Шрифты в web-дизайне
Шрифты в web-дизайне- начертание: прямой, курсивный (свойство font-style)
- насыщенность: светлый, полужирный, жирный (свойство font-weight)
- ширина: нормальный, узкий, широкий (свойство font-stretch), шрифт фиксированной ширины (моноширинный)
- размер (кегль) – высота литер шрифта (свойства font-size, font-size-adjust)
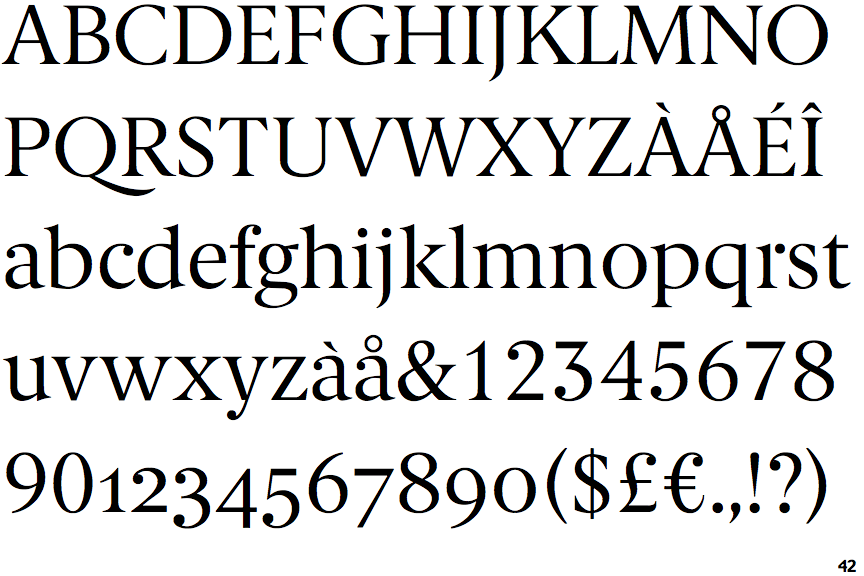
- наличие (serif) или отсутствие (sans-serif) засечек на концах линий. Это группы шрифтов Антиква, с засечками и Гротеск, без засечек:
Семейства шрифтов (свойство font-family)
- Шрифты с засечками, или антиква (font-family: serif):
- Times Georgia (шрифт Georgia)
- Times Georgia (шрифт Times New Roman)
- Шрифты без засечек, рубленые шрифты, или гротески (font-family: sans-serif)
- Arial, Helvetica
- Tahoma, Geneva
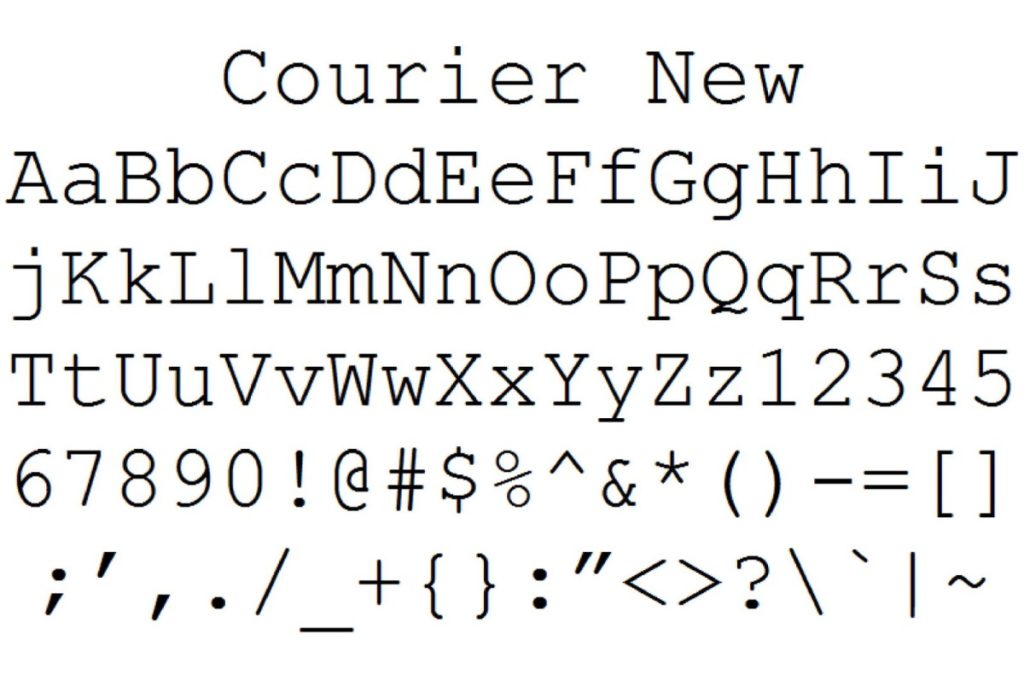
