Шрифты в Figma
По умолчанию, шрифты в Figma берутся из бесплатной коллекции шрифтов Google Fonts. Эта коллекция содержит в себе более 1000 шрифтов и поддерживает большое количество языков (в том числе и русский). Однако, дизайнеры не ограничиваются возможностью использования только этой коллекции шрифтов и могут устанавливать и использовать в макетах любые шрифты, которые смогут установить на свой компьютер.
Ниже, мы рассмотрим работу со шрифтами в Figma, а так же, процесс установки новых шрифтов. Подразумевается, что вы уже скачали и установили приложение Figma для вашей операционной системы.
Стандартные шрифты в Figma
Как уже было сказано выше, по умолчанию в Figma доступны все шрифты из Google Fonts. Для того, чтобы изменить шрифт текста, выделите текстовый элемент и найдите в правой части окна блок с названием Text. Сразу под названием блока вы увидите выпадающий список — это и есть список доступных шрифтов. В нем отображаются как шрифты Google Fonts, так и шрифты, которые установлены в вашей операционной системе.
Вы можете либо раскрыть список полностью, либо выделить название шрифта, и нажимая стрелки «Вверх» или «Вниз» на клавиатуре, выбрать подходящий шрифт.
В этом же блоке доступны все свойства шрифта, которые вы можете менять: размер шрифта, толщина, стиль, интервал между строками или буквами, выравнивание, подчеркивание и так далее. Все эффекты можно применять как ко всему текстовому блоку, так и к его части или даже одной букве.
Установка шрифтов
Для того, чтобы установить шрифт в Figma, вам нужно установить его в свою операционную систему. По сути, не существует такого процесса как «установка шрифта в Фигму». Редактор лишь отображает уже доступные в системе шрифты и шрифты Google Fonts.
Обычно, шрифты становятся доступными в Figma сразу после установки. В редких случаях вам нужно будет закрыть и заново открыть приложение Figma.
Установка шрифта в Windows
После того, как вы скачали архив со шрифтом, распакуйте его в отдельную папку. Щелкните правой кнопкой мыши на файле и в контекстном меню выберите опцию «Установить» (Install) для запуска процесса установки шрифта.
Щелкните правой кнопкой мыши на файле и в контекстном меню выберите опцию «Установить» (Install) для запуска процесса установки шрифта.
После окончания установки, вы можете найти новый шрифт перейдя в Панель управления > Шрифты. Так же, файлы шрифта будут доступны в директории C:\Windows\Fonts, соответственно директорию, в которую вы распаковали скачанный шрифт, можно удалить.
Установка шрифта в MacOS
Разархивируйте скачанный шрифт в директорию и двойным кликом откройте файл шрифта в окне просмотра. Далее, в этом окне кликните на кнопку Установить (Install). После установки, шрифт появится в окне приложения Шрифты (Font Book).
Так же как и в Windows, в MacOS шрифт скопируется в нужную системную директорию, поэтому после установки вы можете удалить как архив со шрифтом, так и директорию, в которую вы его разархивировали.
Figma Font Installer
Если вы используете браузерную версию Figma, то добавить внешние шрифты так же просто не получится. Для этого, вам нужно установить Figma Agent (Figma Font Installer). Скачать его можно на странице Downloads официального сайта. После установки этой программы, шрифты, установленные в операционной системе, будут доступны для выбора в веб-версии Фигмы.
Скачать его можно на странице Downloads официального сайта. После установки этой программы, шрифты, установленные в операционной системе, будут доступны для выбора в веб-версии Фигмы.
Где скачать шрифты
В интернете вы без труда найдете большое количество сайтов с огромными коллекциями бесплатных шрифтов (в том числе с поддержкой кириллицы). Мы собрали топ-5 сайтов, где есть возможность предпросмотра шрифта, фильтрации списков по параметрам и главное — бесплатной загрузки.
Помните, что у каждого шрифта есть правообладатель, который устанавливает правила использования шрифта в проектах. Вполне возможно что шрифт можно скачать бесплатно, но для использования на сайте нужно приобретать лицензию. Рекомендуем всегда смотреть лицензионное соглашение, прежде чем использовать шрифт в работе. Если шрифт имеет лицензионные ограничения — уведомите своего заказчика о том, что ему нужно приобрести лицензию шрифта для своего проекта.
| Название сайта | Описание | Ссылка |
|---|---|---|
| DaFont | Огромная коллекция шрифтов на все случани жизни. | перейти на сайт |
| FontSpace | Большая подборка шрифтов для коммерческого использования | перейти на сайт |
| 1001 Free Fonts | Несколько тысяч шрифтов разбитых на категории | перейти на сайт |
| Fontesk | Красивые шрифты, но мало фильтров и сортировок | перейти на сайт |
| TypeType | Бесплатные шрифты, сайт на русском языке | перейти на сайт |
Главное, при использовании различных шрифтов в своих проектах, не забывать о здравом смысле. На курсах дизайна вас научат профессионально подбирать и использовать сочетания шрифтов для графического и веб-дизайна.
WordPress плагины для добавления шрифтов Google Fonts
Ваша текущая тема оформления вполне может вам нравиться, но при этом вы бы хотели сменить начертание шрифтов? Для этой цели рекомендую вам воспользоваться этим практическим руководством для настройки и добавления дополнительных шрифтов от Google.
