Добавление шрифтов на веб-сайт
Веб-шрифты из Adobe Fonts можно использовать на веб-сайтах, в HTML-рассылках, в статьях в формате AMP Google, а также во многих проектах других типов, поддерживающих веб-шрифты.
Выбор шрифтов для использования
Начните с просмотра библиотеки шрифтов. Необходимую языковую поддержку можно выбрать в раскрывающемся меню ЯЗЫКИ И ПИСЬМЕННОСТИ.
Используйте теги или фильтры, чтобы настроить список шрифтов. Используйте наши теги естественного языка для подбора шрифтов, соответствующих настроению проекта. Шрифты также можно фильтровать по классификации (например, с засечками или без засечек), свойствам (x-высота, ширина или толщина) или по языку.
Создание веб-проекта
Если желаемый шрифт найден, нажмите кнопку </>, чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть название шрифта, чтобы открыть страницу семейства и отобразить все типы насыщенности и стили шрифта, доступные для использования. Затем нажмите </> «Добавить в веб-проект» в верхней части страницы, чтобы добавить семейство в веб-проект.
Затем нажмите </> «Добавить в веб-проект» в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» можно назвать веб-проект и выбрать шрифты для включения.
- Щелкните меню и выберите «Создать проект».
- Назовите веб-проект.
- Используйте флажки, чтобы выбрать типы насыщенности и стили шрифта, включаемого в проект.
- Создайте проект.
Позже вы сможете вносить изменения в настройки проекта на странице Мои шрифты Adobe Fonts.
Далее вам будет предоставлен код вставки для загрузки шрифтов на веб-сайт. Различные варианты описаны на странице справки по кодам вставки. При этом код вставки по умолчанию отлично работает для большинства проектов.
Скопируйте код вставки и добавьте его к тегу <head> на своем веб-сайте.
Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку </> на другом семействе шрифтов, затем в меню выберите название вашего проекта (вместо «Создать проект»).
Настройка веб-проекта
Веб-проект и все добавленные к нему шрифты будут указаны на странице Мои шрифты Adobe Fonts.
Нажмите кнопку «Изменить проект», чтобы изменить насыщенность и стили шрифтов, полностью удалить семейство веб-шрифтов из проекта или указать параметр font-display. Кроме того, можно изменить набор символов в редакторе веб-проекта, определяющий языковую поддержку проекта.
Восточноазиатские шрифты должны предоставляться с динамическим подмножеством, при этом другие шрифты имеют варианты языковых подмножеств «По умолчанию», «Все символы» или «Пользовательское языковое подмножество». На странице справки Поддержка и подмножества языков представлена дополнительная информация о разных вариантах.
В проект можно включить любые функции OpenType, установив флажок «Функции OpenType». При установке этого флажка также отображается список таких возможностей, доступных для данного семейства веб-шрифтов, как лигатуры, альтернативные символы или уменьшенные прописные буквы.
Параметры font-display позволяют задавать режим загрузки веб-шрифтов в браузере и применение их на веб-сайте. Более подробную информацию можно найти на странице справки о параметрах font-display.
По окончании настройки проекта нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны на веб-сайте через несколько минут.
Применение шрифтов в CSS
На странице веб-проекта указаны название семейства CSS-шрифтов, числовое значение насыщенности и стиль шрифта для каждого шрифта в проекте. Используйте эти названия семейства шрифтов в CSS, чтобы применить шрифты к тексту.
Справки по другим продуктам
- Почему мои веб-шрифты используются с use.typekit.net?
Вход в учетную запись
Войти
Шрифты в веб-дизайне
А теперь самое время разобраться в шрифтах, которые следует использовать при разработке web сайта.
Как правило, не все задумываются о том, какие следует использовать шрифты для контентной части сайта. Подбор красивых шрифтов для сайта является наиважнейшей частью разработки дизайна. Так как от этой части зависит читаемость информации сайта, а это, как известно самое главное на сайте. По этой причине к этому вопросу стоит отнестись весьма серьезно.
Использовать в дизайне сайта можно только те шрифты, которые есть у будущих посетителей сайта или те, которые верстальщик сможет подключить к сайту.
В основном разрабатывая контентную часть дизайна используются две разновидности шрифтов:
- шрифты с засечками
- рубленые шрифты (шрифты без засечек)
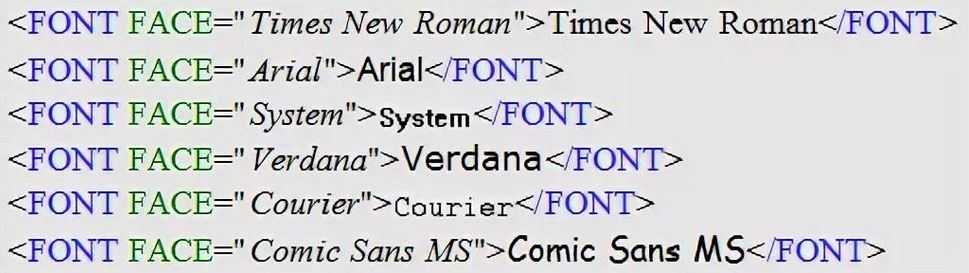
Шрифты с засечками — (англ. serif — засечка) шрифты начертание которых начинается и заканчивается штрихами. Например Times New Roman.
Шрифты без засечек (рубленые шрифты) — (англ.sans-serif —без засечки) шрифты со строгими ровными линиями без засечек.
Например Arial.
Ниже Вы можете увидеть скриншот шрифтов с засечкой и без.
Шрифты для web дизайна:
- Arial
- Arial Black
- Arial Narrow
- Book Antiqua
- Century Gothic
- Comic Sans MS
- Courier New
- Franklin Gothic Medium
- Georgia
- Impact
- Lucida Console
- Lucida Sans Unicode
- Microsoft Sans Serif
- Palatino Linotype
- Sylfaen
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Также хочется заметить такой момент как отсутствие курсива у ряда шрифтов, вместо курсива в них используется наклон, из-за чего текст становится плохо читабельным.
Из стандартных шрифтов в Windows не имеют курсива:
- Arial Black
- Comic Sans MS
- Franklin Gothic Medium
- Impact
- Lucida Console
- Lucida Sans Unicode
- Microsoft Sans Serif
- Sylfaen
- Tahoma
Раз уж заикнулся о шрифтах, которые не имеют курсива то за одно хочется отметить и тот факт, что есть шрифты, которые изначально являются шрифтами с жирным начертанием.
Из стандартных шрифтов в Windows имеют жирное начертание изначально:
- Arial Black
- Impact
- Lucida Console
- Lucida Sans Unicode
Также есть шрифты, в которых отсутствует жирное и нормальное начертание.
О нестандартных шрифтах мы поговорим в следующих уроках
Пред. урок
След. урок
Справочное руководство по типографике в мобильном веб-дизайне — журнал Smashing Magazine
- Чтение за 20 мин. Мобильный, Шрифты, Адаптивный дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Сюзанна Скакка — независимый писатель, специализирующийся на веб-дизайне, WordPress и SEO. В свободное время она создает новые сайты, экспериментирует с популярными… Больше о Suzanne ↬
Что касается типографики в мобильном веб-дизайне, кажется, что проще и безопаснее работает лучше всего. В этой статье мы разберем элементы, на которые нужно обратить внимание в мобильной типографике, а затем посмотрим, что говорят исследования о том, как с ними обращаться.
В этой статье мы разберем элементы, на которые нужно обратить внимание в мобильной типографике, а затем посмотрим, что говорят исследования о том, как с ними обращаться.В связи с тем, что мобильные устройства занимают лидирующие позиции в поиске, важно, чтобы веб-сайты были спроектированы таким образом, чтобы отдавать приоритет наилучшему возможному опыту для своих пользователей. В то время как Google привлек внимание к таким элементам, как всплывающие окна, которые могут нарушить работу мобильных устройств, как насчет такой, казалось бы, простой вещи, как выбор типографики?
Ответ на вопрос о типографике может показаться достаточно простым: то, что работает на настольных компьютерах, должно работать и на мобильных устройствах, если оно хорошо масштабируется. Правильно?
Хотя это определенно облегчило бы работу веб-дизайнеров, это не обязательно так. Проблема сделать это утверждение решающим заключается в том, что в последние годы было проведено не так много исследований на тему мобильной типографики.
Послушайте, я знаю, что типографика — не самая гламурная тема. И, будучи веб-дизайнером, вы, возможно, не тратите слишком много времени на размышления, особенно если клиенты приносят вам свои собственные руководства по стилю до начала проекта.
Тем не менее, с появлением мобильных устройств типографика требует дополнительного внимания.
