40 бесплатных шрифтов для заголовков
Свежая большая подборка шрифтов для заголовков, шрифтов которые собраны для тебя в ручную. На этот раз мы подобрали 40 шрифтов которые можно скачать бесплатно, и использовать в своих личных целях, а некоторые из них можно использовать и в коммерческих целях.
Не забывайте делится этой подборкой с друзьями, таким образом вы помогаете в продвижении нашего ресурса, а мы будем собирать для тебя больше качественного контента. Также другие отличные подборки смотри по ссылке.
Fight Kick
Fight Kick Font — это семейство спортивных шрифтов без засечек. Стиль этого шрифта современный, техно, сильный, мужской, спортивный и т. д. Отлично подходит для логотипов, брендов, заголовков, вывесок и т. д.
Скачать всего 94 kb
Шрифт — Hollowsky
Hollowsky — невероятно элегантный и нежный рукописный шрифт. Он придаст изюминку любому дизайнерскому проекту, который вы желаете создать! Этот шрифт имеет кодировку PUA, что означает, что вы можете легко получить доступ ко всем удивительным глифам и лигатурам!
Скачать всего 261 kb
Nafas Manual — шрифт в викторианском стиле
Скачать всего 401 kb
Шрифт Space Boards автор — Sarid Ezra
Space Boards привнесет в ваш дизайн яркие и современные технологии. Вы можете использовать этот шрифт для любых целей, особенно для создания высокотехнологичного логотипа. Этот шрифт также подходит для постеров к фантастическим фильмам. Вы можете смешивать и сочетать прописные и строчные буквы, чтобы сделать свой логотип более уникальным и выделяющимся. Этот шрифт также поддерживает несколько языков.
Вы можете использовать этот шрифт для любых целей, особенно для создания высокотехнологичного логотипа. Этот шрифт также подходит для постеров к фантастическим фильмам. Вы можете смешивать и сочетать прописные и строчные буквы, чтобы сделать свой логотип более уникальным и выделяющимся. Этот шрифт также поддерживает несколько языков.
Скачать всего 6 kb
Бесплатный шрифт Izax, кириллица
Скачать всего 394 kb
Шрифт — Heartbear
Скачать всего 32 kb
Шрифт — Lamora
Этот шрифт, разработанный Андри Найоаном, представляет собой современный шрифт без засечек, который привнесет нотку элегантности в любой проект.
Скачать всего 53 kb
Cyberthic бесплатный для личного использования
Скачать всего 15 kb
Шрифт — holygrave
Скачать всего 97 kb
Parabola — кириллица
Скачать всего 29 kb
Fjordgard шрифт в руническом стиле
Скачать всего 10 kb
Magtis Extra Bold
Скачать всего 597 kb
Шрифт — Geyster
Шрифт Geyster Serif предоставляется Pradipta Creative. Бесплатно для личного некоммерческого использования.
Бесплатно для личного некоммерческого использования.
Скачать всего 50 kb
Бесплатный шрифт Onekta кириллица
Onekta — это обычный шрифт, предназначенный для заголовков и мелкого текста. Его формы состоят из прямых линий, часто контрастирующих с резкими и элегантными изгибами.
Скачать всего 36 kb
Avangard кириллица
Скачать всего 8 kb
Mars Wars
Mars Wars — футуристический, акцидентный шрифт. Поддерживает 80+ языков. Бесплатный для личного использования.
Скачать всего 13 kb
Шрифт — Ika
Скачать всего 5.4 mb
Шрифт — Chasing Miracles Font
Скачать всего 308 kb
Killviners
Killviners — это современный шрифт в готическом стиле! Он подходит для любого творения, которому нужен смелый акцент, и может превратить любую идею в настоящее произведение искусства!
Скачать всего 446 kb
Blink Twice
Скачать всего 9 kb
Qundart — кириллица
Скачать всего 28 kb
Шрифт — Phonk
Это чистый и сильный шрифт без засечек с жирной формой. Он отлично подходит для заголовков, потому что привлекает внимание. Шрифт также можно использовать для логотипов и других типографских экспериментов.
Он отлично подходит для заголовков, потому что привлекает внимание. Шрифт также можно использовать для логотипов и других типографских экспериментов.
Скачать всего 10 kb
Aero
Скачать всего 36 kb
Beware
Скачать всего 69 kb
Monstellar
Скачать всего 33 kb
Ekors
Скачать всего 38 kb
VKHUTETYPE — кириллица
Скачать всего 82 kb
Le Amatcky
Скачать всего 40 kb
Semiotic
Скачать всего 11 kb
Patternly
Скачать всего 52 kb
Betatron
Скачать всего 597 kb
Dwarven Stonecraft — кириллица
Скачать всего 34 kb
Ilyas
Это модный шрифт с засечками, созданный и спроектированный Design Trafika. Он восхитительно смотрится на множестве дизайнов, требующих особого стиля.
Скачать всего 9 kb
Gravity Points
Скачать всего 103 kb
Шрифт — Turbo
Скачать всего 18 kb
Шрифт — Morely
Скачать всего 277 kb
Melt — кириллица
Скачать всего 33 kb
Quantum
Скачать всего 4 kb
Zodchiy
Скачать всего 8 kb
Шрифт Pelinka
Pelinka семейство шрифтов без засечек. Шрифт выглядит современным, подходит для отображения основного текста. Этот шрифт имеет шесть начертаний, необходимых для удовлетворения различных требований дизайна. Pelinka также поддерживает кириллицу и греческий алфавит.
Спасибо Jehoo Creative за предоставленный нам этот изысканный шрифт, однако шрифт Pelinka Sans Serif доступен только для личного использования.
Скачать всего 292 kb
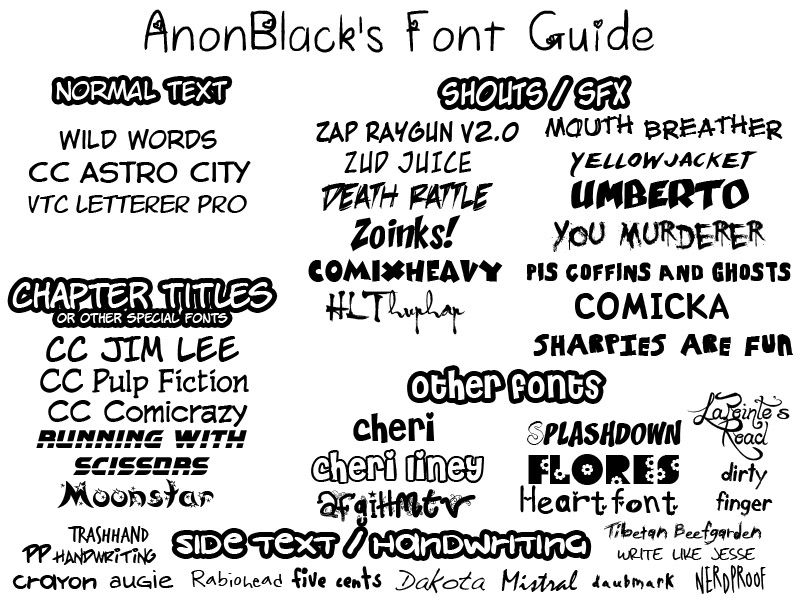
Лучшие шрифты с поддержкой кириллицы для Манги: список
Содержание
Мы подобрали для вас самые известные 🔝 и популярные шрифты для манги.![]() 📖 Именно эти шрифты используются многими переводчиками 📢 в течение длительного времени, и многие пользователи узнают их 👀 по внешнему виду.
📖 Именно эти шрифты используются многими переводчиками 📢 в течение длительного времени, и многие пользователи узнают их 👀 по внешнему виду.
Шрифты для манги или комиксов востребованы всегда. И сколько лет уже существует в интернете направление по переводу манги, столько же есть и вариантов шрифтов.
Хотя зачастую для основных надписей используют всегда одни и те же шрифты, т.к. их читать удобно и выглядят они стильно. Но, например, мысли, восклицания, надписи сюжета, бывает, что пишут разными. Что же до тех художников, кто рисует мангу или комиксы для себя – они используют шрифты разные, те, что ближе по духу и атмосферности.
ВНИМАНИЕ! Мы рассказываем, как называются шрифты, и как они выглядят. Их поиском и скачиванием вам придётся заниматься самостоятельно.
Шрифт Aqum 2 кириллица
Aqum 2 семья шрифтов из 4 стилей. 2 из них бесплатны для личного и коммерческого использования.
Шрифт Bondi кирилица
Шрифт Storytella Cyrillic
Golos
Golos Text — универсальный закрытый гротеск, хорошо подходит для чтения длинных текстов с экрана и рекомендуется для государственных сайтов и социальных сервисов. Golos UI — униширинный гротеск, который благодаря чуть зауженным пропорциям, идеально подходит для использования в элементах интерфейсов. Свойство фиксированной ширины знаков (Uniwidth) позволяет сохранять длину строки, при работе с начертаниями разной насыщенности.
Дизайнеры Александра Королькова и Виталий Кузьмин. Шрифт подготовлен и выпущен компанией Паратайп в 2019 году. Количество глифов 467.
Lack
Это смелый, современный и экспериментальный шрифт, который поставляется в одной насыщенности с курсивом. Он хорошо работает как дисплейный шрифт, но также предназначен для работы с текстами любого размера. В 3 различных стилистических наборах спрятано множество альтернатив. VTFLack был первоначально создан Адриеном Мидзиком в 2013 году. В 2016 году он начал перерабатывать шрифт, чтобы его можно было использовать в разных графических областях, а не только для экспериментальных работ.
VTFLack был первоначально создан Адриеном Мидзиком в 2013 году. В 2016 году он начал перерабатывать шрифт, чтобы его можно было использовать в разных графических областях, а не только для экспериментальных работ.
В этой версии есть оригинальные строчными буквы, оптимизирована разборчивость и добавлены контурные начертания. Последнее обновление 2018. Количество глифов 1017.
Bebas Neue
Бебас — самый популярный во всем мире прописной шрифт стал «Гельветикой свободных шрифтов». Выпущенный в 2010 году Bebas Neue используется как крупными компаниями, так и начинающими дизайнерами для многих проектов. Новые начертания остаются верными стилю и изяществу Bebas со знакомыми чистыми линиями, элегантными формами, сочетанием технической прямоты и теплой простоты. Семейство Bebas Neue одинаково уместно для веб, печати, коммерции и искусства.
Ему делают регулярные обновления, а в 2019 вышел долгожданный платный Bebas Neue Pro со строчными буквами и наклонными начертаниями.
Но если вы пользуетесь шрифтами Adobe (включенными в Adobe Creative Cloud), можно использовать все семейства Bebas бесплатно! Дизайнер Ryoichi Tsunekawa. Количество глифов 486.
