Поиск шрифтов на сайте Adobe Fonts
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 06, 2022 02:08:53 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Приложение Illustrator CC 2014 ищет шрифт в библиотеке Adobe Fonts, если не обнаружило его в файле графического объекта. Если шрифт доступен на сайте Adobe Fonts, вы можете быстро синхронизировать его на компьютере, чтобы восстановить отображение графического объекта в Illustrator.
Если шрифт доступен на сайте Adobe Fonts, вы можете быстро синхронизировать его на компьютере, чтобы восстановить отображение графического объекта в Illustrator.
Дополнительные сведения о том, как в целом работать с Adobe Fonts, см. в разделе Adobe Fonts.
Улучшенное диалоговое окно поиска/замены шрифтов
Усовершенствования диалогового окна Найти/заменить шрифт включают в себя повышение информативности и переработку интерфейса в соответствии с современными требованиями.
Выполняется активация | Указывает на то, что выполняется активация отсутствующего шрифта из библиотеки Adobe Fonts. |
Состояние | Показывает выполняемое действие. |
A. Activation-in-progress B. Состояние
Шрифт отсутствует | Указывает на отсутствующий шрифт. |
Флажок активации | Выберите флажок для активации отсутствующего шрифта. |
Активировать шрифты | Нажмите кнопку, чтобы активировать отсутствующие шрифты с сайта Adobe Fonts на компьютере. |
Всплывающее меню | Выберите всплывающее меню и установите флажки для фильтрации списка отображаемых шрифтов. |
A. Шрифт отсутствует B. Флажок активации C. Активировать шрифты D. Всплывающее меню
Поиск отсутствующих шрифтов с помощью Adobe Fonts
Важно! Для использования этой функции выполните следующие действия:
- Войдите в приложение Creative Cloud.
- Включите синхронизацию шрифтов в приложении Creative Cloud (приложение Creative Cloud > «Установки» > вкладка «Шрифты» > параметр включения/отключения синхронизации).

Откройте файл графического объекта, содержащего текстовые элементы. Если в текстовом элементе используется шрифт, недоступный на компьютере, текст будет выделен розовым цветом.
При обнаружении отсутствующих шрифтов текст выделяется розовым цветом.В диалоговом окне Отсутствующие шрифты отображается список отсутствующих шрифтов. Вращающееся колесико напротив названия шрифта означает, что в данный момент выполняется поиск этого шрифта в библиотеке Adobe Fonts.
- Наличие поля для флажка напротив названия шрифта означает, что шрифт доступен в библиотеке Adobe Fonts. Чтобы активировать эти шрифты, нажмите Активировать шрифты.
- Если в поле напротив имени шрифта не установлен флажок, это означает, что шрифт недоступен на веб-сайте Adobe Fonts.
Для поиска и замены шрифтов выберите Заменить шрифты.

- Наличие поля для флажка напротив названия шрифта означает, что шрифт доступен в библиотеке Adobe Fonts. Чтобы активировать эти шрифты, нажмите Активировать шрифты.
(Необязательно) В диалоговом окне Отсутствующие шрифты нажмите Активировать шрифты для отображения полного списка шрифтов и выполните одно из действий, описанных ниже.
- Установите флажки рядом с отсутствующими шрифтами в списке Fonts in Document и выберите Активировать шрифты.
- С помощью раскрывающегося списка Список шрифтов для замены замените любые шрифты, недоступные на веб-сайте Adobe Fonts, другими шрифтами.
- Установите флажки рядом с отсутствующими шрифтами в списке Fonts in Document и выберите Активировать шрифты.
В диалоговом окне Найти шрифты выберите Закрыть.
После того как отсутствующие шрифты были синхронизированы на компьютере, приложение Creative Cloud отображает уведомление о количестве загруженных шрифтов (или название одного шрифта). Документ обновлен, в текстовых элементах отображаются правильные шрифты.
Когда все отсутствующие шрифты и текстовые элементы синхронизированы с сайта Adobe Fonts на компьютере, у текстовых элементов пропадает розовый фон.
