НОУ ИНТУИТ | Лекция | Работа с текстом и шрифтами
Аннотация: Классификация шрифтов. Работа с текстом в Adobe Photoshop. Стили и слои.
Ключевые слова: шрифт, Произведение, значение, множества, пространство, COMMIT, Cancel
Цели занятия
- познакомить учащихся со значением шрифта в дизайне;
- дать классификацию шрифтов;
- научить учащихся пользоваться инструментом создания и редактирования текста.
Содержание занятия
Шрифт можно исследовать с трех сторон: как произведение графического искусства, как информационное средство и как элемент компьютерных технологий.
Художественное значение шрифта зависит от впечатления человека, читающего текст. Шрифт способен придать эмоциональную окраску тексту, с его помощью можно выделить или подчеркнуть отдельные фрагменты. Художественные свойства шрифта не имеют определенных параметров — все зависит от таланта дизайнера.
Художественные свойства шрифта не имеют определенных параметров — все зависит от таланта дизайнера.
Классификация в любой области не бывает однозначной, и классификация шрифтов не является исключением. Однако существует более или менее общая классификация, которой придерживаются многие дизайнеры, издатели и полиграфисты.
В соответствии с этой классификацией шрифты разделяются на несколько крупных групп.
- Антиквенные шрифты, которые характеризуются тем, что знаки обладают контрастными штрихами (тонкими и толстыми) и засечками.
- Рубленые шрифты, которые характерны тем, что у них штрихи одинаковой толщины и отсутствуют засечки.
- Египетские шрифты, для которых характерны прямоугольные засечки. Эти шрифты впервые появились в Англии в те времена, когда вся страна была очарована египетской культурой, и такое название было дано этим шрифтам только по этой причине.

- Орнаментированные шрифты, которые напоминают почерк; шрифты со свободными художественными элементами.
Каждая из этих групп делится на сотни гарнитур. Гарнитура — семейство начертаний с общими стилевыми параметрами, особенными деталями и собственным наименованием. Начертания различаются по наклону и насыщенности.
Для выбора гарнитур для оформления документа следует руководствоваться принципом контраста (один наборный шрифт и один заголовочный, различающиеся по одному или нескольким параметрам, например, с засечками и без засечек, светлый и полужирный, мелкий и крупный) и правилом простоты — использовать не более двух гарнитур.
Для шрифтового дизайна предпочтительнее применять нейтральный классический шрифт, который не будет отвлекать читателя от содержания документа, чем оригинальный, который затмит смысл документа своей экстравагантностью.
Выбор размера шрифта также требует учета множества факторов: значимости элемента на странице или во всем документе и баланс его с другими элементами, ширину полосы или строки, окружающее пустое пространство (поля, отбивки, пробелы между строками).
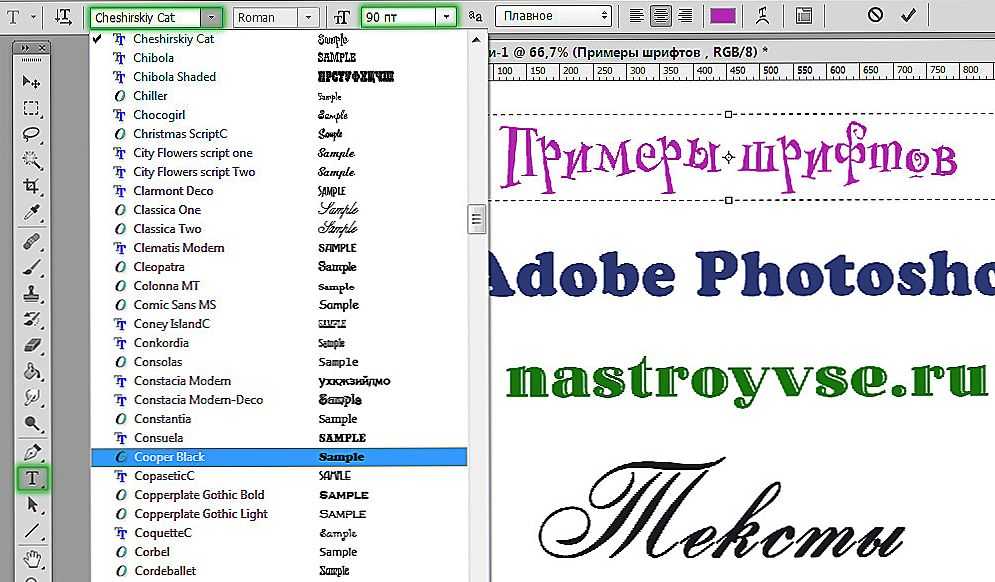
Для создания текстовых строк в программе Photoshop используется инструмент Type Tool (Текст). Он позволяет создавать горизонтальные и вертикальные строки, а также выделения в виде текста.
Он позволяет создавать горизонтальные и вертикальные строки, а также выделения в виде текста.