Moniqa
Вариативный шрифт с 162 начертаниями разной ширины и контрастности. Начертание Display (с самыми тонкими элементами и сильным контрастом) выглядит изящно и богато в крупном размере, Heading подойдет для заголовков, а Paragraph обладающий наименьшим контрастом — для более мелкого текста. Это многоязычный шрифт с альтернативными символами, стилями, лигатурами и множеством возможностей OpenType.
Идеален для журналов, рекламы и брендинга. Дизайнер Rajesh Rajput. Опубликован на Behance 4 июня 2019 года. Количество глифов 865.
Spectral
Текстовый шрифт, обращающийся к истории французского шрифтового дизайна, но современный и универсальный, хорошо подходящий для чтения с экрана: Spectral разрабатывался в первую очередь как шрифт для Google Docs и Google Sheets — офисных инструментов для совместной работы. У него характерные для динамической антиквы контраст, открытость знаков и оси овалов. Есть ещё родственный капительный шрифт Spectral SC с таким же набором начертаний.
У него характерные для динамической антиквы контраст, открытость знаков и оси овалов. Есть ещё родственный капительный шрифт Spectral SC с таким же набором начертаний.
Кириллица в шрифте качественная и сбалансированная, с хорошо применёнными конструкциями и решениями, нарисована Ильей Рудерманом и Юрием Остроменцким из type.today. Количество глифов 145.
IBM Plex
IBM Plex — шрифты высокого качества, подойдут для широкого спектра применений так как обладают отличной читаемостью в печатных, веб- и мобильных интерфейсах. Кириллица в шрифте сбалансированная, с хорошими конструктивными решениями. Дизайн во многом обращается к истории IBM, цитирует её графические артефакты и в целом пытается отразить роль компании как проводника между человеком и машиной.
Сочетание рационального и эмоционального отражено через контраст между угловато-геометричными и округлыми элементами. Более тонкие детали — вертикальные сегменты внутри овалов, выразительные входы арок и овалов в вертикальные штрихи.
Все составные части находятся в балансе со спокойными внешними контурами. Три дизайна Plex хорошо работают независимо друг от друга, но еще лучше — вместе. Используйте Sans в качестве современного компаньона, Serif — для редакционного повествования, а Mono — для демонстрации фрагментов кода. В зауженном Plex Sans Condensed пока кириллицы нет. В курсивах контраст между жёсткими и округлыми элементами только усиливается, что дает еще больше возможностей.
Дизайнеры Майк Эббинк, Bold Monday, Александра Самуленкова (кириллица). Количество глифов 848.
Cormorant Garamond
Хотя этот проект был в значительной степени вдохновлен бессмертным наследием Клода Гарамона, Кристиан не использовал какой-либо конкретный шрифт в качестве отправной точки или прямой ссылки для дизайна. Большинство глифов было нарисовано с нуля; когда ему требовалось руководство по конкретному символу, он искал термин Garamond и просматривал результаты, чтобы получить общее впечатление.
Из-за обилия мелких деталей шрифт лучше всего смотрится в крупных кеглях. Корморант — акцидентное семейство в духе антикв французского Ренессанса, разработанное Кристианом Талманном из Catharsis Fonts.
В настоящее время проект включает в себя 45 файлов шрифтов, охватывающих 5 начертаний по насыщенности (Light, Regular, Medium, SemiBold и Bold) и 9 различных визуальных стилей (Roman & Italic, Garamond & Garamond Italic, Upright Cursive (пока без кириллицы), Small Caps, Unicase и Infant & Infant Italic (в нём по умолчанию установлен болгарский вариант кириллицы, переключение возможно только через набор стилистических альтернатив)). Иллюстрированную презентацию и описание семейства можно найти на странице B?hance.
Читайте также йорк стрижки фото
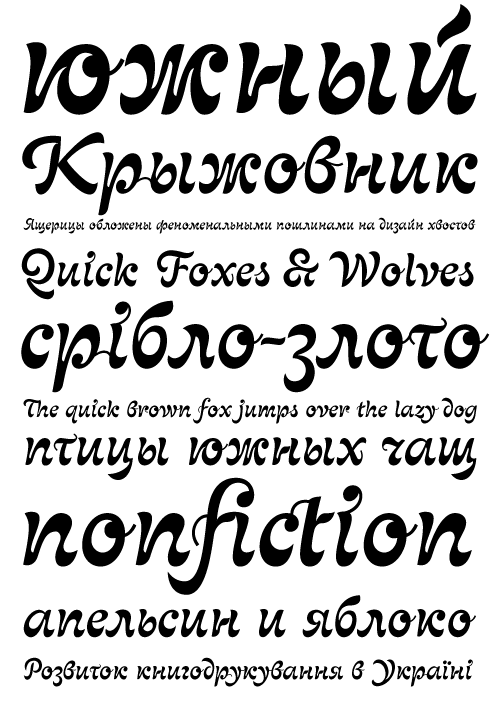
Soyuz Grotesk
Первая кириллическая версия Helvetica была создана в 1963 году. Это был студенческий проект двух однокурсников Московского полиграфического института Юрия Курбатова и Максима Жукова. Поскольку кириллицы Neue Haas Grotesk (первая гельветика) не существовало, была сделана самодельная бутлег-копия.
Поскольку кириллицы Neue Haas Grotesk (первая гельветика) не существовало, была сделана самодельная бутлег-копия.
За очень короткое время их творение стало чрезвычайно популярным, его использовали не только в книгах и журналах, оформленных самими авторами шрифта, но и в дизайне их друзей и коллег новой модернистской волны Москвы того времени.
Такая популярность была тем более удивительна, так как их творение было не «настоящим» шрифтом, а просто набором буквенных «карточек» на прозрачном пластике для ручной фотокомпозиции.
Шрифт был предназначен для очень плотного набора, и, как это ни удивительно, прилипание к правым хвостам ц и щ было огромной проблемой для интервалов шрифта. Было принято решение, удивительное по своей иррациональной жестокости, отделить хвосты от тела букв и превратить их в тонкие линии, использовать их почти как диакритические знаки, создавая ощущение очаровательной неловкости.
К сожалению, к концу 80-х годов от этого пестрого сборника букв отказались в пользу новых гельветик (наконец-то настоящие шрифты, которые не нужно составлять вручную), и неудивительно, что Советский Haas Grotesk не дожил до того, чтобы стать цифровым шрифтом — недопустимое упущение в наборе современных кириллических шрифтов.
Латинская часть шрифта должна быть разработана так, как будто оригинальной Helvetica никогда не существовало, со здоровым пренебрежением к наследию и традициям латинского алфавита. Стремясь к наивному открытию, она должна нести в себе дух шрифта нового мира без истории.
В этом шрифте нет прописных букв. Во-первых, в соответствии с модернистскими идеями написания строчными буквами, чтобы тем самым добиться более эффективного, универсального и рационального набора. Во-вторых, в космополитическом стремлении сблизить кириллицу и латиницу с другими письменностями мира, ни в одной из которых (кроме армянской и греческой) нет понятия прописной буквы.
Юрий Курбатов и Максим Жуков, позаимствовали у западного модернизма девиз «Новая типографика», но действовали в принципиально иной среде, создав любопытный инструмент, который привел к довольно интересным и кардинально отличающимся от швейцарского стиля типографским разработкам.
Soyuz Grotesk — это попытка предложить новую точку зрения на наследие модернизма и переоценить это наследие под девизом «Новая новая типографика».
Temporarystate понимают, что новая типографика невозможна без всеобщего доступа к типографским инструментам, поэтом было принято решение распространять шрифт бесплатно. Тем не менее, если вы хотите поддержать это дело в денежной форме, вы можете сделать это, купив толстовку с адаптированной цитатой Чихольда. Текст на английском языке набран кириллицей и гласит: «кириллица — международный шрифт будущего».
Ropa Sans
Ropa Sans Pro — это семейство шрифтов которые отдают дань уважения технической эстетике серии DIN начала 20-го века. Гуманистический курсив дышит причудливой свежестью и создает уникальный колорит. Подходит как для основного текста, так и для заголовков, и обеспечивает расширенную типографскую поддержку с такими функциями, как чувствительные к регистру формы, дроби, надстрочные и подстрочные символы, а также стилистические альтернативы.
Ropa Mix Pro — это третья очаровательная сестра системы шрифтов Ropa.
В то время как Ropa Sans — холодный и немного технический — почти как матовая сталь, а Ropa Soft Pro — теплый и дружелюбный — ближе к копченому дереву. Новое семейство Ropa Mix Pro сочетает в себе характеристики обеих старших сестер. Средние по весу шрифты Ropa Mix Pro хорошо подходят для основного текста, а более тонкие и жирные стили — для заголовков. Regular Italic — гладкий и сдержанный, а Extra Bold Italic — очень выразительный.
Новое семейство Ropa Mix Pro сочетает в себе характеристики обеих старших сестер. Средние по весу шрифты Ropa Mix Pro хорошо подходят для основного текста, а более тонкие и жирные стили — для заголовков. Regular Italic — гладкий и сдержанный, а Extra Bold Italic — очень выразительный.
Шрифты из семейств Ropa Mix, Soft и Sans можно использовать вместе, чтобы создать более богатую смесь, а гуманистический курсив завершает типографическую систему дополнительным причудливым колоритом. Помимо широкого охвата латинских языков, Ropa обеспечивает поддержку кириллической и греческой систем письма (только по умолчанию стоит болгарская кириллица, нужные символы можно выбрать из альтернативных знаков).
Шрифт оптимизирован для экранов, поэтому отлично подойдет для веб-шрифтов, электронных книг и приложений.
Tektur
Tektur — это конструктивный шрифт с гранеными контурами и прямоугольными внутрибуквенными просветами. Этот принцип применяется там, где обычно встречаются окружности, но большинство диагоналей оставлено нетронутыми, что помогает сохранить хорошую читаемость и привычную расстановку. Высота очка установлена высоко, а восходящие элементы выровнены по высоте прописных, что позволяет осуществлять компактный набор.
Высота очка установлена высоко, а восходящие элементы выровнены по высоте прописных, что позволяет осуществлять компактный набор.
Семейство шрифтов Tektur включает три варианта ширины (Tight, Narrow, Normal) и 6 вариантов насыщенности (Regular, Medium, SemiBold, Bold, ExtraBold, Black).
Вариативная версия доступна на github имеет следующие оси:
- Ширина, в диапазоне от 75 до 100,
- Вес, от 400 до 900.
Дизайнер Adam Jagosz. Впервые появился на DaFont 14 марта 2021. Количество глифов 1119.
Le Murmure
Чтобы обновить имидж своего бренда, французское дизайнерское агентство Murmure решило положить в основу редизайна разработанный на заказ шрифт: Le Murmure («Мурмур» по-французски). Дизайнер Жереми Ландес из Studio Triple разработал особенный, передовой и элегантный шрифт, который был дополнен удивительными стилистическими вариациями.
