаются дискреционными. |
| лигатуры без дискреционного права | Отключает отображение дискреционных лигатур (функция OpenType: dlig). |
| исторические лигатуры | Включает отображение исторического лигатур (функция OpenType: hlig). |
| без исторических лигатур | Отключает отображение исторического лигатур (функция OpenType: hlig). |
| контекстный | Включает контекстных альтернатив (функция OpenType: calt). Хотя эта функция не является строго лигатурой, как и лигатуры, она обычно используется для согласования форм глифов с окружающим контекстом.Для шрифтов OpenType функция эта функция включена по умолчанию. |
| неконтекстный | Отклонить контекстных альтернатив (функция OpenType: calt). |
| начальный | Устанавливает значение свойства в значение по умолчанию. |
| наследовать | Наследует значение свойства от родительского элемента. |
Синтаксис
лигатуры вариантов шрифта: нормальные;
шрифт-вариант-лигатуры: нет;
шрифт-вариант-лигатуры: общие-лигатуры;
шрифт-вариант-лигатуры: общие-лигатуры;
шрифт-вариант-лигатуры: дискреционные лигатуры;
вариант-шрифта-лигатуры: лигатуры-не-дискреционные;
шрифт-вариант-лигатуры: исторические-лигатуры;
вариант-шрифта-лигатуры: без-исторических-лигатур;
шрифт-вариант-лигатуры: контекстный;
вариант-шрифта-лигатуры: неконтекстный;
шрифт-вариант-лигатуры: наследовать;
шрифт-вариант-лигатуры: начальный;  Рис.3. Варианты лигатур
Рис.3. Варианты лигатур3. Подстрочные и надстрочные формы: свойство font-option-position
браузеров Поддержка
IE: —
Edge: —
Firefox: 34
Chrome: —
Safari: —
Opera: —
iOS Safari: —
Браузер UC для Android: —
Chrome для Android: —
Интернет Samsung: —
Свойство font-variant-position используется для включения типографских и надстрочных глифов.Это альтернативные глифы, разработанные в том же блоке, что и глифы по умолчанию, и предназначенные для размещения на той же основе линии, что и глифы по умолчанию, без изменений размера или изменений положения схемы линии. Они разработаны таким образом, чтобы соответствовать окружающему тексту и быть более читаемыми, не влияяя на высоту строки.
Свойство наследуется.
 Рис. 4. Подстрочные глифы против типичных синтезированных индексов (внизу)
Рис. 4. Подстрочные глифы против типичных синтезированных индексов (внизу)| шрифт-вариант-позиция | |
|---|---|
| Значения: | |
| нормальный | Означает отсутствие включенных функций.Значение по умолчанию. |
| переходник | Включает отображение вариантов нижнего индекса (функция OpenType: subs). |
| супер | Включает отображение надстрочных вариантов (функция OpenType: sups). |
| начальный | Устанавливает значение свойства в значение по умолчанию. |
| наследовать | Наследует значение свойства от родительского элемента. |
Синтаксис
вариант-шрифта-позиция: нормальный;
вариант-шрифта-позиция: суб;
вариант-шрифта-позиция: супер;
шрифт-вариант-позиция: наследовать;
вариант-шрифта-позиция: начальная;  Рис. 5. Верхний индекс альтернативного глифа (слева), синтезированный верхний индекс глифов (в середине) и неправильная смесь двух символов (справа)
Рис. 5. Верхний индекс альтернативного глифа (слева), синтезированный верхний индекс глифов (в середине) и неправильная смесь двух символов (справа)4. Преобразование в заглавные буквы: свойство font-variant-caps
браузеров Поддержка
IE: –
Edge: –
Firefox: 34
Chrome: 52
Safari: –
Opera: 39
iOS Safari: –
UC Browser для Android: ?
Chrome для Android: 52
Samsung Интернет: 6
Свойство font-option-caps контролирует использование альтернативных глифов для заглавных букв.