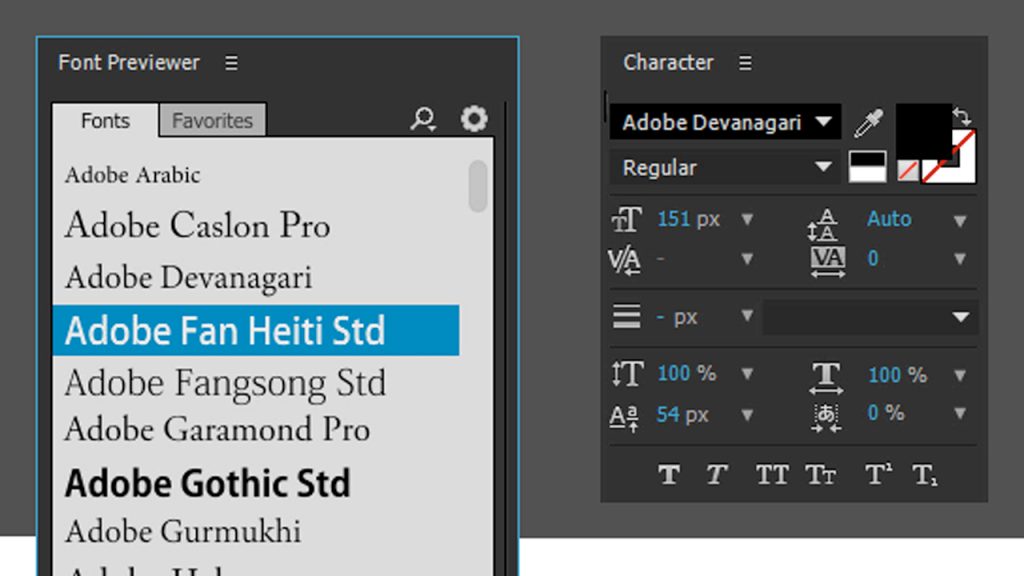
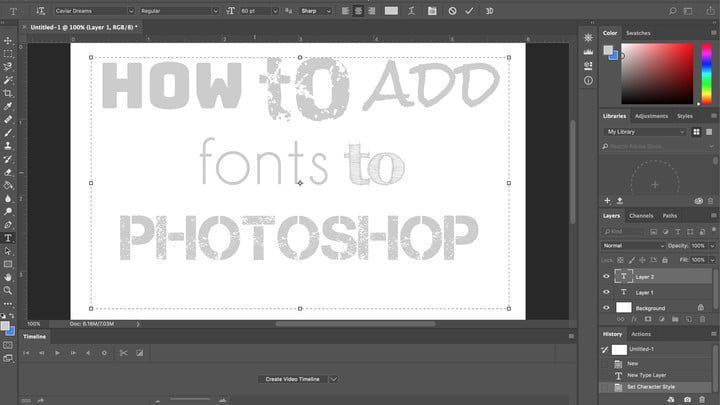
В панели свойств возможно поменять гарнитуру шрифта, размер букв, их цвет, написание, выравнивание абзацев и другие стандартные свойства текста (рис. 12.1.). Для того, чтобы изменить свойства уже написанного, надо выделить текст или его часть, как в стандартном текстовом редакторе. Чтобы принять все изменения, надо щелкнуть на галочке (Commit any current edits) в панели свойств, в обратном случае — нажать на «запрещающий» значок (Cancel any current edits).
Рис. 12.1. Работа с текстовой строкой
Весь введенный текст размещается на отдельных текстовых слоях ( см. рис.12.1). В любой момент редактирования, перейдя на нужный слой, можно внести исправления в строку. В некоторых случаях производят операцию растрирования слоя, которая превращает текстовые строки в » картинку «.
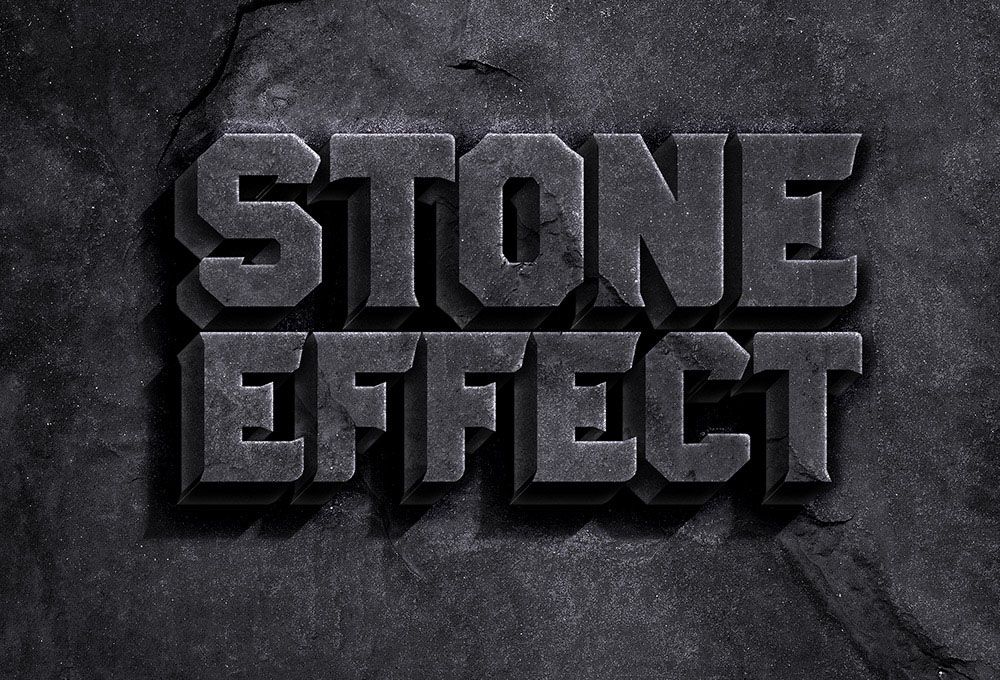
На примере текстового слоя рассмотрим применение к слоям различных эффектов (рис.12.2.).
