Лицензии на Веб-шрифты — Новые шрифты ПараТайп — ЖЖ
emil_yakupov
Нам часто приходится отвечать на вопросы про Веб-шрифты — можно ли использовать купленные шрифты для оформления Веб-страниц, есть ли у нас специальные лицензии для использования на Вебе и т.п.
Что такое Веб-шрифты
Относительно недавно случилось знаменательное событие — всем заинтересованным сторонам удалось, наконец, договориться, и появилась реальная возможность оформлять страницы сайтов теми шрифтами, которыми хочется, а не теми несколькими гарнитурами, что заведомо есть у всех. При этом тексты остаются текстами, а не картинками, и, следовательно, могут индексироваться, легко редактироваться, по ним будет работать поиск и т.д. Такая возможность реализуется с помощью команды @font-face, которая записывается в файл CSS и в которой указываются ссылки на шрифтовые файлы. Шрифты в этом случае поставляются вместе с прочим контентом — текстом, картинками и т. п. — и используются браузером для отображения текста. Разные браузеры работают со шрифтами разных форматов, поэтому сейчас приходится готовить несколько шрифтовых файлов, но постепенно все браузеры переходят на единый формат, называемый WOFF, и все новые версии браузеров будут его поддерживать.
п. — и используются браузером для отображения текста. Разные браузеры работают со шрифтами разных форматов, поэтому сейчас приходится готовить несколько шрифтовых файлов, но постепенно все браузеры переходят на единый формат, называемый WOFF, и все новые версии браузеров будут его поддерживать.
Как продаются Веб-шрифты
Большинство шрифтовых фирм начиная с конца прошлого года стали продавать лицензии на Веб. Появилось много разных вариантов Веб-лицензий и схем продаж, но по сути они разделились на две принципиально отличные схемы.
Первая схема похожа на традиционную систему продаж, только вместо количества компьютеров нужно указывать трафик. Чем выше трафик на сайте, на котором будет использоваться шрифт, тем дороже цена лицензии. Шрифты в виде шрифтовых файлов формата EOT, WOFF, TTF, SVG поставляются покупателю и тот размещает их на своем Веб-сервере вместе с прочими материалами сайта. В качестве примера такой поставки можно скачать Веб-версию шрифта ПТ Сериф. По этой схеме Веб-шрифты продают МайФонтс, ФонтФонт и мы.
По этой схеме Веб-шрифты продают МайФонтс, ФонтФонт и мы.
По второй схеме покупатель не получает шрифтовые файлы, а получает ссылки на шрифты, которые размещаются на сервере, подконтрольном продавцу. Покупатель вставляет эти ссылки в исходный код своего сайта, и шрифты подгружаются оттуда по мере необходимости. Такую схему используют TypeKit, WebINK, Ascender … и через какое-то время будем использовать и мы. В качестве примера можно воспользоваться шрифтом ПТ Сериф с сервиса Гугла. По нашим представлениям, вторая схема правильнее, поскольку позволяет брать деньги не за декларируемое, а за реальное использование шрифта. Но она технически более сложна в реализации, поскольку требует надежного бесперебойного доступа к шрифтам и работающей биллинговой системы, разрабатывать и внедрять которую долго и дорого.
В настоящее время мы продаем шрифты по первой схеме. Кроме того, по этой же схеме наши Веб-шрифты можно купить на МайФонтс. По второй схеме наши шрифты можно купить у Ascender’а и в самое ближайшее время можно будет купить в TypeKit и WebINK. Однако покупать шрифты у наших дилеров нужно только в случае крайней необходимости. Потому что они готовили шрифты в спешке и получилось не очень аккуратно. Наши правильные Веб-шрифты сейчас есть только у нас и, видимо, будут у ТайпКита. Все остальные просто взяли наши обычные шрифты и механически конвертировали их в Веб-форматы. Как правило, за основу они брали OpenType CFF, а Веб-версии шрифтов в своей основе должны использовать TrueType, и шрифты пришлось конвертировать из формата в формат. В результате экранное качество конвертированных шрифтов получилось ниже, поскольку в них отсутствует ручная хинтовка. Наши правильные шрифты имеют суффикс Web в имени,например, Pragmatica Web, Baltica Web и т.п. (за исключением PT Sans и PT Serif, которые годятся всюду). Они, во-первых, хорошо отхинтованы, во вторых, у них так настроены метрики, что во всех браузерах они будут показываться идентично. В конвертированных шрифтах верстка может разъезжаться.
