Безопасные шрифты — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и устройствах.
Резервные шрифты
Тем не менее, нет 100% полностью веб-безопасных шрифтов. Всегда есть вероятность, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в свойство font-family. Если первый шрифт не работает, браузер попробует следующий, и следующий, и так далее. Всегда заканчивайте список общим именем семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и sans-serif. Второй и третий шрифты являются резервными копиями, на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, sans-serif;
}
Попробуйте сами »
Лучшие веб-безопасные шрифты для HTML и CSS
Ниже приведен список лучших веб-безопасных шрифтов для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Tahoma (без засечек)
- Helvetica (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Georgia (с засечками)
- Garamond (с засечками)
- Courier New (моноширинный)
- Brush Script MT (рукописный)
Примечание: Прежде чем публиковать свой сайт, всегда проверяйте, как ваши шрифты отображаются в разных браузерах и устройствах, и всегда используйте резервные шрифты!
Arial (sans-serif)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Arial также является шрифтом по умолчанию в Google Docs.
Arial также является шрифтом по умолчанию в Google Docs.
Arial — один из самых безопасных веб-шрифтов, и он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (sans-serif)
Verdana — очень популярный шрифт. Verdana легко читается даже для небольших размеров шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Helvetica (sans-serif)
Helvetica — шрифт любят дизайнеры. Подходит для многих видов бизнеса.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (sans-serif)
Tahoma — шрифт имеет меньше пространства между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (sans-serif)
Trebuchet MS — был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (serif)
Times New Roman — один из самых узнаваемых шрифтов в мире. Он выглядит профессионально и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (serif)
Georgia — элегантный шрифт с засечками. Он очень удобочитаем при разных размерах шрифта, поэтому является хорошим кандидатом для мобильного адаптивного дизайна.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (serif)
Garamond — классический шрифт, используемый для многих печатных книг. Он имеет вневременной вид и хорошую читабельность.
Он имеет вневременной вид и хорошую читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (monospace)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется при кодировании дисплеев, и многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для киносценариев.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (cursive)
Шрифт Brush Script MT — был разработан для имитации рукописного ввода. Это элегантно и утонченно, но может быть трудно читать. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также проверьте все доступные Google Шрифты и как их использовать.
❮ Назад Далее ❯
Как быстро и без миганий загружать веб‑шрифты?
Это зависит от задачи. Расскажу, как мы решаем эту проблему в книгах бюро.
Книги предназначены для длительного и многократного чтения. Мы оптимизируем загрузку шрифтов соответственно: никаких миганий, первое открытие медленное, последующие — быстрые.
Анти‑паттерн для веб‑шрифтов: Data‑URI
Долгое время мы загружали веб‑шрифты, кодируя их в Base64 и встраивая прямо в ЦСС. Это медленно: шрифты весят на 30% больше, плюс уходит время на декодирование. Когда мы вынесли шрифты из ЦСС и стали загружать их в WOFF2 по HTTP/2, время до первой отрисовки сократилось на треть.
Анти‑паттерн для веб‑шрифтов: Data‑URI
А чтобы при следующем открытии шрифты не грузились заново, явно кешируем их навечно:
cache-control:max-age=315360000 expires:Thu, 31 Dec 2037 23:55:55 GMT
Для чего стоит использовать предварительную загрузку
Чтобы шрифты загружались ещё быстрее, используем предзагрузку: браузер начинает скачивать шрифты одновременно с загрузкой страницы, а не когда увидит их в стилях и убедится, что они нужны на странице.
Для чего стоит использовать предварительную загрузку
<head>
<title>...</title>
<link rel="preload" as="font" type="font/woff2"
href="https://fonts.bureau.ru/1.6/bureausans-regular.woff2"
crossorigin>
<link rel="preload" as="font" type="font/woff2"
href="https://fonts.bureau.ru/1.6/bureausans-bold.woff2"
crossorigin>
</head>После включения предзагрузки шрифтов, время до первой отрисовки «Типографики и вёрстки» уменьшилось в среднем на секунду
Чтобы шрифты не мигали, мы дожидаемся их загрузки и готовности. Для этого в книгах есть «пробники» — элементы с заданным шрифтом и требуемой шириной.
Например, мы знаем, что слово mmm, набранное Бюросансом с кеглем в 100 пикселей, имеет ширину 238 пикселей на экране. То же слово, набранное системным шрифтом, — 250 пикселей. Значит, если ширина элемента с текстом mmm равна 238 пикселям, шрифт загружен и готов к использованию.