Свойство наследуется.
| вариант шрифта заглавные буквы | |
|---|---|
| Значения: | |
| нормальный | Означает отсутствие функций преобразования. Значение по умолчанию. |
| маленькие | Включает отображение маленьких заглавных букв (функция OpenType: smcp). Глифы маленьких заглавных букв используют форму заглавных букв, но уменьшены до размера строчных букв. |
| все маленькие | Позволяет отображать заглавные буквы как заглавными, так и строчными буквами (функции OpenType: c2sc, smcp). При использовании обычных маленьких заглавных букв любой заглавный символ отображается в полном верхнем регистре, а строчные — меньше. Однако при использовании этого ключевого слова эти заглавные буквы соответствуют с меньшим размером. |
| бейсболки | Включает отображение миниатюрных заглавных букв (функция OpenType: pcap) Если шрифт не поддерживает миниатюрные заглавные буквы, свойство ведет себя так, как будто вместо него было задано small-caps . |
| кепки all-petite | Позволяет отображать маленькие заглавные буквы как в верхнем, так и в нижнем регистре (функции OpenType: c2pc, pcap). В противном случае ведет себя так, как будто вместо него было задано , все капсюли . |
| unicase | Включает отображение сочетания маленьких заглавных букв для прописных букв с обычными строчными (функция OpenType: unic). |
| заглушки | Предназначен для заголовков и названий в тексте (функция OpenType: titl).Включает отображение специальных заглавных букв для заголовков, с менее жирным начертанием, чем у обычных заголовков. Если шрифт не имеет эту функцию, слово не имеет видимых действий. |
| начальный | Устанавливает значение свойства в значение по умолчанию. |
| наследовать | Наследует значение свойства от родительского элемента. |
Синтаксис
font-option-caps: normal;
вариант-шрифта-заглавные буквы: маленькие-заглавные буквы;
вариант-шрифта-заглавные буквы: все-маленькие-заглавные буквы;
шрифт-вариант-заглавные буквы: маленькие-заглавные буквы;
шрифт-вариант-заглавные буквы: все маленькие-заглавные буквы;
шрифт-вариант-заглавные буквы: unicase;
варианты шрифтов: заглавные буквы;
шрифт-вариант-заглавные буквы: наследовать;
шрифт-вариант-заглавные буквы: начальный; Доступность этих глифов зависит от того, определена ли эта функция в списке возможностей шрифта.Для обратной совместимости с CSS 2.1, если указано small-caps или all-small-caps , но глифы small-caps недоступны для данного шрифта, браузеры должны имитировать шрифт small-caps , например, взяв обычный шрифт и заменив глифы для строчных букв масштабированными версиями глифов для заглавных букв по аналогии с text-transform: uppercase (заменить глифы как для заглавных, так и для строчных букв в случае all-small-caps ).
Если для шрифта, который не поддерживает эти функции, указано petite-caps или all-small-caps , свойство ведет себя так, как если бы small-caps или all-small-caps были указаны соответственно .
Если для шрифта, который не поддерживает эту функцию, указано unicase , свойство ведет себя так, как будто small-caps применлся только к заглавным буквам в нижнем регистре.
 Рис. 6. text-transform: uppercase и font-variant-caps: small-caps
Рис. 6. text-transform: uppercase и font-variant-caps: small-caps5.Форматирование цифр: свойство font-option-numeric
браузеров Поддержка
IE: —
Edge: —
Firefox: 34
Chrome: 52
Safari: 9,1
Opera: 39
iOS Safari: 9,3
Браузер UC для Android: 11,8
Chrome для Android: 71
Интернет Samsung: 6,2
Свойство font-variant-numeric контролирует использование альтернативных глифов для чисел, дробей и порядковых маркеров.
Свойство наследуется.
