Использование веб-шрифтов в Muse
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:39:30 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.
- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
Примечание.
Adobe Muse больше не добавляет новые функции, поддержка этой системы будет прекращена 26 марта 2020 г. Для получения подробной информации см. раздел Часто задаваемые вопросы о завершении поддержки Adobe Muse.
Adobe Muse — это приложение для настольных ПК, позволяющее быстро создавать веб-страницы с помощью интуитивно понятных визуальных инструментов. В нем не используются коды, поэтому оно будет особенно удобным для людей без опыта работы с HTML или CSS.
В нем не используются коды, поэтому оно будет особенно удобным для людей без опыта работы с HTML или CSS.
Шрифты Adobe Fonts (ранее Typekit) интегрированы с Muse, это позволяет пользователям выбирать собственные веб-шрифты при разработке своих веб-сайтов. Дополнительные сведения об оформлении в Muse см. в разделе Справочная документация Muse.
Добавление веб-шрифтов
Чтобы добавить новые веб-шрифты в Muse, сначала выберите «Файл»> «Добавить/удалить веб-шрифты».
Вы также можете выделить текст, перейти в раскрывающееся меню шрифтов и выбрать «Добавить веб-шрифты» в разделе «Веб-шрифты».
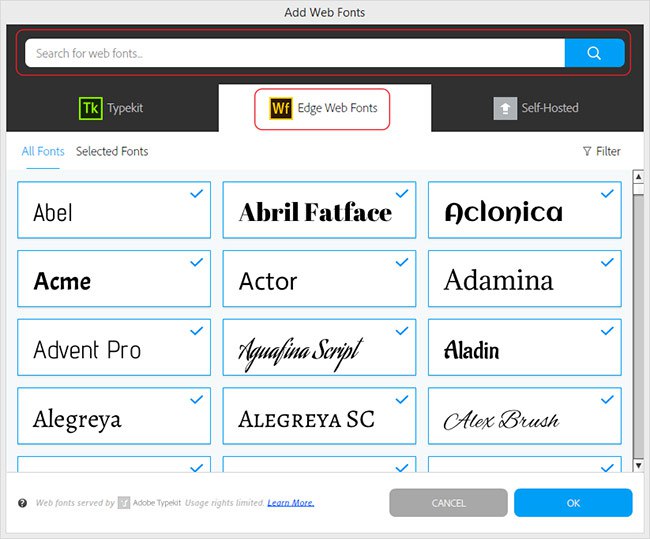
В окне просмотра шрифтов перечислены веб-шрифты, включенные в вашу подписку Creative Cloud.
В браузере шрифтов вы можете использовать элементы управления фильтрами, чтобы сузить выбор и указать характеристики шрифта, которые вы ищете.
Вы можете выбрать нужные шрифты прямо на этой странице, щелкнув галочку в правом верхнем углу карты шрифта. После нажатия кнопки «ОК» они будут добавлены в меню «Веб-шрифты» в Muse.
Щелкните имя семейства в нижней части карты, чтобы увидеть все значения насыщенности и стили, включенные в семейство.
Чтобы добавить шрифт к выбранному шрифту в подробном представлении стиля, нажмите «Выбранные» в правом верхнем углу, а затем выберите «ОК» внизу.
Веб-шрифты появятся в меню шрифтов в Muse и могут быть применены к любому тексту на вашей странице.
Затем при экспорте веб-сайта в формате HTML, при подключении к FTP-серверу или при выполнении публикации на Business Catalyst Muse предложит вам подключиться к вашей учетной записи Adobe.
Информация о веб-шрифтах и языковой поддержке
По умолчанию веб-сайты, созданные в Muse, будут использовать набор языков по умолчанию, который включает в себя английский, французский, немецкий, итальянский, португальский и испанский языки.
Чтобы включить все языки, поддерживаемые в выбранных шрифтах, выберите «Все» в меню «Набор символов» на вкладке «Свойства страницы» > «Параметры».
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Простое подключение шрифтов в Adobe Muse
В этой статье мы подробнее рассмотрим возможности работы с текстом в программа Adobe Muse, типы и подключение шрифтов.
Типы шрифтов и добавление Typekit
В разделе «Текст» есть параметры и типы шрифтов: последние использованные шрифты, веб-шрифты, шрифты, соответствующие веб-палитре(те, которые правильно отображаются в устройствах), системные шрифты(те шрифты, которые есть у вас на компьютере, экспортируются в виде изображения, и не индексируются с помощью поисковых систем, значит Яндекс и Google не увидят текст и его не найдут люди). Нужно использовать не системные шрифты, а шрифты, соответствующие веб-палитре, либо веб-шрифты, которые подгружаются с сервера и позволяют использовать не стандартные версии.