Больше после прыжка! Продолжить чтение можно ниже ↓
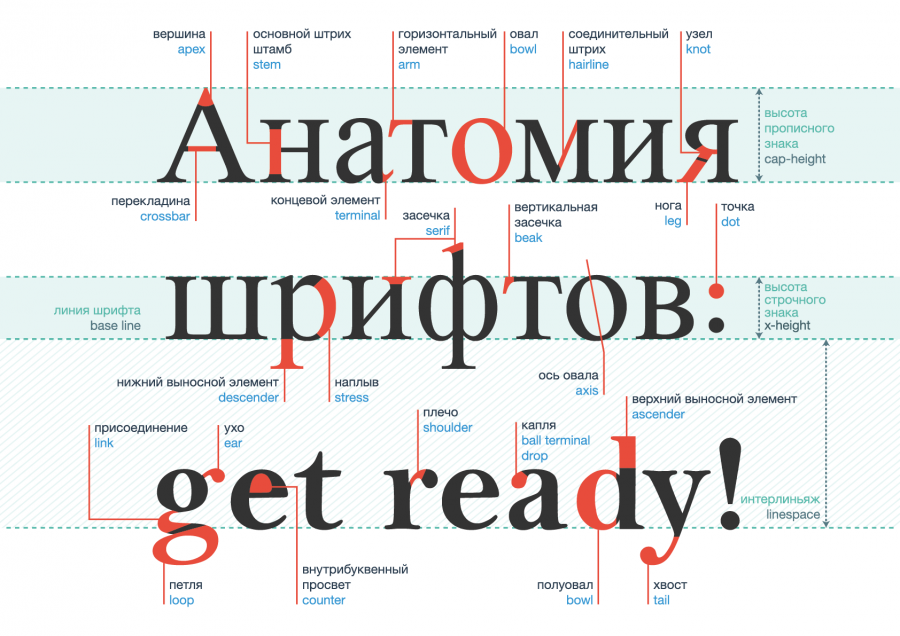
Терминология типографики
Начнем с основ: терминология, которую вам необходимо знать, прежде чем углубляться в лучшие практики мобильной типографики.
Типография: Этот термин относится к методу , используемому для стилизации, форматирования и упорядочения «печатного» (в отличие от рукописного) текста.
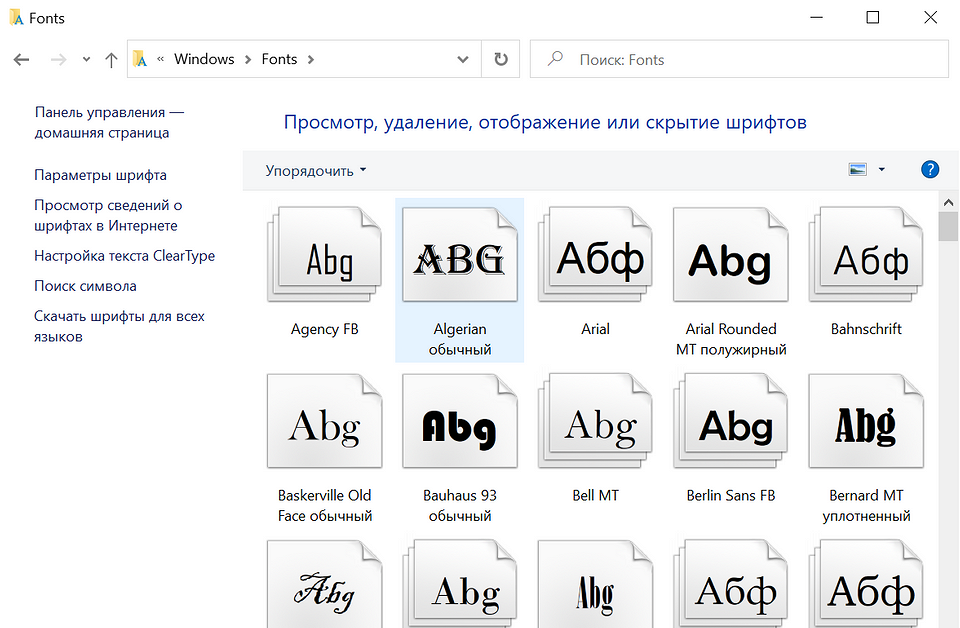
Гарнитура: Это система классификации, используемая для обозначения семейства символов. Таким образом, это может быть что-то вроде Arial, Times New Roman, Calibri, Comic Sans и т. д.
Типичное предложение шрифтов в текстовых редакторах. (Источник: Google Docs) (Большой предварительный просмотр)Шрифт: Это углубляется в шрифт веб-сайта. Шрифт подробно описывает семейство гарнитур, размер шрифта и любые примененные специальные стилизации. Например, шрифт Arial размером 11 пунктов жирным шрифтом.
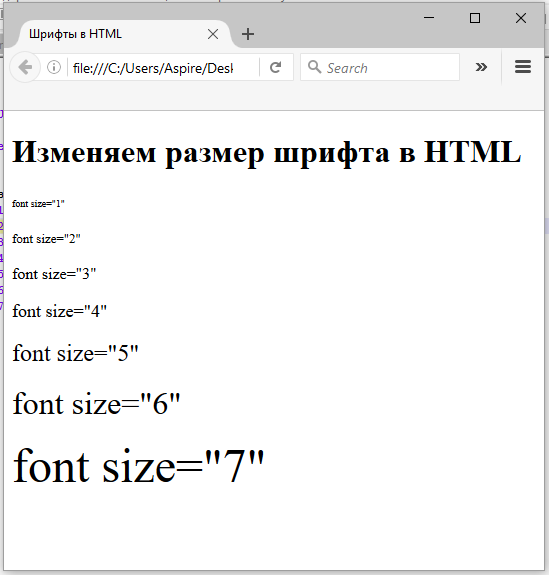
Пример трех элементов, определяющих шрифт. (Источник: Документы Google) (Большой предварительный просмотр)Размер: Существует два способа указать размер (или высоту) шрифта: размер обработки текста в пунктах или размер веб-дизайна в пикселях. Говоря о мобильном веб-дизайне, мы используем пиксели.
Вот построчное сравнение различных размеров шрифта:
Пример того, как одна и та же строка текста выглядит при разных размерах. (Источник: Документы Google) (Большой предварительный просмотр)
(Источник: Документы Google) (Большой предварительный просмотр)Как вы можете видеть в WordPress, размеры шрифта важны, когда дело доходит до установления иерархии в тексте заголовка:
Размер заголовка по умолчанию доступен с темой WordPress. (Источник: WordPress) (Большой предварительный просмотр)Вес: Это другая часть определения гарнитуры как шрифта. Вес относится к любым специальным стилям, применяемым к лицу, чтобы сделать его тяжелее или легче. В веб-дизайне вес играет важную роль в шрифтах заголовков, которые дополняют обычно невесомый основной текст.
Вот пример параметров, которые вы можете выбрать в настройщике темы WordPress:
Пример веса шрифта, доступного в теме WordPress. (Источник: WordPress) (Большой предварительный просмотр) Кернинг: Это относится к пространству между двумя буквами. Его можно отрегулировать, чтобы создать более эстетичный результат, а также улучшить читаемость. Вам понадобится программное обеспечение для дизайна, такое как Photoshop, чтобы сделать эти типы корректировок.
Трекинг: Трекинг или межбуквенный интервал часто путают с кернингом, так как он также связан с добавлением пробела между буквами. Однако в то время как кернинг регулирует расстояние между двумя буквами для улучшения внешнего вида, отслеживание используется для регулировки интервала по всей строке. Это используется больше для устранения проблем с плотностью при чтении.
Чтобы дать вам представление о том, чем это отличается, вот пример от Mozilla о том, как использовать отслеживание для изменения межбуквенного интервала:
Вот как выглядит обычное отслеживание. (Источник: Mozilla) (Большой предварительный просмотр) Вот как выглядит (более точное) отслеживание -1px. (Источник: Mozilla) (Большой предварительный просмотр) Вот как выглядит (более слабое) отслеживание в 1 пиксель. (Источник: Mozilla) (Большой предварительный просмотр) Интерлиньяж: Интерлиньяж или межстрочный интервал — это расстояние между базовыми линиями текста (нижней строкой, на которую опирается шрифт). Как и отслеживание, это можно настроить, чтобы исправить проблемы с плотностью.
Как и отслеживание, это можно настроить, чтобы исправить проблемы с плотностью.
Если вы какое-то время пользовались программами для обработки текстов, вы уже знакомы с интерлиньяжем. Текст с одинарным интервалом. Текст с двойным интервалом. Даже текст через 1,5 интервала. Это ведущий.
Что касается того, почему мы так заботимся о типографике и каждой из ее определяющих характеристик в современном веб-дизайне, то на это есть веская причина. Хотя было бы здорово, если бы хорошо написанная запись в блоге или очень убедительный жаргон продаж на целевой странице были достаточными, чтобы посетители были довольны, это не всегда так. Выбор, который вы делаете с точки зрения типографики, может иметь серьезные последствия в отношении того, будут ли люди вообще читать текст вашего сайта.
Вот некоторые из способов, которыми типографика влияет на ваших конечных пользователей:
Усиление брендинга
Типографика — это еще один способ создания определенного стиля для вашего веб-дизайна. Если все изображения содержат четкие линии и серьезные лица, вам следует использовать одинаково застегнутый шрифт.
Если все изображения содержат четкие линии и серьезные лица, вам следует использовать одинаково застегнутый шрифт.
Установите настроение
Помогает создать настроение или эмоции. Например, более легкомысленный и легкий шрифт сигнализировал бы пользователям, что бренд веселый, молодой и не воспринимает себя всерьез.
Дайте ему голос
Он передает ощущение индивидуальности и голоса. Хотя фактическое сообщение в тексте сможет передать это хорошо, использование шрифта, усиливающего тон, будет хорошим выбором.
Поощрение чтения
Как видите, существует несколько способов настройки отображения текста на экране. Если вы можете придать ему правильное ощущение скорости и легкости, вы можете побудить больше пользователей прочитать его целиком.
Разрешить сканирование
Сканирование или просмотр (о котором я вскоре расскажу) становится все более и более распространенным явлением, поскольку люди взаимодействуют с Интернетом на своих смарт-устройствах. Из-за этого нам нужны способы форматирования текста для улучшения сканируемости, и это обычно включает в себя множество заголовков, кавычек и встроенных списков (маркированных, нумерованных и т. д.).
Из-за этого нам нужны способы форматирования текста для улучшения сканируемости, и это обычно включает в себя множество заголовков, кавычек и встроенных списков (маркированных, нумерованных и т. д.).