<style>
.fontChecker {
position: fixed;
z-index: -1;
font-size: 100px;
opacity: 0;
}
. fontChecker::before {
content: 'mmm';
}
</style>
<div
data-min-width="237"
data-max-width="240"
>
</div>
fontChecker::before {
content: 'mmm';
}
</style>
<div
data-min-width="237"
data-max-width="240"
>
</div>Небольшой разброс нужен для ретины‑неретины, где ширина и начертание немного меняются
Перед запуском книга ждёт, пока размеры всех пробников не попадут в требуемые:
let fontCheckInterval
// Как часто проверяем пробники
const FONT_CHECK_INTERVAL = 100
// Максимальное время ожидания шрифтов
const MAX_FONTS_WAIT = 4000
const isFontLoaded = (font) => {
const probeWidth = font.$el.width()
return probeWidth >= font.minWidth && probeWidth <= font.maxWidth
}
const onFontsReady = (callback) => {
const fonts = $('.js__fontChecker').map((_, el) => {
const $el = $(el)
return {
$el: $el,
minWidth: +$el.attr('data-min-width'),
maxWidth: +$el.attr('data-max-width'),
}
}).get()
let timeSpent = 0
fontCheckInterval = setInterval(function() {
const allFontsReady = fonts.
every(isFontLoaded)
// Если все шрифты уже готовы или
// мы так и не дождались их загрузки,
// отрисовываем страницу
if (allFontsReady || timeSpent > MAX_FONTS_WAIT) {
clearInterval(fontCheckInterval)
callback()
}
timeSpent += FONT_CHECK_INTERVAL
}, FONT_CHECK_INTERVAL)
}
// onFontsReady(initApp)Первая версия опиралась на document.fonts.ready. К сожалению, в Сафари он срабатывает слишком рано: когда браузер уже загрузил шрифты, но ещё не применил их к странице
Ещё по теме
Как использовать кастомные шрифты в вебе и не сойти с ума
A Comprehensive Guide to Font Loading Strategies
Оптимизация шрифтов
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Веб-шрифты + типографика: тихий компонент CRO
В колесе оптимизации коэффициента конверсии много спиц. Без сомнения, самая недооцененная спица — это шрифты для целевых страниц и веб-сайтов.
Без сомнения, самая недооцененная спица — это шрифты для целевых страниц и веб-сайтов.
Но кого, черт возьми, волнуют шрифты?
Люди, желающие купить ваши вещи, вот кто.
Они могут даже не осознавать этого, но выбранные вами шрифты (в сочетании с пробелами и изображениями) влияют на взаимодействие с пользователем (UX).
Проще говоря, если ваш сайт выглядит дерьмово, это подрывает доверие к вам.
Уродливое место заставляет людей уходить, как только они приземляются. Google называет это отказом, и это плохо для вашего рейтинга.
Если обложкой книги вашей компании является веб-сайт или целевая страница, шрифты создают жизненно важное первое впечатление , когда пользователь открывает книгу.
Шрифты целевой страницы и веб-сайта делают ваш заголовок привлекательным, а ваш заголовок — это крючок, который убеждает пользователя прокрутить страницу вниз.
Не 👏 игнорируйте 👏 ваши 👏 шрифты.
Не верите? Вот доказательство:
Лаборатория кликов была в восторге, когда новая компания-разработчик программного обеспечения наняла их для повышения коэффициента конверсии. Вместо того чтобы сосредоточиться на процессе оформления заказа, цветах кнопок или ценностных предложениях, Click Lab решила начать со шрифтов.
Вместо того чтобы сосредоточиться на процессе оформления заказа, цветах кнопок или ценностных предложениях, Click Lab решила начать со шрифтов.
Результаты?
- Показатель выходов снизился на 19% (это хорошо)
- Показатель отказов снизился на 10% (это отлично)
- Коэффициент конверсии увеличился на 133% (это WTF офигенно)
Помните, как Стив Джобс говорил о том, как он бросил школу и узнал о типографике?
«Поскольку я бросил учебу и мне не нужно было посещать обычные курсы, я решил пройти курс каллиграфии , чтобы научиться этому. Я узнал о шрифтах с засечками и без засечек, о том, как варьировать расстояние между различными комбинациями букв, о том, что делает хорошую типографику великолепной. Это было красиво, исторично, художественно утонченно, чего наука не может уловить, и я нашел это захватывающим.

Ничто из этого не имело даже надежды на какое-либо практическое применение в моей жизни. Но десять лет спустя, когда мы разрабатывали первый компьютер Macintosh, все это вернулось ко мне. И мы разработали все это для Mac. Это был первый компьютер с красивой типографикой ».
Они остаются незамеченными большинством, но, в целом, акцент на веб-дизайне улучшит ваши показатели конверсии.
Шрифты, которые вы используете, являются коэффициентом конверсии важные детали .
Сегодня начинается день из жизни шрифта.
К концу этого поста вы будете знать
- , когда лучше использовать фигурные шрифты, а не шрифты без стопы
- как это отличие влияет на коэффициент конверсии
- где найти шрифты с высокой конверсией
- как их установить на ваш сайт
- как схемы шрифта могут быть разницей между превращением браузера в покупателя или вышибалы.

Что за шрифт, хе? Кто знал.