Чтобы добавить шрифт, кликаем «Добавить веб-шрифты», открывается палитра Typekit (библиотека Adobe Muse, которая подключает нестандартные шрифты, отображающиеся в виде текста). Находим нужный шрифт здесь, и он автоматически подгружается. Теперь выбираем его в библиотеке со шрифтами, он загружается к проекту. Теперь выбираем его в разделе «Веб-шрифты». Многие шрифты не поддерживают кириллические символы. Внизу я прикрепил таблицу со шрифтами, которые поддерживают кириллицу. Используйте ее и ни в коем случае не используйте шрифты, которые экспортируются в виде картинки. Они никак не индексируются поисковиками.
Внизу я прикрепил таблицу со шрифтами, которые поддерживают кириллицу. Используйте ее и ни в коем случае не используйте шрифты, которые экспортируются в виде картинки. Они никак не индексируются поисковиками.
Как подключить Google Fonts
На сайте Google fonts, отфильтруйте шрифты по скрипту, выберите только кириллическое начертание. Если вы хотите использовать нестандартный шрифт, добавьте его в коллекцию «add to collection» нажмите « use», выберите нужные начертания. Из пункта «3. Add this code to your website» скопируйте код и вставьте в Adobe Muse в свойства страницы в html для head. Перейдите на новую строчку, нажмите Enter и напишите следующее: <style> Н1 {в скобках копируем всё из раздела «4»}< /style>. Нажимаем ОК и выделяем текст, который редактируем и пишем что это h2 (заголовок). Таким образом мы указали соответствие между двумя заголовками.
Как подключить свой шрифт
Что бы установить в Adobe Muse шрифт со своего компьютера сначала скачайте его. Я рекомендую паблик Вконтакте. Здесь в меню выбираете кириллицу, выбираете подходящий шрифт и скачиваете.У большинства шрифтов есть правообладатель, но существуют и бесплатные, которые можно использовать в том числе и в коммерческих целях. Советую внимательно подходить к авторскому праву.
После загрузки, установите шрифт. На Mac и PC нажимите на кнопку «Установить шрифт». Нам нужно, что бы он установился в нескольких форматах. Для этого используй Online font converter Перенесите сюда шрифт в ttf формате. Нужно сделать формат eot, svg ,woff. Кликните на эти форматы, они конвертируются, после чего кликните на соответствующие кнопки. Сохраните. У вас получится 3 архива, каждый распаковываете и забираете нужные файлы. Открываете Adobe muse и, выбрав инструмент «текст», набираете текст и идете в раздел «добавить веб-шрифты». В данном случае нам нужны локальные веб-шрифты. Нажимаете «добавить шрифты». Появляется окошко, где можно либо выбрать папку, либо перетащить файл. Я предпочитаю перетаскивать файлы. Выделяем нужные и перетаскиваем сюда. Нажимаю «Данные шрифты лицензированы» и «Продолжить». Появилась галочка, значит шрифт установился.
В данном случае нам нужны локальные веб-шрифты. Нажимаете «добавить шрифты». Появляется окошко, где можно либо выбрать папку, либо перетащить файл. Я предпочитаю перетаскивать файлы. Выделяем нужные и перетаскиваем сюда. Нажимаю «Данные шрифты лицензированы» и «Продолжить». Появилась галочка, значит шрифт установился.
Иногда, шрифты скачиваются сразу с web-версиями, это упрощает работу, вам нужно установить ttf, а потом перетащить эти три файла к проекту в Muse.
Задание
- Скачайте исходный файл проекта.
- Попробуйте протестировать работу с Google Fonts
- Подключите свой шрифт к сайту и научитесь на его основе делать конвертацию шрифтов в Adobe Muse.
Выкладывайте в комментарии, что у вас получилось.
Использование веб-шрифтов в Muse
Руководство пользователя Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 06:09:23 GMT
06:09:23 GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензирование шрифтов
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из подписной библиотеки
- Шрифты Adobe недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.
- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронной почте или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- доменов
- Использование веб-шрифтов при локальной разработке
- Политика безопасности содержимого
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Примечание:
Adobe Muse больше не добавляет новые функции и прекратит поддержку 26 марта 2020 г. Подробную информацию см. в разделе часто задаваемых вопросов об окончании обслуживания Adobe Muse.
Adobe Muse — это настольное приложение для быстрого создания веб-страниц с помощью интуитивно понятных визуальных инструментов.
Adobe Fonts (ранее называвшийся Typekit) интегрирован с Muse, что позволяет пользователям выбирать собственные веб-шрифты при разработке своих веб-сайтов. Дополнительные сведения о типографике в Muse см. в справочной документации Muse.
Добавление веб-шрифтов
Чтобы добавить новые веб-шрифты в Muse, сначала выберите «Файл» > «Добавить/удалить веб-шрифты».
Вы также можете начать с выделения текста, перехода в раскрывающееся меню шрифтов и выбора пункта «Добавить веб-шрифты» в разделе «Веб-шрифты».