Улучшить доступность
Многое еще предстоит сделать, чтобы обеспечить доступность. Ваш выбор шрифта играет большую роль в этом, тем более, что мобильный опыт должен меньше полагаться на большие, смелые рисунки и образцы цвета, а больше на то, насколько быстро и хорошо вы можете привлечь посетителей к своему сообщению.
Поскольку типографика играет такую разнообразную роль в пользовательском опыте, к этому вопросу нужно относиться серьезно при разработке стратегии нового дизайна. Итак, давайте посмотрим, что говорят эксперты и тесты о работе с мобильными устройствами.
Слишком маленькие, слишком легкие, слишком причудливые, слишком близко расположенные друг к другу… Вы можете столкнуться с массой проблем, если не найдете идеального баланса при выборе типографики в дизайне. Однако на мобильных устройствах это немного другая история.
Однако на мобильных устройствах это немного другая история.
Я не хочу сказать, что перестраховаться и использовать системные настройки по умолчанию от Google или Apple — это правильный путь. В конце концов, вы так усердно работаете над созданием уникальных, креативных и привлекательных дизайнов для своих пользователей. Зачем вам сдаваться в этот момент и просто шлепать Roboto по всему мобильному веб-сайту?
Мы знаем, каковы ключевые элементы в определении и формировании шрифта, и мы также знаем, насколько эффективны шрифты в контексте веб-сайта. Итак, давайте углубимся и посмотрим, что именно вам нужно сделать, чтобы ваша типографика хорошо работала с мобильными устройствами.
1. Размер
Как правило, размер шрифта для мобильных веб-сайтов должен составлять 16 пикселей. Все, что меньше этого размера, может поставить под угрозу читаемость для слабовидящих читателей. Все, что слишком велико, также может затруднить чтение. Вы хотите найти идеальную формулу Златовласки, и снова и снова она возвращается к 16 пикселям.
В общем, это правило безопасно, когда дело доходит до основного текста вашего мобильного сайта. Однако что именно вам разрешено делать с текстом заголовка? Ведь вам нужно уметь отличать ваши основные заголовки от остального текста. Не только для того, чтобы привлечь внимание к большим сообщениям, но и для повышения сканируемости мобильной веб-страницы.
Группа Nielsen Norman сообщила об исследовании Массачусетского технологического института, в котором рассматривался именно этот вопрос. Что вы можете сделать с текстом, который пользователи могут только взгляд на? Другими словами, какой размер вы можете использовать для коротких строк текста заголовка?
Вот что они обнаружили:
Короткие, легко читаемые строки текста способствуют более быстрому чтению и лучшему пониманию, когда:
- Они больше по размеру (в частности, 4 мм, а не 3 мм).
- Все они написаны заглавными буквами.
- Ширина шрифта обычная (не сжатая).
Итого:
Строчные буквы требуют на 26% больше времени для точного чтения, чем прописные, а сжатый текст требует на 11,2% больше времени, чем обычный.Также наблюдались значительные эффекты взаимодействия между регистром и размером, что позволяет предположить, что негативное влияние строчных букв усугубляется маленьким размером шрифта.
В таком случае мне было бы интересно посмотреть, как работает веб-сайт NerdWallet. Хотя мне нравится, как это выглядит, они нарушили ряд этих предложений по размеру и стилю:
NerdWallet использует заглавные буквы и меньшие размеры шрифта на мобильных устройствах. (Источник: NerdWallet) (Большой предварительный просмотр)Посмотрев на это несколько раз, я действительно думаю, что выбор шрифта меньшего размера для заголовка, состоящего только из заглавных букв, является странным выбором. Мой взгляд сразу же привлекает более крупный и жирный текст под основным заголовком. Итак, я думаю, что в исследованиях Массачусетского технологического института есть что-то.
Flywheel Sports, с другой стороны, отлично иллюстрирует этот момент. Умный выбор шрифтов
Flywheel Sports для мобильных устройств. (Источник: Flywheel Sports) (Большой превью)
(Источник: Flywheel Sports) (Большой превью)Нет никаких сомнений в том, на что должно быть направлено внимание посетителей: на привлекающий внимание заголовок. Он написан заглавными буквами, крупнее всего остального текста на странице, и, хотя шрифт невероятно простой, его сочетание с пользовательским рукописным шрифтом здесь выглядит чертовски круто. Думаю, единственное, что я бы здесь поправил, — это контраст между белым и желтым шрифтом и синим фоном.
Помните: это относится только к размеру (и стилю) текста заголовка. Если вы хотите, чтобы большие объемы текста оставались читаемыми, придерживайтесь вышеупомянутых рекомендаций по изменению размера.
2. Цвет и контраст
Цвет в целом является важным элементом веб-дизайна. Вы можете многое передать посетителям, выбрав правильную цветовую палитру для дизайна, изображений и, да, вашего текста. Но важен не только основной цвет шрифта, но и контраст между ним и фоном, на котором он расположен (о чем свидетельствует моя заметка выше о Flywheel Sports).
Для некоторых пользователей белый шрифт поверх загруженной фотографии или более светлый фон могут не вызывать особых проблем. Но «слишком много» не совсем приемлемо в веб-дизайне. У пользователей не должно возникнуть проблем при чтении текста на веб-сайте, особенно в уже скомпрометированном виде на мобильном устройстве.
Вот почему цвет и контрастность являются основными факторами, которые вы должны учитывать при стилизации типографики для мобильных устройств.
Руководство по обеспечению доступности веб-контента (WCAG) содержит четкие рекомендации относительно того, как решить проблему цветового контраста в разделе 1.4.3. WCAG предлагает установить как минимум контраст между текстом и фоном от 4,5 до 1 для оптимальной читабельности. Есть несколько исключений из правил:
- Текст, размер которого составляет 18 пунктов или полужирный шрифт 14 пунктов, нуждается только в контрасте от 3 до 1.
- Текст, который не отображается в активной части веб-страницы, не должен подчиняться этому правилу.

- Контрастность текста внутри логотипа может быть установлена на усмотрение дизайнера.
Если вы не знаете, как установить соотношение между цветом вашего шрифта и фоном, на котором он расположен, используйте инструмент проверки цветового контраста, такой как WebAIM.
Пример использования инструмента проверки цветового контраста WebAIM. (Источник: WebAIM) (Большой превью)Единственное, о чем я прошу вас помнить, это использование непрозрачности или других настроек цвета, которые могут поставить под угрозу выбранный вами цвет. Хотя шестнадцатеричный код цвета будет хорошо проверяться в инструменте, он может не быть точным представлением того, как цвет на самом деле отображается на мобильном устройстве (или на любом экране, на самом деле).
Чтобы решить эту проблему и обеспечить достаточную контрастность шрифтов, используйте инструмент цветной пипетки, встроенный в ваш браузер, например, в Firefox или Chrome. Просто наведите пипетку на цвет фона (или шрифта) на вашей веб-странице, и она подскажет, какой сейчас фактический цветовой код.
Вот пример этого в действии: Dollar Shave Club.
Этот веб-сайт имеет ротацию изображений в верхнем баннере главной страницы. Шрифт всегда остается белым, но фон вращается.
Баннер домашней страницы Dollar Shave Club с серым фоном. (Источник: Dollar Shave Club) (Большой превью) Баннер домашней страницы Dollar Shave Club с бежевым/серо-коричневым фоном. (Источник: Dollar Shave Club) (Большой превью) Баннер домашней страницы Dollar Shave Club с фиолетовым фоном. (Источник: Dollar Shave Club) (Большой превью)Исходя из того, что мы знаем сейчас, фиолетовый, вероятно, единственный, который пройдет с честью. Однако, чтобы показать вам, как выполнять это упражнение, вот что говорит инструмент «Пипетка» о цветовых кодах HEX для каждого из фонов:
- Серый: #9a9a9a
- Бежевый/серо-коричневый: #ffd0a8
- Фиолетовый: #4c2c59.
Вот контраст между этими цветами и белым шрифтом:
- Серый: от 2,81 до 1
- Бежевый/серо-коричневый: от 1,42 до 1,
- Фиолетовый: от 11,59 до 1.

Очевидно, что серый и бежевый фоны будут плохо восприниматься мобильными посетителями.
Кроме того, если бы мне пришлось гадать, я бы сказал: «Попробуйте безрисковый стартовый набор прямо сейчас». это всего лишь 10-точечный шрифт (что составляет всего около 13 пикселей). Таким образом, размер шрифта также влияет на удобство чтения, не говоря уже о плохом выборе цветов, используемых на светлом фоне.
Урок здесь состоит в том, что вы действительно должны уделить время тому, чтобы подумать о том, как цвет и контраст типографики будут работать на благо ваших читателей. Без этих дополнительных шагов вы можете непреднамеренно препятствовать переходу посетителей на ваш сайт.
3. Отслеживание
Просто и понятно: отслеживание в мобильном веб-дизайне необходимо использовать для контроля плотности. Стандартная рекомендация состоит в том, что в строке должно быть не более 30–40 символов. Все, что больше или меньше, может отрицательно повлиять на читабельность.
Хотя кажется, что Dove раздвигает границы этого ограничения в 40 символов, я думаю, что это сделано хорошо.
Dove использует равномерное отслеживание и (в основном) не выходит за пределы 40 символов. (Источник: Dove) (Большой превью)
Шрифт такой простой и чистый, а отслеживание равномерное. Вы можете видеть, что, удерживая количество слов в строке в рекомендуемых пределах, это придает этому сегменту страницы видимость, что его будет легко читать. И это именно то, что вы хотите, чтобы ваши варианты типографики делали: приглашали посетителей остановиться на короткое время, прочитать не угрожающее количество текста, а затем продолжить свой путь (который, надеюсь, приведет к конверсии).