Настройка замененных шрифтов
Когда в тексте документа Illustrator используется шрифт, недоступный на компьютере, он заменяется доступным шрифтом и текст выделяется розовым цветом.
- В диалоговом окне Установки теперь можно выбрать режим выделения шрифта, добавленного путем замены (нажмите сочетание клавиш Ctrl/Cmd + K, перейдите на вкладку «Текст» и установите флажок Подсветить подставленные шрифты).
- По умолчанию этот режим включен.
- Этот параметр поддерживается только в Illustrator и доступен для всех открытых в приложении документов.
В более ранних версиях флажок Подсветить подставленные шрифты находился в диалоговом окне Параметры документа и относился к конкретному файлу. Начиная с Illustrator CC 2014 этот параметр является настройкой на уровне приложения.
Вход в учетную запись
Войти
Управление учетной записью
что это и как использовать? — Дизайн на vc.
 ru
ruВ этой статье расскажем о вариативных шрифтах — насколько это интересный, полезный инструмент, но недооцененный одновременно. О минусах и нюансах работы с ними также не забудем упомянуть.
12 332 просмотров
В статье будут рассмотрены следующие вопросы:
- история возникновения;
- технические особенности;
- преимущества и недостатки;
- особенности использования;
- примеры креативного использования.
Немного истории
Для начала, чтобы ввести вас в курс дела, расскажем об истории развития шрифтовых технологий.
Во второй половине 80-х годов XX века были представлены форматы PostScript компанией Adobe и TrueType компанией Apple для разработки шрифтовых файлов. Оба они использовали кривые безье для построения знаков. Этими форматами в обновленном виде мы пользуемся и по сей день при работе над шрифтовыми файлами.
1980-е — PostScript (Adobe), TrueType (Apple)
В 1991 году компанией Adobe была представлена технология Multiple Master как расширение формата PostScript, которая позволяла хранить в одном шрифтовом файле несколько вариантов контура для одного глифа. Эти варианты были крайними точками на оси, между которыми можно было найти промежуточные значения, например, изменить вес или ширину.
1991 – Multiple Master (Adobe)
Чтобы пользоваться таким шрифтом, сначала нужно было сгенерировать статичное начертание с помощью специальной программы (Adobe Type Manager) и после этого загрузить его в систему, чтобы использовать в графическом редакторе. Из-за сложности использования этот формат так и не стал популярным, а шрифтовые дизайнеры продолжили выпускать статичные начертания.
Статичное начертание
В 1997 компаниями Adobe и Microsoft совместно была представлена технология OpenType. Она основывалась на формате TrueType, но включала в себя возможность внедрить заметно большее количество знаков (65000, ранее лимит был 256), а также OpenType фичи, без которых мы не представляем сейчас современный шрифт. Здесь речь идет, например, о поддержке капители, табулярных знаков, супериоров, стилистических сетов, контекстных альтернатив и т.д. OpenType формат и по сей день является самым популярным.
Здесь речь идет, например, о поддержке капители, табулярных знаков, супериоров, стилистических сетов, контекстных альтернатив и т.д. OpenType формат и по сей день является самым популярным.
И, наконец, в 2016 году Adobe, Apple, Google и Microsoft анонсировали новую версию формата OpenType — OpenType Font Variables. С этого момента шрифтовые дизайнеры имеют возможность заложить информацию о нескольких начертаниях шрифтового семейства в один файл. Суть этого формата похожа на Multiple Master с одним принципиальным отличием — теперь не нужно заранее генерировать статичные начертания. Параметры можно подбирать прямо в графическом редакторе.
2016 — OpenType Font Variables
Технические особенности
Давайте остановимся подробнее на том, чем же этот формат отличается от классического OpenType.
Когда дизайнер приобретает какое-то шрифтовое семейство, допустим, гротеск, состоящий из 9 толщин, у него в распоряжении появляются 9 отдельных шрифтовых файлов. Эти начертания были заранее подготовлены шрифтовым дизайнером, развесовка была рассчитана таким образом, чтобы толщины были распределены равномерно от самой тонкой до самой жирной.
Эти начертания были заранее подготовлены шрифтовым дизайнером, развесовка была рассчитана таким образом, чтобы толщины были распределены равномерно от самой тонкой до самой жирной.