Установив бесплатный плагин, вы сможете получить доступ к хранилищу открытых свободных шрифтов и настроить по своему вкусу отображение текста и меню в вашей теме для WordPress.
Смотрите также:
- Как правильно добавить шрифты Google Web Fonts в WordPress тему
- Добавляем шрифты для иконок в WordPress
1. WP Google Fonts
Знали ли вы о том, что у Google есть собственный каталог, содержащий сотни бесплатных open-source шрифтов, которые оптимизированы для использования на интернет-ресурсах? Можно просмотреть доступные шрифты на сайте Google Fonts, выбрать то начертание, которое вам нравится и которое вы бы хотели использовать на собственном сайте.
Для использования на обычном сайте надо взять код и добавить на свой сайт, а также внести ряд правок в файлы CSS. Но у пользователей WordPress есть бесплатный неофициальный плагин под названием WP Google Fonts:
Применяя этот плагин, можно быстро и просто выбрать понравившиеся шрифты из выпадающего списка и затем использовать их на собственном сайте, в заголовках, в меню, шаблонах, цитатах или списках. Также можно использовать настраиваемый код для CSS.
Также можно использовать настраиваемый код для CSS.
Влияние на скорость загрузки сайта
Плагин только позволяет добавить 6 шрифтов из каталога шрифтов Google: такое ограничение позволяет вам не перегружать свой сайт и не замедлять скорость загрузки страниц сайта. Выбранный шрифт в зависимости от его сложности будет загружаться быстрее или медленнее, сказываясь на быстродействии сайта в целом.
Советуем вам выбирать только те шрифты, которые вы собираетесь на самом деле использовать, а также использовать только жирный и обычный шрифт, а не все возможные варианты начертания.
Бесплатный плагин WP Google Fonts не дает возможности просмотреть шрифты внутри панели управления для движка WordPress. Так что если вы не знаете наверняка, какие шрифты вам подходят, то надо будет просматривать и выбирать их на сайте Google Fonts.
Список доступных шрифтов постоянно растет, и потому разработчики данного плагина неустанно улучшают его и дорабатывают. Плагин работает хорошо и достаточно быстро, и позволяет вам упростить работу со сторонними бесплатными шрифтами для WordPress.
Плагин работает хорошо и достаточно быстро, и позволяет вам упростить работу со сторонними бесплатными шрифтами для WordPress.
2. Supreme Google Webfonts
Вот еще один бесплатный плагин, который работает со шрифтами от Google, но только здесь вы можете выбрать шрифт для конкретного поста, а не для всей темы оформления в целом. Выпадающий список шрифтов поможет вам просмотреть каждый из доступных вариантов оформления прямо в окне создания поста, что существенно экономит время: нет необходимости переходить на сайт Google Fonts и каждый раз смотреть там, как выглядит текст в том или ином начертании.
Однако применение этого плагина существенно может замедлить загрузку страниц в ряде случаев. Так что вам надо будет решить, что важнее: быстродействие сайта или красота оформления текстов.
3. FontMeister
А этот бесплатный плагин позволит вам получить доступ не только к шрифтам Google Fonts для вашего WordPress-сайта, но и к шрифтам из Typekit, Fontdeck и Font Squirrel (здесь содержатся как платные, так и бесплатные шрифты).
После установки FontMeister надо ввести ключи API для сервисов, к которым вы собираетесь подключаться для получения шрифтов. При этом ключ API для Google Fonts бесплатен, но сравнительно непрост в настройке.
А для работы плагина с каталогом Font Squirrel придется скачивать шрифты через плагин на страницу управления в WordPress, что в принципе просто, но займет немного времени у вас, особенно если вы будете скачивать много разных шрифтов.
Если вы не планируете пользоваться всеми доступными службами загрузки шрифтов, которые подключены к этому плагину, то я не советовал бы вам пользоваться им для доступа только к Google Fonts: есть решения, которые проще и удобнее в настройке.
4. WP-Typography
Несмотря на то, что уже некоторое время этот плагин не обновлялся, wp-Typography работает с версиями нашего движка, начиная с 3.5.2. После установки этого бесплатного плагина вы получаете доступ к управлению внешним видом и форматированием текста в обычной версии установленного WordPress.
С помощью этого плагина вы можете редактировать кавычки, вставлять корректные тире и дефисы, использовать ударение в иностранных словах и оформлять блоки текста и абзацы согласно выбранным настройкам.
Все опции можно включить или отключить на странице настроек плагина, и выбранные настройки действуют сразу для всего сайта.
Этот плагин отлично подойдет для точного контроля типографики на вашем сайте и для быстрого управления вставкой специальных символов, знаков препинания и математических выражений.
Заключение
Если на вашем WordPress-сайте нет того начертания шрифтов, которое бы вас устраивало, то из этой статьи вы сможете выбрать один из бесплатных плагинов для установки и настройки легальных бесплатных шрифтов на сайте. Надеемся, они вам пригодятся в работе.
Источник: WPLift.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как использовать шрифты Google и значки Font Awesome в HTML
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, которую мы начали с помощью ИИ, и эксперты продвигают ее вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 1 мая 2023 г.
Google Fonts — это бесплатный и простой способ добавления пользовательских шрифтов в ваш HTML-проект. Но с более чем тысячей шрифтов на выбор, как выбрать лучший для вашего дизайна и производительности? В этой статье вы узнаете несколько советов и приемов, которые помогут вам принимать правильные решения.
