Шрифт круглый
Круглый шрифт стоковые векторы и лицензионные иллюстрации. Световые линии прописных шрифт. Рама розы цветы на белом фоне. Красный, розовый и фиолетовый розы выгравированы чернила искусство.
Поиск данных по Вашему запросу:
Схемы, справочники, даташиты:
Прайс-листы, цены:
Обсуждения, статьи, мануалы:
Дождитесь окончания поиска во всех базах.
По завершению появится ссылка для доступа к найденным материалам.
Содержание:
- Жирные русские шрифты
- Ваш пароль
- печатный шрифт
- Округлый шрифт
- Скачать бесплатно шрифты для Фотошопа
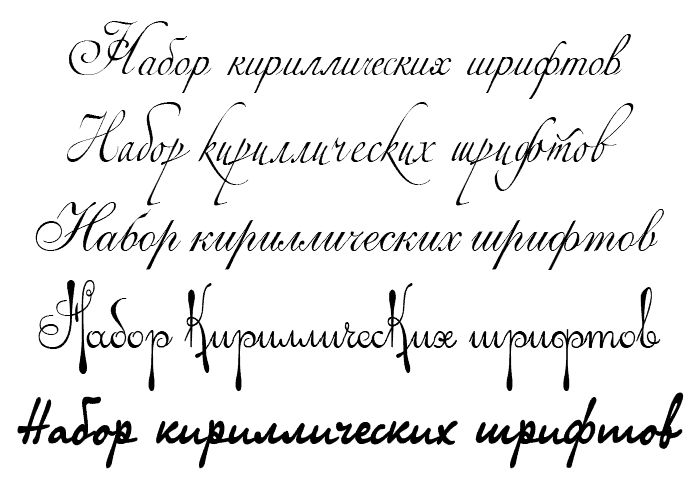
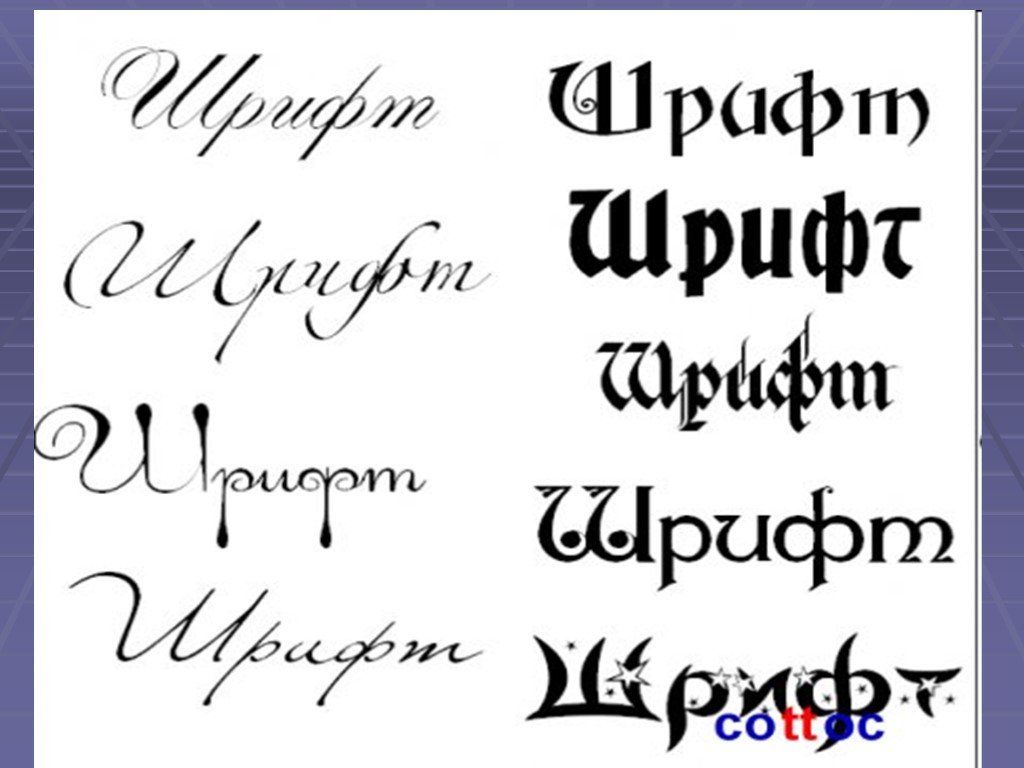
- Кириллические шрифты
Шрифты без засечек - 50 крутых бесплатных шрифтов
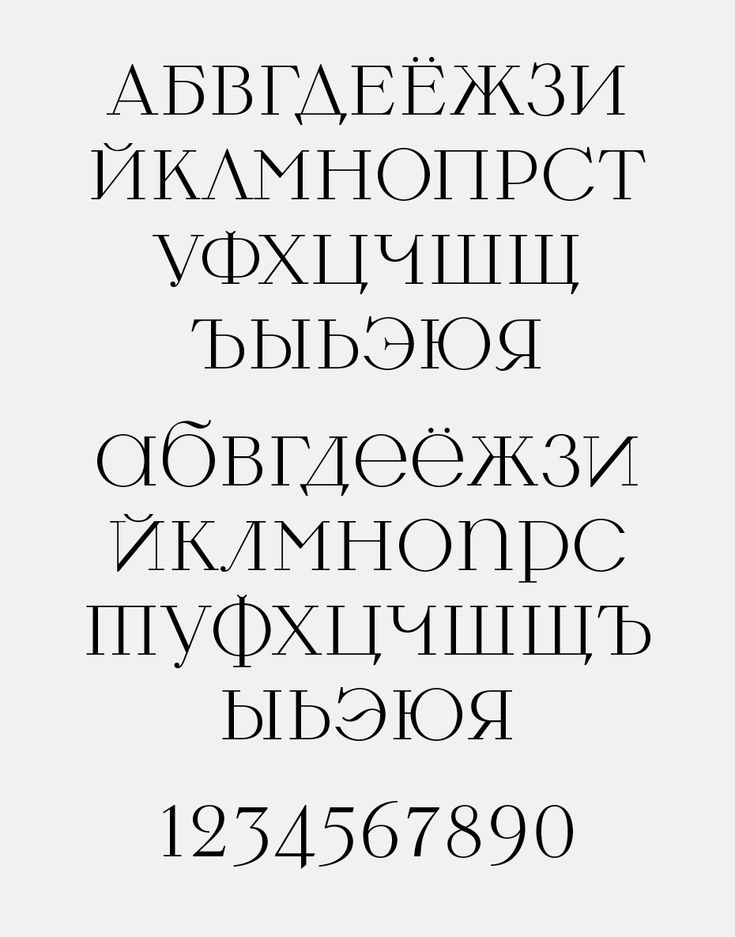
- Тонкие русские шрифты
- 57 трендовых бесплатных шрифтов для типографики в 2019
ПОСМОТРИТЕ ВИДЕО ПО ТЕМЕ: Как сделать красивый ник интересным шрифтом в приложении LIKE
youtube.com/embed/jmTexKxRqZY» frameborder=»0″ allowfullscreen=»»/>Жирные русские шрифты
Для любого проекта где необходим красивый текст или отдельные надписи, встает вопрос поиска актуальных шрифтов. Мы отобрали для вас наиболее популярные и уникальные типы округлых шрифтов, способные стать отдельным дизайнерском решением или влиться в их комплекс. Все гарнитуры символов поддерживают русские кириллические буквы и латиницу, обладают элегантностью и гармоничностью, их контуры спроектированы до мельчайших деталей.
Представленные круглые шрифты имеют собственные художественные достоинства, служащие для создания целостного образа полиграфический продукции. Их приятно и удобно читать, но не следует забывать о необходимости соответствия символов их предназначению — немногие из округлых гарнитур будут уместными в онлайн-индустрии из-за своей усложненности и формату межсловных или межстрочных пробелов.