Эффекты отображаются в панели слоев (рис.12.3.), их в любой момент можно редактировать, копировать, отключать видимость. Следует заметить, что почти все эффекты слоя «работают » только в том случае, если вокруг изображения есть прозрачная область.
Рис. 12.2.
Рис. 12.3. К текстовому слою применен эффект слоя
Примерные вопросы для контроля
- Какой инструмент используется для набора текстовой строки?
- Какие свойства текста можно изменить в панели свойств?
- intuit.ru/2010/edi»>В чем отличие текстового слоя от обычного?
Как добавить шрифт в фотошоп
Если вы хотите узнать, как добавить шрифт в Photoshop , вам нужно будет выбрать один из двух разных способов. Вариант, который вы выберете, зависит от того, для чего вам нужен шрифт.
Например, если вы хотите, чтобы ваши шрифты были добавлены во все приложения Adobe , вы можете использовать Adobe Creative Cloud . В противном случае(Otherwise) вы можете установить шрифты локально для использования во всех приложениях.
Ниже мы объясним оба метода и предложим несколько советов о том, как найти различные шрифты в Интернете.
Добавьте шрифт в Photoshop через Adobe Creative Cloud(Add A Font to Photoshop Through Adobe Creative Cloud)В Adobe Creative Cloud есть функция , которая позволяет загружать и добавлять шрифты в Photoshop напрямую, используя вашу учетную запись Adobe . Преимущество этого заключается в том, что вы сможете получить доступ к своим новым шрифтам во всех приложениях Adobe на всех устройствах.
Преимущество этого заключается в том, что вы сможете получить доступ к своим новым шрифтам во всех приложениях Adobe на всех устройствах.
- Для начала необходимо открыть Adobe Creative Cloud . Вам также потребуется действующая подписка на одно из приложений Adobe, например на Photoshop . Если у вас нет Adobe Creative Cloud или вы используете более раннюю версию Photoshop , перейдите к следующему разделу. Если у вас есть подписка, Adobe Creative Cloud предоставляет бесплатный доступ к шрифтам как для коммерческого, так и для личного использования(commercial and personal use) .
- Когда вы окажетесь внутри Adobe Creative Cloud , нажмите на логотип F, выделенный курсивом,(Italic F logo) в верхней правой части интерфейса. После загрузки нажмите «Adobe Fonts » , затем нажмите «Просмотреть все шрифты(Browse All Fonts) » .

- Вы попадете на веб-страницу в своем браузере, где сможете искать шрифты и семейства шрифтов. Если вам нравится шрифт, нажмите «Просмотреть семейство»(View Family) . На следующей странице у вас будет возможность активировать шрифты(Activate Fonts) , которая активирует все шрифты в этом семействе.
- Кроме того, вы можете прокрутить вниз и щелкнуть ползунок для каждого шрифта в этом семействе, чтобы добавить их вручную.
- Как только вы активируете шрифт, вы увидите сообщение: Font Activation Successful . Чтобы найти новые шрифты, просто откройте Photoshop , и вы найдете их в списке шрифтов при использовании текстового инструмента.
Если вы хотите добавить шрифты в Photoshop без Adobe Creative Cloud , вам сначала нужно найти эти шрифты в Интернете. Затем вы можете загрузить их и легко установить, выполнив следующие действия.
Затем вы можете загрузить их и легко установить, выполнив следующие действия.
Во-первых, убедитесь, что вы внимательно прочитали о лицензиях, доступных для любых шрифтов, которые вы загружаете из Интернета. Хотя некоторые шрифты можно загрузить бесплатно, вы можете свободно использовать их только в личных целях. Создатели шрифтов(Font) часто имеют оплаченную лицензию для коммерческого использования.
Если вам нужны бесплатные шрифты для коммерческого использования, попробуйте Google Fonts . Все шрифты Google здесь с открытым исходным кодом. Кроме того, DaFont может стать отличным местом, где можно найти более широкий выбор шрифтов для бесплатного личного использования. У нас также есть отличная статья о 8 безопасных сайтах, где можно найти больше шрифтов(8 safe sites to find more fonts) .
- Когда вы загружаете шрифт, в большинстве случаев вы получаете файл .zip. Извлеките шрифт в новую папку, затем выделите все типы шрифтов, которые вы хотите установить.
 Затем(Next) щелкните правой кнопкой мыши и выберите «Установить(Install) » .
Затем(Next) щелкните правой кнопкой мыши и выберите «Установить(Install) » .
Примечание(Note) . На Mac процесс аналогичен. Просто распакуйте zip-файл и дважды щелкните извлеченные файлы шрифтов, и у вас будет возможность установить его в Font Book .
