Шрифты CSS | Таблицы шрифтов для использования в HTML и CSS
- Пару слов о веб-шрифтах
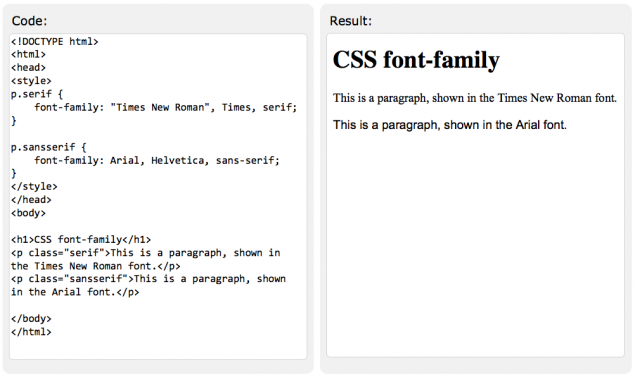
- Шрифты семейства serif
- Шрифты семейства sans-serif
- Шрифты семейства monospace
- Шрифты семейства cursive
- Шрифты семейства fantasy
Пару слов о веб-шрифтах
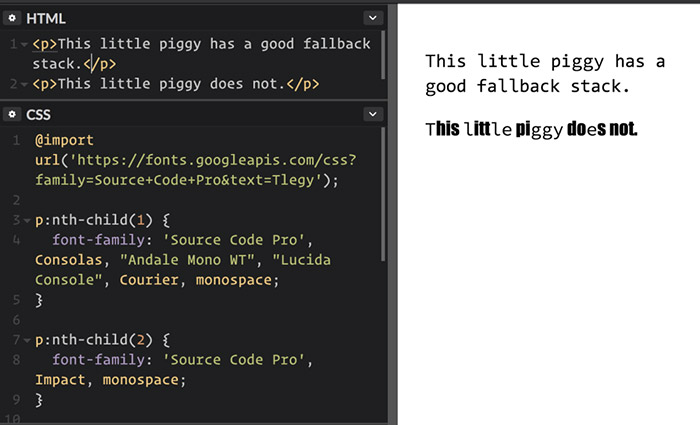
При использовании шрифтов в CSS первым должен указываться шрифт, который вы хотите использовать для элемента. Далее
через запятую следует перечислять названия резервных шрифтов, которые будут использованы браузером, если основной шрифт будет недоступен. Завершаться
список должен одним из типовых шрифтов: serif (шрифты с засечками), sans-serif
(шрифты без засечек), monospace (моноширинные шрифты), cursive
(шрифты, имитирующие почерк) или fantasy (декоративные шрифты). Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами.
Безопасные веб-шрифты – это наиболее распространенные шрифты, которые с большой долей вероятности поддерживаются большинством операционных систем, а значит и браузеров.
В таблицах ниже представлены наиболее распространенные шрифты, поддерживаемые различными операционными системами и браузерами. Опять же, многие из них не будут поддерживаться вашим браузером, однако вы легко увидите это в таблице, т.к. они будут отображаться стандартными системными шрифтами. Кроме того, для записи названий шрифтов мы использовали заглавные буквы для каждого нового слова. Тем не менее, в ходе использования вы можете записывать их в любом регистре, т.к. названия шрифтов в CSS регистронезависимы.
Шрифты семейства serif
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (ru) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства sans-serif
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства monospace
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства cursive
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Шрифты семейства fantasy
| Латинский алфавит | abc def ghi jkl mno pqr stu vwxyz ABC DEF GHI JKL MNO PQR STU VWXYZ |
|---|---|
| Русский алфавит | абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯ |
| Контрольная фраза (en) | the quick brown fox jumps over the lazy dog |
| Контрольная фраза (рус) | съешь ещё этих мягких французских булок, да выпей же чаю |
| Арабские цифры | 0123456789 0123456789 0123456789 |
Свойство font-family, семейство шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5. html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15.
html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял, продолжение</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый. Нашёл статью</a></li>
<li><a href=»day-14.html»>День четырнадцатый. Новый формат</a></li>
<li><a href=»day-15. html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
.page-titleзадайте шрифтовое семействоfont-familyсо значениемserif, - затем смените его на
sans-serif - а потом на
"Verdana", sans-serif.
шрифтов CSS — TutorialBrain
Шрифты CSS
Существует несколько свойств шрифтов CSS для стилизации шрифтов. The important properties are –
- font color
- font size
- font variant
- font weight
- font family
- font style
- font spacing
Цвет шрифта
Свойство color устанавливает цвет шрифтов или текста.
Хорошей практикой является определение цвета фона при определении цвета шрифта в соответствии со стандартом W3C.
Синтаксис для установки цвета шрифта текста:
цвет: название цвета ;
Где название цвета может быть таким:
- Фактическое название цвета, такое как красный, синий, голубой, томатный, морской и т. д.
- Шестнадцатеричный код цвета. Пример — #f1f1f1
- С точки зрения RGB, что означает красный, зеленый и синий. Пример, RGB(0,0,1)
- По значению hsl.