Шрифт Le Murmure играет на искусном несоответствии между символами и создает уникальный ритм. Его сильно сжатые пропорции черпают вдохновение в шрифтах для заголовков журналов и сочетают в себе эффектность, разборчивость и необычность.
Его сильно сжатые пропорции черпают вдохновение в шрифтах для заголовков журналов и сочетают в себе эффектность, разборчивость и необычность.
Этот шрифт имеет множество вариантов глифов, то есть альтернативных букв, нарисованных еще более оригинальным способом. Здесь заложен безграничный потенциал, который можно использовать на свой вкус.
Le Murmure получил Гран-при на Red Dot Award 2018, Сертификат превосходства Клуба директоров типографий 2019 и Золото Клуба художественных директоров 2019. Кириллица, созданная Алексом Слобжениновым, была признана одним из лучших кириллических шрифтов 2019 года по версии Modern Cyrillic Award.
Rimma sans
Римма Санс — дисплейный шрифт, созданный под впечатлением от бетонных конструкций и монументальной архитектуры, назван в честь архитектора Риммы Петровны Алдониной.
Он имеет мягкую и смелую конструкцию основанную на модульной сетке. Насыщенные очертания букв контрастируют с узкими знаками препинания, что навеяно связью между металлическими арматурами и бетонным фундаментом.
Дизайнеры Vladyslav Boyko, Lёsha Pushkarev. Опубликован на Behance 20 февраля 2021 года. Количество глифов 199.
Outward
Семейство дисплейных сверхузкрих брутальных геометричных шрифтов, представленное в трех начертаниях: Block (обычный), Round (курсив) и Borders (жирный). Изначально Outward Block был разработан только в прописных буквах с намерением избавиться от белых пробелов, чтобы достичь черного цвета шрифтового набора, в отличие от идеального серого, к которому стремятся типографы. Расширенный набор символов и семейств был разработан в соответствии с этой основой. Дизайнер Raoul Audouin. Опубликован на velvetyne 3 марта 2021 года. Количество глифов 472.
Garcia Marquez
Этот нонконформистский шрифт вдохновлен жизнью и творчеством Габриэля Гарсиа Маркеса и метафорически передает его как рассказчика и икону магического реализма. Его создатель, Shalom Guevara, считает, что истории Мира Габо являются частью некоего круга, который повторяется в разное время в разных культурах, совпадает и сосуществует, создавая великую эмпатию. Опубликован на B?hance 6 мая 2021 года. Количество глифов 169.
Опубликован на B?hance 6 мая 2021 года. Количество глифов 169.
Concrete
Акцидентный гротеск с необычными формами и отличной читабельностью от Андрея Картера. Concrete подходит для заголовков, плакатов, логотипов, графического дизайна, веб-сайтов, резюме, дизайна продуктов, специальных мероприятий или всего, где нужна рукописная и умеренно брутальная манера. Опубликован на B?hance 4 июня 2019 года. Количество глифов 215.
Читайте также джек рассел терьер маска
Читайте также майкл смерфит
Как правильно подобрать шрифтовые пары в веб-дизайне
Шрифтовые пары позволяют отделить заголовок от описания и сделать текст более читабельным. Их можно встретить где угодно – будь то обычная брошюра, баннер или лендинг.
В этой статье мы разберемся, почему нельзя обойтись без шрифтовых пар и как их подобрать, если вы в этом ничего не понимаете.
Шрифтовая пара – это как?
В дизайне мы регулярно встречаем шрифтовые пары – это когда для одного фрагмента используется один шрифт, а для другого – второстепенный. Как правило, это пара заголовок + текстовое описание, при этом шрифты между собой сочетаются и дополняют друг друга.
Как правило, это пара заголовок + текстовое описание, при этом шрифты между собой сочетаются и дополняют друг друга.
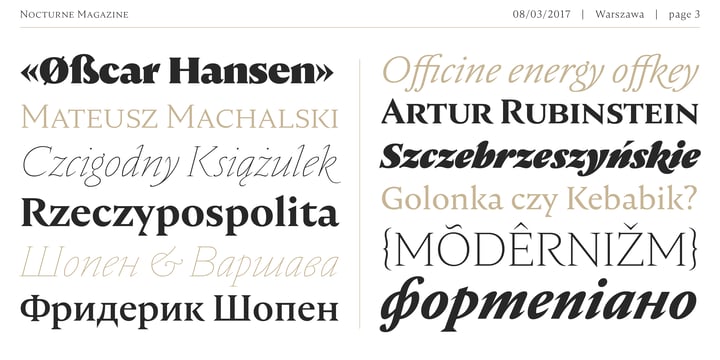
Для примера взгляните на баннер ниже:
В данном случае перед нами постер с двумя разными шрифтами – в заголовке используется очевидный шрифт с засечками, а в описании – гротеск. Кроме того, шрифт в заголовке выглядит акцентным за счет того, что его начертание жирное – это также одна из характеристик шрифтовой пары. Если бы два разных шрифта были одного начертания, например жирного, то читалось бы это плохо. Хотя все зависит от дизайна, и в некоторых случаях такой подход может быть оправдан. Но в большинстве случаев используется жирное + обычное начертание, создавая таким образом некую иерархию.
То есть шрифты могут быть просто разных начертаний? Необязательно, чтобы они были разные?
Все верно. Может быть использован один шрифт, но с разной гарнитурой. Например, можно взять Helvetica Regular для основного текста и Helvetica Bold для заголовка. Шрифты в одной гарнитуре всегда хорошо смотрятся друг с другом – они для этого и придуманы.
Шрифты в одной гарнитуре всегда хорошо смотрятся друг с другом – они для этого и придуманы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем нужны шрифтовые пары
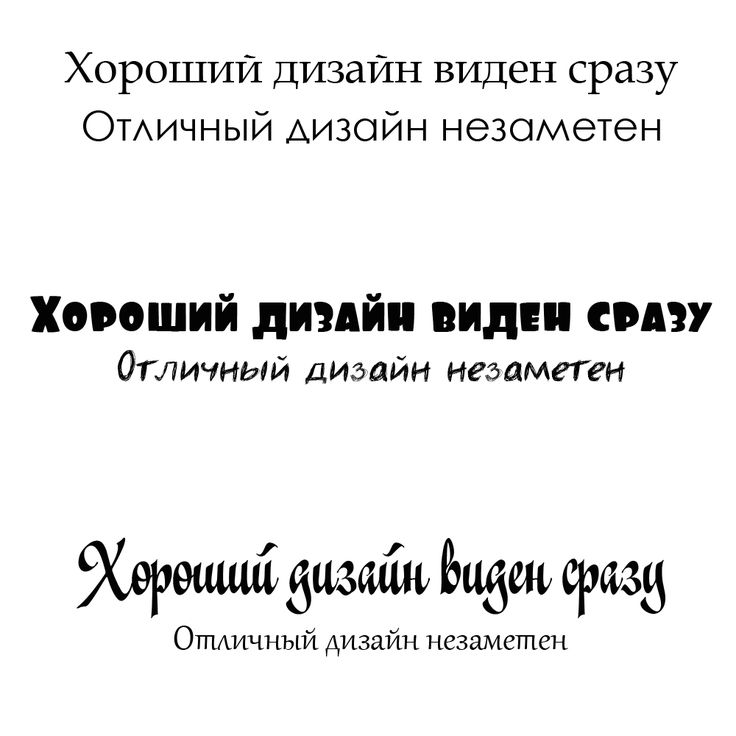
Хороший пример шрифтовой пары – когда используется интересный шрифт для заголовков, а всю суть раскрывает обычный, тот, который легко и привычно читать. Чтобы понять всю суть, просто взгляните на пример ниже:
Здесь мы видим интересный заголовок и обычный шрифт в описании. Если бы использовался только один шрифт из заголовка, то все бы выглядело нелепо, да и читать такое было бы крайне сложно. Поэтому был выбран второй шрифт – простой гротеск, который выглядит максимально информативно; людям привычно читать такой формат.
Обратите внимание на то, что этот заголовок интересен не только тем, что он акцентный и создает иерархию, он также подыгрывает макету. Такой шрифт в заголовке сразу намекает нам о том, что в этом макете речь пойдет о чем-то «парусном». В этом скрывается еще одна суть шрифтовых пар – одним шрифтом мы задаем настроение, а другим – раскрываем информацию.
В этом скрывается еще одна суть шрифтовых пар – одним шрифтом мы задаем настроение, а другим – раскрываем информацию.
Получается, что нужно брать два шрифта – жирный и обычный?
Не совсем, все зависит от ситуации. Иногда бывает такое, что заголовок идет с тонким начертанием, но просто большого размера. Все зависит от того, каков общий дизайн картинки. Именно поэтому можно использовать не 2 шрифта, а 3 и даже 5. Как правило, используются два разных шрифта, но вот их начертаний может быть гораздо больше. Например, для заголовка используется жирный шрифт, для подзаголовка – обычный с курсивом, для контента – обычный.
Основная идея шрифтовых пар – показать иерархию и подыграть настроению дизайна. Как же подобрать такую комбинацию – поговорим далее.
Общие правила комбинирования
Первое, на что стоит обращать внимание, – это похожесть шрифтов. Если они будут максимально разными, то у читателя может сложиться мнение, что две надписи случайно оказались на одном листе. Этот принцип стараются соблюдать при подборе шрифтовых пар.
Этот принцип стараются соблюдать при подборе шрифтовых пар.
Как я уже сказал выше, наилучший вариант – использовать один шрифт с разными начертаниями. Но это не всегда интересно и уместно, поэтому лучше разнообразить такой выбор вариантами. Классическая комбинация – это шрифт без засечек (гротеск) для заголовка и шрифт с засечками (антиква) для основного текста. В заголовках может использоваться декоративный или рукописный шрифт в сочетании с антиквой или гротеском.
В общем, разные шрифты могут сочетаться, главное – понимать, как это работает. Вот основные характеристики, которые следует учитывать при выборе пары:
-
Пропорции. Шрифты могут быть не только разного размера, но и разной ширины, высоты, узкие или широкие.
-
Степень открытости знаков. В данном случае вы можете посмотреть, как прописывается буква «с» или «е» в разных шрифтах. Они могут быть похожи на полукруг либо на незамкнутую окружность.
-
Форма букв.
 В некоторых шрифтах обтекаемые мягкие линии, в других – много острых углов.
В некоторых шрифтах обтекаемые мягкие линии, в других – много острых углов. -
Контрастность линии. Это градация толщины штрихов, которые образуют букву.
-
Есть засечки или нет. Засечки в шрифтах – это подчеркивания букв, в примере выше вы можете увидеть их в первых двух вариантах.