| вариант шрифта числовой | |
|---|---|
| Значения: | |
| нормальный | Функция преобразования не применяются. Значение по умолчанию. |
| № подкладки | Выравнивает все цифры по линии текста (функция OpenType: lnum). |
| старые номера | Отображает некоторые знаки (3, 4, 7, 9) таким образом, чтобы они уходили нижним краем под базовую линию текста (функция OpenType: onum). |
| пропорциональные числа | Включает отображение пропорциональных чисел (функция OpenType: pnum). |
| табличные числа | Включает отображение табличных чисел — одинаковой ширины, которые легко выравниваются, как в таблицах (функция OpenType: tnum). |
| диагональные дроби | Включает символы дробей, в которых числитель и знаменатель уменьшены и разделены косой чертой (функция OpenType: frac). |
| штабелированные фракции | Включает символы дробей, где числитель и знаменатель уменьшены, поставлены друг над другом и разделены горизонтальной чертой (функция OpenType: afrc). |
| порядковый | Включает отображение буквенных форм, используемых с порядковыми номерами — специальные глифы для порядковых числительных, например, 1-й, 2-й, 3-й, 4-й в английском (функция OpenType: ordn). |
| с нулевой косой чертой | Включает отображений нулей перечеркнутыми косой линией (функция OpenType: zero). |
| начальный | Устанавливает значение свойства в значение по умолчанию. |
| наследовать | Наследует значение свойства от родительского элемента. |
Синтаксис
вариант-шрифта-числовой: нормальный;
шрифт-вариант-числовой: количество подкладок;
числовой-вариант-шрифта: номера-стилей;
шрифт-вариант-числовой: пропорциональные числа;
шрифт-вариант-числовой: табличные числа;
шрифт-вариант-числовой: диагональные дроби;
шрифт-вариант-числовой: сложенные дроби;
шрифт-вариант-числовой: порядковый;
шрифт-вариант-числовой: косая черта-ноль;
вариант-шрифта-числовой: старые-числа-сложены-дроби;
шрифт-вариант-числовой: наследование;
шрифт-вариант-числовой: начальный; 


 Рис.7. Примеры значений font-variant-numeric
Рис.7. Примеры значений font-variant-numeric6. Визуализация восточноазиатского текста: свойство font-variant-east-asian
.браузеров Поддержка
IE: —
Edge: —
Firefox: 34
Chrome: 63
Safari: —
Opera: 50
iOS Safari: —
Браузер UC для Android: ?
Chrome для Android: 63
Samsung Интернет: —
Свойство font-variant-east-asian позволяет контролировать замену и размер глифов в восточноазиатском тексте.
Свойство наследуется.
| шрифт-вариант-восточно-азиатский | |
|---|---|
| Значения: | |
| нормальный | Функция преобразования не применяются. Значение по умолчанию. |
| jis78 | Включает рендеринг форм JIS78 (функция OpenType: jp78). |
| jis83 | Включает рендеринг форм JIS83 (функция OpenType: jp83). |
| jis90 | Включает рендеринг форм JIS90 (функция OpenType: jp90). |
| jis04 | Включает рендеринг форм JIS2004 (функция OpenType: jp04). |
| упрощенное | Включает рендеринг упрощенных форм (функция OpenType: smpl). |
| традиционный | Включает рендеринг форм (функция OpenType: trad). |
| во всю ширину | Включает рендеринг символов одинаковой ширины, квадратной формы (функция OpenType: fwid). |
| пропорциональная ширина | Включает рендеринг символов разной ширины (функция OpenType: pwid). |
| рубин | Включает отображение глифов вариантов ruby (функция OpenType: ruby). |
| начальный | Устанавливает значение свойства в значение по умолчанию. |
| наследовать | Наследует значение свойства от родительского элемента. |
Синтаксис
шрифт-вариант-восточно-азиатский: нормальный;
вариант шрифта восточноазиатский: jis78;
вариант шрифта восточноазиатский: jis83;
шрифт-вариант-восточно-азиатский: jis90;
вариант шрифта восточноазиатский: jis04;
шрифт-вариант-восточно-азиатский: упрощенный;
шрифт-вариант-восточно-азиатский: традиционный;
вариант шрифта восточноазиатский: во всю ширину;
вариант шрифта восточноазиатский: пропорциональная ширина;
шрифт-вариант-восточно-азиатский: рубиновый;
шрифт-вариант-восточно-азиатский: рубиновый полноширинный jis83;
шрифт-вариант-восточно-азиатский: наследование;
шрифт-вариант-восточно-азиатский: начальный;  Рис.8. Пример вывода текста с font-variant-east-asian: jis78
Рис.8. Пример вывода текста с font-variant-east-asian: jis787. Общее сокращение для рендеринга шрифтов: свойство font-variant
| вариант шрифта | |
|---|---|
| Значения: | |
| нормальный | Сбрасывает все подсвойства вариантов шрифтов к их начальному значению. Значение по умолчанию. |
| нет | Устанавливает для лигатуры вариантов шрифта значение нет и сбрасывает все остальные свойства шрифта на значение по умолчанию. |
| значения отдельных свойств вариантов шрифта | Определение ключевых слов и функций, относящихся к конкретному свойству. |
| начальный | Устанавливает значение свойства в значение по умолчанию. |
| наследовать | Наследует значение свойства от родительского элемента. |
Свойство font-variant является сокращением для всех подсвойств вариантов шрифта.Не сбрасывает значения font-feature-settings .