- Как только ваш шрифт будет установлен, вы сможете найти его в Photoshop . Если вы его не видите, попробуйте снова перезапустить Photoshop . Самое замечательное в установке шрифтов с помощью этого метода заключается в том, что вы также найдете их в любых других приложениях для обработки текстов, которые вы используете, включая Microsoft Office .
Самый большой недостаток этого подхода заключается в том, что ваши шрифты будут установлены только локально на вашем компьютере. Это означает, что вам нужно будет снова установить их на другие устройства, если вы хотите продолжать использовать их в другом месте.
Вы можете управлять своими шрифтами через Adobe Creative Cloud или локально на своем ПК или Mac . Это может быть полезно, если вы хотите удалить неиспользуемые шрифты или проверить, правильно ли установлен шрифт.
Как управлять шрифтами Adobe Creative Cloud:(How To Manage Adobe Creative Cloud Fonts:)- Откройте Adobe Creative Cloud.
- Щелкните курсивный значок F(italic F icon) в правом верхнем углу.
- Щелкните Шрифты Adobe(Adobe Fonts) .
- Щелкните(Click) имя каждого шрифта, чтобы включить или выключить его.
Обратите внимание, что эти шрифты будут работать только в приложениях Adobe , на которые у вас есть действующая подписка.
Как управлять шрифтами Windows 10:(How To Manage Windows 10 Fonts:)- Нажмите клавишу Windows(Windows Key) .

- Введите Шрифты(Fonts) .
- Щелкните Параметры шрифта(Font Settings) .
Здесь появятся все установленные шрифты. Нажмите(Click) на каждый шрифт, чтобы удалить его, изменить настройки по умолчанию или просмотреть его. Если шрифт здесь не отображается, вероятно, вы установили его неправильно.
Как управлять шрифтами Mac:(How To Manage Mac Fonts:)- Открыть панель запуска(Launchpad)
- Поиск книги шрифтов(Font Book)
- Щелкните Книга шрифтов(Font Book) в результатах поиска, чтобы открыть ее.
В Font Book все установленные шрифты можно просмотреть, просмотреть и удалить. Если вы не видите недавно установленный шрифт, это может быть связано с тем, что вы установили его неправильно.
Резюме
Мы надеемся, что это руководство помогло вам добавить шрифты в Photoshop или удалить шрифты из вашей системы. Если вам нужна дополнительная помощь, вы можете связаться с нами, оставив комментарий ниже.
Если вам нужна дополнительная помощь, вы можете связаться с нами, оставив комментарий ниже.
Related posts
Рецензия на книгу — Руководство для гиков по Windows 8
Установка плагинов GIMP: практическое руководство
Как загрузить автономный (автономный) установщик Google Chrome
Отключить контроль учетных записей (UAC) для определенного приложения
8 лучших технических идей, которые помогут справиться с самоизоляцией
Как защитить паролем PDF, чтобы сохранить его в безопасности
Как преобразовать динамический диск в базовый диск
Как скачать видео с любого сайта
Как отключить ключ Windows
Как делать скриншоты на Nintendo Switch
Как исправить, что AirDrop не работает с iPhone на Mac
Как настроить мастер-страницы в Adobe InDesign CC
Как поддерживать сон ПК с Windows, не касаясь мыши
Как автоматически обновлять программное обеспечение вашего ПК
Как сканировать несколько страниц в один файл PDF
Как открыть заблокированный файл, когда его использует другая программа
6 лучших настроек камеры для фотографий Луны
Как открыть файлы DDS в Windows 10
Как восстановить заводские настройки Xbox One или Xbox Series X
Как оцифровать DVD
Основы работы в Adobe Photoshop CS5
Упражнение 1:
Номер 1
По способу построения символов выделяют следующие компьютерные шрифты:
Ответ:
 (1) векторные 
 (2) кириллические 
 (3) растровые 
Номер 2
В каком типе шрифтов для каждого кегля хранятся отдельные наборы символов?
Ответ:
 (1) растровые 
 (2) векторные 
Номер 3
В каком типе шрифтов каждый символ состоит из набора точек, соединенных линиями таким образом, что они образуют контур символа
Ответ:
 (1) растровые 
 (2) векторные 
Упражнение 2:
Номер 1
Какие из перечисленных стандартов шрифтов являются векторными?
Ответ:
 (1) Adobe Type 1 
 (2) Post Script 
 (3) Microsoft Тruе Туре 
Номер 2
Какое расширение у растрового формата шрифтов в операционной системе Windows?
Ответ:
 (1) *. TTF 
TTF 
 (2) *.FON 
 (3) *.TTT 
Номер 3
Какое расширение у векторного формата шрифтов в операционной системе Windows?
Ответ:
 (1) *.TTF 
 (2) *.FON 
 (3) *.TTT 
Упражнение 3:
Номер 1
Какие из перечисленных ниже шрифтов являются растровыми?
Ответ:
 (1) MS Serif 
 (2) MS Sans Serif 
 (3) Courier New 
 
Номер 2
Какие из перечисленных ниже шрифтов являются растровыми?
Ответ:
 (1) Arial 
 (2) Small Fonts 
 (3) Times New Roman 
 (4) Symbol 
Номер 3
Какие из перечисленных ниже шрифтов являются векторными?