4. Ведущий
По данным NNG, контент, который появляется в верхней части экрана на 30-дюймовом настольном мониторе, соответствует пяти пролистываниям на 4-дюймовом мобильном устройстве. Конечно, эти данные немного устарели, так как большинство смартфонов сейчас имеют размеры от пяти до шести дюймов:
Средние размеры экранов смартфонов с 2015 по 2021 год. (Источник: TechCrunch) (Большой предварительный просмотр) хорошие движения по экрану смартфона, чтобы добраться до кончика сгиба на рабочем столе. Это большая работа, которую должны проделать ваши мобильные посетители, чтобы добраться до нужного материала. Это также означает, что их терпение уже будет на исходе к тому времени, когда они туда доберутся. Как указала NNG, мобильная сессия в среднем обычно длится всего около 72 секунд. Сравните это со 150 секундами на рабочем столе, и вы поймете, почему это так важно.
(Источник: TechCrunch) (Большой предварительный просмотр) хорошие движения по экрану смартфона, чтобы добраться до кончика сгиба на рабочем столе. Это большая работа, которую должны проделать ваши мобильные посетители, чтобы добраться до нужного материала. Это также означает, что их терпение уже будет на исходе к тому времени, когда они туда доберутся. Как указала NNG, мобильная сессия в среднем обычно длится всего около 72 секунд. Сравните это со 150 секундами на рабочем столе, и вы поймете, почему это так важно.Это означает для вас две вещи:
- Вам абсолютно необходимо избавиться от лишнего на мобильном телефоне. Если это означает создание совершенно отдельного и более короткого набора контента для мобильных устройств, сделайте это.
- Будьте очень осторожны с интерлиньяжем.
Вы уже позаботились об оптимизации размера и ширины шрифта, и это хорошо. Тем не менее, слишком много интерлиньяжа, и вы можете непреднамеренно просить пользователей прокручивать даже больше, чем им нужно. И с каждым свитком появляется возможность усталости, скуки, разочарования или отвлечения внимания.
И с каждым свитком появляется возможность усталости, скуки, разочарования или отвлечения внимания.
Таким образом, вам нужно найти хороший баланс между использованием межстрочного интервала для повышения удобочитаемости, а также тем, сколько работы им нужно сделать, чтобы добраться до конца страницы.
Веб-сайт Hill Holliday не только вдохновляет на то, как немного «сходить с ума» с мобильной типографикой, но и проделал фантастическую работу по использованию интерлиньяжа, чтобы сделать большие тексты более удобными для чтения:
Hill Holliday использует идеальное соотношение интерлиньяжа между строками и абзацами. (Источник: Хилл Холлидей) (Большой превью)Различные ресурсы дадут вам разные рекомендации по созданию интервалов для мобильных устройств. Я видел предложения где-то между 120% и 150% размера шрифта в пунктах. Поскольку вам также необходимо учитывать доступность при разработке дизайна для мобильных устройств, я предлагаю вам следовать рекомендациям WCAG:
- Расстояние между строками должно быть 1,5 (или 150%, в зависимости от того, какое соотношение вам подходит).

- Расстояние между абзацами тогда должно быть 2,5 (или 250%).
В конце концов, речь идет о принятии разумных решений с тем пространством, которое вам предоставлено для работы. Если у вас есть только минута, чтобы зацепить их, не тратьте ее впустую на слишком большое вертикальное пространство. И не выключайте их слишком мало.
5. Приемлемые шрифты
Прежде чем я расскажу, что делает шрифт приемлемым, я хочу сначала посмотреть, какие шрифты по умолчанию используются в Android и Apple. Я думаю, что мы можем многому научиться, просто взглянув на эти варианты:
Android
Google использует два шрифта для своих платформ (как настольных, так и мобильных): Roboto и Noto. Roboto является основным по умолчанию. Если пользователь посещает веб-сайт на языке, который не поддерживает Roboto, то Noto является вторичной резервной копией.
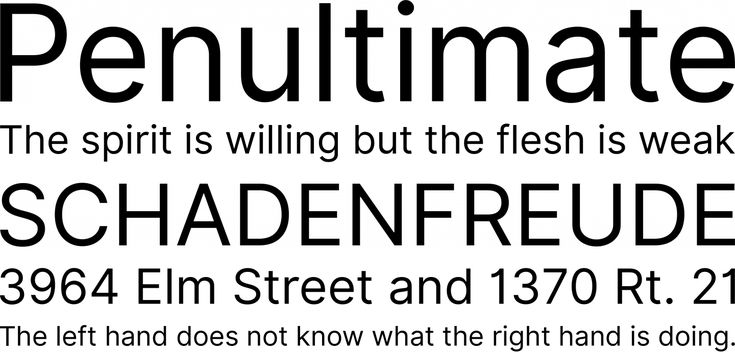
Это Roboto:
Снимок набора символов Roboto. (Источник: Roboto) (Большой предварительный просмотр)Также важно отметить, что Roboto предлагает несколько семейств шрифтов на выбор:
Другие варианты шрифтов Roboto на выбор. (Источник: Roboto) (Большой предварительный просмотр)
(Источник: Roboto) (Большой предварительный просмотр)Как вы можете видеть, существуют версии Roboto со сжатым кернингом, более тяжелым шрифтом с засечками, а также с более рыхлым, похожим на засечки вариантом. В целом, однако, это действительно чистый и просто стилизованный шрифт. Вы вряд ли вызовете какие-либо настоящие эмоции при использовании этого на веб-сайте, и это может не передать большую часть личности, но это безопасный и разумный выбор.
Apple
У Apple есть собственный набор правил оформления для iOS, а также собственный системный шрифт: San Francisco.
По большей части то, что вы видите, это то, что вы получаете в Сан-Франциско. Это обычный шрифт без засечек. Если вы посмотрите на рекомендации Apple по настройкам по умолчанию для шрифта, вы также обнаружите, что они даже не рекомендуют использовать смелую стилизацию или диковинные правила размера, интерлиньяжа или отслеживания:
Настройки по умолчанию и рекомендации для шрифта San Francisco. (Источник: Сан-Франциско) (Большой превью)
(Источник: Сан-Франциско) (Большой превью)Как и во всем остальном, что делает Apple, формула типографики очень проста. И знаешь, что? Это реально работает. Вот он в действии на веб-сайте Apple:
Apple использует собственные передовые методы типографики. (Источник: Apple) (Большой предварительный просмотр)Подобно системному шрифту Google, Apple выбрала простой и классический шрифт. Хотя это может и не помочь вашему сайту выделиться среди конкурентов, оно никогда не ухудшит удобочитаемость или читабельность вашего текста. Это также будет хорошим выбором, если вы хотите, чтобы ваши визуальные эффекты производили большее впечатление.
Мои рекомендации
Итак, это подводит меня к моим собственным рекомендациям о том, что вы должны использовать с точки зрения шрифта для мобильных веб-сайтов. Вот вердикт:
- Не бойтесь начинать с системного шрифта по умолчанию. Они будут вашим самым безопасным выбором, пока вы не поймете, как далеко вы можете раздвинуть границы мобильной типографики.

Используйте только шрифты без засечек или с засечками. Если на вашем настольном веб-сайте используется декоративный или рукописный шрифт, замените его на что-то более традиционное для мобильных устройств.
Тем не менее, вам не нужно полностью игнорировать декоративные шрифты. В примерах из Hill Holliday или Flywheel Sports (как показано выше) вы можете увидеть, как небольшие штрихи нестандартного, нетрадиционного шрифта могут добавить изюминку.
Никогда не используйте более двух шрифтов на мобильных устройствах. Посетителям просто не хватает места, чтобы визуально обрабатывать такое количество опций.
Убедитесь, что ваши два шрифта дополняют друг друга. В частности, ищите лица, которые используют одинаковую ширину символов. Дизайн каждого лица может быть уникальным и хорошо контрастировать с другим, но все же должно быть некоторое единообразие в том, что вы представляете глазам мобильных посетителей.
Избегайте шрифтов, не имеющих четкого набора символов.
Шрифт Myriad Pro в действии. (Источник: Typekit) (Большой предварительный просмотр) Например, сравните, как буквы «i» в верхнем регистре, «l» в нижнем регистре и цифра «1» расположены рядом друг с другом. Вот пример шрифта Myriad Pro с веб-сайта Typekit:
Например, сравните, как буквы «i» в верхнем регистре, «l» в нижнем регистре и цифра «1» расположены рядом друг с другом. Вот пример шрифта Myriad Pro с веб-сайта Typekit:Хотя цифра «1» не слишком проблематична, прописная «i» (первая буква в этой последовательности) и строчная «l» (вторая) слишком похожи. Это может привести к нежелательным замедлениям чтения на мобильных устройствах.
Также не забудьте проверить, как ваш шрифт обрабатывает сочетание букв «r» и «n» рядом друг с другом. Можете ли вы различить каждую букву или они сливаются в одну неразличимую единицу? У мобильных посетителей нет времени, чтобы остановиться и понять, что это за символы, поэтому убедитесь, что вы используете шрифт, который дает каждому символу свое место.
Используйте шрифты, совместимые с максимально возможным количеством устройств. Лучше всего подойдут: Arial, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet MS и Verdana.