Синтаксис
вариант шрифта: обычный;
вариант шрифта: нет;
вариант шрифта: капители;
вариант шрифта: общие-лигатуры, маленькие заглавные буквы;
вариант шрифта: наследовать;
вариант шрифта: начальный; 8. Низкоуровневое управление настройками шрифтов: свойство font-feature-settings
браузеров Поддержка
IE: 10
Edge: 12
Firefox: 34, 15 -moz-
Chrome: 48, 21 -webkit-
Safari: 9.1
Opera: 35, 15 -webkit-
iOS Safari: 9,3
Браузер UC для Android: 11,8 -webkit-
Chrome для Android: 71
Интернет Samsung: 5, 4 -webkit —
Свойство font-feature-settings обеспечивает низкоуровневый контроль над функциями шрифтов OpenType. Оно предназначено для предоставления доступа к функциям шрифтов, которые используются широко, но необходимы для конкретного случая использования.Авторы обычно должны использовать font-option и связанные с ним подсвойства, когда это возможно, и использовать это свойство только в особых случаях, когда его использование является единственным способом доступа к определенным редко используемым функциям шрифта.
Свойство наследуется.
| font-feature-settings | |
|---|---|
| Значения: | |
| нормальный | означает, что из-за этого свойства не происходит никаких изменений в выборе или позиционировании глифа.Значение по умолчанию. |
| строка и / или целое число / на / выкл | Строка представляет собой тег OpenType. Целое число, если присутствует, указывает индекс, инструмент для выбора символа. Значение должно быть 0 или больше. Значение 0 указывает, что функция отключена. Для логических объектов значение 1 включает функцию. Для объектов, являющихся не являющимися логическими, значение 1 или больше включает объект и индекс выбора объекта. Значение на является синонимом 1, а отключено является синонимом 0.Если значение опущено, принимается значение 1. |
| начальный | Устанавливает значение свойства в значение по умолчанию. |
| наследовать | Наследует значение свойства от родительского элемента. |
Синтаксис
font-feature-settings: normal;
настройки-функции-шрифта: «smcp», «swsh» 2;
настройки-особенности-шрифта: "dlig" 1;
настройки-функции-шрифта: "smcp" на;
настройки-особенности-шрифта: "c2sc";
настройки-функции-шрифта: "лига" выключена;
настройки-функции-шрифта: "tnum", "hist";
настройки-особенности-шрифта: "tnum" "hist";
настройки-особенности-шрифта: "PKRN";
настройки-функции-шрифта: наследовать;
font-feature-settings: начальный; По материалам CSS Fonts Module Level 3
.описание доступных общих имен, примеры применения
От автора: сегодня мы поговорим про общее семейство шрифтов CSS. Если у вас есть некий опыт написания CSS, вы наверняка делали что-то похожее и, вероятно, несколько раз в одном файле стилей.
тело {font-family: Arial, Helvetica, sans-serif; }
body {font-family: Arial, Helvetica, sans-serif; } |
Единственное объявление в приведенном выше правиле — это то, что обычно называют стеком шрифтов.Эта строка определяет шрифт, который браузер должен использовать для элемента body. Стек — «Arial, Helvetica, sans-serif». Это дает указание браузеру выполнить следующие действия:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере создания веб-приложения
Узнать подробнееНайти шрифт под названием «Arial», в определенном CSS, загруженном на страницу, используя @ font-face или в операционной системе пользователя.Если этот шрифт найден, используйте его как шрифт для начала (ов).
Если Arial не найден, найти шрифт под названием «Helvetica» в тех же местах. Если он найден, использовать его.
Если Helvetica не найден, использовать любой шрифт в качестве шрифта sans-serif по умолчанию в браузере пользователя или операционной системе.