Однако покупать шрифты у наших дилеров нужно только в случае крайней необходимости. Потому что они готовили шрифты в спешке и получилось не очень аккуратно. Наши правильные Веб-шрифты сейчас есть только у нас и, видимо, будут у ТайпКита. Все остальные просто взяли наши обычные шрифты и механически конвертировали их в Веб-форматы. Как правило, за основу они брали OpenType CFF, а Веб-версии шрифтов в своей основе должны использовать TrueType, и шрифты пришлось конвертировать из формата в формат. В результате экранное качество конвертированных шрифтов получилось ниже, поскольку в них отсутствует ручная хинтовка. Наши правильные шрифты имеют суффикс Web в имени,например, Pragmatica Web, Baltica Web и т.п. (за исключением PT Sans и PT Serif, которые годятся всюду). Они, во-первых, хорошо отхинтованы, во вторых, у них так настроены метрики, что во всех браузерах они будут показываться идентично. В конвертированных шрифтах верстка может разъезжаться.
Лицензии и цены
Текст лицензий можно посмотреть по ссылкам:
— Лицензионный договор (Веб-шрифты)
— Базовая Веб-лицензия
— Дополнительная Веб-лицензия
Как и в прошлом посте про обычные лицензии, первый документ — это полный официальный текст Лицензии конечного пользователя, который, согласно Гражданскому кодексу, называется Лицензионным договором и по форме является «договором присоединения». Т.е., покупая у нас шрифт, покупатель тем самым присоединяется к этому договору и берет на себя обязанность его соблюдать. Этот текст опубликован на сайте в разделе лицензий (точнее, будет опубликован, после того как мы вас выслушаем), а также включен в комплект поставки. В нем перечислено, что можно и чего нельзя делать со шрифтом. Если покупателю хватает тех возможностей, которые предоставляет эта лицензия, то он платит деньги, получает архив со шрифтом — и этого достаточно, чтобы сделка считалась законной. В таком случае Веб-трафик, на который распространяется данная лицензия, определяется платежными документами, каковые надо сохранить на всякий случай.
Т.е., покупая у нас шрифт, покупатель тем самым присоединяется к этому договору и берет на себя обязанность его соблюдать. Этот текст опубликован на сайте в разделе лицензий (точнее, будет опубликован, после того как мы вас выслушаем), а также включен в комплект поставки. В нем перечислено, что можно и чего нельзя делать со шрифтом. Если покупателю хватает тех возможностей, которые предоставляет эта лицензия, то он платит деньги, получает архив со шрифтом — и этого достаточно, чтобы сделка считалась законной. В таком случае Веб-трафик, на который распространяется данная лицензия, определяется платежными документами, каковые надо сохранить на всякий случай.
Если клиент предпочитает получить настоящий бумажный документ с подписью и печатью, в котором конкретно указаны все детали, мы делаем сокращенный персонифицированный вариант Лицензионного договора. В нем указано имя пользователя, доменные имена, перечислены купленные шрифты и приведены основные права пользования. Этот документ мы называем Базовой Веб-лицензией, и она покрывает только минимальный трафик. Пример такой лицензии можно посмотреть по второй ссылке.
Этот документ мы называем Базовой Веб-лицензией, и она покрывает только минимальный трафик. Пример такой лицензии можно посмотреть по второй ссылке.
Если покупателю недостаточно стандартных условий и минимального трафика в 10 тыс. просмотров в месяц, помимо Базовой Веб-лицензии, выписывается Дополнительная Веб-лицензия. Это третий документ.
Мне кажется, что тексты довольно понятные и их не требуется заранее комментировать. Если появятся вопросы, пишите.