Вы попали на сайт xfont. Хотим сразу вас предупредить! Вы попали на нужный сайт, ведь в нашем архиве находится более уникальных шрифтов для word, excel, photoshop, и других текстовых и графических редакторов. Инструкция по загрузке шрифтов: Чтобы скачать шрифт , необходимо перейти в нужную категорию на сайте. По статистике популярностью пользуются разделы: русские шрифты , граффити шрифты и экзотические шрифты.
Если вы ищите какой-то конкретный шрифт, воспользуйтесь поиском. Мы специально настроили его для вас! Перейти к основному содержанию. X FONT. Форма поиска. Mama Regular. Bubble Gum Rock ATrial. Bubble Club. Bubble Club Bold. Billo Dream.
GFS-Custom Bubble 1. Bubble Regular. Логин: Пароль:. Все шрифты лежат на нашем сервере и доступны для скачивания в один клик. Все это сделано по нескольким причинам: 1 Чтобы не было проблем со скачиванием, никакого ожидания, никаких лишних переходов на другие сайты; 2 Чтобы вы могли не скачивая шрифт на свой сайт просто брать прямую ссылку и устанавливать его в стилях css.
Шрифты должны быть бесплатные! Если качать русские шрифты, то лучшее место для этого — XFont.
Ваш пароль
Инструкция по установке шрифтов в Photoshop здесь. Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости. Преимущества: гибкие настройки.
Детские шрифты — это шрифты с забавным начертанием, они вызывают улыбку и напоминают нам о детстве. Такими шрифтами.
печатный шрифт
Шрифты без засечек или гротески представляют собою минималистичное графическое изображение букв и знаков. Со времени своего создания английским типографом в начале го века гротески, лишенные каких либо украшательств, стали первым шагом на пути к естественным и чистым формам современной типографики. Первоначально гротеск использовался как шрифт для заголовка с целью акцентирования внимания на важной информации. Но впоследствии, благодаря своей лаконичности и строгости изображения, завоевал повсеместную популярность и стал применяться так же, как шрифт для текста. Благодаря правильным геометрическим формам и отсутствию засечек гротескные шрифты одинаково хорошо восприимчивы как в печатных образцах акцидентной продукции, так и на экранах мониторов. В нашем каталоге вы всегда можете скачать шрифт без засечек, в том числе найти русские шрифты без засечек. Регистрация Забыли пароль? Регистрация Войти.
Первоначально гротеск использовался как шрифт для заголовка с целью акцентирования внимания на важной информации. Но впоследствии, благодаря своей лаконичности и строгости изображения, завоевал повсеместную популярность и стал применяться так же, как шрифт для текста. Благодаря правильным геометрическим формам и отсутствию засечек гротескные шрифты одинаково хорошо восприимчивы как в печатных образцах акцидентной продукции, так и на экранах мониторов. В нашем каталоге вы всегда можете скачать шрифт без засечек, в том числе найти русские шрифты без засечек. Регистрация Забыли пароль? Регистрация Войти.