Зачем использовать шрифты Google?
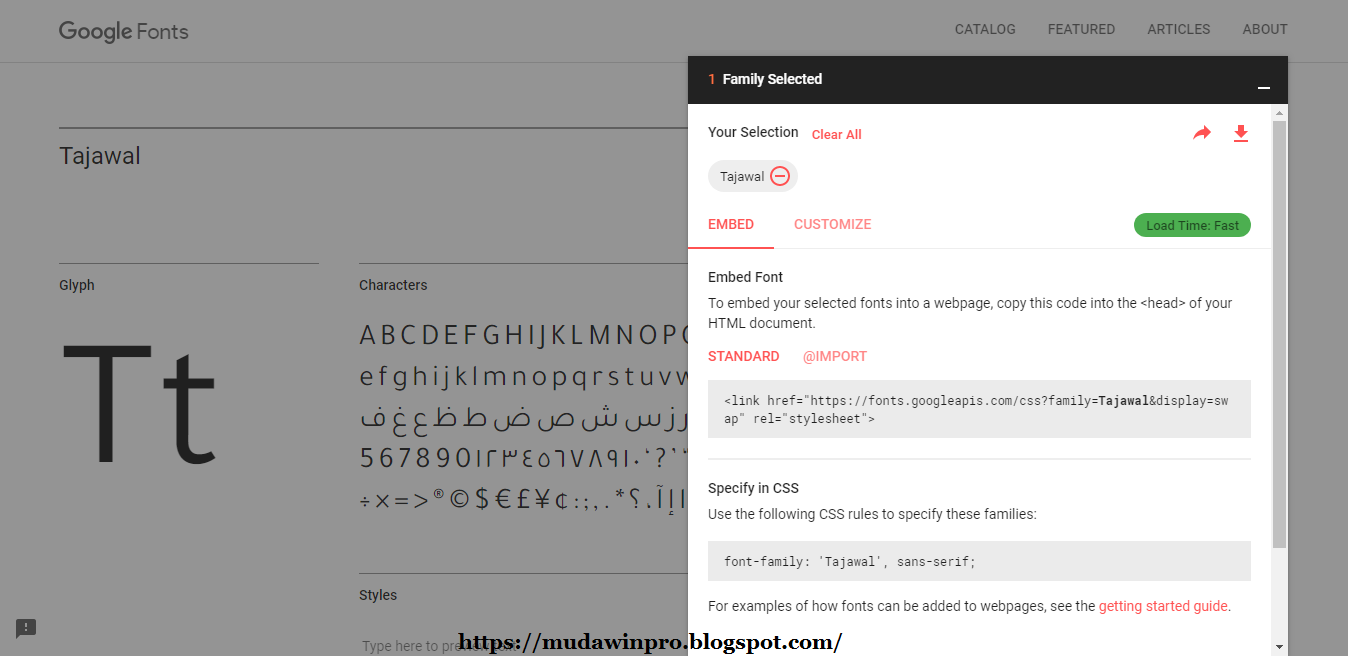
Google Fonts предлагает огромную коллекцию шрифтов, которые вы можете бесплатно использовать на любой веб-странице. Вам не нужно ничего скачивать или устанавливать, просто укажите ссылку на нужный шрифт в разделе заголовка HTML. Google Fonts также решает проблемы совместимости и оптимизации за вас, поэтому вы можете сосредоточиться на содержании и стиле вашего проекта.
Как использовать шрифты Google?
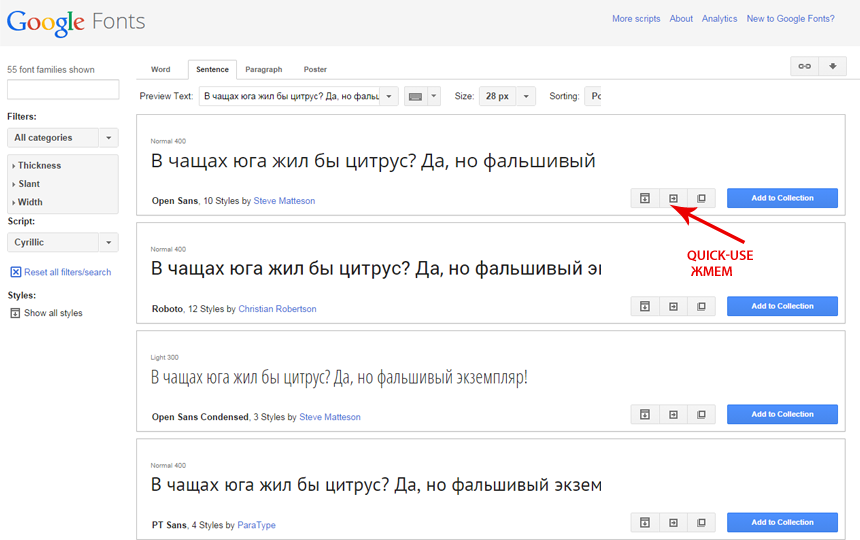
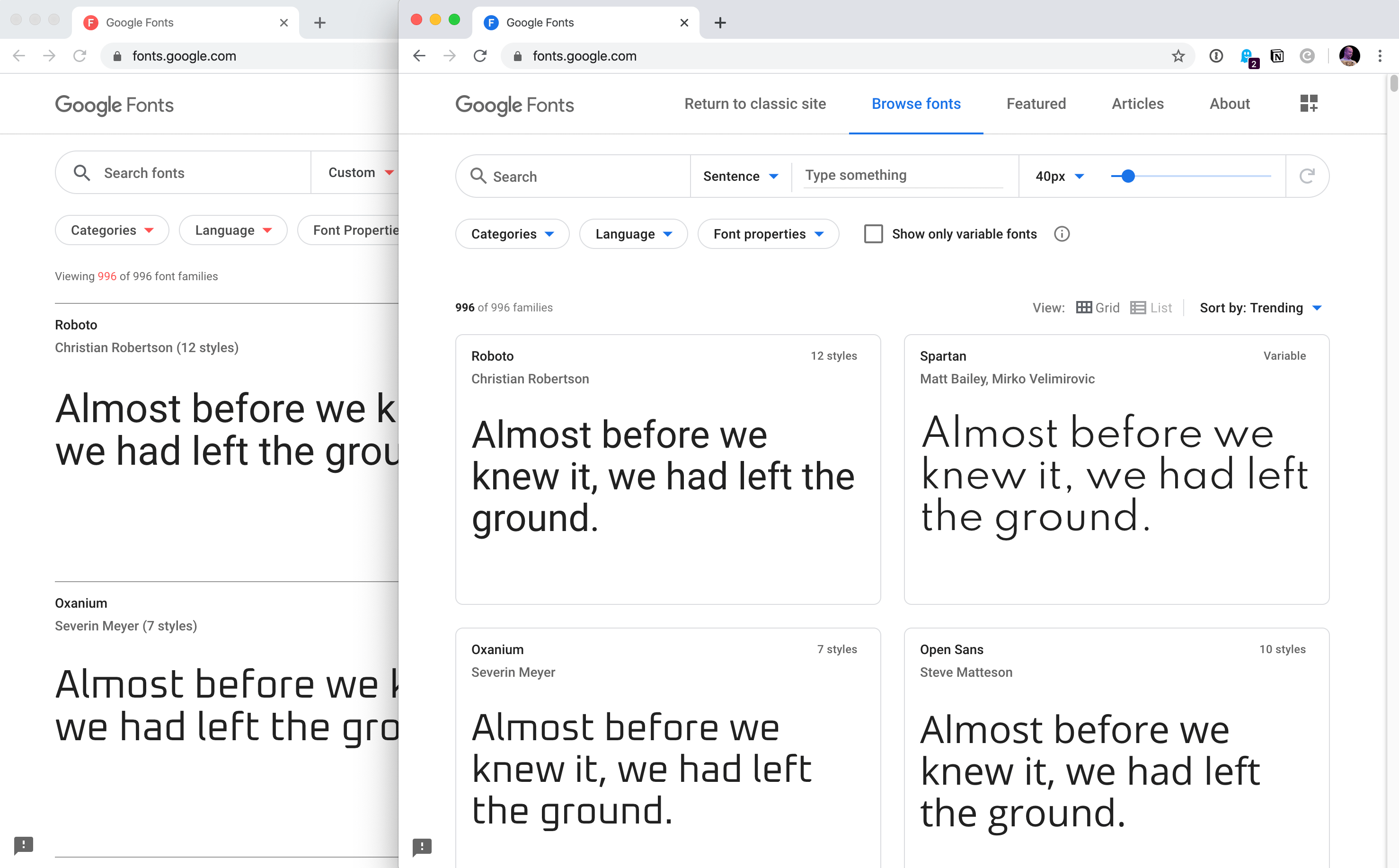
Чтобы использовать Google Fonts, вам нужно выполнить три простых шага. Сначала перейдите на веб-сайт Google Fonts и просмотрите или найдите понравившиеся шрифты. Вы можете фильтровать по категории, языку, популярности и т. д. Во-вторых, выберите нужные шрифты и нажмите значок плюса, чтобы добавить их в свою коллекцию. Вы также можете настроить толщину, стиль и размер шрифта. В-третьих, скопируйте ссылку или код импорта, предоставленный Google Fonts, и вставьте его в раздел заголовка HTML. Вы также можете загрузить шрифты, если хотите разместить их самостоятельно.
Вы также можете загрузить шрифты, если хотите разместить их самостоятельно.
Как выбрать лучшие шрифты?
Выбор лучших шрифтов для вашего проекта требует учета нескольких факторов, таких как ваша аудитория, цель, тема и макет. Чтобы сузить круг вариантов, используйте шрифты, соответствующие вашему тону и сообщению. Например, если вы пытаетесь создать профессиональный вид, выберите шрифты с засечками, такие как Roboto Slab или Merriweather. Если вы хотите создать веселую и игривую атмосферу, выберите шрифты без засечек, такие как Montserrat или Quicksand. Кроме того, убедитесь, что шрифты легко читаются и разборчивы, избегая слишком тонких, богато украшенных или похожих друг на друга. Вы также можете использовать такие инструменты, как Font Pair или Typewolf, чтобы найти комбинации шрифтов, которые хорошо работают вместе. Наконец, убедитесь, что шрифты оптимизированы для веб-производительности, проверив размер шрифта и время загрузки на веб-сайте Google Fonts или используя такие инструменты, как PageSpeed Insights или WebPageTest, для измерения производительности вашей страницы.