Цены
Стоимость Веб-лицензии привязана к стоимости обычной базовой лицензии и определяется суммарным трафиком на сайтах, на которые покупается шрифт, измеренным в «просмотрах» (pageviews) в месяц. Начальная Веб-лицензия равна по стоимости обычной базовой лицензии на 5 компьютеров.
Просмотры в месяц — коэффициент к цене базовой лицензии
До 10 тыс. — 1
До 100 тыс. — 2 (включает обычную базовую лицензию)
До 1 млн. — 8 (включает обычную базовую лицензию)
До 10 млн. — 16 (включает обычную базовую лицензию)
Свыше 10 млн. — 32 (включает обычную базовую лицензию)
— 32 (включает обычную базовую лицензию)
Как видно из таблицы в комплект поставки при покупке на трафик 100 тыс. и выше входит одна базовая лицензия обычной TrueType версии шрифта, чтобы можно было установить шрифт и делать верстку макета страниц в привычных приложениях. Эта версия шрифта совместима по метрикам с Веб-шрифтами и может отличаться от стандартной версии формата TrueType, у которой нет суффикса Web в имени. При покупке начальной Веб-лицензии (до 10 тыс. просмотров) можно приобрести в комплекте обычную базовую лицензию за полцены.
Как загрузить пользовательские шрифты для использования на веб-страницах
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы дизайна
- Текстовый элемент
- Пользовательский Шрифт
У вас есть доступ к сотням предустановленных шрифтов Google, которые очень доступны и удобны для браузера. Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования.
Скачать для Windows Скачать для Mac
Связанные функции
Основное выравнивание текста
Помимо выравнивания элементов, размещающего текстовый элемент в группе, ячейке сетки или блоке, вы можете использовать базовое выравнивание для упорядочения содержимого внутри текстового элемента. Чтобы реализовать это, вам нужно выбрать текстовый элемент и щелкнуть один из значков выравнивания на панели свойств. Это поможет вам расположить текстовый элемент и его внутреннее содержимое по-разному, если это необходимо.
Значок в тексте
Значок, добавленный к тексту, облегчает чтение, понимание и помогает просто и быстро передать настроение. Обычно он призывает к действию и просто делает текст более привлекательным. С другой стороны, текст рядом со значком помогает сделать его более понятным, уменьшая двусмысленность. Чтобы упростить совместное использование значка и текста, в Nicepage вы можете вставить значок в текст с контекстной панели инструментов. При необходимости вы можете использовать раздел «Значок» на панели свойств для текста, чтобы изменить значок.
Обычно он призывает к действию и просто делает текст более привлекательным. С другой стороны, текст рядом со значком помогает сделать его более понятным, уменьшая двусмысленность. Чтобы упростить совместное использование значка и текста, в Nicepage вы можете вставить значок в текст с контекстной панели инструментов. При необходимости вы можете использовать раздел «Значок» на панели свойств для текста, чтобы изменить значок.
Вес шрифта
Одни и те же шрифты семейства с разной толщиной шрифта указывают на иерархию, намерение и выделяют важную информацию. Использование правильной толщины шрифта в нужных местах — это своего рода искусство. В Nicepage вы можете использовать широкий диапазон поддерживаемых значений веса шрифта, поддерживаемых семейством шрифтов, чтобы в полной мере воспользоваться этим свойством. Если поддерживается, вы можете иметь разные веса шрифта для каждого стиля текста и адаптивных режимов — от тонкого (100) до черного (900).
Важно выбрать правильный размер шрифта для текстовых элементов, чтобы их было легко читать и понимать. Вы можете установить размер шрифта, выбрав текстовый элемент, а затем выбрав или введя значение размера шрифта на панели свойств. Вы также можете иметь разные размеры шрифта для небольших экранов, больше или меньше, в зависимости от подгонки текста и удобочитаемости. При необходимости вы также можете установить другой размер шрифта для выбранной части текста.
