30 лучших шрифтов для цифр: бесплатные и платные 2023
При рассмотрении типографики веб-сайта основное внимание уделяется буквам по понятным причинам. Однако цифры тоже имеют решающее значение.
Вы должны особенно помнить о цифровом шрифте при разработке инфографики, календарей или других дизайнов, содержащих числа.
Только с помощью правильного числового шрифта вы сможете придать своему дизайну или веб-сайту профессиональный и художественный вид. К счастью, числовых шрифтов много, и выбрать правильный может быть непросто.
Мы упростили вам задачу с помощью этого списка лучшие числовые шрифты.
Итак, начнем.
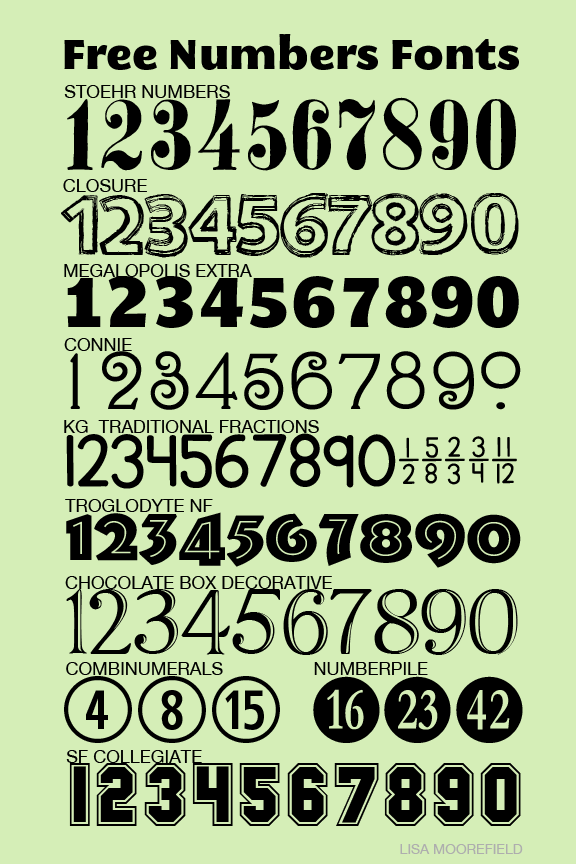
1. Номера комнат Dione отображают семейство шрифтов
Dione Room Numbers Display — это неалфавитный шрифт с засечками. Он фокусируется исключительно на числовых и валютных символах.
Окрашенные номера гостиничных номеров вдохновлены шрифтом. Это же хорошо видно по внешнему виду! Если вы ищете дисплейный шрифт, рассмотрите Dione Room Numbers Display.
2. Дропгрей
Если вы хотите добавить элегантности в свой дизайн, ваш поиск должен закончиться на Dropgray. Этот шрифт поддерживает следующее:
- Номера
- Символы
- Прописные и строчные буквы
Сарид Эзра — создатель Dropgray, который идеально подходит для любого высококлассного дизайна. Кроме того, шрифт поддерживает многоязычную функцию, что является бонусом.
Используйте Dropgray, если хотите добавить в свой дизайн нотку 70-х.
3. Okami
Okami — это шрифт кисти, идеально подходящий для современного, но элегантного дизайна. УТП Okami заключается в том, что он выглядит как нарисованный от руки шрифт с оттенком грубого края.
Вы можете использовать Okami, если вам нужно записать:
- Номера
- Верхний регистр
- Многоязычные письма
- Пунктуация
Шрифт поддерживает множество альтернативных стилей для большинства букв.
4. Долото
Дрю Мелтон — дизайнер шрифта Chisel. Опять же, это неалфавитный шрифт, который можно использовать на витринах и плакатах.
Опять же, это неалфавитный шрифт, который можно использовать на витринах и плакатах.
Шрифт доступен в трех разных стилях. Мы рекомендуем этот шрифт, если вы хотите использовать в своем дизайне только сплошные цифровые символы.
5. Причуда
В соответствии со своим названием, Quirk — необычный шрифт. Кривые в цифрах делают этот шрифт уникальным.
Вы можете использовать шрифт Quirk для:
- Номера
- Специальные символы
- Все заглавные и строчные буквы чередуются между собой
Альтернативная коллекция шрифтов удобна для создания уникальных дизайнов.
6. Западная стойкость
Компания Western Grit, принадлежащая к семейству Serif, придает цифрам тревожный вид. Это нарисованный от руки шрифт, создающий ощущение старины.
Western Grit будет хорошо смотреться на вывесках и плакатах, которым нужен винтажный вид. Помимо цифр и символов, вы также можете использовать их для написания основных символов и знаков препинания.
7. Джессетто
Gessetto — идеальный шрифт для детских проектов. Исходя из семейства меловых шрифтов, USP Gessetto заключается в вариациях, которые он несет как по текстуре, так и по стилю.