- Моноширинные шрифты, когда все знаки имеют одинаковую ширину (font-family: monospace)
- Courier New, Courier
- Lucida Console, Monaco
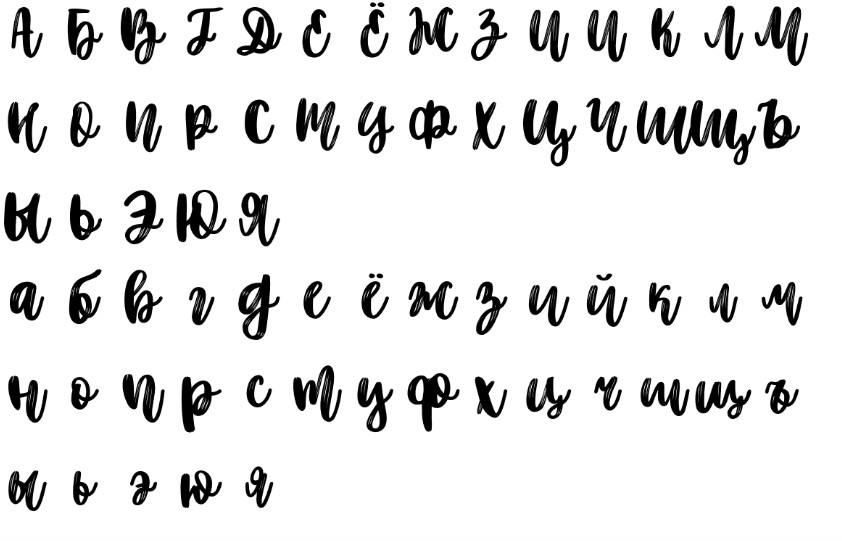
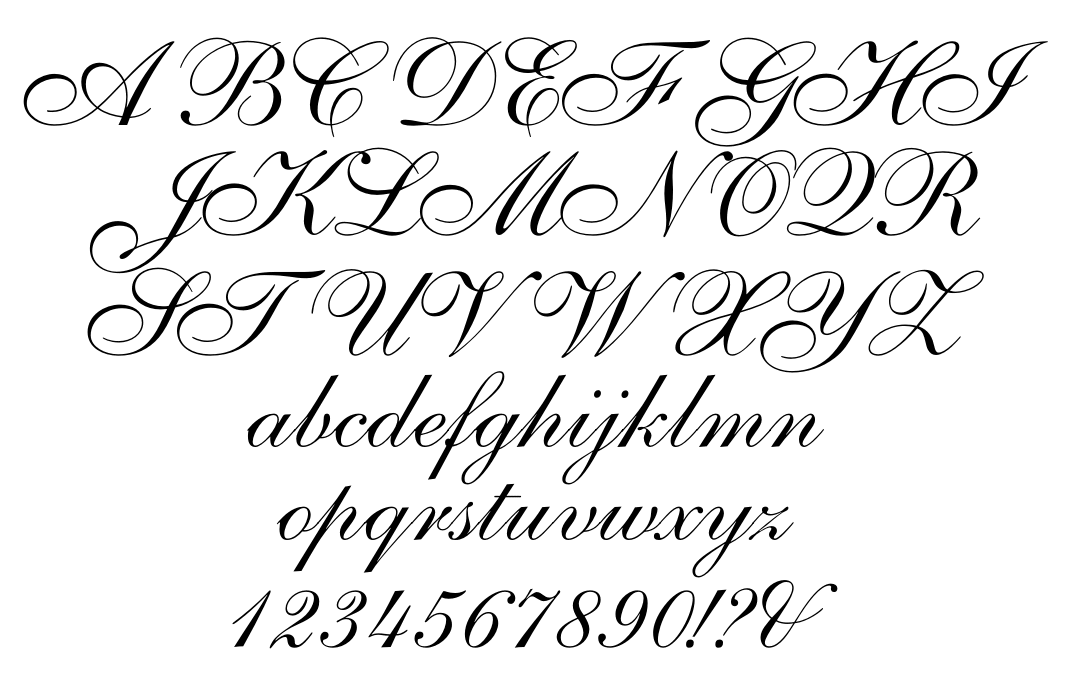
- Шрифты, имитирующие почерк (font-family: cursive)
- Comic Sans MS, Comic Sans, cursive
- Bradley Hand, cursive
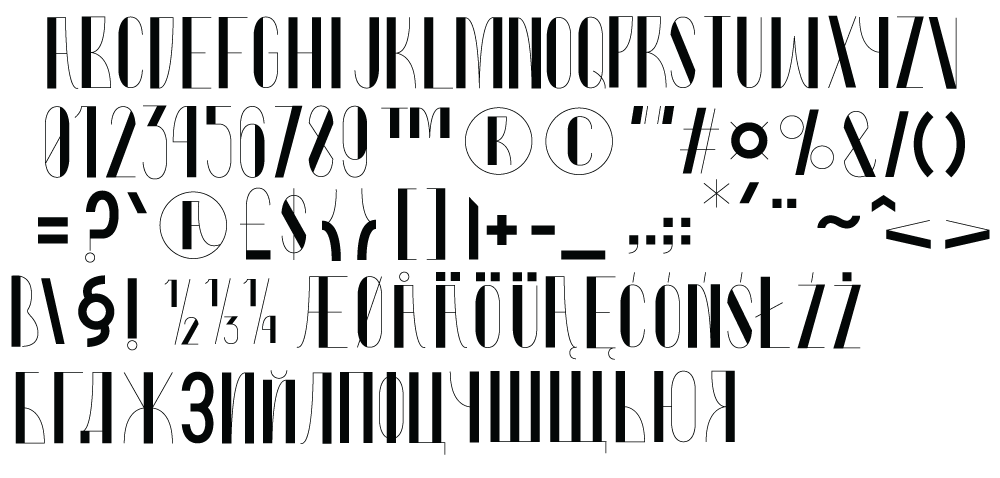
- Декоративные шрифты, для названий и т.
 д. (font-family: fantasy)
д. (font-family: fantasy) - Impact, fantasy
- Luminari, fantasy
Много и разные.
- %, процент.
- cm, сантиметр.
- px, пиксель (от picture element). Используй для указания размеров элементов макета: блоков, изображений.
- em (название связано с шириной заглавной M) – относительная единица измерения, равная текущему указанному размеру шрифта. Спецсимвол HTML — имеет ширину в 1 em: «—». Используй для указания размеров шрифта!
- rem (от root em). 1 rem равен вычисленному значению font-size главного элемента. Используй для указания размеров шрифта!
- pt, пункт (desktop publishing point). Равен 1⁄72 дюйма, или 0.353 мм. Используется в Microsoft Word как основная единица. Не используй в web-страницах!.
Как устроено свойство font-size (размер шрифта) в CSS
- font-size наследуется по всему дереву документа
- Если нигде не было определено свойство font-size, то значение единичного em будет равно 16px, которое является значением по умолчанию
Подробнее о единицах размера и об их применении для шрифтов на сайте Консорциума Всемирной паутины (по-русски).
- Для выбора и подключения внешнего шрифта зайти на сайт fonts.google.com. На нем свободно доступно более 900 шрифтов.
- Не для всех шрифтов есть кириллическое написание. Поэтому, на Google Fonts необходимо указать язык шрифта: выбрать Cyrillic.