Список системных шрифтов по умолчанию для различных мобильных устройств. (Источник: tinytype) (Большой предварительный просмотр) Еще одно представление таблицы, включающее некоторые шрифты, поддерживаемые Android. (Источник: tinytype) (Большой превью)
Я думаю, что веб-сайт Typeform является хорошим примером того, где используется «безопасный» шрифт, но это не мешает им удивлять посетителей своим сообщением или дизайном. Яркий шрифт
Typeform не имеет ничего общего с реальным шрифтом. (Источник: Typeform) (Большой превью)Он короткий, по делу, идеального размера, хорошо расположен и в целом хороший выбор, если они пытаются продемонстрировать стабильность и профессионализм (а я думаю, что они так и делают).
- Если вы чувствуете себя комфортно с мобильной типографикой и хотите немного расшириться, взгляните на этот список лучших веб-безопасных шрифтов от WebsiteSetup. Здесь вы обнаружите, что большинство вариантов — это ваши основные шрифты с засечками и без засечек.
 В этом определенно нет ничего захватывающего или потрясающего, но он даст вам возможность поиграть с некоторыми вариациями, если вы хотите добавить немного больше вкуса к своему мобильному шрифту.
В этом определенно нет ничего захватывающего или потрясающего, но он даст вам возможность поиграть с некоторыми вариациями, если вы хотите добавить немного больше вкуса к своему мобильному шрифту.
Подведение итогов
Знаю, знаю. Мобильная типографика — это не весело. Но веб-дизайн не всегда заключается в создании чего-то захватывающего и передового. Иногда придерживаться практичного и безопасного выбора — это то, что в конечном итоге гарантирует вам наилучшее взаимодействие с пользователем. И это то, что мы видим, когда дело доходит до мобильной типографики.
Уменьшение занимаемой площади и сокращение времени пребывания на сайте просто не подходят для экспериментальных вариантов типографики (или вариантов дизайна в целом), которые вы можете использовать на настольных компьютерах. Таким образом, продвигаясь вперед, ваш подход должен быть больше направлен на то, чтобы научиться управлять им, при этом создавая сильный и последовательный вид вашего веб-сайта.
Шрифты для веб-сайтов + типографика: тихий компонент CRO
На колесе оптимизации коэффициента конверсии много спиц. Без сомнения, самая недооцененная спица — это шрифты для целевых страниц и веб-сайтов.
Но кого, черт возьми, волнуют шрифты?
Люди, желающие купить ваши вещи, вот кто.
Они могут даже не осознавать этого, но выбранные вами шрифты (в сочетании с пробелами и изображениями) влияют на взаимодействие с пользователем (UX).
Проще говоря, если ваш сайт выглядит дерьмово, это подрывает доверие к вам.
Уродливое место заставляет людей уходить, как только они приземляются. Google называет это отказом, и это плохо для вашего рейтинга.
Если веб-сайт или целевая страница — это обложка книги вашей компании, шрифты — жизненно важное первое впечатление, когда пользователь открывает книгу.
Шрифты целевой страницы и веб-сайта делают ваш заголовок привлекательным, а ваш заголовок — это крючок, который убеждает пользователя прокрутить страницу вниз.
Не 👏 игнорируйте 👏 ваши 👏 шрифты.
Не верите? Вот доказательство:
Click Laboratory была в восторге, когда новая компания-разработчик программного обеспечения наняла их для повышения коэффициента конверсии. Вместо того чтобы сосредоточиться на процессе оформления заказа, цветах кнопок или ценностных предложениях, Click Lab решила начать со шрифтов.
Небольшая разница с большим влиянием – источникРезультаты?
- Показатель выходов снизился на 19% (это хорошо)
- Показатель отказов снизился на 10% (это здорово)
- Коэффициент конверсии увеличился на 133% о том, как он бросил школу и узнал о типографике?
«Поскольку я бросил учебу и мне не нужно было ходить на обычные курсы, я решил взять класс каллиграфии , чтобы узнать, как это сделать. Я узнал о шрифтах с засечками и без засечек, о том, как варьировать расстояние между различными комбинациями букв, о том, что делает хорошую типографику великолепной.
 Это было красиво, исторично, художественно утонченно, чего наука не может уловить, и я нашел это захватывающим.
Это было красиво, исторично, художественно утонченно, чего наука не может уловить, и я нашел это захватывающим. Все это не имело даже надежды на какое-либо практическое применение в моей жизни. Но десять лет спустя, когда мы разрабатывали первый компьютер Macintosh, все это вернулось ко мне. И мы разработали все это для Mac. Это был первый компьютер с красивой типографикой .»
Они остаются незамеченными большинством, но в целом акцент на веб-дизайне улучшит ваши показатели конверсии.
Используемые шрифты обеспечивают коэффициент конверсии важные детали .
День из жизни шрифта начинается сейчас.
К концу этого поста вы будете знать
- , когда следует использовать фигурные шрифты вместо шрифтов без ножек
- , как это отличие влияет на коэффициент конверсии
- где найти шрифты с высокой конверсией
- как их установить на свой сайт
- как схема шрифта может быть разницей между превращением браузера в покупателя или вышибалу.

Что за шрифт, хе? Кто знал.
Перейти к:
- Шрифты, типографика и гарнитура
- Шрифты целевых страниц и веб-сайтов имеют значение для конверсии
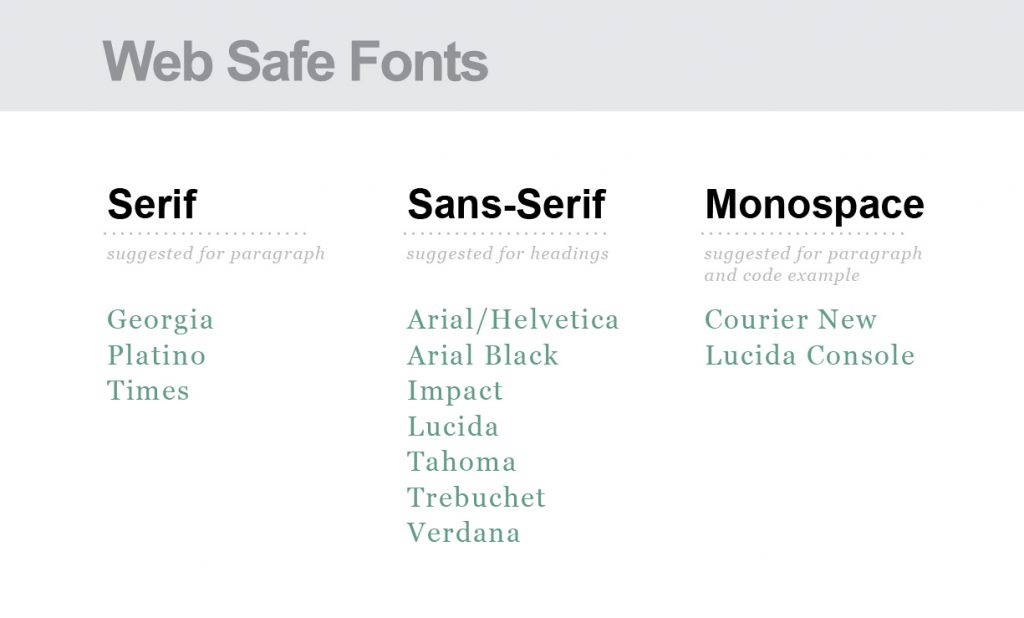
- 20 лучших веб-безопасных шрифтов для цифровых ридеров
- Еще семь подробных советов по шрифтам для целевых страниц и веб-сайтов
- Секретные ингредиенты CRO
Кто-то должен сочинить народную песню о разнице между гарнитурами, шрифтами и типографикой. Это разные вещи, и они не взаимозаменяемы (даже несмотря на то, что границы стираются).
Но я не народный песенник, поэтому распишу описания словами.
ГарнитурыВы уже много лет называете шрифты «шрифтами».
Все в порядке. Вы не знали, что были сбиты с толку (я тоже).
Чтобы прояснить ситуацию, гарнитура (также называемая семейством шрифтов) — это название набора шрифтов.

Пример шрифта: Roboto .
Гарнитура — это базовый стиль — это то, как шрифт выглядит без применения к нему стиля.
Разница между шрифтами Roboto и Merriweather ШрифтыШрифты — это характеристики шрифта. Существует несколько вариантов шрифта для одного шрифта. Шрифты описывают вес, ширину и стиль набора символов в пределах одного шрифта.
For example, these are Roboto fonts:
Roboto normal
Roboto thin/ italics
Roboto light/ italics
Roboto medium/ italics
Roboto bold/ italics
Roboto черный/ курсив
Шрифт «Roboto» имеет шесть шрифтов 🤯 — источникШрифты возвращают нас в 15 век, задолго до того, как были изобретены компьютеры (или даже пишущие машинки). В полиграфии установка шрифта означала расположение набора металлических шрифтов на пластине.

Сегодня шрифты — это коды, которые вы устанавливаете на серверной части вашего веб-сайта, чтобы вы могли отображать шрифт. И именно поэтому слово «шрифт» растворилось в сфере шрифтов, чтобы означать «стиль букв».