Лучше всего его можно описать как слияние скорописи и курсива римского. https://creativemarket.com/Resistenza/1223416-Gessetto-Family-%289-fonts%29
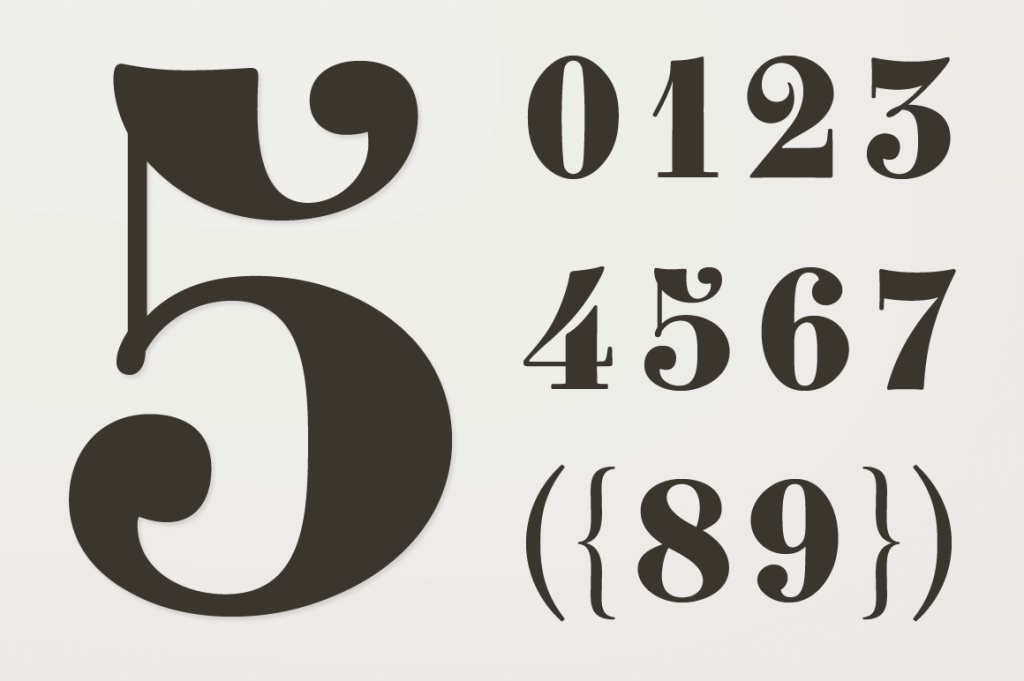
8. Числа Климента
Этот шрифт вдохновлен Книгой образцов шрифтов 1838 года, которая была выдана дизайнеру Фондери Клементом.
Спиральный вихрь цифр придает шрифту Clement Numbers сущность.
9. Монотон
Визуальный стиль Monoton напомнит вашим читателям металлические шрифты 1930-х годов. Несмотря на то, что Monoton разработан для веб-браузеров, он лучше всего подходит для листовок.
Вы можете получить Monoton бесплатно.
Получить шрифт
10. Жак Франсуа Шэдоу
Cyreal, дизайнер Jacques Francois Shadow, черпал вдохновение для шрифта у Jacques Francois Rosart. Эффект тени текста выделяет его почти во всех средах.
Jacques Francois Shadow лучше всего подходит для дизайна с крупным шрифтом.
Получить шрифт
11. Комбинированный шрифт
CombiNumerals Font — это блочный шрифт для чисел. Вы можете использовать этот шрифт для создания номера круга.
Лучше всего подходит для разработки веб-графики и путеводителей.
Получить шрифт
12. Бермон
Beurmon — это шрифт с закругленными краями и геометрическим оттенком. Вы можете использовать этот шрифт как для цифр, так и для символов. Однако, несмотря на то, что он имеет многоязычную поддержку, его можно использовать только для верхнего регистра.
Вы можете использовать Beurmon в письмах, требующих большого текста, таких как заголовки и тексты, используемые на обложках журналов.
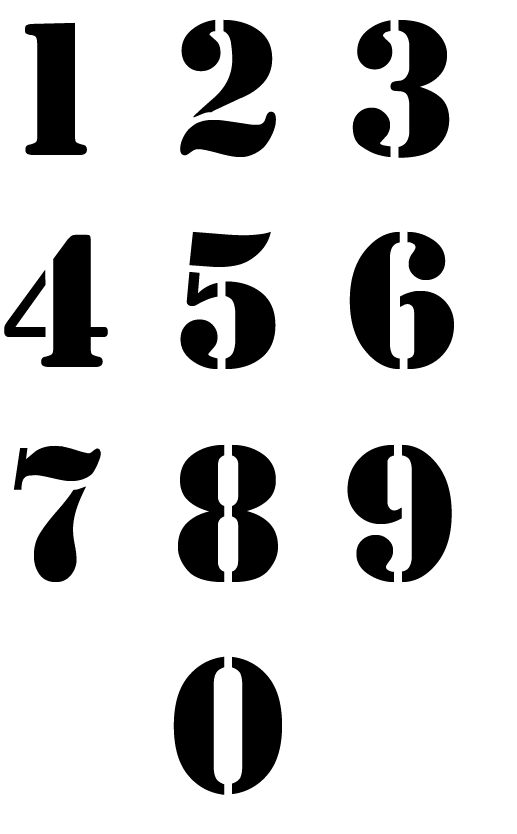
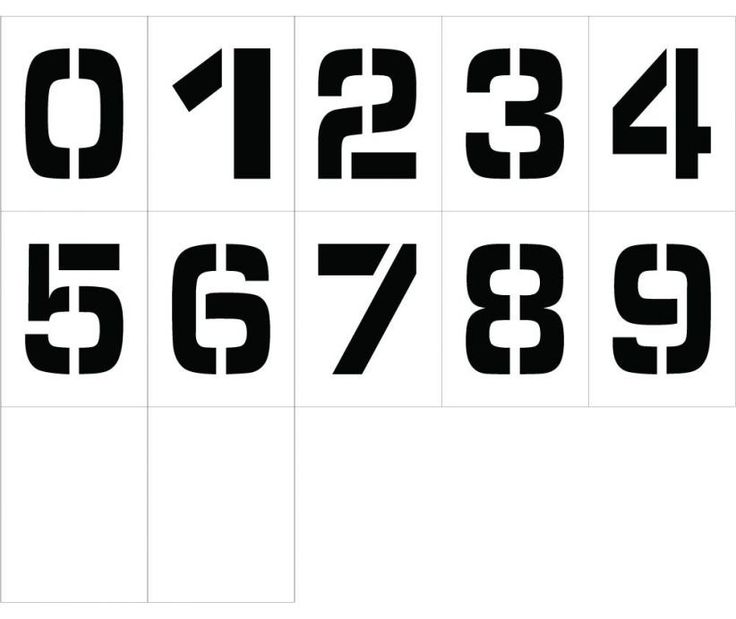
13. тлеющие угли
Этот стиль шрифта для чисел доступен в двух разных стилях. Это крупный трафаретный шрифт, который помогает создавать эффектные заголовки.