Перейти к:
- Шрифты, типографика и гарнитура
- Шрифты целевой страницы и веб-сайта имеют значение для конверсии и шрифты веб-сайтов
- Секретные ингредиенты CRO
Кто-то должен сочинить народную песню о разнице между гарнитурами, шрифтами и типографикой. Это разные вещи, и они не взаимозаменяемы (даже несмотря на то, что границы стираются).
Но я не фолк-песенник, поэтому распишу описания словами.
ГарнитурыВы уже много лет называете гарнитуры шрифтами.
Все в порядке. Вы не знали, что были сбиты с толку (я тоже).
Чтобы прояснить ситуацию, гарнитура (также называемая семейством шрифтов) — это название набора шрифтов.
Пример шрифта: Roboto .
Гарнитура — это базовый стиль — это то, как шрифт выглядит без применения к нему стиля.
Шрифты — это характеристики шрифта. Существует несколько вариантов шрифта для одного шрифта. Шрифты описывают вес, ширину и стиль набора символов в пределах одного шрифта.
Например, это шрифты Roboto:
Roboto обычный
Roboto тонкий/ курсив
Roboto светлый/ курсив
Roboto средний/ курсив
Roboto жирный/ курсив
Roboto черный/ курсив
Шрифт «Roboto» имеет шесть шрифтов были изобретены. В полиграфии установка шрифта означала расположение набора металлических шрифтов на пластине.Сегодня шрифты — это коды, которые вы устанавливаете на серверной части вашего веб-сайта, чтобы вы могли отображать шрифт. И именно поэтому слово «шрифт» растворилось в сфере шрифтов, чтобы означать «стиль букв».
Мы используем код CSS (каскадные таблицы стилей) для стилизации наших веб-шрифтов.
семейство шрифтов: Roboto; (установка шрифта)
вес шрифта: полужирный; (настройка стиля шрифта)
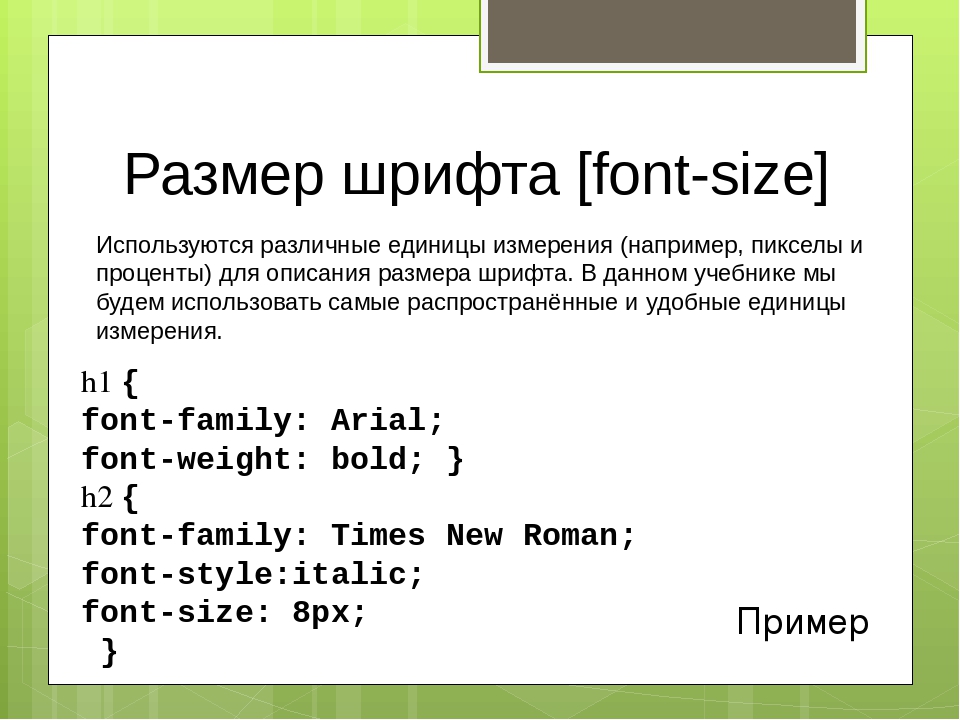
размер шрифта: 32 пикселя; (установка размера шрифта)
Выбранные вами шрифты влияют на читаемость дизайна вашей целевой страницы или веб-сайта и производят на ваших посетителей важное первое впечатление.
Шрифты передают тон и настроение.
Шрифт Roboto без засечек, выделенный жирным шрифтом, имеет более серьезный тон, чем шрифт с засечками, такой как Merriweather, выделенный светлым курсивом.
Шрифты имеют свои особенности.Гарнитуры относятся к одному из пяти семейств шрифтов.
- С засечками (декоративные концы)
- Без засечек (без засечек)
- Курсив (выглядит как рукописный)
- Фэнтези (очень декоративный)
- Моноширинный (шрифты фиксированной ширины, такие как Curier 905222 и фэнтезийные шрифты не делают хороших веб-шрифтов, а моноширинные шрифты — это нишевый стиль шрифта, больше склоняющийся к типографике (или кодированию), чем к обычному использованию.