Ответ:
 (1) Arial 
 (2) Symbol 
 (3) Courier New 
 (4) Times New Roman 
Упражнение 4:
Номер 1
Укажите варианты классификации шрифтов:
Ответ:
 (1) шрифты с засечками 
 (2) шрифты без засечек 
 (3) шрифты без заглавных букв 
Номер 2
Укажите варианты классификации шрифтов:
Ответ:
 (1) шрифты декоративные 
 (2) шрифты только с заглавными буквами 
 (3) рукописные 
Номер 3
Укажите варианты классификации шрифтов:
Ответ:
 (1) шрифты без заглавных букв 
 (2) шрифты символьные 
 (3) шрифты только с заглавными буквами 
Упражнение 5:
Номер 1
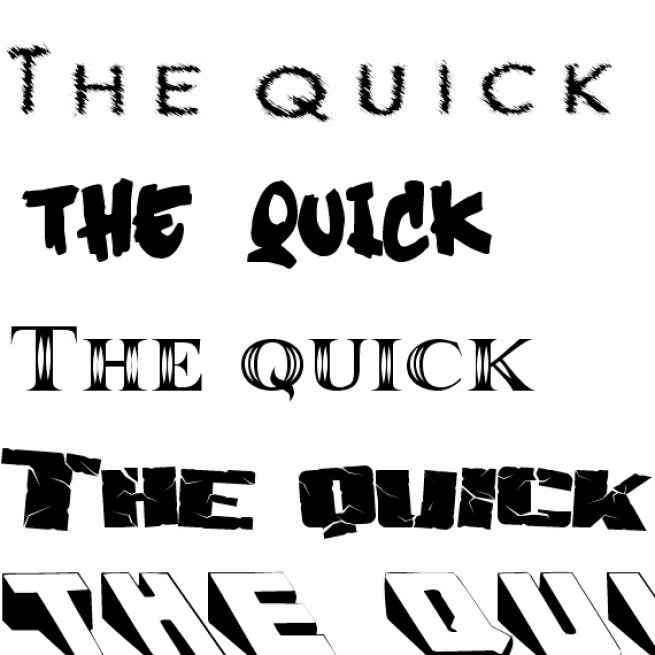
Пример какого шрифта приведен на рисунке ниже?
Ответ:
 (1) с засечками 
 (2) без засечек 
 (3) символьный 
Номер 2
Пример какого шрифта приведен на рисунке ниже?
Ответ:
 (1) с засечками 
 (2) без засечек 
 (3) символьный 
Номер 3
Пример какого шрифта приведен на рисунке ниже?
Ответ:
 (1) Arial 
 (2) Times New Roman 
 (3) Courier New 
Упражнение 6:
Номер 1
Атрибуты стиля текста включают:
Ответ:
 (1) гарнитура шрифта 
 (2) начертание 
 (3) кегль 
 (4) отступ первой строки 
Номер 2
Атрибуты стиля текста включают:
Ответ:
 (1) интерлиньяж 
 (2) втяжка 
 (3) выключка 
Номер 3
Атрибуты стиля текста включают:
Ответ:
 (1) межбуквенный просвет 
 (2) междусловный пробел 
 (3) отступ первой строки 
Упражнение 7:
Номер 1
1 пункт кегля равен
Ответ:
 (1) 1/72 дюйма 
 (2) 1 мм 
 (3) 0,352 мм 
Номер 2
Совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов, называется
Ответ:
 (1) начертанием 
 (2) гарнитурой шрифта 
 (3) абзацем 
Номер 3
Комплект строчных и прописных знаков, цифр, знаков препинания, спецзнаков и символов шрифта в пределах одной гарнитуры, но отличные насыщенностью, пропорциями, контрастностью и наклоном знаков, называется
Ответ:
 (1) начертанием 
 (2) гарнитурой шрифта 
 (3) абзацем 
Упражнение 8:
Номер 1
Атрибут символа и он может быть задан, как и прочие атрибуты текста, называется
Ответ:
 (1) индексом 
 (2) гарнитурой шрифта 
 (3) абзацем 
Номер 2
Часть текста, связанная смысловым единством и выделенная отступом первой строчки, называется
Ответ:
 (1) индексом 
 (2) гарнитурой шрифта 
 (3) абзацем 
Номер 3
Параметр, отражающий расположение текста относительно вертикальных границ листа, называется
Ответ:
 (1) выключкой 
 (2) гарнитурой шрифта 
 (3) абзацем 
Упражнение 9:
Номер 1
Пример какого действия с изначально обычным текстом приведен на рисунке?
Ответ:
 (1) Диагональный текст-маска 
 (2) Вертикальный текст-маска 
 (3) Свободная трансформация текста 
Номер 2
Пример какого действия с изначально обычным текстом приведен на рисунке?
Ответ:
 (1) Деформация текста дугой сверху 
 (2) Деформация текста дугой снизу 
 (3) Деформация текста дугой 
Номер 3
Какие настройки стиля деформации текста настраивают степень закругления текста?
Ответ:
 (1) Изгиб 
 (2) Горизонтальное искривление 
 (3) Вертикальное искривление 
Упражнение 10:
Номер 1
Пример какого действия приведен на рисунке?