-
Наличие или отсутствие декоративных элементов. Подобные шрифты могут быть украшены росчерками и узорами, которые нехарактерны для обычных гротесков или антикв.
-
Толщина шрифта. По умолчанию шрифт может быть жирным.
Примеры готовых комбинаций
Давайте теперь рассмотрим несколько популярных примеров шрифтовых пар, которые можно встретить в дизайне.
Первая пара – Futura PT Demi + PT Serif Normal. Жирный шрифт без засечек + шрифт с засечками отлично иллюстрируют иерархию и подходят для текстового блока.
Kazimir Text Light + Fira Sans Light. Хоть и заголовок с тонкими очертаниями, его все равно хорошо видно из-за засечек и большого кегля (размера).
Хоть и заголовок с тонкими очертаниями, его все равно хорошо видно из-за засечек и большого кегля (размера).
Cormorant Garamond Bold + Roboto Normal. И еще один хороший пример – интересный шрифт с засечками + гротеск в описании.
Подобных шрифтовых пар бесчисленное количество. Подобрать их можно самостоятельно, опираясь на характеристики, которые мы рассмотрели выше. Но можно пойти более простым путем – использовать специальные сервисы для поиска пар. Их мы и рассмотрим в следующем разделе.
Сервисы, которые помогут в подборе шрифтовых пар
С помощью этих инструментов можно не просто найти пару, но и определиться с основным шрифтом. Большинство этих инструментов очень просты в использовании, однако они не гарантируют, что предложенные варианты шрифтов идеально впишутся в ваш проект.
В общем, давайте смотреть, как всем этим пользоваться. Думаю, что вам определенно подойдет один из этих сервисов.
Google Type
Подборка шрифтов от компании Google. Она предлагает пользователям большое количество качественных шрифтов, доступных для бесплатного скачивания. С помощью Google Type можно быстро найти подходящее сочетание шрифтов, которое будет хорошо смотреться как в цифровой среде, так и на физических носителях.
Она предлагает пользователям большое количество качественных шрифтов, доступных для бесплатного скачивания. С помощью Google Type можно быстро найти подходящее сочетание шрифтов, которое будет хорошо смотреться как в цифровой среде, так и на физических носителях.
Стоит обратить внимание, что большинство шрифтов подойдут для тех, кому нужна латиница. Но можно найти и много примеров для русскоязычных проектов. Смотрите и изучайте – сервис определенно заслуживает внимания.
Официальная страница: Google Type
JustMyType
JustMyType – это крайне простая страница с несколькими вариантами шрифтовых пар для ваших англоязычных проектов. Хоть шрифтов и мало, стоит сказать, что это действительно хорошо сочетающиеся шрифты, которые идеально подходят друг другу.
Создатель сервиса Дэниэл Эден предупреждает, что его выбор не должен влиять на окончательное решение дизайнера. Типографика – это все же искусство, и в вопросе выбора шрифтов нужно доверять своему вкусу.
Официальная страница: JustMyType
The Art Of Mixing Typefaces
Сервис The Art of Mixing Typefaces это своеобразная шпаргалка для дизайнеров, позволяющая быстро найти подходящие друг другу шрифты. Пользоваться ей очень просто – выбираете шрифт по вертикальной оси и затем смотрите, с каким шрифтами его можно использовать.
Стоит заметить, что все шрифты поддерживают кириллицу, поэтому данную шпаргалку можно повесить прямо перед экраном и прибегать к ней всегда, когда начинаете работу над новым проектом.
Официальная страница: The Art Of Mixing Typefaces
Typespiration
Typespiration – это сервис с огромной библиотекой различных шрифтовых пар. Его особенность заключается в том, что шрифты продемонстрированы сразу так, как они будут выглядеть в дизайне: показаны пары с разным вариациями цветовых гамм. Также каждый шрифт сопровождается краткой аннотацией и советами по его использованию. Есть много кириллицы, поэтому можете смело брать сервис в заметки, если проект носит русскоязычный или англоязычный формат.
Официальная страница: Typespiration
Font In Use
Сервис Font In Use поможет найти множество интересных шрифтов и шрифтовых пар. Дизайнеры, которые работают с данным сервисом, демонстрируют, каким образом можно задействовать шрифты в своих проектах. Каждый пример проиллюстрирован макетами, вывесками и брошюрами из жизни, что сразу позволяет увидеть живую реализацию.
Официальная страница: Font In Use
Adobe Fonts
Adobe Fonts – это потрясающая подборка для тех, кто использует шрифты от Adobe. Инструмент позволяет быстро найти и приобрести различные шрифты, которые можно задействовать в своих проектах. Компания Adobe гарантирует высокое качество всех предлагаемых шрифтов, так что самой большой проблемой будет окончательный выбор шрифтовой пары.
Официальная страница: Adobe Fonts
Typ.io
Typ.io – это огромная подборка шрифтовых пар, которые используются на различных сайтах. С помощью данного сервиса вы сможете легко найти основной и дополнительный шрифт. Главное – определиться с выбором, так как он очень широк – целых 300 страниц с разными вариантами.
С помощью данного сервиса вы сможете легко найти основной и дополнительный шрифт. Главное – определиться с выбором, так как он очень широк – целых 300 страниц с разными вариантами.
Официальная страница: Typ.io
Typewolf
Еще один англоязычный ресурс, где можно найти шрифты из латиницы. Все примеры носят рекомендательный характер, окончательный выбор остается все же за дизайнером. Выбор шрифтовых пар невелик, но зато на сайте можно найти множество подборок с советами по выбору шрифтов, например, там есть подборки с альтернативами таким популярнейшим семействам, как Helvetica или Futura.
Официальная страница: Typewolf
Font Combinator By Typotheque
Font Combinator By Typotheque – на этом сервисе можно наглядно посмотреть, как шрифты будут выглядеть в разных размерах и гарнитурах. Все, что нужно сделать пользователю, – это выбрать шрифт и перетащить его мышкой на заголовок или в основной текст. Выбор шрифтов небольшой, но зато все они хорошо сочетаются между собой.
Официальная страница: Font Combinator By Typotheque
Canva
Последний сервис, о котором мы поговорим – это официальный ресурс от Canva. Здесь собрано более 20 различных шрифтов и рассказано об их основных характеристиках, также даны рекомендации по подбору пары. Большинство шрифтов подойдут только для англоязычных проектов, но есть некоторые из кириллицы. Найти что-то стоящее точно можно.
Официальная страница: Canva
Заключение
Шрифтовая пара – это возможность задать иерархию на сайте, а также поддержать настроение дизайна. Старайтесь выбирать пары таким образом, чтобы они сочетались между собой и выполняли основную роль – заголовки акцентировали внимание, а текстовые блоки были удобочитаемыми. Во всем этом поможет как ваш личный опыт, так и специальные сервисы, о которых мы поговорили выше.
zetafonts · литейный итальянский шрифт
zetafonts · литейный итальянский шрифт предварительный просмотр текста: День без солнца • 6 стилей Adlery (Pro) • 3 стиля Aliens and Cows (Обычный) • 8 стилей, переменная ok Amazing Grotesk (Ультра) • 9 стилей Amazing Slab Назад
Наверх
шрифтов
шрифтовпредыдущий следующий содержание характеристики индекс
Содержимое
- 15.
 1 Введение
1 Введение - 15.2 Алгоритм сопоставления шрифтов
- 15.3 Семейство шрифтов: свойство ‘font-family’
- 15.3.1 Общие семейства шрифтов
- 15.3.1.1 с засечками
- 15.3.1.2 без засечек
- 15.3.1.3 курсив
- 15.3.1.4 фантастика
- 15.3.1.5 моноширинный
- 15.3.1 Общие семейства шрифтов
- 15.4 Стиль шрифта: свойство ‘font-style’
- 15.5 Капитель: свойство «вариант шрифта»
- 15.6 Полужирность шрифта: свойство ‘font-weight’
- 15.7 Размер шрифта: свойство ‘font-size’
- 15.8 Свойство сокращенного шрифта: свойство ‘font’
Настройка свойств шрифта будет одним из наиболее распространенных применений стиля.
листы. К сожалению, не существует четко определенного и универсального
принятая таксономия для классификации шрифтов и термины, применимые к одному из них. семейство шрифтов может не подходить для других. Например, «курсив»
обычно используется для маркировки наклонного текста, но наклонный текст также может
помечены как
семейство шрифтов может не подходить для других. Например, «курсив»
обычно используется для маркировки наклонного текста, но наклонный текст также может
помечены как
Поскольку не существует общепринятой универсальной классификации шрифтов свойства, необходимо выполнить сопоставление свойств с начертаниями шрифта осторожно. Свойства сопоставляются в четко определенном порядке, чтобы гарантировать, что результаты этого процесса сопоставления будут настолько непротиворечивыми, насколько возможно через UA (при условии, что одна и та же библиотека начертаний шрифтов представлены каждому из них).
- Пользовательский агент создает (или обращается) к базе данных соответствующих CSS 2.1
свойства всех шрифтов, о которых знает ПА.
Если есть два шрифта с одинаковыми свойствами, пользователь
Агент выбирает один из них.

- В данном элементе и для каждого символа в этом элементе UA собирает свойства шрифта, применимые к этому элементу. С использованием полный набор свойств, ПА использует свойство ‘font-family’ для выберите предварительное семейство шрифтов. Остальные свойства проверяются против семьи в соответствии с критериями соответствия, описанными в каждое свойство. Если есть совпадения для всех оставшихся свойств, тогда это соответствующий шрифт для данного элемента или символа.
- Если в «семействе шрифтов» нет соответствующего начертания шрифта обрабатывается на шаге 2, и если есть следующая альтернатива «семейство шрифтов» в наборе шрифтов, затем повторите шаг 2 со следующей альтернативой ‘семейство шрифтов’.
- Если имеется совпадающий шрифт, но он не содержит глифа для текущего персонажа, и если есть следующая альтернатива ‘font-family’ в наборах шрифтов, затем повторите шаг 2 со следующим альтернативное «семейство шрифтов».
- Если в семействе, выбранном в пункте 2, нет шрифта, используйте
Зависимое от UA семейство шрифтов по умолчанию и повторите шаг 2, используя лучший
соответствие, которое можно получить в шрифте по умолчанию.
 Если конкретный
символ не может отображаться с использованием этого шрифта, тогда ПА может использовать другой
означает определение подходящего шрифта для этого символа. UA должен отображать
каждый символ, для которого нет подходящего шрифта, до видимого символа
выбранный ПА, предпочтительно глиф «отсутствующий символ» из одного из
шрифты, доступные для UA.