Пример цвета шрифта
<стиль>
.Цвет шрифта {
цвет синий;
цвет фона: оранжевый;
}
.font_color_hex {
цвет:#f1f1f1;
цвет фона: красный;
}
Подписаться на @tutorial_brain
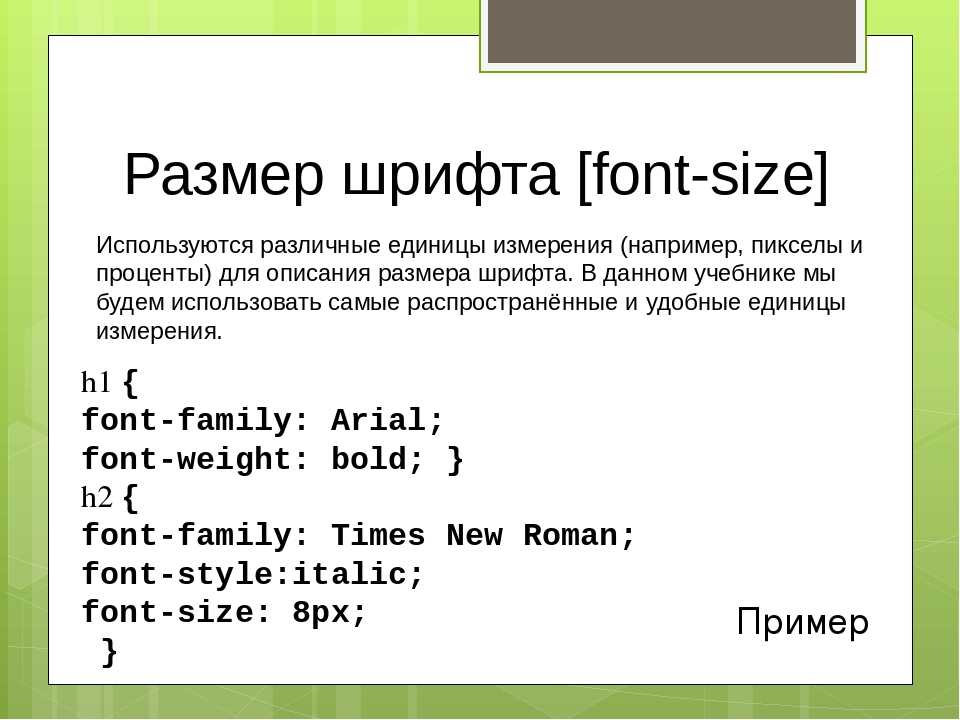
Размер шрифта
С помощью свойства CSS « font-size » можно установить размер шрифта.
Рекомендуется задавать цвет фона при определении цвета текста.
Размер шрифта может использовать несколько единиц измерения, таких как px, em, %, маленький, средний, большой, наследуемый, неустановленный, начальный и т. д. По умолчанию размер текста составляет 16 пикселей и 16px=1em.
W3C рекомендует использовать em для размера шрифта, что позволяет пользователям изменять размер текста в соответствии с браузером.
Некоторые веб-разработчики не хотят использовать em, потому что это нужно сначала вычислить. (1em=16px), поэтому они используют px(пиксели), и хорошей практикой является установка размера текста в пикселях, потому что это дает вам строгий контроль над размером текста.
Некоторые веб-разработчики также используют параметр vw(ширина области просмотра), который регулирует размер шрифта в соответствии с размером окна браузера. Вам нужно настроить размер вашего браузера, чтобы визуализировать и понять это.
Синтаксис для установки размера шрифта:
размер шрифта : другой -размер- единиц ;
Некоторые примеры размеров шрифта:
font-size:14px;
размер шрифта: 1,2 em;
размер шрифта: 4vw;
размер шрифта:60%;
размер шрифта: маленький;
размер шрифта:меньше;
размер шрифта:x-маленький;
размер шрифта:xx-маленький;
размер шрифта: средний;
размер шрифта:большой;
размер шрифта:больше;
размер шрифта:x-большой;
размер шрифта:xx-большой;
размер шрифта:наследовать;
размер шрифта: не установлен;
размер шрифта: начальный;
Предупреждение/Опасность/Информация/Успех
 Вы не должны использовать свойство font-size в абзаце, чтобы он выглядел как заголовок или наоборот.
Вы не должны использовать свойство font-size в абзаце, чтобы он выглядел как заголовок или наоборот.Простой пример размера шрифта
<стиль>
#размер шрифта {
размер шрифта: 24px;
}
Пример различных размеров шрифта
<стиль>
.px {
размер шрифта: 30 пикселей;
}
.em {
размер шрифта: 1.2em;
}
.vw {
размер шрифта: 2.5vw;
}
.процент {
размер шрифта: 70%;
}
.маленький {
размер шрифта: маленький;
}
.меньше {
размер шрифта: меньше;
}
.x-маленький {
размер шрифта: x-маленький;
}
.xx-маленький {
размер шрифта: xx-маленький;
}
.середина {
размер шрифта: средний;
}
.большой {
размер шрифта: большой;
}
.больше {
размер шрифта: больше;
}
.x-большой {
размер шрифта: x-большой;
}
.xx-большой {
размер шрифта: xx-крупный;
}
Вариант шрифта
Используя свойство ‘ font-variant ’, вы можете установить шрифт с маленькими заглавными буквами для определенного текста.
Синтаксис для установки варианта шрифта:
вариант шрифта : прописные | обычный ;
Простой пример варианта шрифта
#font_variant {
вариант шрифта: капитель;
}
Подписаться на @tutorial_brain
Адаптивный размер шрифта
Хорошо создать адаптивный размер шрифта, который подстраивается под размер браузера.
Чтобы создать адаптивный размер шрифта, используйте единицу измерения «VW» для текстов. Это означает ширину окна просмотра.
Другой способ создания адаптивных текстов — использование медиазапросов. Мы не будем обсуждать медиа-запросы на этой странице, но подробно изучим их по мере продвижения дальше.
Этот шрифт очень большой
Уменьшите размер экрана вашего устройства, чтобы уменьшить размер шрифта.
Примечание/информация:
Для создания адаптивных текстов и адаптивного веб-дизайна всегда рекомендуется включать свойство мета-имени с помощью тега —
Например:
0″>
или