Мы сосредоточимся на шрифтах с засечками и без засечек.
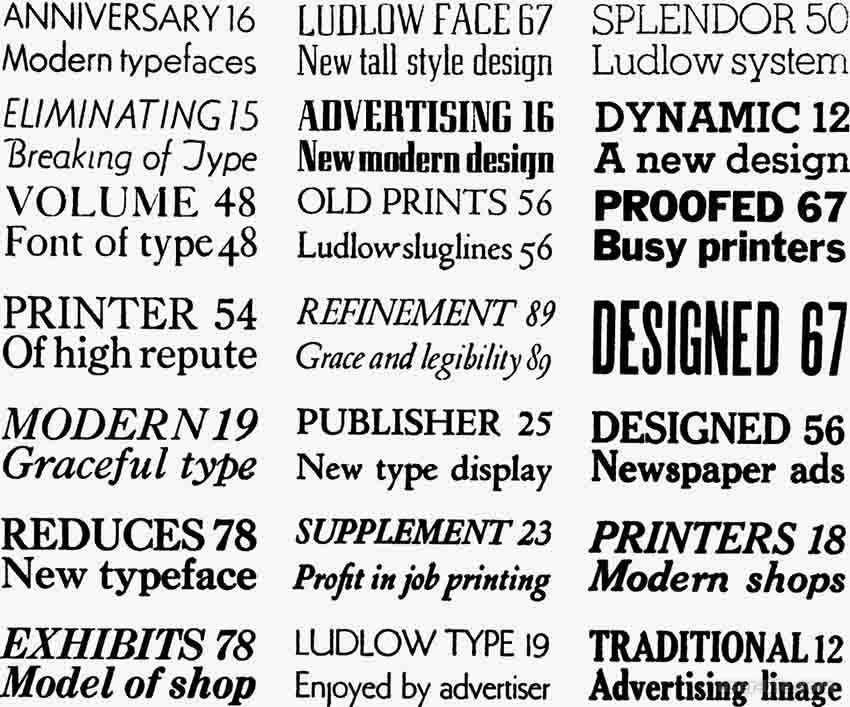
Разница между шрифтами без засечек и шрифтами с засечками – источник Шрифты с засечкамиШрифты с засечками имеют декоративные окончания, называемые завершающими штрихами, хвостами, ножками, плитами или глифами. Толстые и тонкие шрифты в шрифте с засечками сильно различаются. Шрифты с засечками используются в книгах, газетах и журналах. Они создают более классический, формальный вид.
Шрифты с засечками – источник Что шрифт с засечками говорит о вашем бренде?Шрифты с засечками считаются заслуживающими доверия и признанными, потому что они существуют уже сотни лет. Они подразумевают серьезность и могут придать автоматическую лояльность. Подумайте о юриспруденции, финансах или страховании.
Serif fonts are strong and traditional – sourceCommon serif fonts:
- Garamond
- Arvo
- Merriweather
- Bitter
- Goudy old style
- Playfair
- Baskerville
- Didot
- Lora
- Tisa
Шрифты без засечек не имеют декоративных окончаний (отсюда часть «sans», что означает «без»).
Шрифты без засечек – источник Что говорит шрифт без засечек о вашем бренде? Здесь нет орнамента, и нет большого разнообразия между тонкими и толстыми мазками. Шрифты без засечек чаще используются в цифровом мире на веб-сайтах и в приложениях.
Здесь нет орнамента, и нет большого разнообразия между тонкими и толстыми мазками. Шрифты без засечек чаще используются в цифровом мире на веб-сайтах и в приложениях.Шрифт без засечек считается более современным, минималистичным, молодежным и менее банальным. Подумайте о технологических стартапах, портных, брендинговых или дизайнерских компаниях.
The Dolce & Gabbana logo is a sans serif font – sourceCommon sans-serif examples:
- Arial
- Karla
- Helvetica
- Lucida Sans
- Raleway
- Montserrat
- Poppins
- Nunito
Типографика — это другой мир, чем гарнитуры и шрифты.
Это форма искусства, в которой гарнитуры и шрифты художественно используются в качестве элементов дизайна. Типографика используется для улучшения впечатления от чтения.
Что типографика говорит о вашем бренде?
Типографика может изменить восприятие бренда. Это создает чувство. Это круто. Он больше работает в аспекте дизайна сайта, способствуя приятному UX больше, чем в качестве фактического шрифта.
Пит Удольф, голландский дизайнер многолетних садов, интересно использует типографику на своем веб-сайте — источникЕсли гарнитура и шрифты помогают отображать язык в приятной форме, думайте о типографике как о языке тела.
Шрифты целевых страниц и веб-сайтов имеют значение для конверсииЦелевые страницы и веб-сайты создаются с одной целью: конвертировать целевую аудиторию. Когда вы разрабатываете свою целевую страницу или веб-сайт, вы создаете ее для этой целевой аудитории.