Учитывая, что это большой текст, вы можете использовать Ember для создания постеров и листовок.
14. Хико Инлайн
Hikou Inline — красивый винтажный шрифт, который отлично подходит для заголовков. Помимо написания цифр, вы также можете использовать его для заглавных многоязычных букв.
Вы можете использовать уникальный дизайн Hikou Inline для создания постов в социальных сетях с эстетичным видом.
15. Кумар Один
Kumar One щеголяет широкими вертикальными штрихами с более тонкими горизонтальными линиями. Кроме того, угол 45 градусов в углах номера Kumar One делает их лучше.
Он выглядит чистым и декоративным одновременно, что в конечном итоге приводит к профессиональному виду.
Получить шрифт
16. Старый Стандарт ТТ
Что можно ожидать от Old Standard TT? Что ж, у многих он вызывает чувство ностальгии, возвращая их в 20 век.
Это смесь шрифтов с засечками и современных шрифтов без засечек. Шрифт выглядит чистым, и вы можете использовать его на веб-сайте, которому нужен минималистичный шрифт.
Получить шрифт
17.
 Нажмите Старт 2P
Нажмите Старт 2PPress Start 2P — классный шрифт, который обязательно понравится геймерам. Пиксельный стиль шрифта делает его подходящим для разработки всего, что связано с игрой.
Вы можете бесплатно использовать Press Start 2P в Google Fonts.
Получить шрифт
18. Плохой сценарий
Не обманывайтесь названием этого шрифта. Несмотря на то, что этот шрифт называется Bad Script, на самом деле это идеальный шрифт.
Когда вы используете Bad Script в числах, неровное основание цифры придаст дизайну уникальный вид.
Получить шрифт
19. Дэмион
Дэмион хорошо выглядит не только цифрами, но и буквами. Так что вы можете использовать его, если хотите создать легко читаемую работу.
Круглый и жирный край шрифта Damion делает его подходящим для всех веб-сайтов.
Получить шрифт
20. Малиновый текст
Crimson Text снова доступен в Google Fonts. Этот шрифт отличается простотой и элегантностью.
Независимо от того, хотите ли вы создать серьезный или повседневный дизайн, Crimson Text подходит благодаря чистым линиям.
Получить шрифт
21. Лато
Lato — это модный числовой шрифт из-за его чистого внешнего вида. Простой вид шрифта делает его подходящим для дизайна практически всего.
Если вы хотите написать большие числа в дизайне, рассмотрите Lato из-за его красоты, которая выделяется в больших текстах.
Получить шрифт
22. Варела Раунд
Как следует из названия, Varela Round — это круглый шрифт. Это дает непринужденный вид, и вы должны использовать его с небольшим размером шрифта.
Коэффициент читабельности Valera Round хороший, что делает его подходящим для длинных текстов и чисел.
Получить шрифт
23. Дисплей с засечками DM
Все в дисплее DM Serif говорит о мощности. Контрастность шрифта делает его подходящим для написания цифр, когда вы хотите что-то выделить.
DM Serif Display может легко доминировать в пространстве при использовании в дизайне. Поэтому используйте его только тогда, когда вы включаете на страницу ограниченное количество номеров, чтобы создать визуальную иерархию.
Получить шрифт
24. Баклан Гарамонд
Вы можете использовать Cormorant Garamond для включения цифр в заголовки или заголовки. Эстетический вид Cormorant Garamond делает его пригодным для дизайна продуктов, но не для длинных текстов.
Получить шрифт
25. ПолужирныйЦена
УТП BoldPrice заключается в эффекте дерева его полужирной версии. Он также предлагает версию с обычным весом.
BoldPrice имеет только превосходящие числа и лучше всего подходит для меню ресторана и написания цен.
26. Новая Гельветика
Разработанный еще в 1957 году, Neue Helvetica до сих пор популярен благодаря своему классическому стилю. Кроме того, шрифт придает современный вид классической Helvetica.
Получить шрифт
27. София Про
Он принадлежит к семейству геометрических шрифтов без шрифтов. Sofia Pro — популярный шрифт среди графических дизайнеров.
Несмотря на то, что Sofia Pro выглядит современно, она также элегантна. Шрифт лучше всего подходит для цифр в мелком тексте. Кроме того, вы можете использовать его при разработке мобильных приложений или визитных карточек.
Кроме того, вы можете использовать его при разработке мобильных приложений или визитных карточек.
Получить шрифт
28. Копс
Copse — очень читабельный шрифт благодаря своему классическому виду. Несмотря на то, что многие люди не знают о Copse, это шрифт с уникальными функциями.
Контрастный дизайн Copse делает его подходящим для ведения блогов.
Получить шрифт
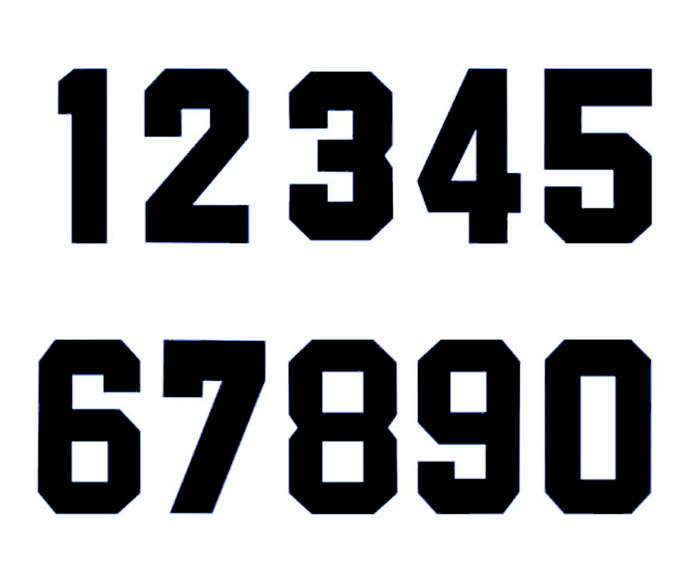
29. Выпускной
Мы рекомендуем вам использовать Graduate для всего, что связано с образованием. Блочный дизайн Graduate делает его подходящим для любой работы в колледже.