В окне просмотра шрифтов перечислены веб-шрифты, включенные в вашу подписку Creative Cloud.
В браузере шрифтов вы можете использовать элементы управления фильтром, чтобы сузить выбор и указать нужные характеристики шрифта.
Вы можете выбрать нужные шрифты прямо на этой странице, нажав на галочку в правом верхнем углу карты шрифтов. После нажатия кнопки «ОК» они будут добавлены в меню «Веб-шрифты» в Muse.
После нажатия кнопки «ОК» они будут добавлены в меню «Веб-шрифты» в Muse.
Щелкните имя семейства в нижней части карточки, чтобы увидеть все веса и стили, включенные в семейство.
Чтобы добавить шрифт к вашему выбору в представлении сведений о стиле, нажмите «Выбрано» в правом верхнем углу, а затем «ОК» внизу.
Веб-шрифты появятся в меню шрифтов в Muse, и их можно будет применить к любому тексту на вашей странице.
Затем при экспорте веб-сайта в формате HTML, подключении к FTP-серверу или публикации в Business Catalyst Muse предложит вам подключиться к вашей учетной записи Adobe.
О веб-шрифтах и языковой поддержке
По умолчанию веб-сайты, созданные в Muse, будут использовать набор языков по умолчанию, который включает английский, французский, немецкий, итальянский, португальский и испанский языки.
Чтобы включить все языки, поддерживаемые выбранными вами шрифтами, выберите «Все» в меню «Набор символов» на вкладке «Свойства страницы» > «Параметры».
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Видите ошибки шрифта Typekit? Мы здесь, чтобы помочь!
Вы видели это сообщение об ошибке раньше?
Многие пользователи сталкиваются с этой ошибкой, когда пытаются опубликовать веб-сайт, созданный с использованием одной из наших тем. Мы используем различные шрифты в наших темах, и эта ошибка указывает на то, что в вашей библиотеке нет шрифта, который использовался в теме.
ВОТ НЕКОТОРЫЕ ПРОСТЫЕ ВАРИАНТЫ ИСПРАВЛЕНИЯ:
Обновите Muse до последней версии. В Muse добавлена замечательная новая функция, которая автоматически загружает любые новые шрифты, найденные в файле muse, и добавляет их в вашу библиотеку. Это самое простое и легкое решение. Текущая версия Muse на момент написания — 2015.1.2.44.
Это самое простое и легкое решение. Текущая версия Muse на момент написания — 2015.1.2.44.
Убедитесь, что вы подключены к Creative Cloud. С тех пор, как Adobe интегрировала Typekit в Muse 15 июня 2015 г., пользователи Muse получили доступ к библиотеке шрифтов Typekit. Если вы являетесь подписчиком Creative Cloud на Muse или многие другие приложения Adobe, подписка включает полный доступ к библиотеке Adobe Typekit. Typekit будет размещать любой шрифт Typekit на вашем сайте, пока вы подписаны на CC. Подробнее здесь
Если у вас есть подписка CC, ваша версия Muse обновлена, но по-прежнему отображаются ошибки Typekit, возможно, вы неправильно подключены к CC. Этому может быть несколько возможных причин, в том числе статус входа в систему, проблемы с именем пользователя, предпочтительные настройки CC и т. д. Обратитесь в службу поддержки Adobe за помощью в решении проблем с CC.
Если вы используете более старую версию Muse или предпочитаете использовать шрифты, отличные от Typekit, вот несколько полезных советов по поиску и замене шрифтов:
Обнаружение отсутствующего шрифта. Если ваша версия Muse была обновлена после 11 февраля 2015 г., она обнаружит и выделит (розовым цветом) любой шрифт, недоступный в вашей системе. Просто выберите текст и обновите его до предпочитаемого шрифта. Выпуск 2014.3.0.1176 и новее.
Если ваша версия Muse была обновлена после 11 февраля 2015 г., она обнаружит и выделит (розовым цветом) любой шрифт, недоступный в вашей системе. Просто выберите текст и обновите его до предпочитаемого шрифта. Выпуск 2014.3.0.1176 и новее.
Поиск и замена вручную. Если ничего не помогло и вам нужно найти отсутствующие шрифты вручную…
Muse сообщит вам в сообщении об ошибке публикации, на какой именно странице отсутствует шрифт:
Чтобы найти отсутствующий шрифт, перейдите на страницу, указанную в сообщении об ошибке. После сохранения проекта создайте дубликат соответствующей страницы. Выделить все на странице («Правка» > «Выбрать все»). Выбрав все на странице, вы можете удалить текст на странице, пока не найдете шрифт.
Как только вы обнаружите текст, содержащий шрифт, отсутствующий в вашей системе, замените этот шрифт выбранным шрифтом на исходной странице.
Важно: Помните, что есть много мест, где можно спрятать шрифты.

 typekit.net?
typekit.net?