TT Norms Pro
Вариативный шрифт представляет собой один файл, разброс начертаний в котором ограничен только самой тонкой и жирной толщиной. Между ними дизайнер может самостоятельно выбрать любое понравившееся положение.
TT Norms Pro Variable
Если заглянуть внутрь шрифта, то у каждого знака есть опорные точки, по которым он строится. И, если количество этих точек одинаковое в тонком и в жирном начертаниях, программа может их соединить и просчитать промежуточные положения точек. Конечно, разработка шрифта не так проста и прямолинейна и зачастую нам приходится задавать больше двух опорных начертаний, но на пользовательский опыт это никак не влияет.
Опорные начертания
Разброс между двумя крайними начертаниями называется осью. В графических редакторах, например Adobe она выглядит как отрезок с ползунком, который можно передвигать, подбирая нужное значение.
В графических редакторах, например Adobe она выглядит как отрезок с ползунком, который можно передвигать, подбирая нужное значение.
Ползунок в графическом редакторе
Примеры осей вариативности
Первый вариант — это уже описанная ось толщины. В большинстве шрифтовых семейств есть несколько начертаний по толщине и в теории они все могли бы быть вариативными.
Weight axis
Представим ситуацию, что вы купили обычное шрифтовое семейство и планируете его использовать для того, чтобы сверстать книгу или сайт с большим объемом текста. Вы знаете, какая толщина основного текста должна быть, чтобы пользователю было комфортно его читать. Но вдруг возникла проблема — регулярное начертание в семействе вам кажется слишком светлым, а следующее по толщине, скажем, медиум, — слишком жирным. Идеально подошла бы промежуточная толщина, но такого варианта нет. Если бы этот шрифт был вариативным, то все, что нужно было сделать, это сдвинуть ползунок в графическом редакторе или выставить кастомное значение CSS в коде сайта в промежуточное положение между этими двумя начертаниями.
Поиск оптимальной толщины шрифта
Следующая довольно распространенная ось — это ширина шрифта. В статичных семействах у вас будет несколько вариантов ширин, например Normal, Condensed или Extended. В вариативном шрифте вы сможете вручную подобрать ширину между самым узким и самым широким начертаниями.
Width axis
Эта настройка может понадобиться, например, если вы верстаете текст узкими колонками и нужно вместить туда как можно больше текста. Нормальная ширина слишком велика для такой цели, а узкая — неудобна для чтения больших объемов текста. Вариативный шрифт позволил бы вам сделать начертание немного уже, без потери читабельности.
Поиск оптимальной ширины шрифта
Третья ось — это ось наклона. Она применима в тех случаях, когда буквы в наклонном начертании имеют такую же конструкцию, как и в прямом. Чаще всего такой вариант можно найти в гротесках.
Slant axis
Вы можете самостоятельно подобрать угол наклона шрифта, регулируя тем самым, насколько сильно это начертание будет выделяться в блоке текста. Данная опция будет полезна, если есть необходимость набрать наклонным начертанием большой объем информации, чтобы при этом пользователь не испытывал дискомфорта при чтении.
Данная опция будет полезна, если есть необходимость набрать наклонным начертанием большой объем информации, чтобы при этом пользователь не испытывал дискомфорта при чтении.
Поиск оптимального наклона шрифта
И, наконец, еще одна менее распространенная, но тоже заложенная в формат OTF Var — ось оптического размера.
TT Fors Display
Возможно, вы встречали подсемейства Display и Text в вариативных шрифтах. Первое обычно отличается большим контрастом, проработкой деталей, более узким спейсингом. Начертания Display используются в заголовках, на постерах и в прочих случаях, где нужен крупный размер текста.
TT Fors Display
Подсемейство Text, наоборот, менее контрастно, имеет более грубые детали. Оно отличается большей читабельностью в маленьких размерах и больших блоках текста.
В вариативном шрифте можно сгенерировать промежуточный вариант, который будет все еще хорошо читаем в небольших размерах, но будет более изящен, чем стандартное текстовое начертание. Такой вариант будет идеален, например, для небольших подзаголовков.