Ответ:
 (1) иллюстрация момента смещения текста вправо 
 (2) иллюстрация момента смещения текста вверх 
 (3) иллюстрация момента смещения текста вверх и вправо 
Номер 2
Пример какого эффекта приведен на рисунке?
Ответ:
 (1) Вдавленный текст 
 (2) Текст с тенью 
 (3) 3D-текст 
Номер 3
Пример какого действия приведен на рисунке?
Ответ:
 (1) Шрифт превращен в выделение 
 (2) Шрифт превращен в маску 
 (3) Шрифт превращен в новый шрифт 
Упражнение 11:
Номер 1
С помощью какого инструмента можно легко и быстро создавать шрифт, вырезанный из изображения?
Ответ:
 (1) Горизонтальный текст-маска 
 (2) Текст с тенью 
 (3) Выдавленный текст 
Номер 2
Какие группы фильтров имитируют работу различных реальных инструментов художника?
Ответ:
 (1) Artistic (Художественные) 
 (2) Pixelate (Пикселизация) 
 (3) Distort (Деформация) 
Номер 3
Какие группы фильтров выполняют геометрическое искажение изображений и используются для создания трехмерных и других эффектов искажения изображени?
Ответ:
 (1) Noise (Шум) 
 (2) Pixelate (Пикселизация) 
 (3) Distort (Деформация) 
Упражнение 12:
Номер 1
Какая группа фильтров была применена к исходному изображению?
Ответ:
 (1) Резкость (Уголь) 
 (2) Шум (Уголь) 
 (3) Эскиз (Уголь) 
Номер 2
Какая группа фильтров была применена к исходному изображению?
Ответ:
 (1) Резкость по Гауссу 
 (2) Размытие по Гауссу 
 (3) Шум по Гауссу 
Номер 3
Какая группа фильтров была применена к исходному изображению?
Ответ:
 (1) Резкость 
 (2) Размытие 
 (3) Шум 
Главная / Офисные технологии / Основы работы в Adobe Photoshop CS5 / Тест 5
Использование пользовательских шрифтов в Adobe Express
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe Express
- Введение
- Обзор Adobe Express
- Что нового в Adobe Express
- Системные требования Adobe Express
- Сочетания клавиш | Adobe Express
- Adobe Express | Часто задаваемые вопросы
- Примечания к выпуску
- Обзор Adobe Express
- Создание и редактирование графики, фотографий и видео
- Начало работы с шаблонами Adobe Express
- Создание нескольких страниц в Adobe Express
- Создайте веб-страницу с помощью Adobe Express
- Создание видео с помощью Adobe Express
- Анимированные тексты и фото
- Импорт цветовых тем из Adobe Color
- Начало работы с шаблонами Adobe Express
- Создание брендов и управление ими
- Как создавать бренды и управлять ими в Adobe Express
- Узнайте, как управлять общими брендами и активами брендинга в Adobe Express 9.
 0008
0008 - Использование пользовательских шрифтов в Adobe Express
- Content Scheduler
- Обзор Content Scheduler
- Подключить учетные записи социальных сетей
- Планирование и публикация постов в социальных сетях
- Медиа-спецификации для постов в социальных сетях
- Быстрое действие
- Изменение размера изображений с помощью быстрого действия
- Удалите фон с изображений с помощью быстрого действия
- Преобразование изображений в формат JPG или PNG с помощью быстрого действия
- Обрежьте видео с помощью быстрого действия
- Измените размер видео с помощью быстрого действия
- Преобразование в GIF с помощью быстрого действия
- Обрезать видео с помощью быстрого действия
- Узнайте, как конвертировать PDF и экспортировать PDF с помощью быстрых действий
- Редактирование текста и изображений PDF с помощью быстрых действий
- Объединение файлов PDF и организация страниц PDF с помощью быстрых действий
- Часто задаваемые вопросы | Быстрые действия
- Изменение размера изображений с помощью быстрого действия
- Публиковать и делиться
- Совместная работа и совместное использование в Adobe Express
- Размещение ваших проектов Adobe Express
- Создание и использование библиотек Creative Cloud
- Перенос проектов между аккаунтами
- Конфиденциальность и разрешения
- Совместная работа и совместное использование в Adobe Express
- Adobe Express для мобильных устройств
- Adobe Express для iOS
- Adobe Express для Android
- Управление подписками Adobe Express на iOS
- Управление подписками Adobe Express на Android
- Управление подписками Adobe Express в Samsung Galaxy Store
- Adobe Express для образования
- Adobe Express для образования
- Учителя — все, что вам нужно знать об Adobe Express для образования
- Студенты — все, что вам нужно знать об Adobe Express для образования
Узнайте, как использовать собственные шрифты в Adobe Express в Интернете, а также быстро и легко управлять рекомендациями по бренду и стилю.