Шрифт Graduate доступен бесплатно в Google Fonts.
Получить шрифт
30. Поппинс
Поппинс принадлежит к семейству шрифтов без засечек. Он подходит для дизайна практически всего из-за его превосходного дизайна фигуры.
Шрифт поддерживает множество вариаций веса. Вы можете поэкспериментировать с вариациями и остановиться на той, которая подходит дизайну.
Получить шрифт
Шрифт для документов \ Акты, образцы, формы, договоры \ КонсультантПлюс
- Главная
- Правовые ресурсы
- Подборки материалов
- Шрифт для документов
Подборка наиболее важных документов по запросу Шрифт для документов (нормативно–правовые акты, формы, статьи, консультации экспертов и многое другое).
- Делопроизводство:
- Агентский договор документооборот
- Акт об утрате документов
- Аналитическая записка
- Архивное делопроизводство
- Бланк письма
- Показать все
- Делопроизводство:
- Агентский договор документооборот
- Акт об утрате документов
- Аналитическая записка
- Архивное делопроизводство
- Бланк письма
- Показать все
Зарегистрируйтесь и получите пробный доступ к системе КонсультантПлюс бесплатно на 2 дня
Статья: Раскрытие информации как средство «умного» регулирования (на примере договора займа)
(Козлова М.Ю.)
(«Имущественные отношения в Российской Федерации», 2022, N 2)Преддоговорная информация предоставляется потребителю посредством стандартизированных информационных листов (ESIS, European Standardised Information Sheet), в виде единого документа, шрифт в котором должен быть ясным и читаемым. Жирный шрифт, тени и более крупный размер шрифта используются для тех элементов, которые нужно выделить. Выделяются все применяемые к конкретной ситуации предупреждения о риске . Информация представляется в виде таблицы и позволяет сравнить предложенные условия с другими существующими на рынке.
Жирный шрифт, тени и более крупный размер шрифта используются для тех элементов, которые нужно выделить. Выделяются все применяемые к конкретной ситуации предупреждения о риске . Информация представляется в виде таблицы и позволяет сравнить предложенные условия с другими существующими на рынке.
Зарегистрируйтесь и получите пробный доступ к системе КонсультантПлюс бесплатно на 2 дня
Статья: Legal design: новые вызовы и новые возможности
(Янковский Р.М.)
(«Закон», 2019, N 5)Основной противник упрощения — собственные привычки и лень. Например, мало кто из юристов может объяснить, почему он пишет документы шрифтом Times New Roman, почему выравнивание обязательно должно быть по ширине, а (характерная особенность консервативных иностранных фирм) в конце предложений следует ставить два пробела. Никто не старается вникнуть в проблему, понять ее корни, подумать над потенциальными путями решения. В результате адвокаты подчеркивают или выделяют полужирным целые абзацы в исках, потому что их авторы (и, вероятно, судьи) так привыкли; в законы включаются нечитаемые формулировки из-за привычки законодателей и их нежелания менять устоявшуюся практику. В договорах используется формальная структура («права заказчика — права исполнителя; обязанности заказчика — обязанности исполнителя» и т.п.), потому что авторы так привыкли.
В договорах используется формальная структура («права заказчика — права исполнителя; обязанности заказчика — обязанности исполнителя» и т.п.), потому что авторы так привыкли.
«Обзор практики Конституционного Суда Российской Федерации за четвертый квартал 2021 года»Конституционный Суд отметил, что нормы статьи 18 УПК Российской Федерации в системе действующего законодательства предполагают вручение осужденному — хотя и владеющему русским языком, но чьи физические возможности зрения в прочтении текстов документов, выполненных обычным (плоскопечатным) шрифтом, ограниченны, — приговора, изготовленного с использованием рельефно-точечного тактильного шрифта Брайля, при условии, что он владеет навыками чтения такого текста и не в состоянии прочитать обычный (плоскопечатный) текст. При этом суд должен удостовериться, что уровень владения осужденным навыками чтения текста, выполненного шрифтом Брайля, со всей очевидностью является достаточным для реализации названным участником права на ознакомление с приговором, что исключает с его стороны злоупотребление правом требовать предоставления текста приговора в такой форме, которой в силу отсутствия указанных навыков он самостоятельно воспользоваться не сможет, тогда как ознакомление с текстом приговора, изготовленного обычным (плоскопечатным) шрифтом, по крайней мере возможно с помощью других лиц.
Лучший шрифт для электронной почты: советы и примеры
Скорее всего, вы потратите время и силы на дизайн электронной почты . Но как насчет вашего шрифта электронной почты ? Вы когда-нибудь задумывались: «Какой лучший шрифт для электронной почты?»
В электронном маркетинге выбрать правильный шрифт несложно, но это требует тщательного рассмотрения.
Последнее, чего вы хотите, — это тратить часы на создание копии электронной почты только для того, чтобы она была нечитаемой или создавала плохое впечатление о вашем бренде.
Типографика играет ключевую роль во внешнем виде вашей электронной почты. Это мощный инструмент, когда дело доходит до захвата и удержания внимания читателя.
С таким широким выбором шрифтов выбор лучшего шрифта для электронной почты иногда может показаться сложным.