- Для выбора шрифта нужно нажать на знак добавления «+» в верхнем правом углу блока шрифта. Появится черная полоса снизу с указанием количества выбранных шрифтов. По клику полоса раскрывается, показывая два блока кода.
- Первый блок — тег <link>. Вставить в «голову» (тег <head>) html-файла.
- Второй блок – правила css (свойство css font-family и значение, в котором указано название шрифта и его семейство) для использования выбранных шрифтов. Вставить в блок объявлений нужного селектора.
- Альтернатива – скачать шрифт с Font squirrel, справа в разделе Languages выбрать Cyrillic, скачать (форматы файлов ttf, otf, woff, svg) и подключить с помощью правила @font-face, рецепт.

Переносы строк и тег pre
- Для сохранения переносов строк используется тег <pre> или свойство white-space: pre
- Для тега pre по умолчанию установлен моноширинный шрифт: font-family: monospace.
«Мой дядя самых честных правил, Когда не в шутку занемог, Он уважать себя заставил И лучше выдумать не мог.
Его пример другим наука; Но, боже мой, какая скука С больным сидеть и день и ночь, Не отходя ни шагу прочь!
Какое низкое коварство Полуживого забавлять, Ему подушки поправлять, Печально подносить лекарство, Вздыхать и думать про себя: Когда же черт возьмет тебя!»
Шрифты для латинского алфавита
Dancing+Script. Minus, dolore unde laborum ab ut quasi nihil recusandae error, laboriosam optio omnis nesciunt explicabo deleniti reprehenderit in excepturi adipisci expedita et animi neque assumenda veniam at molestias numquam.
Calistoga. Quisquam ullam fugiat pariatur dolore assumenda deserunt minima mollitia. Recusandae vero tempora id.
Recusandae vero tempora id.
Odibee+Sans. Tempora beatae suscipit voluptatem libero, optio voluptatum quod, cumque, asperiores sit quia iusto corrupti officiis eaque animi nemo sint?
Caveat. Ullam doloribus cupiditate soluta, facere, nulla at quas unde magnam perferendis molestias ex quisquam quia!
Ссылки
- безопасные шрифты, сочетание шрифтов
- Распространенные шрифты: примеры
- Семейства и стили шрифтов на сайте Консорциума Всемирной паутины (по-русски)
- CSS Fonts, W3C Recommendation
- Понимание em-значений в CSS
Использование веб-шрифтов с CodePen
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:39:28 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.

- Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
CodePen представляет собой веб-редактор кода HTML, CSS и JavaScript, который позволяет экспериментировать с кодом прямо в браузере. Вы можете использовать собственные веб-шрифты непосредственно через свой инструмент «Перо».
Выбор шрифтов для использования
Процедура выбора шрифтов для использования в создаваемых проектах описана в руководстве по веб-шрифтам.![]()
Добавление кода встраивания в инструмент «Перо»
Код для встраивания можно добавить в пользовательский интерфейс CodePen в поле «Stuff for <head>» в меню настроек редактора HTML или в меню «CSS > Add External CSS»
Чтобы найти код встраивания для своего проекта, посетите страницу веб-проектов и найдите название своего проекта. Скопируйте и вставьте код встраивания CSS по умолчанию для этого проекта в одно из этих мест.
Применение шрифтов в CSS
Теперь вы можете использовать названия семейств шрифтов в редакторе CSS Pen, и шрифты сразу будут видны в интерактивном просмотре.
Название семейства шрифтов, которое будет использоваться в CSS, также указано в веб-проекте; узнать больше об использовании шрифтов в CSS.
Дублирование перьев
Общедоступные перья можно дублировать, это позволит другим пользователям дорабатывать ваш код. Веб-шрифты также будут работать в дублированных перьях.
Удаление проекта или отмена подписки
Если вы удалите проект, используемый в CodePen, или отмените свою подписку, применение шрифтов в любых перьях, использующих соответствующий код внедрения, будет недоступным. Это распространяется как на ваше оригинальное перо, так и на любые перья, созданные путем его дублирования. Вместо пользовательских веб-шрифтов будут применяться резервные шрифты, указанные в CSS.