Как использовать значки Font Awesome?
Font Awesome — еще один бесплатный и простой способ добавления значков в HTML-проект. Иконки Font Awesome основаны на векторах, что означает, что они масштабируются, настраиваются и совместимы с любым устройством или браузером. Вы можете использовать их для кнопок, меню, логотипов, социальных сетей и многого другого.
Чтобы использовать значки Font Awesome, вам нужно выполнить два простых шага. Сначала перейдите на веб-сайт Font Awesome и выберите версию и метод, которые вы хотите использовать. Вы можете либо дать ссылку на CDN, либо загрузить файлы и разместить их самостоятельно. Во-вторых, скопируйте код значка, предоставленный Font Awesome, и вставьте его в основной раздел HTML. Вы также можете стилизовать и изменять значки с помощью CSS.
Как объединить значки Google Fonts и Font Awesome?
Значки Google Fonts и Font Awesome можно использовать вместе для создания контраста, гармонии и иерархии в вашем проекте. Например, вы можете использовать значки в качестве заголовков или подзаголовков, чтобы привлечь внимание и передать смысл. Кроме того, вы можете использовать значки в качестве маркеров или элементов списка, чтобы добавить визуального интереса и ясности. Кроме того, значки можно использовать в качестве акцентов или украшений, чтобы добавить индивидуальности и изюминки. Например, значок смайлика можно использовать для формы обратной связи, а значок цветка — для раздела портфолио.
Например, вы можете использовать значки в качестве заголовков или подзаголовков, чтобы привлечь внимание и передать смысл. Кроме того, вы можете использовать значки в качестве маркеров или элементов списка, чтобы добавить визуального интереса и ясности. Кроме того, значки можно использовать в качестве акцентов или украшений, чтобы добавить индивидуальности и изюминки. Например, значок смайлика можно использовать для формы обратной связи, а значок цветка — для раздела портфолио.
Вот что еще следует учитывать
Здесь можно поделиться примерами, историями или идеями, которые не вписываются ни в один из предыдущих разделов. Что бы вы еще хотели добавить?
Оцените эту статью
Мы создали эту статью с помощью ИИ. Что вы думаете об этом?
Это здорово Это не так здорово
Спасибо за ваш отзыв
Ваш отзыв является частным. Поставьте лайк или отреагируйте, чтобы перенести разговор в свою сеть.
Поставьте лайк или отреагируйте, чтобы перенести разговор в свою сеть.
18 лучших шрифтов Google для веб-дизайнеров (издание 2018 г.)
13 сентября
Offsprout — единственный конструктор сайтов на WordPress для фрилансеров и агентств.
Пытаясь найти шрифты для вашего последнего проекта веб-дизайна, вы могли столкнуться с различными репозиториями шрифтов в Интернете. После некоторого поиска вы, возможно, нашли идеальный шрифт для своего проекта, , пока вы не поняли, что использование шрифта будет стоить вам денег.
Но в вашем распоряжении множество бесплатных шрифтов. Например, Google Fonts.
Google Fonts, запущенный в 2010 году, является крупнейшим бесплатным хранилищем шрифтов с открытым исходным кодом.
Любой шрифт из Google Fonts можно использовать бесплатно как в коммерческих, так и в личных целях. Таким образом, вам не нужно беспокоиться о каких-либо проблемах с лицензией, если вы хотите использовать определенный шрифт на веб-сайте, логотипе или другом проекте.
Зачем использовать шрифты Google для вашего проекта веб-дизайна?
Есть несколько ключевых особенностей, которые делают эти шрифты лучшим выбором для большинства проектов веб-дизайна.
Во-первых, все они бесплатны.
Плата за скачивание не взимается… никогда.
Во-вторых, лицензионных ограничений нет.
Вы можете использовать любой шрифт из Google Fonts на любом выбранном вами носителе, будь то личное или коммерческое использование, в Интернете или в печати.
В-третьих, они очень хорошо работают с веб-сайтами и просты в реализации.
Шрифты Google были созданы с учетом веб-сайтов.
Вы можете сделать так, чтобы Google Fonts отображались на вашем веб-сайте, добавив ссылку в таблицу стилей CSS вашего веб-сайта на определенное семейство шрифтов, а затем настроив элемент либо в таблице стилей, либо непосредственно в элементе.
Более того, они быстрее загружаются через CDN Google по сравнению со шрифтами, размещенными на собственном хостинге.
Поскольку скорость загрузки страницы важна для веб-дизайнеров, клиентов и посетителей веб-сайта, крайне важно использовать службу шрифтов, которая не замедляет работу вашего веб-сайта.