Такой вариант будет идеален, например, для небольших подзаголовков.
TT Fors Text
Мы рассказали об осях, которые уже были заложены разработчиками формата. Для них есть специальные буквенные обозначения:
wght – вес
wdth – ширина
slnt – угол наклона
ital – курсивность
opsz – оптический размер
Однако, шрифтовые дизайнеры могут придумывать и внедрять свои собственные оси.
Существуют реализованные примеры, где может изменяться длина засечек, рост строчных или прописных знаков, высота выносных элементов, контраст и т.д.
Ресурс: axis-praxis.org
И конечно, шрифт может изменяться и декоративно. Тут все ограничивается только фантазией автора.
А теперь представьте, только одна ось может предоставить тысячу вариантов начертаний шрифта. Если оси две, то это уже один миллион. А с наличием кастомных осей возможности шрифта становятся безграничными.
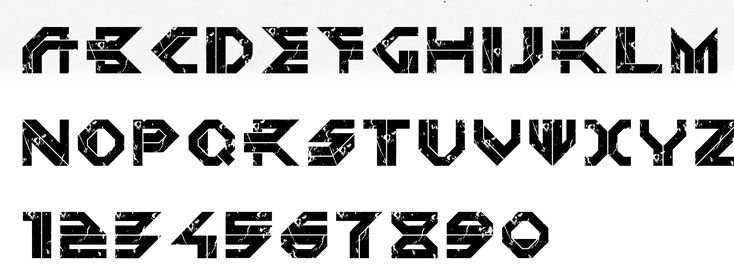
TT Alientz
Если подытожить, то с помощью вариативных шрифтов можно решить практически любую типографическую задачу.
Преимущества и недостатки вариативных шрифтов
Теперь расскажем о некоторых проблемах, с которыми мы встречаемся при использовании вариативных шрифтов и интересных способах применения вариативных шрифтов
Отметим, что технология вариативных шрифтов существует уже много лет. При том что технические возможности шрифтовых редакторов стали весьма достойными и, как следствие, вариативные шрифты можно делать все проще и проще — популярности или массового использования они не получили. Это говорит о том, что либо нет сферы для их применения или что сам продукт пока не отвечает требованиям рынка, либо инструменты не позволяют пользоваться ими. В данный момент не все графические редакторы и браузеры поддерживают возможность применять вариативные шрифты.
Ресурс: v-fonts.com
Ресурс: v-fonts.com
Самым большим недостатком вариативных шрифтов можно назвать низкое качество. Подавляющее большинство вариативных шрифтов делают очень посредственно и, как следствие, при практическом использовании в самый неподходящий момент могут быть непредсказуемы.
Пример низкого качества вариативного шрфита
Еще один пример. Если у вас сайт, у которого 1000000 загрузок в день и используется полное семейство Norms Pro, то со всеми начертаниями на сайте они занимают 5306 килобайт. Если вы используете вариативный шрифт от этого семейства — только 1875 . Обратите внимание на таблицу ниже. Мы видим, что при таком огромном количестве загрузок можно получить разницу в 3272 ГБ, которые должны быть отгружены с сервера. Очевидно, что для каждой конкретной загрузки сайта это не существенная разница, но в сумме она уже играет роль.
Разница между статическим и вариативным начертаниями
Также стоит отметить, что подавляющее большинство вариативных шрифтов не “отхинчены”. Это трудный процесс, которому надо учиться. В связи с этим вариативные шрифты не всегда могут корректно отражаться в небольших размерах.
Как использовать вариативные шрифты
Теперь расскажем о том, как пользоваться вариативными шрифтами в работе.
Давайте для начала возьмем Adobe Illustrator. Например, вы напечатали какой-то текст и хотите выбрать для него вариативный шрифт, который уже установлен. В общем списке у таких шрифтов есть специальная пометка «var». Кстати говоря, у Adobe есть свои собственные вариативные шрифты, которые идут в комплекте с последними версиями программ, так что можете для начала поэкспериментировать с ними.