В этом руководстве мы объясним различные семейства шрифтов и стили шрифтов. Кроме того, мы дадим вам наши рекомендации о том, как выбрать тот, который соответствует имиджу вашего бренда и доносит до вас ваше сообщение.
Кроме того, мы дадим вам наши рекомендации о том, как выбрать тот, который соответствует имиджу вашего бренда и доносит до вас ваше сообщение.
Содержание
Объяснение стилей шрифта
Прежде чем мы пойдем дальше, рассмотрим два основных стиля шрифта: с засечками и без засечек. «Serif» означает, что в конце каждой буквы есть хвостик. «Sans-serif» означает «без хвоста».
Взгляните на пример ниже. Слева шрифт с засечками. (К более длинным штрихам прикреплены маленькие хвостики.) Справа это шрифт без засечек.
Основные семейства шрифтов электронной почты
Безопасные шрифты электронной почты
Также известные как стандартные шрифты или веб-безопасные шрифты , эти шрифты распознаются во всем мире на всех устройствах и провайдерах электронной почты. Их также называют удобными для электронной почты шрифтами.
Плюсы: Доступность
Веб-безопасный шрифт — самый безопасный выбор, если вы хотите, чтобы ваш шрифт для электронной почты отображался точно так, как задумано, в почтовых ящиках подписчиков. Это тип шрифта, который наиболее широко поддерживается на устройствах и в почтовых клиентах.
Это тип шрифта, который наиболее широко поддерживается на устройствах и в почтовых клиентах.
Еще один бонус: электронная почта также может загружаться быстрее, поскольку шрифт уже доступен в операционной системе.
Минусы: чрезмерное использование
Выбор ограничен и уже используется в большом количестве маркетинговых электронных писем и веб-сайтов, что оставляет мало места для оригинальности. Вы можете обнаружить, что некоторые из этих шрифтов не полностью отражают дух вашего бизнеса.
Веб-шрифты
Веб-шрифты специально разработаны и лицензированы для использования на веб-сайтах, например, Google Sans и Roboto. Хотя веб-шрифт очень часто используется в дизайне веб-сайтов, он все еще немного экспериментальен, когда дело доходит до электронной почты в формате HTML.
Предполагаемый шрифт будет отображаться в электронном письме получателя только в том случае, если он совместим с поставщиком услуг электронной почты.
Веб-шрифты хороши, если вы знаете, какими поставщиками электронной почты пользуются ваши получатели. Если веб-шрифт несовместим, им будет показан шрифт поставщика электронной почты по умолчанию или резервный шрифт, который вы указали при разработке электронного письма.
Если веб-шрифт несовместим, им будет показан шрифт поставщика электронной почты по умолчанию или резервный шрифт, который вы указали при разработке электронного письма.
Один из способов обойти это — использовать нужный веб-шрифт в изображении, но никогда не отправлять электронное письмо только с изображением. Электронные письма, полностью состоящие из изображений, создают такие проблемы, как слишком долгая загрузка и недоступность для программ чтения с экрана. Используйте этот параметр только для небольших фрагментов текста, т. е. избегайте больших изображений со слишком большим количеством пикселей.
Плюсы: Разнообразие
Разнообразие веб-шрифтов намного больше, чем веб-безопасных шрифтов. У вас есть возможность выбрать привлекательный шрифт, который соответствует бренду, демонстрирует индивидуальность и дополняет общее впечатление от бренда.
Минусы: неправильное отображение
Не везде принимается: веб-шрифты обязательно отображаются правильно только с некоторыми поставщиками электронной почты (почта Apple, почта iOS, приложение Outlook, Google Android (почтовый клиент по умолчанию, а не приложение Gmail), Outlook для Mac, Thunderbird и Samsung Mail).
Несмотря на то, что популярность веб-шрифтов растет, они не будут на 100 % подходящими для массовых рассылок до тех пор, пока их не признают все почтовые провайдеры.
Моноширинные шрифты
Моноширинные шрифты по сути являются шрифтами для пишущих машинок. Буквы и символы занимают одинаковое пространство по горизонтали.
Sendinblue предлагает один моноширинный шрифт: Courier New , который похож на Times New Roman, но с одинаковым интервалом между буквами.
Плюсы: Они отлично подходят для того, чтобы придать вашей электронной почте минималистичный вид.
Минусы: Слова занимают больше места из-за фиксированной ширины символов. Не подходит для длинных абзацев или блоков текста, поскольку символы имеют тенденцию смешиваться друг с другом, что затрудняет чтение текста.
Совет: Моноширинные шрифты не отображаются для всех поставщиков электронной почты. Если вы решительно настроены на использование моноширинного шрифта, рассмотрите возможность настройки межстрочного интервала основного текста, чтобы сделать содержимое максимально удобным для чтения.
Примеры шрифтов для электронной почты
Вот самые популярные шрифты для электронных писем — мы рекомендуем выбрать один из них, чтобы убедиться, что он правильно отображается и ваши электронные письма выглядят профессионально.
| Шрифты с засечками | Шрифты без засечек |
| Georgia | Verdana 3 3 | Требюше MS |
| Палатино | Ариал |
| Тахома | |
| Comic Sans | |
| Lucida | |
| Impact |
1. Грузия используется для универсального экрана, но
9 он был выпущен Microsoft в 1990-х годах. Часто используемый в онлайн-газетах и журналах, он отлично подходит для чтения длинных отрывков текста на экране. Он предлагает достойный, но доступный способ представить содержимое вашей электронной почты подписчикам. По этой причине можно с уверенностью сказать, что Georgia — один из лучших шрифтов для электронной почты.
По этой причине можно с уверенностью сказать, что Georgia — один из лучших шрифтов для электронной почты.
2. Times New Roman
Обычно используемый в печатных изданиях, таких как книги и газеты, шрифт Times New Roman является одновременно классическим и практичным. Это традиционно шрифт для академического письма.