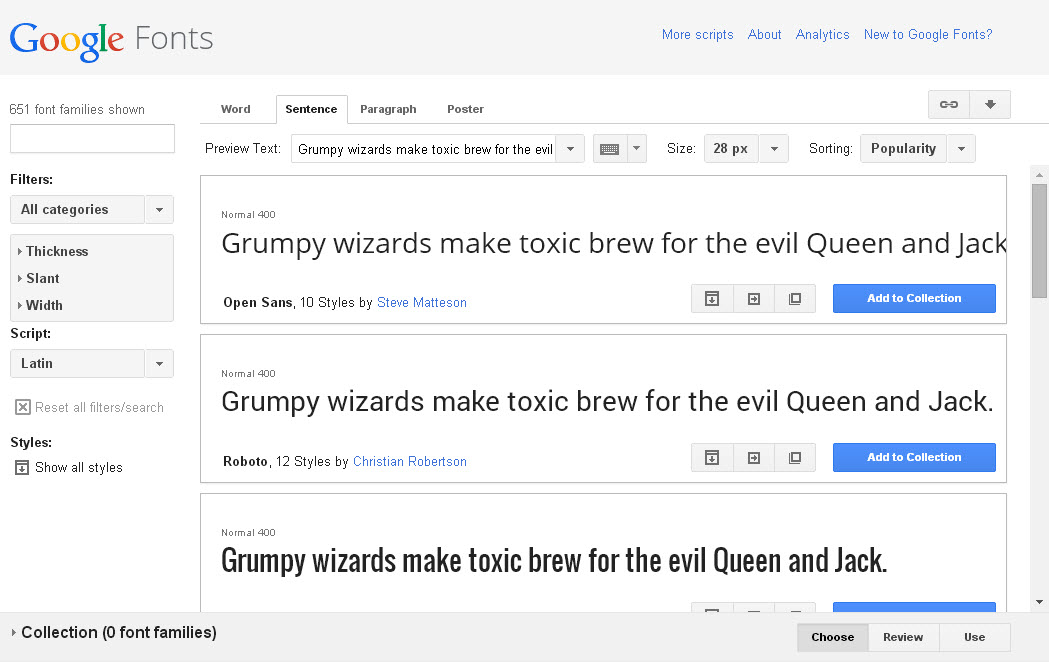
Поиск идеального шрифта для вашего проекта веб-дизайна
В Google Fonts имеется шрифтов. На момент публикации этой статьи существует 888 различных семейств шрифтов, и постоянно добавляются новые.
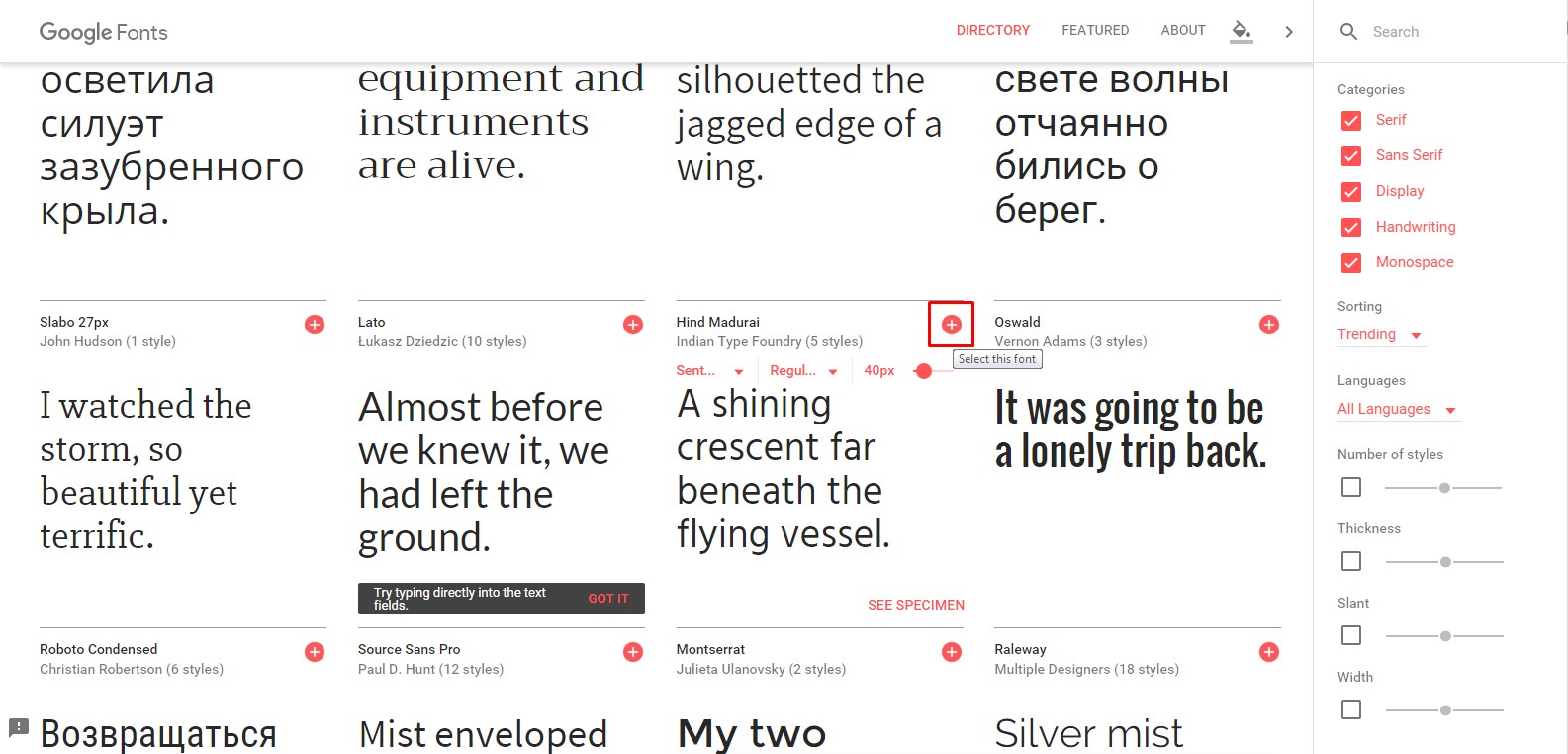
Просматривать все 888 из них, чтобы найти подходящую для вашего конкретного использования, не будет хорошей тратой вашего времени. К счастью, существует надежная поисковая система, которая поможет вам найти наиболее подходящий шрифт для вашей ситуации.