Выбор вариативного шрифта в Adobe Illustrator
Когда вы выбрали вариативный шрифт в панели Character появляется дополнительная кнопка Variable Font. За ней скрываются все вариативные оси, которые есть в шрифте, их параметры можно изменять ползунками. Результат виден сразу. Все остальные настройки в этой панели останутся прежними.
Оси вариативности в панели Character
Вы также можете выбрать из списка одно из начертаний и использовать это семейство как статичное.
Вариативный шрифт как статичное начертание
В Sketch принцип абсолютно такой же, только какого-то специального обозначения у вариативных шрифтов нет.
Выбор вариативного шрифта в Sketch
Вариативные шрифты можно внедрить и в WEB с помощью CSS. Мы не будем останавливаться на этом подробно. Но можно посмотреть пример того, как вариативные шрифты интегрируются в WEB.
Ресурс: CSS Transitions
Ресурс: CSS Animation
Ресурс: CSS Animation каждой буквы отдельно
Подробнее об использовании вариативных шрифтов в WEB можно прочитать в статьях Richard Rutter на Medium:
Get started with variable fonts — быстрое, но содержательное введение.
How to use variable fonts in the real world — описание проблем, с которыми можно столкнуться и способы их решения.
Креативные примеры использования
Предлагаем посмотреть, креативные примеры — как можно использовать вариативные шрифты, если приложить фантазию.
Примеры того, как растягивать текст в зависимости от границ контейнера.
Ресурс
Пример использования вариативных шрифтов в AR.
Ресурс: Variable fonts in AR
Пример того, как шрифт может изменяться в зависимости от удаления, с которого мы на него смотрим.
Ресурс: Distance Based Interpolation
Примеры, как а можно подстраивать насыщенность шрифта в зависимости от условий чтения, в данном случае освещенности.
Ресурс: Variable font in different reading conditions
Можно пойти еще дальше и сделать из шрифта движущиеся изображения, как нам предлагает сайт axis-praxis.org. Даже можно сделать их цветными путем наложения нескольких букв друг на друга, как можно увидеть в экспериментах Toshi Omagari. Хотя это, конечно, не совсем целевое использование шрифта.
Движущиеся изображения
Полезные ресурсы
Нам бы хотелось посоветовать несколько ресурсов, где вы можете попробовать поработать с вариативными шрифтами.
Во-первых, это axis-praxis.org где собрано большое количество вариативных шрифтов. Туда же можно загружать шрифты, которые есть у вас.
Туда же можно загружать шрифты, которые есть у вас.
Во-вторых, это v-fonts.com где тоже можно попробовать различные шрифты в упрощенном виде.
И, наконец, замечательный сайт, который мы активно используем в своей работе для тестирования вариативных шрифтов dinamodarkroom.com от студии Dinamo. На сайте можно протестировать не только оси вариативности, но и OpenType фичи, а также выгрузить статичные шрифты с заданными параметрами.
Вместо заключения
Вариативные шрифты имеют шанс стать неотъемлемой частью шрифтового мира. За последние годы о них очень много говорили, но пока они не стали распространенными. Уже сейчас они являются инструментом для решения ряда узких задач. Стоит отметить, что вариативных шрифтов становится все больше. Все больше и больше графических и видеоредакторов начинают поддерживать вариативные шрифты. Вариативные шрифты захватят мир! Это лишь вопрос времени!
Обрисуйте свои шрифты в Adobe Illustrator для своих проектов перед печатью для достижения наилучших результатов
В мире графического дизайна существует так много нестандартных шрифтов, и может быть шанс, что ваш логотип или иллюстрация имеют особенный или уникальный шрифт, которого нет у ваших принтеров. При профессиональной печати вашего произведения искусства, будь то флаер или индивидуальная наклейка, пользовательские шрифты могут быть сложной частью процесса.
При профессиональной печати вашего произведения искусства, будь то флаер или индивидуальная наклейка, пользовательские шрифты могут быть сложной частью процесса.
Если ваш принтер не имеет тех же файлов шрифтов, которые использовались в ваших проектах, они могут не соответствовать им правильно, особенно если ваш дизайн должен быть увеличен или уменьшен до размера.