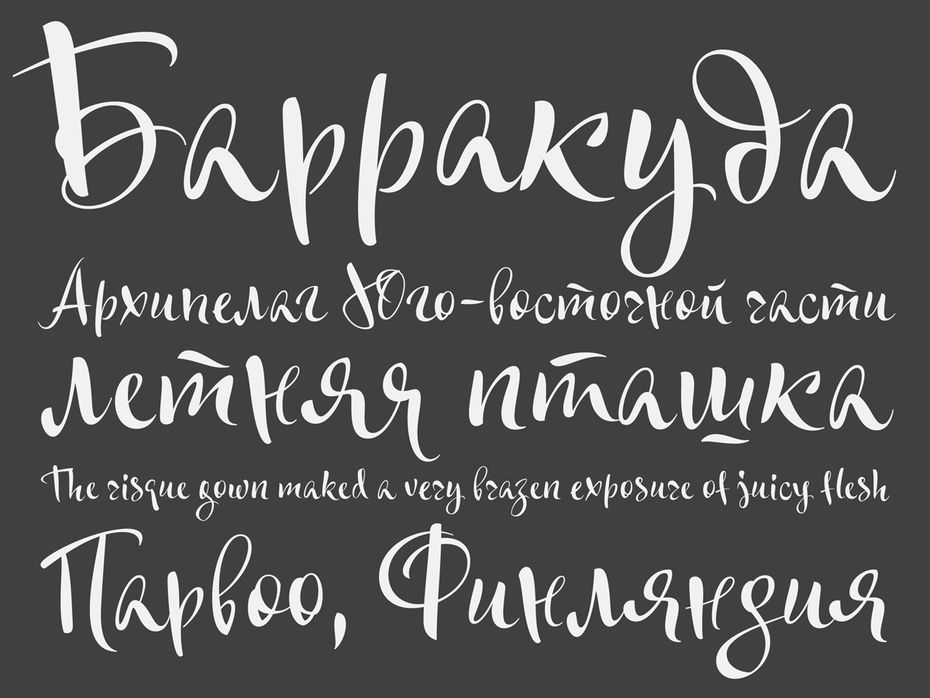
Округлый шрифт
Нашёл в закладках жж-пост «Относительно лёгкий способ определить качество кириллицы в шрифте». Войдите , пожалуйста. Хабр Geektimes Тостер Мой круг Фрилансим. Войти Регистрация.
Библиотека портала Tehne.
Скачать бесплатно шрифты для Фотошопа
Если вы ищете великолепный и стильный шрифт, посмотрите на эту современную подборку. Этот обзор полон элегантных, стильных и универсальных шрифтов. Он идеально подойдут для всех видов современного дизайна, от веб-сайтов до печатных материалов. Дизайнеры шрифтов иногда предлагают свои шрифты совершенно бесплатно для личного и коммерческого использования. Некоторые предлагают их бесплатно только для личного использования, а другие предлагают только демоверсию, а полная версия доступна после покупки лицензии. Поэтому обязательно ознакомьтесь с деталями, прежде чем использовать представленные ниже шрифты в своих проектах.
Он идеально подойдут для всех видов современного дизайна, от веб-сайтов до печатных материалов. Дизайнеры шрифтов иногда предлагают свои шрифты совершенно бесплатно для личного и коммерческого использования. Некоторые предлагают их бесплатно только для личного использования, а другие предлагают только демоверсию, а полная версия доступна после покупки лицензии. Поэтому обязательно ознакомьтесь с деталями, прежде чем использовать представленные ниже шрифты в своих проектах.
Кириллические шрифты
Размер штампа : 15×10 см Материал : силикон Упаковка : 1 шт. Тип блока : 1 шт. Spciification : о3. С помощью шаги : Размер штампа : 10,5×15 см Материал : силикон Упаковка : 1 шт. Пожалуйста, обратите внимание : Dearfriends, изза ручного измерения, может быть 12 см, погрешная ошибка Изза длительного времени перевозки товар может быть поврежден во время перевозки, если товар поврежден, пожалуйста, свяжитесь с нами немедленно, и оставьте отзывы, спасибо за понимание, мы всегда дадим вам удовлетворенный результат! Пожалуйста, обратите внимание : Дорогие друзья, изза ручного измерения возможна погрешность в размерах от 1 до 2 смИзза длительного времени транспортировки, товары могут быть повреждены во время транспортировки, если товары повреждены, пожалуйста, немедленно свяжитесь с нами, а затем Оставьте отзывы, спасибо за понимание, мы всегда дадим вам удовлетворенный результат!
Скачать бесплатно двенадцать дизайнерских шрифтов округлой формы. Все шрифты из набора поддерживают русские (кириллические) и латинские .
Все шрифты из набора поддерживают русские (кириллические) и латинские .