Однако часто предпочтение отдается печатному контенту, а не цифровому. Однако для более коротких отрывков текста, таких как подпись электронной почты, это обычно не проблема.
Поскольку он был так широко использован и рассматривался как формальная типографика по умолчанию в начале 2000-х годов, в последнее время он стал считаться слегка устаревшим. Тем не менее, Times New Roman по-прежнему может работать для брендинга и электронного маркетинга. Попробуйте сочетать их с творческим визуальным контентом, чтобы создать сопоставление нового и старого.
3. Palatino
Известный своей элегантностью и изысканностью, Palatino обычно используется в книгах, потому что он идеально подходит для чтения длинных отрывков. Его тонкие штрихи могут придать тексту возвышенный вид, сохраняя при этом легкость чтения.
Его тонкие штрихи могут придать тексту возвышенный вид, сохраняя при этом легкость чтения.
4. Verdana
Verdana занимает высокое место с точки зрения удобочитаемости, так как это один из самых простых в использовании веб-безопасных шрифтов. На самом деле, он был разработан специально для экранного текста. Verdana легко читается, проста и очень функциональна, поскольку ее можно использовать для любых целей на экране.
5. Trebuchet MS
Буквы Trebuchet MS имеют плавные изгибы, которые придают шрифту декоративный и художественный вид. Trebuchet MS — это признанный веб-безопасный шрифт, который добавит стиль вашему тексту. Но будьте осторожны с его использованием для длинных пассажей, так как декоративные элементы через некоторое время могут стать трудными для чтения.
6. Arial
Arial известен своей современностью, скромностью и универсальностью. Он используется во всех типах документов как в Интернете, так и в печатных изданиях, таких как газеты, журналы, отчеты, реклама и т. д.
д.
Arial — один из самых стандартных и широко используемых компьютерных шрифтов. Некоторые даже сказали бы «чрезмерно используемый», имея в виду, что иногда это может показаться пресным и скучным. Если вам нужна оригинальность, возможно, это не лучший шрифт для электронной почты.
Arial Black — просто жирная версия Arial.
7. Tahoma
Разработанный специально для экрана, Tahoma очень универсален. Одним из его сильных сторон является то, что он сохраняет удобочитаемость независимо от размера шрифта, то есть его можно использовать как для строк темы заголовков, так и для небольших блоков текста.
8. Comic Sans
В шрифте Comic Sans каждая буква четко отличается от других, что делает его отличным шрифтом для людей с дислексией.
Несмотря на то, что этот шрифт в значительной степени считается устаревшим и непривлекательным, он по-прежнему полезен, если вы пишете для развлечения или хотите показаться игривым.
9. Lucida
Lucida работает как с печатными, так и с экранными документами. Классический и утонченный на вид, этот шрифт популярен для веб-сайтов.
Классический и утонченный на вид, этот шрифт популярен для веб-сайтов.
10. Воздействие
Воздействие хорошо работает для заголовков, слоганов или любых коротких комбинаций слов. Из-за небольшого интервала и жирного шрифта он не подходит для длинных отрывков текста.
Зачем выбирать профессиональные почтовые шрифты?
Брендинг вашей компанииТипографика — важный аспект имиджа вашего бренда и впечатление, которое вы производите на своих контактов. Вы хотите выбрать шрифт, который точно отражает голос вашего бренда, эстетику и профессионализм вашего бизнеса.
Вы можете подумать: «Это просто шрифт… Что в этом такого?» Выбор шрифта очень важен для имиджа бренда, потому что шрифты также передают смысл. (хотя и более тонко, чем сама копия электронной почты).
Использование всего нескольких шрифтов или даже одного шрифта для деловой электронной почты помогает сделать сообщения вашего бренда знакомыми и профессиональными в глазах подписчиков и клиентов.
Например, если ваш тон формальный и серьезный, вам следует избегать новых шрифтов. Если образ вашего бренда более игривый и дружелюбный, то поэкспериментировать с большим количеством нестандартных шрифтов может быть хорошим выбором. 🎨
Читаемость и РазборчивостьВаш шрифт должен подходить для сканирования и беглого просмотра на экранах всех размеров (настольных компьютерах, мобильных устройствах и планшетах). Почтовые ящики ваших подписчиков, вероятно, переполнены маркетинговым контентом по электронной почте. Поэтому, если шрифт, который вы выбрали для своего электронного письма, слишком труден для чтения, вполне вероятно, что ваша аудитория не будет прилагать усилий, чтобы прочитать ваше электронное письмо.
По этой причине удобочитаемость и удобочитаемость являются основными факторами, которые следует учитывать при выборе шрифта электронной почты. Старайтесь держаться подальше от слишком богато украшенных шрифтов электронной почты, так как их может быть труднее читать, а иногда это может привести к проблемам с отображением в некоторых почтовых клиентах. Также важно учитывать расстояние между буквами.
Также важно учитывать расстояние между буквами.
Кроме того, рекомендуется избегать курсивных и курсивных шрифтов, так как их особенно сложно читать на мобильных устройствах.
НейтральностьЛучшие почтовые шрифты — это те, которые нейтральны и гармонично сочетаются с другими аспектами вашего контента. В конце концов, вы не хотите отвлекать внимание от своих CTA или других важных кнопок.
Правильный шрифт должен соответствовать имиджу вашего бренда, но не должен привлекать к себе много внимания. У читателей нет времени, чтобы глубоко задуматься о типографике ваших деловых писем. Выбранный вами шрифт не должен выделяться . Вместо этого он должен оставить у читателей бессознательное положительное впечатление о вашем бренде.
Как выбрать лучший шрифт для электронной почтыЧто следует учитывать при выборе лучшего шрифта для ваших электронных писем?