Чтобы убедиться, что шрифты, используемые в вашей иллюстрации, сохранят свой великолепный вид при печати ваших наклеек, вы можете отправить дополнительные файлы шрифтов вместе с вашей иллюстрацией. Таким образом, у нашей художественной команды будут те же шрифты, которые вы использовали, на случай, если им потребуется увеличить или уменьшить масштаб вашего изображения для вашего пользовательского размера наклейки.
Еще один вариант — убедиться, что ваши шрифты обведены правильно, прежде чем отправлять свои рисунки. Это также может быть проще для вас в долгосрочной перспективе по нескольким причинам. Изложение ваших шрифтов избавляет вас от необходимости отправлять какие-либо специальные файлы шрифтов вместе с вашим произведением искусства. Текст в виде контуров также полезен для изменения внешнего вида более крупных шрифтов, когда вам нужно масштабировать изображение без настройки каждого отдельного элемента в вашем дизайне.
Вы также можете быстро и легко обрисовать контуры шрифтов, если ваша работа была создана в Adobe Illustrator. Давайте взглянем на несколько шагов, которые необходимо предпринять, чтобы превратить ваши шрифты из текста в обведенный элемент в вашей иллюстрации.
Шаг 1. Откройте файл и приступайте к работе
Откройте файл со шрифтами, которые необходимо обвести, в Adobe Illustrator. Затем используйте инструмент выделения, чтобы обвести обозначенный шрифт. Быстрый совет: если вам нравятся сочетания клавиш, буква «v» на клавиатуре также быстро активирует этот инструмент.
Затем используйте инструмент выделения, чтобы обвести обозначенный шрифт. Быстрый совет: если вам нравятся сочетания клавиш, буква «v» на клавиатуре также быстро активирует этот инструмент.
Шаг 2. Обведите текст
Выделив область текста, перейдите в меню Введите и выберите параметр Создать контуры . Это автоматически выделяет весь текст в выбранной области и позволяет изменять размер изображения, сохраняя при этом качество дизайна любого текста на изображении.
Шаг 3. Время проверки
Прежде чем закончить и сохранить файл, найдите время, чтобы убедиться, что ваш шрифт обведен. Выберите меню «Вид» и выберите параметр «Структура». Это покажет вам отдельные точки и линии, окружающие ваши шрифты. Точки представляют теперь масштабируемый путь вокруг вашего текста, размер которого можно легко изменить вверх и вниз по мере необходимости.
Вы также можете сохранить файл как копию, чтобы не вносить необратимые изменения в исходное изображение. Это полезно, если вы думаете, что когда-нибудь захотите внести изменения в шрифты в своих проектах в будущем. Как только ваши шрифты были преобразованы в контуры, это означает, что вы также изменили свои шрифты с текстового типа на контурный и масштабируемый элемент изображения в вашем дизайне.
Это полезно, если вы думаете, что когда-нибудь захотите внести изменения в шрифты в своих проектах в будущем. Как только ваши шрифты были преобразованы в контуры, это означает, что вы также изменили свои шрифты с текстового типа на контурный и масштабируемый элемент изображения в вашем дизайне.
После выделения текста ваш файл готов к работе и может быть загружен для печати ваших пользовательских наклеек и многого другого. Теперь, когда ваш текст обведен, вам также не нужно беспокоиться об отправке дополнительных файлов шрифтов.
Если вам нужна дополнительная помощь в подготовке ваших работ для отправки нам ваших пользовательских наклеек, просто сообщите нам об этом. Мы также предлагаем бесплатные услуги по настройке иллюстраций, чтобы помочь вам подготовить все необходимое для печати ваших пользовательских наклеек.
Зачем и как встраивать шрифты в Adobe Illustrator
Как дизайнер вы знаете, что нет ничего хуже, чем тратить время на разработку дизайна, а затем переписывать его из-за проблем с совместимостью шрифтов. К счастью, встраивание шрифтов в Adobe Illustrator — это простая задача, которая гарантирует, что ваш текст будет выглядеть одинаково на любом устройстве.
К счастью, встраивание шрифтов в Adobe Illustrator — это простая задача, которая гарантирует, что ваш текст будет выглядеть одинаково на любом устройстве.