Шрифты без засечек
О компании. Создание сайтов. Текущие вакансии Отзывы сотрудников Тестовые задания. Презентация интернет-агентства.
50 крутых бесплатных шрифтов
Разрабатывая дизайн фирменного стиля, не упустите такой важный инструмент, как шрифт. Шрифт — это одна из ключевых составляющих бренда. Он способствует привлечению внимания потребителя, облегчает зрительное восприятие и запоминаемость образа компании. Фирменный шрифт может подчеркнуть уникальность стиля компании, сформировать единую стилевую концепцию бренда и подчеркнуть его репутацию. Только при соблюдении этого условия потребитель сможет понять суть вашего рекламного посыла и дизайн фирменного стиля сыграет вам на руку.
Серия образовательных мероприятий компании Elsevier по подготовке научных публикаций на английском языке в высокорейтинговых журналах для сотрудников МГУ. Третья ежегодная научная конференция консорциума журналов экономического факультета МГУ имени М.
Тонкие русские шрифты
Готовясь к выпуску про шрифты я даже и не подозревал, как много нелогичных, парадоксальных и пугающих открытий меня ожидает на этом тернистом пути. И это с учетом того, что я не рассматривал разные сомнительные модификации от непроверенных источников. Ну что ж, давайте разберем то, что мне удалось заметить в порядке сложности. С тем же названием с тем же начертанием… Подозрительно, не правда ли? Но что произойдет, если попробовать установить оба эти шрифта одновременно? Несмотря на одинаковые названия система не выдает предупреждение о том, что такой шрифт уже установлен и оба шрифта оказываются установленными в системе.
57 трендовых бесплатных шрифтов для типографики в 2019
Показать все фотографии. Состояние Новое. В наличии. Внимание: ограниченное количество товара в наличии!
google chrome — Почему мой шрифт отображается таким тонким и почти нечитаемым?
спросил
Изменено 8 месяцев назад
Просмотрено 44к раз
Мой шрифт настолько тонкий, что почти не читается.
Кто-нибудь знает, как это исправить?
Моя операционная система — Windows 10, и это происходит только на определенных сайтах, два из которых — Yahoo и Stack Overflow 1
У меня была точно такая же проблема. Я попробовал ВСЕ предложенные исправления, такие как проблема безопасности Windows Update и все эти очень технические методы. Я попытался переустановить шрифты и в какой-то момент даже возложил руки на свой компьютер и молился, чтобы он отразил демона шрифтов, который проклинал мой компьютер!
МОЕ ИСПРАВЛЕНИЕ: перейдите в каталог шрифтов и удалите все шрифты HELVETICA, особенно шрифт
2
Я решил свою проблему в Google Chrome, работающем в Windows 10, установив все 12 шрифтов Roboto с https://fonts. google.com/specimen/Roboto
google.com/specimen/Roboto
После их установки и перезапуска браузера все снова стало нормально.
Пока вы все еще просматриваете веб-сайт в своем браузере, используйте комбинацию клавиш Ctrl + 0 (это число ноль). Это восстанавливает уровень масштабирования, если вы его случайно изменили (что может вызвать описанные вами симптомы).
Если это не помогло, проверьте следующие решения, представленные на форумах Mozilla:
https://support.mozilla.org/en-US/questions/1064220
Содержит несколько решений, в том числе:
Если щелкнуть правой кнопкой мыши текст проблемы и выбрать «Проверить элемент» (Q), Firefox должен открыть инструмент «Инспектор» в нижней части вкладки. Справа напротив исходного кода HTML находится поле, в котором обычно отображаются правила стиля. Щелкните небольшой заголовок «Шрифты», чтобы отобразить шрифт, используемый для проблемного текста.
Когда я посещаю сайты, текст проблемы находится в Gotham Narrow (с дополнительными словами, отображаемыми на прикрепленных снимках экрана). Это загружаемые шрифты.