Это распространяется как на ваше оригинальное перо, так и на любые перья, созданные путем его дублирования. Вместо пользовательских веб-шрифтов будут применяться резервные шрифты, указанные в CSS.
Справки по другим продуктам
- Почему мои веб-шрифты используются с use.typekit.net?
Вход в учетную запись
Войти
Управление учетной записью
Понимание общих имен шрифтов в CSS
1- Общие семейства шрифтов
В дизайне веб-сайта выбор подходящего шрифта жизненно важен и в значительной степени способствует успеху веб-сайта . Пользователь использует свой браузер и получает доступ к вашему веб-сайту , шрифт, который требуется веб-сайту , может быть недоступен на компьютере пользователя, или источник данных шрифта не существует. Поэтому при разработке веб-сайта вам необходимо объявить несколько резервных шрифтов. Помните, что шрифты вверху списка будут иметь более высокий приоритет.
Помните, что шрифты вверху списка будут иметь более высокий приоритет.
Взгляните на следующий код:
тело {
семейство шрифтов: Arial, Roboto, "Times New Roman";
}
Приведенный выше код CSS означает, что элемент предпочтет использовать шрифт Arial , а шрифты Roboto и Times New Roman являются резервными шрифтами.
Название семейства шрифтов
Термин «Имя семейства шрифтов» относится к имени определенного набора шрифтов, например Arial, Roboto, «Times New Roman» и т. д.
Общее название семейства шрифтов
Термин «Общее название семейства шрифтов» относится к названию группы семейств шрифтов, которые выглядят похожими, CSS полагается на характеристики шрифтов для их классификации. Вот список некоторых распространенных «Общих семейств шрифтов» :
- с засечками
- без засечек
- моноширинный
- курсив
- фантастика
- системный интерфейс
- эмодзи
- математика
- песня клыка
«Общее семейство шрифтов» — это резервный механизм, который используется, когда дизайнеры веб-сайта интересуются только особенностями шрифтов, не указывая конкретное имя шрифта. Таким образом, при отображении текста браузеры найдут для использования подходящий шрифт, доступный на компьютерах пользователей.
Таким образом, при отображении текста браузеры найдут для использования подходящий шрифт, доступный на компьютерах пользователей.
Давайте посмотрим код:
тело {
семейство шрифтов: "MS Georgia", с засечками;
}
Приведенный выше код CSS означает: Элемент предпочитает использовать шрифт «MS Georgia». Если шрифт «MS Georgia» недоступен на компьютере пользователя, браузер будет использовать в качестве альтернативы шрифт, который является членом «общего семейства шрифтов» Serif .
Существует множество шрифтов, входящих в Группа Serif , которую могут использовать браузеры, например:
| Латинские шрифты | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Битовый поток Кибербит |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Букинист |
| Шрифты на иврите | Новый Пениним, Раанана, Битстрим Кибербит |
| Японские шрифты | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские шрифты | Битовый поток Кибербит |
| Шрифт чероки | Ло Цицерон Чероки |
Существует довольно много «общих семейств шрифтов», но широко поддерживаются только первые 3 группы шрифтов.
В следующем примере вы можете напрямую просмотреть «общие семейства шрифтов». Обратите внимание, что первые 3 группы шрифтов широко поддерживаются, другие группы шрифтов могут быть недоступны на вашем компьютере, из-за чего вы не видите их правильно.
2- с засечками
Характеристики шрифта Serif : Штрихи символа могут иметь небольшой штрих, прикрепленный к концу. Маленькие штрихи используются для украшения более крупных штрихов, которые также называются засечками .
Некоторые распространенные шрифты группы Serif :
| Латинские шрифты | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Битовый поток Кибербит |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Букинист |
| Шрифты на иврите | Новый Пениним, Раанана, Битстрим Кибербит |
| Японские шрифты | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские шрифты | Битовый поток Cyberbit |
| Шрифт чероки | Ло Цицерон Чероки |
Если вас интересуют шрифты Serif , рассмотрите возможность загрузки и использования следующих шрифтов. Они потрясающие и бесплатные.