Вы можете установить размер шрифта, выбрав текстовый элемент, а затем выбрав или введя значение размера шрифта на панели свойств. Вы также можете иметь разные размеры шрифта для небольших экранов, больше или меньше, в зависимости от подгонки текста и удобочитаемости. При необходимости вы также можете установить другой размер шрифта для выбранной части текста.
Зачеркнутый текст
Зачеркивание используется, чтобы подчеркнуть, что текст или предложение должны быть исключены из утверждения. Этот стиль доступен в раскрывающемся меню «Стиль шрифта» на панели свойств.
Основное форматирование текста
В большинстве случаев тексты требуют выделения основных операций. Основное форматирование включает полужирный, курсив, подчеркивание, и мы добавили прописные буквы. Вы можете выделить текст или его часть и щелкнуть значки базового форматирования на панели свойств. Обратите внимание: в отличие от форматированного текста для обычного текста, операция верхнего регистра изменяет весь элемент, а не только выбранную часть.
Расстояние между текстовыми буквами
Типографика важна для любого читаемого контента, включая веб-сайты. Межбуквенный интервал является его частью и определяет расстояние между печатными символами в словах на веб-странице, что изменяет визуальную плотность и делает тексты оптически последовательными. Вы можете изменить значение свойства Межбуквенный интервал на панели свойств для выбранного текста, гиперссылки, кнопки и т. д. По умолчанию значение межбуквенного интервала равно 0.
Стили текста
Рекомендуется использовать разные стили в тексте, заголовках, тексте, цитатах, упорядоченных и неупорядоченных списках и т. д. Это косвенно влияет на ваш SEO-рейтинг, делая ваш контент более легким и приятным для чтения вашими пользователями и посетителями, а также предоставляя контекстные данные о вашем содержание построено с ключевыми словами для поисковых систем.
How to Use Custom Fonts On Your Website
Design style, typography, web font files, and google fonts are among the most important elements in modern web development. This feature enables you to upload and add custom fonts and different google fonts to your website. You can open the font list in the property panel, and after adding custom fonts, use them for the texts. If you don’t know how to add custom fonts or upload them, don’t worry. It is very simple. Visit Nicepage (sign up with an email address isn’t needed), find the property panel, click on the fonts, and upload them.
This feature enables you to upload and add custom fonts and different google fonts to your website. You can open the font list in the property panel, and after adding custom fonts, use them for the texts. If you don’t know how to add custom fonts or upload them, don’t worry. It is very simple. Visit Nicepage (sign up with an email address isn’t needed), find the property panel, click on the fonts, and upload them.
Font weights, font styles, and font-family types are very important for modern browsers to display the text. Many people don’t know how to add the style typography to the fonts, how to add google fonts, and how to set the background, and this feature will be helpful for them. However, once you’ve added a font you want successfully to your site, you can use it all over the place. It is also a very popular question of setting the background for the fonts easily. In a usual way, you can find the custom font you want to use on your site and then upload the font’s TrueType Font (.
Just upload the custom font sizes, and they instantly appear in the typography settings of the website. You can also create the child theme and store the fonts file in a child theme so that the files are not rewritten when the child theme is updated. If you don’t know how to add a font on the site, how to add styles to the fonts, or how to set the background, this article will be helpful for you. In the properties panel, give a name for the custom font, load the font file, and click Save. Nicepage supports custom fonts, Google, and different web font files like the custom HTML. So, add custom fonts using this feature on your website just in several clicks.
Web Safe и семейство веб-шрифтов с кодом HTML и CSS.