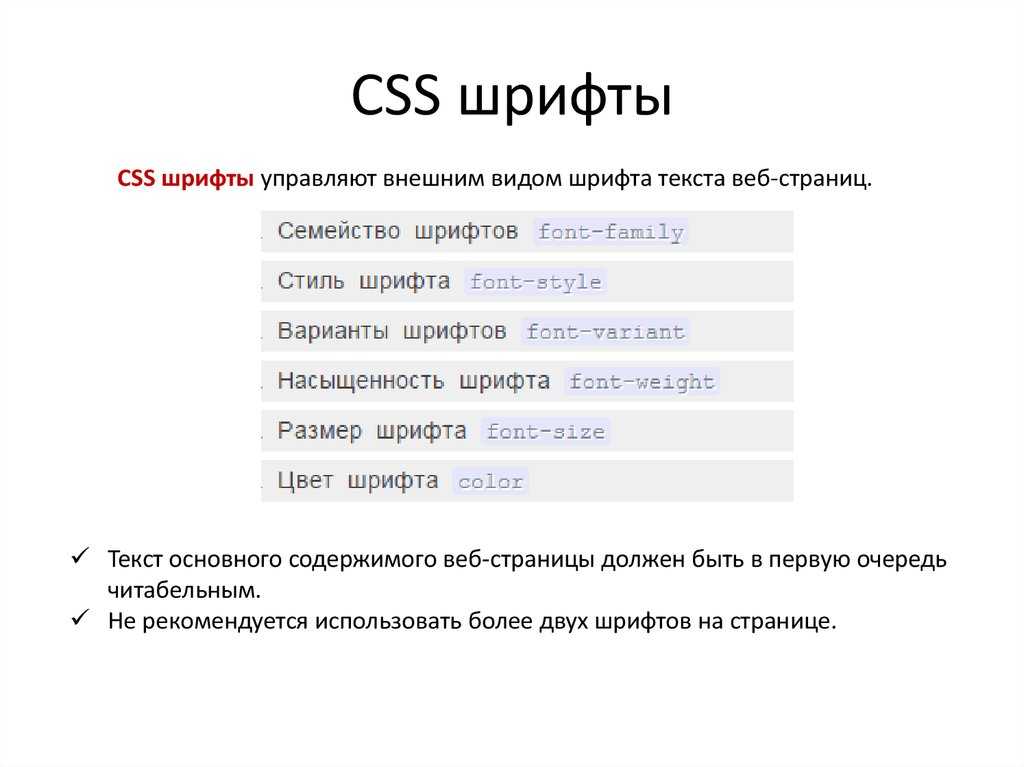
Мы используем код CSS (каскадные таблицы стилей) для оформления наших веб-шрифтов.
семейство шрифтов: Roboto; (установка шрифта)
вес шрифта: полужирный; (настройка стиля шрифта)
размер шрифта: 32 пикселя; (установка размера шрифта)
Выбранные вами шрифты влияют на удобочитаемость дизайна вашей целевой страницы или веб-сайта и производят важное первое впечатление на ваших посетителей.
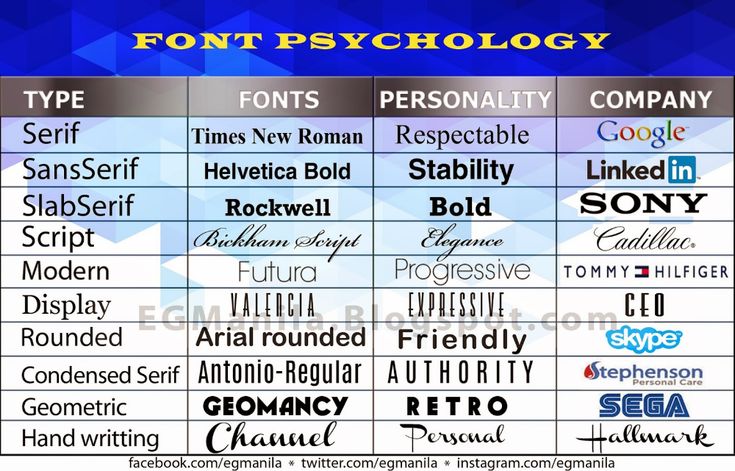
Шрифты передают тон и настроение.
Шрифт Roboto без засечек, выделенный жирным шрифтом, имеет более серьезный тон, чем шрифт с засечками, такой как Merriweather, выделенный светлым курсивом.
Шрифты имеют свои особенности.Гарнитуры относятся к одному из пяти семейств шрифтов.

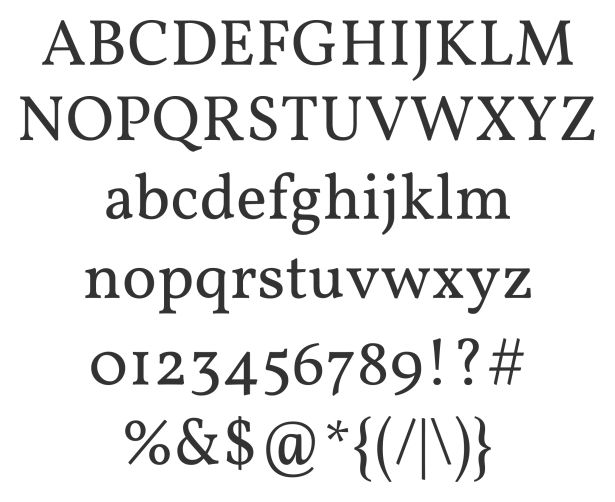
- С засечками (декоративные концы)
- Без засечек (без засечек)
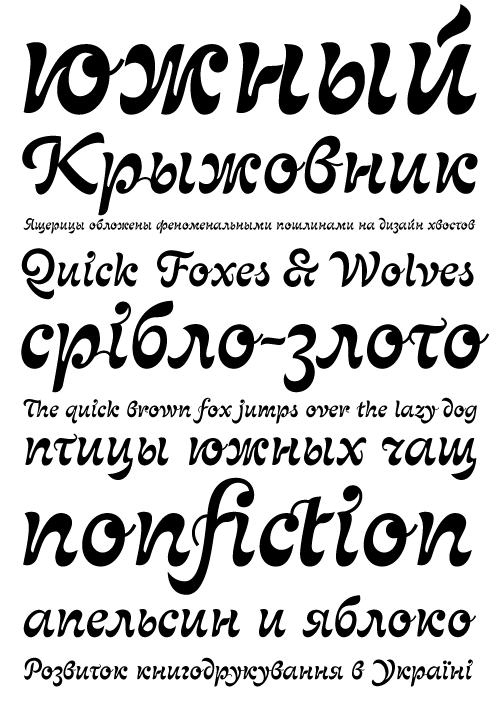
- Cursive (выглядит как рукописный текст)
- Fantasy (очень декоративный)
- Monospace (шрифты фиксированной ширины, такие как Courier, используемые для кодирования) нишевый стиль шрифта, больше склоняющийся к типографике (или кодированию), чем к обычному использованию.
Мы сосредоточимся на шрифтах с засечками и без засечек.
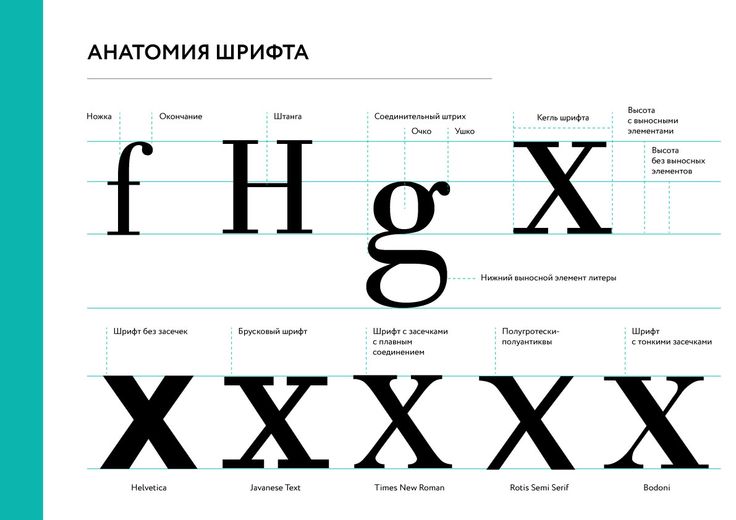
Разница между шрифтами без засечек и шрифтами с засечками – источник Шрифты с засечкамиШрифты с засечками имеют декоративные окончания, называемые завершающими штрихами, хвостами, ножками, плитами или глифами. Толстые и тонкие шрифты в шрифте с засечками сильно различаются. Шрифты с засечками используются в книгах, газетах и журналах. Они создают более классический, формальный вид.
Шрифты с засечками – источник Что шрифт с засечками говорит о вашем бренде?Шрифты с засечками считаются заслуживающими доверия и признанными, потому что они существуют уже сотни лет.
Serif fonts are strong and traditional – source Они подразумевают серьезность и могут придать автоматическую лояльность. Подумайте о юриспруденции, финансах или страховании.
Они подразумевают серьезность и могут придать автоматическую лояльность. Подумайте о юриспруденции, финансах или страховании.Common serif fonts:
- Garamond
- Arvo
- Merriweather
- Bitter
- Goudy old style
- Playfair
- Baskerville
- Didot
- Lora
- Tisa
Шрифты без засечек не имеют декоративных окончаний (отсюда часть «sans», что означает «без»). Здесь нет орнамента, и нет большого разнообразия между тонкими и толстыми мазками. Шрифты без засечек чаще используются в цифровом мире на веб-сайтах и в приложениях.
Шрифты без засечек – источник Что говорит шрифт без засечек о вашем бренде?Шрифт без засечек считается более современным, минималистичным, молодежным и менее банальным. Подумайте о технологических стартапах, портных, брендинговых или дизайнерских компаниях.
Логотип Dolce & Gabbana-шрифт Sans Serif-Источник
Общие примеры SANS-Serif:
- Arial
- Karla
- Helvetica
- Lucida Sans
- Raleway
- Montserrat
- Poppins
- Montserrat
- Montserrat
- Montserrat
- Montserrat
- Montserrat
- Montserrat
- 0004
- Nunito
Типографика — это другой мир, чем шрифты и шрифты.
Это форма искусства, в которой гарнитуры и шрифты художественно используются в качестве элементов дизайна. Типографика используется для улучшения впечатления от чтения.