Они потрясающие и бесплатные.
Bodony
Domaine Display
Garamond
Century725
Playfair
для поиска других Serif , Click здесь:
- HTTPS://wwwontsifition/melts/LELSITICATICTICATICTICTIAM/FLASTSICATIARM/WWWONTSICATICEM/FLASTSICTIONS/MFIRTSICATIONS/MFIRTICITIONS/MFIRTICITION с засечками
3-без засечек
«Sans» — это французское слово, означающее «Без» на английском языке. Таким образом, «Без засечек» относится к «Без засечек». Теперь вы можете догадаться, как выглядят шрифты «Sans Serif» ?
.элемент {
семейство шрифтов: без засечек;
}
Некоторые распространенные шрифты группы Sans Serif :
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Шрифты на иврите | Arial иврит, MS Tahoma |
| Японские шрифты | Шин Го, Хэйсэй Каку Готика W5 |
| Арабские шрифты | МС Тахома |
Найдите другие шрифты Sans Serif здесь:
- Sans Serif
4- моноширинный
Единственным критерием шрифтов Monospace является то, что все глифы имеют одинаковую фиксированную ширину.
Некоторые распространенные шрифты группы Monospace :
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier Новый, Everson Mono |
| Кириллические шрифты | ER Курьер, Эверсон Моно |
| Японские шрифты | Осака Моноширинный |
| Шрифт чероки | Эверсон Моно |
5- Курсив
Cursive — это общее название для шрифтов, в которых два последовательных символа обычно соединяются чертой. Текст с использованием Cursive 9Шрифт 0006, скорее всего, будет написан людьми, а не печатным изданием.
Некоторые распространенные шрифты из группы Cursive :
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллические шрифты | ER Архитектор |
| Шрифты на иврите | Корсива |
| Арабские шрифты | DecoType Насх, Монотипия Урду 507 |
Поиск некоторых шрифтов Cursive :
- Cursive Fonts
6- Фэнтези
Трудно дать определение шрифтам Fantasy . Однако одной из особенностей этих шрифтов является то, что они необычны, импровизированы и труднее читать, чем любые другие шрифты Cursive .
Однако одной из особенностей этих шрифтов является то, что они необычны, импровизированы и труднее читать, чем любые другие шрифты Cursive .
- Племенной дракон
- Фантазийный шрифт
7-Системный интерфейс
В каждой операционной системе есть отличный шрифт по умолчанию, который называется системным шрифтом пользовательского интерфейса.
- В операционной системе Windows используется шрифт Segoe UI .
- В операционной системе Macintosh используется шрифт San Francisco .
- …
Веб-сайт, использующий шрифт системы (операционной системы) по умолчанию, будет иметь значительное преимущество с точки зрения эффективности и скорости, одновременно уменьшая размер вашего веб-сайта.
Еще одним преимуществом системных шрифтов является то, что ваш веб-сайт будет полностью знаком пользователям, поскольку он использует тот же шрифт, что и операционная система пользователя.
Очень просто использовать системные шрифты для вашего сайта:
тело {
семейство шрифтов: системный интерфейс;
}
Есть несколько известных веб-сайтов , которые используют системные шрифты, например:
- GitHub
- Начальная загрузка
Неправильно оформленные, нечитаемые страницы на русском языке
Неправильно оформленные, нечитаемые русские страницы CP-1251 ( Win )Такая страница вообще НЕ читается на вашем ПК с любым 9Браузер 0474 — MS Internet Explorer, Netscape, WebSurfer и т. д.
Это означает, что вы нашли страницу, где автор сделал неправильных вещей во время разработки —
явно названный шрифт и/или размер шрифта , который будет использоваться для чтения
русского текста.
А вот в ваша система , например, Windows 3.1,
в шрифте с указанным названием нет русских букв (у вас русские буквы другим шрифтом) и вы увидите на такой странице только тарабарские символы.
Если автор не укажет имя используемого шрифта, эта страница будет
быть читаемым с использованием ваших русских шрифтов.