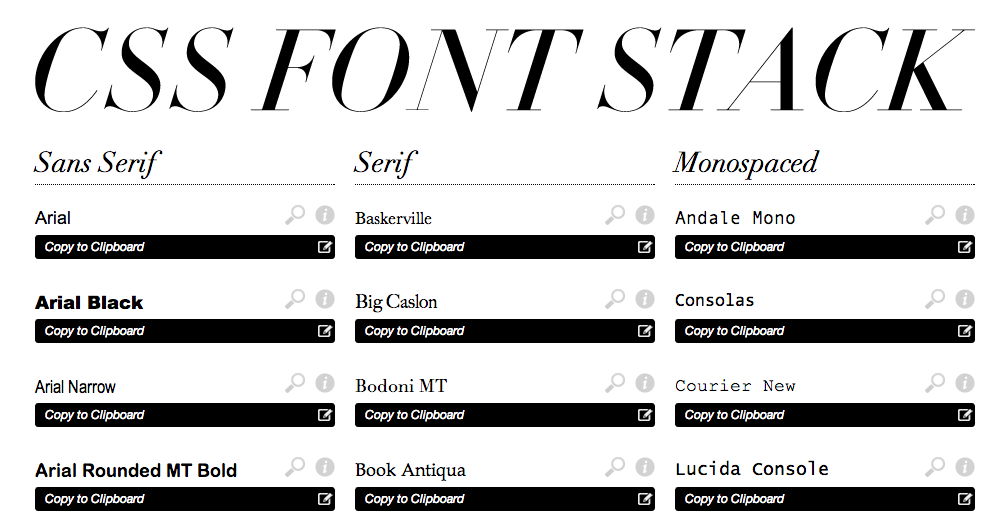
Стек шрифтов CSS
Полная коллекция стеков шрифтов CSS, безопасных для Интернета.
ArialWin: 99,84%
Mac: 98,74%
Arial BlackMac Win: 98,08%
6,22%
Arial NarrowВыигрыш: 88,39%
Mac: 94,77%
Arial Rounded MT BoldВыигрыш: 59,53%
Mac: 95,14%
АвангардВыигрыш: 0%
Mac: 1,08%
9 09
Выигрыш: 83,41%
Mac: 38,74%
CandaraWin: 83,08%
Mac: 34,41%
Century GothicMac Win: 87,62
0
3,15% Franklin Gothic Medium Win: 99,18%
Mac: 2,1%
Futura Win: 1,26%
Mac: 94,41%
6
6 7 9 Победа: 2,08% Mac: 99,64%
Гилл Санс Выигрыш: 58,54%
Mac: 95,5%
Helvetica Выигрыш: 7,34%
5 :
1 Mac 007 ВоздействиеMac: 99,64%
Гилл СансВыигрыш: 58,54%
Mac: 95,5%
HelveticaВыигрыш: 7,34%
Выигрыш: 0%
Mac : 95,14%
Lucida GrandeВыигрыш: 0%
Mac: 100%
Optima Выигрыш 9: 1 9000 9000 93,69% Segoe UIВыигрыш: 75,36 %
Mac: 0%
TahomaWin: 99,95%
Mac: 91,71%
Win:9019
Требушет MS 9000 99,67%
Mac: 97,12%
ВерданаВыигрыш: 99,84%
Mac: 99,1%
Большой CaslonВыигрыш: 0%
Bodoni: 92,61% 9000 MT
Выигрыш: 55,81%
Mac: 0%
Book AntiquaВыигрыш: 86,09%
Mac: 49,01%
Calisto MT1 Выигрыш: 590,43 11 Mac: 46,31%
CambriaВыигрыш: 83,35 %
Mac: 35,32%
DidotWin: 0%
Mac: 93,51%
Win
900%
Mac: 49,91%
ГрузияВыигрыш: 99,4%
Mac: 97,48%
Goudy Old StyleВыигрыш: 58,11%
Mac: 47,57%
6
9 90 Текст 05 Выигрыш: 0,99%
Mac: 92,61%
Люсида Брайт Выигрыш: 76,12%
Mac: 99,64%
Палатино Выигрыш: 90,2 011 Mac: 86,13%
Perpetua Выигрыш: 66,54%
Mac: 0 %
Rockwell Win: 65,94 %
Mac: 0 % 0006
Mac: 0%
Baskerville Выигрыш: 60,35%
Mac: 93,33%
Times New Roman Выигрыш: 99,67%
5 9001. 8 Mac Консолас
8 Mac КонсоласВыигрыш: 82,97%
Mac: 34,77%
Courier NewWin: 99,73%
Mac: 95,68%
Lucida Console5
18 Win: 5 Mac: 0%
Пишущая машинка Lucida SansВыигрыш: 74,81%
Mac: 99,64%
МонакоВыигрыш: 2,74%
1 Mac: 990,826 6 Andale Mono
Выигрыш: 4,16%
Mac: 94,59 %
КопперплейтВыигрыш: 66,87%
Mac: 92,61%
ПапирусВыигрыш: 90:10011 Mac 90,37 90,37% 90,37% 92,43%
Кисть Скрипт MTWin: 59,64%
Mac: 90,99%
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, предустановленные многими операционными системами. Хотя не во всех системах установлены одни и те же шрифты, вы можете использовать стек веб-безопасных шрифтов, чтобы выбрать несколько шрифтов, которые выглядят одинаково и установлены в различных системах, которые вы хотите поддерживать. Если вы хотите использовать шрифты, отличные от предустановленных, начиная с CSS3, вы можете использовать веб-шрифты.