Если конкретный
символ не может отображаться с использованием этого шрифта, тогда ПА может использовать другой
означает определение подходящего шрифта для этого символа. UA должен отображать
каждый символ, для которого нет подходящего шрифта, до видимого символа
выбранный ПА, предпочтительно глиф «отсутствующий символ» из одного из
шрифты, доступные для UA.
(Приведенный выше алгоритм можно оптимизировать, чтобы избежать повторного посещения свойства CSS 2.1 для каждого символа.)
Правила сопоставления для каждого свойства из (2) выше:
- Сначала пробуется стиль шрифта. курсив будет удовлетворен, если в базе данных шрифтов ПА есть лицо помечены ключевым словом CSS «курсив» (предпочтительно) или «наклон». В противном случае значения должны точно совпадать, иначе стиль шрифта не удастся.
- Далее пробуется вариант шрифта. совпадения с маленькими заглавными буквами (1) a
шрифт, помеченный как «маленькие заглавные», (2) шрифт, в котором маленькие заглавные буквы
синтезированный или (3) шрифт, в котором все строчные буквы заменены на
заглавные буквы.
 Шрифт с маленькими заглавными буквами может быть синтезирован с помощью
электронное масштабирование заглавных букв из обычного шрифта.
«нормальный» соответствует обычному варианту шрифта (без прописных букв). Шрифт не может не иметь нормального варианта. Шрифт
который доступен только с маленькими заглавными буквами, должен быть выбран либо как «нормальный», либо с «маленькими заглавными буквами».
Шрифт с маленькими заглавными буквами может быть синтезирован с помощью
электронное масштабирование заглавных букв из обычного шрифта.
«нормальный» соответствует обычному варианту шрифта (без прописных букв). Шрифт не может не иметь нормального варианта. Шрифт
который доступен только с маленькими заглавными буквами, должен быть выбран либо как «нормальный», либо с «маленькими заглавными буквами». - ‘font-weight’ соответствует следующему, он будет никогда не терпит неудачу. (См. «Шрифт» ниже.)
- ‘font-size’ должен совпадать в UA-зависимый запас допуска. (Как правило, размеры масштабируемых шрифтов округляются до ближайшего целого пикселя, а допуск для растровые шрифты могут достигать 20%.) Дальнейшие вычисления, например, значениями ’em’ в других свойствах, основаны на вычисленное значение ‘font-size’.
- ‘семейство шрифтов’
Значением свойства является приоритетный список имен семейств шрифтов.
и/или общие фамилии. В отличие от большинства других свойств CSS, значения компонентов разделены
через запятую, чтобы указать, что они являются альтернативами:
В отличие от большинства других свойств CSS, значения компонентов разделены
через запятую, чтобы указать, что они являются альтернативами:
body { семейство шрифтов: Gill, Helvetica, без засечек}
Хотя многие шрифты содержат глиф «отсутствующий символ», обычно открытая коробка, как следует из названия, это не должно быть считается совпадением для символов, которых нет в шрифте. (Должно, однако считается совпадением для U + FFFD, «отсутствующего символа» код символа).
Существует два типа названий семейств шрифтов:
- <фамилия>
- Имя выбранного семейства шрифтов. В последнем примере «Гилл» и «Helvetica» — это семейства шрифтов.
- <общее-семейство>
- В приведенном выше примере последним значением является общее имя семейства.
определены следующие родовые семейства:
- ‘с засечками’ (например, Times)
- ‘без засечек’ (например, Helvetica)
- ‘курсив’ (например, Zapf-Chancery)
- ‘фэнтези’ (например, вестерн)
- «моноширинный» (например, Courier)
Разработчикам таблиц стилей рекомендуется предлагать общее семейство шрифтов как последний вариант.
 Общие названия семейств шрифтов являются ключевыми словами и НЕ ДОЛЖНЫ заключаться в кавычки.
Общие названия семейств шрифтов являются ключевыми словами и НЕ ДОЛЖНЫ заключаться в кавычки.
IF AN UNQUOTED Семейство шрифтов Название Содержит Крутки, Брак, , .4 имени должны быть все еще либо быть экранированными за CSS грамматика правила. Similarly, quotation marks (both single and double), semicolons, exclamation marks, commas, given quoted as strings, or unquoted as a последовательность
один или несколько идентификаторов. Это означает
большинство знаков препинания и начальные косые черты в пределах цифр в начале каждого токена должны
быть экранированным в семействе шрифтов без кавычек имена должны быть экранированными. имени.
Например, следующие объявления недействительны:
семейство шрифтов: красный/черный, без засечек; семейство шрифтов: "Lucida" Grande, без засечек; семейство шрифтов: гм!, без засечек; семейство шрифтов: test@foo, без засечек; семейство шрифтов: #POUND, без засечек; семейство шрифтов: Hawaii 5-0, без засечек;
Если в качестве имени семейства шрифтов указана последовательность идентификаторов, вычисляемое значение — это имя, преобразованное в строку путем объединения всех идентификаторы в последовательности одинарными пробелами.
Во избежание ошибок при экранировании рекомендуется заключать шрифт в кавычки
фамилии содержащие любые такие символы или содержащие белый пробел должен быть кавычки: пробел, знаки препинания, знаки препинания
символы кроме дефисов:
body { семейство шрифтов: "Учебник нового века", с засечками}
If quoting is omitted, any white space characters before and after the font name are игнорируется и любой последовательность из белый Пространство символы Внутри The Font Название - в AI .
'21 век', фэнтези">
Семейство шрифтов имен , которые совпадают с ключевым словом
значение («наследовать», «с засечками», «без засечек», «моноширинный», «фэнтези» и
‘cursive’) необходимо заключать в кавычки, чтобы избежать путаницы с ключевыми словами с
одни и те же имена. Ключевые слова «начальный» и «по умолчанию» зарезервированы для
использования в будущем и также должны быть заключены в кавычки при использовании в качестве имен шрифтов. UA должны
не рассматривать эти ключевые слова как соответствующие ‘
15.3.1 Семейства универсальных шрифтов
Семейства универсальных шрифтов представляют собой резервный механизм, средство сохранение некоторых намерений автора таблицы стилей в худшем случае когда ни один из указанных шрифтов не может быть выбран. Для оптимального типографский контроль, определенные именованные шрифты должны использоваться в таблицы стилей.
Определено, что все пять универсальных семейств шрифтов существуют во всех
Реализации CSS (они не обязательно должны сопоставляться с пятью различными
актуальные шрифты). Пользовательские агенты должны предоставлять разумные
выбор по умолчанию для общих семейств шрифтов, которые выражают
характеристики каждой семьи как можно лучше в пределах
разрешено базовой технологией.
Пользовательские агенты должны предоставлять разумные
выбор по умолчанию для общих семейств шрифтов, которые выражают
характеристики каждой семьи как можно лучше в пределах
разрешено базовой технологией.
Пользовательским агентам рекомендуется разрешать пользователям выбирать альтернативные выбор общих шрифтов.
15.3.1.1
с засечками Глифы шрифтов с засечками, как этот термин используется в CSS, как правило, имеют отделку
штрихи, расклешенные или сужающиеся концы или имеющие настоящие окончания с засечками
(в том числе с засечками). Обычно шрифты с засечками
пропорционально расположенные. Они часто демонстрируют большую вариацию между
толстые и тонкие штрихи, чем шрифты из общего шрифта без засечек
семья. CSS использует термин «serif» для применения к шрифту для любого письма,
хотя другие имена могут быть более привычными для конкретных скриптов, например
как Mincho (японский), Sung или Song (китайский), Totum или Kodig (корейский).
Любой описанный таким образом шрифт может использоваться для представления
общее семейство засечек.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | Times New Roman, Бодони, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Битовый поток Кибербит |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Вертикальный, Монотипия Альбион 70, Битстрим Кибербит, ЭР Букинист |
| Шрифты на иврите | Новый Пениним, Раанана, Битстрим Кибербит |
| Японские шрифты | Рюмин Лайт-КЛ, Киокасё ICA, Футо Мин A101 |
| Арабские шрифты | Битовый поток Кибербит |
| Шрифты чероки | Ло Цицерон Чероки |
15.3.1.2
шрифты без засечек Глифы в шрифтах без засечек, как этот термин используется в CSS, обычно имеют обводку
простые окончания — без любой с небольшим расширением или без него, с поперечным ходом или другими
украшение. Шрифты без засечек обычно
пропорционально расположенные. Они часто имеют небольшие различия между толстыми
и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует
термин «без засечек» применяется к шрифту для любого письма, хотя
другие имена могут быть более привычными для конкретных скриптов, например
Готический (японский), Кай (китайский) или Патанг (корейский). Любой шрифт, который
описывается таким образом, может использоваться для представления общего шрифта без засечек.
семья.
Шрифты без засечек обычно
пропорционально расположенные. Они часто имеют небольшие различия между толстыми
и тонкие штрихи по сравнению со шрифтами из семейства «serif». CSS использует
термин «без засечек» применяется к шрифту для любого письма, хотя
другие имена могут быть более привычными для конкретных скриптов, например
Готический (японский), Кай (китайский) или Патанг (корейский). Любой шрифт, который
описывается таким образом, может использоваться для представления общего шрифта без засечек.
семья.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Шрифты на иврите | Arial Иврит, MS Tahoma |
| Японские шрифты | Шин Го, Хэйсэй Каку Готика W5 |
| Арабские шрифты | МС Тахома |
15.
 3.1.3 курсив
3.1.3 курсив Глифы в курсивных шрифтах, как этот термин используется в CSS, обычно имеют либо соединяющие штрихи, либо другие характеристики скорописи, выходящие за рамки этих курсивных шрифтов. Глифы частично или полностью связаны, и результат больше похож на рукописное перо или кисть письмо, чем печатное письмо. Шрифты для некоторых скриптов, таких как Арабский, почти всегда курсивом. CSS использует термин «курсив», чтобы применяются к шрифту для любого сценария, хотя другие имена, такие как Chancery, Brush, Swing и Script также используются в названиях шрифтов.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Цапф-Канцелярия |
| Кириллические шрифты | ЭР Архитектор |
| Шрифты на иврите | Корсива |
| Арабские шрифты | DecoType Насх, Монотипия Урду 507 |
15.
 3.1.4 фэнтези
3.1.4 фэнтези Фантазийные шрифты, используемые в CSS, носят преимущественно декоративный характер, а все еще содержащие представления символов (в отличие от Pi или графические шрифты, не представляющие символы). Примеры включают:
| Латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
моноширинныйЕдинственным критерием моноширинного шрифта является то, что все глифы имеют одинаковую фиксированную ширину. (Это может сделать некоторые сценарии, такие как арабский, выглядят весьма своеобразно.) Эффект аналогичен ручному пишущая машинка и часто используется для набора образцов компьютерного кода.