Автор либо сам включил эту функцию, либо использовал ПО, которое ему помогло,
например, главную страницу MS.
Эта программа включает такую информацию о шрифтах автоматически, и автор
не удалил его из финальной версии страницы.
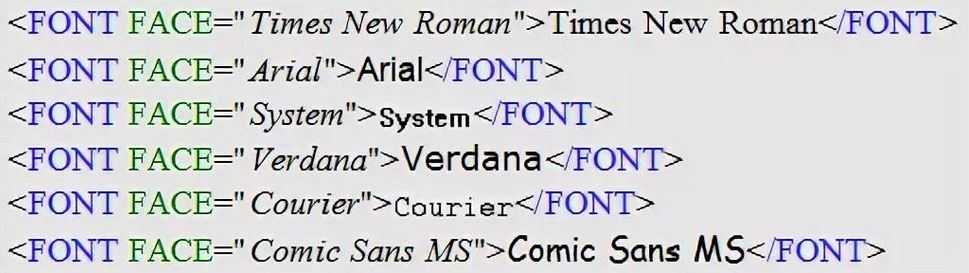
Речь идет об элементе «FONT» языка HTML.
Если вы посмотрите на HTML-текст такой страницы, выбрав в меню
View/Document Source ,
то вы увидите, например, следующую строку перед русским текстом:
FONT FACE=Verdana или FONT FACE=Tahoma Size=1Как заявили специалисты WWW , использование элементов FACE= и РАЗМЕР= это плохой стиль HTML, особенно для нелатинские1 тексты (языки, не входящие в западноевропейскую группу) .

См. группу новостей разработчиков WWW comp.infosystems.www.authoring.html и 2 известные статьи об этом:
«Что не так со шрифтом?»
и
«FONT FACE считается вредным».
Главное, чтобы пользователь успешно работал с русским языком используя его Русские шрифты (в текстовых процессорах, в браузерах и т.д.), в то время как автор заставляет браузер использовать шрифт , указанный им в элементе «FONT FACE=»!
MS Front Page автоматически вставляет такой элемент HTML…
Таким образом, если веб-разработчик хочет, чтобы его страница была читаема для всех (Интернет — это сеть для всех, верно?) , то он/она может провести 15 минут в текстовом редакторе (HTML-файл — это просто обычный текстовый файл , похожий на файлы .TXT) и удалить элемента «FONT FACE=» окружающий русский текст.
Новички в WWW-разработке жалуются, что им это нужно, т. к.
они хотят определенного внешнего вида своей страницы.
к.
они хотят определенного внешнего вида своей страницы.
Но это можно сделать безопасным способом! Они могут использовать вместо устаревший «FONT FACE=», новый механизм под названием УС (каскадные таблицы стилей).
В CSS можно объявить стиль шрифта (например, семейство шрифтов типа Arial),
вместо жестко заданного имени шрифта и/или размера шрифта .
Ниже я перечислил случаи, когда HTML-тег «FONT» делает русскоязычную страницу нечитаемой.
1. «ШРИФТ=» .
Самый простой пример — автора окружили свой русский текст
«FONT FACE= MS Sans Serif » или «FONT FACE= Verdana «,
а в его русской версии MS Windows все Окей.
Но пользователь работает под английской Windows, где перечислены шрифты
содержать ли не русские буквы, даже если этот пользователь устанавливает Пакет «Многоязычная поддержка MS».
(Данный пакет предлагает только 3 шрифта — «Arial (Cyrillic)»,
«Times New Roman (кириллица)» и «Courier New (кириллица)»).
Русский язык на такой странице будет нечитаем.
Другой пример, не столь очевидный:
.
Автор окружил русский текст тегом «FONT FACE= Arial «.
У некоторых читателей может не быть русских букв в этом шрифте.
В следующих ситуациях русская страница будет нечитаемой если
его HTML-код содержит, например, Некоторые веб-разработчики считают, что если они включают также имя общего UNIX
Кириллический шрифт, тогда он будет читаем как в UNIX, так и в Windows.