Это довольно упрощенная версия того, что делает браузер. Последнее ключевое слово, используемое в этой строке CSS — это то, что называется общим именем семейства шрифтов.В статье MDN о семействе шрифтов есть хорошее описание общих имен семейств и почему они используются: «Общие семейства шрифтов используются резервным механизмом, сохранением некоторых целей автора таблицы стилей, когда ни один из указанных шрифтов не доступен. Общие имена семейства — это ключевые слова, кавычки для них не нужны. Общее семейство шрифтов должно быть последним в списке имен семейств шрифтов. »
Большинство из вас, вероятно, хорошо знакомы с тем, как это работает, поэтому здесь до сих пор не было ничего новаторским для вас.Есть некоторые вещи, которые можно обозначить как общие шрифты, некоторые из которых, возможно, известны.
Доступные общие имена семейства
Общее семейство шрифтов, согласно спецификации, может быть определено с помощью любого из следующих ключевых слов:
serif
sans-serif
cursive
fantasy
monospace
Семейство serif, Но обратите внимание на то, что спецификация говорит: «Шрифты Serif представляют собой формальный стиль текста для скрипта.Это часто, но не всегда глифы, которые имеют завершающие штрихи, свисающие или сужающие засечные окончания (включая прямоугольные засечки) »
Таким образом, здесь стиль шрифта является формальным, без специфических« засечек ». Это интересный побочный момент, который я не понимал, пока не изучил эту статью.
Для шрифтов sans-serif, спецификация говорит: «Символы в шрифтах sans-serif, поскольку термин используется в CSS, обычно имеют низкую контрастность (вертикальные и горизонтальные стержни имеют почти одинаковую толщину) и имеют конечные прямые окончания — без каких-либо свисающих элементов, пересечения центральной линии и других орнаментов.»
Таким образом, в этом случае шрифт не будет иметь засечек.
Моноширинные шрифты имеют более простое определение: «Единственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину.»
Хотя эти три семейства довольно распространены, вы, возможно, не слишком знакомы с курсивом и фэнтези.
Что касается скорописи, спецификация говорит: «Символы в курсивных шрифтах обычно используют более неформальный стиль скрипта, и результат больше походит на рукописное перо или кисть, чем печатные письма.»
Так что хорошо иметь в виду. Если есть конкретное место, где вы используете причудливый рукописный шрифт, ваш текст шрифтов может ввести курсив в качестве конечной записи, если вы считаете, что курсив по умолчанию подходит как достойный резерв.
Точно так же фэнтези описывается как: «Прежде всего декоративные или выразительные шрифты, которые содержат декоративные или выразительные представления символов».
Некоторые примеры фэнтези шрифтов в моей работе, взятом из спецификации:

Я ценю знание, что фэнтези и курсив существуют как общее семейство, потому что я всегда использовал шрифты с засечками и без засечек в качестве общей резервной копии для стеков шрифтов, которые не были моноширинными.Конечно, не всегда можно использовать эти общие шрифты, если вас не устраивает потенциальный результат, о котором я расскажу ниже.
Откуда берутся общие шрифты?
Некоторые новички в CSS и даже некоторые опытные разработчики могут не понимать точно, что определено при использовании из общих ключевых слов в стеке шрифтов.
Как вы, вероятно, знаете, следующий CSS отлично работает:
body { семейство шрифтов: моноширинный; }
body { font-family: monospace; } |
В приведенном выше коде я не использую стек; Я говорю браузеру использовать универсальный моноширинный шрифт как единственный вариант шрифта.Это прекрасно, хотя это далеко не идеально.
моноширинное значение не определяет какой-либо встроенный шрифт, доступ к которому браузер, а скорее указывает на определенный шрифт в системе пользователя. Фактически, браузер имеет настройки по умолчанию для определения общих шрифтов, и из них могут быть настройки в вашем браузере.