Примеры шрифтов, соответствующих этому описанию, включают:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллические шрифты | ER Курьер, Эверсон Моно |
| Японские шрифты | Осака Моноширинный |
| Шрифты чероки | Эверсон Моно |
- ‘стиль шрифта’
Свойство ‘font-style’ выбирает между обычным (иногда
называются «римскими» или «прямыми»), курсивом и наклонными шрифтами внутри
семейство шрифтов.
Значение «обычный» выбирает шрифт, который классифицируется как «обычный». в базе данных шрифтов UA, в то время как «наклонный» выбирает шрифт, который с пометкой «наклонный». Значение «курсив» выбирает шрифт, который помечен «курсив» или, если он недоступен, с пометкой «наклонный».
Шрифт, помеченный как «наклонный» в базе данных шрифтов ПА, может на самом деле были созданы путем электронного наклона обычного шрифта.
Шрифты с наклонными, наклонными или наклонными именами будут обычно помечаются как «наклонные» в базе данных шрифтов ПА. Шрифты с Italic, Cursive или Kursiv в их именах будут обычно помечаются как «курсив».
h2, h3, h4 {стиль шрифта: курсив}
h2 em {стиль шрифта: обычный}
В приведенном выше примере выделенный текст внутри ‘h2’ будет отображаться в нормальное лицо.
- ‘вариант шрифта’
Другим типом вариаций в семействе шрифтов являются капители. В шрифте с маленькими заглавными буквами строчные буквы выглядят так же, как в
прописные, но меньшего размера и с немного другим
пропорции. Свойство font-variant выбирает этот шрифт.
В шрифте с маленькими заглавными буквами строчные буквы выглядят так же, как в
прописные, но меньшего размера и с немного другим
пропорции. Свойство font-variant выбирает этот шрифт.
Значение «нормальный» выбирает шрифт, который не является шрифтом с маленькими заглавными буквами, ‘small-caps’ выбирает шрифт с маленькими заглавными буквами. Допустимо (но не требуется) в CSS 2.1, если шрифт с маленькими заглавными буквами создается путем обычный шрифт и замена строчных букв масштабированными прописными персонажи. В крайнем случае, прописные буквы будут использоваться как замена шрифта с маленькими заглавными буквами.
В следующем примере элемент ‘h4’ отображается маленькими заглавными буквами, с любыми выделенными словами в наклонной форме и любыми выделенными словами внутри наклонная строчная буква ‘h4’:
h4 {вариант шрифта: маленькие прописные}
em {стиль шрифта: наклонный}
В семействе шрифтов могут быть и другие варианты, например
шрифты с цифрами старого стиля, цифрами с маленькой прописной буквы, сжатыми или
развернутые буквы и т. д. В CSS 2.1 нет свойств, которые их выбирают.
д. В CSS 2.1 нет свойств, которые их выбирают.
Примечание: , поскольку это свойство приводит к тому, что текст преобразуется в верхний регистр, применяются те же соображения, что и для ‘text-transform’.
- ‘шрифт’
Свойство ‘font-weight’ выбирает толщину шрифта. значения от «100» до «900» образуют упорядоченную последовательность, где каждое число указывает на вес, который, по крайней мере, такой же темный, как и его предшественник. ключевое слово «обычный» является синонимом «400», а «жирный» является синонимом с «700». Ключевые слова, отличные от «обычный» и «жирный», были показаны как часто путали с названиями шрифтов, поэтому числовая шкала была выбран для списка из 9 значений.
p { вес шрифта: обычный } /* 400 */
h2 { вес шрифта: 700 } /* полужирный */
Значения «жирнее» и «светлее» выбирают толщину шрифта, относительно веса, унаследованного от родителя:
сильный {начертание шрифта: жирнее}
Шрифты (данные шрифта) обычно имеют одно или несколько свойств,
значения — это имена, описывающие «вес» шрифта. Там
не является общепринятым, универсальным значением этих названий весов. Их основной
роль состоит в том, чтобы различать лица разной темноты в пределах одного
семейство шрифтов. Использование в семействах шрифтов весьма разнообразно; Например,
шрифт, который можно считать полужирным, может быть описан как
будучи Regular, Roman, Book, Medium, Semi- или DemiBold,
Жирный, или Черный, в зависимости от того, насколько черным является «обычное» лицо.
шрифт находится в дизайне. Потому что нет стандартного использования
имен, значения свойства веса в CSS 2.1 даются в числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«обычное» текстовое начертание для этой семьи. Название веса, связанное с
это лицо обычно будет Book, Regular, Roman, Normal или
иногда Средний .
Там
не является общепринятым, универсальным значением этих названий весов. Их основной
роль состоит в том, чтобы различать лица разной темноты в пределах одного
семейство шрифтов. Использование в семействах шрифтов весьма разнообразно; Например,
шрифт, который можно считать полужирным, может быть описан как
будучи Regular, Roman, Book, Medium, Semi- или DemiBold,
Жирный, или Черный, в зависимости от того, насколько черным является «обычное» лицо.
шрифт находится в дизайне. Потому что нет стандартного использования
имен, значения свойства веса в CSS 2.1 даются в числовом
шкала, в которой значение «400» (или «нормальный») соответствует
«обычное» текстовое начертание для этой семьи. Название веса, связанное с
это лицо обычно будет Book, Regular, Roman, Normal или
иногда Средний .
Связь других весов внутри семейства с числовым
значения веса предназначены только для сохранения порядка темноты
внутри этой семьи. Однако следующие эвристики говорят о том, как
присваивание выполняется в типичных случаях: этом случае:
- Если семейство шрифтов уже использует числовую шкалу с девятью значениями
(как, например, OpenType ), веса шрифта должны быть сопоставлены
напрямую.

- Если есть обе грани с меткой Средний и один маркированный Book, Regular, Roman или Normal, , затем Средний обычно присваивается «500».
- Шрифт с пометкой «Жирный» часто соответствует значению веса «700».
If there are fewer then 9 weights in the family, Once the default algorithm для заливки веса семейства шрифтов отображаются на «отверстия» — масштаб CSS,
недостающие веса выбираются как следующим образом. следует:
- , если
‘500’Желаемый вес —,BEназначенМенее.желательно веса проверяются в порядке убывания, за которым следуют веса выше желаемый вес в порядке возрастания, пока не будет найдено совпадение.
- If
anyofthevalues ‘600’,‘700’,‘800’or‘900’remainsunassigned,theydesired weight больше 500, вес выше желаемого весаприсвоеныте желицакакпроверены в порядке возрастания, за которыми следуют веса нижеследующийтемнееназначеноключевое слово,желаемый вес в порядке убывания, пока не будет найдено совпадение. - Если
любой,илиследующийлегчеодининаче.IFЛюбоеиз‘300’,‘200’или‘100’остался93 ‘100’остался93 ‘100’.от 0393 до400, 500 проверяется сначала, а затемследующийлегчеприсвоеноключевое слово, используется правилодля желаемого веса менее 400.
- Если
любой,илиследующийтемнееиначе.желаемый вес равен 500, сначала проверяется 400, а затем используется правило для желаемых весов менее 400.
В следующих двух примерах показаны типичные сопоставления.
Предположим, четыре веса в семействе «Гремучих змей», от самого легкого до самый темный: Обычный, Средний, Жирный, Плотный.
| Available faces | Assignments | Filling the holes |
|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 |
| «Rattlesnake Medium» | 500 | |
| » Гремучая змея жирная» | 700 | 600 |
| «Тяжелая гремучая змея» | 800 | 900 |
Предположим, что в
Семейство «Ice Prawn»: Book, Medium, Bold, Heavy, Black,
Экстрачерный. Обратите внимание, что в данном случае пользовательский агент
решил вместо присвоить числовой
значение «Ice Prawn ExtraBlack».
Обратите внимание, что в данном случае пользовательский агент
решил вместо присвоить числовой
значение «Ice Prawn ExtraBlack».
| Доступные грани | Задания | Заполнение отверстий |
|---|---|---|
| «Ice Prawn Book» | 400 | 100, 200, 300 |
| «Ice Prawn Medium» | 500 | |
| «Ice Prawn Bold» | 700 | 600 |
| «Ice Crawn Heavy» | 800 | |
| «Ice Crawn Black» | 900 | |
| «Ila PRAW0580 |
Since the intent Values of the relative keywords ‘bolder’ and ‘lighter’ is indicate values relative to darken or lighten лицо внутри семейство и потому что a семейство май не have faces aligned with all the symbolic weight values, the matching of ‘bolder’ is to the next darker лицевая сторона доступный родительский элемент. На основе клиента
На основе клиента в пределах семейство и унаследовало значение веса, соответствует из «легче» Используемый вес составляет от до , рассчитанный с использованием следующего более легкого лица в таблице ниже. Дочерние элементы
унаследовать семейство . Для быть точным, рассчитанным весом, а не значением «жирнее» или «светлее».
| | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
next weight that table above is assigned equivalent to a font that is darker than the inherited one. 
‘LIGHER’ IS Аналогичный, , но в противоположно4 выделение следующего относительного жирнее
или более светлое ключевое слово с начертанием, учитывая другой шрифт из семейства , содержащий обычные и полужирные начертания
вместе с худым и тяжелым лицом. Авторы, которые хотят более тонкого контроля
над унаследовал один. точных значений веса, используемых для данного элемента, следует использовать
числовые значения вместо относительных весов.
Нет гарантии, что будет более темное лицо для каждого из
значения «шрифта»; например, некоторые шрифты могут иметь только
нормальное и жирное лицо, в то время как другие могут иметь восемь весов лица.
Нет никаких гарантий того, как UA будет отображать начертания шрифтов внутри семейства.
к весовым значениям. Единственная гарантия состоит в том, что лицо заданного значения
будет не менее темным, чем грани более светлых значений.
Примечание. Набор вложенных элементов, сочетающих в себе «жирный» и «легче» будет дают непредсказуемые результаты в зависимости от ПА, ОС и шрифта доступность. Это поведение будет более точно определено в CSS3.
CSS 2.1 не определяет, как вычисляется значение font-weight. представлены внутри или снаружи.
- ‘размер шрифта’
Размер шрифта соответствует квадрату em, используемому в типографике. Обратите внимание, что некоторые глифы могут выходить за пределы своих квадратов em. Ценности имеют следующие значения:
- <абсолютный размер>
- Ключевое слово
является индексом таблицы шрифтов. размеры вычисляются и хранятся UA. Возможные значения: [ xx-маленький | х-маленький | маленький | средний | большой | х-большой | xx-большой ]
В следующей таблице приведены рекомендации пользовательского агента для абсолютного размера сопоставление с заголовком HTML и абсолютными размерами шрифта.
 «Среднее» значение
предпочтительный размер шрифта пользователя и используется в качестве эталонного среднего значения.