Хотя не во всех системах установлены одни и те же шрифты, вы можете использовать стек веб-безопасных шрифтов, чтобы выбрать несколько шрифтов, которые выглядят одинаково и установлены в различных системах, которые вы хотите поддерживать. Если вы хотите использовать шрифты, отличные от предустановленных, начиная с CSS3, вы можете использовать веб-шрифты.
Родственные инструменты:
Веб-шрифты
Цветовые коды HTML
Генератор .htaccess
Присоединяйтесь, чтобы получить доступ к дискуссионным форумам и расширенным функциям сайта.
Как использовать веб-шрифты в сообщении?
Содержимое:
Мы включили веб-шрифты в редакторы сообщений, чтобы дать вам преимущество при создании сообщений. Они позволяют вашим сообщениям выделяться и производить на ваших читателей более замечательные впечатления. Выбор правильного шрифта для вашего сообщения теперь проще и дает вам больше возможностей, чем когда-либо. Теперь вы можете добавить в свое сообщение каждый шрифт из коллекции шрифтов Google. Вы можете проверить их все здесь.
Теперь вы можете добавить в свое сообщение каждый шрифт из коллекции шрифтов Google. Вы можете проверить их все здесь.
Веб-шрифты являются дополнением к системным шрифтам, которые вы можете использовать в своем сообщении.
Системные шрифты — это шрифты, которые поддерживаются каждым почтовым клиентом и операционной системой, поскольку они предустановлены. Разработка с их помощью гарантирует, что ваше сообщение будет отображаться одинаково на всех устройствах.
Веб-шрифты — это дополнительные шрифты, загруженные из внешнего источника (в нашем случае из Google Fonts). Они могут отображаться по-разному на разных устройствах, в зависимости от того, поддерживает ли данный почтовый клиент веб-шрифты. Веб-шрифты также являются отличным способом придать сообщению более индивидуальный вид.
В настоящее время веб-шрифты поддерживаются следующими основными почтовыми клиентами:
- Apple Mail,
- iOS Mail,
- собственное почтовое приложение Android (не Gmail),
- Outlook для Android и iOS,
- Outlook для Mac.

Мы включаем 4 веб-шрифта по умолчанию:
- Лато,
- Открытый без,
- Робото,
- Ubuntu.
Мы выбрали эти шрифты, поскольку они поддерживают самый широкий набор символов и стилей.
Что такое резервный шрифт?
Резервный шрифт — это шрифт, который будет загружен, когда выбранный вами веб-шрифт не может отображаться в данном почтовом клиенте. Резервные шрифты можно выбрать из списка системных шрифтов, чтобы убедиться, что текст вашего сообщения отображается, даже если веб-шрифты не поддерживаются.
Как я могу добавить веб-шрифт к своему сообщению?
Чтобы добавить веб-шрифт:
- Выберите текстовый элемент в рабочей области.
- Разверните раскрывающийся список шрифтов.
- Прокрутите вниз, пока не увидите Добавить пользовательский шрифт и нажмите на него.
- Появится всплывающее окно со списком всех доступных веб-шрифтов, их предварительным просмотром, а также с возможностью настройки запасного шрифта.