Для ясности: вы не выбираете гарнитуру и стиль шрифта для своего веб-сайта или целевой страницы, чтобы вызвать глубоко укоренившиеся эмоции или вызвать неврологическую радугу счастья в мозгах ваших посетителей (хотя это было бы мило).

Шрифт вашего веб-сайта предназначен для того, чтобы его просто читали.
Но разве это не цель целевой страницы или заголовка веб-сайта?
Да. Ваш заголовок и шрифт работают вместе.
Если заголовок (и последующую копию) читают, то отчасти потому, что его было легко читать .
Было проведено множество исследований (таких как это, и это, и это), которые показали, что одни шрифты легче читать и они способствуют лучшему пониманию прочитанного, чем другие.
Это то, что вам нужно.
Допустим, вы делаете скейтборды. Ваша целевая аудитория моложе, вы находитесь в маркетинговом пространстве B2C и продаете «забавный» продукт. Вы можете использовать более свободный шрифт.
На этой странице используется забавный шрифт Poppins для охвата более молодой аудитории – источникДля сравнения, предположим, что вы продаете программное обеспечение CMS для создания веб-сайтов. Ваша целевая аудитория, вероятно, старше, и вы работаете в сфере маркетинга B2B.
Webydo использует жирный шрифт Helvetica в качестве современного заголовка – источник Вы продаете полезный продукт по подписке. Ваш выбор шрифта и шрифта может быть более серьезным и консервативным, чем у компании, выпускающей скейтборды.
Вы продаете полезный продукт по подписке. Ваш выбор шрифта и шрифта может быть более серьезным и консервативным, чем у компании, выпускающей скейтборды.Если вы не уверены, какой шрифт или вариант шрифта следует использовать, выберите два. Затем проведите A/B-тестирование победителя.
Это должно устранить любую путаницу – источник Восприятие шрифтов целевой страницы и веб-сайта влияет на читаемостьХотите верьте, хотите нет, но шрифты с засечками легче читать на печатных материалах , а шрифты без засечек легче читать на печатных материалах Интернет .
Шрифты без засечек используются современными компаниями и брендами, которые привлекают более молодую аудиторию, в то время как шрифты с засечками ориентированы на газетное поколение старых пользователей Интернета.
Это не высечено на камне, и иногда побеждает то, что идет против течения.

Но еще больше сбивает с толку то, что исследование показало, что люди, читающие шрифты с засечками на веб-сайте , воспринимают и понимают прочитанное быстрее по сравнению со шрифтами без засечек (хотя шрифты с засечками сложнее читать онлайн).
Сумасшедший?
Исследование показало, что люди, читающие текст без засечек, лучше понимают текст и быстрее его читают.
Так что важнее? Восприятие ценного контента сайта посетителями вашего сайта или фактические коэффициенты конверсии?
Я возьму фактические коэффициенты конверсии в течение всего дня .
Но целевые страницы и веб-сайты — не единственные места, где выбор гарнитуры и шрифта оказывает огромное влияние.
Рестораны — прекрасный пример того, как манипуляции со шрифтами могут сделать вас голоднее, повысить воспринимаемую ценность и, , самое главное , чтобы вы тратили больше , обедая .

Исследование меню ресторана показало, что простое использование более красивого шрифта увеличивает вероятность того, что люди закажут определенные блюда, которые приносят ресторану наибольшую прибыль.
Какого лосося вы бы предпочли заказать?Теперь я не рекомендую использовать какой-либо тип курсивного шрифта для вашей целевой страницы или веб-сайта, даже если вы являетесь элитной частной авиакомпанией.
Люди, которые садятся в ресторан, не собираются уходить. Они не торопятся, чтобы прочитать и понять меню.
С другой стороны, посетитель вашего веб-сайта? Они в одном клике от проверки ваших конкурентов.
Томми Уокер, бывший редактор Conversion XL, написал фантастическую подробную статью о типографике и коэффициентах конверсии. В нем он делится тестом конверсии, созданным на сайте New York Times.
45 000 участников думали, что викторина была посвящена их мнению о катастрофическом событии, но на самом деле это был тест шрифта .

Вот тестовые шрифты:
Sans заставляет меня чувствовать себя 😩 — источникКогда использовался Baskerville, увеличился на 1,5% в соответствии с решающим утверждением по сравнению с другими шрифтами.
1,5% может показаться не таким уж большим, но если у вас такие объемы трафика, как у New York Times, то это достойно серьезного праздника.
Мораль этой истории?
Выбирайте шрифты, которые легко и быстро читаются.
Готово.
Итак… сколько самые разборчивые шрифты?
Ниже мы составили список из 20 лучших.
Факторы, которые отвечают на этот вопрос, связаны с засечками, размером, весом и интервалами. Цвет шрифта (относительно цвета фона) также играет роль.