Нужен шрифт с засечками с определенным наклоном и толщиной? Просто установите несколько флажков, и все готово.
Но функция поиска не самая полезная, если вы не знаете, что ищете, или вам нужно вдохновение или определенные темы. Что касается галерей шрифтов, главный недостаток, который вы можете заметить, заключается в том, что в нем нет полезных категорий для таких вещей, как шрифты с определенным стилем, такие как «научная фантастика», «деко», «комикс» или «пишущая машинка».
Лучшие шрифты Google для веб-дизайнеров
Как мы уже упоминали, существует множество бесплатных шрифтов на выбор. Но какие из них лучше всего подходят для вашего проекта?
Чтобы помочь вам, мы подготовили подборку наших любимых шрифтов Google для веб-дизайнеров. Мы классифицировали их по стилю шрифта: с засечками, без засечек, акцидентный, рукописный и моноширинный.
Вот наш лучший выбор….
Лучшие шрифты без засечек для веб-дизайнеров
Во-первых, краткое обсуждение того, что такое шрифты без засечек.
Шрифты без засечек — это шрифты без маленьких завитушек по краям. Одним из примеров шрифта без засечек является Arial. Сравните это с популярным шрифтом с засечками Times New Roman.
Шрифты без засечек обычно ассоциируются с Интернетом.
Они легко читаются и более разборчивы на расстоянии по сравнению со шрифтами с засечками. Таким образом, они обычно предпочтительнее, когда речь идет о тексте на экранах компьютеров. Копия веб-сайта чаще всего выполняется без засечек.
Копия веб-сайта чаще всего выполняется без засечек.
Теперь перейдем к нашему выбору лучших шрифтов без засечек для веб-дизайнеров.
Open Sans
Этот шрифт выглядит смутно знакомым? Вы можете заметить, что Google использует его на многих своих веб-сайтах и в рекламе.
Open Sans — это шрифт без засечек, изначально созданный по заказу Google.
Очень разборчиво, легко читается на экране. Для веб-дизайнеров Open Sans хорошо работает для стилей плоского дизайна. Это второй по популярности шрифт в Google Fonts.
Так что, если вы хотите использовать немного более непонятный шрифт, этот шрифт не для вас.
Roboto
Этот шрифт является самым популярным в библиотеке Google Fonts. И понятно почему. Это сексуальный шрифт.
Возможно, я впервые назвал шрифт «сексуальным».
Roboto — это шрифт без засечек. Он был разработан компанией Google специально как шрифт для операционной системы Android. Сегодня это шрифт по умолчанию для Google+, Google Play, YouTube, Google Maps и мобильного поиска Google.
В своем описании Roboto описывается как имеющий «двойную природу», где «у него есть механический скелет, а формы в основном геометрические. В то же время шрифт имеет дружественные и открытые изгибы».
Montserrat
Этот шрифт без засечек был вдохновлен старыми плакатами и вывесками в районе Монтсеррат в Буэнос-Айресе, Аргентина.
Монтсеррат выглядит очень аккуратно, с красивыми округлыми линиями.
Лато
Так много вариантов. У Lato есть много разных начертаний и стилей на выбор — тонкие, легкие, обычные, жирные, черные — и все они выделены курсивом. Если вы хотите, чтобы в вашем проекте веб-дизайна было одно конкретное семейство шрифтов с разными стилями, Lato может быть правильным вариантом для вас. Этот шрифт хорошо работает как в заголовке, так и в основном тексте.
Rubik
Rubik — еще один шрифт без засечек с множеством различных опций. Рубик имеет уникальный вид шрифта без засечек со слегка закругленными углами. Если вы устали от Roboto и Open Sans, Rubik может стать хорошей сменой темпа.
Лучшие шрифты с засечками для веб-дизайнеров
Шрифты с засечками — это шрифты, которые, в отличие от шрифтов без засечек, имеют завитушки по краям. Такие шрифты, как Times New Roman, Georgia, Garamond и Courier, являются несколькими примерами распространенных шрифтов с засечками.
Давайте перейдем к нашему лучшему выбору шрифтов с засечками.
Merriweather
Merriweather был разработан специально для чтения на экране. Он имеет множество вариантов шрифта разной толщины и стиля, таких как светлый, нормальный, полужирный, сверхжирный, и каждый из них имеет вариант курсива. Существует также версия Merriweather без засечек, которая хорошо работает вместе с версией с засечками.
Roboto Slab
Если вы предпочитаете Roboto, но хотите шрифты с засечками, обратите внимание на Roboto Slab.
Единственным недостатком Roboto Slab является ограниченное количество вариантов — тонкий, легкий, обычный и полужирный, без вариантов курсива.