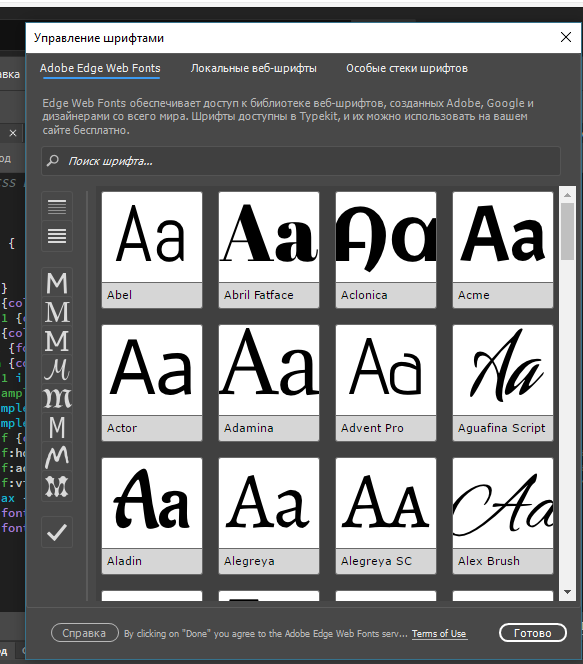
Вы можете загрузить лицензионные шрифты, перейдя в веб-браузере настольного компьютера и нажав «Бренды» на панели навигации слева.
Пользовательские шрифты — это расширенная функция Adobe Express. Подпишитесь на Adobe Express по номеру:
- Загрузите пользовательские шрифты.
- Получите доступ и используйте их в любом приложении Adobe Express в Интернете или на iOS.
Adobe Express поддерживает файлы шрифтов .otf и .ttf размером менее 10 МБ.
Использование вами Службы Adobe Fonts и загрузка пользовательских шрифтов регулируется Общими условиями использования Adobe. Вы несете ответственность за наличие у вас надлежащих прав и лицензий на использование и загрузку вашего шрифта в Службы Adobe Express. Если будет установлено, что у вас нет надлежащих прав и лицензий на использование загруженного вами шрифта, Adobe может удалить этот шрифт и заменить его другим шрифтом или деактивировать вашу учетную запись. Обратите внимание, что если мы заменим какой-либо загруженный вами шрифт другим шрифтом, дизайн и внешний вид вашего содержимого Adobe Express может измениться.
Чтобы добавить шрифт, выполните следующие действия:
Нажмите «Бренды» в левой навигационной панели.
Прокрутите вниз. Выберите третий вариант: выберите свой шрифт.
Выполните одно из следующих действий:
- Выберите шрифт из списка доступных вариантов.
- Добавьте свой собственный шрифт.
Чтобы добавить собственный шрифт, выберите Добавить свой шрифт. Выберите файл на своем устройстве и нажмите Добавить .
Ваш шрифт добавлен. После того, как вы добавите логотип и выберете цвет для своего шаблона, вы можете нажать «Далее». До тех пор опция «Далее» недоступна.
Когда вы загружаете обычную версию шрифта, Adobe Express автоматически создает полужирную и курсивную версии вашего шрифта.
Хотя инструмент изо всех сил старается имитировать исходные файлы шрифтов, этого часто недостаточно.
Если вы хотите обновить основной шрифт с отсутствующими начертаниями, щелкните значок карандаша рядом с названием шрифта. Появится меню, позволяющее добавить другие файлы шрифтов.
Шрифт заменяется в Adobe Express, если вы создали проект с лицензированным шрифтом, а затем удалили этот шрифт из своего бренда, Adobe Express заменит ваш шрифт другим шрифтом, чтобы вы могли открыть проект.
Шрифты заголовков и шрифты основного текста являются частью шаблонов, доступных вам как часть вашего бренда.
| Шрифт заголовка | Основной шрифт |
|---|---|
| Шрифты заголовков используются в качестве более крупного и эффектного текста, например, в заголовке или заголовке раздела. | Шрифты основного текста используются с более длинным текстом, например абзацем или дополнительным текстом. |
Вы можете выбрать легко читаемый шрифт, который дополняет выбранный вами шрифт заголовка. Шрифты основного текста также поддерживают начертание полужирным шрифтом и курсивом. Если вы хотите, вы можете выбрать свой обычный шрифт, и Adobe Express автоматически создаст курсив и полужирный шрифт для вас, но ваш текст будет выглядеть лучше, когда вы также загрузите файлы шрифтов со всеми параметрами стиля текста.
После того, как вы создали свой бренд, вы можете добавлять и редактировать шрифты заголовков и основного текста. Сделайте следующее:
Нажмите + в разделе «Другие шрифты».
Вы можете выбрать шрифт заголовка и основного текста. Если вам нужна помощь в поиске бесплатных шрифтов, щелкните предложенное сочетание шрифтов.
Вы можете загрузить множество различных шрифтов для своего бренда. После того, как вы загрузите свой шрифт, вы можете выбрать любой из загруженных вами шрифтов в окне выбора шрифта и сразу же начать его использовать.
Если срок вашего членства истечет, загруженные вами шрифты останутся частью вашего бренда, но вы не сможете создавать проекты с этими шрифтами или открывать проекты, в которых есть ваш шрифт. Чтобы убедиться, что вы не потеряете свой контент, у вас есть возможность продублировать проект и заменить шрифт Proxima Nova на любой из ваших шрифтов.
Ваши шрифты хранятся как часть вашего бренда. Если вы удалите свой бренд, все загруженные вами шрифты также будут удалены.