Благодаря 1990-м годам исследования окончательно показали, что светлые шрифты на темном фоне повсеместно труднее читать. Так что не выбирайте темный фон и не наносите на него белый или неоновый (GAWD NO) текст.
Топ-20 лучших безопасных веб-шрифтов для цифровых ридеров
Веб-безопасный шрифт хорошо выглядит на всех устройствах. Это потому, что он универсально установлен для совместимости. Поскольку веб-шрифты не хранятся локально, ваш веб-сайт загружается быстрее, если вы используете веб-безопасный шрифт. Это хороший UX и хороший SEO-рейтинг.
Шрифты Google широко распространены, потому что они являются открытым исходным кодом для коммерческого и личного использования, а также представлены высококачественными веб-шрифтами и мобильными шрифтами, которые хорошо читаются.
Веб-шрифты Google fonts — источникВ первую очередь выберите веб-безопасный шрифт.
Но какой? Вот где индивидуальность вашей компании вступает в игру (тон).
Вот наши любимые шрифты Google:
- Arvo (плитка с засечками только с двумя вариантами шрифта, что придает западный вид)
- Мули (без засечек)
- Titillium (игривый гротеск)
- Nunito (шрифт без засечек, закругляющий концы, что делает его забавным) с засечками)
- Karla (без засечек — только обычные и жирные шрифты, но он хорошо работает в Интернете со всеми размерами)
- Lora (современные засечки)
- Merriweather (любимый, современный, забавный шрифт с засечками)
- Archivo (современный и несколько причудливый шрифт без засечек)
- Fjalla One (чистый, сжатый шрифт без засечек)
- Roboto (популярный шрифт без засечек).

- Montserrat. )
- Source sans (без засечек)
- Lato (милый шрифт без засечек, который выглядит почти как шрифт с засечками)
- Open Sans (современный шрифт без засечек) из наиболее часто используемых шрифтов в Интернете)
- Tisa (лучшая веб-безопасная замена шрифта Helvetica с немного более причудливой, чем шрифты без засечек, но не так вперед как Джорджия или Мерривезер.)
- Quicksand (причудливый шрифт без засечек для мобильных устройств)
- Exo 2 (шрифт без засечек с изюминкой)
 – источник
– источникТак же, как меняется простой шрифт в меню ресторана или газете повысить восприятие ценности и удобочитаемости , так же как и изменения шрифта на вашей целевой странице или веб-сайте.
Вы спрашиваете, почему Times New Roman не попал в список? Потому что мы устали от этого. Он датирован. Используйте что-то другое.
Выберите один из перечисленных выше шрифтов. Или два из них — и протестируйте их.
Как определить шрифтИногда вы видите шрифт на веб-странице, когда просматриваете страницу, и он вам нравится. Но как узнать, что это за шрифт, чтобы использовать его на своем сайте?
Легко.
Установите расширение WhatFont для Chrome. Используемый более чем 1 миллионом довольных клиентов, вы просто нажимаете на f? Символ на панели Chrome, а затем щелкните нужный шрифт.
WhatFont сообщит вам название шрифта, а также стиль, толщину, размер, высоту строки и цвет Если вам повезет, это будет шрифт Google, и вы можете быть уверены, что он будет красиво смотреться на вашем веб-сайте когда вы установите его и используете его.
Вы поняли. Шрифты целевой страницы и веб-сайта необходимы.
Но мы собираемся проанализировать различные элементы шрифта , вы можете протестировать в своих заголовках и скопировать в для повышения коэффициента конверсии .
Цвет шрифтаТочно так же, как цвета кнопок влияют на коэффициент конверсии, цвета шрифта влияют на них.
Много лет назад команда Gmail протестировала 40 различных оттенков синего, чтобы измерить рейтинг кликов по кнопкам Gmail. Bing провел аналогичный тест синего цвета шрифта на своей странице результатов поиска.
Результатом стал поразительный 80 миллионов долларов дополнительного годового дохода .
Для теста выяснилось, что контрастность и цвет шрифта больше способствовали чтению , чем шрифт.
Bing переключился с Arial на Verdana, но в конечном итоге вернулся к Arial, потому что он работал лучше.
Удобочитаемость и разборчивость во многом зависят от размера шрифта.
Какой размер шрифта лучше всего подходит для чтения в Интернете?
Здесь ведутся споры, но 16px является победителем для основного текста как для мобильных, так и для настольных компьютеров.
Разные размеры экрана имеют разное разрешение. Ваш заголовок (h2) должен быть на несколько размеров больше, чем ваши подзаголовки (h3, h4, h5 и т. д.), а ваши подзаголовки должны быть на несколько размеров больше, чем вспомогательный текст.
Но больше не всегда лучше.
Переусердствуйте, и вы закончите тем, что кричите на своих клиентов и устраиваете цирк более чем серьезно.