Это руководство поможет вам встроить шрифты в Illustrator, чтобы вы могли продолжать работать со своими шрифтами и поддерживать целостность текста.
Зачем встраивать шрифты в Illustrator?
Встраивание шрифтов в Illustrator — отличный способ сохранить целостность дизайна. Это гарантирует, что текст в вашем дизайне будет выглядеть одинаково, независимо от того, где его просматривают. Это также упрощает работу с файлом для других людей после того, как вы закончите работу над ним, поскольку они могут получить доступ ко всем используемым шрифтам.
Если вы не встроите свои шрифты в PDF, человек, который откроет файл после вас на другом устройстве без установленных шрифтов, увидит что-то вроде этого:
Поскольку файл больше не редактируется, это потребует дополнительного времени и усилий с обеих сторон, чтобы решить эту проблему.
Встраивание шрифтов также помогает сделать рабочий процесс более плавным, поскольку нет необходимости преобразовывать текст в контуры. Преобразование текста в контуры иногда может вызвать проблемы при перезаписи исходного файла или негативно повлиять на внешний вид вашего текста.
Как встроить шрифты в Adobe Illustrator
Чтобы встроить шрифты в Adobe Illustrator, выполните следующие действия при экспорте файла.
- Перейдите в «Файл» и нажмите «Сохранить копию».
- Выберите «Adobe PDF (pdf) в качестве формата, нажмите «Сохранить».
- В диалоговом окне «Сохранить Adobe PDF» перейдите к параметру «Предустановка Adobe PDF» и выберите «PDF / X-1a; 2001».
- На панели «Дополнительно» вы увидите сообщение «Все шрифты с соответствующими битами разрешений будут встроены». Это еще одно указание для вас на
- Установите остальные предпочтительные настройки, такие как Метки, Выпуск за обрез и Преобразование цвета.

- Нажмите «Сохранить PDF».
Вот и все! Теперь вы будете уверены, что шрифты будут корректно видны всем, кто откроет файл и внесет какие-либо правки после вас. Также важно убедиться, что ваши отпечатки выглядят так, как должны, и вас не удивят никакие различия. Нашу команду допечатной подготовки любят за бдительность, но лучше бы этого не было.
Лицензирование шрифта
Версия шрифта, которую вы использовали для своего дизайна, может быть лицензирована таким образом, что вы не сможете ее встроить или даже преобразовать в контуры. Это можно исправить, обновив лицензию, которая дает вам больше разрешений, но может случиться так, что вам потребуется найти другой шрифт.
Ниже мы выделим 3 важные лицензии на шрифты, о которых следует помнить всякий раз, когда вы хотите встроить свои шрифты:
Только для предварительного просмотра
Эта лицензия позволяет вам встраивать шрифт. Однако, если вы захотите отредактировать файл на другом устройстве, вы не сможете сохранить его как обновленный файл. Эта лицензия позволяет вашей службе печати правильно открывать файл, но они не смогут сохранять изменения, внесенные в файл. Так что имейте это в виду, если вы хотите, чтобы другие могли редактировать ваш файл.
Эта лицензия позволяет вашей службе печати правильно открывать файл, но они не смогут сохранять изменения, внесенные в файл. Так что имейте это в виду, если вы хотите, чтобы другие могли редактировать ваш файл.
May embed
Эта лицензия дает вам гораздо больше свободы, когда речь идет о внесении изменений в ваш файл и его сохранении другими лицами. Вам разрешено встраивать шрифт, и всякий раз, когда кто-то, с кем вы поделились файлом, захочет внести изменения в файл и сохранить его снова, у вас не возникнет проблем с использованием этой лицензии.
Нельзя встраивать
Как видно из названия, этот шрифт нельзя встраивать. Поэтому всякий раз, когда кто-то еще, например, ваша служба печати, хочет открыть файл и внести изменения, он должен стать владельцем лицензии на шрифт. Другим вариантом может быть замена шрифта на другую версию, которая предоставляет вам больше разрешений, чтобы вам не пришлось тратить больше вашего бюджета.
В большинстве случаев шрифт, который вы скачали бесплатно или купили, поставляется с лицензией в виде файла .