PT Serif
PT Serif — шрифт с интересной историей. Он был заказан в 2009 году Правительством России в честь 300 -й годовщины петровской реформы русского алфавита.
Недостатком этого шрифта является то, что он имеет самые ограниченные возможности среди всех шрифтов в нашем списке — есть только обычная, полужирная и курсивная версия обоих.
Noto Serif
Noto Serif является частью семейства шрифтов Noto, разработанного по заказу Google. Он был разработан специально для создания визуальной гармонии (т. е. сопоставимой толщины и высоты штриха) для нескольких языков и шрифтов.
Lora
Этот дисплейный шрифт отлично смотрится в заголовках. Он имеет округлый, геометрический вид.
Comfortaa хорошо сочетается со шрифтами без засечек, такими как Open Sans или Roboto.
Лобстер
Вот это действительно круто. Lobster, построенный в формате Open Type, имеет несколько версий каждой буквы и соединяет буквы в одном слове. В зависимости от контекста буквы внутри каждого слова может автоматически использоваться другой вариант буквы (если ваш браузер поддерживает лигатуры).
В зависимости от контекста буквы внутри каждого слова может автоматически использоваться другой вариант буквы (если ваш браузер поддерживает лигатуры).
Poiret One
Я обожаю хороший шрифт в стиле ар-деко. Poiret One — легкий, элегантный, гладкий шрифт с великолепными изгибами. Он напоминает стиль ар-деко и будет отлично смотреться на заголовках.
Rokkitt
Rokkit — это шрифт с засечками, вдохновленный геометрическими шрифтами с засечками, которые были популярны в конце 1800-х — начале 1900-х годов. Его лучше всего использовать для заголовков, хотя его можно использовать в качестве альтернативы шрифту без засечек для основного текста.
зыбучие пески
Quicksand — шрифт для отображения без засечек с очень округлым видом. Будучи шрифтом для отображения, он лучше всего работает в больших размерах, , но quicksand может использоваться в качестве шрифта основного текста в зависимости от вашего варианта использования.
Другие шрифты для веб-дизайнеров — моноширинный и рукописный
Итак, я не хотел полностью избегать других шрифтов в Google Fonts.
Другие категории — «рукописный ввод» и «моноширинный шрифт», но я не думаю, что большинство шрифтов в этих категориях подойдут веб-дизайнерам.
Рукописные шрифты — это именно то, что вы думаете — шрифты, напоминающие почерк. Они часто написаны курсивом. Они могут быть элегантными, смелыми, естественными или небрежными. Но, как правило, я считаю, что их трудно читать для основного текста.
Моноширинные шрифты — это шрифты, в которых каждый символ имеет одинаковую ширину. В компьютерном мире моноширинные шрифты распространены в приложениях компьютерного кодирования. Они также исторически использовались на пишущих машинках.
Roboto Mono
Если вы собираетесь использовать моноширинный шрифт, лучше использовать его из семейства Roboto.
К этому моменту вы уже поняли, что я большой поклонник семейства шрифтов Roboto.
Roboto Mono — это моноширинный шрифт, который отлично смотрится в различных средах.
Source Code Pro
Этот моноширинный шрифт имеет сильное влияние компьютерного кодирования.
Если вы ищете шрифт для заголовка или основного текста, который напоминает о технологиях и сочетает в себе ретро и современность, Source Code Pro должен подойти для ваших нужд.
Калам
Я ненавижу большинство рукописных шрифтов. Я думаю, что они работают только для заголовков и только в редких случаях. По большей части их трудно читать, и они не очень хороши с точки зрения взаимодействия с пользователем.
Но если бы мне пришлось выбирать рукописный шрифт, который я не совсем ненавижу, это был бы Kalam. Калам был создан на основе рукописного ввода, но оптимизирован для использования текста на экране.
Как установить шрифт Google
Теперь, когда мы рассмотрели наши любимые шрифты Google для веб-дизайнеров, пришло время установить эти шрифты в вашем следующем проекте веб-сайта.
Вот что вам нужно сделать:
1. Перейдите на сайт fonts.google.com
2. Найдите нужный шрифт
3. Выберите шрифт, нажав значок + рядом с вашим шрифтом. поднимите ящик выбора в нижней части экрана
Выберите шрифт, нажав значок + рядом с вашим шрифтом. поднимите ящик выбора в нижней части экрана
5. Скопируйте HTML-код шрифта и вставьте его в раздел вашего веб-сайта
6. Скопируйте код CSS шрифта и введите его в таблицу стилей CSS вашего веб-сайта
Вот и все! Теперь вы готовы использовать новый шрифт Google на своем веб-сайте.
Заключение
Это всего лишь пример многих бесплатных шрифтов Google. Для веб-дизайнеров вы не хотите часами теряться в шрифтах. Шрифты, которые мы выбрали в этой статье, отлично смотрятся на экранах. Одни предназначены только для заголовков, другие — для основного текста.
Если у вас есть какие-либо любимые шрифты Google, которые мы не рассмотрели и которые, по вашему мнению, отлично подходят для веб-дизайнеров, поделитесь своими отзывами в комментариях.
Делитесь любовью
получите все всего за 9 долларов в месяц
Пожалуйста, введите действительный адрес электронной почты для демонстрации
Вы также зафиксируете ранние скидки на будущие продукты Offspout!
Я заплачу полную стоимость.