Here’s what we use for KlientBoost blog articles:- h2: 50px
- h3: 32px
- h4: 25px
- P: 18px
The type of fonts makes dramatic importance от того, насколько легко кто-то просматривает вашу целевую страницу или веб-сайт. Microsoft и студент Массачусетского технологического института проверили типографику на настроение и когнитивные способности (способность обрабатывать и понимать информацию).
Microsoft и студент Массачусетского технологического института проверили типографику на настроение и когнитивные способности (способность обрабатывать и понимать информацию).
Решили разделить участников на плохую и хорошую типографику.
Хорошая типографика имела крупный шрифт для заголовка и пробелы на полях. Документ был выровнен по ширине, шрифт и межстрочный интервал были правильными. Плохая типографика этого не сделала; заголовок был всего на пару размеров больше основного текста и был подчеркнут. Между заголовком и основным текстом было минимальное пространство, а высота строки (расстояние между строками) почти не использовалась. Весь документ был выровнен по ширине с оставлением неудобных пробелов между некоторыми словами.
Результаты? Группа с хорошей типографикой выполнила 52% задачи, , в то время как группа с плохой типографикой смогла выполнить только 48% задачи.
Толщина шрифта К настоящему времени вы должны быть чертовски профессионалом, когда речь заходит о шрифтах, гарнитурах и типографике целевых страниц и веб-сайтов.
Но вот еще один, который я вам подкину: font-weight.
Ширина и относительная «толщина» (средняя или полужирная) основного заголовка (h2) и подзаголовков (h3, h4 и т. д.) должны быть больше основного текста.
Насколько больше?
Простое практическое правило — умножить на 2. Сначала выберите размер шрифта основного текста (скажем, 18 пикселей) и умножьте на 2 для заголовка (36 пикселей).
Зерно соли; общий размер зависит от используемых шрифтов.
Еще одно правило — использовать последовательность Фибоначчи (например, 16 — 24 — 40 — 64 — 104) для получения естественного чередования заголовков и получения приятных типографских результатов. Используя последовательность Фибоначчи, ваша основная копия будет 16 пикселей, ваши h4 будут 24 пикселя, ваши h3 будут 40 пикселей, а ваш h2 будет 64 пикселя. Если это работает для выбранного вами шрифта, используйте его.
В KlientBoost мы используем шрифт Open Sans для статей в блогах. Для h2 мы используем Open Sans Bold размером 50px. Наша основная копия — Open Sans Regular размером 18 пикселей.
Наша основная копия — Open Sans Regular размером 18 пикселей.
Почему мы сделали h2 намного больше основного текста? Если правило умножает на 2, наш h2 должен быть размером 36 пикселей.
Две причины:
- Мы используем гамбит иерархий SEO, чтобы дать Google хорошее представление о нашей структуре текста — вплоть до заголовка H5. Поскольку мы используем шесть иерархий (h2-H5 и основной текст P), мы различаем эти заголовки с заметной разницей в размерах. Для этого наш h2 оказался больше, чем эмпирический множитель.
- Выглядит хорошо. Эмпирическое правило – это общие правила. Используйте их, чтобы попасть на стадион. Затем разбейте их на хоум-раны.
Последняя точка насыщенности шрифта: используйте полужирный основной текст во всем документе, чтобы выделить определенные жирные точки.
Междустрочный интервалПомните то время в колледже, когда ваша статья должна была состоять из 24 страниц, но вы не могли выжать больше 20?
Пробел на помощь!
А если серьезно, межстрочный интервал облегчает чтение текста. Это создает пустое пространство, закон передовой практики UX, разбивая ваш копирайтинг на более легко усваиваемые блоки.
Это создает пустое пространство, закон передовой практики UX, разбивая ваш копирайтинг на более легко усваиваемые блоки.
Чтобы повысить коэффициент конверсии, поэкспериментируйте с межстрочным интервалом.
Высота строки где-то между 1,5em и 1,8em хорошо подходит для обычного основного текста. Разграничение em — это элемент CSS, обозначающий взаимосвязь между размером шрифта и расстоянием между строками.
Если абзац имеет размер шрифта 18 пикселей, использование общей высоты строки 1,5 означает, что расстояние между строками составляет около 27 пикселей (18 пикселей x 1,5 = 27 пикселей). Это соотношение улучшает читаемость.
Мы используем размер шрифта 18 пикселей и высоту строки 32 пикселя. Это соответствует правилу? Довольно много. Мы добавляем еще несколько пиксельных точек пространства.
Приятная высота строки (расстояние между строками) способствует лучшему взаимодействию с пользователем — источник Высота строки облегчает чтение абзацев. Но ваши навыки копирайтинга решают, нравится ли посетителю то, что он читает.
Но ваши навыки копирайтинга решают, нравится ли посетителю то, что он читает.
В соответствии с законом общей области UX всегда оставляйте границу вокруг элемента или группы элементов, чтобы помочь мозгу читателя связать эти элементы между собой.