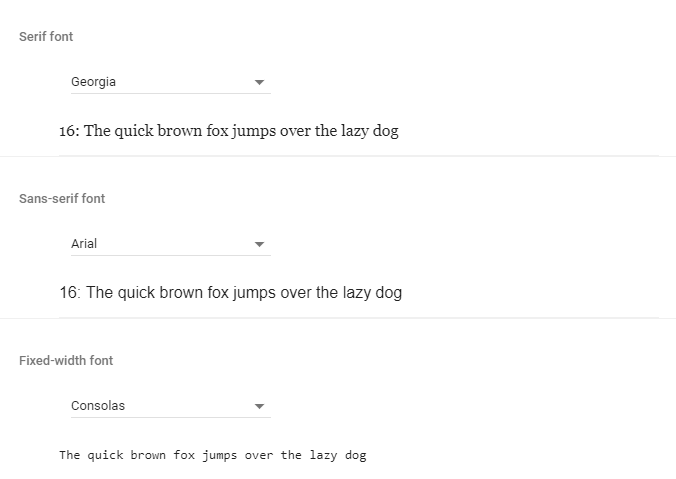
В Chrome пользователь может это сделать, выбрав «Настройки — Внешний вид» — «Настроить шрифты». Там пользователь увидит следующие варианты:


JavaScript.Быстрый старт
Изучите основы JavaScript на практическом примере создания веб-приложения
Узнать подробнееКак видно, Chrome позволяет пользователю редактора по умолчанию для трех общих категорий шрифтов: serif, sans-serif и monospace (т.е. фиксированная ширина) . Как видно из изображения, на моей машине с Windows я заменил шрифт с засечками на Georgia и моноширинный на Consolas.
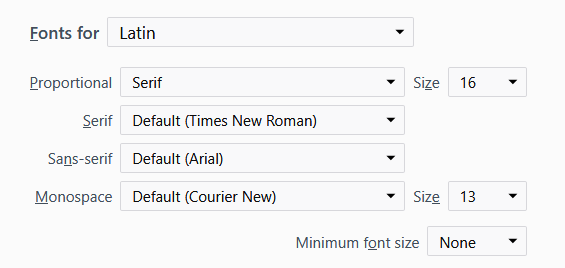
У Firefox есть аналогичная опция в настройках (Перейти к: Параметры — Язык и внешний вид — Шрифты и цвета — Дополнительно):

Как и в Chrome, пользовательский интерфейс Firefox не позволяет вам редактировать шрифт по умолчанию для фантазии или курсив.Однако Firefox позволяет вам изменить любой из них через about: config. Вы можете получить к нему доступ, введя о: config в адресной строке и последнем сообщении «Это может аннулировать вашу гарантию!». Эти значения определяют курсивный шрифта для разных наборов символов. Для английских пользователей я считаю, что единственное, что нужно изменить, это шрифт.name-list.cursive.x-western. Пользователь может установить это значение для любого имени допустимого шрифта, установленного в операционной системе. Если используется шрифт не найден, браузер будет использовать шрифт по умолчанию (не стандартный курсив, а шрифт по умолчанию).
Согласно одному старому посту, Firefox использовал параметр в своей конфигурации для определения шрифта fantasy по умолчанию. Но я не вижу возможности сделать это в последней версии Firefox.
Что касается IE11 и Edge, единственный способ, с помощью которого я мог бы изменить шрифт по умолчанию в Edge — это войти в настройку «Свойства обозревателя» на панели управления Windows.Оттуда вы можете внести некоторые изменения в браузере, используя разделы «Шрифты» и «Доступность» на вкладке «Общие». Но я не вижу возможности изменить какие-либо общие категории шрифтов — даже с засечками, без засечек или моноширинный, что немного раздражает. Поэтому я, скорее всего, не воспользуюсь таким браузером.
Последнее, что я добавил в этом разделе, в том, что если вы создаете расширение Chrome, у вас есть доступ ко всем поддерживаемым общим ключевым словам через расширенный API, как указано в документах.Я не совсем уверен, что с ним можно делать, но он есть.
Какие общие шрифты по умолчанию?
В зависимости от ОС пользователя обычно используются некоторые стандартные и часто используемые параметры при общих ключевых словах. Опять же, имейте в виду, что ключевые слова используются только в том случае, если первые два или более шрифта в стеке CSS-шрифтов недоступны, что редко. Так что это обычно не является серьезной проблемой.