«Среднее» значение
предпочтительный размер шрифта пользователя и используется в качестве эталонного среднего значения.Абсолютные значения размера CSS хх-маленький х-маленький маленький средний большой x-большой xx-большой Размер шрифта HTML 1 2 3 4 5 6 7 Разработчики должны составить таблицу коэффициентов масштабирования для ключевых слов с абсолютным размером по отношению к «среднему» размеру шрифта и конкретному устройству и его характеристикам (например, разрешению устройства).
Для разных сред могут потребоваться разные коэффициенты масштабирования. Кроме того, УА следует учитывать качество и доступность шрифтов при расчет таблицы.
 Таблица может отличаться от одного семейства шрифтов
другому.
Таблица может отличаться от одного семейства шрифтов
другому.Примечание 1. Для сохранения удобочитаемости UA, применяющий эти рекомендации, тем не менее, должны избегать создания размера шрифта в результате менее 9 пикселей на единицу ЭМ на дисплее компьютера.
Примечание 2. В CSS1 предлагаемый коэффициент масштабирования между соседними индексами был 1,5, что удобно для пользователей. оказался слишком большим. В CSS2 предлагаемый коэффициент масштабирования для экран компьютера между соседними индексами был 1,2, что еще создавало вопросы для малых размеров. Опыт внедрения показал что фиксированное соотношение между соседними ключевыми словами абсолютного размера составляет проблематично, и эта спецификация делает не рекомендую такой фиксированный коэффициент.
- <относительный размер>
- Ключевое слово
интерпретируется относительно таблица размеров шрифтов и размер шрифта родительского элемента.  Возможный
значения: [ больше | меньше]. Например, если родительский элемент
имеет размер шрифта «средний», значение «крупнее» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не находится рядом с записью в таблице, ПА может интерполировать между
записей таблицы или округлить до ближайшего. UA, возможно, придется
экстраполировать табличные значения, если числовое значение выходит за пределы
ключевые слова.
Возможный
значения: [ больше | меньше]. Например, если родительский элемент
имеет размер шрифта «средний», значение «крупнее» сделает шрифт
размер текущего элемента должен быть «большим». Если размер родительского элемента
не находится рядом с записью в таблице, ПА может интерполировать между
записей таблицы или округлить до ближайшего. UA, возможно, придется
экстраполировать табличные значения, если числовое значение выходит за пределы
ключевые слова.
Значения длины и процента не должны принимать значения из таблицы размеров шрифта учитывать при расчете размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах значения длины ’em’ и ‘ex’ относятся к вычисленный размер шрифта текущего элемента. В свойстве ‘font-size’ эти Единицы длины относятся к вычисленному размеру шрифта родительского элемента.
Обратите внимание, что приложение может переинтерпретировать явный размер,
в зависимости от контекста. Например, внутри VR-сцены шрифт может получить
другой размер из-за искажения перспективы.
Примеры:
р {размер шрифта: 16px; }
@медиа печать {
p {размер шрифта: 12pt; }
}
цитата {размер шрифта: больше}
эм {размер шрифта: 150%}
эм {размер шрифта: 1,5 эм}
- ‘шрифт’
Свойство «шрифт»: за исключением описанного ниже, сокращенное свойство для параметр ‘стиль шрифта’, ‘вариант шрифта’, ‘вес шрифта’, ‘размер шрифта’, ‘высота строки’ и ‘семейство шрифтов’ в то же время место в стиле лист. Синтаксис этого свойства основан на традиционном типографская сокращенная запись для установки нескольких свойств, связанных с шрифты.
Все свойства, связанные со шрифтом, сначала сбрасываются до исходных значений, включая перечисленные в предыдущем абзаце. Затем те свойства, которым заданы явные значения в Сокращение ‘font’ устанавливается на эти значения. Для определения разрешенных и начальных значений см. ранее определенные свойства.
p { шрифт: 12px/14px без засечек }
р { шрифт: 80% без засечек }
p { шрифт: x-large/110% "Учебник нового века", с засечками}
p { шрифт: полужирный курсив большой Palatino, с засечками }
p { шрифт: обычный, маленькие, 120 %/120 %, фантазийный }
Во втором правиле процентное значение размера шрифта («80%») относится к
к размеру шрифта родительского элемента. В третьем правиле строка
Процент высоты относится к размеру шрифта самого элемента.
В третьем правиле строка
Процент высоты относится к размеру шрифта самого элемента.
В первых трех правилах выше, ‘стиль шрифта’, ‘вариант шрифта’ и ‘font-weight’ явно не упоминаются, что означает, что они все три установлены на свои начальные значения («нормальные»). Четвертое правило устанавливает «начертание шрифта» на «полужирный», «стиль шрифта» на «курсив» и неявно устанавливает «вариант шрифта» в «нормальный».
Пятое правило устанавливает «вариант шрифта» («маленькие заглавные»), «размер шрифта» (120% шрифта родителя), «высота строки» (120% раз размер шрифта) и «семейство шрифтов» («фантазия»). Отсюда следует, что ключевое слово «нормальный» применяется к двум оставшимся свойствам: «стиль шрифта» и «шрифт».
Следующие значения относятся к системным шрифтам:
- заголовок
- Шрифт, используемый для элементов управления с заголовками (например, кнопок, раскрывающихся списков и т. д.).
- значок
- Шрифт, используемый для маркировки значков.

- меню
- Шрифт, используемый в меню (например, в раскрывающихся меню и списках меню).
- окно сообщений
- Шрифт, используемый в диалоговых окнах.
- малый заголовок
- Шрифт, используемый для маркировки небольших элементов управления.
- строка состояния
- Шрифт, используемый в строках состояния окна.
Системные шрифты можно устанавливать только целиком; то есть шрифт
семейство, размер, вес, стиль и т. д. устанавливаются одновременно.
Затем эти значения могут быть изменены индивидуально, если это необходимо. Если нет
шрифт с указанными характеристиками существует на данной платформе,
пользовательский агент должен либо разумно заменить (например, меньший
версия шрифта ‘caption’ может использоваться для ‘small-caption’
шрифт), или замените шрифт по умолчанию агента пользователя. Что касается обычных шрифтов,
если для системного шрифта какое-либо из отдельных свойств не является частью
доступных пользовательских настроек операционной системы, эти свойства
должны быть установлены их первоначальные значения.
Вот почему это свойство является «почти» сокращенным свойством: система шрифты могут быть указаны только с этим свойством, а не с самим «семейством шрифтов», поэтому «шрифт» позволяет авторам делать больше, чем сумма его подсвойств. Однако отдельные свойства, такие как «шрифт шрифта», по-прежнему имеют значения, взятые из системного шрифта, которые можно изменять независимо друг от друга.
кнопка { шрифт: 300 курсив 1.3em/1.7em "FB Armada", без засечек}
кнопка p { шрифт: меню }
кнопка p em {начертание шрифта: жирнее}
Если шрифт, используемый для выпадающих меню в конкретной системе оказался, например, Уголь 9-точечный, с весом 600, затем P элементы, являющиеся потомками BUTTON, будут отображаться так, как если бы это правило действовало:
кнопка p { шрифт: 600 9px Charcoal }
Поскольку сокращение «шрифт» свойство сбрасывает любое свойство, которому явно не задано значение к своему начальному значению, это имеет тот же эффект, что и это объявление:
кнопка р {
семейство шрифтов: Charcoal;
стиль шрифта: обычный;
вариант шрифта: нормальный;
вес шрифта: 600;
размер шрифта: 9пкс;
высота строки: нормальная;
}
предыдущий следующий содержание характеристики индекс
30 Outstanding Sans Serif Fonts
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Хотя существует множество различных типов шрифтов, возможно, ни один из них не является более универсальным или полезным, чем хороший шрифт без засечек. Веб-дизайнеры, дизайнеры пользовательского интерфейса и графические дизайнеры часто обращаются к шрифтам без засечек, потому что их легко читать, особенно на экране.
Шрифты без засечек часто используются для основного текста или длинных отрывков текста, но они могут быть одинаково эффективны в качестве шрифтов заголовков и для многих других целей.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Лучшие шрифты без засечек
Давайте взглянем на некоторые выдающиеся шрифты без засечек, которые обязательно станут ценным дополнением к вашему арсеналу. Большинство из этих шрифтов очень универсальны, и вы будете использовать их в своих проектах снова и снова.
Если вы любите шрифты, вам определенно стоит попробовать Envato Elements. Подписавшись на Elements, вы получите 90 005 неограниченных загрузок 25 000 шрифтов , а также миллионов других ресурсов , таких как темы WordPress, стоковые фотографии, графика, звуковые эффекты и многое другое. Это лучшая ценность, которую вы можете найти в индустрии дизайна.
Visby
Visby — красивый и очень полезный геометрический шрифт. Округлые буквы с четкими линиями элегантны и чрезвычайно легко читаются. Поскольку он поставляется с восемью различными весами плюс косые, у Visby есть бесчисленное множество применений. Нужен ли вам шрифт для основного текста или что-то для больших жирных заголовков, Visby — идеальное решение. Он также идеально подходит для плакатов, листовок и других печатных материалов. Он поставляется с функциями OpenType и поддержкой латиницы и кириллицы.
Greycliff
Greycliff — еще одно универсальное семейство геометрических шрифтов, которое обязательно станет одним из ваших любимых вариантов. Всего в семействе 18 шрифтов (9 начертаний плюс наклон). Greycliff можно использовать для самых разных целей, от тонких четких букв до тяжелых. Как и Visby, Greycliff также поддерживает латиницу и кириллицу, а также включает функции OpenType. Доступна версия Greycliff для веб-шрифтов.
Всего в семействе 18 шрифтов (9 начертаний плюс наклон). Greycliff можно использовать для самых разных целей, от тонких четких букв до тяжелых. Как и Visby, Greycliff также поддерживает латиницу и кириллицу, а также включает функции OpenType. Доступна версия Greycliff для веб-шрифтов.
Proxima Nova
Proxima Nova — очень популярный шрифт без засечек. Это полная переработка Proxima Sans, включающая 48 шрифтов. Существует три различных ширины (обычная, сжатая и экстра-сжатая). Для каждой ширины есть восемь начертаний, а также версии с курсивом. Наличие сжатых вариантов является идеальным и добавляет универсальности семье.
Etna
Etna — жирный шрифт без засечек, который лучше всего подходит для текста больших размеров, например заголовков. Строчные буквы включены, но прописные буквы немного более заметны. Загрузка включает более 400 глифов, которые легко украсят ваш текст.
Stark
Stark — это современное семейство шрифтов без засечек с пятью различными жирностями и курсивом, всего 10 шрифтов. Хотя в предварительном просмотре отображаются только прописные буквы, в пакет включены строчные буквы. Он поставляется со всеми латинскими буквами, цифрами и пунктуацией. Версия веб-шрифта также включена. Если вам нужен шрифт для основного текста или заголовков, Stark может стать отличным выбором. Он также хорошо работает для упаковки, товаров, дизайна брошюр и некоторых проектов по брендингу.