Другими словами, оставьте белую рамку вокруг текста и пробелы между абзацами, чтобы разделить мысли на удобочитаемые фрагменты для лучшего понимания.
Не выполнять копирование от левого края страницы через всю страницу к правому краю. Глаза и мозги этого не любят.
Оставьте пустую рамку вокруг копии — источникЕсли вы сделаете слишком широкое изображение, людям будет трудно сфокусироваться на тексте. Если вы пойдете слишком узко, вы можете сбить ритм читателей.
Наука работает следующим образом: гештальт-законы группировки наблюдают, что люди естественным образом воспринимают объекты в организованных паттернах (это называется прегнанцем). Разум склонен создавать группы из хаоса на основе близости, сходства, непрерывности, замкнутости и связности.
Оптимальная ширина строки для вашей целевой страницы или веб-сайта должна составлять около 50–60 символов в строке.
Проверьте любую длинную копию, поэкспериментировав с шириной, и используйте такой инструмент, как CrazyEgg, чтобы измерить как далеко посетители прокручивают страницу до и после ваших изменений.
Разрывы строкРазрывы строк аналогичны ширине строк. Они также упрощают и ускоряют посетителям чтение и понимание вашего текста при правильном использовании.
Являются ли ваши предложения блокпостами ритма? – источникДайте вашим предложениям передышку, чтобы повысить вероятность конверсии.
Мы часто делаем это в наших статьях KlientBoost. Вы, наверное, заметили, что мы используем много однострочных абзацев в своем письме. Это не то, чему нас учат в школе, но то, что мы проверили, работает лучше всего.
Секретные ингредиенты CROВау! Довольно краткое изложение шрифтов и их психологического воздействия, а?
Не парьтесь по мелочам не относится к шрифтам целевой страницы и веб-сайта. Работа над основными правилами шрифтов, шрифтов и типографики оказывает большое влияние на производительность, когда речь идет о конверсиях.
Работа над основными правилами шрифтов, шрифтов и типографики оказывает большое влияние на производительность, когда речь идет о конверсиях.
Нет правильного или неправильного шрифта, если вы выберете из списка шрифтов Google, который мы предоставили выше — все они отлично подходят для веб-приложений. Но что бы вы ни выбрали, обязательно проверьте результат.
По мере того, как вы проходите через это и начинаете тестировать шрифты, помните, что лучший выбор шрифта для целевой страницы или веб-сайта — тот, где посетители не замечают шрифт, но понимают сообщение.
Какие шрифты целевых страниц вы использовали для повышения производительности?
Теперь, когда у вас отключены шрифты, ознакомьтесь с этими 34 рекомендациями по использованию целевых страниц, чтобы повысить конверсию.
Шрифты веб-сайтов, дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть шрифты Craftwork 🍃
Шрифты для творчества 🍃
Посмотреть веб-сайт The Northern Block—Type Foundry
Веб-сайт The Northern Block—Type Foundry
View Lugon — Классическая современная домашняя страница
Lugon — Classic Modern Домашняя страница
Просмотреть Love Fairy — современный дисплейный шрифт
Love Fairy — шрифт Modern Display
Посмотреть портфолио дизайнеров
Дизайн портфолио
Просмотр типа Карлсена
Тип Карлсена
View Pairwise: центр сопряжения шрифтов
Pairwise: центр сопряжения шрифтов
View Maldive – шрифт с засечками
Мальдивы — шрифт с засечками
Посмотреть Агентство TIDES Главная
Дом агентства TIDES
Просмотр шрифта Sans Serif Display
Дисплейный шрифт без засечек
Посмотреть Амбокия Борианго
Амбокия Борианго
Посмотреть Ergosy — стильный элегантный шрифт
Ergosy — стильный элегантный шрифт
Просмотреть Choges — современный шрифт с засечками
Choges — современный шрифт с засечками
View Orlande — роскошный шрифт с засечками
Orlande — роскошный шрифт с засечками
View Katerio — Элегантный шрифт
Katerio — Шрифт Elegant
Вид TypeFoundry.


 fontChecker::before {
content: 'mmm';
}
</style>
<div
data-min-width="237"
data-max-width="240"
>
</div>
fontChecker::before {
content: 'mmm';
}
</style>
<div
data-min-width="237"
data-max-width="240"
>
</div>



 Здесь нет орнамента, и нет большого разнообразия между тонкими и толстыми мазками. Шрифты без засечек чаще используются в цифровом мире на веб-сайтах и в приложениях.
Здесь нет орнамента, и нет большого разнообразия между тонкими и толстыми мазками. Шрифты без засечек чаще используются в цифровом мире на веб-сайтах и в приложениях.

 Вы продаете полезный продукт по подписке. Ваш выбор шрифта и шрифта может быть более серьезным и консервативным, чем у компании, выпускающей скейтборды.
Вы продаете полезный продукт по подписке. Ваш выбор шрифта и шрифта может быть более серьезным и консервативным, чем у компании, выпускающей скейтборды.