Что типографика говорит о вашем бренде? Типографика может изменить восприятие бренда. Это создает ощущение. Это круто. Он больше работает в аспекте дизайна сайта, способствуя приятному UX больше, чем в качестве фактического шрифта.
Если гарнитура и шрифты помогают отображать язык в приятной форме, думайте о типографике как о языке тела.
Шрифты целевых страниц и веб-сайтов имеют значение для конверсииЦелевые страницы и веб-сайты создаются с одной целью: конвертировать целевую аудиторию. Когда вы разрабатываете свою целевую страницу или веб-сайт, вы создаете ее для этой целевой аудитории.
Для ясности: вы не выбираете гарнитуру и стиль шрифта для своего веб-сайта или целевой страницы, чтобы вызвать глубоко укоренившиеся эмоции или вызвать неврологическую радугу счастья в мозгах ваших посетителей (хотя это было бы мило).
Шрифт вашего веб-сайта предназначен для того, чтобы его просто читали.
Но разве это не цель целевой страницы или заголовка веб-сайта?
Да. Ваш заголовок и шрифт работают вместе.
Если заголовок (и последующую копию) читают, то отчасти потому, что он был легко читается .
Было проведено множество исследований (таких как это, и это, и это), которые показали, что одни шрифты легче читать и они способствуют лучшему пониманию прочитанного, чем другие.
Это то, что вам нужно.
Допустим, вы делаете скейтборды. Ваша целевая аудитория моложе, вы находитесь в маркетинговом пространстве B2C и продаете «забавный» продукт. Вы можете использовать более свободный шрифт.
На этой странице используется забавный шрифт Poppins для охвата более молодой аудитории — источникДля сравнения, скажем, вы продаете программное обеспечение CMS для создания веб-сайтов. Ваша целевая аудитория, вероятно, старше, и вы работаете в сфере маркетинга B2B. Вы продаете полезный продукт по подписке. Ваш выбор шрифта и шрифта может быть более серьезным и консервативным, чем у компании, выпускающей скейтборды.
Webydo использует жирный шрифт Helvetica в качестве современного заголовка — источник Если вы не уверены, какой шрифт или вариант шрифта вам следует использовать, выберите два. Затем проведите A/B-тестирование победителя.
Затем проведите A/B-тестирование победителя.
Хотите верьте, хотите нет, но шрифты с засечками легче читать на печатных материалах , а шрифты без засечек легче читать в Интернете .
Шрифты без засечек используются современными компаниями и брендами, которые привлекают более молодую аудиторию, в то время как шрифты с засечками ориентированы на газетное поколение старых пользователей Интернета.
Это не высечено на камне, и иногда победа в том, чтобы идти против течения.
Но что еще более сбивает с толку, так это то, что исследование показало, что люди, которые читают шрифты с засечками на веб-сайте поняли, что они поняли и поняли, что они читают быстрее по сравнению со шрифтами без засечек (хотя шрифты с засечками труднее читать в Интернете).
Сумасшедший?
Исследование показало, что люди, читающие текст без засечек, лучше понимают текст и быстрее его читают.
Так что важнее? Восприятие ценного контента сайта посетителями вашего сайта или фактические коэффициенты конверсии?
Я возьму фактические коэффициенты конверсии в течение всего дня .
Но целевые страницы и веб-сайты — не единственные места, где выбор гарнитуры и шрифта оказывает огромное влияние.
Рестораны — прекрасный пример того, как манипуляции со шрифтами могут сделать вас голоднее, повысить воспринимаемую ценность и, что наиболее важно , заставить вас тратить больше во время еды .
Исследование меню ресторана показало, что простое использование более красивого шрифта увеличивает вероятность того, что люди закажут определенные блюда, которые приносят ресторану наибольшую прибыль.
Какого лосося вы бы предпочли заказать? Теперь я не рекомендую использовать какой-либо тип курсивного шрифта для вашей целевой страницы или веб-сайта, даже если вы представляете роскошную частную авиакомпанию высокого класса..png)
Люди, которые садятся в ресторан, не собираются уходить. Они не торопятся, чтобы прочитать и понять меню.
С другой стороны, посетитель вашего веб-сайта? Они в одном клике от проверки ваших конкурентов.
Томми Уокер, бывший редактор Conversion XL, написал фантастическую подробную статью о типографике и коэффициентах конверсии. В нем он делится тестом конверсии, созданным на сайте New York Times.
45 000 участников думали, что викторина была посвящена их мнению о катастрофическом событии, но на самом деле это был тест шрифта .
Вот тестовые шрифты:
Sans заставляет меня чувствовать себя 😩 — источникПри использовании Baskerville было увеличение на 1,5% в соответствии с решающим утверждением по сравнению с другими шрифтами.
1,5% может показаться не таким уж большим, но если у вас такие объемы трафика, как у New York Times, то это достойно серьезного праздника.
Мораль этой истории?
Выбирайте шрифты, которые легко и быстро читаются.
Готово.
Итак… какие шрифты самые разборчивые?
Ниже мы составили список из 20 лучших.
Факторы, которые отвечают на этот вопрос, связаны с засечками, размером, весом и интервалами. Цвет шрифта (относительно цвета фона) также играет роль.
Благодаря 1990-м годам исследования окончательно показали, что светлые шрифты на темном фоне повсеместно труднее читать. Так что не выбирайте темный фон и ставьте белый или неоновый 9.0033 (GAWD NO) — текст на нем.
20 лучших веб-безопасных шрифтов для цифровых ридеровВеб-безопасный шрифт хорошо выглядит на всех устройствах. Это потому, что он универсально установлен для совместимости. Поскольку веб-шрифты не хранятся локально, ваш веб-сайт загружается быстрее, если вы используете веб-безопасный шрифт. Это хороший UX и хороший SEO-рейтинг.
Шрифты Google широко распространены, потому что они имеют открытый исходный код для коммерческого и личного использования, а также представлены высококачественные веб-шрифты и мобильные шрифты, которые хорошо читаются.
В первую очередь выберите веб-безопасный шрифт.
Но какой? Вот где индивидуальность вашей компании вступает в игру (тон).
Вот наши любимые шрифты Google:
- Arvo (плитка с засечками только с двумя вариантами шрифта, что придает западный вид)
3 Volkorn с засечками)
- Karla (без засечек — только обычные и жирные шрифты, но он хорошо работает в Интернете со всеми размерами)
- Lora (современные засечки)
- Merriweather (любимый, современный, забавный шрифт с засечками)
- Archivo (современный и несколько причудливый шрифт без засечек)
- Fjalla One (чистый, сжатый шрифт без засечек)
- Roboto (популярный шрифт без засечек).

- Montserrat. )
- Исходный шрифт без засечек (без засечек)
- Lato (милый шрифт без засечек, который выглядит почти как шрифт с засечками)
- из наиболее часто используемых шрифтов в Интернете)
- Tisa (лучшая веб-безопасная замена шрифта Helvetica, немного более причудливая, чем шрифты без засечек, но не такая прогрессивная как Джорджия или Мерривезер.)
- Quicksand (причудливый шрифт без засечек для мобильных устройств)
- Exo 2 (шрифт без засечек с изюминкой)
 – источник
– источникТак же, как меняется простой шрифт в меню ресторана или газете повысить восприятие ценности и удобочитаемости , так же как и изменения шрифта на вашей целевой странице или веб-сайте.
Вы спрашиваете, почему Times New Roman не попал в список? Потому что мы устали от этого. Он датирован. Используйте что-то другое.
Выберите один из перечисленных выше шрифтов. Или два из них — и протестируйте их.
Как определить шрифтИногда вы видите шрифт на веб-странице, когда просматриваете страницу, и он вам нравится. Но как узнать, что это за шрифт, чтобы использовать его на своем сайте?
Легко.
Установите расширение WhatFont для Chrome. Используемый более чем 1 миллионом довольных клиентов, вы просто нажимаете на f? Символ на панели Chrome, а затем щелкните нужный шрифт.
WhatFont сообщит вам название шрифта, а также стиль, толщину, размер, высоту строки и цвет Если вам повезет, это будет шрифт Google, и вы можете быть уверены, что он будет красиво смотреться на вашем веб-сайте когда вы установите его и используете его.
Вы поняли. Шрифты целевой страницы и веб-сайта необходимы.
Но мы собираемся проанализировать различные элементы шрифта , вы можете протестировать в своих заголовках и скопировать в для повышения коэффициента конверсии .
Цвет шрифтаТочно так же, как цвета кнопок влияют на конверсию, цвета шрифтов также влияют.
Несколько лет назад команда Gmail протестировала 40 различных оттенков синего, чтобы измерить рейтинг кликов по кнопкам Gmail. Bing провел аналогичный тест синего цвета шрифта на своей странице результатов поиска.
Результатом стал поразительный 80 миллионов долларов дополнительного годового дохода .
Для теста выяснилось, что контрастность и цвет шрифта больше способствовали чтению , чем шрифт.
Bing переключился с Arial на Verdana, но в конечном итоге вернулся к Arial, потому что он работал лучше.
Удобочитаемость и разборчивость во многом зависят от размера шрифта.
Какой размер шрифта лучше всего подходит для чтения в Интернете?
Здесь ведутся споры, но 16px является победителем для основного текста как для мобильных, так и для настольных компьютеров.