Это неправильно. Русские группы новостей Relcom.* и FIDO7* переполнены
жалобы на нечитаемые страницы, и вот одна из них от пользователя UNIX (я перевел на английский) : Также у пользователей, проживающих за пределами России, может возникнуть еще одна проблема —
с русским образует , если Netscape решат исправить (описано в упомянутой выше главе моей статьи) . Пользователи Windows 3.1/3.11 часто работают со шрифтами не Microsoft,
например «ЕР Букинист 1251», а если страница не
есть «FONT FACE=. То есть такие застройщики сильно сужают клиентскую базу,
свободный много потенциальных читателей/клиентов. Видите ли, Интернет для каждый , поэтому
разработчик должен никогда не делать никаких предположений
о компьютере пользователя и шрифтах (содержит ли шрифт кириллицу). Но таким образом отключает все стили (CSS), которые присутствуют на хорошем, правильно оформленном
Веб-страницы, это неправильно. Еще более странные вещи я видел, когда автор использует программу что помогает ему создать веб-страницу (например, главная страница MS) . 2. «РАЗМЕР ШРИФТА=» . Иногда автор писал не название шрифта для русского текста, а
включен размер шрифта .
> От - Вт 10 марта 10:45:00 1998
> Группы новостей: fido7.ru.internet.www
> Тема: Re: ШРИФТ
>
>> 2Все...
>> ...
>> Сможете ли вы прочитать мой русский текст, если я добавлю имен
>> некоторых распространенных русских шрифтов UNIX, например:
>> "FONT FACE = Arial, Helvetica , Geneva "?
>>
>> Думаю, хотя бы один из русских шрифтов из набора
>> Arial, Helvetica, Geneva присутствуют в UNIX по умолчанию...
>
> Хорошо, у меня на UNIX-машине русская Helvetica и английский шрифт Arial.
> Как вы думаете, что я смогу увидеть на вашей странице, что
> шрифт face="arial,helvetica"? :-)
> Правильная догадка - только тарабарские символы.
В «Arial» есть русские буквы, но шрифты NT 4.0 есть
шрифты UNICODE, а Netscape 3 работает с ними некорректно,
он будет а не находить русские буквы в «Arial».
Страница будет нечитаема.
Пользователи Netscape 3 обычно работают с кодами, отличными от UNICODE.
Русские шрифты типа «ЕР Букинист 1251»
и если на странице нет «FONT FACE=…», то они могут
нормально читать по русски.
Есть шрифт «Arial», но он не содержит русские буквы!
В шрифтах Windows 3.x нет такой вещи, как Script-Cyrillic . ..», то они нормально читают по русски.
..», то они нормально читают по русски.
Особенно забавно видеть коммерческую страницу такого рода —
он должен привлекать больше клиентов, а не ограничивать их количество, верно?
Смотрите — если сможете 🙂 — пример такой страницы —
«Информационное агентство ИТАР-ТАСС».
На момент написания этого текста проблема на их странице все еще присутствует… ПРИМЕЧАНИЕ. В Netscape 4 есть опция, позволяющая пользователю читать такие русские
страница (но опять же, некомпьютерные профессионалы могут никогда ее не найти, они просто видят
нечитаемую страницу и оставить ее) :
Редактировать/Настройки/Внешний вид/Шрифты
и там вам нужно выбрать опцию
«использовать мои шрифты по умолчанию, переопределяя шрифт, указанный в документе»
Эта программа автоматически вставляет теги HTML
«FONT FACE=Arial», а затем автор создает новый
страница, конвертирующая текст с русского CP-1251(win) на русский KOI8-R,
то есть он готовит КОИ8-Р вариант той же страницы.
Если автор не удалит такие теги, то эта страница будет
нечитаемо, скажем, в Netscape 3 даже под русскими версиями
Windows, где шрифт «Arial» действительно содержит русские буквы (ничего не поможет) .
Потому что этот шрифт относится к русской кодировке CP-1251(win),
а текст этой новой страницы содержит KOI8-R буквы!
Нет стандартных шрифтов MS Windows содержат русские буквы
в Кодировка KOI8-R .

 д. (font-family: fantasy)
д. (font-family: fantasy)