Если вы хотите удалить определенный шрифт, вы можете сделать это, щелкнув значок корзины рядом с названием шрифта в вашем бренд-менеджере.
Если вы создали проект с лицензионным шрифтом, а срок вашего членства в Adobe Express истек, мы предложим создать копию вашего проекта с логотипом Adobe Express и заменить ваш шрифт на Proxima Nova, чтобы вы могли открыть проект.
Если вы принимаете общий бренд, включающий пользовательский шрифт, вы должны загрузить собственную лицензионную копию этого шрифта, чтобы использовать этот бренд.
Вот шаги для этого:
- Перейдите на сайт express.adobe.com в браузере настольного компьютера.
- Откройте любой существующий проект или создайте проект.
- Щелкните переключатель «Бренд» на правой панели и выберите «Бренд», который вы пытаетесь использовать.
- Затем вам будет предложено загрузить собственный шрифт, чтобы использовать этот бренд в своих проектах.
- Выберите файл шрифта для загрузки с рабочего стола.
Теперь вы готовы использовать этот бренд в своих проектах Adobe Express в Интернете и на мобильных устройствах.
- Как создать свой бренд и управлять им в Adobe Express
Войдите в свою учетную запись
Войти
Управление учетной записью
Adobe — Fonts.com | Fonts.com
Adobe — Fonts.com | Шрифты.comПерейти к основному содержанию
Найдено 142 семьи
- The quick brown fox jumps over the lazy dog.» data-webfont-name=»Acumin» data-has-webfont=»True» data-product-id=»6254739″ data-family-id=»6254609″ data-is-family=»True» data-skyfonts-id=»1153db45-ca58-4006-9391-49936406937c» data-skyfonts-availability=»Trial, MockUp» data-default-product-variation-id=»6254740″ data-default-webfont-variation-id=»6255618″ data-selected-product-variation-id=»» data-click-url=»/font/adobe/acumin» data-web-project=»True» data-skyfonts=»True»>
Предварительный просмотр семейства
Предварительный просмотр семейства
- The quick brown fox jumps over the lazy dog.» data-webfont-name=»Kepler™» data-has-webfont=»True» data-product-id=»171315″ data-family-id=»57424″ data-is-family=»True» data-skyfonts-id=»2b32276c-edb1-4a92-be38-5f4f67cf5c67″ data-skyfonts-availability=»Trial, MockUp» data-default-product-variation-id=»171316″ data-default-webfont-variation-id=»6251914″ data-selected-product-variation-id=»» data-click-url=»/font/adobe/kepler» data-web-project=»True» data-skyfonts=»True»>
Предварительный просмотр семейства
Предварительный просмотр семейства
Предварительный просмотр семейства
- The quick brown fox jumps over the lazy dog.» data-webfont-name=»Adobe Caslon™» data-has-webfont=»True» data-product-id=»164320″ data-family-id=»1674″ data-is-family=»True» data-skyfonts-id=»c99e987c-0eaf-42c5-a7bc-c4b677043a87″ data-skyfonts-availability=»Trial, MockUp» data-default-product-variation-id=»164321″ data-default-webfont-variation-id=»6353374″ data-selected-product-variation-id=»» data-click-url=»/font/adobe/adobe-caslon» data-web-project=»True» data-skyfonts=»True»>
Предварительный просмотр семейства
Предварительный просмотр семейства
- The quick brown fox jumps over the lazy dog.» data-webfont-name=»Adobe Jenson™» data-has-webfont=»True» data-product-id=»164393″ data-family-id=»43708″ data-is-family=»True» data-skyfonts-id=»888eff76-d665-4a35-90aa-4ce24c6f416b» data-skyfonts-availability=»Trial, MockUp» data-default-product-variation-id=»164394″ data-default-webfont-variation-id=»6355119″ data-selected-product-variation-id=»» data-click-url=»/font/adobe/adobe-jenson» data-web-project=»True» data-skyfonts=»True»>
Предварительный просмотр семейства
Предварительный просмотр семейства
- The quick brown fox jumps over the lazy dog.» data-webfont-name=»Utopia™» data-has-webfont=»True» data-product-id=»175132″ data-family-id=»1570″ data-is-family=»True» data-skyfonts-id=»a94bd17c-d218-4a37-85b7-24edbd14212f» data-skyfonts-availability=»Trial, MockUp» data-default-product-variation-id=»175133″ data-default-webfont-variation-id=»6353179″ data-selected-product-variation-id=»» data-click-url=»/font/adobe/utopia» data-web-project=»True» data-skyfonts=»True»>
Предварительный просмотр семейства
Загрузка…
дизайнов, тем, шаблонов и графических элементов Adobe Fonts для загрузки на Dribbble
Посмотреть Decoy на Adobe Fonts!
Приманка находится в Adobe Fonts!
Посмотреть Пика Ультра
Пика Ультра
Просмотр Hegante доступен в Adobe Fonts
Hegante доступен в Adobe Fonts
Вид
Типовая настройка
Просмотр Оставайтесь дома
Оставайтесь дома
View S для Swag
S для Swag
Посмотреть МУОР 🤤
МУР 🤤
Просмотр оповещения о новом типе.