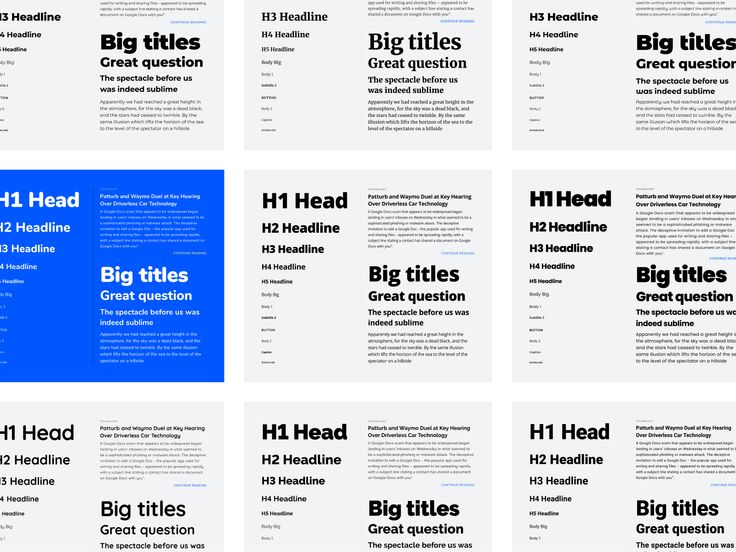
Разные размеры экрана имеют разное разрешение. Ваш заголовок (h2) должен быть на несколько размеров больше, чем ваши подзаголовки (h3, h4, h5 и т. д.), а ваши подзаголовки должны быть на несколько размеров больше, чем вспомогательный текст.
Но больше не всегда лучше.
Переусердствуйте, и вы закончите тем, что кричите на своих клиентов и устраиваете цирк более чем серьезно.
Вот что мы используем для KlientBoost Блог Статьи:- H2: 50PX
- H3: 32PX
- H4: 25PX
- P: 18px
. от того, насколько легко кто-то просматривает вашу целевую страницу или веб-сайт.
 Microsoft и студент Массачусетского технологического института проверили типографику на настроение и когнитивные способности (способность обрабатывать и понимать информацию).
Microsoft и студент Массачусетского технологического института проверили типографику на настроение и когнитивные способности (способность обрабатывать и понимать информацию).Решили разделить участников на плохую и хорошую типографику.
Хорошая типографика имела крупный шрифт для заголовка и пробелы на полях. Документ был выровнен по ширине, шрифт и межстрочный интервал были правильными. Плохая типографика этого не сделала; заголовок был всего на пару размеров больше основного текста и был подчеркнут. Между заголовком и основным текстом было минимальное пространство, а высота строки (расстояние между строками) почти не использовалась. Весь документ был выровнен по ширине с оставлением неудобных пробелов между некоторыми словами.
Результаты? Группа с хорошей типографикой выполнила 52% задачи, , в то время как группа с плохой типографикой смогла выполнить только 48% задачи.
Толщина шрифта Вы уже должны быть чертовски профессионалом, когда речь идет о шрифтах, гарнитурах и типографике целевых страниц и веб-сайтов.
Но вот еще один, который я вам подкину: font-weight.
Ширина и относительная «толщина» (средний или полужирный шрифт) вашего основного заголовка (h2) и подзаголовков (h3, h4 и т. д.) должны быть больше основного текста.
Насколько больше?
Простое практическое правило — умножить на 2. Сначала выберите размер шрифта основного текста (скажем, 18 пикселей) и умножьте на 2 заголовок (36 пикселей).
Зерно соли; общий размер зависит от используемых шрифтов.
Еще одно правило — использовать последовательность Фибоначчи (например, 16 — 24 — 40 — 64 — 104) для создания естественной последовательности заголовков и получения приятных типографских результатов. Используя последовательность Фибоначчи, ваша основная копия будет 16 пикселей, ваши h4 будут 24 пикселя, ваши h3 будут 40 пикселей, а ваш h2 будет 64 пикселя. Если это работает для выбранного вами шрифта, используйте его.
В KlientBoost мы используем шрифт Open Sans для наших статей в блоге. Для h2 мы используем Open Sans Bold размером 50px. Наша основная копия — Open Sans Regular размером 18 пикселей.
Для h2 мы используем Open Sans Bold размером 50px. Наша основная копия — Open Sans Regular размером 18 пикселей.
Почему мы сделали h2 намного больше основного текста? Если правило умножает на 2, наш h2 должен быть размером 36 пикселей.
Две причины:
- Мы используем гамбит иерархий SEO, чтобы дать Google хорошее представление о нашей структуре текста — вплоть до заголовка H5. Поскольку мы используем шесть иерархий (h2-H5 и основной текст P), мы различаем эти заголовки с заметной разницей в размерах. Для этого наш h2 оказался больше, чем эмпирический множитель.
- Выглядит хорошо. Эмпирическое правило – это общие правила. Используйте их, чтобы попасть на стадион. Затем разбейте их на хоум-раны.
Последняя точка насыщенности шрифта: используйте полужирный основной текст во всем документе, чтобы выделить определенные жирные точки.
Междустрочный интервалПомните то время в колледже, когда ваша статья должна была состоять из 24 страниц, но вы не могли выжать больше 20?
Пробел на помощь!
А если серьезно, межстрочный интервал облегчает чтение текста. Это создает пустое пространство, закон передовой практики UX, разбивая ваш копирайтинг на более легко усваиваемые блоки.
Это создает пустое пространство, закон передовой практики UX, разбивая ваш копирайтинг на более легко усваиваемые блоки.
Чтобы повысить коэффициент конверсии, поэкспериментируйте с межстрочным интервалом.
Высота строки где-то между 1,5em и 1,8em хорошо подходит для обычного основного текста. Разграничение em — это элемент CSS, обозначающий взаимосвязь между размером шрифта и расстоянием между строками.
Если абзац имеет размер шрифта 18 пикселей, использование общей высоты строки 1,5 означает, что расстояние между строками составляет около 27 пикселей (18 пикселей x 1,5 = 27 пикселей). Это соотношение улучшает читаемость.
Мы используем размер шрифта 18 пикселей и высоту строки 32 пикселя. Это соответствует правилу? Довольно много. Мы добавляем еще несколько пиксельных точек пространства.
Приятная высота строки (расстояние между строками) способствует лучшему взаимодействию с пользователем — источник Высота строки облегчает чтение абзацев. Но ваши навыки копирайтинга решают, нравится ли посетителю то, что он читает.
Но ваши навыки копирайтинга решают, нравится ли посетителю то, что он читает.
В соответствии с законом общей области UX всегда оставляйте границу вокруг элемента или группы элементов, чтобы помочь мозгу читателя связать эти элементы между собой.
Другими словами, оставьте белую рамку вокруг текста и пробелы между абзацами, чтобы разделить мысли на удобочитаемые фрагменты для лучшего понимания.
Не выполнять копирование от левого края страницы через страницу к правому краю. Глаза и мозги этого не любят.
Оставьте пустую рамку вокруг копии — источникЕсли вы сделаете слишком широкое изображение, людям будет трудно сфокусироваться на тексте. Если вы пойдете слишком узко, вы можете сбить ритм читателей.
Наука работает следующим образом: гештальт-законы группировки наблюдают, что люди естественным образом воспринимают объекты в организованных паттернах (это называется прегнанцем). Разум склонен создавать группы из хаоса на основе близости, сходства, непрерывности, замкнутости и связанности.
Оптимальная ширина строки для вашей целевой страницы или копии веб-сайта должна составлять около 50–60 символов в строке.
Проверьте любую длинную копию, поэкспериментировав с шириной, и используйте такой инструмент, как CrazyEgg, чтобы измерить как далеко посетители прокручивают до и после ваших изменений.
Разрывы строкРазрывы строк аналогичны ширине строк. Они также упрощают и ускоряют чтение и понимание вашими посетителями вашего текста при правильном использовании.
Препятствуют ли ритму ваши предложения? – источникДайте вашим предложениям передышку, чтобы повысить вероятность конверсии.
Мы часто делаем это в наших статьях KlientBoost. Вы, наверное, заметили, что мы используем много однострочных абзацев в своем письме. Это не то, чему нас учат в школе, но то, что мы проверили, работает лучше всего.
Секретные ингредиенты CROВау! Довольно краткое изложение шрифтов и их психологического воздействия, а?
Не парьтесь по мелочам не относится к шрифтам целевой страницы и веб-сайта.


 Также наблюдались значительные эффекты взаимодействия между регистром и размером, что позволяет предположить, что негативное влияние строчных букв усугубляется маленьким размером шрифта.
Также наблюдались значительные эффекты взаимодействия между регистром и размером, что позволяет предположить, что негативное влияние строчных букв усугубляется маленьким размером шрифта.



 Например, сравните, как буквы «i» в верхнем регистре, «l» в нижнем регистре и цифра «1» расположены рядом друг с другом. Вот пример шрифта Myriad Pro с веб-сайта Typekit:
Например, сравните, как буквы «i» в верхнем регистре, «l» в нижнем регистре и цифра «1» расположены рядом друг с другом. Вот пример шрифта Myriad Pro с веб-сайта Typekit:
 В этом определенно нет ничего захватывающего или потрясающего, но он даст вам возможность поиграть с некоторыми вариациями, если вы хотите добавить немного больше вкуса к своему мобильному шрифту.
В этом определенно нет ничего захватывающего или потрясающего, но он даст вам возможность поиграть с некоторыми вариациями, если вы хотите добавить немного больше вкуса к своему мобильному шрифту. Это было красиво, исторично, художественно утонченно, чего наука не может уловить, и я нашел это захватывающим.
Это было красиво, исторично, художественно утонченно, чего наука не может уловить, и я нашел это захватывающим. 



 Они подразумевают серьезность и могут придать автоматическую лояльность. Подумайте о юриспруденции, финансах или страховании.
Они подразумевают серьезность и могут придать автоматическую лояльность. Подумайте о юриспруденции, финансах или страховании.