Обычно на ПК общие шрифты могут выглядеть так:
serif — Times New Roman
sans-serif — Arial
monospace — Курьер New
cursive — Comic Sans MS (да, действительно)
фэнтези — Impact
system-ui — Segoe UI
На моей машине Mac есть следующее (вы можете получить несколько разных результатов):
serif — Times
sans-serif — Helvetica
monospace — Courier
cursive — Apple Chancery
fantasy — Папирус
system-ui -.SF NS Text
Как видно, шрифты, которые эти ключевые ключевые слова указывают по умолчанию, невелики (особенно в Windows). Фактически, из-за того, что Comic Sans MS является стандартным курсивным шрифтом на большинстве машин Windows, что довольно сложно использовать курсив в ключевом качестве общего слова. К сожалению, кажется, что это не так много шрифтов, которые являются общими для Windows и Mac, поэтому работают с резервными шрифтами на основе непросто. Но опять же, это, вероятно, не так уж важно, если ваш основной выбор шрифтов является надежным.
Новые общие имена шрифтов в CSS Fonts Level 4
Вскоре CSS Fonts Module Level 4 введет новые следующие дополнения к общей категории шрифтов:
system-ui — Спецификация объясняет: «Это семейство типичных шрифтов предназначено, чтобы текстовому рендерингу со шрифтом. пользовательского интерфейса по умолчанию на платформе, на которой работает UA… Целью пользовательского интерфейса является разрешение веб-контенту интегрироваться с внешним видом родного приложения ». Поддерживается в браузерах WebKit.
emoji — Предназначен для использования с символами emoji. Firefox может использовать это слово, и вывести стандартный файл font.name-list.emoji по умолчанию, используя font.name-list.emoji в config.
math — Предназначен для использования с математическими выражениями.
fangsong — Используется для песенных шрифтов на китайском языке.
Из того, что я мог найти в своих исследованиях, только первые два имеют поддержку в основных браузерах, поэтому большинство из них, вероятно, не готовы к использованию.
Заключение
Эта статья зашла немного дольше, чем я ожидал, но я надеюсь, что она была вам полезна. Как я уже говорил несколько раз, общие имена шрифтов не имеют большого значения, поскольку они почти всегда используются последним средством.
Но, как и любая технология веб-разработки, нужно хорошо знать все эти особенности CSS. Сообщите мне, и я обновлю статью.
Автор: Луи Лазари
Источник: https: // www.amazingwebs.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере создания веб-приложения
Узнать подробнее
PSD в HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть.CSS Веб шрифтов
Часто используемое использование шрифтов
Свойство font-должно содержать несколько имен шрифтов как «запасной», чтобы обеспечить максимальную совместимость между браузерами / операционными системами. Если браузер не поддерживает первый шрифт, он пробует следующий.
Начните с шрифта, который вы хотите, и в конце с общим семейством, чтобы дать браузеру выбрать аналогичный шрифт в общем семействе, если нет других доступных шрифтов:
Ниже представлены некоторые часто используемые сочетания шрифтов, организованные по общему семейству.
Шрифт Serif
| семейство шрифтов | Пример текста |
|---|---|
| Грузия, с засечками | Это заголовокЭто параграф |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Это заголовокЭто параграф |
| «Times New Roman», Times, serif | Это заголовокЭто параграф |
Шрифты без засечек
| семейство шрифтов | Пример текста |
|---|---|
| Arial, Helvetica, без засечек | Это заголовокЭто параграф |
| «Arial Black», Gadget, без засечек | Это заголовокЭто параграф |
| «Comic Sans MS», курсив, без засечек | Это заголовокЭто параграф |
| Удар, уголь, без засечек | Это заголовокЭто параграф |
| «Lucida Sans Unicode», «Lucida Grande», без засечек | Это заголовокЭто параграф |
| Tahoma, Geneva, sans-serif | Это заголовокЭто параграф |
| «Trebuchet MS», Helvetica, sans-serif | Это заголовокЭто параграф |
| Verdana, Женева, без засечек | Это заголовокЭто параграф |
Шрифты Monospace
| семейство шрифтов | Пример текста |
|---|---|
| «Courier New», Courier, моноширинный | Это заголовокЭто параграф |
| «Lucida Console», Монако, моноширинный | Это заголовокЭто параграф |
Совет: Также проверить все доступные Google Шрифты и как ими пользоваться.
.