А это:
Введите about:preferences#content в адресную строку. Напротив шрифтов и цветов нажмите кнопку «Дополнительно». В нижней части включите параметр «Разрешить веб-сайтам выбирать свои собственные».
https://support.mozilla.org/en-US/questions/1046333
Это относится к плохому отображению шрифтов после обновления Windows kb3013455. Было рекомендовано удалить это обновление.
И если ни одна из этих рекомендаций не работает, также попробуйте получить последние версии драйверов дисплея для вашего оборудования. Если вы не знаете, как это сделать, предоставьте информацию об аппаратном обеспечении вашего дисплея, которую можно получить, как описано здесь: http://windows.microsoft.com/en-gb/windows/what-is-system-information#1TC.
0
Эта проблема со шрифтом возникла у меня после обновления Windows. Я выбрал Tahoma в качестве стандартного шрифта в настройках Chrome. Любой установленный шрифт должен это делать. Затем перезапустите браузер.
Изменить шрифт на Tahoma в настройках гугл хром. попытался удалить ультралегкий, но не позволил мне, так что это сработало! Например,
2020-05-29 Проблема с размытым шрифтом в Chrome. Трудночитаемые веб-страницы.
У меня была проблема со шрифтом в Chrome. Основной шрифт всегда отображался каким-то тощим шрифтом, который был плохо определен. Я перепробовал все предложенные исправления для очистки типа Windows, изменения шрифтов в хроме, очистки кеша, отключения аппаратного ускорения и т. д.
Проблема не затронула MS Edge. Я обновил Edge до Edge Chromium, чтобы посмотреть, что произойдет, и посмотреть, смогу ли я получить некоторые ответы, играя с настройками в новой версии Edge. Бам! как только я закончил обновление, у Edge возникла та же проблема. Настройка внешнего вида/шрифтов в Edge также не дала результатов.
Бам! как только я закончил обновление, у Edge возникла та же проблема. Настройка внешнего вида/шрифтов в Edge также не дала результатов.
Я вспомнил, что кто-то где-то писал что-то о стандартном шрифте Windows. (Извините, я не смог снова найти его, чтобы сослаться на него.)
Я проверил реестр и обнаружил, что запись шрифта по умолчанию пуста. Я понятия не имею, нормально это или нет. Я изменил его на «arial.ttf». Я скопировал запись реестра Arial (TrueType). Затем я перезагрузил компьютер. Бум! это решило проблему с обоими браузерами. Я тоже не заметила, чтобы он плохо влиял на что-то еще. (По крайней мере, пока.)
Вот техническая информация:
- Компьютер\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts
- Найдите запись (по умолчанию).
- Измените запись на «arial.ttf».
- Перезагрузите компьютер.
Удачи!
Очевидно, это реестр, будьте осторожны! Вы действительно можете все испортить.
Вот изображение того, как выглядит правильная запись. (Запись реестра расположена вверху, а не внизу, чтобы ее было лучше видно, но вам не нужно об этом беспокоиться.)
Чтобы сделать ваши шрифты более читабельными на вашем веб-сайте, просто добавьте эти строки в свой CSS:
@media screen и (-webkit-min-device-pixel-ratio:0) { /* Safari и Chrome (исправление веса шрифта ) */
ТЕЛО {текстовая тень: прозрачная 0px 0px 0px, rgba (0,0,0,0.68) 0px 0px 0px !важно;}
}
Если вы хотите улучшить читаемость шрифтов на всех веб-сайтах, которые вы посещаете с помощью Chrome, вы можете использовать это бесплатное расширение: Chrome Font Super Enhancer . Он автоматически применяет одно и то же исправление CSS ко всем страницам.
ОБНОВЛЕНИЕ: Для более точного исправления вы можете добавить на свой веб-сайт следующий Javascript:
// ИСПРАВЛЕНИЕ рендеринга текста в Chrome (от TFI)
функция FixChromeFonts() {
вар Max_Darkness=255 // 0-255
var AllElem=document.