Выберите удобочитаемый веб-безопасный шрифт , который подходит вашему бренду Он может не полностью соответствовать тону и индивидуальности вашего бренда, но выбор достаточно разнообразен, чтобы вы могли достичь относительно близкого соответствия.
Шрифт с засечками обычно считается более серьезным и традиционным, в то время как шрифт без засечек часто выглядит более современным и непринужденным.
Преимущество, конечно же, в том, что ваш шрифт будет отображаться именно так, как задумано, для ВСЕХ ваших получателей.
Использование одного и того же шрифта для заголовка и основного текста гарантирует бесшовный дизайн, но это не означает, что вы не можете комбинировать шрифты, если они хорошо сочетаются друг с другом. Например, общепринятой практикой является сочетание заголовка без засечек с основным текстом с засечками.
Выберите веб-шрифт, но установите безопасный веб-шрифт Резервный шрифтВыберите веб-шрифт, который идеально соответствует вашему бренду, но установите резервный веб-шрифт в качестве резервного. Таким образом, вы защищены, если веб-шрифт первого выбора не совместим с поставщиком электронной почты вашего получателя.
Полезно знать: Sendinblue дает пользователям возможность добавлять как веб-шрифты, так и резервные шрифты при разработке электронных писем в режиме разработчика.
Самый простой способ использовать веб-шрифты в своих почтовых кампаниях — использовать редактор перетаскивания, в котором вы создаете свои почтовые кампании.
Вот как это просто в Sendinblue. Сначала перейдите на вкладку «Дизайн» в левом меню редактора. Далее откройте подменю «Вид текста».
Там вы сможете найти и выбрать шрифт Google по вашему выбору. После того, как вы выбрали лучший шрифт для своей электронной почты, нажмите «Добавить в список».
Теперь шрифт появится во всплывающем меню в редакторе перетаскивания.
Найдите лучший шрифт для электронной почты для вашего бренда
Никогда не недооценивайте силу типографики, когда речь идет об эффективной передаче сообщения.
Пришло время взять то, что вы узнали, и выбрать лучший шрифт электронной почты для ваших маркетинговых электронных писем или, возможно, обновить ваш текущий шрифт, чтобы он лучше подходил вашему бренду.
Сделать это с помощью Sendinblue легко и быстро. Попробуйте сохранить предпочтительные шрифты в шаблоне, чтобы быть готовым к работе каждый раз, когда вы создаете маркетинговую кампанию по электронной почте.
Редактор перетаскивания на платформе Sendinblue — отличное место для экспериментов с различными шрифтами. После открытия учетной записи вы можете бесплатно отправлять до 300 электронных писем в день. Идеально подходит для тех, кто только начинает заниматься рассылкой новостей по электронной почте и маркетингом.
Запустите свою маркетинговую стратегию по электронной почте с помощью SendinblueБесплатный планвключает доступ ко всем основным функциям электронной почты, неограниченное хранилище контактов, более 40 шаблонов электронной почты и настраиваемые формы регистрации для расширения списка адресов электронной почты. Откройте мою бесплатную учетную запись Sendinblue сейчас >> |
Язык, шрифты и оформление | Желтоперый BI
- Использование языка
- Выбор правильного шрифта для визуализации данных
- Шрифты с засечками и без засечек
- Пропорциональные и табличные шрифты
- Системы проектирования приборных панелей
- Компоненты оформления приборной панели
- Базовая структура дизайна для информационных панелей
- Использование одного шрифта с разным весом шрифта
- Использование более одного шрифта
- Типографская иерархия
- Компоненты дизайна информационной панели
- Принципы дизайна панели мониторинга
- Предложения по типографскому макету
На этой странице
Язык, такой как маркировка вкладок, осей, диаграмм и разделов на информационной панели, а также любые инструкции, могут играть очень важную роль в руководстве пользователя по использованию информационной панели.

Разделы и маркировка должны быть четкими и описательными. Устраните любую двусмысленность, используя язык, который точно описывает раздел или диаграмму. Например, вместо того, чтобы иметь диаграмму сравнения периодов, на которой просто написано «продажи», расширьте описание, чтобы было ясно, что показывается — «ежемесячные продажи по сравнению с предыдущим периодом». Это гарантирует, что любые новые пользователи получат четкое представление о диаграммах на панели инструментов.
Панели и вкладки на каждой панели четко помечены. Типографика также четко определяет название панели инструментов.
Более описательные заголовки диаграмм направляют конечного пользователя и обеспечивают объяснение того, что представлено.
Этот набор КПЭ четко обозначен, несмотря на то, что у каждого КПЭ есть метка.
Наконец, не думайте, что ваши конечные пользователи действительно знают, на что они смотрят и что все это значит.
 То, что часто очевидно для аналитика данных, может сбить с толку бизнес-пользователя.
То, что часто очевидно для аналитика данных, может сбить с толку бизнес-пользователя.Обычно в руководствах по бренду организации есть довольно конкретные инструкции относительно того, какие шрифты следует использовать. Однако часто шрифты, необходимые для диаграмм, информационных панелей и визуализации данных, специально не вызываются. Если возможно, всегда обращайтесь к руководствам по вашему бренду за конкретными инструкциями по использованию шрифтов. Если доступно несколько шрифтов, лучше выбрать наиболее читаемый шрифт, указанный для длинного контента, а не фирменный шрифт «hero», если он содержит слишком много росчерка или не подходит для визуализации данных.
Используйте руководство по бренду, чтобы определить, какой шрифт использовать.
Если у вас нет справочника по брендам, выберите хорошо читаемый шрифт, который хорошо читается как в большом, так и в очень маленьком размере, и имеет набор номеров, в котором используются костюмы, используемые в наборах данных.
 Текст, который сопровождает информационную панель, должен быть очень легко читаемым, и существует ряд шрифтов, которые подходят для этой цели лучше, чем другие.