Хотя в предварительном просмотре отображаются только прописные буквы, в пакет включены строчные буквы. Он поставляется со всеми латинскими буквами, цифрами и пунктуацией. Версия веб-шрифта также включена. Если вам нужен шрифт для основного текста или заголовков, Stark может стать отличным выбором. Он также хорошо работает для упаковки, товаров, дизайна брошюр и некоторых проектов по брендингу.
Fonseca
Внешний вид Fonseca отличается от большинства других шрифтов в этом списке. Это шрифт без засечек в стиле ар-деко с уникальным характером и шармом. Как семейство шрифтов с заглавными буквами, это не самое универсальное, но оно полезно для заголовков, плакатов, обложек альбомов, товаров и многого другого. Существует восемь различных начертаний, а также наклонные версии, всего 16 шрифтов. Пакет также включает 345 глифов, несколько альтернатив и несколько лигатур.
Sofia Pro
Sofia Pro — это геометрический шрифт без засечек с восемью вариантами насыщенности и курсивом. С очень округлыми изгибами, Sofia Pro выглядит немного иначе, чем многие другие, показанные здесь. Как большое семейство шрифтов и большая коллекция глифов, Sofia Pro может использоваться для самых разных целей.
С очень округлыми изгибами, Sofia Pro выглядит немного иначе, чем многие другие, показанные здесь. Как большое семейство шрифтов и большая коллекция глифов, Sofia Pro может использоваться для самых разных целей.
Northden
Northden имеет очень уникальный внешний вид благодаря жирным и блочным формам букв. Это промышленный шрифт с винтажным оттенком. Пакет включает прописные и строчные буквы, знаки препинания, цифры, альтернативы, лигатуры, многоязычную поддержку и веб-шрифт. Он бывает двух видов: чистый и грубый. Вам понравится использовать Northden для логотипов и брендинга, этикеток продуктов, плакатов, обложек книг, футболок, головных уборов и многого другого.
Alyssum
Allysum — это минимальный шрифт, который можно использовать для различных целей. Это заглавные буквы, поэтому он не идеален для основного текста, но Алиссум эффективен для заголовков, рекламы, одежды, товаров, упаковки и многого другого.
Sprout
Sprout — высокий тонкий шрифт. Созданный вручную, Sprout можно использовать для таких вещей, как приглашения, обложки книг, плакаты и многое другое. Хотя в предварительном просмотре отображаются только прописные буквы, также отображаются строчные буквы.
Созданный вручную, Sprout можно использовать для таких вещей, как приглашения, обложки книг, плакаты и многое другое. Хотя в предварительном просмотре отображаются только прописные буквы, также отображаются строчные буквы.
Articulat
Articulat — это универсальное семейство шрифтов, которое вы обязательно будете использовать снова и снова. Семейство включает 20 шрифтов (десять начертаний плюс наклон). Вы сможете использовать Articulat для всего, от тонкого до тяжелого, для основного текста, заголовков, плакатов, товаров и многого другого. Пакет также включает глифы, лигатуры, дроби и многоязычную поддержку. Доступен веб-шрифт.
Gilroy
Gilroy — еще одно большое и универсальное семейство шрифтов. Существует десять различных начертаний от тонкого до тяжелого, а также курсивные версии каждого, всего 20 шрифтов. Вам понравится красивая типографика, которую вы сможете создать, имея доступ к этому удивительному семейству шрифтов. Благодаря поддержке OpenType Gilroy предлагает многоязычную поддержку, дроби, стрелки, лигатуры и многое другое. Это отличный выбор для корпоративного и редакционного дизайна.
Это отличный выбор для корпоративного и редакционного дизайна.
Bison
Bison — потрясающий шрифт, состоящий из заглавных букв, с высокими буквами и четкими линиями. Существует четыре разных веса плюс два контурных шрифта с курсивными версиями каждого. Всего в пакете предусмотрено 12 различных шрифтов. Полужирный и жирный начертания имеют сильные буквы, которые идеально подходят для заголовков. Доступна версия веб-шрифта.
Bergen Sans
Bergen Sans — семейство геометрических шрифтов, включающее шесть различных шрифтов. Благодаря функциям OpenType Bergen Sans обязательно станет одним из ваших любимых вариантов. Он включает поддержку расширенных латинских, кириллических и греческих символов.
Gilmer
Gilmer — это семейство из шести шрифтов (обычный, легкий, средний, полужирный, жирный и контурный). Вдохновленный такими шрифтами, как Futura и Avant Garde, Gilmer отличается большим значением x-height. Вы обнаружите, что он хорошо работает в различных сценариях, таких как основной текст, заголовки, обложки книг и альбомов, плакаты, упаковка и этикетки продуктов и многое другое. Пакет включает расширенную поддержку латиницы, более 400 глифов, а также доступен веб-шрифт.
Пакет включает расширенную поддержку латиницы, более 400 глифов, а также доступен веб-шрифт.
Integral
Integral — красивый жирный шрифт с заглавными буквами. Он бывает шести разных начертаний (плюс наклонные версии каждого), но все начертания выделены жирным шрифтом в разной степени. Если вы ищете шрифт для заголовков, который окажет сильное влияние на постер, обложку книги, обложку альбома, рекламу или другой тип дизайна, Integral — отличный вариант. Используются функции OpenType, а также обширная поддержка латинского алфавита. Доступна версия веб-шрифта.
Сделано Томми
Сделано Томми поставляется с семью весами, плюс еще семь весов варианта контура. Всего в упаковке 14 шрифтов. Благодаря различным вариантам, от тонкого до тяжелого, Made Tommy можно использовать для самых разных целей. Пакет включает прописные и строчные буквы, цифры, знаки препинания и многоязычную поддержку. Доступна версия веб-шрифта.
Monerd
Monerd — полужирный шрифт, набранный прописными буквами. Включены четыре варианта: сплошной, полужирный, контурный и жирный контурный. Хотя это не самый универсальный шрифт без строчных букв и более легких начертаний, контурные шрифты добавляют некоторые творческие возможности. Monerd — отличный выбор для заголовков, плакатов, игрового дизайна, товаров и логотипов.
Включены четыре варианта: сплошной, полужирный, контурный и жирный контурный. Хотя это не самый универсальный шрифт без строчных букв и более легких начертаний, контурные шрифты добавляют некоторые творческие возможности. Monerd — отличный выбор для заголовков, плакатов, игрового дизайна, товаров и логотипов.
Magdelin
Magdelin — красивый минималистичный шрифт, включающий в общей сложности 40 шрифтов. Есть десять различных начертаний плюс курсив и десять начертаний альтернативного варианта с курсивными версиями каждого. Внимание к деталям делает Magdelin популярным выбором практически для любого типа проекта, от веб-дизайна до брендинга. Включены такие функции OpenType, как стилистические альтернативы, лигатуры, дроби и многое другое.
Devant Horgen
Devant Horgen — жирный шрифт с высокими буквами. Вам понравится использовать это в своих проектах, включая плакаты, баннеры, письма и многое другое. Версия веб-шрифта включена.
Edingu
Edingu — это минимальный сжатый и округлый шрифт, который может оказаться весьма полезным. В упаковке есть три варианта: обычный, округлый и курсив. В каждом есть прописные и строчные буквы, цифры, знаки препинания, многоязычные символы, а также веб-шрифт. Edingu отлично подходит для веб-сайтов, цитат, заголовков, постеров и многого другого.
В упаковке есть три варианта: обычный, округлый и курсив. В каждом есть прописные и строчные буквы, цифры, знаки препинания, многоязычные символы, а также веб-шрифт. Edingu отлично подходит для веб-сайтов, цитат, заголовков, постеров и многого другого.
Milk & Clay
Если вы ищете что-то необычное, обратите внимание на Milk & Clay. Это рукописный шрифт без засечек с уникальным характером, который выделяет его. Он написан заглавными буквами, поэтому он не идеален для основного текста, но может отлично подойти для множества разных проектов. Если вы ищете шрифт для своих изделий ручной работы, брендинга и других типов дизайна, которым нужно что-то необычное, Milk & Clay может быть правильным выбором. Доступна версия веб-шрифта.
Aguero
Aguero — шрифт без засечек с роскошным видом. Это шрифт, состоящий только из заглавных букв, с буквами, состоящими из тонких и толстых штрихов. Aguero идеально подходит для приглашений, открыток, канцтоваров и многого другого.![]() Пакеты включают в себя цифры, знаки препинания, лигатуры и многоязычные символы с диакритическими знаками.
Пакеты включают в себя цифры, знаки препинания, лигатуры и многоязычные символы с диакритическими знаками.
Quick
Quick — это минималистичный шрифт без засечек, который отличается особым внешним видом. Есть три разных веса: обычный, легкий и жирный. Курсивная версия также включена. Пакет поставляется с прописными и строчными буквами, цифрами, пунктуацией, символами и многоязычной поддержкой.
Глаукон
Глаукон — это современный шрифт без засечек, представленный в обычном и курсивном вариантах. Включены прописные и строчные буквы, поэтому его можно использовать для многих целей, включая основной текст. Веб-шрифт также включен.
Бесплатные шрифты без засечек
Если вы ищете лучшие бесплатные шрифты без засечек, вам повезло, потому что есть несколько высококачественных вариантов. Вот некоторые из наших любимых.
Montserrat
Montserrat — это огромное семейство с 36 шрифтами, которые доступны бесплатно. Вы получите несколько разных начертаний, курсивные версии и альтернативные версии. Более тяжелые начертания идеально подходят для заголовков, а обычные — для основного текста.
Более тяжелые начертания идеально подходят для заголовков, а обычные — для основного текста.
Lato
Lato — еще одно большое семейство, включающее 18 шрифтов (9 насыщенностей плюс варианты курсива). Мы любим Lato Regular в качестве основного шрифта.
Raleway
Raleway имеет немного уникальный вид, особенно перекрывающаяся буква «w». Включено 18 шрифтов (9 начертаний плюс курсивные версии каждого).
Bebas Neue
Bebas Neue — популярный шрифт, состоящий только из заглавных букв и имеющий пять начертаний. Нам нравится жирная версия в качестве шрифта заголовка.
Освальд
Oswald — это сжатый шрифт из 15 шрифтов семейства. Есть семь начертаний с курсивными версиями каждого, а также трафаретный шрифт.
Заключительные мысли
Шрифты без засечек чрезвычайно полезны, поскольку они работают в самых разных ситуациях. Как графический дизайнер, у вас никогда не может быть слишком много шрифтов. Мы выделили некоторые из лучших вариантов на этой странице, и мы уверены, что вы сможете найти им отличное применение.