Текст, который сопровождает информационную панель, должен быть очень легко читаемым, и существует ряд шрифтов, которые подходят для этой цели лучше, чем другие.- Шрифты с засечками
имеют небольшие акценты или ножки на символах и, как правило, лучше подходят для чтения. Большинство газет, книг и длинных текстов имеют шрифт с засечками.
Sans Serif (Sans буквально на латыни означает
Гарнитуры или шрифты могут иметь два разных типа интервалов; табличные и пропорциональные. Пропорциональные числа, как правило, хорошо работают, когда их читают в абзацах текста, например, в истории данных.
Пропорциональные шрифты имеют переменный интервал, в то время как табличные шрифты имеют четный интервал между символами или, другими словами, одинаковую ширину, и поэтому они выравниваются по вертикали.

Для отчетов, диаграмм и информационных панелей лучше всего выбирать табличные шрифты.
Набор подходящих шрифтов для информационных панелей
Roboto, Open Sans и Lato — табличные шрифты Google, которые лучше всего подходят для использования на информационных панелях, в отчетах и диаграммах. Эти шрифты также хорошо читаются при небольших размерах, чисты и содержат широкий выбор жирности (например, светлый, обычный, полужирный, сверхжирный и т. д.).
Перед созданием панели инструментов определите шрифты, размеры и насыщенность шрифтов или «систему дизайна», которые вы планируете использовать на всей панели, включая все вкладки. Конечно, существует бесконечное количество комбинаций, которые могут работать на вашей приборной панели без правильного или правильного способа сделать это. Однако есть несколько «нельзя», которые по разным причинам либо увеличивают когнитивную нагрузку конечных пользователей, либо просто выглядят не очень хорошо!
В большинстве информационных панелей есть ряд стандартных компонентов.
 Важно установить последовательный, определенный стиль для этих компонентов.
Важно установить последовательный, определенный стиль для этих компонентов.К ним относятся:
- Селектор приборной панели (часто определяется платформой)
Используется для выбора приборной панели - Вложенная вкладка информационной панели (часто определяется платформой)
Используется для выбора активной вложенной вкладки на информационной панели - Заголовок приборной панели
Название приборной панели - Описание приборной панели
Краткое описание приборной панели - Большое число KPI
Текущее значение KPI - Целевое значение KPI
Целевое значение KPI - Заголовок KPI
Пометьте несколько KPI, чтобы их было легче понять - Заголовок диаграммы или таблицы
Заголовок всех диаграмм и таблиц - Название оси
Прозрачные этикетки оси - Значения оси
Значения диаграммы - Заголовок столбца/строки
Заголовок столбца и/или строки в таблице - Табличное значение
Табличное значение - Обозначения
Обозначения всех диаграмм, где необходимо - Значение всплывающей подсказки
Значения, отображаемые во всплывающей подсказке
- Селектор приборной панели (часто определяется платформой)
- 1x шрифт
- 2 груза
- 4 размера
Компонент Шрифт Вес Размер Селектор приборной панели Лато Обычный 16 Подвкладка приборной панели Лато Обычный 16 Заголовок приборной панели Лато Жирный 36 Описание приборной панели Лато Обычный 16 Большое число KPI Лато Жирный 36 Целевой КПЭ Лато Обычный 16 Заголовок КПЭ Лато Жирный 16 Заголовок диаграммы/таблицы Лато Жирный 16 Название оси Лато Обычный 12 Значение оси Лато Обычный 10 Столбец Строка/Заголовок Лато Жирный 12 Табличное значение Лато Обычный 12 Легенда Лато Обычный 10 Значение всплывающей подсказки Лато Обычный 12 Как правило, рекомендуется использовать один и тот же тип шрифта не более чем для 3 разных начертаний (например, обычный и полужирный), используя максимум 4 размера шрифта на панели инструментов.
 Это обеспечивает достаточное разнообразие, чтобы вы могли направлять взгляд пользователя на приоритетный контент, такой как заголовки таблиц или диаграмм, а также иметь возможность иметь оси и метки, которые не слишком преобладают. Это относится ко всей информационной панели (включая все отчеты, диаграммы, заголовки, метки, примечания к легендам и оси).
Это обеспечивает достаточное разнообразие, чтобы вы могли направлять взгляд пользователя на приоритетный контент, такой как заголовки таблиц или диаграмм, а также иметь возможность иметь оси и метки, которые не слишком преобладают. Это относится ко всей информационной панели (включая все отчеты, диаграммы, заголовки, метки, примечания к легендам и оси).При использовании одного шрифта регулировка веса (толщины) компонентов, таких как заголовки и подзаголовки, помогает расставить приоритеты для различной информации и направляет взгляд в более целенаправленном путешествии.
В приведенном выше примере Libre Franklin Bold сравнивается с Libre Franklin Light, чтобы краткое описание не перегружало читателя.
Не следует. Избегайте использования одного веса и размера для всего текста и чисел. Используйте различные веса для управления пользователем через панель инструментов. Сначала будут использованы более крупные KPI, а затем пользователь сможет перейти к более подробному анализу в последующих диаграммах и таблицах.

Как уже упоминалось, цифры в вашей приборной панели обычно должны быть табличными (равномерно расположенными) шрифтом. Это можно противопоставить альтернативному шрифту, который можно использовать для чтения и заголовков, как показано ниже. Комбинации могут включать два разных шрифта без засечек или шрифт с засечками и без засечек.
Как правило:
Шрифты с засечками для чтения, шрифты без засечек для надписей и цифр
В приведенном выше примере заголовок и метки без засечек заменены засечками (Merriweather).
В этом компоненте ключевого показателя эффективности информационной панели Roboto использовался для чисел, меток и заголовков, а Merriweather, шрифт с засечками, использовался для вспомогательного текста.
Не используйте более двух разных шрифтов. Это может придать приборной панели ненужную степень визуальной сложности и часто будет выглядеть беспорядочно.

